Post-fane-widget er et interessant værktøj til at vise forskellige indlæg i en fane. Og du kan også kontrollere flere faner for at vise dine indlæg. Den er meget tilpasselig og nem at bruge for brugerne. Ved at bruge denne måde kan dine besøgende forbedre deres brugeroplevelse, og du kan generere mere salg.
Tænker du hvordan tilføjer man post-fanen i Elementor? Lad os tage et kig gennem denne korte, men detaljerede dokumentation.
Sådan tilføjes Post-fanen i Elementor- Post-fanen Widget #
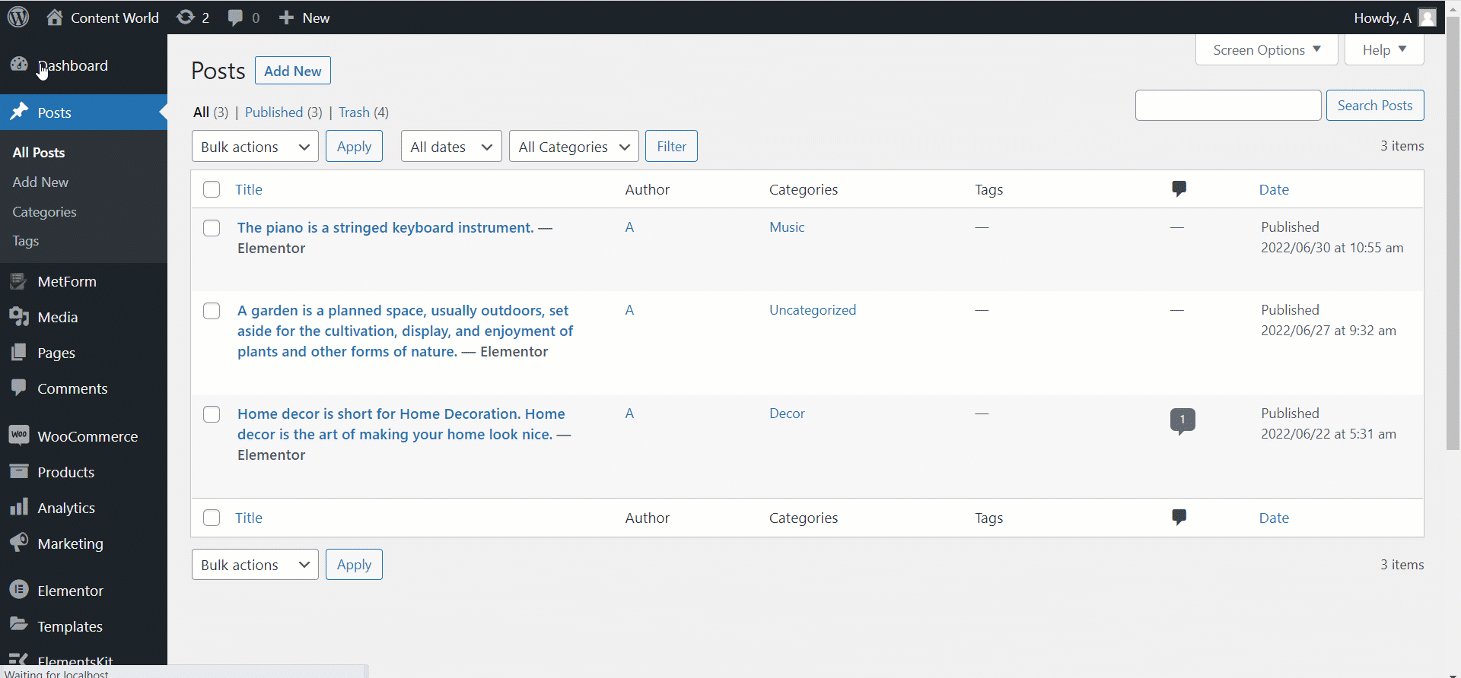
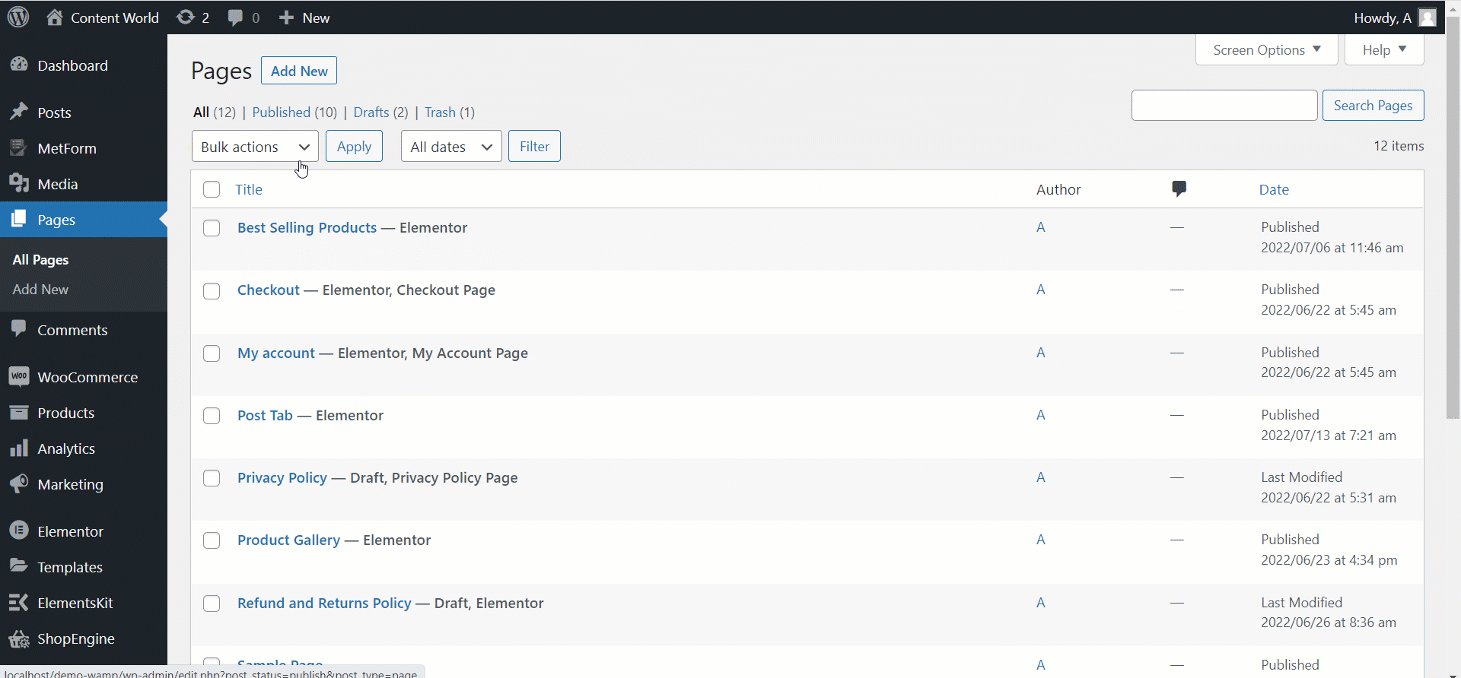
Naviger til dit Dashboard -> Vælg en hvilken som helst side -> Rediger med Elementor -> Fanen Søg efter indlæg Widget

