WP Social plugin integreras perfekt med alla populära sociala medieplattformar. Den kommer med funktioner som social delning, socialt antal och social inloggning. Förutom andra sociala konton stöder WP Social LINE App-integration med WordPress som låter dig lägga till en inloggningsknapp så att användarna kan logga in med sitt LINE-konto med detta WordPress-plugin för sociala medier.
Läs den här dokumentationen för att lära dig processen för LINE-appintegrering med WordPress med WP Social-plugin.
Komma igång #
För att tillåta dina besökare att logga in med sitt LINE-appkonto måste du först skapa en LINE-app. Efter att ha skapat APP, gå över till plugin-programmet på din WordPress-instrumentpanel och öppna inställningen för att konfigurera linjeinloggning för din webbplats. Följande guide hjälper dig genom processen för att skapa Line App och logga in.
Skapa LINE App #
Så här startar du processen för att skapa LINE-appen:
- Gå till LINE Developers Console.
- Logga in på ditt LINE-konto om du inte är inloggad.
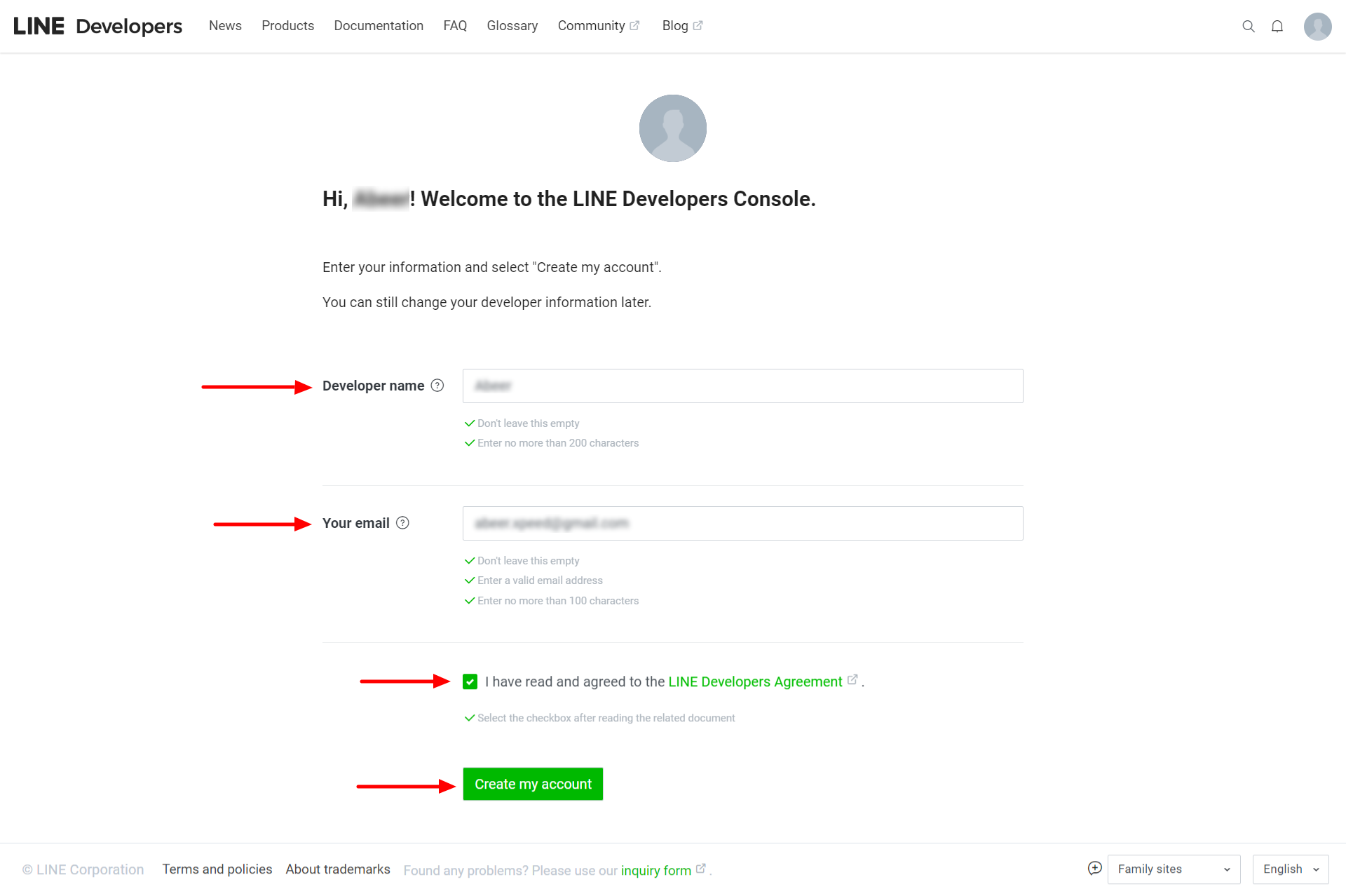
- Skapa nu ett utvecklarkonto på LINE.
