Personligen tycker jag att det är väldigt irriterande att ständigt växla mellan mus och tangentbord när man arbetar på en PC. Så jag föredrar att använda kortkommandon så mycket som möjligt.
När jag började arbeta med Gutenberg var en av de första sakerna jag gjorde, att söka efter WordPress-tangentbordsgenvägarna för blockredigerare. Sedan fick jag reda på att det finns ett ganska stort antal Gutenberg-genvägar tillgängliga för blockredigeraren.
Precis som jag finns det ett stort antal användare som föredrar att använda kortkommandon när de redigerar webbplatser. Enligt vår undersökning på LinekdIn föredrar 50% procent av användarna att använda de avancerade kortkommandon, medan 46% av deltagarna använder åtminstone de grundläggande genvägarna.
Så jag trodde att dela genvägarna som jag använder för att redigera WordPress-webbplatser skulle hjälpa andra att förenkla och öka effektiviteten.
Här är listan över WordPress-tangentbordsgenvägar för Gutenberg som har visat sig vara bekväma för mig när jag redigerade WordPress-webbplatser.
Alla WordPress-kortkommandon för Gutenberg
Innan vi bläddrar igenom Windows-tangentbordsgenvägarna för Gutenberg måste vi vara medvetna om att tangentbordslayouter inte är lika för olika operativsystem.
Så i den här artikeln har jag lagt till genvägarna för de två mest använda datoroperativsystemen: Apples Mac OS och Microsofts Windows OS.
| Kategori | Fungera | Mac genväg | Windows genväg |
|---|---|---|---|
| Blockera navigering | Lägg till ett block i en ny rad | / + skriv blocknamnet | / + skriv blocknamnet |
| Infoga ett nytt block ovanför det eller de valda blocken | ⌥ + ⌘ + T | Ctrl + Alt + T | |
| Infoga ett nytt block under det eller de valda blocken | ⌥ + ⌘ + Y | Ctrl + Alt + Y | |
| Duplicera det eller de markerade blocken | ⇧ + ⌘ + D | Ctrl + Flytta + D | |
| Flytta upp det eller de valda blocken | ⇧ + ⌥ + ⌘ + T | Ctrl + Flytta + Alt + T | |
| Flytta ned det/de valda blocken | ⇧ + ⌥ + ⌘ + Y | Ctrl + Flytta + Alt + Y | |
| Ta bort ett valt block | ⌃ + ⌥ + Z | Flytta + Alt + Z | |
| Ta bort flera markerade block | del backsteg | del backsteg | |
| Avmarkera markerade block | dubbel flykt | dubbel flykt | |
| Globala genvägar | Växla mellan visuell redigerare och kodredigerare | ⇧ + ⌥ + ⌘ + M | Ctrl + Flytta + Alt + M |
| Växla helskärmsläge | ⇧ + ⌥ + ⌘ + F | Ctrl + Flytta + Alt + F | |
| Öppna blocklistan | ⌃ + ⌥ + O | Flytta + Alt + O | |
| Visa eller dölj sidofältet för inställningar | ⇧ + ⌘ + , | Ctrl + Flytta + , | |
| Navigera till nästa del av redigeraren | ⌃ + ` ⌃ + ⌥ + N | Ctrl + ` Flytta + Alt + N | |
| Navigera till föregående del av editorn | ⌃ + ⇧ + ` ⌃ + ⌥ + P | Ctrl + Flytta + ` Flytta + Alt + P | |
| Navigera till närmaste verktygsfält | ⌥ + F10 | Alt + F10 | |
| Spara dina ändringar | ⌘ + S | Ctrl + S | |
| Ångra dina senaste ändringar | ⌘ + Z | Ctrl + Z | |
| Gör om din senaste ångra | ⇧ + ⌘ + Z | Ctrl + Flytta + Z | |
| Textformatering | Gör den markerade texten fet | ⌘ + B | Ctrl + B |
| Gör den markerade texten kursiv | ⌘ + jag | Ctrl + jag | |
| Stryk under den markerade texten | ⌘ + U | Ctrl + U | |
| Konvertera den markerade texten till en länk | ⌘ + K | Ctrl + K | |
| Lägg till en länk vald från tillgängliga länkar | [[ | [[ | |
| Ta bort en länk | ⇧ + ⌘ + K | Ctrl + Flytta + K | |
| Urvalsgenvägar | Markera all text/block när du skriver | ⌘ + A | Ctrl + A |
| Rensa val | fly | fly | |
| Avmarkera markerade block | N/A | dubbel flykt |
Att navigera genom den invecklade labyrinten av block i Gutenberg görs enkelt med WordPress-kortkommandon. Med dessa Gutenberg-genvägar tyckte jag att det var väldigt enkelt och bekvämt att lägga till, ordna om och finjustera block när jag redigerade min webbplats.
Här är några WordPress-kortkommandon som har hjälpt mitt skapande och anpassning av innehåll smidigt och effektivt.
