Navigationsmenyer är som ledstjärnorna på en webbplats. Föreställ dig din webbplats som ett hav fullt av grejer för sjömän att segla genom. Så de behöver en navigator för att nå sin önskade destination med lätthet.
Det är där navigeringsmenyer kommer in. Den spelar en nyckelroll för att vägleda besökare och ge dem en sömlös surfupplevelse genom din webbplats.
Så om du är webbplatsägare eller utvecklare måste du lägga extra kraft och fokus för att designa en användarvänlig navigeringsmeny för din webbplats.
För WordPress-användare har du flexibiliteten att designa WordPress-navigeringsmenyn på ett par sätt.
I den här guiden går vi igenom djupet av Gutenberg och Elementor för att skapa en navigeringsmeny. I slutet av den här bloggen kommer du att kunna skapa och anpassa WordPress-navigeringsmenyn och höja din webbplats användarupplevelse.
Webbplatsnavigeringsmenyn är som en karta över din webbplats, som guidar besökare genom dess sidor. Dessa menyer visas som en uppsättning länkar eller knappar som vanligtvis visas på en webbsida, vanligtvis överst eller på sidan.
Det hjälper till att förbättra tillgängligheten och användarupplevelsen av din webbplats genom att tillhandahålla ett strukturerat sätt att utforska webbplatsens sidor och deras innehåll.
Med WordPress är det ganska enkelt att skapa och anpassa menyer för din webbplats. Du kan lägga till sidor, inlägg, anpassade länkar eller till och med kategorier till din WordPress-navigeringsmeny.
Standardmetoden för att skapa en WordPress-meny är ganska enkel. Det ger ett enkelt gränssnitt för att skapa och hantera navigeringsmenyer.

Däremot hittar du flera WordPress-plugins som lägger till avancerade funktioner och flexibilitet i anpassning för navigeringsmenyn. Vissa av dessa plugins kommer med ett intuitivt dra-och-släpp-gränssnitt, så att du enkelt kan ordna menyalternativ i önskad ordning.
I grund och botten är WordPress-navigeringsmenyn ett avgörande element för att förbättra användarupplevelsen av din webbplats, vilket hjälper besökare att hitta det de letar efter snabbt och effektivt.
Den konventionella metoden för att lägga till en navigeringsmeny innebär att skapa menyn i WordPress-instrumentpanelen och sedan införliva den i en sida eller ett inlägg.
Men med hjälp av GutenKit-block, kan du skapa WordPress-navigeringsmeny direkt till en sida eller ett inlägg. Och skapa till och med en anpassad sida medan du skapar navigeringsmenyn. Låt oss ta reda på hur 👇
📢 Nödvändig förutsättning
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
Efter installation av plugin, öppna en sida i Gutenberg-redigeraren (standard WordPress-redigerare).