- Stiga på Utvecklarens namn (ditt namn) och din email.
- Läs och godkänn LINE Developers Agreement.
- Klicka på "Skapa mitt konto”.
Nu har du skapat ditt LINE-utvecklarkonto. Nästa steg i WordPress LINE App-integration är att skapa en leverantör för LINE-appen.

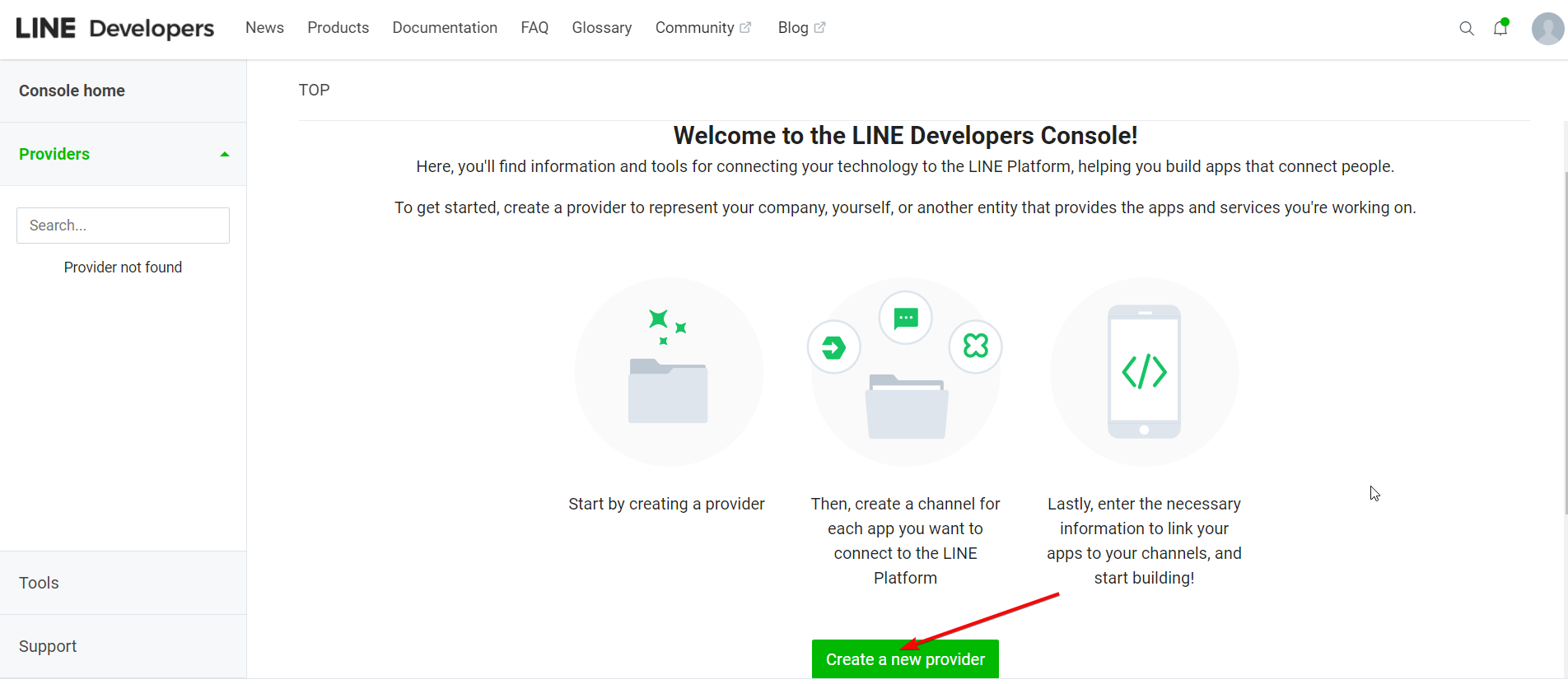
Skapa en leverantör #
När du har skapat kontot kommer du att gå över till LINE Developers Console. Klicka där på "Skapa en ny leverantör" knapp.

