Showcasing multiple images in a compact space on your WordPress website is not rocket science. ElementsKit is a complete addon package for Elementor page builder and comes with the image accordion widget.
The image accordion widget offers 7 different templates for your business, travel, medical, restaurant, construction, and personal images. You will get a default template also.
All of these templates are fully responsive and customizable. These will help you to visualize multiple images in a more appealing way.
✨✨ Nødvendige plugins:
👉👉Elementor: Download Elementor
👉👉ElementsKit: Download ElementsKit
Step-by-step Guide to Creating Image Accordion #
Step 1 – Select Image Accordion Widget #
- Create a new page or open an existing page with "Rediger med Elementor"
- Klik på ElementsKit
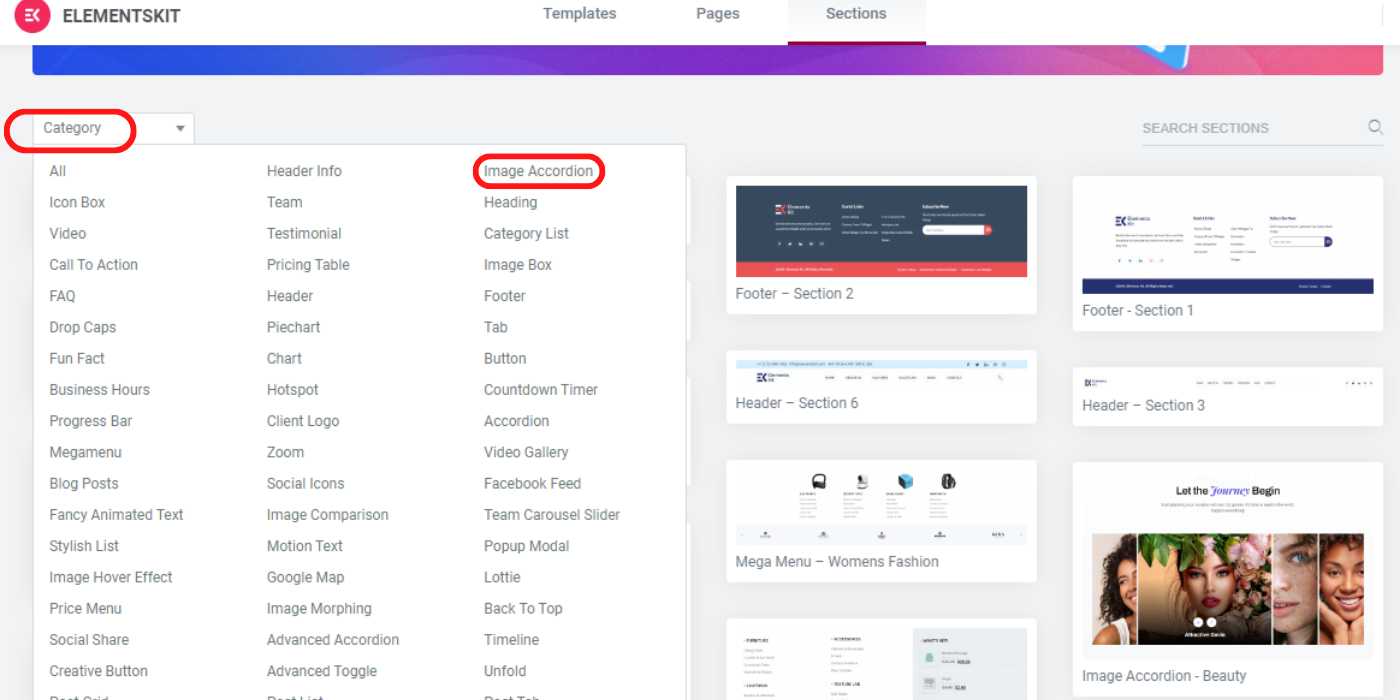
- Vælg "Image Accordion” from the widget “Category”

Step 2 – Insert the Template #
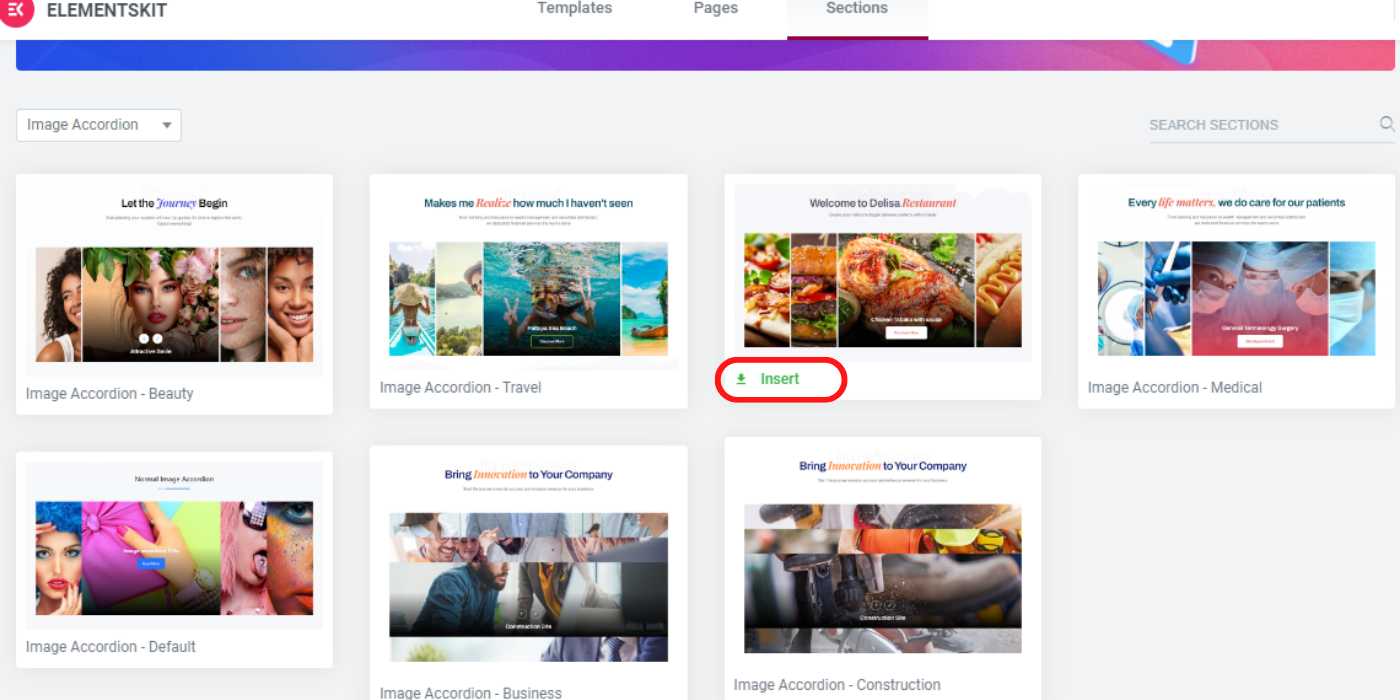
