Att skapa ett kalkylatorformulär på din WordPress-webbplats kräver ofta att du ställer in korrekta men komplexa formler. Och alla misstag i installationen kan resultera i felaktiga beräkningar och uppskattningar för din publik, vilket påverkar din bild negativt.
Lyckligtvis för dig har jag kommit på en minimalistisk process för att skapa ett WordPress-kalkylatorformulär. Oavsett om du vill skapa fält för omedelbar prisberäkning, offertgenerering, låneberäkning eller personlig resultatgenerering baserat på användarinmatningar, låter den här metoden dig göra detta utan ansträngning, utan någon kodningskunskap.
Låt oss kolla in hur man skapar ett kalkylatorformulär på en WordPress-webbplats —
Quick Overview
This blog will guide you towards the complete process of creating calculated form in WordPress.
Tools Used: Elementor, MetForm, and MetForm pro.
Steps you have to follow for creating calculator form using MetForm:
- Install a WordPress calculation form builder.
- Choose a blank or calculation form template.
- Add necessary fields to calculation form.
- Set different calculation formulas on form fields.
Hur man skapar ett kalkylatorformulär i WordPress
Att skapa ett kalkylatorformulär i WP kräver inte mycket ansträngning. Du behöver bara hitta ett WordPress-plugin för att skapa interaktiva kalkylatorformulär.
I guiden nedan kommer vi att avslöja den enklaste processen för hur man skapar ett kalkylatorformulär i WordPress med det bästa verktyget:
Step 1: Install a WordPress calculation form builder.
Först behöver du en formulärbyggare för att skapa dynamiska beräkningsformulär för din WP-webbplats. MetForm is a robust form solution that offers pre-built templates for building any type of form. Since it’s a drag-and-drop Elementor form builder, you can create custom Elementor calculator forms from scratch without coding expertise. With over 500,000 active users och vinna prestigefyllda Monsters Awards och WP Weekly-priser flera gånger står det som en pålitlig formlösning.
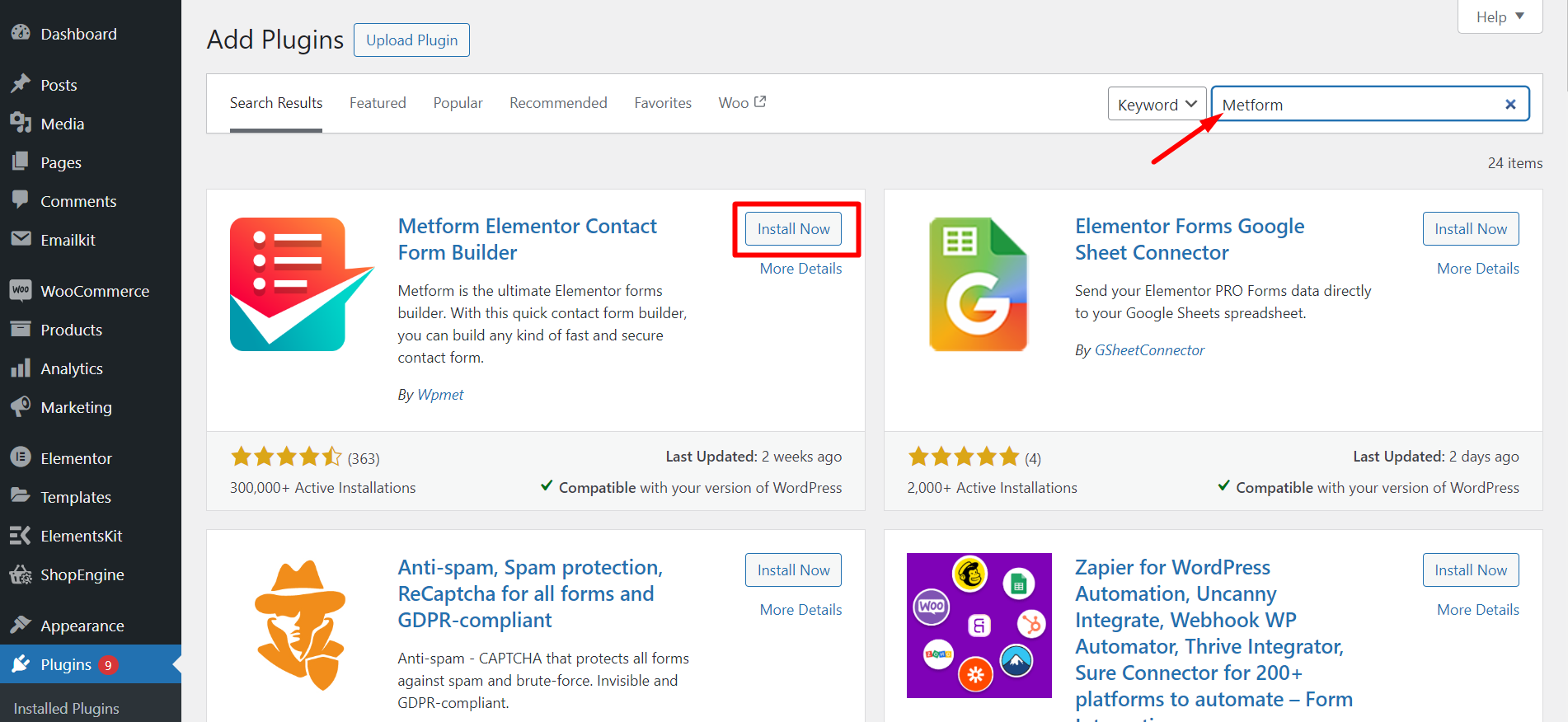
För att installera MetForm, navigera till Plugins >> Lägg till nytt plugin och sök efter MetForm. Nu, installera och aktivera MetForm för att dra nytta av alla funktioner i detta multifunktionella formulärplugin.

Steg 2: Välj en tom mall eller mall för beräkningsformulär
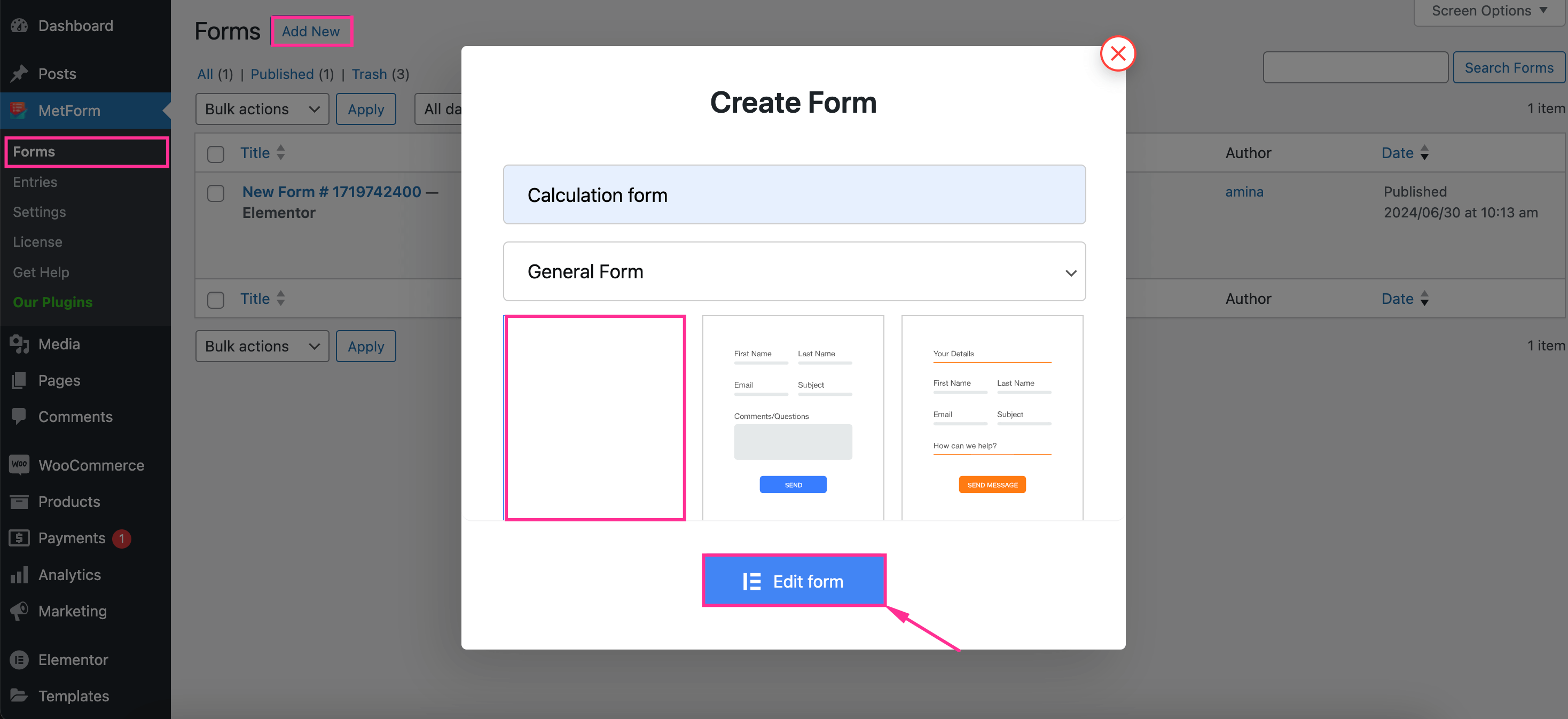
Efter installation av MetForm, gå till MetForm >> Formulär och klicka på "Lägg till ny" knapp. Ange sedan Form Namn och välj Formulärtyp. Efter att ha fyllt i dessa fält, välj en tom mall och tryck på "Redigera formulär" knapp.

