Vet du att att bygga alumniwebbplatser är det enda effektiva sättet att hålla kontakten mellan de utexaminerade personerna i din organisation?
För i dagens värld är människor anslutna till internet mer än något annat. De får all information från detta internet. Även de flesta läser tidningar online också. Det är därför om du vill hålla kontakten med ditt universitet eller utexaminerade personer så är det en mycket bra idé att bilda en alumnwebbplats.
Nu, om du inte vet hur man bygger en alumnwebbplats i WordPress ta då en titt på den här bloggen. För i den här bloggen kommer du att få veta allt om alumnwebbplatser, hur man bygger denna webbplats.
Vad är en alumnwebbplats?
En alumnwebbplats är en webbplats som är byggd för att stödja och växa alumnföreningar så att utexaminerade personer kan knyta an till varandra och bidra till att skapa en stark profil för skolan eller universitetet.
Huvudsyftet med att skapa denna alumnwebbplats är att upprätthålla kontakter mellan de utexaminerade som inte kan vara möjligt utan att bilda en alumnwebbplats.
Varför behöver du bygga alumniwebbplatser?
I denna tid av teknik blev allt digitalt. Det är därför det inte är möjligt att ha kontakter med dina utexaminerade vänner eller studenter utan att ha en onlineplattform. Dessutom, utan en alumnisajt, kan du knappast hålla kommunikationen med en liten grupp människor, men när din cirkel växer kommer det att vara omöjligt.
Det finns fler anledningar till att bilda alumnisajter. Ta en titt på de skäl som kommer att driva dig mot att skapa en webbplats för alumniförening:
- Du kan ha det snabbaste och enklaste kommunikationssystemet genom alumnwebbplatser.
- Alumnisajter låter dig ha information om dina utexaminerade vänner eller studenter.
- Att samla in donationer eller någon form av finansiering kan vara möjligt med denna sida.
- Du kan veta närhelst din institution kommer att arrangera ett program och även enkelt registrera dig för dessa funktioner.
- Det kommer att hjälpa ditt universitet att skapa en etablerad organisationsprofil.
- Anslutningar försvinner inte efter avslutad examen. Du kan ansluta och gå med i alla program på universitetet.
- Du kommer att kunna dela små eller stora prestationer via alumnwebbplatser.
Det betyder att om du vill hålla kontakten med ditt universitet och dina utexaminerade vänner på enklast möjliga sätt är det nödvändigt att bygga en webbplats för det.
Men hur? Vill du veta den användarvänliga processen att skapa en alumnisajt som inte tar mer än några minuter? Om ja, fortsätt läsa.
Hur man enkelt skapar alumniwebbplatser med WordPress
WordPress är det mest användarvänliga innehållshanteringssystemet som sparar mycket tid för användare som du. Dessutom gör dess plugins och teman allt enklare i WordPress. Du kan lösa alla dina problem genom att använda rätt plugin eller tema.
Här kommer jag att visa dig den bästa och enklaste processen för att skapa en alumniwebbplats med det mest användarvänliga pluginet och det plugin är ElementsKit. Följ följande steg för att bygga din alumnwebbplats:
Steg #1: Lägg till ElementsKit till din WordPress-webbplats.
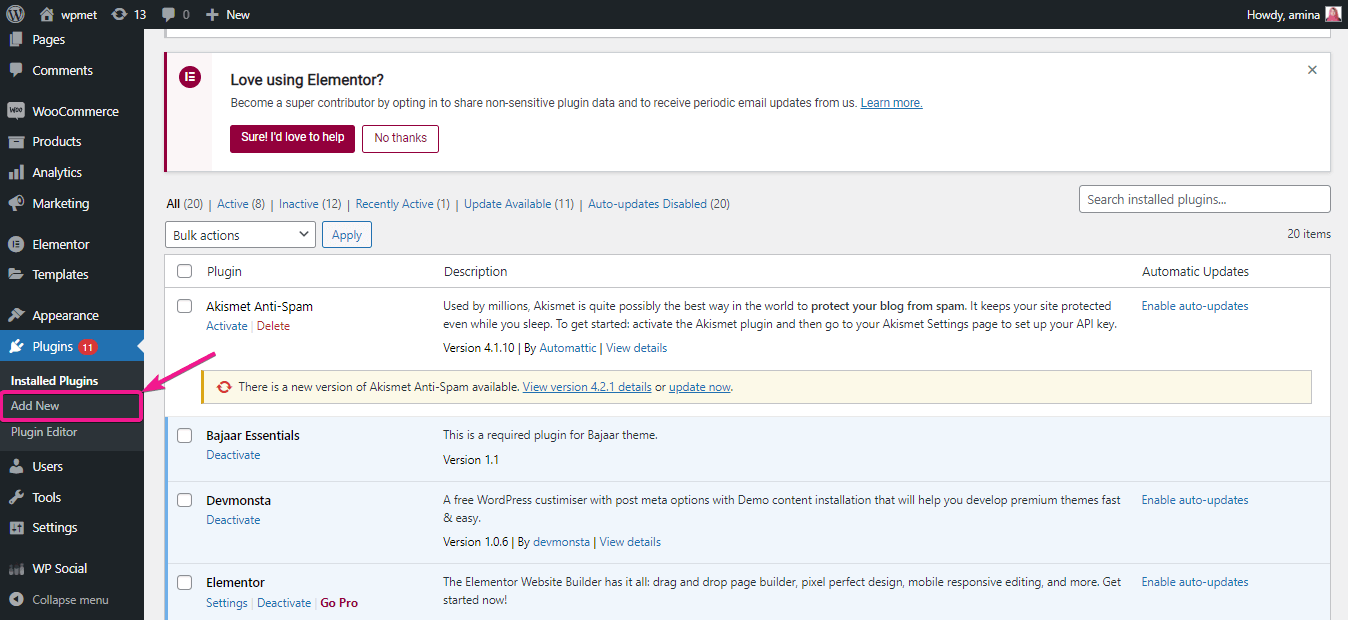
Gå först till din WordPress-instrumentpanel. Håll sedan muspekaren över plugins och klicka sedan på alternativet lägg till nytt.

