Elementor-galleri er et vigtigt element på ethvert websted. Årsagerne er enkle, et billedgalleri kan vise de seneste billeder, begivenhedsopdateringer, forretningskultur, portefølje og så videre.
Der er masser af billedgalleri-widgets tilgængelige på WordPress-markedet til billedgallerier.
Du kan også dele seneste opdateringer ved at vise et billedgalleri af dine Instagram-billeder på din hjemmeside.
Mens WordPress gør det nemt at etablere et galleri, er det begrænset med hensyn til æstetik og funktionalitet. Som et resultat tilbyder vi Elementor galleri widget, hvilket gør det nemt at skabe fantastiske billedgallerier på ingen tid.
Du kan konstruere et grundlæggende billedgalleri med den grundlæggende Elementor-galleriwidget, som er Gratis.
Men for en mere avanceret Elementor-billedgallerivisning kan ElementsKit give dig stor hjælp. Dens avanceret tilpasning, svæveeffekter og gitterlayout vil hjælpe dig med at skabe et af de bedste billedgallerier.
Elementor Billedgalleri Widget: Er det umagen værd?
Elementor vinder indpas blandt webdesignere og udviklere, og det hjælper dem med at tage deres Webdesign forretning til næste niveau uden at have nogen kodningsviden.
Brugere kan nemt designe tilpassede sidelayouts, sidehoveder og sidefødder og tilpasse praktisk talt alle aspekter af deres websted ved hjælp af Elementor (Pro). Billedgalleri-widgetten i Elementors gratis- og pro-versioner udfører opgaven, men den er ikke særlig spektakulær.
I Elementor er Billedgalleri-widget har en traditionel tilgang med begrænset design og kapacitets. For eksempel kan du lave et galleri, men ikke et Masonry Gallery-layout eller et filtrerbart galleri. Derudover er stylingmulighederne begrænsede.
Selv Pro-versionen af Elementor mangler nogle få værktøjer, der kan skabe barrierer for din hjemmesidehastighed og optimere din arbejdsgang. Det er selve grunden til, at du har brug for Elementor-tilføjelser for at tage Elementor til næste niveau.
Elementor billedgalleri-widget fra ElementsKit giver en mange forskellige layout- og funktionsmuligheder. Der er adskillige layoutmuligheder, filtre, billedtekststyling, gitterlayoutstylinger og meget mere! 😉
Sådan opretter og tilpasser du Elementor Gallery
Elementor har en stor fanskare med hensyn til WordPress design og udvikling af hjemmesider. Det har også reduceret mængden af tid og arbejde betydeligt.
Men med ElementsKit an alt-i-en-tilføjelse til Elementor's store funktioner, muligheder og funktionalitet, også selvom skabe et komplekst designlayout bliver en leg.
Elementor-galleri-widgetten fra ElementsKit er et fleksibelt værktøj til at løse kreative udfordringer. Følgende er de mest bemærkelsesværdige aspekter af denne widget:
- Gitterlayout
- Filtrerbart galleri
- Elementor Masonry Gallery Layout
- Elementor Gallery med knappen Indlæs mere
- Styling og tilpasningsmuligheder
Elementor er enkel at bruge, men du kan opnå endnu bedre resultater ved at kombinere alle Elementors skjulte funktioner med ElementsKit.
Lad os nu komme ind på hvert aspekt, der vil gøre ElementsKit til en bedre mulighed for dig at oprette et billedgalleri på ingen tid.
Husk på, at ElementsKit-galleri-widgetten er tilgængelig med pro version.
Du kan oprette en ny side og ændre den med Elementor for at komme i gang. Du kan også foretage ændringer på en eksisterende side. Træk blot billedgalleri-widgetten til en ny sektion.

I Elementor galleri-widget ElementaKit finder du 3 sektioner: Indhold, Layout, Avanceret– Nemt og enkelt!
Upload galleriindhold
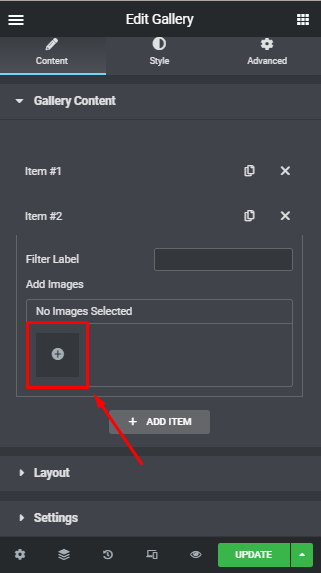
I den Galleri indhold del, finder du Vare #1 og ved at klikke på den vil du se filter etiket > tilføje billeder > tilføje elementer.

