ElementsKit kommer med Header Off-Canvas-menuen, der lader dig oprette en WordPress off-canvas-menu i Elementor med det højeste antal tilpasningsmuligheder.
For at oprette en Elementor off-canvas menu, aktiver Header Off-Canvas-widget >> træk og slip widgetten i designområdet >> redigere off-canvas indhold >> tilpasse stilene.
Læs denne dokumentation for at lære detaljerne om, hvordan du opretter en Elementor off-canvas-menu ved hjælp af ElementsKit.
Sådan opretter du en WordPress off-canvas-menu i Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Nødvendige plugins:
- Elementor: Download plugin'et
- ElementsKit Lite: Download plugin'et
- ElementsKit Pro: Hent plugin'et
Trin 1: Aktiver Header Off-Canvas-widgetten #
For at bruge Header Off-canvas-widgetten skal du først aktivere den. For at aktivere widgetten, Log ind på dit WordPress-websted og,
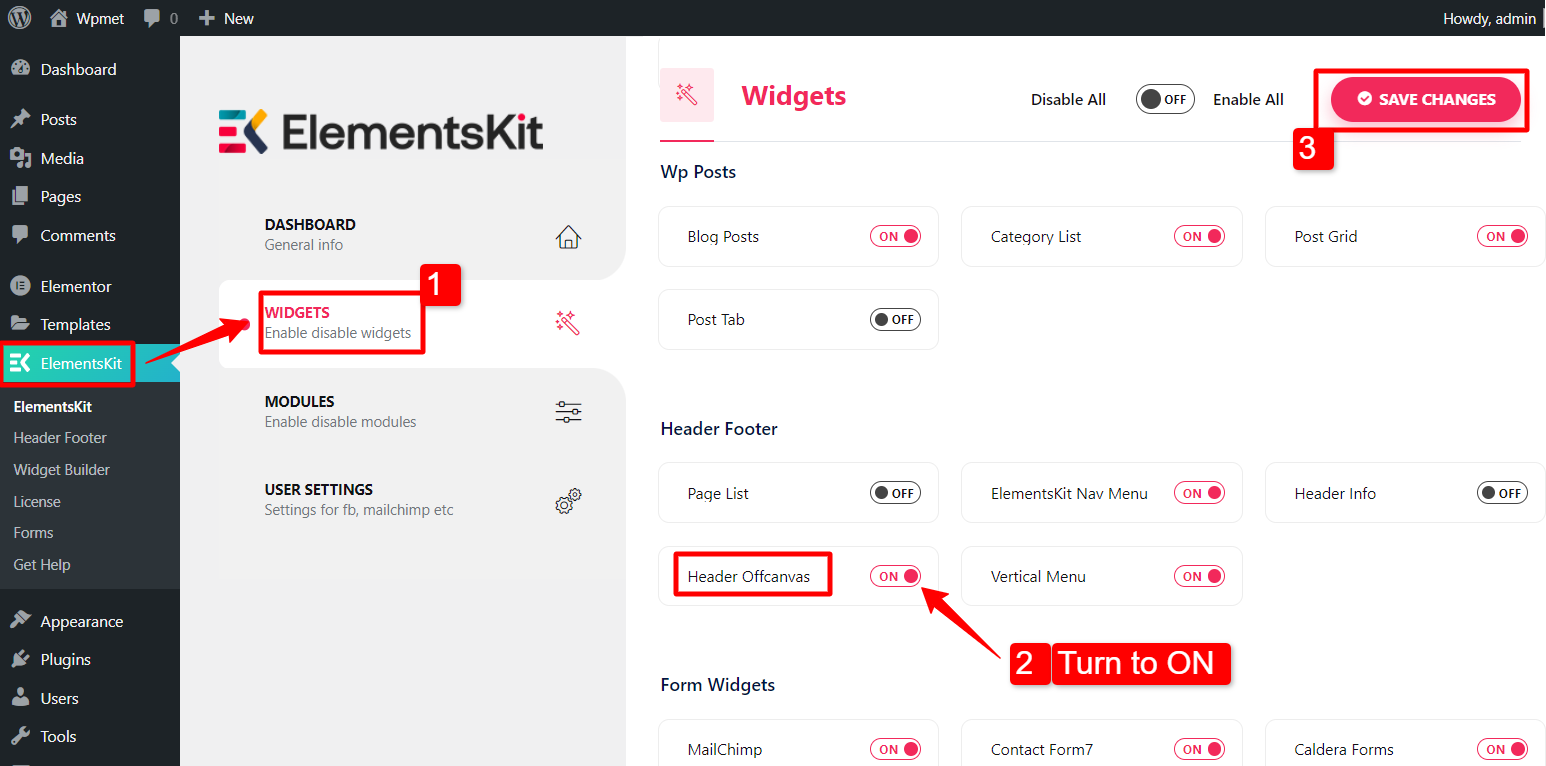
- Naviger til ElementsKit > Widgets.
- Find Header Off-Canvas og aktiver widgetten.
- Klik på GEM ÆNDRINGER knappen i øverste højre hjørne.

Trin 2: Konfigurer widgetten #
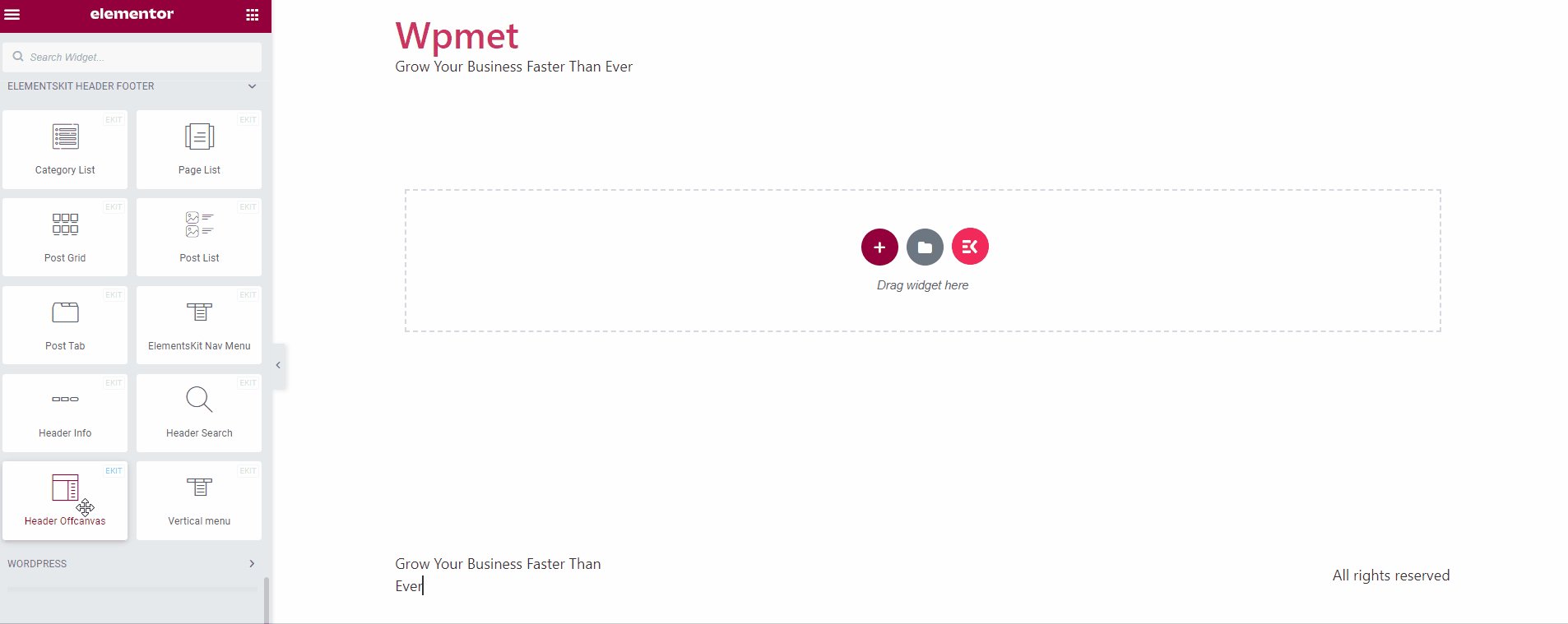
Åbn nu Elementor-editoren træk og slip Header Off-Canvas-widgetten til designområdet.