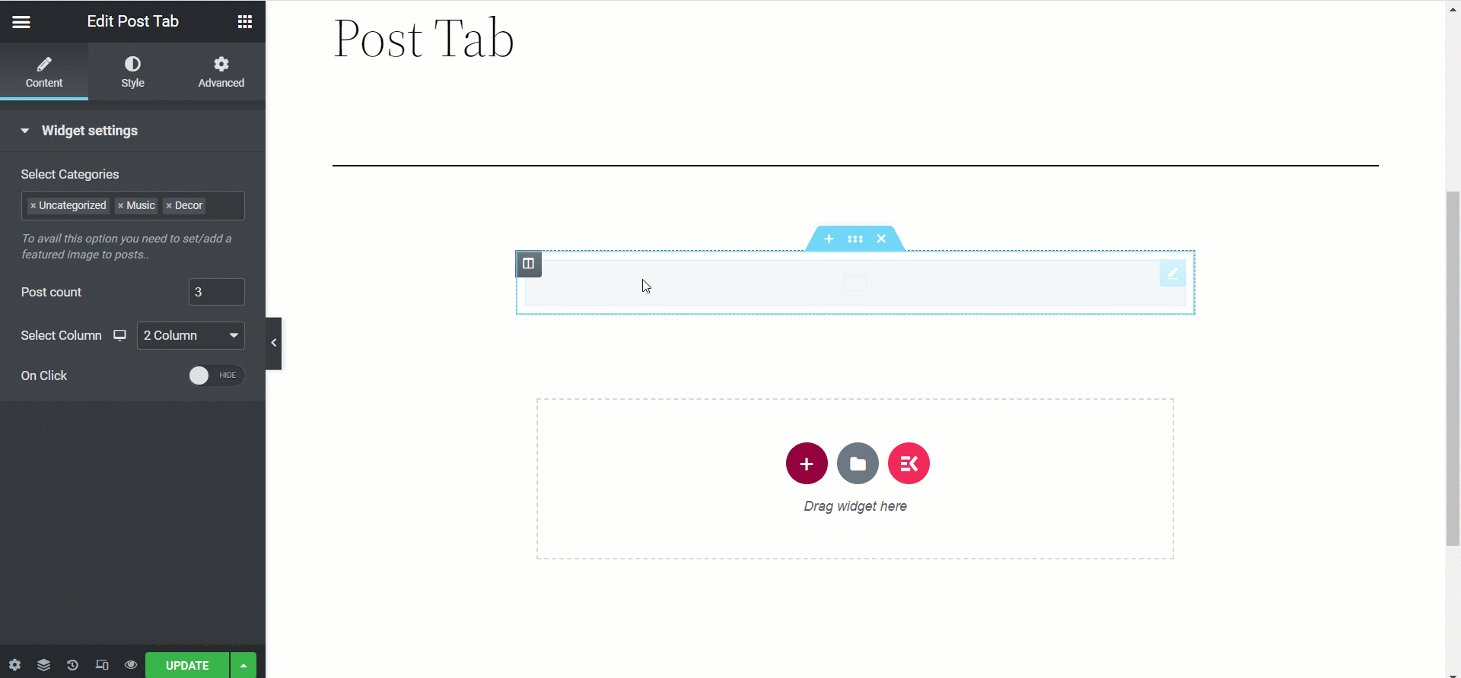
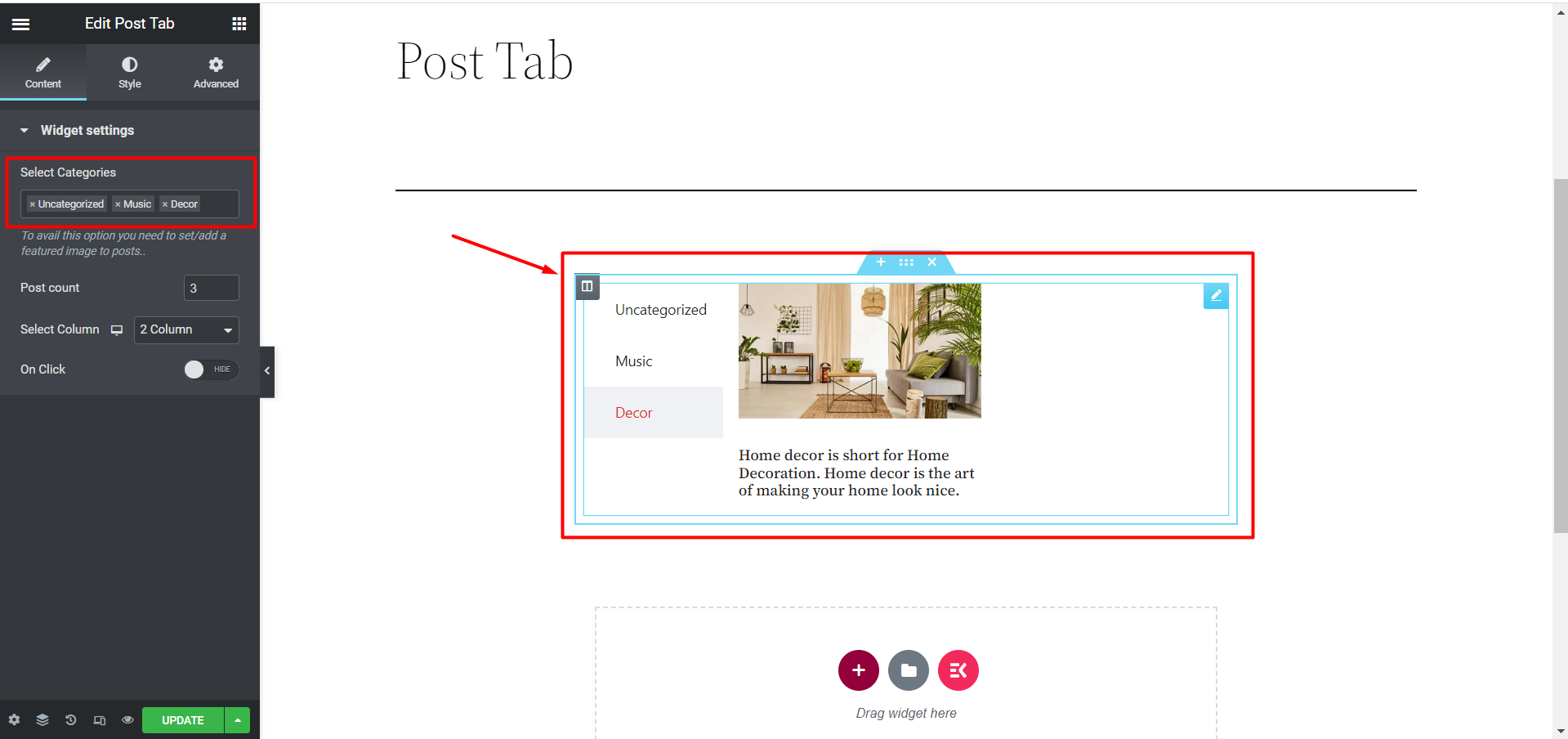
Efter træk og slip den widget, du vil se Widget-indstillinger i afsnittet Indhold. Her er redigeringsmulighederne-
- Vælg kategorier– Her kan du vælge de postkategorier, du har angivet før for hvert indlæg.

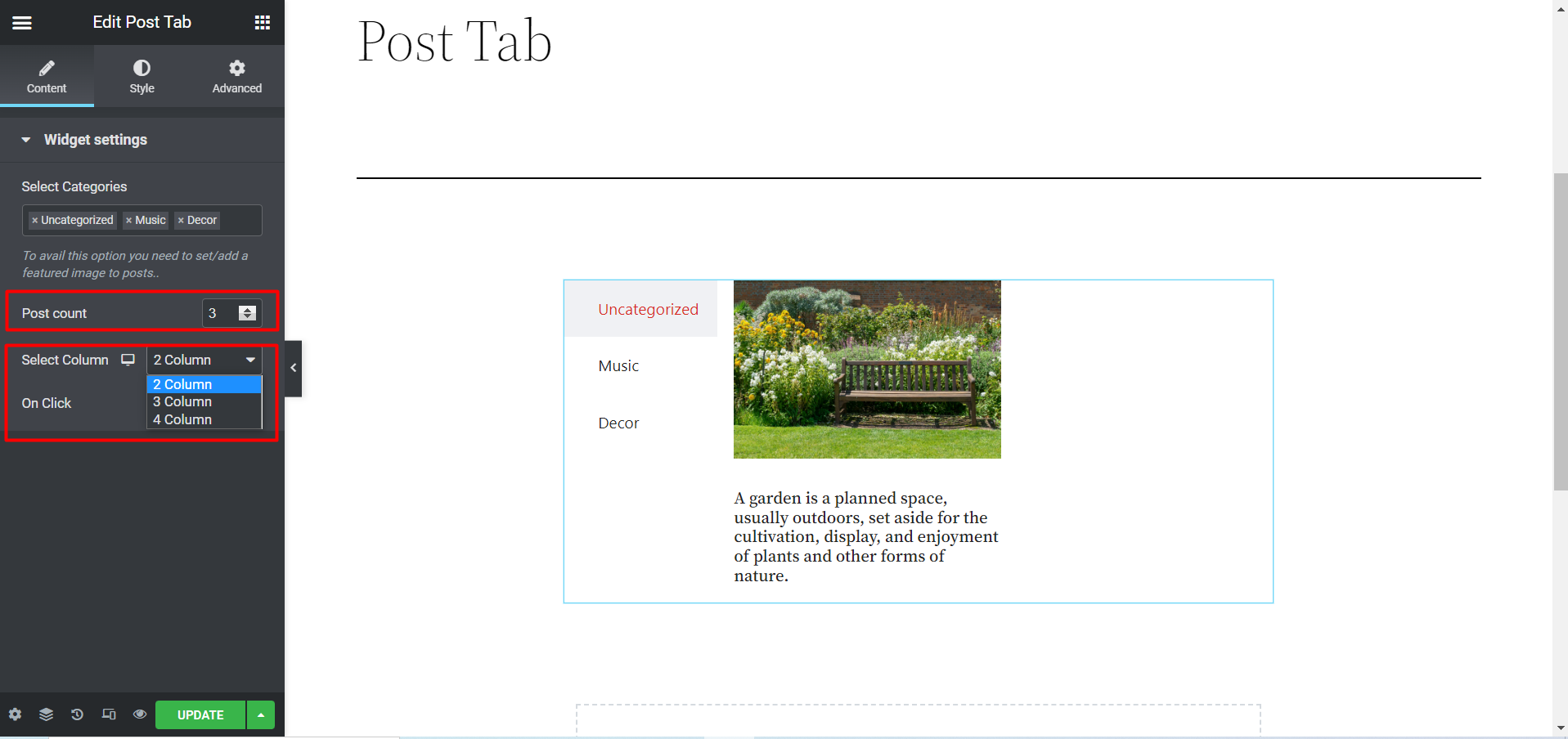
