För alla kreativa konstnärer som grafisk designer, fotograf, annonsör, illustratör, etc, är det ett måste att ha en behance-portfölj. Utöver det, om du kan lägga till den på din personliga webbplats så kommer det att vara ett annat fantastiskt sätt att nå dina potentiella kunder.
Lägger till Behance foder till din webbplats blir superenkelt om du använder rätt Behance WordPress-plugin. I den här bloggen kommer vi att presentera dig för ett bra Behance WordPress-plugin och hur du använder det lägg till behance-flöde på din webbplats.

Behance är en sociala medier plattform där man kan visa såväl som upptäcka kreativt arbete som grafisk design, illustration, fotografi, mode, reklam, konst, speldesign
Behance är världens största kreativa nätverk för att visa upp och upptäcka kreativt arbete
Denna plattform utvecklades av Adobe 2022 och har idag mer än 24 miljoner medlemmar. Som de flesta sociala medieplattformar kan du följa de kreativa personer (och vice versa) du gillar på den här plattformen och få veta vad de håller på med. Dessutom kan du också reagera på människors konstverk och kommunicera med dem om du vill.
Behance som sociala medier för kreativa människor har många fördelar. Här är några av anledningarna till varför du bör lägga till Behance-flöden för sociala medier till din WordPress-webbplats:
- Ha en online-portfölj av ditt kreativa arbete gratis
- Dela ditt arbete med andra inom samma område
- Nätverk med människor från samma fält
- Behance kan hjälpa till att öka din chans att få mer frilansarbete

Hur man använder Behance WordPress-plugin för att lägga till flöde på din webbplats
Gå igenom 5 steg som beskrivs nedan för att lägga till Behance-flöde till din WordPress-webbplats:
Steg 1: Installera Elementor och ElementsKit
De plugins som krävs för att lägga till Behance-flöde till din WordPress-webbplats är:
För att installera Elementor sidbyggare och ElementsKit – Behance WordPress Plugin:
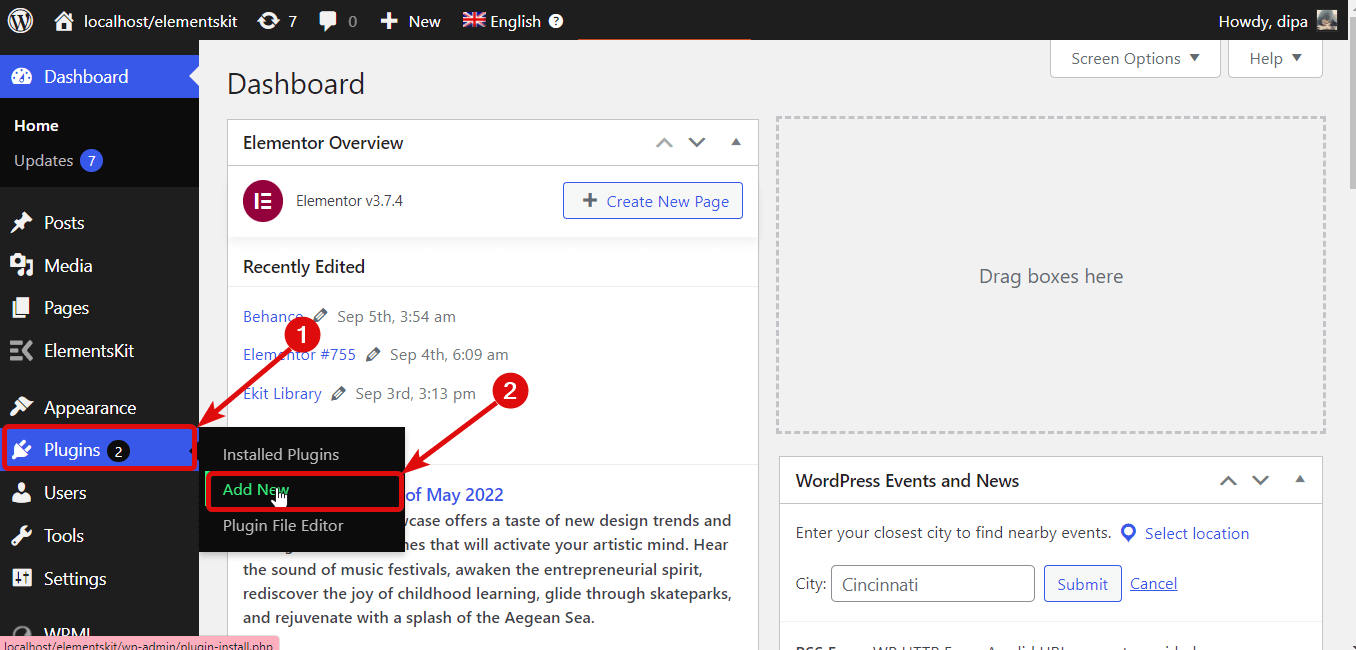
Navigera till WordPress Dashboard ⇒ Plugins ⇒ Lägg till ny.

