Ökningen av kortformat videoinnehåll har varit obestridlig, och YouTube Shorts är en stor aktör på detta område. Med sina catchy låtar, snabba tag och engagerande format erbjuder Shorts ett utmärkt sätt att öka engagemanget på din WordPress-webbplats.
Men kan YouTube-shorts bäddas in och hur bäddar du egentligen in dessa lagom stora videor på dina WordPress-sidor?
Lyckligtvis finns det några sätt att övervinna detta hinder och få dessa Shorts att gunga på din WordPress-webbplats. Och i den här bloggen kommer vi att utforska exakt de sätten och lära oss hur du bäddar in YouTube-shorts i WordPress på några minuter.
Utmaningar med att bädda in YouTube Shorts
Webbutvecklingsvärlden älskar en bra genväg, och när det kommer till att bädda in innehåll brukar saker och ting vara ganska okomplicerade. Du kopierar en video-URL, klistrar in den på din webbplats och voila! Förutom att det inte är riktigt fallet med YouTube Shorts. Det är här som den "naturliga" metoden slår ett grepp.
Anledningen till att de vanliga inbäddningsmetoderna inte fungerar för Shorts beror på deras URL-struktur. Standard Youtube videor har webbadresser som innehåller "watch?v=", följt av en unik videoidentifierare. YouTube Shorts har dock en helt annan URL-struktur. De innehåller ofta termen "shorts" i webbadressen, vilket kastar en skiftnyckel i den naturliga inbäddningsprocessen. Webbplatser känner inte igen dessa webbadresser som standardvideor, vilket leder till att ingenting visas när du försöker bädda in dem direkt.
Så, vad är orsaken till denna obalans? Det handlar om hur YouTube skiljer mellan vanliga videor och Shorts. Shorts behandlas som en separat innehållstyp inom plattformen, med sina egna unika funktioner och fokus på mobiltittande. Denna distinktion kräver en annan URL-struktur för att hantera dem effektivt.
Metoder för att bädda in YouTube-shorts på WordPress
Det finns tre huvudsakliga sätt att bädda in YouTube Shorts på din WordPress-webbplats: med hjälp av ett WordPress-plugin, den modifierade URL-tekniken eller iFrame-kodmetoden.
Använda ett WordPress-plugin
För dem som föredrar en peka-och-klicka-lösning kan en YouTube-shorts WordPress-plugin förenkla inbäddningsprocessen. Plugins som ElementsKit erbjuder videowidgetfunktioner som låter dig bädda in YouTube Shorts direkt genom att klistra in URL:en. Dessa plugins kommer ofta med ytterligare funktioner som anpassningsalternativ för den inbäddade videon.
Här är stegen för hur du kan bädda in en YouTube-shorts på din webbplats med hjälp av ElementsKit:
➡️ Ladda ner ElementsKit
➡️ I din WordPress-instrumentpanel, leta efter ElementsKit och gå till "Widgets”.

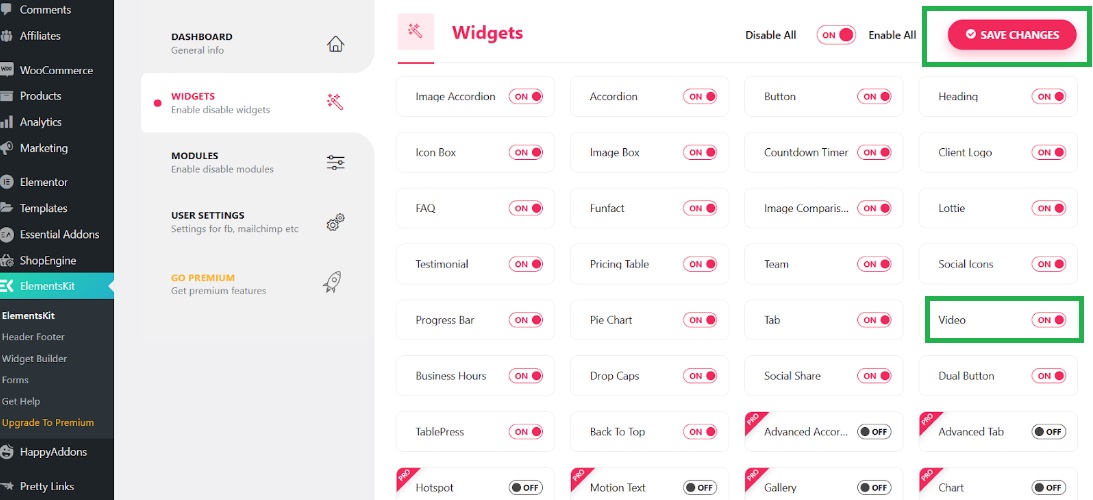
➡️ Väl i widgetarna, leta efter "Video” och se till att aktivera det, spara sedan ändringarna.

