Oversigt #
Det Back to Top Widget allows your visitors to quickly navigate to the top of the page. It will help the user go to the top of the page without scrolling. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to add & customize the Back to Top Widget.
Step#1: Add Back to Top Widget #
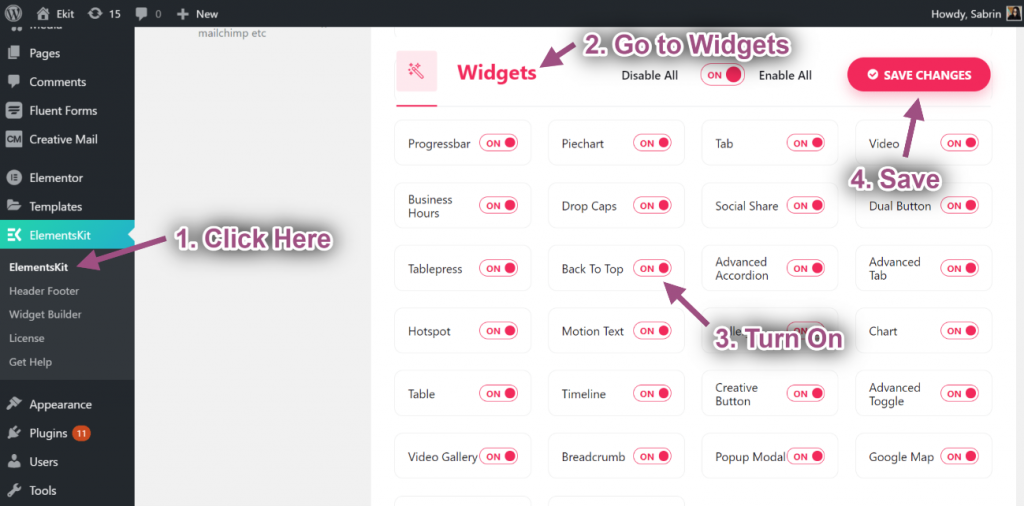
- Gå til Elementskit-> Widgets-> Sørg for, at din Back to Top widget is active-> Gemme Ændringer.

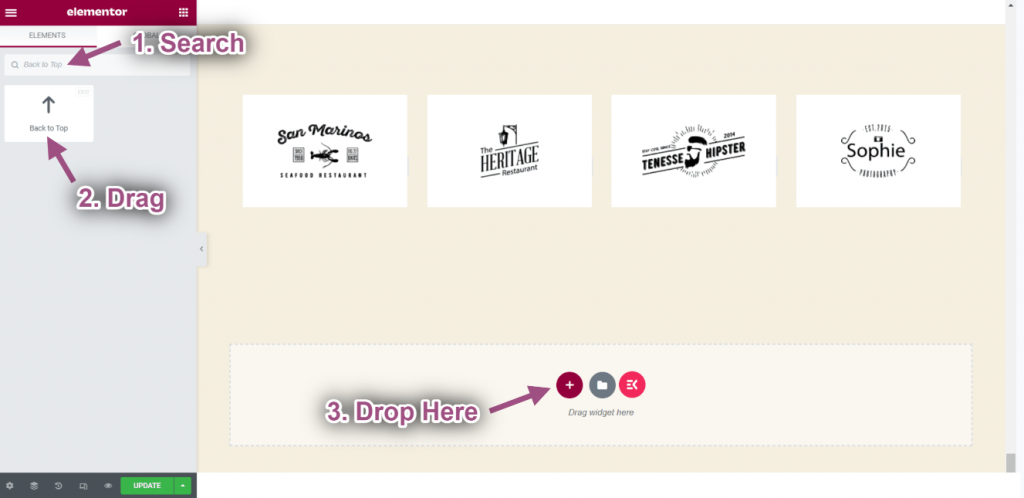
- Søg nu efter Tilbage til toppen-> Træk widget-> Dråbe på det valgte område.

- Now click on the back to top icon and it will automatically go to the top of the page.

