ElementsKit er en alt-i-en tilføjelse til Elementor, der kommer med snesevis af avancerede widgets og funktioner til at forbedre sidebygningsoplevelsen med Elementor. Dette inkluderer en kuponkode-widget, der lader dig vise kuponkoder på en stilfuld måde, der fanger opmærksomhed.
Funktioner:
- Giver stilfulde måder at vise kuponkoder på.
- 5 forskellige layouts til at vise kuponkoder.
- Brugere kan kopiere kode med et enkelt klik.
- Tilpas stilen på kuponkodeafsnittet.
Læs denne dokumentation for at lære, hvordan du bruger Elementor Coupon Code Ticker-widget i ElementsKit.
Trin 1: Tilføj kuponkode på webstedet med ElementsKit #
For at tilføje kuponkode til dit websted skal du først aktivere widgetten fra WordPress dashboard, derefter åbne Elementor-editoren og trække og slippe kuponkodewidgetten ind i designområdet.
Aktiver kuponkode-widget #
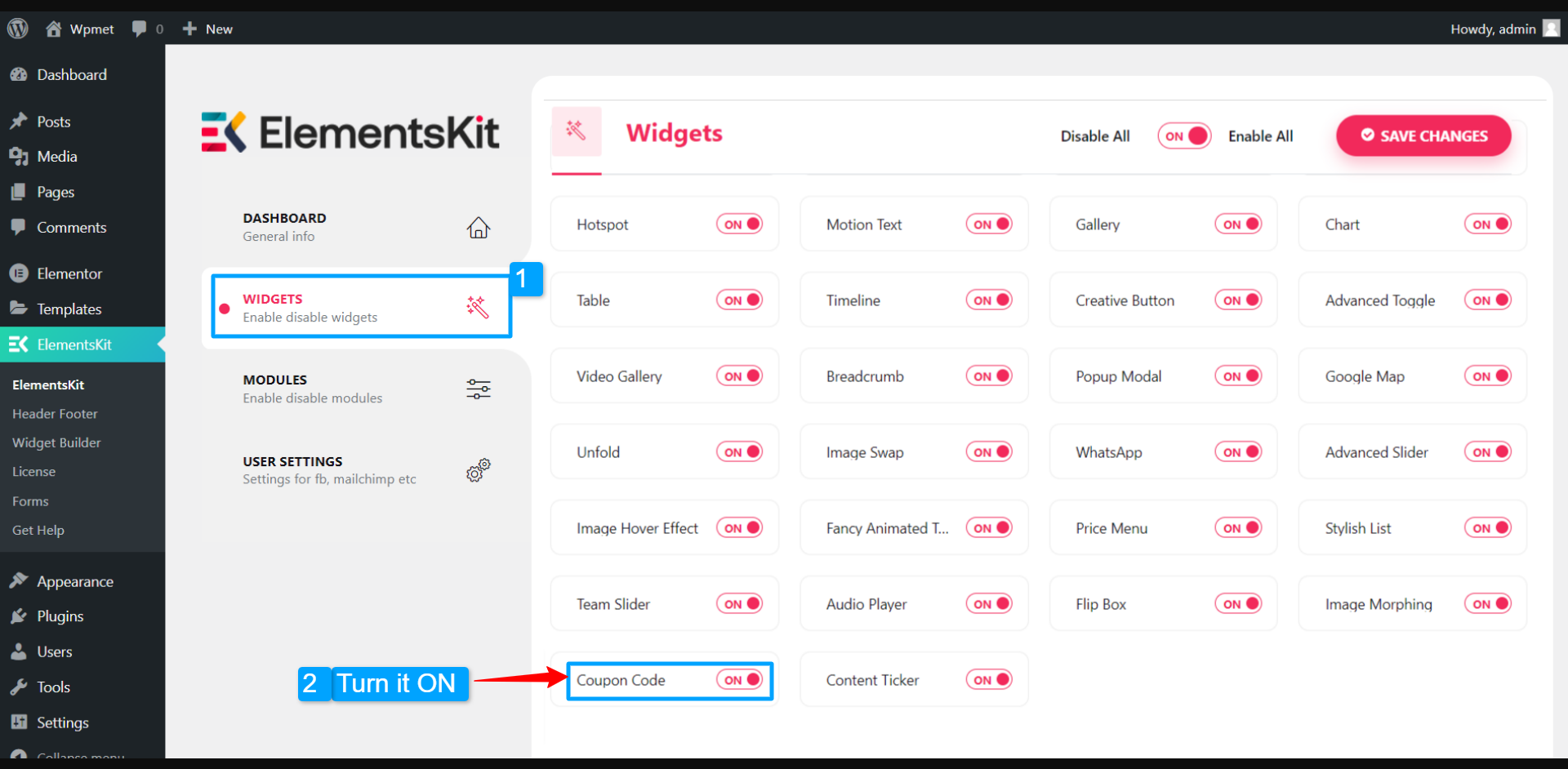
For det første skal du aktivere widgetten fra WordPress-dashboardet. Sådan aktiverer du kuponkodewidgetten:
- Naviger til ElementsKit > Widgets.
- Find kuponkoden og aktivere widgetten.
- Klik på GEM ÆNDRINGER.

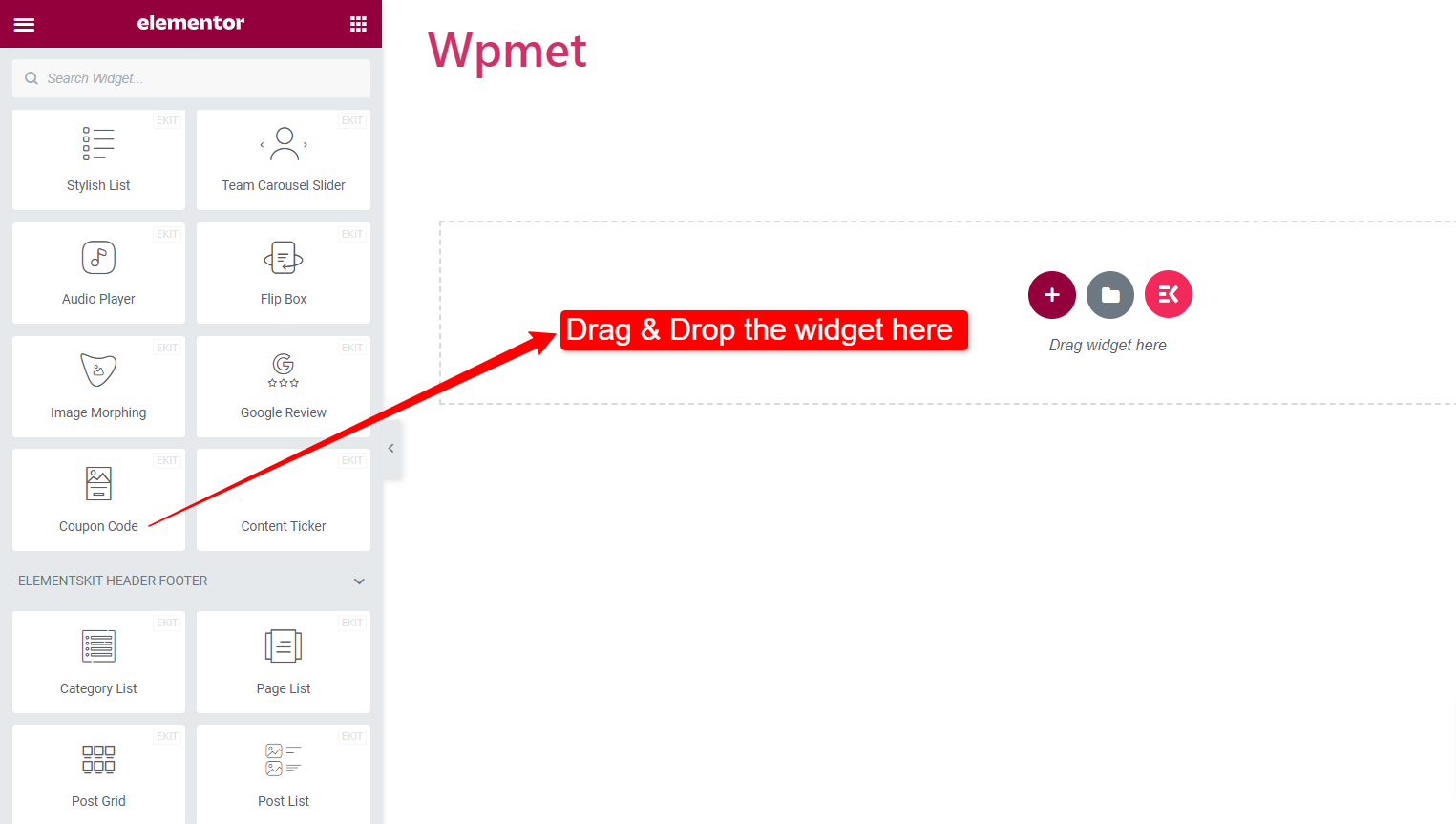
Træk og slip widgetten #
Derefter skal du trække og slippe ElementsKit Content Ticker-widgetten ind i Elementor-editoren.

