ElementsKit Funfact widget lets you display fascinating facts in numbers with icons and customizable options.
Read this documentation to learn how to use the Elementor Funfact widget of ElementsKit.
Plugin påkrævet: #
- Elementor: Download plugin.
- ElementsKit Lite: Download plugin.
- ElementsKit Pro: Hent plugin'et.
Step 1: Enable Funfact Widget #
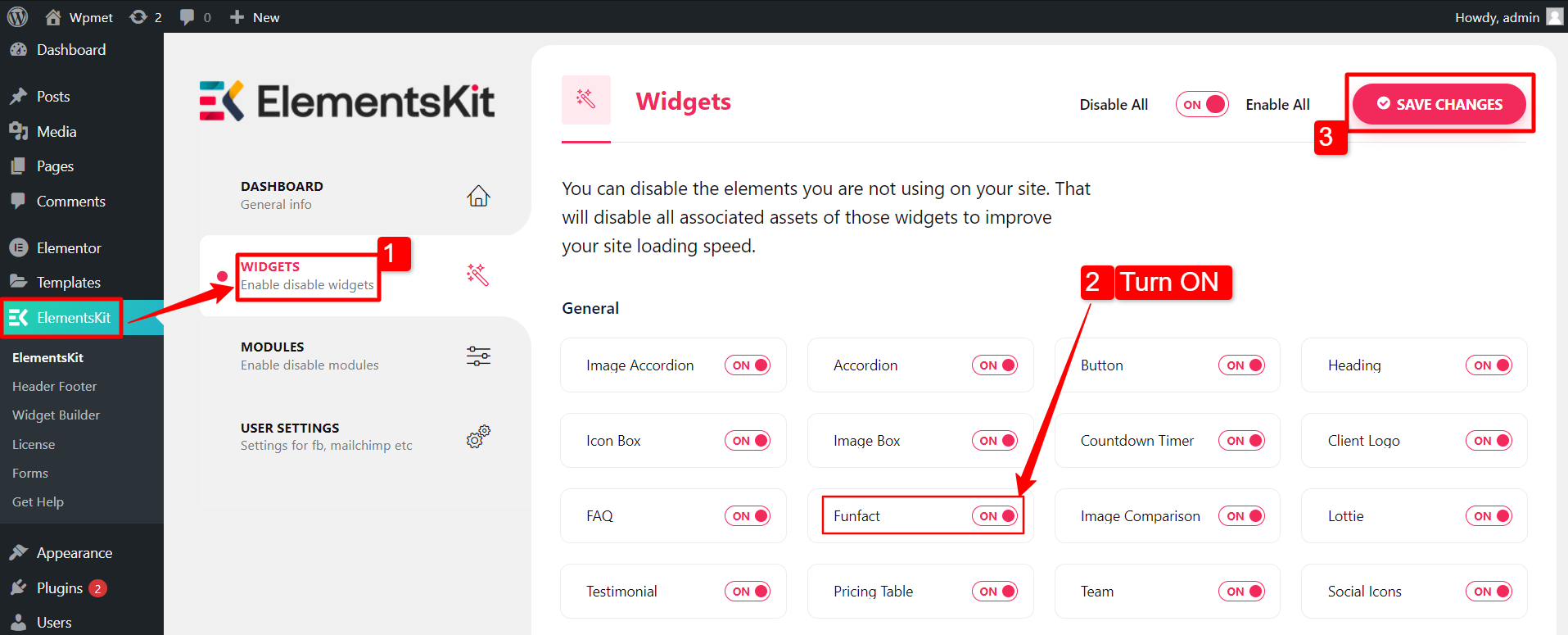
Firstly, you need to enable the widget from the WordPress dashboard. To enable the Funfact widget:
- Navigate to ElementsKit > Widgets.
- Find Sjov kendsgerning fra listen og aktiver widgetten.
- Click on the SAVE CHANGES.

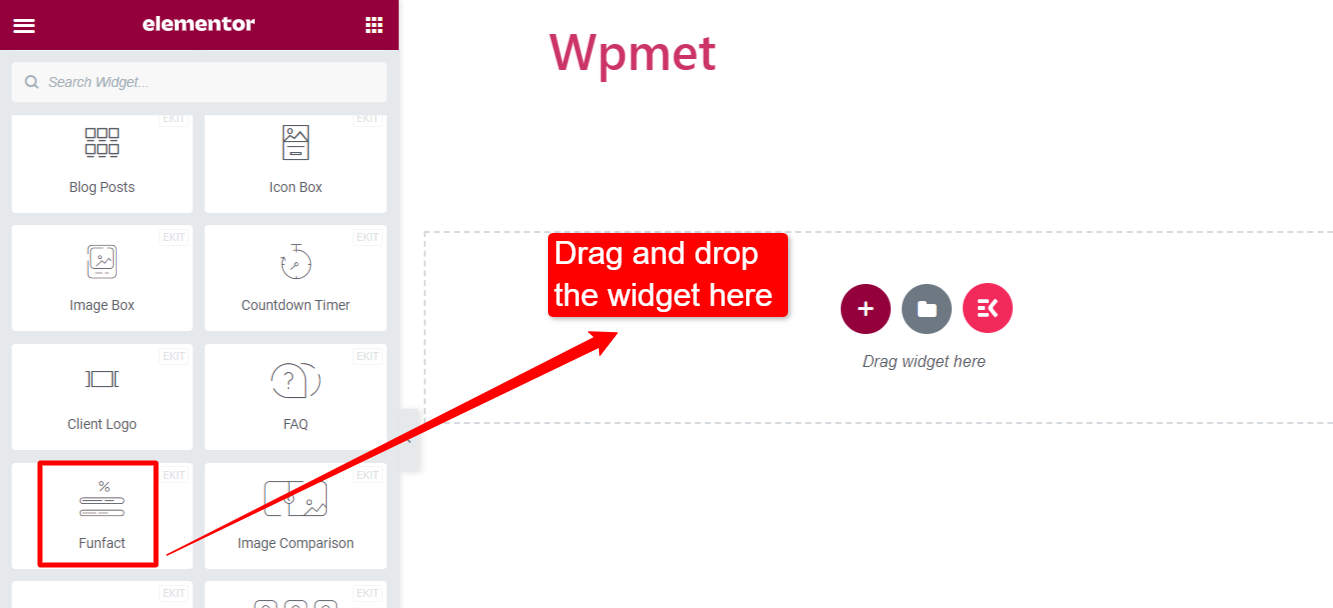
Trin 2: Træk og slip widgetten #
After that, drag and drop the ElementsKit Funfact widget into the Elementor editor.