Trin#2: Customize Back to Top #
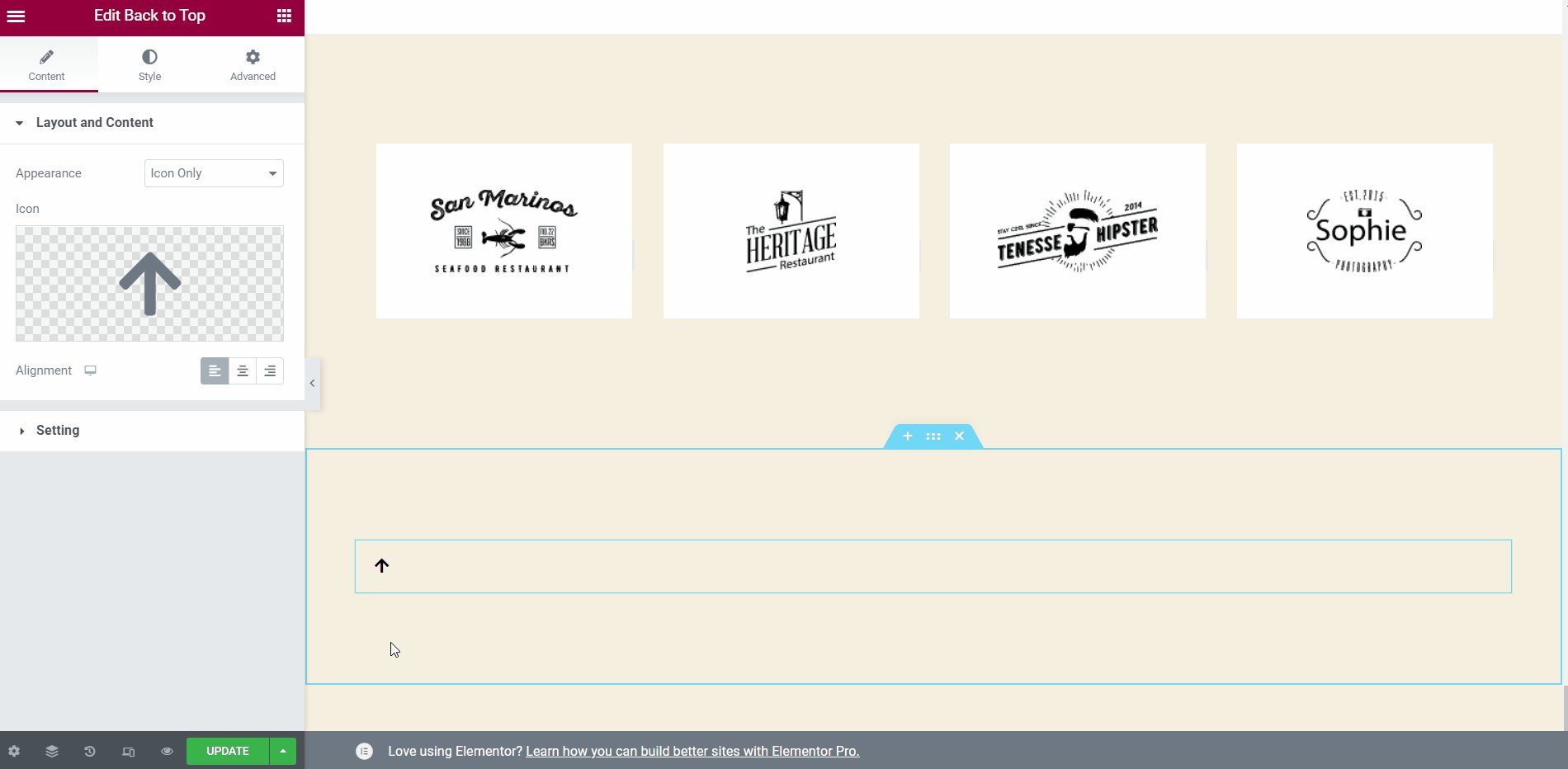
Layout and Content
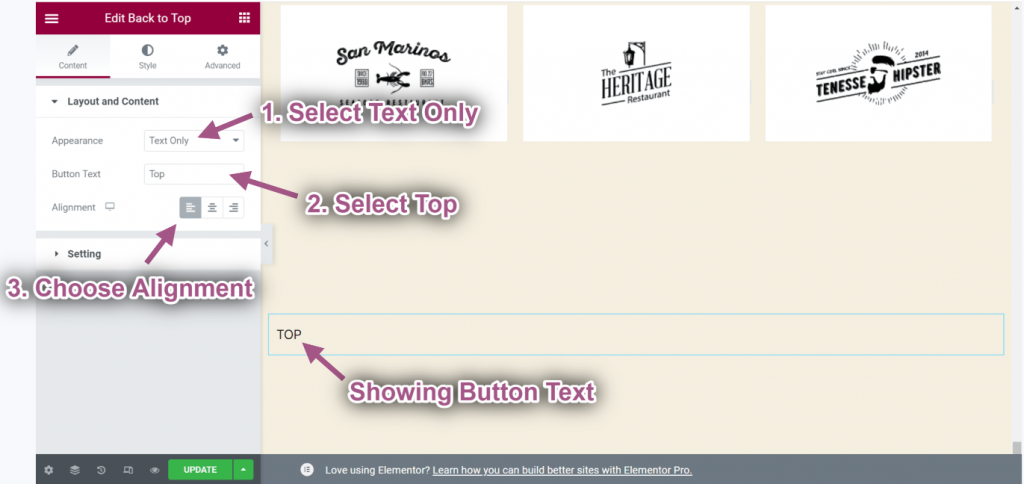
- Select appearance: Text only. Du kan vælge Icon Only or Progress Indicator.