Dit galleri har kun én fane som standard. Du skal blot klikke på TILFØJ VARE knappen for at oprette en ny fane. Husk det venligst du kan tilføje flere billeder ved at klikke på blyantikonet i højre side af billederne.
For at tilføje billeder kan du vælge fra dit websted eller uploade billeder ved blot at klikke på '+' Kasse på tilføje billeder boks.

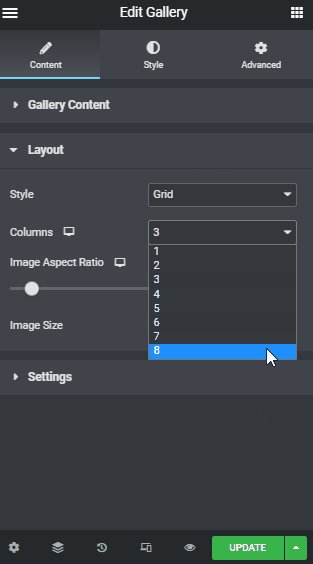
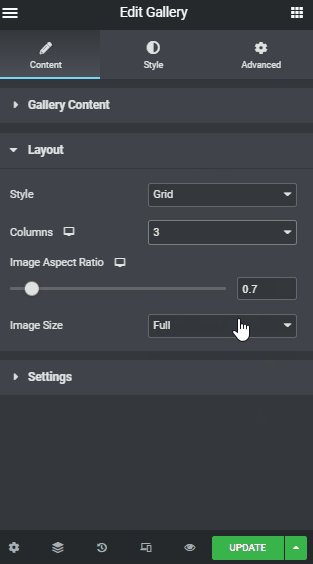
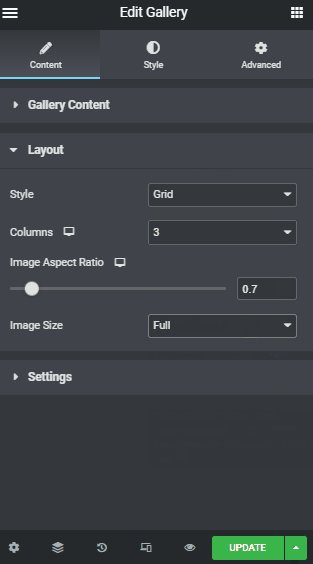
Det Layout del handler om billedplaceringer, hvor du kan tilpasse din billedstil (Gitter eller Murværk). Du kan også vælge antallet af kolonner du foretrækker at have sammen med billedformatforhold og selvfølgelig billedestørrelse.

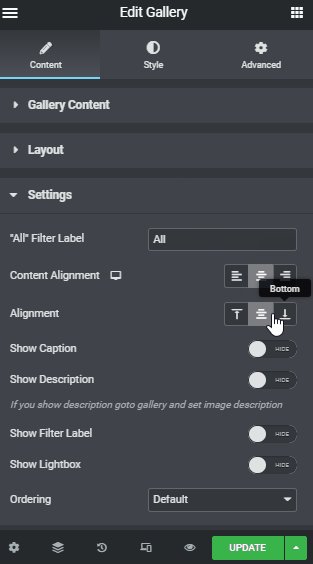
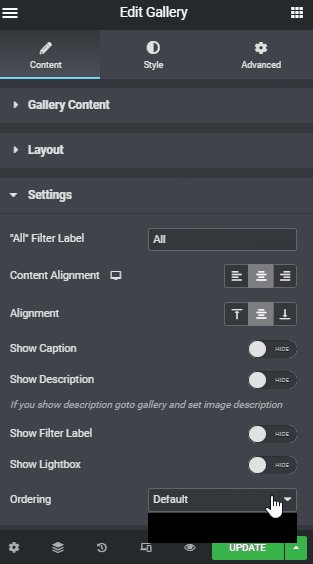
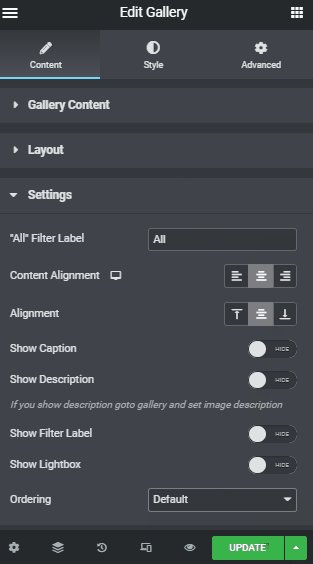
Det indstillinger sektionen er dedikeret til at tilpasse andre galleriperspektiver. hvori du får indholdsjustering > billedjustering. Du kan også tilføje billedtekster og beskrivelser til billederne.

