ElementsKit er alt-i-en-tilføjelsen til Elementor, der kommer med næsten alle elementer for at hjælpe dig med at bygge websteder med alle de brugerdefinerbare funktioner. Dette inkluderer muligheder for at bruge brugerdefinerede ikoner til Elementor-design ved hjælp af ElementsKits Elementor Icon Pack-modul.
Ikonpakken indeholder en masse vellavede højkvalitetsikoner, der i høj grad kan forbedre dit webdesign. For at bruge ikonpakken skal du gå til ElementsKit-modulet > aktiver ikonpakkemodulet og begynde at bruge de brugerdefinerede ikoner.
Læs denne dokumentation for at lære, hvordan du bruger ElementsKit Icon Pack-modulet til Elementor.
Trin-1: Aktiver ElemensKit Icon Pack-modulet #
For at bruge ikonerne fra ElementsKit ikonpakke, skal du aktivere modulet. At muliggøre,
- Log ind på dit WordPress-websted.
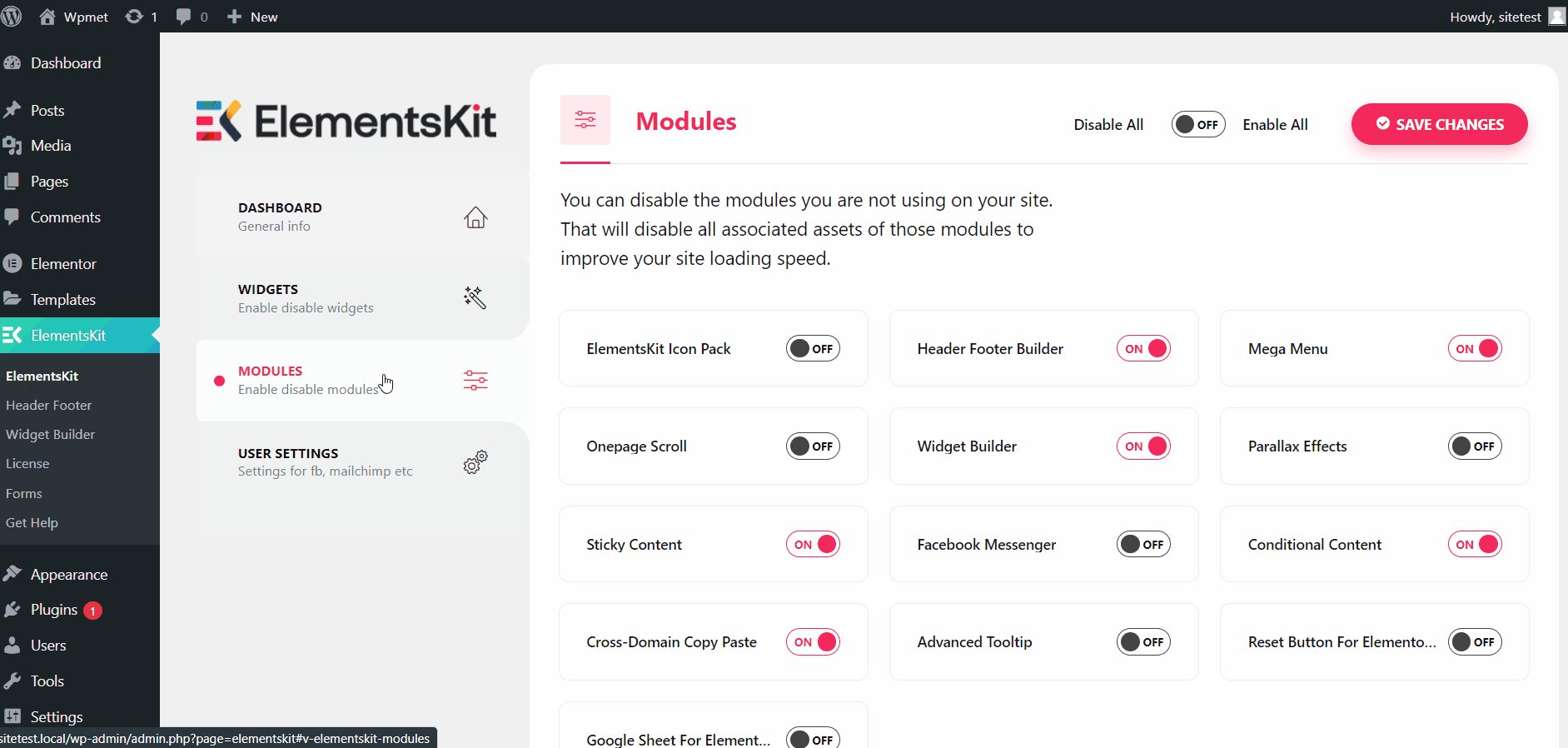
- Naviger til ElementsKit > MODULER fra dit WordPress-dashboard.
