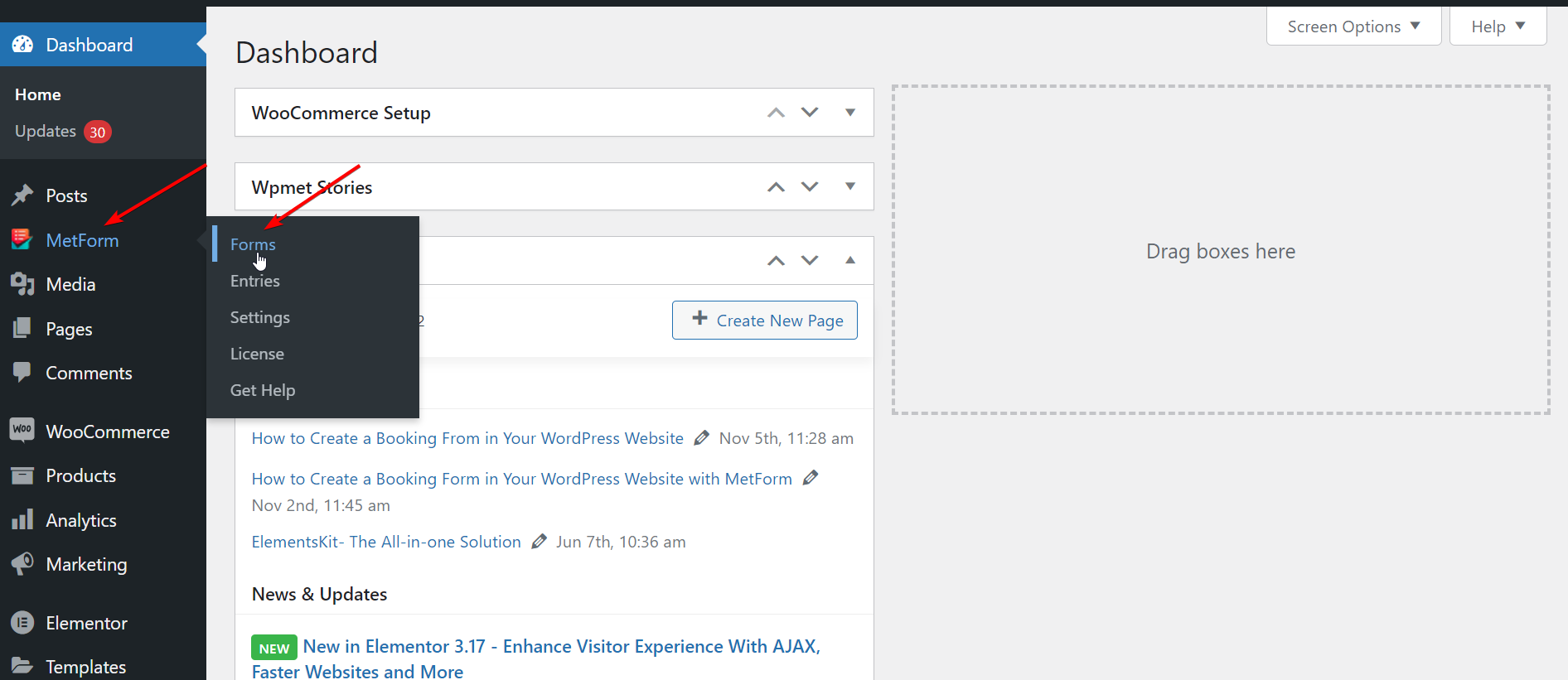
Att skapa ett bokningsformulär på en WordPress-webbplats innebär ofta komplexa steg som förvirrar webbplatsägarna. Men att ha ett bokningsformulär är nödvändigt för din webbplats, särskilt om ditt företag relaterar till tjänster eftersom dina kunder enkelt kan välja sina favorittjänster.
I den här texten kommer jag att visa dig hur man skapar bokningsformulär på WordPress-webbplatsen snabbt och smidigt med MetForm där du kan låta dina kunder göra alla typer av bokningar.
Från att schemalägga onlinebokningar och möten till att göra bokningar, MetForm låter dig skapa bokningsformulär för alla dessa typer av bokningar.
Quick Overview
The process of creating a WordPress booking form takes a few minutes with user-friendly solution. Here we’ll use MetForm’s prebuilt template along with widgets. First, you need to install and active the following tools:
Used plugins: Elementor, MetForm free, and MetForm pro.
After the installation and activation of the above plugins, you need to create a booking form with MetForm’s form template. Also, you will learn to add any field to your booking form by dragging and dropping fully customizable widgets. Along with it, you will get to know the perks of creating WordPress booking form.
Perks of Creating a WordPress Booking Form on Your Website
Att lägga till ett bokningsformulär på din webbplats kan underlätta kommunikationsprocessen. Kunder, partners och evenemangsdeltagare kan nå ut till dig utan komplexitet.
Följande fördelar kräver att du lägger till en bokning på din WordPress-webbplats:
- Frigör dina anställdas tid genom att automatisera bokningsprocessen
- Skapa omedelbar push för kunder när de är på köphumör
- Ge kunder tillgång 24/7 för att boka möten eller bokningar
- Undvik flaskhalsen i telefonbokningssystemet och effektivisera kundupplevelsen
- Planera dina resurser snyggt och effektivt med bokningsinformation registrerad
- Ge integritet och förstklassig kundsupport
- Chansen för utebliven ankomst är liten eftersom de flesta onlinebokningssystem skickar flera e-postmeddelanden och aviseringar
- Skala upp försäljningen och öka dina årliga intäkter
Hur skapar man bokningsformulär på WordPress-webbplats med MetForm?
Att skapa ett bokningsformulär med MetForm är enkelt eftersom du måste följa några enkla steg för att få jobbet gjort. Här kommer jag att gå igenom hur du skapar bokningsformulär på WordPress-webbplatsen med MetForm enklare än någonsin.
Steg 1: Installera och aktivera MetForm
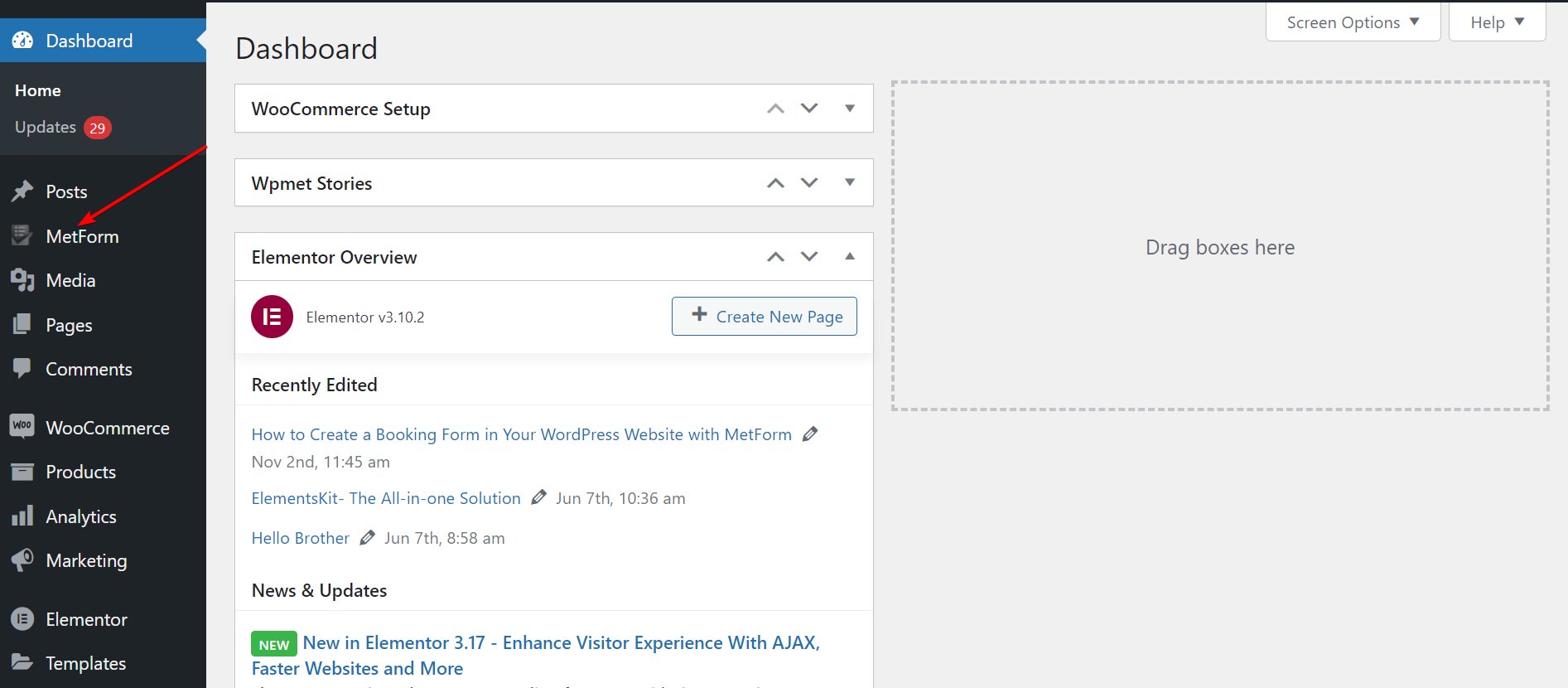
Redan i början, besök din WordPress-instrumentpanel och fortsätt till installera och aktivera både MetForm och Elementor. För det, flytta till "Plugins" i sidofältet och klicka på "Lägg till nytt". Efter det, installera Elementor först från de nedladdade filerna eller direkt från sökfältet.
När Elementor är installerat, gå vidare till installera MetForm, a WordPress booking form plugin i samma process. Om dessa plugins redan är installerade på din webbplats, hoppa över det här steget och gå vidare till nästa steg.