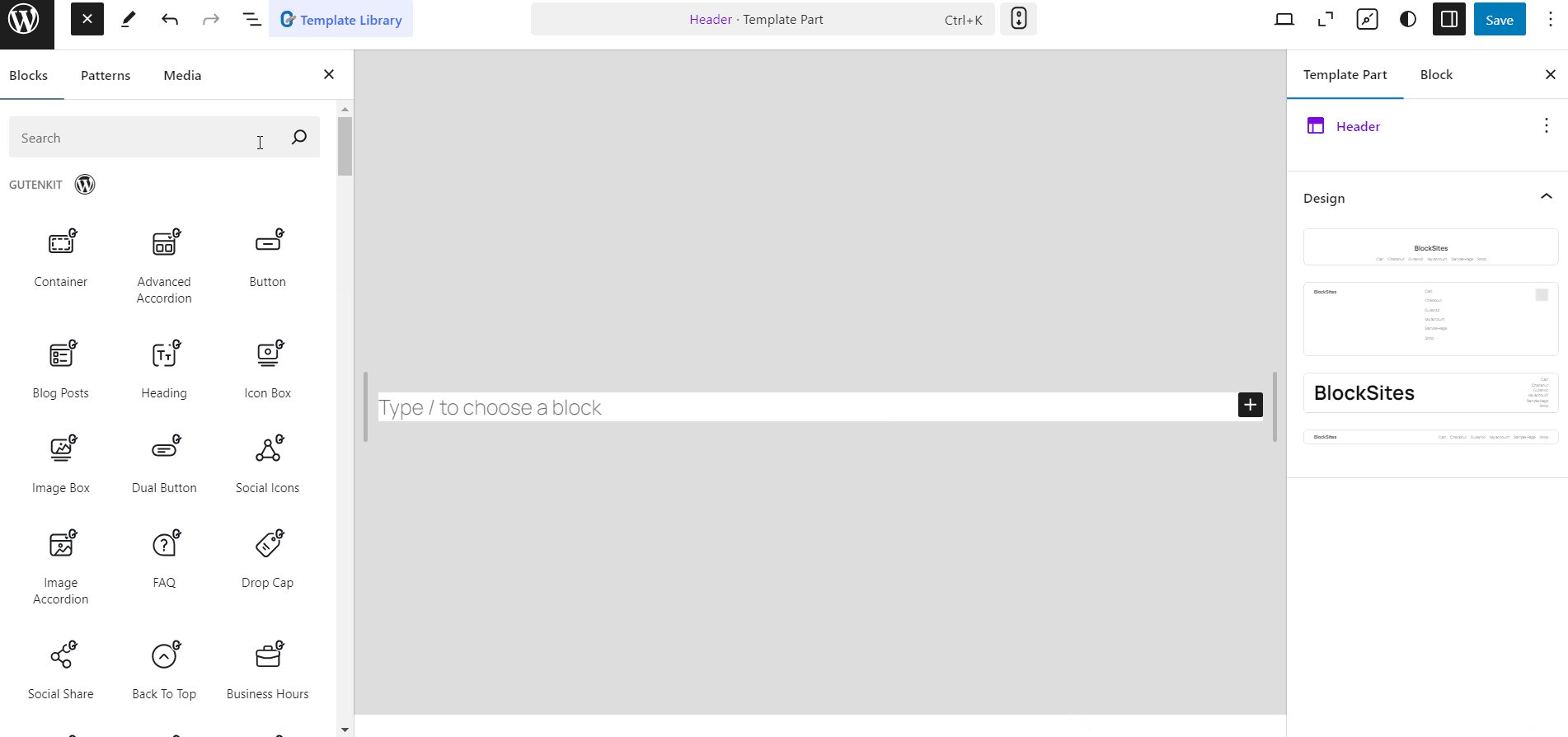
I redigeraren, hitta och välj GutenKit Nav-meny blockera. Lägg sedan till navigeringsmenyn i editorsektionen.

I den Nav-meny block, kan du lägga till menyalternativ bara genom att klicka på ➕ (plus) ikonknappen, dvs Lägg till meny knapp.
👉 Lägga till en befintlig sida till navigeringsmenyn
När du klickar på knappen Lägg till meny visas en lista över din webbplats befintliga sidor. Eller så kan du också söka genom att skriva in sidnamnet eller webbadressen i sökfältet.

Dessutom har du möjlighet att ändra Menyetikett och Sidans URL från sidofältet och anpassade sidor till WordPress-navigeringsmenyn.
Till exempel, när jag skapade en meny, insåg jag plötsligt att jag glömde att skapa sidan "Mitt konto" på webbplatsen.
Så vanligtvis var jag tvungen att gå tillbaka till instrumentpanelen och skapa en ny sida med namnet "Mitt konto". Gå sedan tillbaka till editorn och lägg till den här sidan i navigeringsmenyn.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" alternativet.
- Click on it and a a page will be created and as a draft på din WordPress-webbplats.
Besides, this page will be added to the WordPress navigation menu.

Senare kan du redigera sidans innehåll och publicera det för din webbplats.
I nästa steg kan du konfigurera hur navigeringsmenyn kommer att visas på din webbplats. Använd följande GutenKit-inställningar för att skräddarsy menyns utseende:
- Menybrytpunkt: När du anpassar menyn kan du ställa in menybrytpunkten för surfplatta eller mobil, eller lägga till en anpassad brytpunkt.
- Scroll Lock för Offcanvas: Du kan använda rullningslåset när menyn visas som en offcanvas-meny.
- Motivera innehåll: Du har flera alternativ för att motivera menyinnehållet som Start, Center, End, etc.
- Justera objekt: Du kan också justera menyinnehållet till höger, vänster eller centrerat.

🟢 Inställningar för mobilmeny
Med GutenKit block editor kan du separat konfigurera mobilmenyns utseende. Följande inställningar är tillgängliga för menyblocket Nav.
- Mobilmenylogotyp
- Menylänk
- Hamburgare ikon

För att anpassa GutenKit-navigeringsmenyn i WordPress, gå till Stilar fliken i blockredigeraren. Under stilfliken kan du anpassa menyomslag, menyalternativ, hamburgare och mobilmenylogotyp.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Förutsättningar:
- WordPress Block theme. Example: Hej Blocks or Twenty Twenty Five
- FSE-compatible block editor plugin: GutenKit Sidbyggarblock.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- Gå till Utseende > Redaktör.