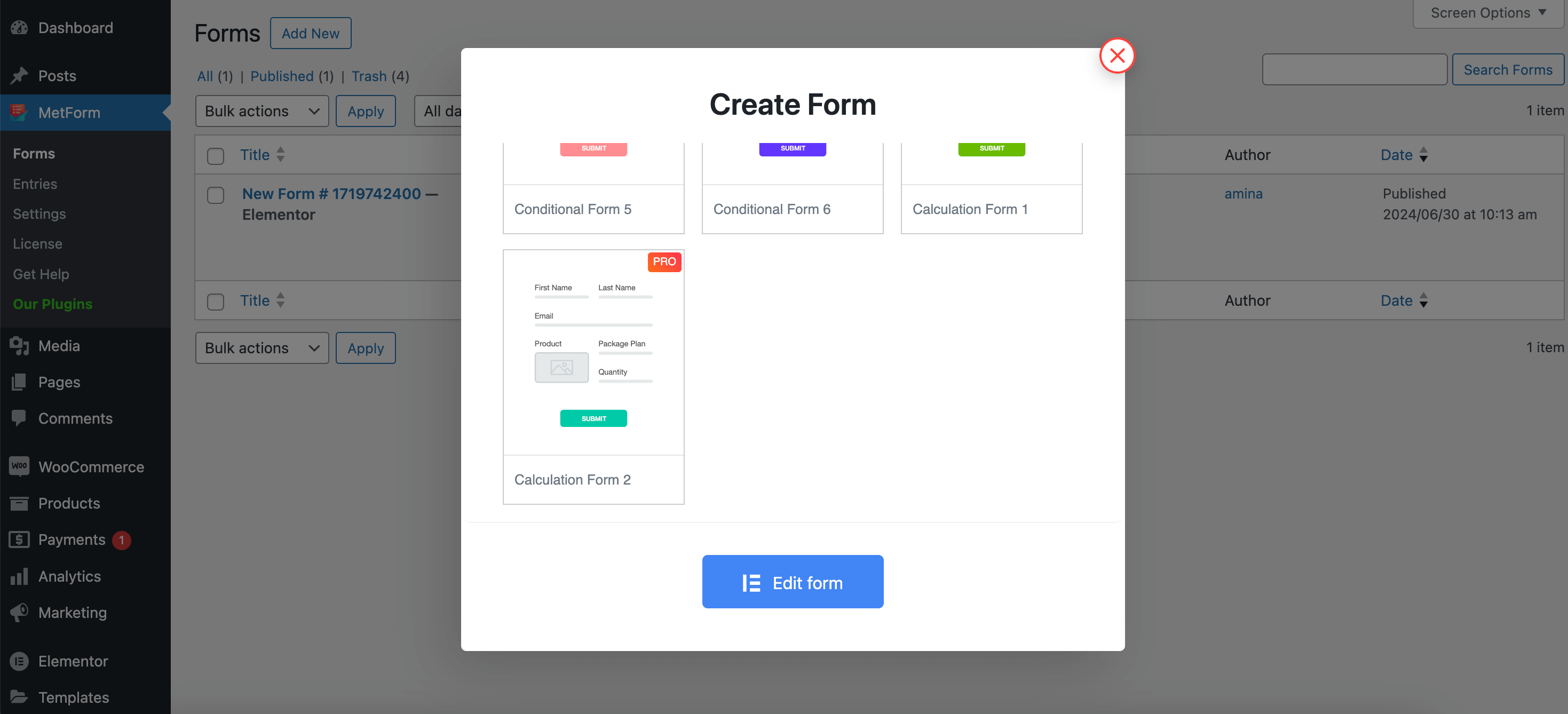
Du kan också välj en mall för beräkningsformulär. Här visar vi hela processen från grunden.

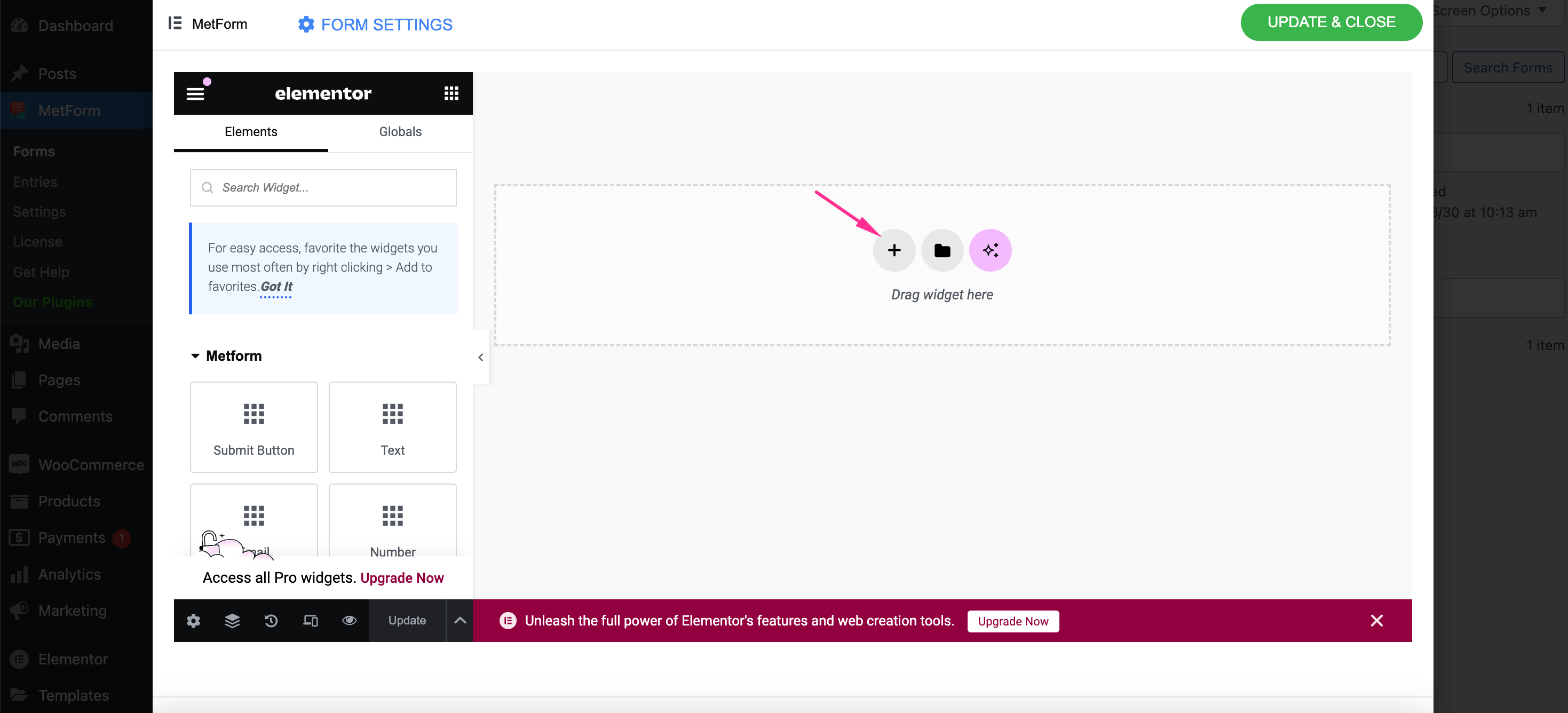
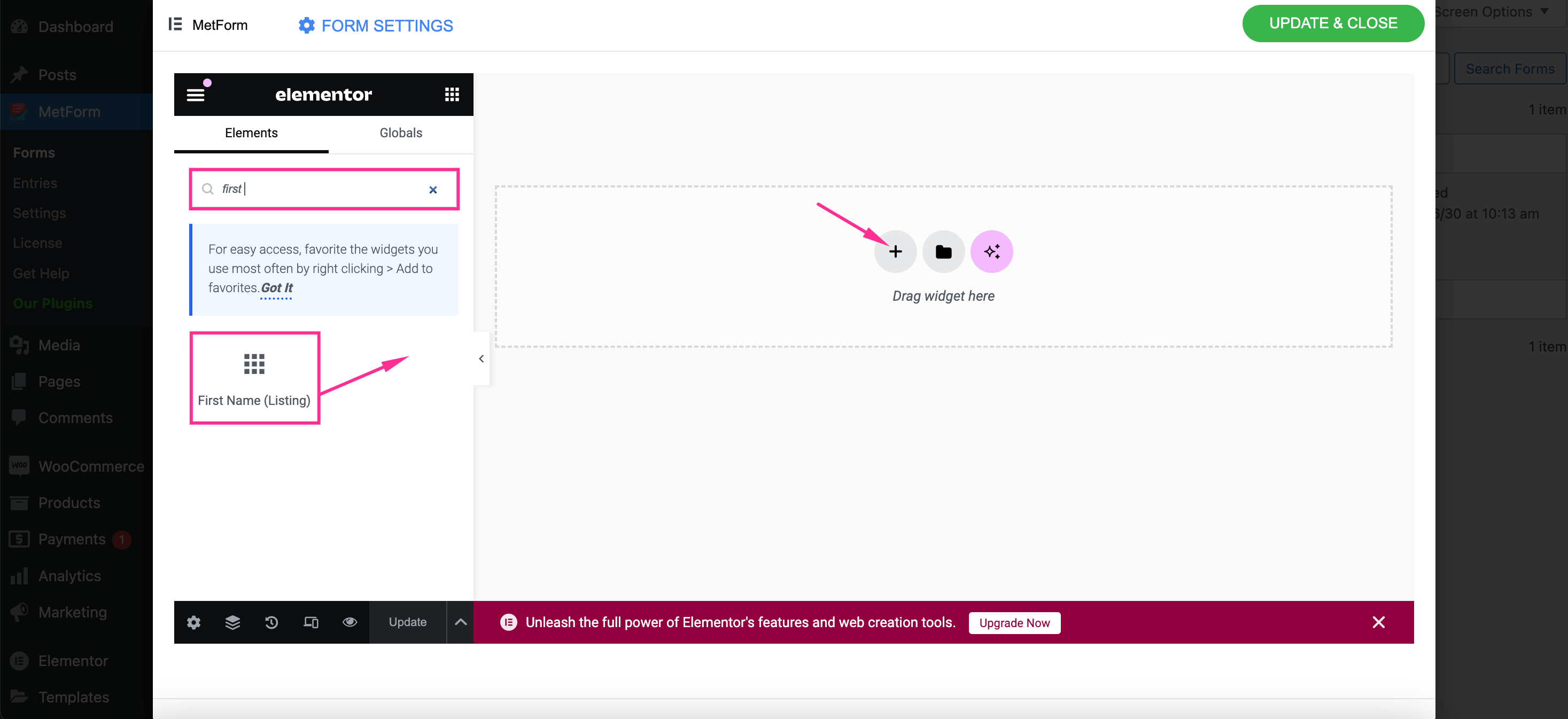
Nu kommer du att tas till Elementor-formulärredigeraren där du behöver tryck på "+"-ikonen för att välja en rutnätslayout.

