ElementsKits is an all-in-one addon for Elementor that lets you enhance your website’s capabilities. The add-on includes comprehensive widgets, extensions, and modules to help you add advanced functionalities to your WordPress site using only one plugin.
Det Progress Bar from ElementsKit is a feature to showcase significant stats in a stylish way. You can visualize the numerical growth of any task or milestone using the progress bar in Elementor. Read this documentation to learn how to use the Progress Bar widget for Elementor.
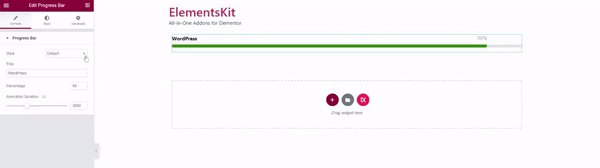
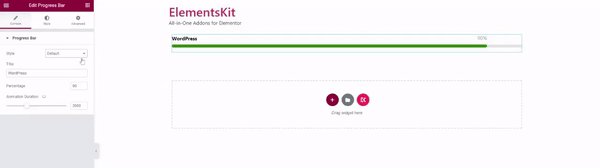
Step-1: Configure Progress Bar in Elementor #
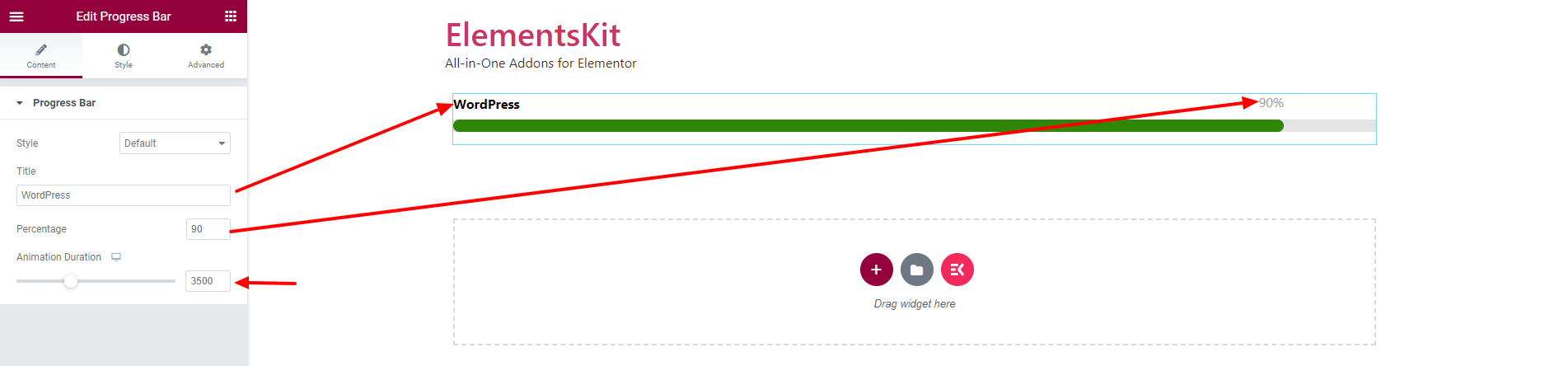
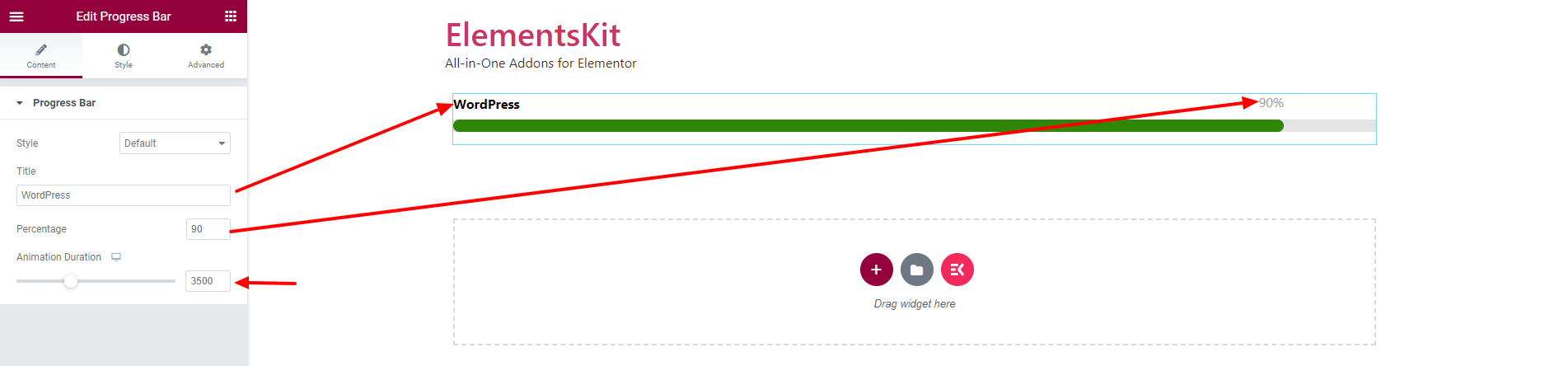
First, open the Elementor editor and drag the Progress Bar widget into your design. Then configure the WordPress progress bar in Elementor.
To configure the widget,
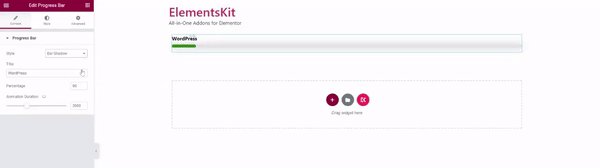
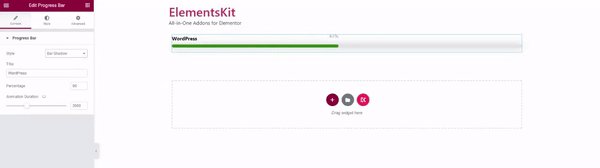
- Select the progress bar Stil from the list of styles available. If you choose the Inner Content style, you can Tilføj ikon to the progress bar.