Hvis du nu foretrækker, at du tilføjer billedbeskrivelser i dit galleri, så de følgende tre sektioner: Vis filteretiket, Vis lysboks og Bestilling er for dig.
Elementor Image Gallery Styling
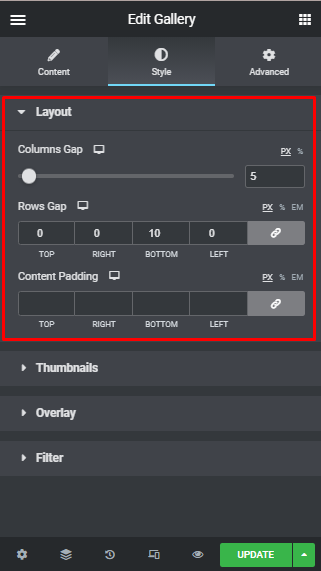
Her i Styling kategori, finder du Fire sektioner: Layout, Thumbnails, Overlay og Filter. I layoutsektionen kan du tilpasse kolonne mellemrum, rækker mellemrum, og indholdspolstring. Du kan også tilføje et eksternt link til rækkemellemrum og kolonneudfyldning.

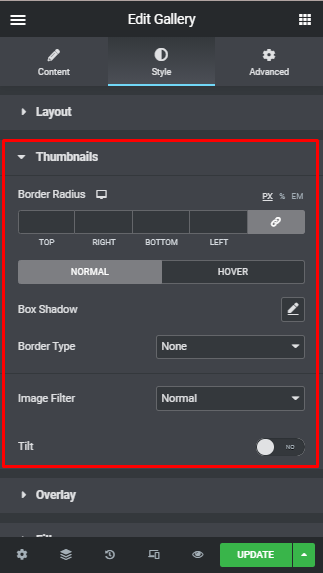
Det thumbnail en del er der for at pleje dit galleri til mere professionel påklædning. I dette segment kan du redigere grænse-radius normal eller svæveanimation, boks-skygge, kanttype, tilføje billedfilter, og du kan tilføje en tilt effekt også til dine billeder.

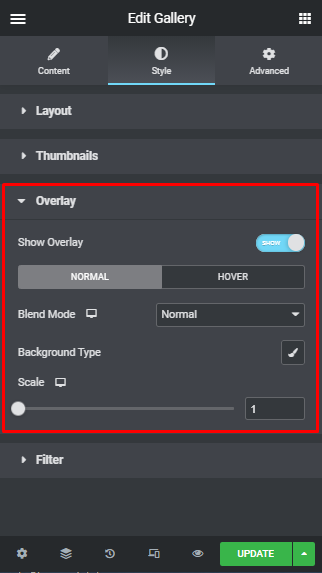
Nu i Overlejring område, kan du vise eller skjule overlejring, som inkluderer normal animation eller svæveanimation. Du kan også redigere blandingstilstand, baggrundstype, og billede vægt.

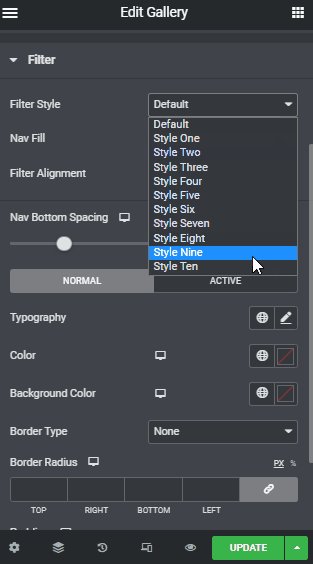
Endelig i filter del, her får du alle mulige stylingeffekter, der vil tage dit Elementor-billedgalleri til et helt nyt niveau.
I dette segment kan du vælge din filter stil, aktivere nav udfyldning, filterjustering, Nav bundafstand, typografi, farve, mellemrum, kantfarve, polstring, og hvad så.

Kort sagt, alle typer filtermuligheder er tilgængelige i denne galleriwidgetdel. Hvilket vil hjælpe dig med at skabe det bedste billedgalleri.
Avanceret tilpasning
Heri Fremskreden kategori, finder du alle mulige moderne muligheder i denne ElementsKit alt-i-en pro Elementor galleri-widget. Her er listen over alle de avancerede alternativer, du kan tilføje til dine billeder:
- Avanceret margin, polstring, Z-indeks, CSS ID, CSS klasser.
- ElementsKit-betingelser, effekter, klæbrig, avanceret værktøjstip.
- Bevægelseseffekter, baggrundseffekter (normal eller svæv), baggrundstype.
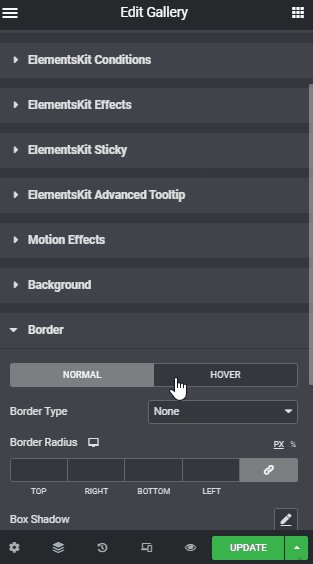
- Kantstil (normal eller svæv), kanttype, kantradius, kantskygge.
- Aktiver/deaktiver maske, positionering og respons på enheden.