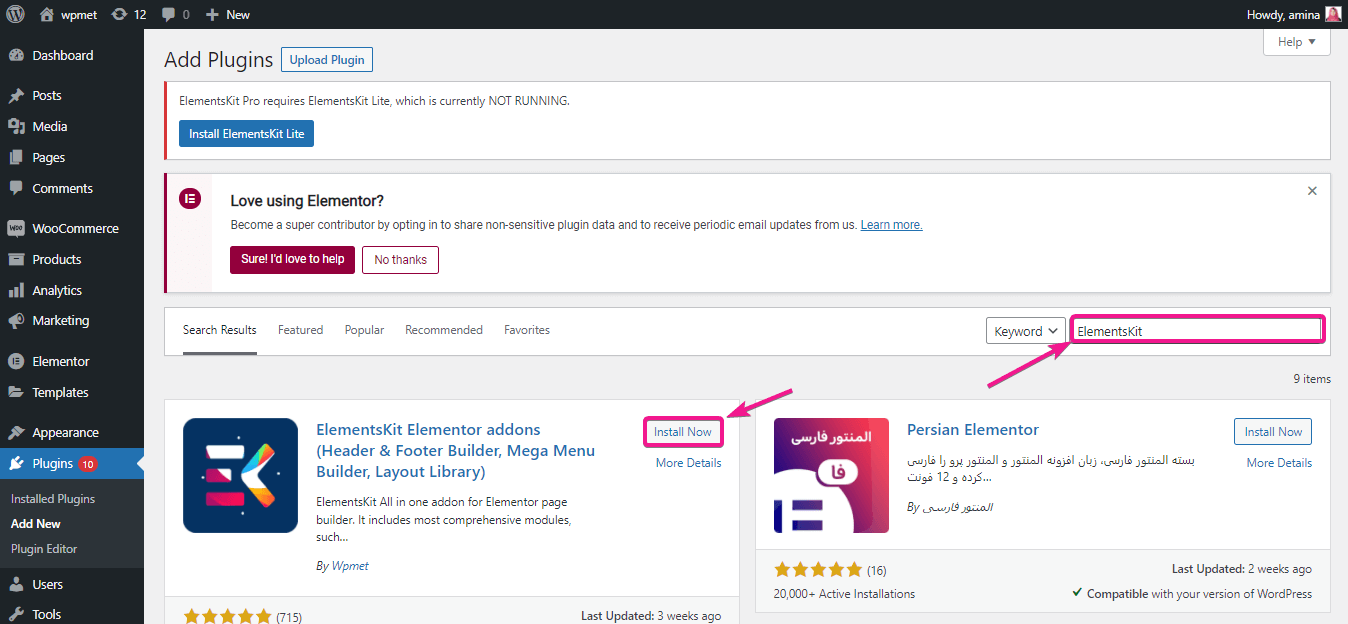
Efter det, sök efter ElementsKit i sökrutan och installera och aktivera ElementsKit för att bygga alumniwebbplatser.

Notera:
Du måste vara en Elementor-användare för att anpassa din webbplats med ElementsKit. Eftersom ElementsKit är ett allt-i-ett-tillägg för Elementor. Det är därför du installerar Elementor först och sedan ElementsKit.
Steg #2: Skapa en ny sida och lägg till den färdiga ElementsKit-mallen på den sidan.
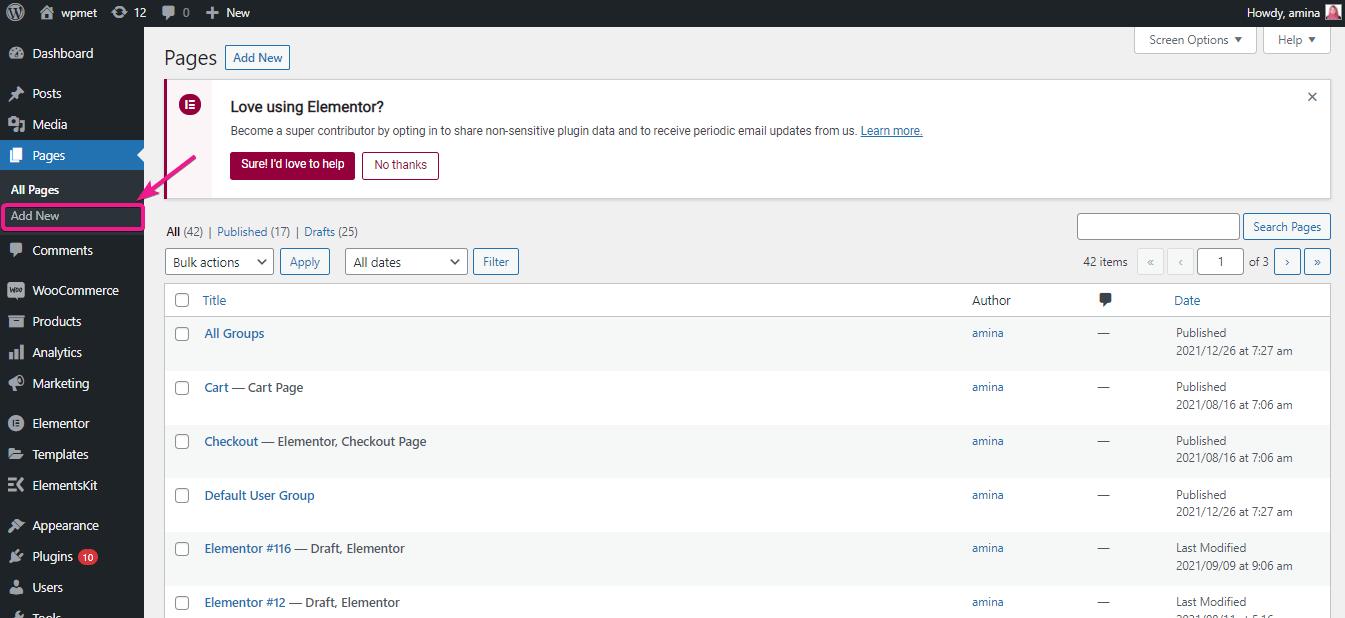
I det här steget måste du först skapa en ny sida. För det besök sidor>> lägg till nytt.