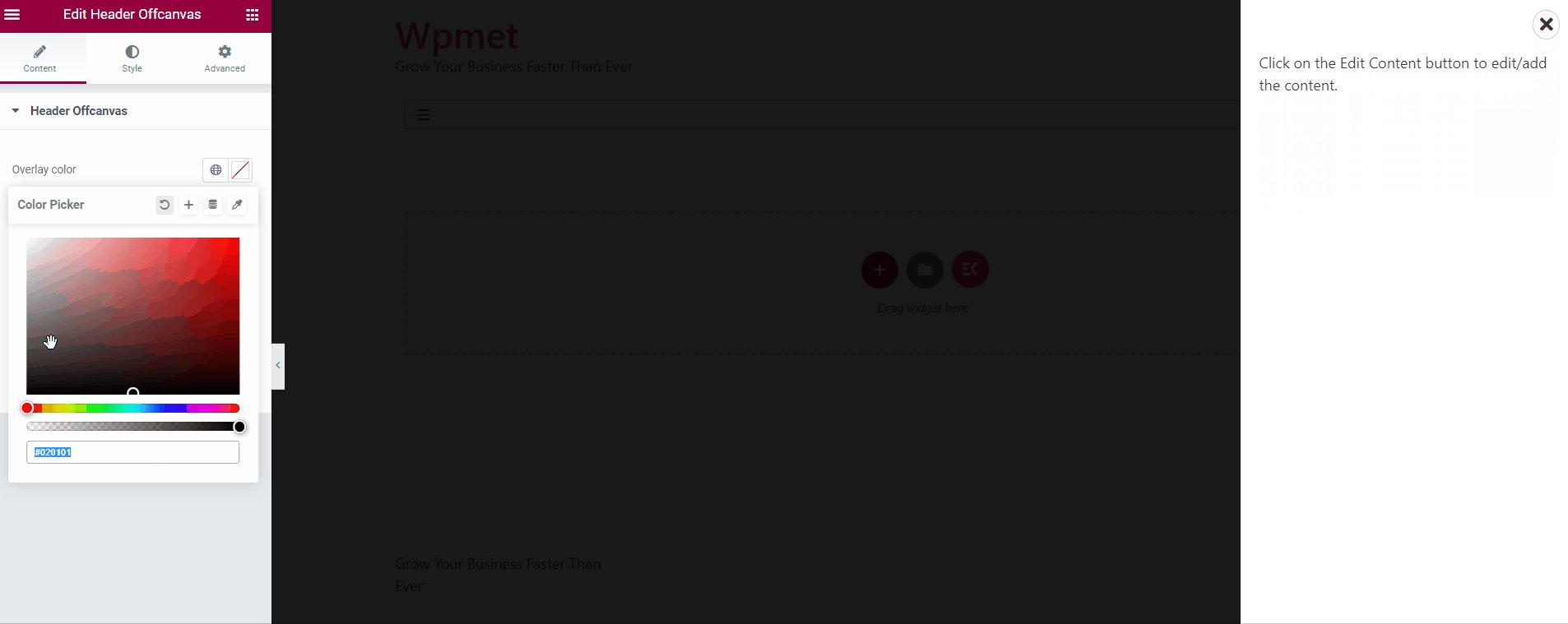
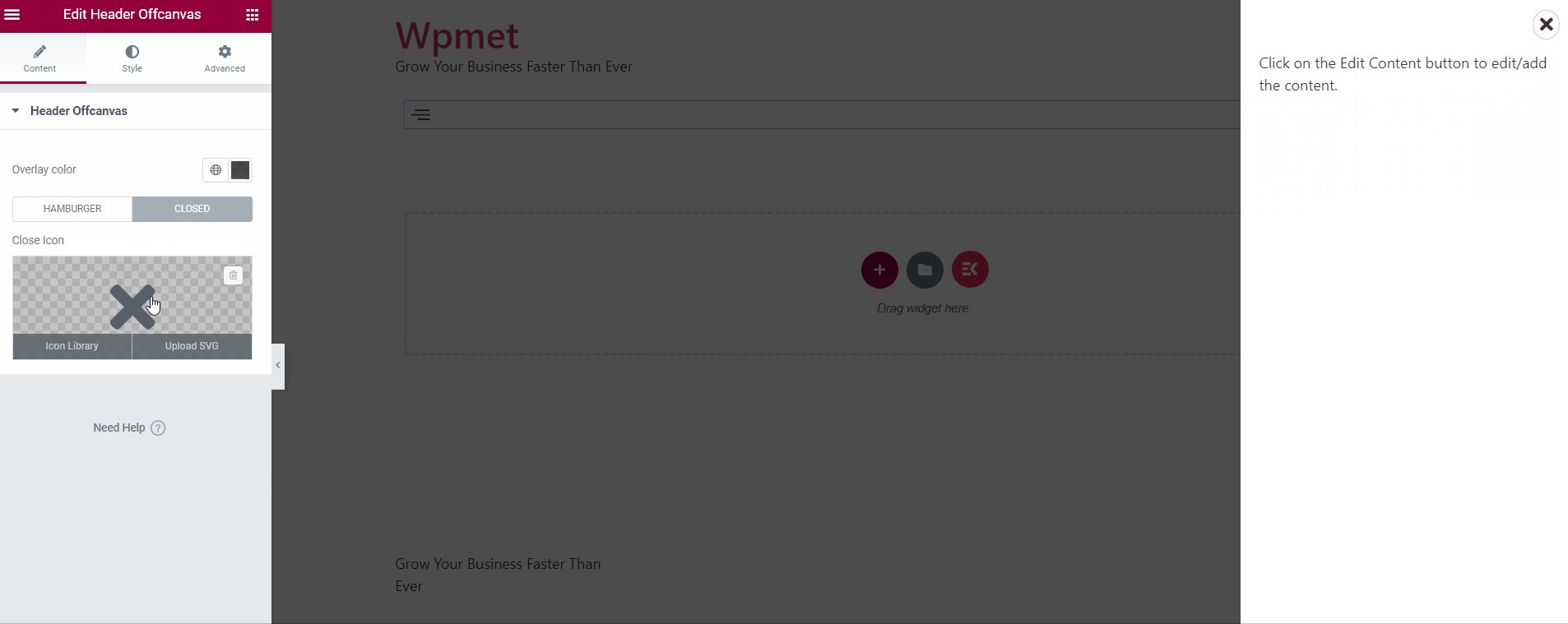
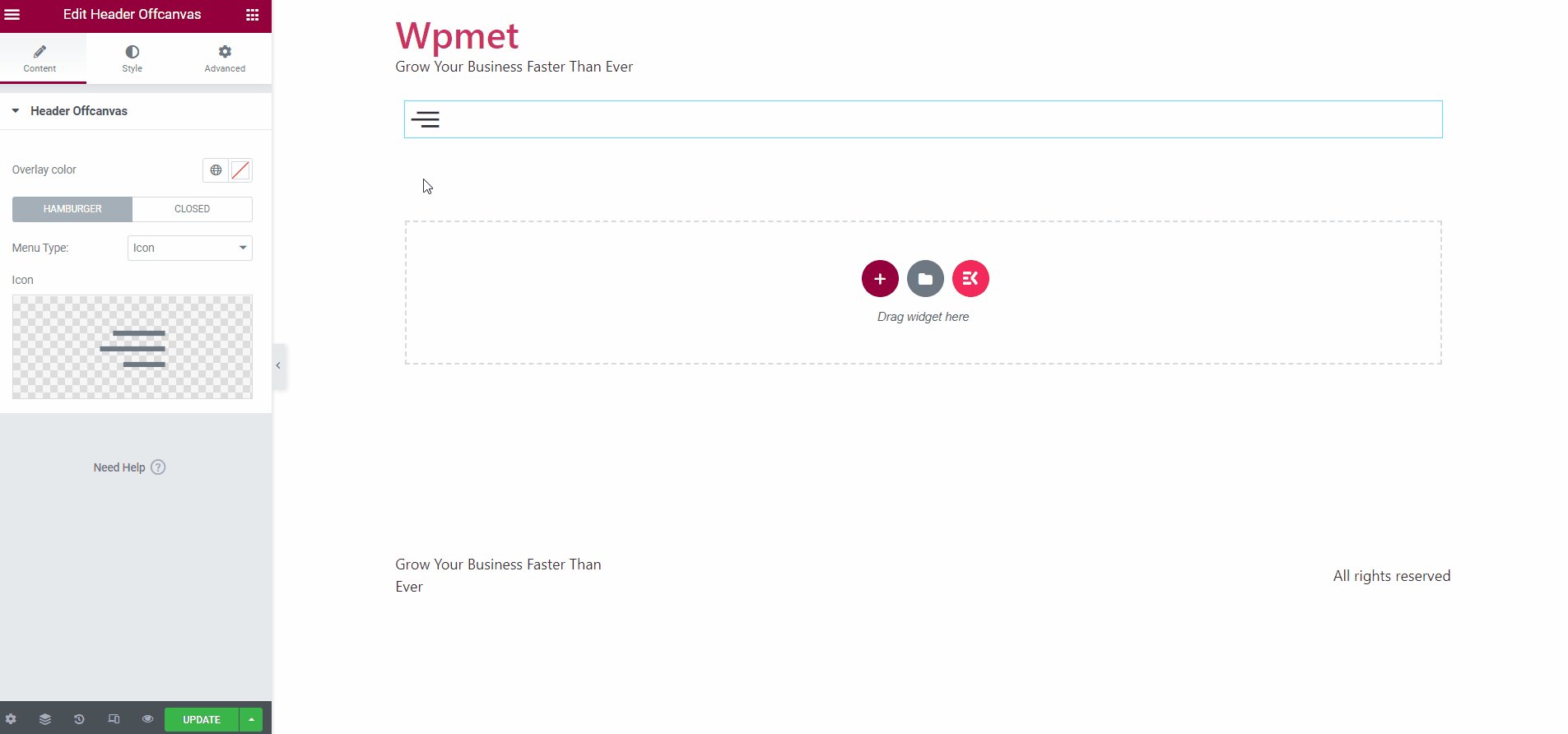
I den Indhold fanen, kan du
- Skift Overlay farve.