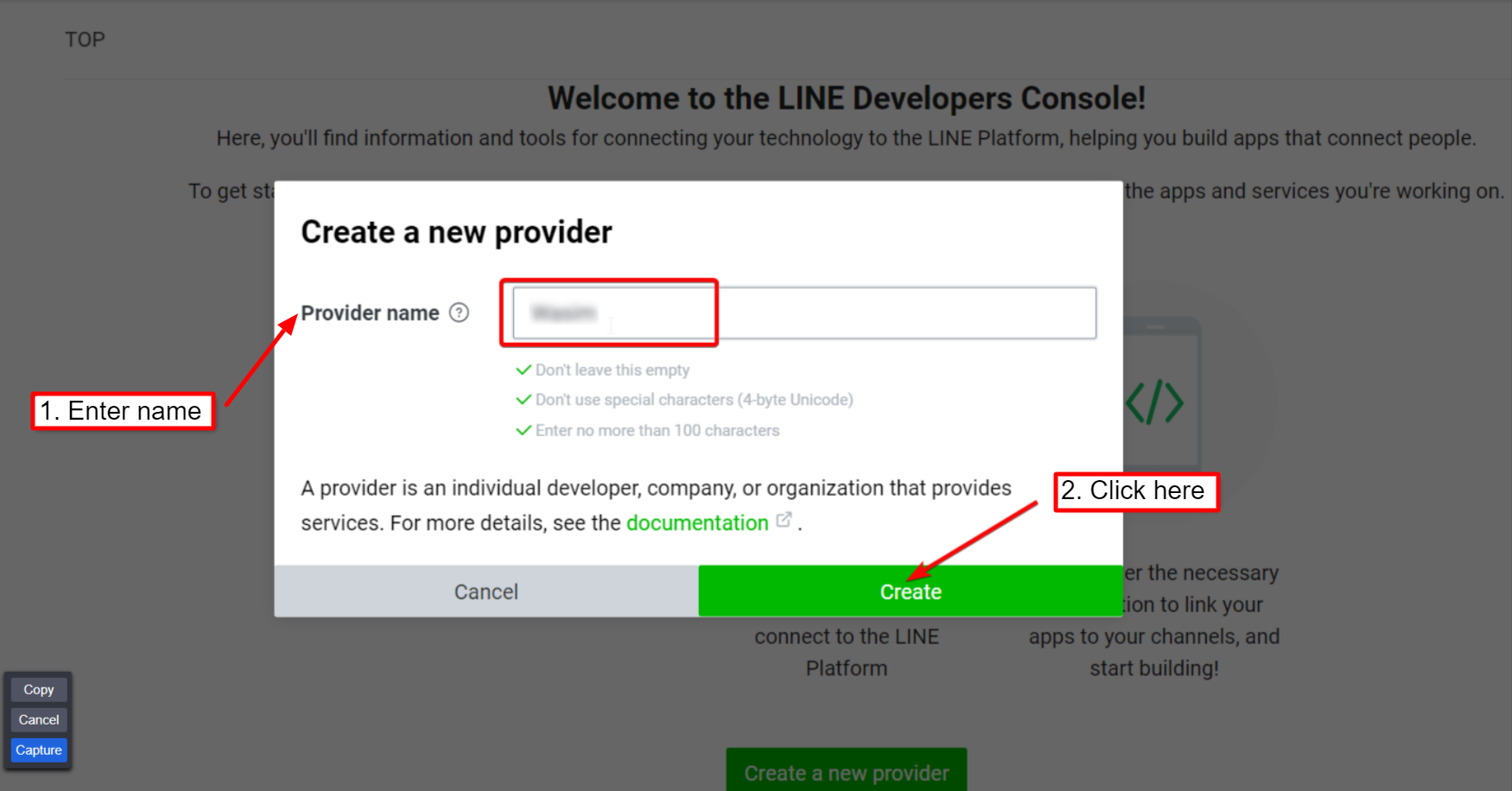
Efter det kommer ett popup-fönster att visas Skapa en ny leverantör. Där,
- Ange a Leverantörens namn.
- Klicka på Skapa för att skapa leverantören.