Lägg sedan till allmänna fält som Förnamn, Efternamn, E-postadress, Ämne, etc. till ditt kalkylatorformulär.

Steg 3: Integrera nödvändiga fält i ditt beräkningsformulär
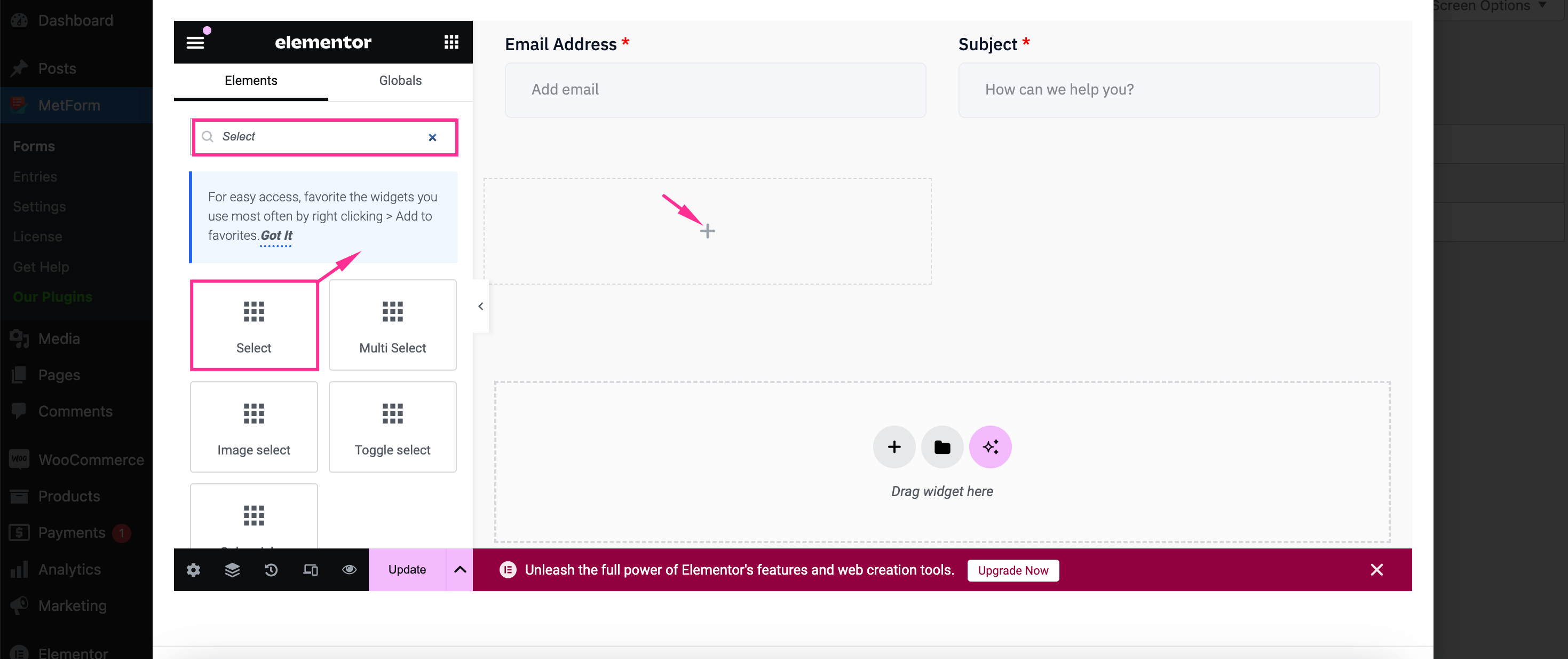
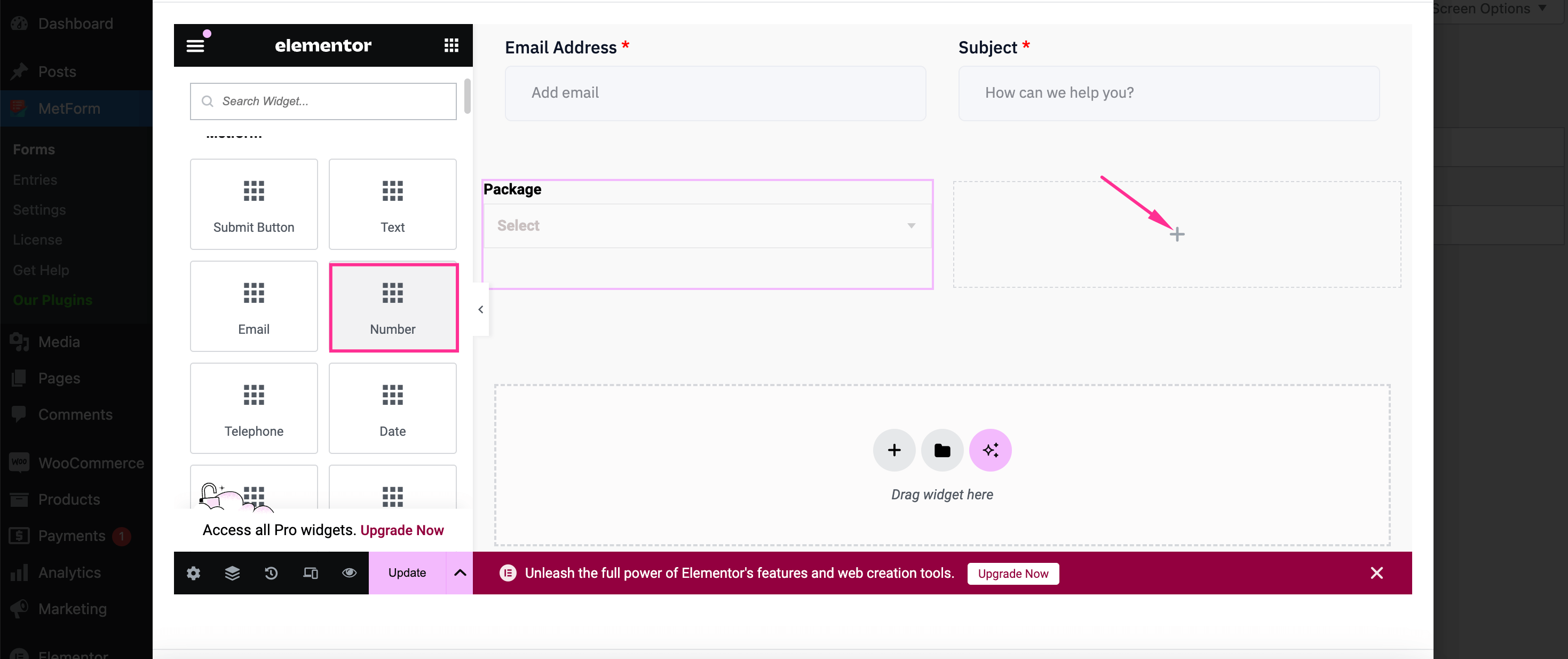
I detta steg, sök efter ett "Välj" fält och dra och släpp den till "+"-ikonen att bygga en interaktiv WordPress-form.

