Du kanske har ett stort företag, ett onlineföretag eller en organisation där flera personer arbetar. För att bygga upp ditt företags trovärdighet kanske du vill lägga till personernas uppgifter på den officiella webbplatsen.
Så när någon besöker din webbplats kommer de att veta vem som jobbar för dig. Det kräver lägga till teammedlemssidan till webbplatsen. Det kallas ofta 'Möt laget'.
Om du använder Elementor på din WordPress-webbplats kan du göra det gratis med hjälp av ElementsKit-plugin. Men oroa dig inte, du kan utföra det med gratisversionen av ElementsKit också.
I den här artikeln har jag delat hur man skapar en teamsida i WordPress med hjälp av Elementor. Du kan följa metoden för att skapa ett teammedlemsområde på vilken WordPress-webbplats som helst.
Quick Overview
Let’s know the simplest method for creating an informative team member section with Elementor.
Tools Used: WordPress, Elementor (Free Version), & ElementsKit (Free Version)
No-cost & No-code way to showcase your Elementor team member section.
✅ Use professionally designed team member section templates for free.
✅ No need to use code, just an Elementor-like drag-and-drop approach.
✅ Show all of your employee info like name, image, position, & link social profiles, etc.
✅ Use more than 10 styles to showcase your team member for free.
This Elementor team member widget also offers other UI elements and animation effects to give you an idea of your dream team.
Finns det en widget för Elementor-teammedlemmar?
Den mest populära sidbyggaren Elementor har massor av funktioner. Vissa av funktionerna är gratis, medan vissa kräver proversionen. Men det finns ingen speciell widget som "Meet Our People" eller "Team Page". Så du måste skapa området med ett tredjepartsverktyg.
ElementsKit har massor av block, widgets och moduler för att implementera alla möjliga funktioner för en webbplats.
ElementsKit är det mest populära tillägget för Elementor som gör det möjligt att skapa en lagsida på WordPress-webbplatser. Den har en inbyggd widget for creating members. You can drag and drop the widget on the team page and create a section within minutes. Simply add a new team member and then add more team members on the same Elementor team page. It needs zero coding knowledge. Check the later part of this post to have more ideas.

Hur skapar man en teamsida i WordPress med Elementor?
Som nämnts tidigare kan du slutföra hela arbetet med ElementsKits gratisversion. ElementsKit är lösningen för alla typer av webbplatser. Följ följande steg –
Steg 1: Installera ElementsKit-tillägg
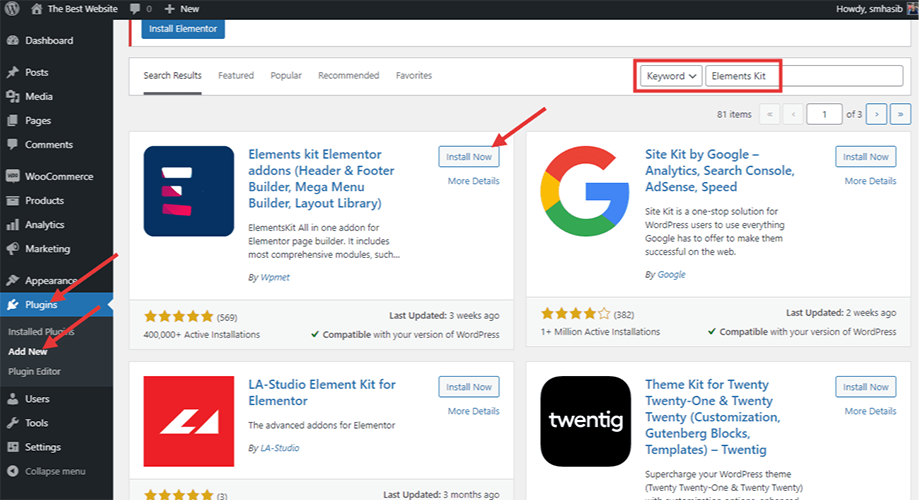
Jag antar att du redan har installerat Elementor. Nu måste du installera ElementsKit. Gå till din WordPress-instrumentpanel. Hitta plugin-alternativet och för musen. Välj lägg till nytt.
Söka efter ElementsKit i sökrutan uppe till höger. Du kommer att se ElementsKit i listan.