Skapa en LINE-appinloggningskanal #
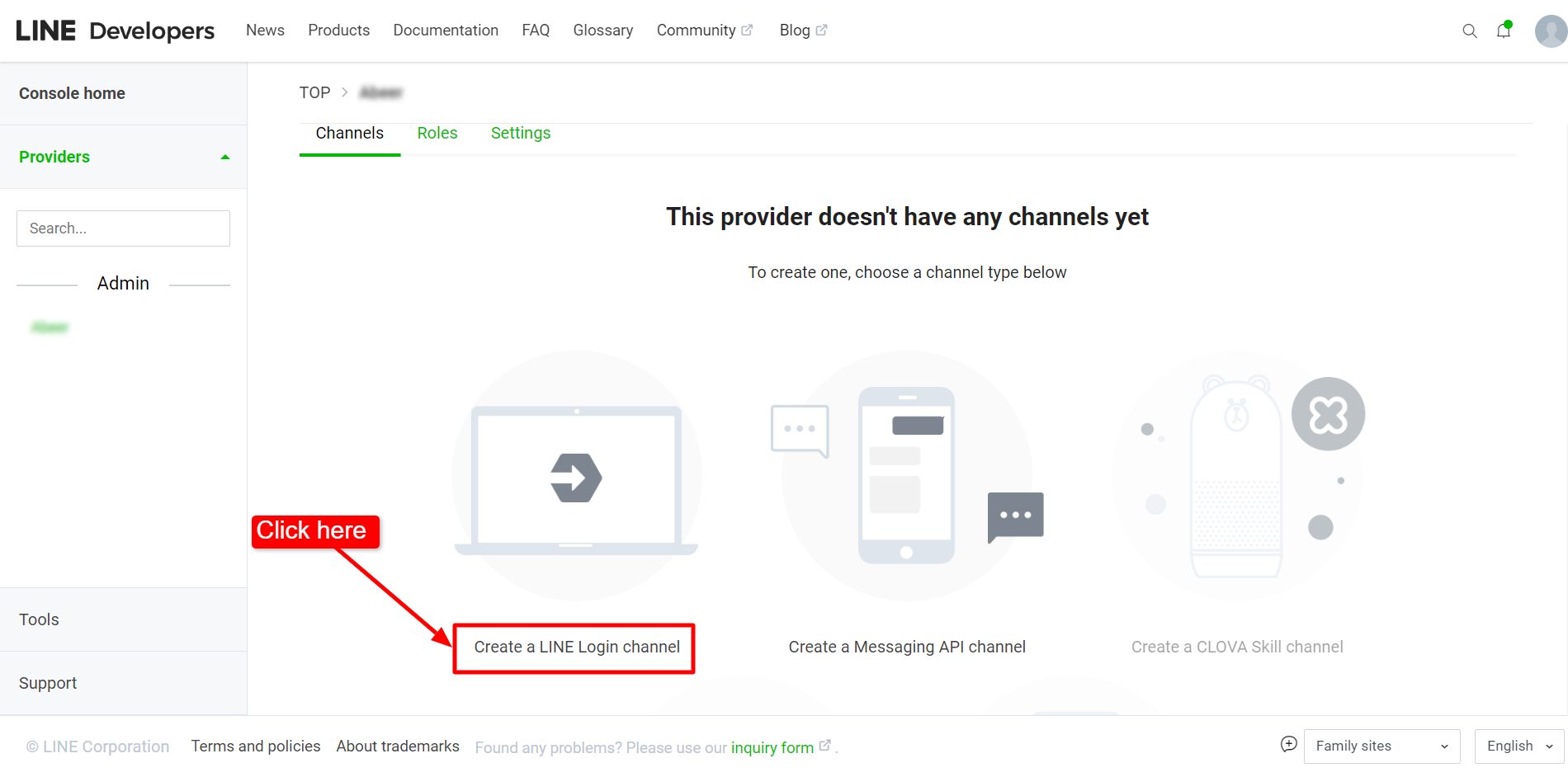
Skapa sedan en LINE-appinloggningskanal för att ansluta till LINE-plattformen. För att göra det, klicka på "Skapa en ny kanal" på fliken Kanaler som visas i skärmdumpen nedan.

