Kom igang #
Create and Custom your own Elementor Widget within minutes. No need any deep coding knowledge! Just follow the steps and you will be able to create your own widget with custom control field.
Watch the video:
Create a Widget #
Watch the video guide:
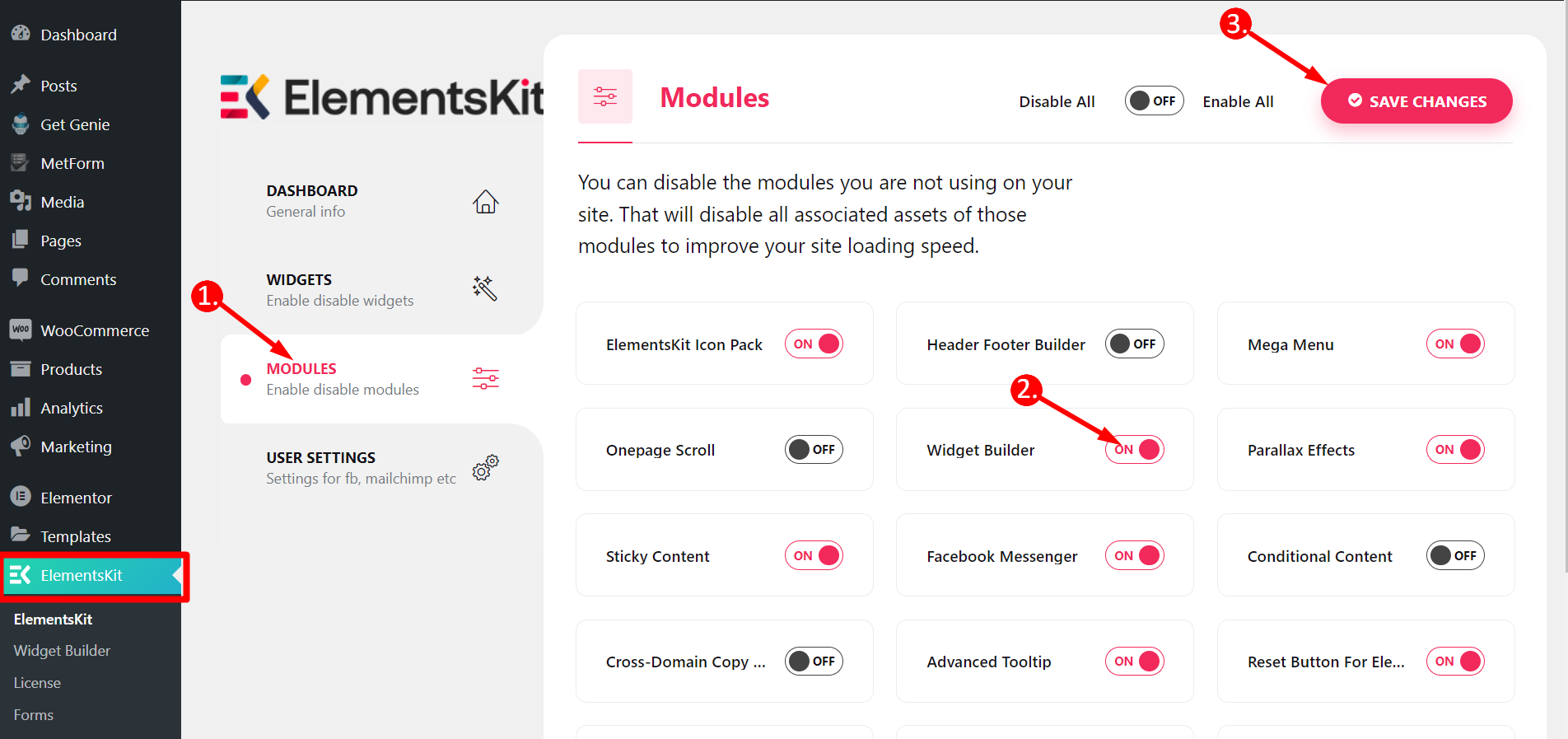
Step=>1: Go to Elementskit
- Click Modules
- Turn on the toggle Widget Builder
- Gem ændringer

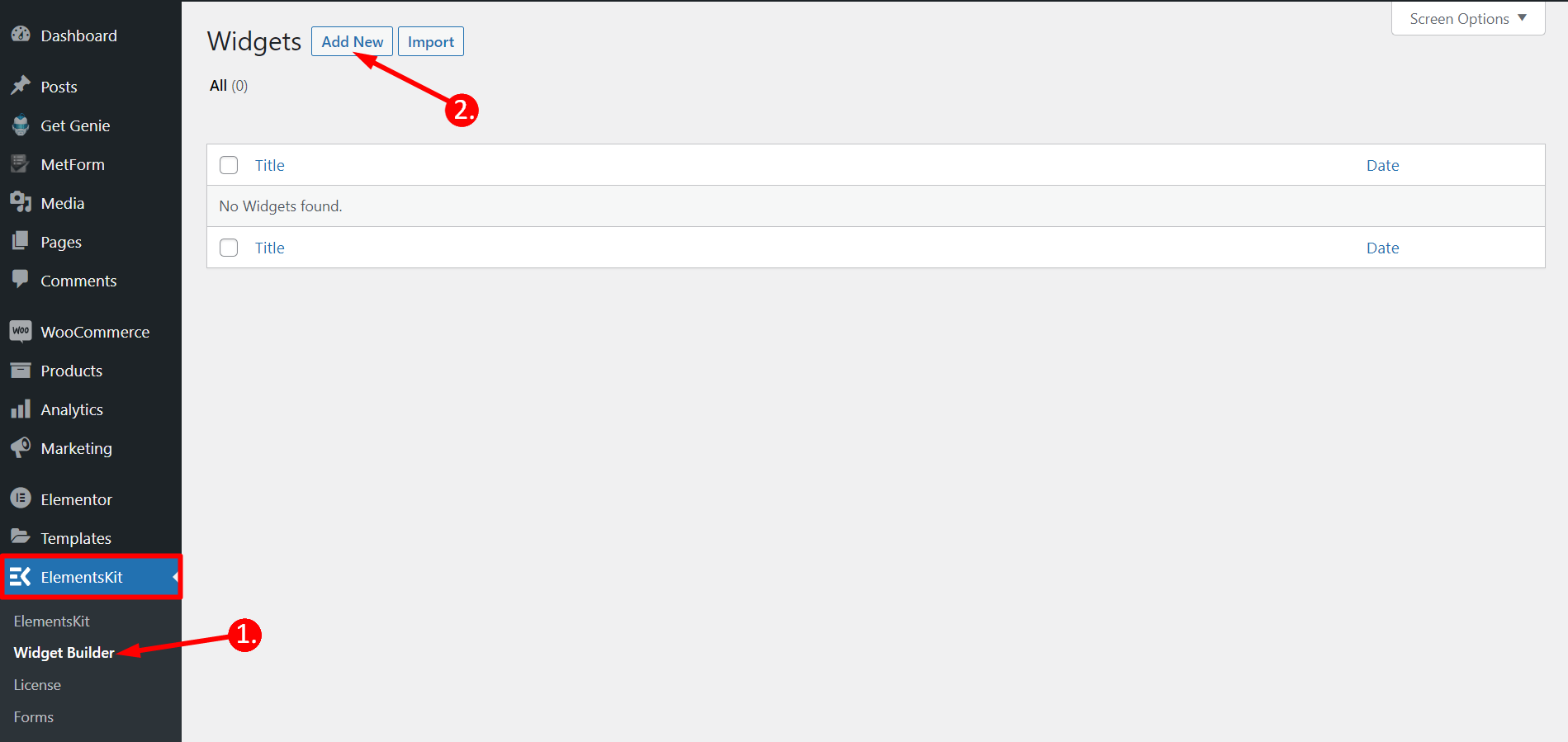
Step=>2
- Click on Widget Builder
- Tilføj ny

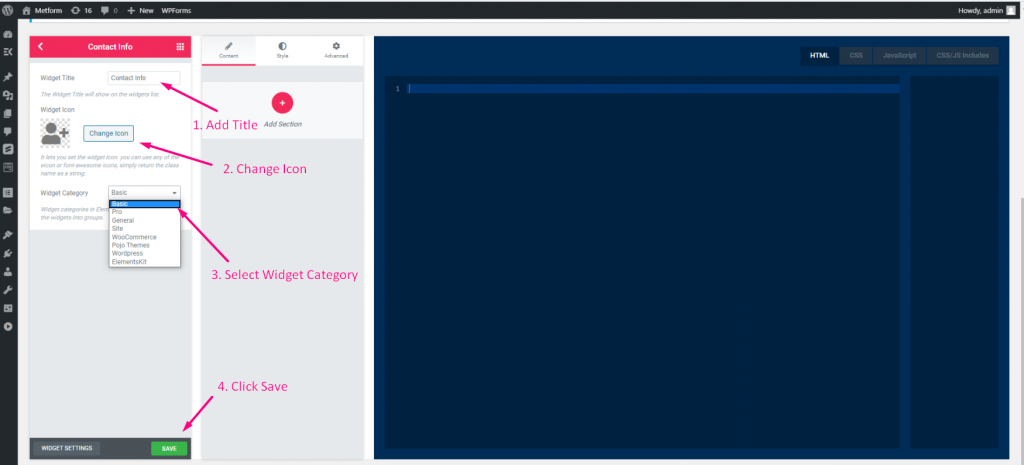
Step=>3
- Add widget Title
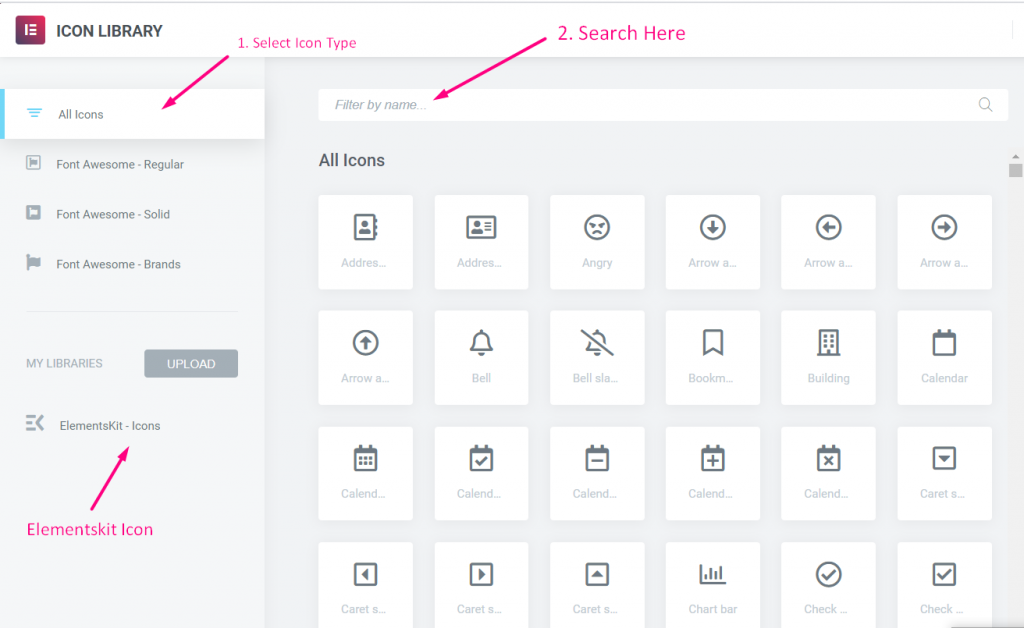
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

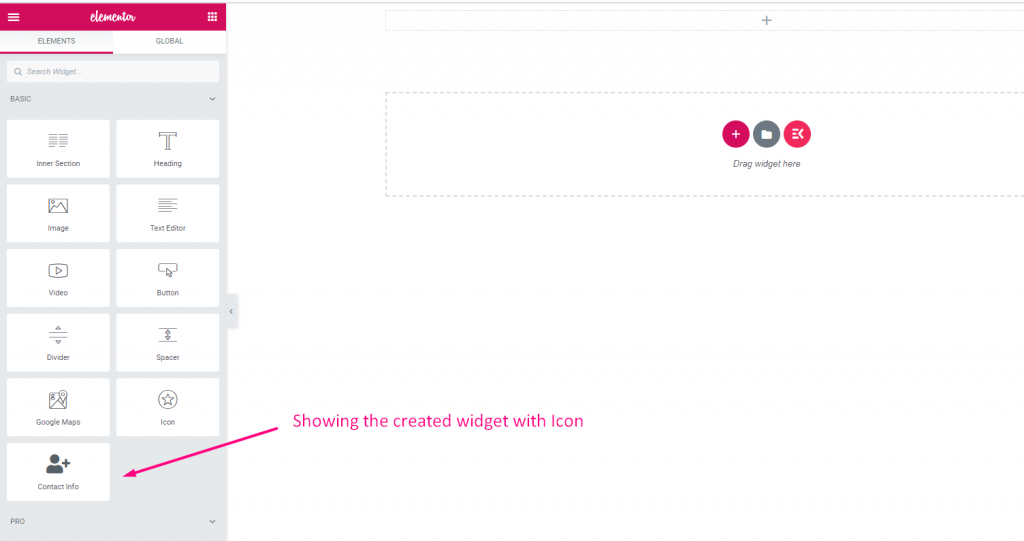
Step=>4
- Now go to Elementor–> You can see the Widget is created on the selected category section

Tekst #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Trin=>2: Add Text Control
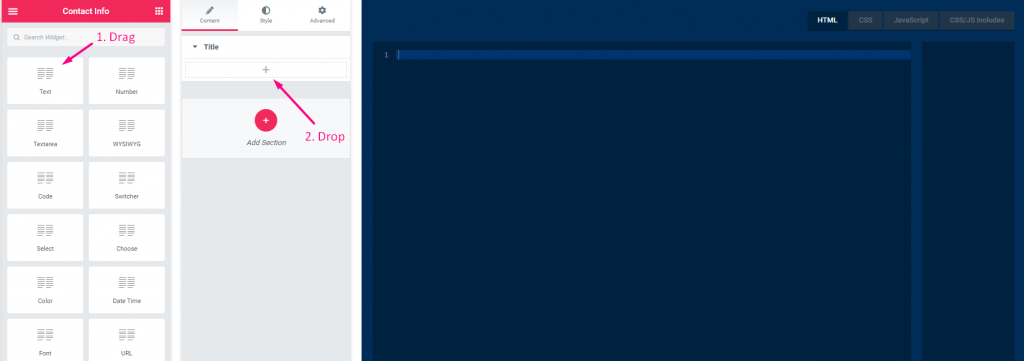
- Now click on Add section to add Text control to the widget

Trin=>3
- Search for Text control
- Drag –> Drop

Trin=>4
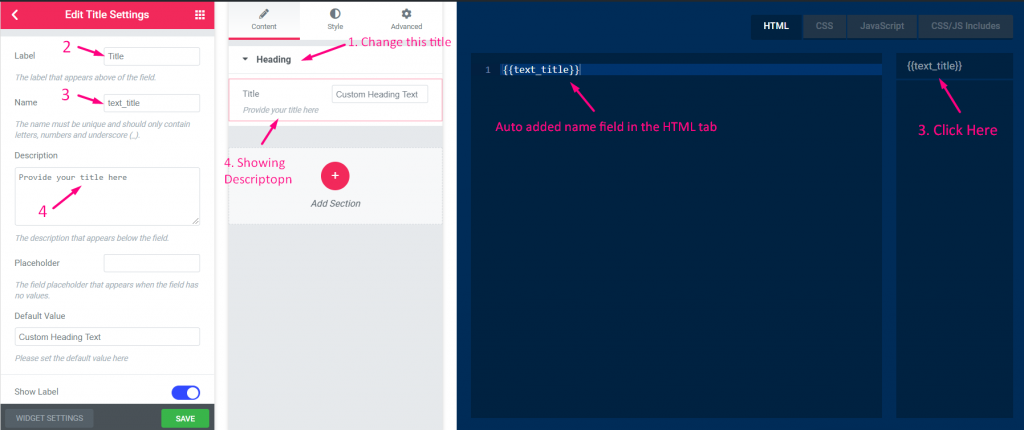
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