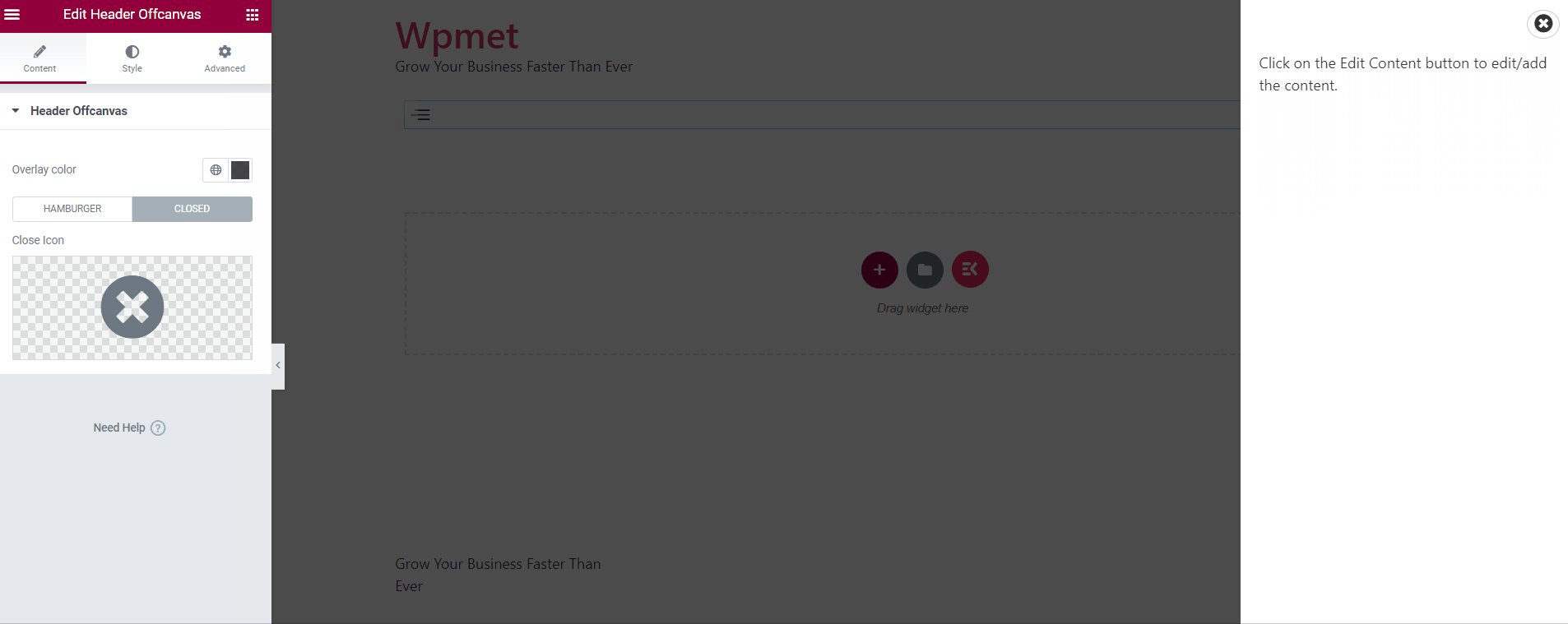
- Sæt Luk ikon af off-canvas-indhold.
- Vælge Hamburger menutype.

Der er tre muligheder tilgængelige med Hamburger Menu.
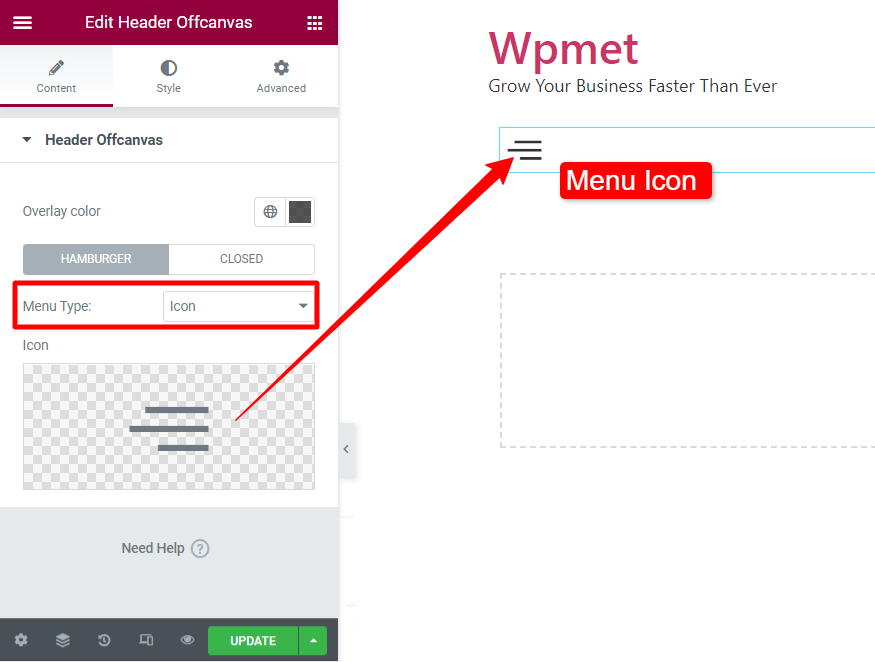
Hamburger Menu Type: Ikon
Indstil menutypen til "Ikon", og vælg ikonet fra biblioteket.
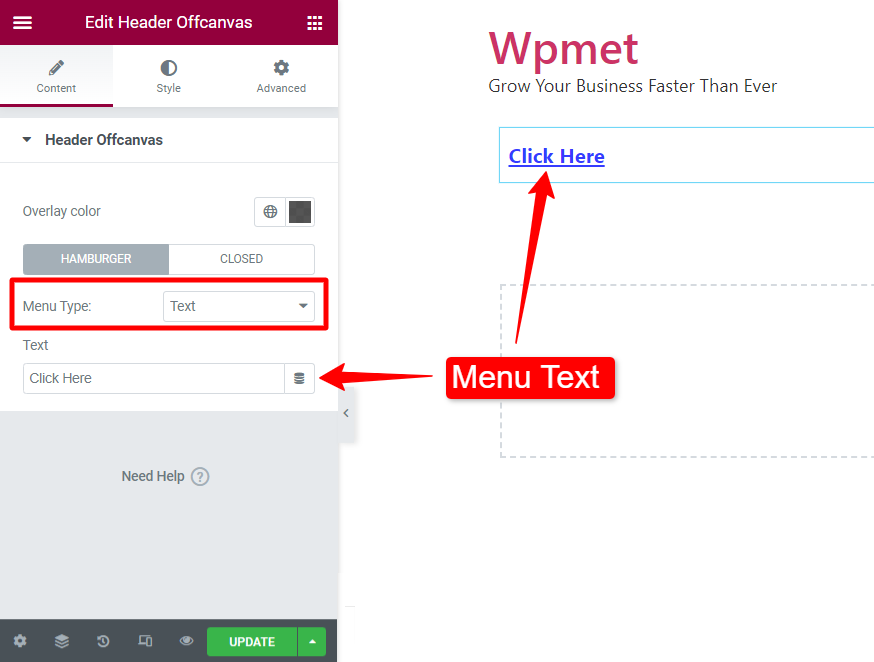
Hamburger Menu Type: Tekst
Indstil menutypen til "Tekst", og indtast en tekst.