Du kan se 7 different templates including beauty, travel, Restaurant, Medical, business, and construction along with a default template.
- Select a template. You can see the preview by clicking on the Live Preview fanen.
- Indsæt the selected template into your page

✅✅Bemærk: You can insert multiple templates on one page following the same procedure.
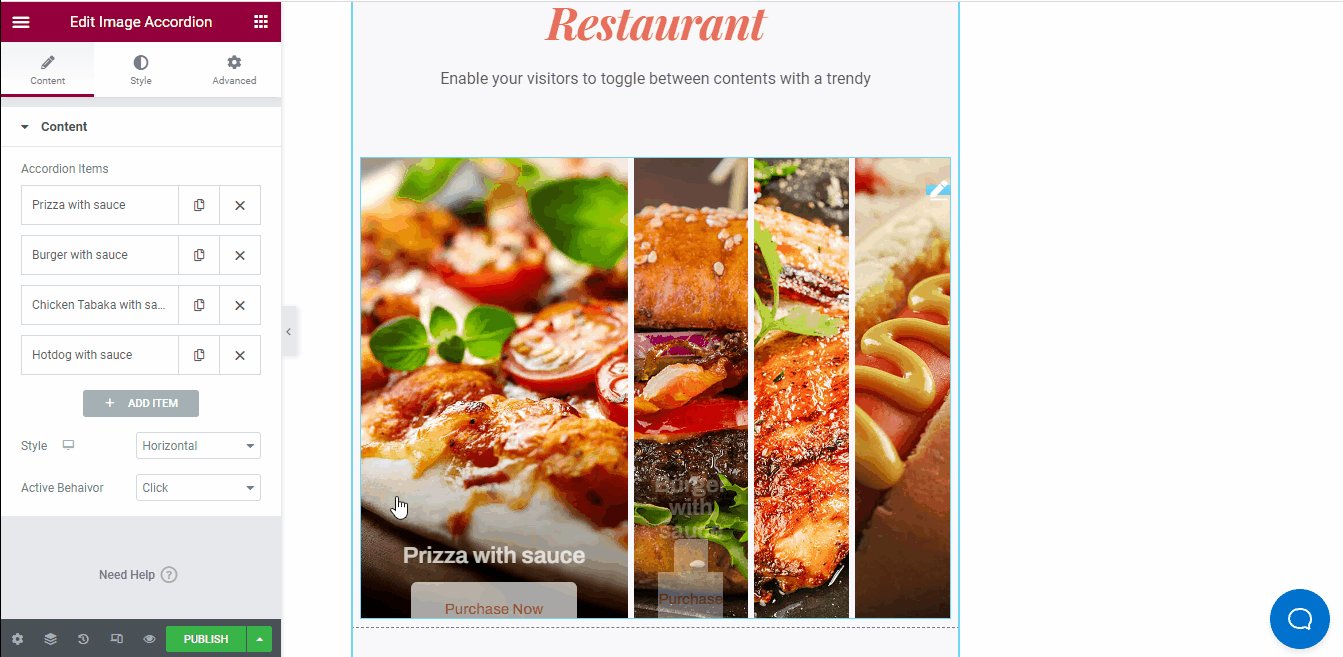
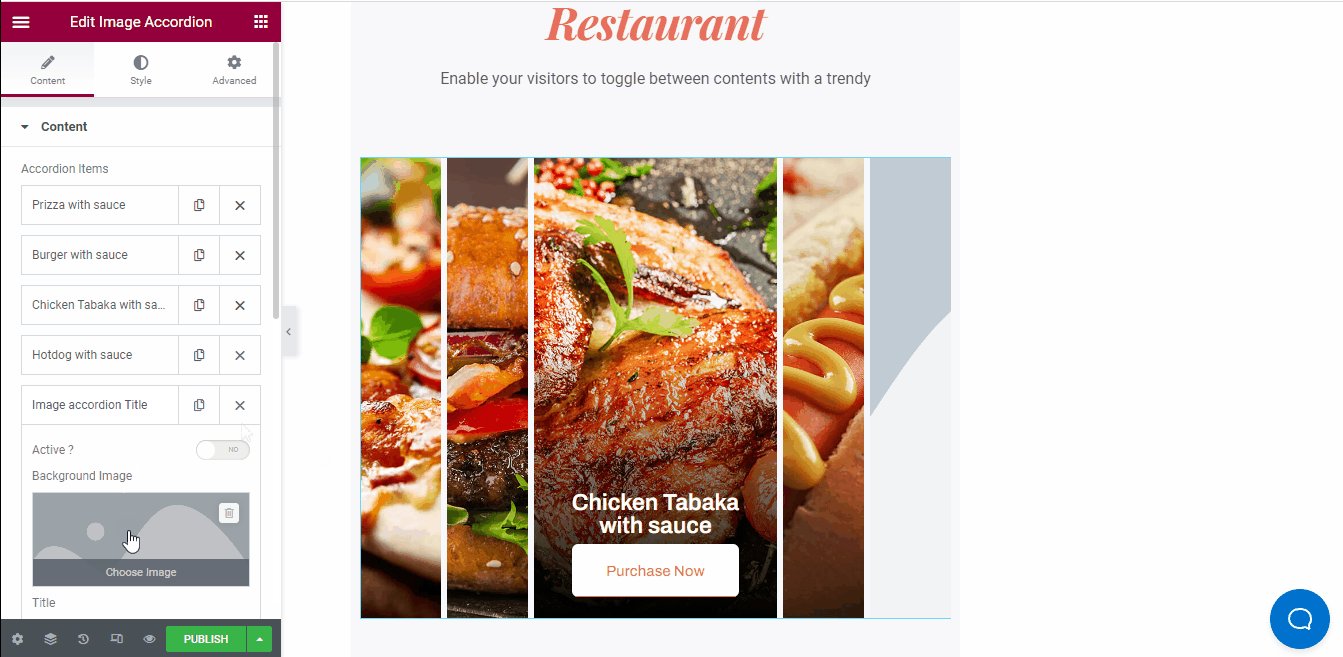
Step 3 – Customize the Inserted Templates #
There are tons of options to customize the image accordion templates.