- Tilføj eller rediger Knaptekst.
- Choose Alignment: Left, Center, or Right.

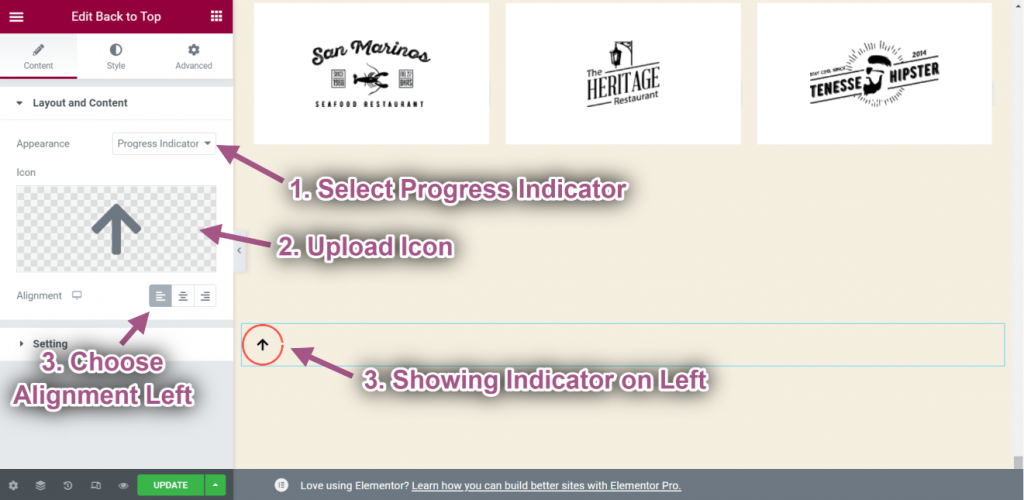
- Vælg Progress Indicator.
- Upload ikon.
- You can see the progress indicator is showing.