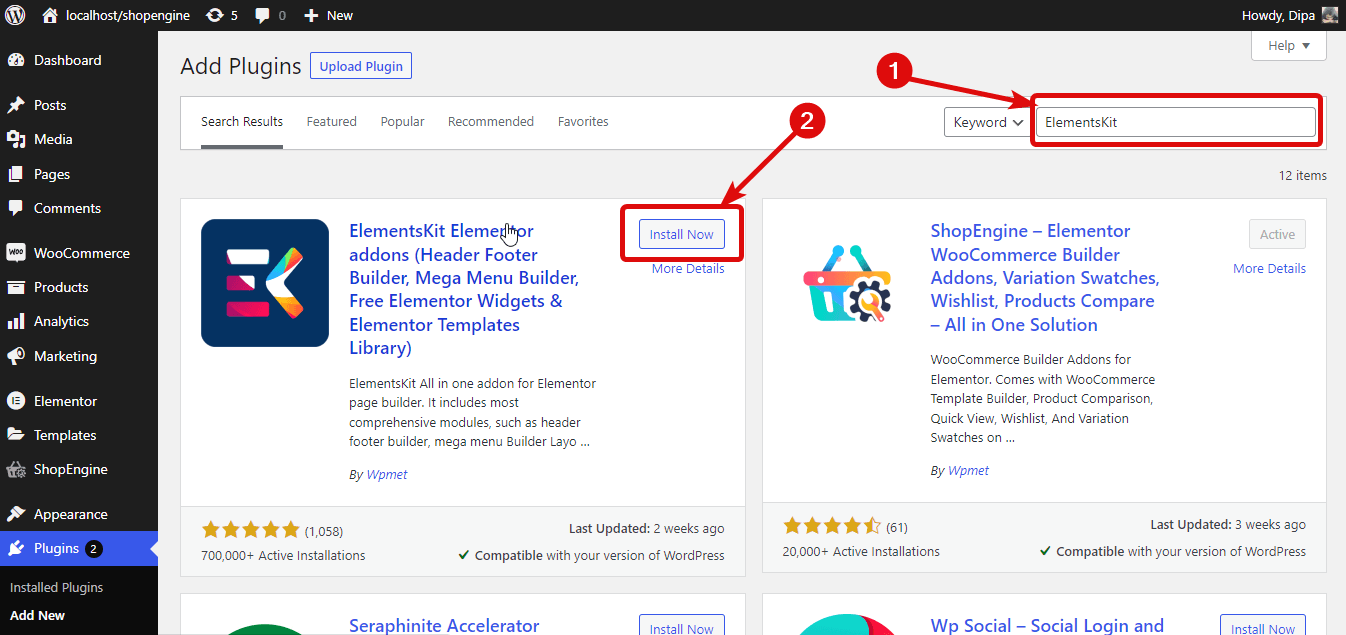
Sök nu efter plugin (Elementor/ ElementsKit), klicka sedan på Installera.