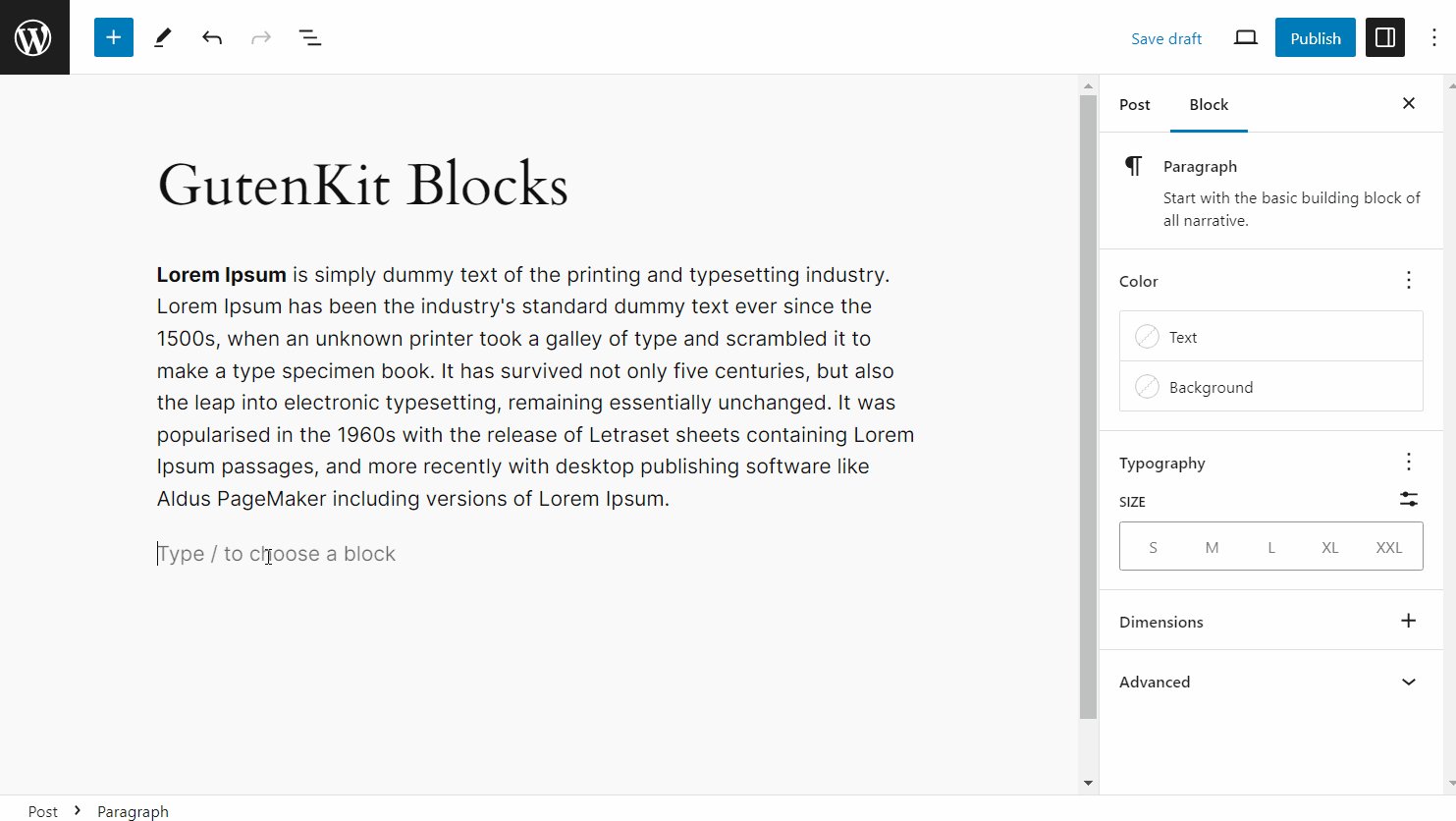
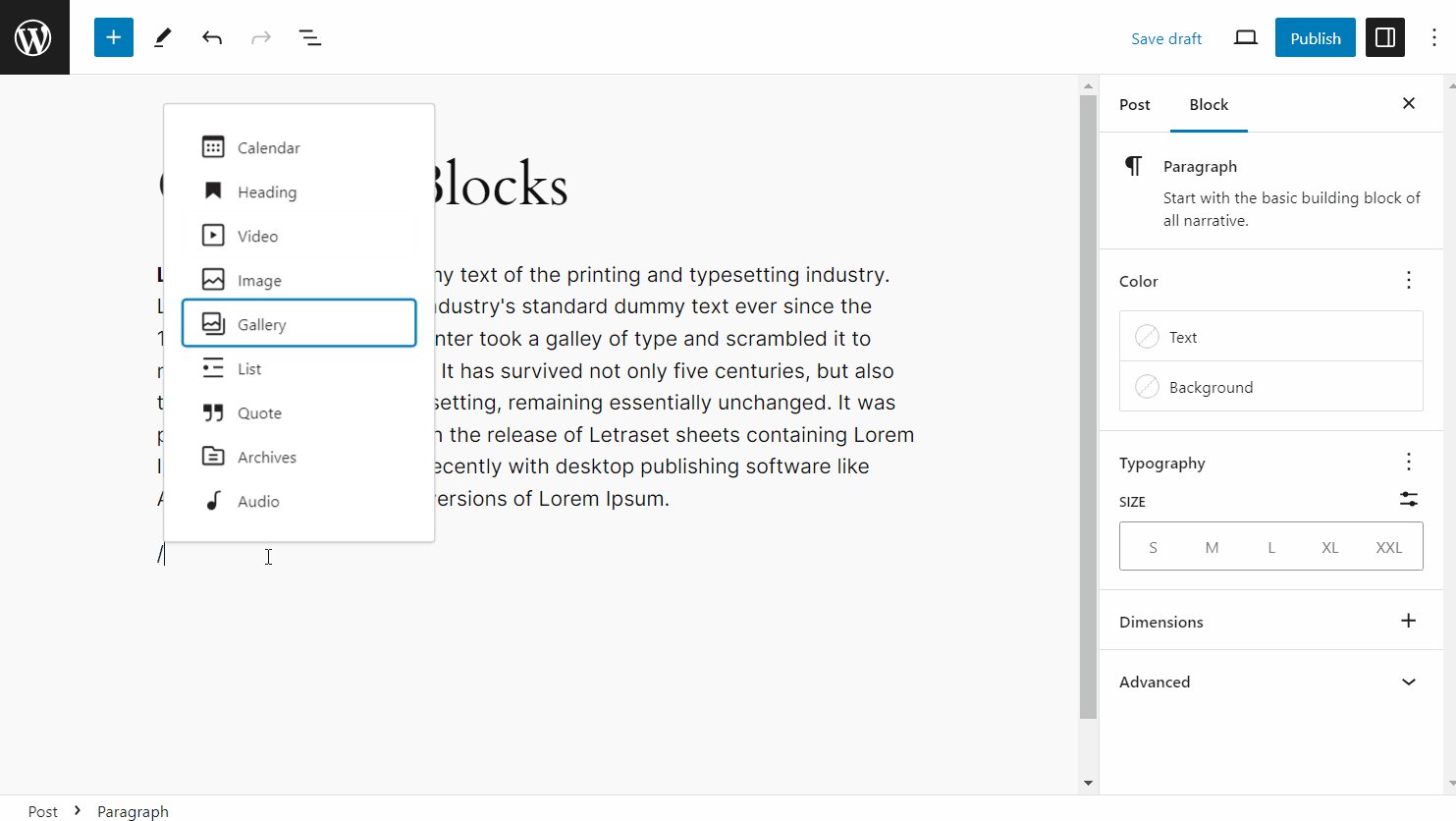
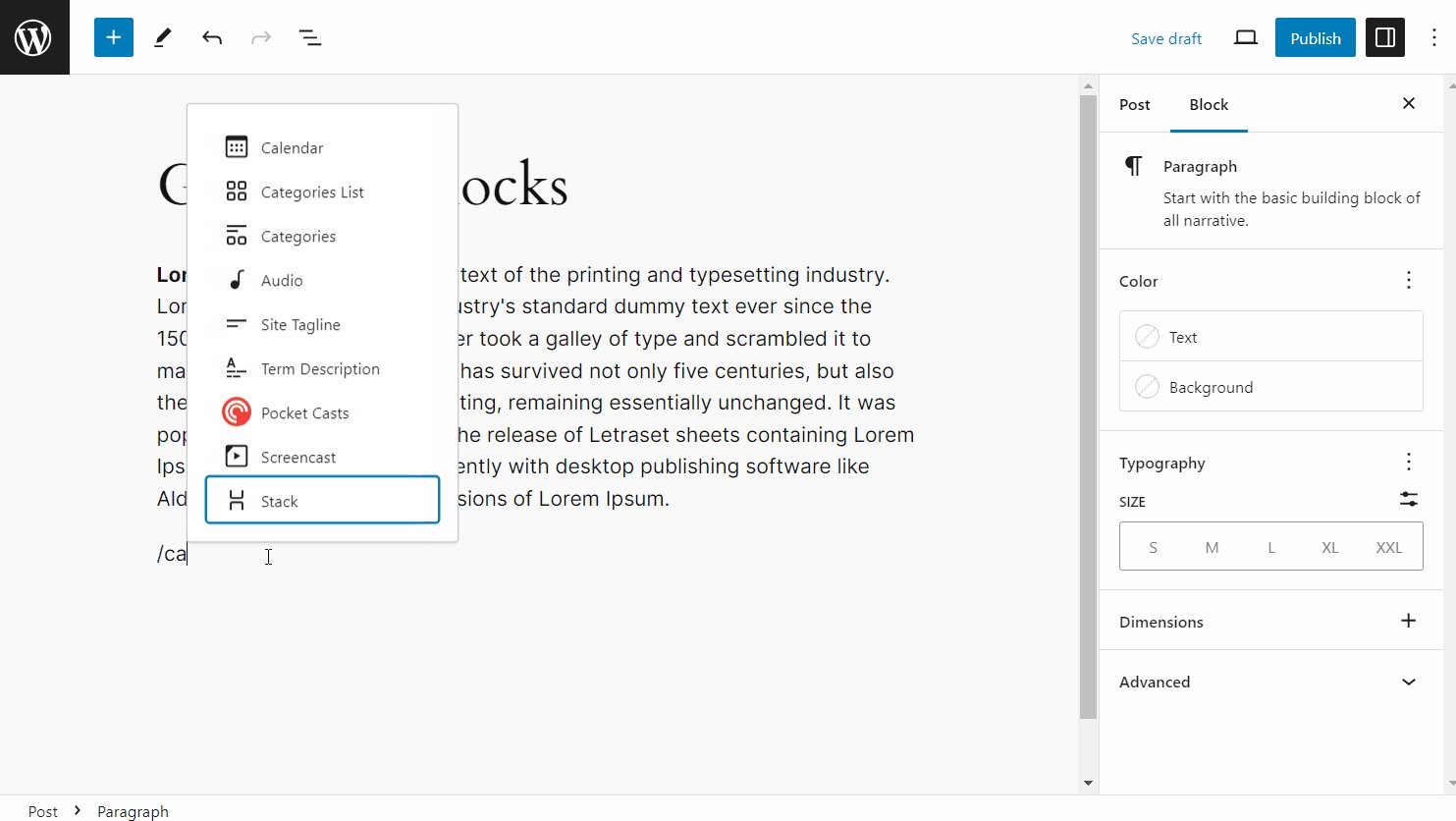
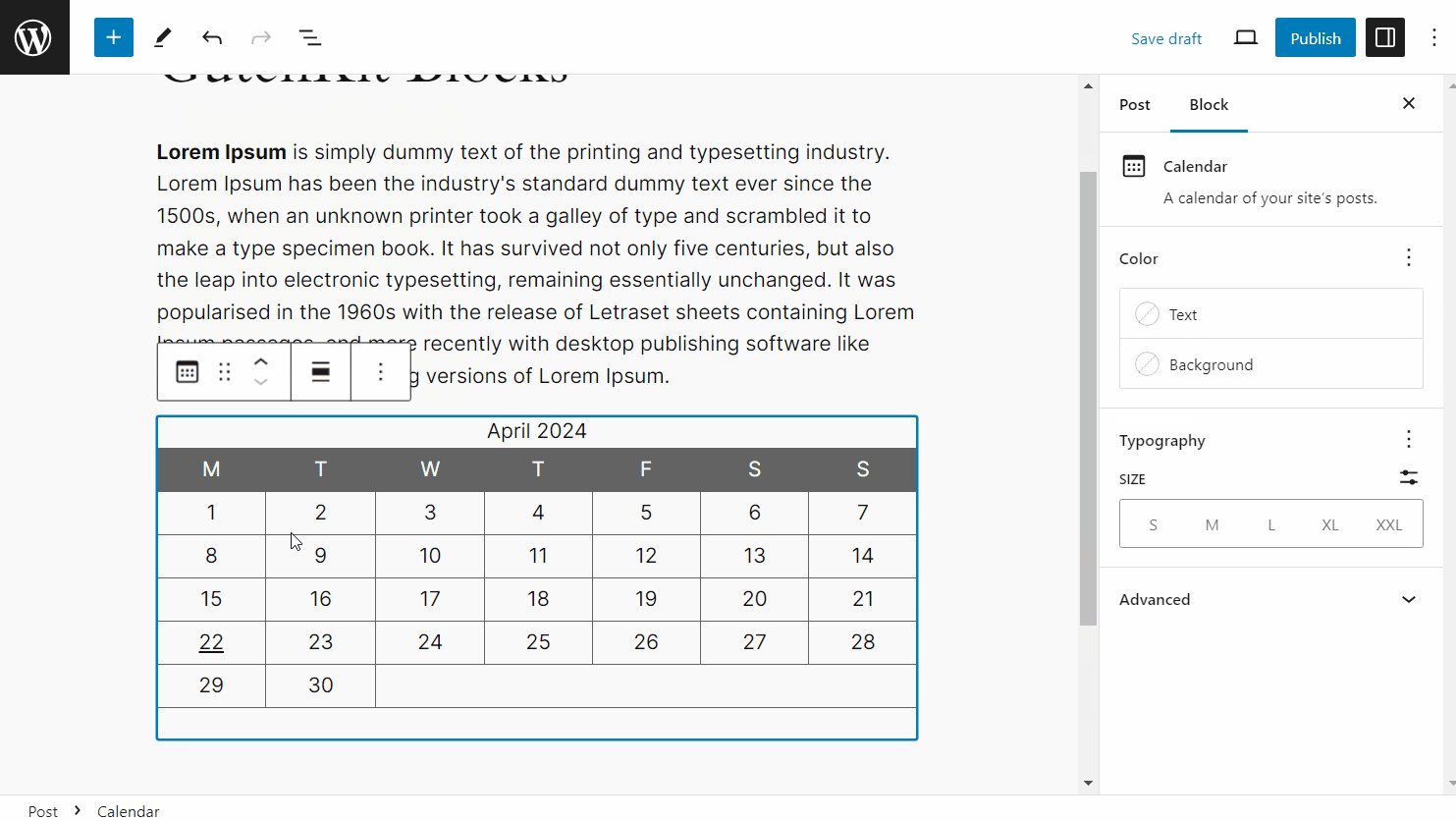
👉 Lägg till ett block i en ny rad
När du går till en ny rad i Gutenberg-blockredigeraren visas styckeblocket som standard. För att ändra blocktyp och lägga till ett nytt block måste användare vanligtvis klicka på plus ( + ) och sök efter önskat block.
För att förenkla processen använder jag denna genväg:
Tryck på tangentbordets snedstreck framåt ( / ) på styckeblocket och skriv blocknamnet.

Du kommer att se blocket visas på förslagen. Nu är det bara att trycka på enter-knappen så läggs blocket till i din editor.
