Medan Elementor underlättar med ett dra-och-släpp-gränssnitt introducerar WooCommerce e-handelsmöjligheter till din virtuella butik. Dessa två plugins ger dig standardkontroller för att lägga till och anpassa WooCommerce-produkter.
Du kan dock inte komma före e-handelsloppet med dessa grundläggande kontroller och inställningar. Du måste leta efter ett annat tillägg för att förstärka avancerad WooCommerce-anpassning.
Här spelar ShopEngine en viktig roll för att skapa WooCommerce-butiker till en lek. Det låter dig gå utöver grunderna och lägger smidigt till WooCommerce-produkter i Elementor med inbyggda mallar, widgets och moduler.
Så den här bloggen kommer att belysa hur man lägger till WooCommerce-produkt i Elementor för att skapa arkiv, enskild produkt och butikssida från grunden eller med förbyggda mallar. Håll ut med oss till slutet för att reda ut det ultimata butiksskapandet med ShopEngine.
Skapa enkelt butiker i Elementor med ShopEngine
Skapade WooCommerce-sidor med standardfunktioner erbjuder ett allmänt och grundläggande utseende för alla. Det är omöjligt för din butik att överträffa med detta standardutseende.
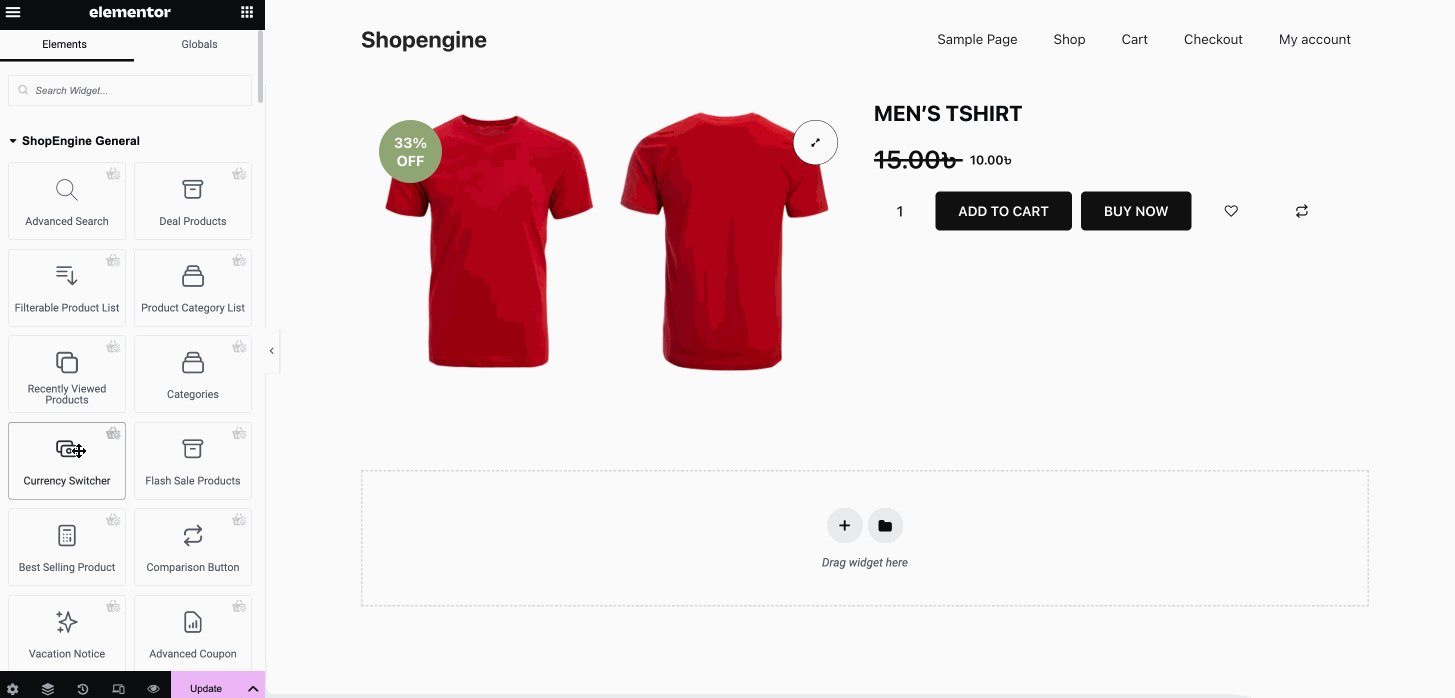
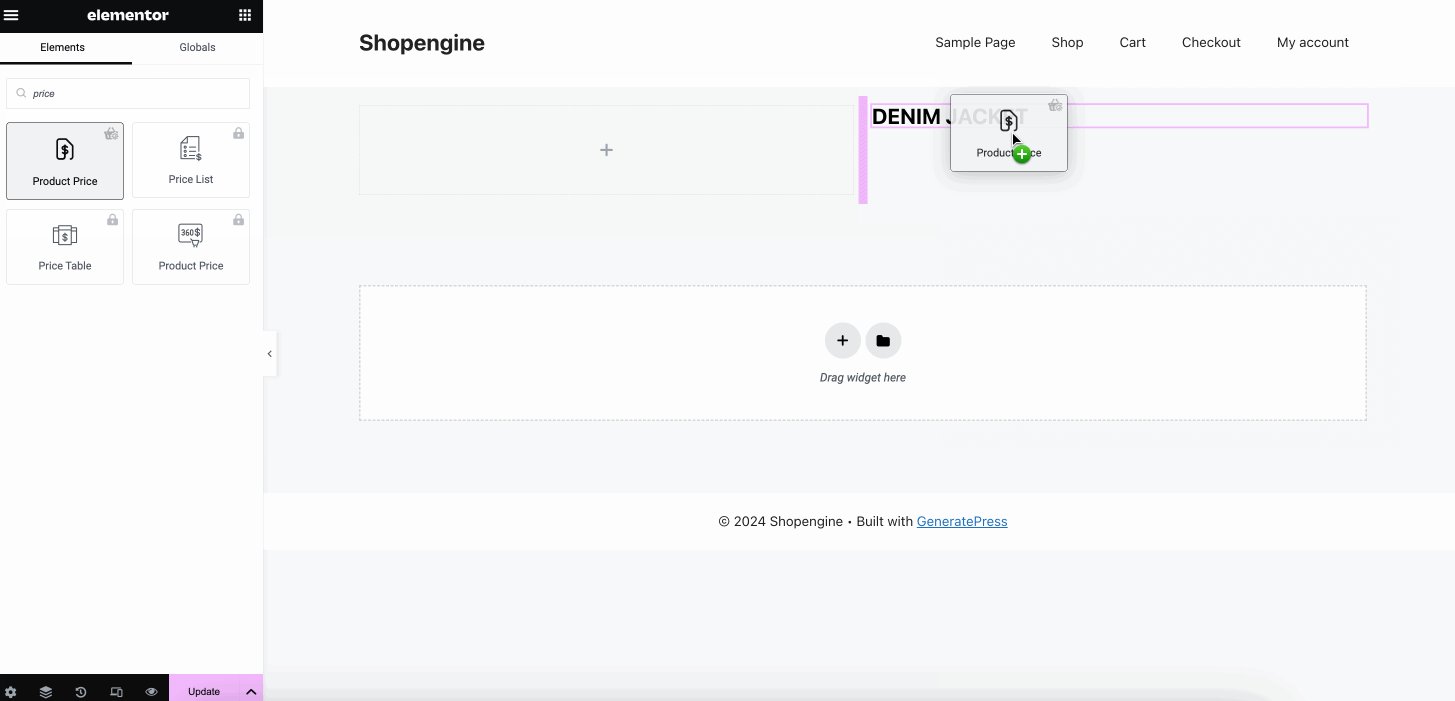
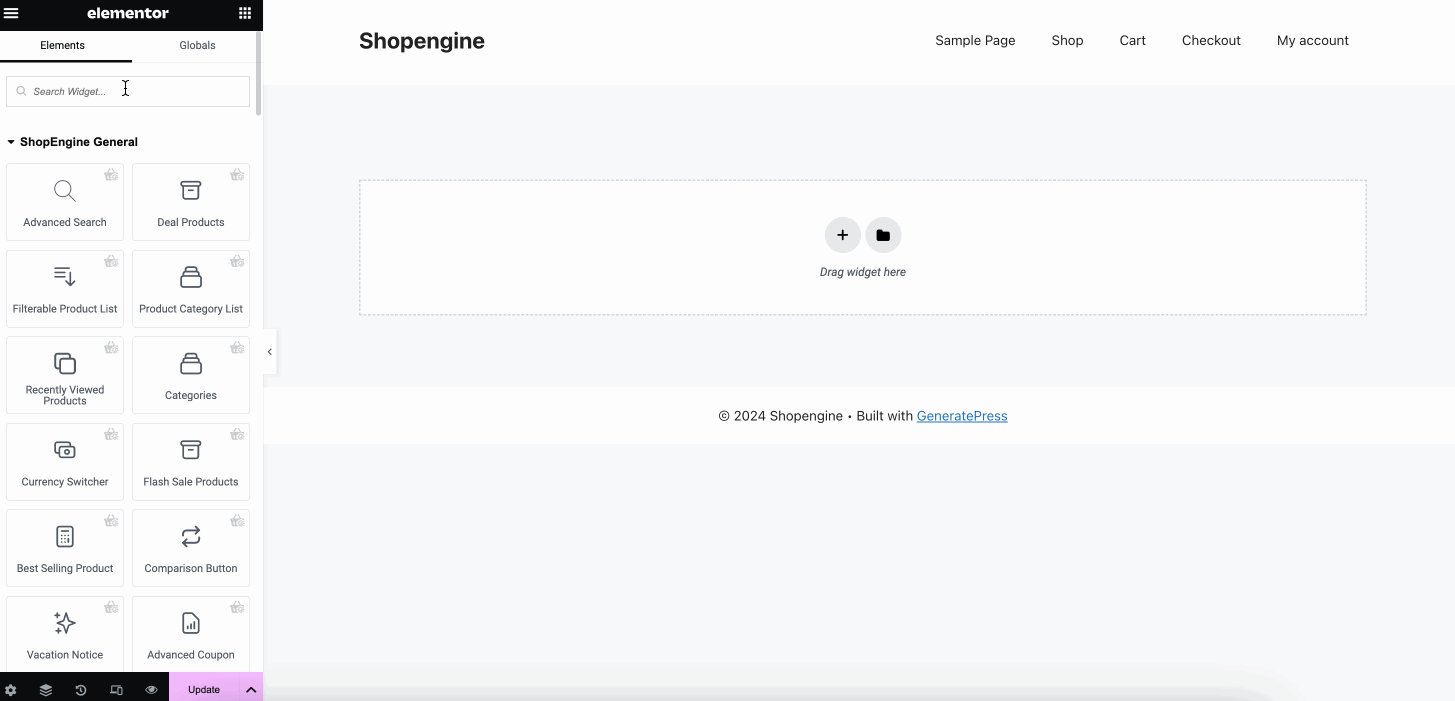
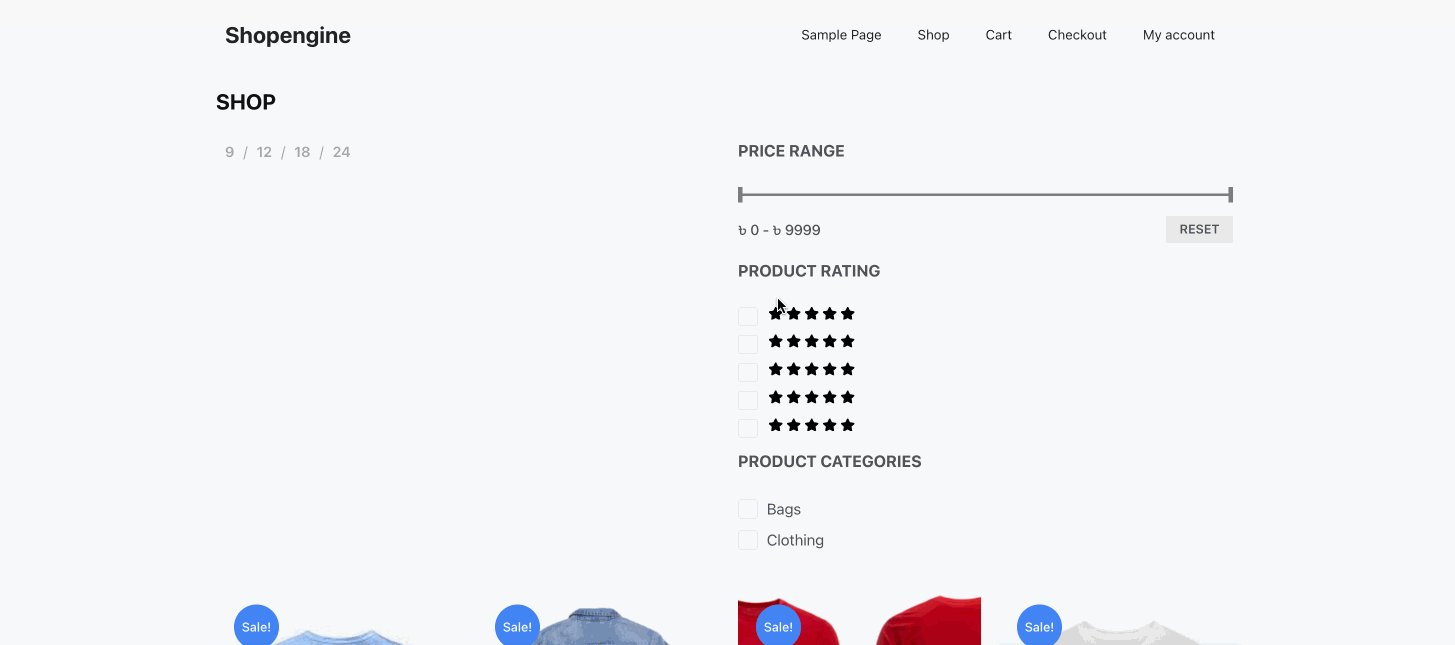
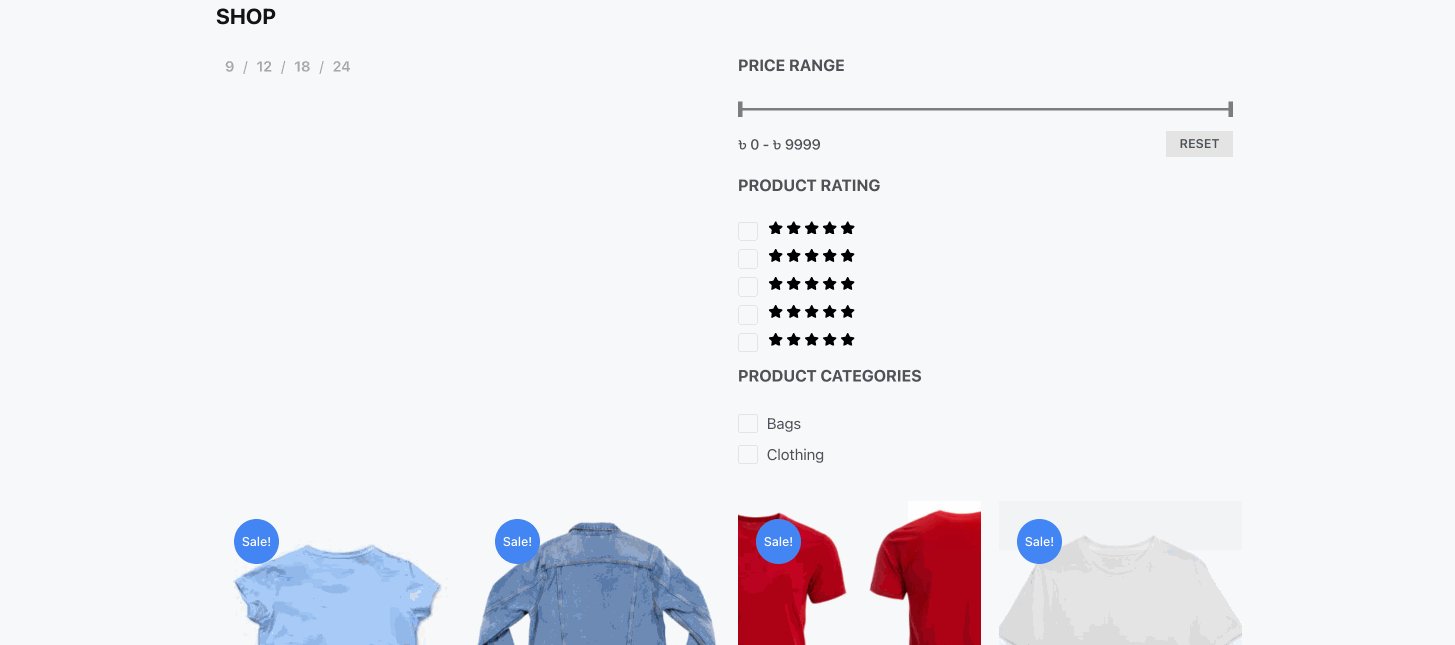
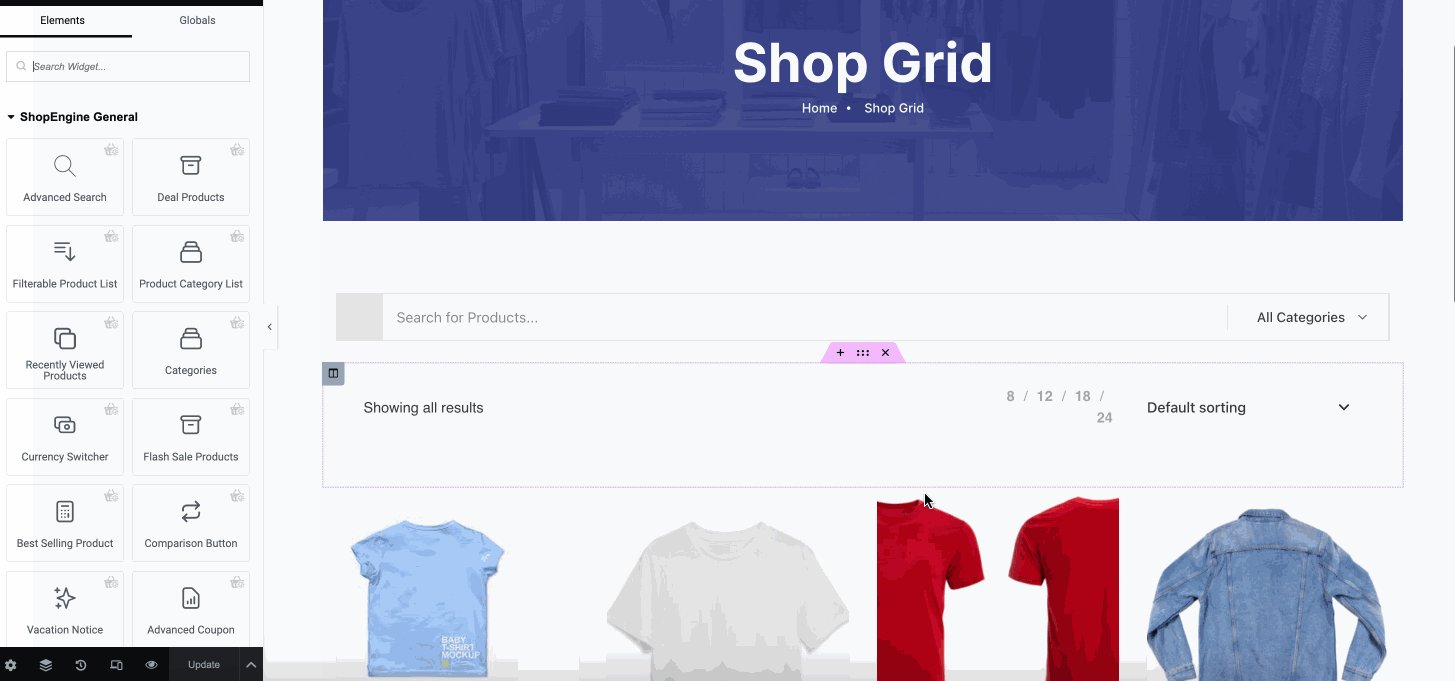
Du kan dock utmärka dig i webbplatsanpassning med ShopEngine's 74+ widgets och 20+ moduler som låter dig anpassa sidor i ett intuitivt Elementor-gränssnitt. Du kan till exempel anpassa WooCommerce-sidor genom att dra och släppa nödvändiga widgets på Elementor-redigeraren. Här är ett exempel på hur sömlöst en butik kan skapas med ShopEngines tillhandahållna widgets i Elementor-redigeraren:

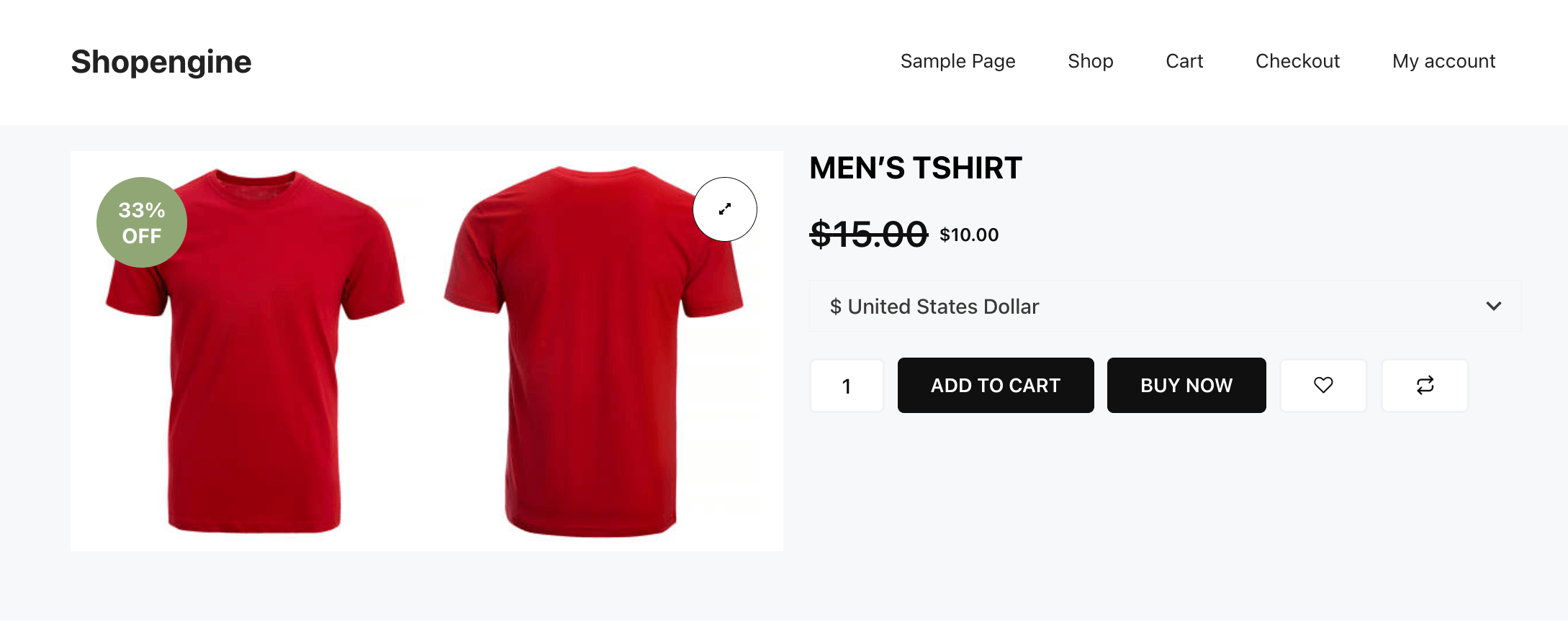
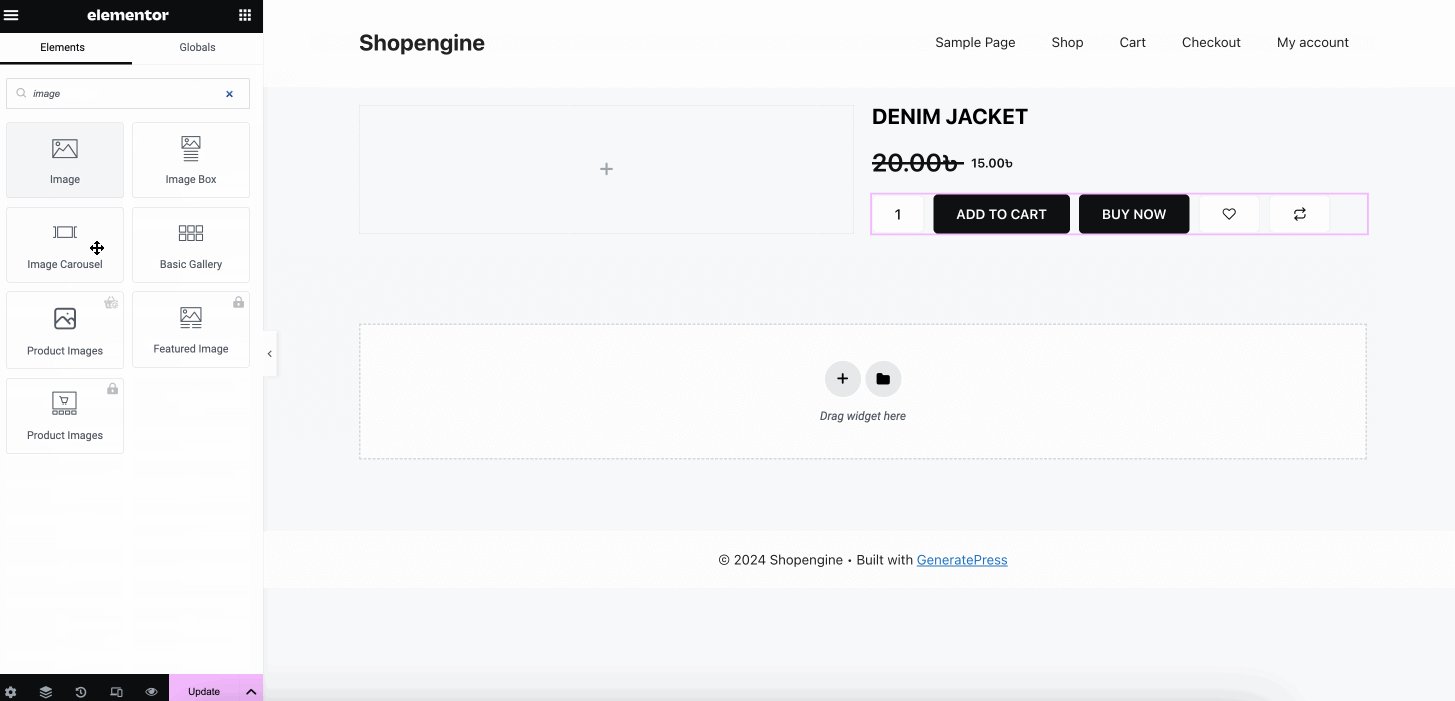
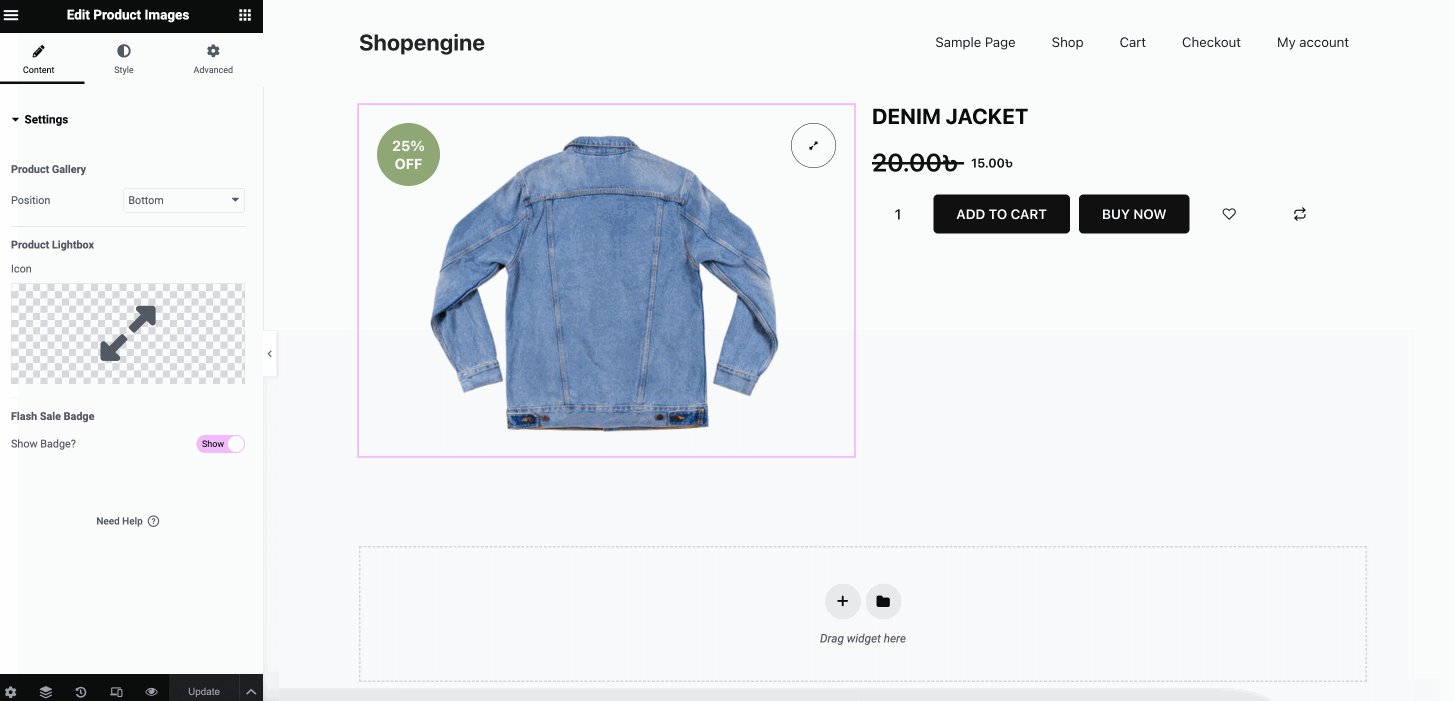
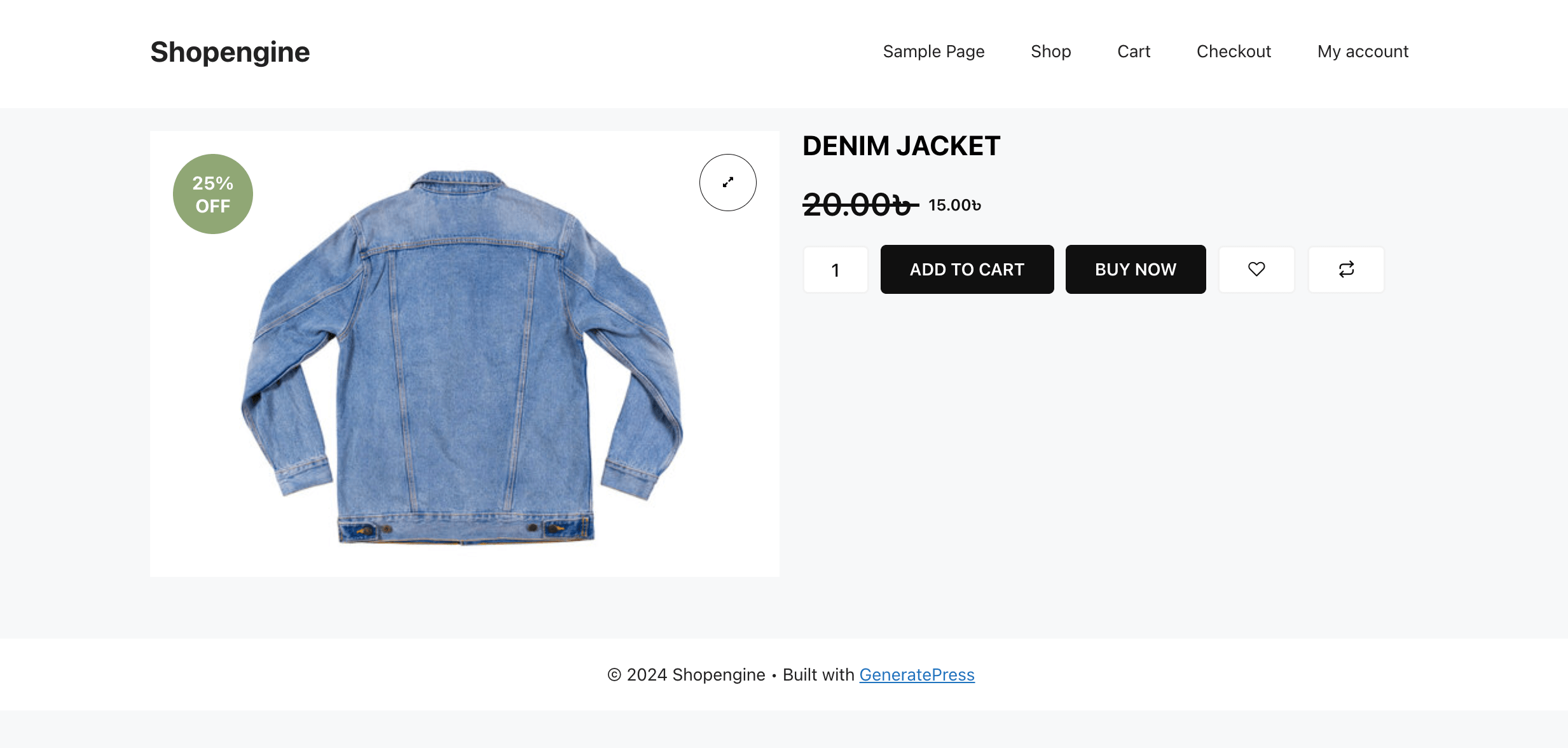
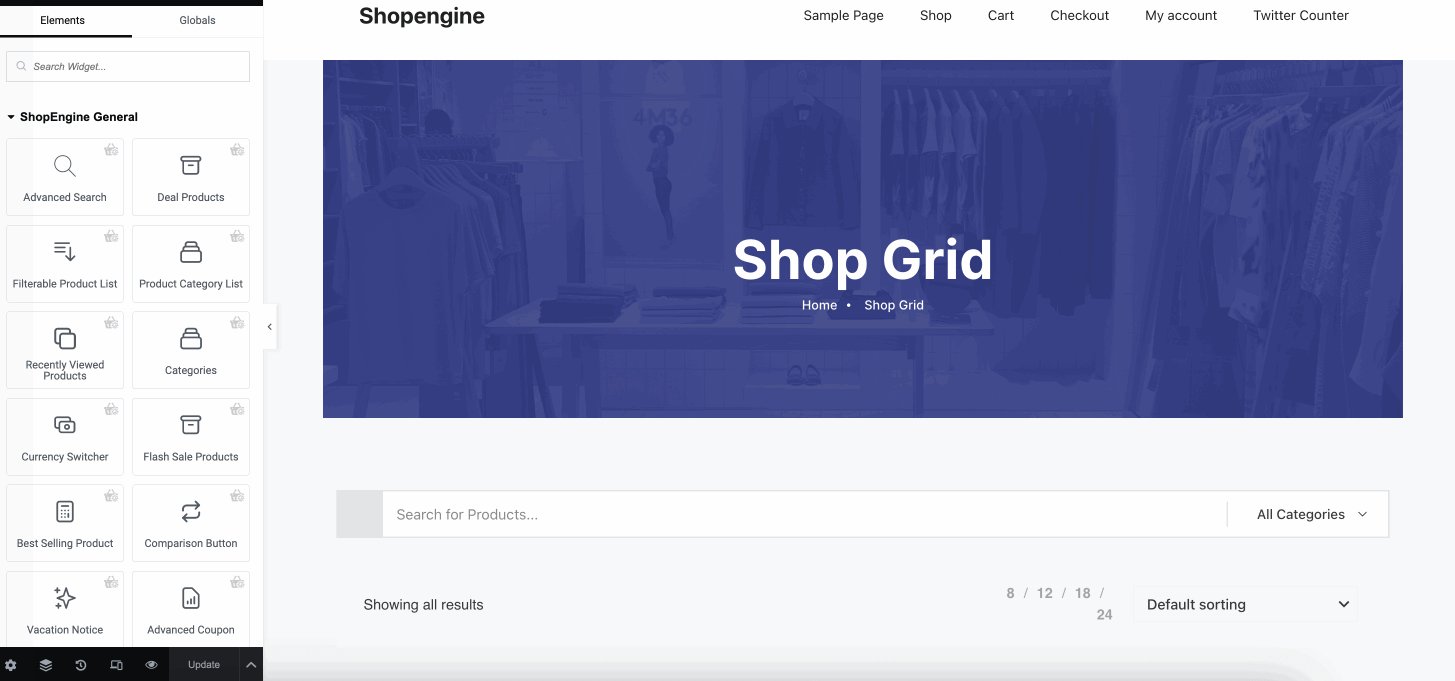
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Hur man lägger till WooCommerce-produkter i Elementor
ShopEngine erbjuder ett enkelt sätt att lägga till och anpassa WooCommerce-produkter i Elementor. Nu, för att lägga till WooCommerce-produkter i Elementor med ShopEngine, måste du följa några enkla och snabba steg.
Här visar vi hur du lägger till ett arkiv, en enskild produkt och en butikssida till din WooCommerce-butik med ShopEngine. Låt oss hoppa in i den kompletta guiden:
Skapa och anpassa en arkivsida i Elementor
Att skapa en anpassad arkivsida med ShopEngine kräver tre steg. Gå igenom stegen nedan för att lägga till en arkivsida utan problem:
Steg 1: Lägg till en arkivsidamall.
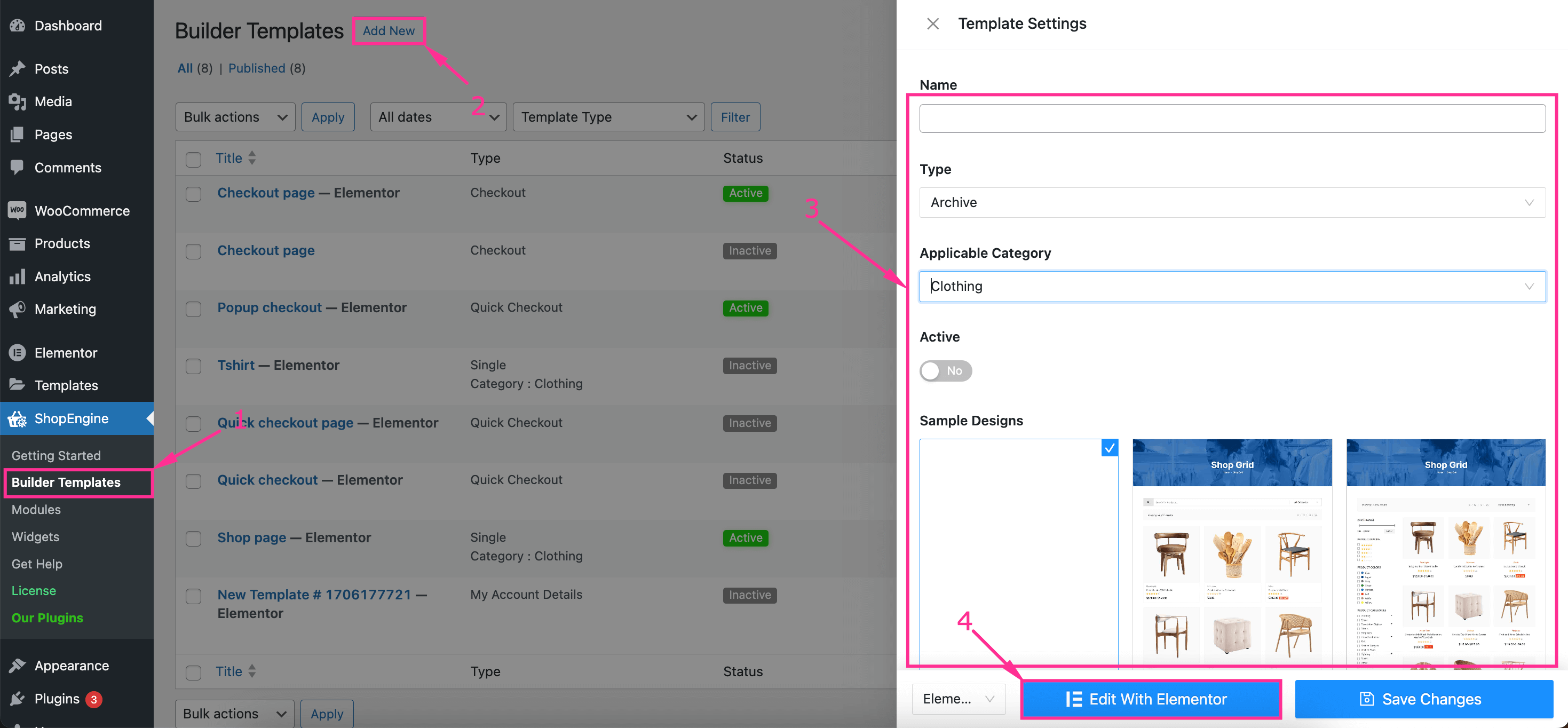
