When it comes to building a WordPress website, the options for tools and editors can feel endless. Among the top WordPress builders are Bricks Builder and Gutenberg—two powerful options that simplify the website creation process but in their own distinct ways.
This blog will give you a side-by-side Bricks Builder vs Gutenberg comparison, breaking down their performance, usability, design capabilities, and pricing to help you choose the one that aligns with your website goals. Let’s dive in!
Bricks Builder vs Gutenberg: Key Differences
| Criteria | Gutenberg | Bricks Builder |
|---|---|---|
| Performance | Lightweight, integrated into WordPress core | Server-side rendering (SSR) for faster loading |
| Best For | Beginners and content-focused websites | Advanced users and complex designs |
| Interface | Minimalistic and straightforward interface | Advanced visual editing interface |
| Templates | Mainly relies on third-party plugins | Includes a built-in template library |
| User Experience | Simple with a minimal learning curve | Smooth but complex learning curve |
| Integration and Add-ons | Wide range of add-ons | Limited number of add-ons |
| Pricing | Completely free to use | Only available in paid version |
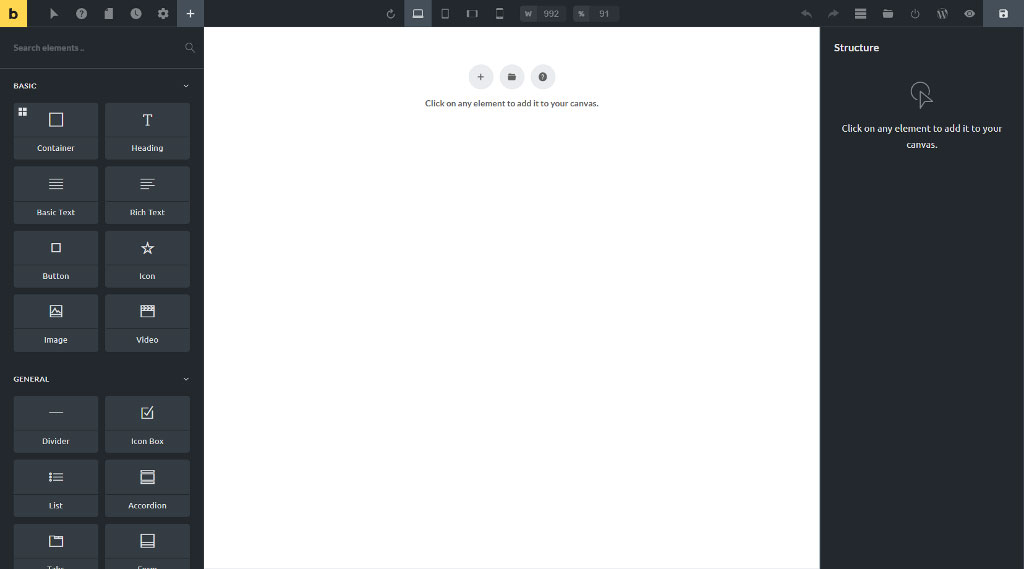
What is Bricks Builder?
Bricks Builder is a powerful visual page builder that makes designing and building websites a breeze with its intuitive drag-and-drop interface. While it’s a newer player in the WordPress world, it’s quickly earning a reputation for its speed, performance-first framework, and features that cater perfectly to designers.
Key features of Bricks Builder:
- A library of pre-designed templates to fast-track your workflow.
- Built-in WooCommerce Builder to visually craft an online store.
- Comes with dynamic features like Query Builder and Dynamic Data.
- Conditions can be applied to templates, global styles, or any element.
Bricks appeal to users who want complete control over their designs while ensuring their websites remain optimized for performance.