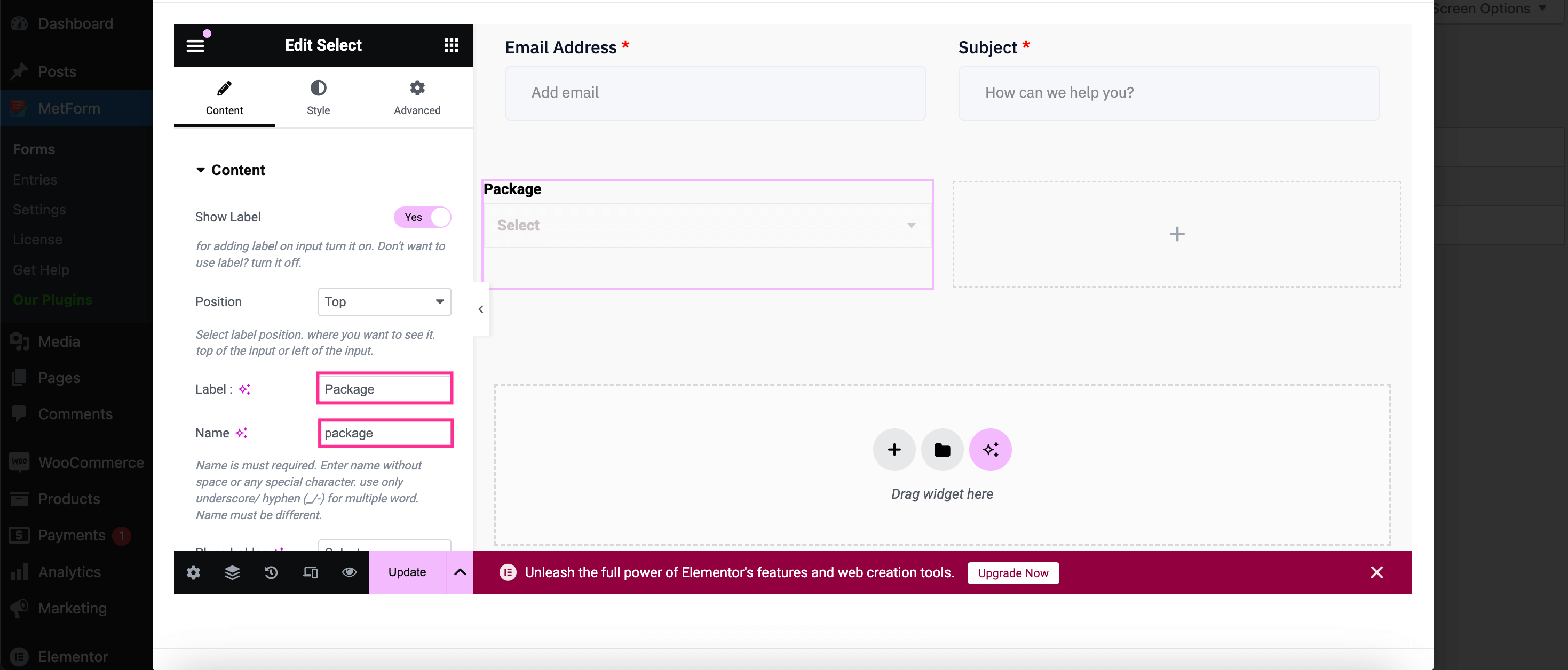
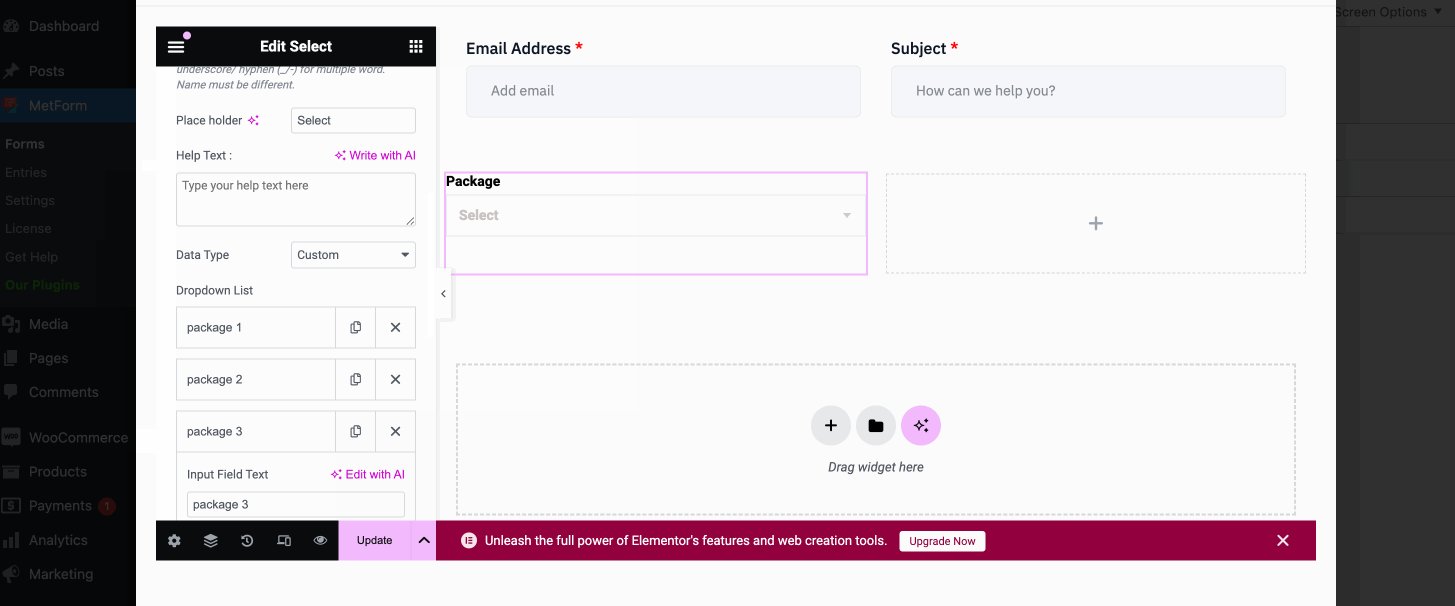
Sedan, klicka på fältet "Välj". och sätt in Etikett och namn till detta formulärfält.