- Find ElementsKit Icon Pack modul.
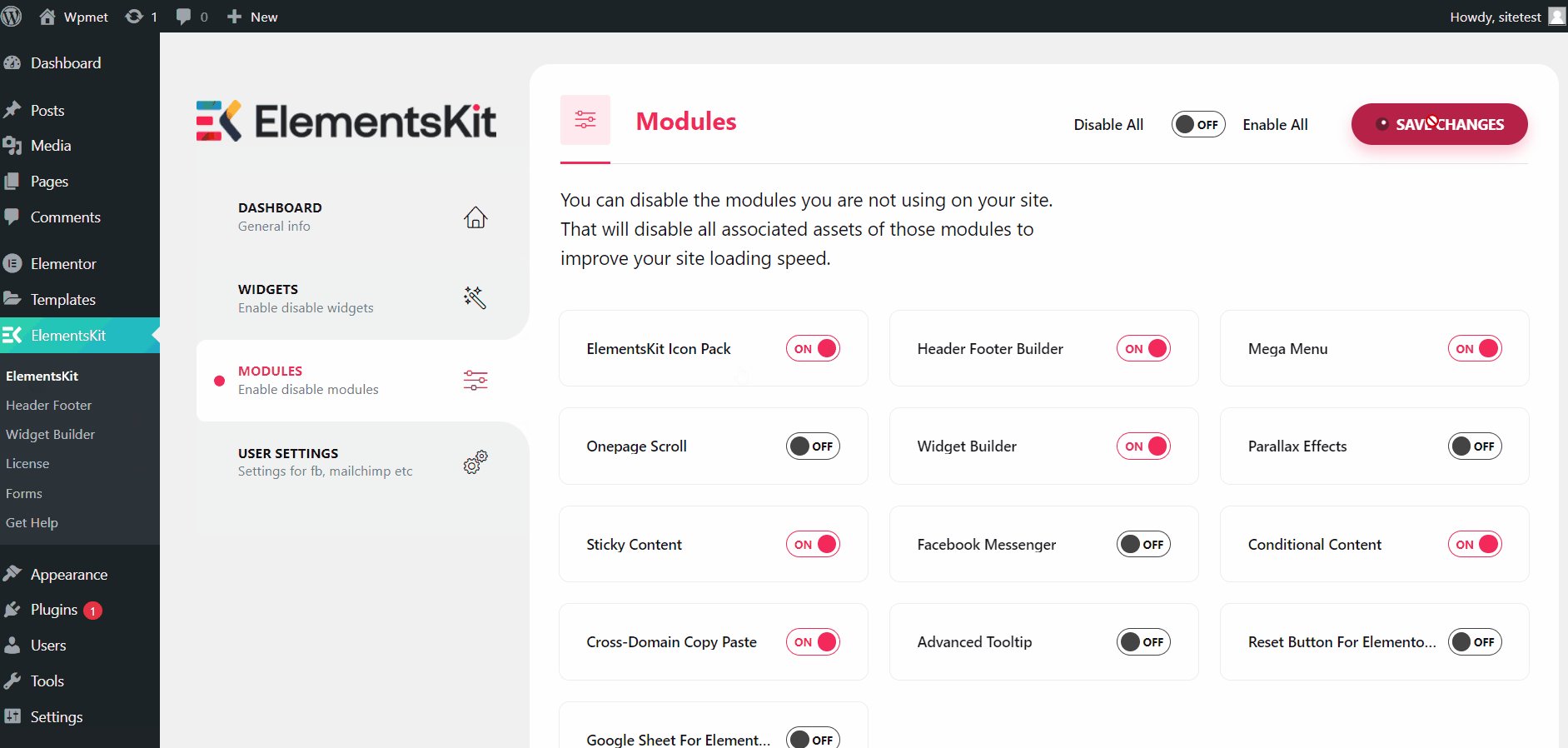
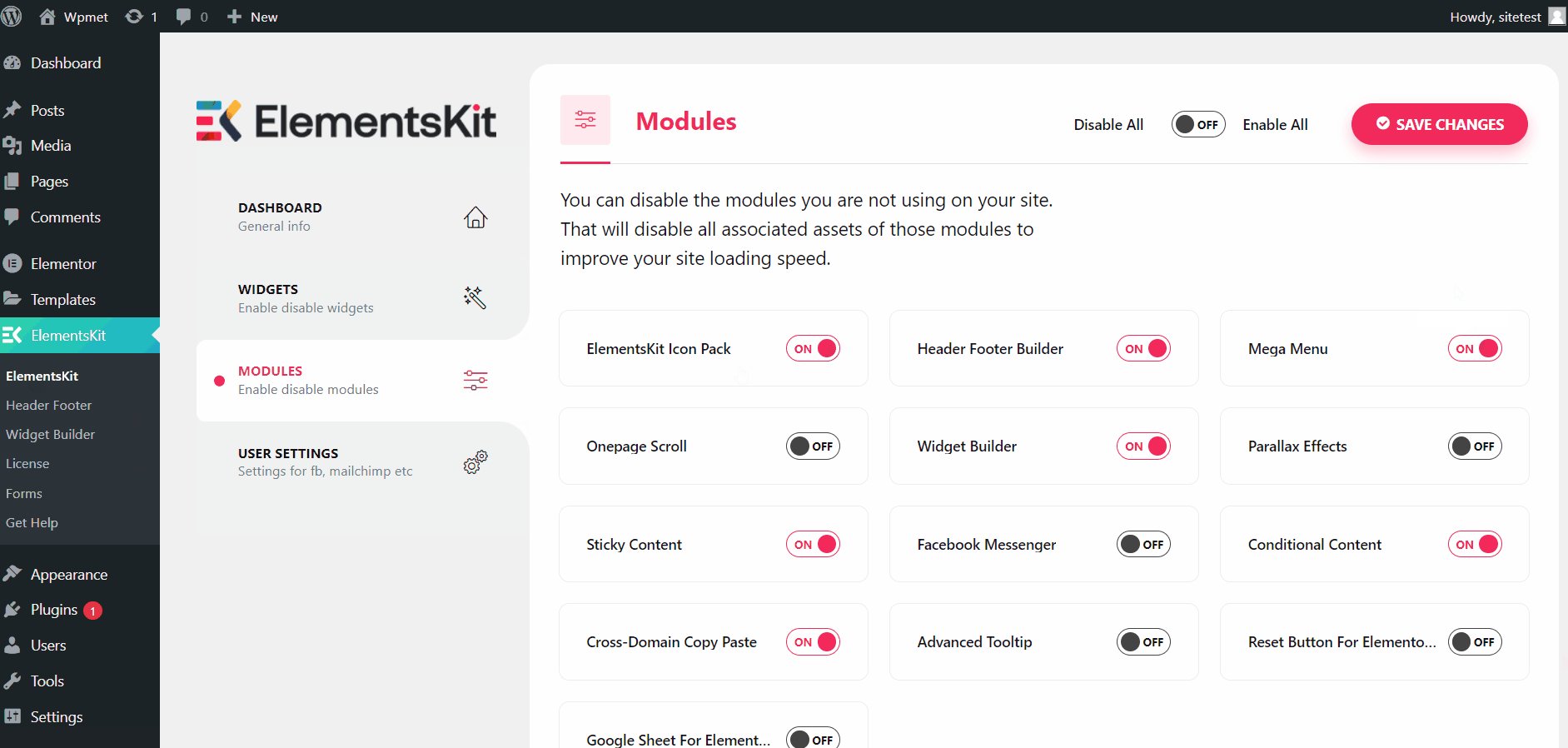
- Skift knappen til PÅ.
- Klik på GEM ÆNDRINGER knappen i øverste højre hjørne.

Trin-2: Brug ikoner fra ElemensKit Icon Pack #
Nu hvor du har aktiveret ikonpakkemodulet, kan du bruge Elementor-ikoner fra ElementsKit-ikonpakken i dit webdesign. For at bruge ikonerne,
- Åbn Elementor-editoren.