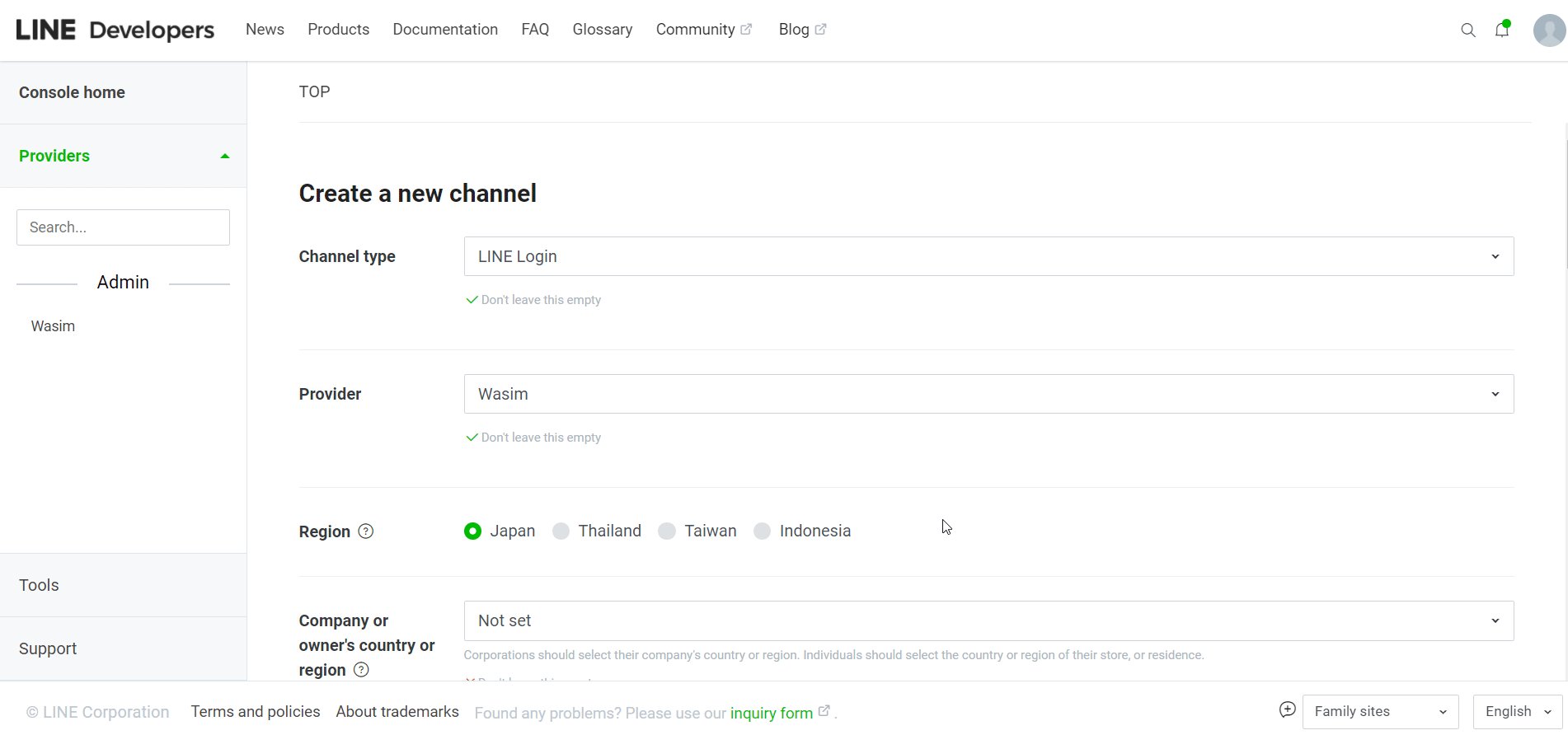
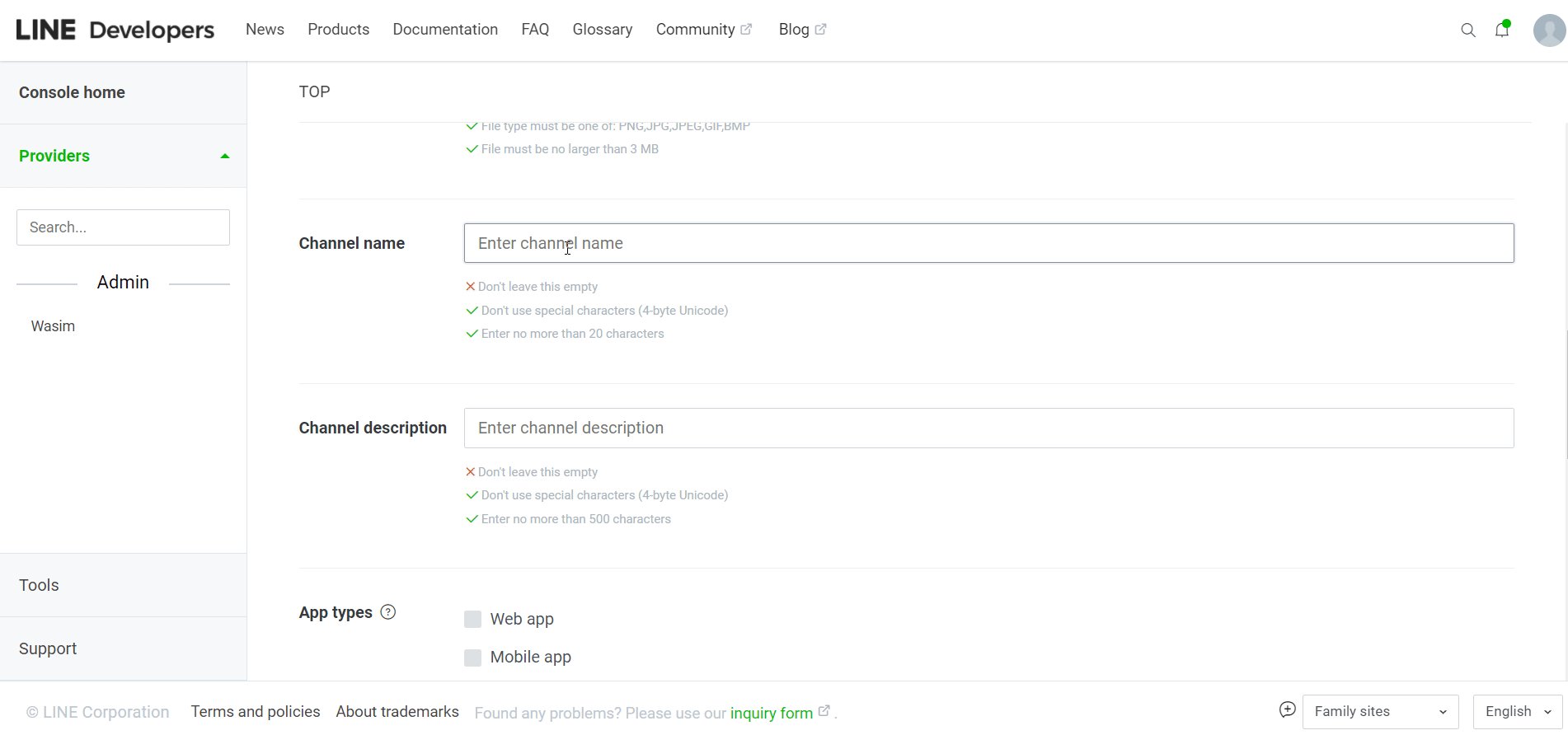
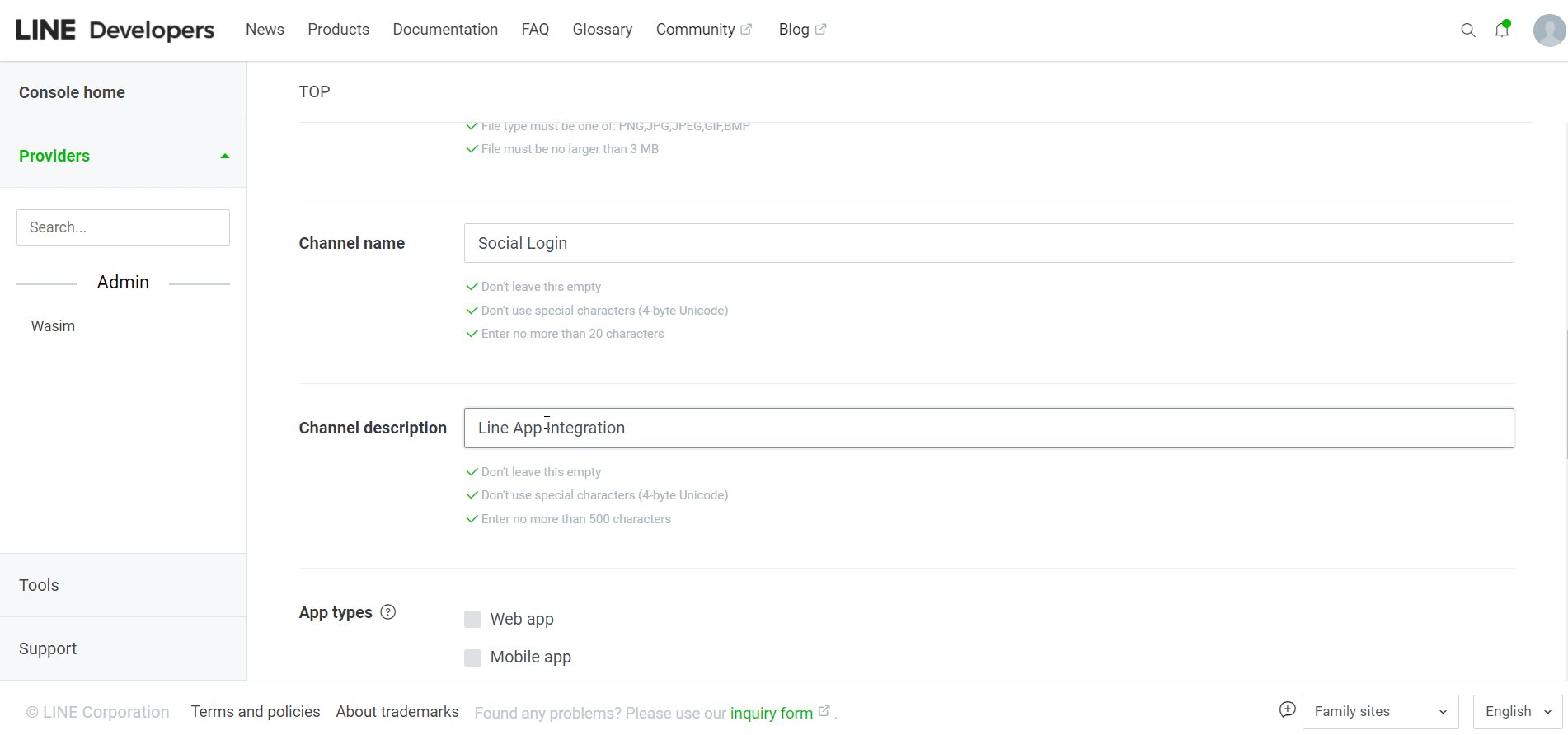
Fyll i de obligatoriska fälten och klicka på "Skapa" #
Omedelbart efter det kommer en sida att dyka upp med alla relevanta fält relaterade till LINE-appkanalen som kanalnamn, kanalbeskrivning, etc. Allt du behöver göra är att fylla i fälten och skapa en kanal.

