Undrar du varför det finns animerade partiklar som rör sig på andra webbplatser? Tja, det kallas en WordPress-partikeleffekt. Oroa dig inte; du kan också ta din WordPress-webbplats till nya dimensioner med fantastiska partikeleffekter. Lär dig hur du skapar en partikeleffekt i WordPress med vår ElementsKit-partikelmodul. Det behöver inte dina kodningskunskaper!
Vad är WordPress-partikeleffekten?
Partikeleffekt är visuell animation och dynamiska element gjorda med JavaScript och CSS. Detta kallas även partikelanimation i WordPress. De förbättrar webbplatser genom att lägga till interaktivitet och fängslande detaljer.
Dessa effekter inkluderar små, animerade partiklar. De rör sig, roterar och interagerar med användaråtgärder, vilket skapar en engagerande upplevelse. Den fördjupar användarna i webbplatsens innehåll.
Partikeleffekter kan användas för att förbättra designen, lyfta fram viktiga element och ge liv till:
- Bakgrunder
- Rubriker
- Reglage
- Alla andra avsnitt av en WordPress-webbplats
De ger ett unikt och visuellt tilltalande sätt att fånga tittarens uppmärksamhet och göra ett bestående intryck.
Du kan införliva partikeleffekter i WordPress med plugins, teman eller anpassad kod. Dessa effekter förvandlar statiska sidor till interaktiva upplevelser som fängslar besökarna.
I den här guiden går vi igenom det enklaste sättet för hur du lägger till en partikeleffekt i WordPress med hjälp av vår ElementsKit-partikelmodul.
Förstå ElementsKit-partikelmodulen
Det finns olika partikeleffektplugins tillgängliga på marknaden nuförtiden. Men varför välja ElementsKit Particle Module som ett WordPress-partikeleffektplugin bland många?
Varför välja ElementsKit partikelmodul för partikeleffekt i WordPress?

ElementsKit partikelmodul är en dra-släpp-modul och en av Pro-funktionerna i ElementsKit. Med den här funktionen i ElementsKit kan du enkelt designa specifika delar av olika sidor. Denna nya och professionella funktion i ElementsKit låter dig lägga till kreativitet på din WordPress-webbplats.
Nu kan du höja estetiken på din webbplats genom att anpassa varje avsnitt med vackra bakgrunder. Det är ett utmärkt val på grund av dess utmärkta funktioner, inklusive:
- Partikelanimering
- Anpassningsalternativ
- Interaktivt beteende
- Flera partikellager
- Enkel integration
- Prestandaoptimering
- Responsiv design
Översikt över varje funktion
Partikelanimation:
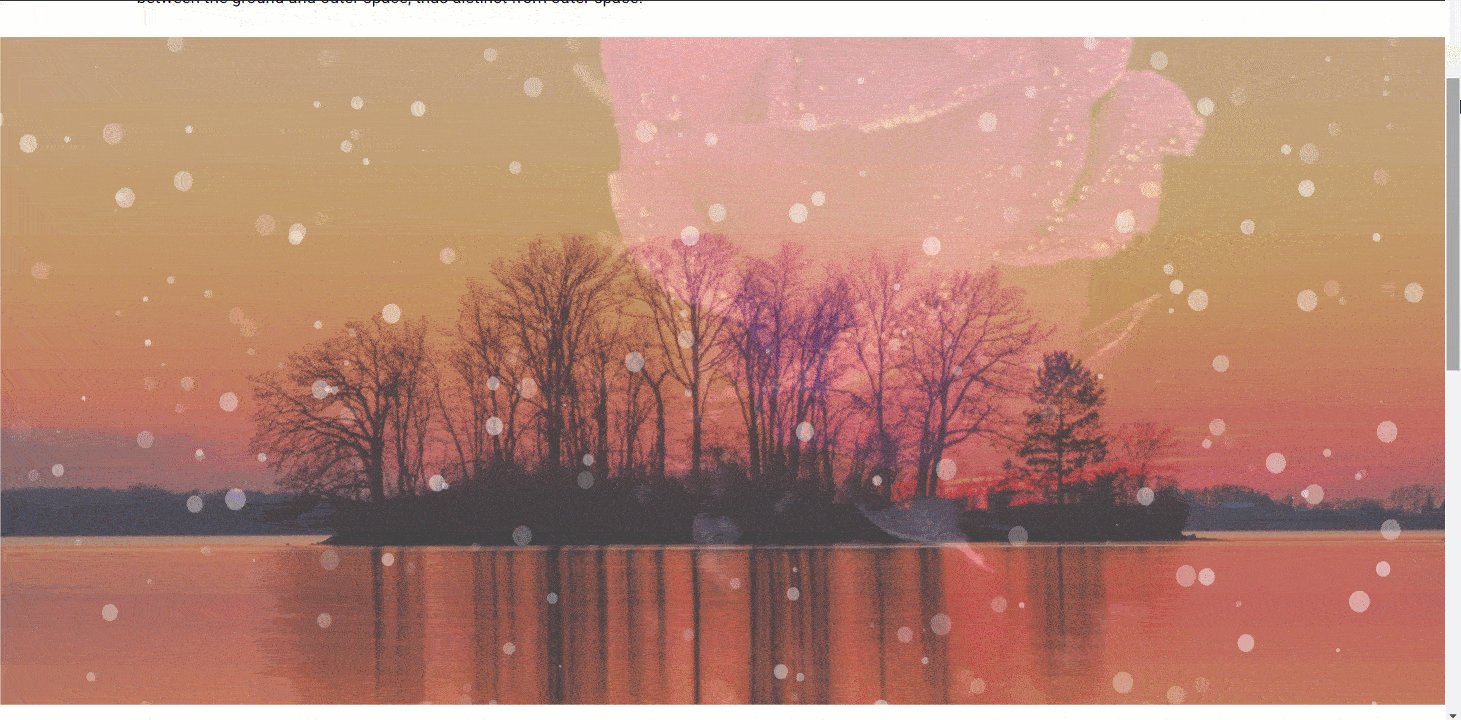
Välj bland partikelanimationer som snöflingor, bubblor och eldflugor. Dessa dynamiska effekter ger rörelse och livlighet till din webbplats.
Anpassningsalternativ:
Anpassa partikelattribut som storlek, färg, hastighet och densitet för att passa din webbplatss design och varumärke. Det är tillämpligt på olika delar av din webbplats, inklusive rubriker, bakgrunder, hjältesektioner, och mer.
Interaktivt beteende:
Den definierar interaktiva beteenden, engagerar användare med dynamisk surfning. Den har ett användarvänligt gränssnitt som låter dig anpassa och kontrollera partiklarna utan ansträngning.
Flera partikellager:
Lägg över olika partikeleffekter på många lager, vilket ger djup och komplexitet till dina bilder.
Enkel integration:
Du kan aktivera modulen och konfigurera dess inställningar utan komplexa kodningsfärdigheter. Det låter dig anpassa och kontrollera partikeln utan ansträngning genom dess intuitiva gränssnitt.
Prestandaoptimering:
Modulen optimerar prestanda och säkerställer smidiga användarupplevelser utan att kompromissa med laddningshastigheten. Det säkerställer att partikeleffekterna inte har någon negativ inverkan på din webbplats hastighet. Koden är lätt och optimerad för effektiv utförande, vilket ger en sömlös användarupplevelse.
Responsiv design:
Partikeleffekter från ElementsKit Particles Module anpassar sig till olika skärmstorlekar och enheter. Du kan fortsätta fängslande partikeleffekter över olika enheter och skärmstorlekar. Det skapar en konsekvent och visuellt tilltalande upplevelse för alla besökare.

Steg-för-steg-guide om hur man skapar en partikeleffekt i WordPress
Låt oss nu börja med steg-för-steg-processen om hur man skapar en partikeleffekt i WordPress med hjälp av ElementsKit Particles Module.
2 huvudsteg:
- Installera ElementsKit Pro och aktivera partikelmodulen.
- Anpassa din partikelanimation i WordPress för att uppfylla dina krav.
Steg 1: Aktivera partikelmodulen på din WordPress-webbplats
Ditt första steg för att lära dig hur du lägger till en partikeleffekt i WordPress är att aktivera partikelmodulen från Pro-versionen av ditt ElementsKit-plugin.