- Posttælling– Vælg det antal indlæg, du vil vise på en fane.
- Vælg kolonne– Vælg kolonnenummer af indlæg, og design din fane.

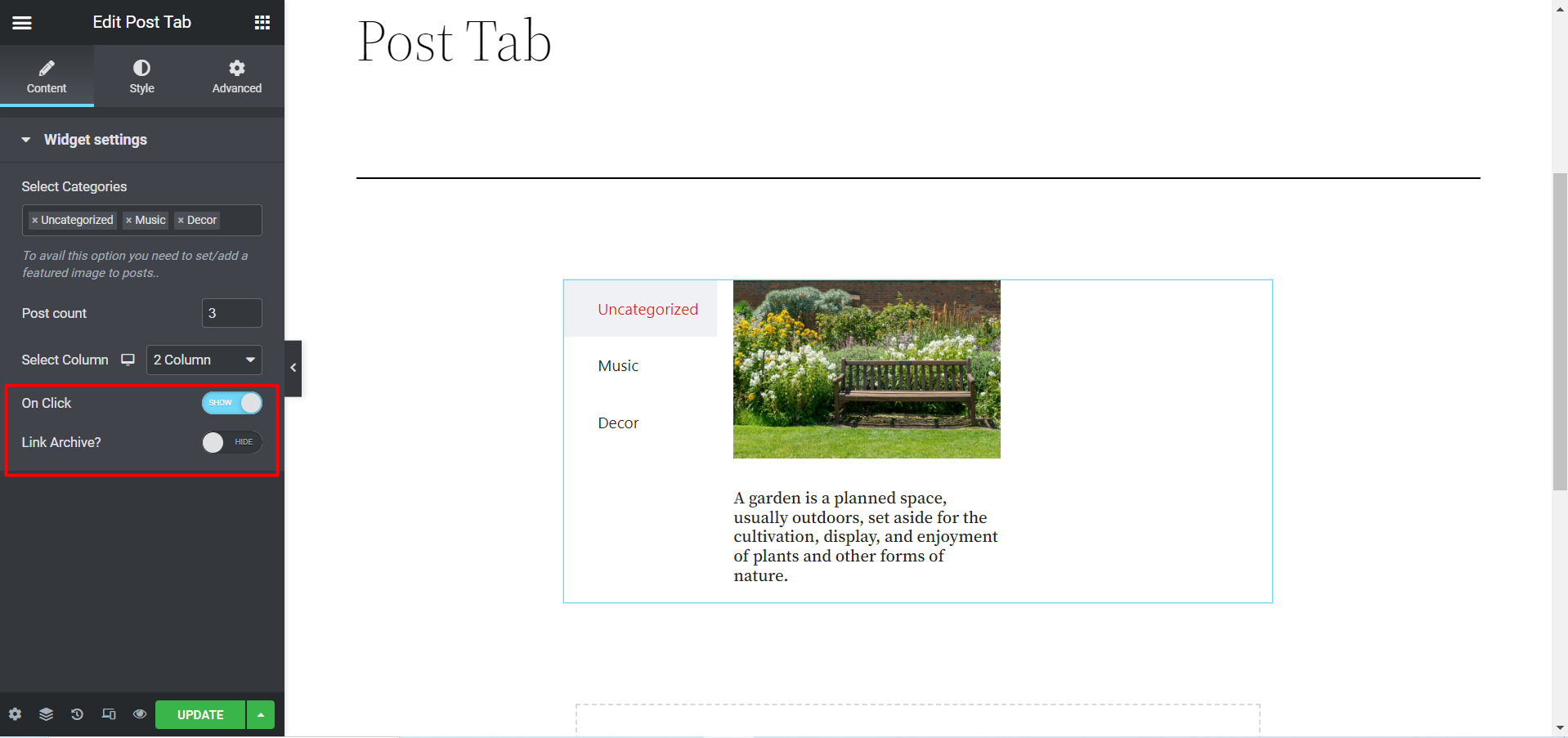
- Ved klik- Du kan VIS/SKJUL denne mulighed. Hvis du klikker på VIS, så hedder en ny mulighed Linkarkiv? vil blive vist. Og du kan også klikke VIS/SKJUL til denne arkiveringsløsning.