Steg 2: Namnge din sida och växla till Elementor-fönstret
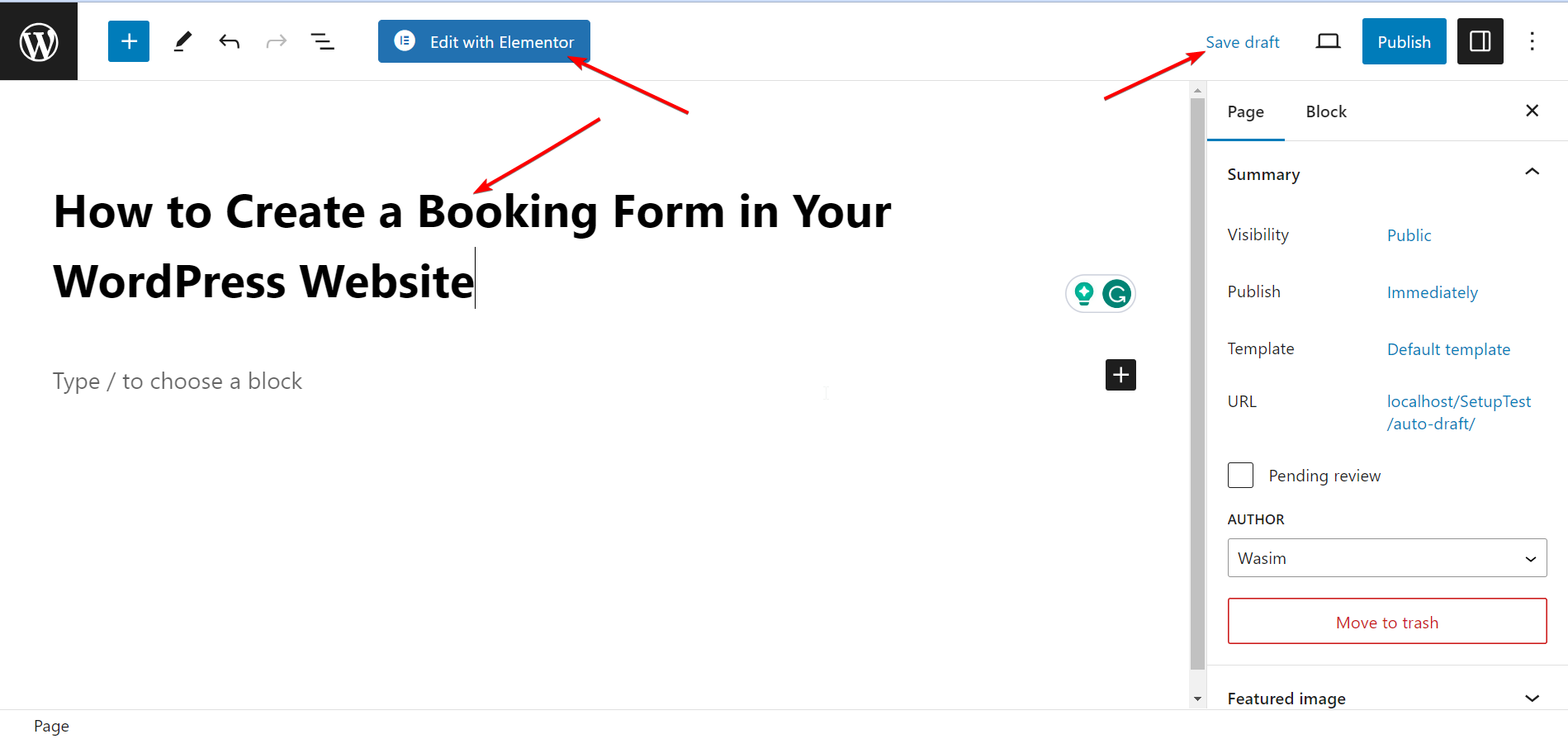
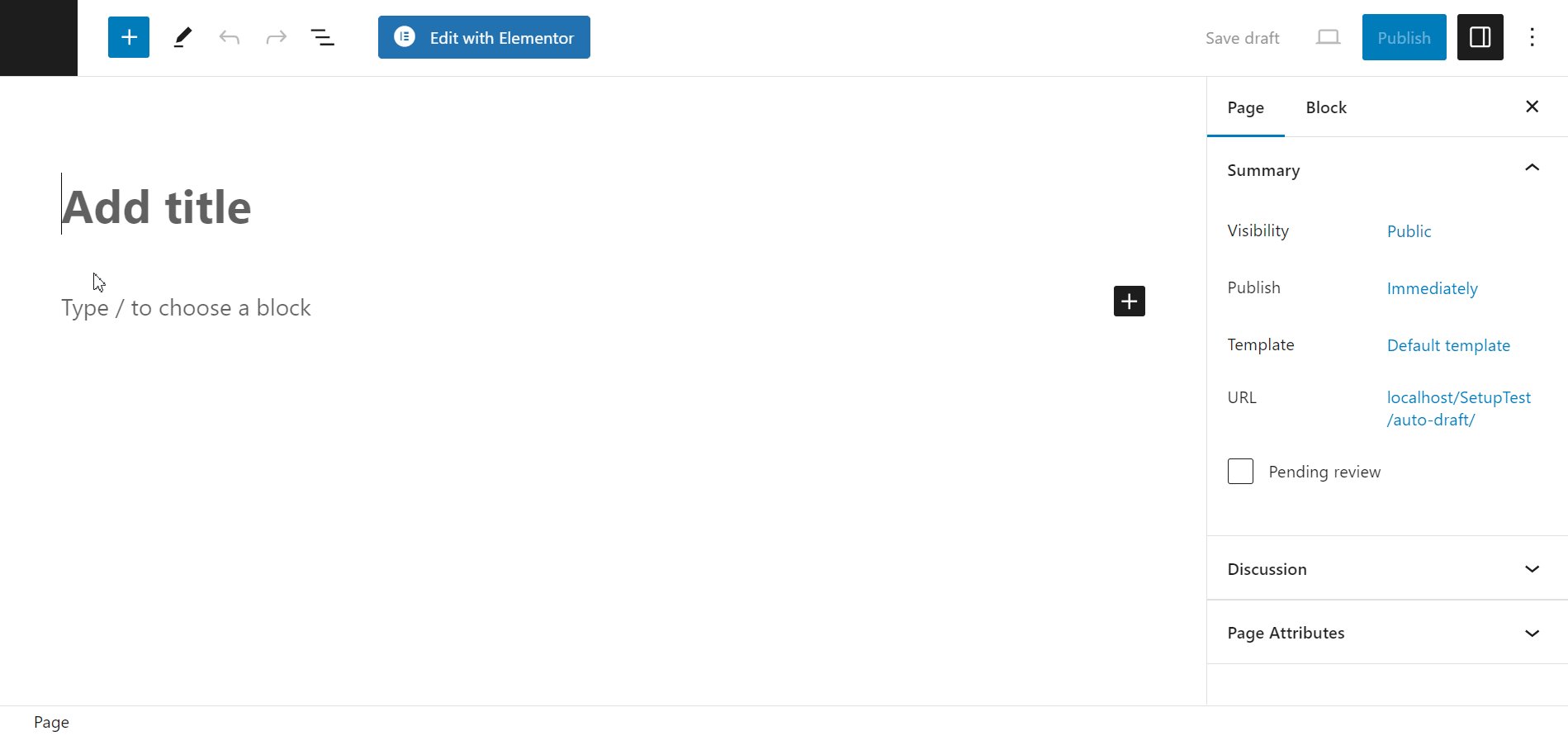
Gå nu till "Sidor" på sidofältet och välj "Lägg till ny" för att gå till en ny sida. Lägg sedan till en passande titel på sidan och klicka på "Redigera med Elementor” för att växla till Elementor-fönstret.