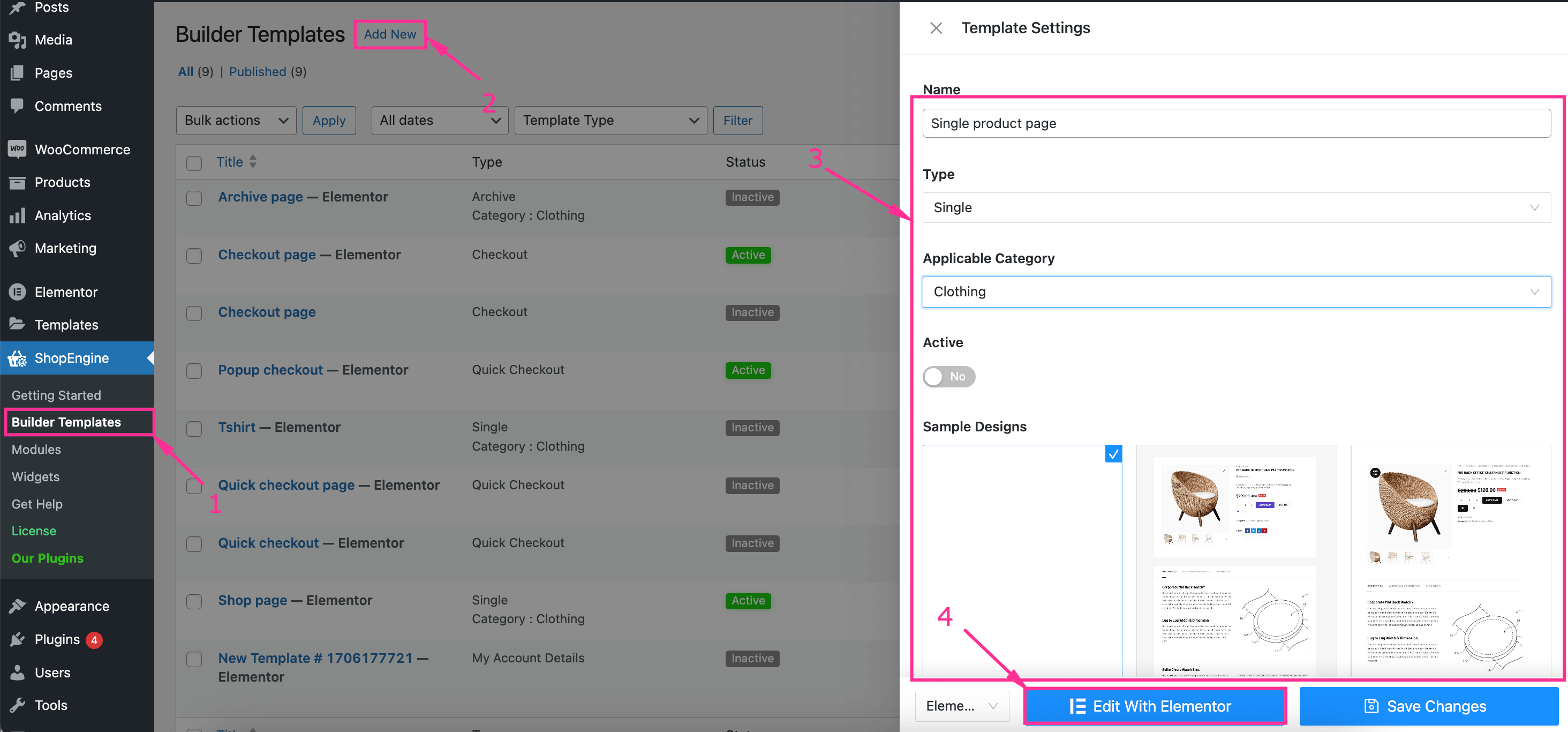
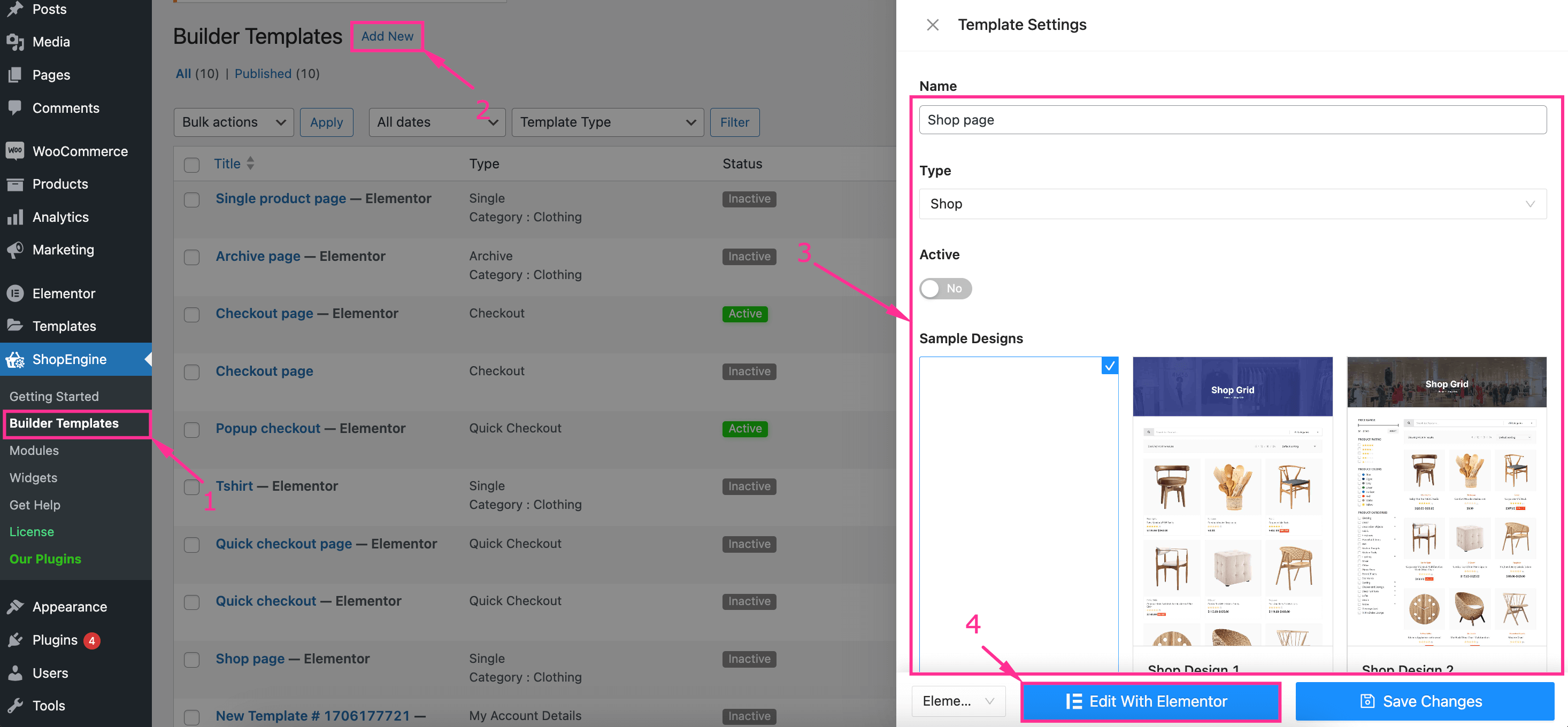
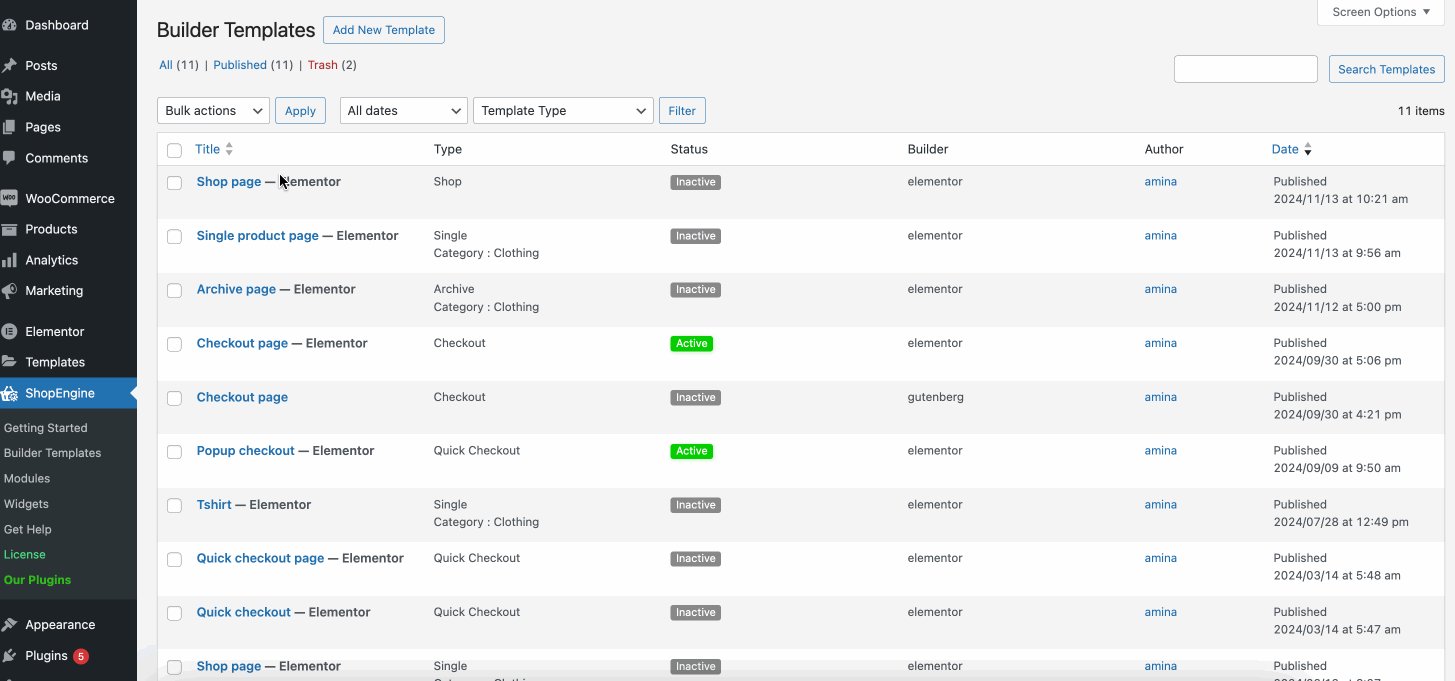
För att lägga till en arkivsida måste du först skapa en arkivsidasmall. Navigera till ShopEngine >> Builder-mallar och tryck på "Lägg till ny" knapp.
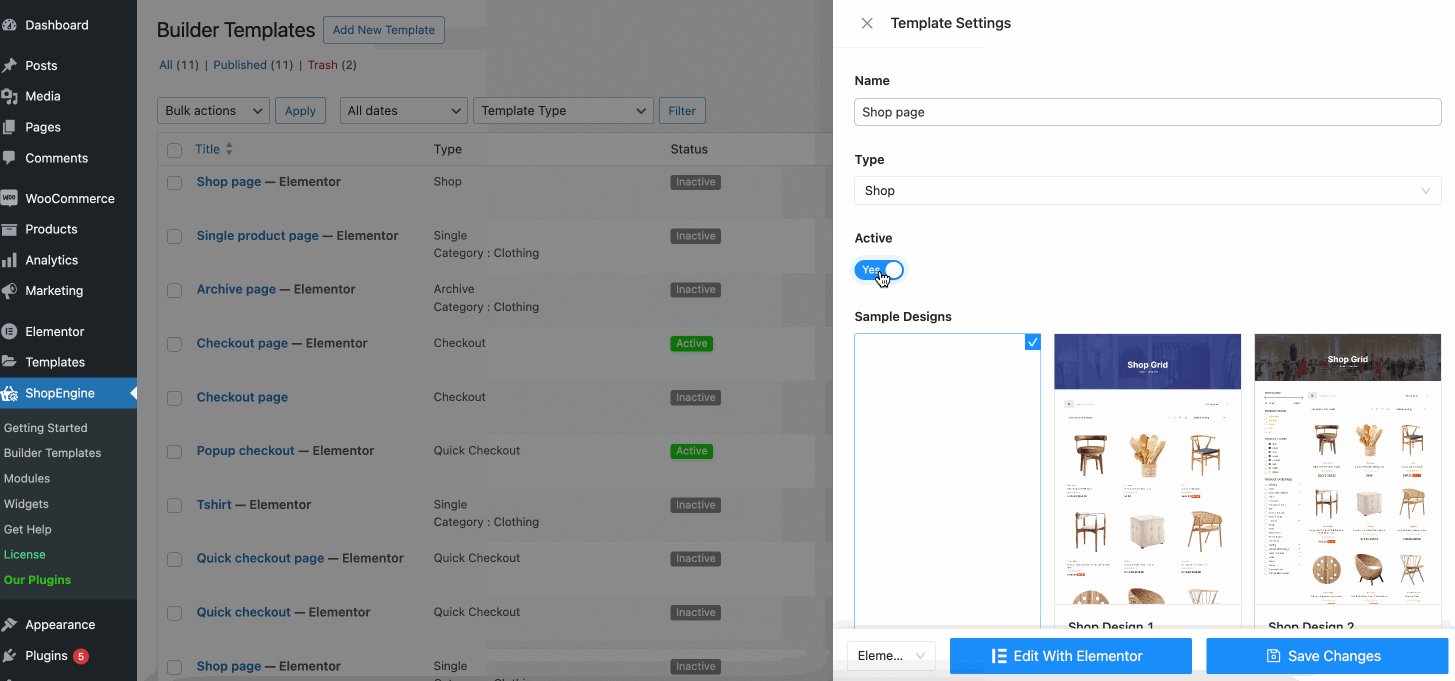
Detta öppnar en ny flik från höger sida. Lägg nu till en arkivmall av fylla i följande fält:
- Namn: Ge din mall ett namn som en arkivsida.
- Typ: Välj Arkiv från rullgardinsmenyn.
- Tillämplig kategori: Välj en kategori.
- Aktiva: Slå på växlingsknappen för att aktivera den.
- Exempeldesign: Välj den tomma mallen. Du kan också välja en förbyggd mall om du inte vill göra allt från grunden.
Efter att ha fyllt i alla ovanstående fält, tryck på "Redigera med Elementor" knapp. Nu kommer du att tas till Elementor-redigeraren där du har skapat en arkivsida med hjälp av olika widgetar för arkivsidan.

