Formularer spiller en afgørende rolle i indsamlingen af værdifuld kundeemneoplysninger gennem websteder og apps. Dette nødvendiggør design af tilgængelige formularer, hvad enten det er til websteder eller mobilapps.
Det er nemt at designe formularer, uanset type, men det er det ikke at designe tilgængelige eller inkluderende formularer. Men med ordentlig vejledning kan du nemt bygge tilgængelige formularer til dit websted eller din app.
Denne skrivning handler dog kun om at hjælpe dig hvordan du designer tilgængelige formularer til din hjemmeside.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Hvordan designer man tilgængelige formularer til dit websted?
For at gøre dine formularer inkluderende, skal du fokusere på mange faktorer. Følgende tips vil hjælpe dig med at vide om disse faktorer, således bygningsformer der giver adgang til alle.
Ikke alle kan bruge musen til at navigere i formularer, for eksempel personer med nedsat syn og motorisk funktion. Desuden er nogle måske ikke behagelige at trykke på musen til formularnavigation. Så det skal du give understøttelse af tastaturnavigation for at give dit publikum mulighed for at udfylde formularer.
Med denne funktion kan disse udvalgte målgrupper flytte til forskellige links, knapper og formularfelter ved hjælp af "Tab"-tasten. Dette sikrer, at du ikke går glip af data fra en vigtig del af dit publikum, som ikke er i stand til og uvillige til at udnytte computermusen.
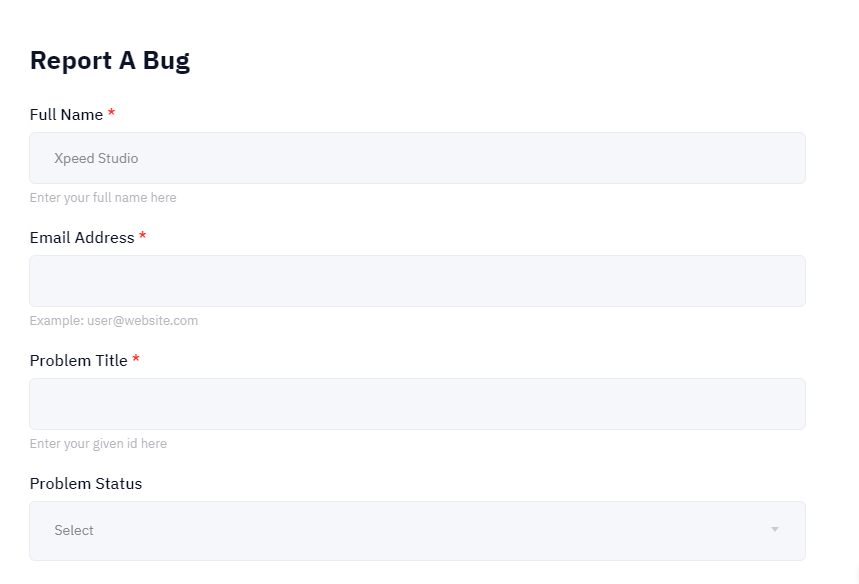
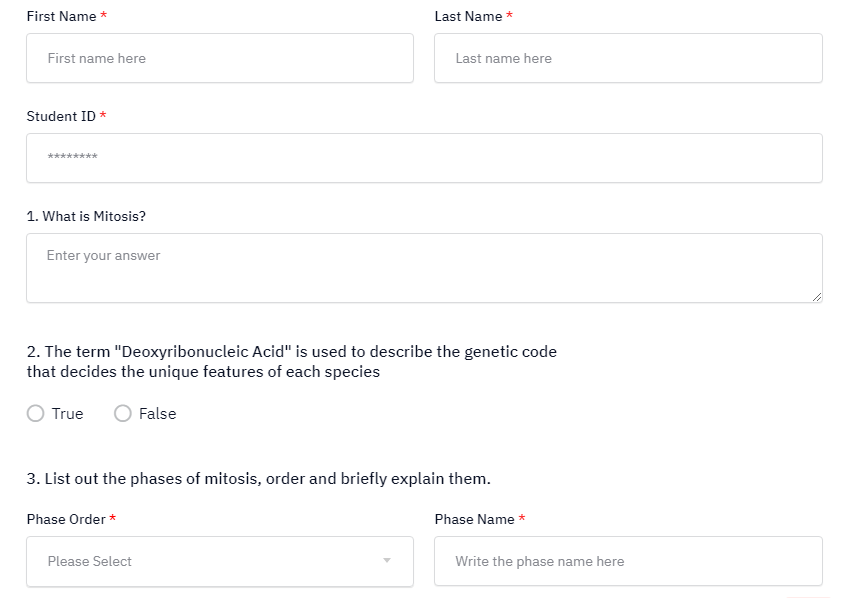
Læg vægt på placeringen af formularetiketten
Placeringen af din formulars etiketter er lige så afgørende som tilstedeværelsen af etiketterne. Mens etiketterne hjælper folk med at finde ud af, hvilke oplysninger de skal placere i hvert inputfelt, sikrer de rigtige positioner etiketternes synlighed.
Du kan placere etiketterne over, højre eller venstre for formularfelterne, afhængigt af formularfelttypen. What matters is the visibility of the labels and the aesthetics of the form fields.
Tekstbokse, rullemenuer og gruppeetiketter til afkrydsningsfelter samt alternativknapper, alle disse elementer ser seje, fængende og synlige ud med etiketter placeret oven på formularfelterne.

