ElementsKit leveres med Contact Form 7-widgetten, der tilføjer funktionerne i formularbygger-pluginnet. Du kan tilpasse stilene i Kontaktformular 7 med Elementor ved at udnytte sidebyggerens funktionalitet fuldt ud.
Læs denne dokumentation for at lære, hvordan du opretter og tilpasser formularen ved hjælp af Kontaktformular 7 med Elementor.
Forudsætning:
You need to have Kontaktformular 7 plugin installeret på dit WordPress-websted.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
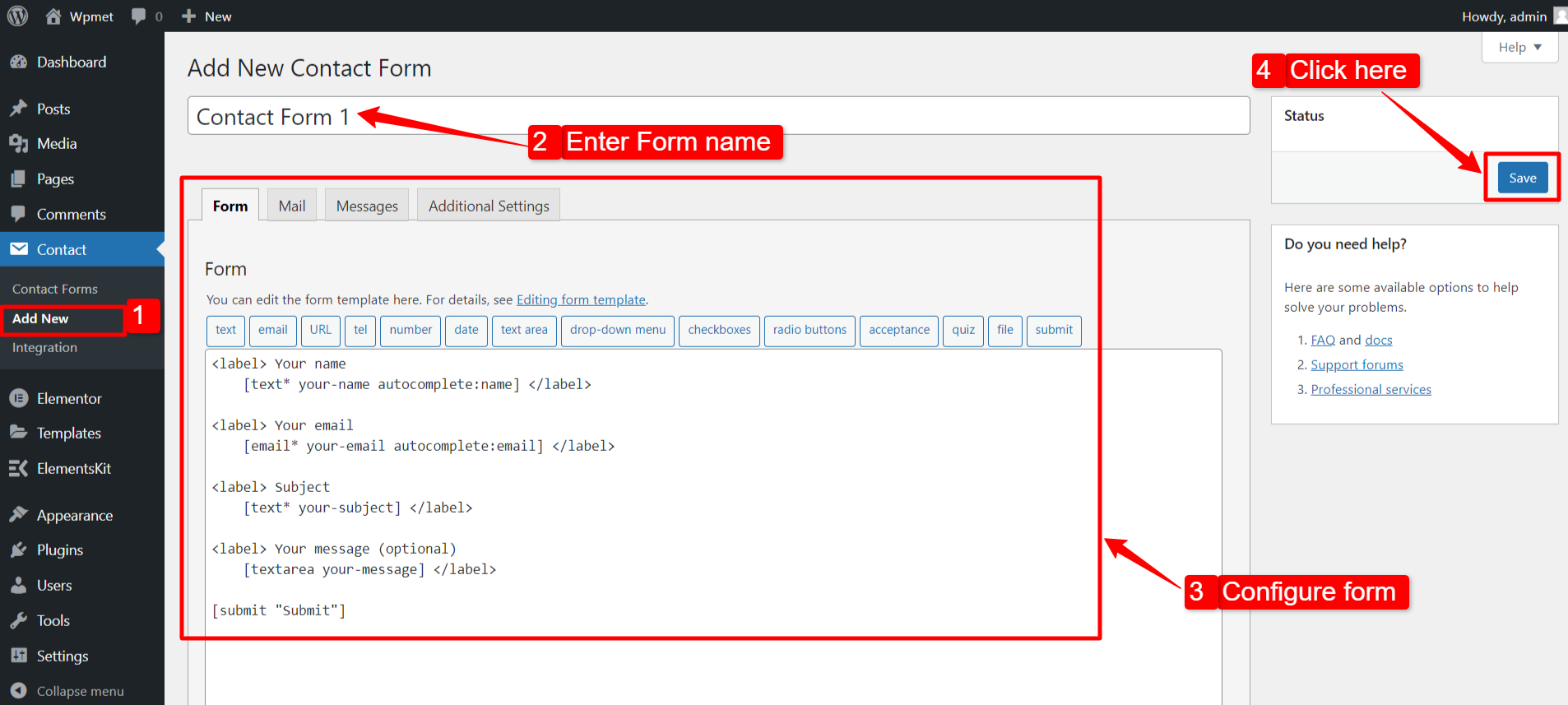
Step 1: Add New Contact Form #
- Gå til Kontakt > Tilføj ny.
- Indtast et formularnavn.
- Konfigurer formularens indstillinger og attributter.
- Klik på Gemme knap.

Trin-2: Få kontaktformular 7 i Elementor #
For at få kontaktformular 7 på Elementor skal du først aktivere ElementsKit Contact Form 7-widgetten, derefter åbne Elementor-editoren og trække og slippe widgetten til designområdet.