Trin=>5
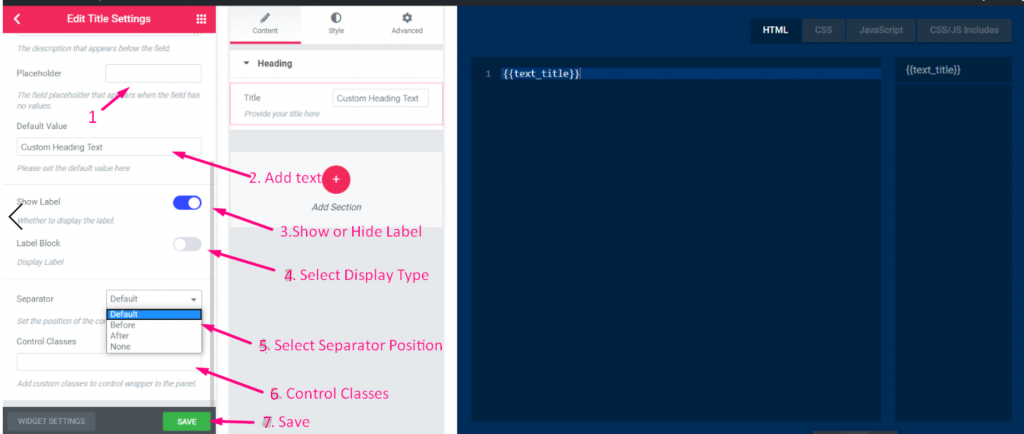
- Add any placeholder that will show as a help text for the user
- Add default text
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

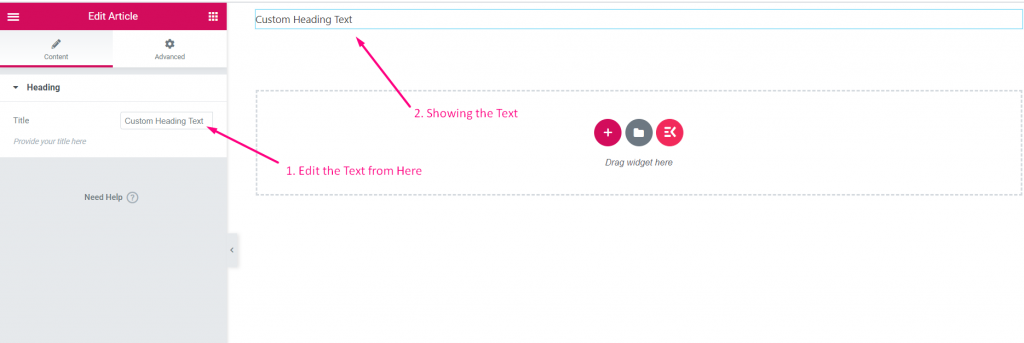
Step=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now add or edit your text field from here

Nummer #
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

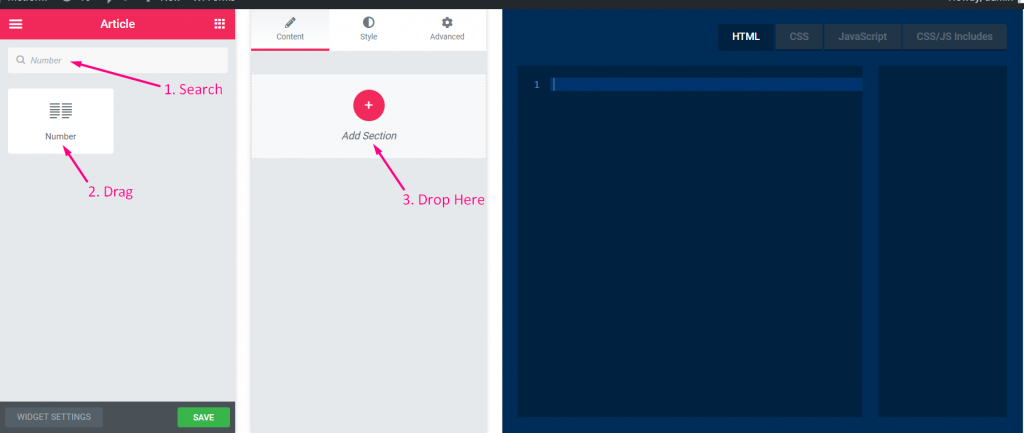
Step=>2: Add number Control
- Now click on Add section to add Nummer control to the widget

Trin=>3
- Search for Number control
- Træk
- Dråbe

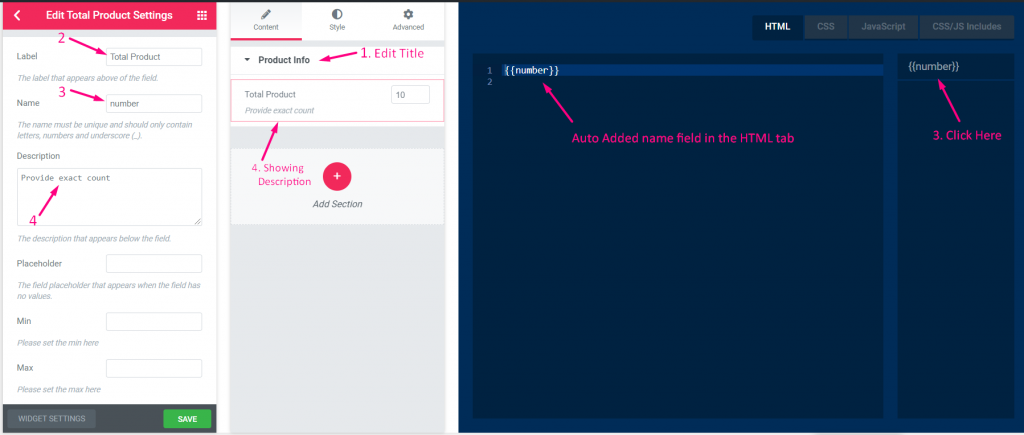
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

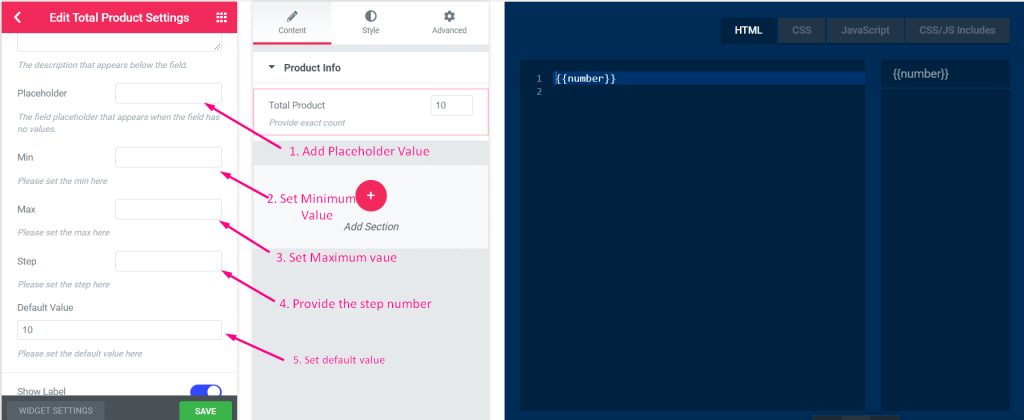
Trin=>5
- Add any placeholder that will show as a help text for the user
- Set the minimum value
- Set the maximum value
- Provide the step (Number of the incremental value)
- Set the default value

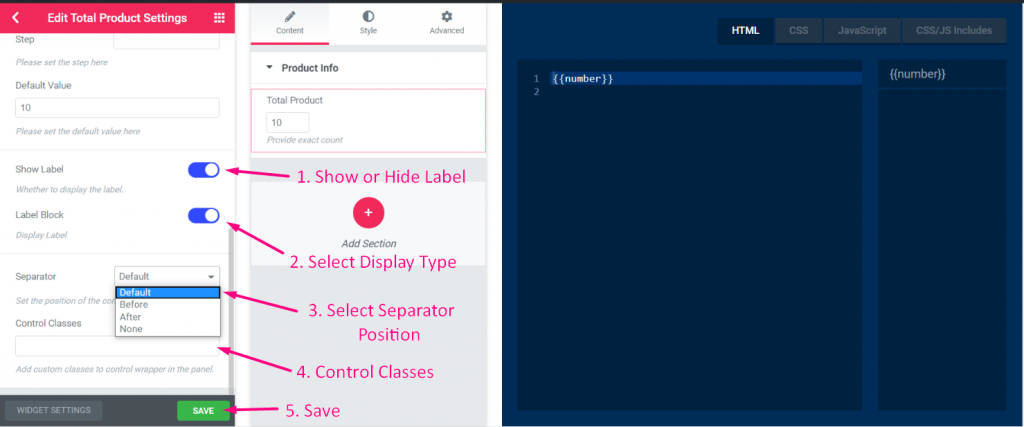
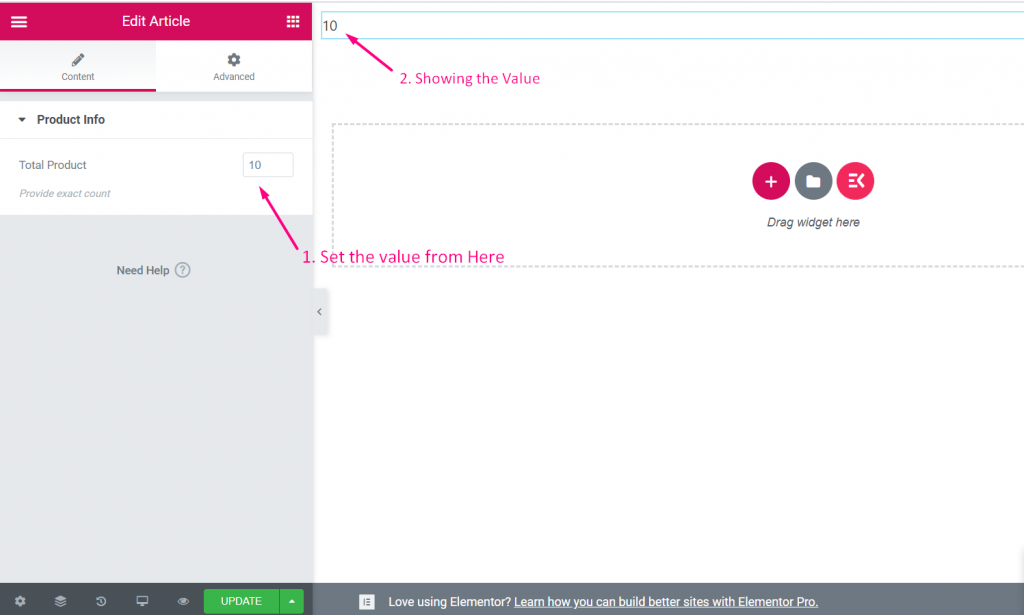
Step=>6
- Show or Hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

Trin=>7: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now add or edit your number field from here

Text-area #
Watch the video guide:
Trin=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Add Text-area Control
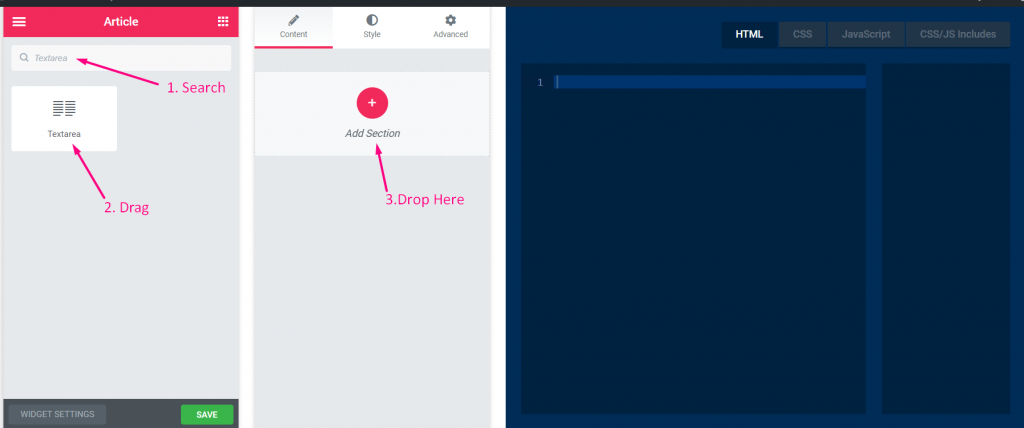
- Now click on Add section to add Text-area control to the widget

Trin=>3
- Search for Text-area control
- Træk
- Dråbe

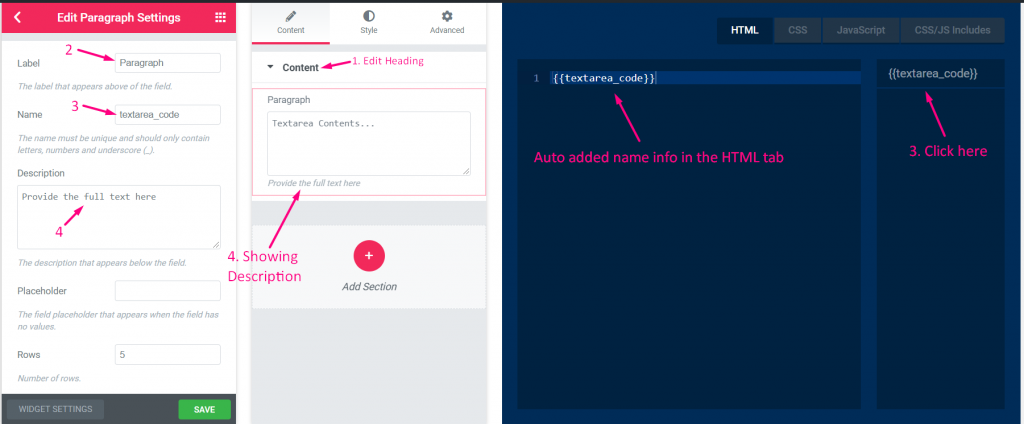
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

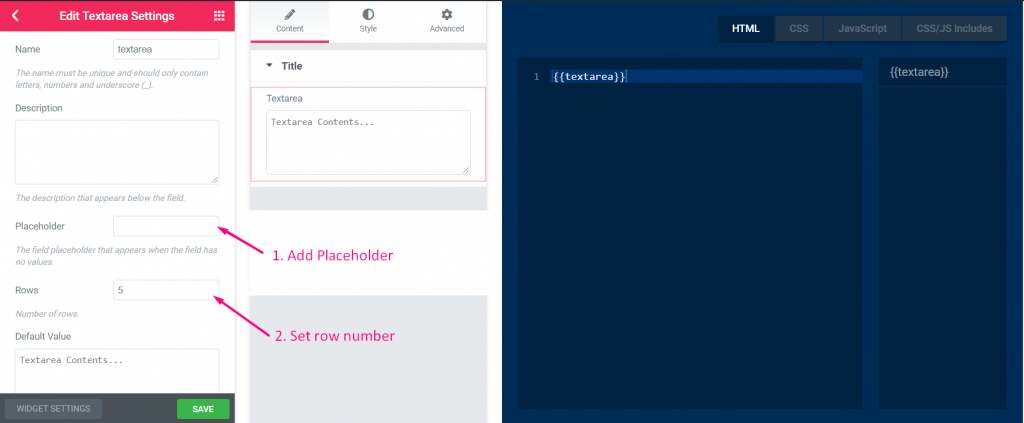
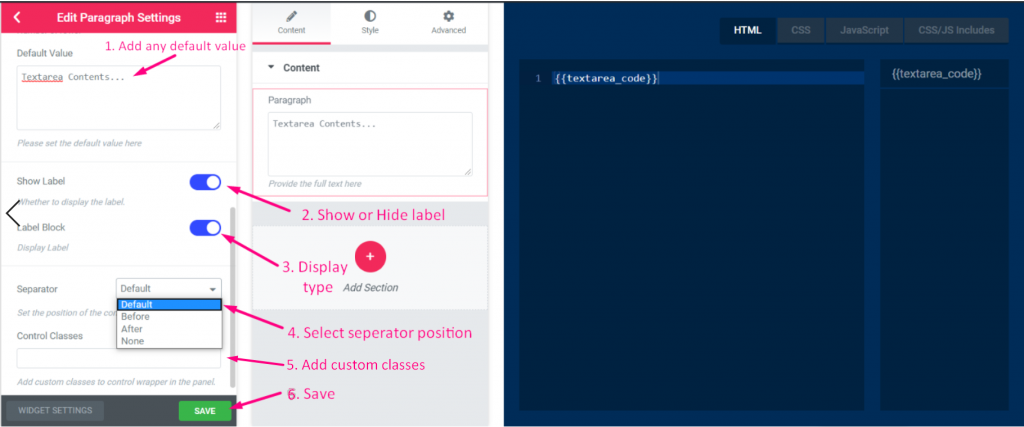
Trin=>5
- Add any placeholder that will show as a help text for the user
- Add number of rows