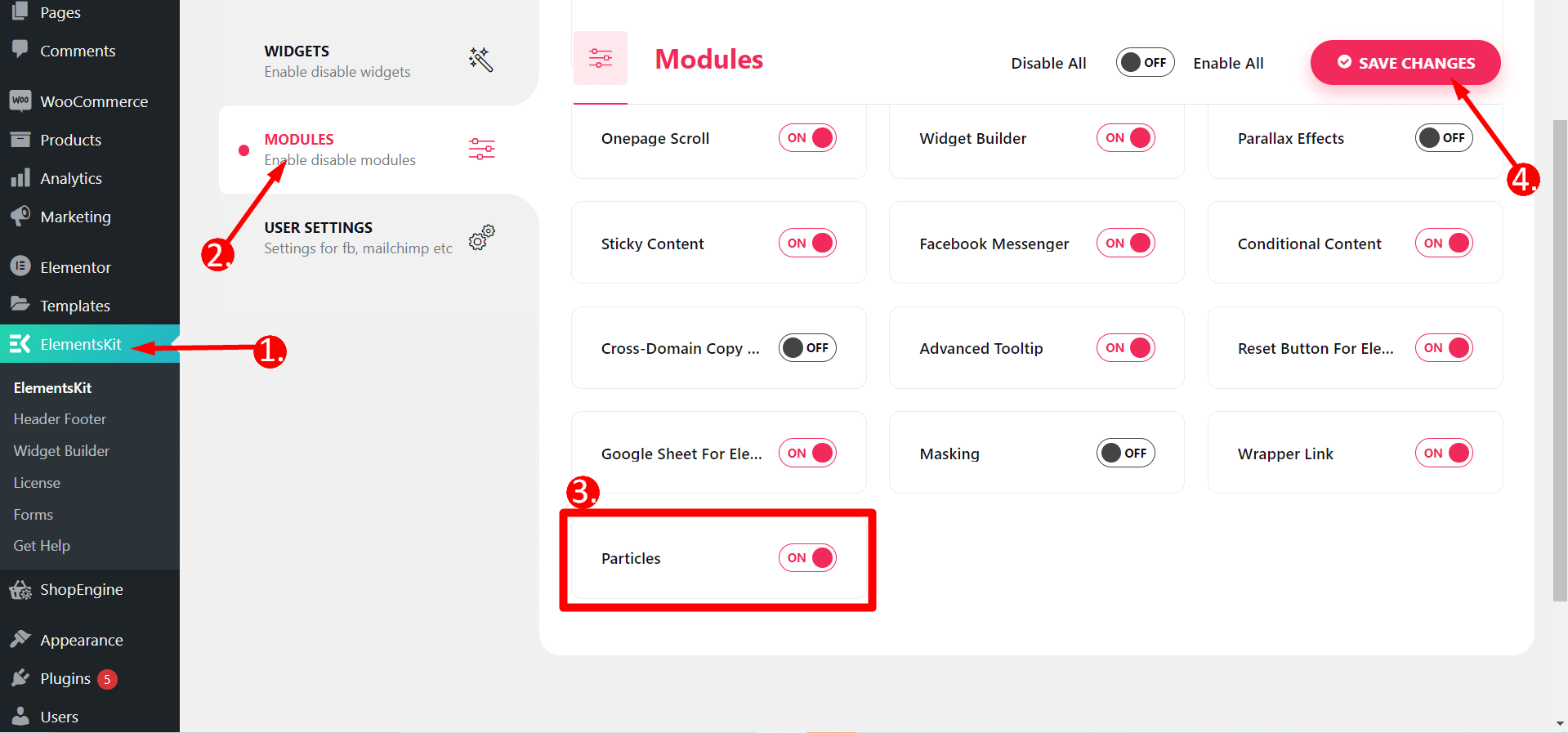
👉 För att aktivera modulen Partiklar, följ dessa steg:
- Få åtkomst till din WordPress Dashboard.
- Lokalisera ElementsKit.
- Navigera till Moduler avsnitt.
- Hitta Partikelmodul.
- Spara ändringarna när du har aktiverat det.

Steg 2: Redigera din sida med Elementor och börja anpassa din partikeleffekt
👉 För att börja anpassa din WordPress-partikeleffekt, välj önskad sida för redigering. Du kan också skapa en ny sida och ändra den med hjälp av Elementor.
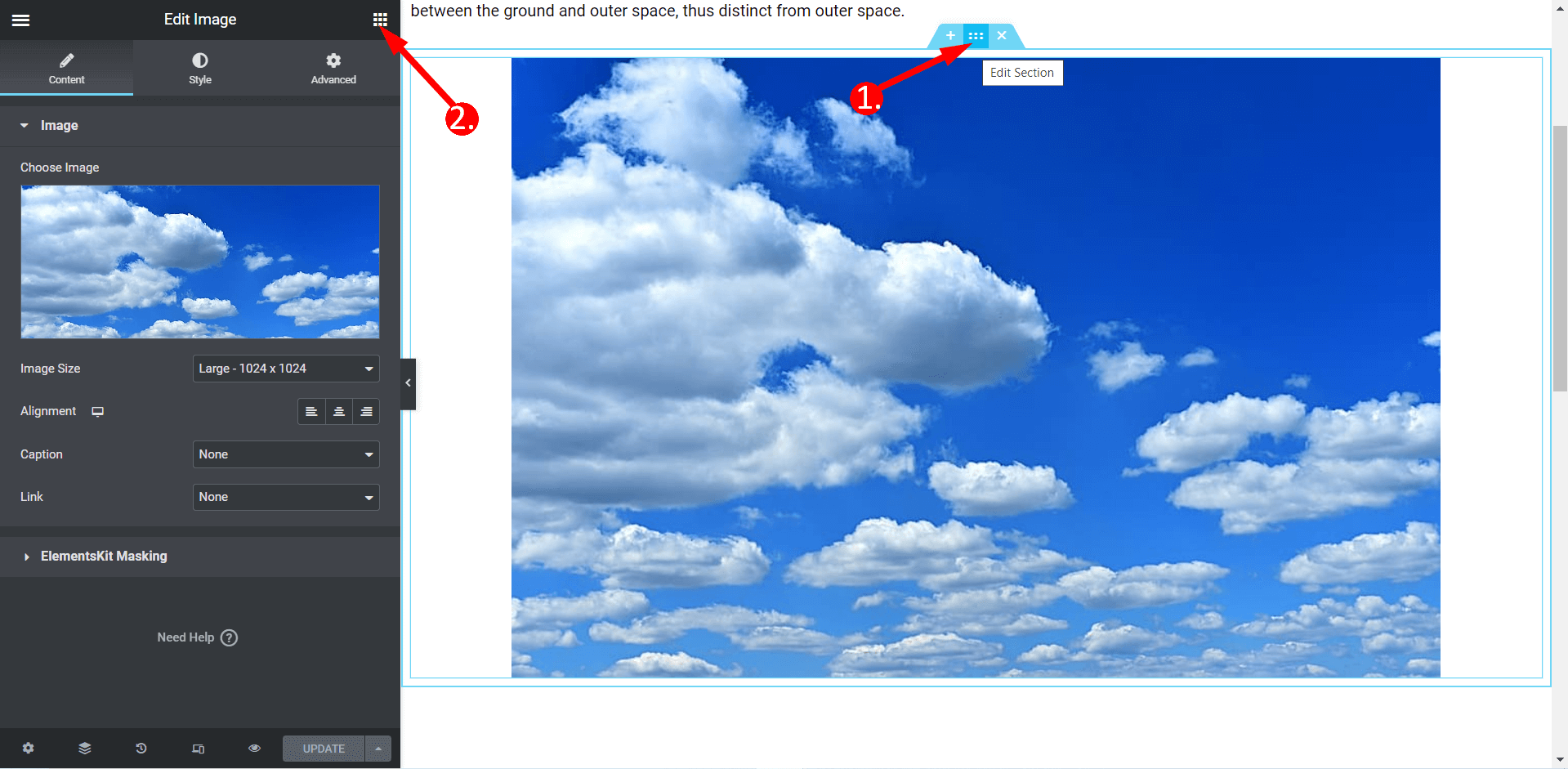
Följ dessa steg för att redigera ett specifikt avsnitt på sidan:
- Välj det avsnitt du vill ändra.
- Klicka på "Redigera avsnitt" alternativet.
- Navigera sedan till "Avancerad” för att anpassa det valda avsnittet ytterligare.

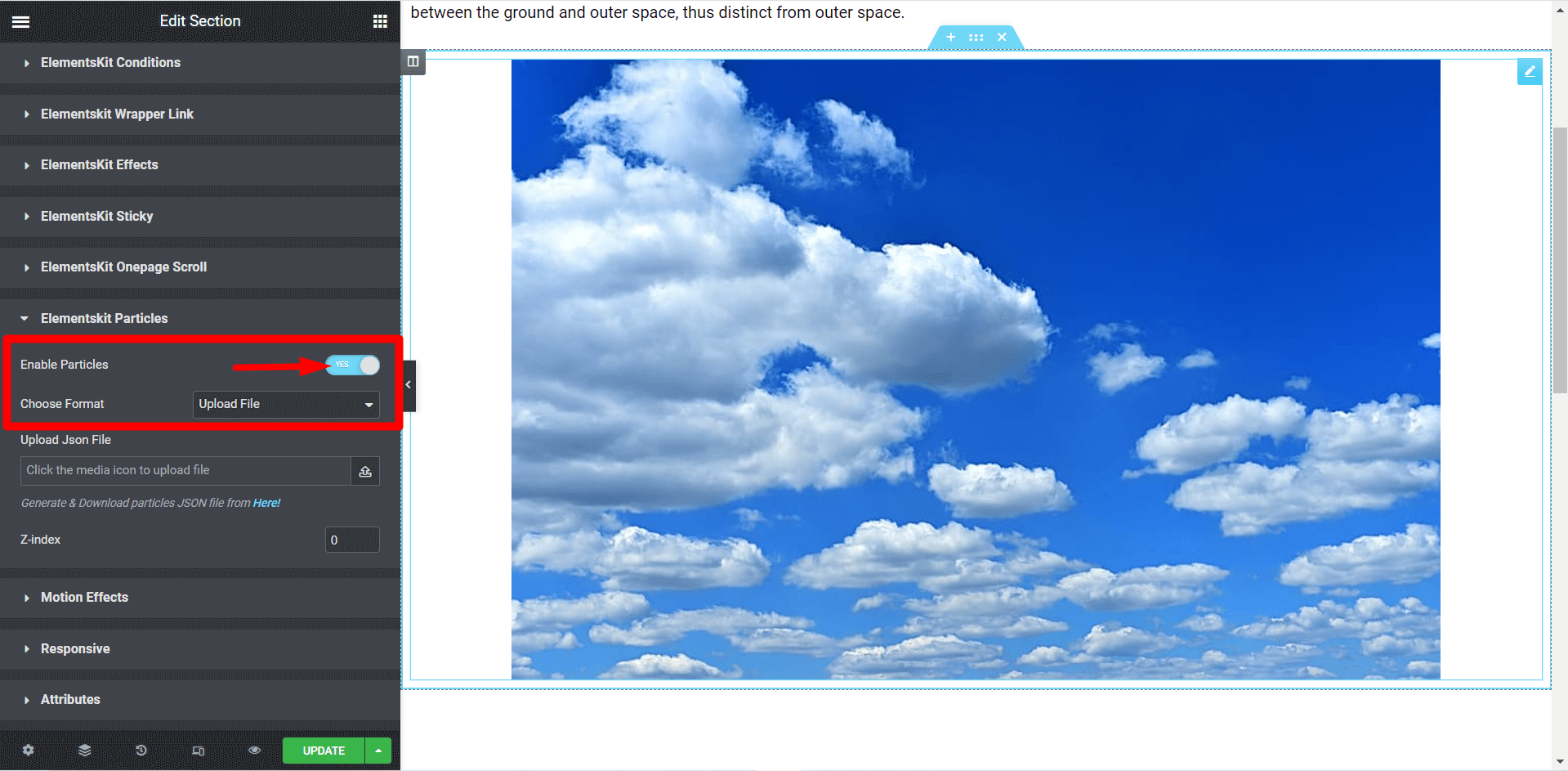
👉 Aktivera ElementsKit-partiklar
- Leta upp funktionsfältet för ElementsKit-partiklar
- Växla omkopplaren till "JA" position.

