WP Social plugin integreras perfekt med alla populära sociala medieplattformar. Den kommer med funktioner som social delning, socialt antal och social inloggning. Tillsammans med andra plattformar på webbplatsen stöder den WordPress-appintegration för WordPress-inloggning. Du kan lägga till ett inloggningsalternativ med ett klick för WordPress.com-konton med WP Social-plugin.
Läs den här dokumentationen för att lära dig hur du lägger till ett WordPress-inloggningsalternativ med ett klick på din webbplats och låter användarna logga in med sina konton.
Komma igång #
För att tillåta dina besökare att logga in med sitt WordPress.com-konto måste du skapa en WordPress-app. Följande guide hjälper dig genom processen för att skapa WordPress-appar. När du har skapat din WordPress-app, gå över till "Inställningar" och konfigurera det angivna "App-ID" och "Apphemlighet" enligt din LinkedIn-app. Låt oss lära…
Skapa WordPress-appen #
Så här skapar du WordPress-appen:
- Gå till https://developer.wordpress.com/apps/
- Logga in med ditt WordPress.com-konto (om du inte är inloggad)
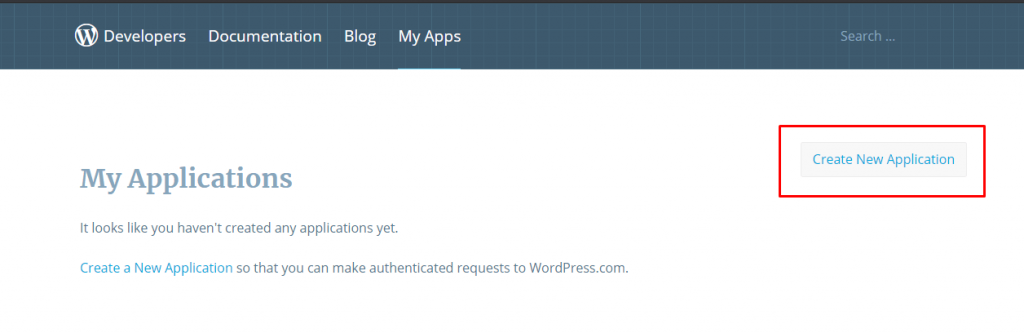
- Klick Skapa ny applikation knapp. Det tar dig till sidan för att skapa appen.

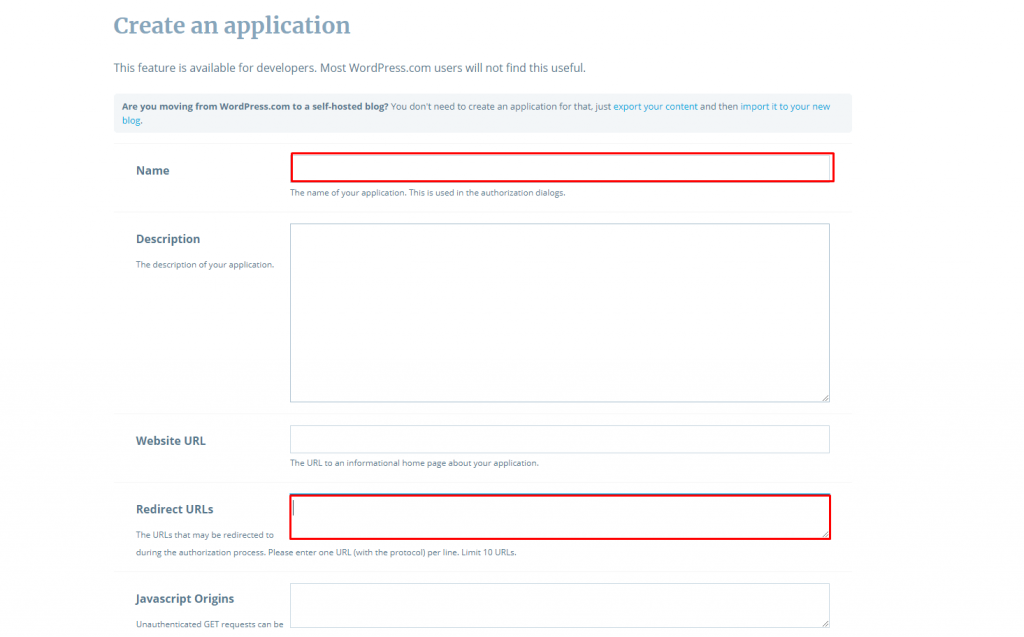
Efter det på sidan för att skapa appen,
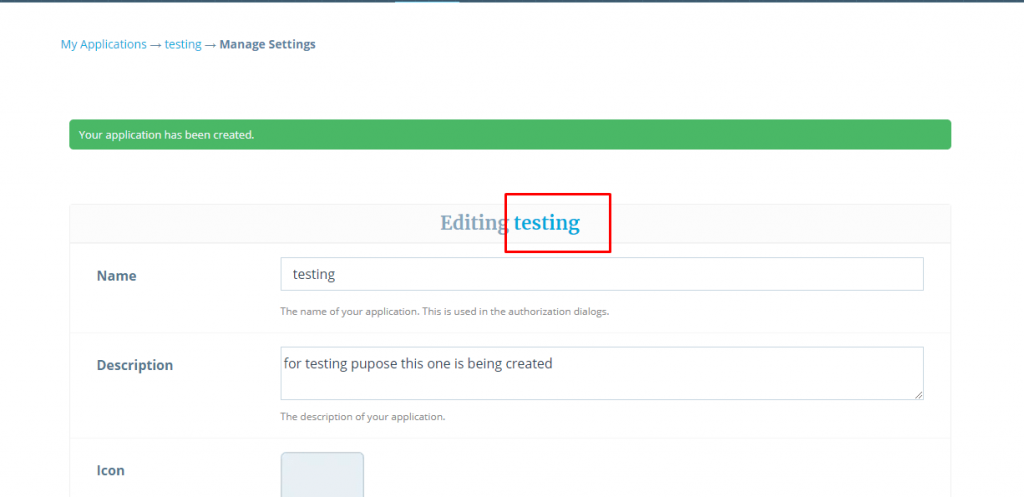
- Sätt in namn och Beskrivning för din app.
- Fyll på webbadress med din webbplats hemsida.
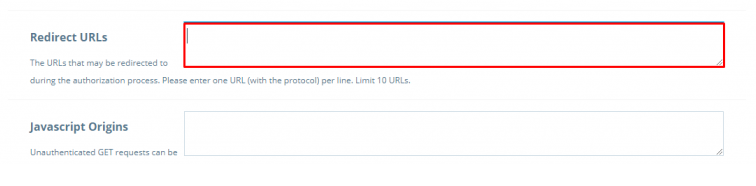
- Stiga på Omdirigera webbadresser (du får det från WP Social Plugin).
- Du kan lämna Javascript Origins fältet är tomt.
- Slutför det mänskliga verifieringstestet.
- Vid Typ kryssrutan, se till webb är vald.
- Klicka på Skapa knapp.

