Et wrapper-link er et hyperlink, folk bruger det til at indpakke et andet link i det. Et WordPress Wrapper Link-modul bruges almindeligvis til at skabe klikbare elementer, der indeholder andre links.
Such a useful module is the ElementsKit Wrapper Link module. This feature lets you insert and display links with your desired content or site.
Brug af ElementsKit Wrapper Link Module #
Start fra dit WordPress-dashboard, og sørg for, at du har installeret ElementsKit Pro.
👉 ElementsKit Pro for dig.
TRIN 1 #
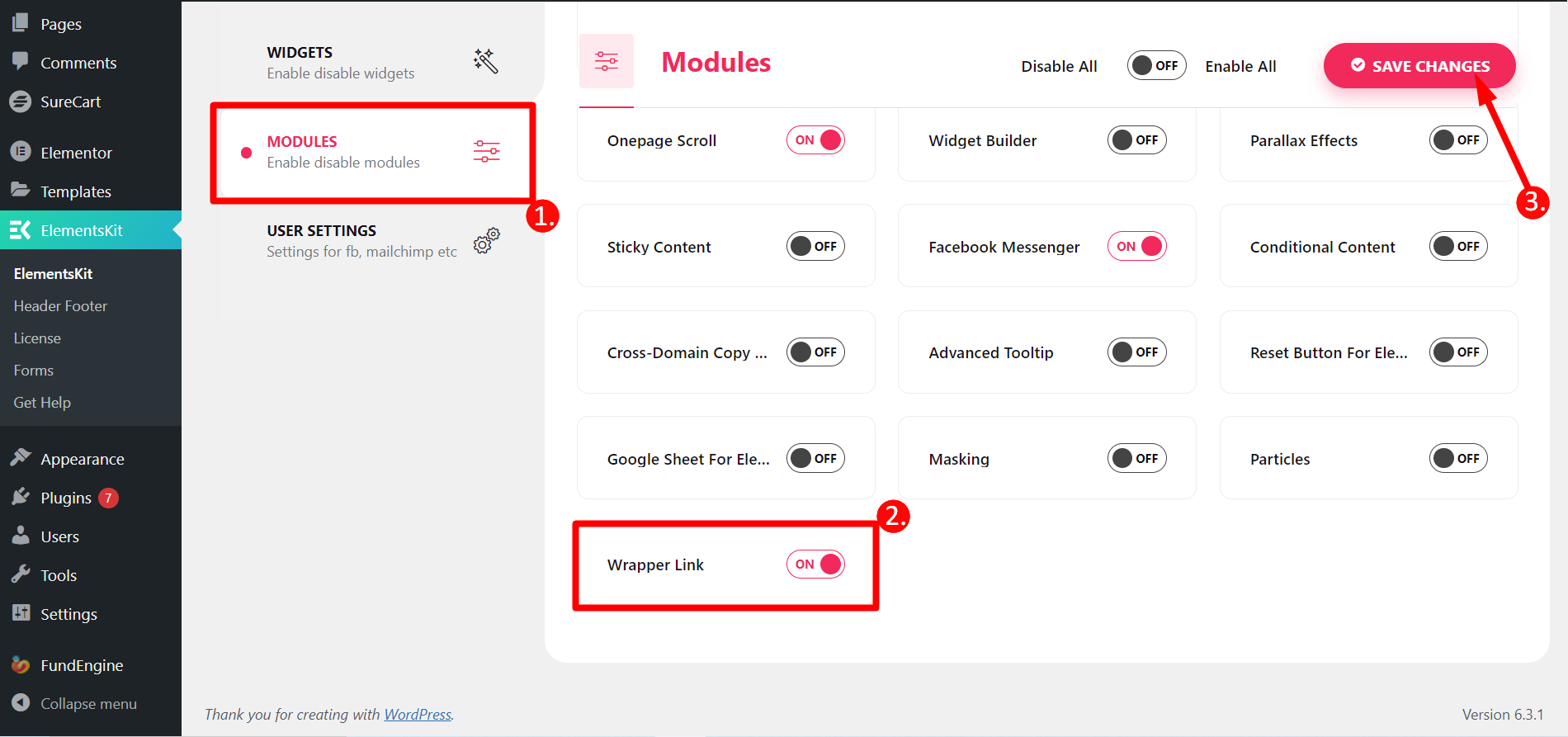