- Indstil Titel text for the progress bar.
- Gå ind Procent of progress to show.
- Justere Animation Duration for showing the progression.


Step-2: Customize Progress Bar Styles #
Under the Style tab, you can customize Bar, Track, Title, and Percent styles for the WordPress progress bar in Elementor.
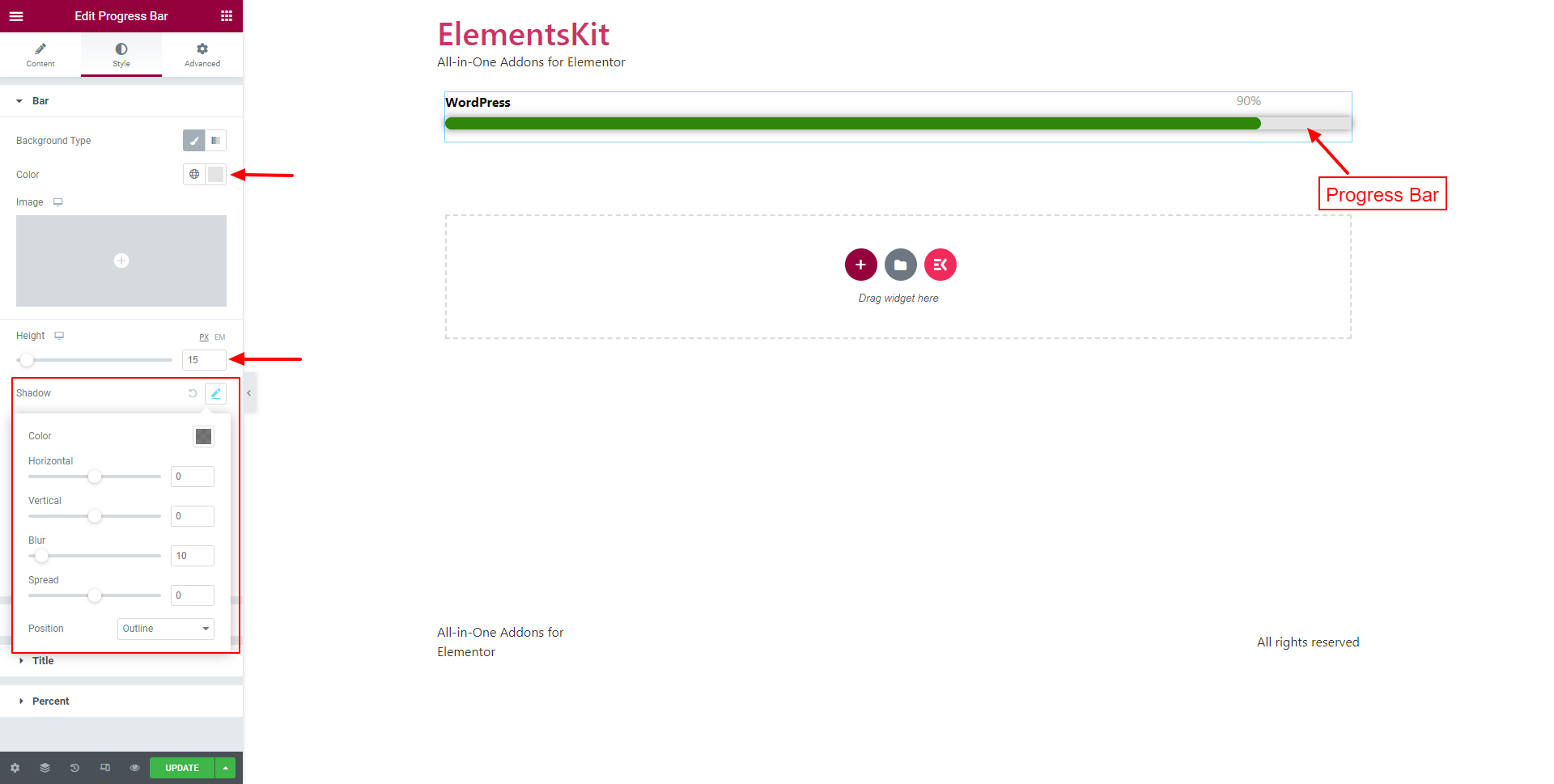
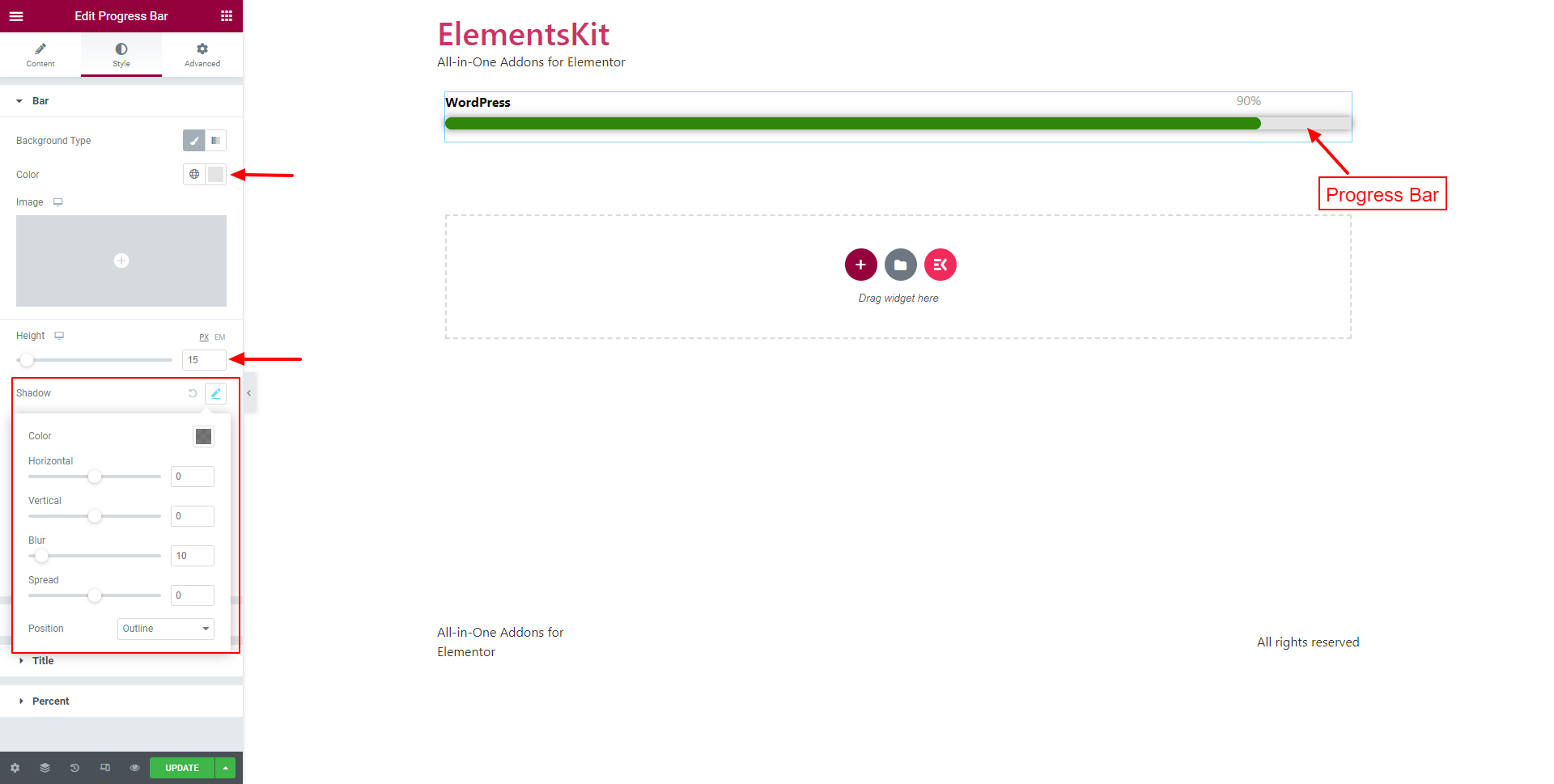
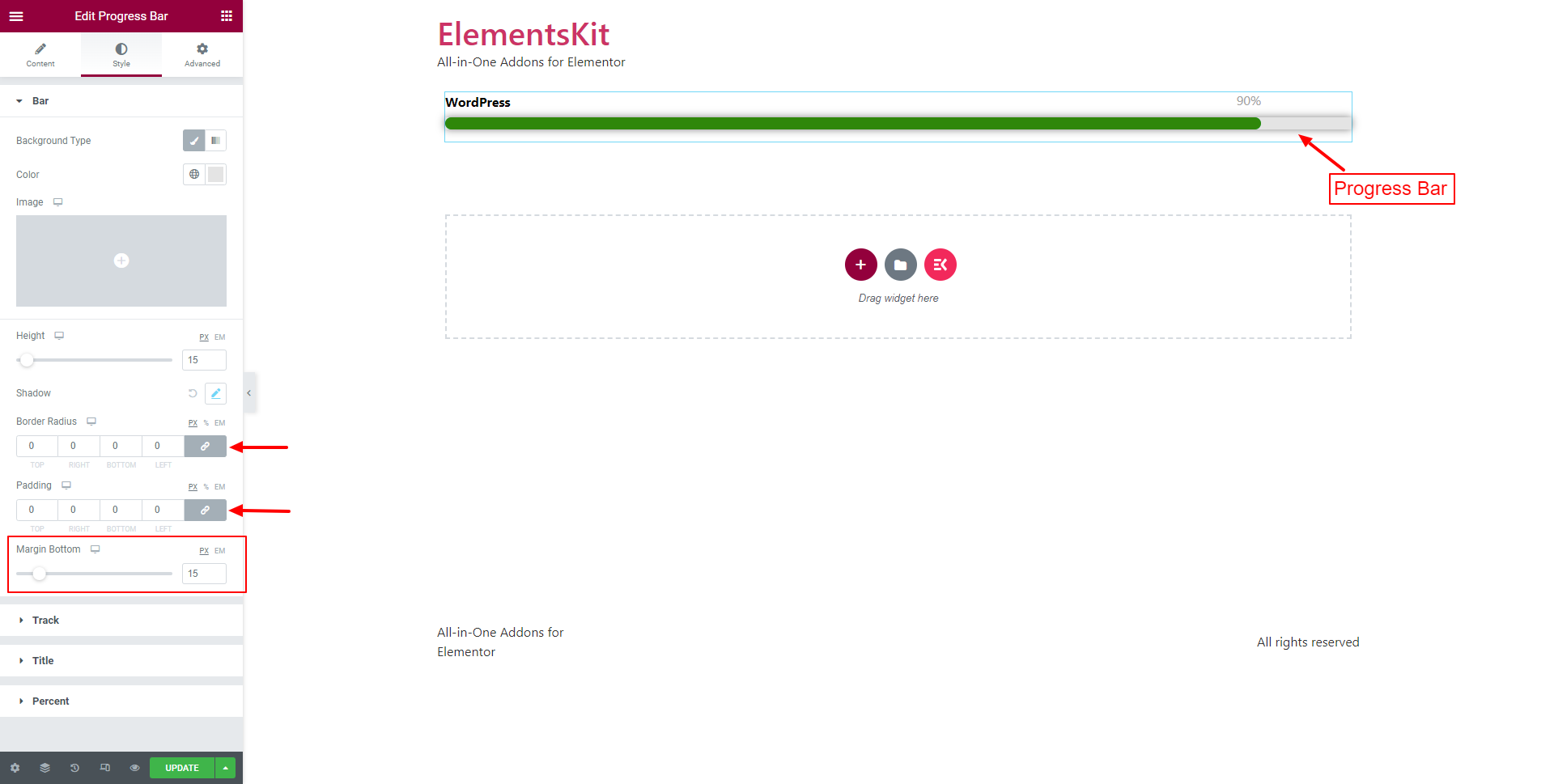
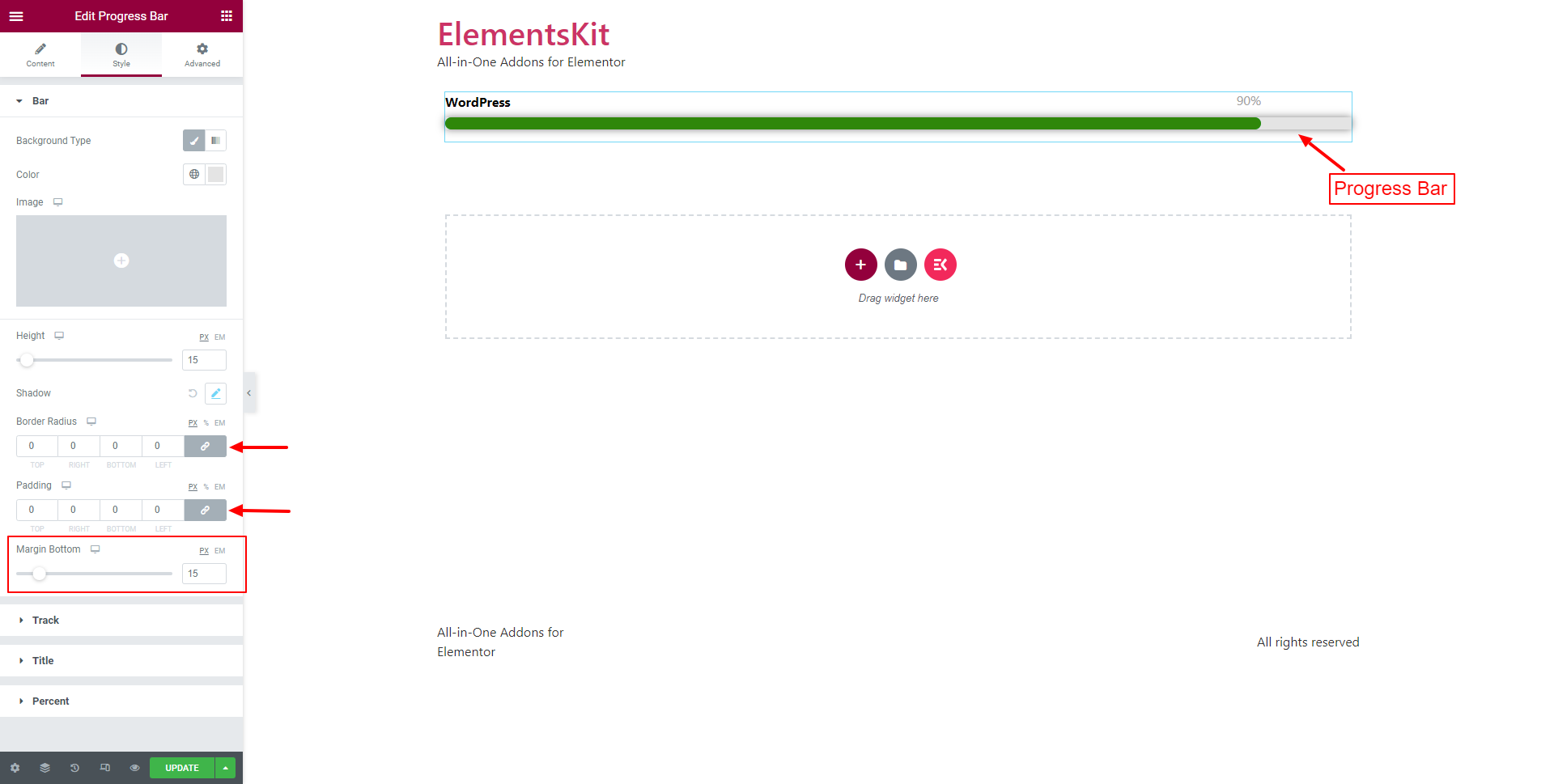
2.1 Bar #
To customize the progress bar,
- Vælg Baggrundstype, and choose a background color.
- Juster Højde of the bar.
- Then customize the Shadow indstillinger.


- Indstil Grænseradius og Polstring.
- Juster Margen nederst of the bar.