Du kan bruge al styling og avancerede muligheder, når du har lagt alle billederne op i layoutet for at forbedre udseendet og følelsen. Denne Elementor Image Gallery-widget kommer med et væld af stylingmuligheder til at tilpasse hver del af widgetten.

Nogle ElementsKit Image Layout Styles
ElementsKit, en alt-i-én tilføjelse, tilbyder nogle fantastiske billedgallerilayouts. Her er et par eksempler på ElementsKit Elementor-galleridisplaydesign:
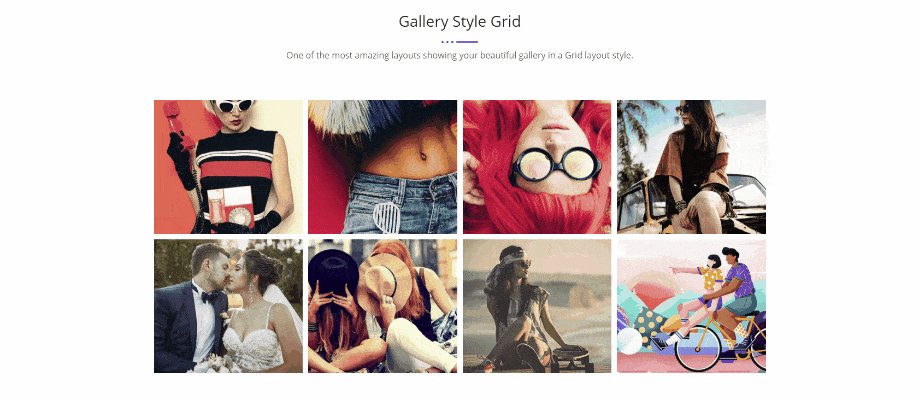
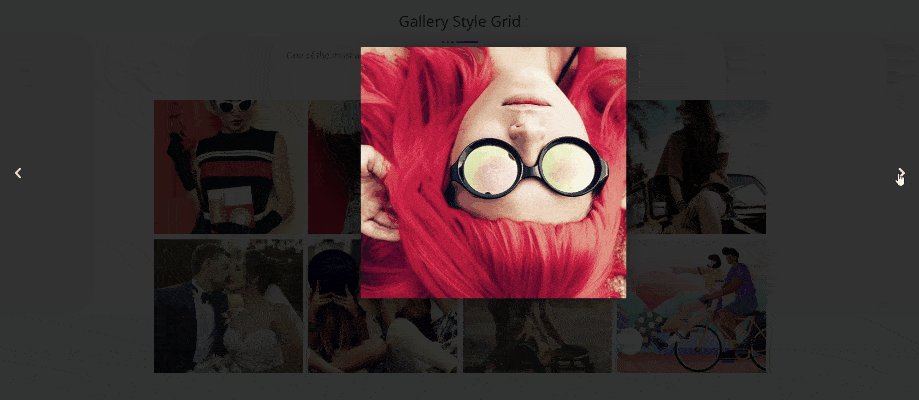
Galleri stil gitter:

Et af de mest fantastiske layouts, der viser dit smukke galleri i en Grid-layoutstil. Enkel og nem at få adgang til for dine webbesøgende.
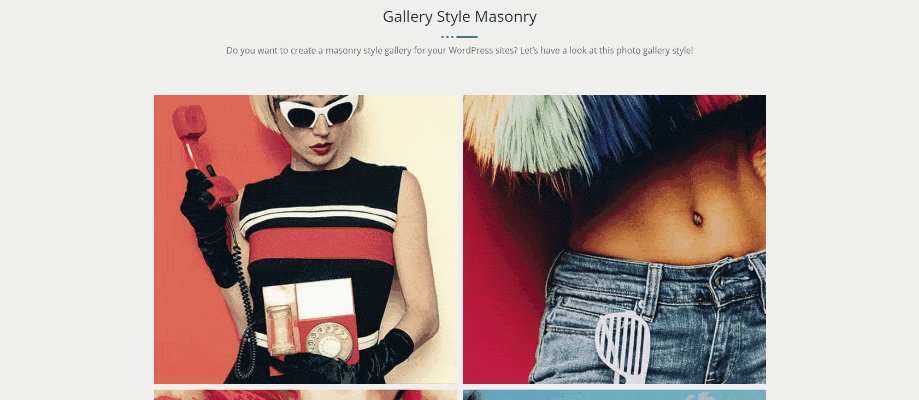
Elementor Masonry Gallery Style:

Vil du oprette et galleri i murværksstil til dine WordPress-websteder? Lad os tage et kig på denne Elementor fotogalleri stil! Super trendy og attraktivt layoutdesign til at præsentere dine ønskede billeder.
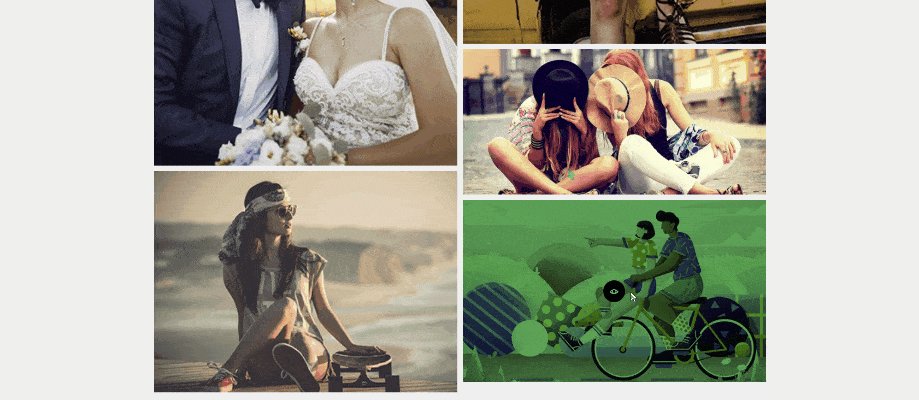
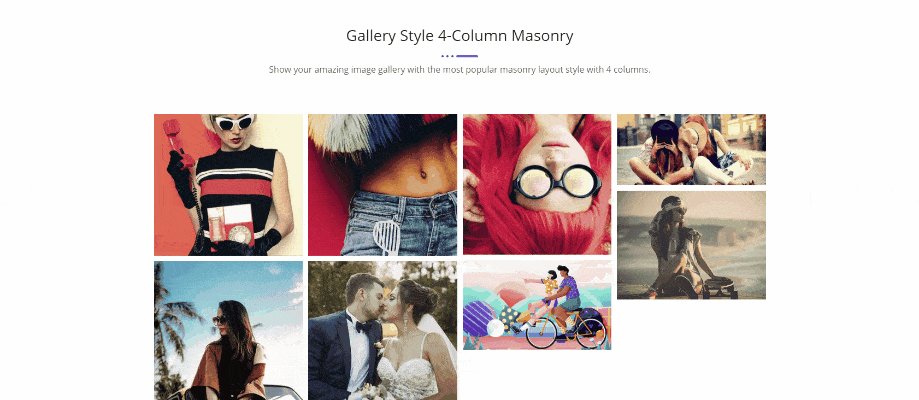
Galleri stil 4 søjle murværk:

Vis dit fantastiske billedgalleri med den mest populære murværkslayoutstil med 4 søjler. For at være mere specifik kan du tilføje så mange kolonner som du vil. De 4 søjler ser dog bedårende ud, synes du ikke?
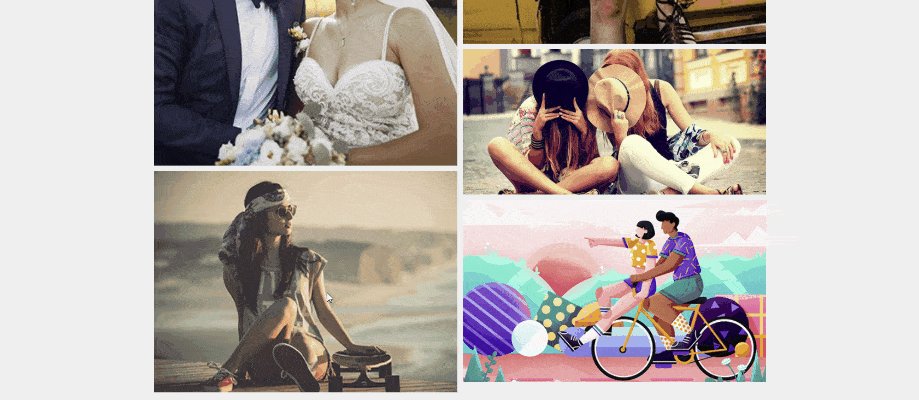
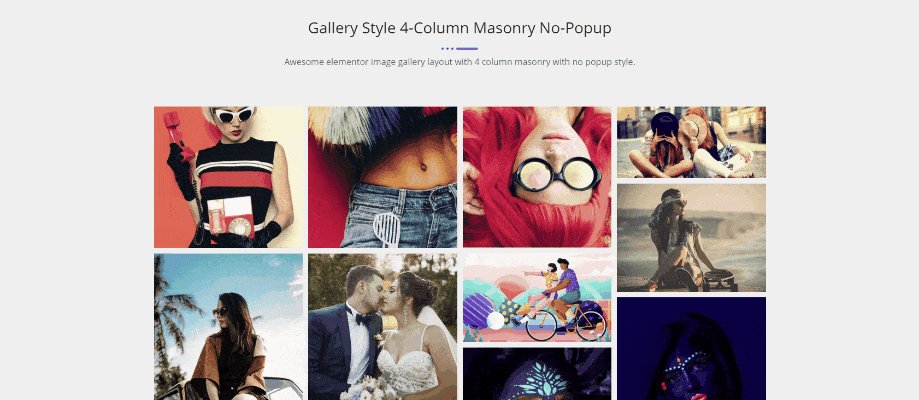
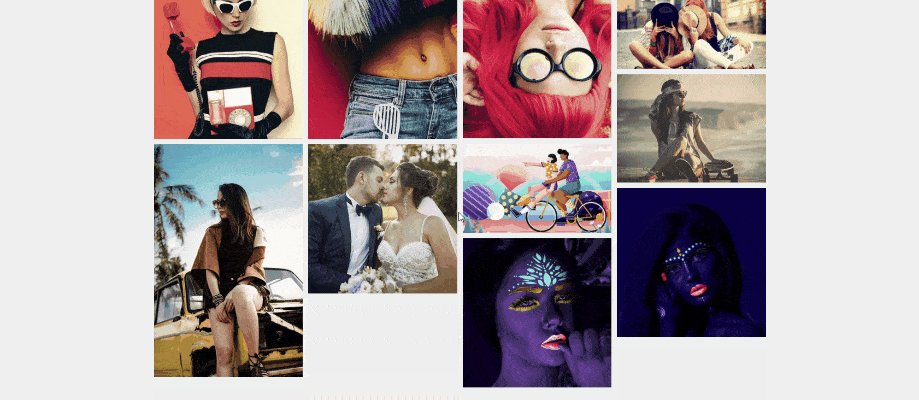
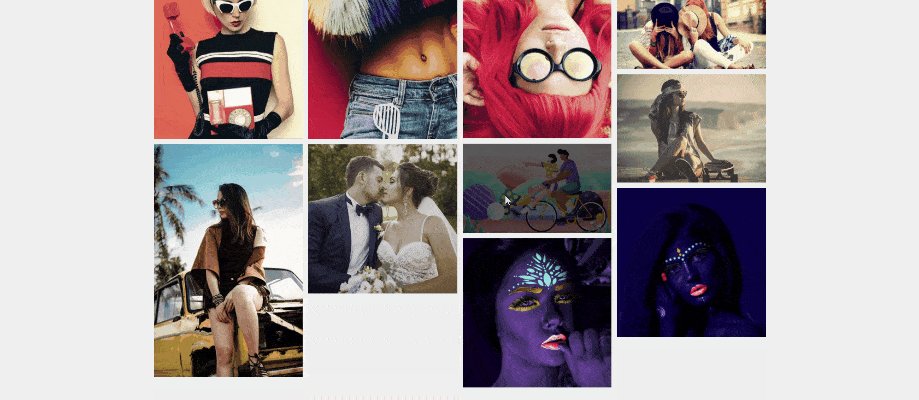
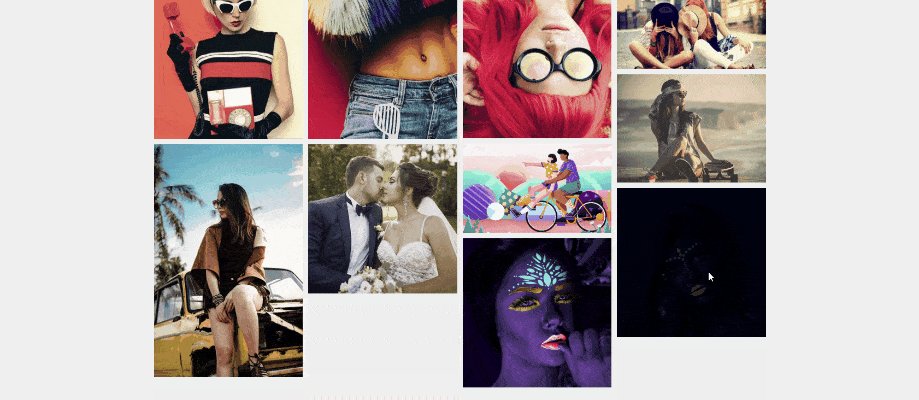
Galleristil 4 søjle murværk (ingen popup):