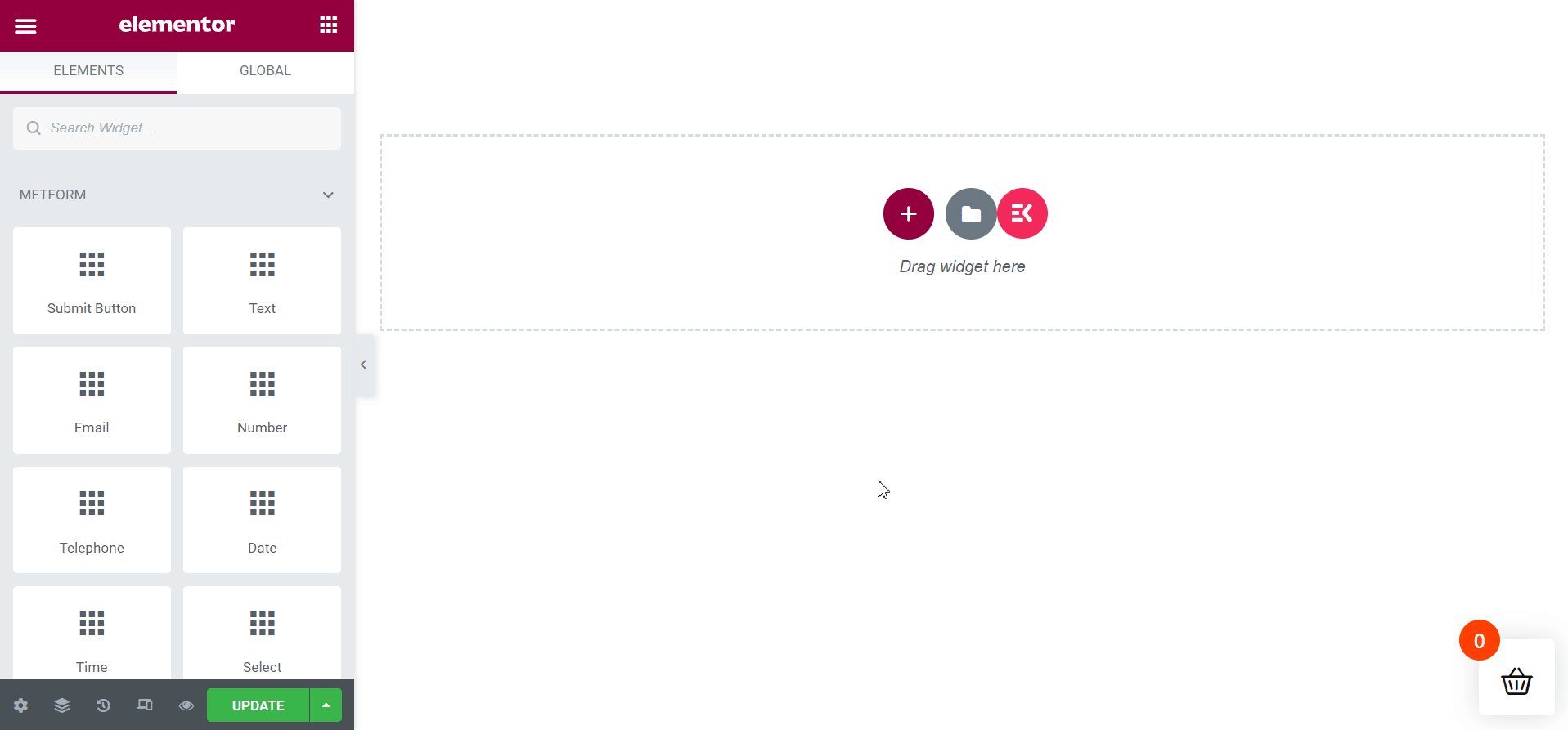
Steg 3: Dra och släpp MetForm-widgeten
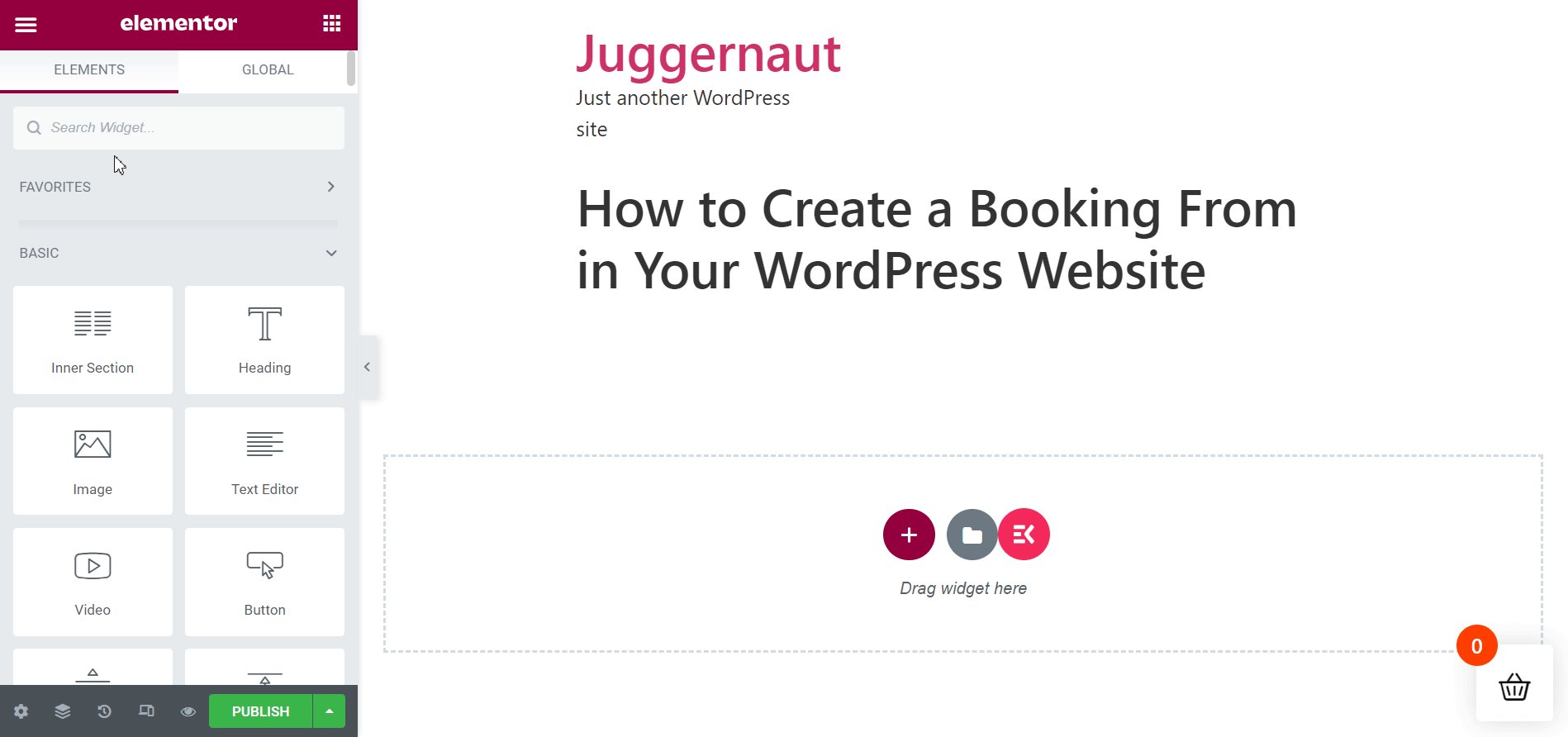
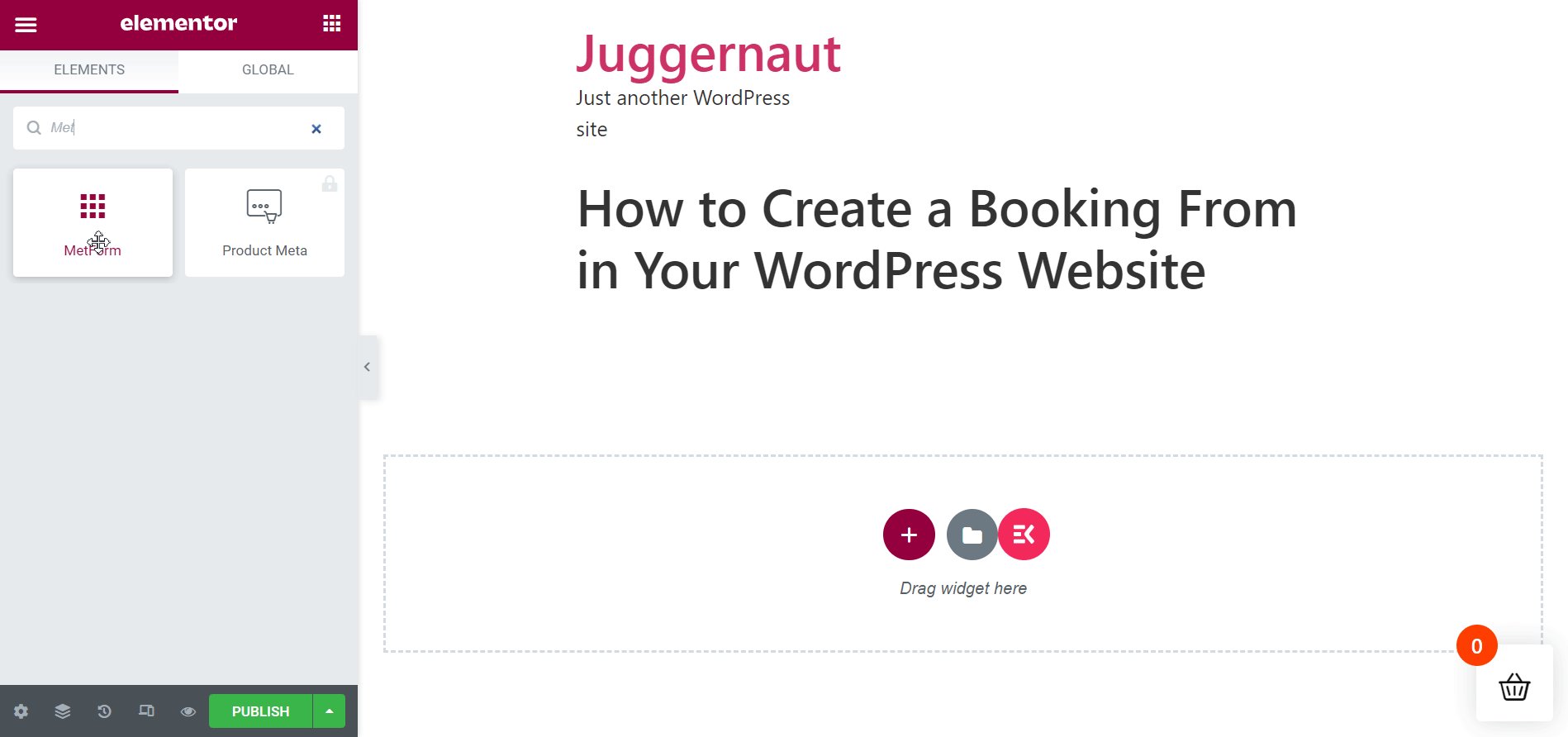
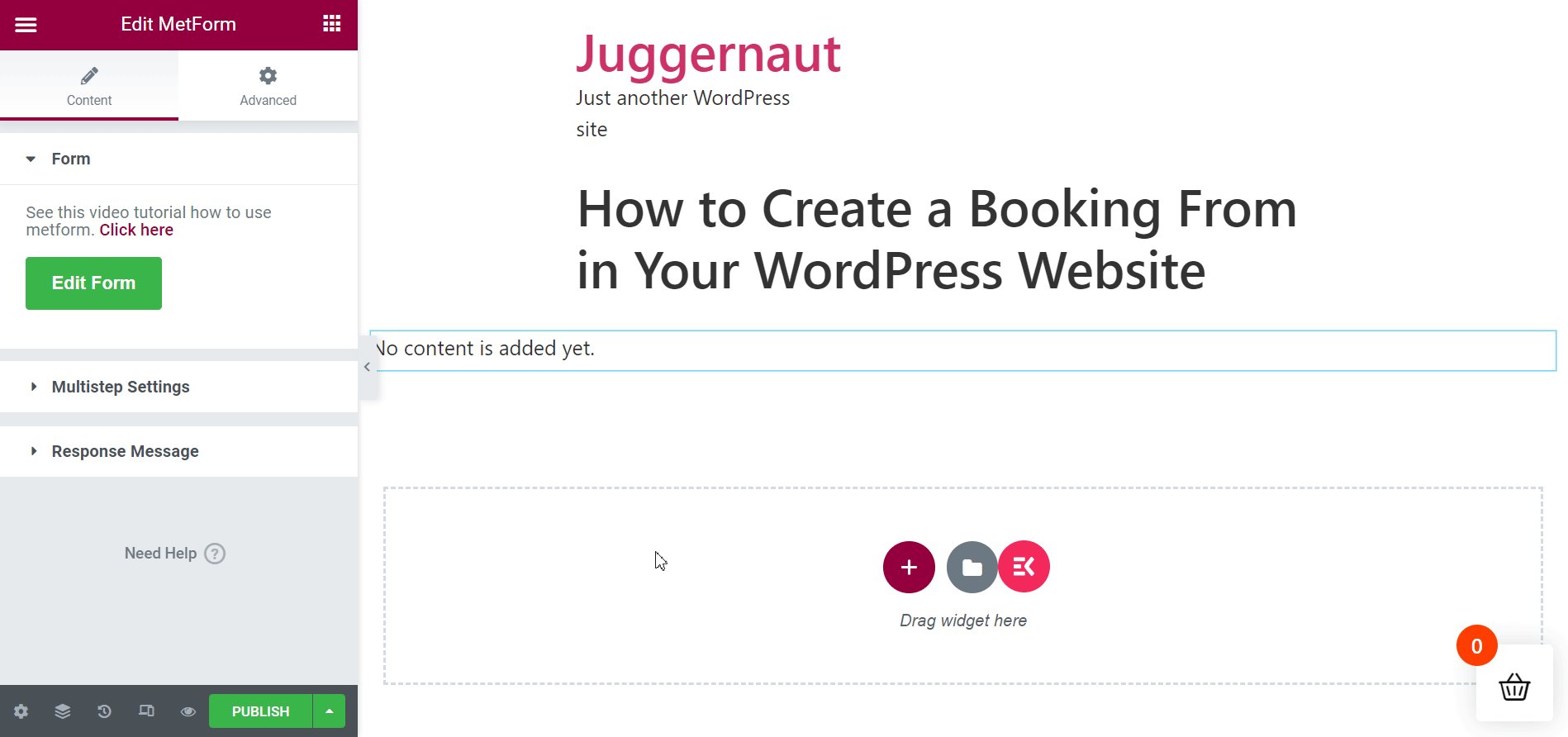
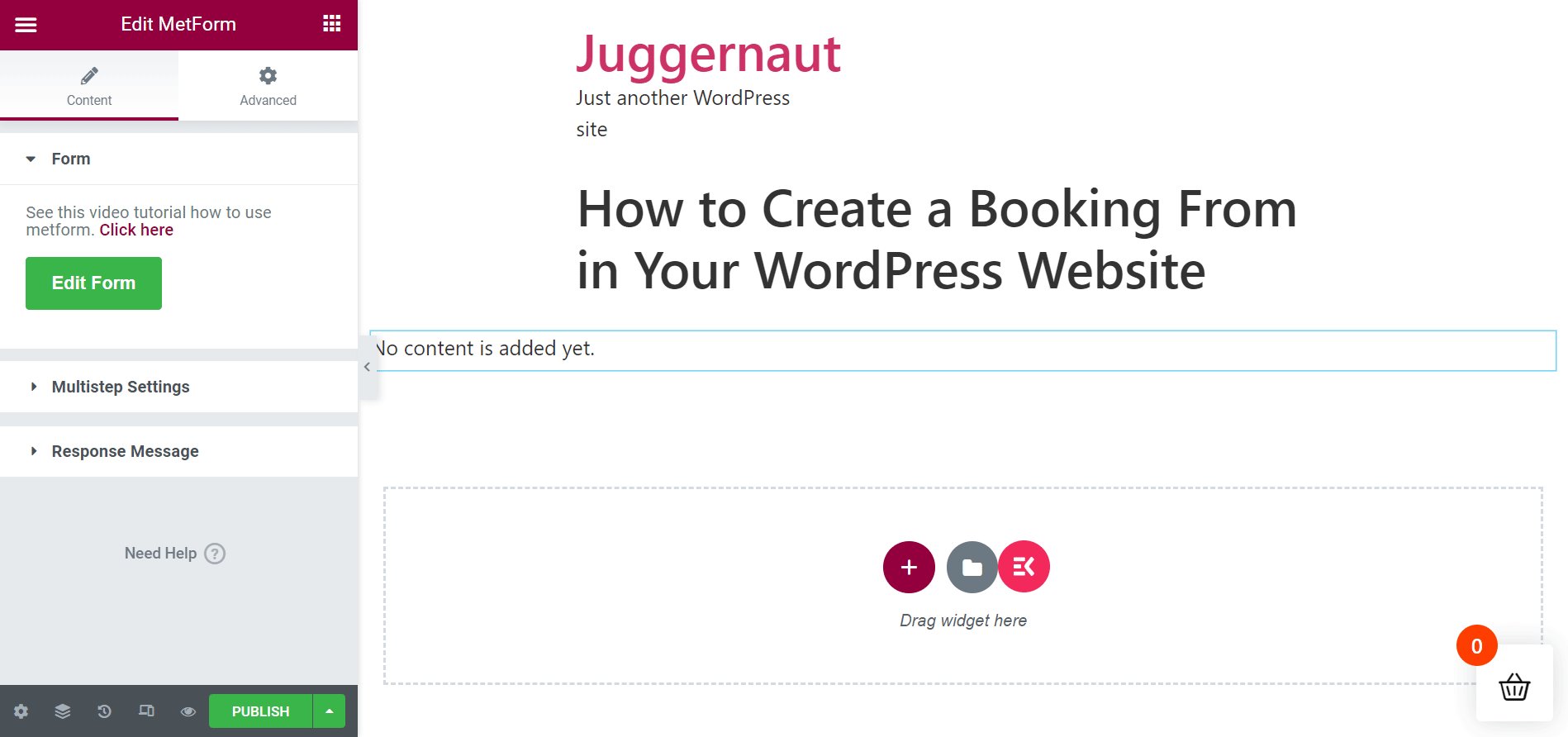
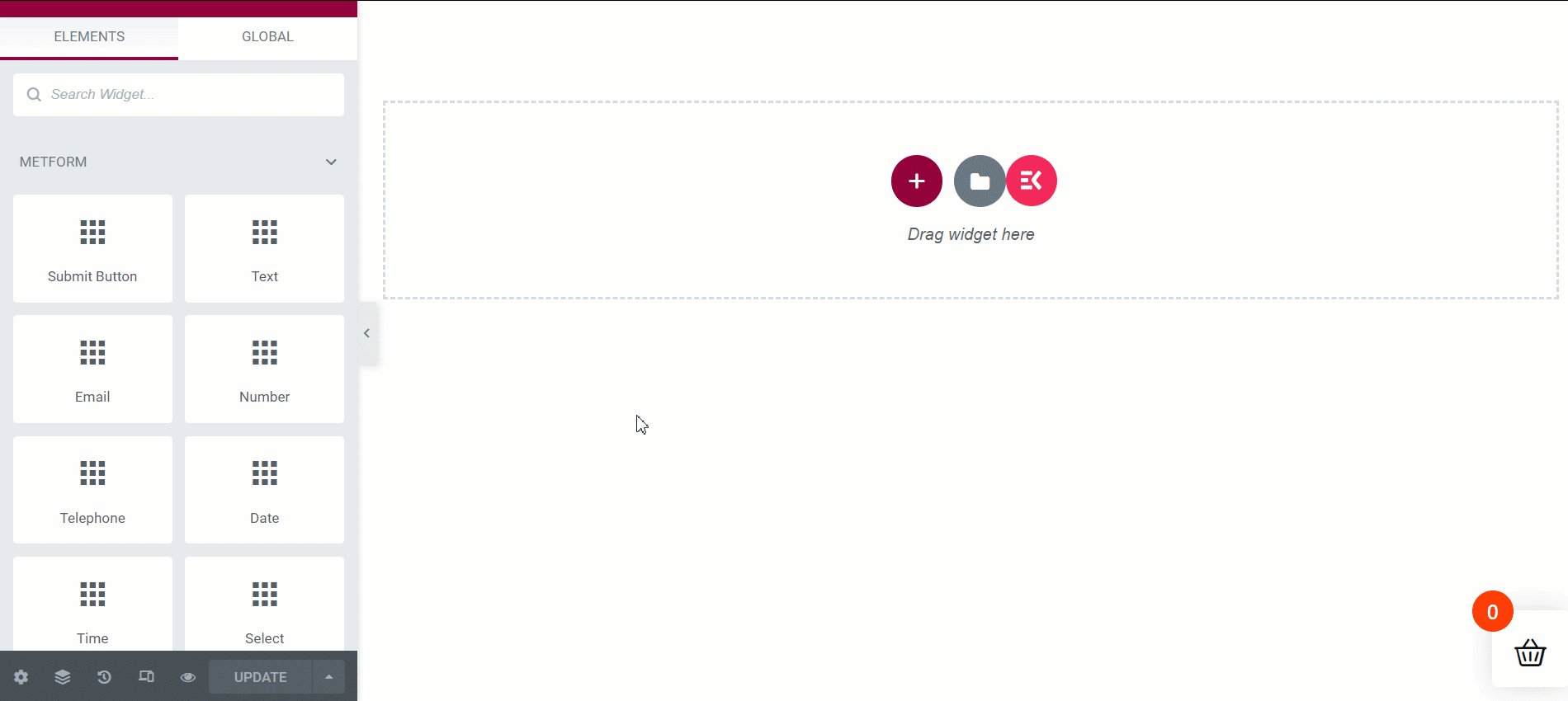
Det är dags att använda MetForm-widgeten för att skapa ditt bokningsformulär. Sök efter widgeten i sökrutan och dra och släpp den sedan i det angivna fältet. Inget innehåll visas med åtgärden som standard.