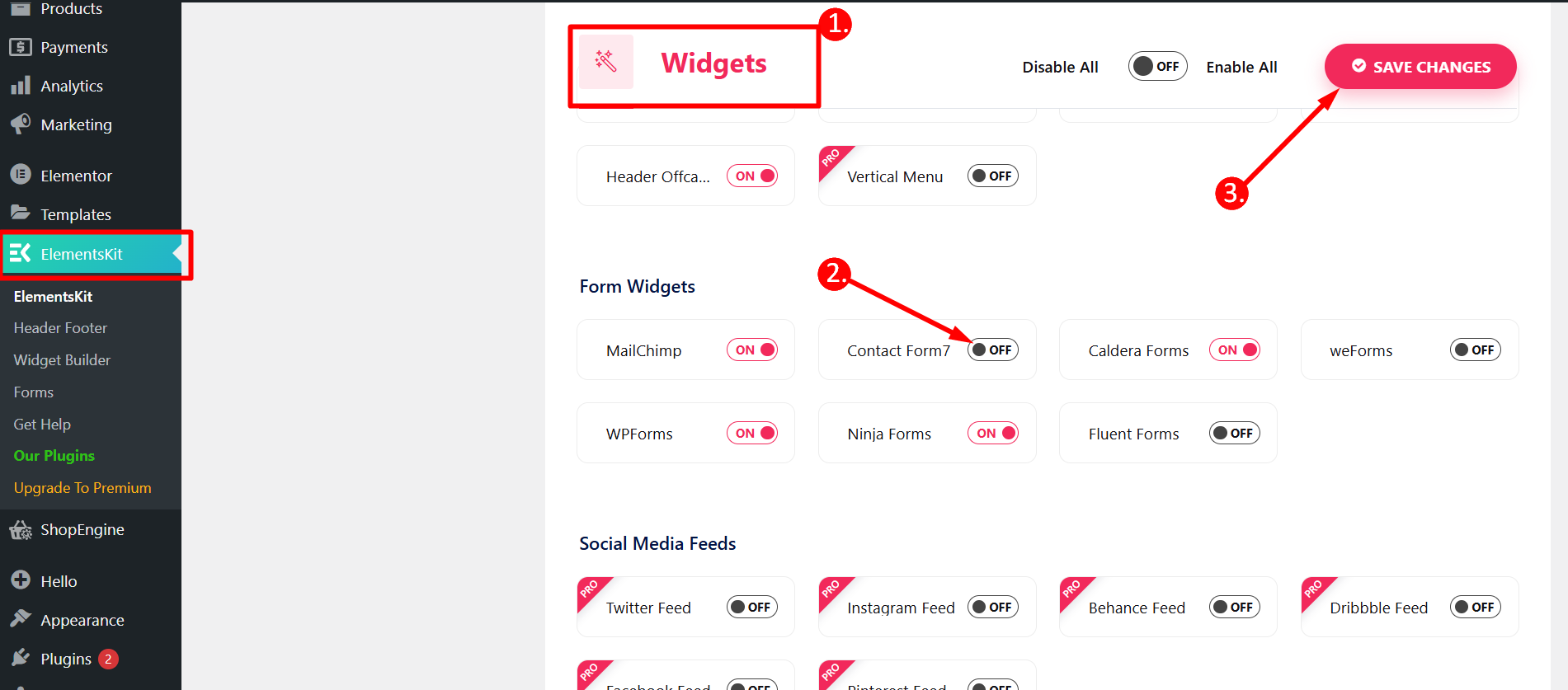
Aktiver kontaktformular 7-widget #
Sådan aktiverer du Content Ticker-widgetten:
- Naviger til ElementsKit > Widgets fra WordPress-dashboardet.
- Find Kontaktformular 7 widget fra listen og aktivere widgetten.
- Klik på GEM ÆNDRINGER.