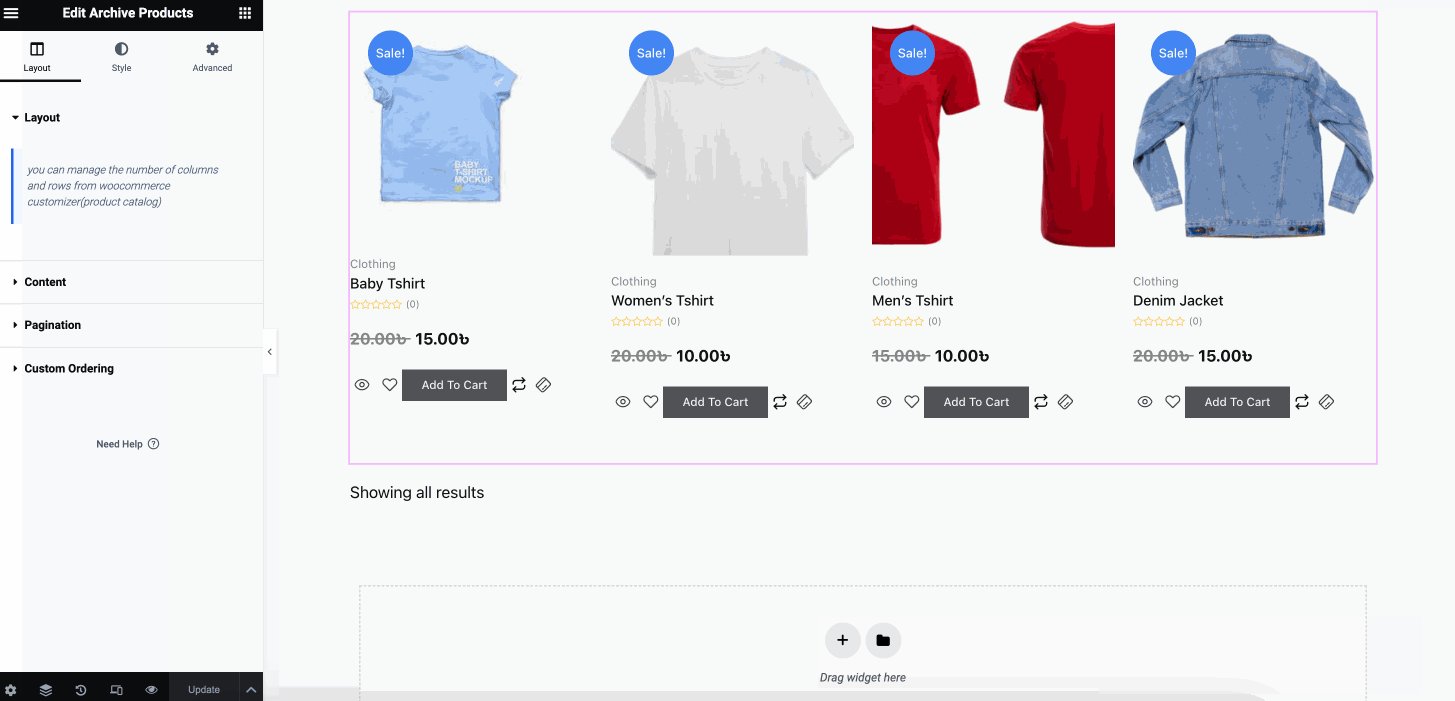
Steg 2: Designa och anpassa en arkivsida.
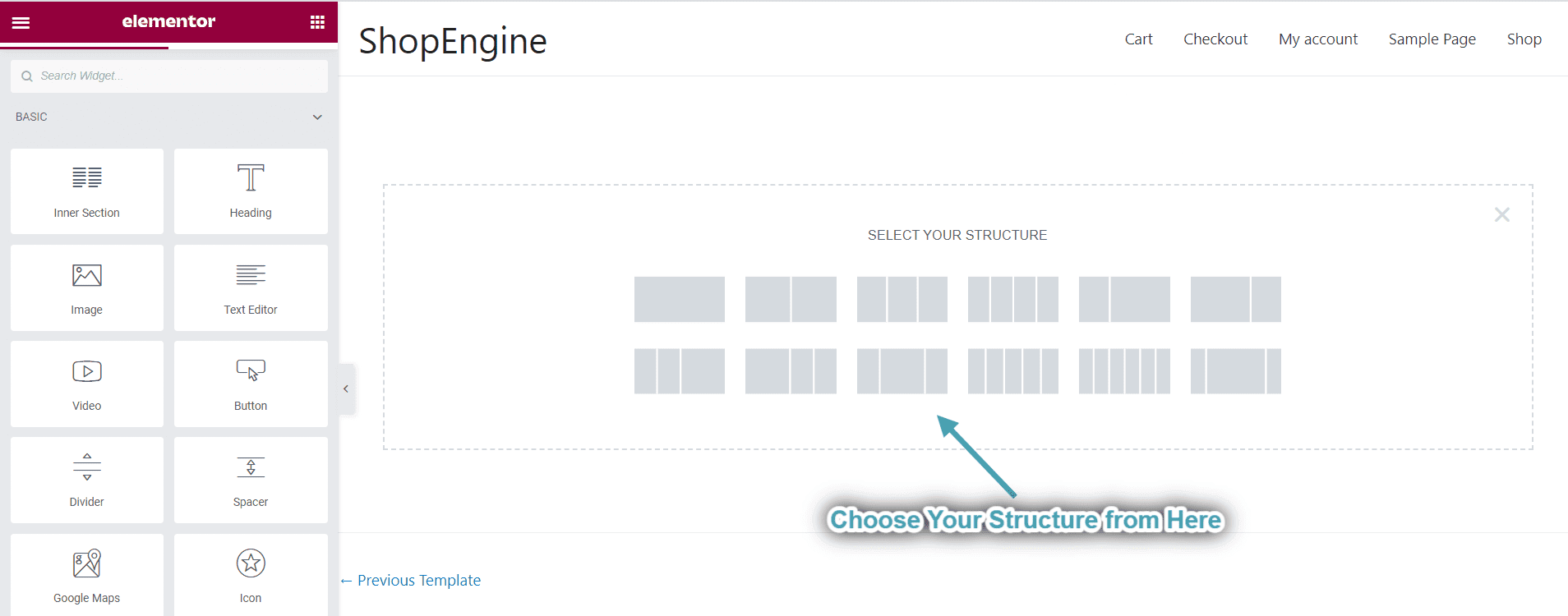
I det andra steget måste du välja en struktur för din WooCommerce Elementor-produktlayout.