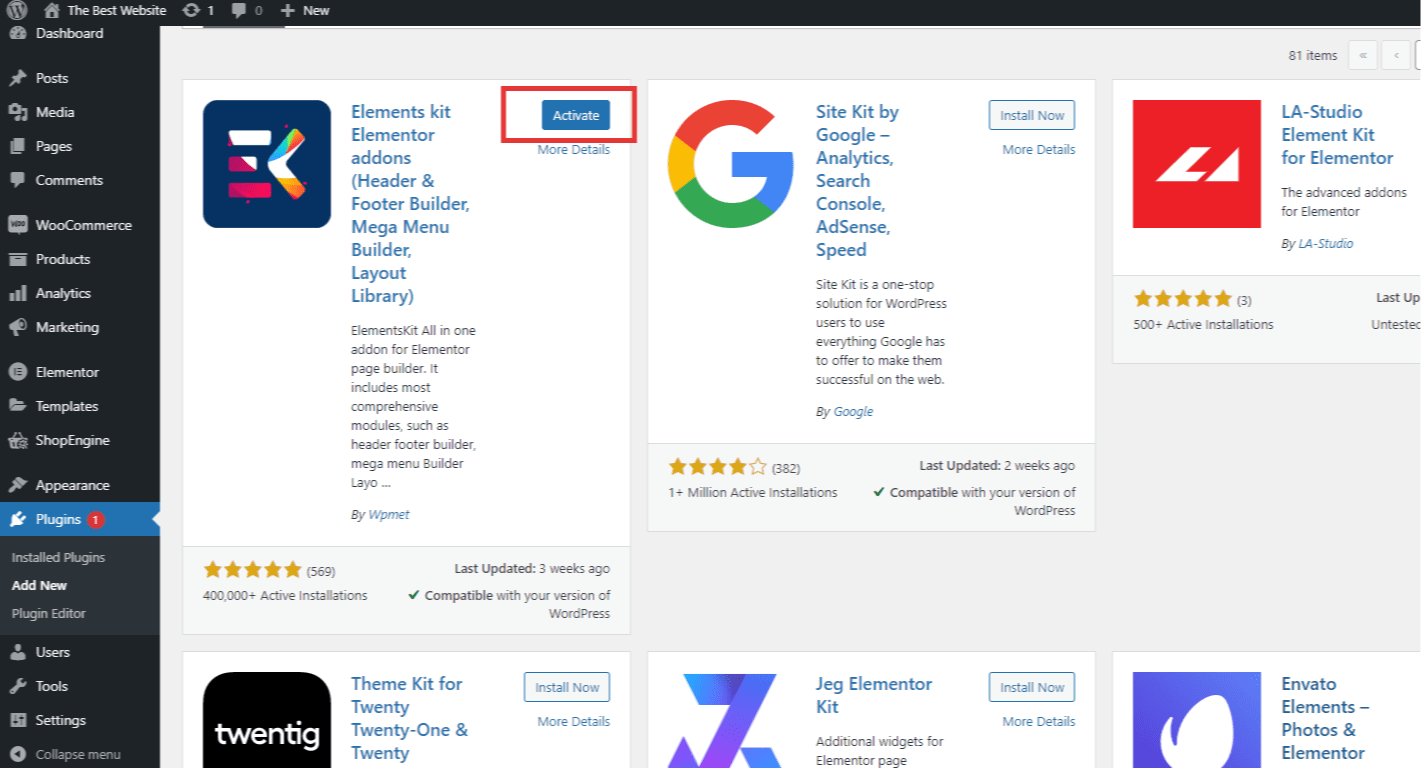
Klicka på installera-knappen och aktivera sedan plugin från WordPress instrumentpanel.

Steg 2: Aktivera Team Widget
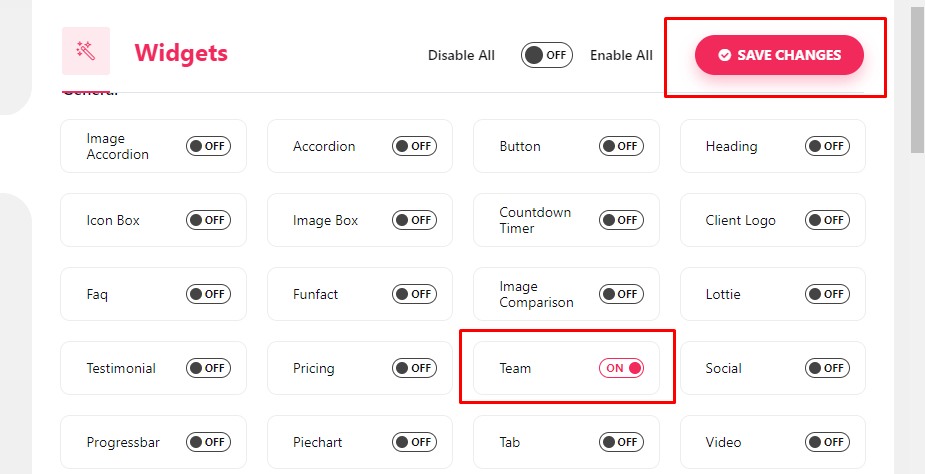
Från listan med installerade plugin-program, gå till ElementsKit-plugin-instrumentpanelen. Klicka på den så hittar du alternativpanelen som visas på bilden. Gå till widgets. Det finns massor av element i det här avsnittet. Find and enable de Team widget from the list and hit the ‘Save Changes’ button.