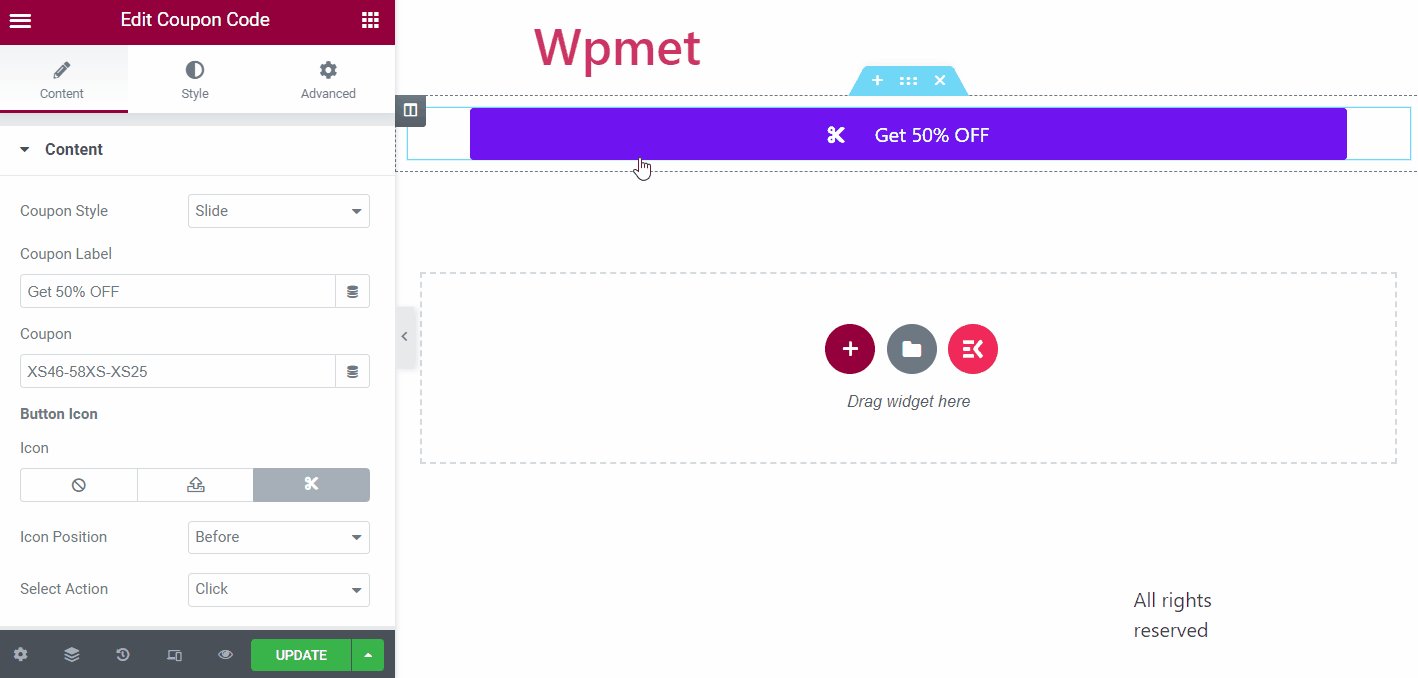
Trin 2: Konfigurer kuponkoden og etiketindholdet #
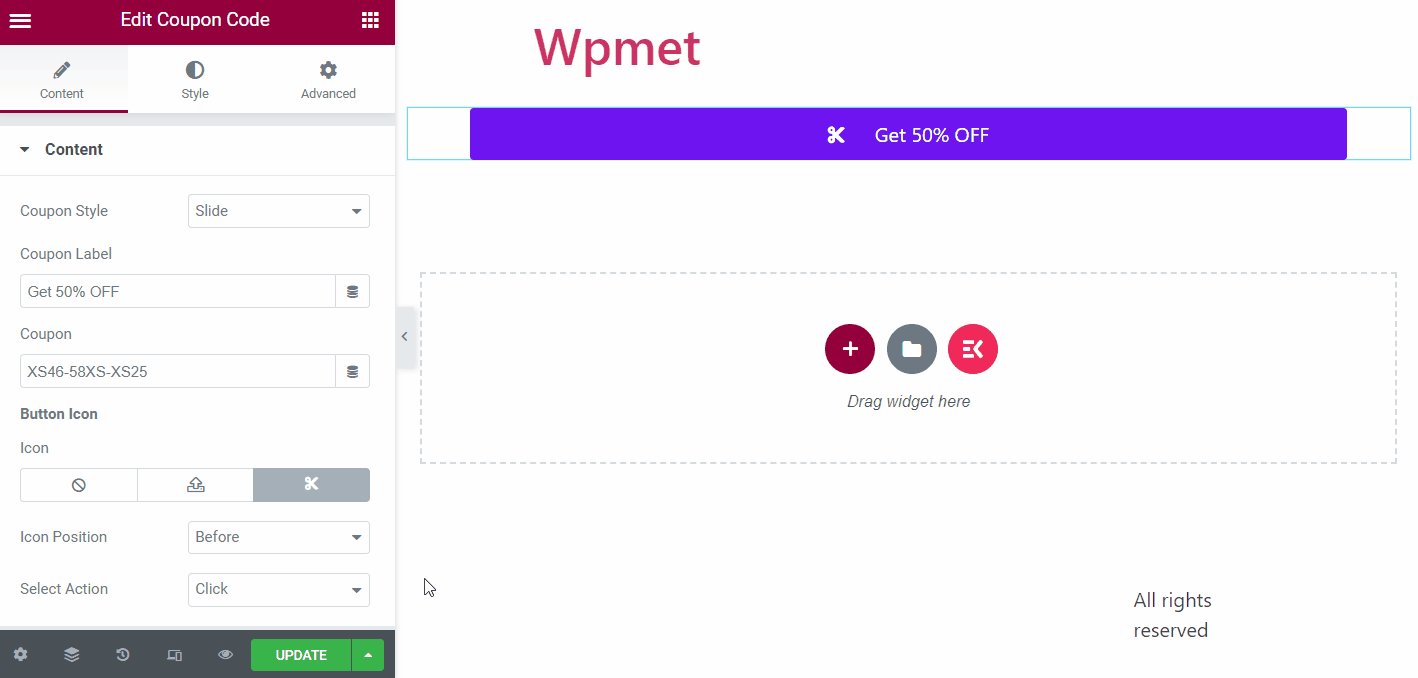
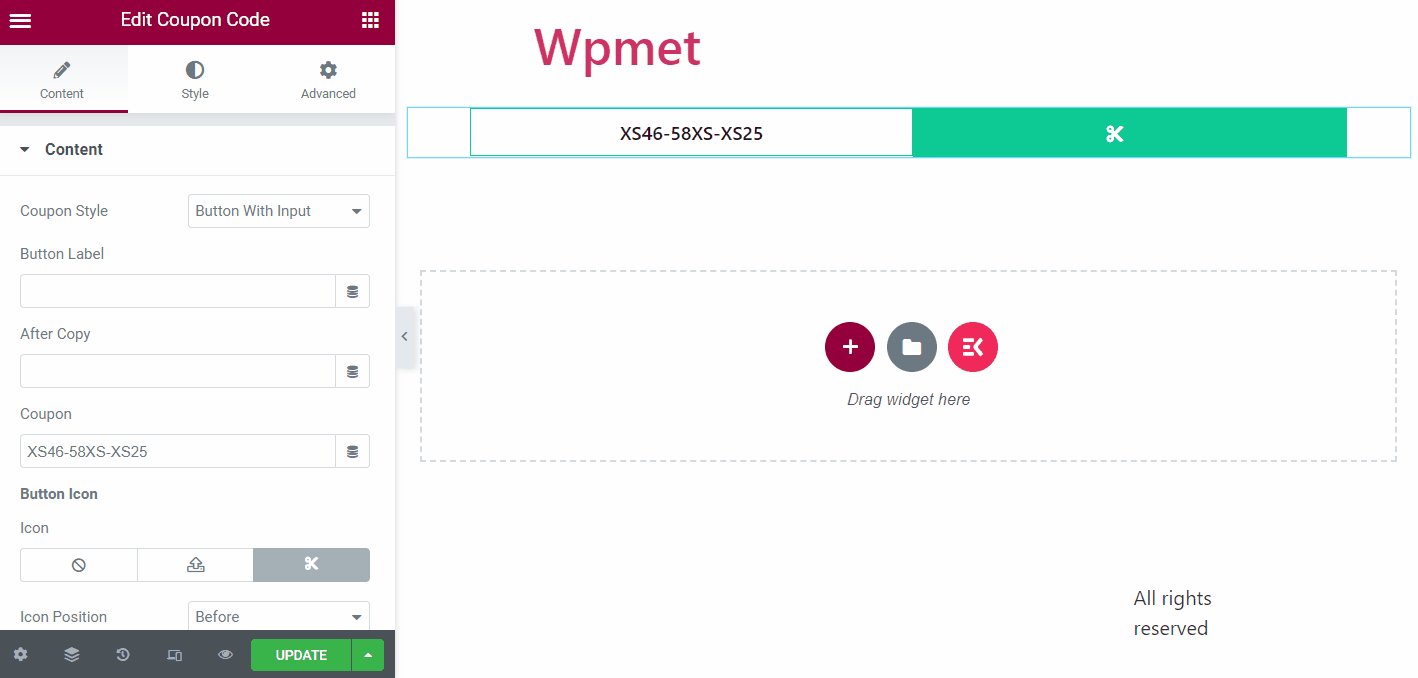
Nu kan du konfigurere kuponstilen, kuponetikettens indhold, indtaste kuponkode og tilpasse knapstilene.