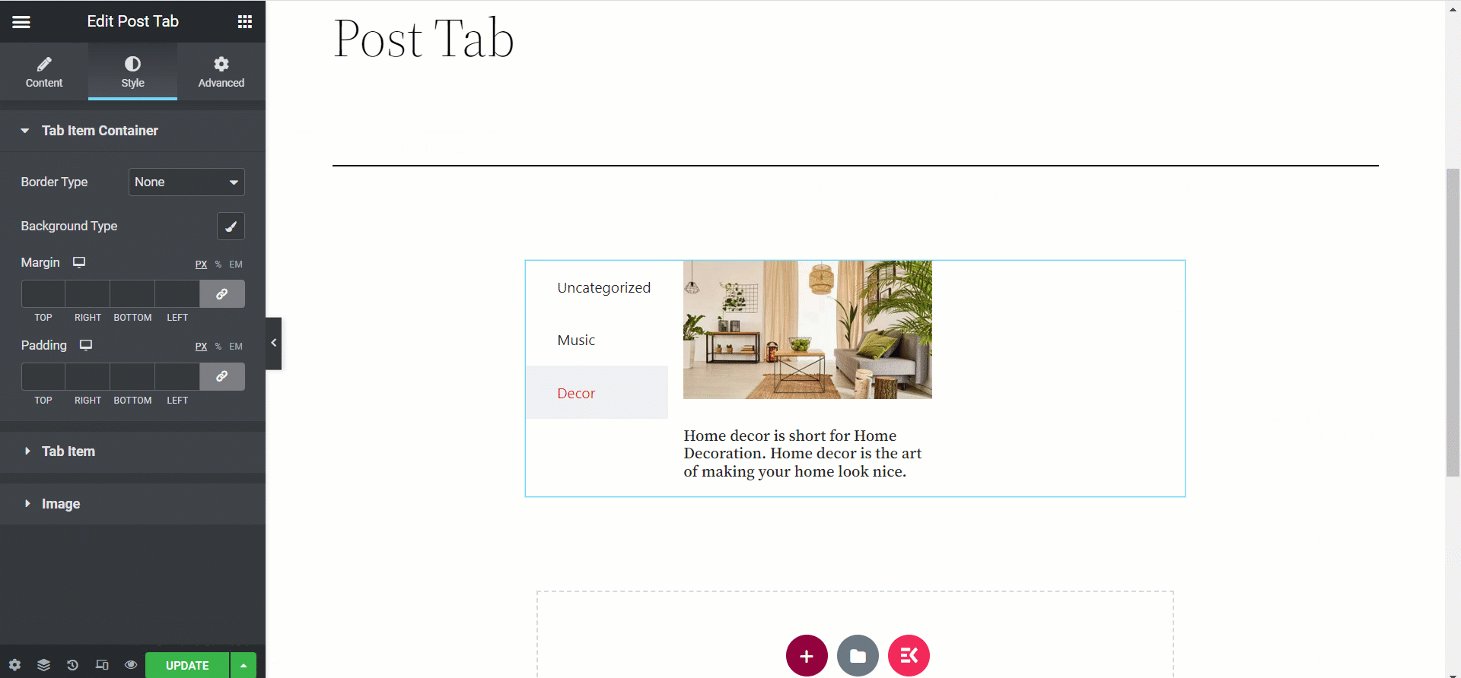
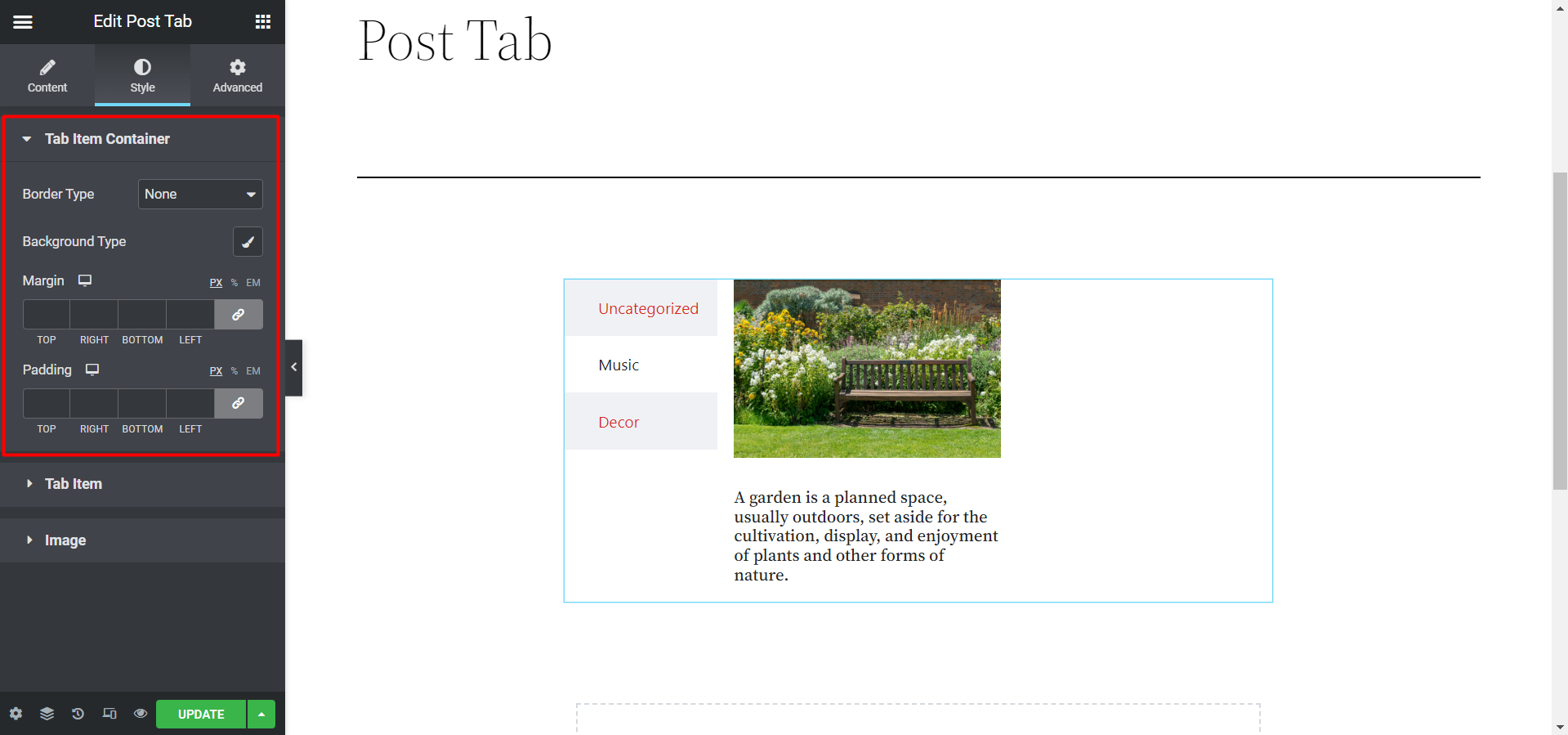
Nu, i Stilsektion du får nogle flere muligheder for at designe dine indlæg og faner. De er-
- Faneelementbeholder– I denne indstilling