Fra dit WordPress-dashboard find ElementsKit -> 1. Gå til Moduler -> 2. Find det Wrapper Link og tænd for det -> 3. Gem ændringer

TRIN-2 #
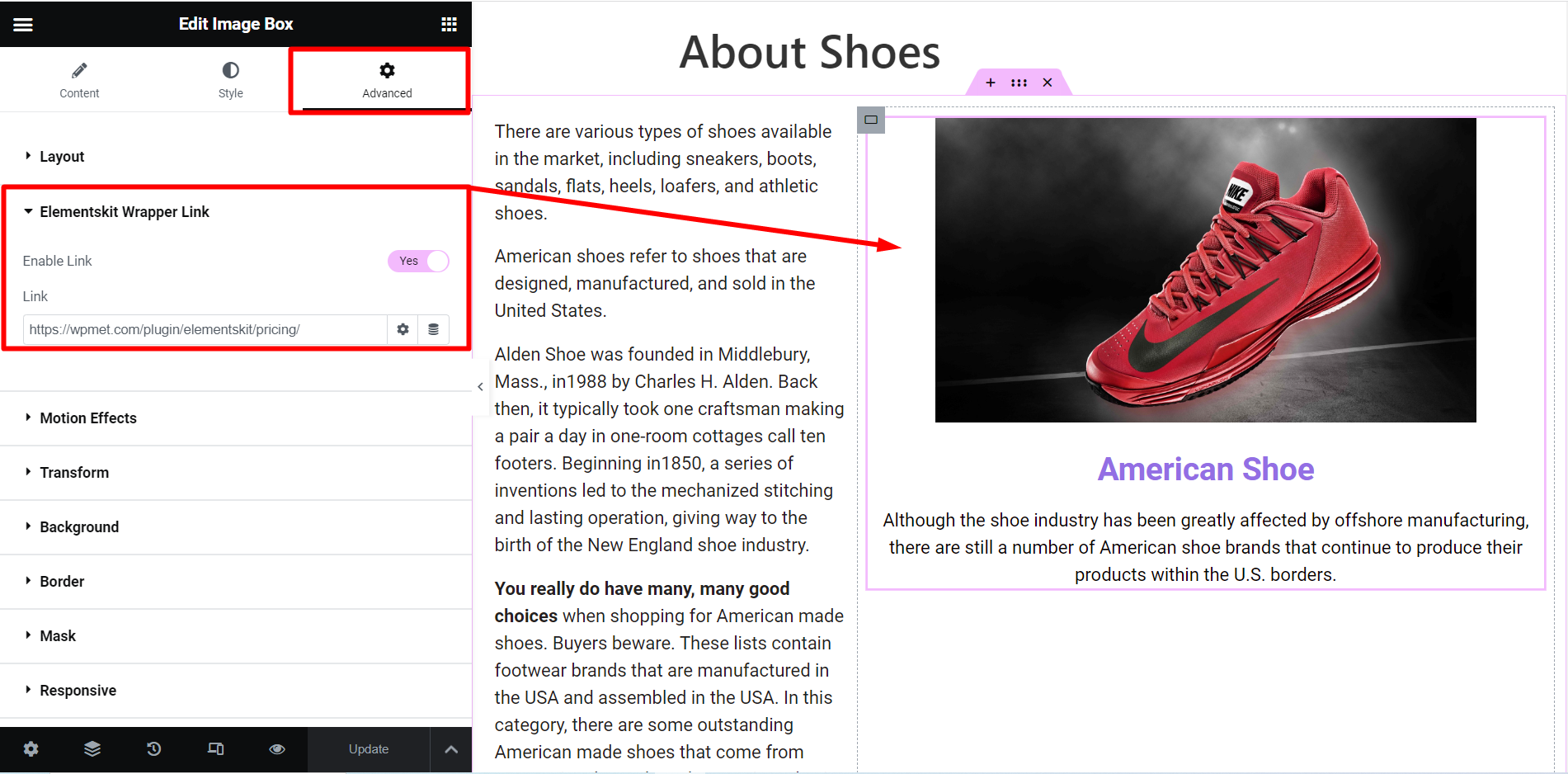
Åbn nyt eller gammelt indhold eller side -> Vælg den sektion, du vil tilføje et link -> Gå til Avanceret sektion -> Find