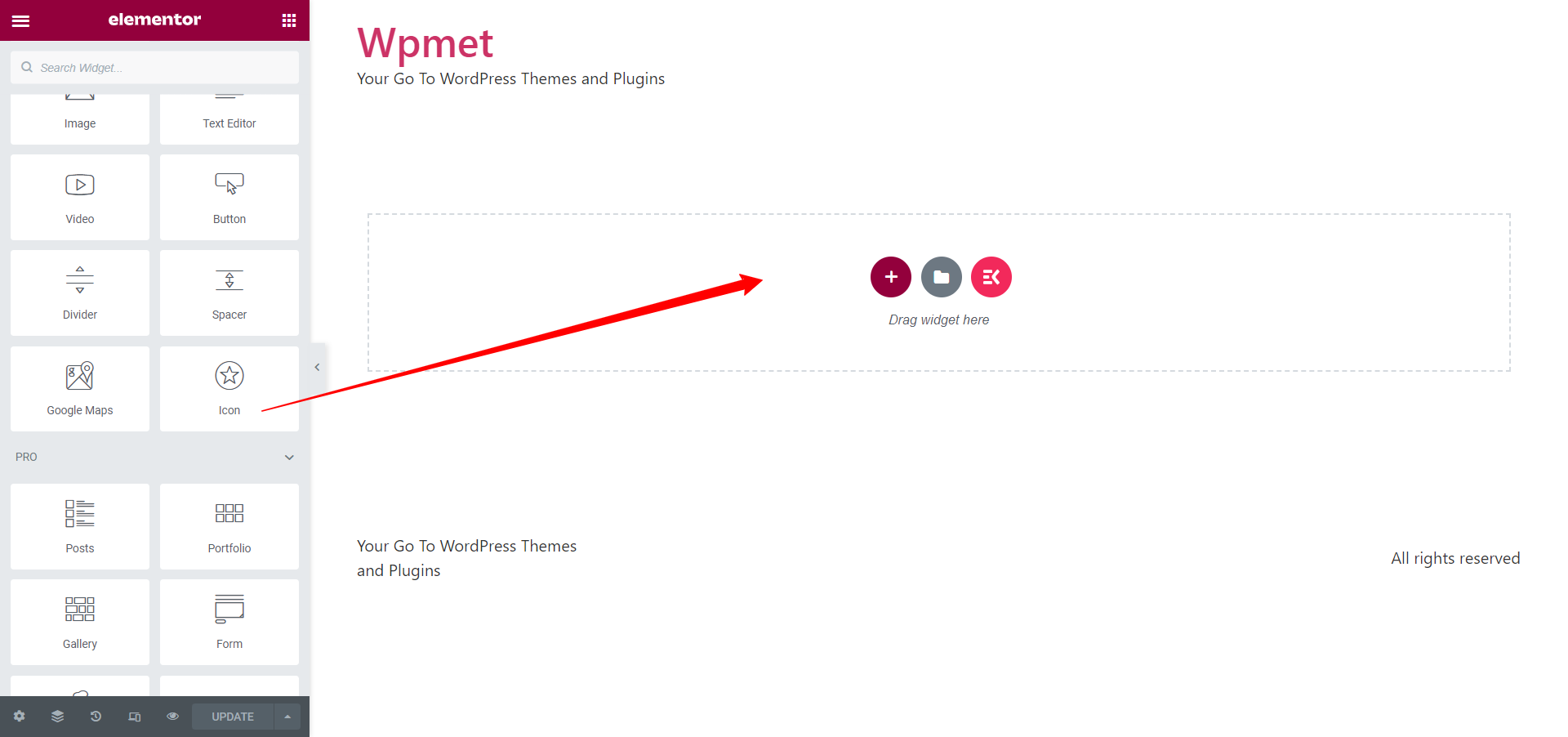
- Vælg en widget, der inkluderer muligheden for at tilføje ikoner og træk og slip den ind i designet. Her har vi brugt Elementor Icon-widgetten.