inkluderer dine redigeringsfaneelementer, Border Type, Background Type, Margin og Padding.

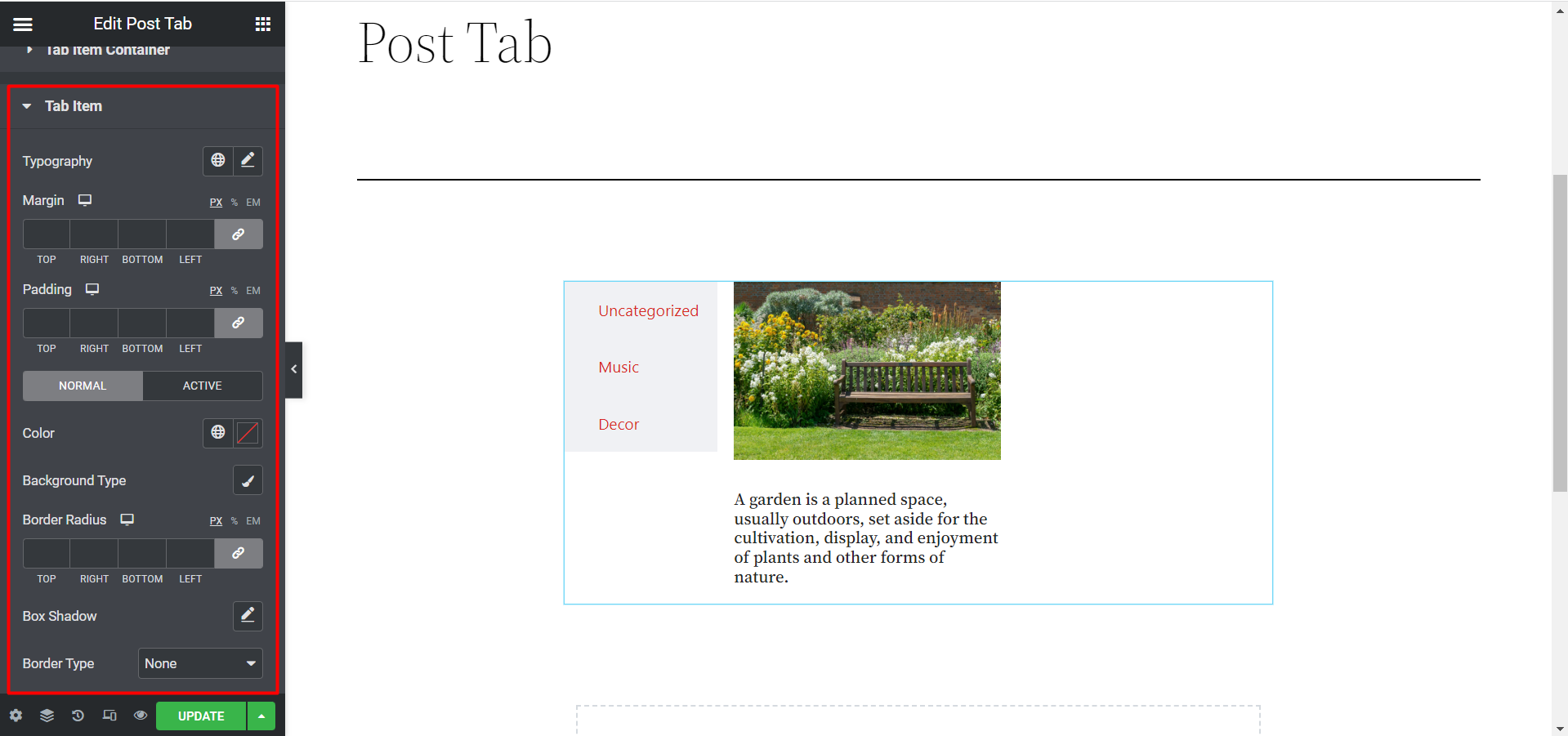
- Faneelement- Her finder du redigeringsmuligheder som Typografi, Farve, Box Shadow osv.