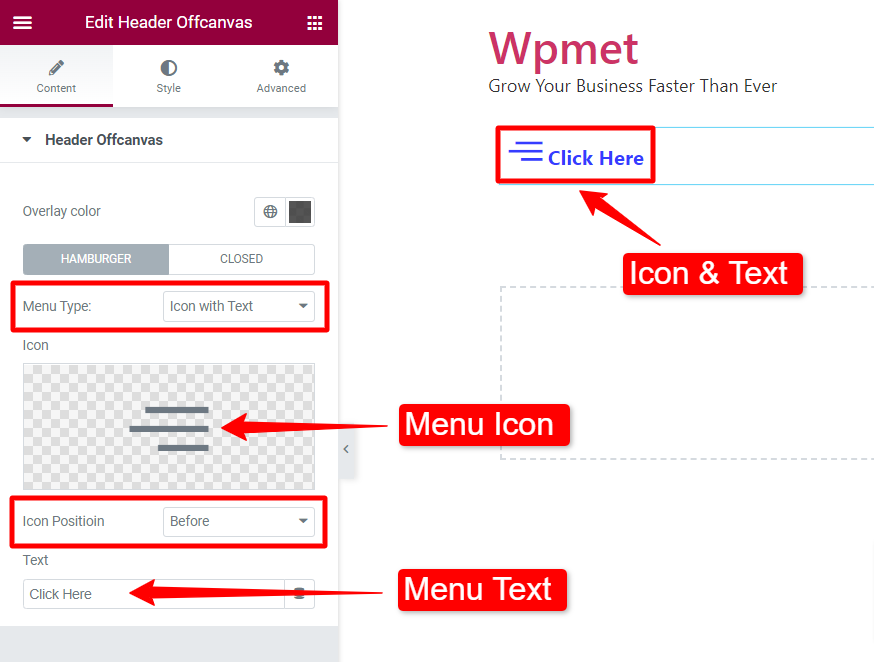
Hamburgermenutype: Ikon med tekst
Indstil menutypen til "Ikon med tekst". I dette tilfælde kan du vælge en ikon, gå ind tekst, og indstil Ikonposition til før eller efter teksten.

Trin 3: Rediger indhold uden for lærredet #
Du kan redigere WordPress off-canvas-menuindholdet ved hjælp af Header Off-Canvas-widgetten.
- Udløs Hamburger-ikonet.
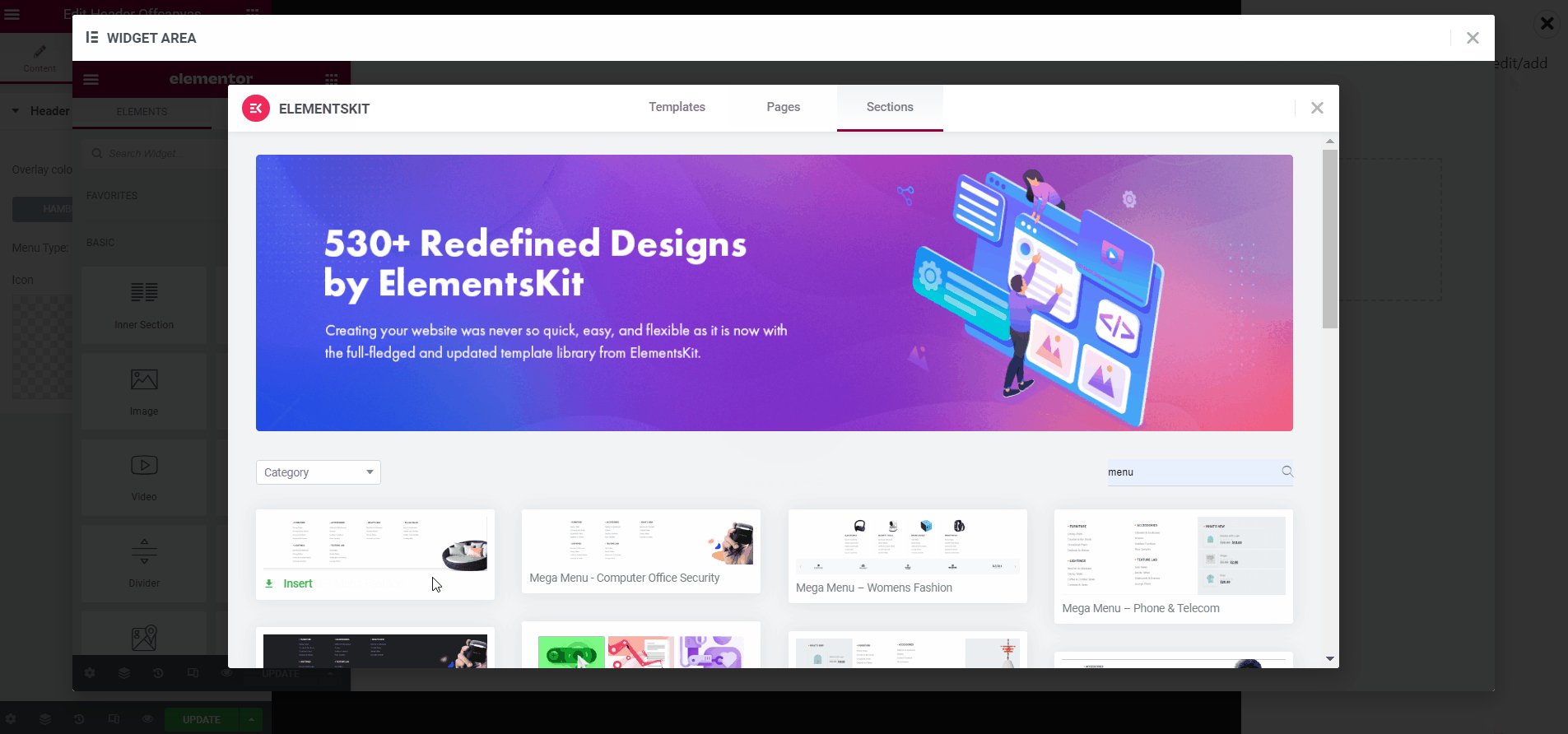
- Klik på Rediger indhold på off-canvas.
- I widgetområdet skal du designe indholdet til off-canvas ved hjælp af Elementor-widgets eller færdiglavede skabeloner.
- Klik på Opdatering knappen og luk vinduet Widget Area.
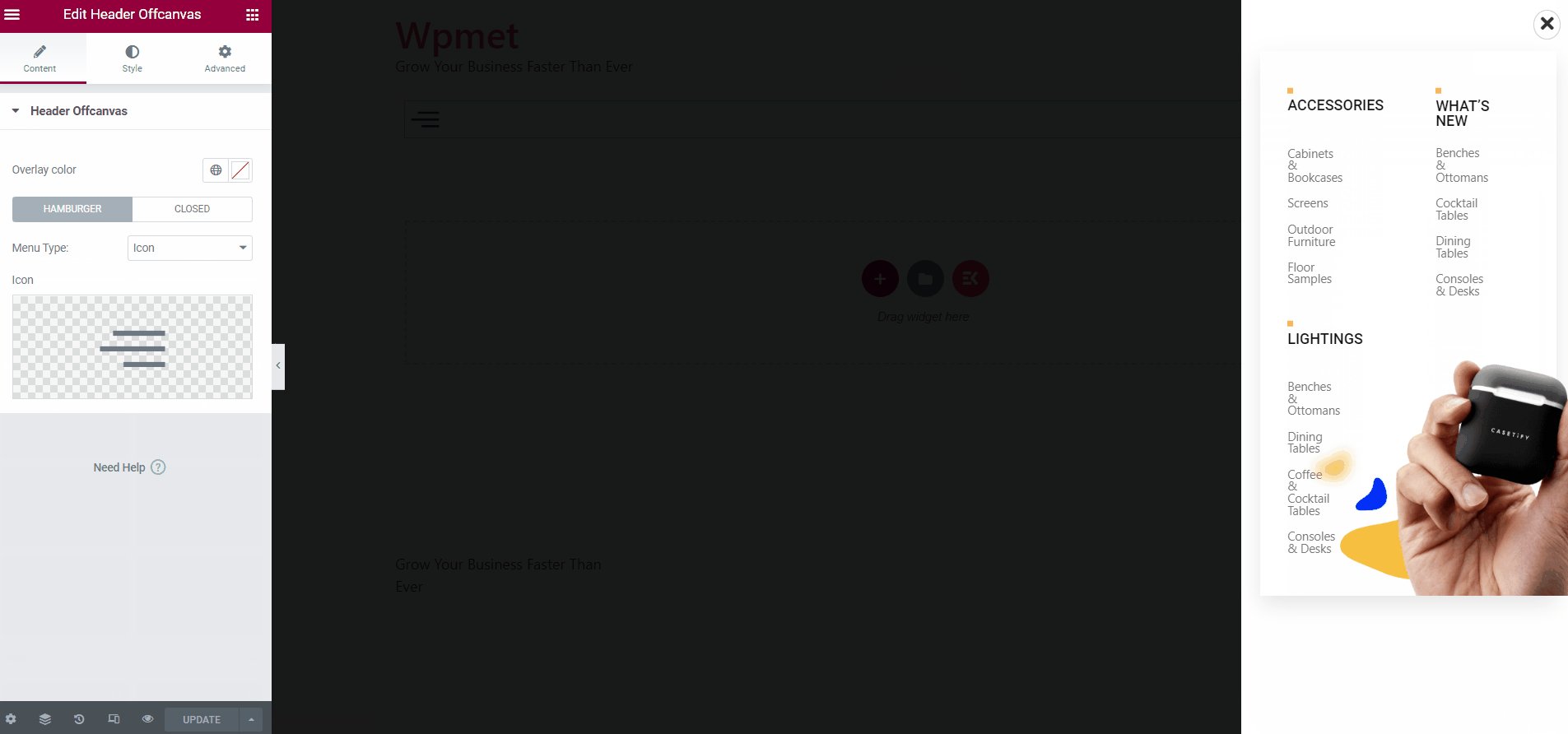
Hvis indholdet ikke vises på off-canvas, skal du genindlæse siden og tjekke igen.