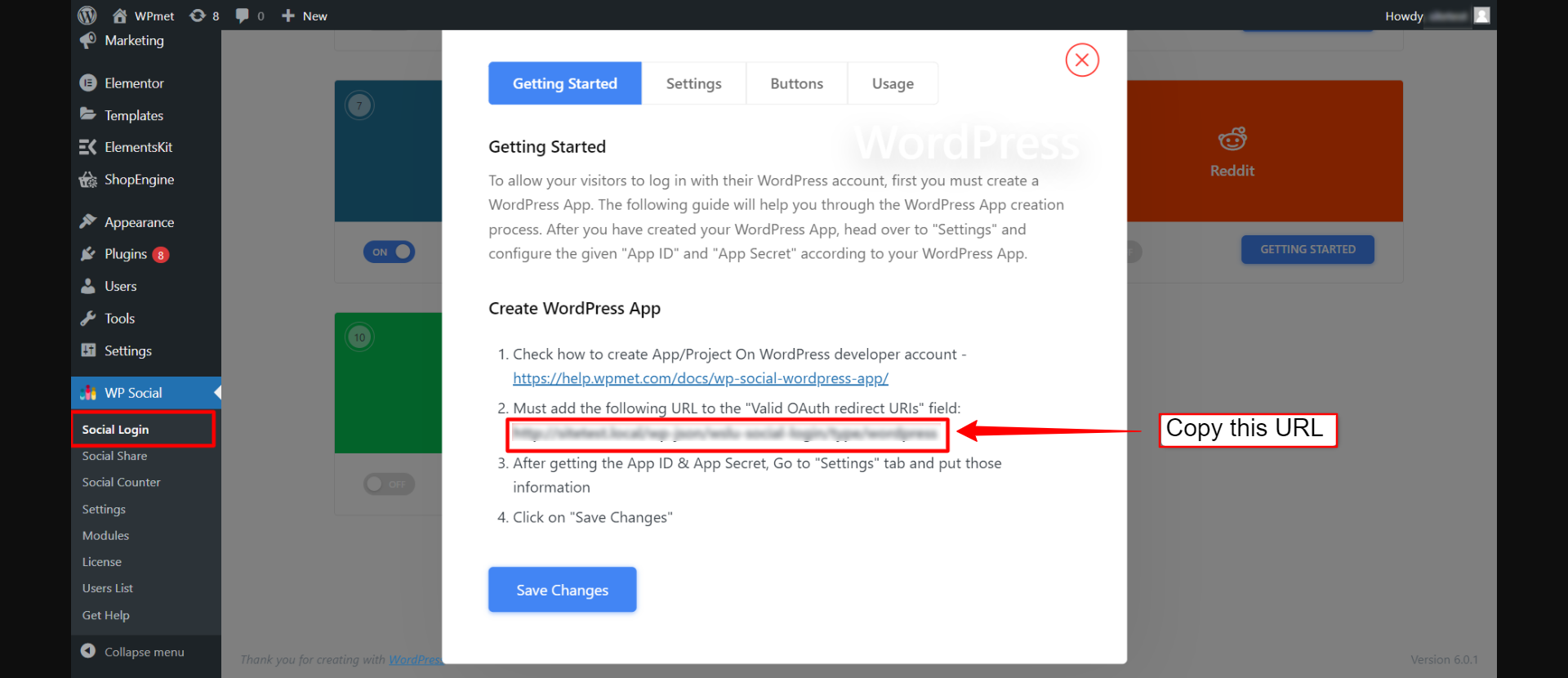
Du hittar de auktoriserade omdirigeringsadresserna från WP Social Plugin.
- Navigera till WP Social > Social inloggning > Leverantörer från din WordPress-instrumentpanel.
- Öppna WordPress-appens inställningar.
- Klicka på Komma igång knappen på LinkedIn-inloggning.
- Kopiera "Giltig OAuth-omdirigeringsadress".

- Gå nu tillbaka till din sida för att skapa appar på WordPress-utvecklarwebbplatsen.
- Klistra in omdirigeringsadressen i det obligatoriska fältet.
- Bläddra till sist ner och klicka på Skapa för att spara dina ändringar.