Step=>6
- Add any default value
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

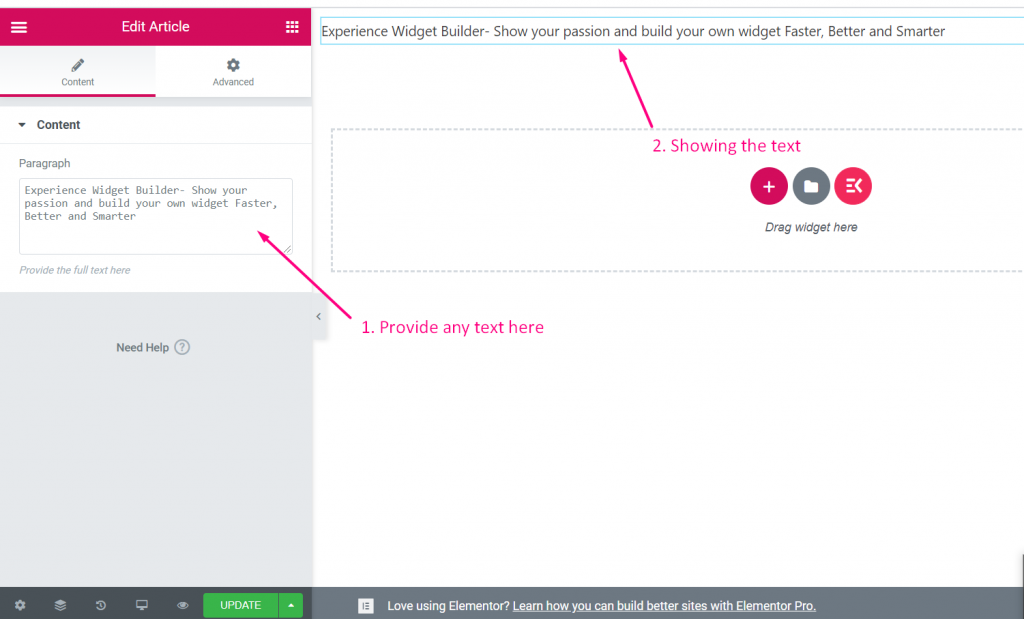
Trin=>7: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now add or edit your text-area content from here

WYSIWYG #
Watch the video guide:
Trin=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Add WYSIWYG Control
- Now click on Add section to add WYSIWYG control to the widget

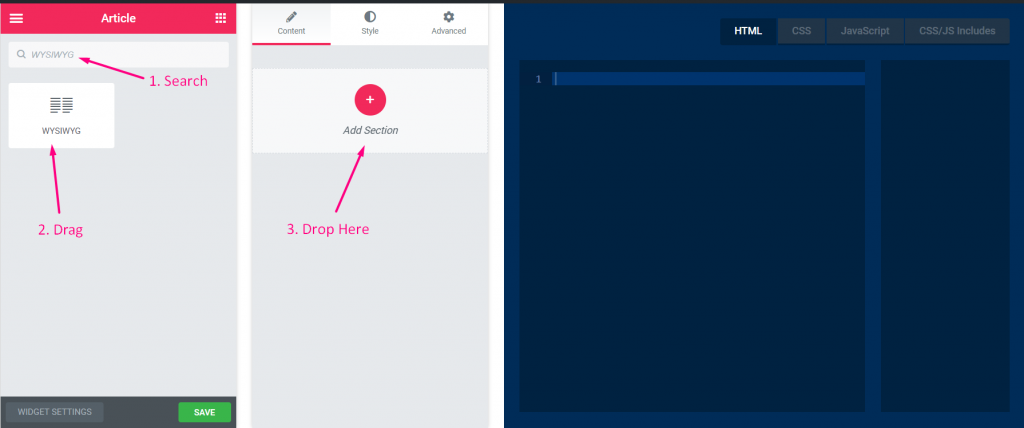
Trin=>3
- Søge efter WYSIWYG control
- Træk
- Dråbe

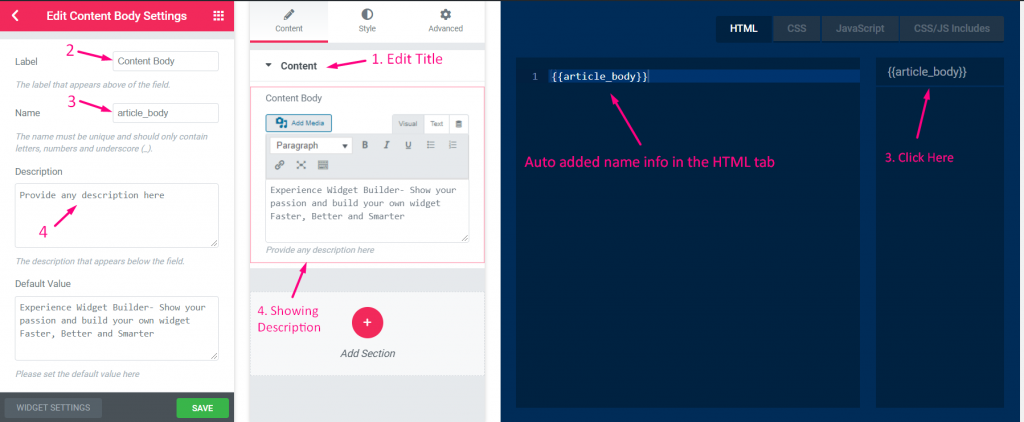
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
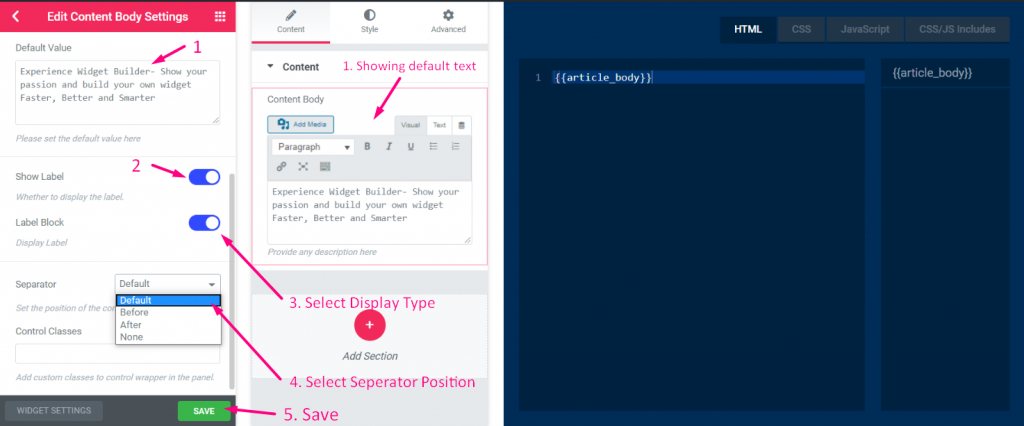
- Add any description–> Showing the provided description

Trin=>5
- Add default text
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

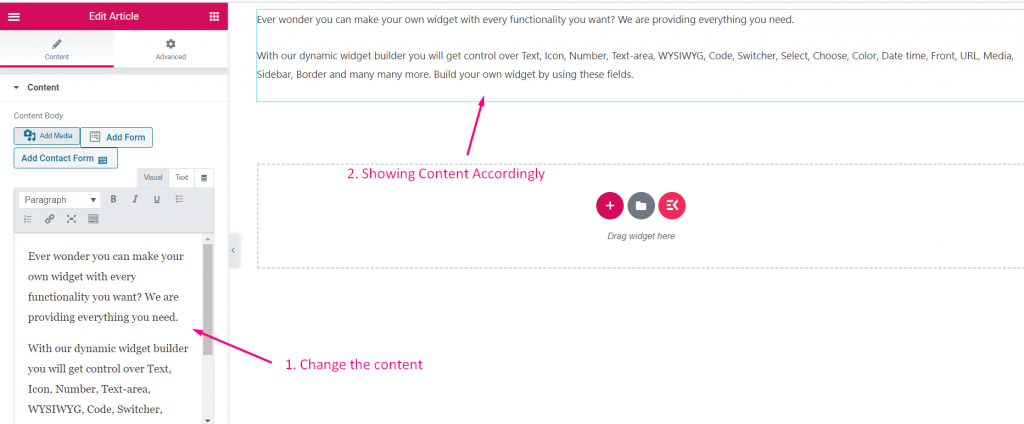
Trin=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now add or edit your content from here

Kode #
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Trin=>2: Tilføje Kode Styring
- Now click on Add section to add Kode control to the widget

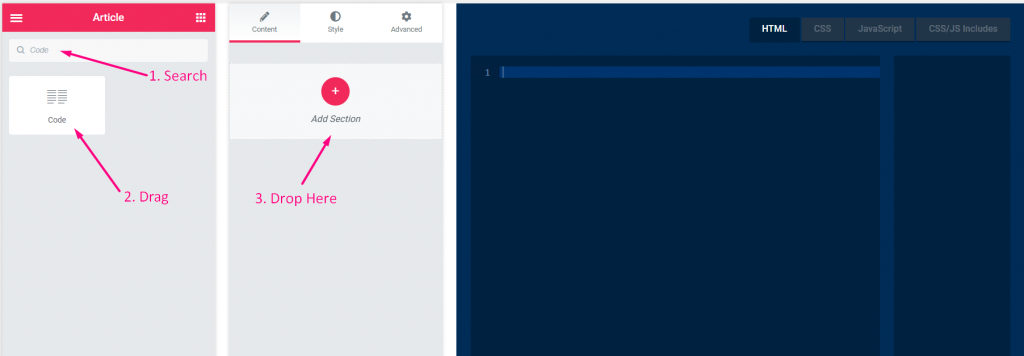
Trin=>3
- Search for Code control
- Træk
- Dråbe

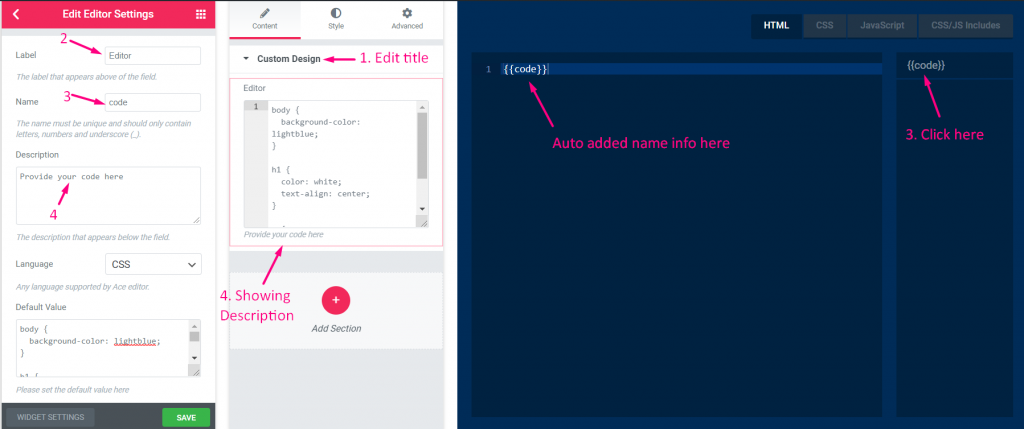
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

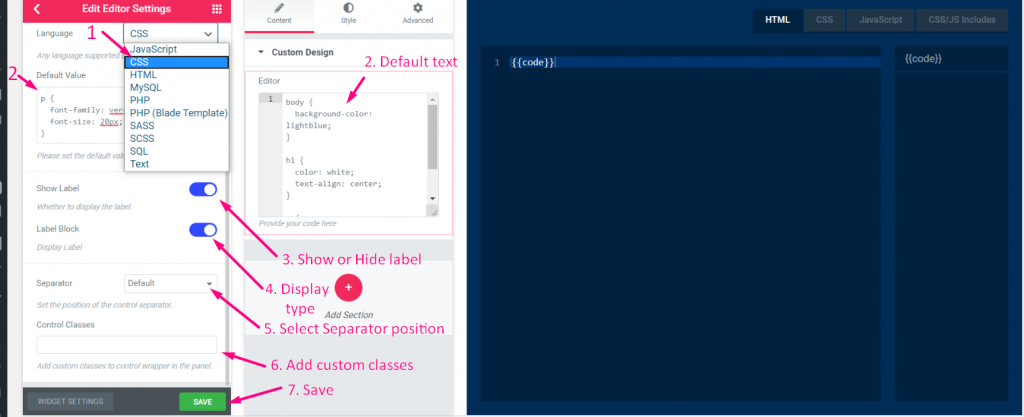
Trin=>5
- Select your Language type–> JavaScript, CSS, HTML, MYSQL, PHP, PHP(Blade Template), SAAS, SCSS, SQL and Text
- Add default value
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

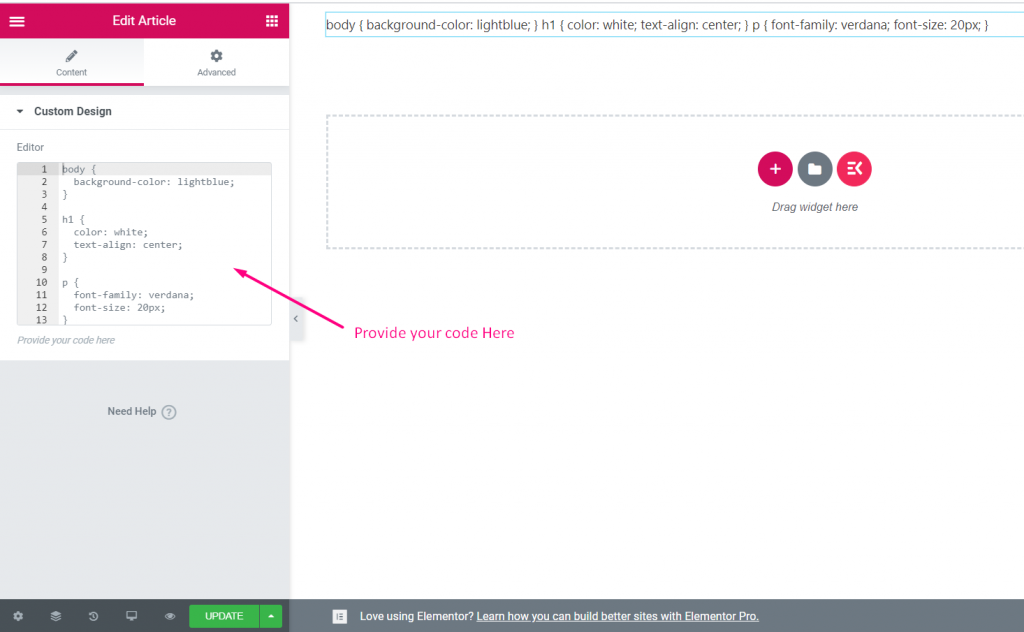
Trin=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now add or edit your code field from here

Switcher #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Add Switcheh Styring
- Now click on Add section to add Switcher control to the widget