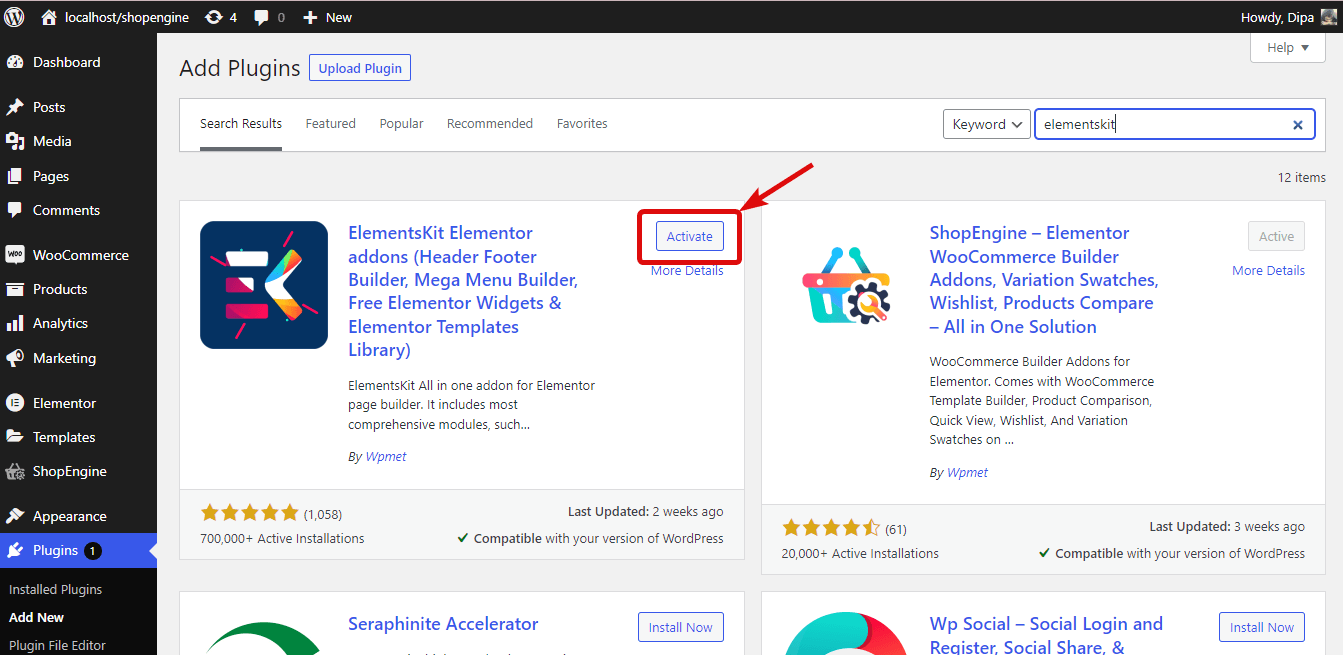
När du har installerat, klicka på Aktivera.

Notera: Installera Elementor först och sedan ElementsKit eftersom det är ett tillägg för Elementor. För en korrekt guide för att installera ElementsKit Pro, klicka installationsguiden för ElementsKit Pro.
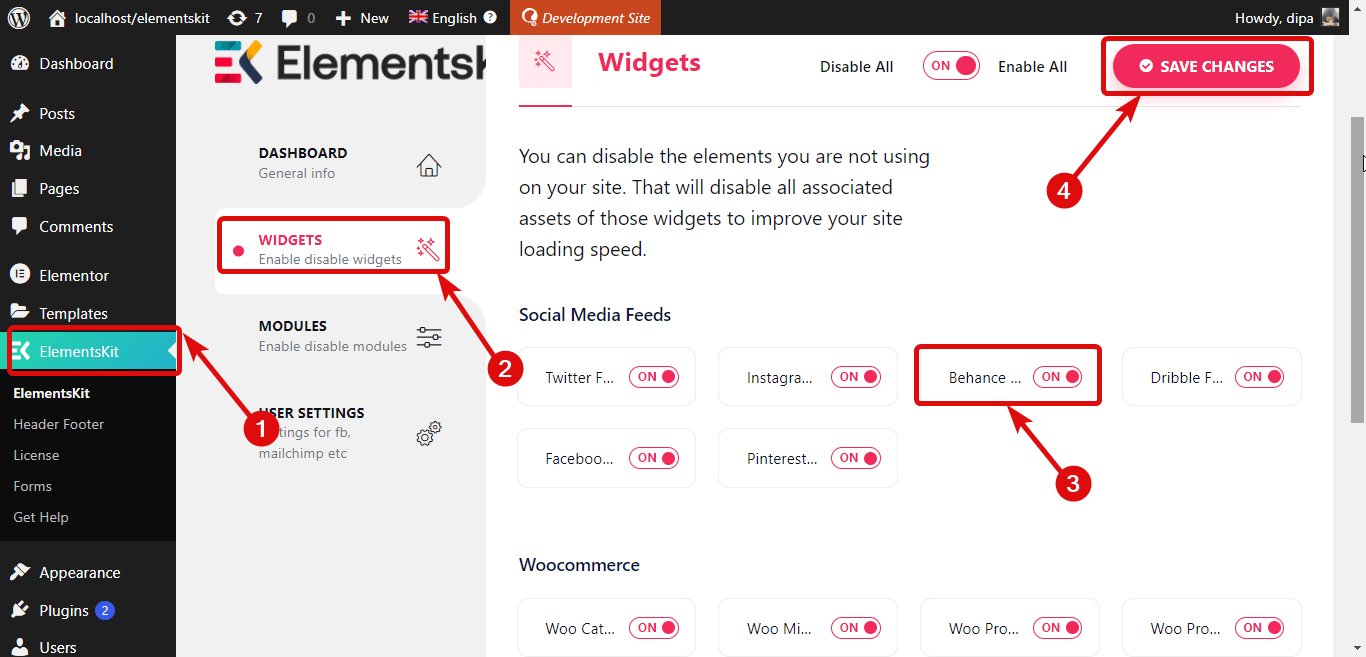
Steg 2: Aktivera Behance-flödet