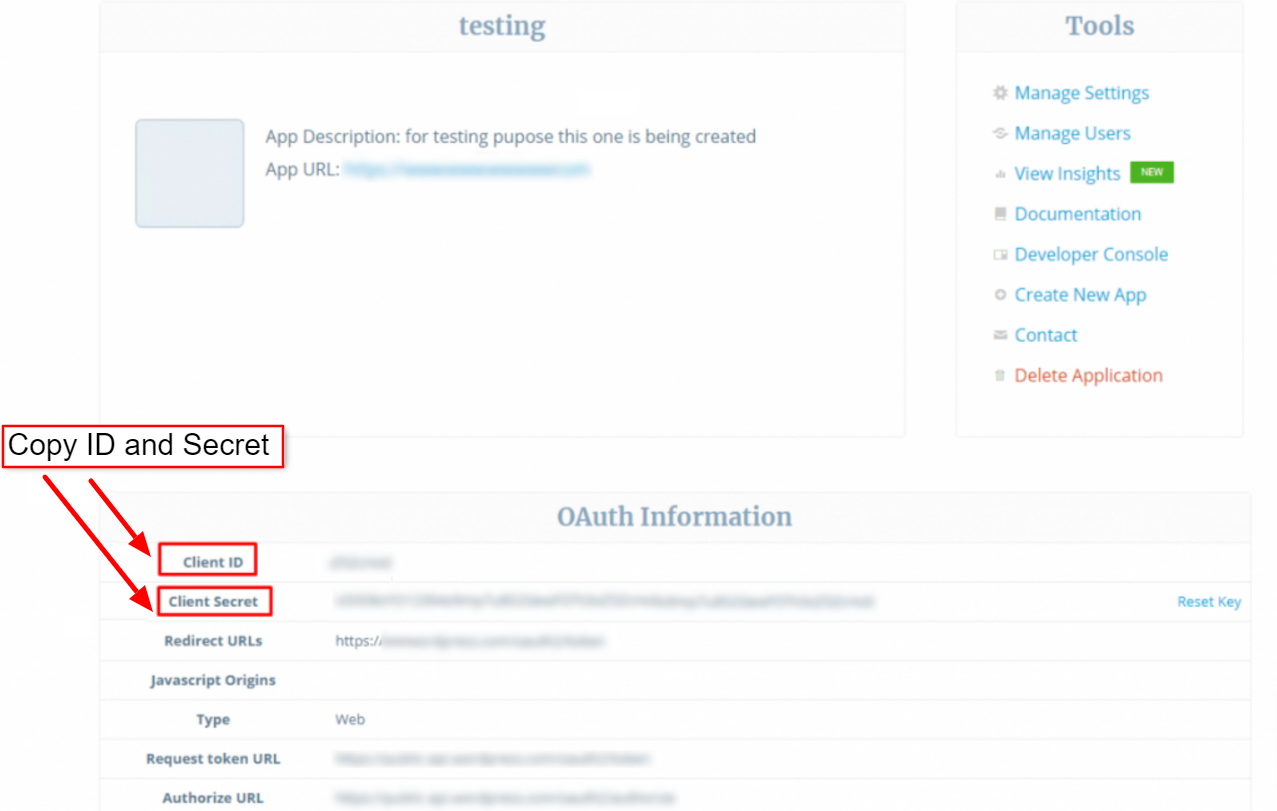
- När din app har skapats klickar du på namnet på din app. Du kommer att hamna på sidan oAuth Information.

- Här kan du se din Klient ID och Klienthemlighet.

Ställ in WP Social för WordPress-appintegration för WordPress-inloggning #
Efter det framgångsrika skapandet av WordPress-appen är nästa steg i WordPress-appintegration för WordPress-inloggning att lägga till appen med referenser (klient-ID och klienthemlig nyckel) till din webbplats. För det, logga först in på din WordPress-webbplats, sedan,
- Navigera till WP Social > Social inloggning från din instrumentpanel.
- Byt till Leverantörer flik.