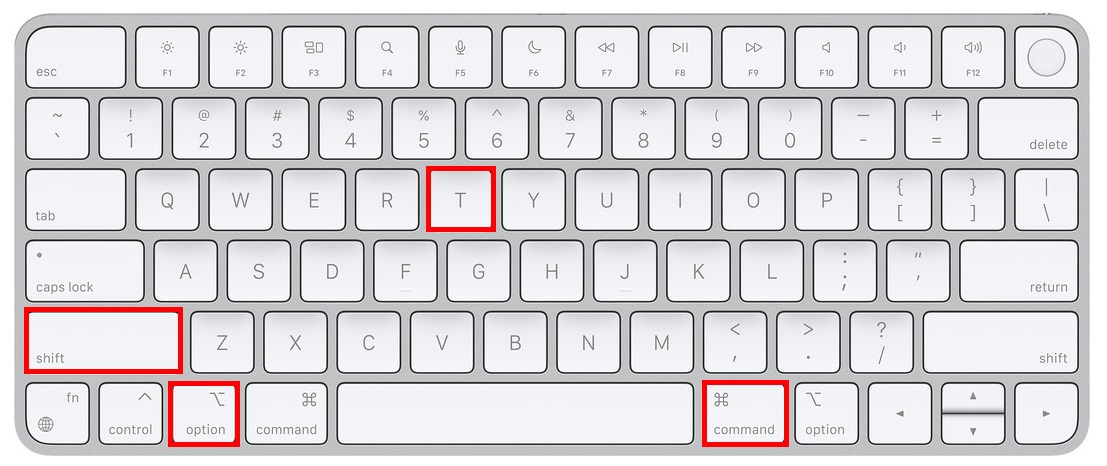
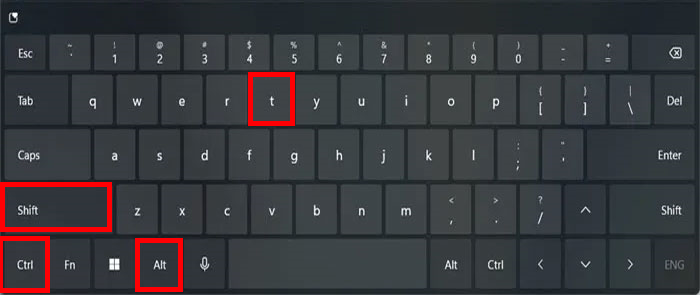
👉 Infoga ett nytt block ovanför det valda blocket
Anta att du har valt ett block och behöver lägga till ett block ovanför det blocket. Du kan använda följande genväg för att infoga ett nytt block före det valda blocket:
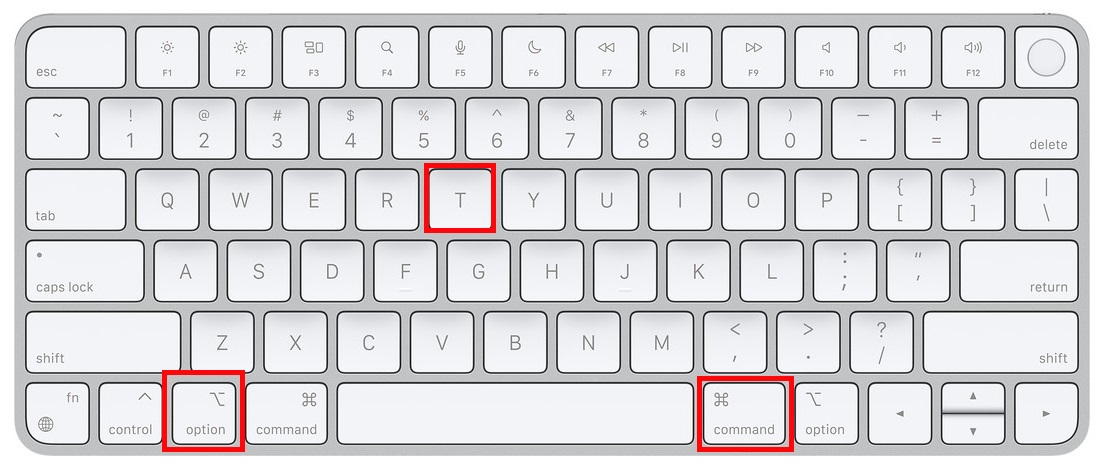
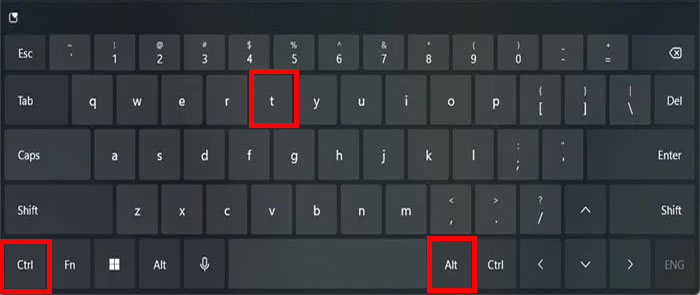
Mac: ALTERNATIV ⌥ + KOMMANDO ⌘ + T
Windows: Kontroll (Ctrl) + Alter (Alt) + T


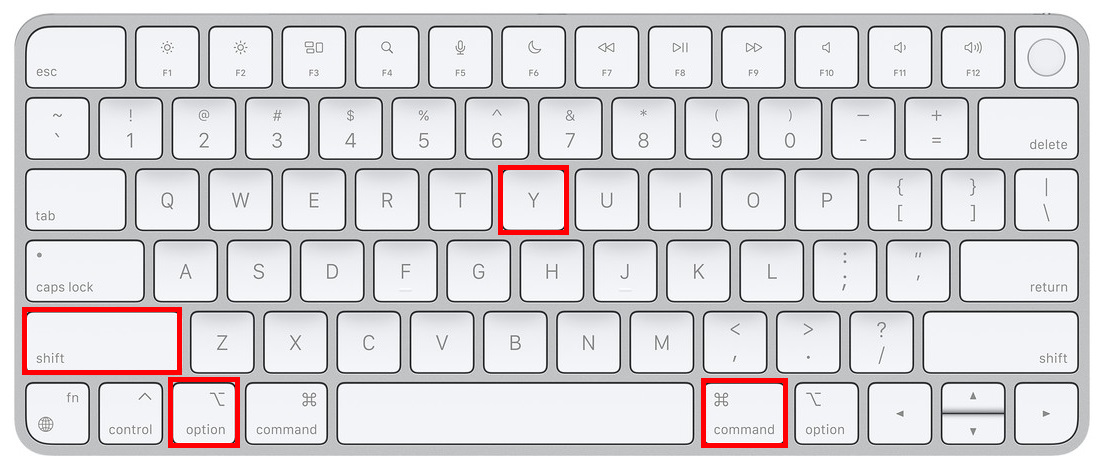
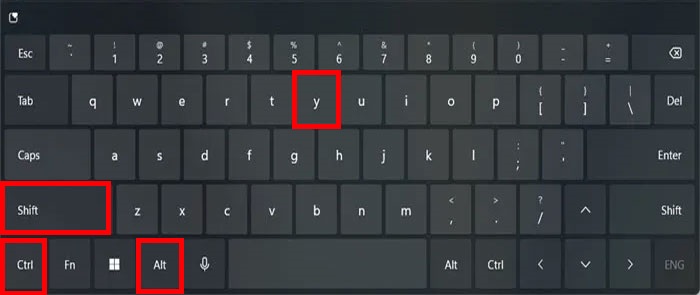
👉 Infoga ett nytt block under det valda blocket
På liknande sätt, om du vill infoga ett nytt block under det valda blocket, använd följande genvägar:
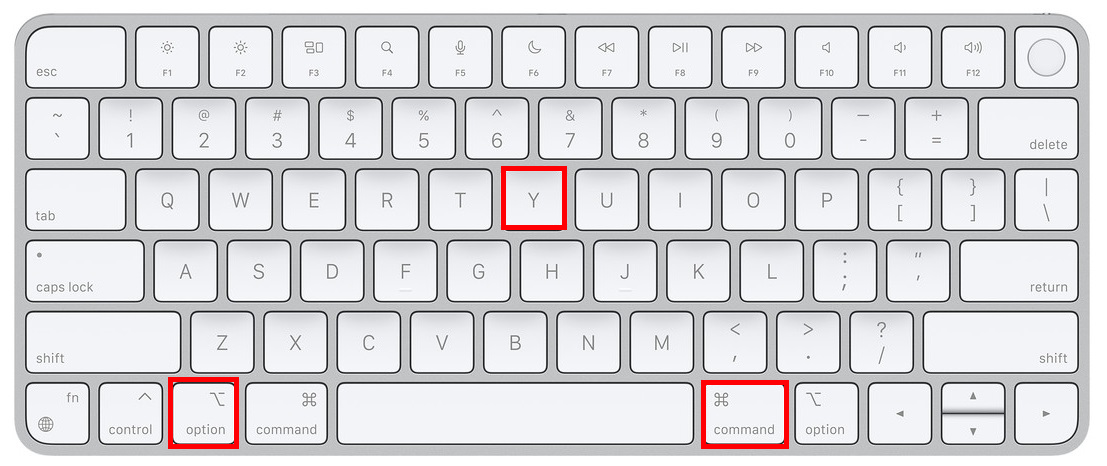
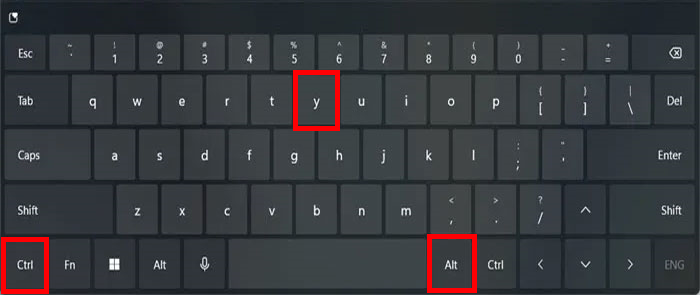
Mac: ALTERNATIV ⌥ + KOMMANDO ⌘ + Y
Windows: Kontroll (Ctrl) + Alter (Alt) + Y


👉 Duplicera det eller de valda blocken
När du behöver replikera ett block kan du använda dubblettgenvägarna. Om du är en Mac-användare, klicka på SKIFT ⇧ + KOMMANDO ⌘ + D, och blocket visas precis under blocket du har valt.
För Windows-användare, tryck på Ctrl (Ctrl) + Shift + D på ditt tangentbord.
👉 Flytta det eller de valda blocken
Om du nu vill flytta ett block vertikalt finns det Gutenberg-genvägar för att flytta blocken både uppåt och nedåt.