Gå till ElementsKit ⇒ Widgets, scrolla ner till sociala medier, slå på växlingsknappen på Behance Feed-widgeten, och slutligen klicka på Spara ändringar.

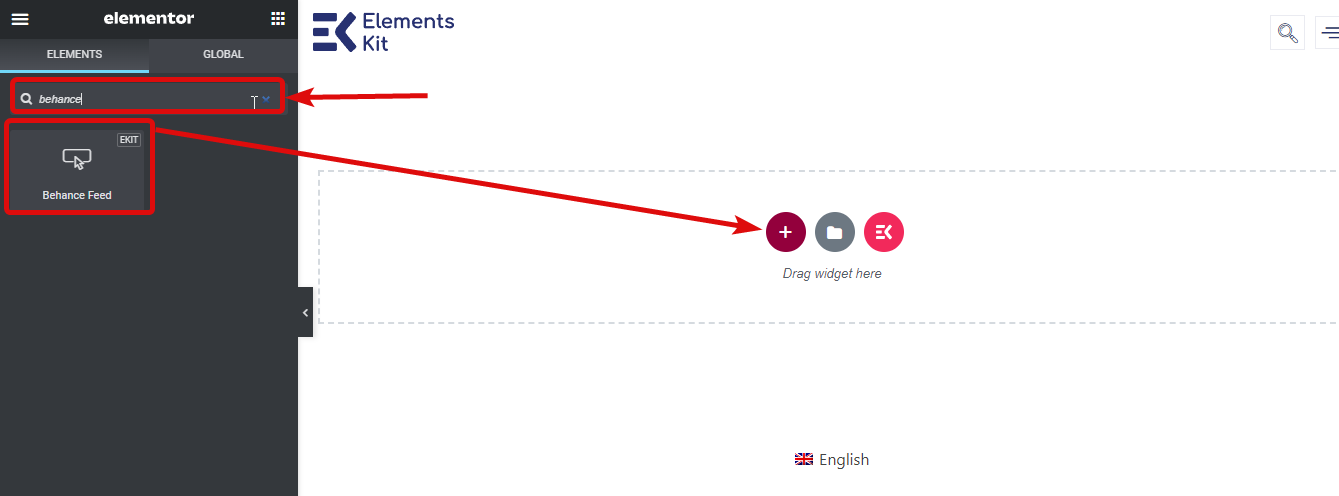
Steg 3: Lägg till Behance-flödeswidgeten på din sida
Redigera sidan som du vill lägga till Behance-flöde med alternativet Redigera med Elementor.