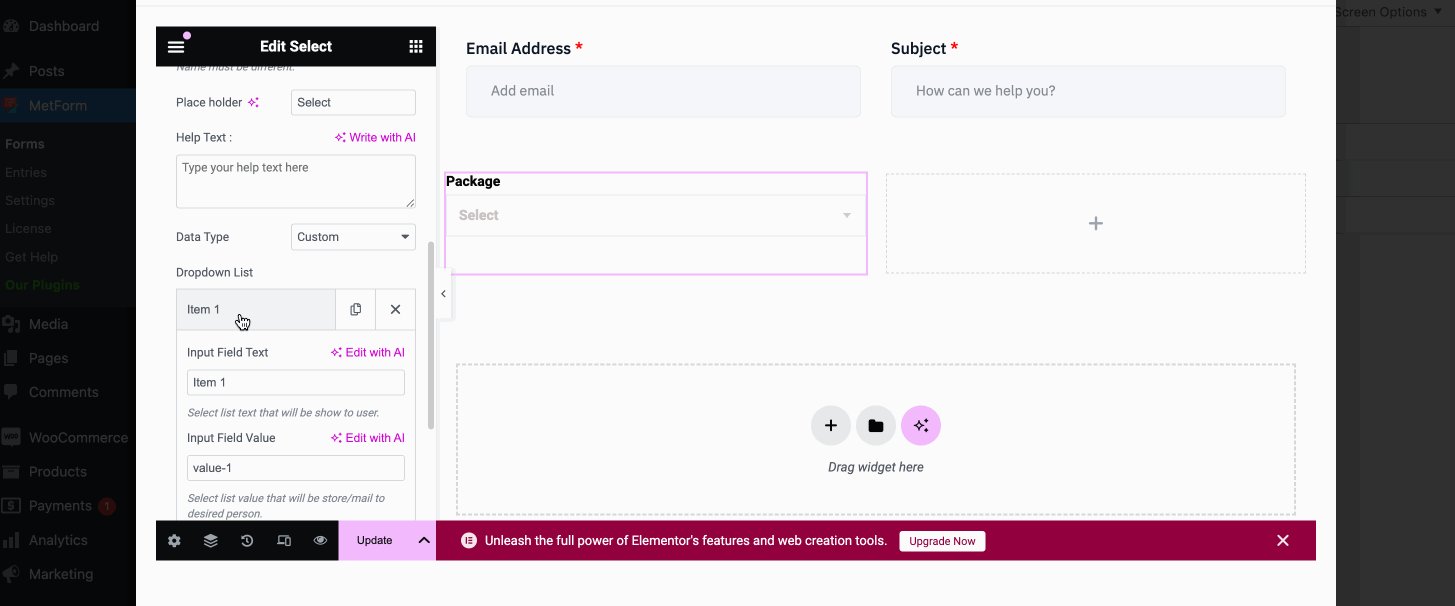
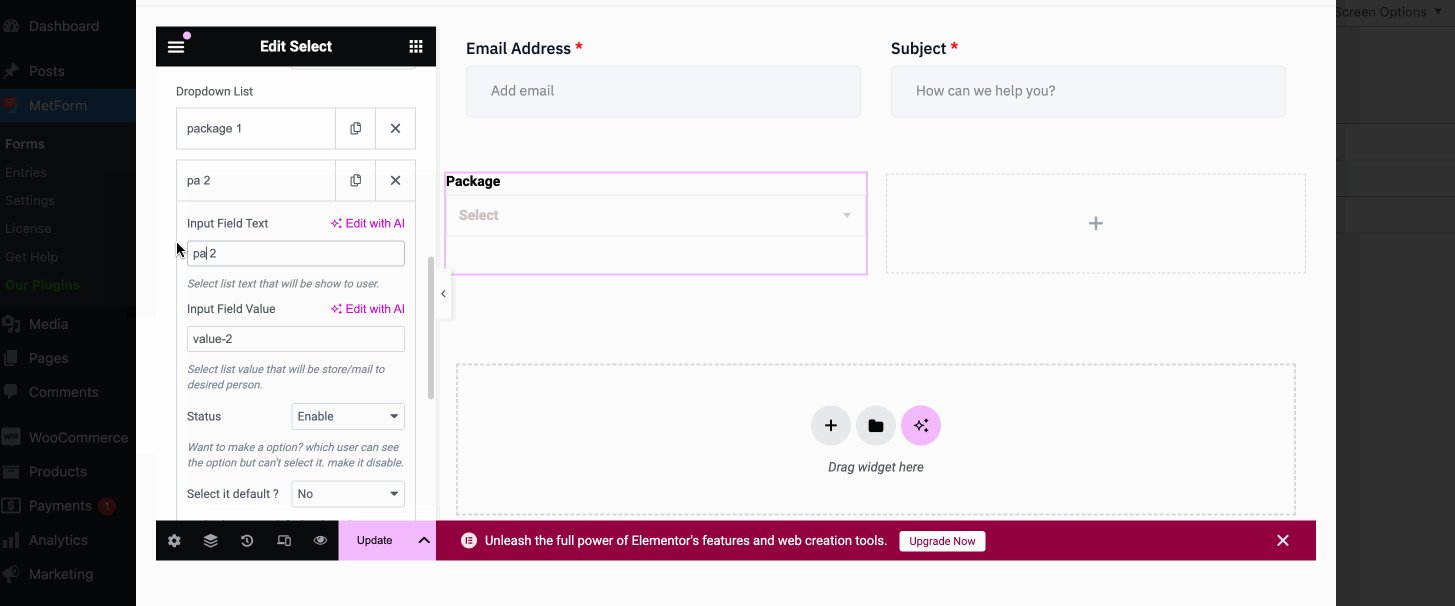
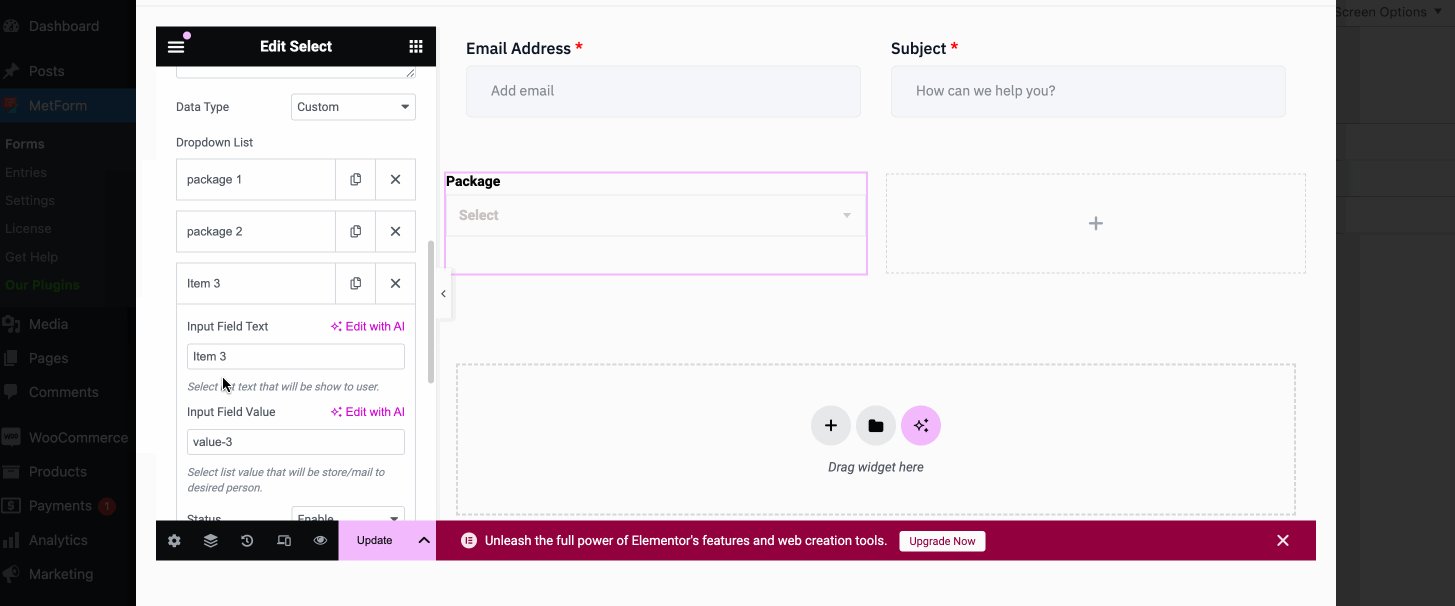
Efter det, scrolla ner och lägga till objekt och deras värden. Detta objektets namn måste vara detsamma som namnet.