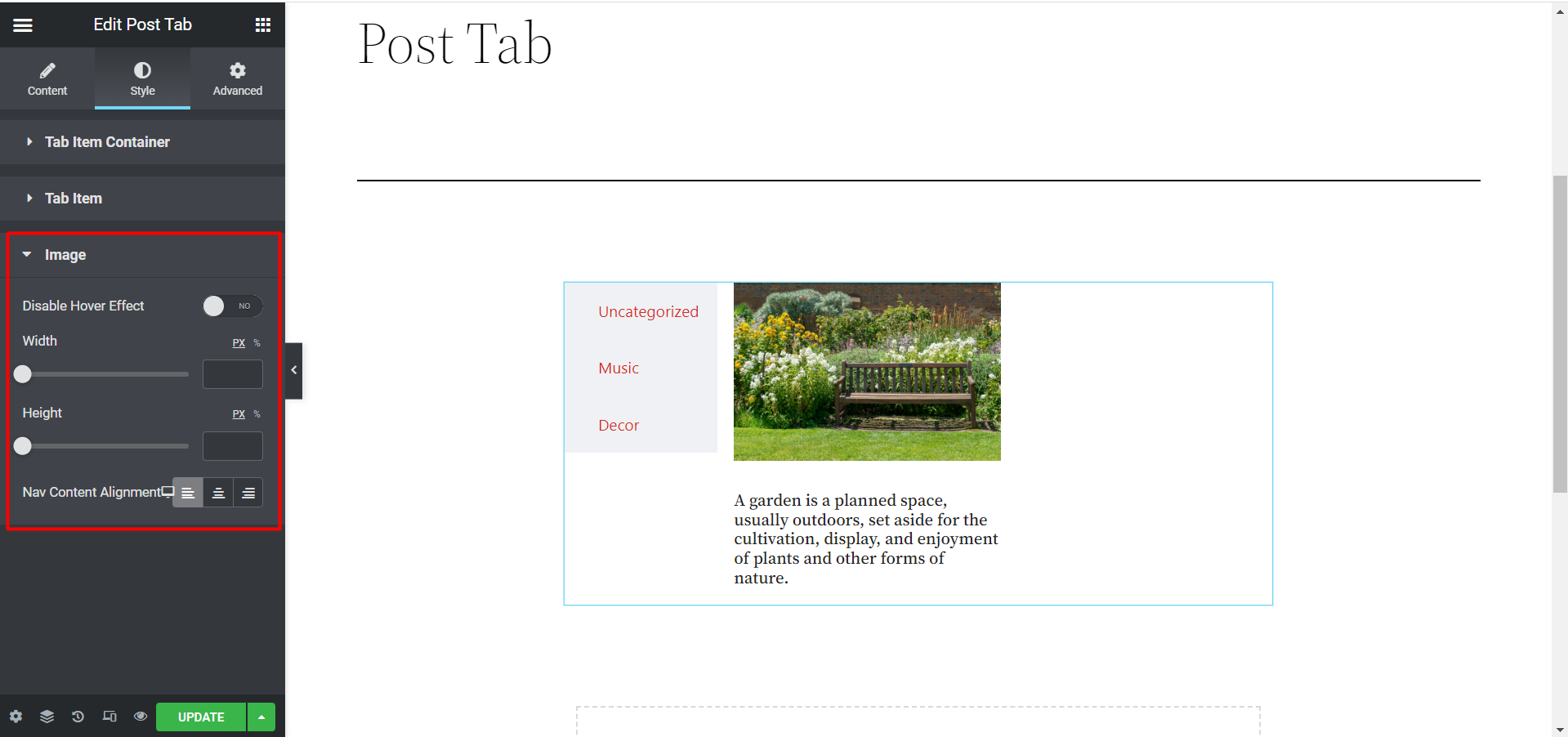
- Billede- Den viser muligheder for at indstille svæveeffekt, billedbredde og højde og justering.