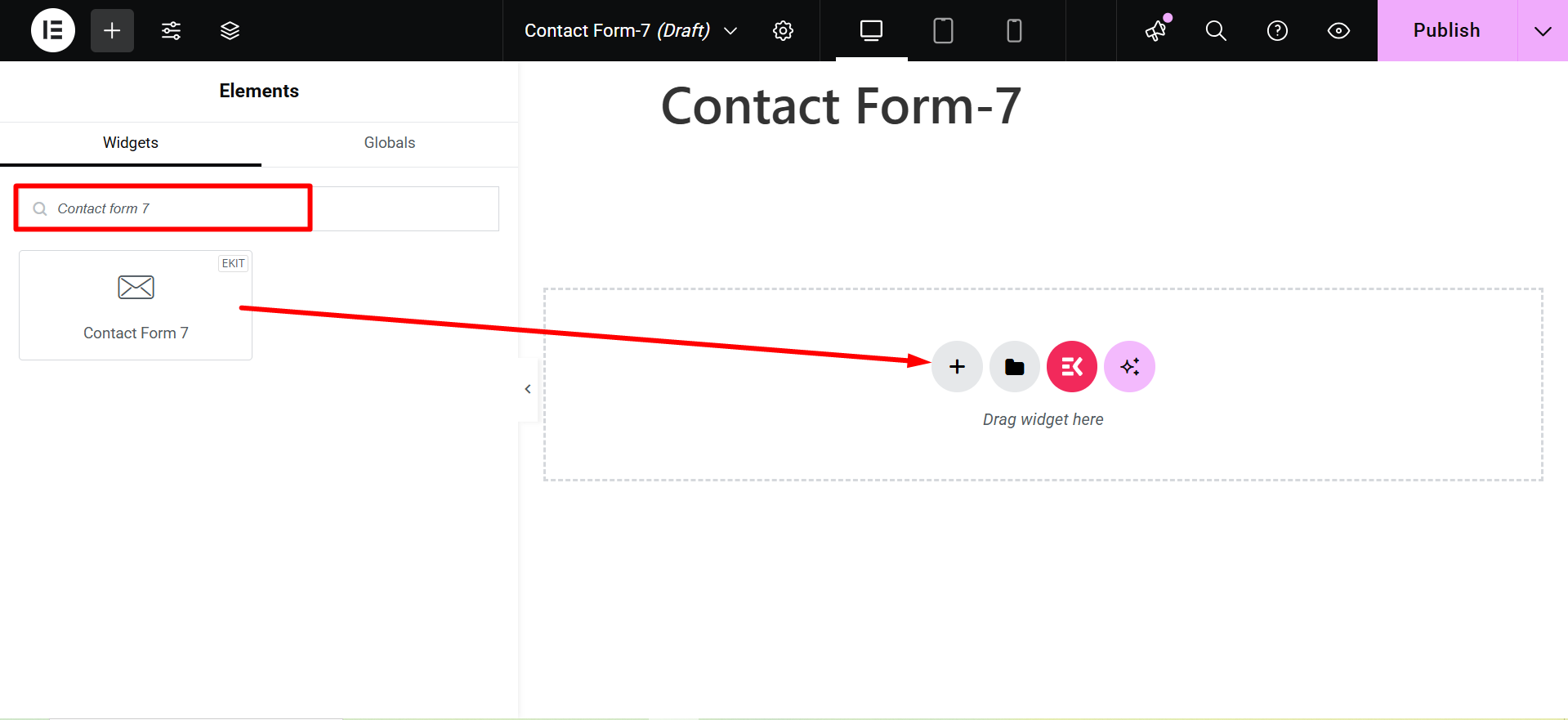
Træk og slip widgetten #
Træk og slip derefter ElementsKit Kontaktformular 7 widget ind i Elementor-editoren.