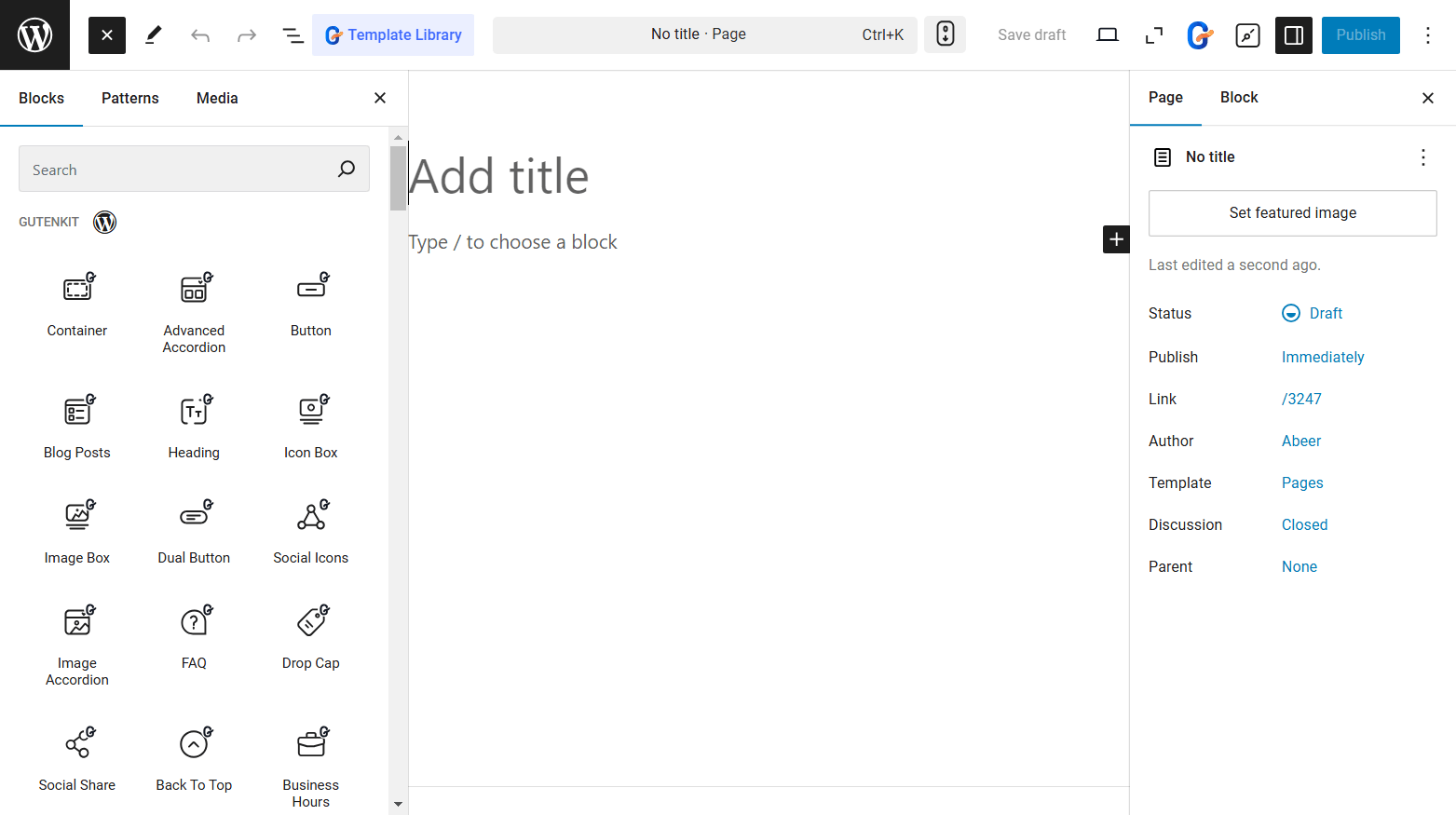
What is Gutenberg?
Gutenberg, also known as the WordPress Block Editor, is the default editor that comes built into WordPress. It replaces the need for shortcodes or custom coding by offering a simple, block-based system for creating and managing content.
Key features of Gutenberg:
- Blocks for everything—text, images, video, columns, containers, and more.
- A native part of WordPress, ensuring seamless compatibility with themes and plugins.
- Improved performance compared to many third-party builders, as it’s directly integrated with WordPress core.
- Continuous development with enhanced features added in each WordPress update.
While Gutenberg may not be a feature-loaded builder, its minimalistic and lightweight design appeals to bloggers, small business owners, and developers who prefer simplicity.
Bricks vs Gutenberg: Criteria of Comparison
When deciding between Bricks Builder and Gutenberg Block Editor for WordPress, it’s important to analyze their capabilities across several criteria. Let’s dive into a comparison to understand what each brings to the table. Here’s a detailed breakdown of Bricks Builder vs Gutenberg comparison:
Performance: Who’s Faster?