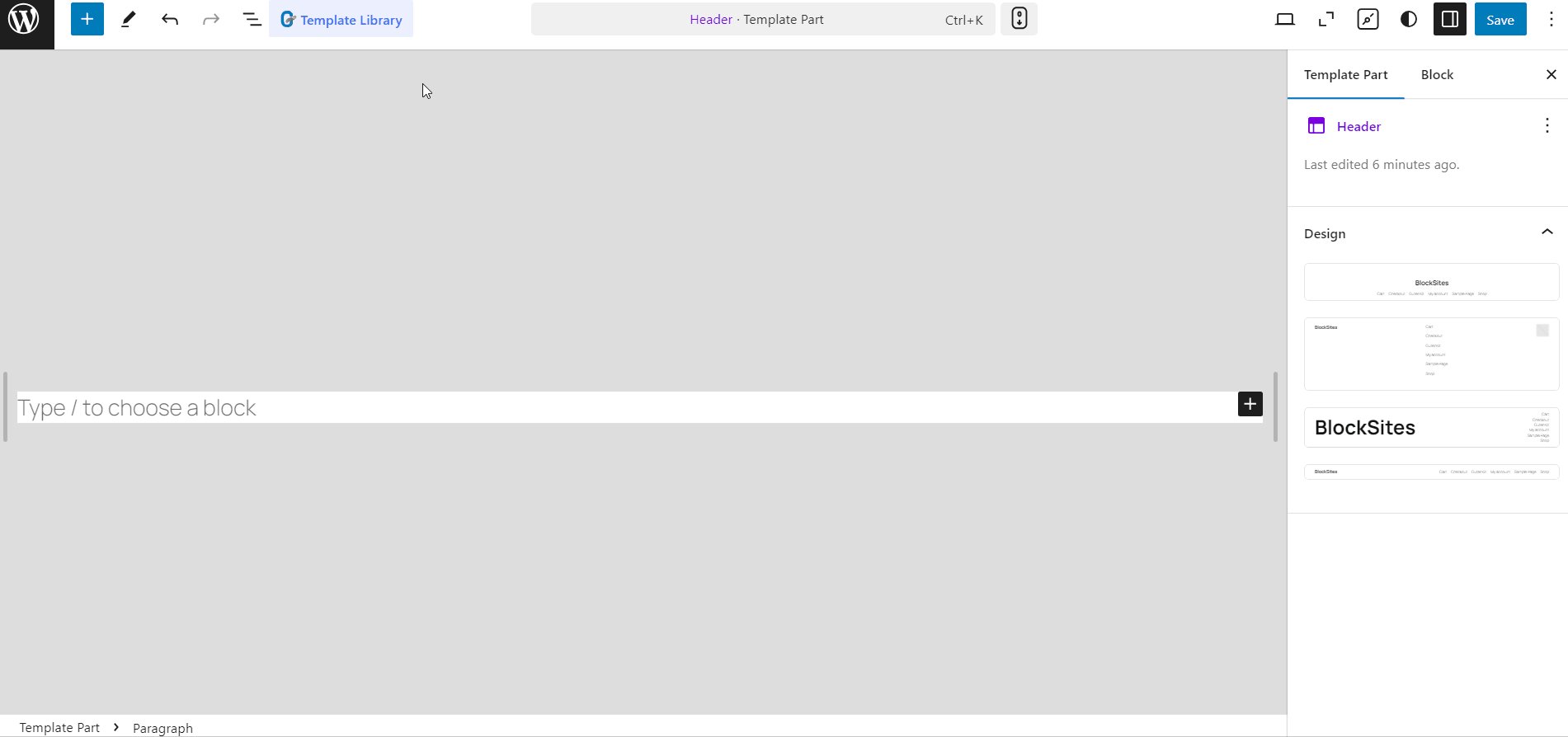
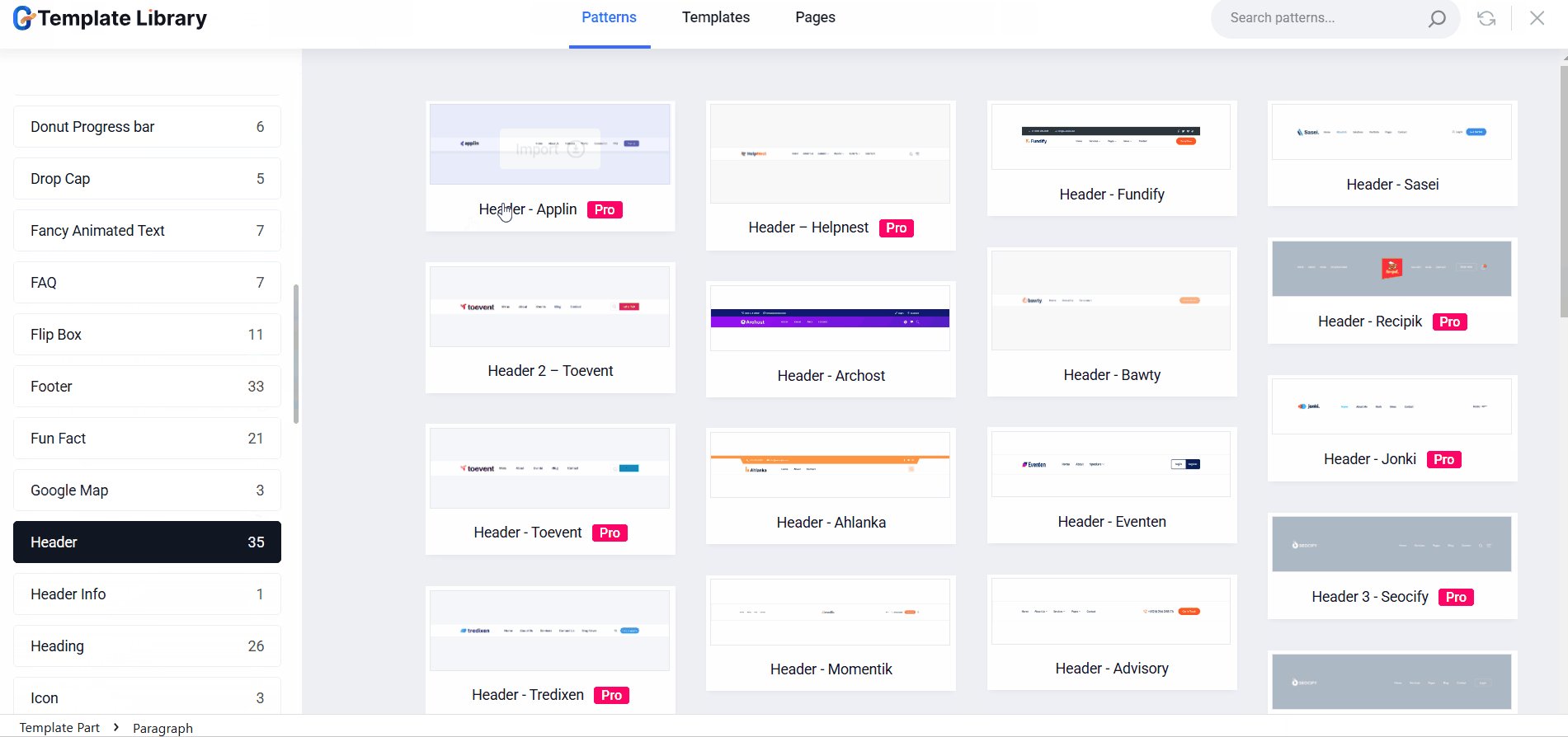
- On the editor’s navigation