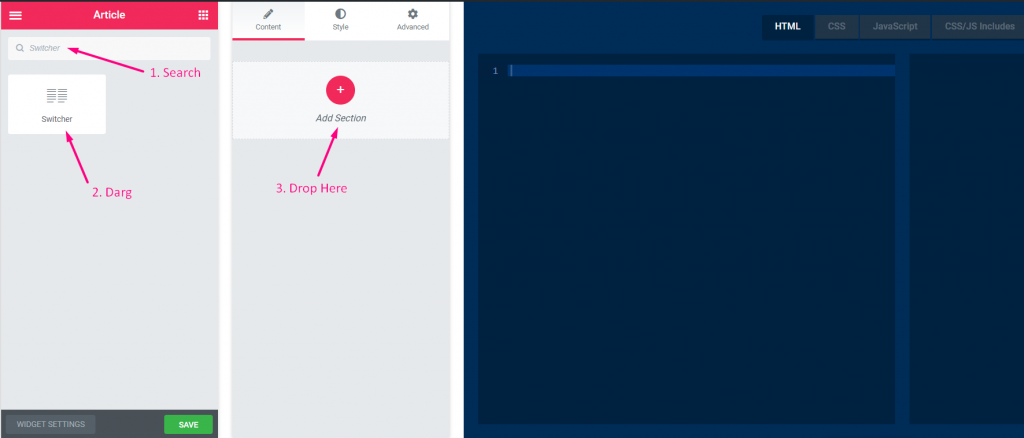
Trin=>3
- Søge efter Switcher control
- Træk
- Dråbe

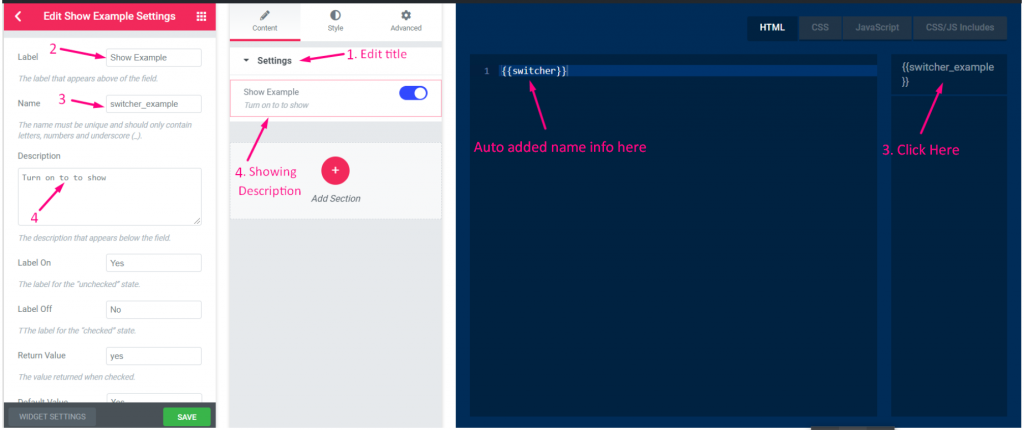
Trin=>4
- Change the title
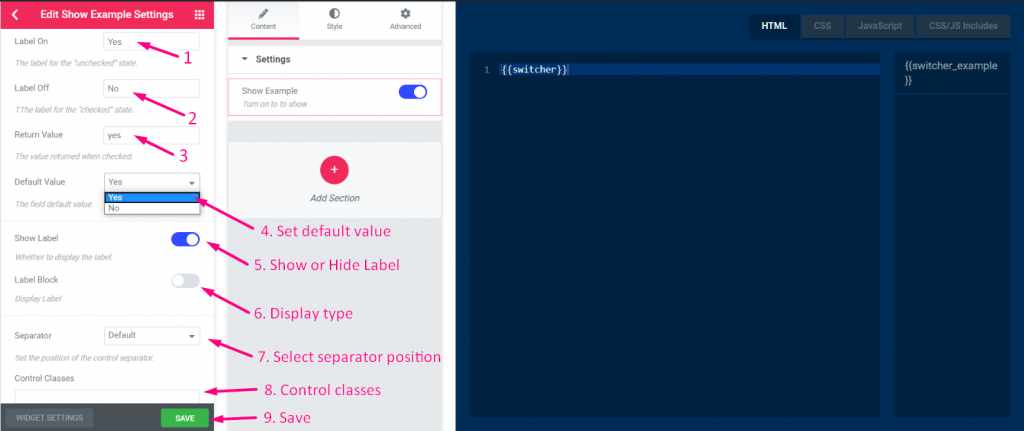
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

Trin=>5
- Label on: Yes==> The label for the “unchecked” state that means when the switch is PÅ the switcher label will show YES text.
- Label off: No==> The label for the “checked” state that means when the switch is SLUKKET the switcher label will show NO text
- Add Return Value==> The value returned YES or NO when the switcher checked
- Select any default value: Yes or No
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

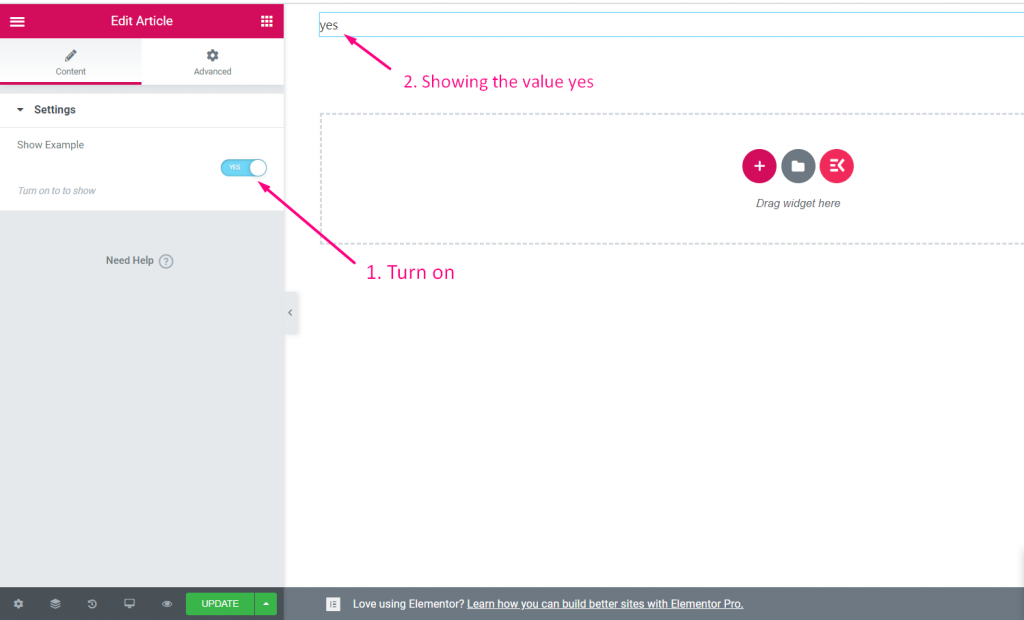
Step=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- Now turn ON the switcher-> showing the default value Yes

Vælg #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Add Vælg Styring
- Now click on Add section to add Vælg control to the widget

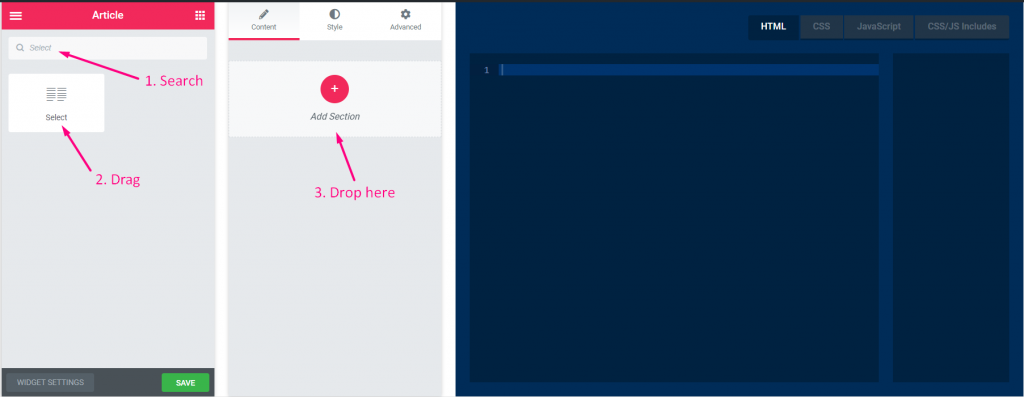
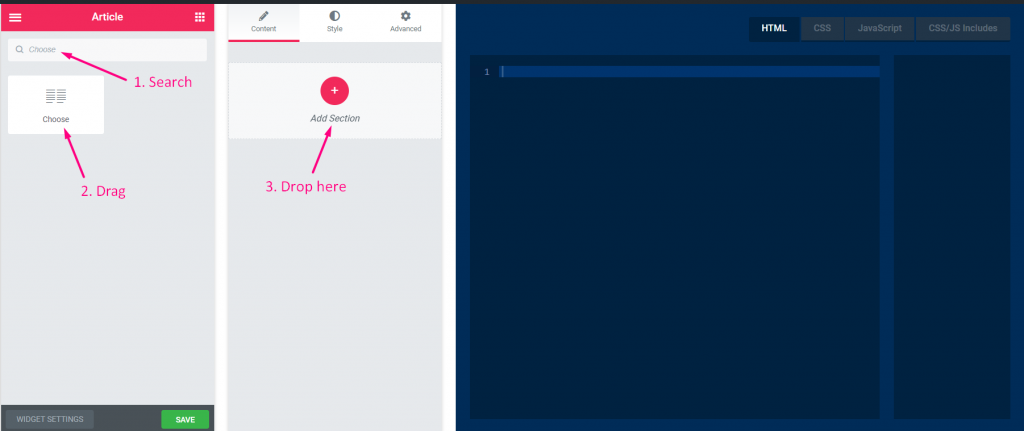
Trin=>3
- Søge efter Vælg control
- Træk
- Dråbe

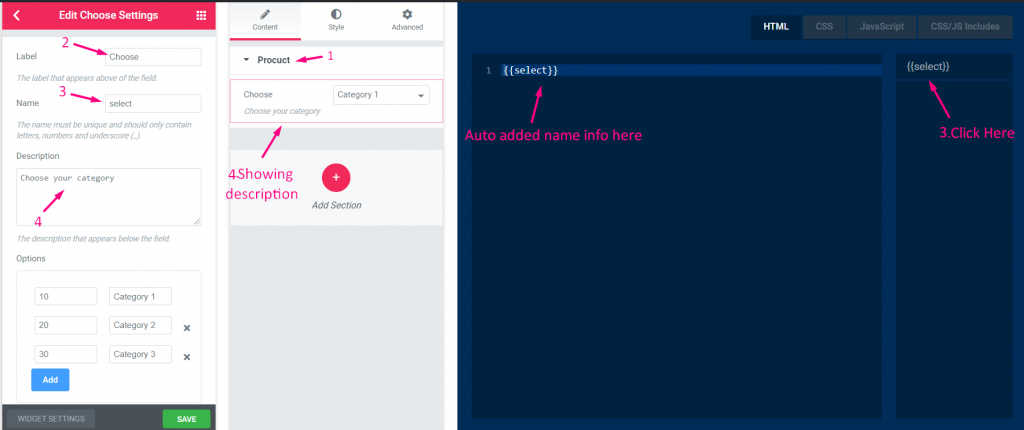
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

Trin=>5
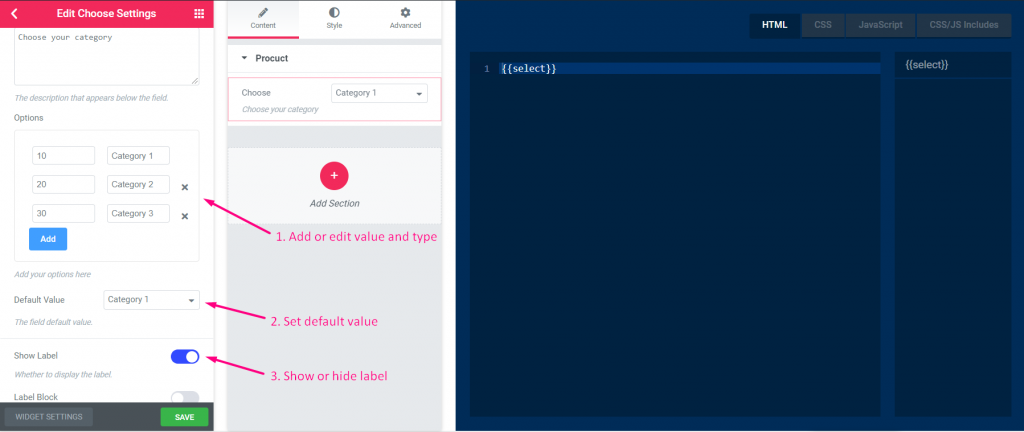
- Add or edit value and select your options for that value
- Add default text
- Show or hide label

Step=>6
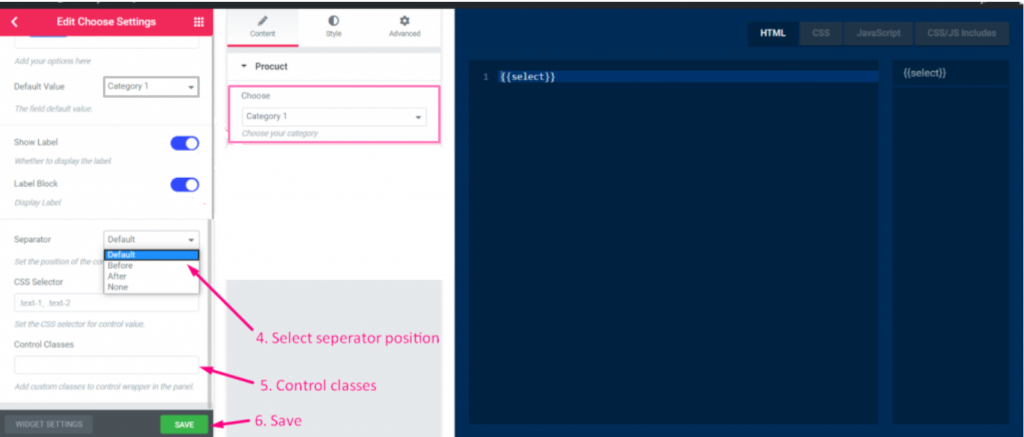
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

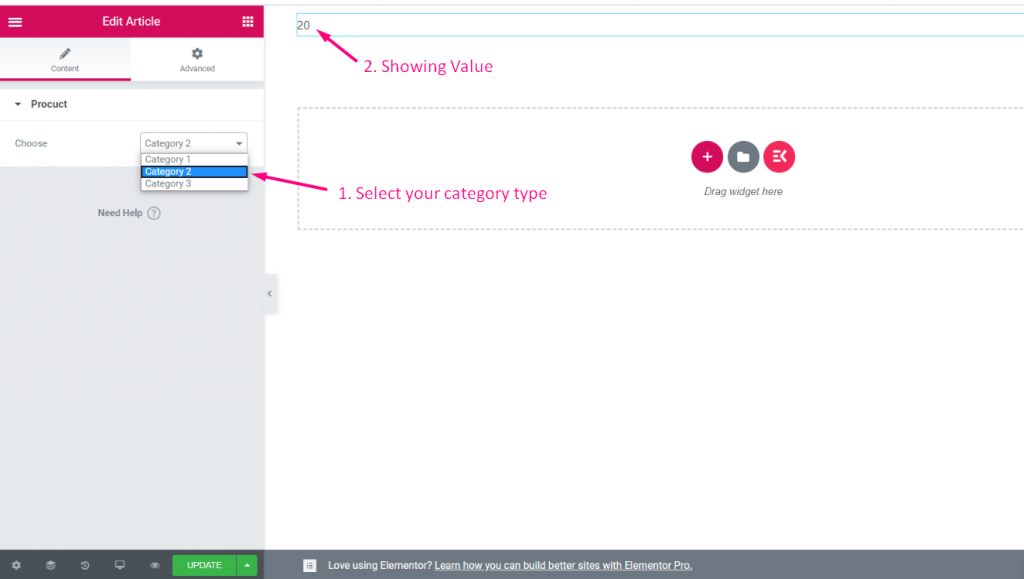
Trin=>7: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now select your category and the value will show accordingly

Vælge #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Vælge Styring
- Now click on Add section to add Vælge control to the widget