- Insert images, give titles, and include the URL for each image
- Add more images or delete them if necessary
- Indstil “Action” for the image you want to focus on among other images
- Kan kopi the same block
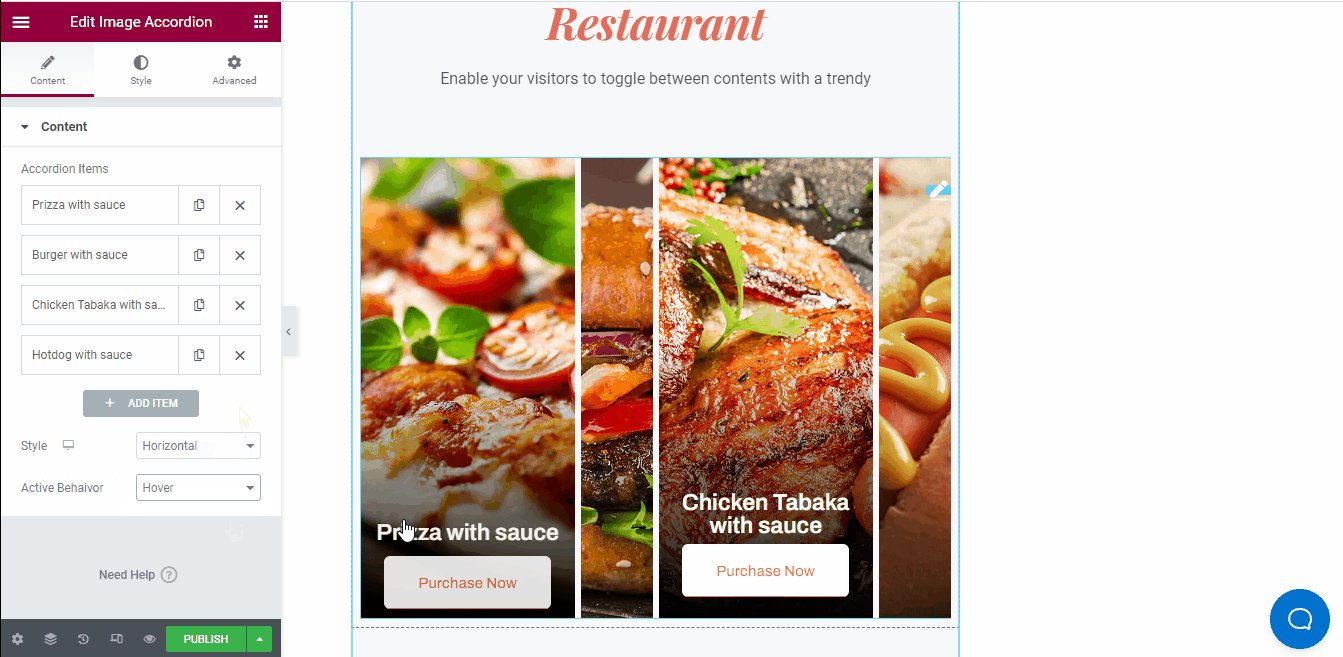