Performance is a critical factor for any website builder. A fast, lightweight solution ensures your site loads quickly, improves user experience, and boosts SEO rankings. So, how do Bricks and Gutenberg measure up?
🔵 Gutenberg:
Gutenberg, as WordPress’s native editor, is built right into the core of the CMS, which helps keep things running smoothly and fast. Because it’s block-based, it only loads the assets you actually need, making it even more efficient.
Key points:
- Lightweight and core-integrated.
- Performs well out of the box with minimal overhead.
- Potential performance hits with excessive use of heavy third-party blocks.
🟡 Bricks Builder:
Bricks focuses on delivering clean, efficient code, and puts a strong emphasis on page speed by using fewer resources and cutting down on unnecessary scripts and styles. But since it’s a third-party plugin for WordPress, it has to work a little harder to keep everything running smoothly and fast.
Key points:
- Server-side rendering (SSR) for faster load times.
- Advanced caching support.
- Optimized for speed with minimal bloat.
✅ Winner: Gutenberg, due to its native integration and minimal external dependencies.
Use Cases: What’s the Right Fit for Your Needs?
Different tools work better for different scenarios. While some might need a builder for complex, high-end projects, others might prioritize simplicity and speed. Let’s see where Bricks and Gutenberg shine.
🔵 Gutenberg:
Gutenberg is perfect for those who want a simple and fast experience, especially if you’re working on a blog, a small business site, or a portfolio. While it can definitely support more advanced designs with plugins like GutenKit, it’s really designed for users who prefer a no-fuss, straightforward approach. It’s best for:
- Bloggers and content creators.
- Simple websites and landing pages.
- Users focusing on performance and SEO.
🟡 Bricks Builder:
Bricks is ideal for developers and advanced users looking to create custom, complex websites. Its visual builder allows for pixel-perfect designs and offers advanced control over every aspect of the site. It’s best for:
- Designers building bespoke websites.
- Agencies requiring reusable templates.
- Projects with complex layouts and animations.
✅ Winner: Depends on project scope. Bricks for complex designs; Gutenberg for simplicity and content-focused websites.
Interface: The Ease of Use
The interface is where you’ll spend most of your time, so it needs to be intuitive and user-friendly. Whether you’re a beginner or an experienced designer, the right interface can make all the difference.
🔵 Gutenberg:
Gutenberg adopts a block-based editor, which is simple yet effective. Moreover, it has almost the same interface as the native WordPress. It provides a less overwhelming experience for beginners with minimal learning curves.
- Minimalistic and straightforward.
- Easy to learn for new users.
- Limited in advanced visual editing without add-ons.

🟡 Bricks Builder:
Bricks offers a drag-and-drop visual editor with real-time previews. Its interface is intuitive, allowing for precise control over elements. It includes features like a responsive design mode and advanced styling panels, making it user-friendly for developers and designers. In terms of interface, It’s strengths are:
- Full visual editing experience.
- Advanced controls with custom CSS.
- Responsive design previews.

✅ Winner: While Bricks has an advanced interface for advanced users, Gutenberg has a more beginner-friendly interface.
User Experience: Which One Feels Better?
A good user experience is key to enjoying your time building websites. Whether you’re new to WordPress or an experienced user, how a builder feels during use can make or break the experience.
🔵 Gutenberg:
Gutenberg offers a straightforward experience that caters to all user levels. While it may lack the advanced features of Bricks, its simplicity is its strength.
🟡 Bricks Builder:
Bricks delivers a polished, streamlined experience for developers and designers, though its learning curve can be steep for beginners.
✅ Winner: Gutenberg, for being beginner-friendly.
Templates: To Kick-start with Professional Design
Templates are a lifesaver when you want to build quickly or need inspiration for your design. The quality and availability of templates can influence how efficiently you create stunning pages.