Trin 4: Tilpas stilene #
Under stilfanen kan du tilpasse menuen og indholdsstilene uden for lærredet.
4.1 Off-Canvas #
Tilpas sektionen Off-Canvas Hamburger knap og Luk ikon.
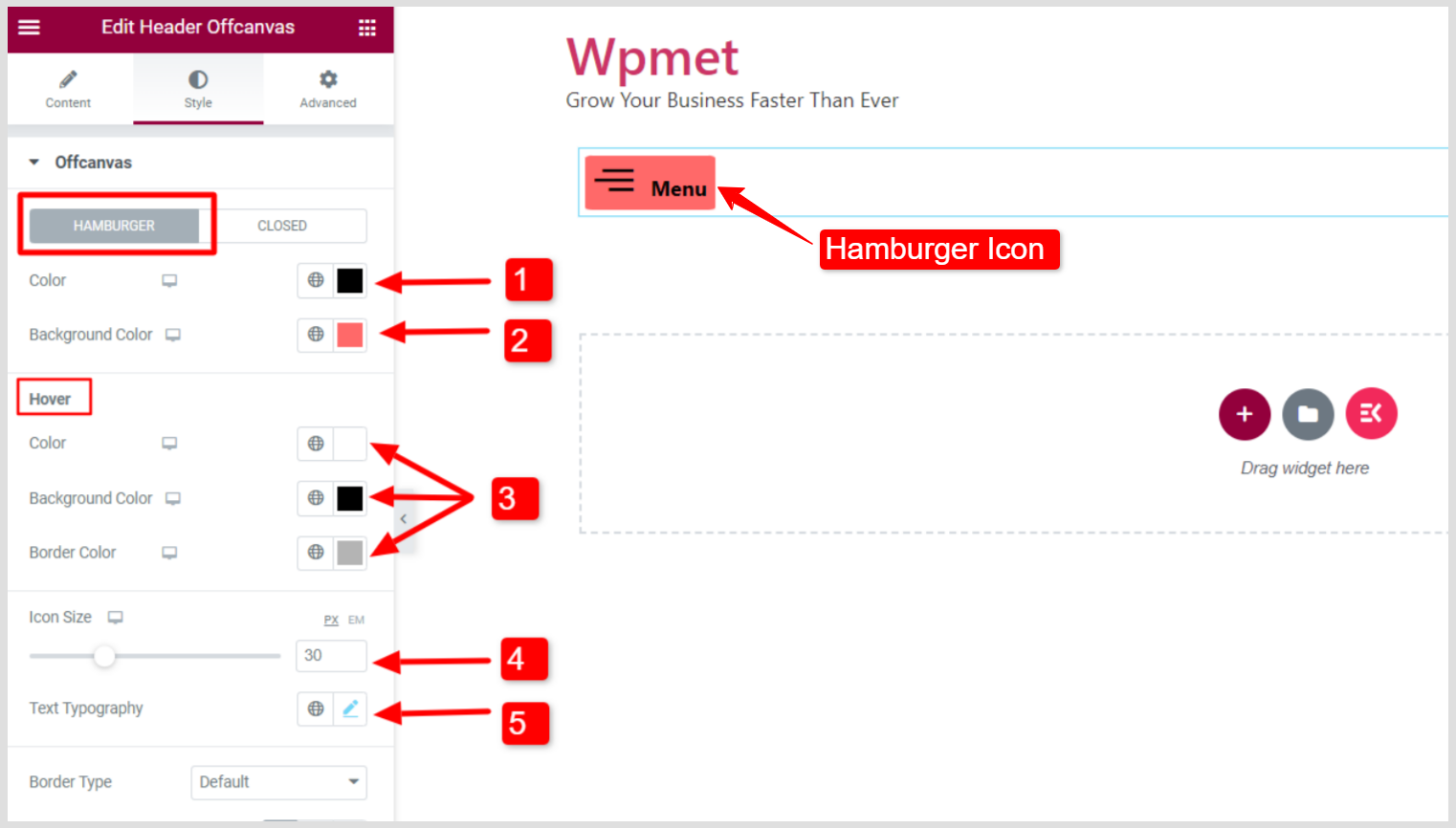
Til Hamburger-knappen:
- Vælg en Farve for menuikonet og teksten.
- Indstil a Baggrundsfarve for ikonet og teksten.
- Med hensyn til Svæv stilarter, skal du vælge en farve, baggrundsfarve og kantfarve.
- Juster Ikon størrelse. (Denne mulighed vises, hvis du indstiller menutype til "Ikon" eller "Ikon med tekst".)
- Indstil Tekst typografi. (Denne mulighed vises, hvis du indstiller menutype til "Tekst" eller "Ikon med tekst".)

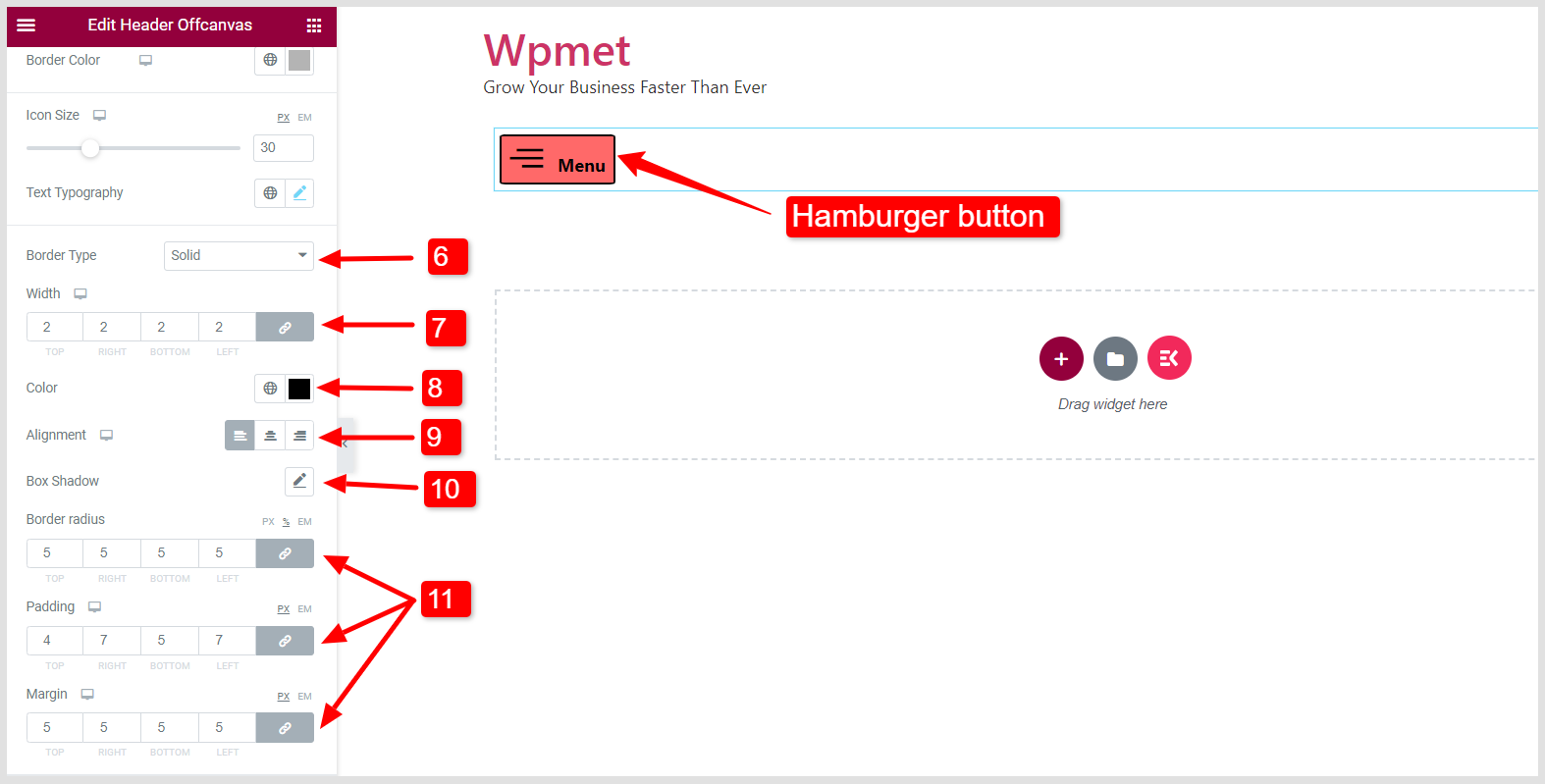
- Vælg en Border Type for Hamburger-knappen.