Step 3: Customize Funfact widget #
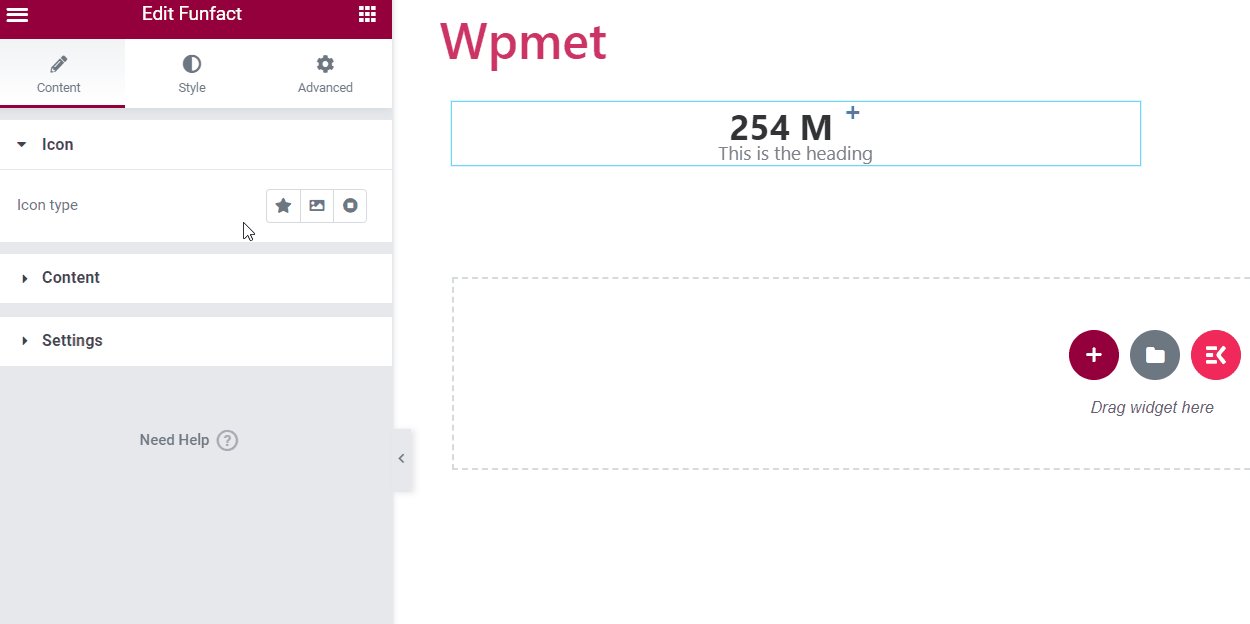
Ikon #
Under the content tab, you can customize the icon.
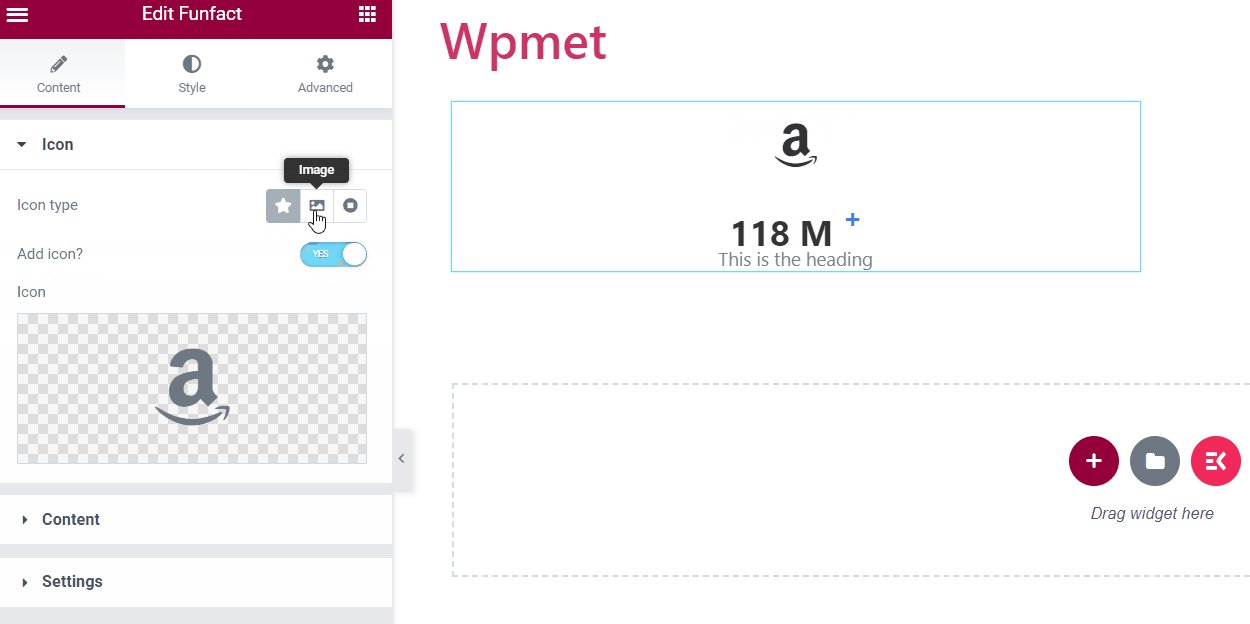
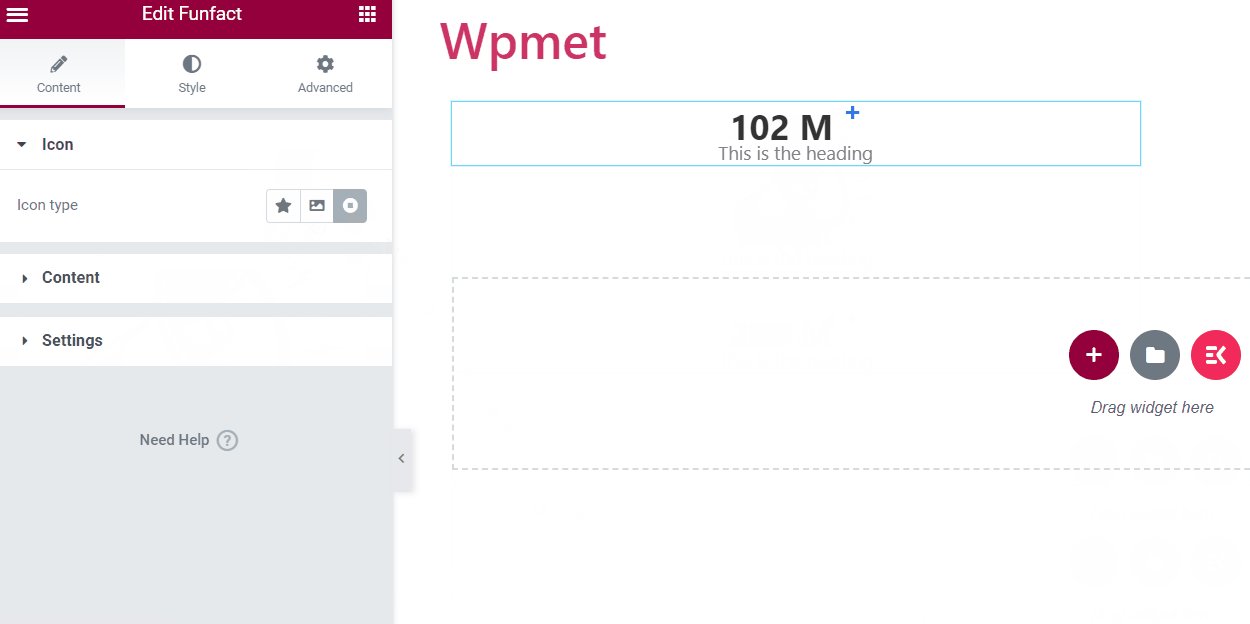
- Ikontype: Choose from the available options: Icon, Image, or None.