Steg 3: Skapa Team-sidan i WordPress med Team Widget
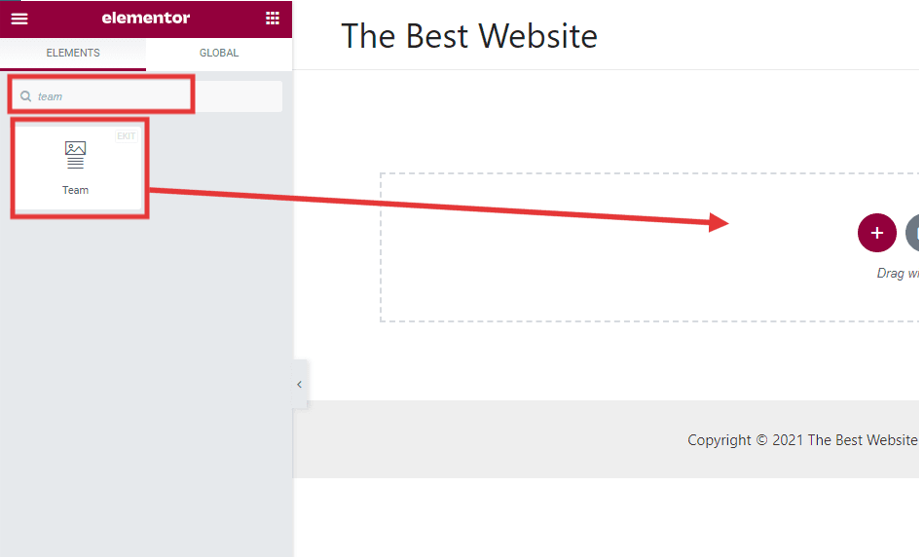
Now go to the Elementor staff page where you want to lägga till gruppmedlemmar. Öppna sidan med Elementor-redigeraren. Du kan dock skapa en ny sida från början för webbplatsen om du behöver.
Oavsett om du använder en befintlig sida på webbplatsen, eller om du vill skapa en ny sida, kommer metoden att vara densamma. När du har öppnat sidan, gå till widgetpanelen på vänster sidofält. Söka efter 'team widget' och dra och släpp det i sidredigeraren. Du kommer att se alternativet att lägga till en gruppmedlemsprofil.
Du kan också välja standardområdet för sidlayout för medlemmar genom att klicka på "+"-ikonen på sidan.

Steg 4: Redigera medlemsinformation på teamsidan
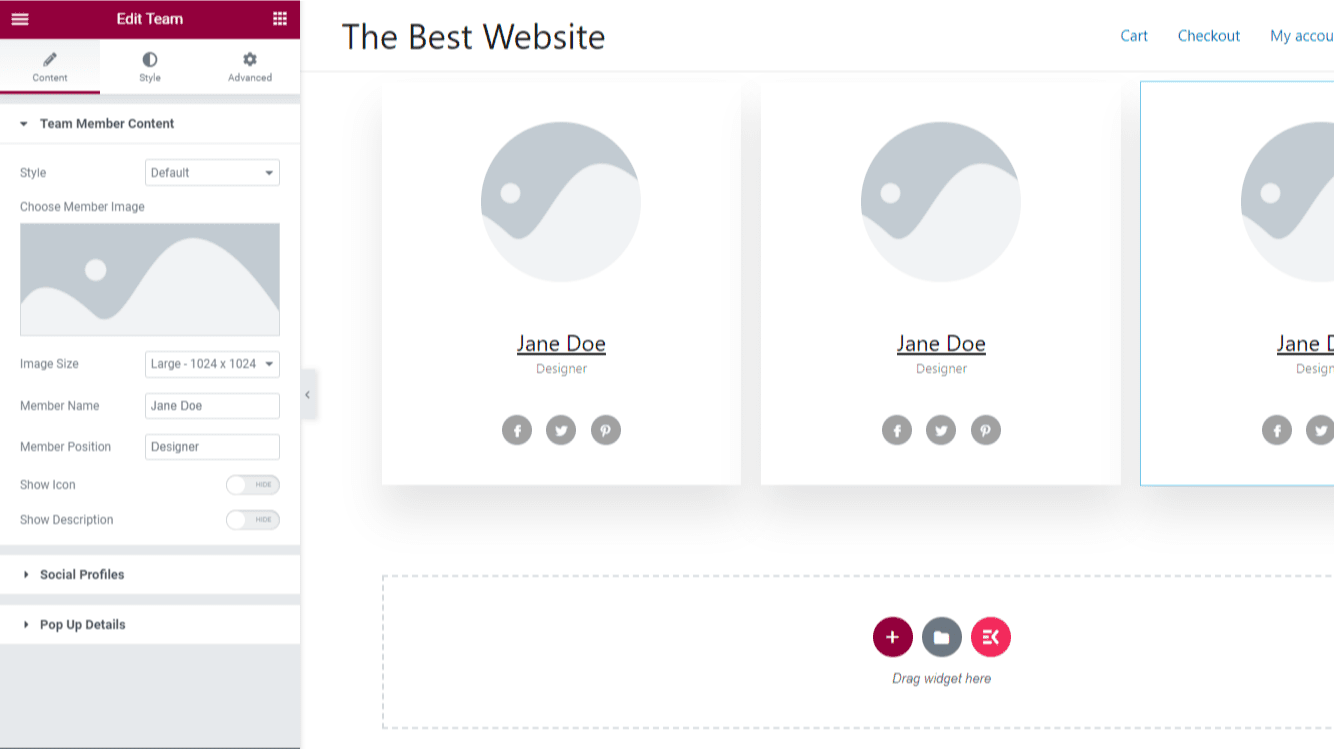
I teammedlemsprofilområdet lägger du till information om teammedlemmen. Ett brett utbud av avsnitt kommer att vara tillgängliga att redigera. Du kan till exempel lägga till konton för sociala medier, beteckningar och liknande innehåll. Redigera innehållselement beroende på typen av ditt företag.