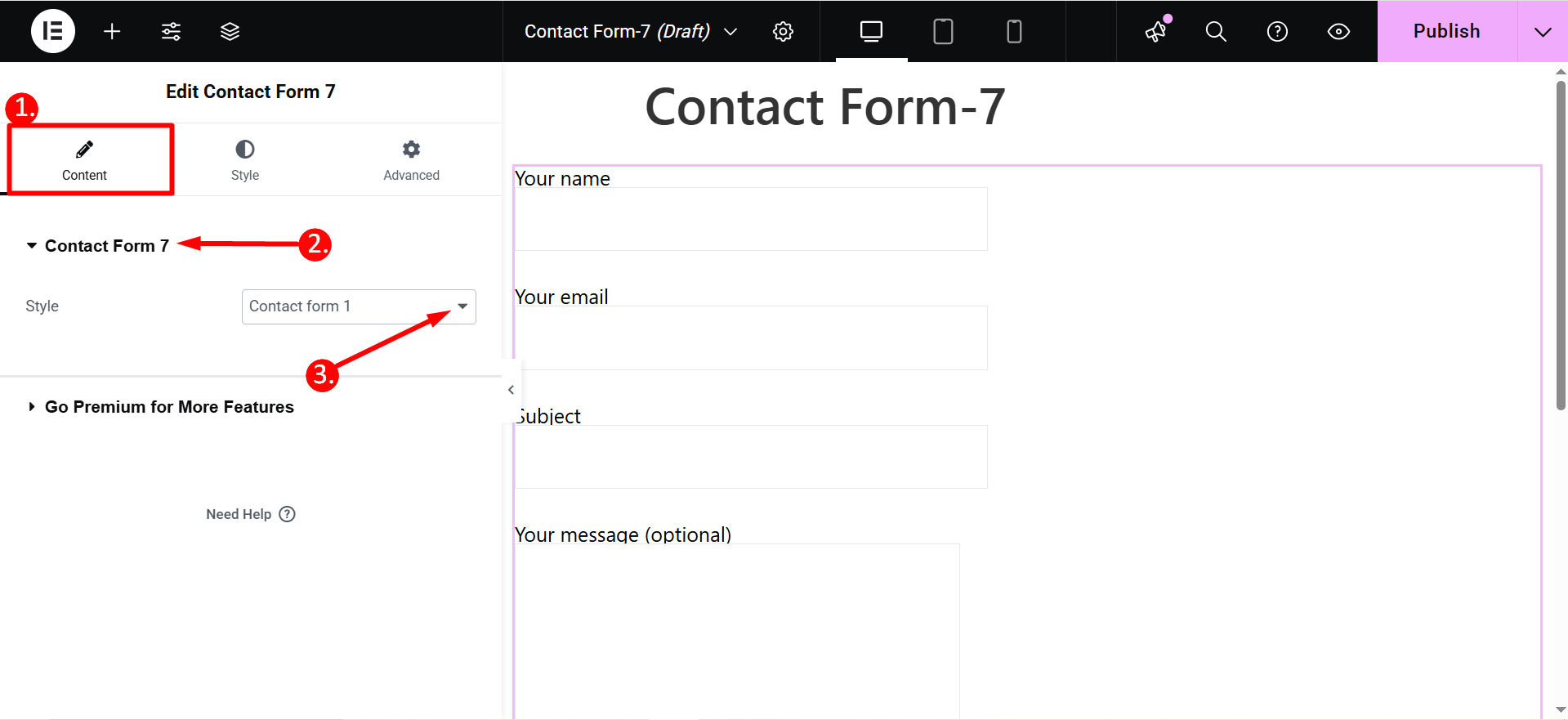
Trin 3: Vælg en formular, der skal redigeres med Elementor #
I dette trin kan du vælge, hvilken formular du vil redigere. Til det kan du vælge formularen fra rullelisten.
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Trin 4: Tilpas kontaktformular 7 med Elementor #