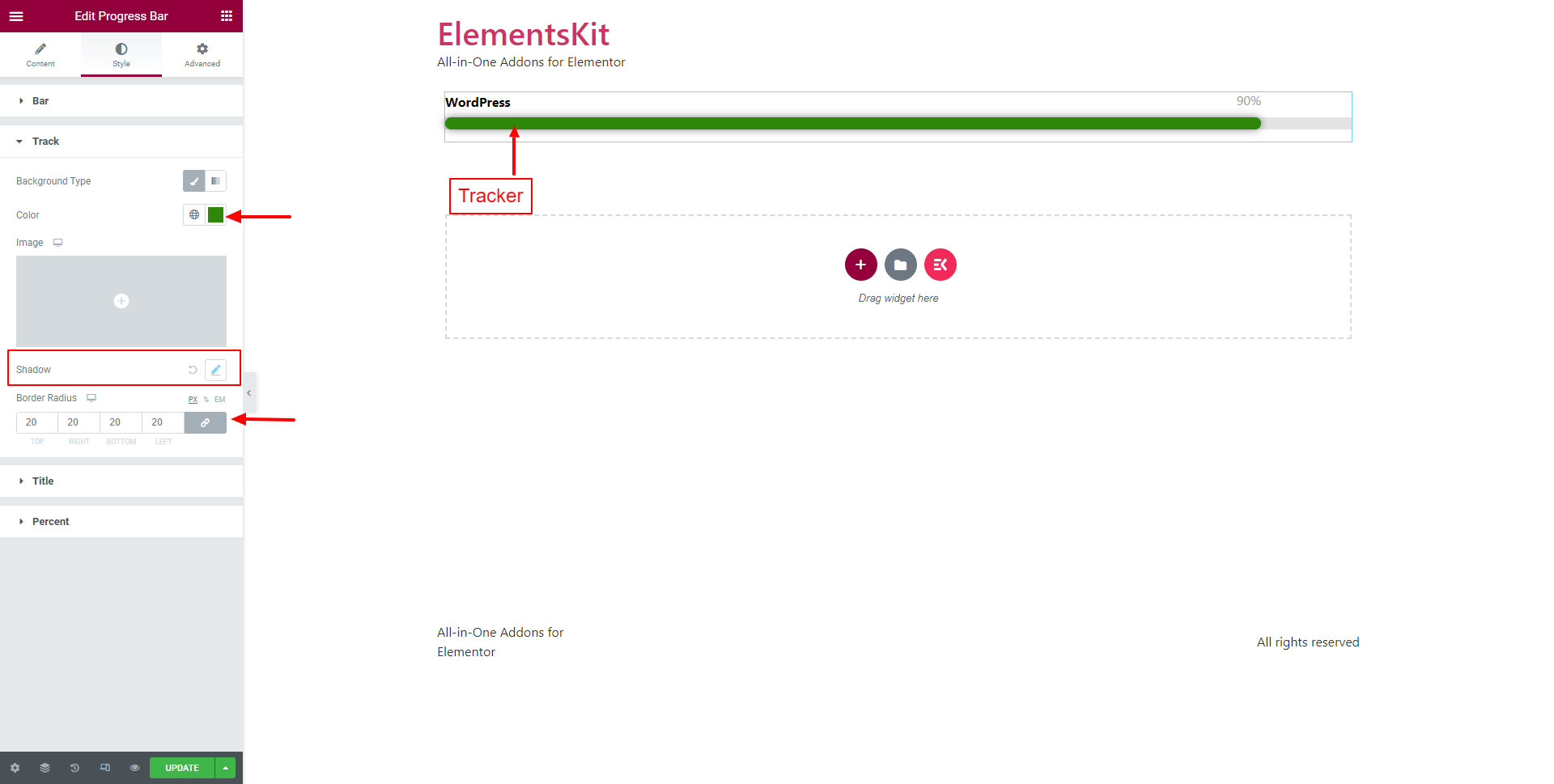
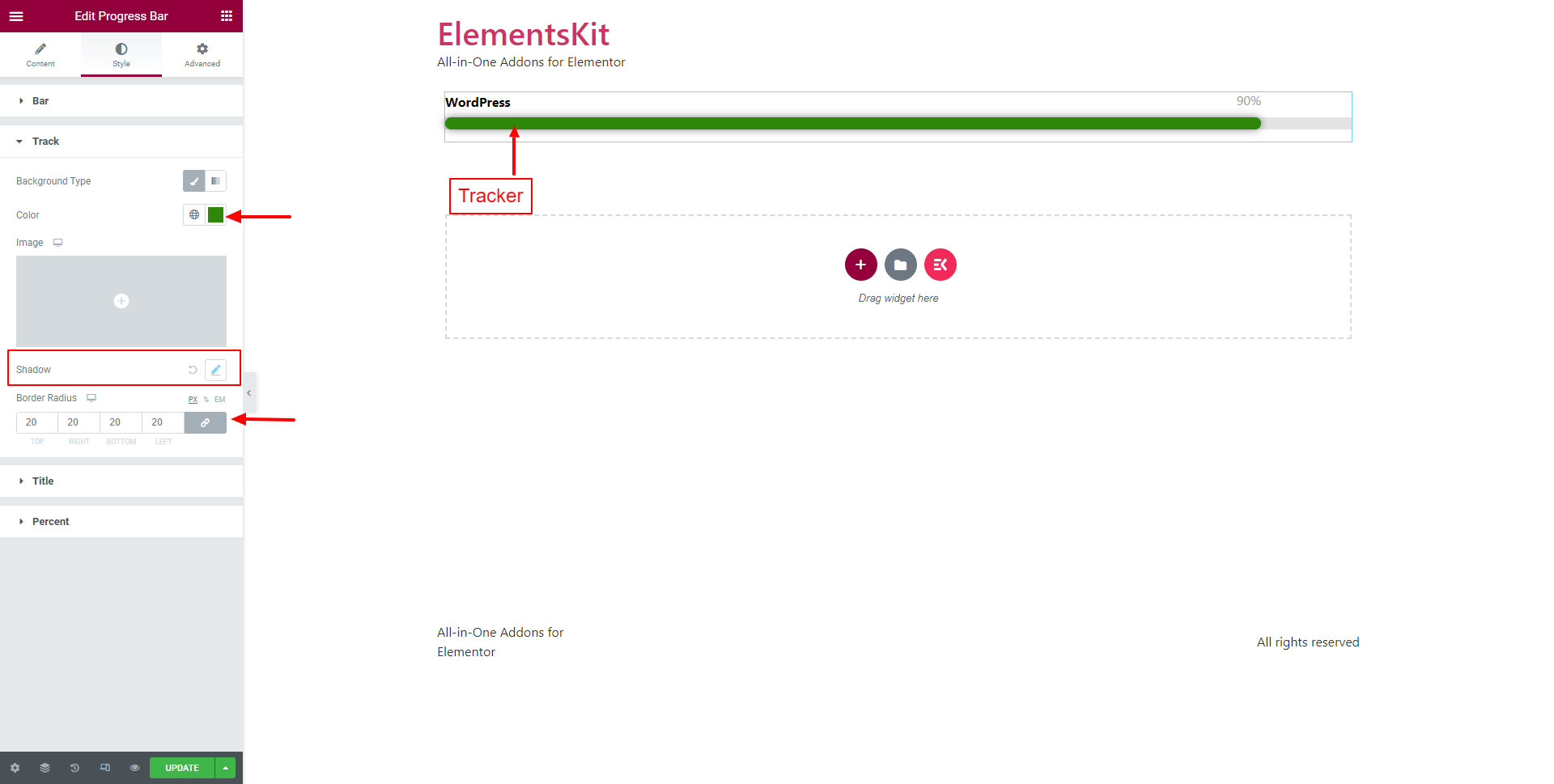
2.2 Track #
To customize the Track bar,
- Vælg Baggrundstype and choose a background color.