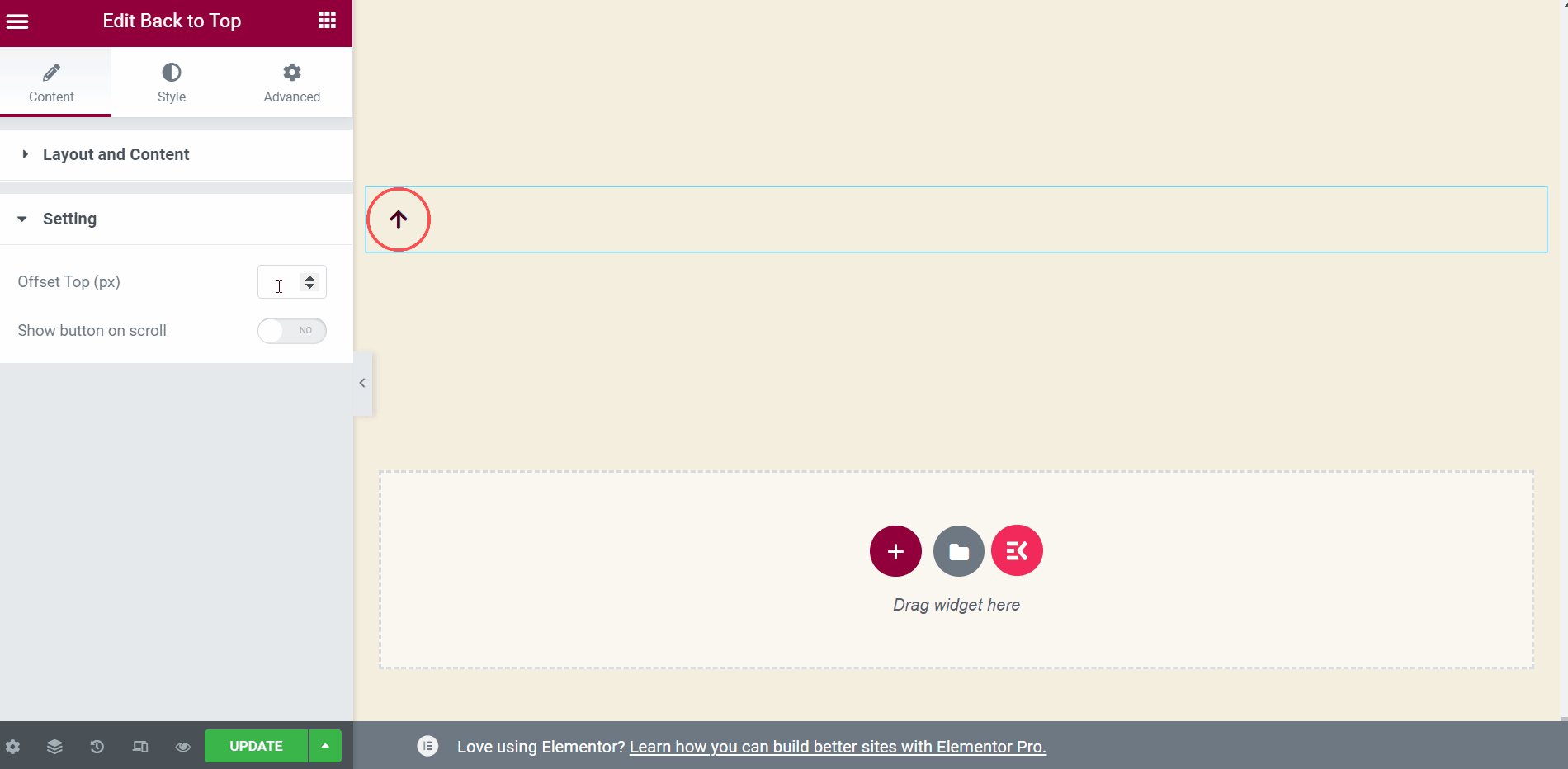
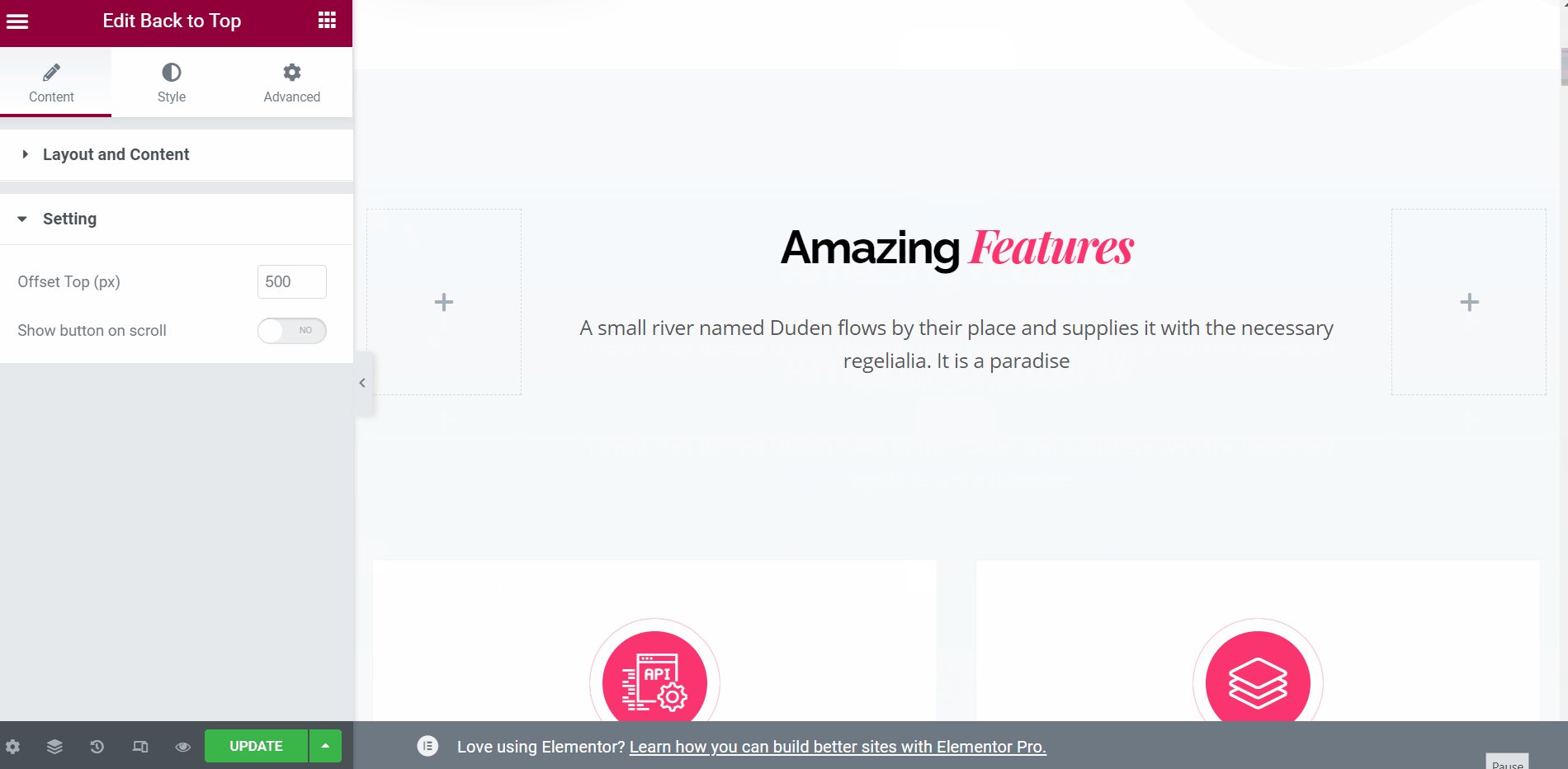
Indstillinger