bar, select Mönster.
- In the patterns, you will find Header patterns.
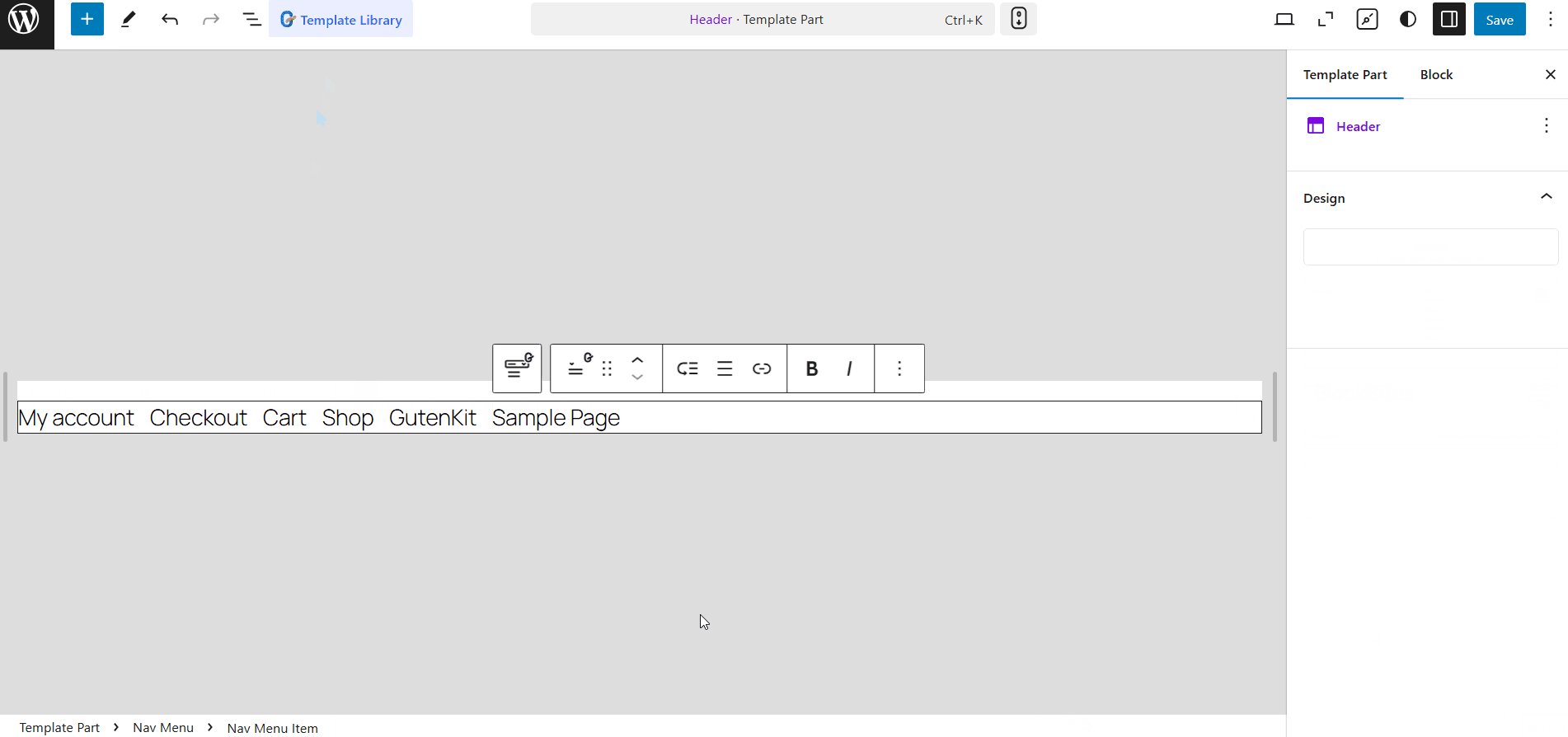