Step=>3
- Søge efter Vælge control
- Træk
- Dråbe

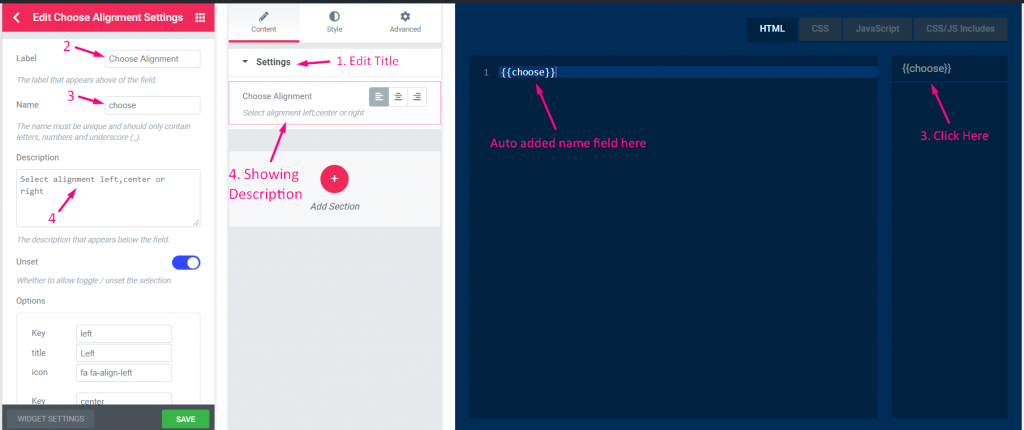
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

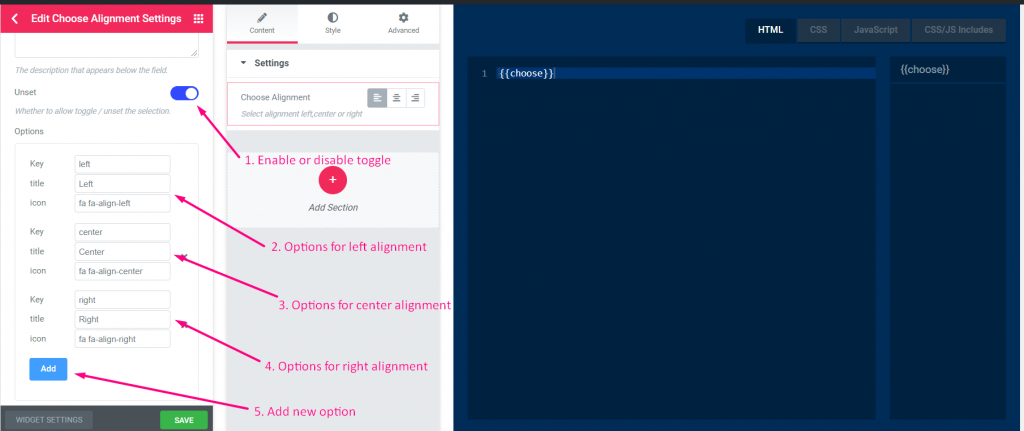
Step=>5
- Whether to allow toggle / disable to unset the selection.
- Provide options for Venstre Alignment. For ex: Key: venstre, Title: Left, icon: fa fa-align-left
- Provide options for Centrum Alignment. For ex: Key: center, Title: Centrum, icon: fa fa-align-center
- Provide options for Højre Alignment. For ex: Key: højre, Title: Højre, icon: fa fa-align-right
- Klik på Tilføje to add new option

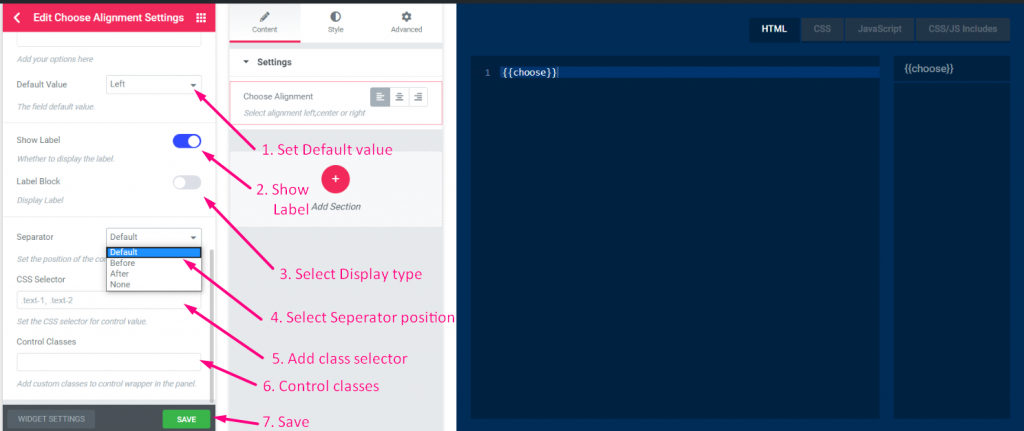
Step=>6
- Set default value
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

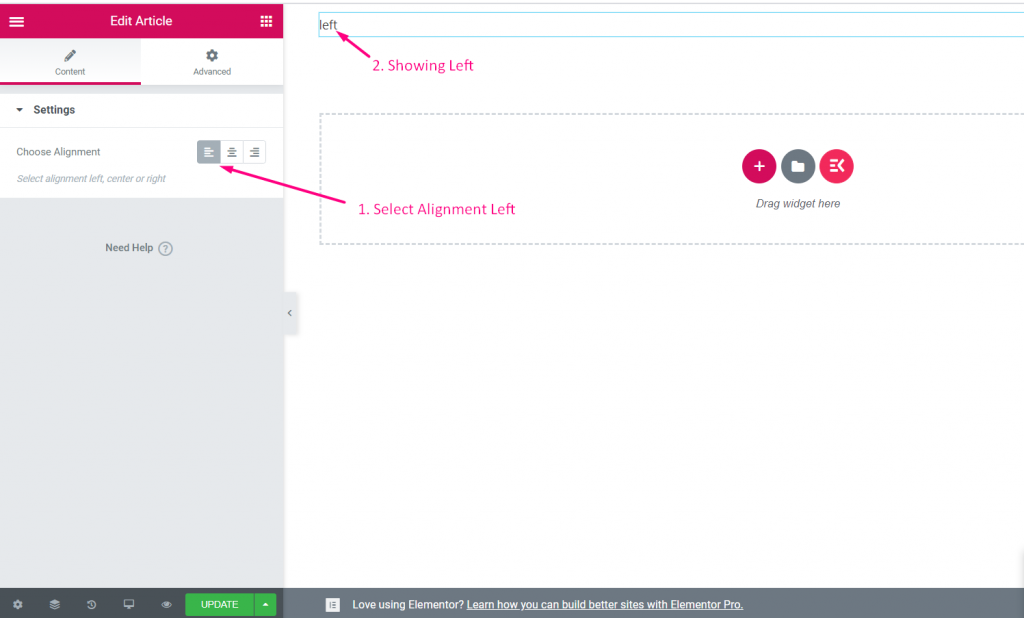
Step=>7: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now select your alignment left, Center or Right

Farve #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Farve Styring
- Now click on Add section to add Farve control to the widget

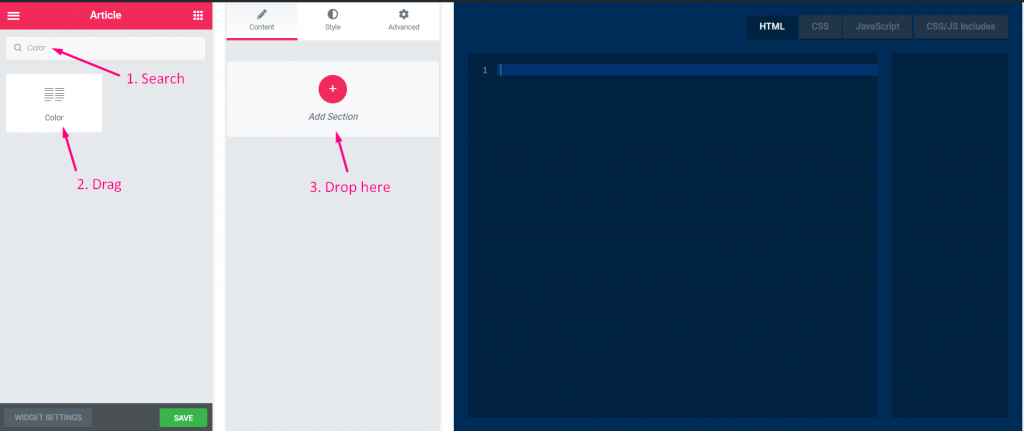
Step=>3
- Search for Color control
- Træk
- Dråbe

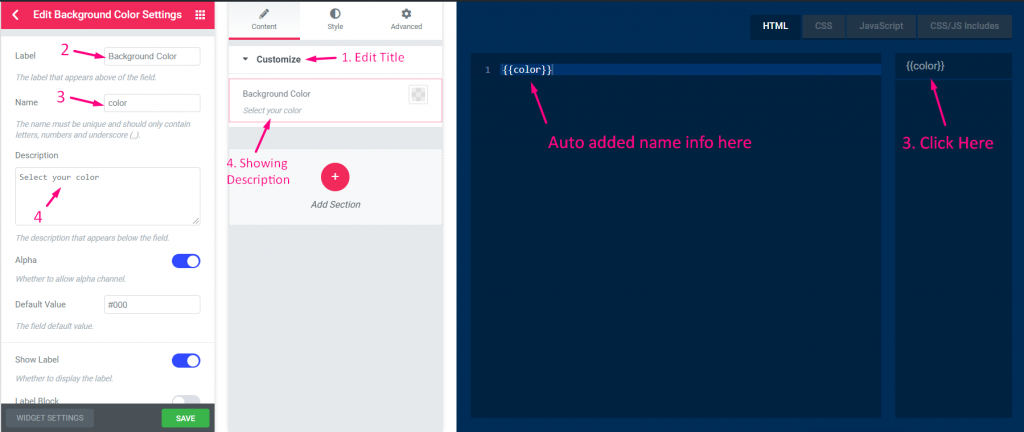
Step=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

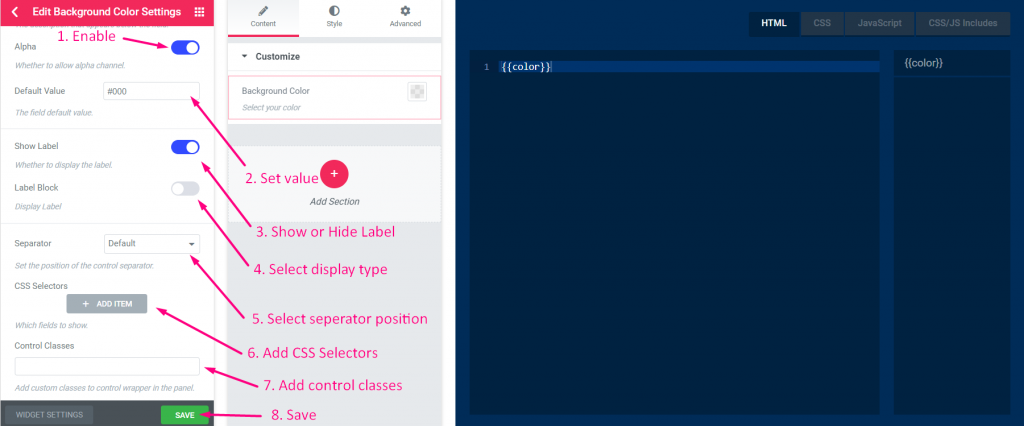
Step=>5
- Enable to add Alpha value (Color values)
- Add default value
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add CSS Selectors (Set the CSS selector for control value)
- Add custom classes (control wrapper in the panel)
- Gemme

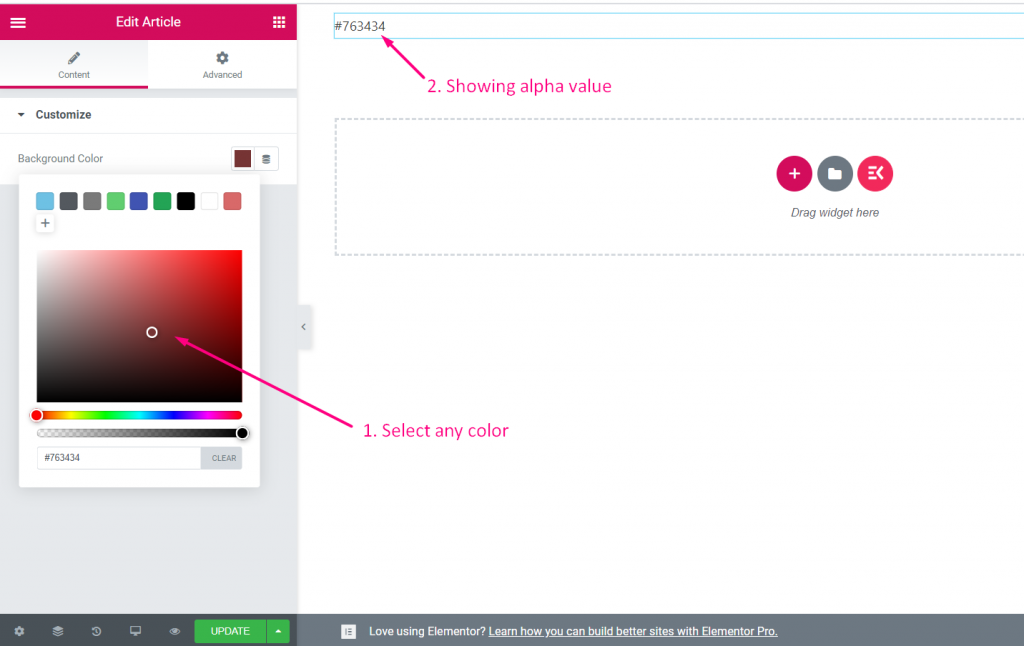
Step=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- Select any color from the color palate

Dato tid #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Dato tid Styring
- Now click on Add section to add Dato tid control to the widget

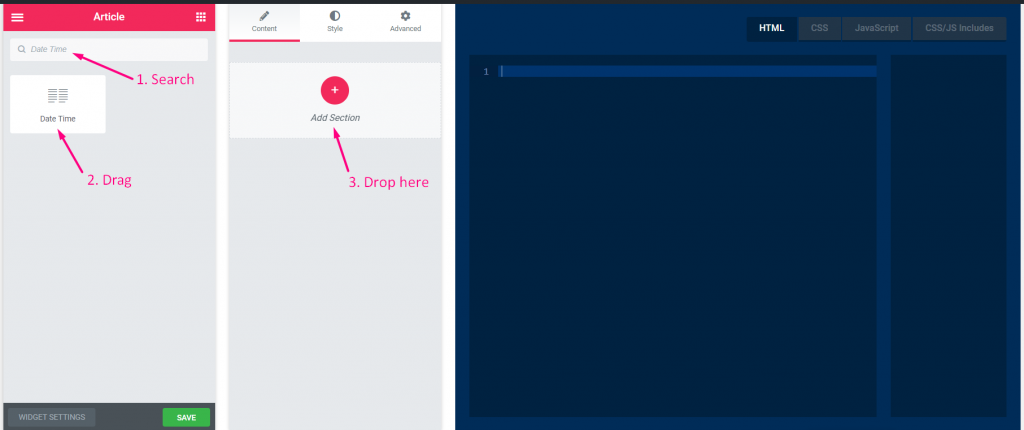
Step=>3
- Search for Date Time control
- Træk
- Dråbe

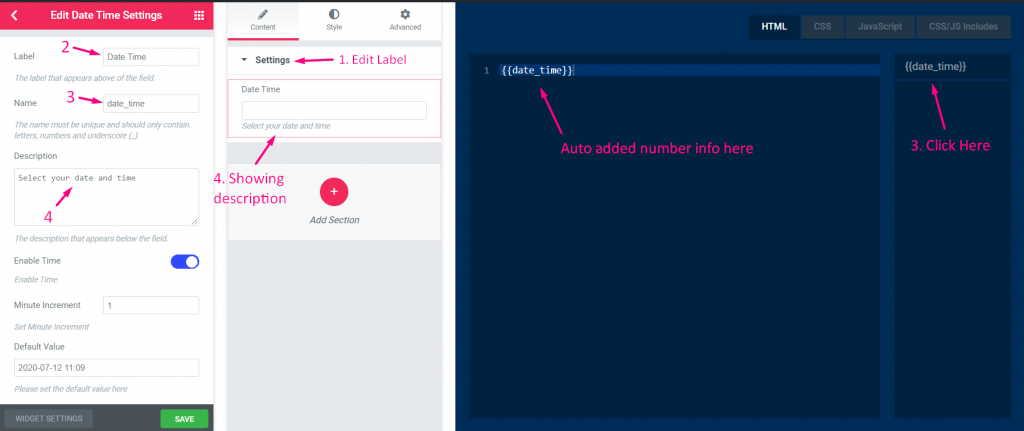
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