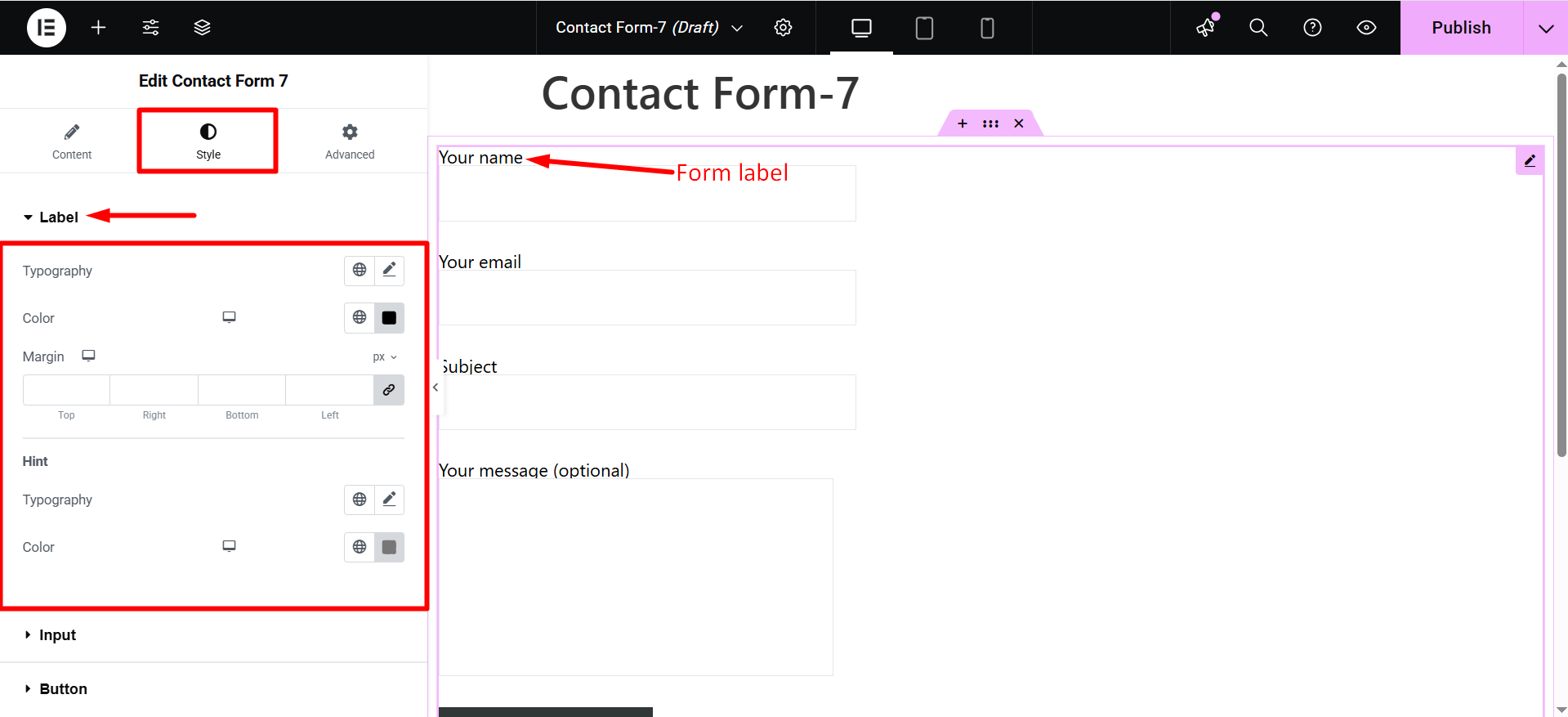
Nu kan du tilpasse stilene for etiketterne, inputfeltet og knappen i Kontaktformular 7 med Elementor.
Etiket #
- Typografi: Indstil typografien for etikettekst.
- Farve: Vælg en farvetekst til etiketteksten.