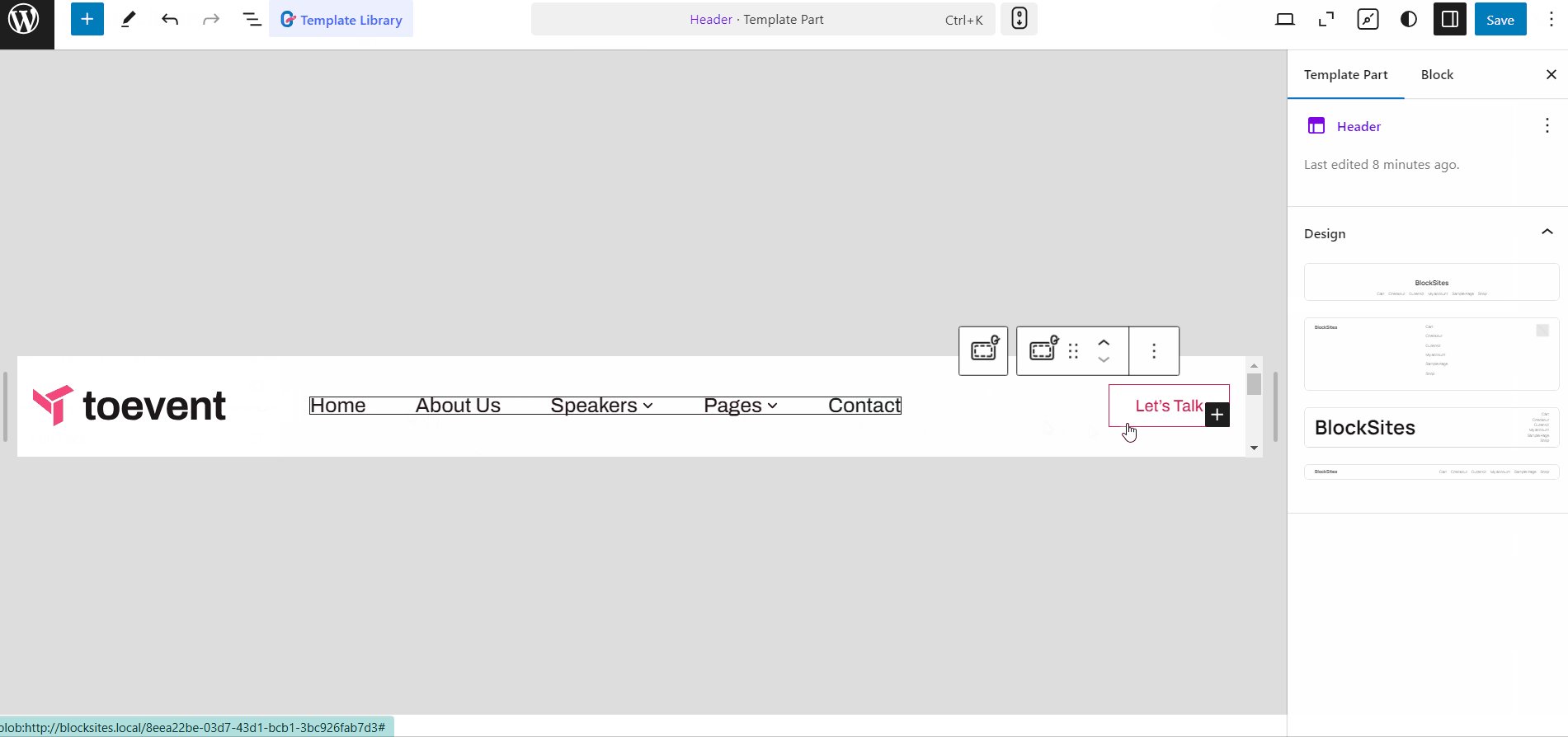
- Click on the ‘Header’ and you will be able to edit the site header.