- Flytta upp ett valt block
För Mac-användare: SKIFT ⇧ + OPTION ⌥ + KOMMANDO ⌘ + T
För Windows-användare: Ctrl + Shift + Alt + T


- Flytta ner ett valt block
För Mac-användare: SKIFT ⇧ + OPTION ⌥ + KOMMANDO ⌘ + Y
För Windows-användare: Ctrl + Shift + Alt + Y


👉 Ta bort de valda blocken
Med hjälp av Gutenberg-genvägar kan du ta bort ett enda block eller ta bort flera block samtidigt. För att ta bort blocket/blocken måste du välja blocket (eller flera block) och sedan använda följande genvägar:
- Ta bort ett valt block:
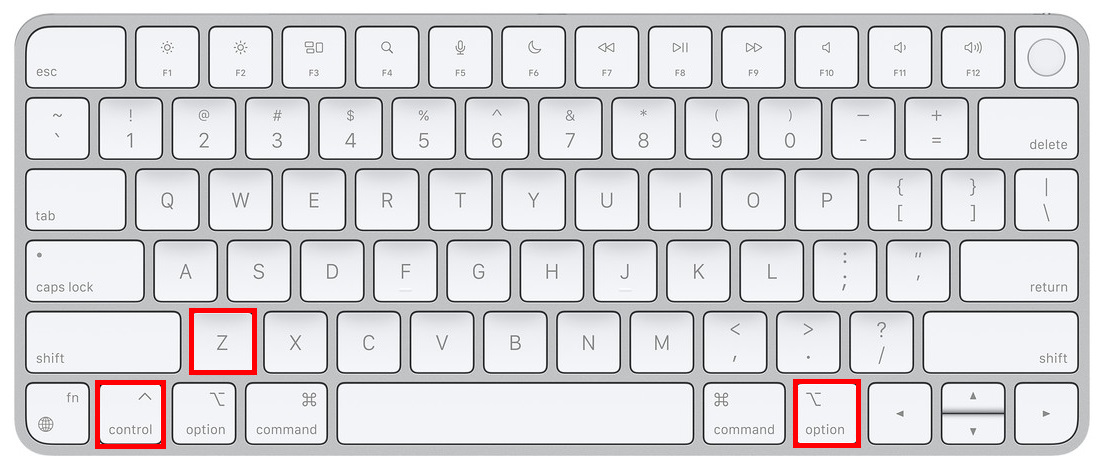
För Mac-användare: KONTROLLERA ⌃ + ALTERNATIV ⌥ + Z
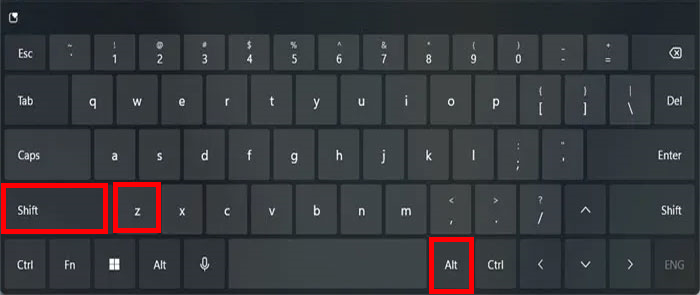
För Windows-användare: Flytta + Alt + Z


- Ta bort flera markerade block:
För att ta bort flera markerade block i Gutenberg är kortkommandon desamma för både Mac- och Windows-användare.
tryck på Radera eller Backsteg för att ta bort flera markerade block i editorn.
👉 Avmarkera valda block
tryck på Esc (Escape)-knappen två gånger för att avmarkera det eller de valda blocken i WordPress-blockredigeraren. Denna funktion är densamma för både Mac- och Windows-datorer.
WordPress-tangentbordsgenvägar för att förenkla ditt arbetsflöde med blockredigerare
Förutom dessa blocknavigeringsgenvägar använder jag många WordPress-tangentbordsgenvägar för att effektivisera webbredigeringsprocess i Gutenberg. Detta inkluderar genvägar för textformatering, urvalsgenvägar och några globala WordPress-genvägar.
➡️ Globala WordPress-genvägar
Globala WordPress-tangentbordsgenvägar inkluderar att byta till helskärmsläge, visa sidofältet för inställningar, till vanliga funktioner som att spara ändringar, ångra och göra om ändringar.
- ✅ För att öppna blocklistvyn, tryck KONTROLLERA ⌃ + ALTERNATIV ⌥ + O på din Mac och Flytta + Alt + O på Windows.
- ✅ För att dölja eller visa sidofältet för inställningar FLYTTA ⇧ + KOMMANDO ⌘ + , (Mac) eller Ctrl + Flytta + , (Windows)
- ✅ För att gå in i helskärmsläge, använd FLYTTA ⇧ + ALTERNATIV ⌥ + KOMMANDO ⌘ + F (Mac) eller Ctrl + Flytta + Alt + F (Windows)
- ✅ För att växla mellan den visuella redigeraren och kodredigeraren i WordPress, använd FLYTTA ⇧ + ALTERNATIV ⌥ + KOMMANDO ⌘ + M (Mac) eller Ctrl + Flytta + Alt + M (Windows) genvägar.
För att enkelt navigera i WordPress-redigeraren använder jag ofta:
- ✅ ALTERNATIV ⌥ + F10 (Mac) eller Alt + F10 (Windows) för att navigera till närmaste verktygsfält.
- ✅ KONTROLL ⌃ + ALTERNATIV ⌥ + N (Mac) eller Flytta + Alt + N (Windows) för att navigera till nästa del av redigeraren.
- ✅ KONTROLL ⌃ + ALTERNATIV ⌥ + P (Mac) eller Flytta + Alt + P (Windows) för att navigera till föregående del av redigeraren.
Du kan också använda vanliga genvägar som Spara, Ångra och gör om ändringar i Gutenberg-redigeraren.
- Spara ändringar: ⌘ + S (Mac) eller Ctrl + S (Windows)
- Ångra ändringar: ⌘ + Z (Mac) eller Ctrl + Z (Windows)
- Gör om ändringar: ⇧ + ⌘ + Z (Mac) eller Ctrl + Skift + Z (Windows)
➡️ Genvägar för textformatering
Genvägar för textformatering låter användare som jag snabbt utforma och strukturera innehållet. Dessa WordPress-tangentbordsgenvägar hjälper till att spara tid och förbättra effektiviteten vid publicering och redigering av innehåll.
Genvägar för vanlig textformatering som att göra texten fet, kursiv eller understrykning av ett ord är tillgängliga i Gutenberg-redigeraren. Precis som Word-filer formaterar du texter med dessa genvägar:
Blod: ⌘ + B eller Ctrl + B, Kursiv: ⌘ + I eller Ctrl + I, Understrykning: ⌘ + U eller Ctrl + U
Jag tycker att det är särskilt praktiskt att använda kortkommandon när du infogar länkar i text. Till exempel att konvertera en markerad text till en länk, jag använder bara ⌘ + K tangenterna på Mac-operativsystemet. För Windows är genvägen Ctrl + K.