- Tilføj ikon: This option is available for icons.
- Ikon: Choose an icon if you choose “Icon”.
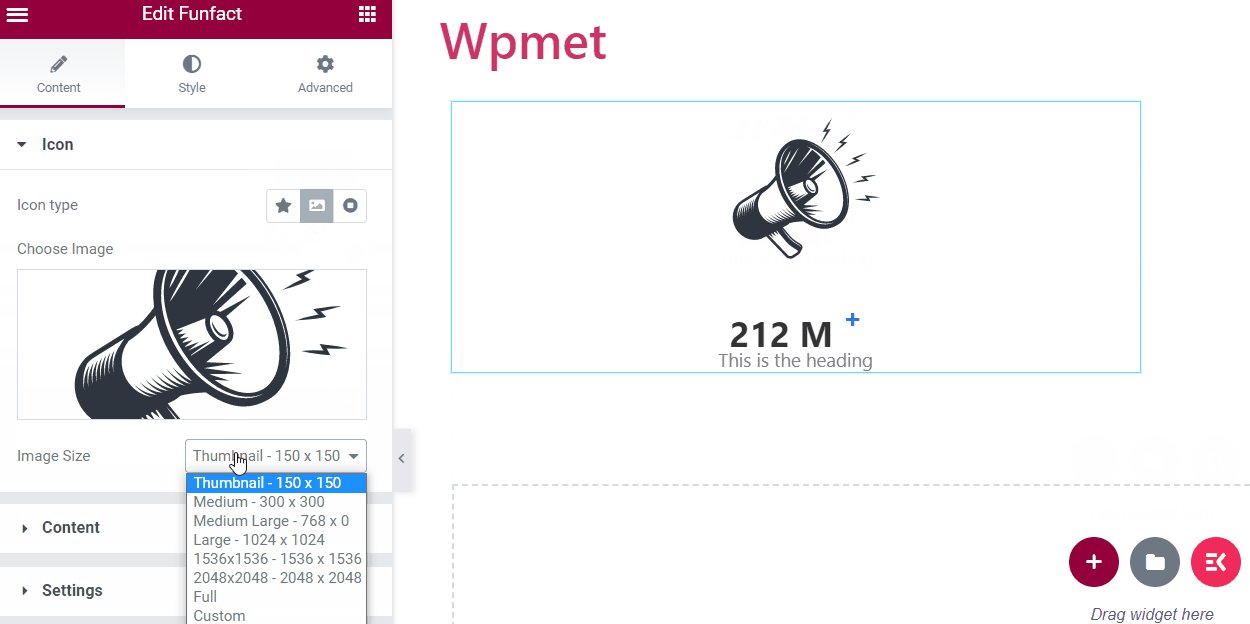
- Billede: Choose an image if you choose “image”
- Billedestørrelse: Select the image size for the image.