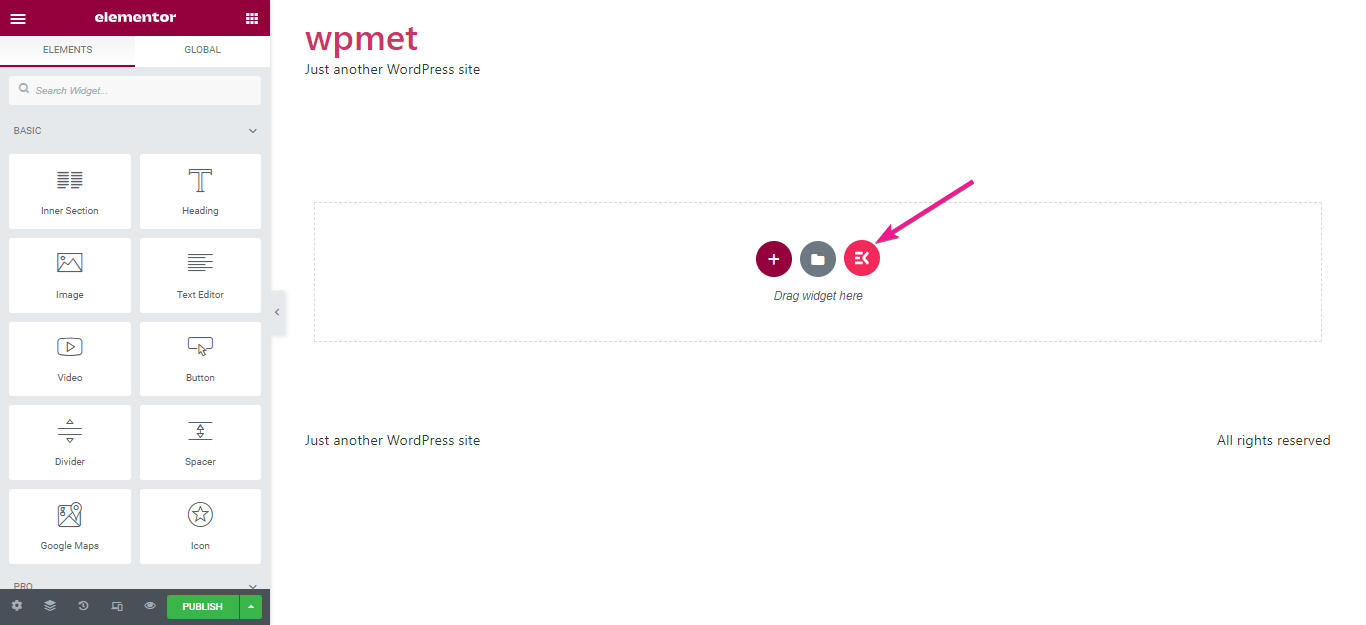
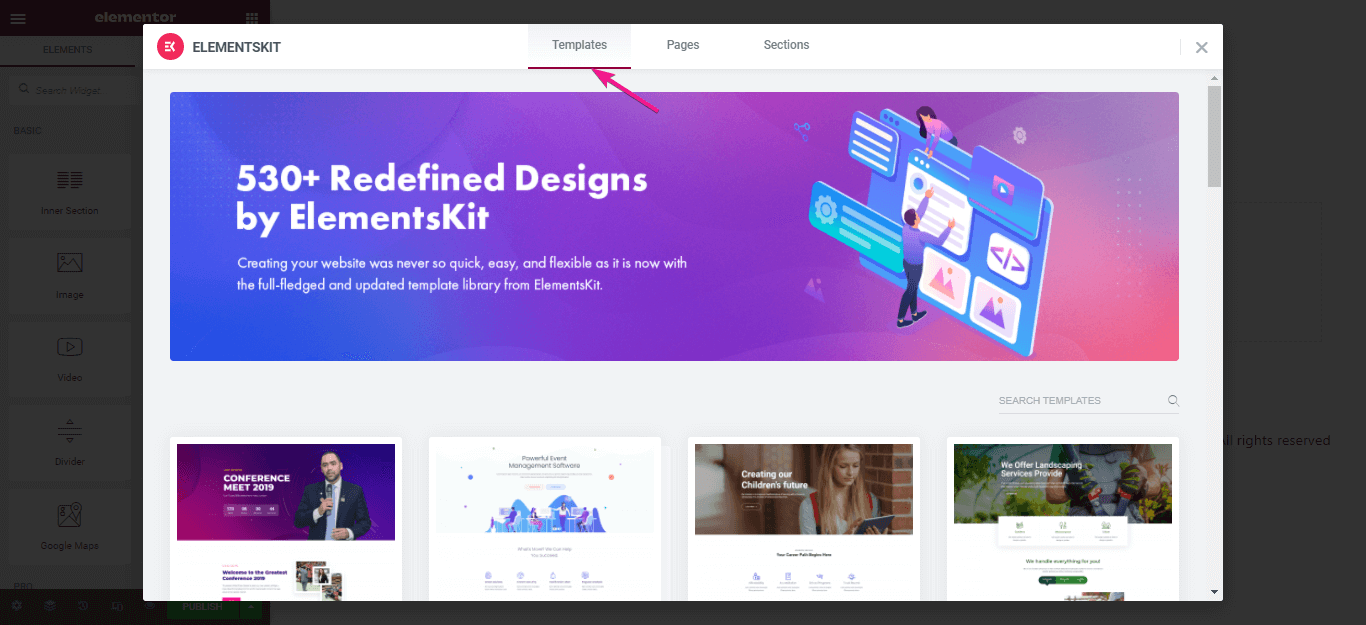
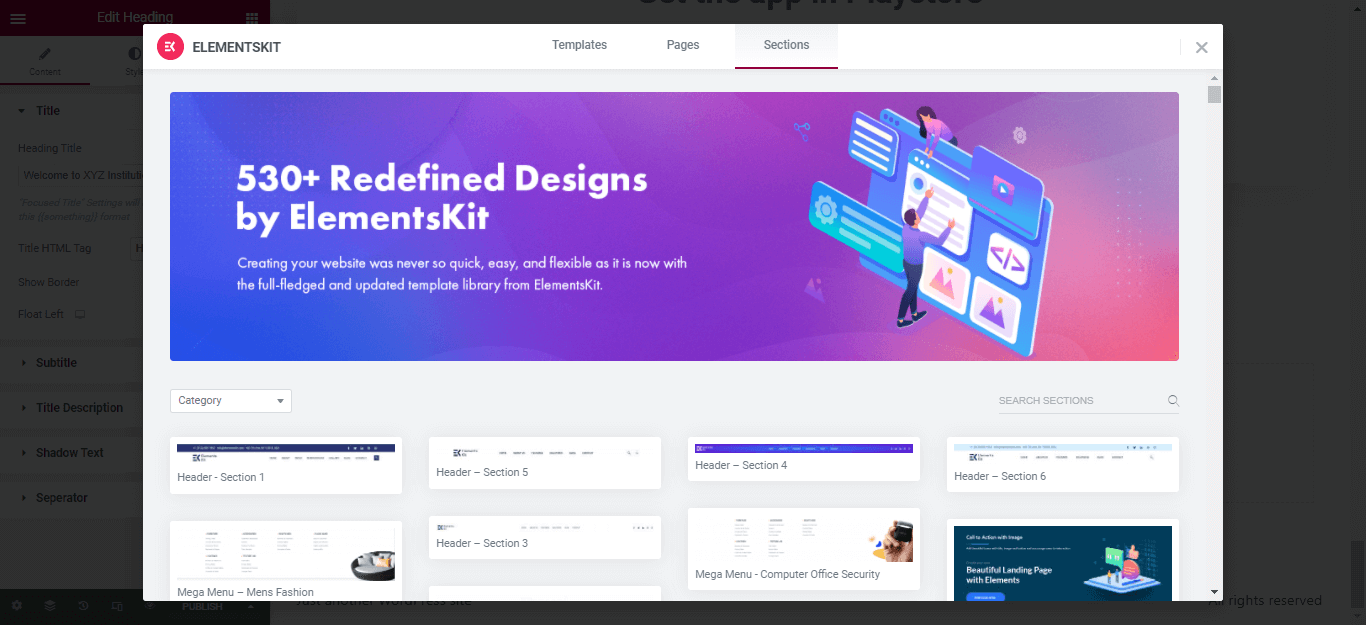
Klicka sedan på ElementsKit-ikonen för att lägga till mallar på din WordPress-alumniwebbplats.