Steg 4: Välj en ny bokningsformulärmall med Elementor
Att välja en ny bokningsformulärmall direkt med Elemetor är enkelt.
- Klicka på "Redigera formulär”-knappen, som leder till fönstret för att skapa formulär.
- Träffa "Ny" och sök efter mallen för bokningsformuläret.
- Namnge formulärmallen och tryck på "Redigera formulär”.

Redigera och anpassa MetForms mall för bokningsformulär
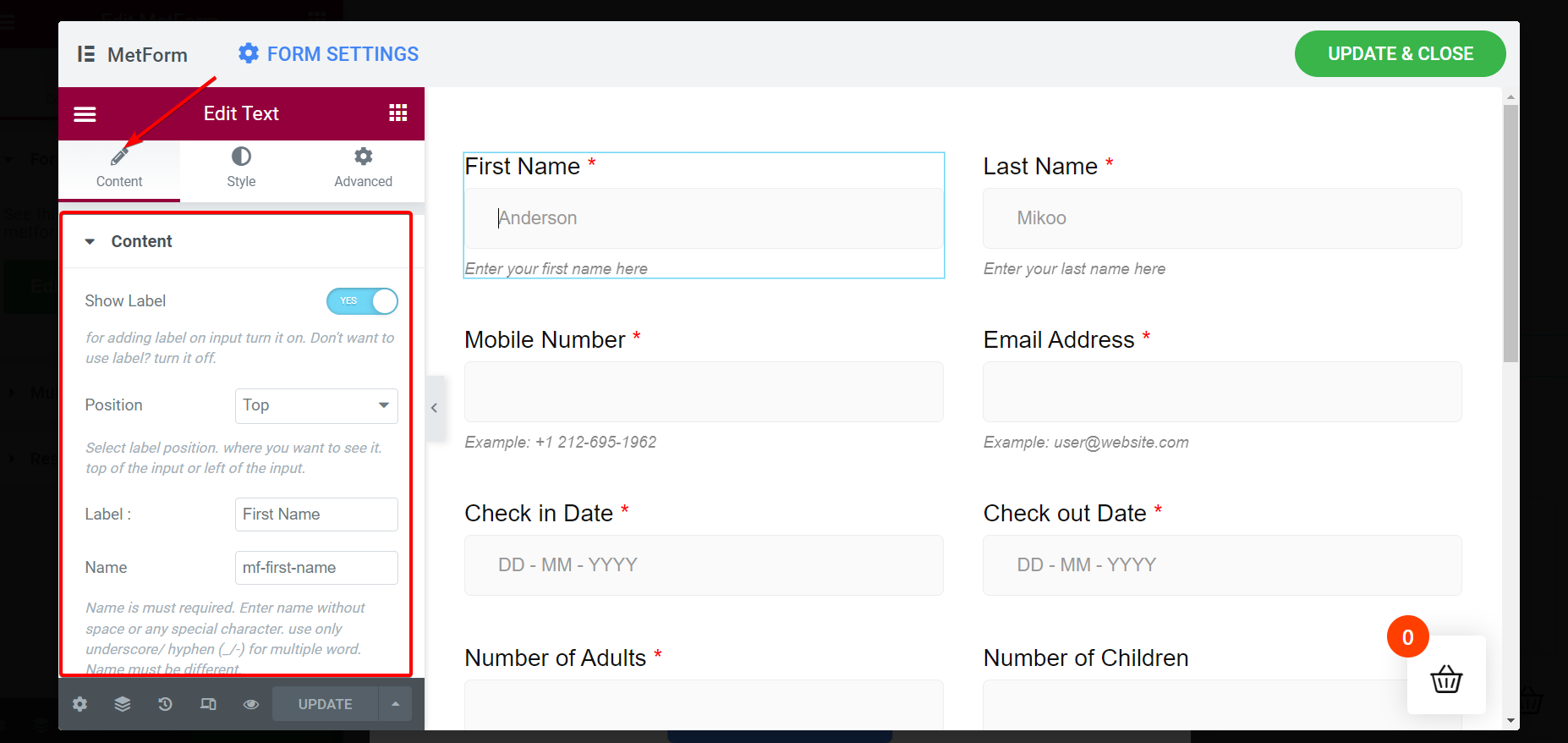
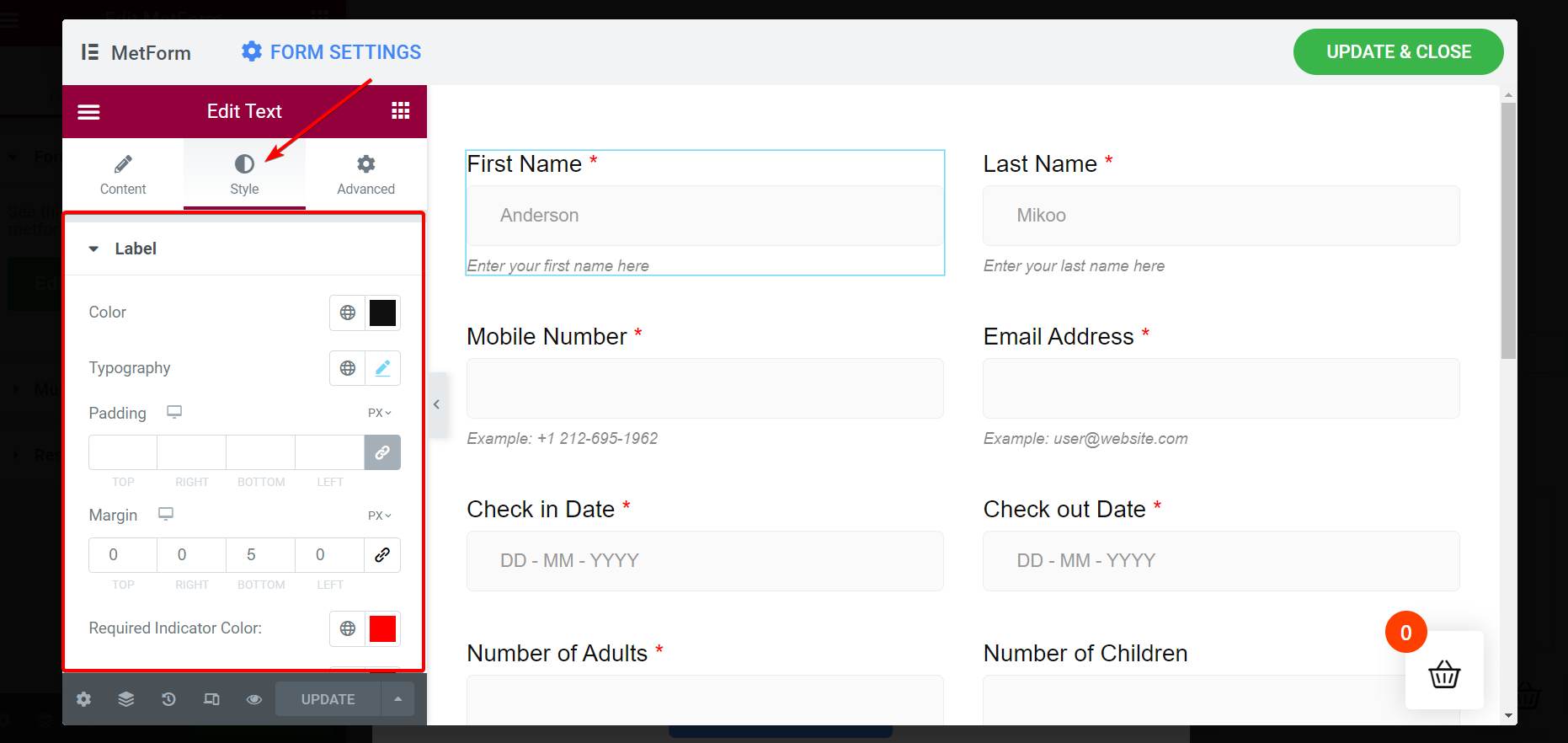
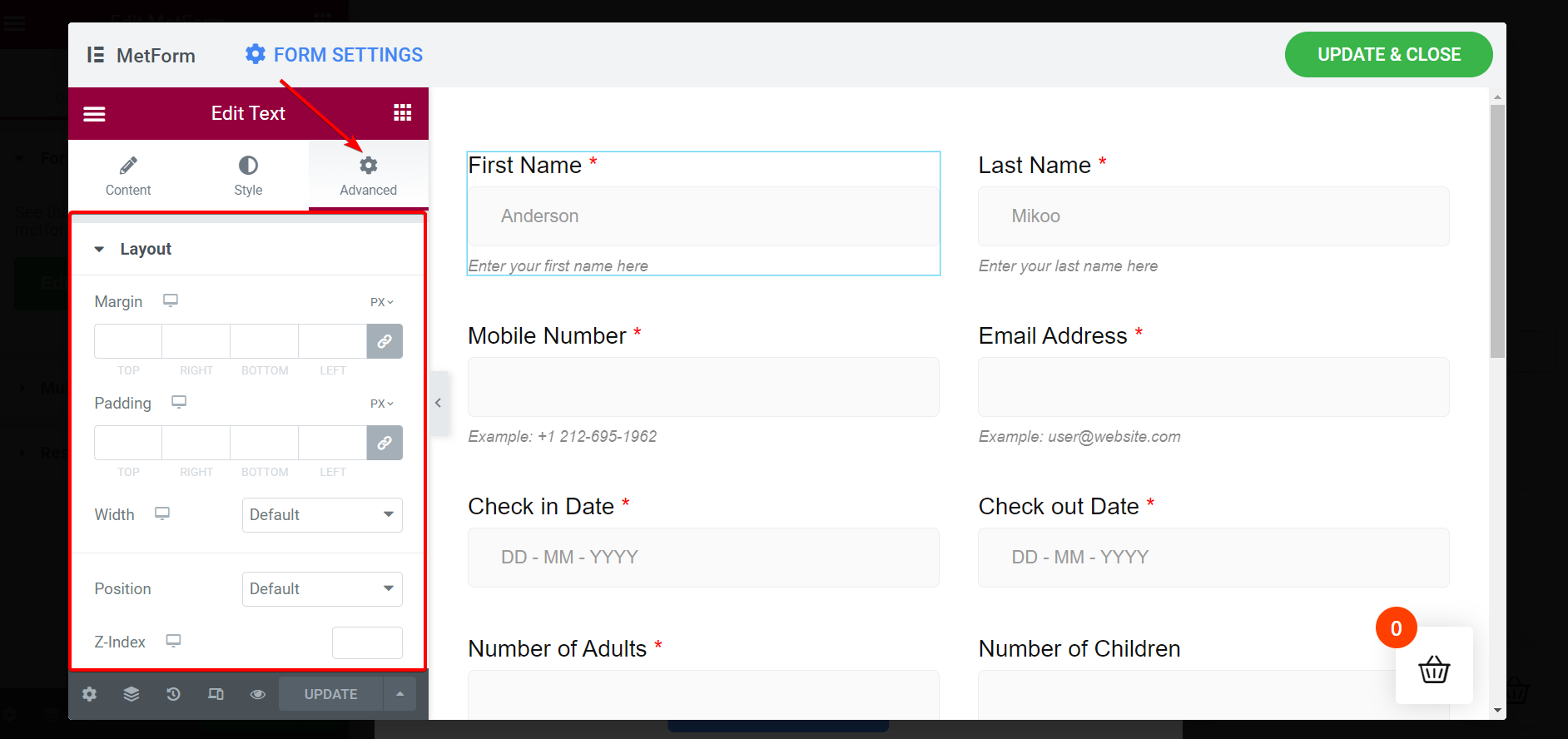
MetForm erbjuder 3 kontroller för att anpassa inmatningsfältet, knapparna och hela layouten för alla typer av formulär. Med flikarna Innehåll, Stil och Avancerat kan du göra gränslös anpassning av ditt bokningsformulär.
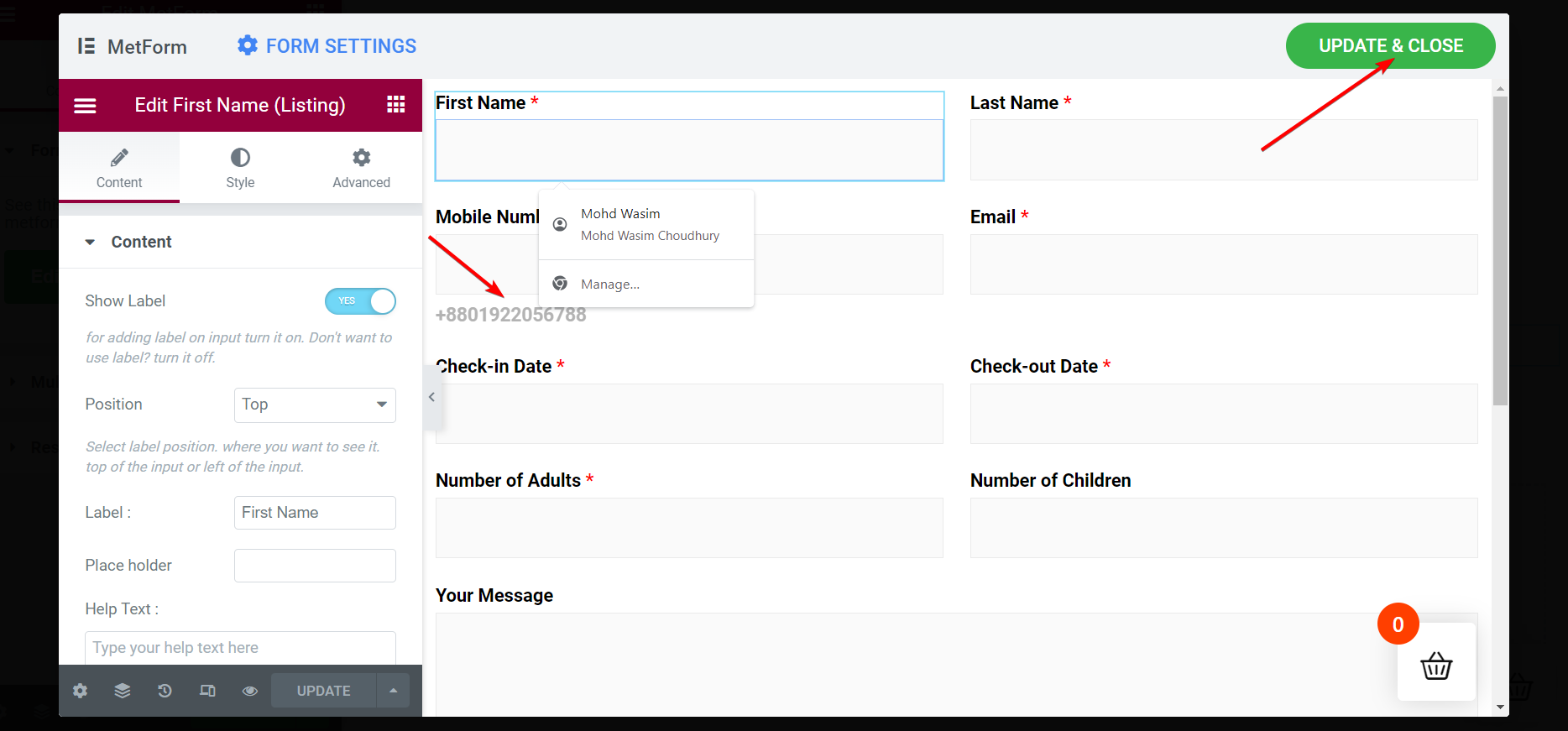
Innehållsanpassning
- Dölj/visa fältetiketten
- Ställ in etikettens position enligt dina önskemål
- Ändra platshållartexten
- Behåll ett fält valfritt eller obligatoriskt
- Infoga ett varningsmeddelande
- Skriv in din hjälptext
- Ställ in valideringstyp genom ordlängd, teckenlängd eller uttrycksbaserad