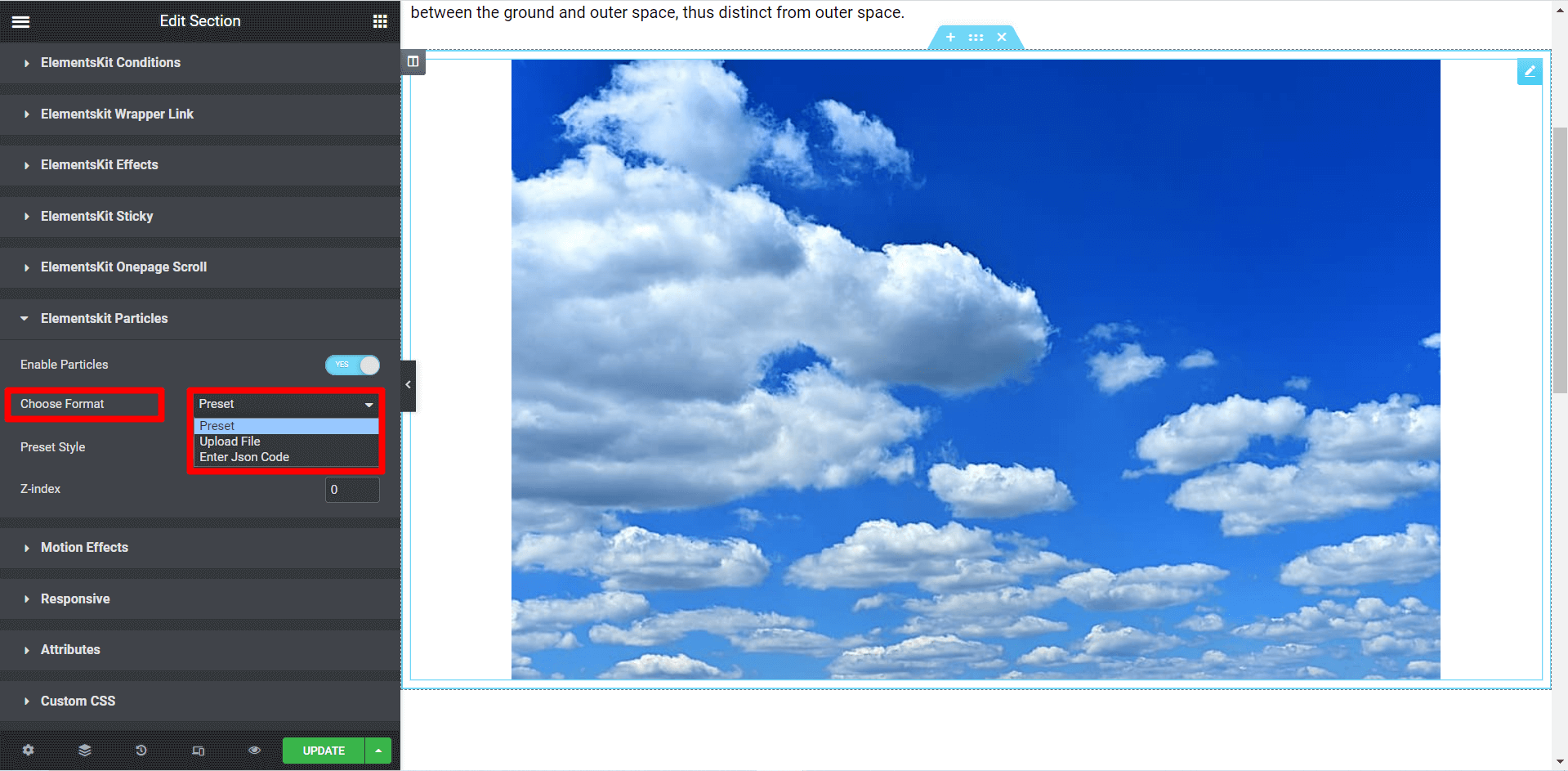
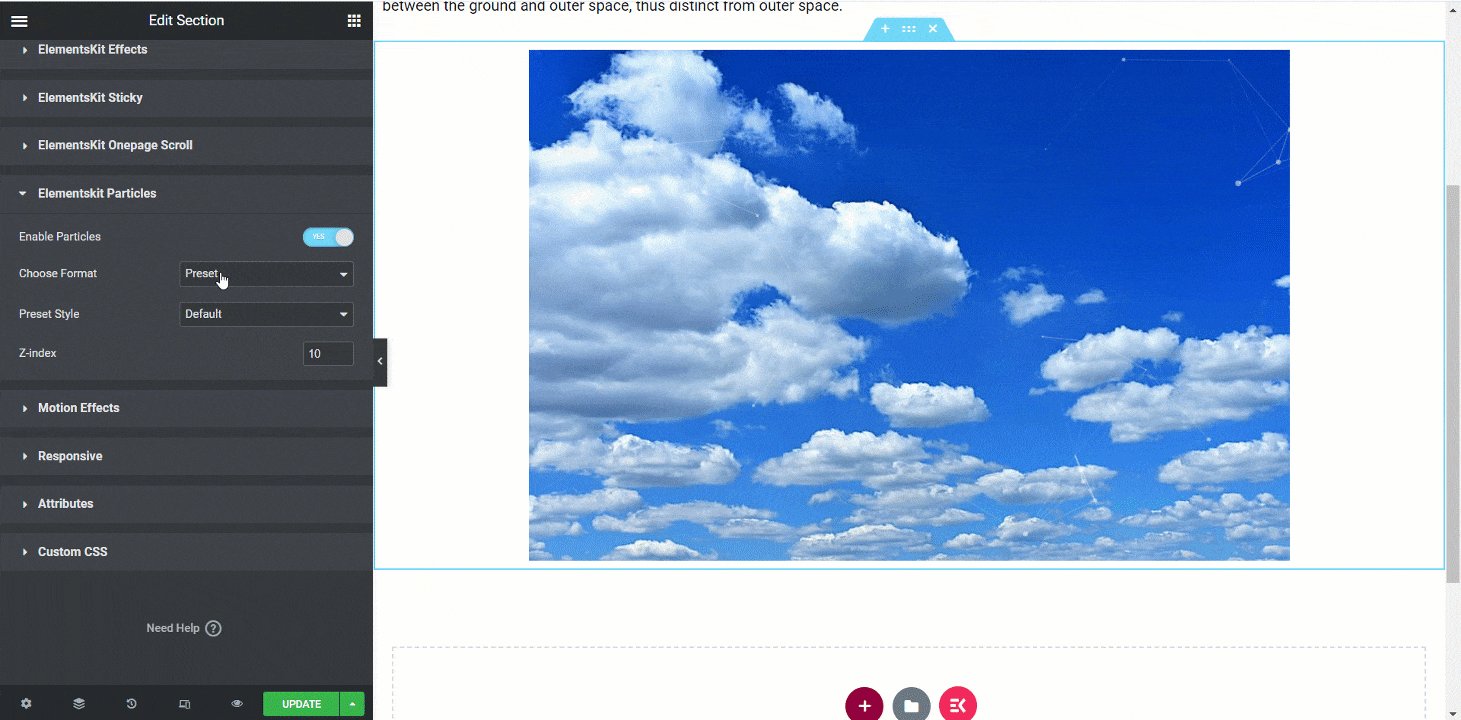
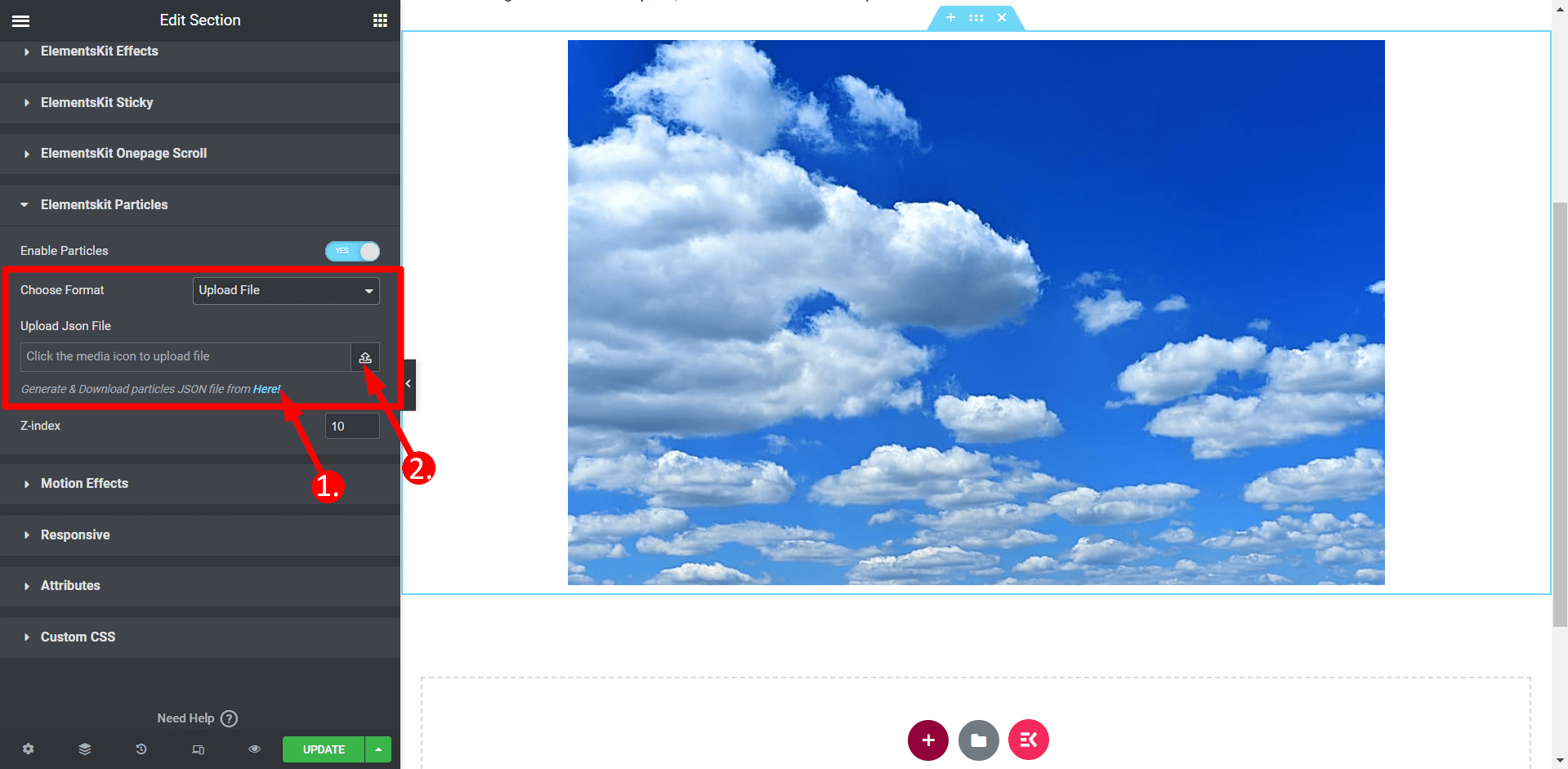
👉 Välj ditt format
3 tillgängliga format att välja mellan:
- Förinställa
- Ladda upp fil
- Ange JSON-koden

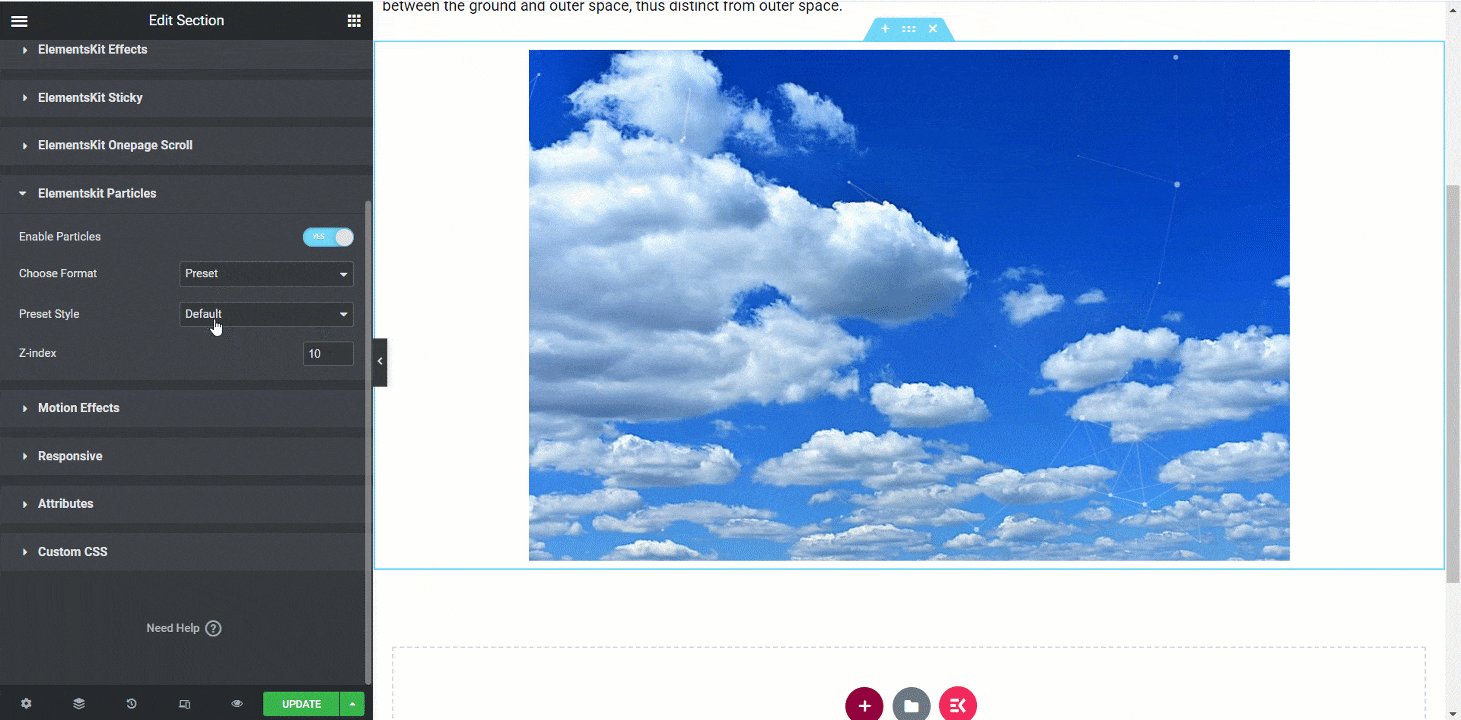