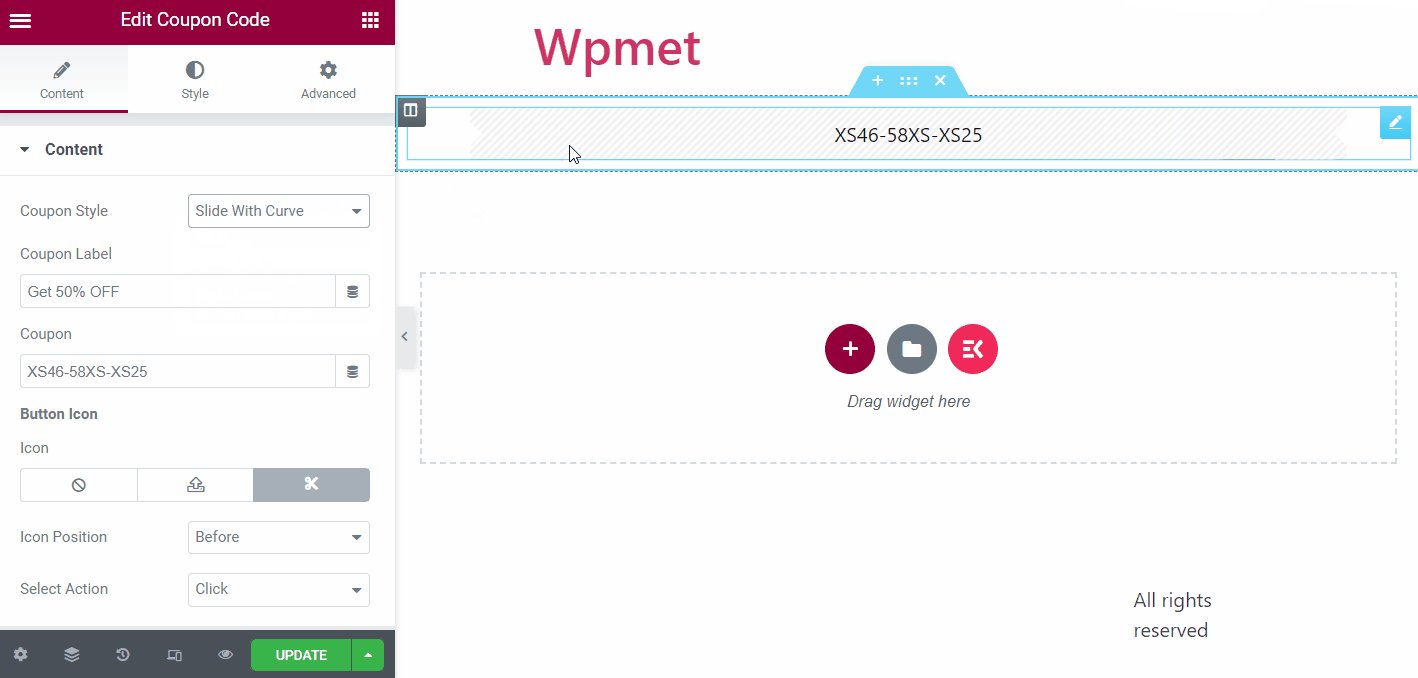
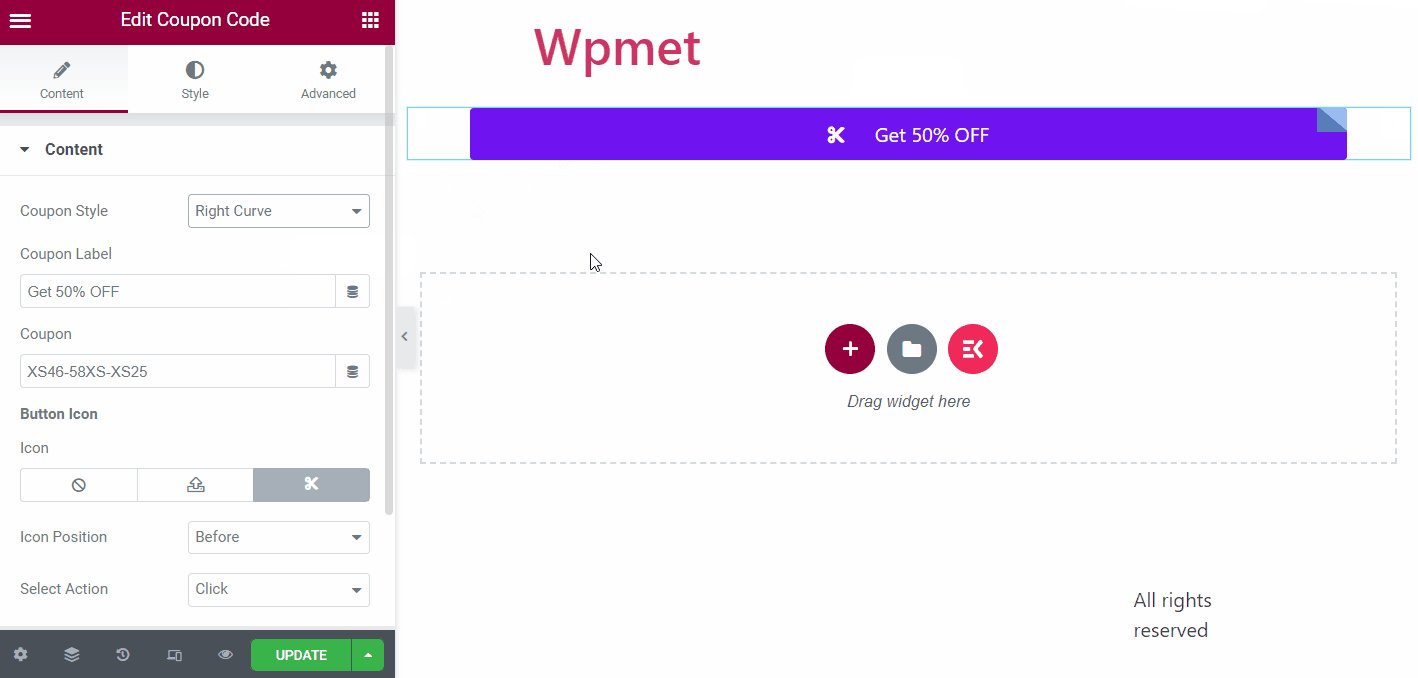
Kuponstile:
ElementsKit kuponkode-widget kommer med 5 forskellige stilarter til at vise kuponer. De er:
1. Slide, 2. Slide with Curve, 3. Slide Angle, 4. Right Curve, og 5. Knap med input.

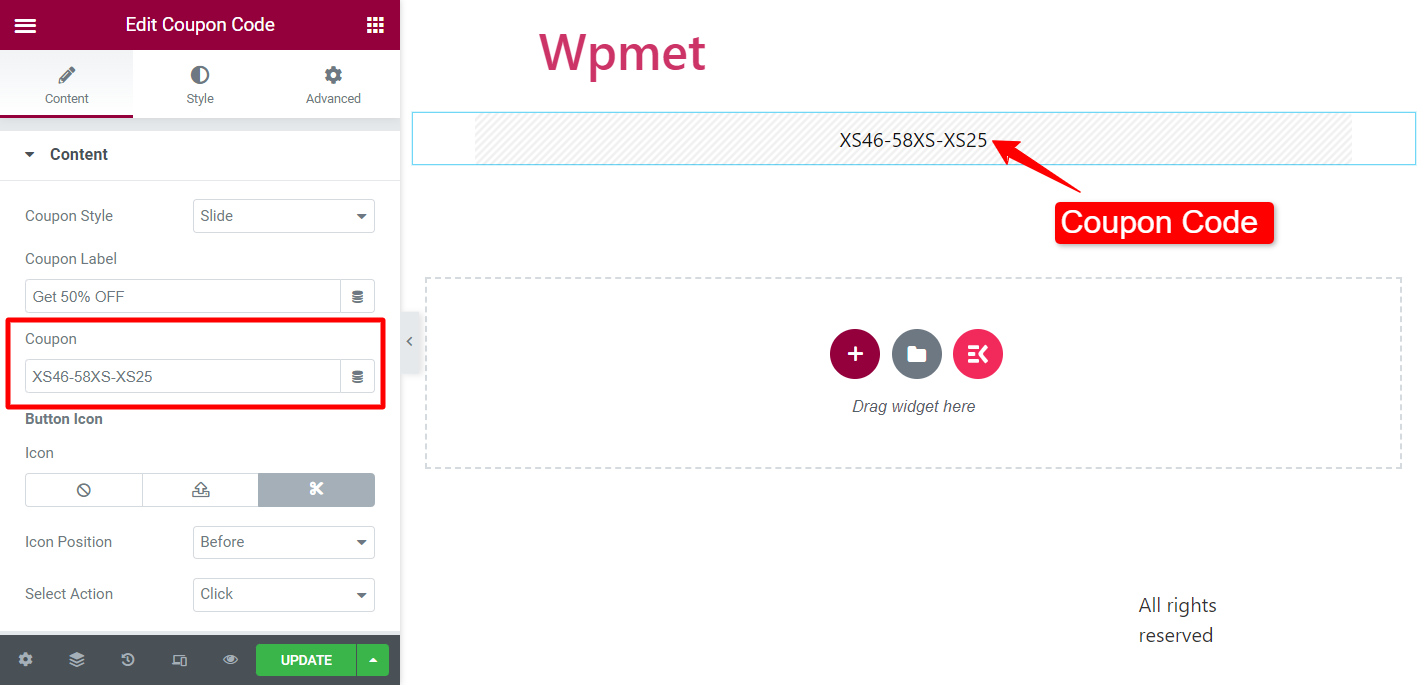
Kupon:
Indtast kuponkoden under kuponfeltet.

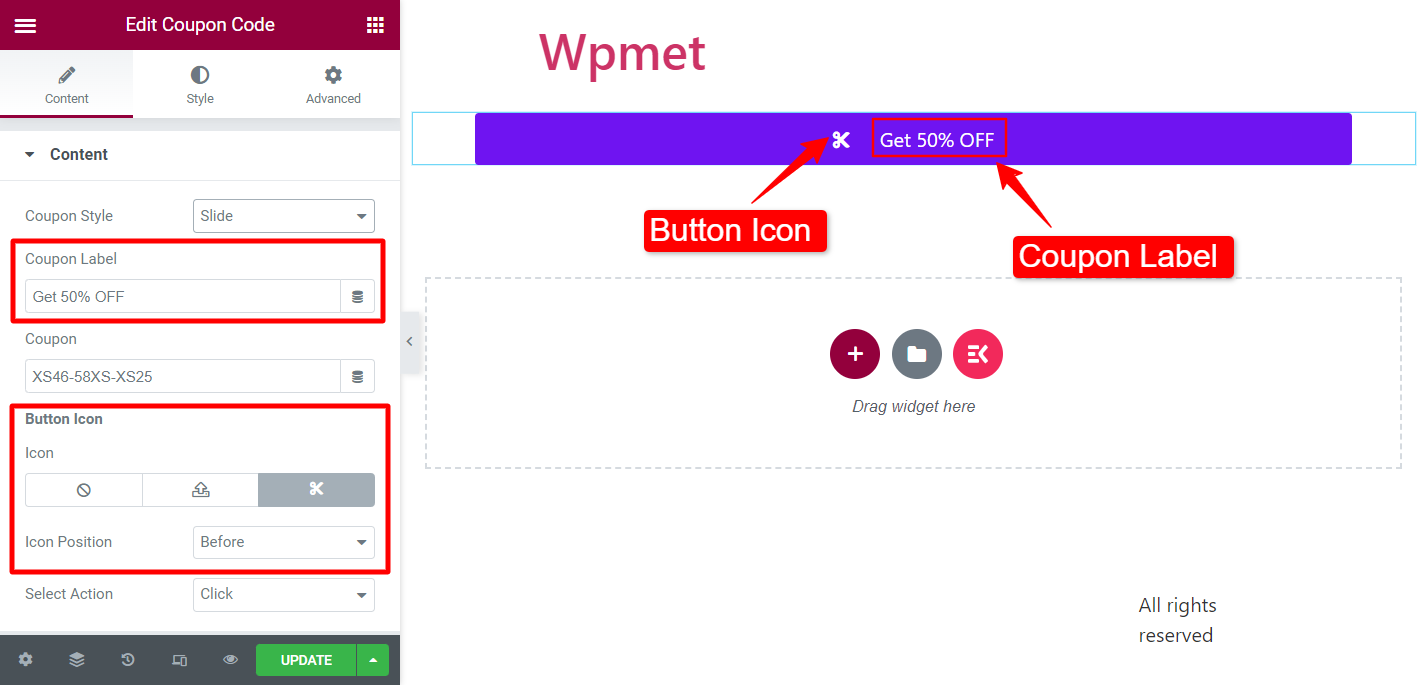
Kupon etiket:
(Tilgængelig til følgende kuponstile: Slide, Slide with Curve, Slide with Angle, & Right Curve)
Tilføj etiketindhold til en knap, der vises på forsiden af kuponkoden.
Knapikon:
Du kan vise et ikon ved siden af en kuponlabel. Vælg et ikon fra ikonbiblioteket, eller upload SVG. Indstil også Ikonposition til før eller efter etiketten.