- Set the attributes for Shadow.
- And set the Grænseradius.


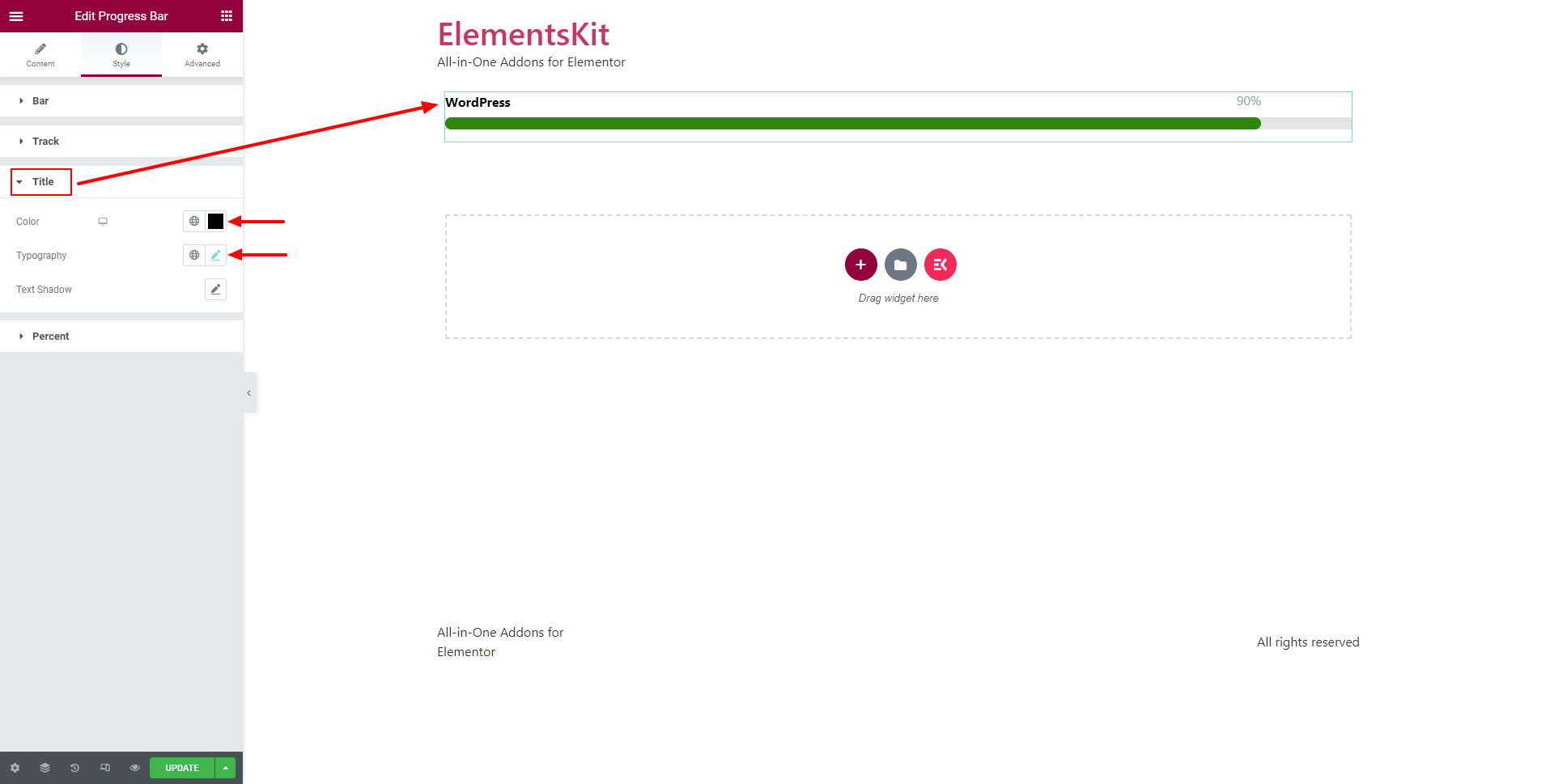
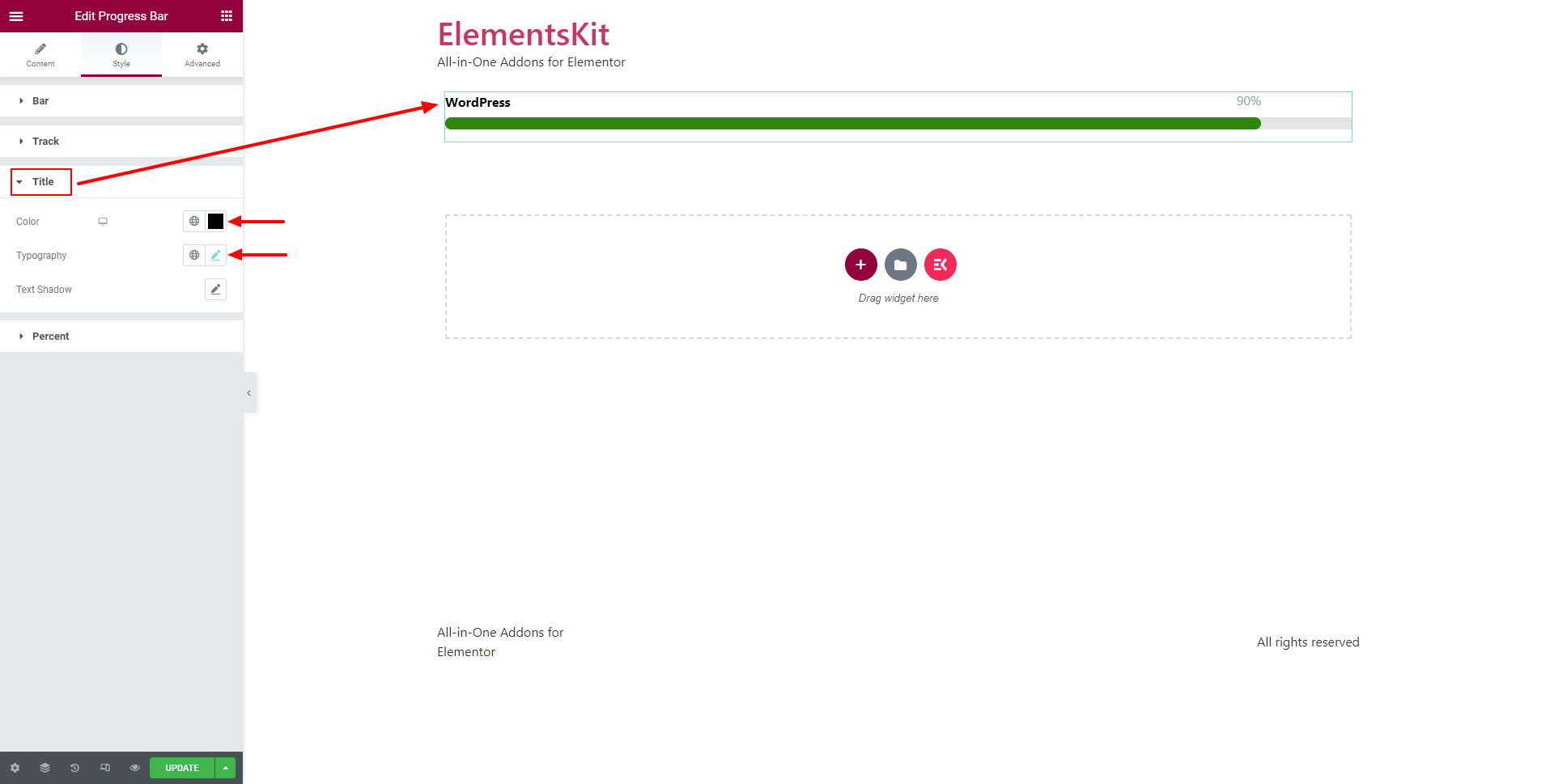
2.3 Title #
To customize the Title of the progress bar in Elementor,