Men for tekstbokse og rullemenuer kan placering af etiketter til venstre også være tilgængelig. Hvad angår afkrydsningsfelter og alternativknapper, kan du placere dem til højre.
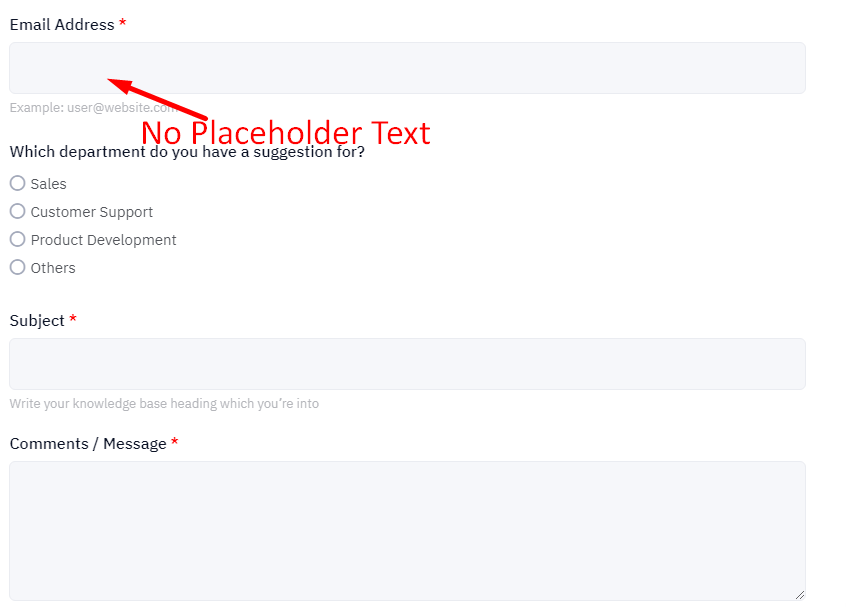
Det er bedre at springe pladsholdertekst over
Tilsyneladende, en pladsholder er nyttig, men det vil skade dig mere end gavn. Formålet med at tilføje pladsholdertekst eller dummy-tekst i formularer er at vejlede brugere om, hvilken slags data de skal indtaste i formularfelterne.