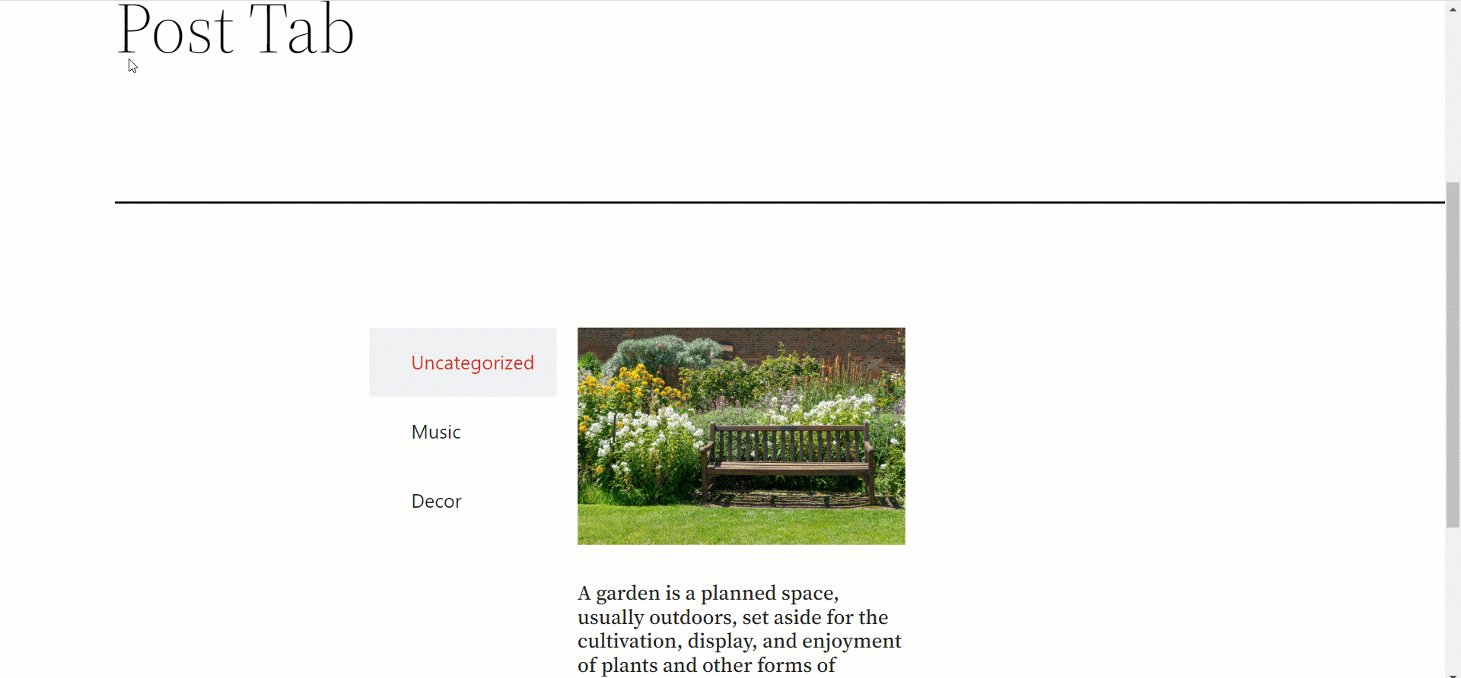
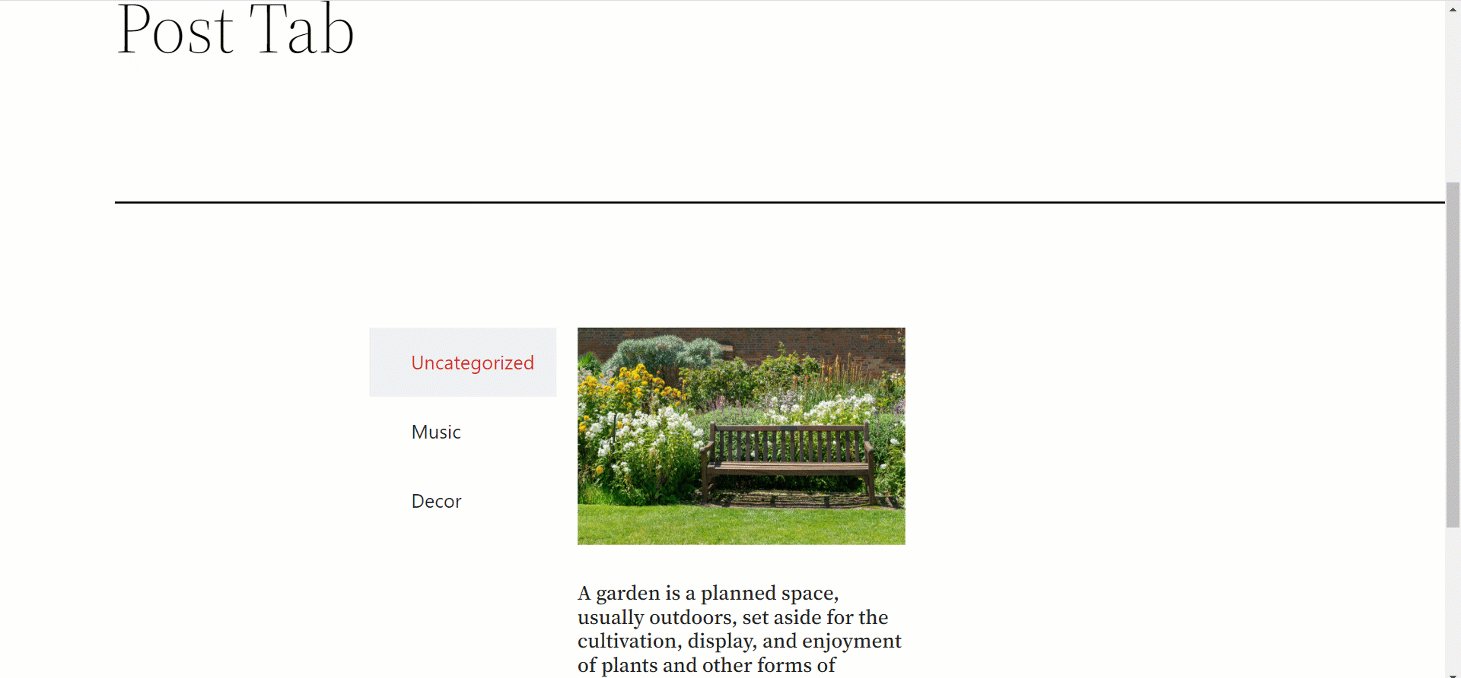
Endelig, efter at have indstillet alt, hvad det kan se sådan ud fra frontenden, har vi her sat 1 indlæg pr. fane.

Sådan kan du tilføje denne effektive widget til at organisere dine indlæg og faner. Bare følg de nemme trin og lav nogle stilfulde faner for at engagere nye besøgende på webstedet.