🔵 Gutenberg:
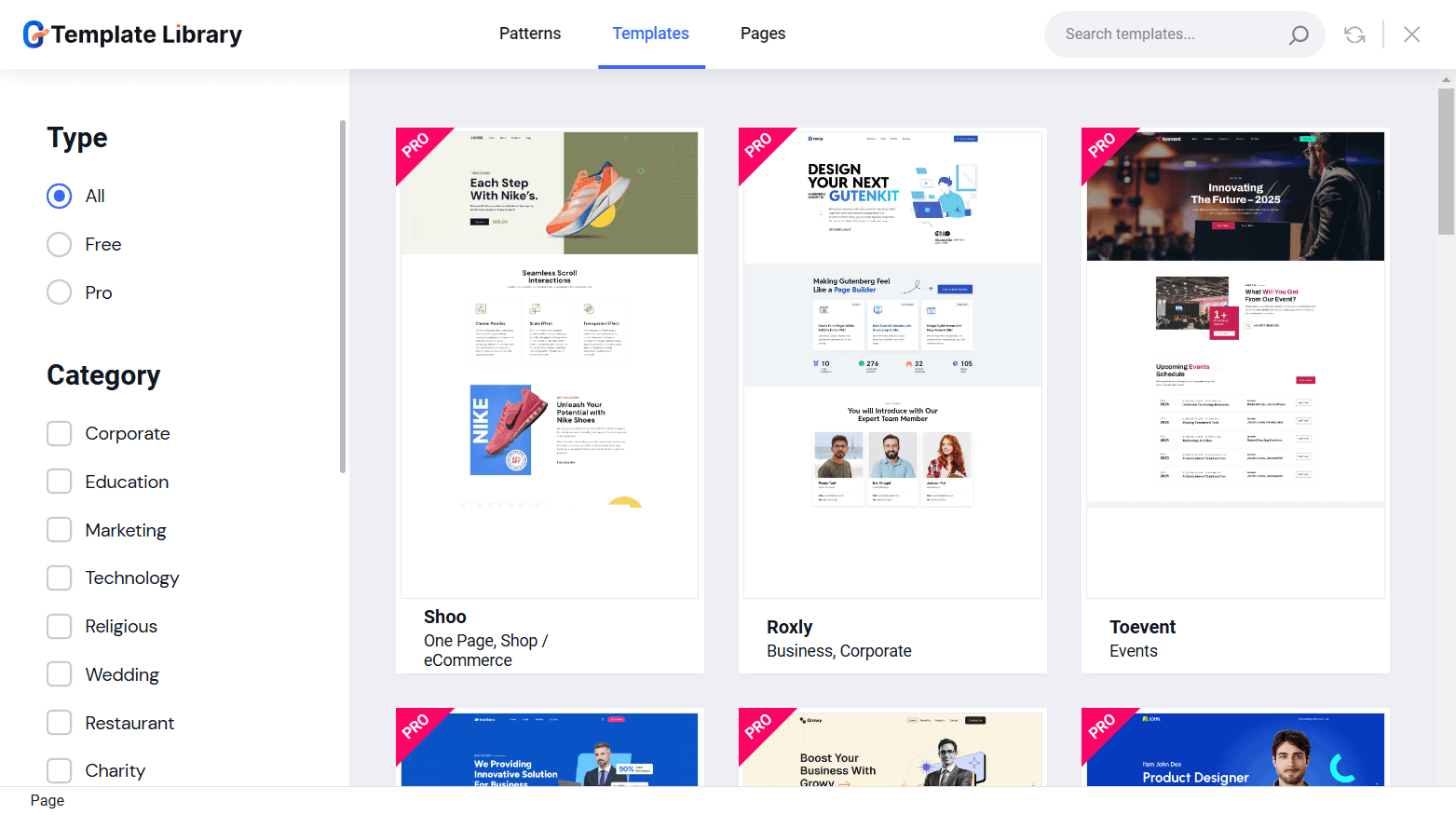
Gutenberg has the basic ready templates. However, template options depend heavily on third-party contributions. Tools like GutenKit page builder blocks come with a rich template library of 500+ patterns and page templates.
- Wide variety of templates via block plugins and themes.
- Dynamic templates based on theme compatibility.