👉 Välja "Preset"-format
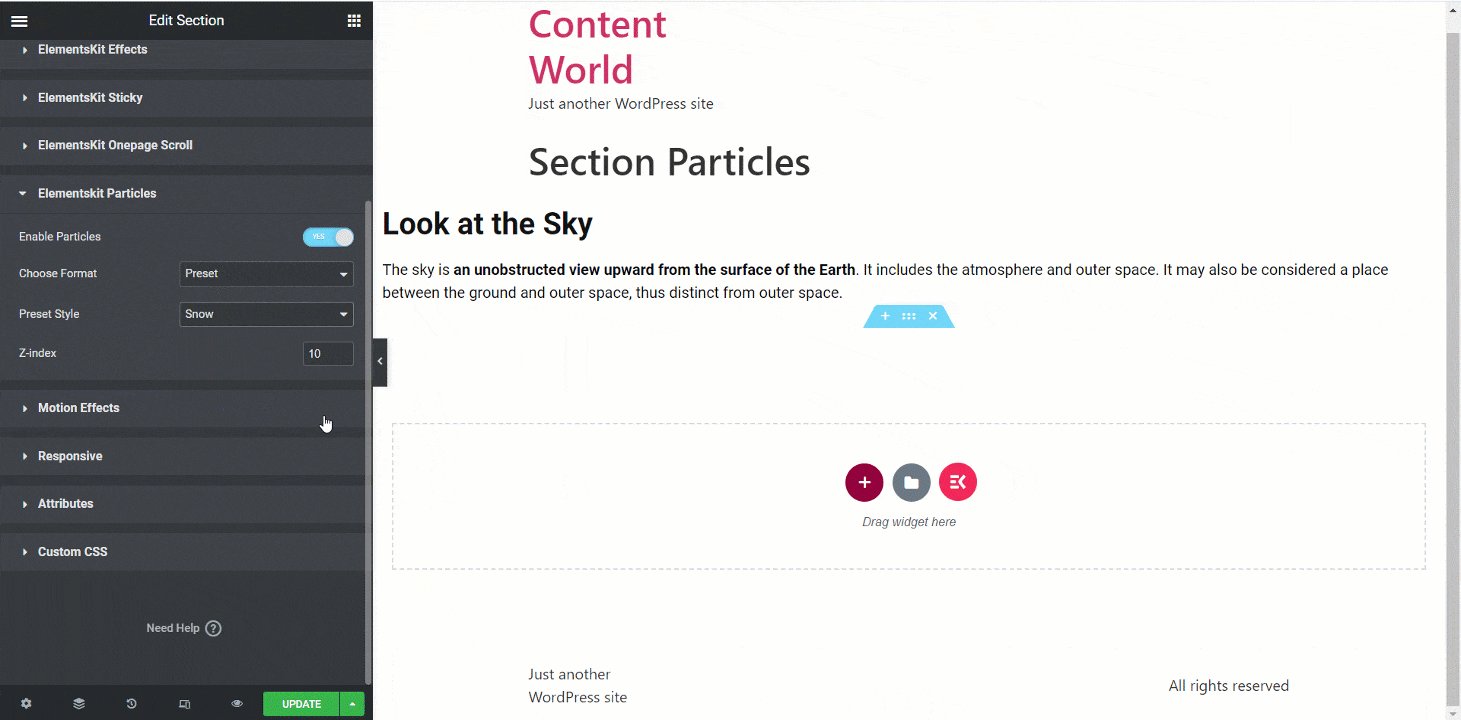
Det förinställda formatet erbjuder fem stilar. Varje typ ger unika och distinkta effekter:
- Standard
- NASA
- Bubbla
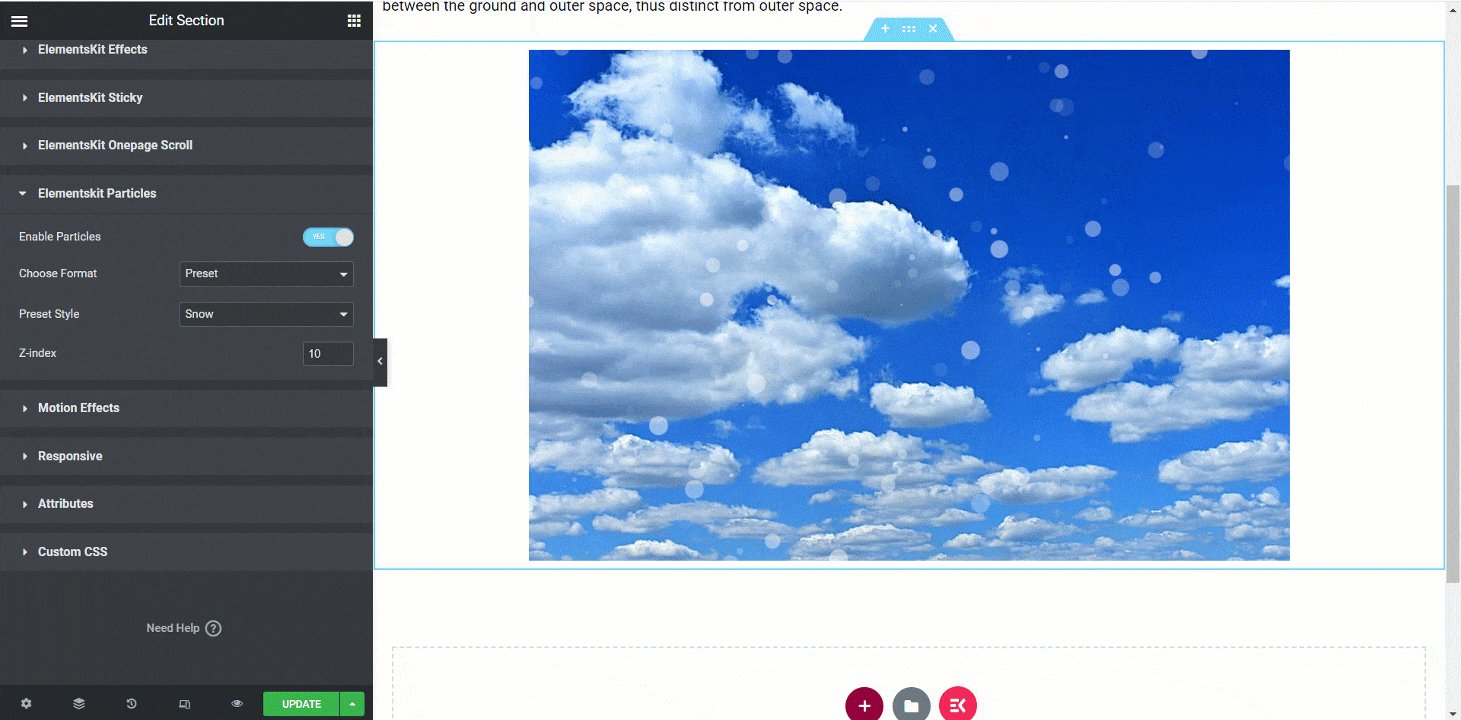
- Snö
- Nayan

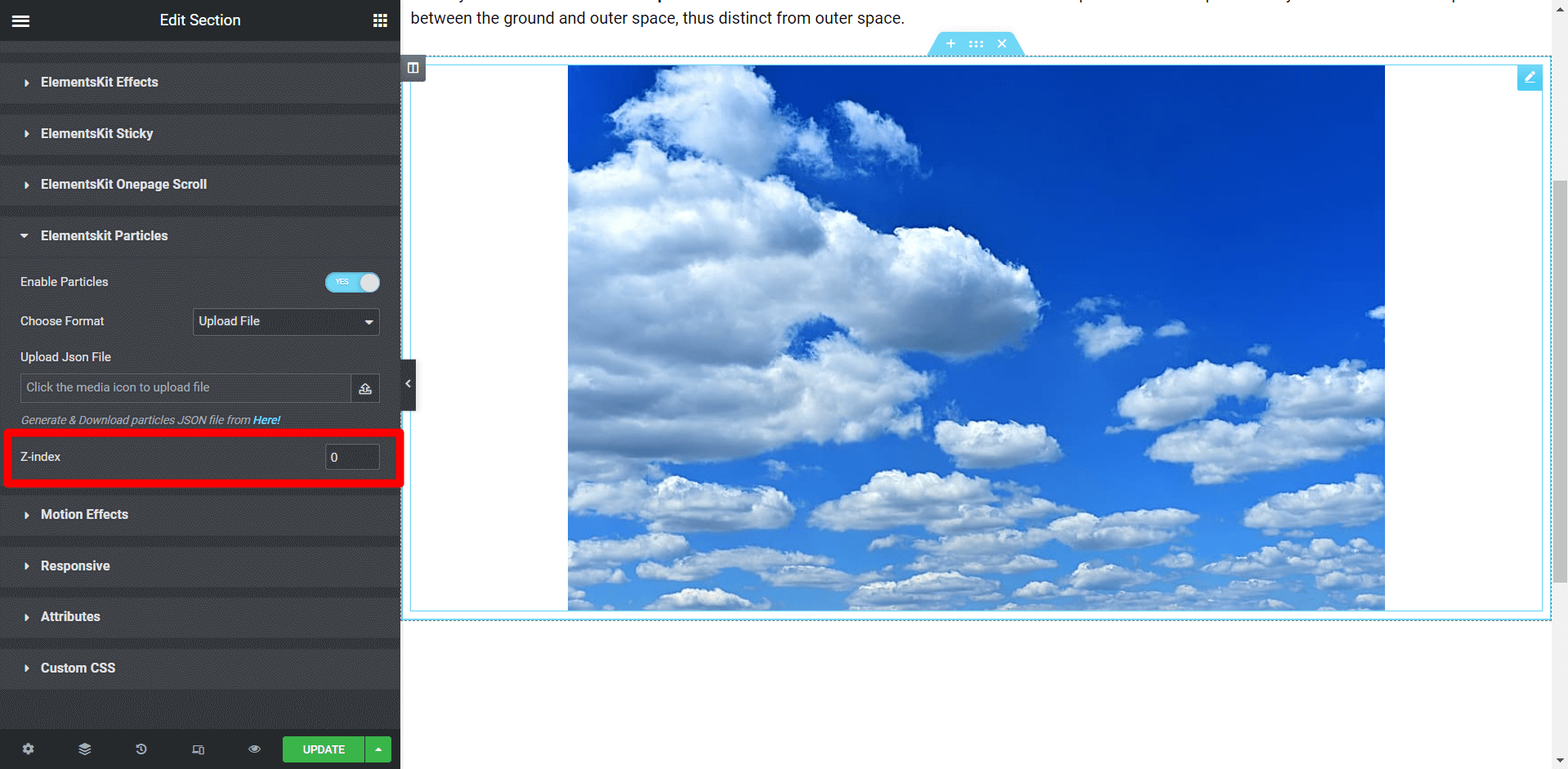
👉 Att välja "Ladda upp fil" fformat
🗸 Du måste generera en JSON-fil för att välja formatet Ladda upp fil. Genom att klicka på den angivna länken kommer du att guidas genom processen.
🗸 När JSON-filen är klar laddar du upp den i det angivna fältet märkt "Ladda upp JSON-fil".