Men twisten kommer, når du ufuldstændigt anvender pladsholderteksten, da det kan forårsage en række problemer for brugerne. Her er de vigtige -
- Forsvindende pladsholdertekst, når brugere flytter til et bestemt felt, kan belaste korttidshukommelsesproblemer
- Felter med pladsholder eller eksempeltekst kan distrahere og nogle gange irritere brugere
- I tilfælde af en fejlmeddelelse vejleder pladsholderteksten ikke brugerne om, hvad de skal gøre
Ud over almindelige brugere kan pladsholdertekst også give problemer for personer med funktionsnedsættelse og handicap. Følgende problemer er de vigtigste –
- Standard grå farve pladsholder tekst står ikke godt i kontrast til feltbaggrunden, hvilket forårsager problemer med klarhed for personer med nedsat syn
- Pladsholderteksten kan nogle gange forsvinde, når brugere navigerer med tastaturer for at vælge et bestemt felt, hvilket forårsager irritation og fortvivlelse
Baseret på disse problemer er det bedre at springe over at håndhæve pladsholdere for dine formularfelter. Korrekt placerede etiketter vil snarere fungere godt for alle typer brugere.
Sørg for at vise fejlmeddelelse
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to vis en fejlmeddelelse, når brugere indtaster forkerte oplysninger.
Du kan vise fejlmeddelelser på enhver side af et felt (øverst, nederst, venstre eller højre), eller endda øverst i formularen. Men for at designe tilgængelige formularer er den bedste praksis at placere alle fejlmeddelelser til højre for det felt, de henviser til.
At placere fejlmeddelelser konsekvent til højre skaber en forudsigelig læseoplevelse for skærmlæserbrugere, da de fleste af de almindelige sprog følger læseordrer fra venstre mod højre.
Når det er sagt, er det undtagelsen at arbejde på en smartphone. For mobiloplevelser bør fejlmeddelelser vises under felterne for at reducere den kognitive belastning og følge sidens naturlige lodrette læserækkefølge.
Se nedenfor, hvordan fejlmeddelelser andre steder kan påvirke din tilgængelighed:
- Fejlmeddelelser til venstre
- Påvirker den naturlige læserækkefølge for mange mennesker
- Den venstre side er normalt reserveret til de mest pivotale elementer, som i dette tilfælde er formularindtastningsfeltet eller formularetiketten.
- Fejlmeddelelser over felter
- Tilføjelse af en fejlmeddelelse ved siden af formularetiketten kan skabe ekstra kompleksitet i designet og giver ikke hvert element sit eget rum.
- Anbringelse af fejlmeddelelsen over feltet kan skabe en mindre logisk læserækkefølge, hvorimod at placere den til højre sandsynligvis vil følge en mere nyttig rækkefølge af formularetiketten, brugerens indtastning i feltet og fejlmeddelelsen, der udpeger, hvad der er galt.
Opdel lange former i mindre sektioner
At holde opmærksomhed er en svær opgave, og det gælder for næsten alle, men specifikt for mennesker med AD/HD. Så, hvis din form er lang, skal du dele den i mindre dele at holde afvisningsprocenten så lav som muligt. Dette gør også lange former mindre kedelige og lettere at opfatte.
Glem ikke at anvende følgende principper for formularer med flere trin:
- Gentag nøgleinstruktionerne på hver side.
- Formularerne bør opdeles i logiske grupper.
- Skemaerne skal informere personen om de fremskridt, de gør.
Udnyt en fremskridtsindikator for formularer med flere trin
Når du beskæftiger dig med former som en samtale, vil der opstå naturlige pauser mellem emnerne. Fremskridtsindikatorer viser fremskridt gennem en sekvens ved at opdele det i flere logiske og nummererede trin.
Dette giver brugerne klar feedback om, hvor meget af formularen de har udfyldt, og hvor meget de endnu mangler at udfylde. Men undgå at gøre trin tydelige i fremskridtstepperen, medmindre du er sikker på, hvor mange trin det vil tage at udfylde formularen, og at der ikke vil være nogen afvigelse.
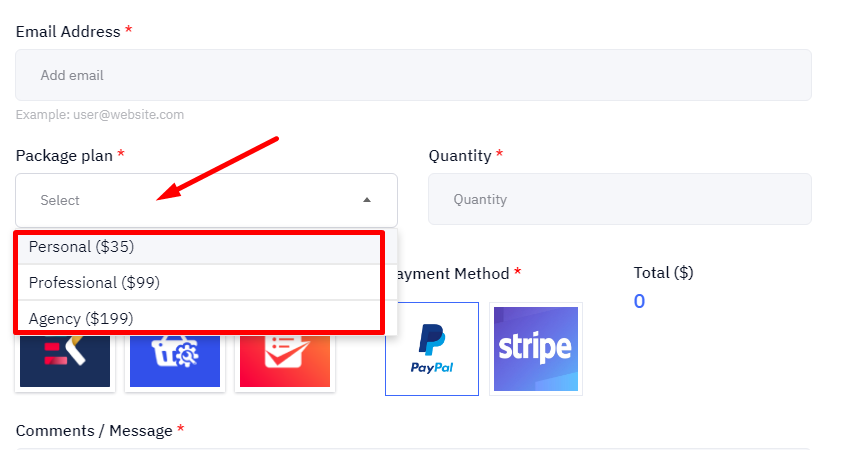
Tryk på formularer med enkelt kolonne, hvor det er muligt
EN undersøgelse af Baymard Institute afslørede, at 16% af e-handelswebsteder bruger et layout med flere kolonner. Et layout med flere kolonner kan spare plads, men vejen til udfyldelse af formularen er mindre klar.

En bruger kan også gå glip af felter, der er nødvendige for at udfylde formularen, da de kan have svært ved at forstå, hvilken rækkefølge formularen skal udfyldes.
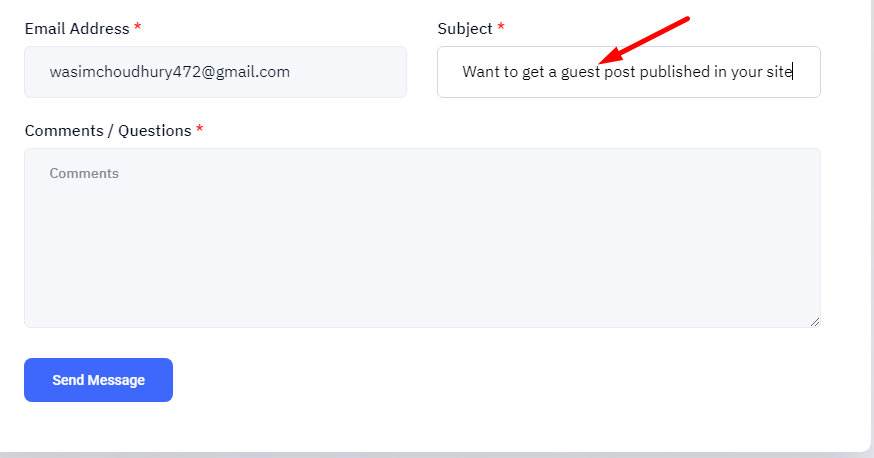
Implementer korrekt proportionerede formularfelter
Vær sikker på trykke ind i korrekt proportionerede formularfelter for at justere inputstørrelser. Beholderens størrelse skal være proportional med den potentielle brugers input. Dette giver brugerne en bedre idé om det forventede input og sikrer, at de vil være i stand til at se deres fulde indtastning.