Sök nu efter Behance Feed-widgeten när du har hittat widgeten med Ekit-ikonen dtrasa och släpp widgeten till +-ikonen för att lägga till den på din sida.


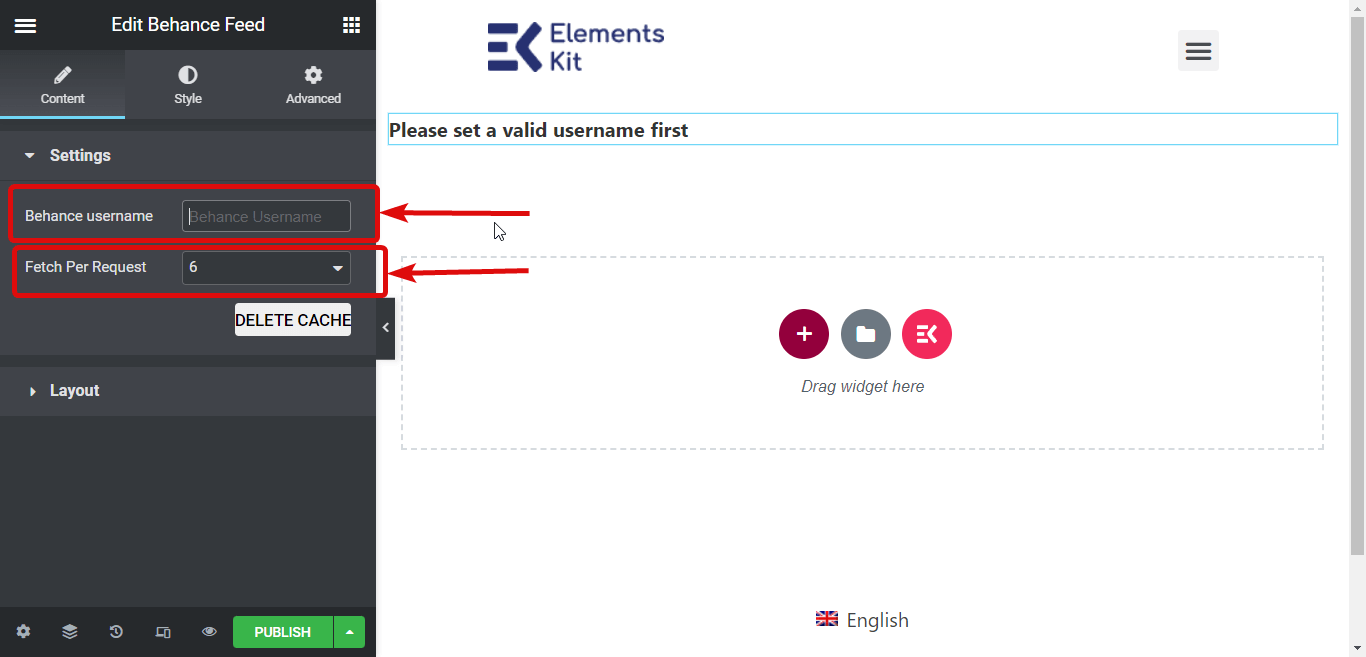
Steg 4: Ställ in och anpassa layouten
Ställ nu in användarnamnet för profilen som du vill visa flödet för i fältet "Behance användarnamn". När du har lagt till användarnamnet kan du välja hur många flöden du vill visa med alternativet "Behance användarnamn".