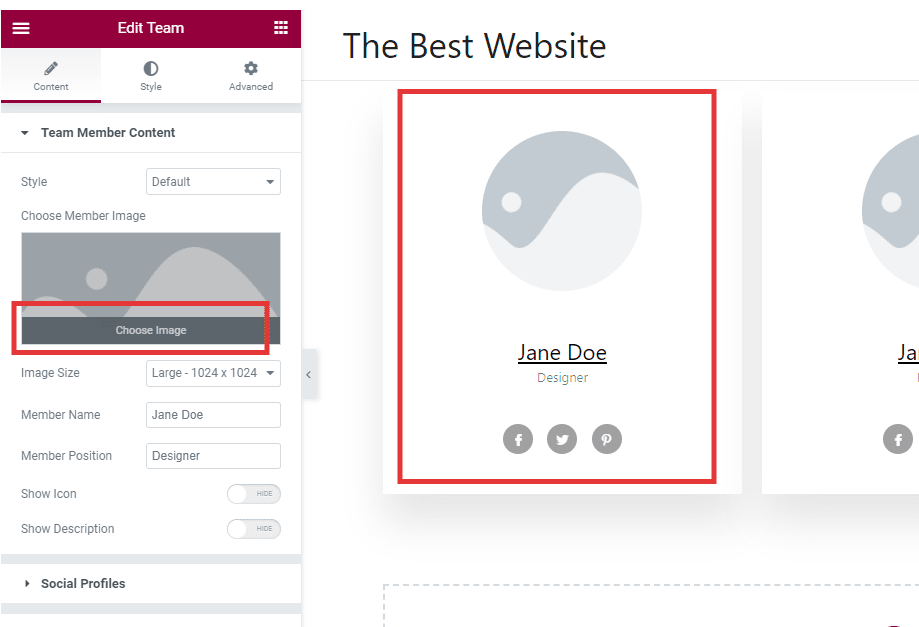
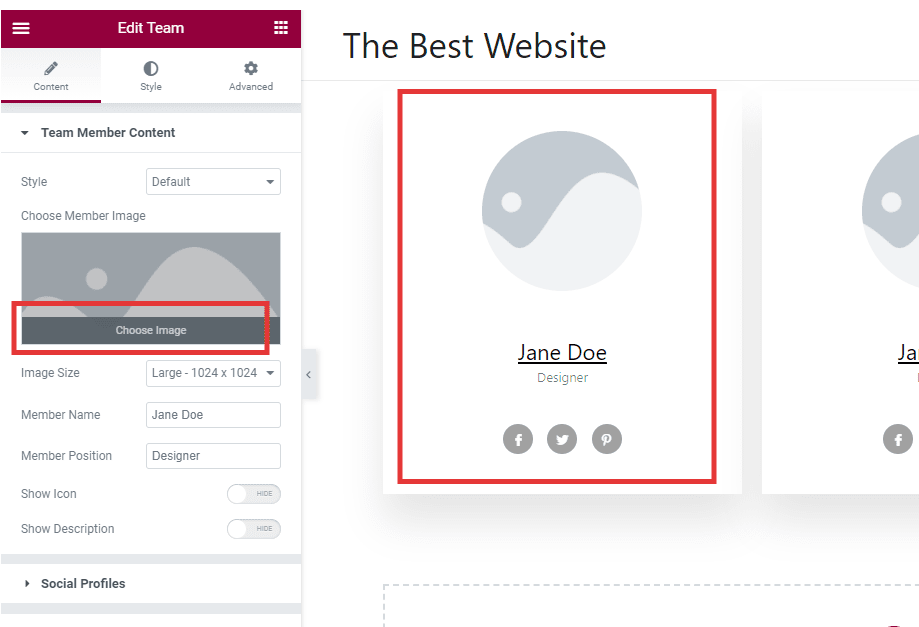
Från vänster sidofält, gå till bildrutan. Välj bilden för teammedlemsprofilen. Gå till mediebiblioteket och infoga bilden. Du kan också lägga till direkt från din dator.