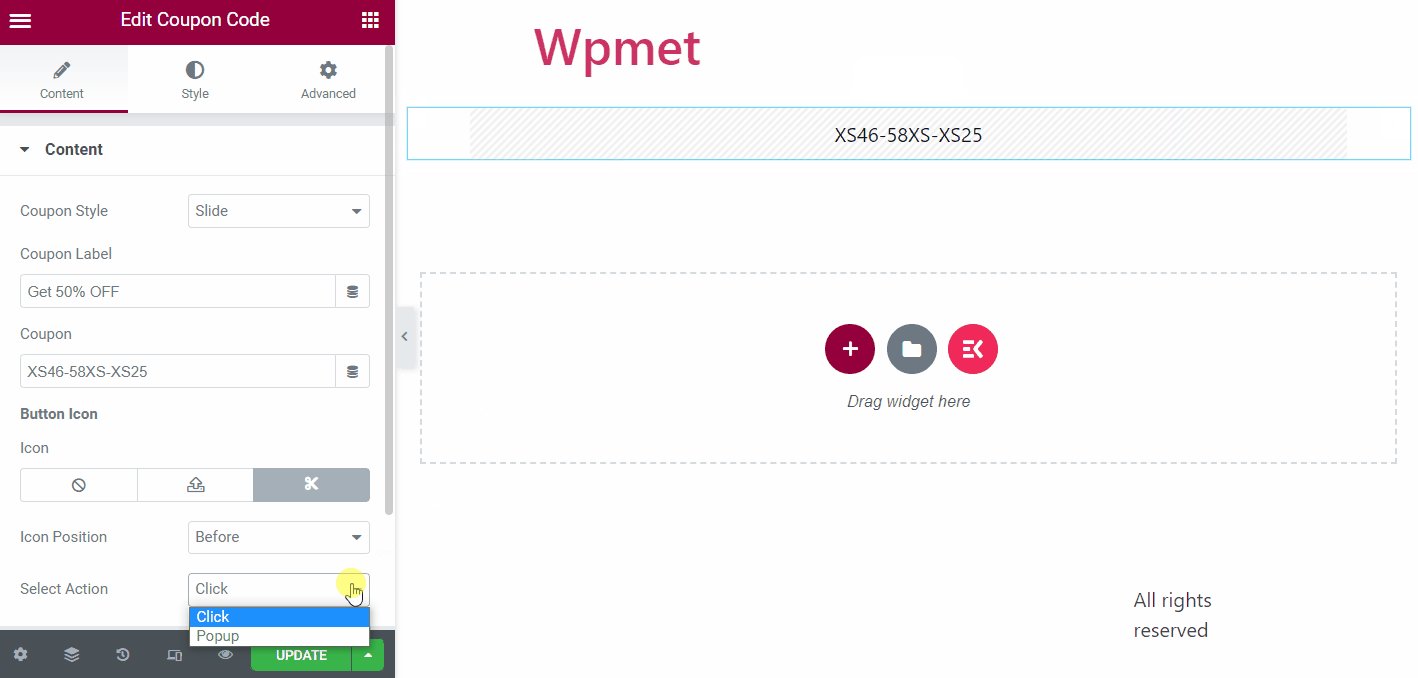
Vælg handling:
(Tilgængelig til følgende kuponstile: Slide, Slide with Curve, Slide with Angle, & Right Curve)
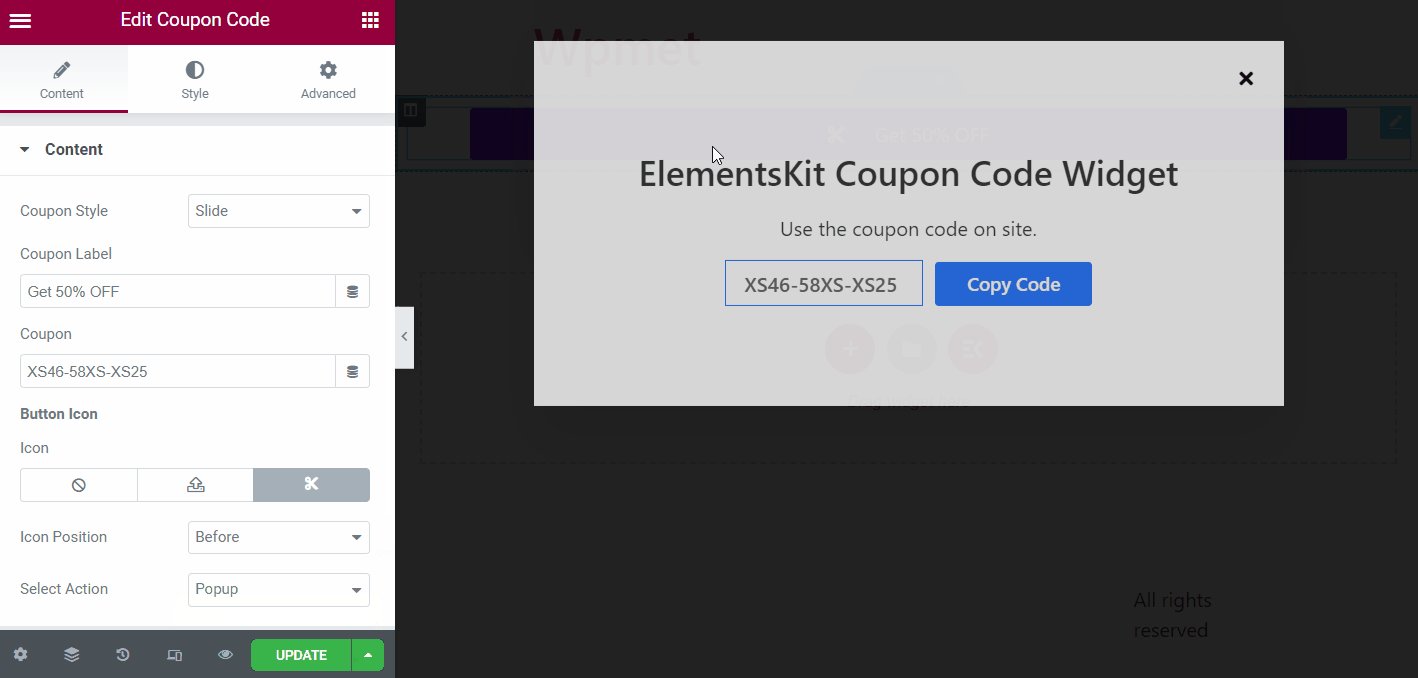
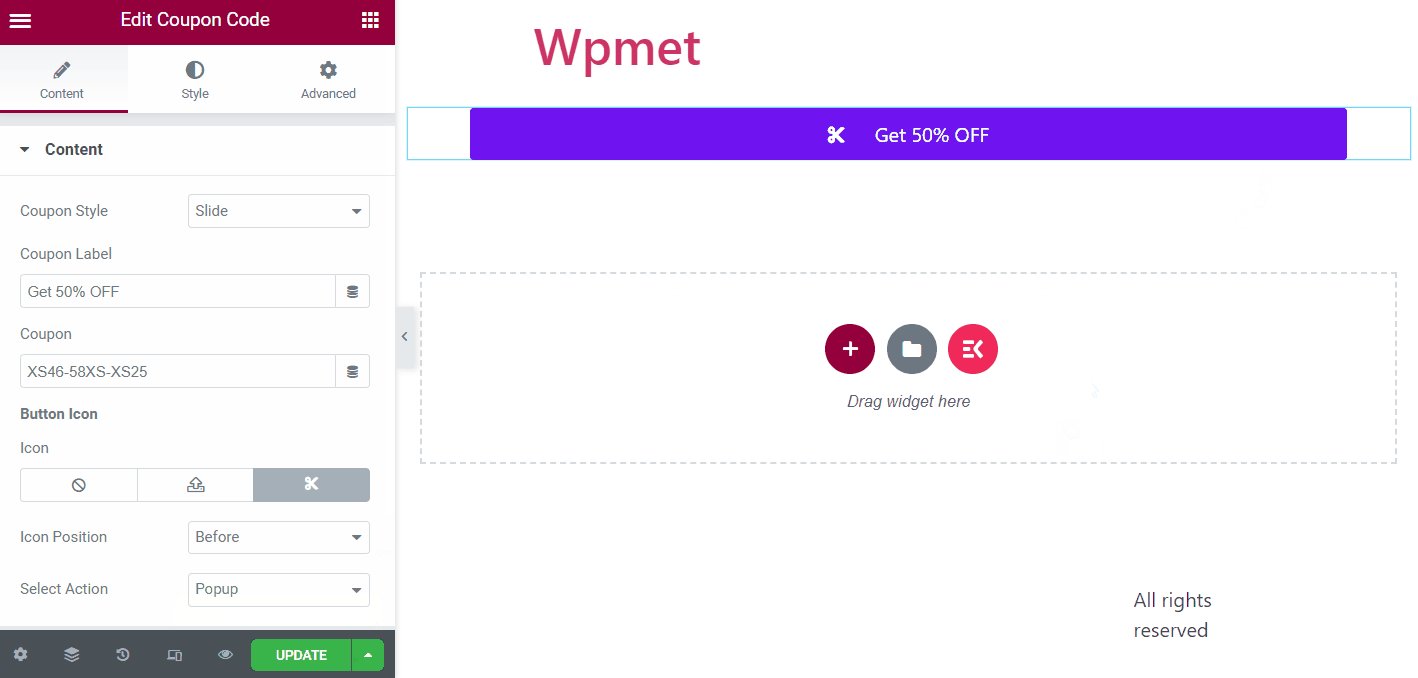
Du kan vælge handlingstypen, når brugere klikker på knappen. Der er to tilgængelige muligheder: Klik og Popup.