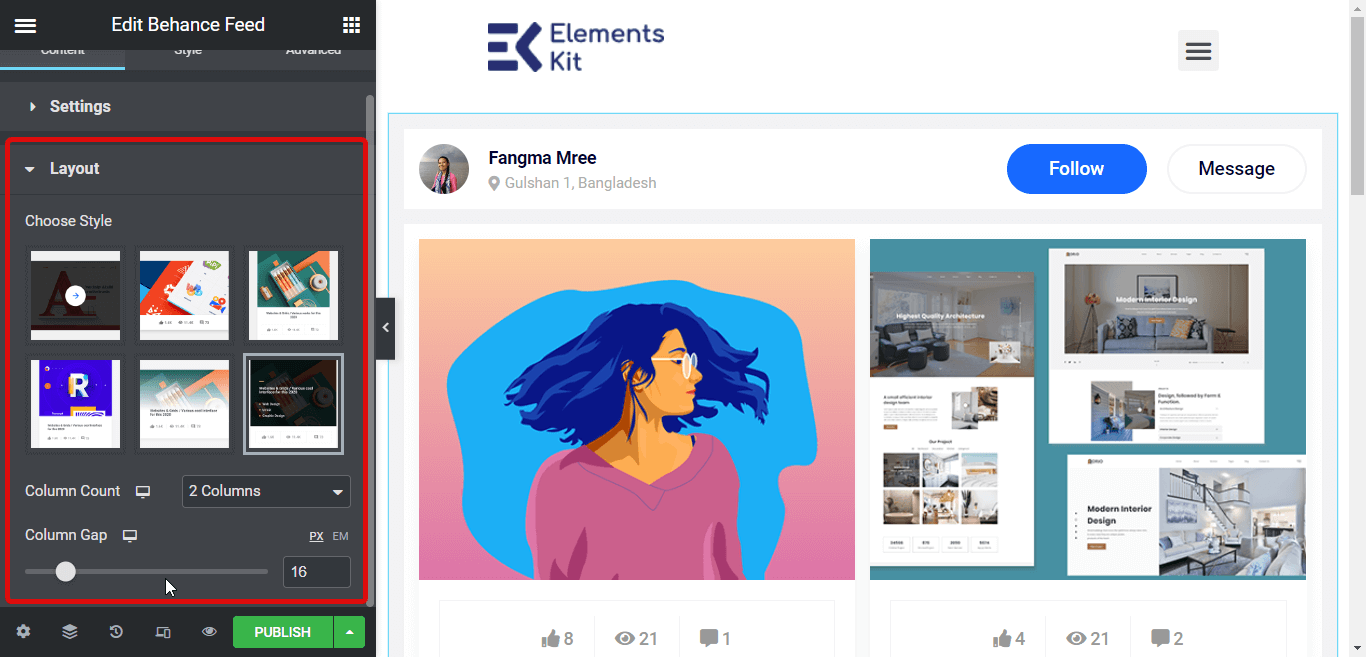
Expandera nu layoutfliken och anpassa följande alternativ:
- Välj stil: Välj den stil du gillar bland alternativen.
- Antal kolumner: Välj antal kolumner.
- Kolumngap: Här kan du välja mellanrum mellan kolumner.

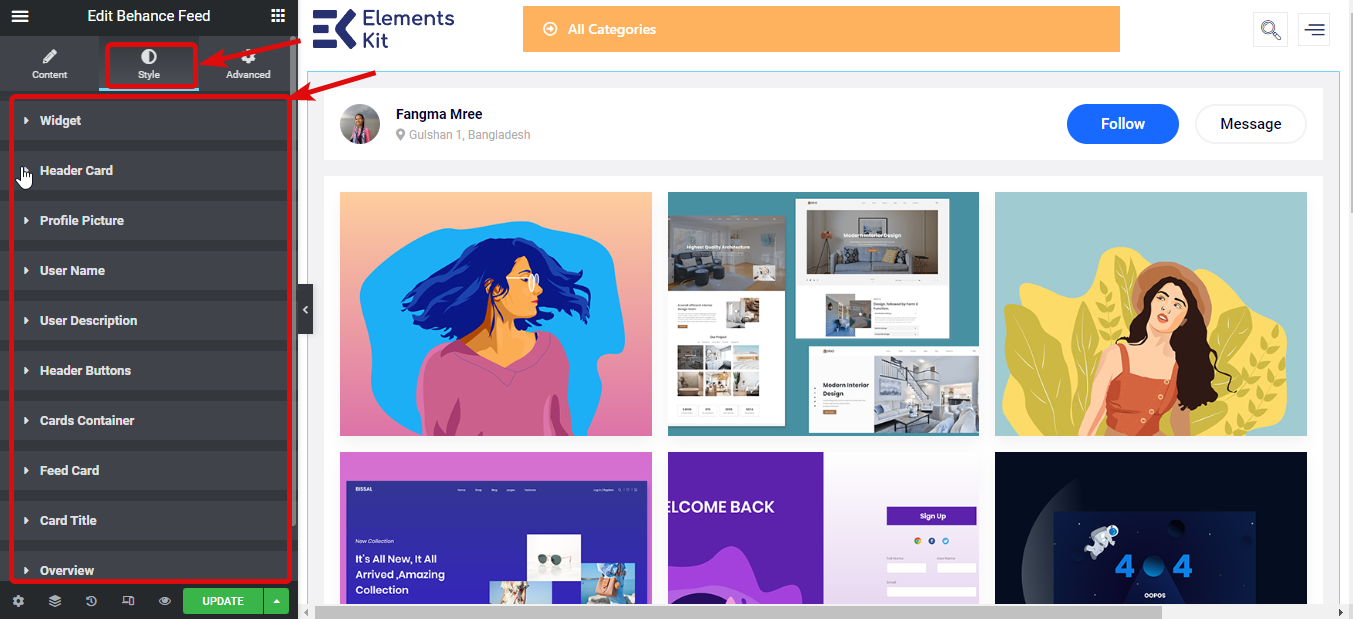
Steg 5: Anpassa stilen på Behance-flödet
Nu är det dags att leka med utseendet på ditt flöde för sociala medier. Du kan ändra de olika stilarna för följande alternativ för att ändra utseendet på ditt behance-flöde:
- Widget
- Huvudkort
- Profilbild
- Användarnamn
- Användarbeskrivning
- Rubrikknappar
- Kortbehållare
- Foderkort
- Korttitel
- Översikt
- Sväv överlägg

När du är klar med ändringar klickar du på spara ändringar för att uppdatera. Här är en förhandstitt på hur Behance Social Media-flödet ser ut:

✨✨Med det fantastiska ElementsKit kan du också lägga till en
👉 Facebook-flöde
👉 Instagram-flöde
👉 Twitter flöde
👉 Dribblingsmatning
Varför välja ElementsKit som ett Behance WordPress-plugin?
Vid det här laget måste du ha insett hur enkelt det är att lägga till ett Behance-flöde till din WordPress-webbplats med hjälp av ElementsKit. Här är några fler skäl att välja varför du ska välja ElementsKit som ditt Behance WordPress-plugin:
- ElementsKit erbjuder en stort utbud av stilanpassning alternativ för att ändra hur flödet ser ut på din webbplats.
- Tillsammans med att vara användarvänlig detta Behance WordPress-plugin är superlätt. Därför behöver du inte kompromissa med din webbplats hastighet.