När du har lagt till företagsprofilen kommer du att se en förhandsgranskning. Där kan du se hur det kommer att se ut på sidan. Du kan ändra bildstorlek, namn på gruppmedlem, position och mer.

Lägg till andra detaljer från alternativpanelen. Lägg till namn och beteckning enligt de anställdas uppgifter.
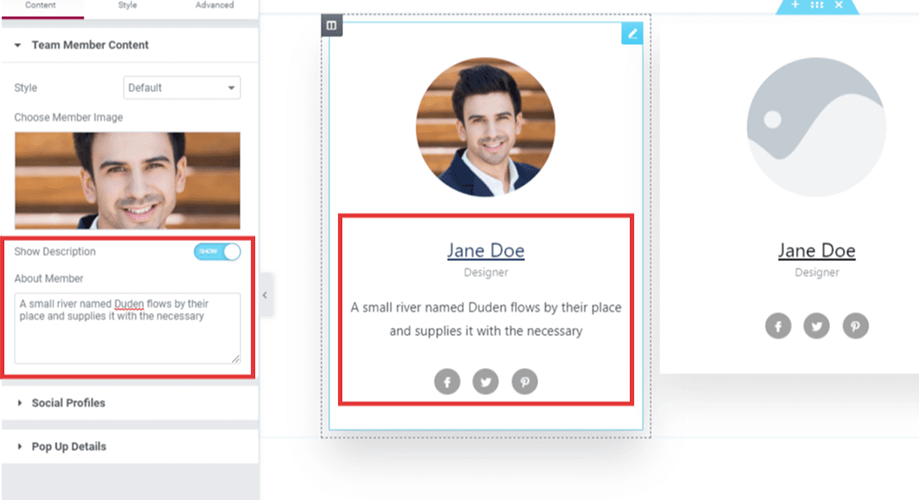
Om du vill ha en liten beskrivning om teammedlemmen, aktivera 'Visa beskrivning' växla. Lägg till en beskrivning av personen.

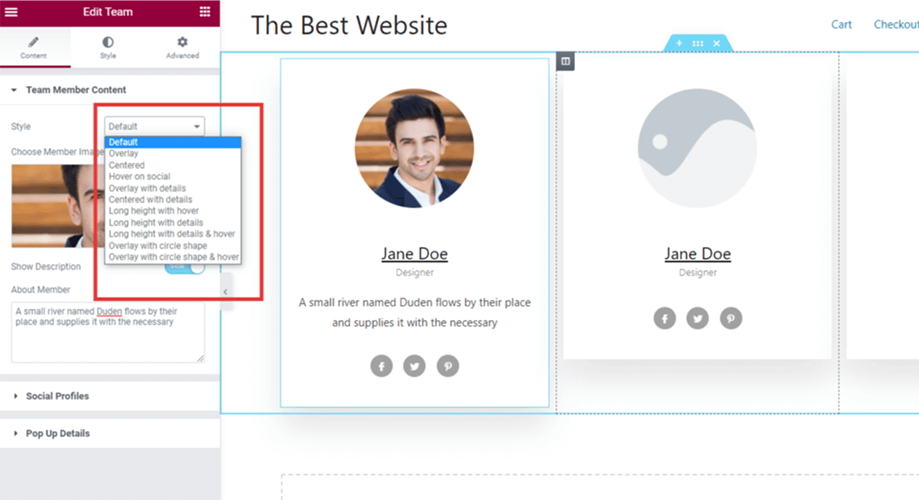
Du kommer att ha oändliga anpassningsmöjligheter. Du kan till exempel välja utseendestil för innehållet. Välja från överlägg, centrerat, håll muspekaren över sociala medier och många fler. Klicka med musen på det avsnitt som du vill redigera.