Integrer flere felter i enkelte formularfelter, hvor det er muligt
Unødigt langstrakte former er ikke den rigtige vej at gå. Så minimer brugernes interaktionstid med din formular ved at flette flere formularfelter til et enkelt formularfelt. Dette vil spare brugernes værdifulde tid og fjerne chancerne for ufuldstændige formularer.

Benyttelse af Input Masking og Auto-formatering
Både inputmaskering og autoformatering spiller en nøglerolle i at hjælpe brugere, hvor indtastede data kan være i en række forskellige formater. Men der opstår forvirring omkring disse 2 udtryk.
Automatisk formatering betyder hvordan et felt formateres, når data er indtastet. En inputmaske er en defineret mønster eller strengudtryk for at vejlede brugeren om, hvordan feltindtastningen skal se ud.
Når du håndhæver inputmasker, er det en god praksis at vise inputformatet lige foran og ikke gradvist afsløre det, når folk indtaster oplysninger i et inputfelt. Dette sikrer, at brugeren har klarhed over, hvad det ønskede format er på forhånd.
Strømlin layout og udseende
Glem ikke at optimere layoutet og udseendet af formularelementerne og den overordnede formularstruktur. Dette er iøjnefaldende for brugervenlighed, læsbarhed, æstetik og brugeropfattelse samt tilfredshed.
Mens du forbedrer layout og udseende, skal du huske antallet og rækkefølgen af formularfelter og sektioner, størrelsen og formen af formularfelter og knapper, kontrasten og farven på formularelementer og tekst, samt skrifttype og justering af tekst.

Mål at minimere antallet af formularfelter og sektioner, sørg for, at knapperne er store nok til, at de nemt kan trykkes eller klikkes, og anvend tilstrækkelig kontrast mellem elementerne, så de er læselige for dem med svagt syn eller farveblindhed.
Brug også en skarp skrifttype, der er kompatibel med forskellige browsere og enheder, og undgå at anvende center- eller berettiget justering, som kan skabe ujævn afstand.
📌 Stop med at rulle for at tjekke bedste Fluent Forms-alternativer 📌
Gruppeformular kontrollerer perfekt, når det er påkrævet
At give MCQ'er en logisk struktur hjælper skærmlæsere med tydeligt at forklare formularen. Det er her og tags kommer ind, især med spørgsmål, der involverer afkrydsningsfelter eller alternativknapper.
Det tag informerer formen om, at en gruppe af input hører sammen, og tag fungerer som en etiket for gruppen. Hvis disse elementer ikke vises i din kode, vil folk, der bruger skærmlæsere, høre etiketten for hver mulighed, men ikke det spørgsmål, den besvarer.
For eksempel har du en formularetikett "Hvilken type person er han?" og valgene er Funny, Social, Both og Neither. Med nr tag i din kode, vil en skærmlæser kun læse etiketten for et enkelt input, og etiketterne for de resterende vil ikke blive læst op.
Dette problem er især problematisk med "ja eller nej" spørgsmål. Efter at have hørt disse generelle svar, ville synshandicappede brugere endda undlade at gætte, hvad der bliver spurgt om.
Så brug og tags i din kode for at gøre spørgsmålene og mulige svar tydelige for alle brugere.
Det er en Wrap!
Det er usandsynligt, at alle dine kundeemner og kundeemner er i fysisk form. Men det betyder ikke, at når de besøger din hjemmeside, skal du lade dem glide af dine fingre. Formularer er gatewayen til at indsamle din målgruppes nøgleoplysninger, så du bør ikke lade stenen stå uvendt for at tillade dem at udfylde formularer.
Ved at følge bedste praksis for formulardesign kan du ikke kun bygge fascinerende formularer med en høj adgangsrate, men også maksimere indsendelser. Derfor vil chancerne for konverteringer også eskalere.
Du kan tjek MetForm skabeloner til forskellige former for formularer, herunder kontaktformularer, flertrinsformularer, reservationsformularer, tilmeldingsformularer og abonnementsformularer.


Skriv et svar