Efter det, gå till avsnittet mallar som följande bild.

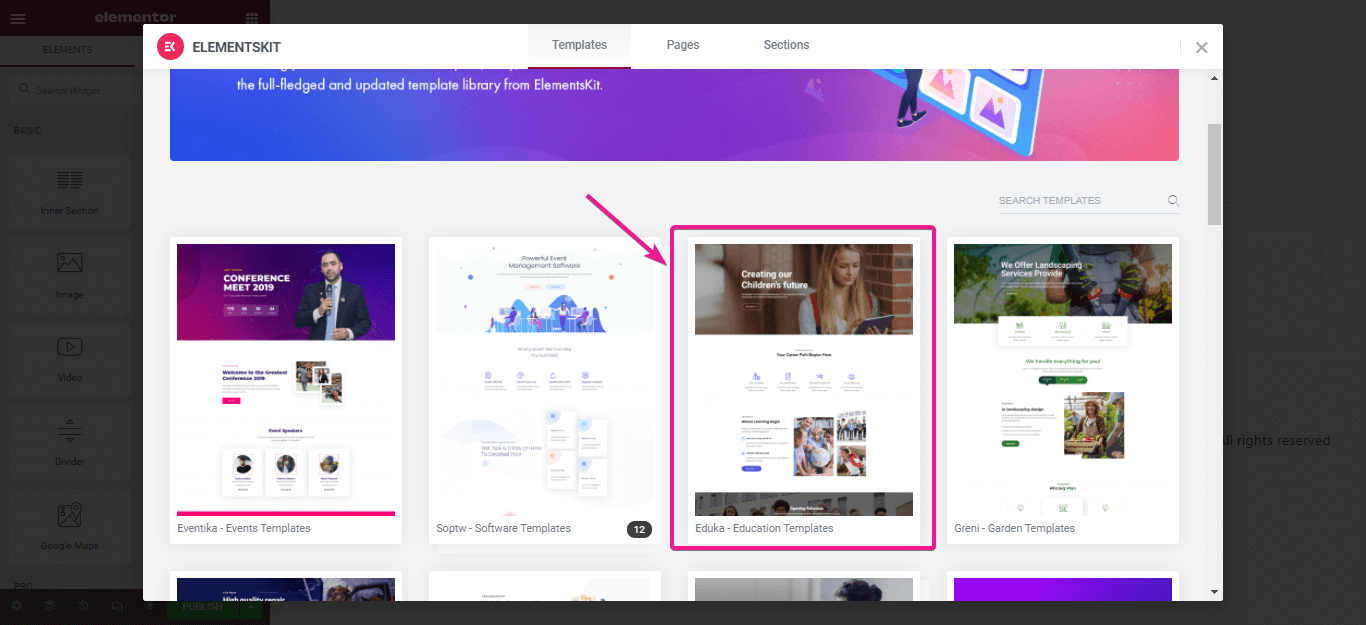
Välj nu den mall du vill använda på din alumnisajt och efter att ha valt, tryck på den mallen.

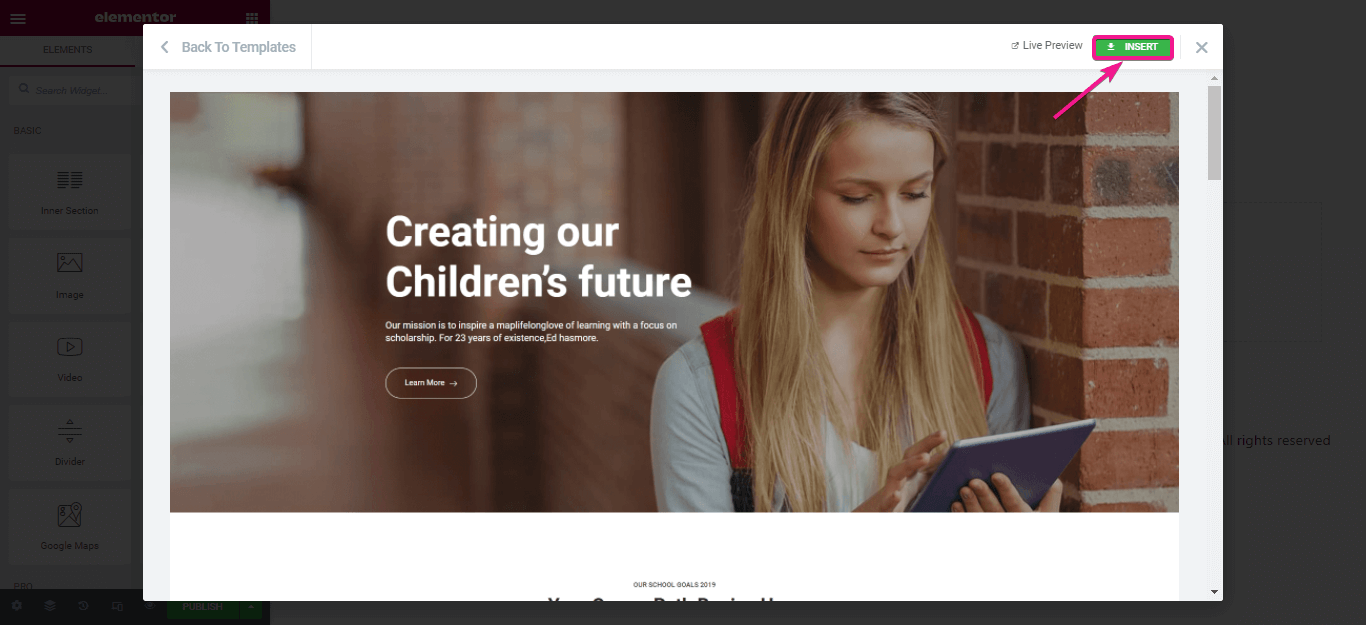
Tryck sedan på infogningsknappen för att infoga den mallen.