- Indstil Bredde af grænsen.
- Vælg en kant Farve.
- Indstil Justering af knappen til venstre eller højre eller i midten.
- Tilføje Box Shadow.
- Justere Grænseradius, Polstring, og Margin.

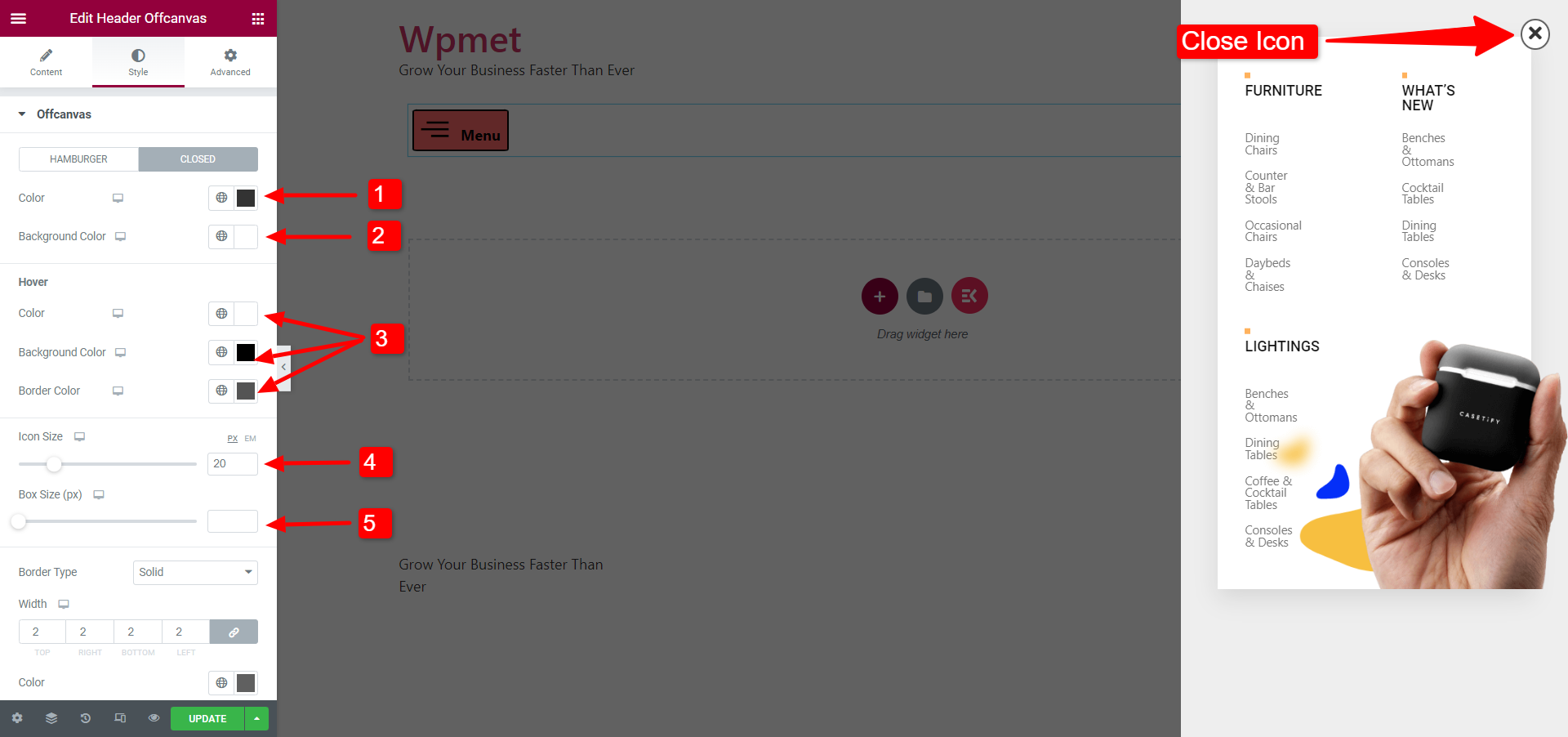
Til Luk ikon af indholdsvinduet uden for lærredet:
Udløs off-canvas for at se de visuelle ændringer af Luk-ikonet.
- Vælg et ikon Farve.
- Indstil a Baggrundsfarve for lukkeikonet.
- Med hensyn til Svæv stilarter, skal du vælge en farve, baggrundsfarve og kantfarve.
- Juster Ikon størrelse.
- Juster ikonet Æske størrelse.

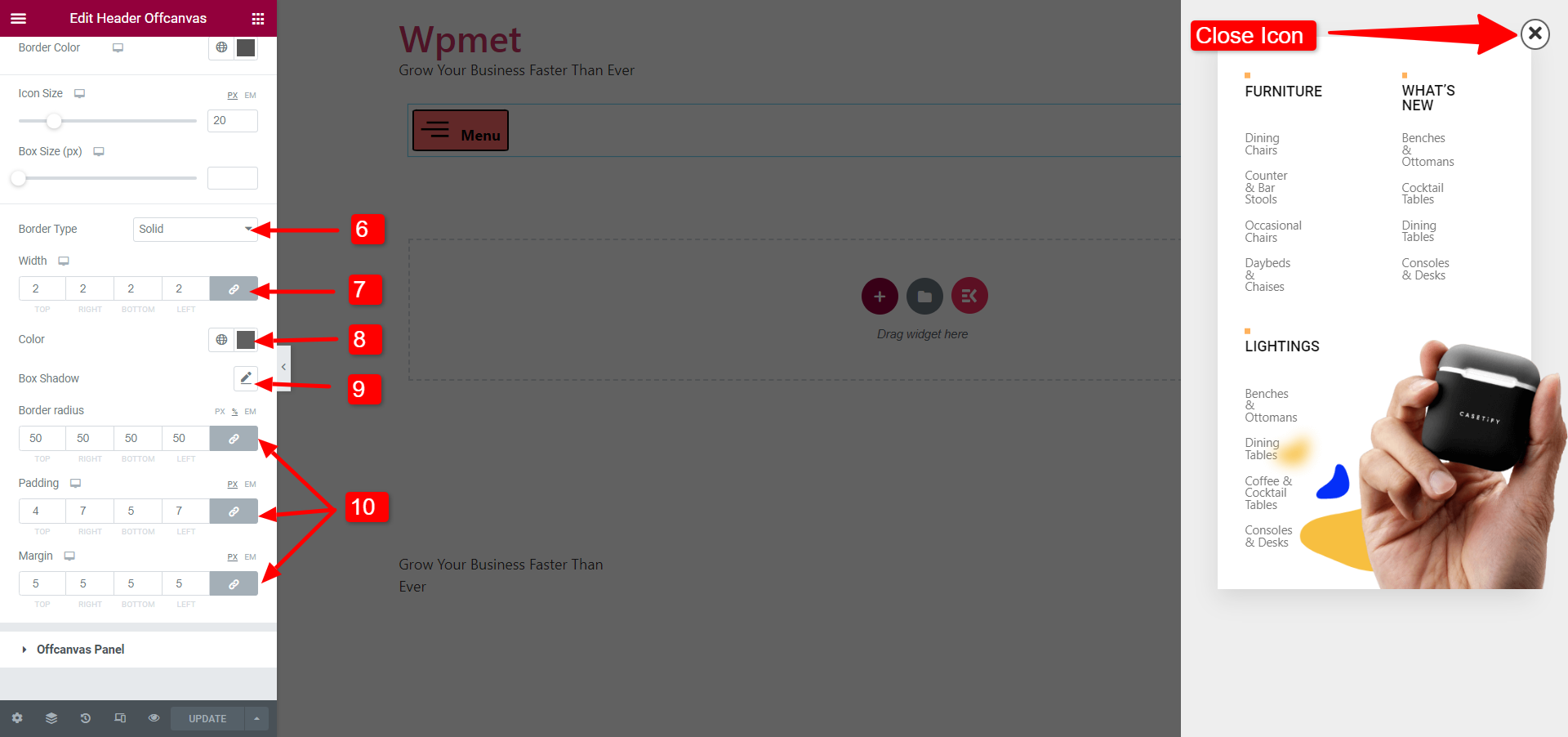
- Vælg en Border Type for lukkeikonet.