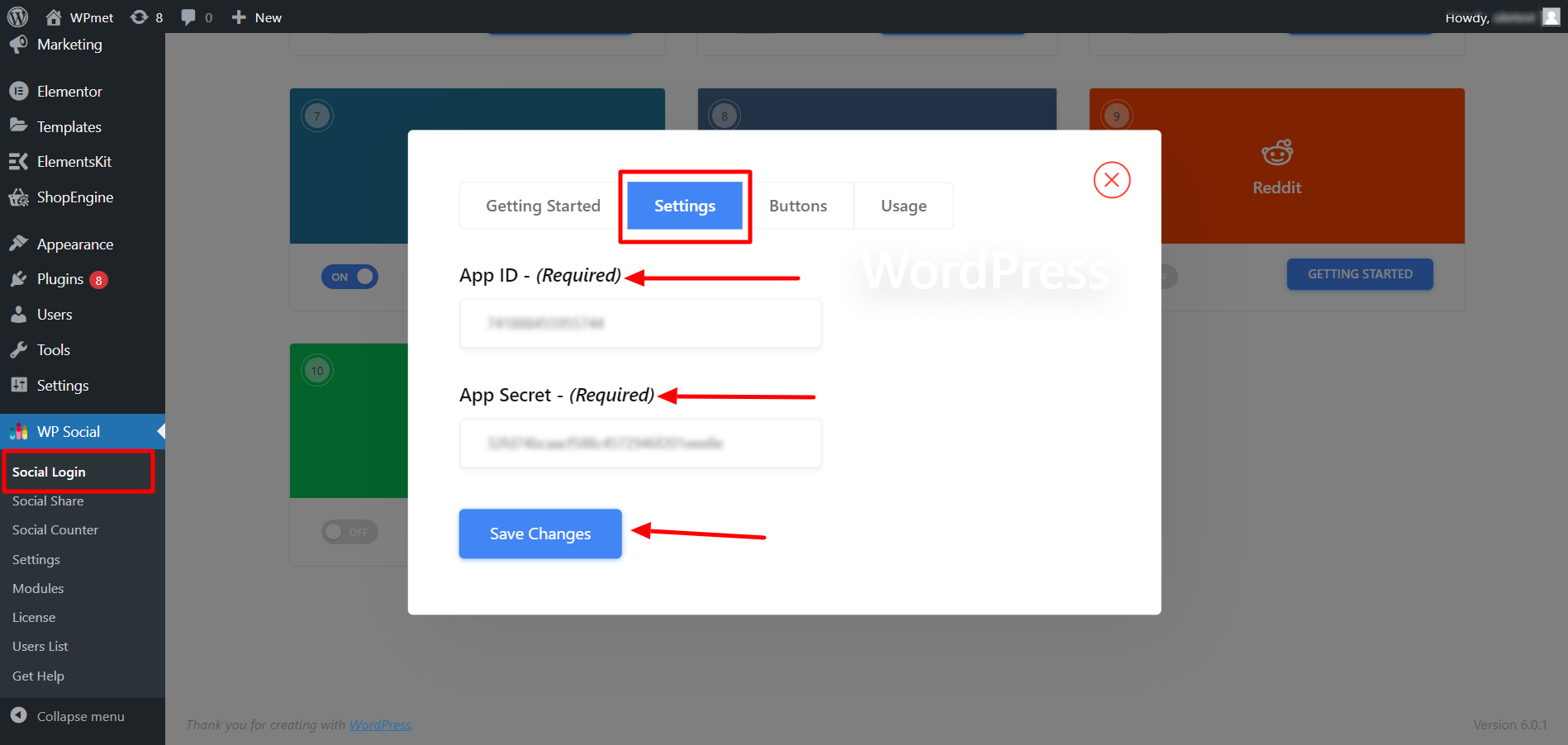
- Klicka till inställningar under WordPress.
- Klistra in Klient ID och Klienthemlighet på respektive fält.