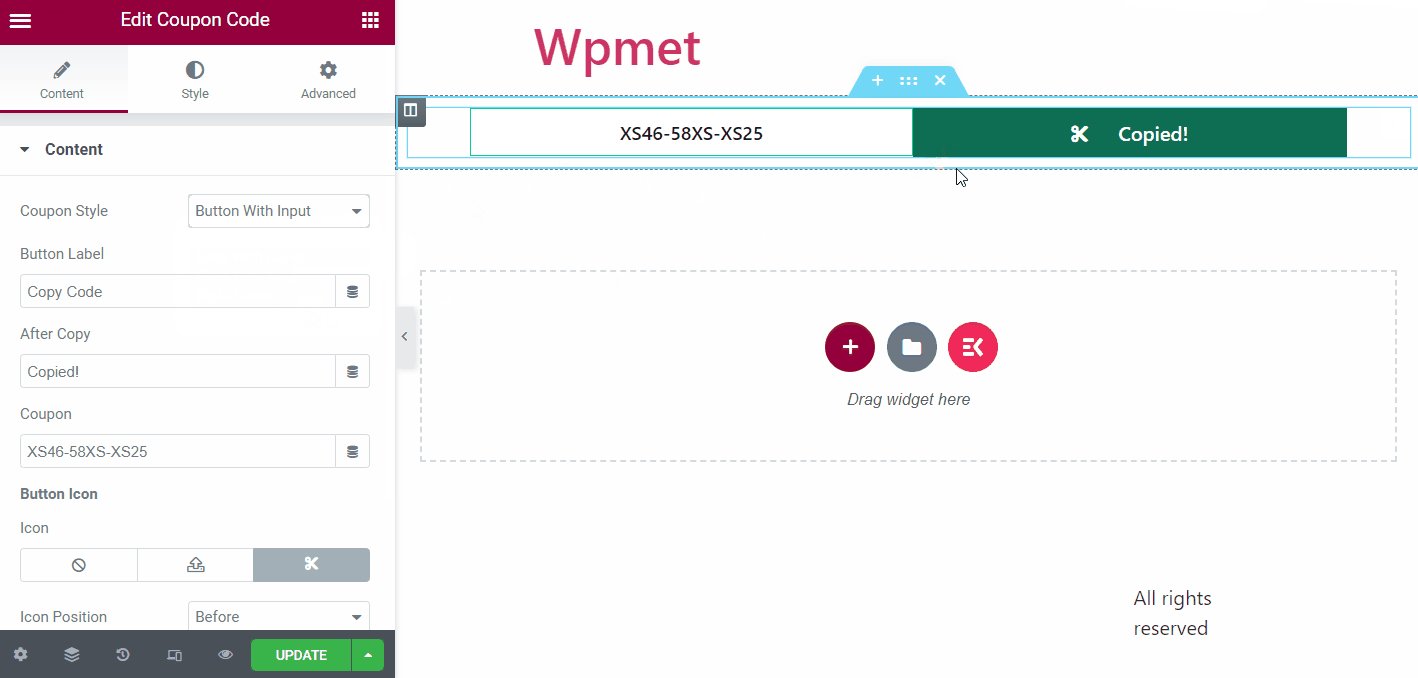
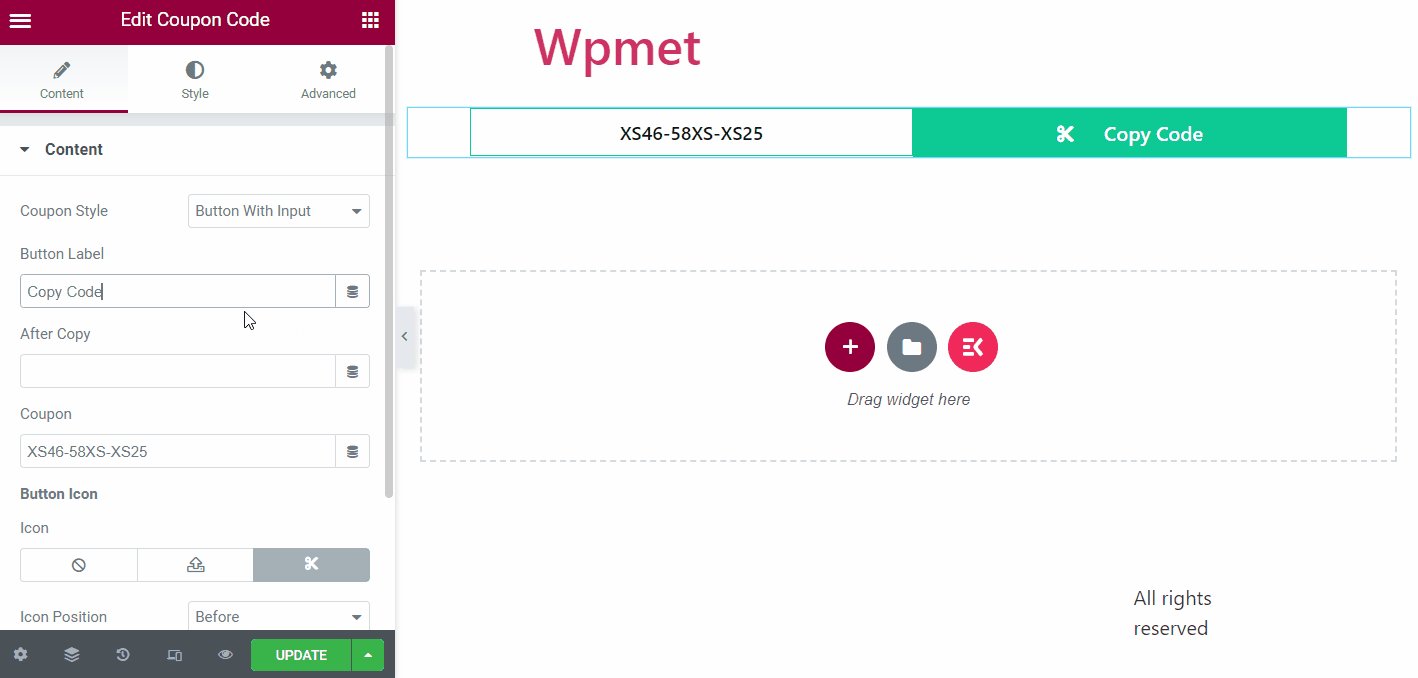
Knap etiket:
(Tilgængelig for kuponstil: knap med input)
Tilføj en kopiknap-etiket, hvor brugere kan kopiere kuponen med et klik.
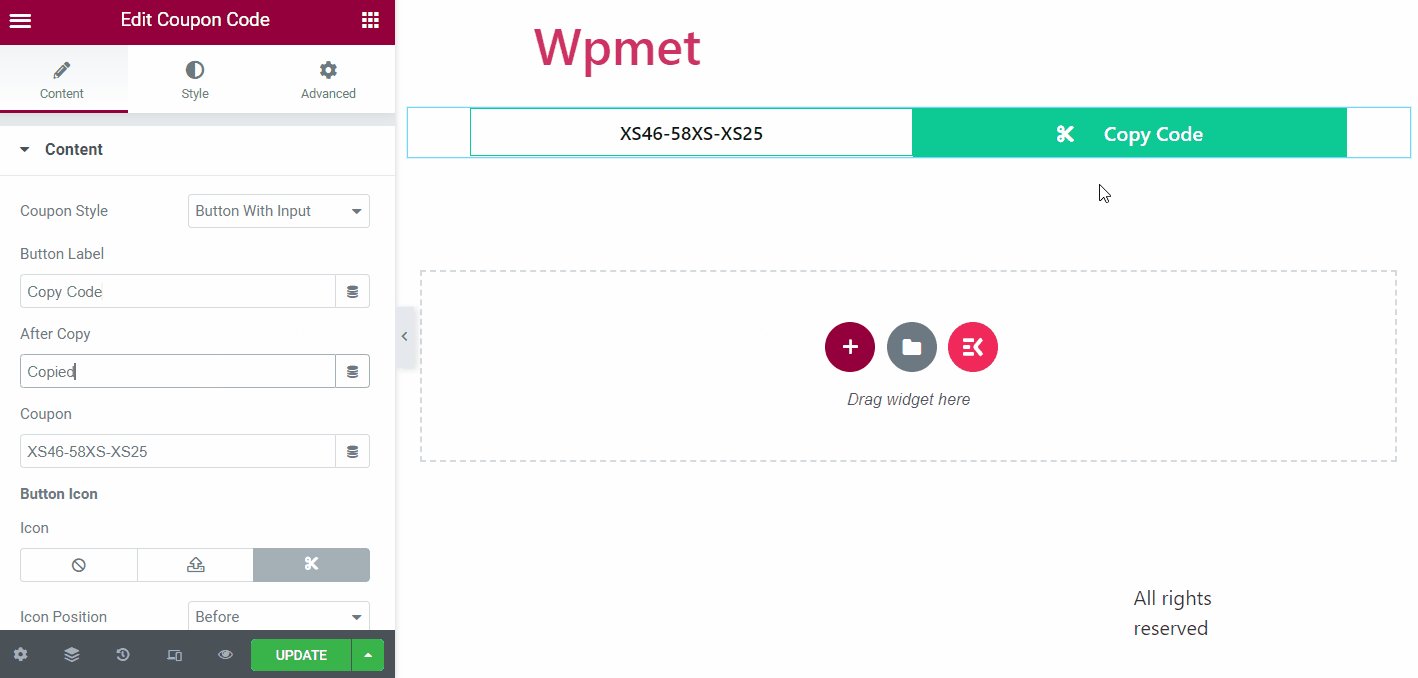
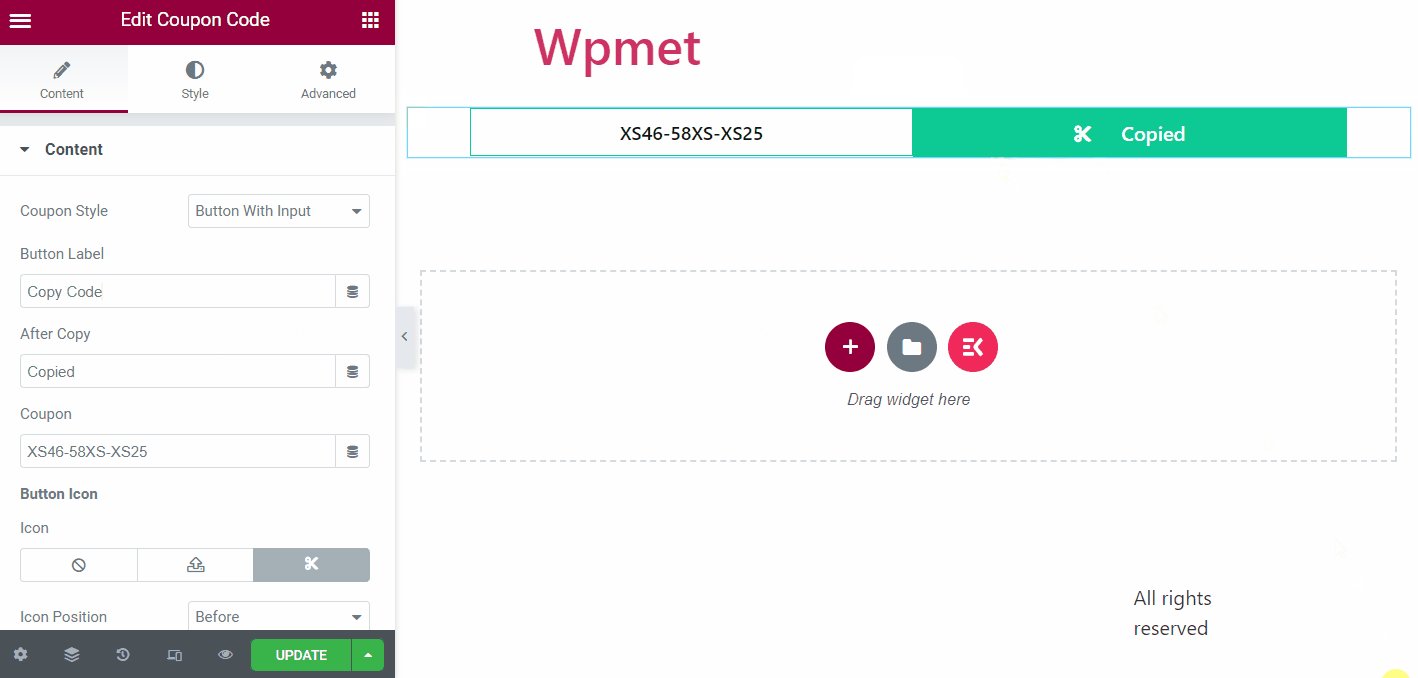
Efter kopi:
(Tilgængelig for kuponstil: knap med input)
Indtast den tekst, der skal vises, når kuponkoden kopieres.

Trin 3: Tilpas ikonet, knappen og indholdsstilene #
Du kan tilpasse stilene for kuponkodesektionen, knapperne og mere.
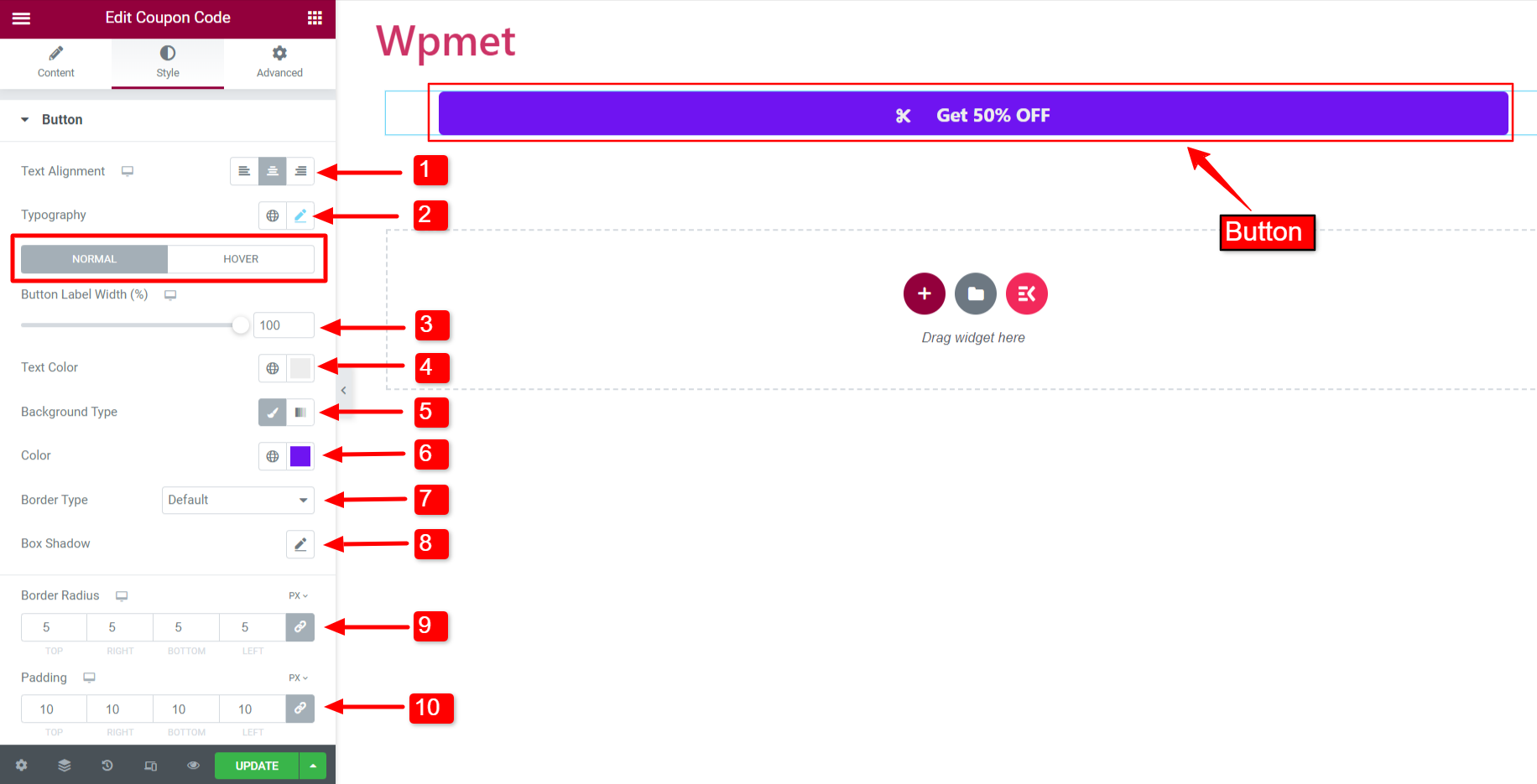
Knap #
I knapafsnittet kan du tilpasse følgende muligheder:
- Tekstjustering: Indstil knaptekstens justering til venstre, højre eller centreret. (Ikke tilgængelig for Kuponstil: Knap med input.)
- Typografi: Indstil typografien for knapteksten.
- Knap label bredde: Juster bredden på etiketten, der dækker kuponkoden. (Ikke tilgængelig for Kuponstil: Knap med input.)
- Tekstfarve: Vælg farveteksten.
- Baggrundstype: Vælg baggrundsfarvetypen for knapetiketten.
- Farve: Vælg en baggrundsfarve til knapetiketten.
- Kanttype: Vælg en kanttype for knappen fra de givne muligheder.
- Box Shadow: Du kan indstille en boksskygge, hvis du vil.
- Grænseradius: Juster kantens radius for knappen.
- Polstring: Juster knappolstringen.
Bemærk: Du kan vælge separat knaplabelbredde, tekstfarve, baggrundstype og -farve, kanttype og boksskygge for normal- og svævestile.