🟡 Bricks Builder:
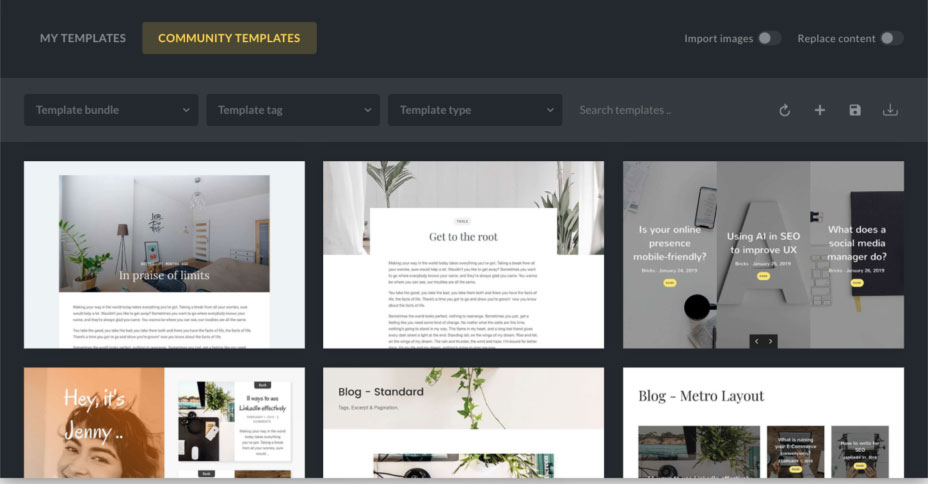
Bricks includes a built-in template library with professionally designed layouts. These templates are fully customizable and geared toward specific industries, providing a strong starting point for web design.
- Extensive pre-built layouts.
- Reusable templates for global use.

✅ Winner: Bricks, for its built-in, designer-quality templates.
Integration and Add-ons: To Expand Capabilities
No builder is an island; integrations and add-ons can significantly enhance functionality. The more options a builder supports, the easier it is to customize your site to meet specific needs.
🔵 Gutenberg:
Gutenberg has extensive integration options via third-party block libraries such as GutenKit, Kadence, and Spectra. These integrations significantly expand its functionality, making it highly customizable.
- A wide range of third-party blocks from the top WordPress plugin builders.
- Compatible with any plugins maintaining WordPress coding standards.
🟡 Bricks Builder:
Bricks has fewer native integrations but supports custom code and external tools seamlessly. It is compatible with essential WordPress plugins and offers a clean environment for custom development.
- Focus on performance-first add-ons.
- A growing number of add-ons.
✅ Winner: Gutenberg, due to its robust ecosystem of add-ons.
Here we have listed 👉 10 best Gutenberg block editor plugins for WordPress, have a look!
Pricing: Budget Considerations
Budget is always a factor when choosing a tool. Some builders come with a premium price tag, while others offer affordable or even free options. Let’s see where Bricks and Gutenberg stand.
🔵 Gutenberg:
Gutenberg is free, as it comes by default with WordPress (above 5.2 version update). However, premium add-ons or themes can incur additional costs.
🟡 Bricks Builder:
Bricks is a premium tool with lifetime licenses or annual subscriptions. The yearly plan starts at $79 for one website and the lifetime license is available at $599 for unlimited websites.
✅ Winner: Gutenberg, for being cost-effective out of the box.
Bricks Builder vs Gutenberg: Pros and Cons
Both of the builders have their pros and cons. Let’s look into the pros and cons of the Bricks Builder and Gutenberg.
Gutenberg Pros and Cons
Pros:
- Lightweight and fast.
- Seamless WordPress integration.
- Completely free to use.
- Vast plugin and theme compatibility.
Cons:
- Limited design flexibility.
- A basic user interface for complex projects.
- Relies on plugins for advanced features.
Bricks Builder Pros and Cons
Pros:
- Powerful design tool with visual editing.
- Dynamic content support.
- WooCommerce Builder
- Lifetime pricing option.
Cons:
- Doesn’t have a free version.
- Smaller community compared to Gutenberg
- A steeper learning curve for beginners.
So, Which One Should You Pick?
It really depends on your needs. If you’re looking to craft detailed, custom designs with advanced features, Bricks is your best bet. But if you want simplicity, speed, and a huge ecosystem of add-ons, Gutenberg is hard to beat.
No matter which you choose, both are excellent tools that cater to different kinds of WordPress users.
We have provided a side-by-side Bricks Builder vs Gutenberg comparison. Now it’s all about finding the one that fits your workflow!

Leave a Reply