Fantastisk Elementor-billedgallerilayout med 4-søjlet murværk uden pop-up-stil. Subtile og elegante Elementor-galleridesigneksempler til at portrættere billeder for et fuldt overblik over din virksomhed.
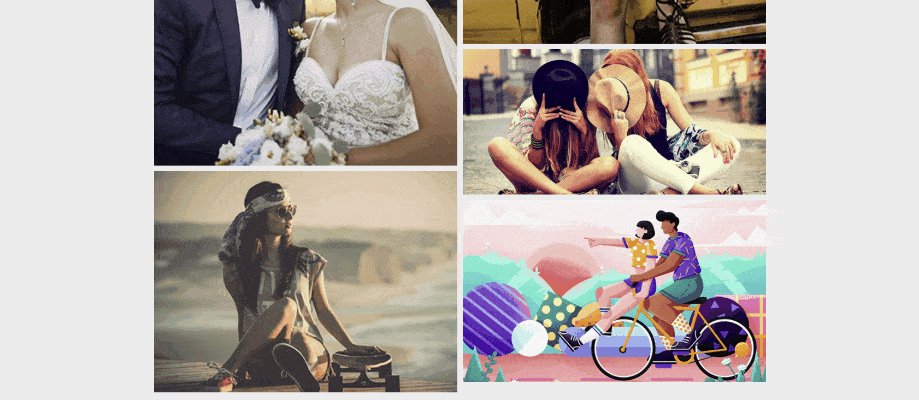
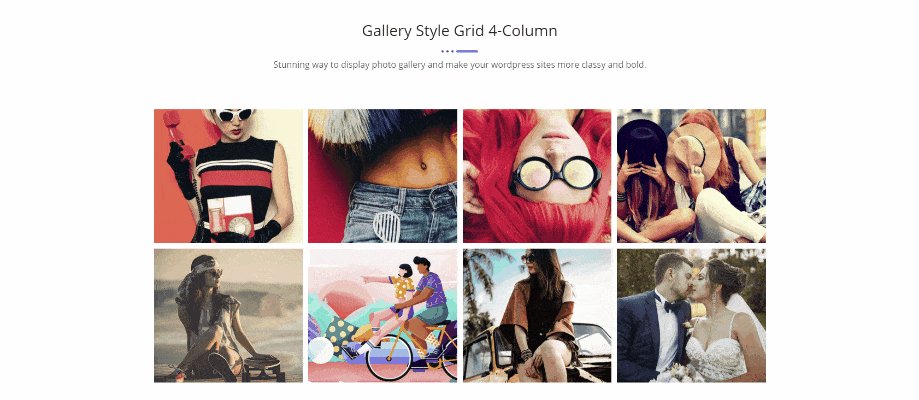
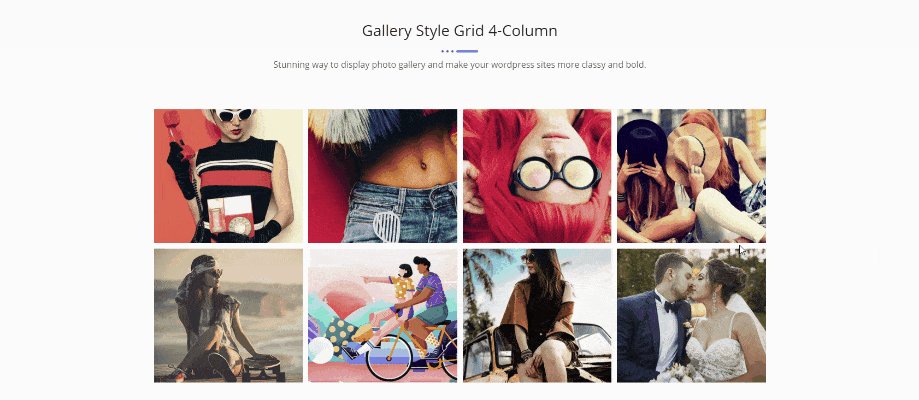
Galleri Style Grid 4 Kolonne i Galleri Widget:

En fantastisk måde at vise Elementor-fotogallerier og gøre dine WordPress-websteder mere elegante og dristige. Det er også en af brugerens foretrukne!
✅ Læs op hvordan man opretter flipbox-overlejringer og svæver i WordPress.
Bedste billedgalleri-tilføjelser til dig
Her er en liste over top 5 billedgalleri tilføjelser i WordPress. Du kan tjekke deres hjemmeside ud ved at klikke på titlerne eller billederne.
1. ElementsKit
ElementsKit All-in-One Addon til Elementor har vokset sin popularitet lige siden det kom ind på dette WordPress-marked. Vi har og vil altid se på vores brugeres krav og arbejder konstant på at gøre tingene bedre!