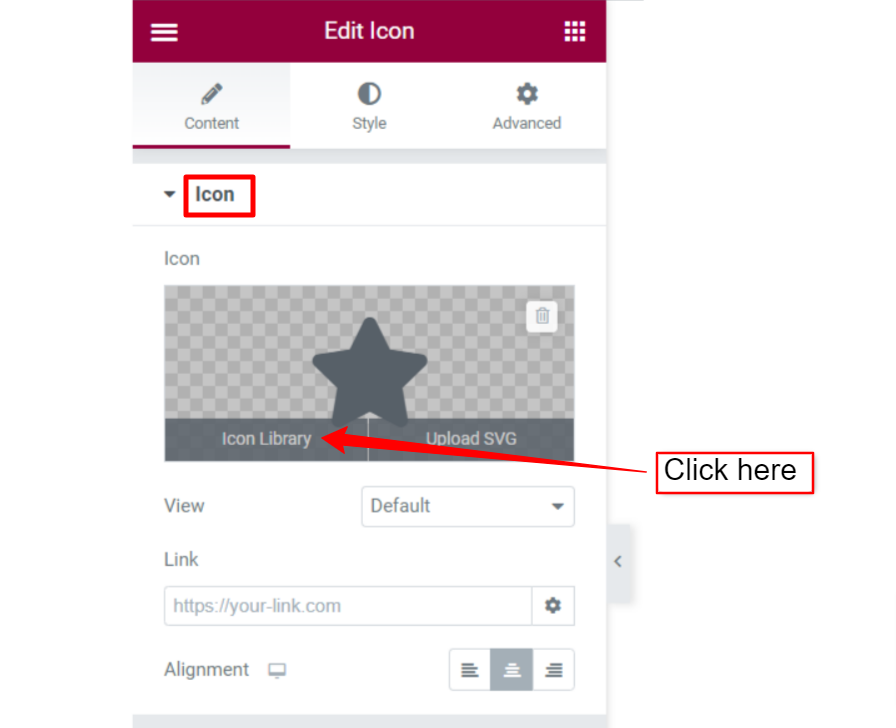
- Gå til Ikon mulighed på editoren. Klik på ikonet for at åbne Elementor Ikon bibliotek.

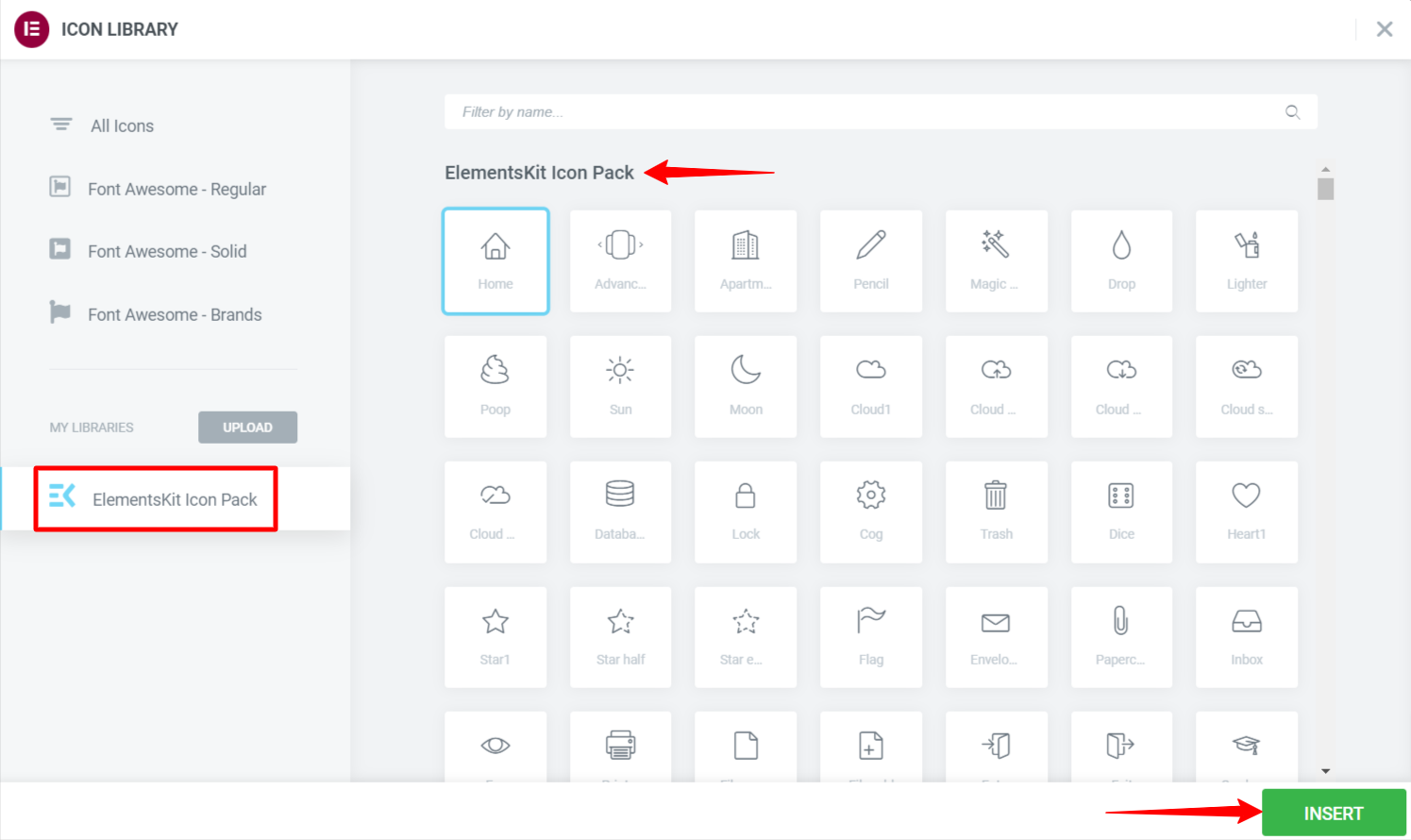
- Klik på i ikonbiblioteket ElementsKit Icon Pack og vælg et ikon derfra.
- Klik derefter på INDSÆT knap.

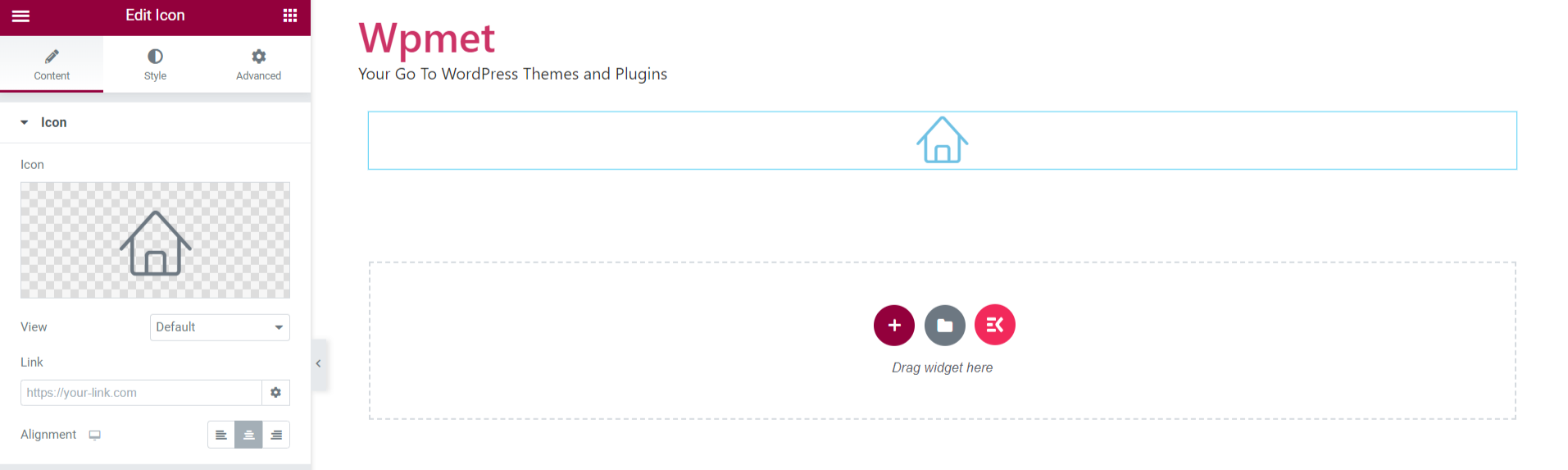
Endelig har du tilføjet et ikon til dit webdesign. Du kan bruge flere af disse gennemarbejdede ikoner i dine designs ved hjælp af ElementsKits Elementor Icon Pack.

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “Tilføj ikon” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
Det her Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.