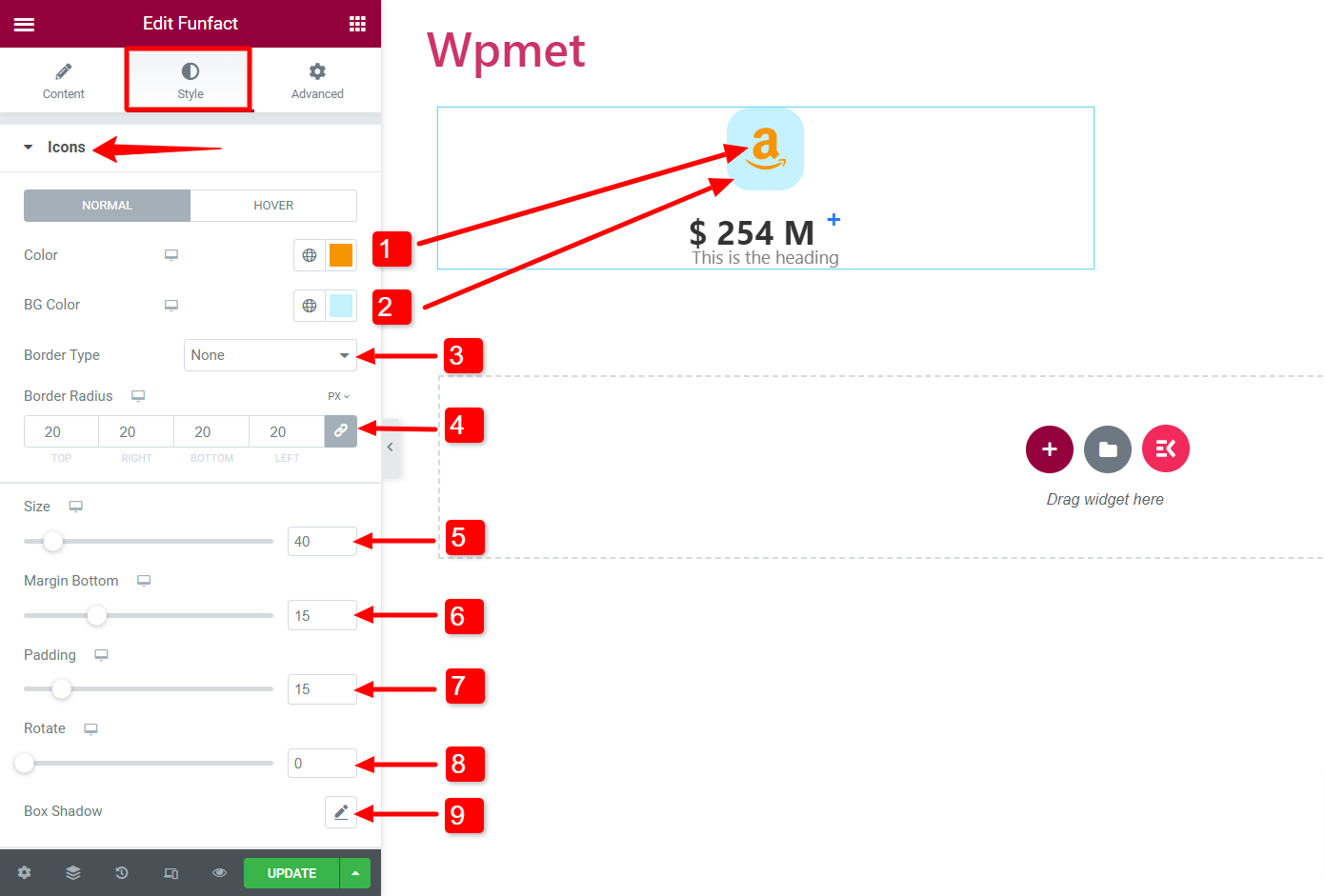
Under the style tab, you can change the styles of the icon,
- Farve: Choose an icon color.
- BG Color: Choose a background color for the icon.
- Border Type: Select the icon border type.
- Grænseradius: Adjust the border radius for the icon.
- Størrelse: Juster størrelsen på ikonet.
- Margen nederst: The margin space to the bottom.
- Polstring: Adjust the padding around the icon.
- Rotere: You can rotate the icon around 360 degrees.
- Box Shadow: Add a box shadow style if you want.

Indhold #
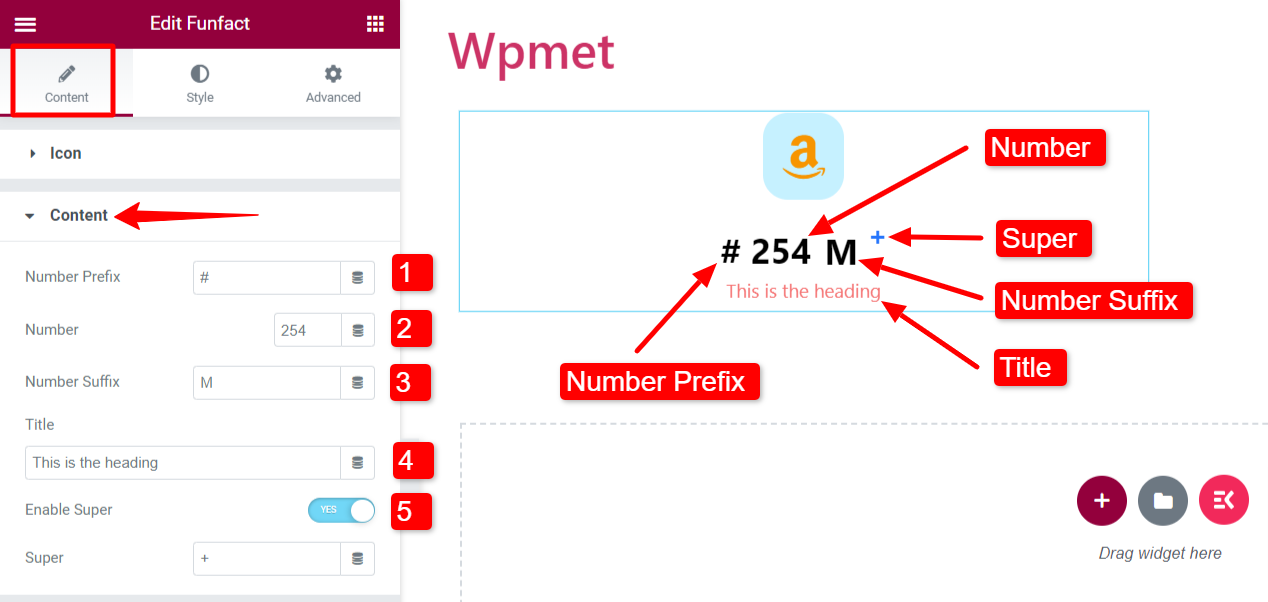
Under the Content tab, you can customize the content,
- Number Prefix: Add a prefix before the number.