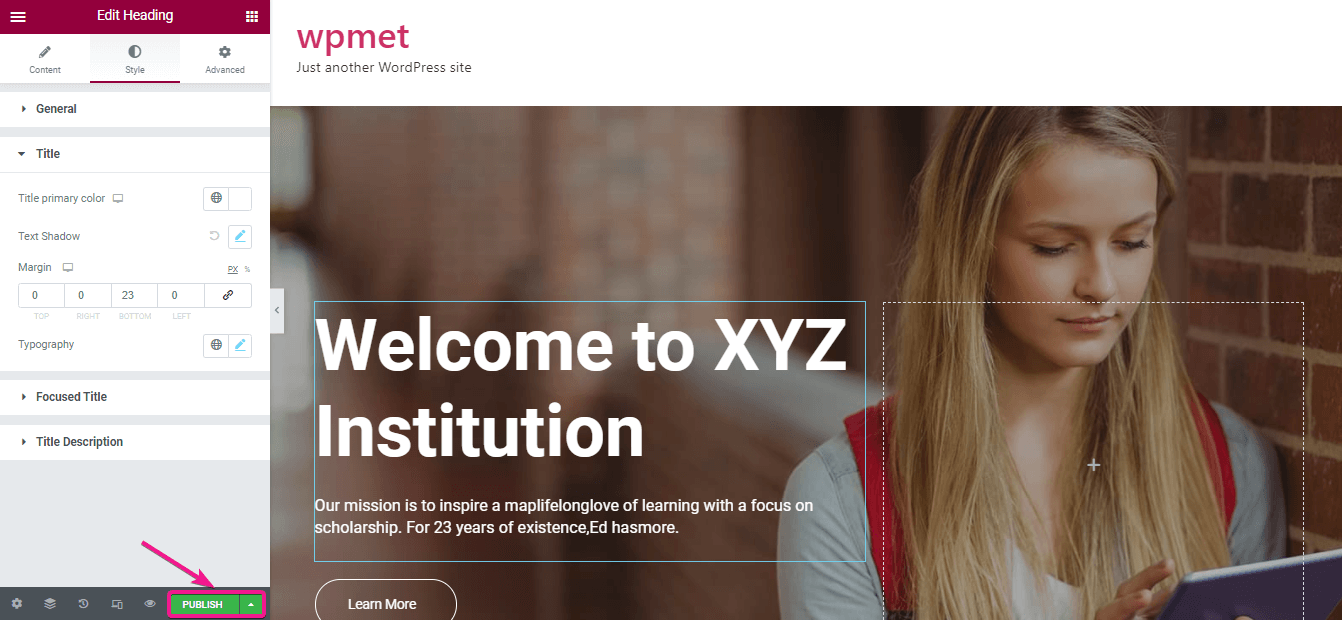
Steg #3: Redigera innehållet på din alumniwebbplats.
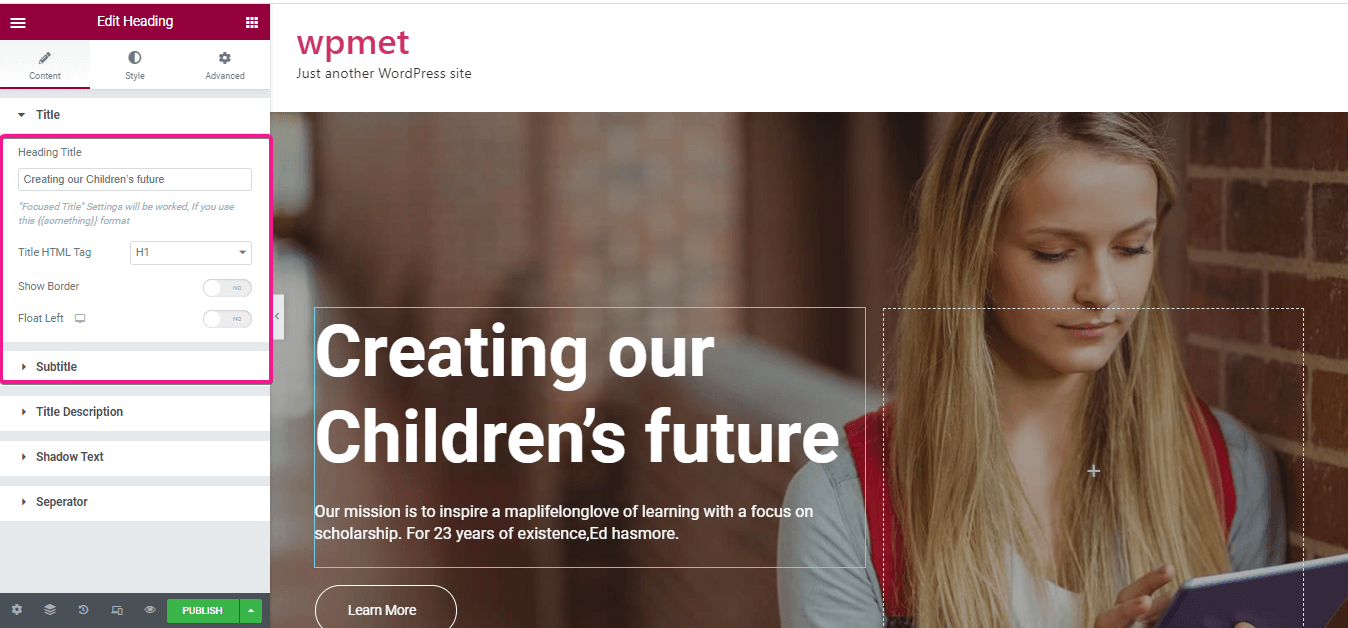
I det här steget måste du redigera innehållet på din webbplats. För redigering av titel kan du anpassa följande områden:
- Rubriktitel: Du kan redigera titeln eller lägga till en ny titel härifrån.
- Titel HTML-tagg: Välj taggen för din titel.
- Visa kant: Visa eller dölj ram genom att aktivera och inaktivera det här alternativet.
- Flyta till vänster: Aktivera det här alternativet för att ställa in din titel till vänster.
Du kan också dölja eller visa undertexter genom att slå på undertexten.

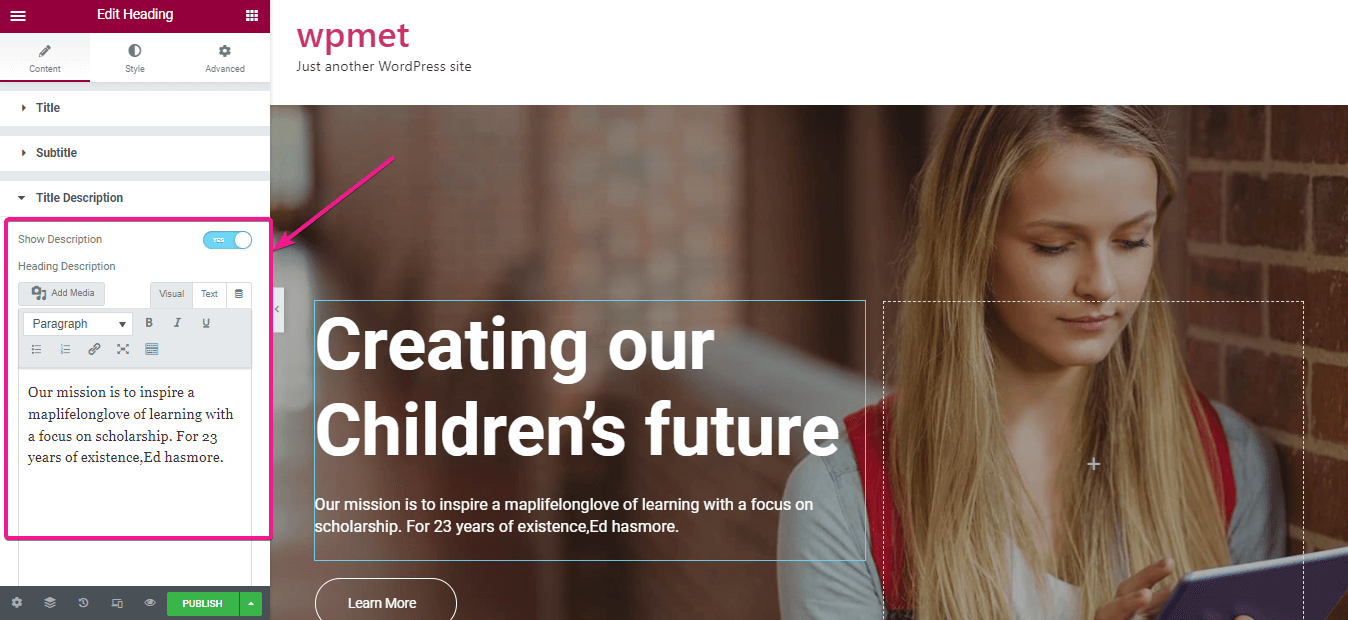
Efter det måste du lägga till en titelbeskrivning genom att aktivera alternativet för titelbeskrivning och skriva in önskad beskrivning. Du kan också dölja den här funktionen om du vill.