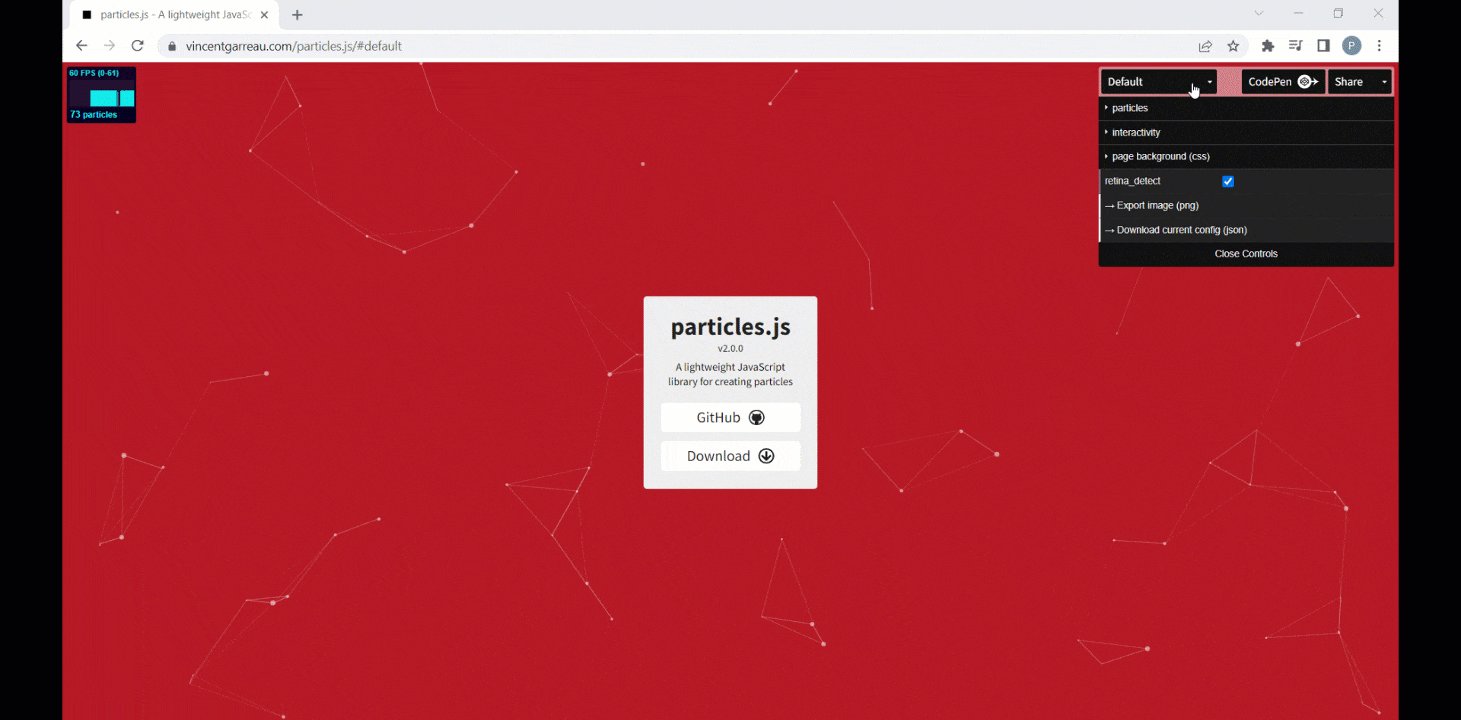
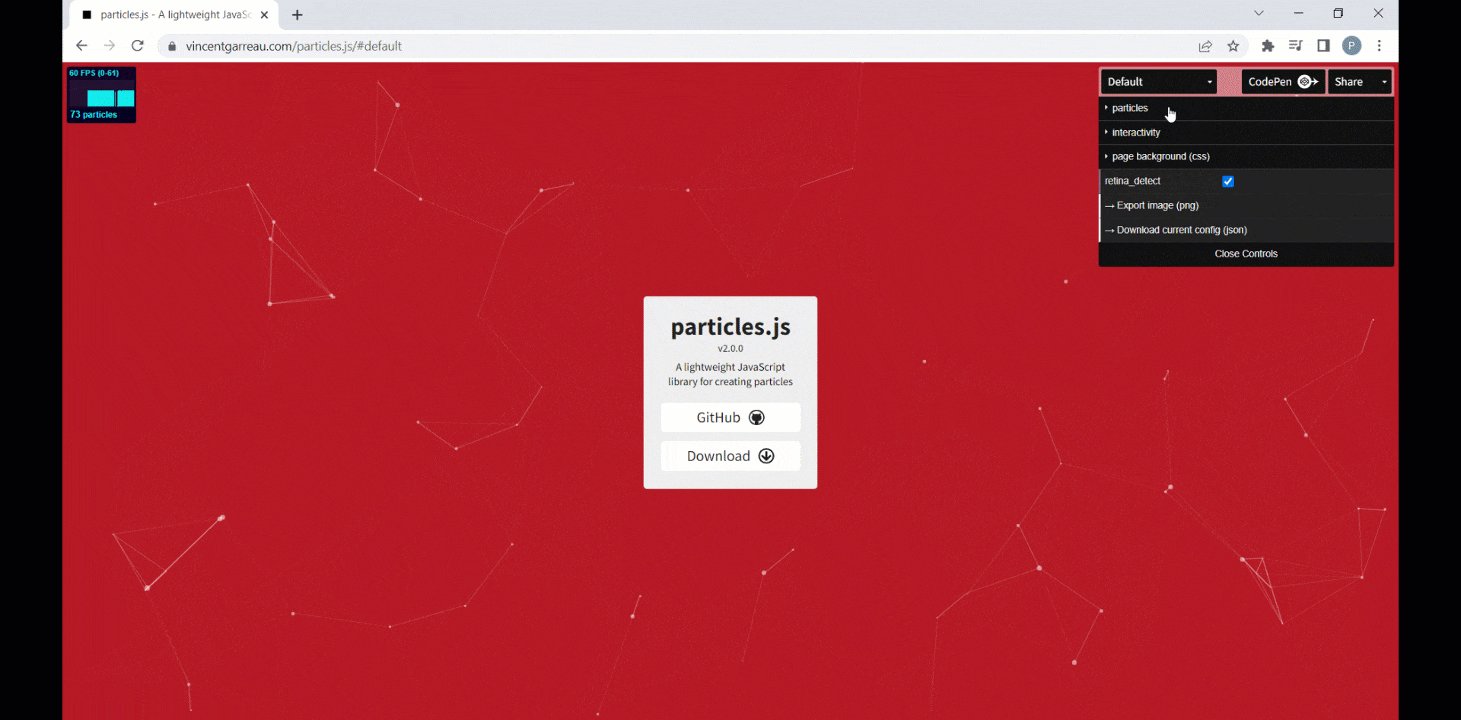
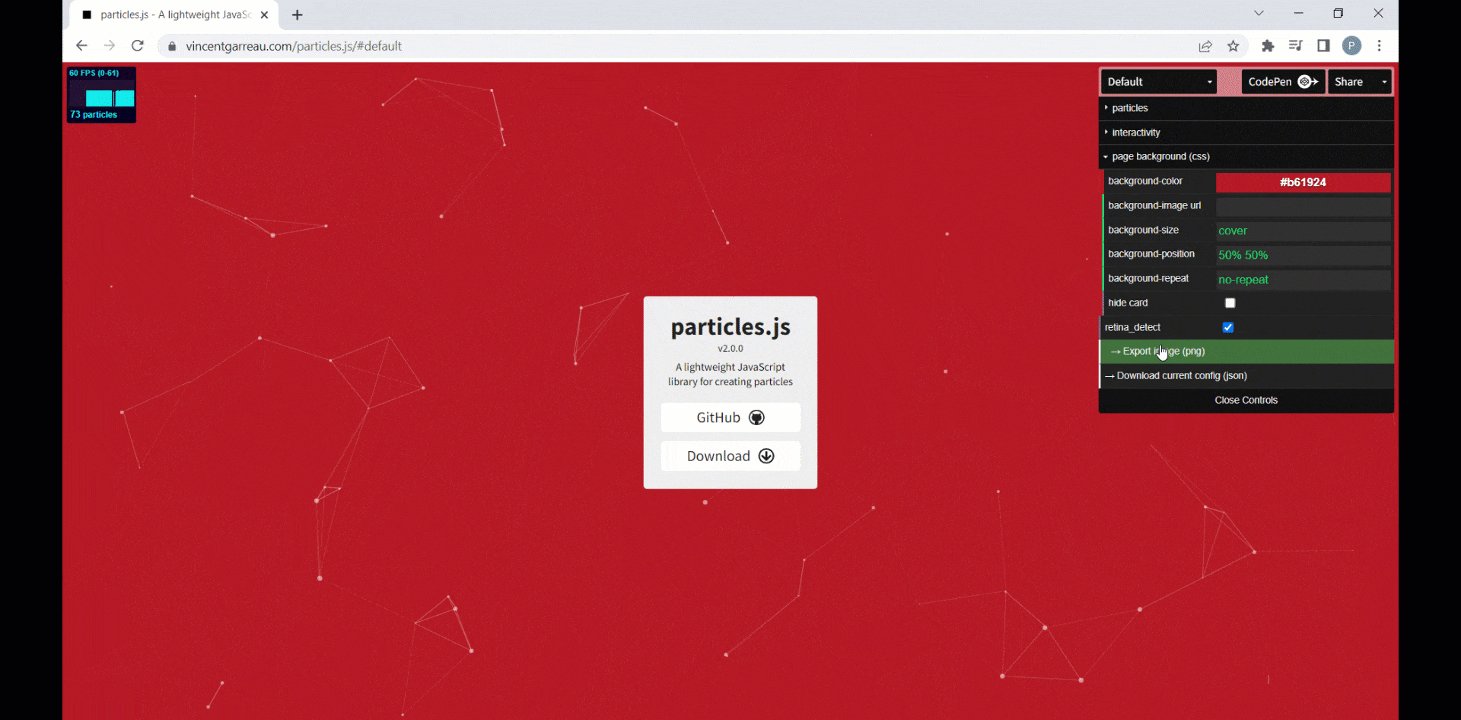
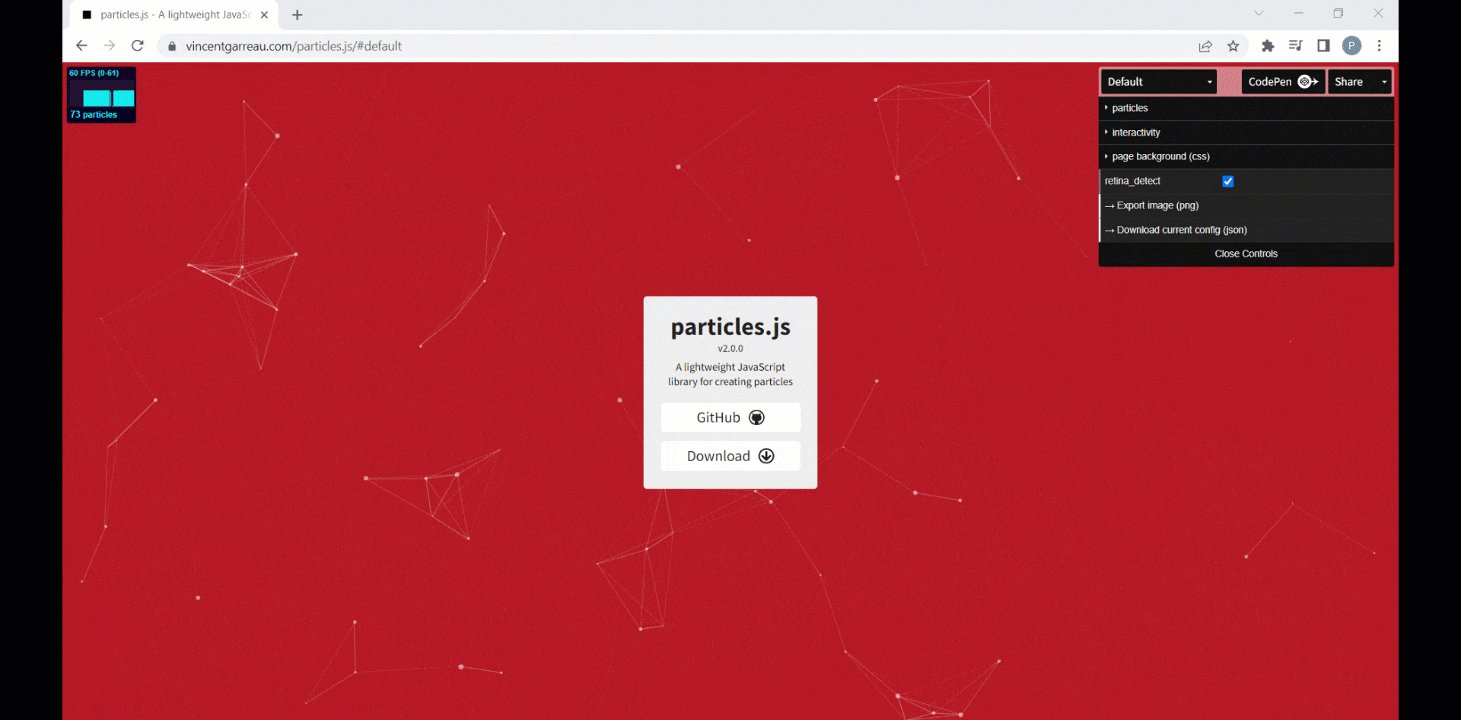
👉 Till ladda ner JSON-filen, du behöver:
🗸 Klicka på länken för att anpassa dina sektioner med partiklar enligt dina önskemål.