➡️ Lägg till ett nytt inlägg eller öppna ett befintligt inlägg där du vill bädda in ett YouTube-kort.
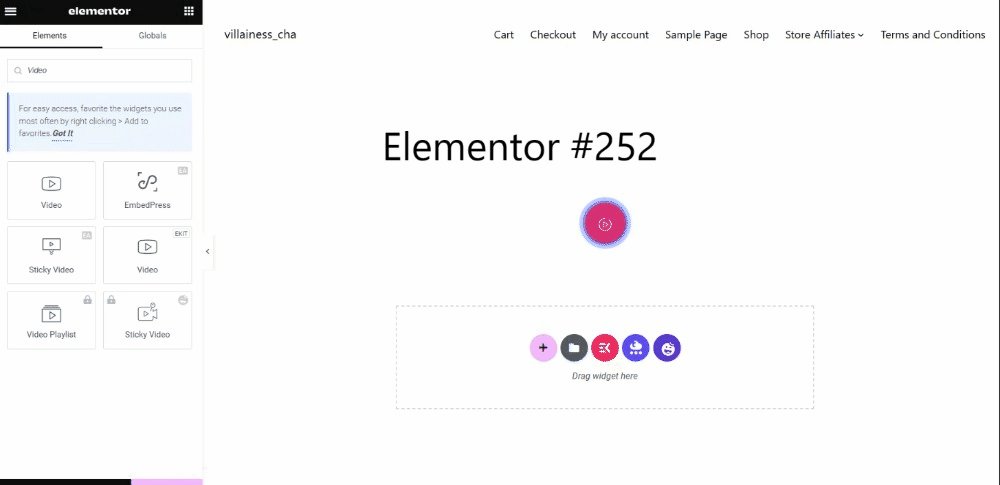
➡️ Sök efter "Video” och leta efter den med EKit-märket.
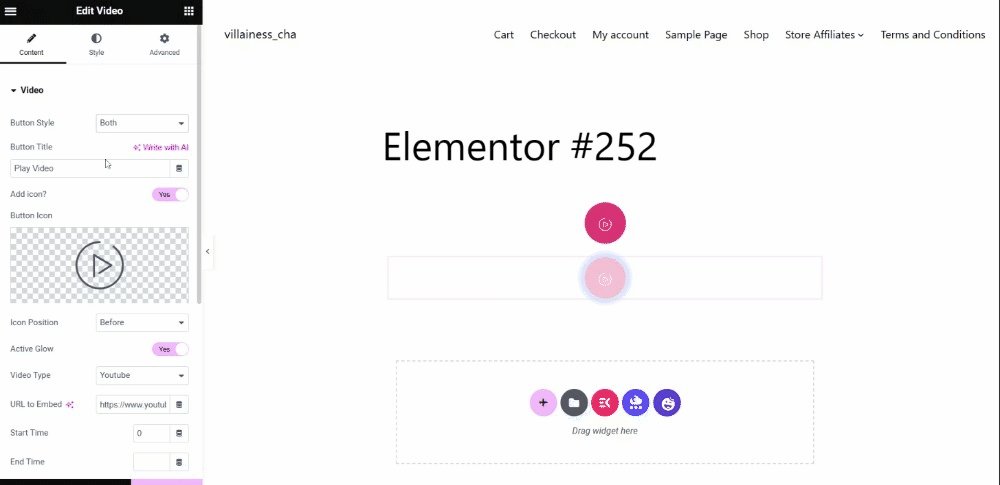
➡️ Dra widgeten och börja bädda in en YouTube-kortfilm och anpassa den.