- Number: Add the number in this field.
- Number Suffix: Add a suffix before the number.
- Titel: Enter the title content in this field.
- Enable Super: You can enable the super option. And add a text or symbol in the Super Mark.

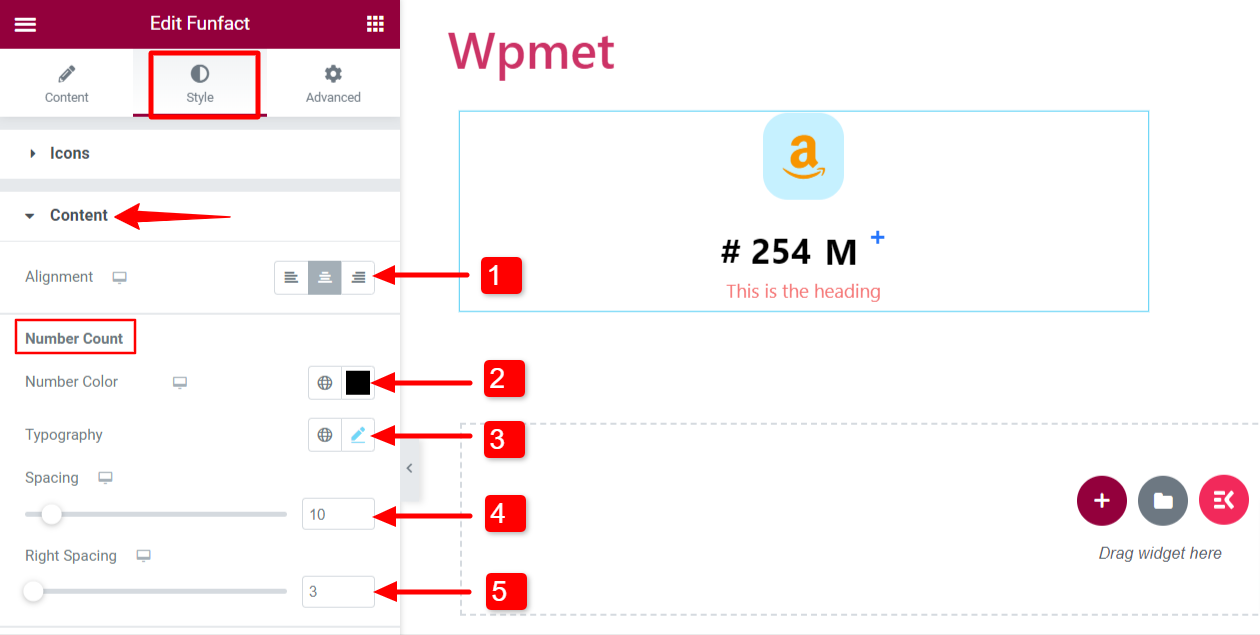
Under the Style tab, you can change the styles of the content,
- Justering: Set the alignment of the Funfact content.
Number Count:
- Nummerfarve: Choose a color for the number.
- Typografi: Set the number typography.
- Mellemrum: Space between the number and the title.
- Right Spacing: The space between the number and suffix.

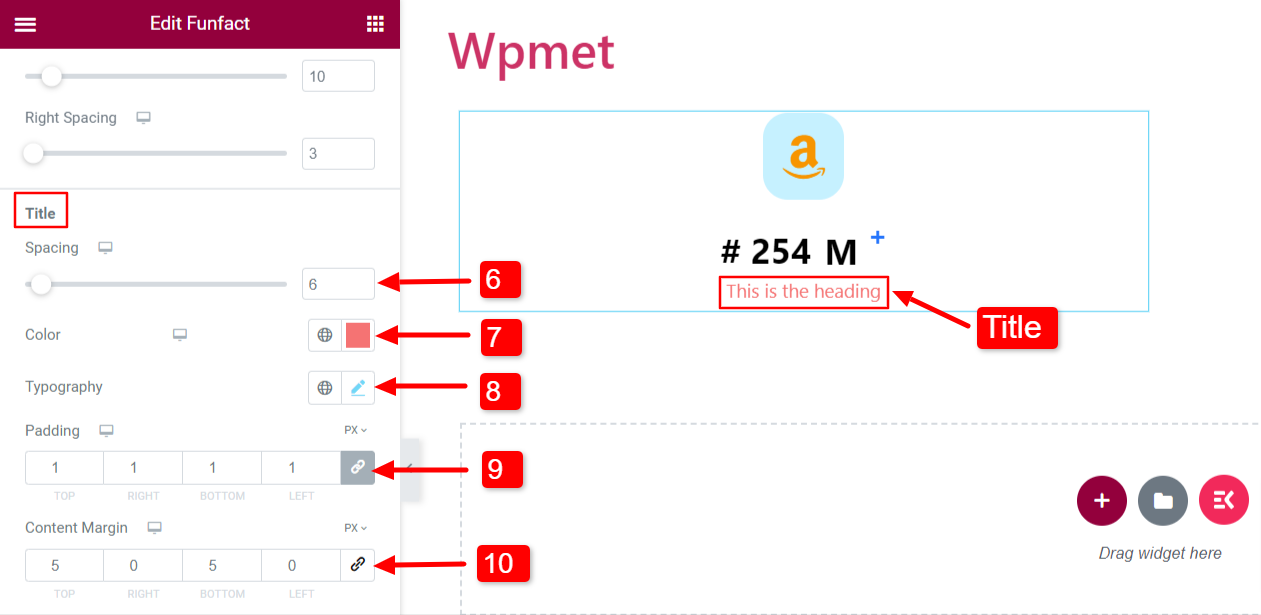
Titel:
- Mellemrum: Adjust the bottom spacing for the title.
- Farve: Choose a title color.
- Typografi: Set the title typography.
- Polstring: Adjust the padding for the content title.
- Content Margin: Adjust the margin around the content (number and title).