Stilanpassning
- Ändra etikettens färg, stoppning, typografi, etc.
- Ändra inmatningsfärg, ram, bredd, bakgrundstyp och så vidare.
- Justera färgen och typografin på din platshållartext.
- Stilisera hjälptextens färg, typografi och stoppning.

Avancerad anpassning
- Ställ in layoutens marginal, bredd, stoppning och position
- Lägg till flera rörelseeffekter för inmatningsfälten
- Anpassa formulärbakgrunden
- Ställ in enhetens lyhördhet på förhandsgranskningen och livesidan
- Förvandla inmatningsfält genom åtgärder som rotera, skeva, skala, förskjuta och vända
- Inkludera ytterligare CSS och många fler

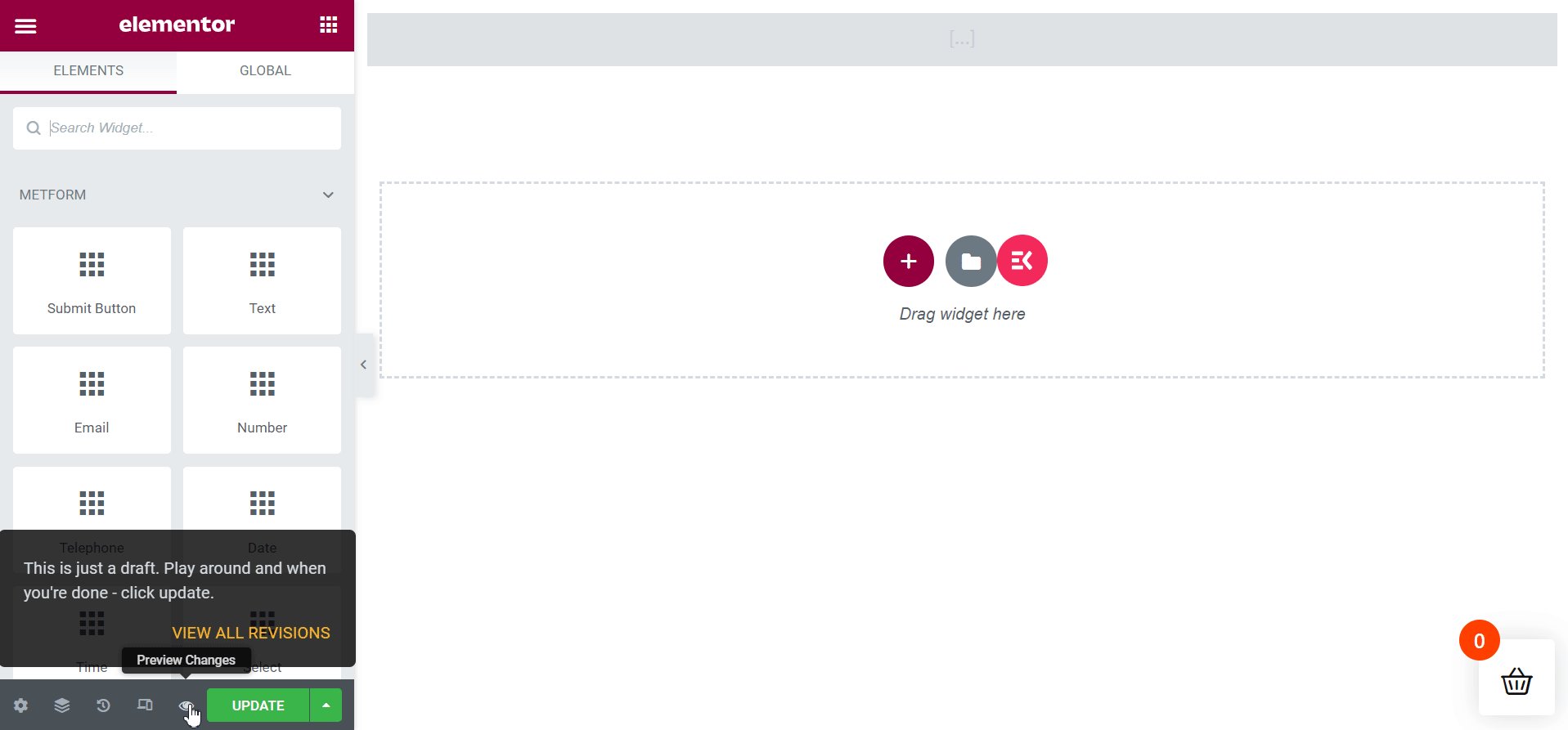
Uppdatera och stäng fönstret och publicera sidan
Det är dags att publicera sidan. För det måste du uppdatera ändringarna och stänga underfönstret. Klicka på knappen "Uppdatera och stäng” i det övre högra hörnet och ditt huvudfönster kommer att dyka upp med det skapade bokningsformuläret direkt.

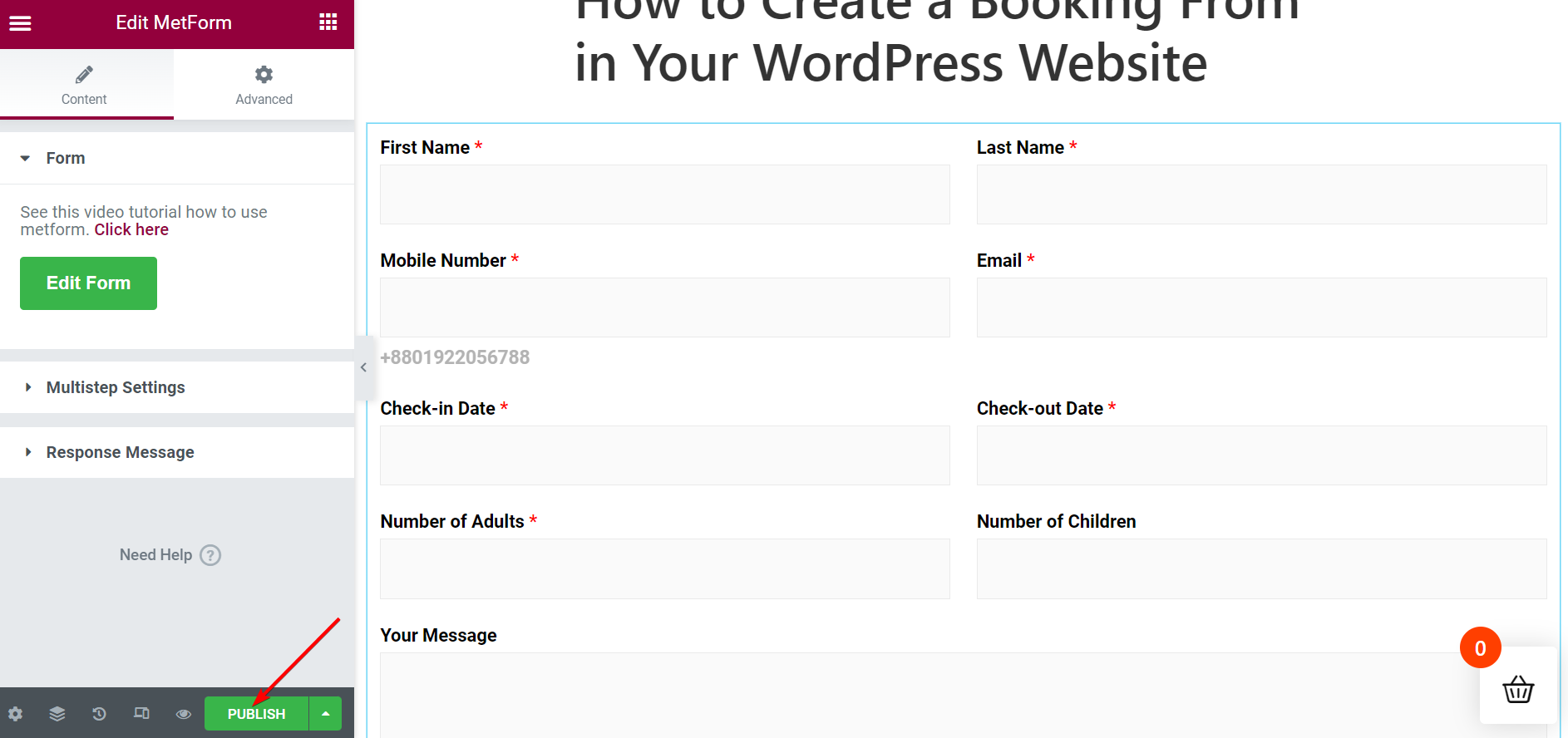
När du trycker på "Uppdatera & Stäng”-knappen stängs underfönstret och huvudfönstret visas. Slå "Publicera”-knappen längst ned i sidofältet.