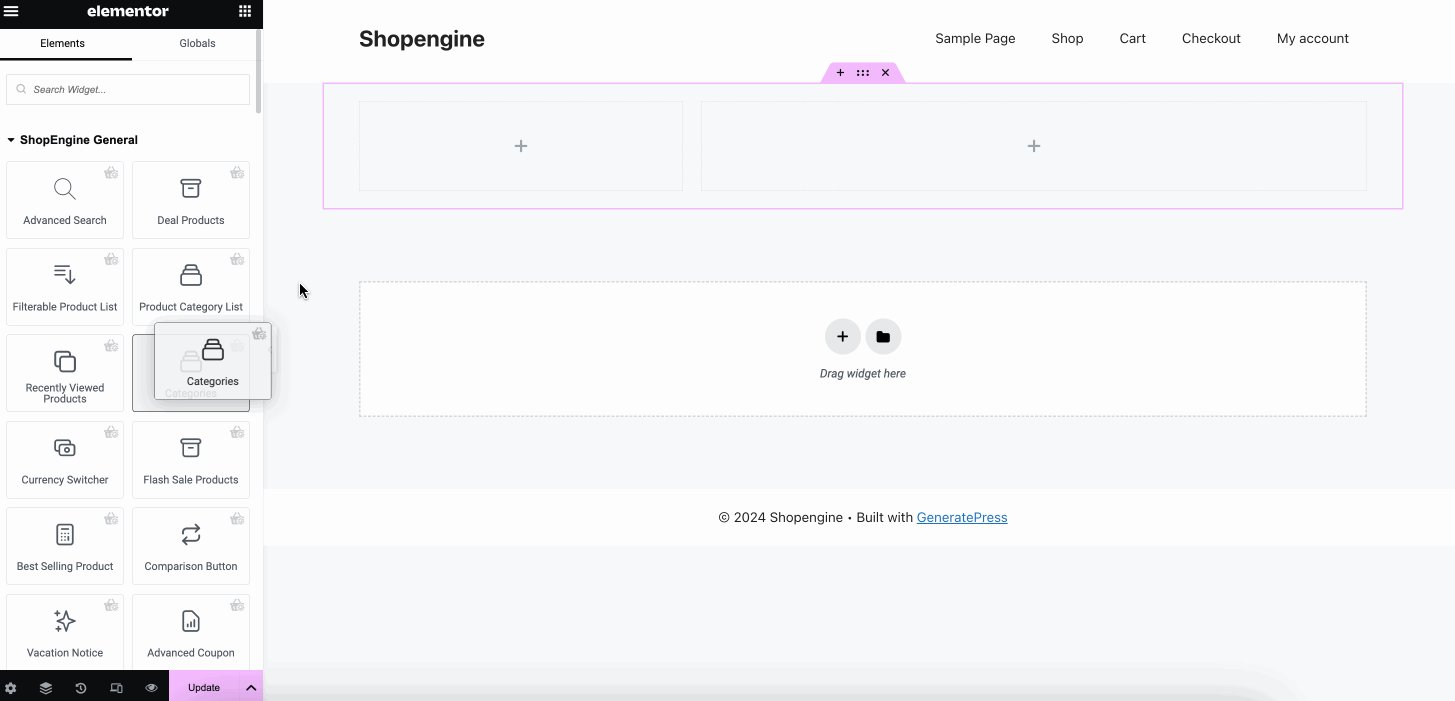
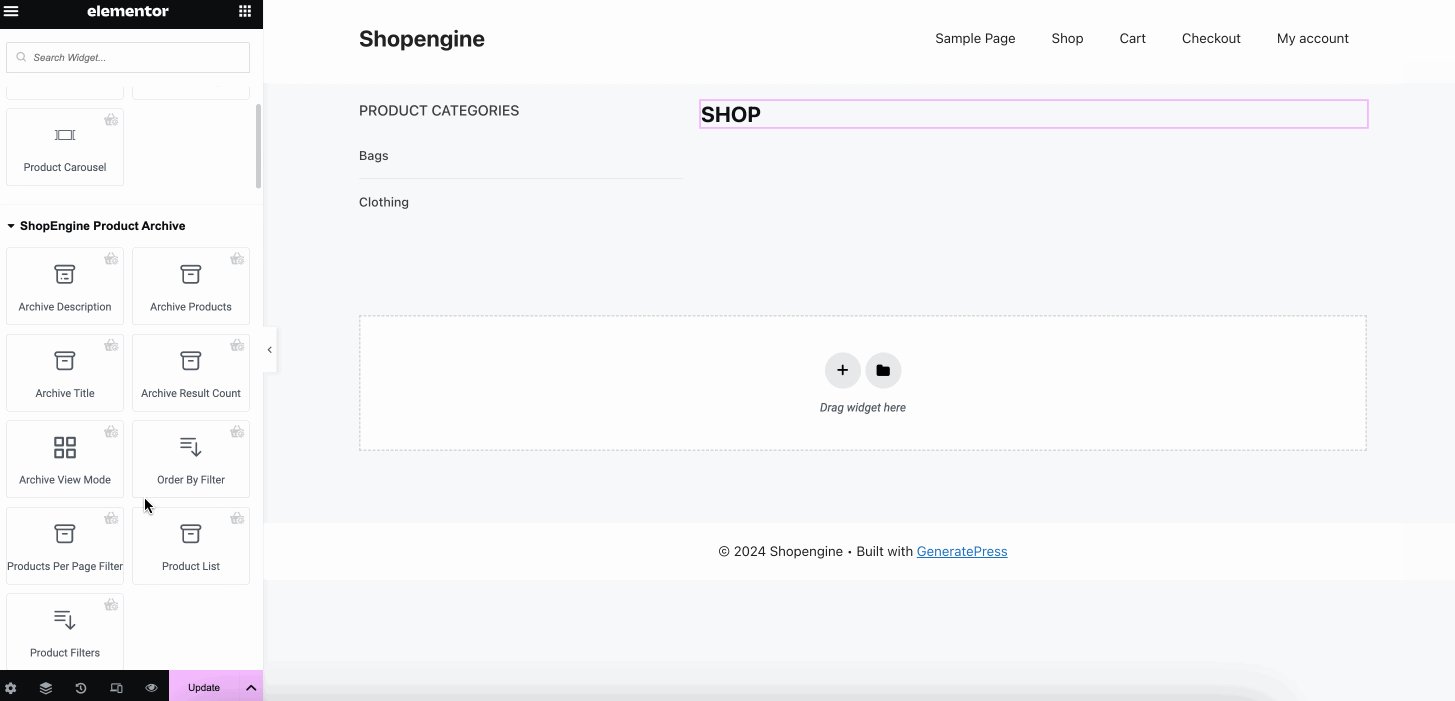
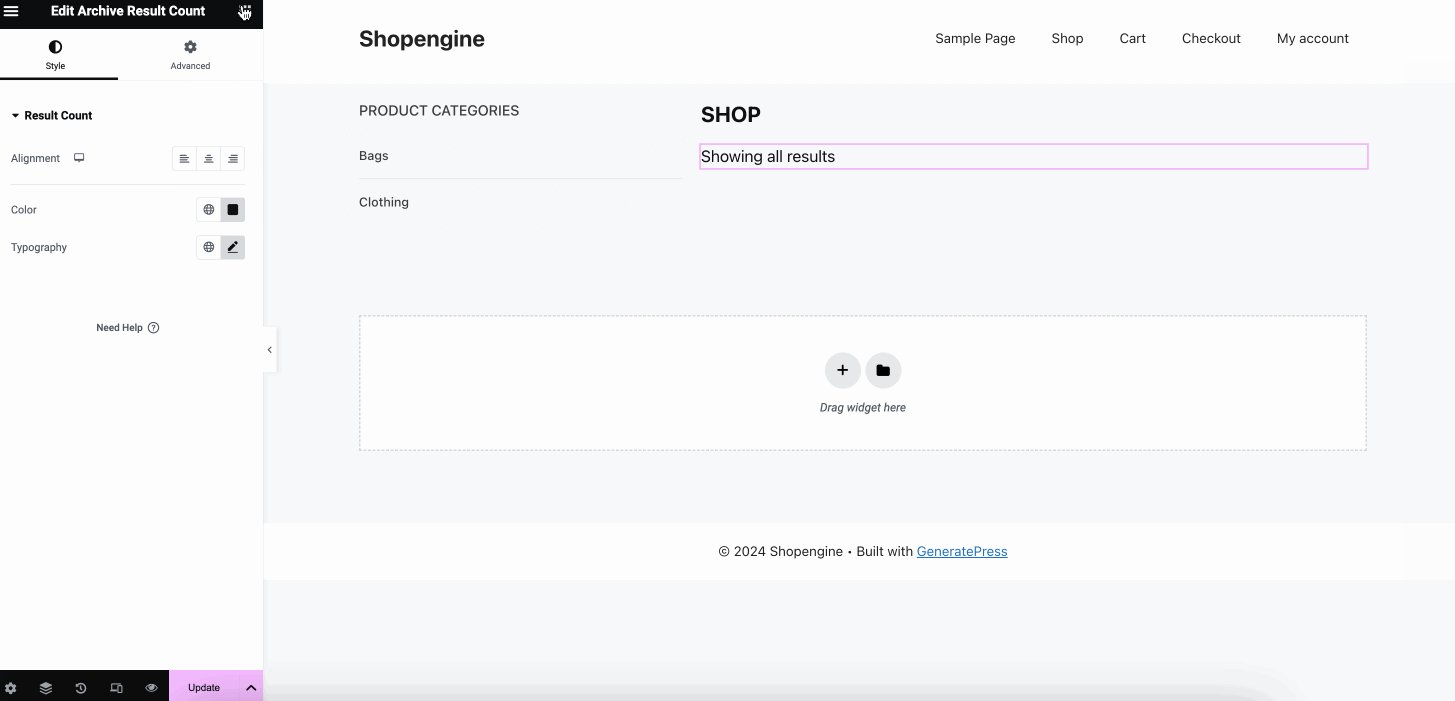
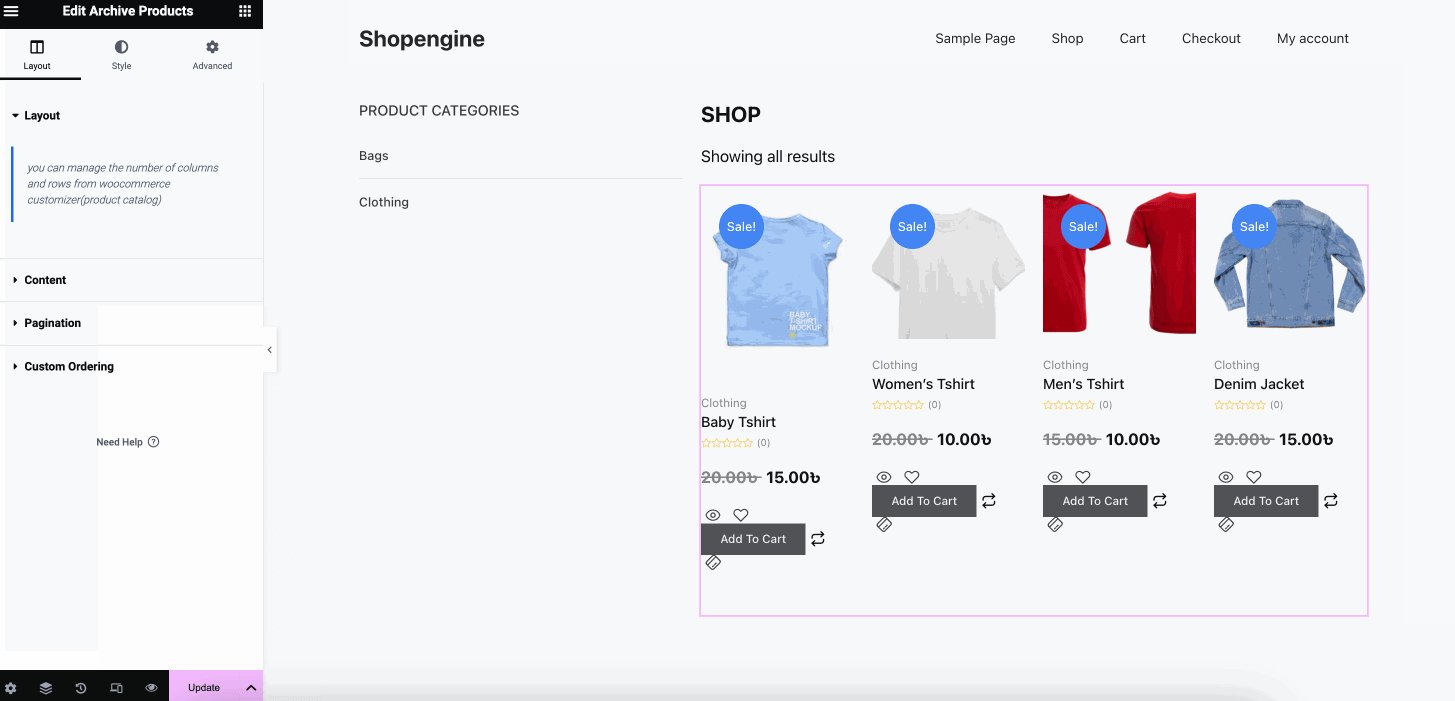
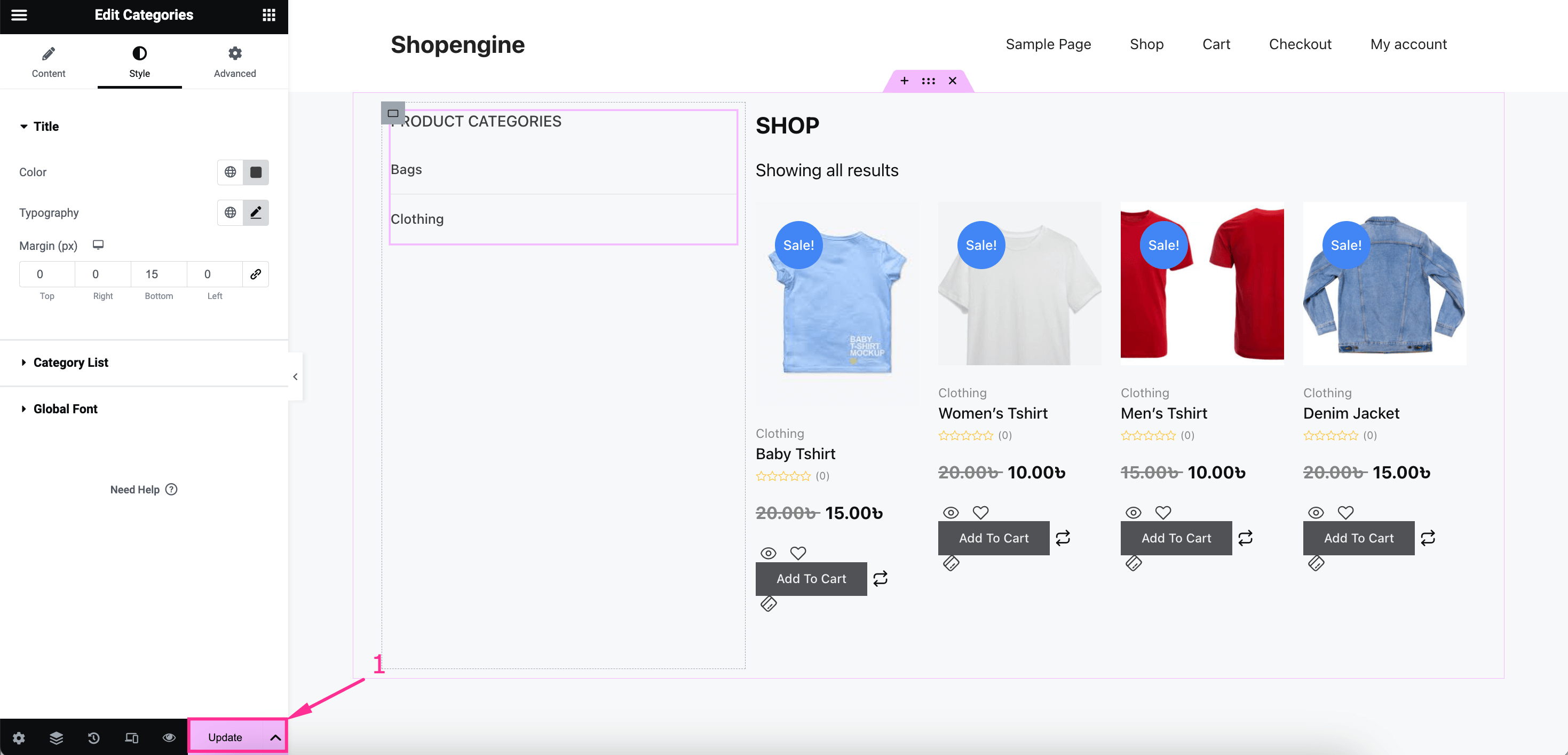
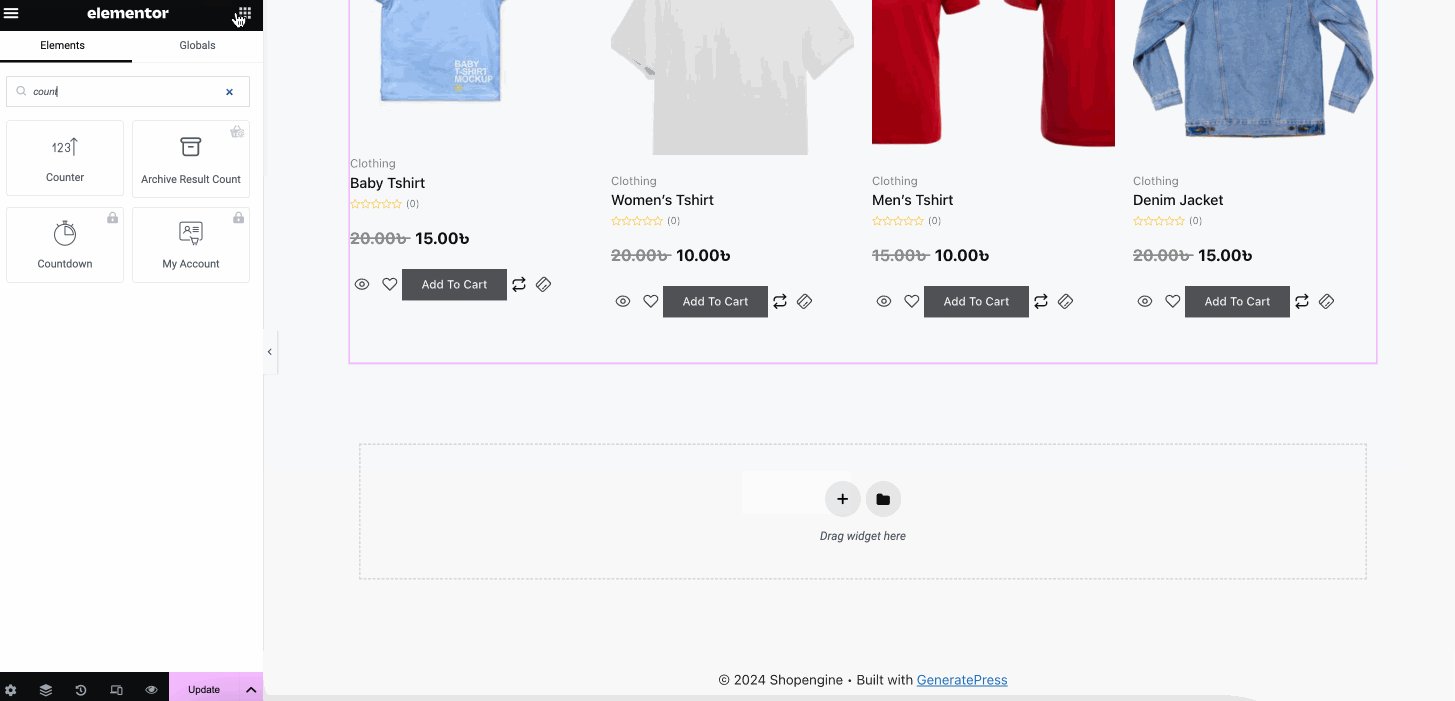
Bygg nu en arkivsida av dra och släpp kategorier, arkivtitel, arkivresultaträkning, arkivprodukter, etc. Bredvid att skapa en arkivsida måste du anpassa varje sektion av din arkivsida genom att klicka på dessa sektioner.