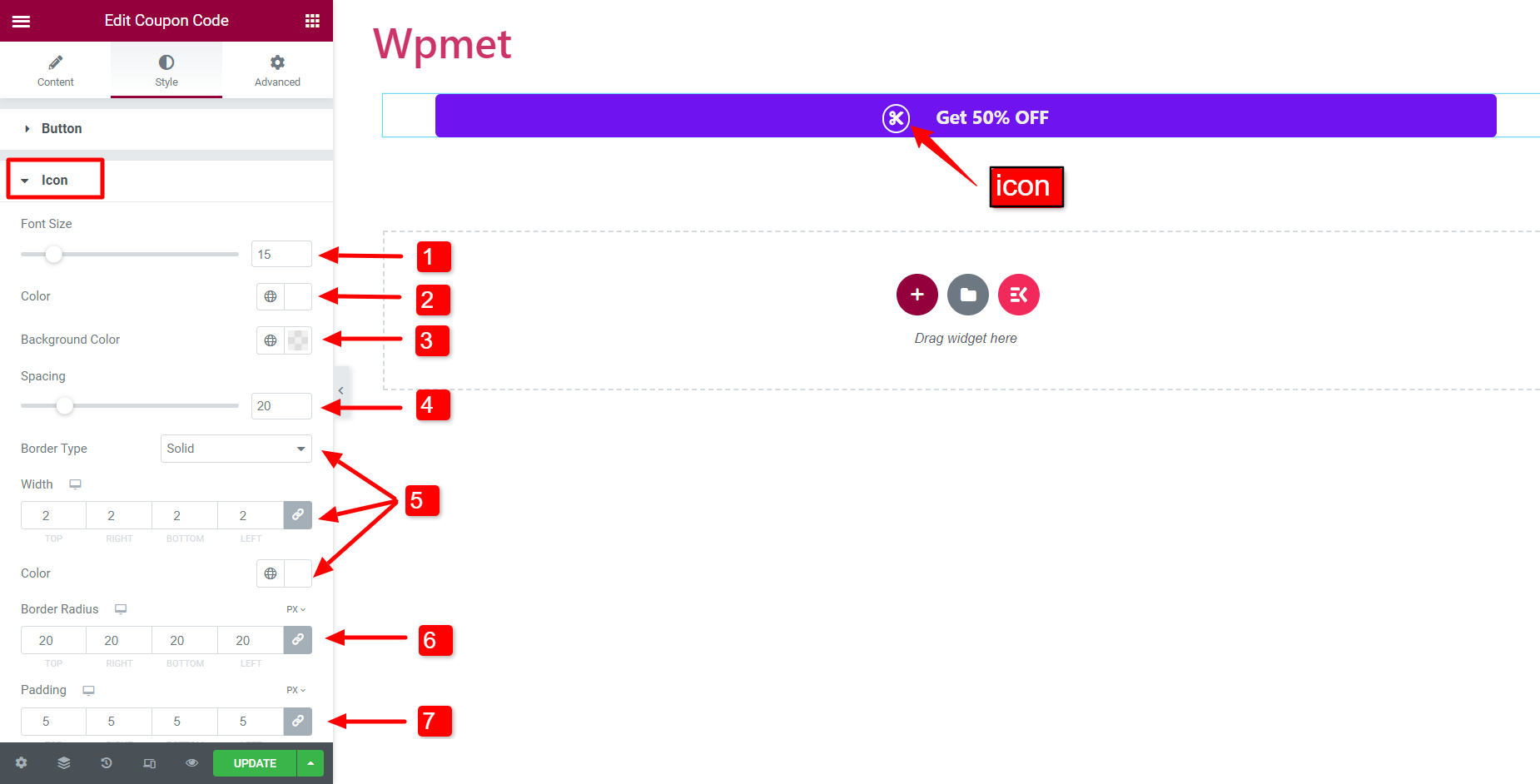
Ikon #
Du kan tilpasse knapikonet ved at ændre følgende attributter:
- Skriftstørrelse: Juster størrelsen på ikonet.
- Farve: Vælg farven på ikonet.
- Baggrundsfarve: Vælg en ikonbaggrundsfarve.
- Mellemrum: Juster mellemrummet mellem ikonet og knapteksten.
- Kanttype, Bredde, og Farve: Du kan vælge en kanttype, derefter justere kantbredden og indstille en kantfarve.
- Grænseradius: Juster kantradius for ikonrammen.
- Polstring: Juster polstringen af ikonet.

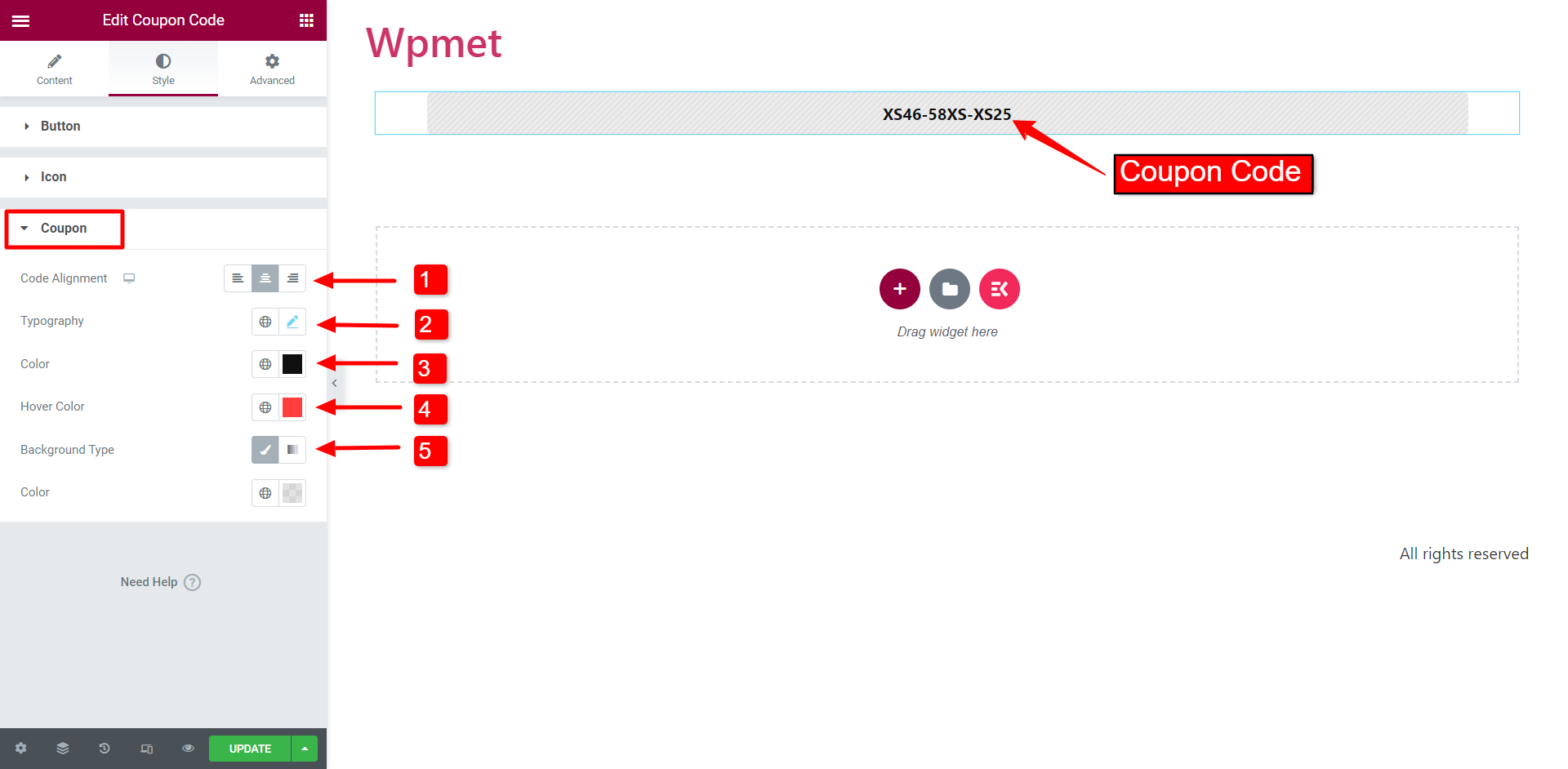
Kupon #
Derefter kan du også tilpasse udseendet af kuponkoden.
- Kodejustering: Indstil justeringen af kuponkoden til venstre, højre eller midten.
- Typografi: Indstil typografien for kuponkoden.
- Farve: Vælg en tekstfarve til koden.
- Hover farve: Vælg en farve til koden, der vises, når du holder musen over.
- Baggrundstype og Farve: Vælg en baggrundsfarvetype til kuponkoden, og vælg en baggrundsfarve.

Ligesom Kuponkode-widgetten kommer ElementsKit med hundredvis af avancerede elementer til Elementor. Få ElementsKit og brug disse elementer til at bygge WordPress-websteder med fuld af funktioner.