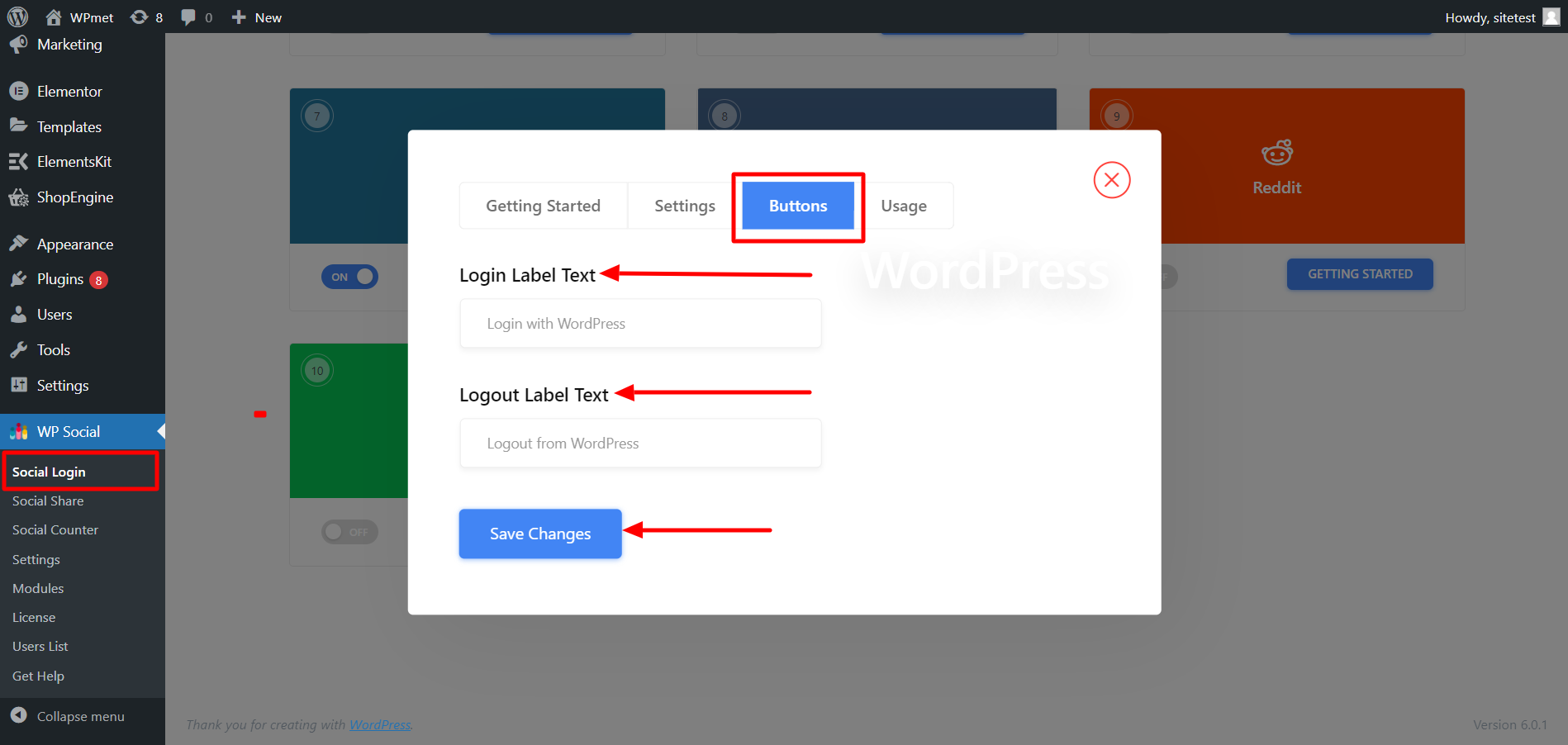
Lägg till etikett för inloggningsknapp #
Du kan anpassa knappetiketten för WordPress-inloggning. För att lägga till/ändra knappetiketten,
- Flytta till Knappar flik.
- Stiga på Inloggningsetiketttext.
- Stiga på Logga ut Etiketttext.
- Sedan Spara ändringar.