Sedan lägg till ett nummerfält, enligt samma process som tidigare.

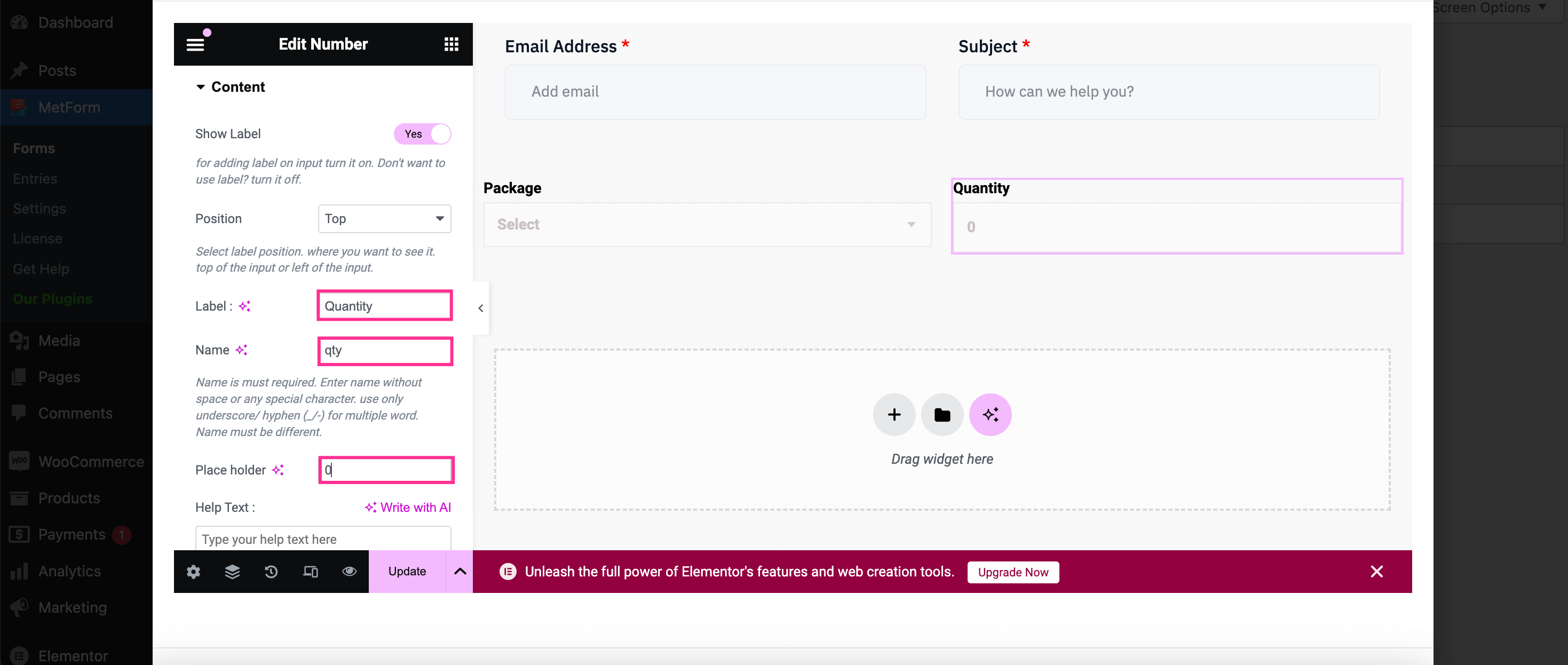
Efter det, ange etiketten, namn, och Platshållare för detta fält. I fältet Namn, undvik att använda specialtecken. Och för flera ord, använd understreck/ bindestreck (_/-).

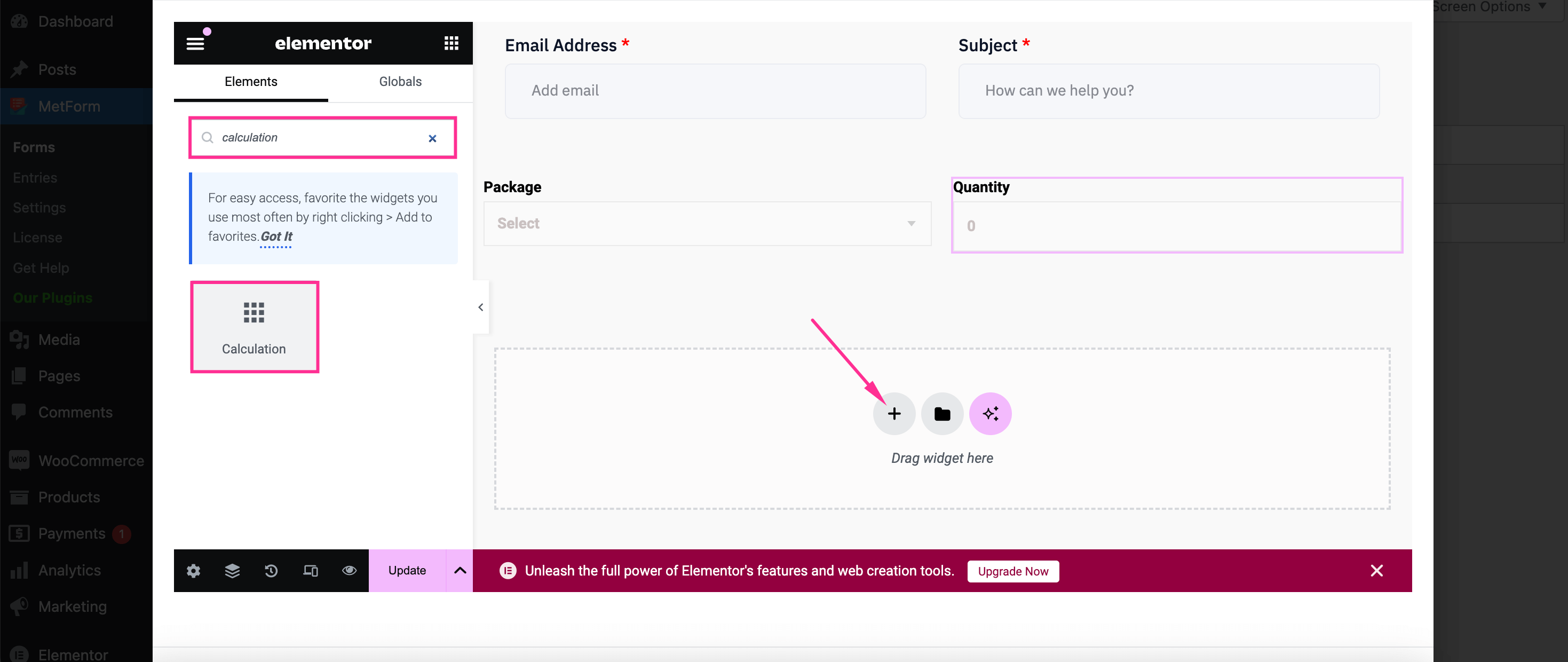
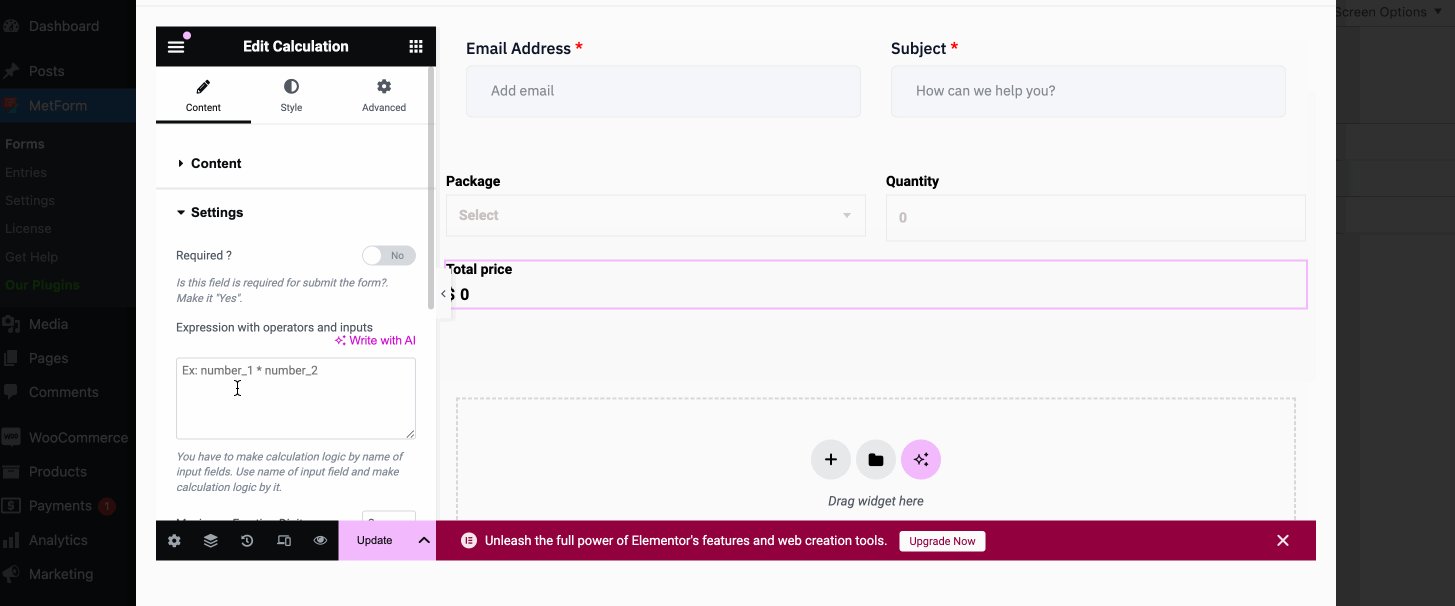
Sedan, sök efter en beräkning, ett avancerat formulärfält och släpp det på "+"-ikonen genom att dra.