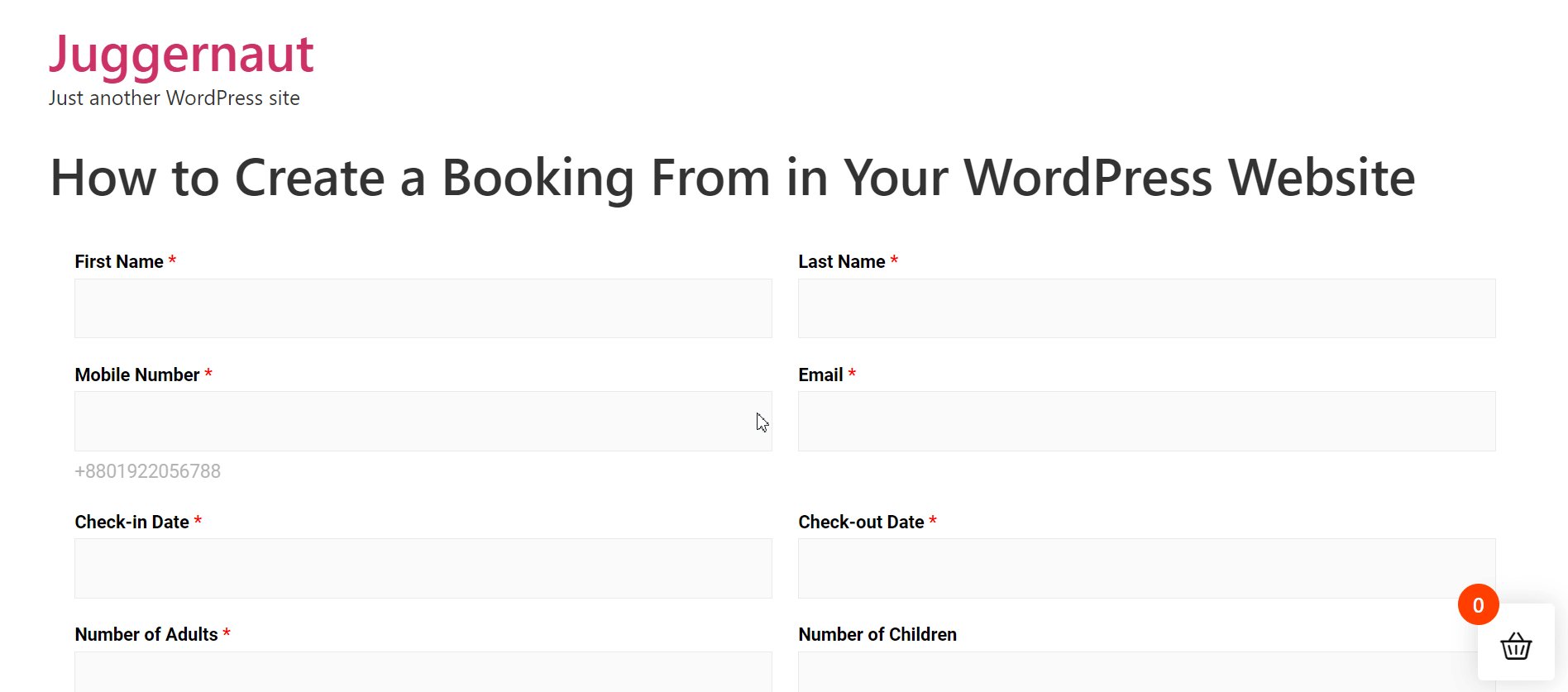
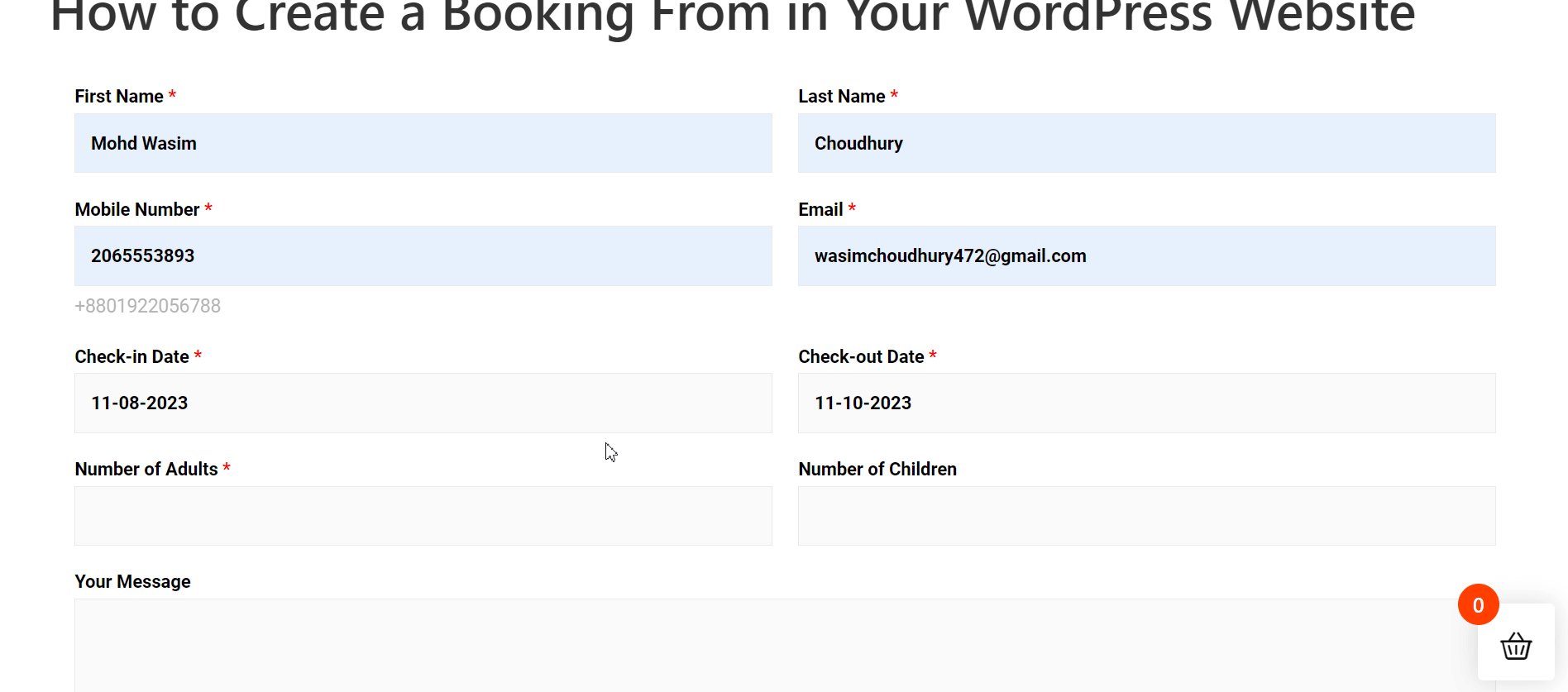
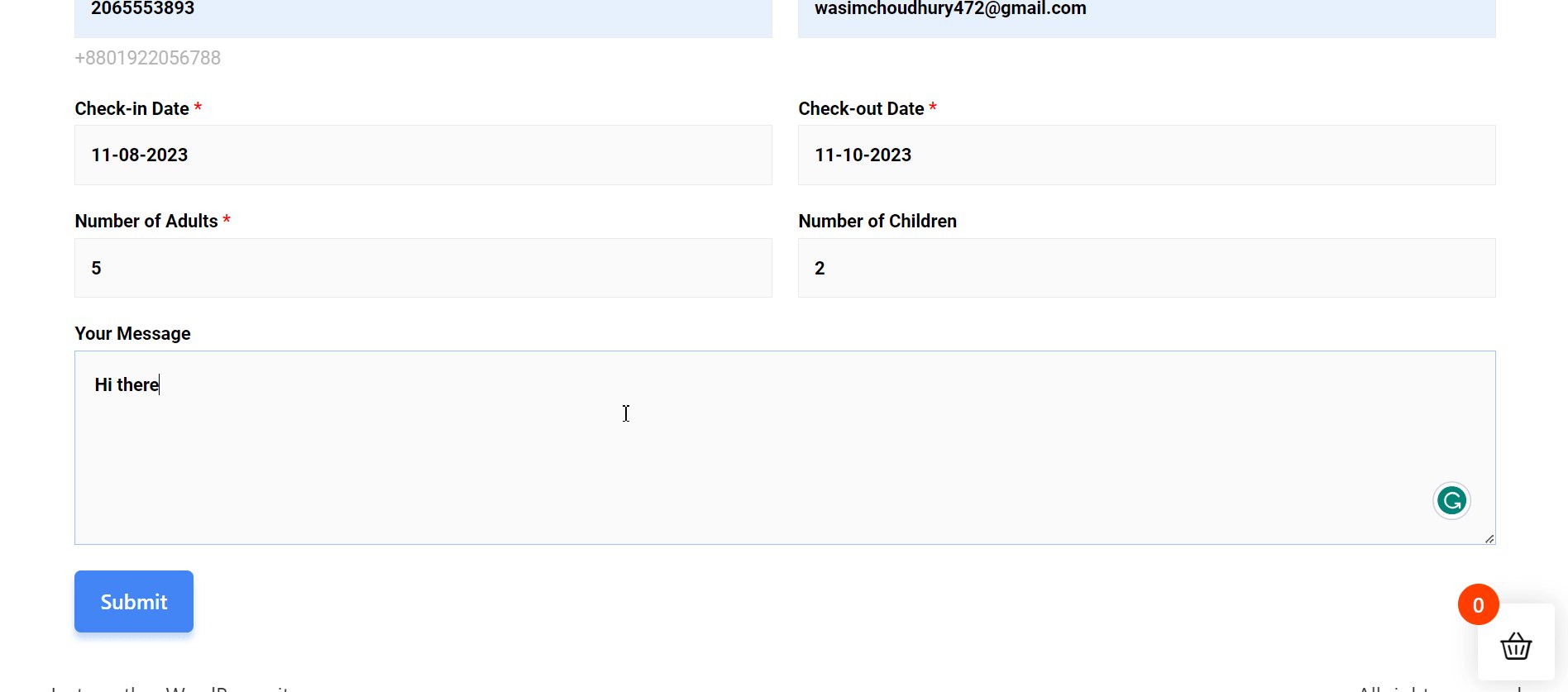
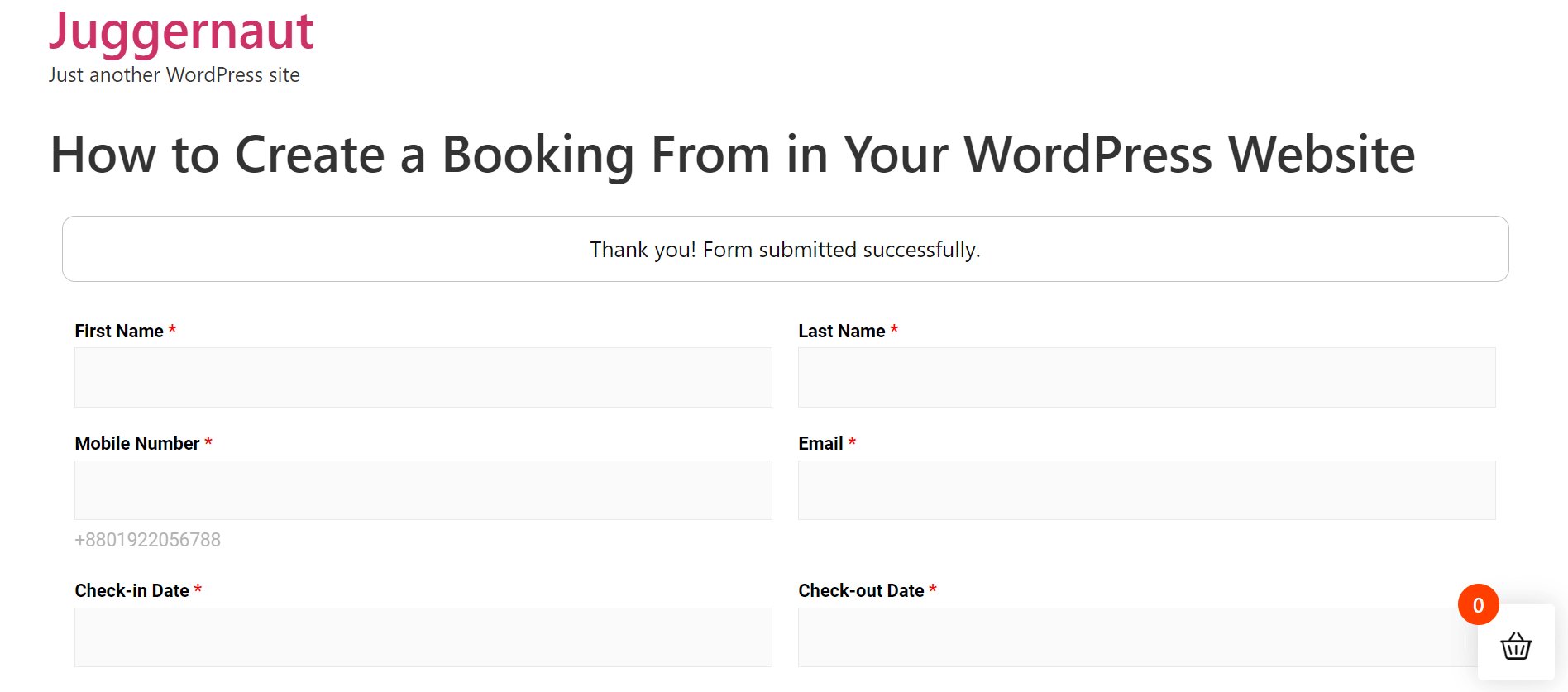
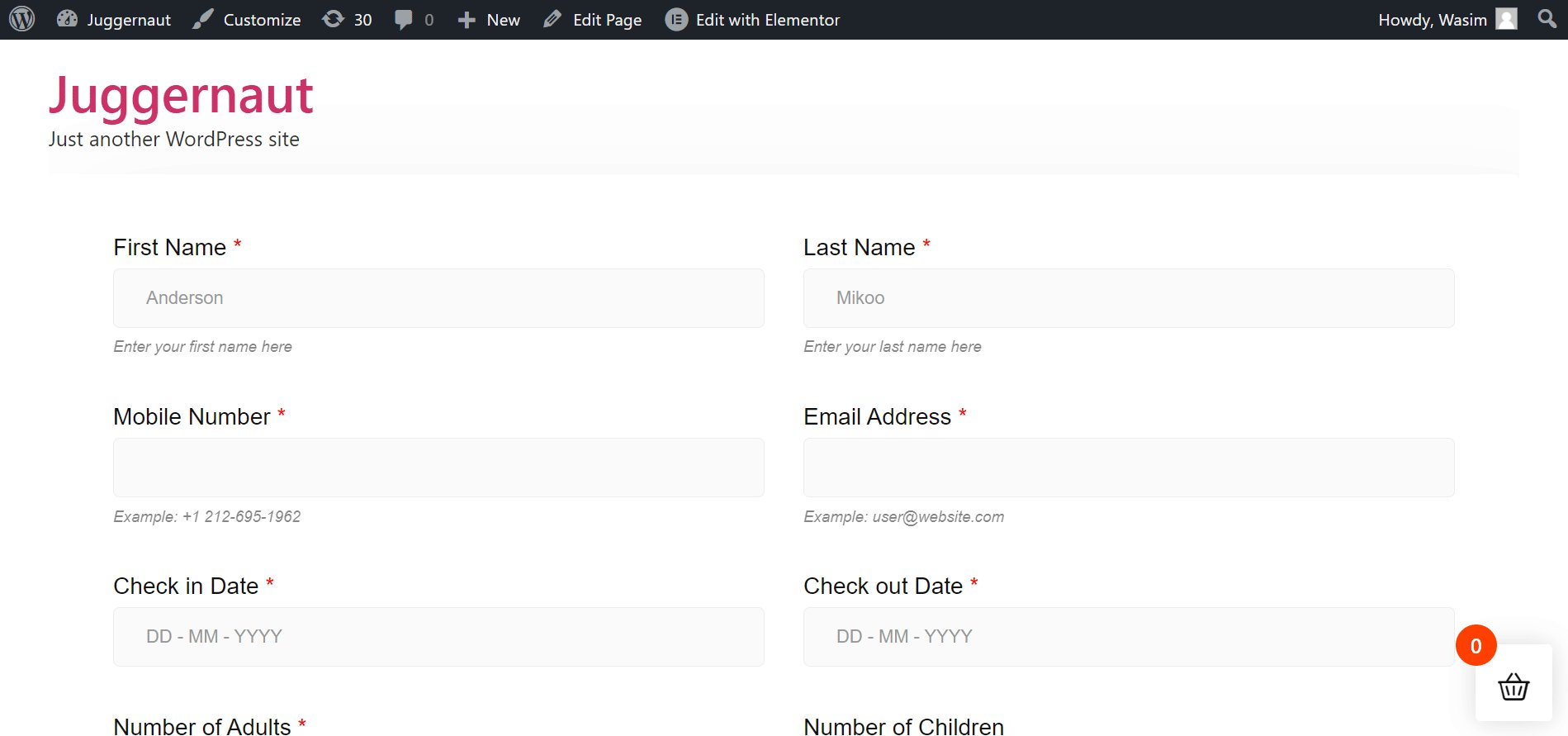
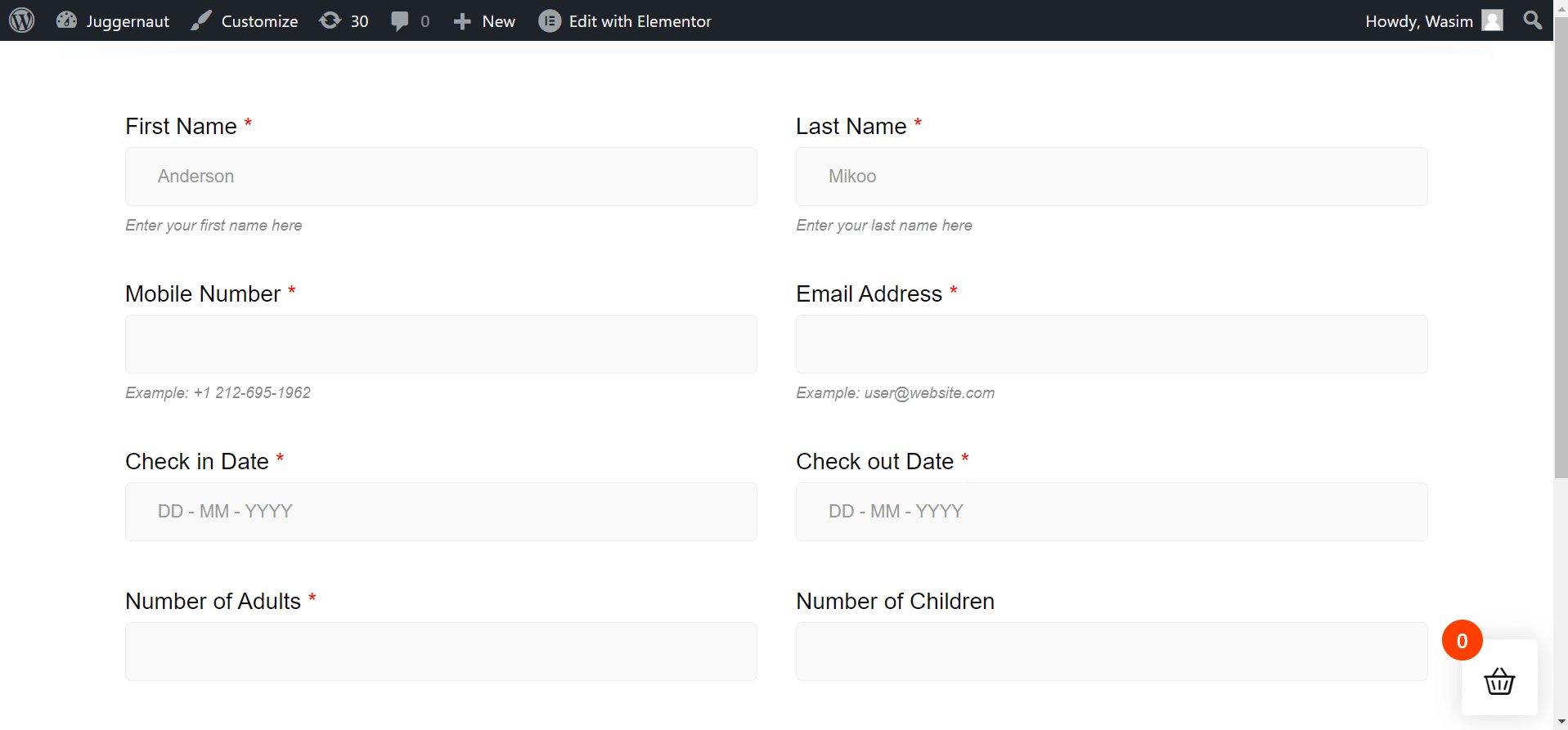
Se bokningsformuläret live på sidan
Omedelbart efter att du har publicerat sidan visas ett "Se” meddelande kommer att dyka upp som ber dig att visa sidan. Men du kan också öppna sidan från listan "Sidor". Hitta din publicerade sida i listan och se bokningsformuläret på sidan direkt.