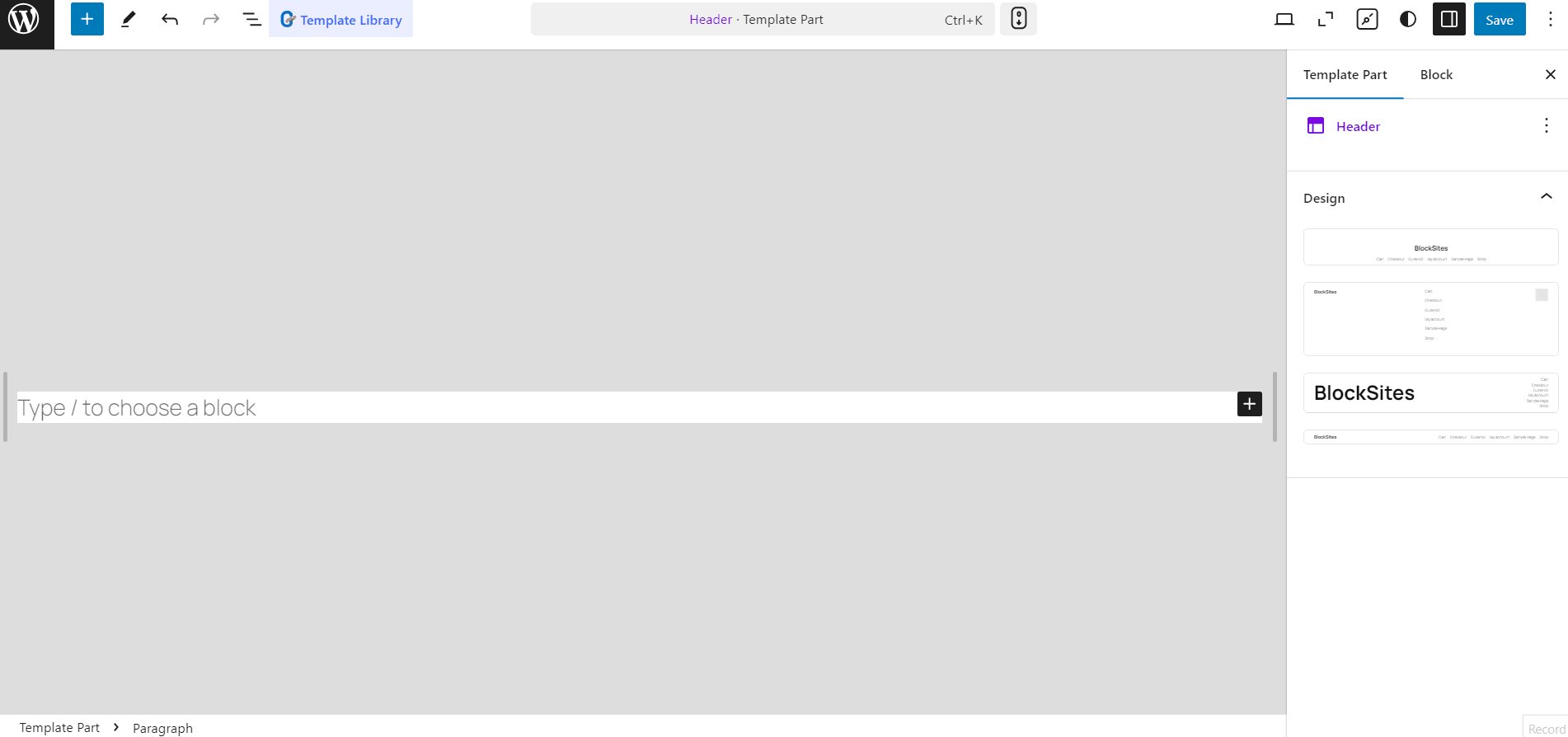
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
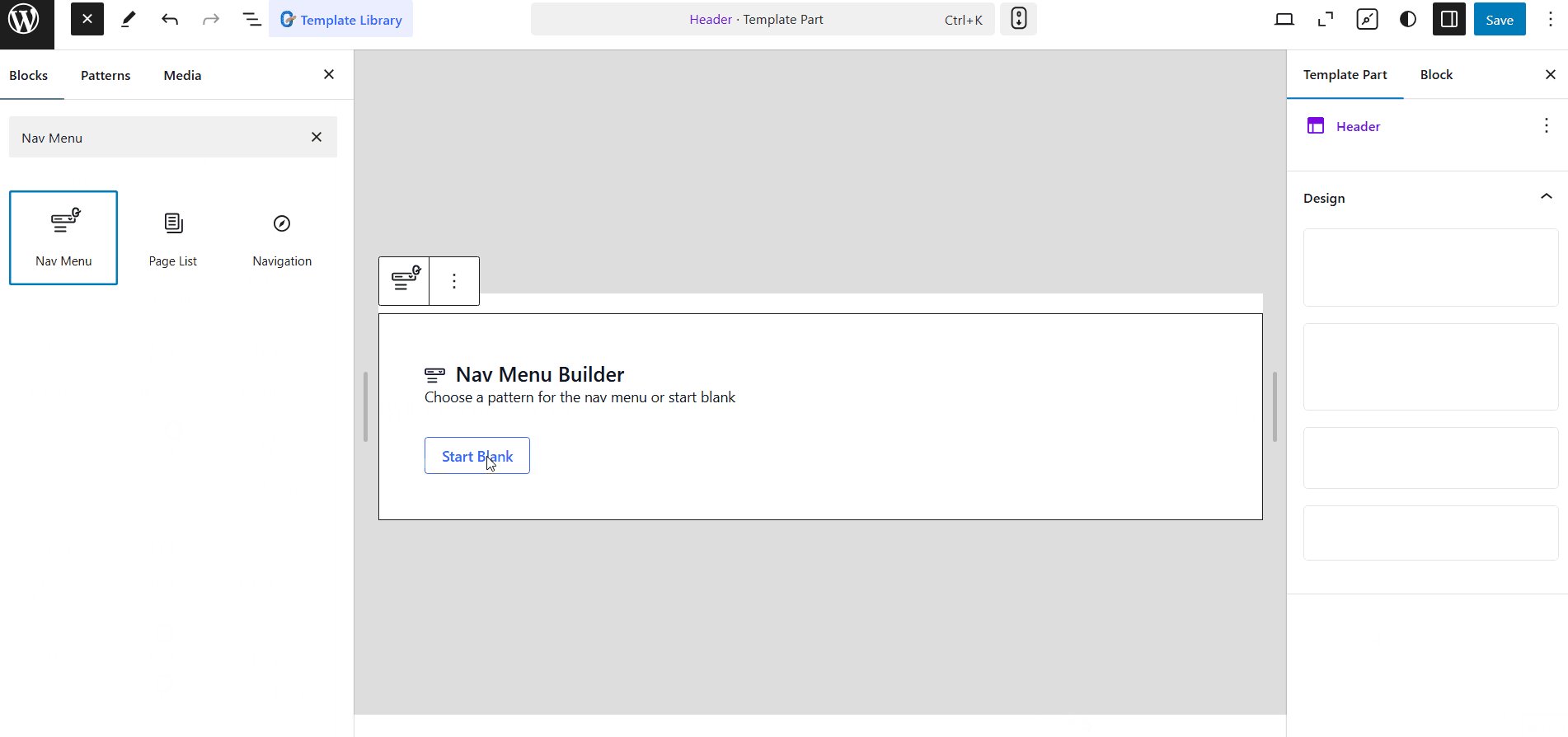
Firstly, you can bring the GutenKit Nav Menyblock into the editor. Then you can add menu items, configure the settings, och slutligen customize the menu styles.

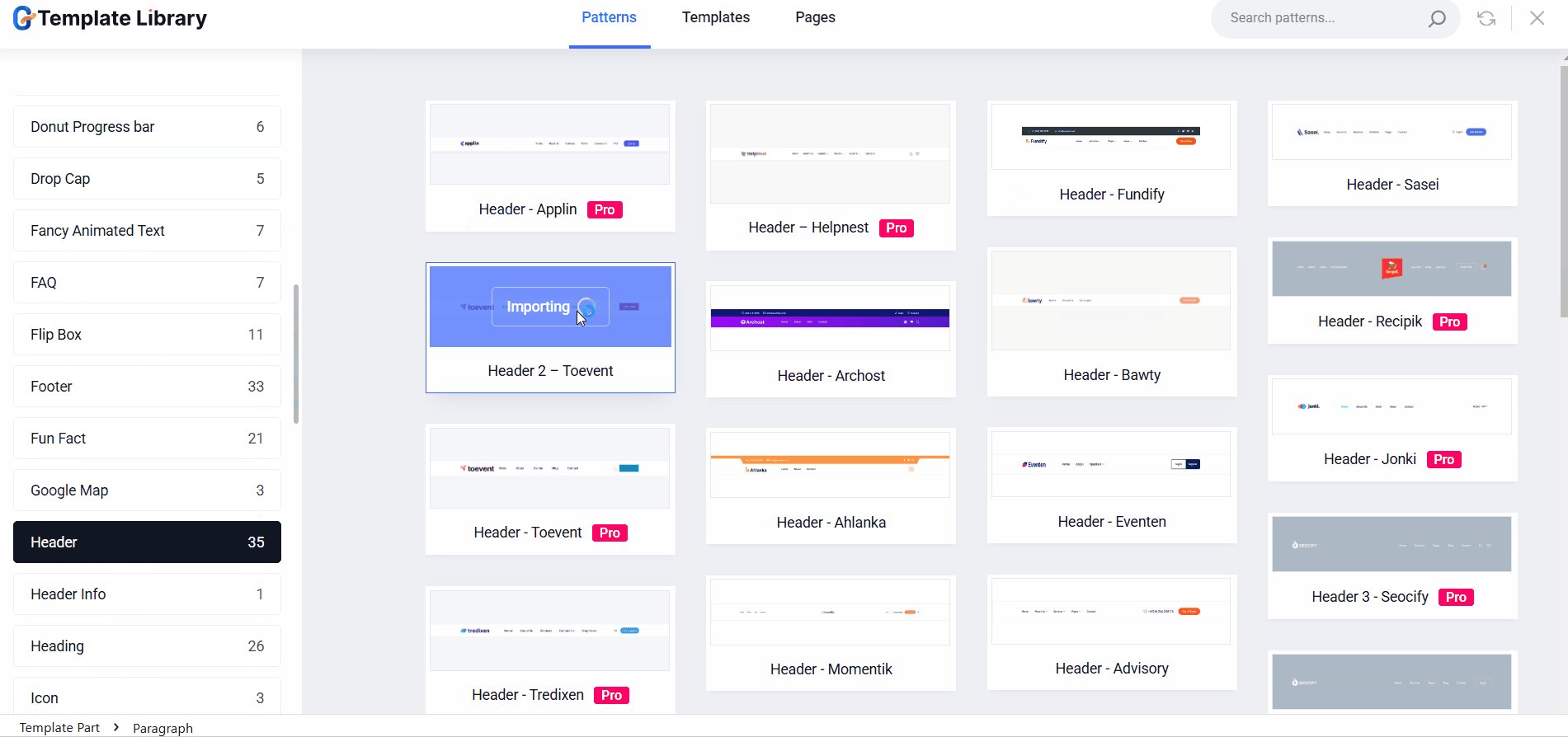
Alternatively, you can use the ready patterns från GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Om du fortfarande använder den klassiska redigeraren måste du lägga till WordPress-navigeringsmenyn från Utseende > Menyer från din instrumentpanel. Så här lägger du till en ny meny:
- Steg 1: Gå till Utseende > Menyer.