- Vælg Titelfarve.
- Typografi of the title text.
- Juster Tekstskygge.


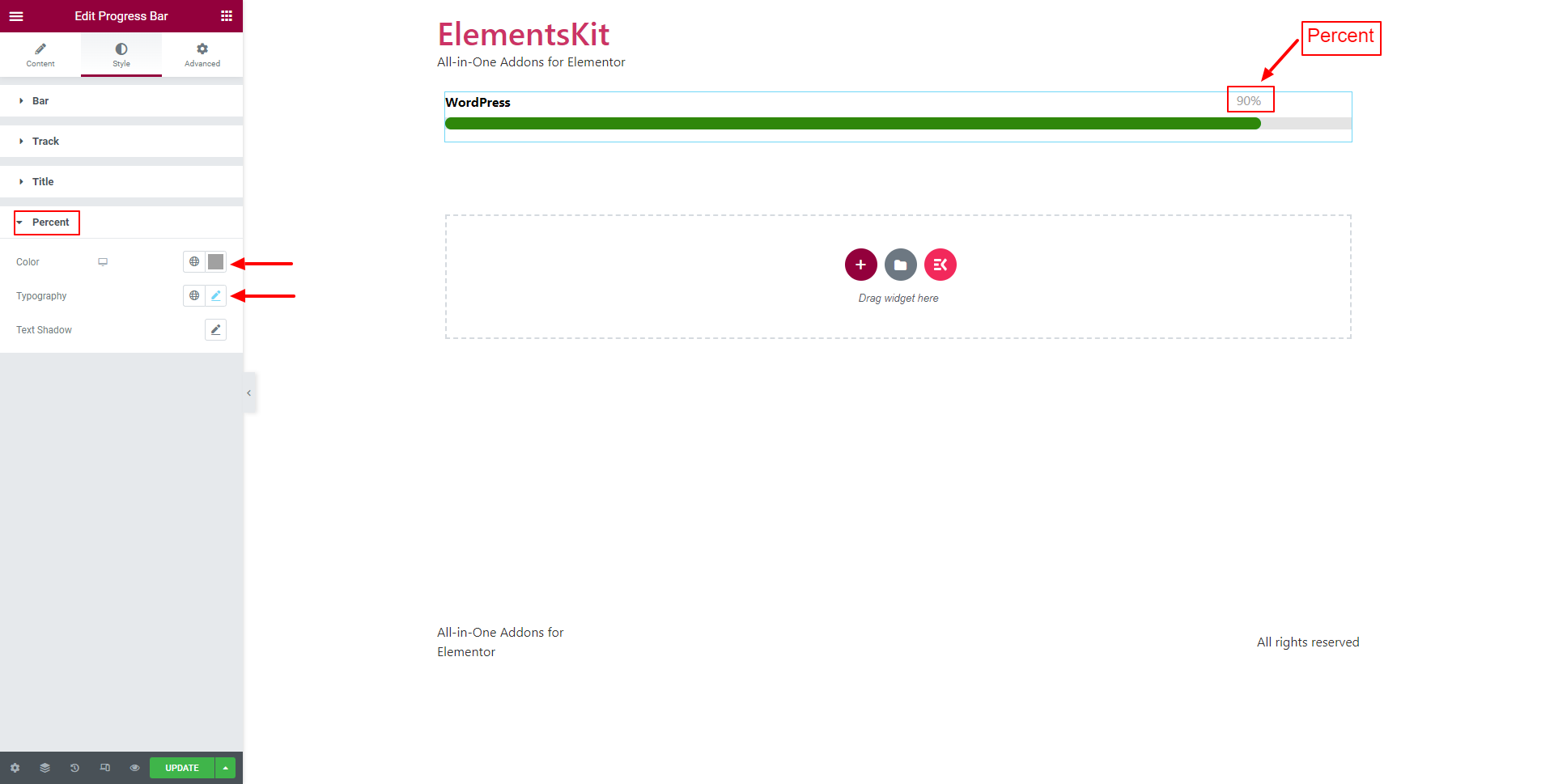
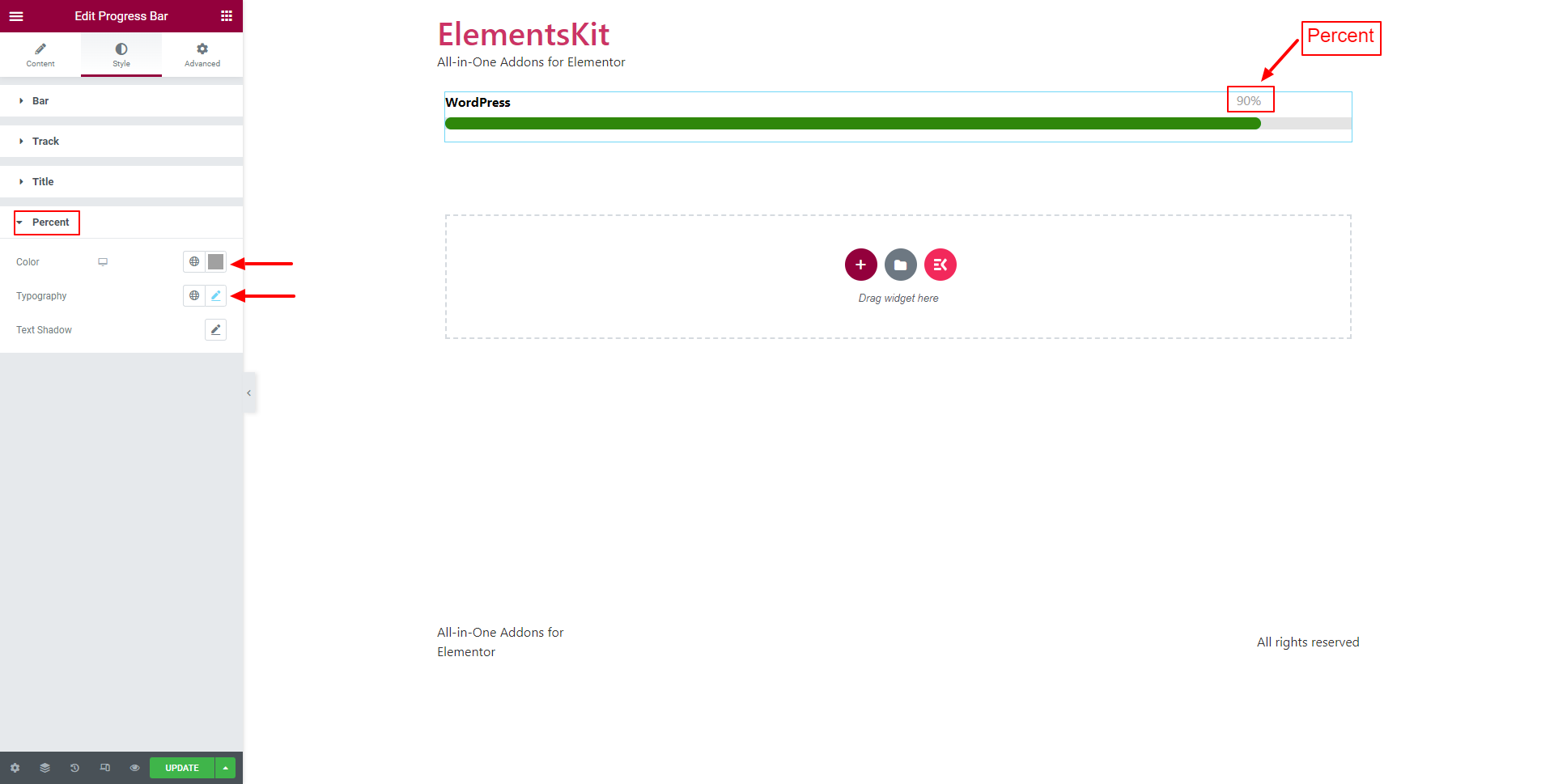
2.4 Percent #
To customize the Percent of the progress bar in Elementor,
- Vælg Percent Color.
- Typografi of the percent number.
- Juster Tekstskygge.


By following the steps above, you can create an eye catchy WordPress Progress Bar in Elementor.