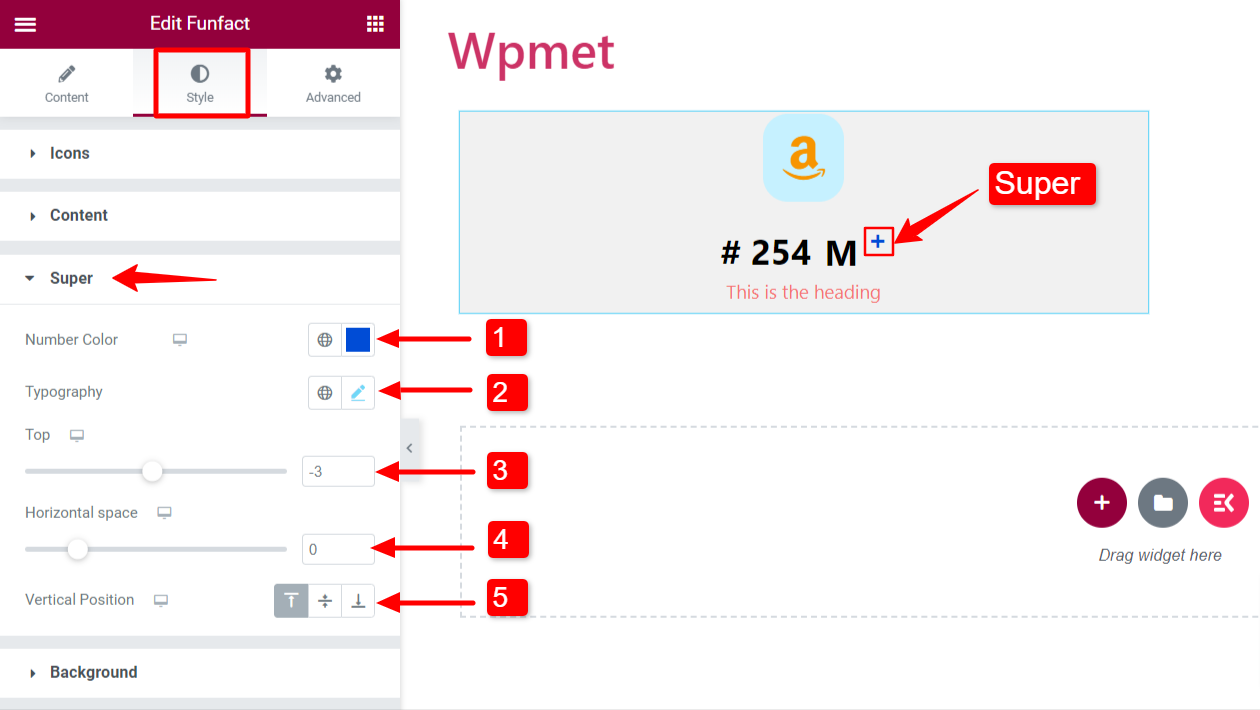
Super:
If you enable super, you can customize its styles as well.
- Nummerfarve: Choose a color.
- Typografi: Set typography.
- Top: Adjust the position.
- Horizontal Space: Adjust the space from the left.
- Vertical Position: Set the vertical position to the top, middle, or bottom.

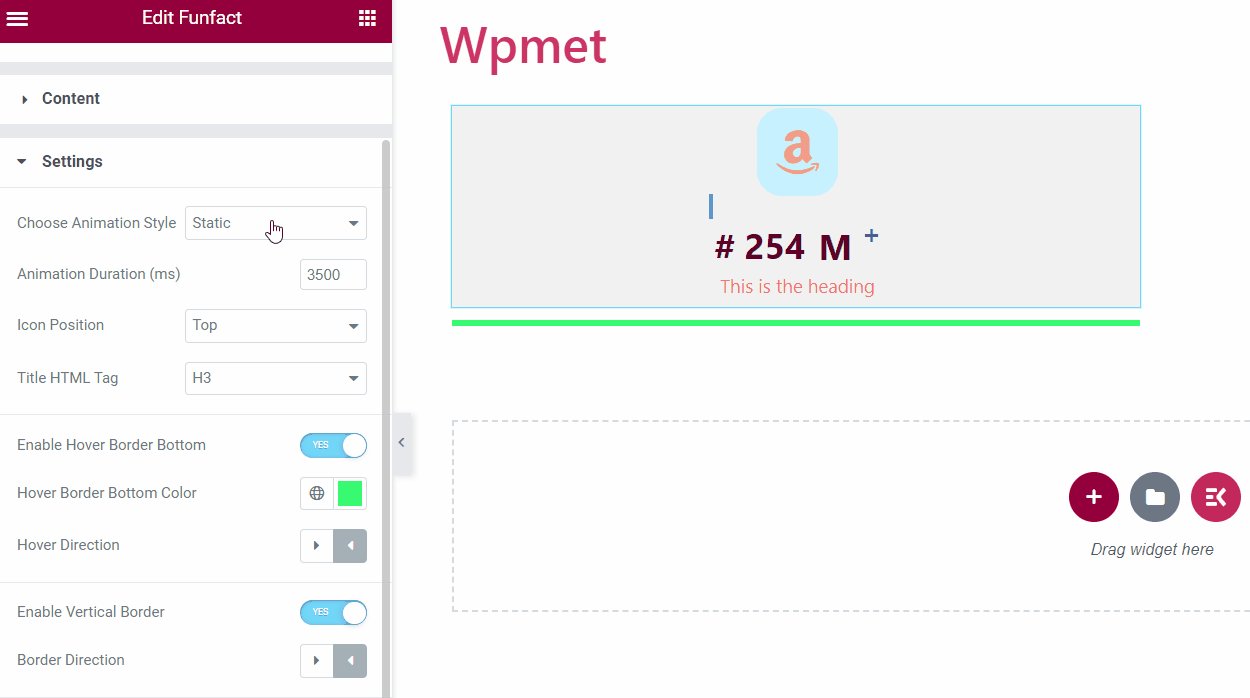
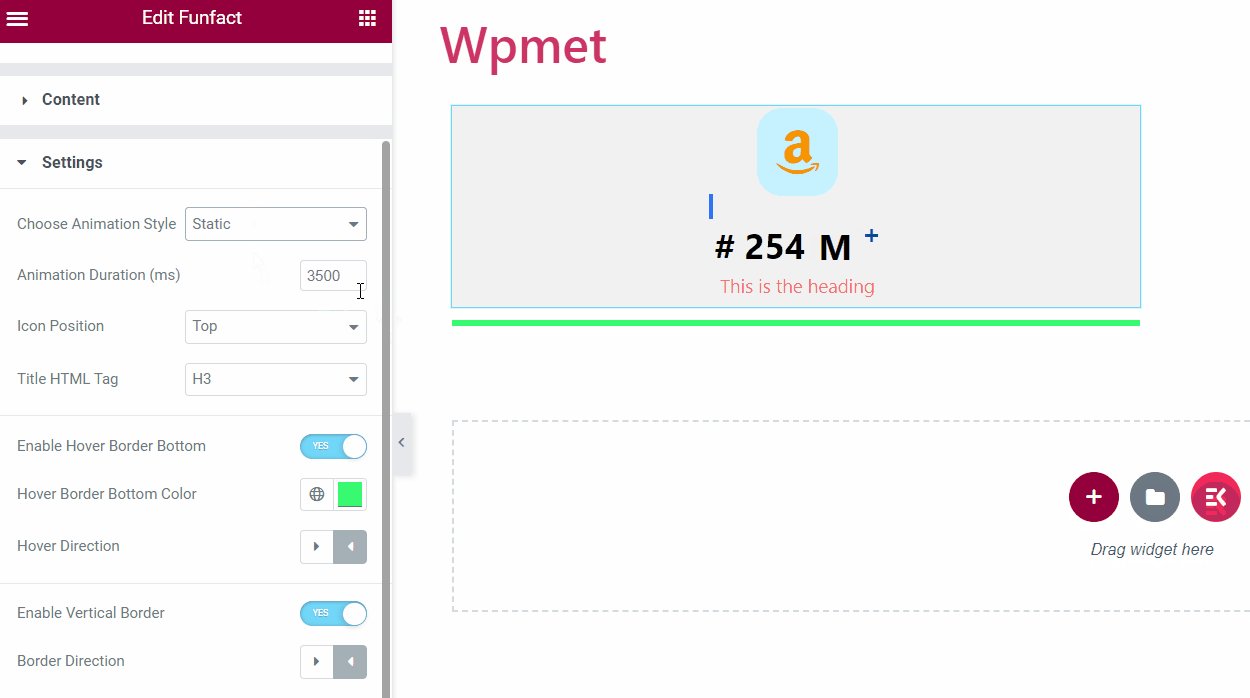
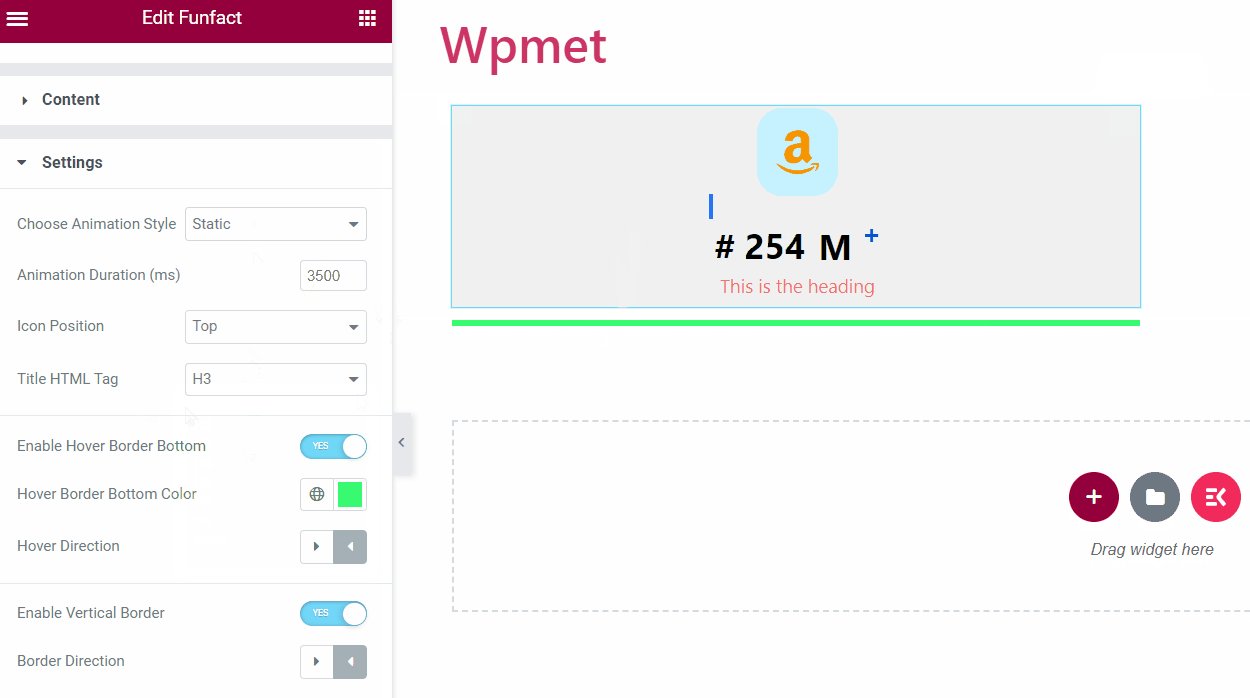
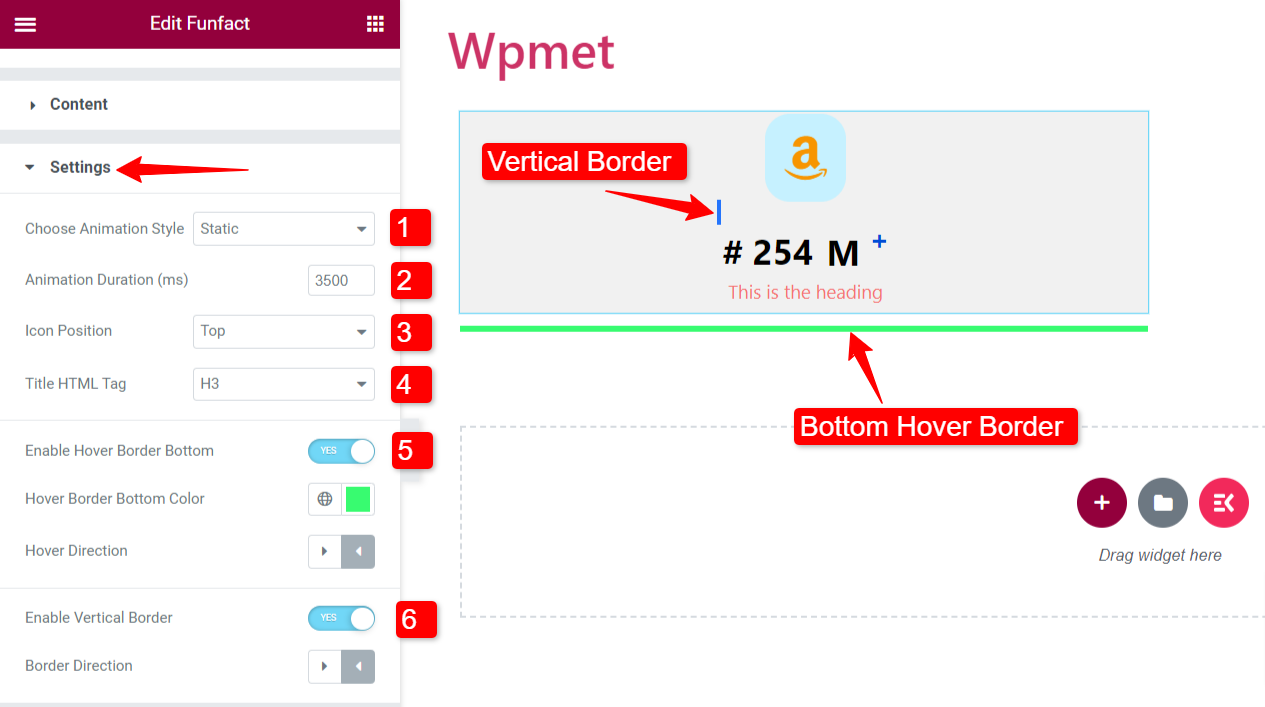
Indstillinger #