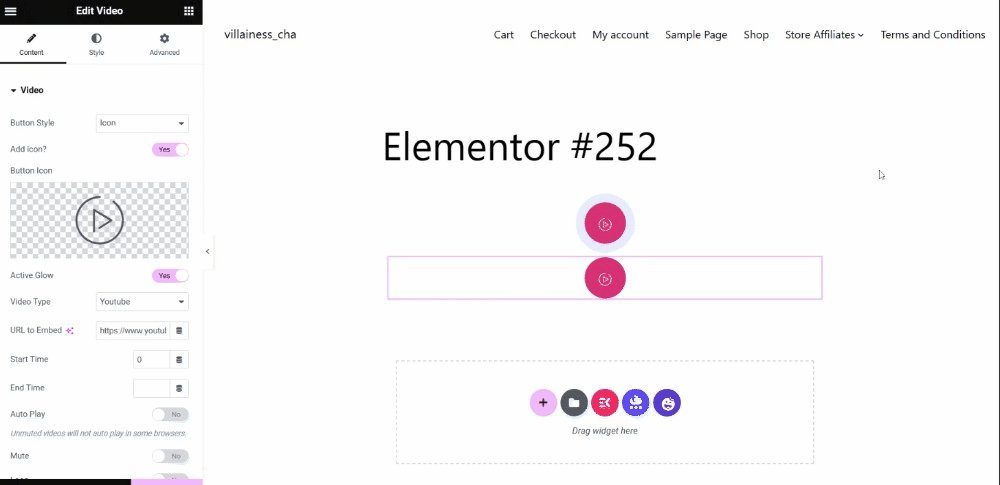
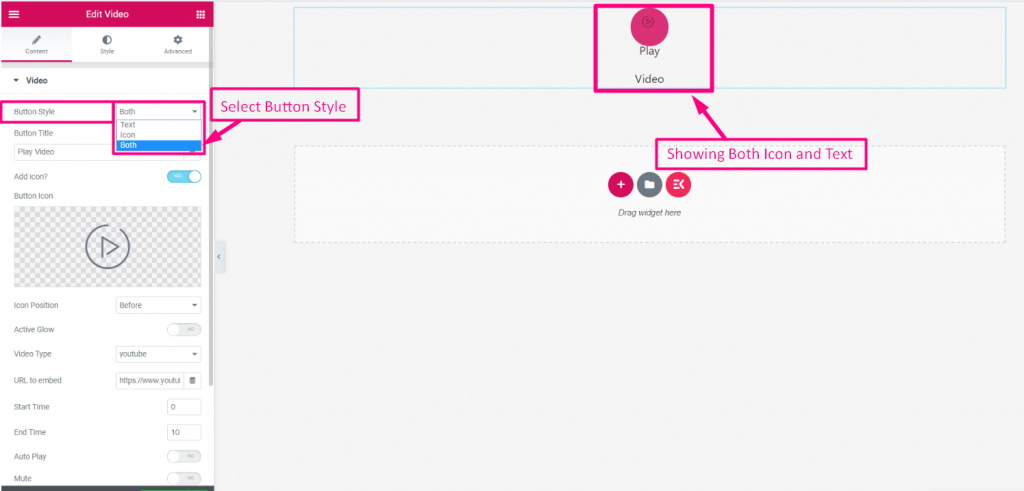
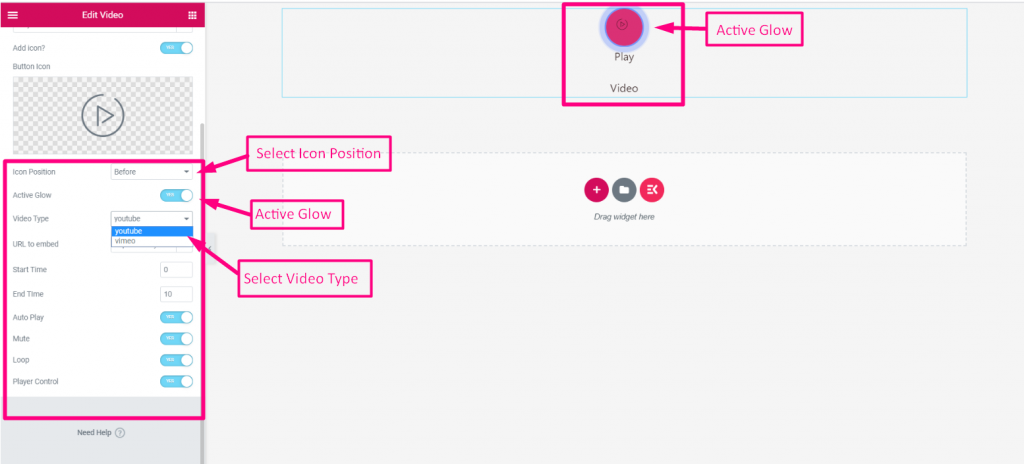
➡️ Välj knappstil: Text, Ikon eller Både.

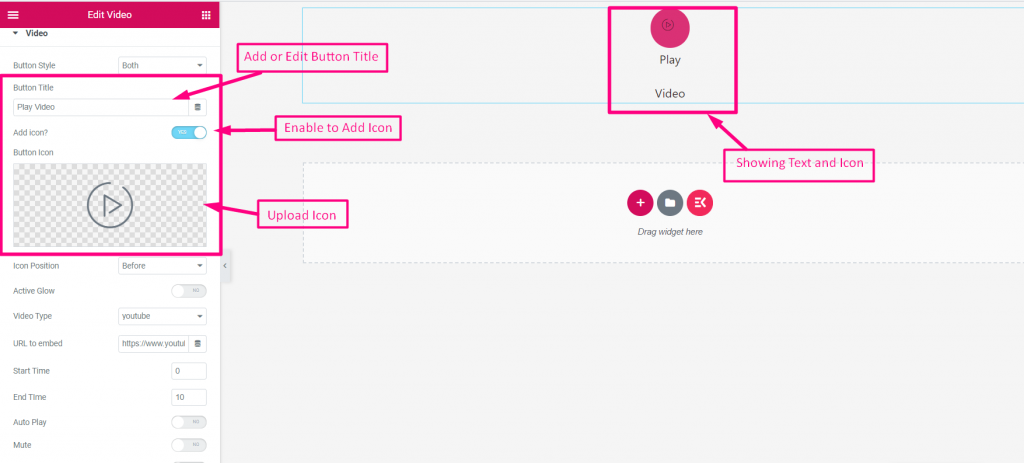
➡️ Lägg till eller redigera knapptitel och aktivera "Lägg till ikon”. Sedan ladda upp ikonen.

➡️ Välj ikonposition. Du kan placera den "Före text" eller "Efter text”. Gör det möjligt "Aktiv glöd” och välj din videotyp — Youtube, Vimeo eller Egen värd.