- Indstil Bredde af grænsen.
- Vælg en kant Farve.
- Tilføje Box Shadow.
- Justere Grænseradius, Polstring, og Margin.

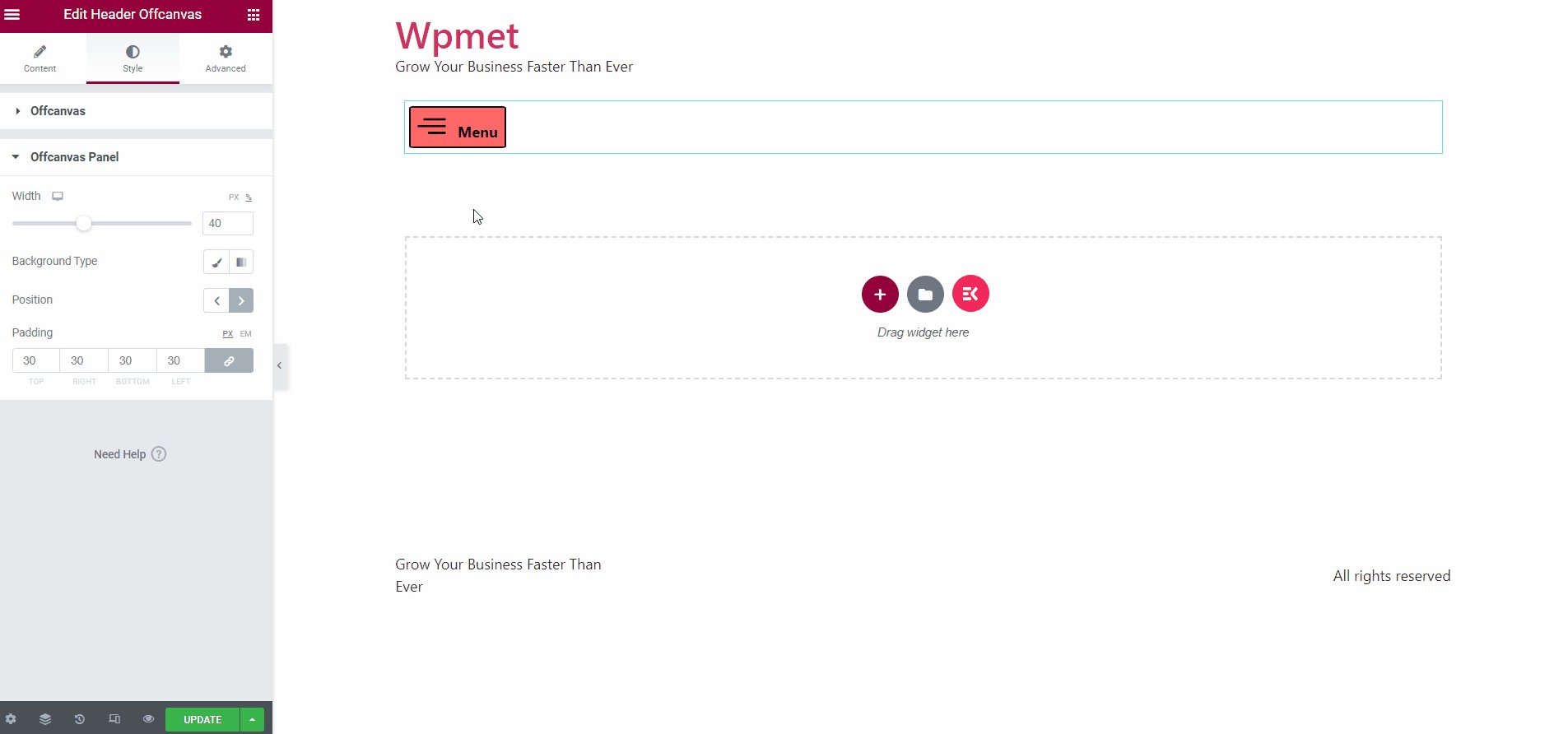
4.2 Off-Canvas Panel #
Tilpas indholdsområdet uden for lærredet under sektionen Off-Canvas Panel.
- Juster Bredde af off-canvas panelet.
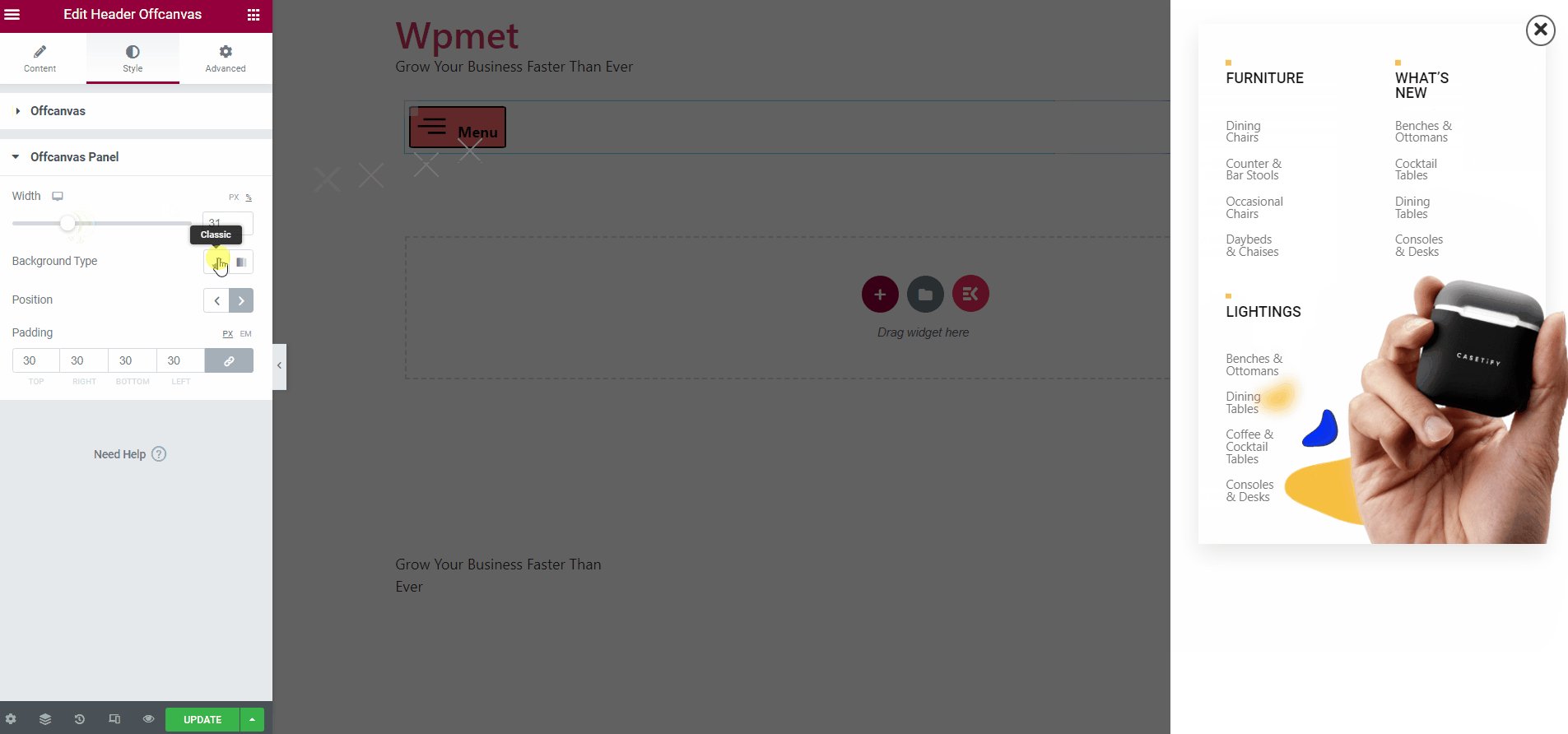
- Vælg Baggrundstype og sæt en baggrund Farve.