- Select whether “Click” eller “Hover” for showing the title and button
- Aktiver eller deaktiver knap mulighed
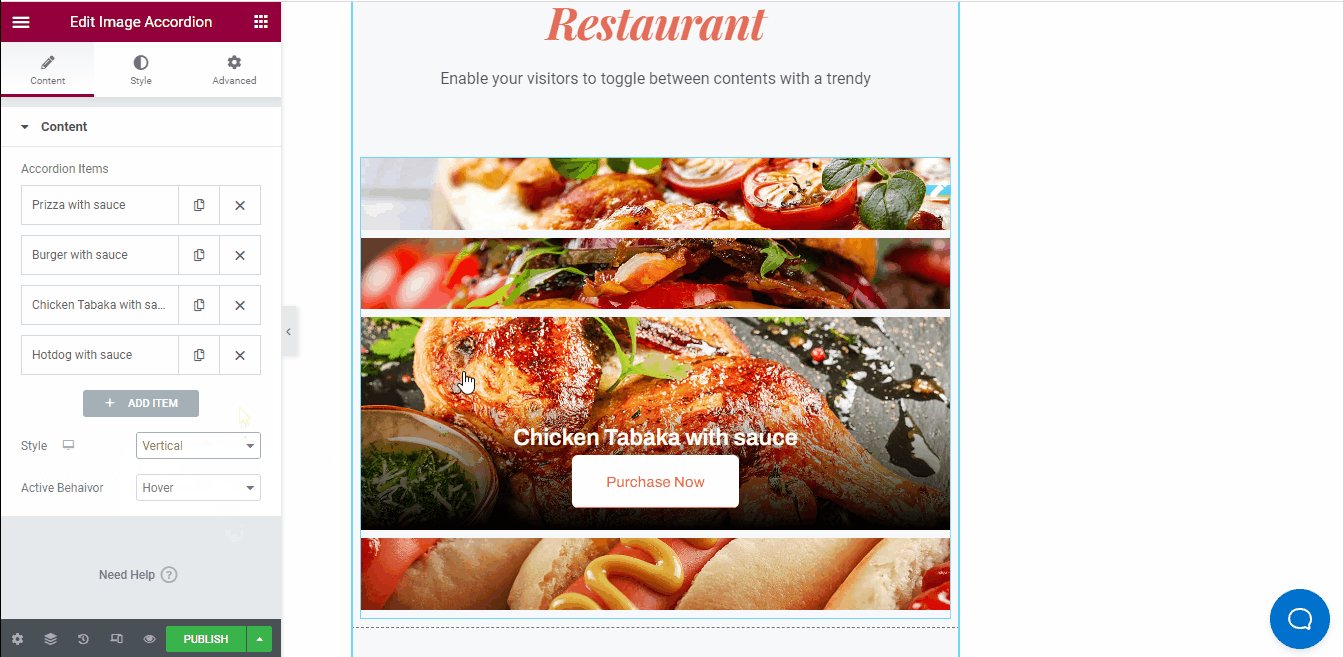
- Orientation can be horizontal (default) or vertical

- Zoom in and zoom out every single image, add a link, and share the images individually