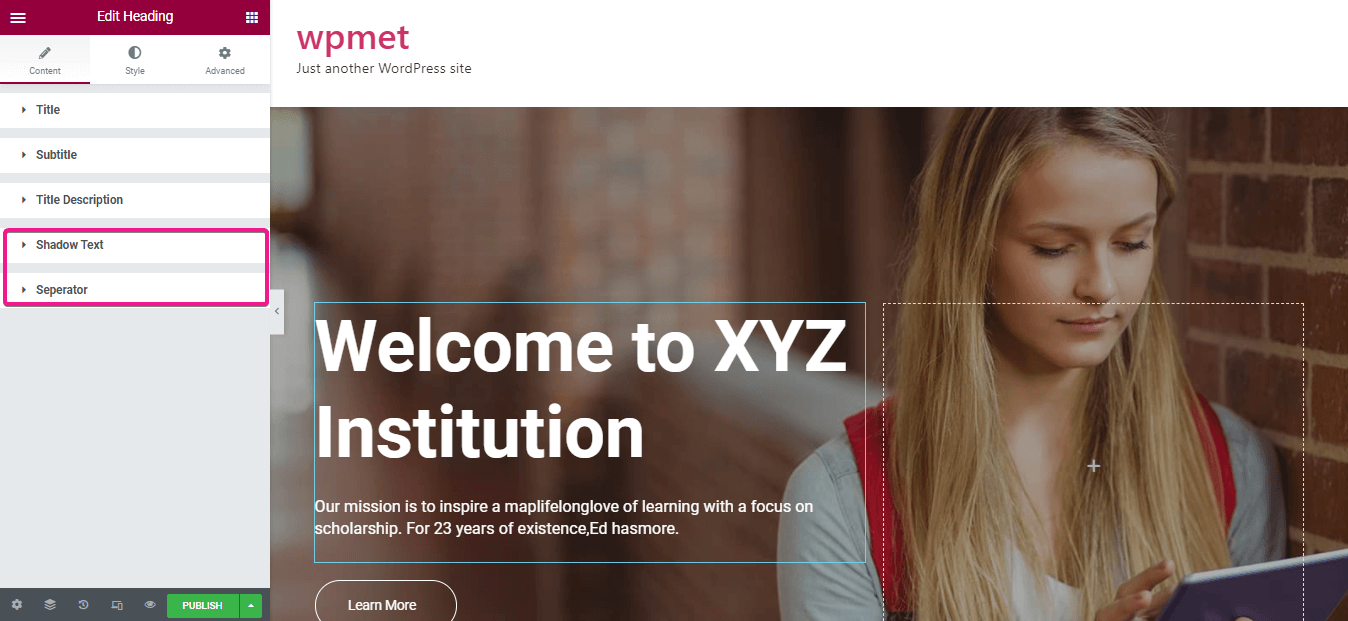
Dessutom kan du visa skuggtext och avgränsare genom att slå på skuggtext- och avgränsningsknappen.