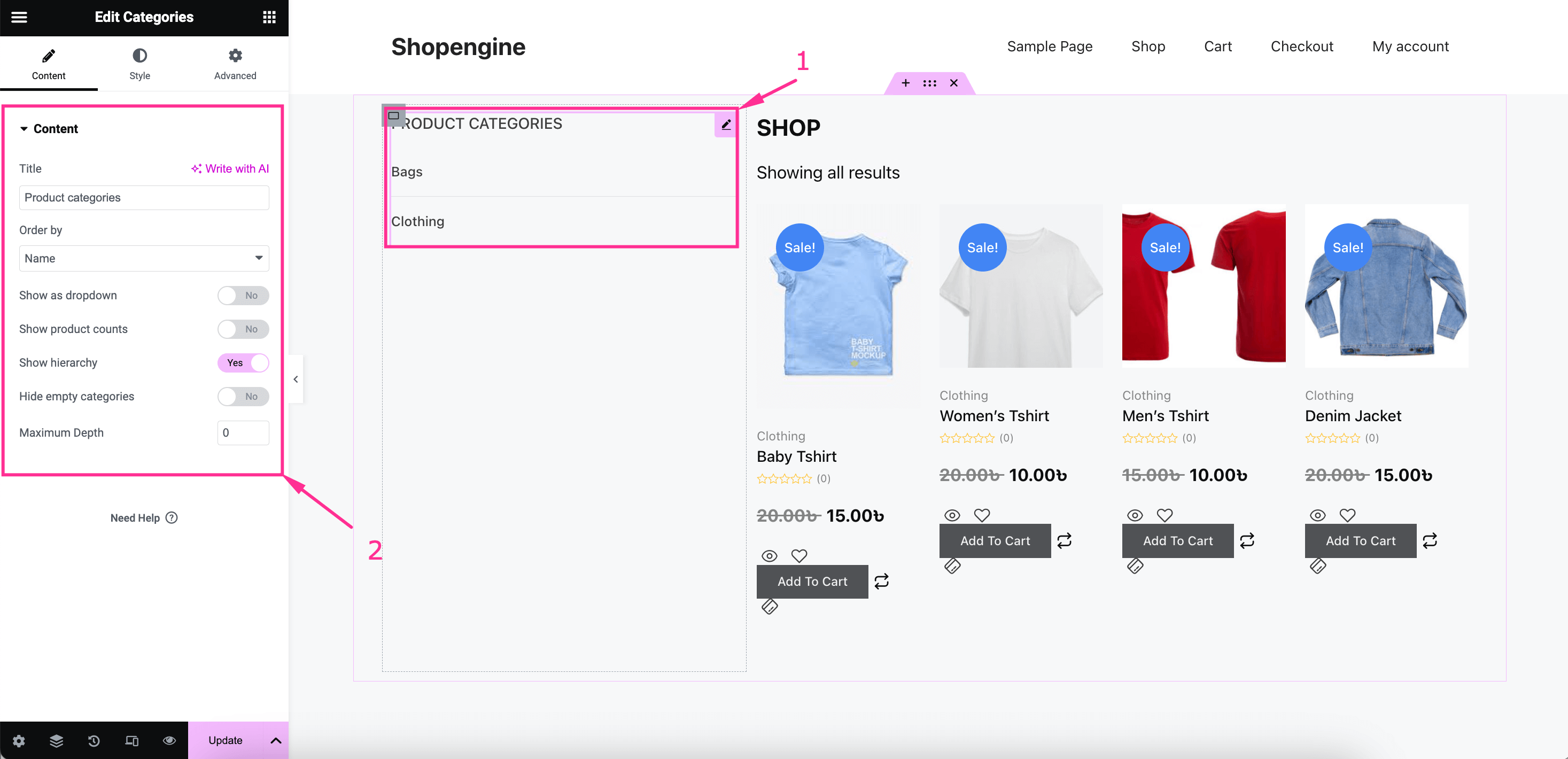
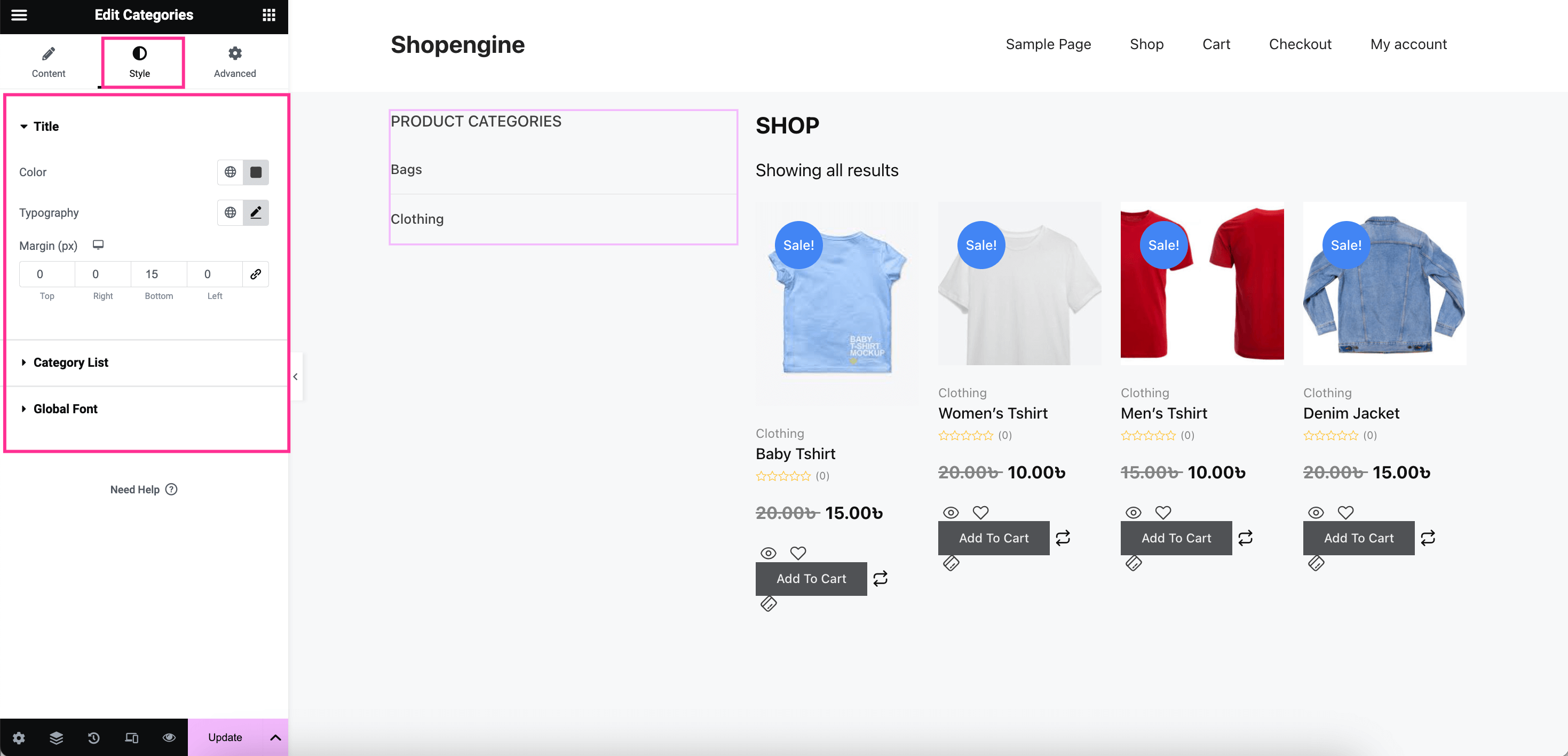
Till exempel om du vill anpassa avsnittet Kategorier, tryck på det, och på vänster sida ser du alla alternativ för innehållsredigering. När det gäller kategorier får du alla alternativ för att justera följande fält under fliken Innehåll:
- Titel: Infoga rubrik för kategorier.
- Sortera efter: Välj i vilken ordning du vill visa dina kategoriartiklar.
- Visa som rullgardinsmeny: Aktivera det här alternativet för att visa kategoriobjekt i rullgardinsmeny.
- Visa produktantal: Slå på den här växlingsknappen för att visa produktantal tillsammans med artiklar.
- Visa hierarki: Visa hierarki genom att aktivera den.
- Dölj tomma kategorier: Aktivera det här alternativet för att dölja tomma kategorier.
- Maximalt djup: Du kan också välja maximalt djup för att visa upp din Elementor WooCommerce-produktkategori.