- Margin: Juster margenen for formularfeltetiketten.
- Antydning: Du kan også ændre typografien og farven på pladsholderen.

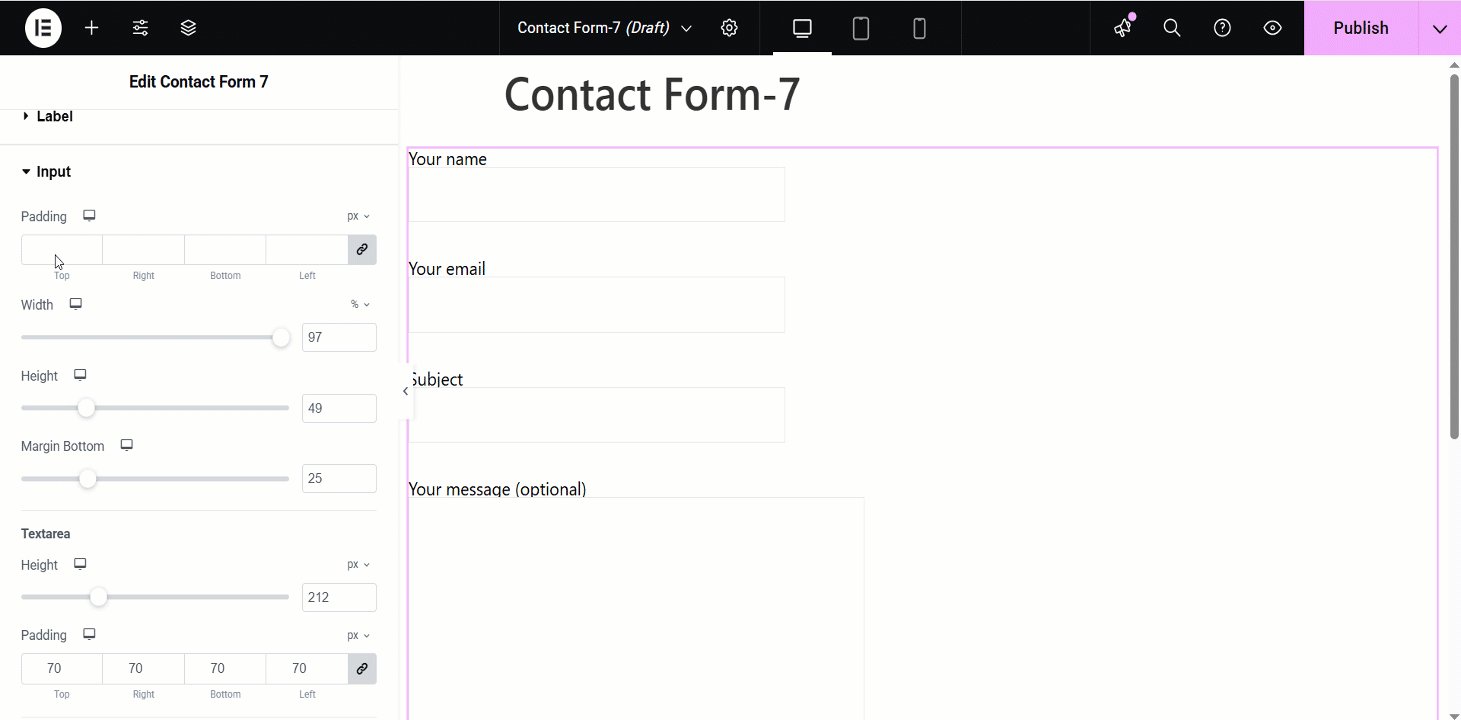
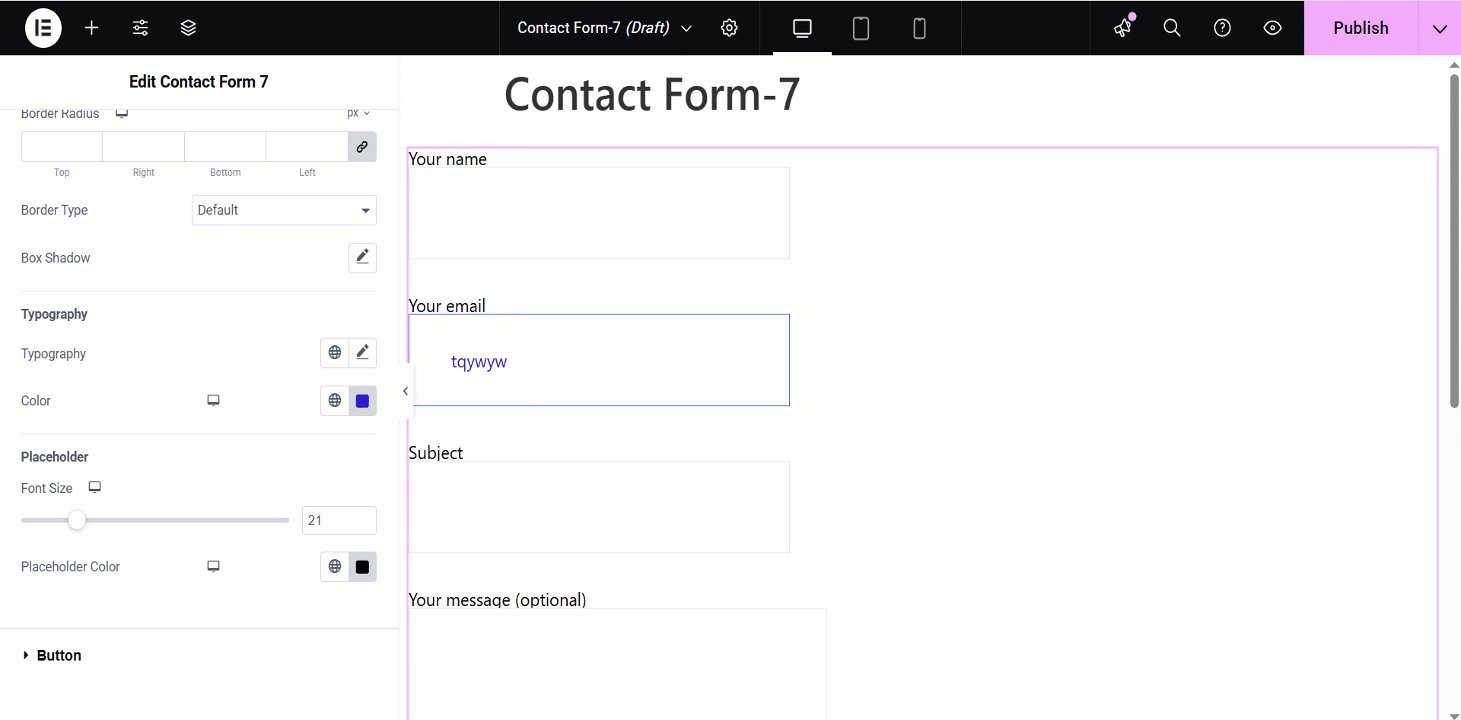
Input #
- Polstring: Juster udfyldningen af inputfeltet.