🗸 När du är klar med anpassningen kan du ladda ner den aktuella konfigurationsfilen (JSON).

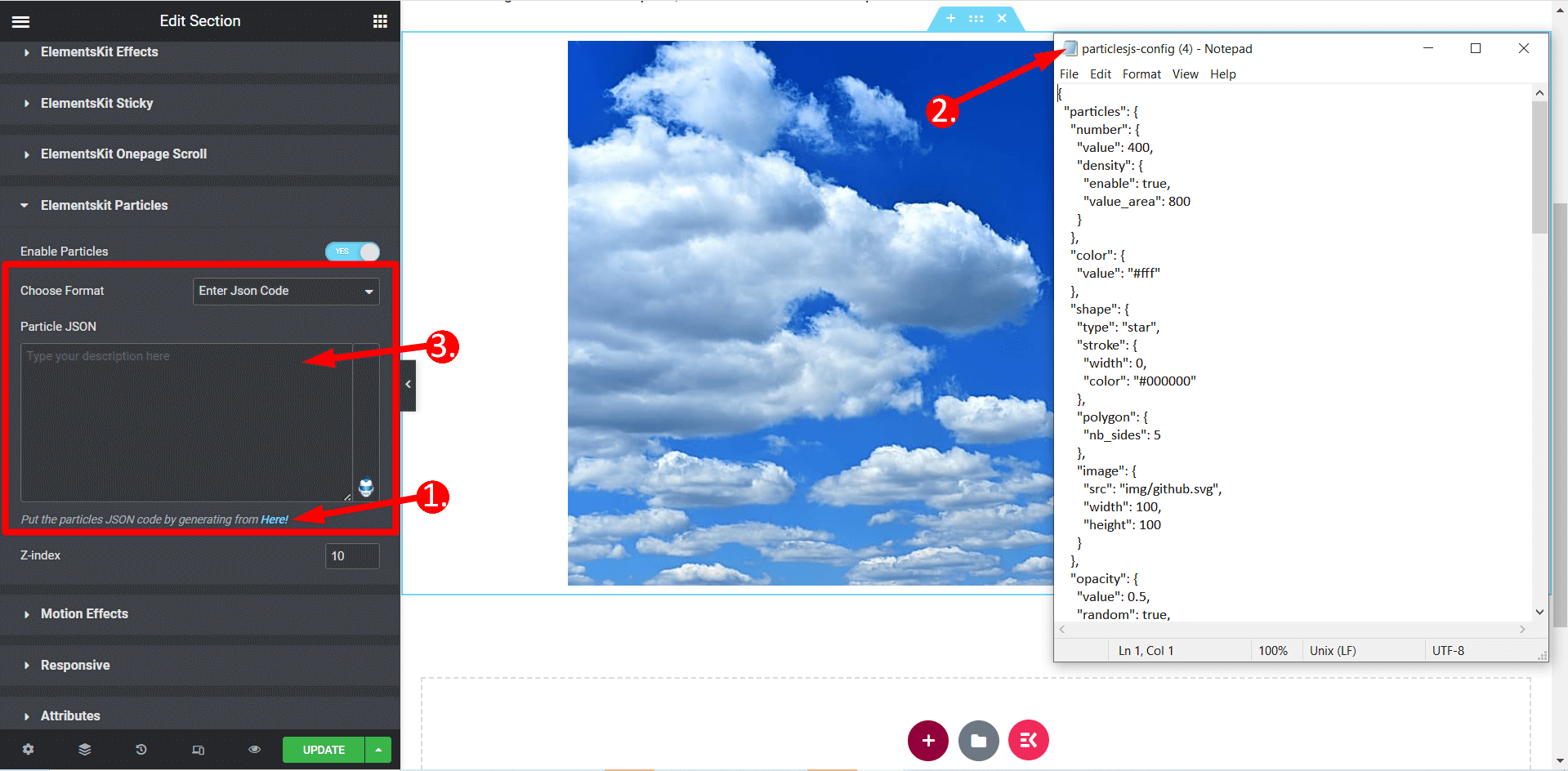
👉 Att välja "Ange JSON-kod" formatera
🗸 För att välja "Ange JSON-kodformat”, måste du generera en JSON-fil enligt samma process som nämns ovan.
🗸 Öppna filen med valfri textredigerare eller Anteckningar och kopiera sedan koden inifrån.
🗸 Klistra in den kopierade koden i det avsedda fältet märkt "Partikel JSON.”

👉 Z-index
I den här inställningen kan du ange ett värde för att placera partiklarna enligt dina krav.

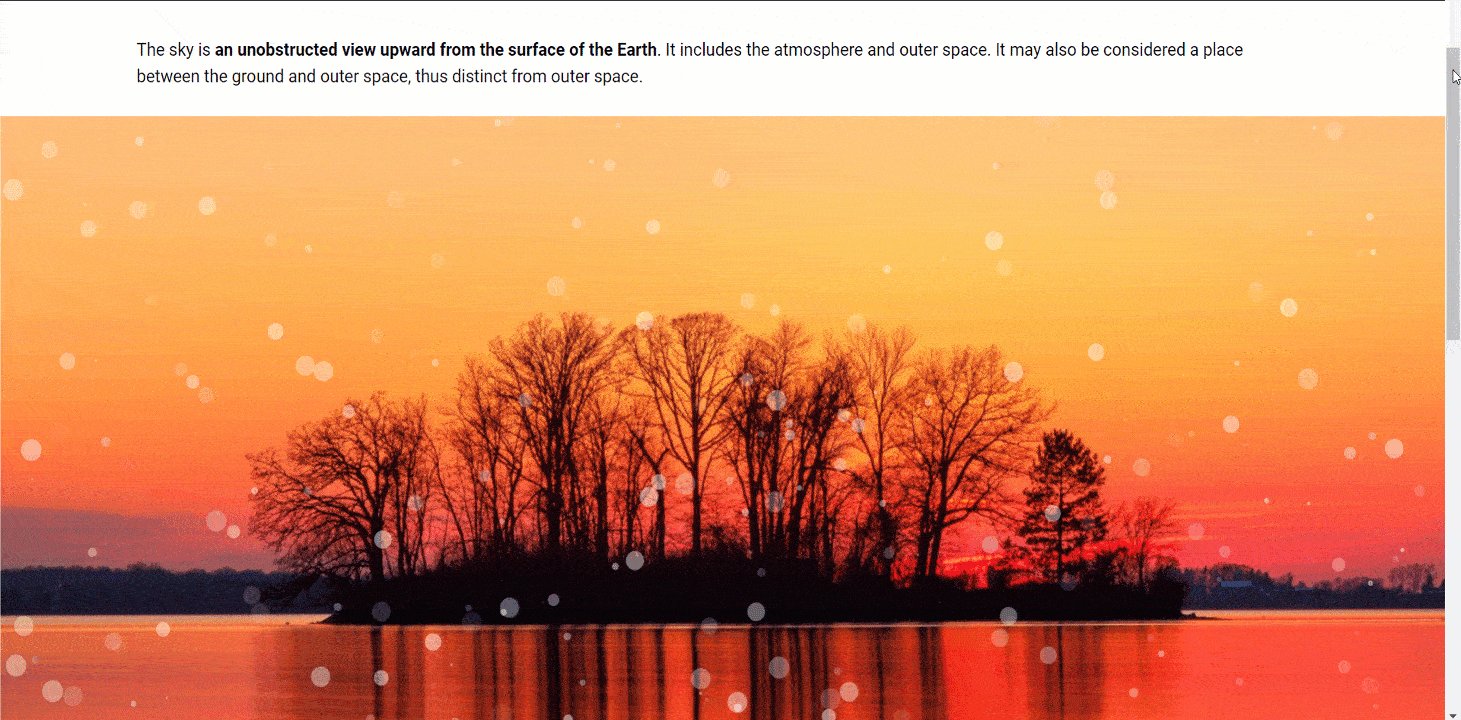
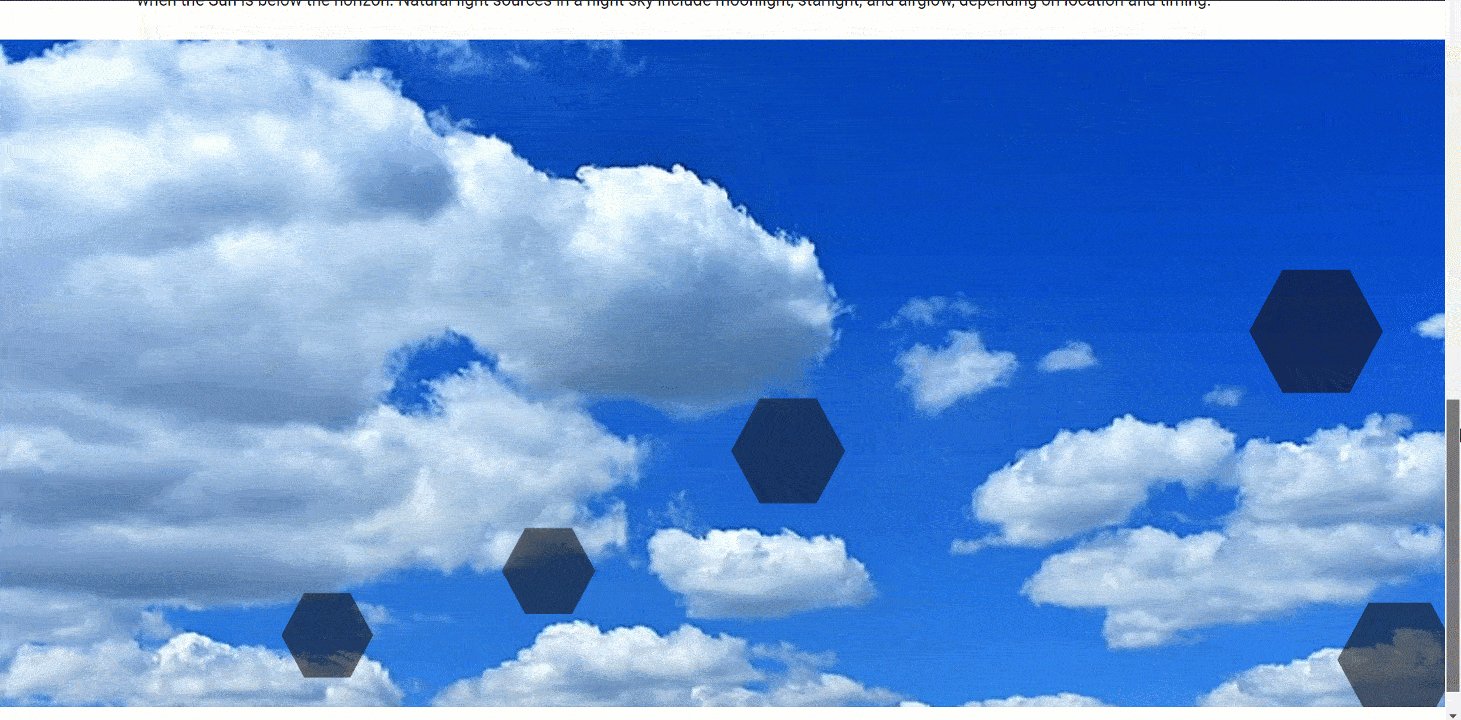
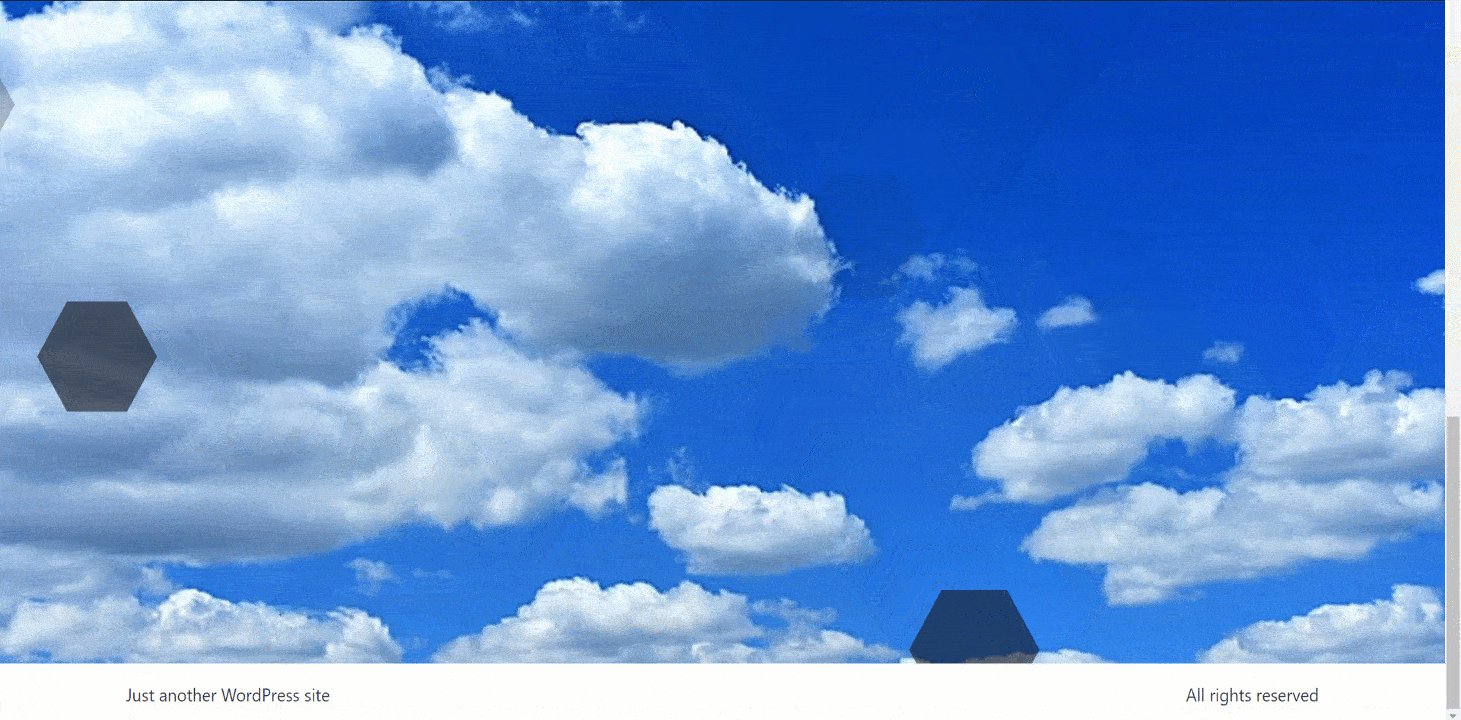
👉 Slutresultat
Här är det slutliga resultatet från vår anpassning:

Felsökning av vanliga problem/FAQS
Prestandaproblem och lösningar:
ElementsKit-pluginet utvecklas för att möta användarnas behov och preferenser. ElementsKit släpper uppdateringar två gånger i månaden för en optimal användarupplevelse. Dessa uppdateringar säkerställer kompatibilitet med de senaste WordPress-versionerna och introducerar nya funktioner.
Teamet ElementsKit lyssnar på användarfeedback, analyserar funktionernas popularitet och förbättrar. ElementsKit ger en smidig upplevelse genom att lägga till nya funktioner och lösa konflikter. Det låter dig använda din WordPress-webbplats senaste verktyg och funktioner.
Hitta support och resurser för felsökning:
Med ElementsKit kan du njuta av oöverträffad support och en mängd resurser för att vägleda dig i varje steg. Njut av vår omfattande kunskapsbas som erbjuder användbara artiklar, handledningar och guider.