Steg 5: Lägg till sociala profiler för teammedlemmarna
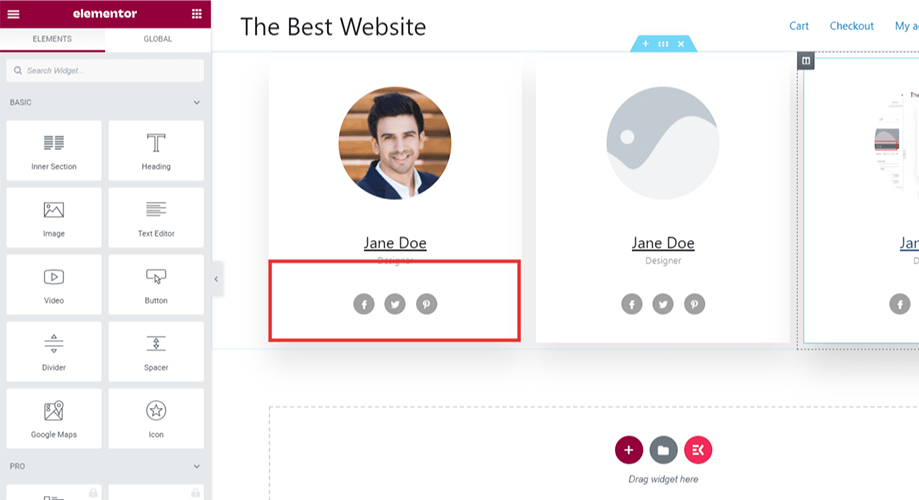
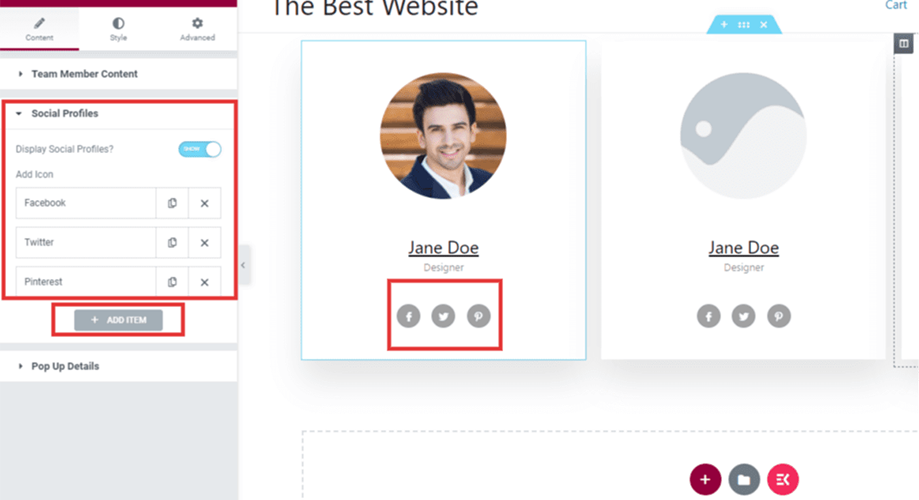
Du kanske vill lägga till kontolänkar för sociala medier i medlemsinformationsområdet för att öka trovärdigheten. För det, klicka på sociala ikoner under fliken innehåll. Det kommer att finnas tre olika sociala ikoner. Du kommer att se dem under bilden.

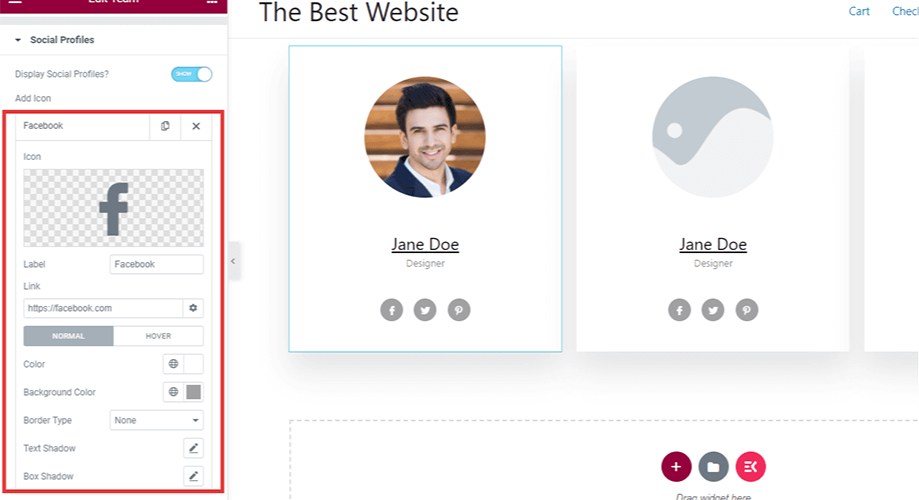
Klicka på den särskilda sociala ikonen som du vill lägga till information om.
Redigera detaljerna från det vänstra sidofältet. Välj från profillänk, färganpassning, lägga till skuggor och mer för redigering.

Som standard kommer du att se Facebook, Twitter och Pinterest i profilalternativet för sociala medier. Du kan lägga till fler efter behov eller ta bort en ny profil.
Men under varje block, lägg till detaljerna för den specifika teammedlemmen.