Sedan, växla till stilfliken och justera färg, typografi, marginal, stoppning, kanttyp, kantbredd, kantfärg, etc. för din Titel, Kategorilista och Global Font. Således kan du ändra din WooCommerce-produktvisning i Elementor med styling och innehållsredigering.

Steg 3: Publicera arkivsidan.
I det sista steget, tryck på knappen "Uppdatera". för att göra din arkivsida live på din webbplats.

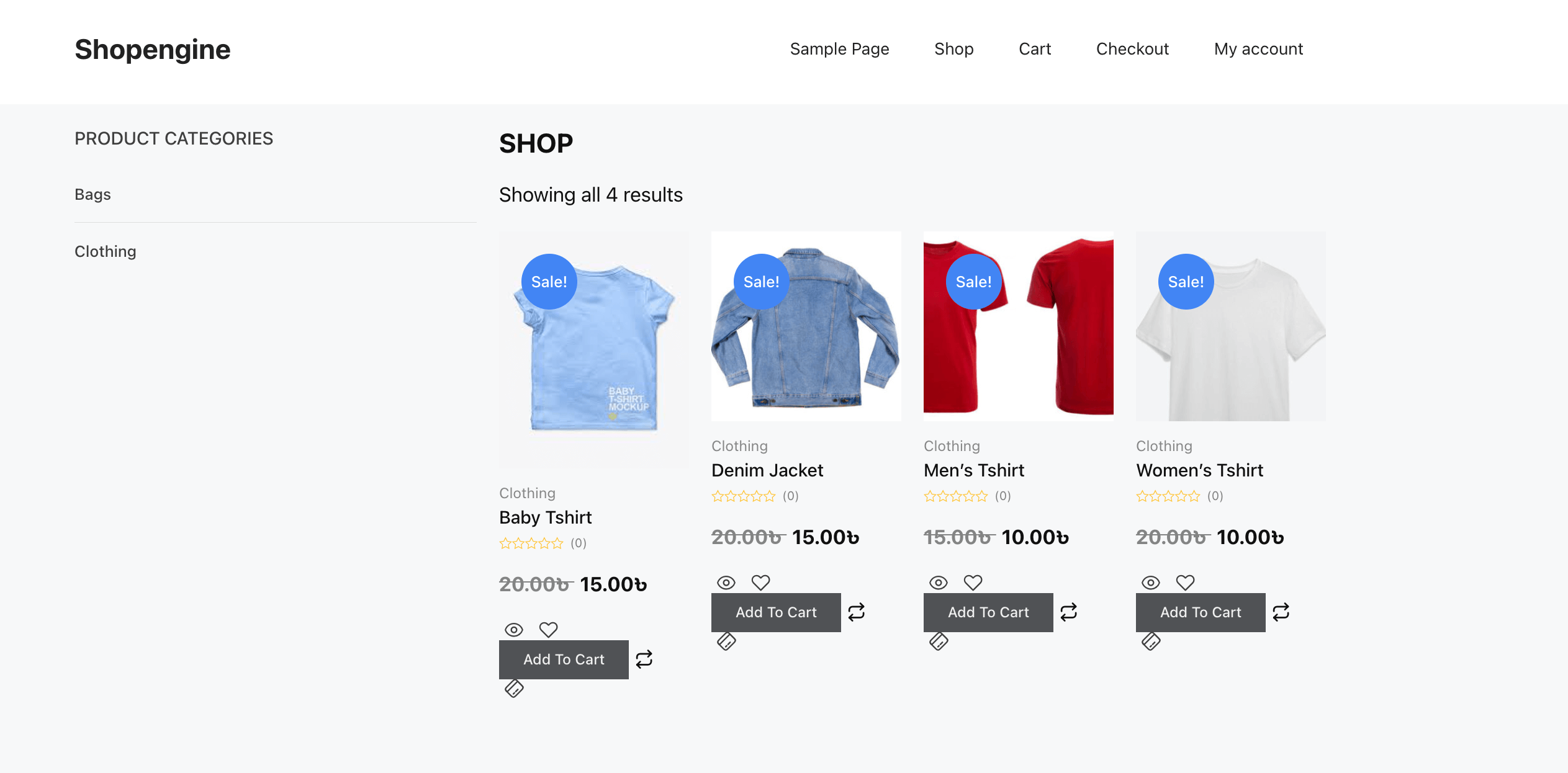
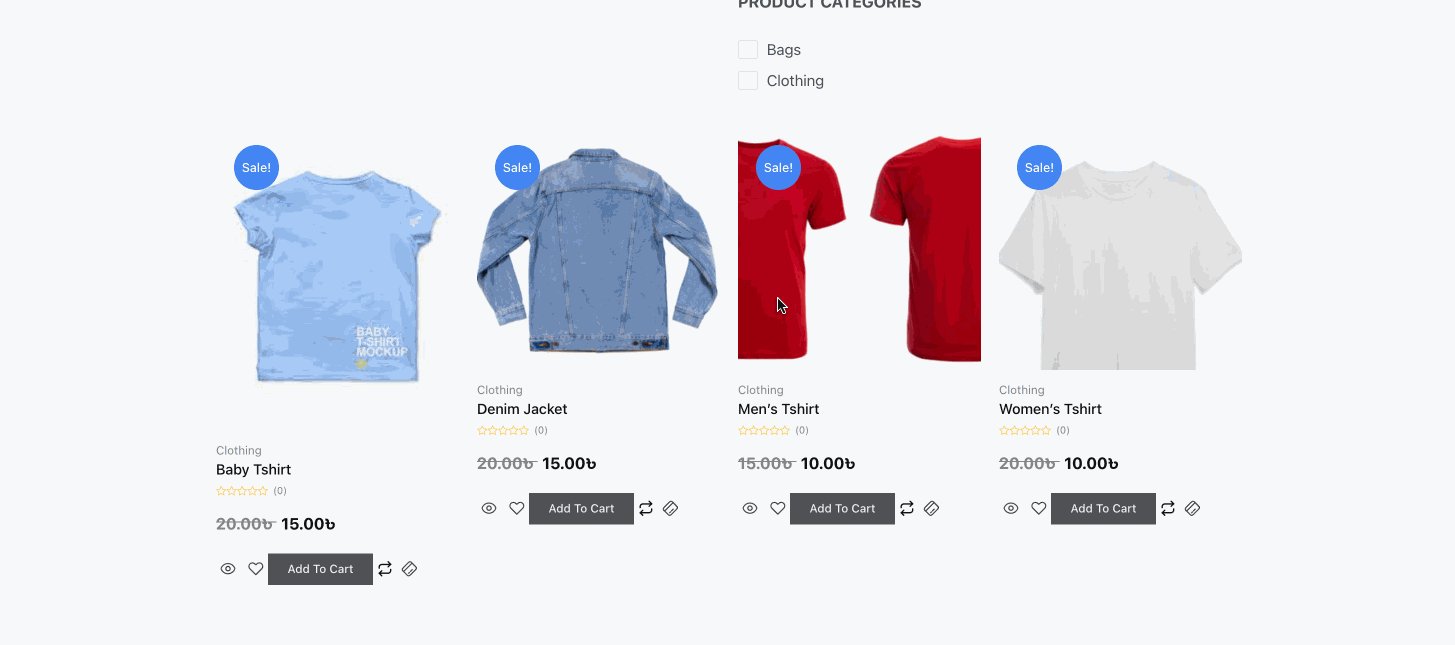
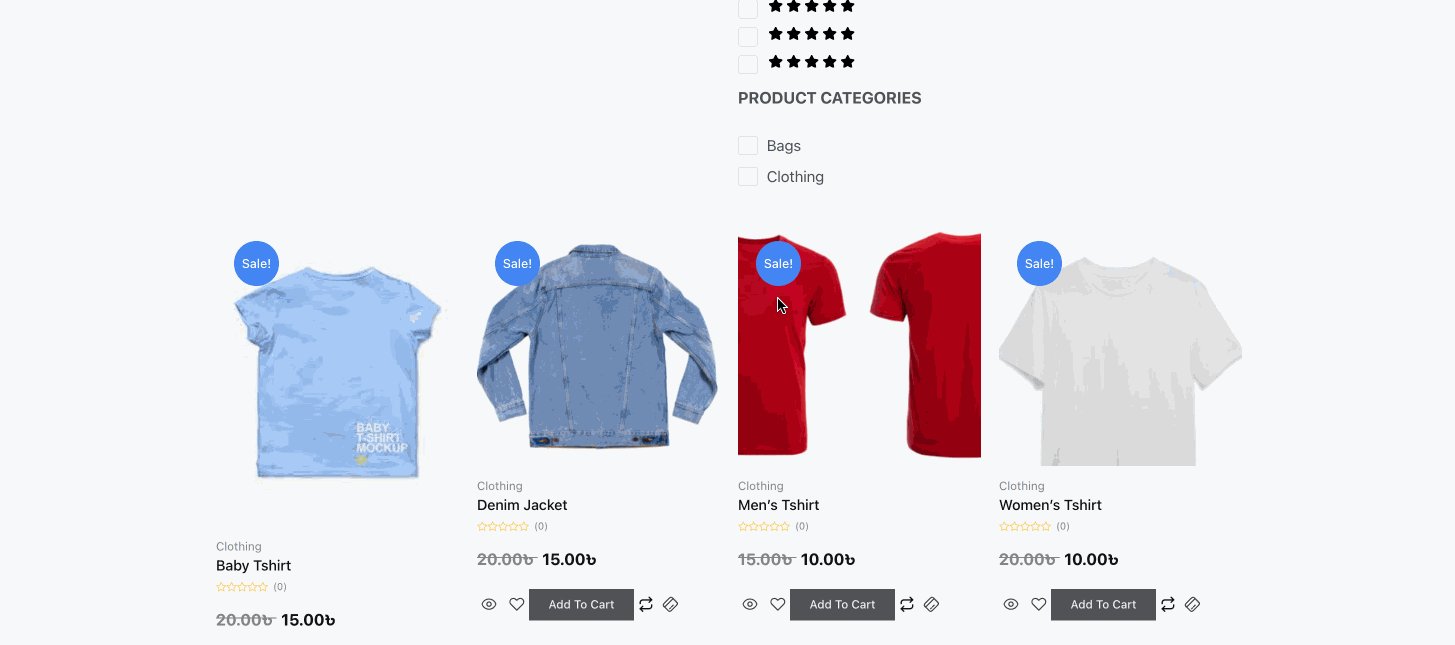
Här är den sista titt på hur din arkivsida ser ut i användargränssnittet:

Skapa och anpassa en enda produktsida i Elementor
När du har lagt till en arkivsida måste du skapa en enda produktsida med liknande steg som arkivsidan. Låt oss ändå lära oss i detalj hur man lägger till en enskild produktsida med ShopEngine:
Steg 1: Skapa en enda produktsidamall.
Liksom arkivsidan, lägg till en enda produktsidamall genom besöker Builder-mallar >> Lägg till ny och fyll i alla följande fält av mallinställningar:
- Namn: Skriv "Enstaka produktsida" i fältet Namn.
- Typ: Välj Singel från rullgardinsmenyn.
- Tillämplig kategori: Ange en kategori för din enskilda produktsida.
- Aktiva: Aktivera växlingsknappen.
- Exempel på design: Välj en tom mall för att starta allt från början.
Efter det, tryck på "Redigera med Elementor" knappen för att omdirigeras till Elementor-redigeraren.