- Plugin-programmet tillsammans med att visa Behance-flödet lägger också till alternativ för användare att följa eller skicka meddelanden till Behance-användaren.
- Inte bara ett Behance WordPress-plugin, det kan vara ditt plugin för att skapa en komplett webbplats från grunden med minimal ansträngning eftersom den är kompatibel med Elementor sidbyggare.
- Teamet erbjuder 24×7 support vilket är ytterligare en bra anledning att välja detta plugin för att lägga till Behance-flödet till din webbplats.
✨ElementsKit utrustar dig att bygga en komplett webbplats med avancerad sidfot. Kolla in våra bloggar om hur man bygger en webbplats med hjälp av ElementsKit är färdig att använda mallen och avancerade moduler:
👉 Hur man utvecklar en komplett WordPress-webbplats från grunden
👉 Hur man skapar en ensidig webbplats med en sidas navigering i WordPress
Slutord
Grattis! Du har framgångsrikt lagt till ett behance-flöde till din WordPress-webbplats. ElementsKit gör det ganska enkelt att skapa behance-flöden, det är därför vi rekommenderar att du väljer ElementsKit som ditt Behance WordPress-plugin.
Inte bara ett Behance WordPress-plugin, ElementsKit kan fungera som allt-i-ett-webbplatsbyggaren som låter dig bygga estetiskt trevliga kompletta webbplatser med minimal ansträngning. Så prova detta Elementor-tillägg.
Om du har några frågor angående Behance WordPress-plugin eller angående processen att lägga till flöde på din webbplats, låt oss veta i kommentarsfältet.

Lämna ett svar