Steg 6: Anpassa teamsidan i WordPress
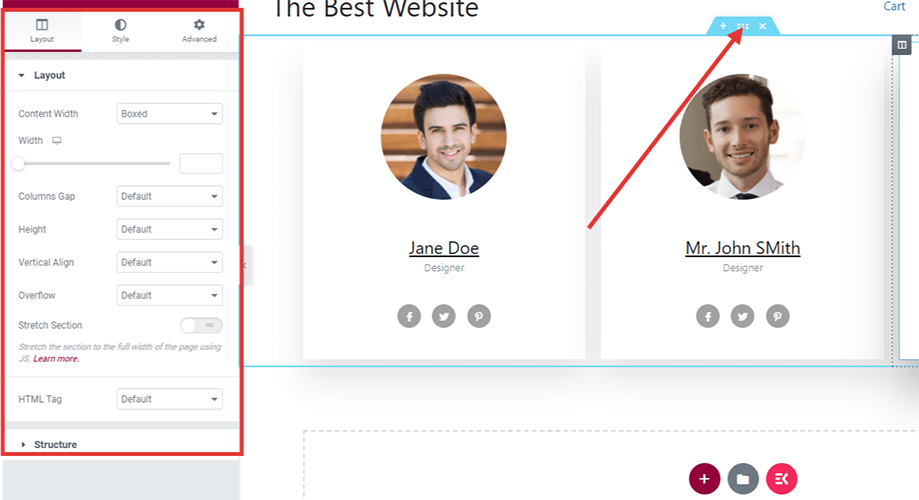
ElementsKit låter dig också anpassa widgetmallen. För att redigera standarddetaljerna för widgetmallen, klicka på prickarna som visas på fliken Innehåll. Du kommer att se anpassningsalternativet. Annorlunda anpassningsalternativ är tillgängliga för widgeten. Ändra spaltens gap, höjd, bredd och mer.
Vi rekommenderar att du gör anpassningen innan du skapar sidan.

Steg 7: Lägg till nya teammedlemmar på teamsidan
Du kan lägga till ytterligare en widget på sidan för redigering. Men låt mig ge dig ett tips. Om du framgångsrikt har lagt till en teammedlem i ditt företag, följ samma metod för att lägga till fler teammedlemmar på sidan. Du behöver inte skapa ett nytt avsnitt från början.
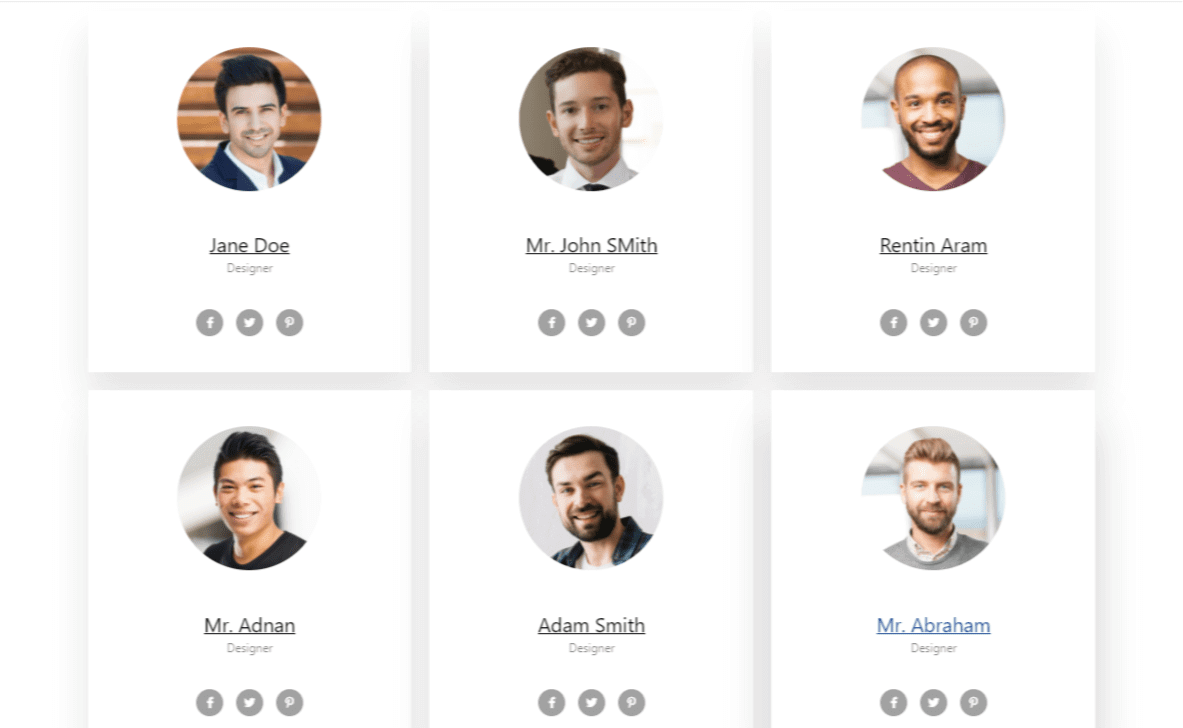
Den föregående kommer att fungera som en mall. För att utföra uppgiften, i innehållswidgeten, duplicera samma avsnitt för att lägga till fler medlemmar på teamsidan. När du har börjat kopiera kommer det att dyka upp på sidan. Redigera nu de nya medlemmarnas uppgifter.
Du kan lägga till flera personer i en enda kolumn. Ändra även kolumnavståndet och bredden efter behov. ElementsKit har detta alternativ för att göra det enkelt för alla.
Steg 8: Se förhandsgranskningen
Vi föreslår att du kontrollerar förhandsgranskningen varje gång du ändrar ett avsnitt. Det låter dig ha en tydlig uppfattning om hur det kommer att se ut för besökarna.