- Steg 2: Gå in i Menynamn.
- Steg 3: Välj Visa plats.
- Steg 4: Klicka på "Skapa meny" knapp.

När du har skapat menyn kan du lägga till menyalternativ från sidofältet.
- Steg 5: Lägg sedan till sidor, inlägg, anpassade länkar och kategorier till menyn.
- Steg 6: Klicka slutligen på Menyn Spara knapp.

Om du är en Elementor-användare kan du enkelt redigera och anpassa WordPress-navigeringsmenyer med ElementsKit.
Dra och släpp i Elementor-redigeraren ElementsKit Nav-meny widget. Efter det kan du anpassa menyinställningarna, mobilmenyinställningarna och menystilarna.
#️⃣ Menyinställningar
- Menyval: När du väljer "Välj meny" kommer du att se din webbplats aktuella menyalternativ.
- Horisontell menyjustering: Bestäm var du vill att din meny ska visas – alternativen inkluderar Vänster, Mitten, Höger och Justerad.
- Dropdown-beteende: Välj att rullgardinsmenyn ska öppnas på Hover eller Click.
- Undermenyindikator: Anpassa ikonen som följer med överordnade menyer och underlättar navigeringen till undermenyerna. Om du använder ElementsKits pro-version, hittar du funktionen Dropdown Indicator Icon i stället för alternativet "Submenu Indicator".

#️⃣ Mobilmenyinställningar
- Mobilmenylogotyp: Tilldela en logotyp specifikt för mobil visning.
- Menylänk: Behåll standardlänken för hemsidan eller ange en anpassad URL i det angivna fältet. Om du klickar på logotypen kommer användarna till den angivna länken.
- Hamburgerikon (valfritt): Välj en ikon från biblioteket eller ladda upp din egen SVG.
- Undermeny Klicka Område: Om menyn innehåller undermenyer, ange en ikon för enkel navigering inom dessa områden.

#️⃣ Menystilar
Anpassning av menyomslag: Här kan du finjustera aspekter som menyhöjd, bakgrundsstil, utfyllnad, bredd, kantradie, ikonavstånd och mer.
Utformning av menyalternativ: Anpassa utseendet på menyalternativ med alternativ för bakgrundsstil, färg, kantavstånd, objektmarginal och mer.
Anpassning av undermenyobjekt: På samma sätt som menyalternativ, anpassa undermenyalternativ med olika stilalternativ som är tillgängliga i det här avsnittet.
Undermeny Paneldesign: Expandera det här avsnittet för att få tillgång till en mängd anpassningsalternativ för att utforma undermenypanelen efter eget tycke.
Hamburger Icon Styling: Utforska olika stilalternativ för hamburgerikonen, inklusive färger, storlekar, positioner och ytterligare funktioner.
Anpassning av logotyp för mobilmeny: Skräddarsy mobilmenyns logotyp efter dina preferenser med hjälp av alternativen i det här avsnittet.

Och det är det! Med dessa steg kan du enkelt lägga till en navigeringsmeny till din WordPress-webbplats. Om du vill ha mer information, se till att kolla in dokumentation av ElementsKit Nav Menu widget för Elementor.
Dessutom kan du också skapa en megameny i WordPress med ElementsKit. Den kommer med Mega Menu-widgeten för Elementor som låter dig skapa flerdimensionella menyer med både vertikal och horisontell orientering, vilket gör webbplatsnavigeringen mer funktionell och användarvänlig. Använder ElementsKit Mega Menu widget för Elementor, kan du enkelt designa en WordPress megameny med menyerna du har skapat på din WordPress dashborad.
För att lära dig hur du skapar en megameny i Elementor kan du läsa mega meny dokumentation eller titta på videon för mer information.
Avslutar
Genom att följa den steg-för-steg-guide som beskrivs i den här bloggen har du nu kunskapen att enkelt skapa anpassade menyer skräddarsydda för din webbplats behov. Kom ihåg att hålla din menystruktur logisk, koncis och intuitiv för att säkerställa sömlös navigering för dina besökare. Med flexibiliteten och mångsidigheten hos WordPress är möjligheterna att skapa dynamiska och engagerande navigeringsmenyer oändliga. Så, dyk in, experimentera och lyft din webbplats navigering till nya höjder!


Lämna ett svar