Genom att skriva [[ listan över tillgängliga länkar visas och du kan välja den länk du vill lägga till i den markerade texten.
För att ta bort länken, använd SKIFT ⇧ + KOMMANDO ⌘ + K (Mac) eller Ctrl + Shift + K (Windows)-knappar på ditt tangentbord.
✅ Kolla in den här bloggen för att hitta guide till bygga om webbplatsen i Gutenberg.
Hitta WordPress-kortkommandon medan du redigerar i blockredigeraren
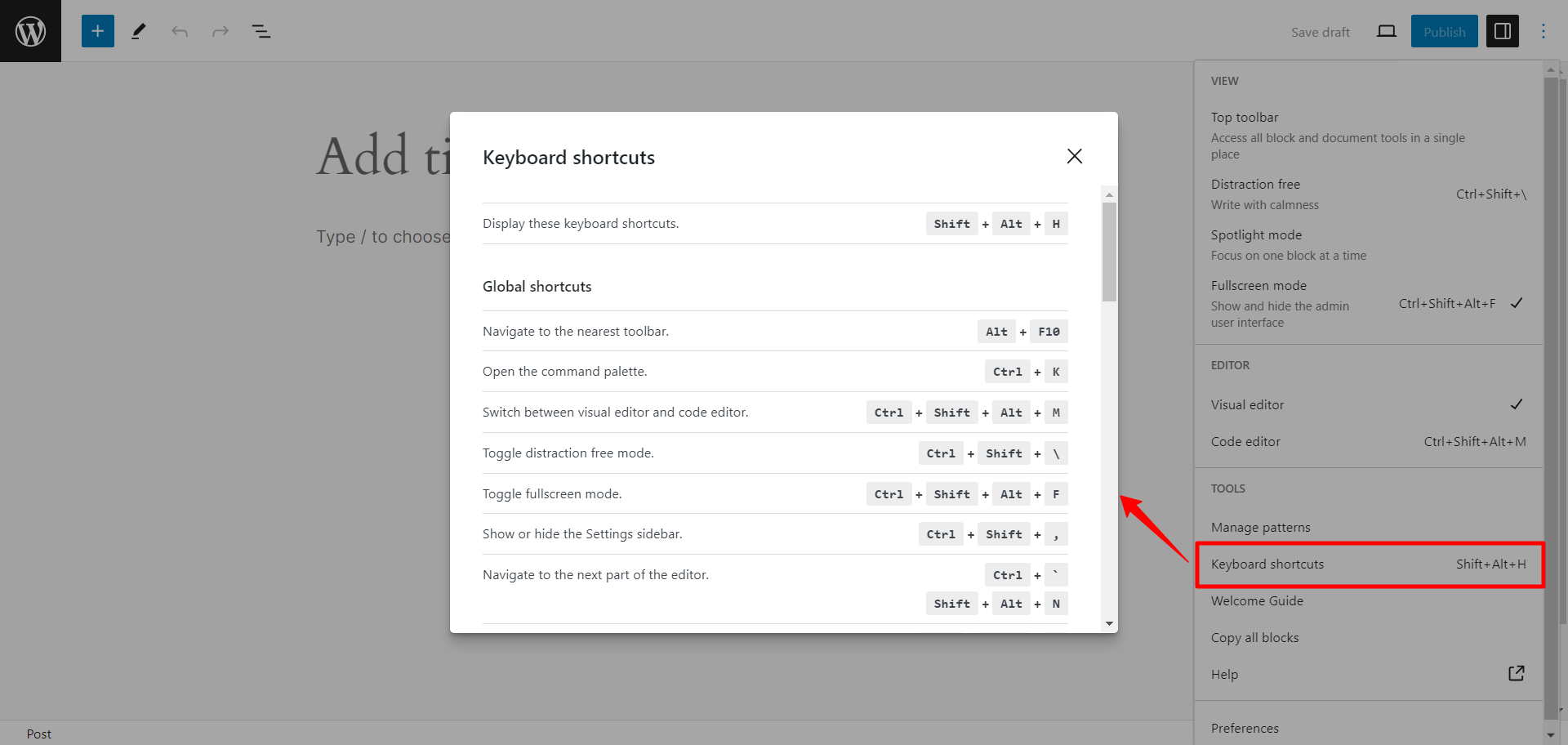
När du arbetar med WordPress-redigeraren kan du hitta listan över WordPress-kortkommandon. Öppna redigeringsalternativet genom att klicka på de tre prickarna ( ⋮ )-knappen i det övre högra hörnet. I alternativfältet hittar du Tangentbordsgenvägar under verktygssektionen.

Alternativt kan du trycka på Skift + Alt + H för att öppna genvägslistan.
Sammanfatta
Så där har du det! Dessa Gutenberg-genvägar är som det hemliga receptet för att påskynda ditt redigeringsspel i WordPress. Allvarligt talat, när du väl fått kläm på dem kommer du att undra hur du någonsin levt utan dem. De handlar inte bara om att spara tid; de handlar om att få din redigeringsprocess att kännas smidigare och mer avslappnad.
Så, dyk in, prova dem och se hur de skakar om ditt arbetsflöde. Vem vet, de kanske bara blir dina nya favoritredigeringshack!


Lämna ett svar