- Bredde: Du kan justere bredden af inputfeltet.
- Højde: Du kan ændre inputfeltets højde.
- Margen nederst: Skift margen i bunden af indtastningsfeltet.
- Tekstområde Højde: For det lange tekstområdefelt kan du ændre dets højde.
- Tekstområdepolstring: Du kan også ændre udfyldningen af tekstområdet.
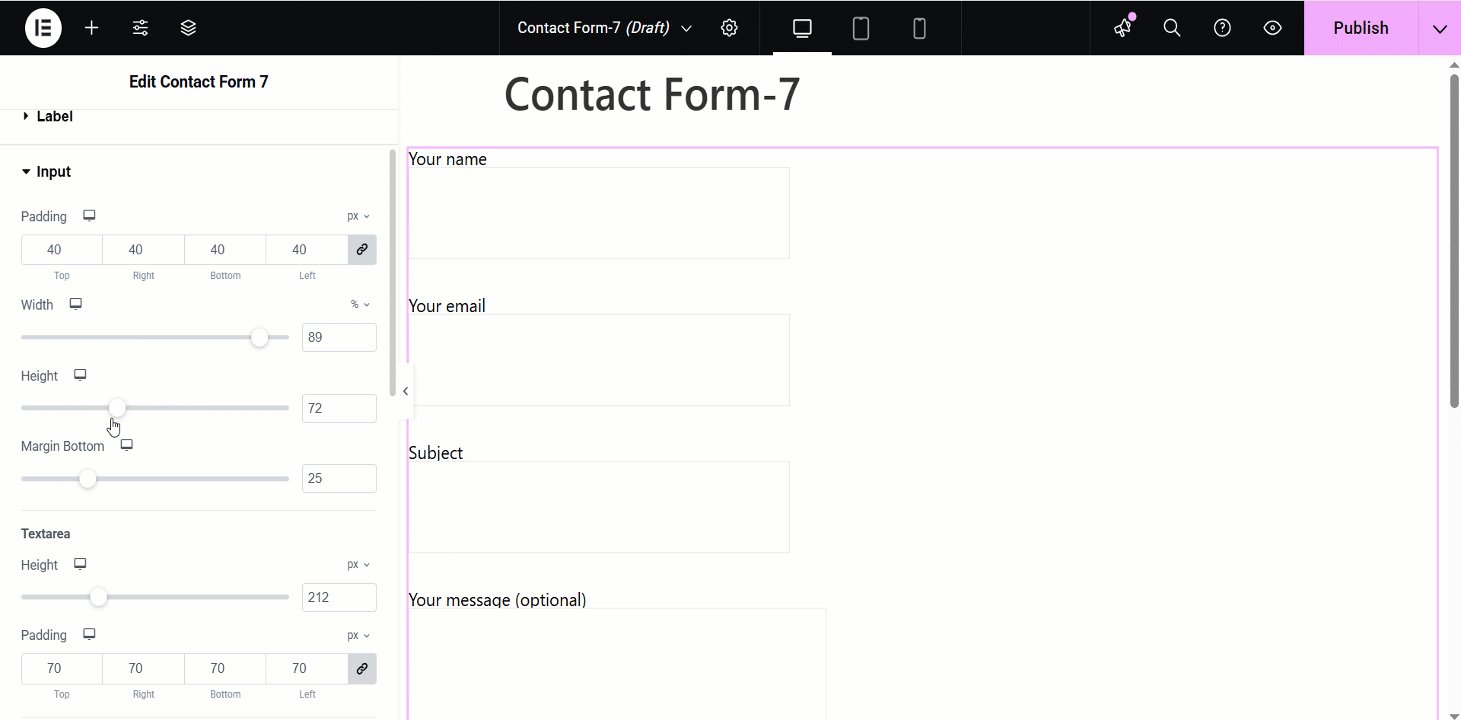
- Baggrundstype: Vælg en baggrundsfarvetype (klassisk eller gradientfarve).
- Farve: Vælg en baggrundsfarve til inputfeltet.
- Grænseradius: Indstil kantradius for inputfeltet.
- Kanttype: Vælg inputfeltets kanttype.
- Box Shadow: Du kan indstille boksskyggen for inputfeltet.
Du kan indstille disse attributter individuelt for Normal, Svæv, og Fokustilstande.
- Typografi: Indstil typografien for inputteksten.
- Tekstfarve: Vælg en farve til inputteksten.