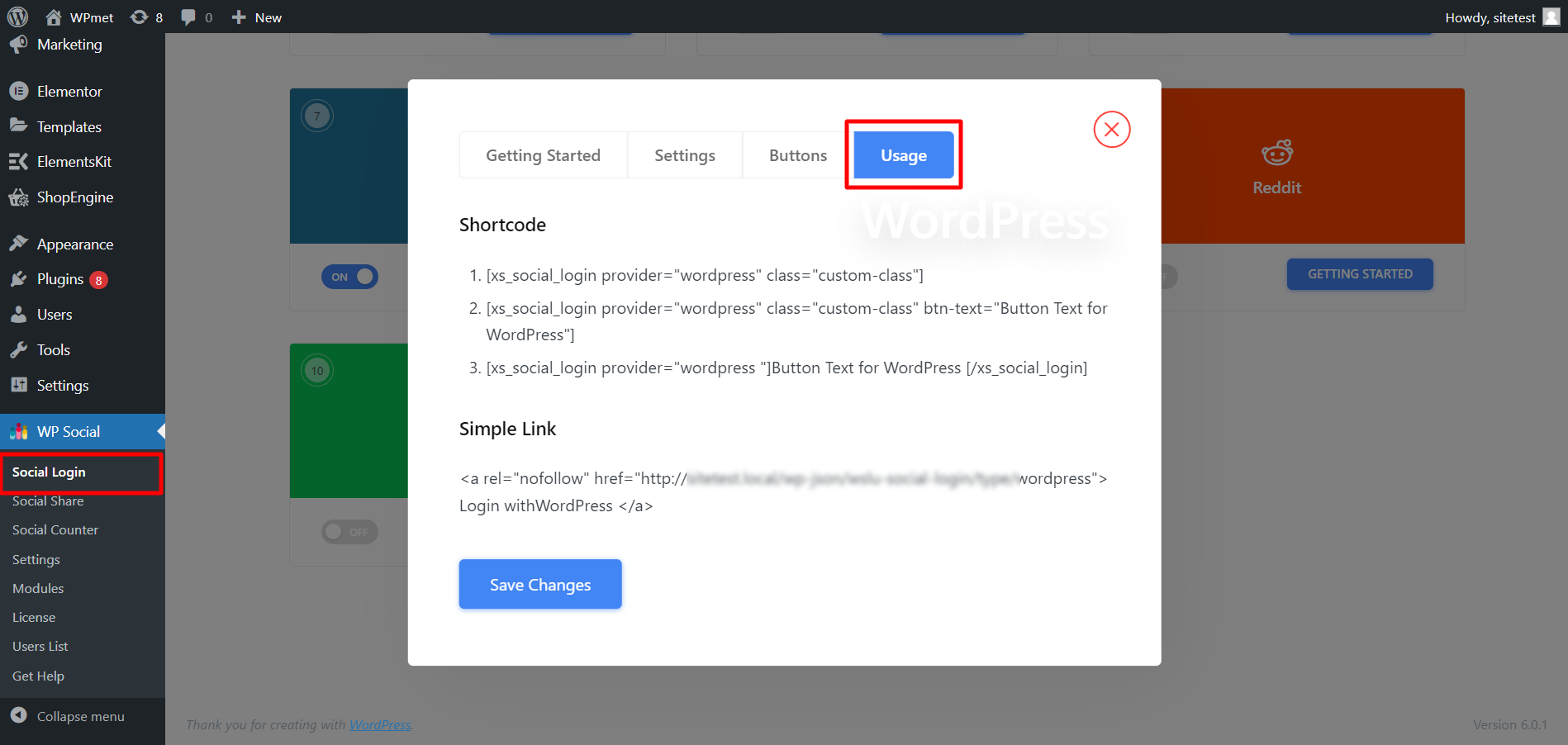
Hitta kortkoder och enkel länk #
Du kan använda Kortkoder för att lägga till WordPress-inloggning på valfri sida. Du hittar kortkoderna i Användande flik. Läs WP Social Shortcodes Användningsdokumentation för att lära dig hur du använder dessa kortkoder.
Du hittar också en Enkel länk för inloggningsknappen för WordPress.

Äntligen är processen med WordPress-appintegration för WordPress-inloggning klar. Nu kan du lägga till en WordPress-inloggningsknapp på din webbplats och låta användaren logga in på webbplatsen med sitt LinkedIn-konto.