Dessutom kopplar vår dedikerade supportsektion dig till vårt expertteam för all hjälp. Vi har ett mycket lyhört supportteam för att ge en snabb och pålitlig service. Du kan alltid använda våra ovärderliga resurser för att maximera potentialen hos ElementsKit. Du kan alltid kontakta Wpmet supportteam och de hjälper dig att hitta lösningar på dina problem.
👀 👀 👀här!!!!!!!! ElementsKit Lite fungerar inte – åtgärda problemen
Komma igång med partikeleffekt
Att införliva partikeleffekter i din WordPress-webbplats ger många fördelar. WordPresss dynamiska och animerade partikeleffekter fängslar besökarna och förbättrar användarupplevelsen. Partikeleffekter i WordPress erbjuder mångsidighet med olika stilar. Det inkluderar snöfall, glittrande bakgrunder och livfulla utbrott av konfetti. Det säkerställer kompatibilitet med de senaste WordPress-versionerna och lägger till användarbegärda funktioner.
Dessutom tillhandahåller ElementsKit omfattande supportresurser. Den innehåller en kunskapsbas och en dedikerad supportsektion. Supportteamet kommer att guida dig i att låsa upp den fulla potentialen av partikeleffekter i WordPress.
Var inte rädd för att släppa loss din fantasi och låt dina idéer blomstra med ElementsKit, ditt Elementor-tillägg nummer ett. Omfamna ElementsKits partikelmodul genom att utnyttja stegen för hur du skapar en partikeleffekt i WordPress, och se hur din webbplats kommer till liv med dynamiska och fantastiska element. Fantasin är den enda gränsen, så dyk in och ge dig ut på ett spännande äventyr av kreativt uttryck med partikelmodulen.

Lämna ett svar