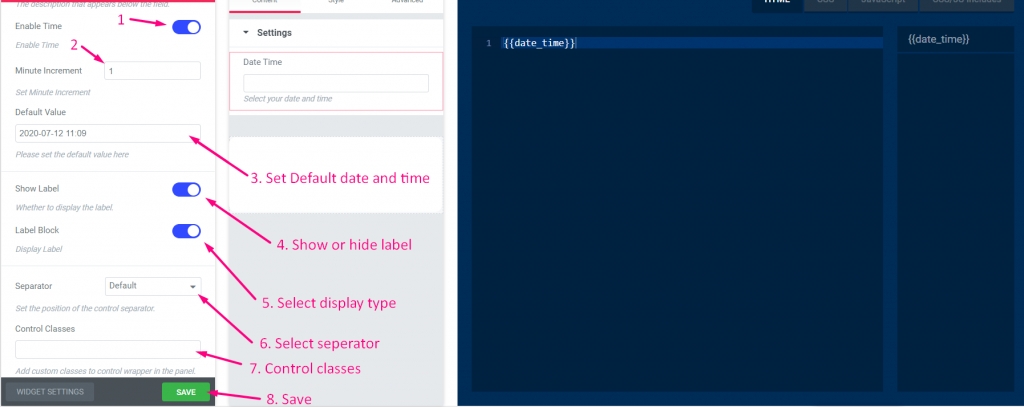
Step=>5
- Enable to show or time and disable to hide
- Set minute increment
- Add default date and time
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

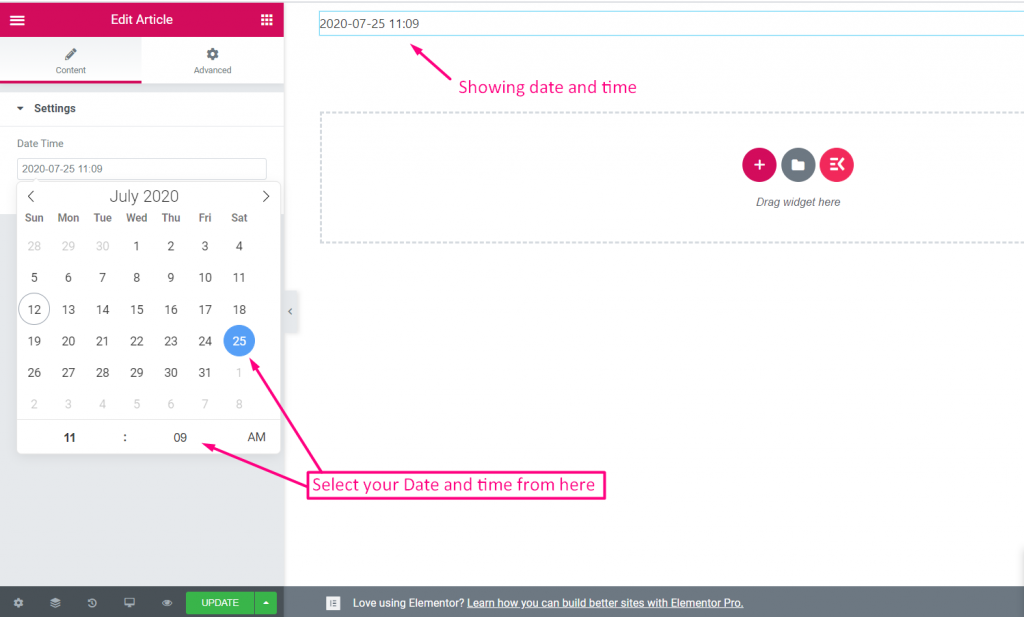
Step=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now select your date and time from here

Skrifttype #
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Skrifttype Styring
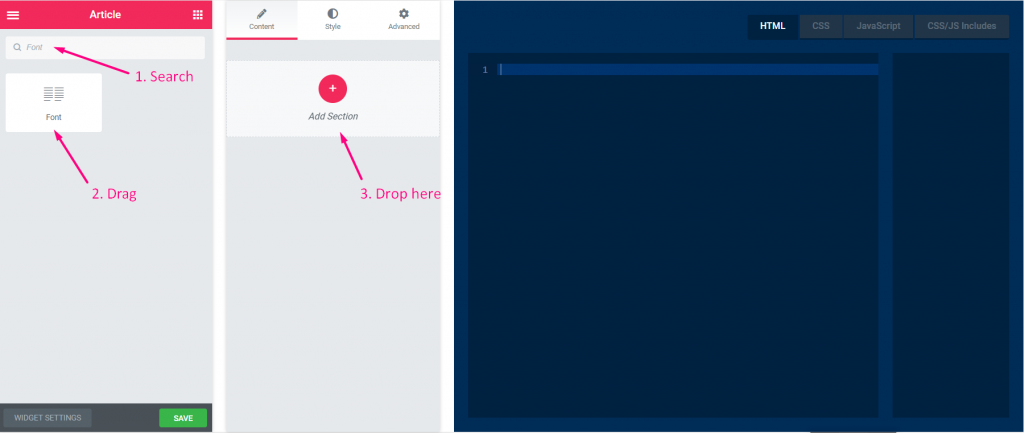
- Now click on Add section to add Skrifttype control to the widget

Step=>3
- Søge efter Skrifttype control
- Træk
- Dråbe

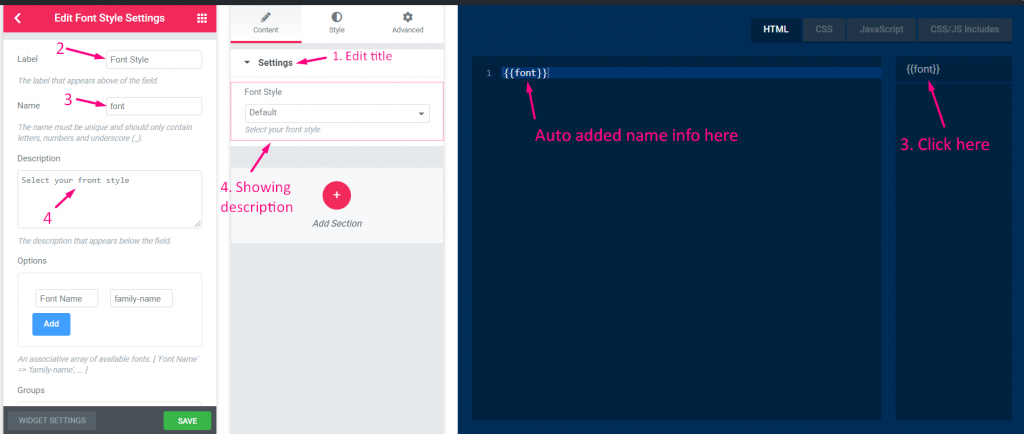
Step=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

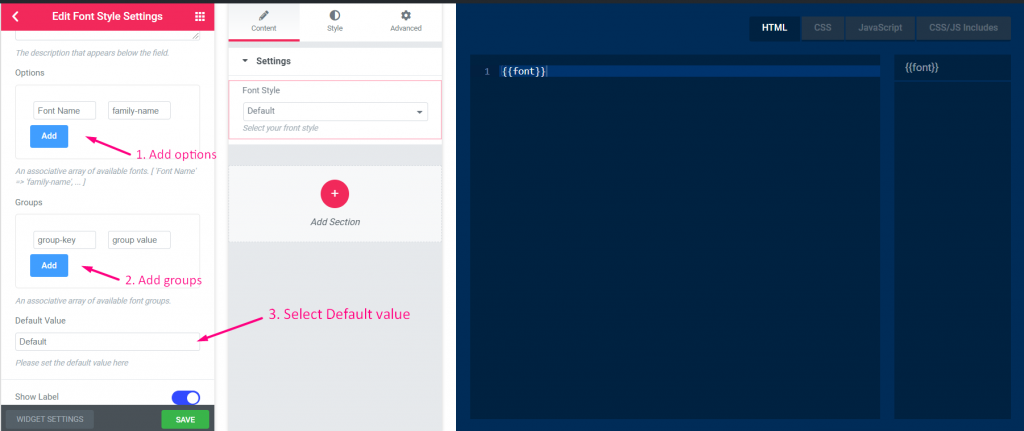
Step=>5
- Add or edit options
- Add or edit groups
- Add default value

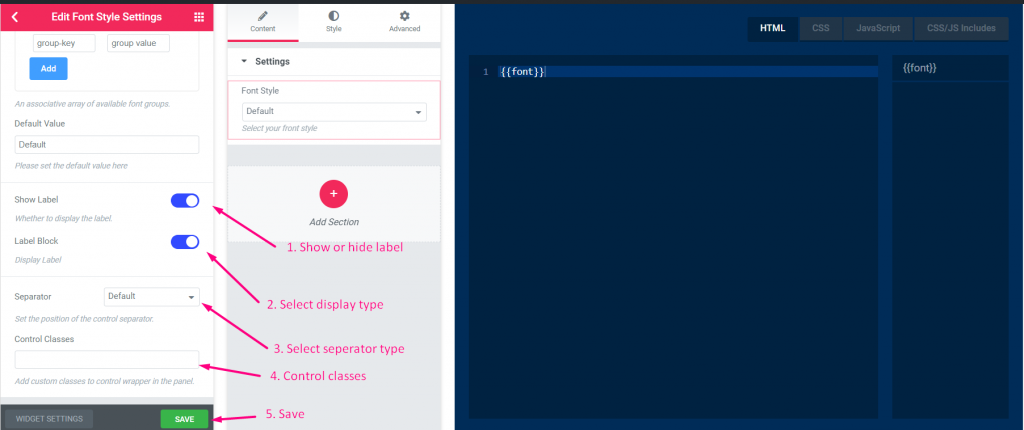
Step=>6
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

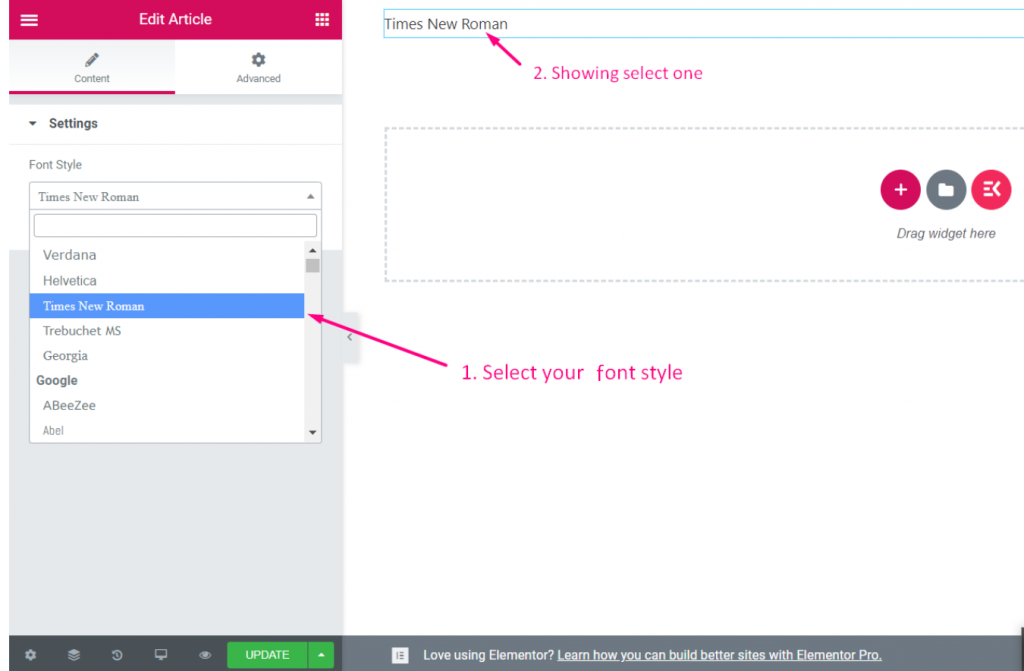
Step=>7: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now select your font field from here

URL #
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje URL Styring
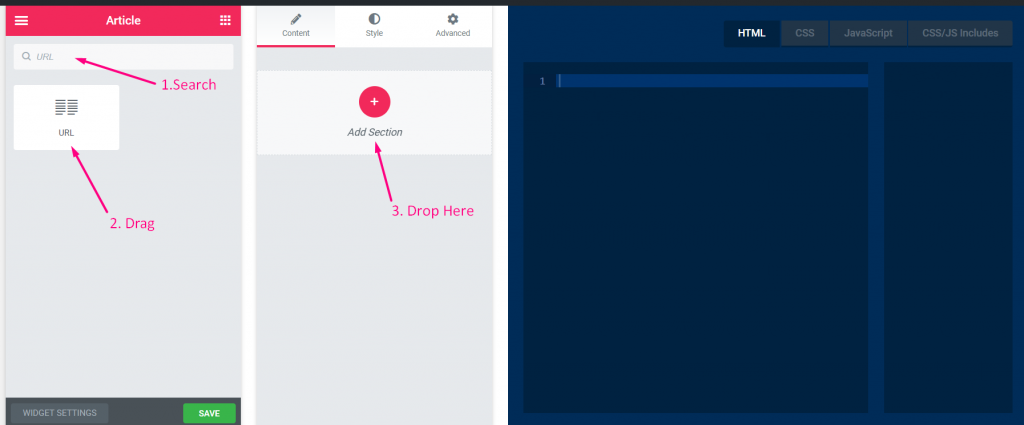
- Now click on Add section to add URL control to the widget

Step=>3
- Søge efter URL control
- Træk
- Dråbe

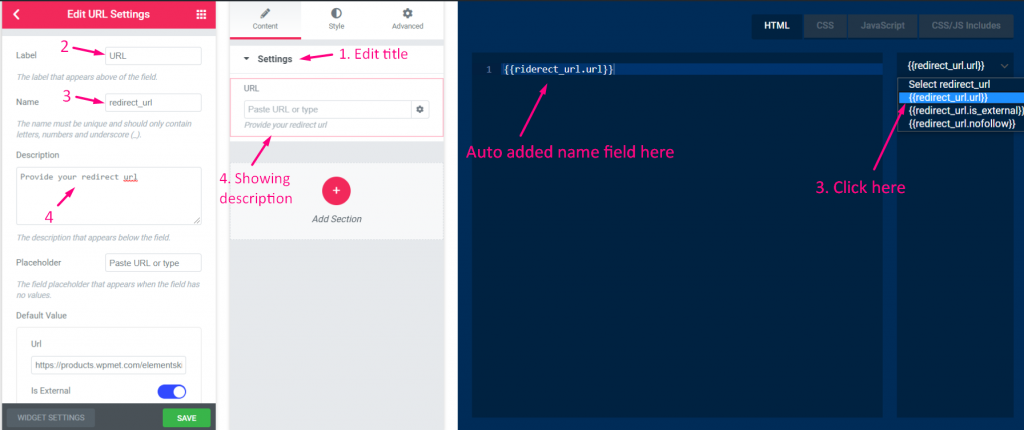
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