Steg 2: Skapa en enda produktsida med inbyggda mallar.
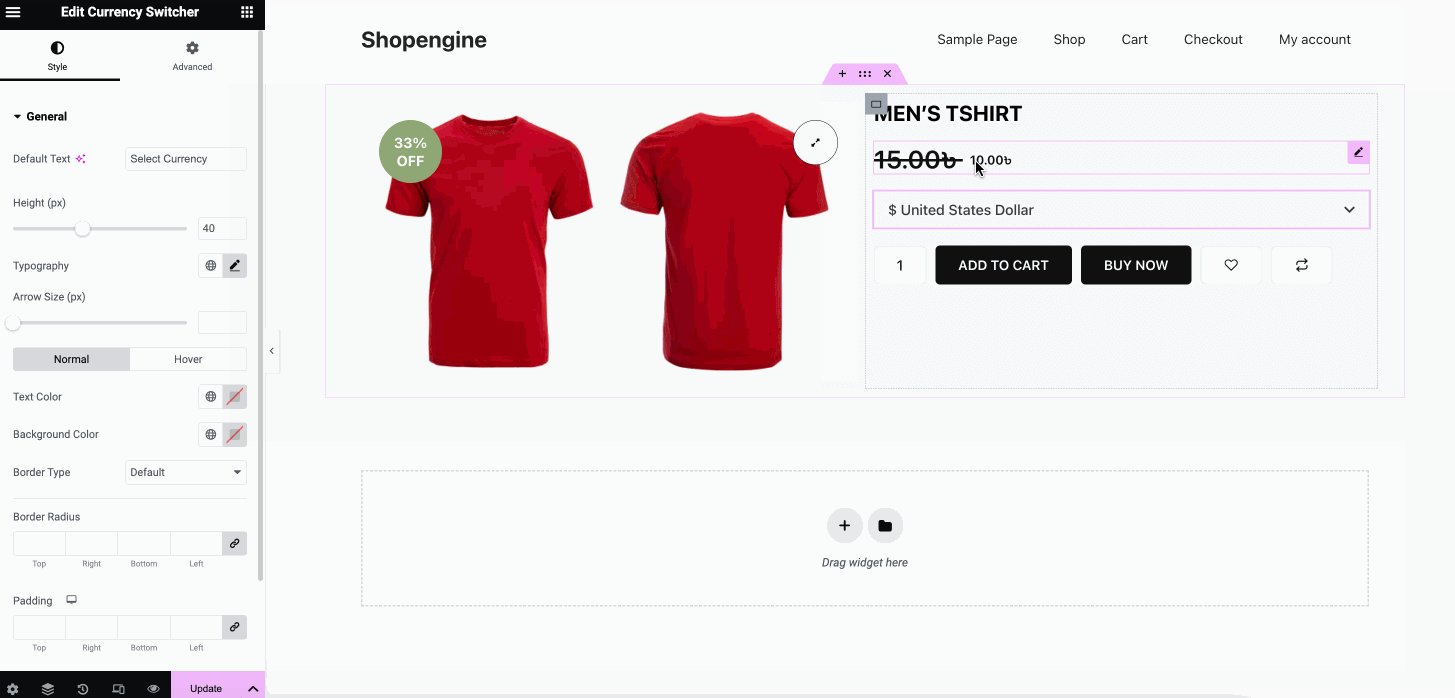
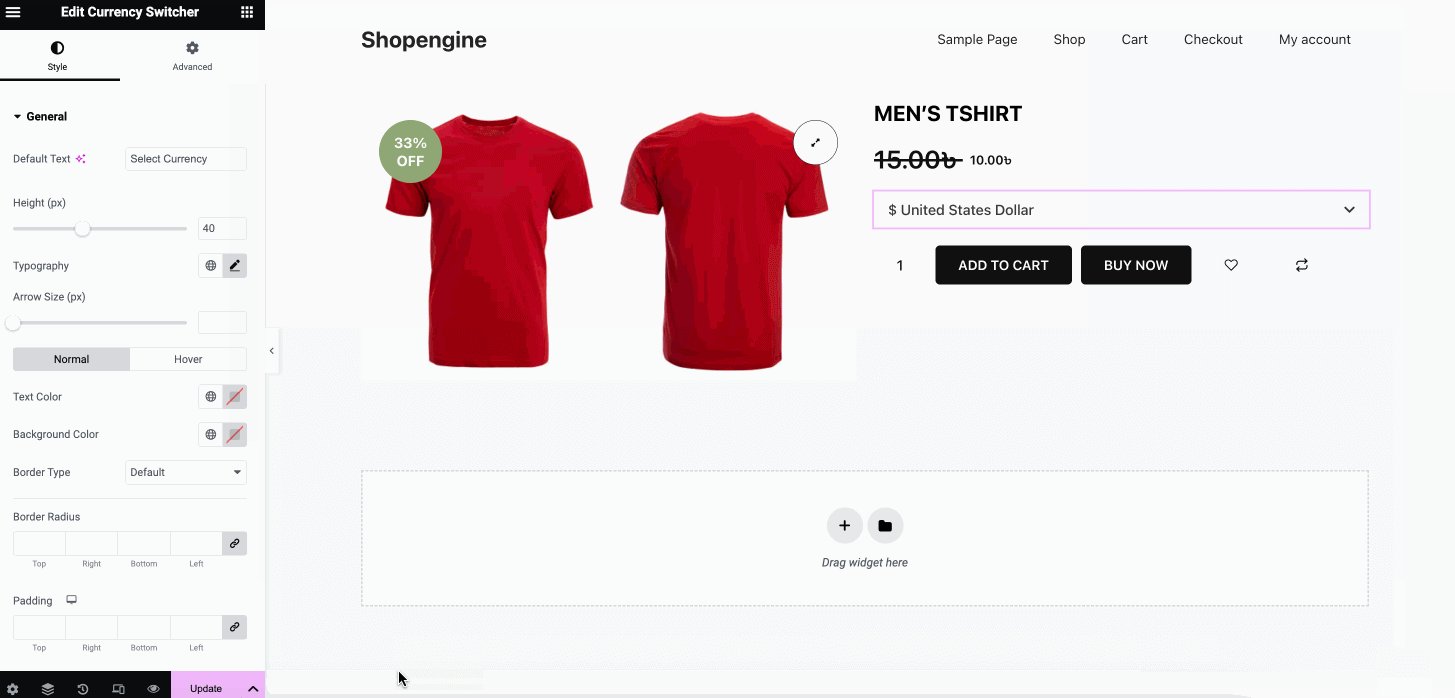
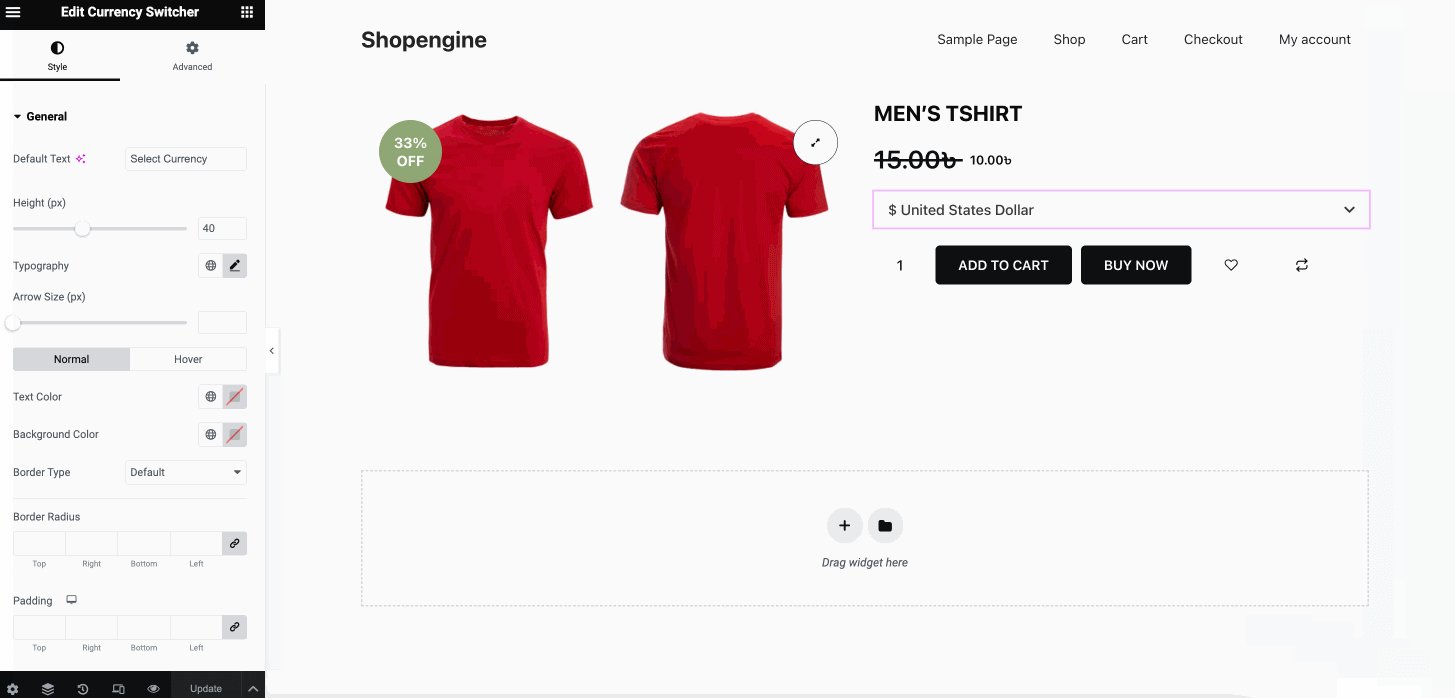
I det här steget måste du bygga din WooCommerce enstaka produktsida i Elementor från början dra och släppa produkttitel, produktpris, lägg i varukorgen, produktbilder, etc.
Efter att ha lagt till alla widgetar, anpassa din WooCommerce-produktvisning i Elementor genom att redigera innehållet och stilen från vänster sida.

Steg 3: Publicera en anpassad produktsida.
I det tredje steget måste du "Uppdatera" eller "Publicera" din anpassade WooCommerce singelproduktsida i Elementor. Efter uppdateringen kommer din enda WooCommerce-produktsida att visas ungefär så här:

➡️ Kolla till skapa en popup-utcheckningssida i WooCommerce.
Lägg till en anpassad butikssida i Elementor
Slutligen måste du lägga till en anpassad WooCommerce-butikssida med ShopEngine-widgets genom att följa guiden som beskrivs nedan:
Steg 1: Lägg till en mall för en butikssida.
Du kan lägga till en butikssida i din butik som att skapa arkiv och enstaka produktsidor. För att lägga till en mall följ de föregående stegen som att navigera till ShopEngine >> Byggarmallar och tryck på "Lägg till ny" knapp.
Ange sedan fälten nedan:
- Namn: Fyll i detta namnfält med "Butikssida".
- Typ: Välj butik som malltyp.
- Aktiva: Aktivera växlingsknappen.
- Exempel på design: Välj en tom design för din butikssida.
Efter att ha fyllt i alla fält, tryck på "Redigera med Elementor" knapp.

Steg 2: Designa en butikssida med widgets och en mall.
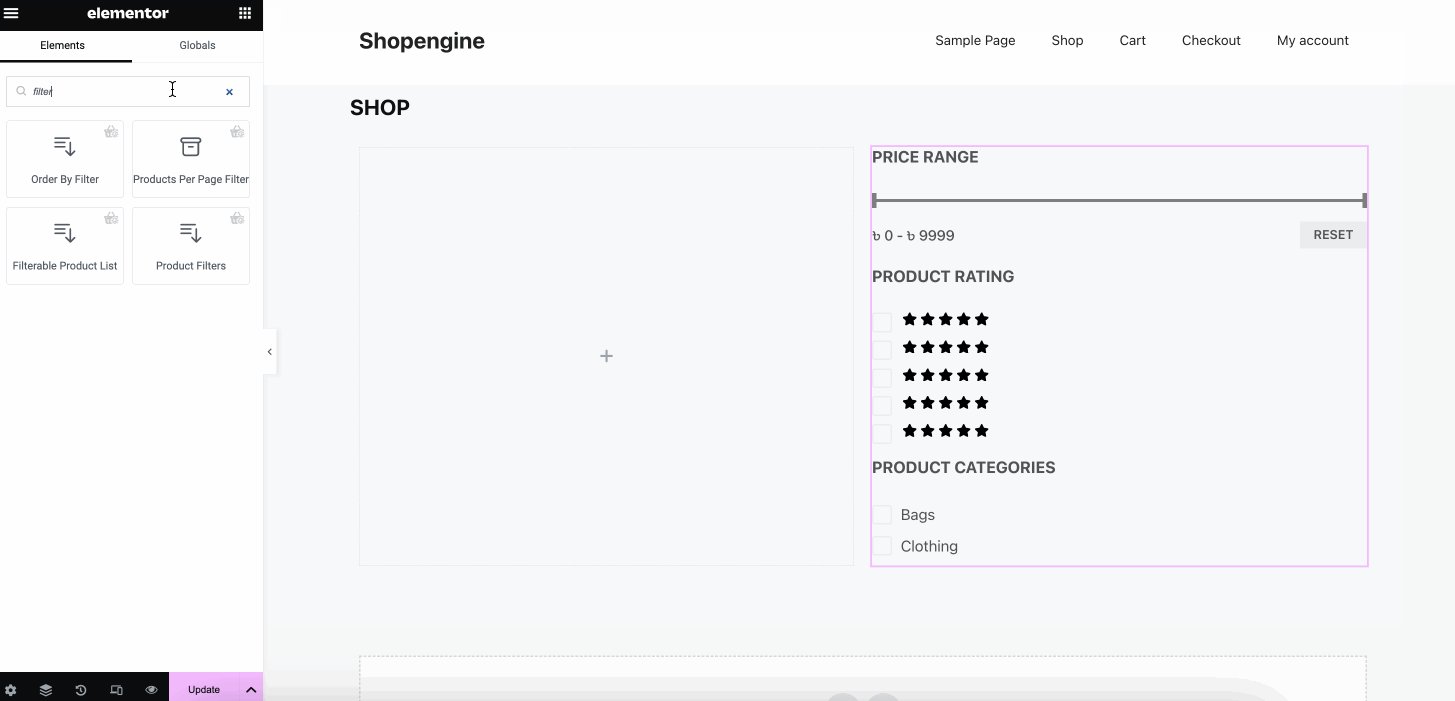
Bredvid att lägga till en mall måste du lägga till olika WooCommerce-produktwidgets i Elementor genom att dra och släppa. Nu lägg till arkivtitel, produktfilter, arkivprodukt per sida-filter, arkivprodukter, antal arkivresultat, etc. widget en efter en.
Efter att ha lagt till alla nödvändiga widgetar, utför anpassning av Elementor WooCommerce-butikssidan från fliken innehåll, stil och avancerat.

Steg 3: Publicera den anpassade butikssidan.
I det sista steget, tryck på knappen "Uppdatera". för att göra den anpassade butikssidan live. Den här butikssidan kommer att visa dynamiska WooCommerce-produkter i din Elementor-butik och så här ser den ut:

Hur man lägger till WooCommerce-produktsidor i Elementor med inbyggda mallar
ShopEngine låter dig också visa WooCommerce-produkter i Elementor med inbyggda mallar. Processen liknar att skapa sidor från grunden. Här, utan att välja en tom mall, måste du välja en förbyggd mall efter att ha navigerat till ShopEngine >> Byggarmallar och tryck på "Lägg till ny mall" knapp.
Till sist, tryck på "Redigera med Elementor" knappen efter att ha slutfört mallvalet. Således kommer du att tas till en färdig butikssida byggd med mallen.

✅ Bonusguide: Hur man lägger till en anpassad tacksida till WooCommerce.
Tips för att optimera WooCommerce-sidor i Elementor
En ooptimerad WooCommerce-sida kan drastiskt hämma webbplatsens prestanda med långsam laddningshastighet, kassaprocess och opålitlighet. I en forskning har det visat sig att om din webbplats tar 1 till 3s till ladda då kommer möjligheten att studsa dina besökare på din webbplats öka med 32%.
Denna avvisningsfrekvens kan öka avsevärt med den ökande laddningstiden. Dessutom kan ett långt kassasystem och opålitliga WooCommerce-sidor öka antalet övergivna vagnar. Så du måste optimera dina WooCommerce-sidor för att undvika dessa kriser.
Här är några tips för att optimera dina WooCommerce-sidor i Elementor:
- Alltid komprimera dina bilder och filer innan du laddar upp dem till din webbplats. Okomprimerade eller ooptimerade bilder eller filer ökar sajtens laddningshastighet.
- Bygg din WooCommerce-webbplats trovärdighet genom att integrera sociala bevis såsom recensioner, feedback, betyg osv.
- Ta bort onödiga widgets och kolumner som minskar din webbplats prestanda med låg laddningshastighet.
- Minimera antalet övergivna kundvagnar genom att hålla din kassasida kort och rakt på sak.
- Optimera dina WooCommerce-sidor för mobila enheter som över 60% trafik är mobila besökare.
- Använd klokt bilder, videor och CTAs på dina WooCommerce-sidor.
- Erbjuda avslutsrabatter och kuponger för att skapa en känsla av brådska.
- Håll din WooCommerce-webbplats navigeringsvänlig genom att integrera ströbröd.
⭐️ Lär dig tips för att öka konverteringsfrekvensen för WooCommerce produktsidor.
Summering
Så nu är du bara ett steg bakom din nästa onlinesatsning. Oavsett om du föredrar att lägga till WooCommerce-produkter i Elementor från grunden eller använda en inbyggd mall, täcker den här guiden allt. Genom att använda ShopEngines professionella mallar eller flexibla designkontroller kan du övervinna begränsningarna hos standard WooCommerce-funktioner och skapa helt anpassningsbara WooCommerce-produktsidor på nolltid.



Lämna ett svar