- Du kan også bruge en Billede som baggrund.
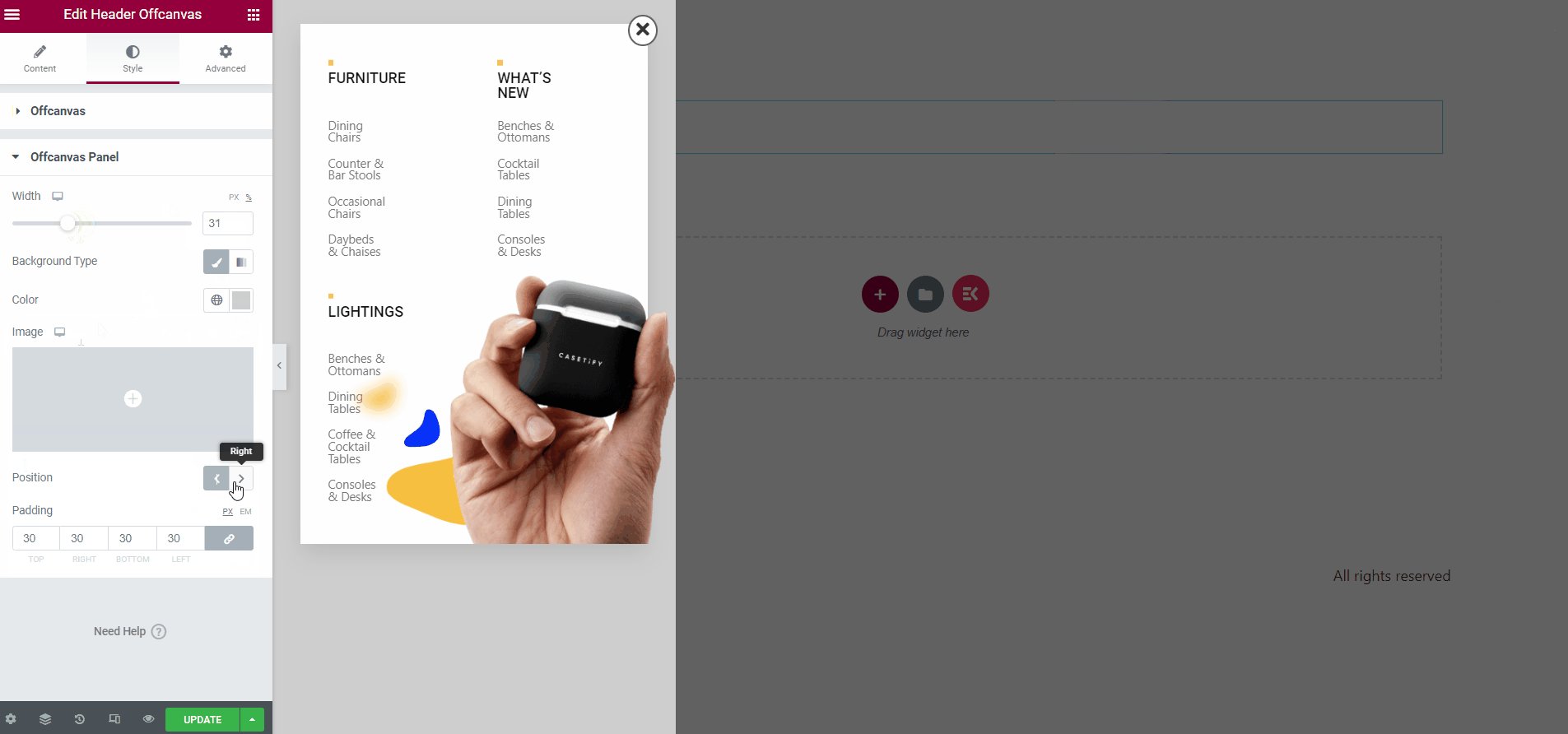
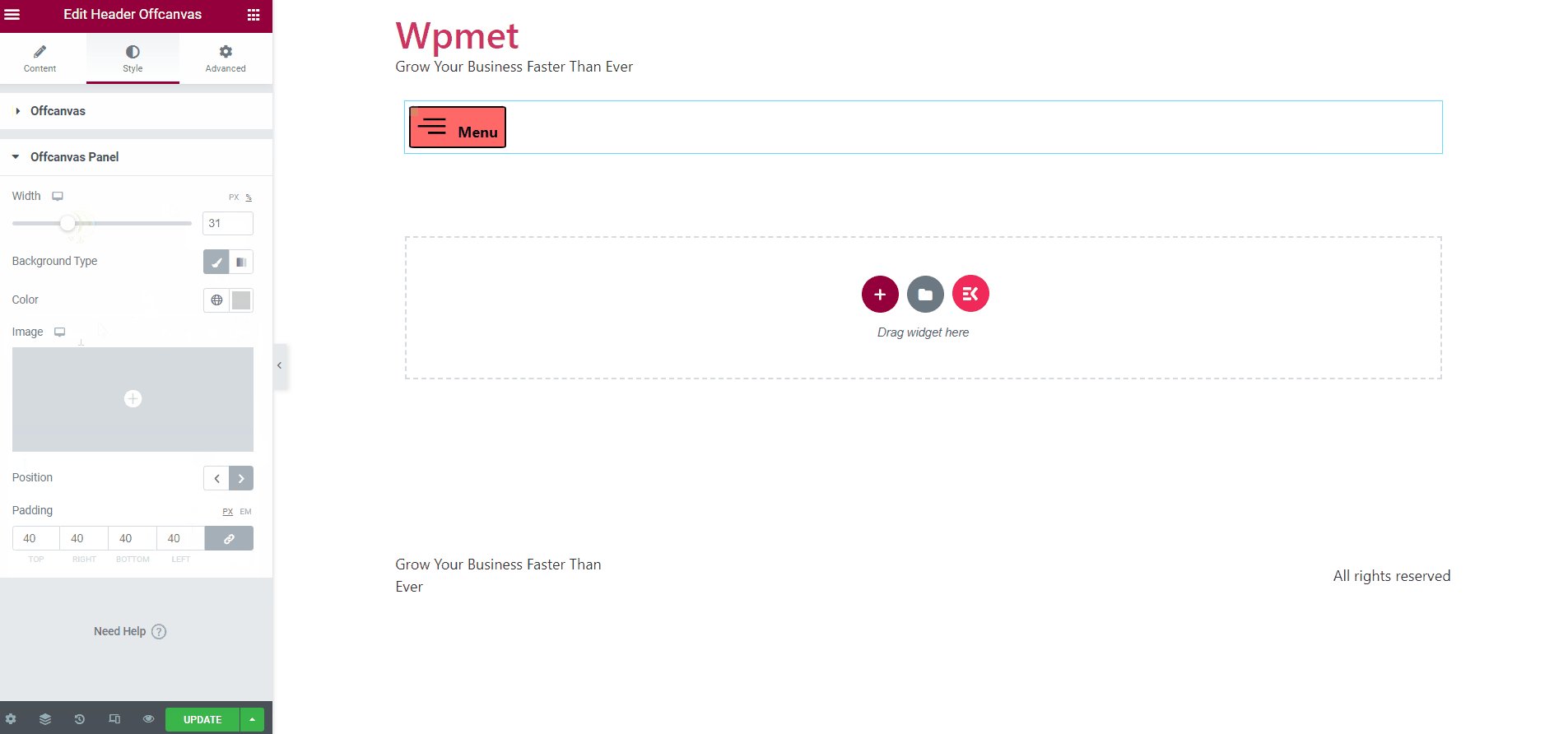
- Indstil Position af panelet Off-canvas til venstre eller højre på skærmen.
- Juster polstringen på off-canvas-panelet.

Endelig kan du tilføje WordPress off-canvas-menuen i Elementor.
Ligesom Header Off-canvas-widgetten kommer ElementsKit med hundredvis af avancerede elementer til Elementor. Få ElementsKit og brug disse elementer til at bygge WordPress-websteder med fuld af funktioner.
Get ElementsKit Plugin 👇