- Set block style as linear or circular
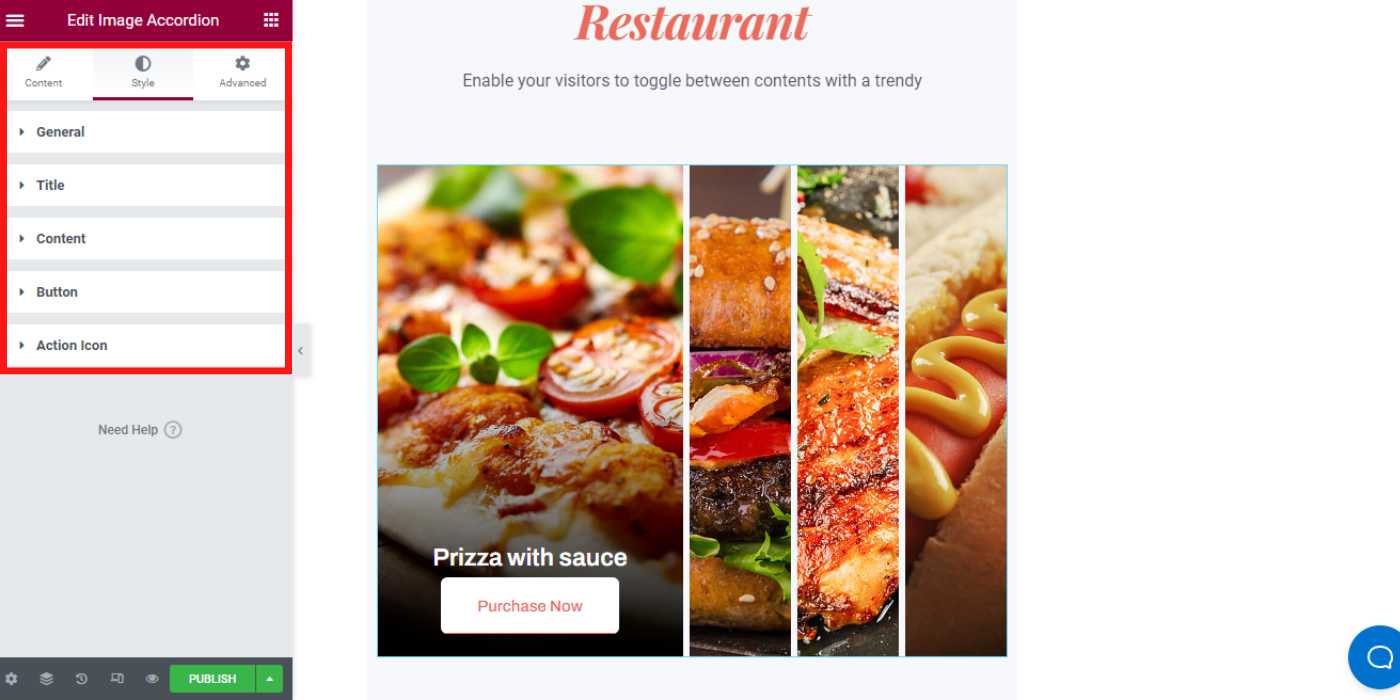
- Customize color, background, border, padding, margin, size, and typography for the titles, images, and buttons
- Klik på "Offentliggøre" after the customization

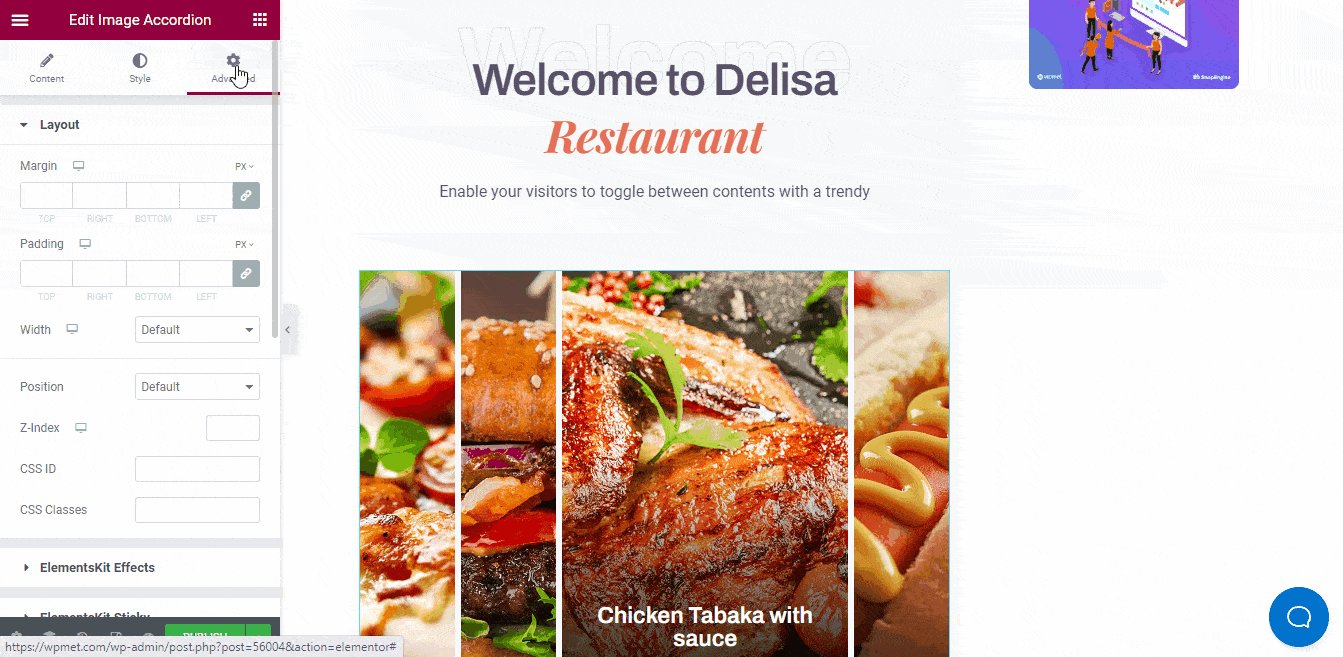