När du har färdigställt sidan med personalinformation klickar du på förhandsgranskningsknappen nere till höger. Du kommer att se förhandsgranskningen i webbläsaren. Om det kräver fler uppdateringar, gör det och ladda om webbläsarfliken. Den förhandsgranskade sidan visar ändringarna.
Steg 9: Publicera teamsidan på din WordPress-webbplats
Publicera slutligen teamsidan. Det kan ta några ögonblick att ladda. När du har publicerat sidan kan du alltid komma tillbaka till teamsidan för att lägga till en teammedlemsprofil. När nya medlemmar går med i laget, ta tag i detaljerna och lägg till dem på föregående sida.
Varför ska du välja ElementsKit framför andra plugins?
Det är onödigt att säga att det finns andra olika typer av alternativ tillgängliga som ElementsKit. Så du kanske undrar varför vi rekommenderar en viss.
Well, Essential addons, Happy Addons, and some similar tools give the option. But compared to ElementsKit, the Essential addon is a bit difficult to use. This Elementor team plugin is the combination of all the essential features that you need in web design. It will be fun creating the page.
ElementsKit gör det anpassningsbart. Utan en enda kodningsrad blir det enkelt att skapa en teamsida och lägga till medlemmar på teamsidan. Det finns andra element också som du säkert kommer att njuta av.
Fördelar med att använda ElementsKit
- ✔️ Mycket anpassningsbar med individuella block
- ✔️ Inbyggt integrationssystem för sociala medier
- ✔️ Massor av element att lägga till och anpassa med musklick
- ✔️ Separata block för att skapa en ny sektion
Vanliga frågor
Kan jag lägga till Elementor-teammedlemmar med standardblock?
Det finns inget standardblock i Elementor för att lägga till en lagsida. Du kan dock lägga till en hel mall från det inbyggda mallområdet i Elementor. Det är endast tillgängligt för professionella användare.
Behöver du "Team Member Carousel" för att lägga till medlemmar i Elementor?
You need a team member carousel only if you want it. In general, a good practice is to create a team page with member details. You may also consider an Elementor team template.
Vilken är den bästa Team Member Plugin för WordPress?
Med tanke på funktionerna och användarvänligheten är ElementsKit den bästa lösningen. Du kan slutföra det hela online utan att betala en enda krona.
Kan jag skapa en teamsida i WordPress utan plugin?
Vissa WordPress-teman kan erbjuda teamsidan eller mallen för att lägga till teammedlemmen. Tyvärr är de flesta av dem betalda. Att använda ett tillägg som ElementsKit är enkelt och tidsbesparande.
Är det möjligt att lägga till en teamsida med anpassad kod?
Ja det är möjligt. Men det kräver avancerad kodningskunskap. Det kommer att ta för mycket ansträngning, vilket inte är en genomförbar idé.
Varför finns sociala medier-ikoner i ElementsKit Team Page Builder?
Vissa företag och företag gillar att dela sociala profiler under de sociala ikonerna. Funktionen är mest fördelaktig för företag som tillhandahåller tjänster.
Slutord
Om du har läst vart och ett av stegen ovan kommer det inte att vara ett problem att skapa en ny sida med folks uppgifter. När du väl börjar använda ElementsKit kommer du att älska det mycket. Det handlar inte bara om teamwidgeten. Den erbjuder också stora funktioner. Oavsett om du har fastnat i ett steg kan du alltid kontakta 24-timmarssupporten för plugin.
Om du vill njuta av det mesta, föreslår vi att du provar premiumabonnemang. Du får de senaste uppdateringarna och premiumsupport. Prenumerera också på den officiella YouTube-kanalen för att lära dig mer information.


Lämna ett svar