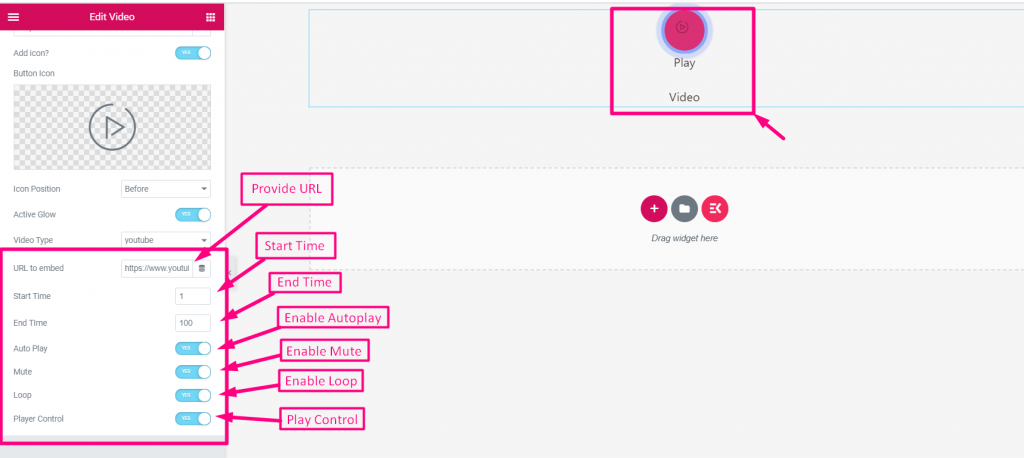
➡️ Ange videons webbadress till YouTube-kortfilmen du vill bädda in.
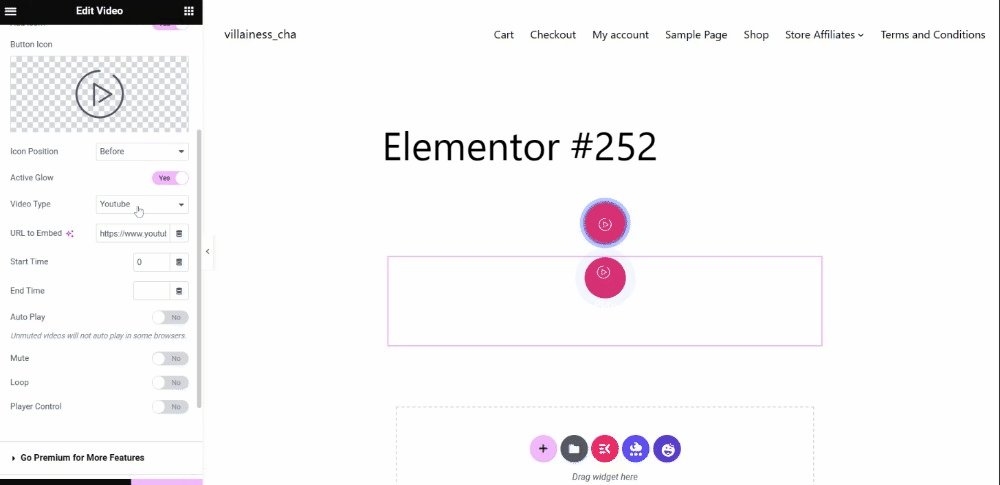
➡️ Ställ in och aktivera följande parametrar:
- Starttid
- Sluttid
- Autospela
- Stum
- Slinga
- Spelkontroll

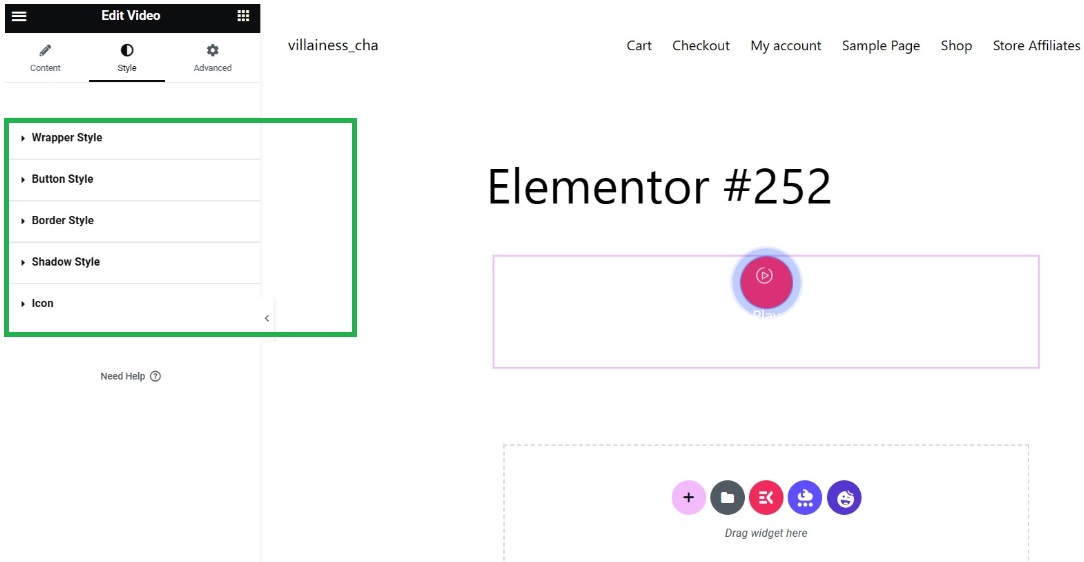
➡️ Nu, för att anpassa din YouTube-kort, gå till "Stil”. Därifrån kan du justera följande parametrar som gör att din inbäddade video visas baserat på dina önskemål.
- Omslagsstil
- Knapp stil
- Gränsstil
- Skuggstil
- Ikon

Voila! Du har framgångsrikt bäddat in din YouTube-kortfilm på din webbplats.