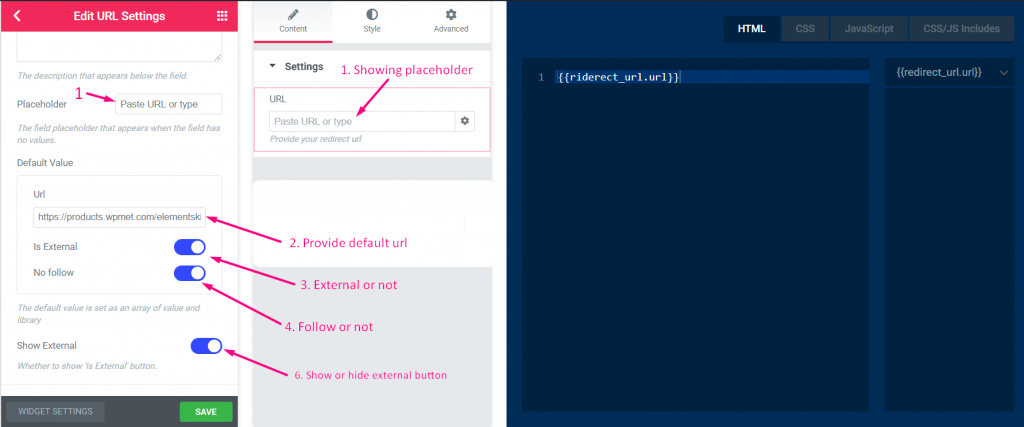
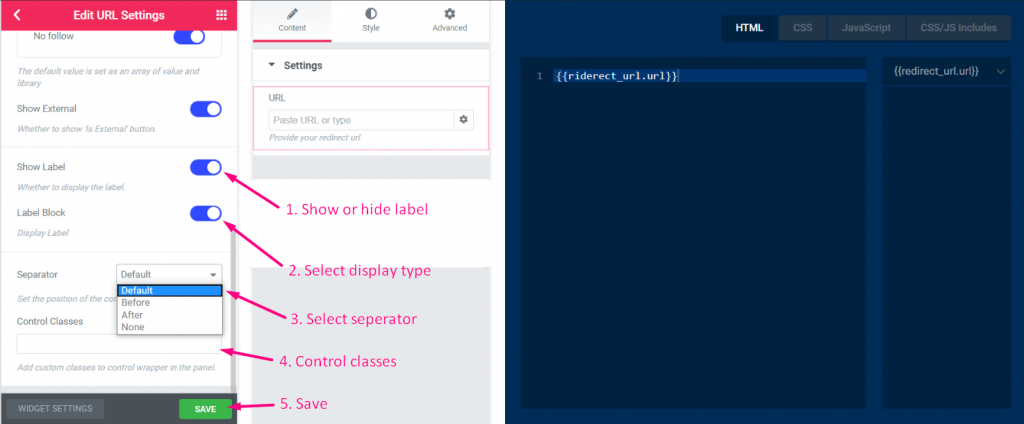
Step=>5
- Add any placeholder that will show as a help text for the user (The field of placeholder appears when the field has no values)
- Add any default URL
- Enable external or not (Open link in new tab)
- Enable follow or not
- Show or hide external button

Step=>6
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

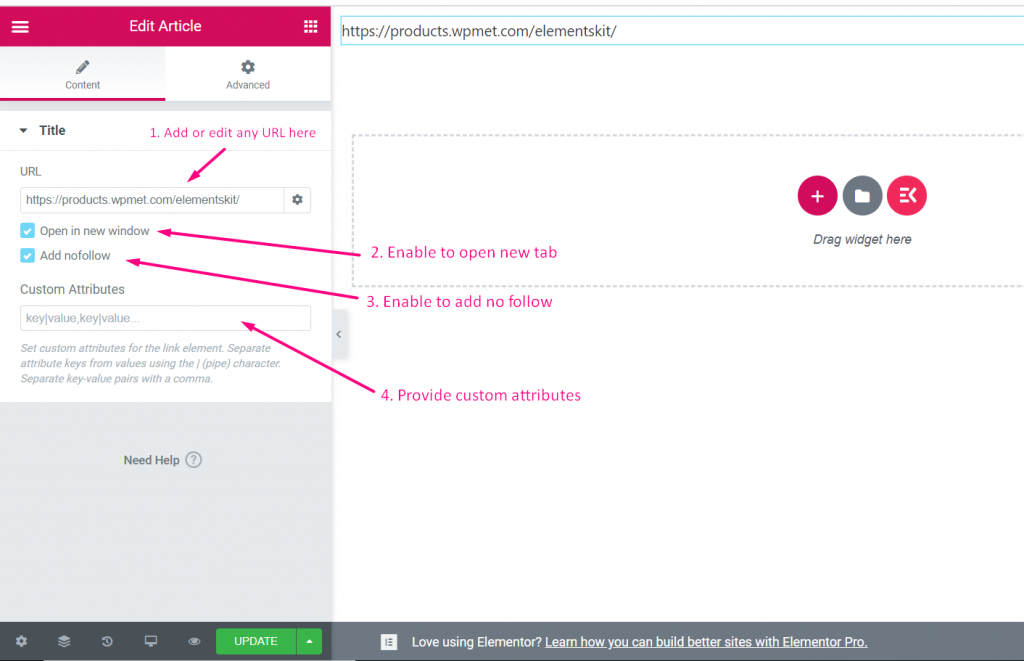
Step=>7: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now add or edit your URL from here
- Check or unchecked open link in new tab
- Check or unchecked to add no follow
- Provide custom attributes

Medier #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Medier Styring
- Now click on Add section to add Medier control to the widget

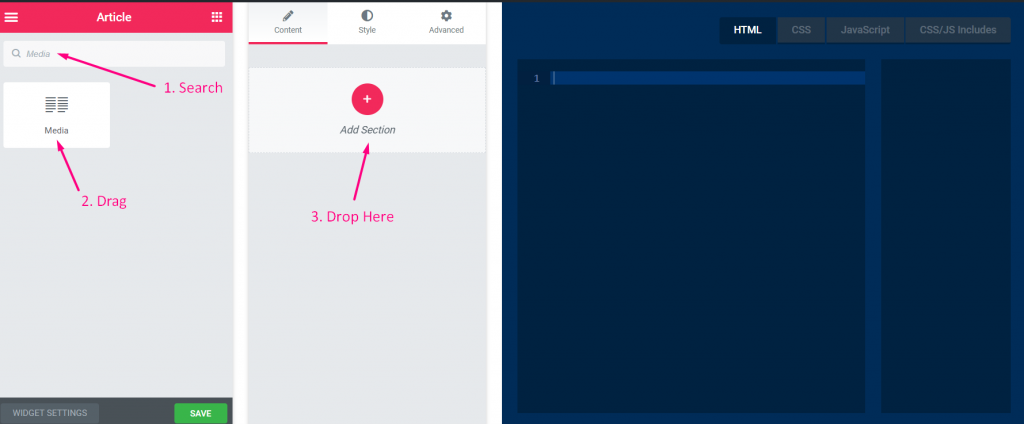
Step=>3
- Søge efter Medier control
- Træk
- Dråbe

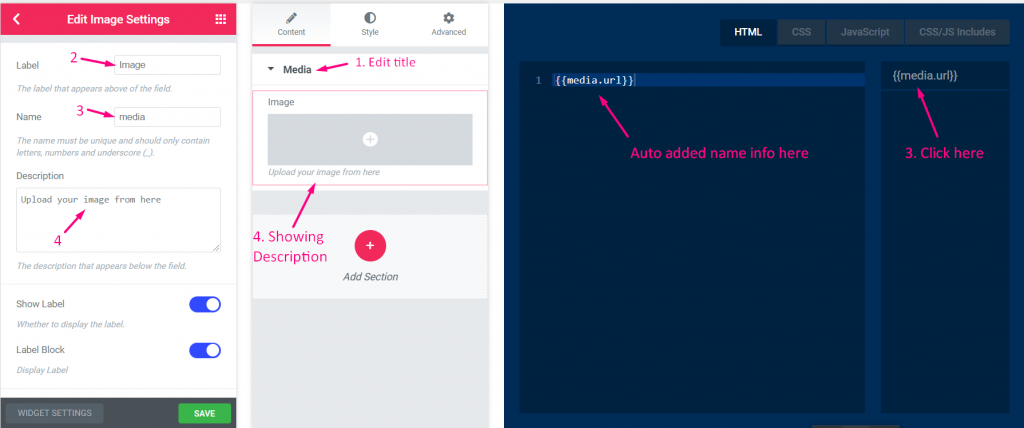
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

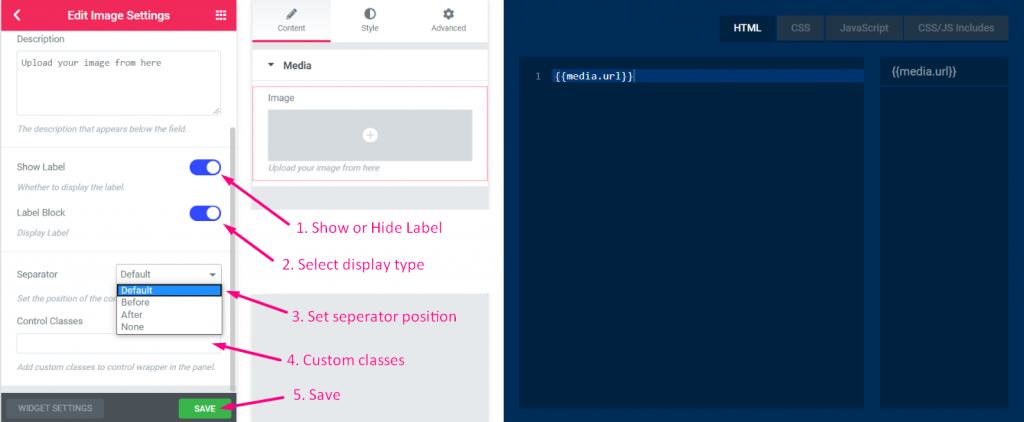
Step=>5
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

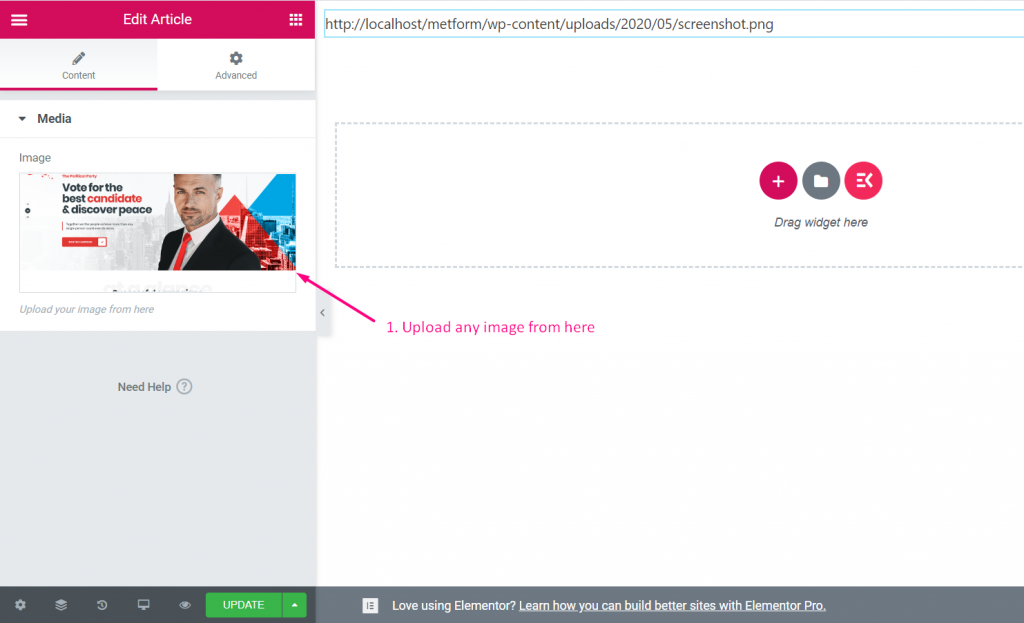
Step=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now upload your image from here

Ikon #
Watch the video guide:
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Ikon Styring
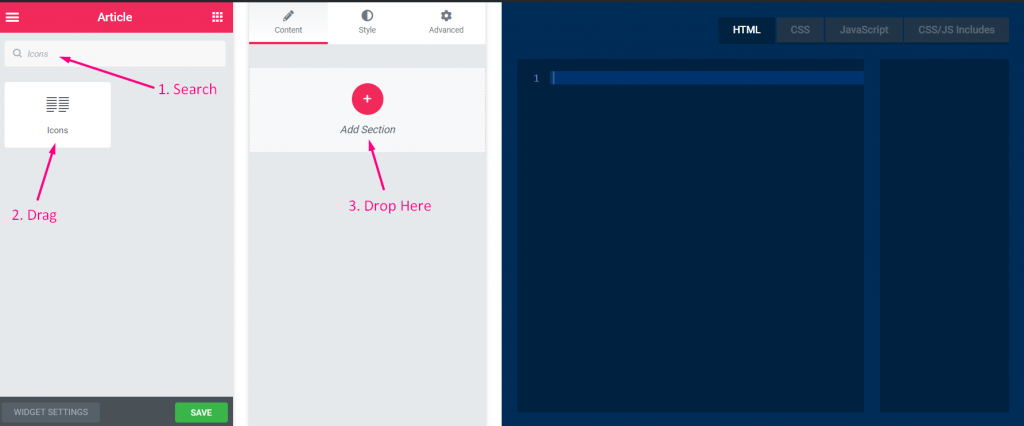
- Now click on Add section to add Ikon control to the widget

Step=>3
- Søge efter Ikon control
- Træk
- Dråbe

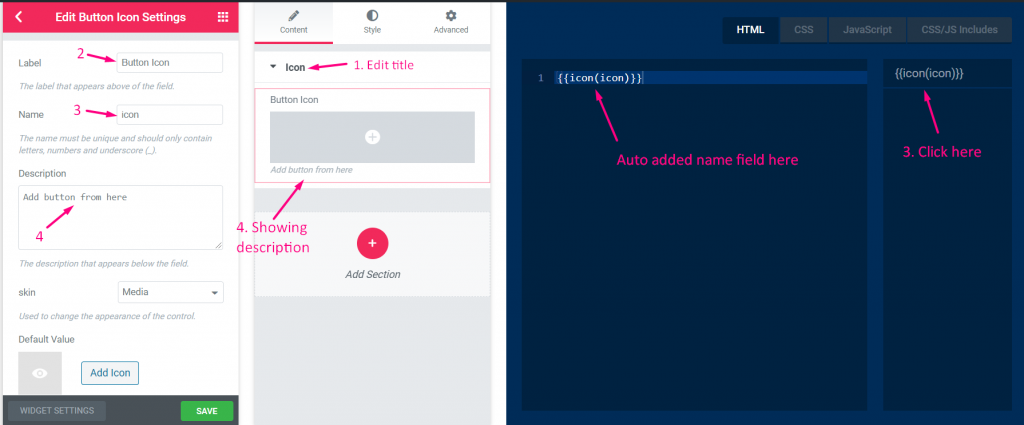
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

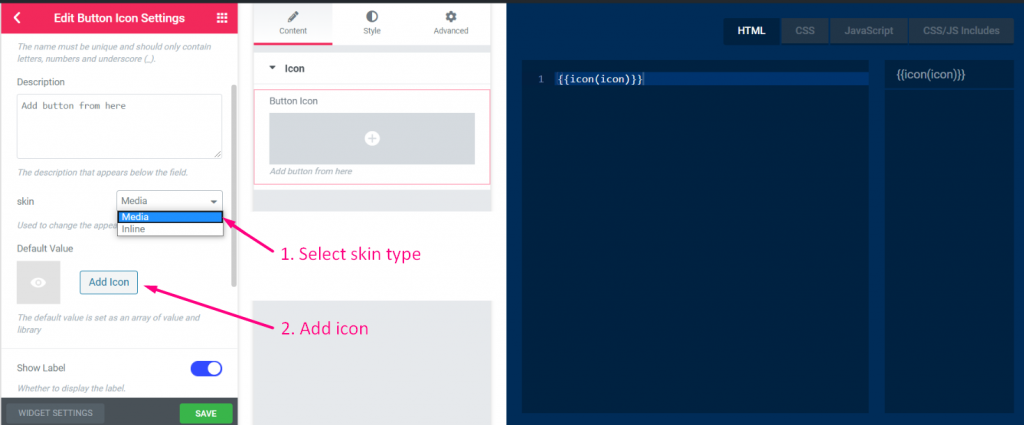
Step=>5
- Select skin type
- Tilføj ikon