- Pladsholderskriftstørrelse: Juster skriftstørrelsen på pladsholderen.
- Pladsholder farve: Vælg en farve til pladsholderteksten.

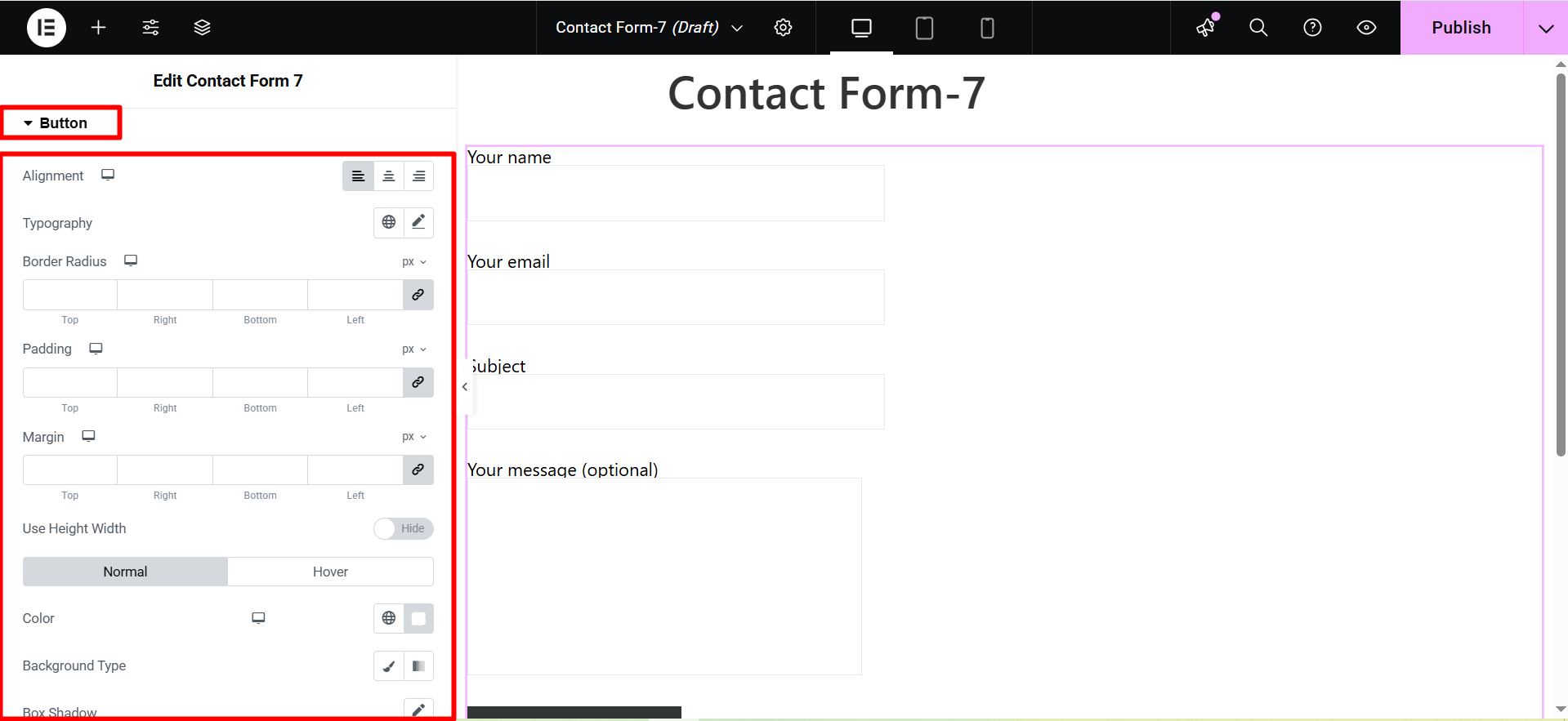
Knap #
- Justering: Adjust the horizontal placement of the button text (left, center, right).
- Typografi: Control the font family, size, weight, line height, and letter spacing of the button text.
- Grænseradius: Define the roundness of the button corners.
- Polstring: Set the internal spacing between the button text and the button border.
- Margin: Control the external spacing around the button, separating it from other elements.
- Use Height Width: Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Box Shadow: Add a shadow effect around the button to create depth or emphasis.
- Kanttype: Select the style of the button’s border (solid, dashed, dotted, etc.).
- Tekstskygge: Apply a shadow effect to the button’s text for visual interest.

Tjek advanced features of ElementsKit 👇