ElementsKit Wrapper Link og aktiver knappen -> Indsæt dit ønskede link

TRIN-3 #
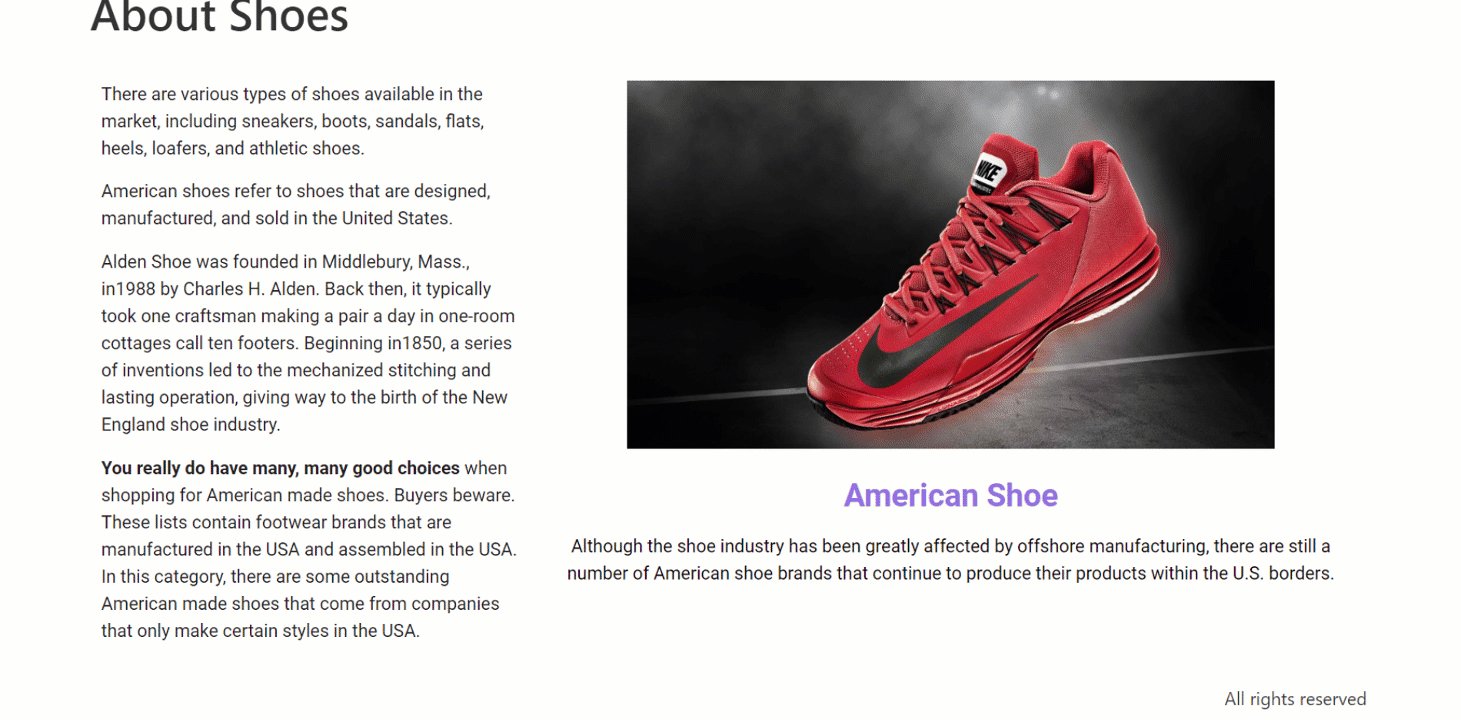
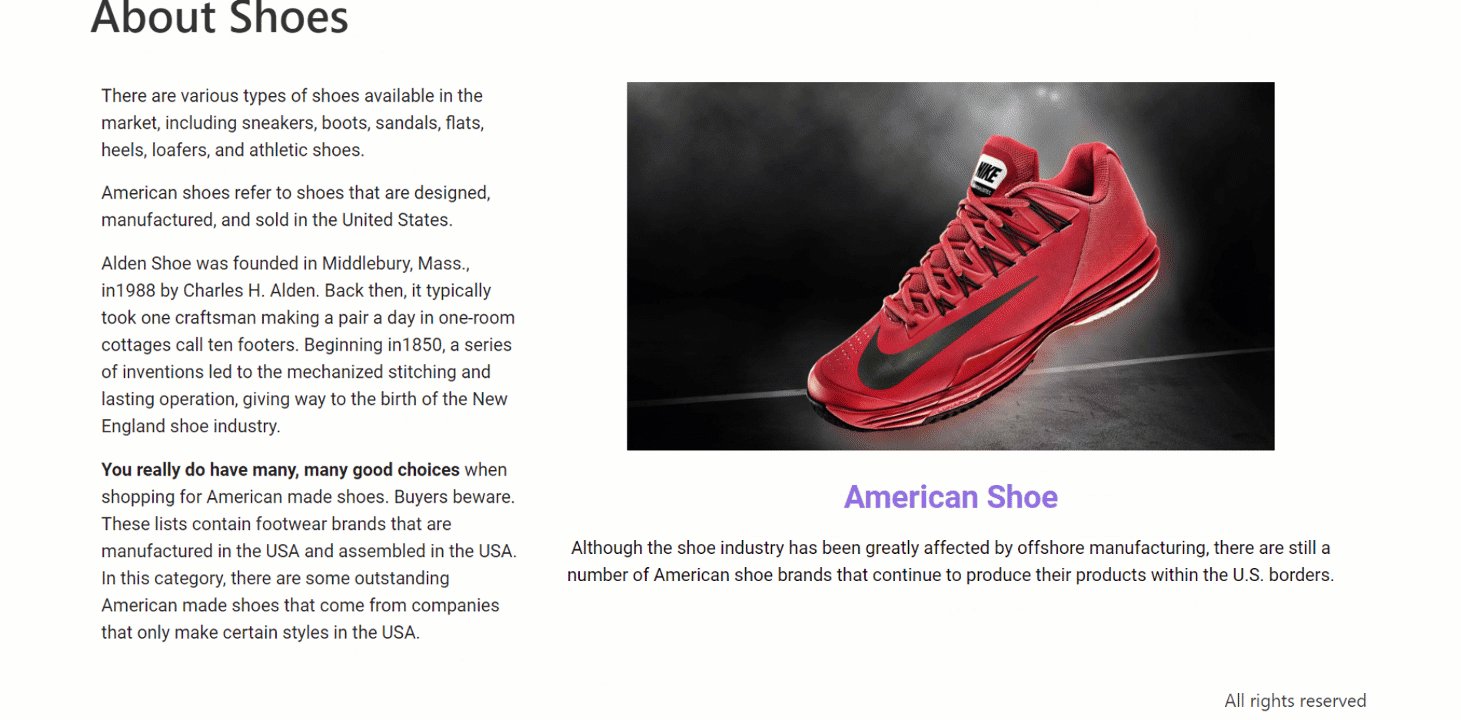
Tjek udgangen nu. Sådan fungerer det –

Nu kan du hurtigt indsætte links i ethvert indhold. Modulet er effektivt og nemt.