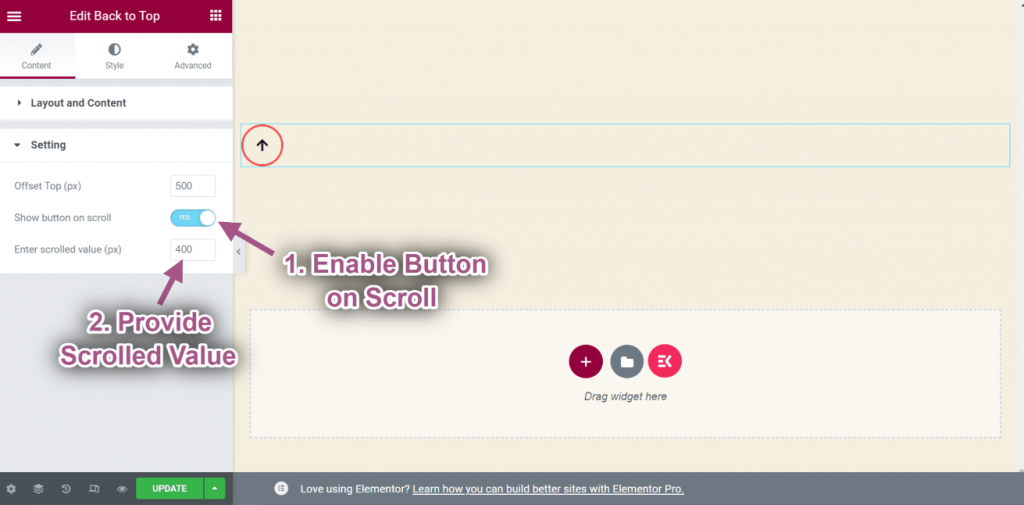
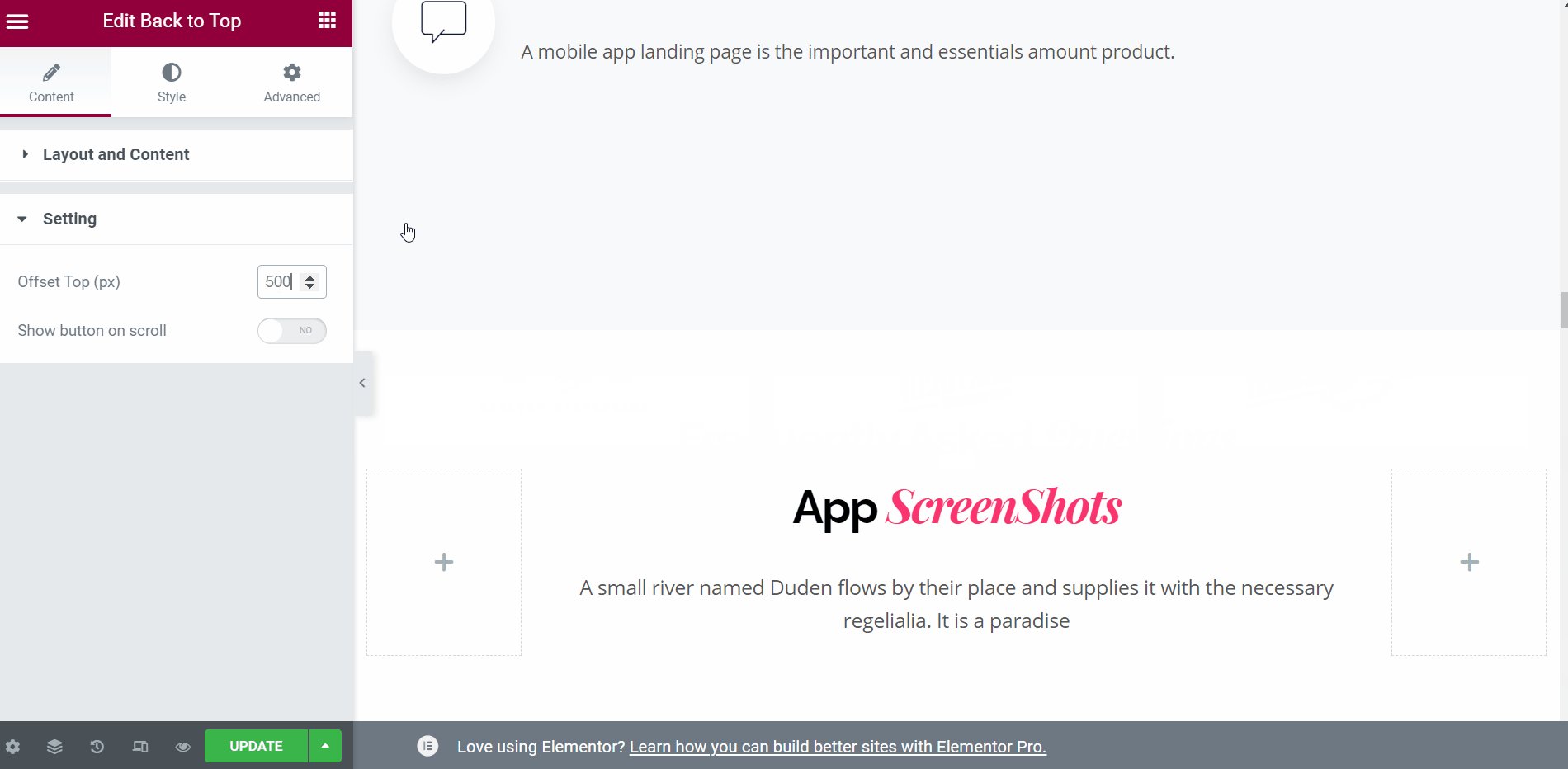
- Provide Offset Top: 500px