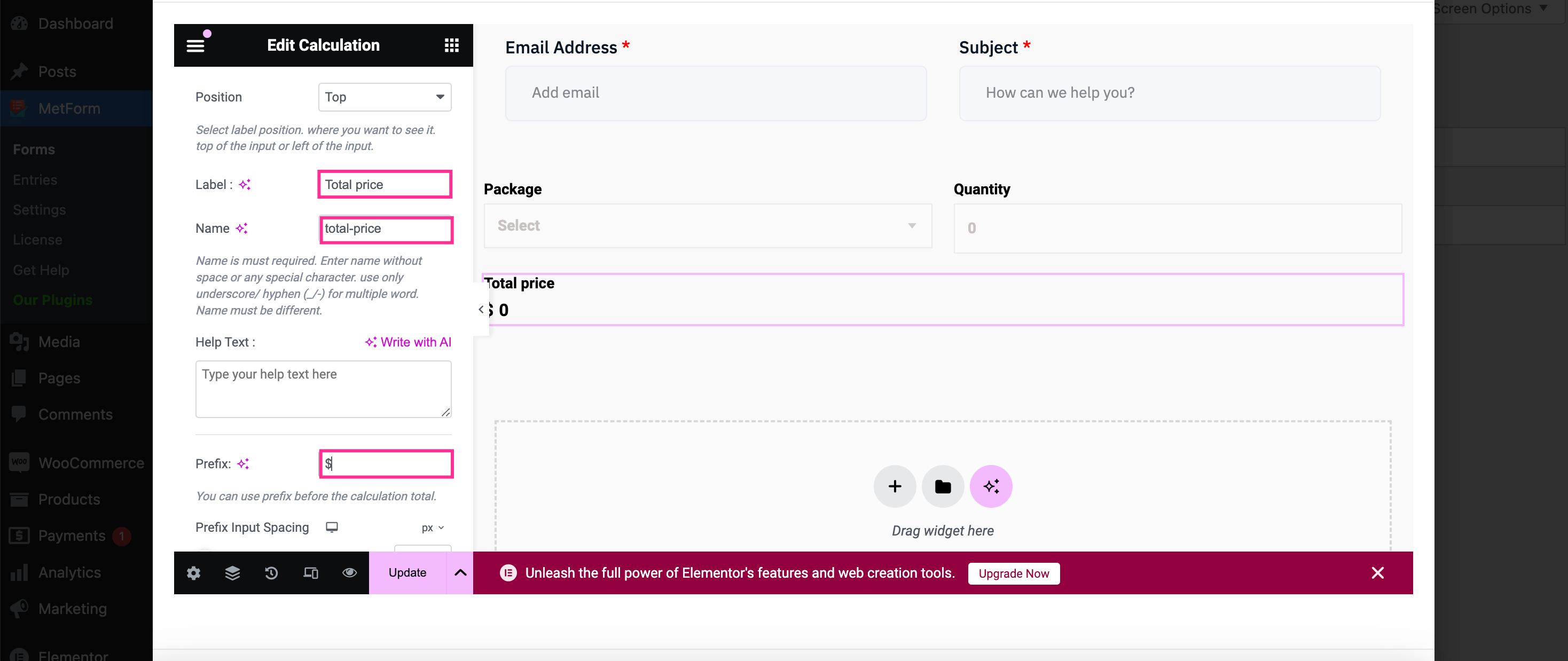
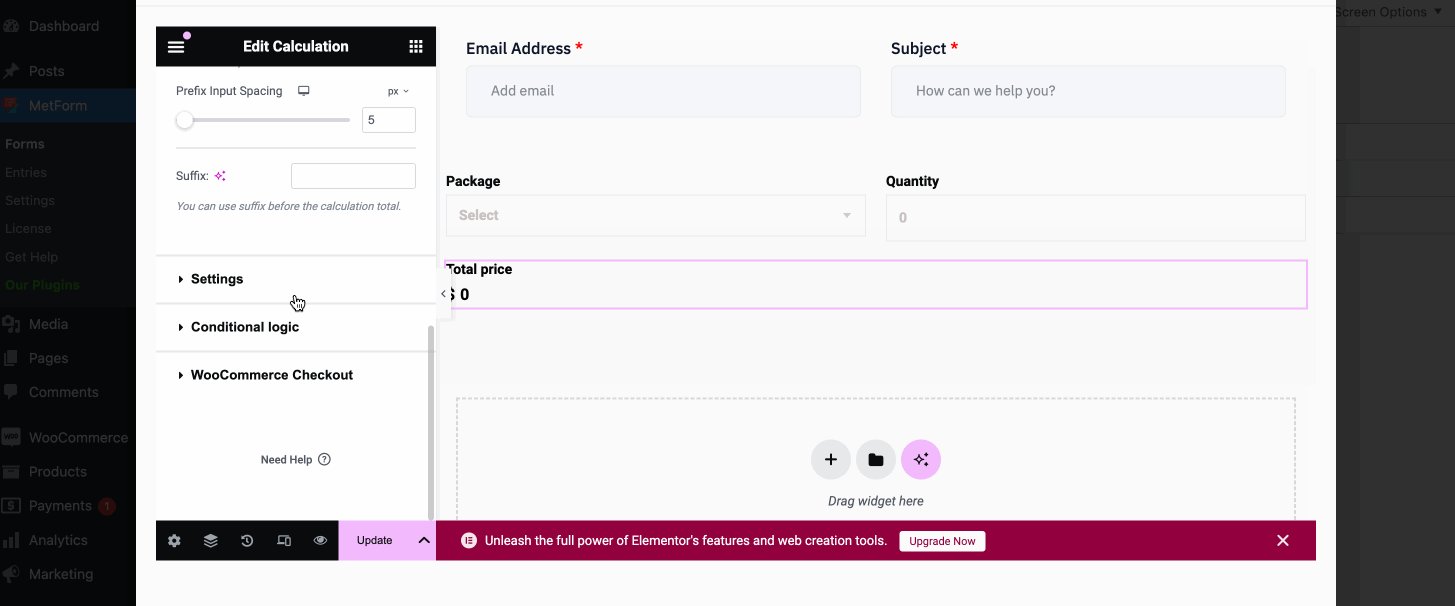
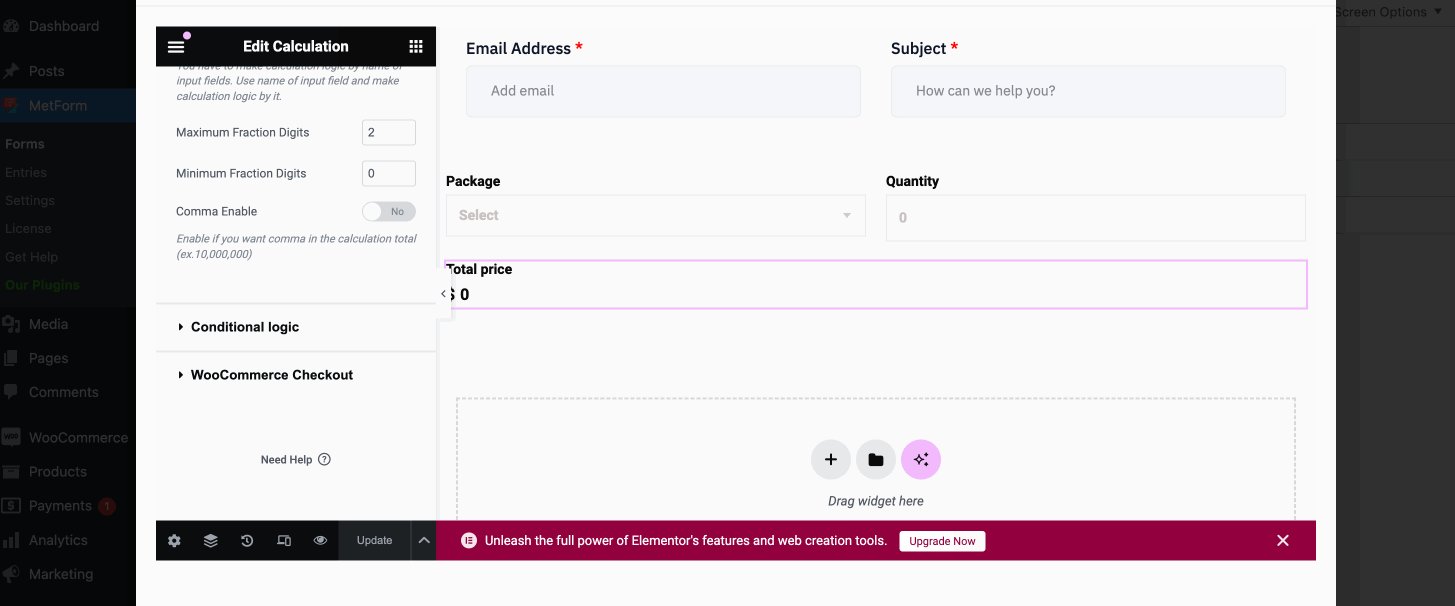
Precis som de andra avancerade formulärfälten, justera etikett, namn, Hjälp text, och Prefix för detta beräkningsfält.

Steg 4: Ställ in olika formler på beräkningsfält
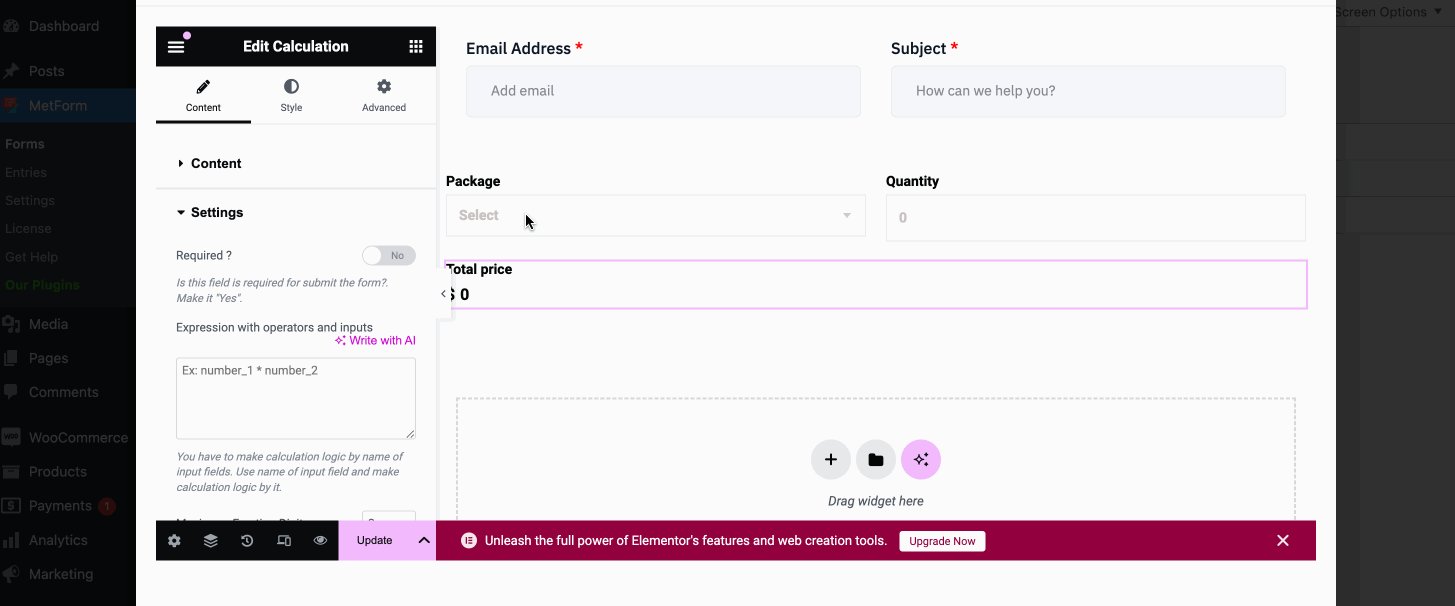
This is the most important step where you need to apply different formulas according to your needs. Here we’re showing an example of applying multiplication on the Calculation field. For that, kopiera och klistra in namnet på Select och Nummerfält. Sedan klicka på fältet Beräkning och expand Inställningar fyll i fältet "Uttryck med operatorer och indata" med "paket * antal". Till sist, tryck på "Uppdatera" button to live your form built with calculated fields form plugin.

Förutom att utföra multiplikation kan du använda vilken formel som helst på detta beräkningsfält. Här listar vi kommandon för att tillämpa olika formler:
- Tillägg: paket + antal
- Subtraktion: paket – st
- Multiplikation: paket * st
- Division: paket/antal
- Flyta: flyta (paket / antal, 2)
- Nummerformat: nummerformat (paket * antal)
- Golv: golv (paket/antal)
- Runda: rund (paket / antal)
- Tak: tak (paket/antal)
Följ ovanstående kommandon för att tillämpa någon form av beräkning i din interaktiva miniräknare.
Fördelar med att visa ett beräkningsformulär på din WP-sida
Calculation forms benefit your business sites in numerous ways. Here are the top advantages of integrating a calculation form into your website:
- Detta formulär tjänar olika syften som kostnadsberäkning, låneuppskattning m.m.
- Dina kunder behöver inte lämna din webbplats för att använda externa verktyg att göra beräkningar.