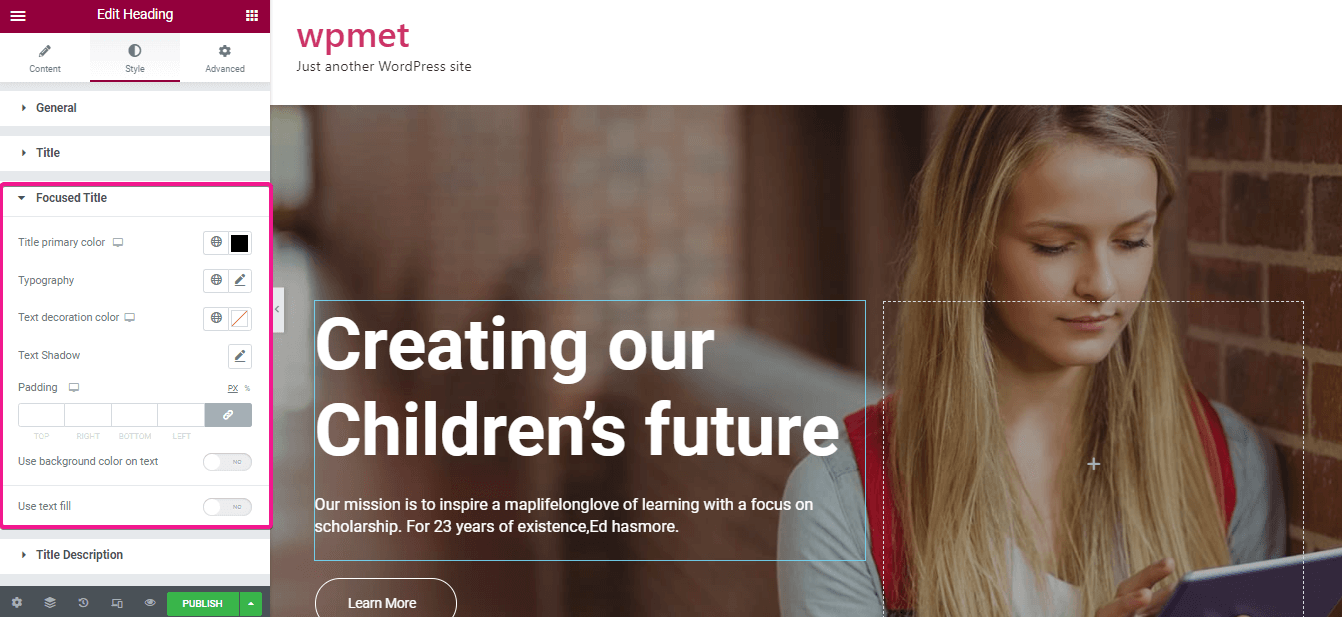
Steg #4: Stilanpassning med ElementsKit.
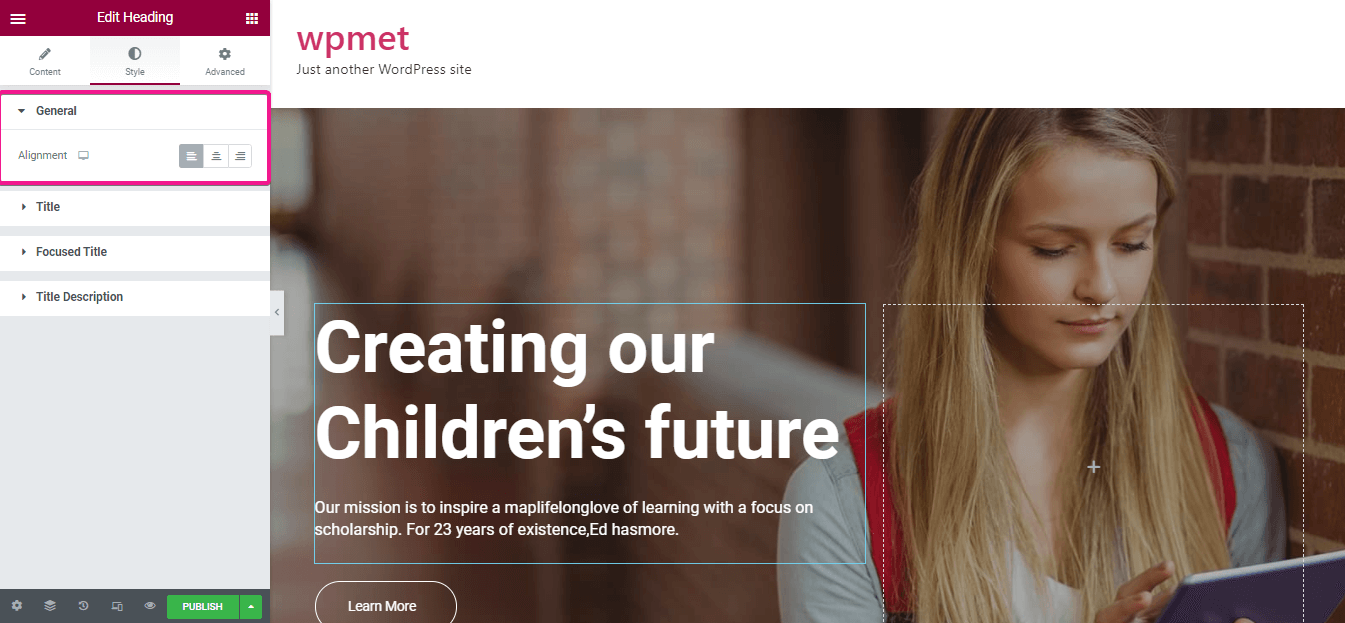
Här måste du välja anpassningen av ditt innehåll. Detta kan vara vänster, mitten eller höger.

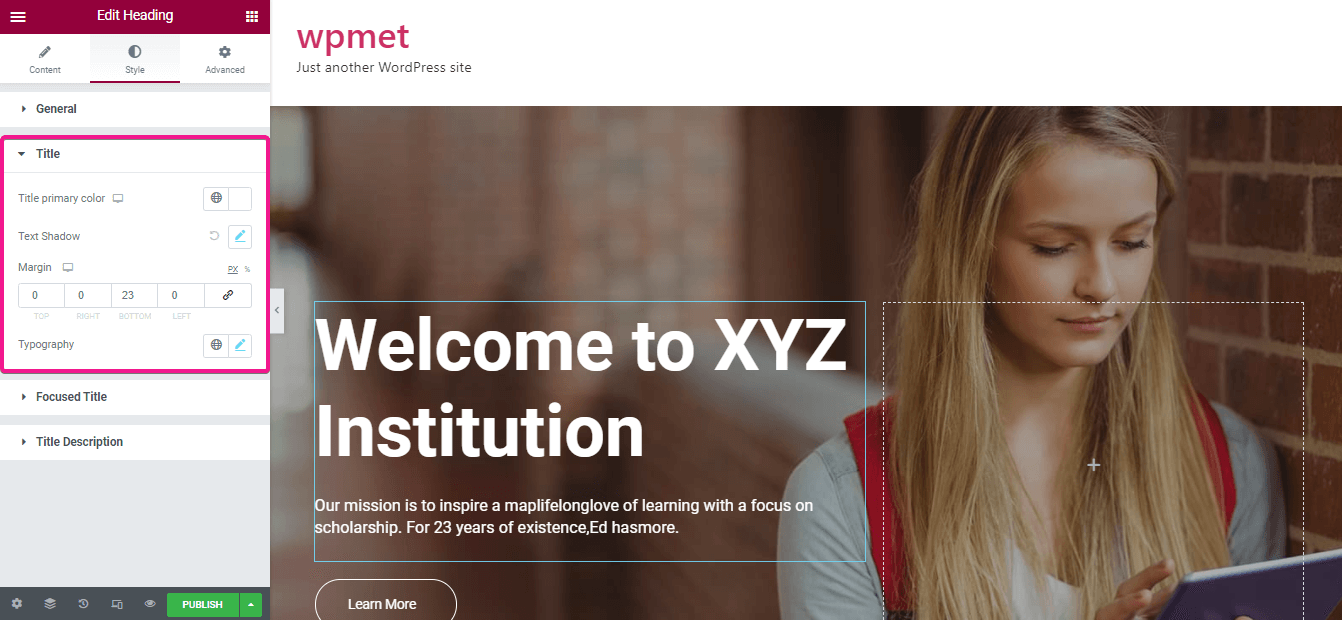
Nu måste du styla din titel genom att redigera:
- Textens primära färg: Ställ in färgen för din titel.
- Textskugga: Lägg till skugga genom att aktivera textskugga.
- Marginal: Redigera marginalen härifrån.
- Typografi: Välj lämplig typografi för din webbplats som passar alumnwebbplatser.

Precis som titeln kan du också anpassa fokustiteln. Detta alternativ låter dig redigera:
- Huvudfärg för titeln.
- Typografi.
- Text dekoration färg.
- Text skugga.
- Stoppning.
- bakgrundsfärg.
- textfyllning.