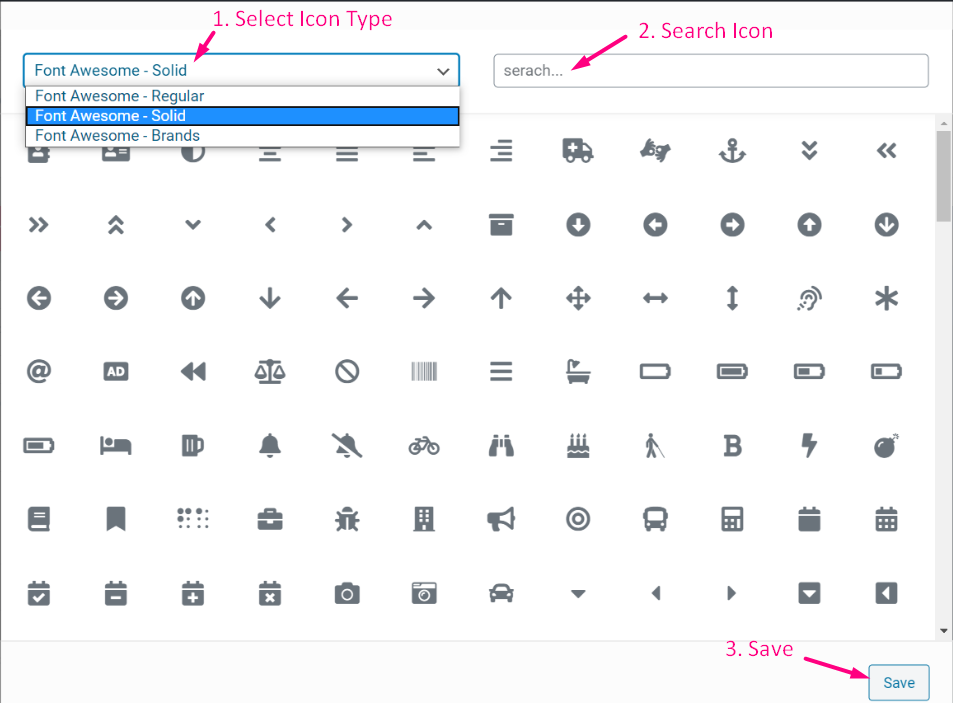
Step=>6
- Select your Icon type
- Search for Icon

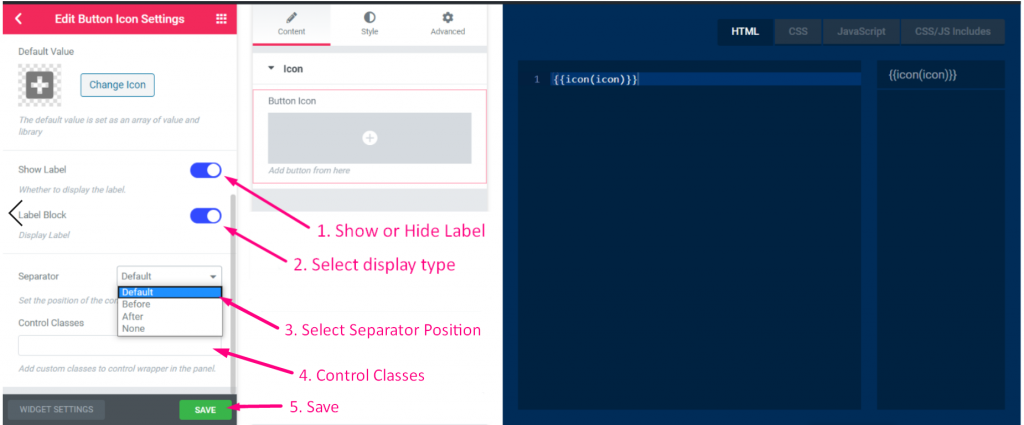
Step=>7
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

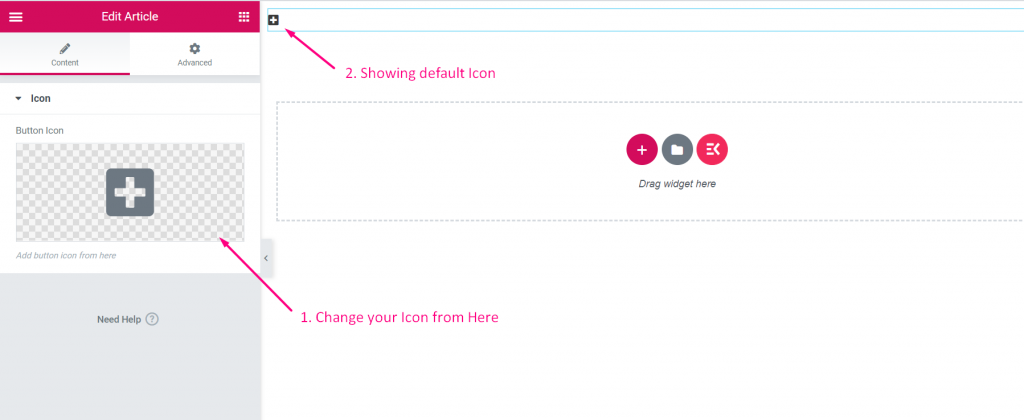
Step=>8: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now add or change your Icon field from here

- Select your Icon type
- Search for Icon

Skyder #
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Skyder Styring
- Now click on Add section to add Skyder control to the widget

Step=>3
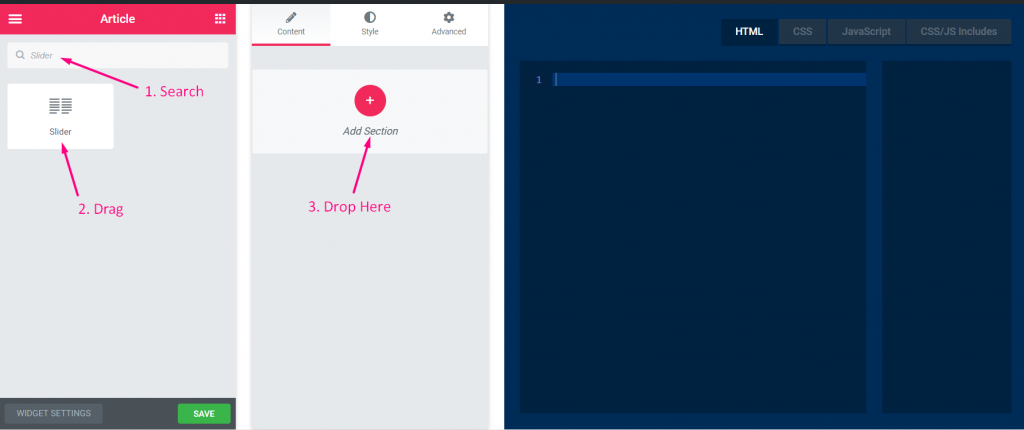
- Søge efter Skyder control
- Træk
- Dråbe

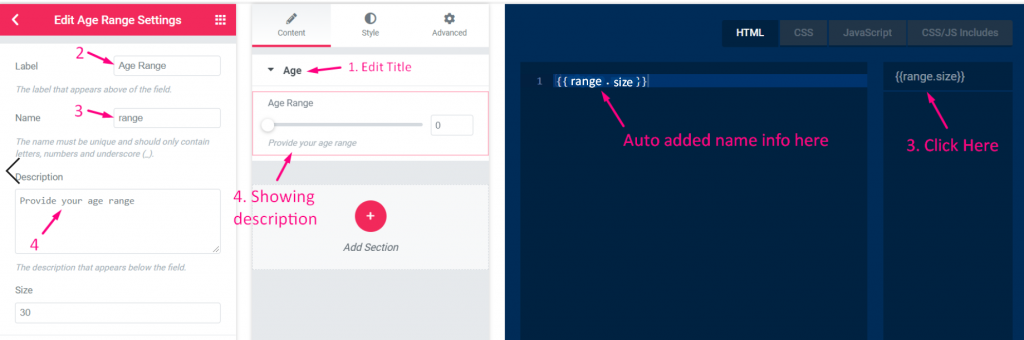
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

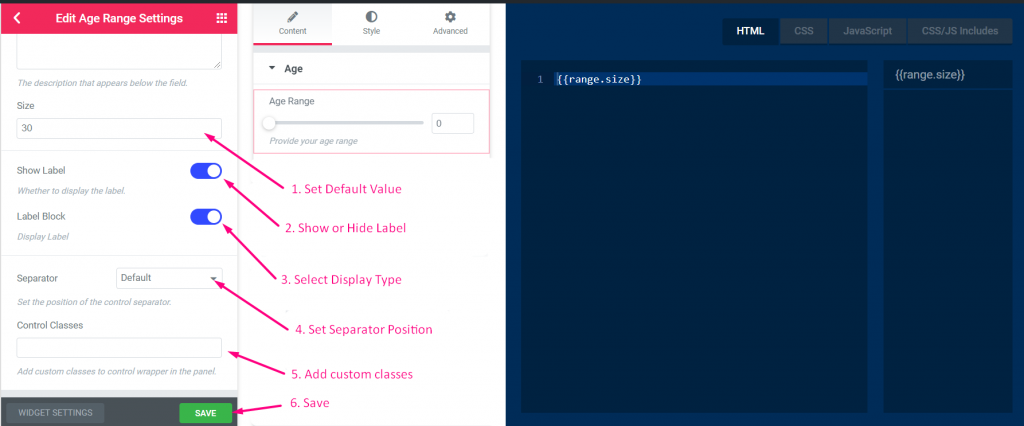
Step=>5
- Set default value
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add custom classes to control wrapper in the panel
- Gemme

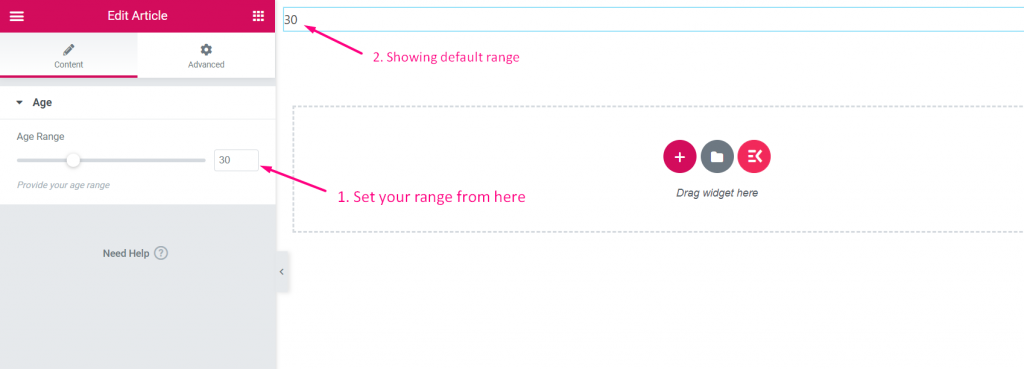
Step=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now select your age range from here

Grænse #
Step=>1: Create a Widget
- Add widget Title
- Click on change Icon to add new Icon–> Select your Icon type–> Search for Icon
- Select Widget Category
- Click on Save

Step=>2: Tilføje Grænse Styring
- Now click on Add section to add Grænse control to the widget

Step=>3
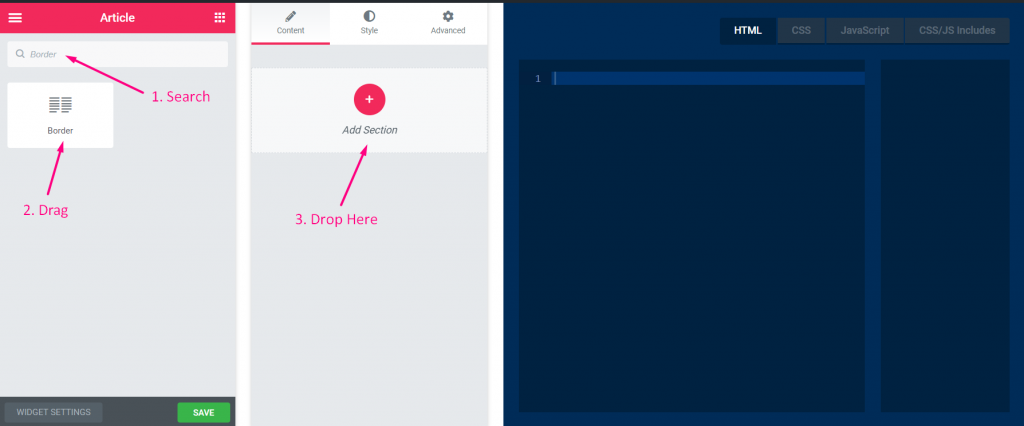
- Søge efter Grænse control
- Træk
- Dråbe

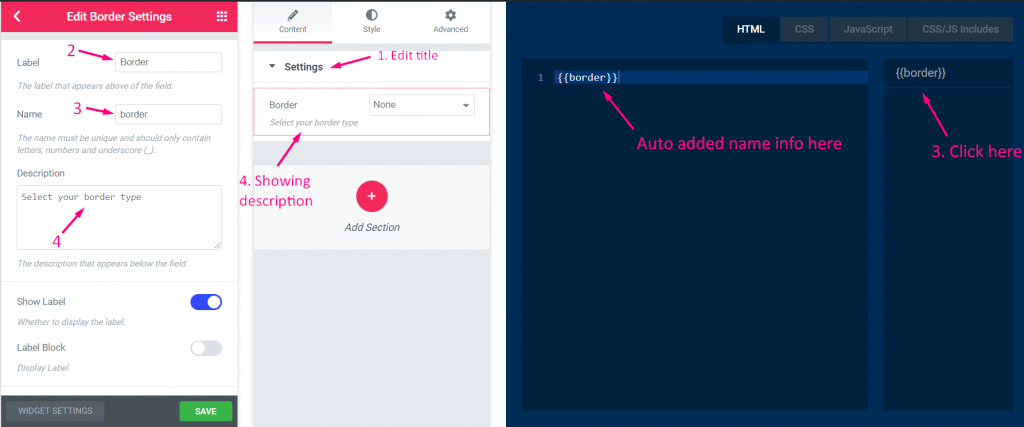
Trin=>4
- Change the title
- Change the label
- Change the name field — Click on the name field–> the name will auto add in the HTML tab. Note** The name must be unique and should only contain letters, numbers and underscore (_)
- Add any description–> Showing the provided description

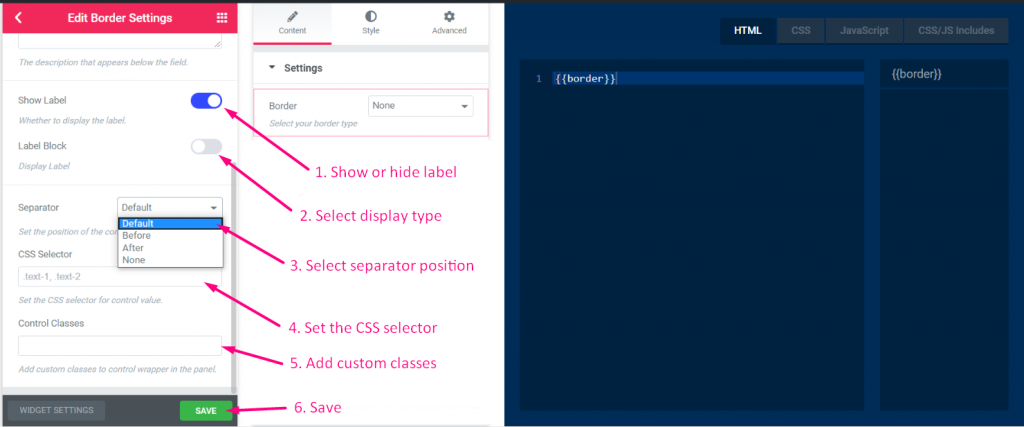
Step=>5
- Show or hide label
- Select display type–> Show or hide block style
- Select Separator Position–> Default, Before, After or none
- Add CSS selector
- Add custom classes to control wrapper in the panel
- Gemme

Step=>6: Now go to Elementor–> Search for your created widget –> Drag the widget–> Drop

- You can now select your border type, set width size, select color from here