Använder den modifierade URL-tekniken
Den här metoden är ett snabbt och enkelt sätt att bädda in YouTube-shorts i HTML.
Så här gör du:
- Kopiera webbadressen till YouTube Shorts.
- Byta ut "shorts” med ”watch?v=”. I din kopierade URL, hitta delen som säger "shorts/". Ta bort "shorts/" och ersätt det med "watch?v=".
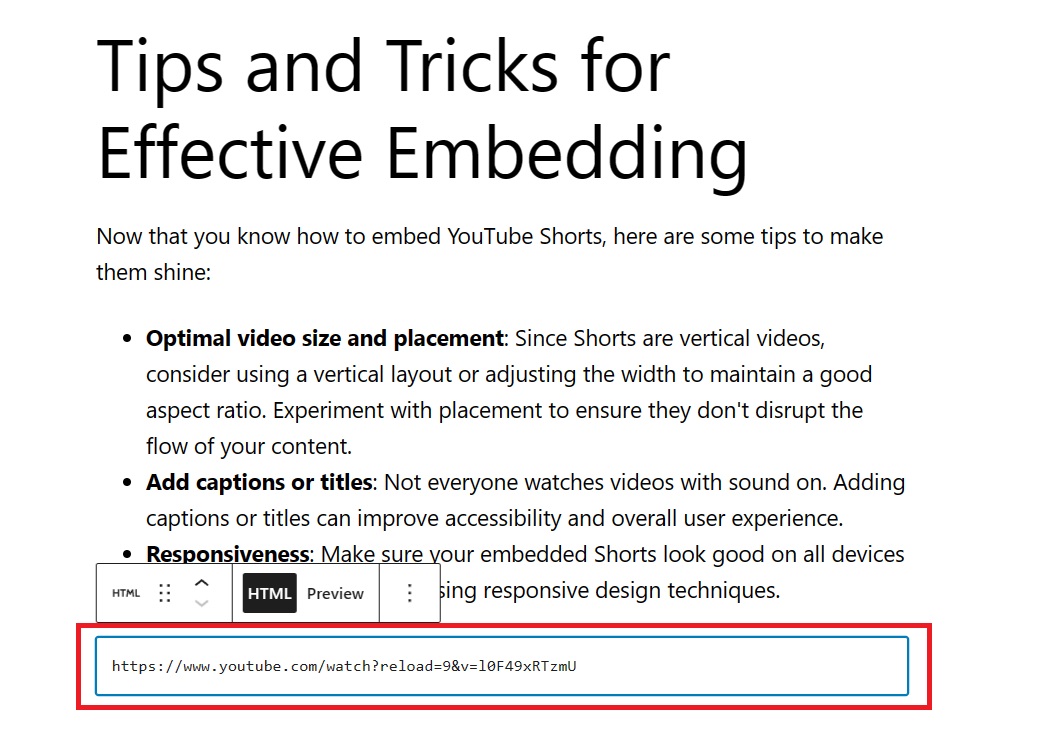
- Klistra in den ändrade webbadressen i en WordPress HTML blockera. När du redigerar ditt WordPress-inlägg eller sida, lägg till ett HTML-block och klistra in din ändrade URL där.