Med gitterdesign, murværk, rodet søjle, karusal, filterindstillinger, billedtekst, typografi og mange flere listemuligheder, ElementsKit galleri widget leverer vidunderligt kreative og kraftfulde gallerier, der nogensinde er blevet bygget til Elementor Plugin.
- Gitter, Murværk, Metro og Karrusel
- Flere tilpasningsmuligheder
- Speciel stylingfunktion
- Ubegrænsede muligheder
Til dine billedgallerier giver Elementor Image Gallery Widget smukke designs. Du kan bruge filtre til at gøre dine gallerier mere tilgængelige for dine webstedsbrugere og vise fotografier i en smuk galleristil.
2. Væsentlige tilføjelser
Vis alt dit indhold i smukke og interaktive designs med EA Dynamic Gallery. Vælg mellem et fantastisk gitterdesign eller et attraktivt Elementor murværksdesign. Overrask dine læsere med svæveanimationer og tilføj endda en popup for at gøre dine indlæg virkelig dynamiske.

Essential Addons leverer det mest kreative og kraftfulde billedgalleri, der nogensinde er udviklet til WordPresss Elementor Plugin.
Med flere muligheder for gittergallerier kan du fremvise dit blogindhold forbløffende i en attraktiv stil. Tilføj filterkontroller for lettere navigation og svæveanimation for at få dine indlæg til at skille sig ud.
3. PowerPack
PowerPack har fantastiske stylingmuligheder tilgængelige i Elementor Gallery Widget, kan du oprette fascinerende og funktionelle billedgallerier på Elementors websteder.

Byg opmærksomhedsfangende billedgallerier med PowerPack-widgetten, der understøtter standard WP-galleriet og tilbyder de mest avancerede styling- og tilpasningsmuligheder.
Denne PowerPack-widget tilbyder et galleri med gitter, murværk og berettiget layout til dine billedgallerier. Hvert design kan nemt tilpasses af standardindstillingerne i widgetten.
4. CrocoBlock
Hvis du leder efter et middel til at vise din portefølje eller oprette et galleri af dit arbejde, JetElements plugin's billedgalleri-widget er værktøjet for dig! Det repræsenterer en hel del at fremvise billederne kreativt i Elementor sidebygger.

Hvis du har brug for at vise dit kreative arbejde frem, vil JetElements-pluginets Portfolio-widget være nyttig. Den er ideel til at fremvise fotografier for fotografer, modeller, ejendomsmæglere, designere, malere og arkitekter, blandt andre.
5. Premium tilføjelse
Med Premium Grid Widget til Elementor kan du oprette interaktive billeder og videogallerier med en bred vifte af æstetiske og tilpasningsmuligheder. Du kan konstruere stort set ethvert metrolayout, du kan tænke på, med op til 12 kolonner, og det er 100%-responsivt.

Du kan lave fantastiske videoshowreel med Media Grid Widget til Elementor Page Builder og integrere YouTube- og Vimeo-videoer, eller du kan uploade din video til WordPress Media Gallery ved at vælge videoindstillingen "Selvhostet".
👉 Also, read and check the best carousel and slider plugins in WordPress.
FAQ
Murværk betyder at placere billeder lodret og samtidig bevare den oprindelige højde af disse billeder. Gennem dette murværkslayout kan du optimere afstanden mellem billeder og tilpasse dem på dit galleri uden at ændre deres højde og bredde.
ElementsKit er en alt-i-én og robust løsning, der giver dig mulighed for at tilføje forskellige murværksgallerier til dit WordPress-websted. Da den understøtter Elementors træk-og-slip-grænseflade, står den på en fuldstændig brugervenlig hjemmeside-bygningsmodel.
Der er hovedsageligt tre typer gallerilayouts i Elementor. Den ene er en gitterstil, der kan ændres gennem billedformat. Den anden er begrundet, hvorigennem du kan fastsætte højden pr. række og justere bredden for hvert billede. Endelig holder murværk bredden fast, samtidig med at forskellige billedhøjder bevares.
Afsluttende tanker
Endelig er ElementsKit skabt af et team af WP-specialister, og det modtager regelmæssige opgraderinger, fremragende supporttjenester og detaljeret dokumentation.
Med ElementsKit kan du tilføje og tilpasse dit Elementor-galleri professionelt og på ingen tid. Alt du skal gøre er at oprette et galleri i din foretrukne stil og derefter bruge Elementor-billedgalleri-widgetten til at tilføje det til en side.
Det tager kun et par minutter at tilføje et galleri til din arbejdsgang. ElementsKit kan også hjælpe dig med at forbedre din hjemmeside i hvert enkelt aspekt.
Endelig håber jeg, at artiklen var nyttig nok til at give dig et klart billede af Elementor-billedgalleriet. Hvis ja, så glem ikke at give din feedback i kommentarfeltet nedenfor.

Skriv et svar