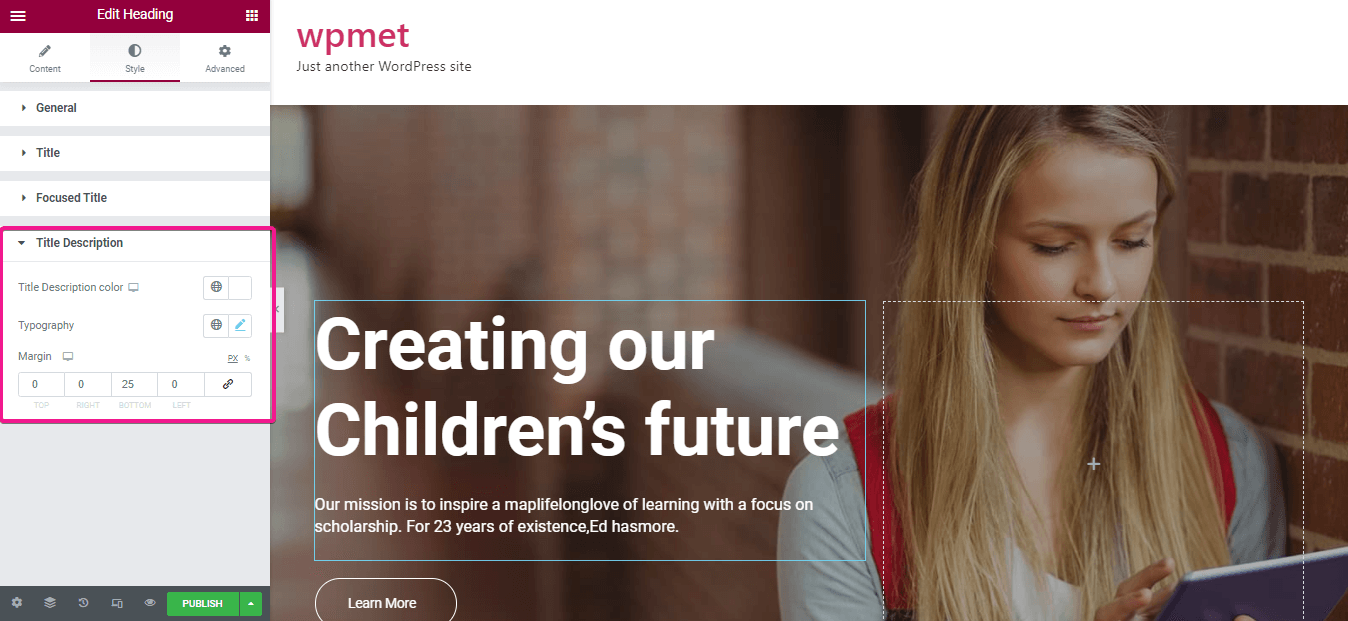
Nu måste du redigera titelbeskrivningen precis som titeln och fokustiteln.

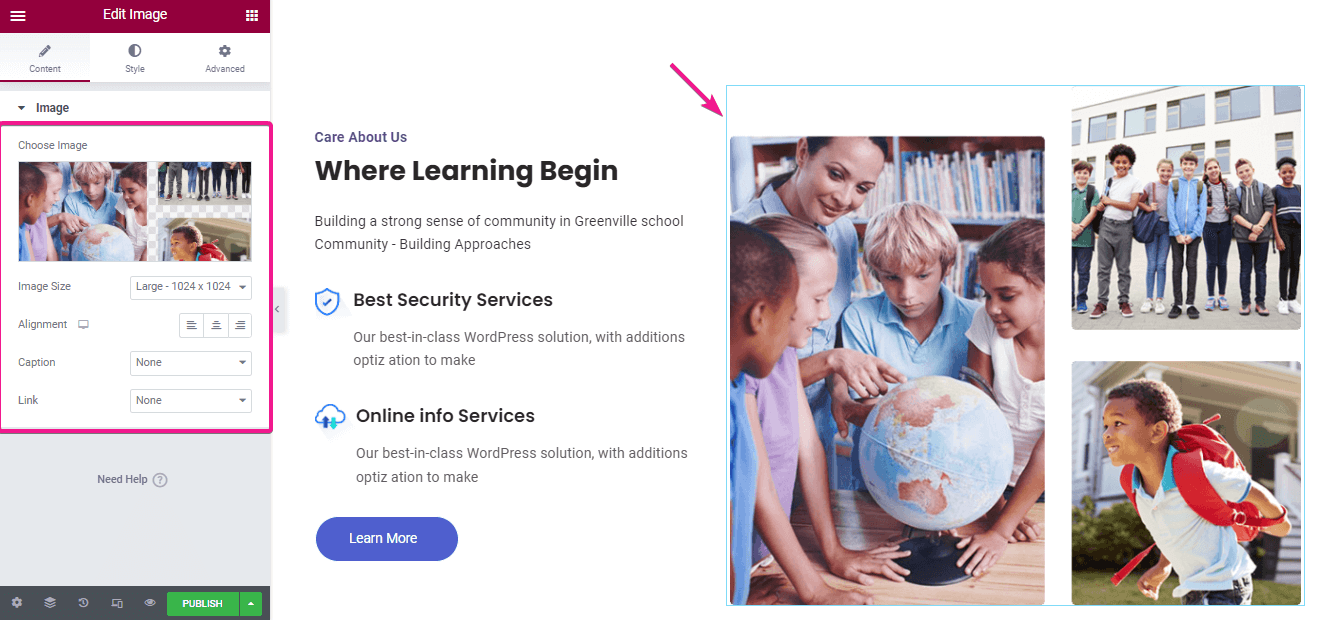
ElementsKit låter dig till och med anpassa varje enskild del efter dina behov. Klicka bara på den del du vill redigera och anpassa som du vill. Här har jag valt bilddelen och lagt till bilder tillsammans med anpassa bildstorlek, justering, bildtext, länk.

Steg #5: Publicera din alumnwebbplats.
ElementsKit erbjuder också massor av gratis sidhuvuden och sidfötter för att bygga alla typer av webbplatser. Du kan använda dessa sidhuvuden och sidfötter för att bygga mer iögonfallande alumniwebbplatser.

Slutligen, tryck på publicera-knappen för att göra din alumnwebbplats live.

Det slutliga utseendet på din alumnwebbplats

Kom igång med din alumnwebbplats
Eftersom du vet hur man bygger alumniwebbplatser med WordPress, är det dags att skapa en för din organisation och underhålla den. Du kan enkelt skapa din alumniwebbplats genom att anta ovanstående fem steg och även underhålla din webbplats genom att göra WordPress-webbplatsunderhåll verksamhet ordentligt.
För att driva din alumniwebbplats korrekt måste du lägga till olika formulär på din webbplats. Till exempel registreringsformulär, donationsformulär, kontaktformulär, etc alla dessa formulär är nödvändiga för alumnwebbplatser. Utan dessa formulär kommer ditt syfte med att skapa en alumnwebbplats inte att uppfyllas.
Men WordPress tillhandahåller olika formbyggare och en av de bästa formbyggarna är MetForm. Du kan enkelt skapa högkonverterande formulär med denna formbyggare. Detta kommer att låta din webbplats vara en av de bästa alumnwebbplatserna. Så efter att ha skapat en alumniwebbplats, lägg till nödvändiga formulär på din webbplats och din webbplats kommer att vara klar.

Lämna ett svar