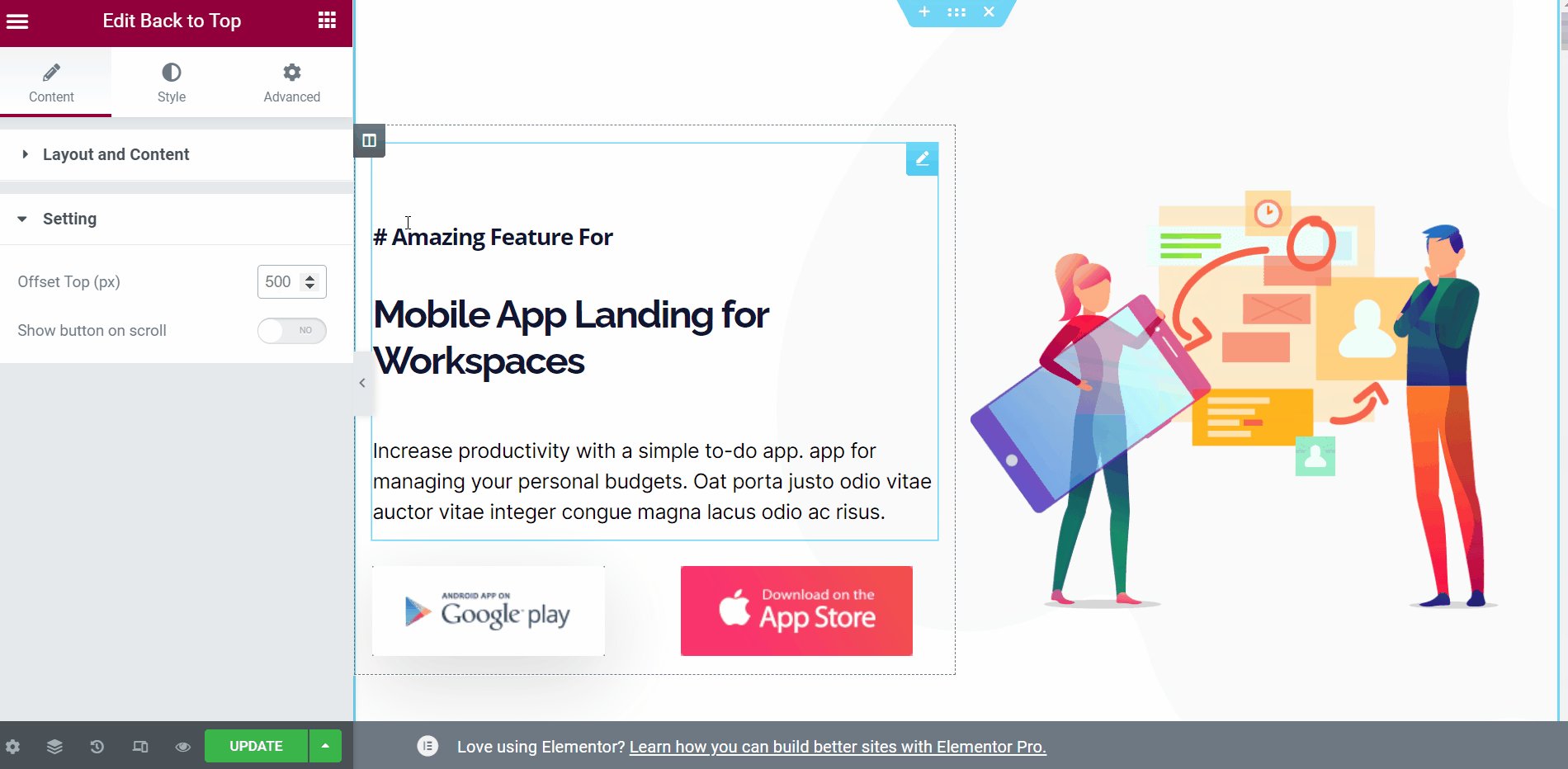
- If you click on the icon it will move to the top of the section after 500px.

- Aktiver Button on Scroll.
- Give Scrolled Value.
- The button will display when you scroll up to 400px.