Välj mallen för bokningsformuläret och infoga den på sidan/inlägget (alternativt)
På ett enkelt sätt kan du skapa och infoga bokningsformuläret. Navigera först i MetForm från sidofältet och välj sedan "Blanketter".

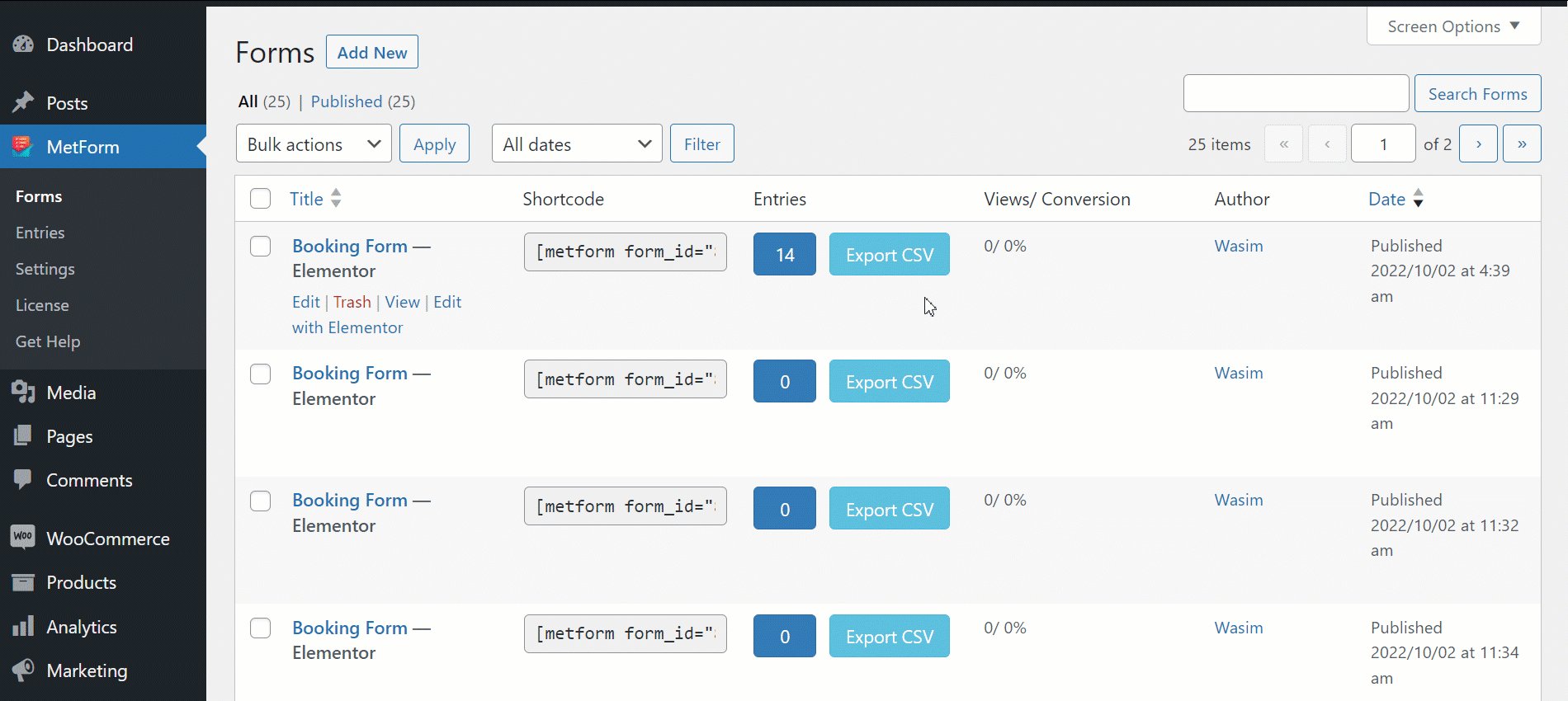
Steg 1: Skapa ett nytt bokningsformulär
- Klick "Lägg till ny"
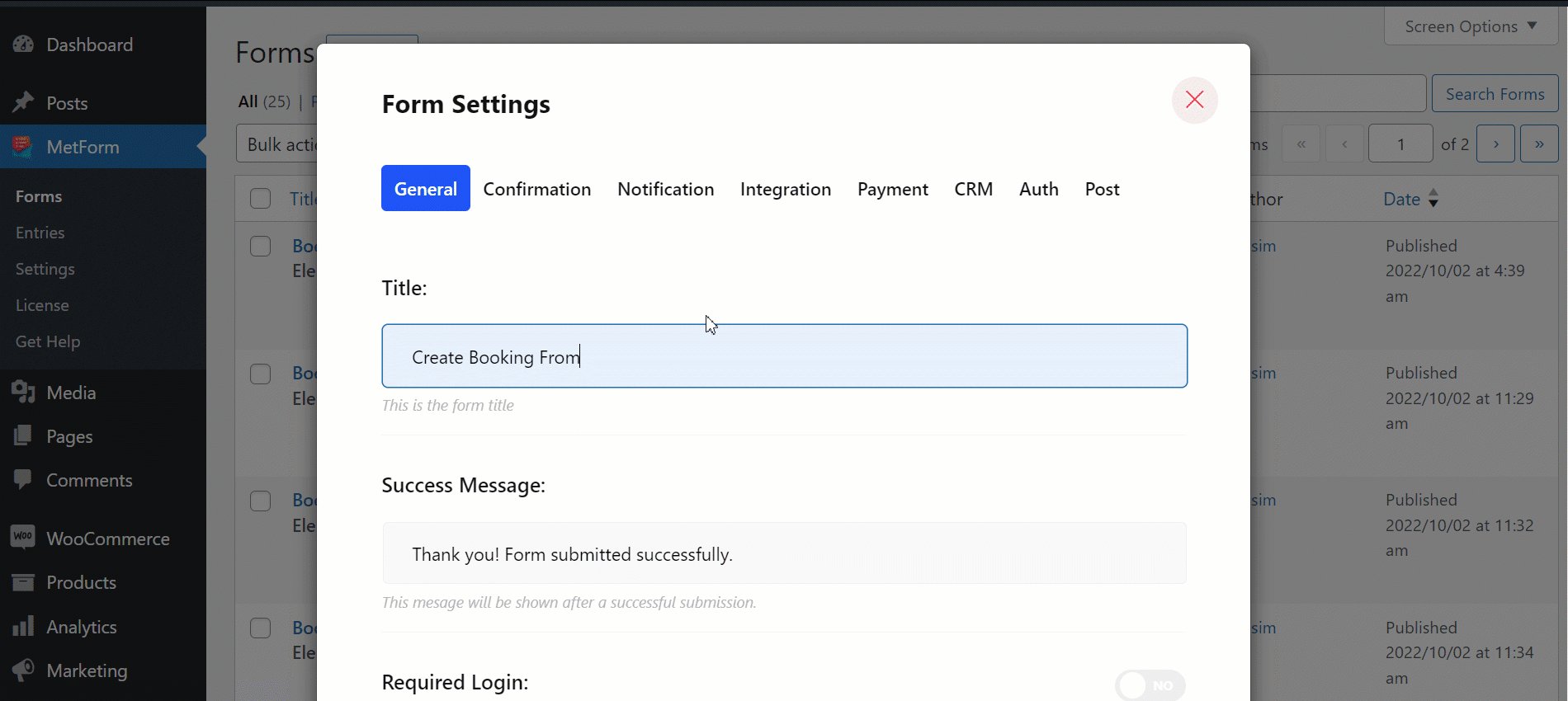
- Ange ett lämpligt formulär namn
- Justera inställningar från flikarna om det behövs
- Klicka på "Redigera innehåll"