Configure the settings for the Funfact widget.
- Choose Animation Style: Select an animation style from the given options: Statisk eller Sliding.
- Animation Duration: Set the animation duration in milliseconds (ms).
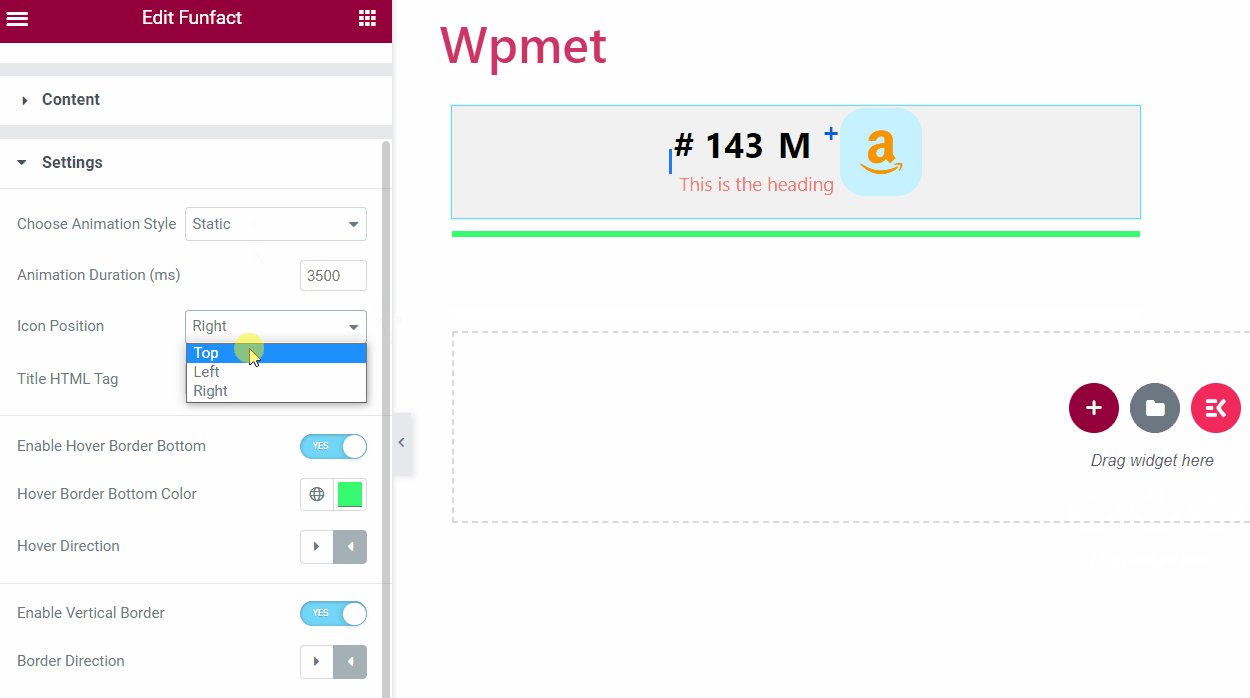
- Ikonposition: Set the icon position to the Top, Left, or Right.
- Titel HTML-tag: Select the title HTML tag.

- Enable Hover Border Bottom: You can add a bottom border, that is responsive to the mouse hover.
- Hover Border Bottom Color: If Hover Border Bottom is enabled, you can choose a color.
- Hover Direction: Set the hover direction to the left or right.
- Enable Vertical Border: You can also add a Vertical border in the Funfact box.
- Border Direction: If enabled, select a border direction From Left or From Right.

Ligesom Content Ticker-widgetten kommer ElementsKit med hundredvis af avancerede elementer til Elementor. Få ElementsKit og brug disse elementer til at bygge WordPress-websteder med fuld af funktioner.