Så här ser det ut efter att ha använt HTML-blocket.

Tips: Se till att du är i "Text"-fliken i blockredigerare när du klistrar in webbadressen.
Använda iFrame-kodmetoden
Hur får jag inbäddningskoden från YouTube-shorts? Den här metoden kommer att lära dig hur du får inbäddad kod från YouTube-shorts (iFrame YouTube-shorts-kod). Dessutom ger den här metoden dig mer kontroll över storleken och utseendet på din inbäddade shorts.
Så här fungerar det:
- Gå till önskad YouTube Short.
- Klick "Dela med sig" och då "Bädda in.” Under videon hittar du delningsalternativ. Klick "Dela med sig" och välj sedan "Bädda in.”
- Kopiera den medföljande iFrame-koden. Ett popup-fönster visas med iFrame-koden. Kopiera denna korta inbäddningskod för YouTube.
- Klistra in iFrame-koden i ett WordPress HTML-block. På samma sätt som den modifierade URL-metoden, klistra in den kopierade iFrame-koden i en HTML blockera i din WordPress-redigerare.
Tips: Du kan anpassa bredd- och höjdattributen i iFrame-koden för att justera storleken på den inbäddade Shortsen.
Tips och tricks för effektiv inbäddning
Nu när du vet hur du bäddar in YouTube Shorts, här är några tips för att få dem att lysa:
- Optimal videostorlek och placering: Eftersom Shorts är vertikala videor, överväg att använda en vertikal layout eller justera bredden för att bibehålla ett bra bildförhållande. Experimentera med placering för att säkerställa att de inte stör flödet av ditt innehåll.
- Lägg till bildtexter eller titlar: Alla tittar inte på videor med ljud på. Att lägga till bildtexter eller titlar kan förbättra tillgängligheten och den övergripande användarupplevelsen.
- Lyhördhet: Se till att dina inbäddade shorts ser bra ut på alla enheter (dator, mobil, surfplatta) genom att använda responsiva designtekniker.
✅ Ta en titt på 9:an bästa plugins för ljudspelare i WordPress.
Hur man bäddar in YouTube Shorts i WordPress: Slutsats
Att bädda in YouTube-shorts på din WordPress-webbplats är ett bra sätt att lägga till engagerande innehåll och öka interaktionen med publiken. Med metoderna som beskrivs ovan och några användbara tips kan du visa upp ditt Shorts-innehåll sömlöst och hålla dina besökare fasta.
Om ditt val av att bädda in din YouTube-short är genom ett plugin, tveka inte att gå med ElementsKit. Varför?
- ElementsKit erbjuder en gratis inbäddningsmetod.
- Videowidget från ElementsKit kan läggas till genom att dra och släppa vilket gör det mer användarvänligt även för nybörjare.
- Det fungerar perfekt på alla webbläsare och smarta enheter.
- Widgeten är väldigt lätt som garanterar att din webbplats laddas snabbare även om så många YouTube-shorts läggs till.
- Widgeten ger dig friheten att anpassa allt efter din smak.
Så, ta din favorit Shorts och få inbäddning med ElemenstKit!

Lämna ett svar