Med det kommer du direkt till Elementor-fönstret. Nu måste du fortsätta för att infoga formulärmallen.
Step 2: Insert the WordPress Booking Form Template
När ett nytt formulär har skapats kan du infoga bokningsformulärmallen med hjälp av Elementor eller en kortkod. Med Elementor har jag redan visat processen ovan. För en bättre förståelse sammanfattas stegen nedan:
Insert the Booking Form with Elementor:
- Sök efter MetForm-widget i sökfältet
- Dra och släpp widgeten i blocket
- Klick "Redigera formulär"
- Välj bokningsformuläret mall
- Klicka på Uppdatera & Stäng knapp
- Slå "Publicera" knapp
Insert the Booking Form with a Shortcode
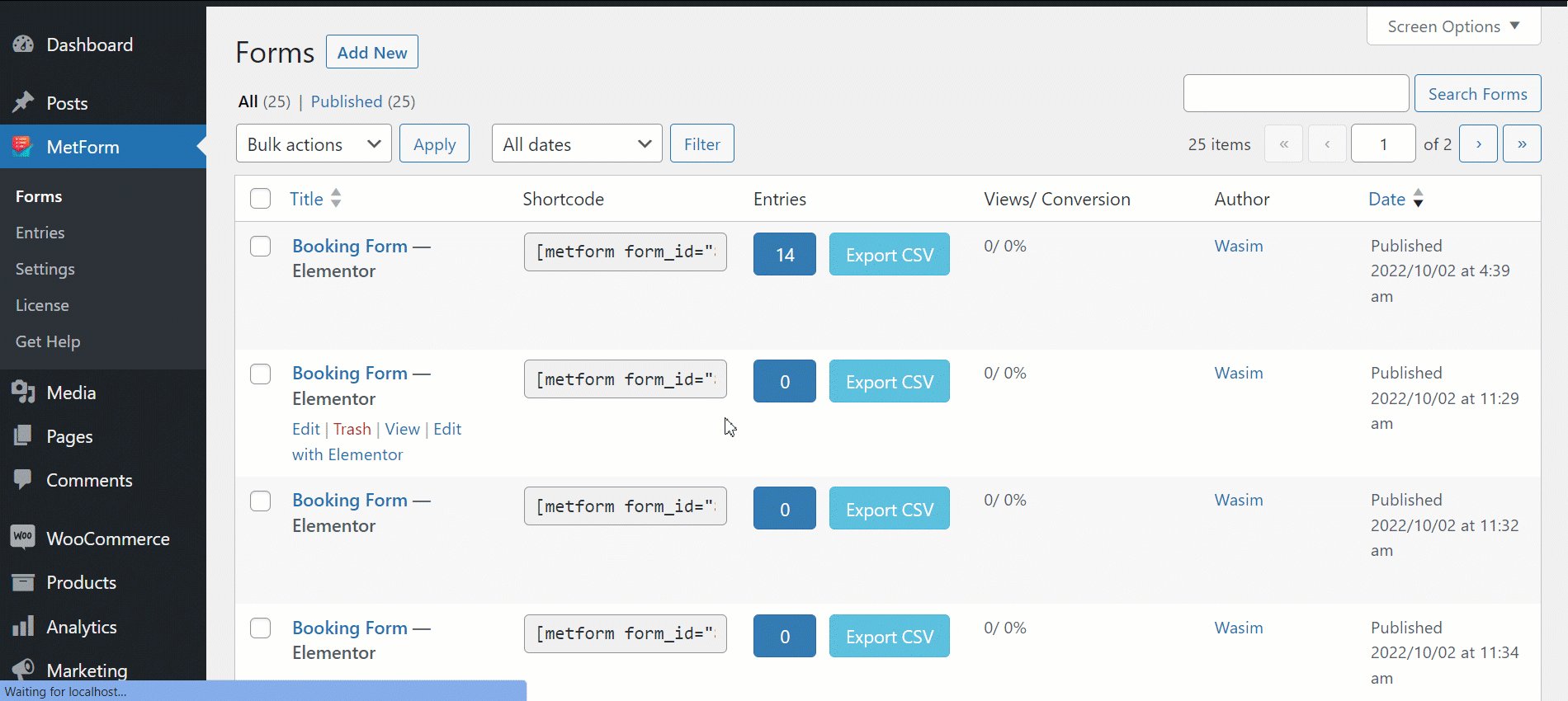
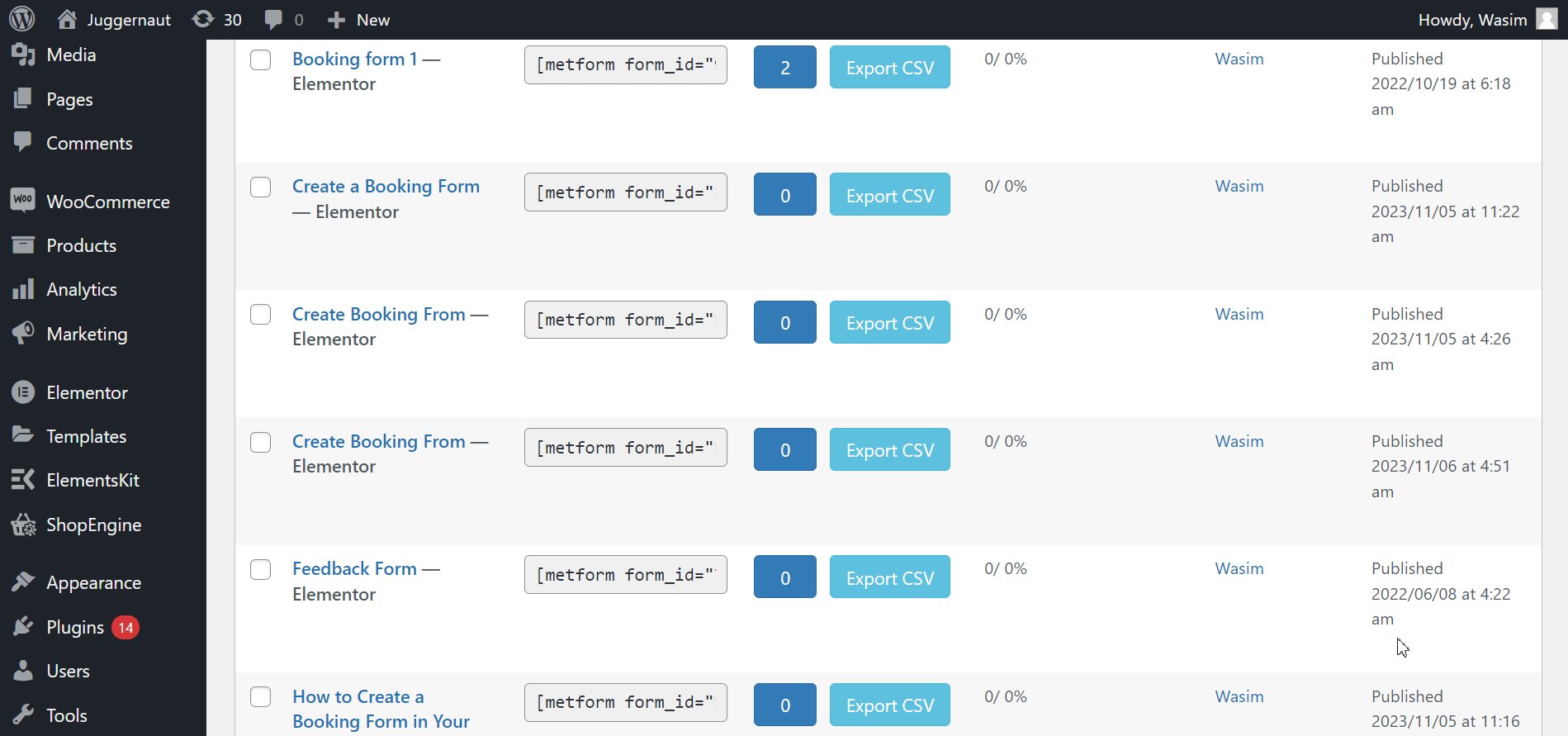
Nu, navigera MetForm > Formulär. Du kan se en kortkod bredvid formulärnamnet. Kopiera & klistra in kortkoden i ett block eller så kan du göra det med elemotors kortkodswidget.
Kopiera och klistra in kortkoden:
- Kopiera din bokningsformulärkortkod
- Klistra kortkoden i blocket du vill infoga formuläret
- Klicka på "Publicera" för att se formuläret

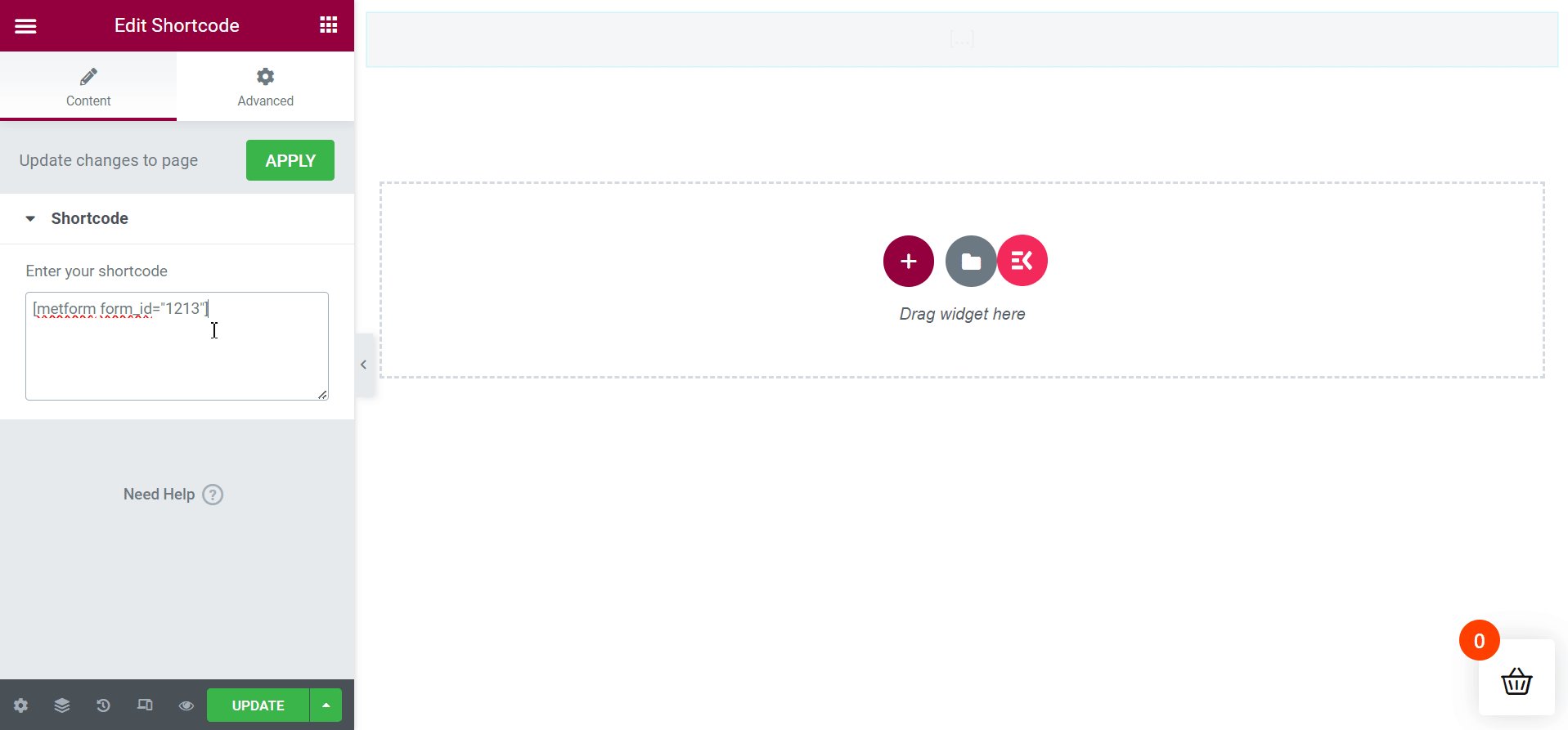
Använd kortkodswidget: To create online booking forms, use this wonderful widget by MetForm 👇
- Kopiera din bokningsformulärkortkod enligt ovan
- Öppna sidan eller inlägg med Elementor
- Sök efter Kortkodswidget
- Dra och släpp den på sidan
- Klistra kortkoden i kortkodsfältet
- Klicka på "Publicera"

Det är din tur
Jag har gått igenom dig hur man skapar bokningsformulär i WordPress med Metform på 2 olika metoder. Båda metoderna följer enkla steg som du kan plocka upp utan ansträngning.
So, gear up to create a booking form with MetForm on your WordPress website och låt dina kunder boka möten eller deltagarna boka för evenemang smidigt.



Lämna ett svar