- Snabb beräkning förbättras användarnas upplevelse och tillfredsställelse.
- Det bidrar till blyinsamling som vidare används för marknadsföringsändamål.
- Automatiserad beräkning eliminerar risken för mänskliga fel.
- Beräkningsformulär öka användarens engagemang genom att påverka användarupplevelsen positivt och tillfredsställelse.
FAQ
Stöder WordPress att göra beräkningar?
WordPress har plugins i flera former genom vilka du kan lösa komplexa ekvationer. Ett sådant verktyg, MetForm nämns ovan. Detta WordPress-kalkylatorplugin kan automatiskt beräkna värdena för flera fält och förenkla svåra beräkningar.
Kan du bygga WordPress-beräkningsformulär utan ett plugin?
Ja, you can build interactive calculator forms without using a WP plugin. The alternative option to WordPress calculation form builder is coding. By utilizing coding skills, you can add any kind of calculation form to your WP site.
⭐ Markera för att lära dig hur man begränsar formulärposter i WordPress ⭐
Summering
Att införliva kalkylatorformulär på din WordPress-webbplats ökar engagemanget och minskar sannolikheten för att göra fel när du gör beräkningar. Som ett resultat kommer insamlingen av potentiella kunder och formulärinlämningsfrekvensen att förbättras avsevärt. Tack och lov, med fullfjädrade och kodlösa verktyg som MetForm, kan du bygga anpassade kalkylatorformulär på några minuter. Även vilken form som helst som t.ex villkorlig logik, flerstegsformulär, etc. can be created using this best WordPress calculator form builder. So, follow the tutorial above to integrate these capabilities into your business sites in no time.


Lämna ett svar