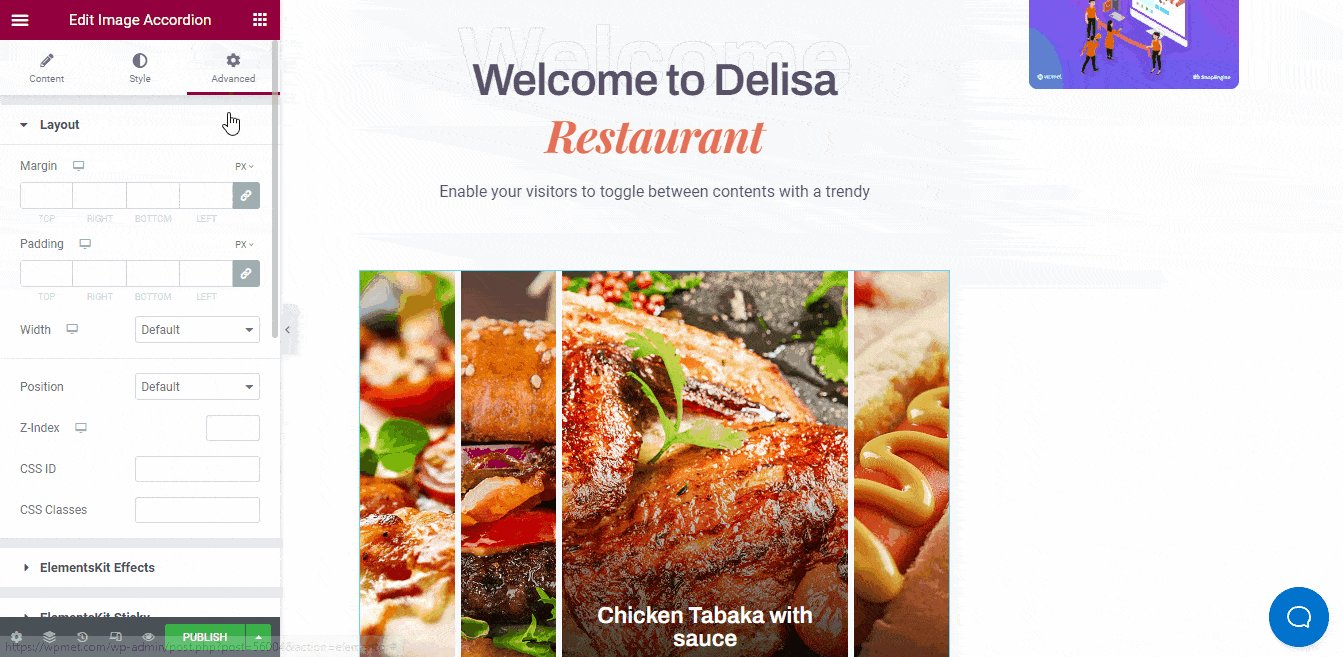
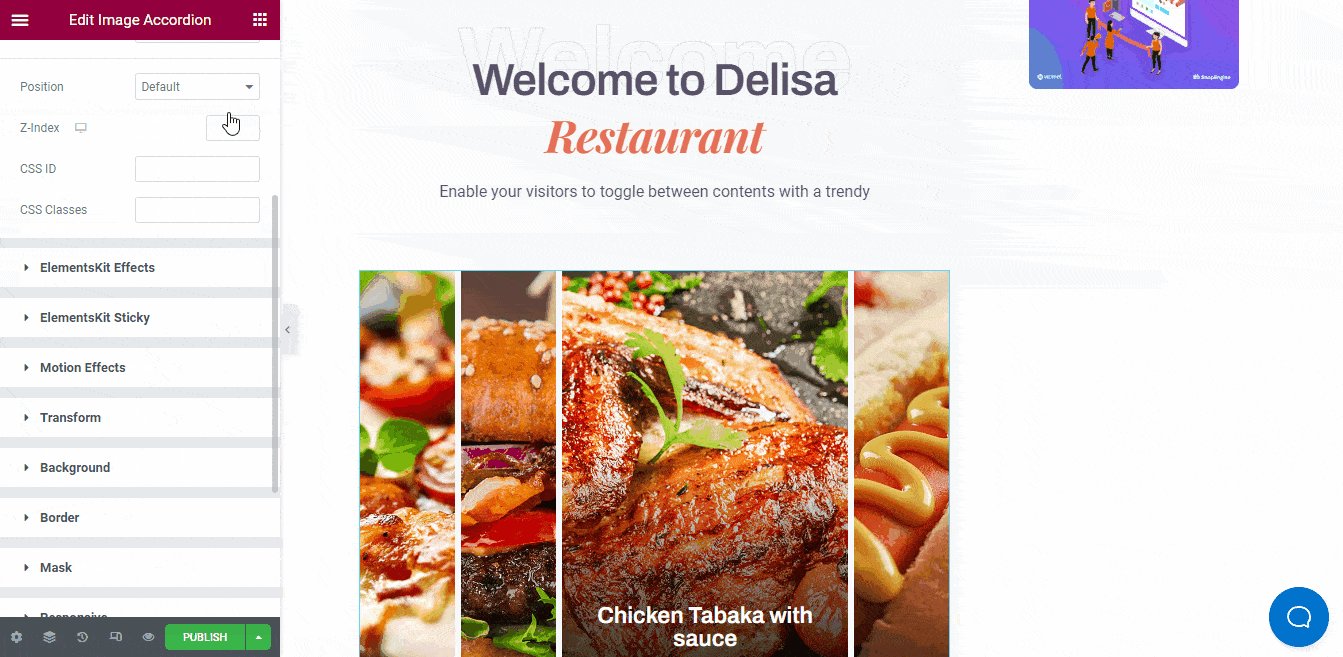
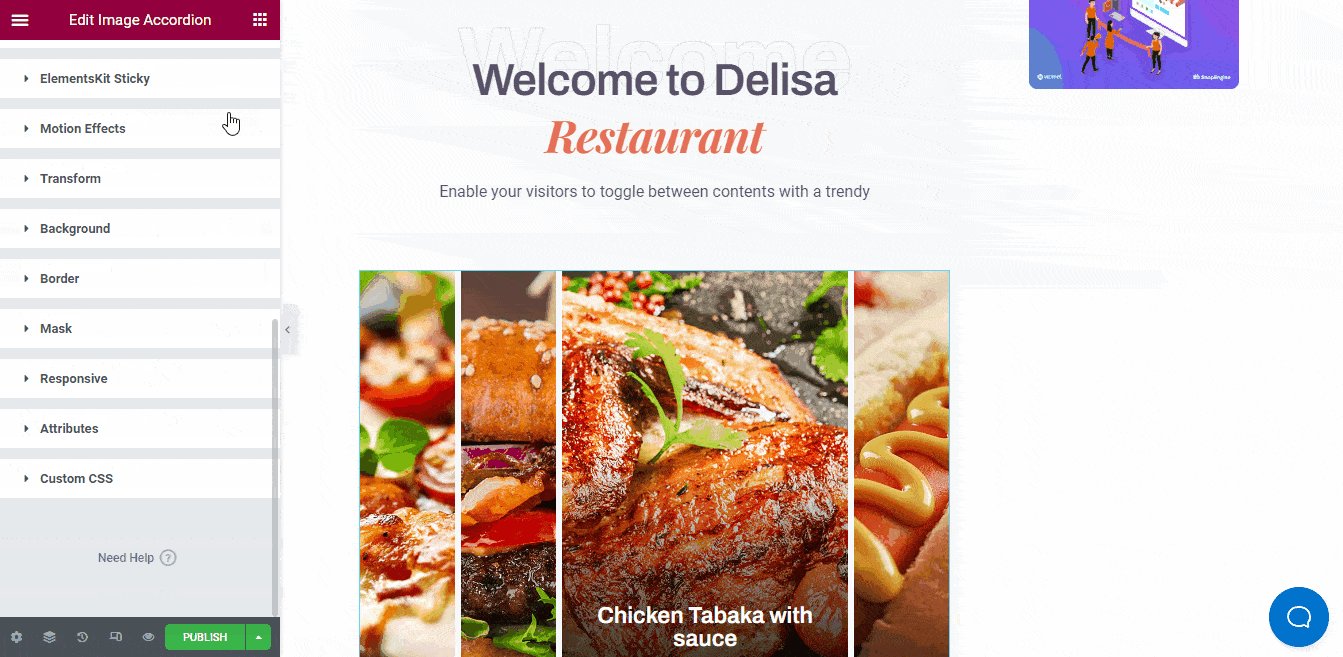
Image Accordion Widget: Advanced Layout Settings #
You can customize margin, padding, width, z-index, motion effects, transformation, responsiveness, and many more in "Fremskreden" indstillinger.
In addition, you can add custom CSS for any custom design if you want.

Hopefully, now you can create a stunning image accordion layout for your WordPress website. if you have any queries, don’t hesitate to share them with us.