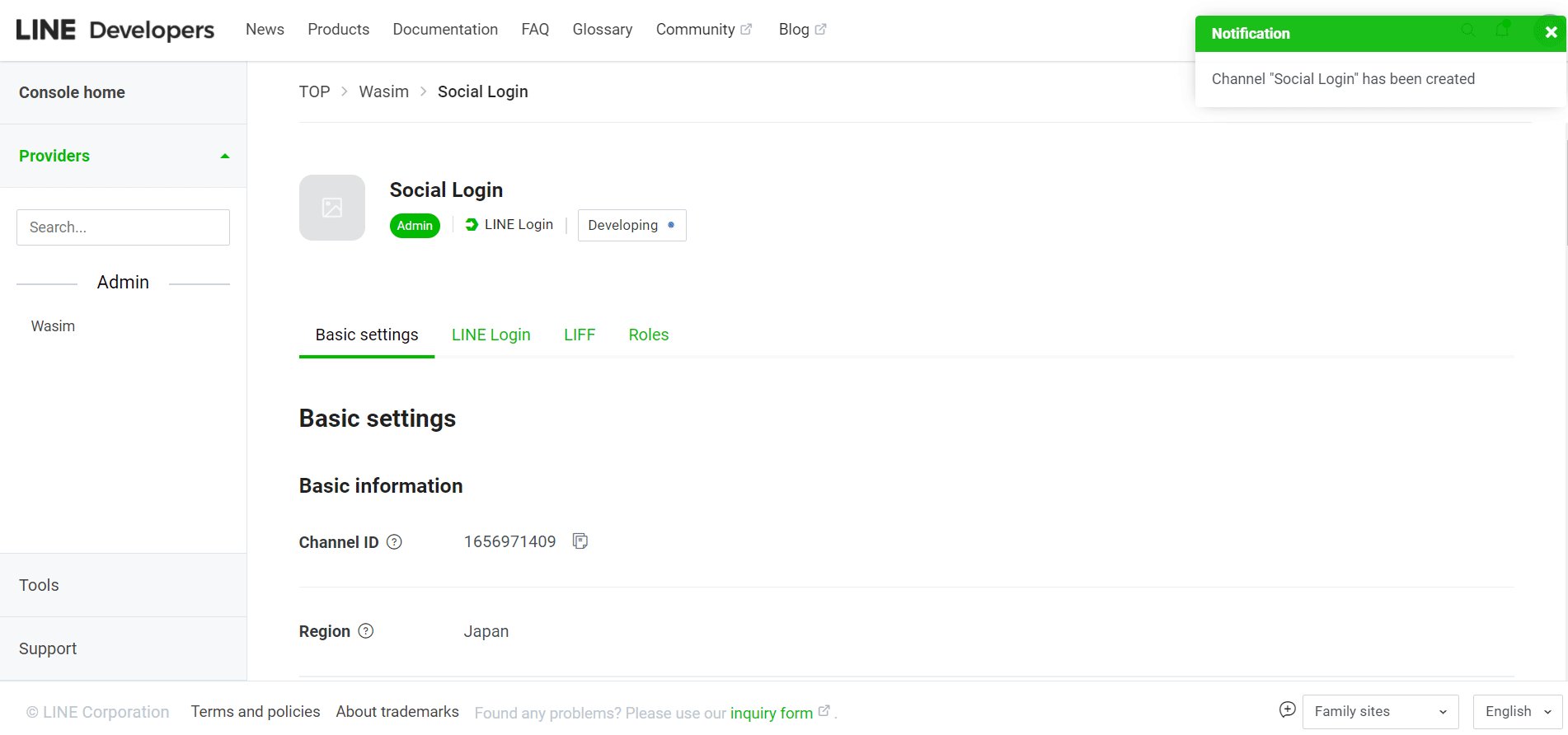
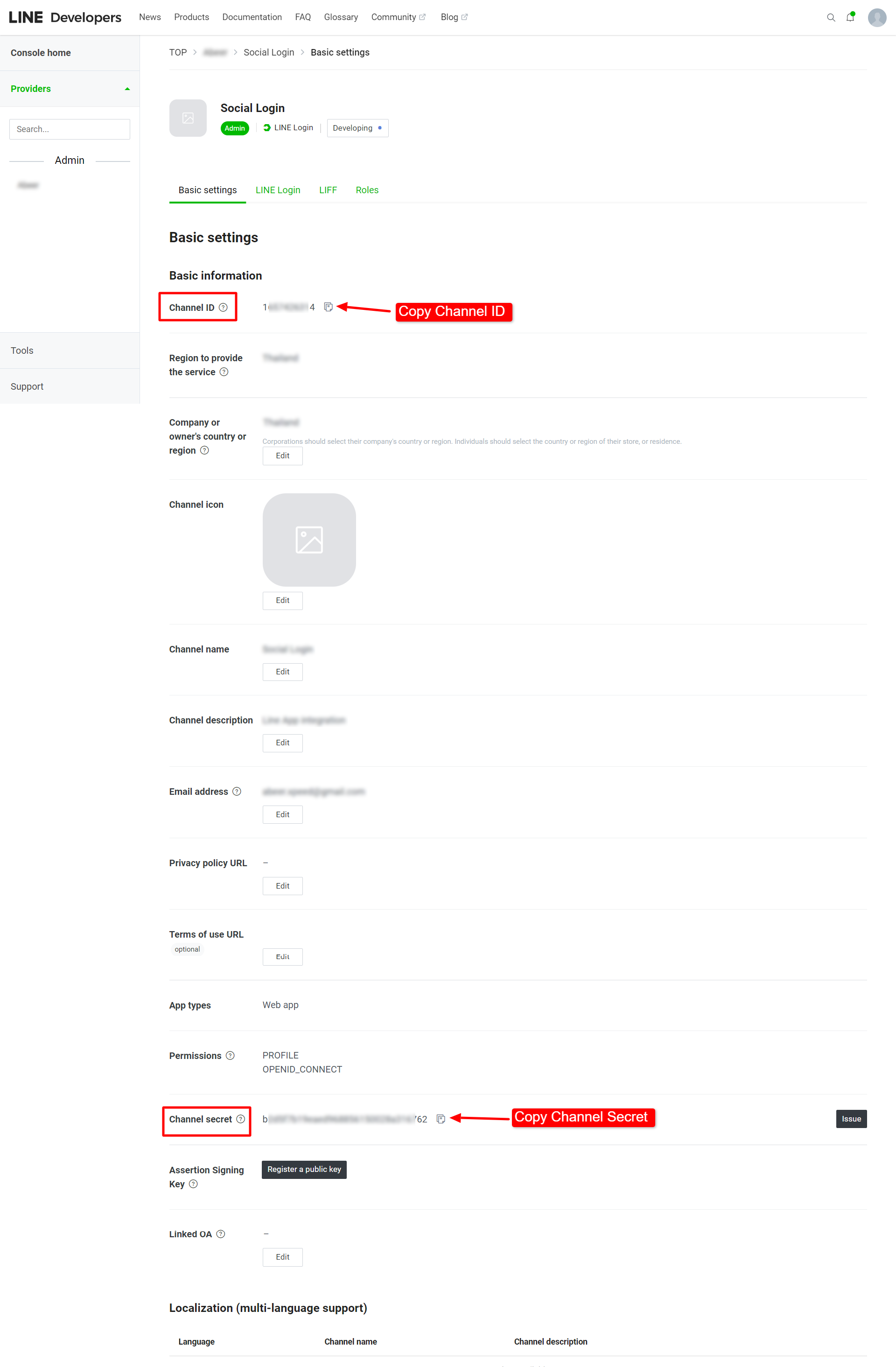
När du har skapat kanalen kommer all relevant information relaterad till din kanal att dyka upp inklusive kanal-ID och kanalhemlighet under fliken Grundinställningar.
Få Callback URL från WP Social Plugin #
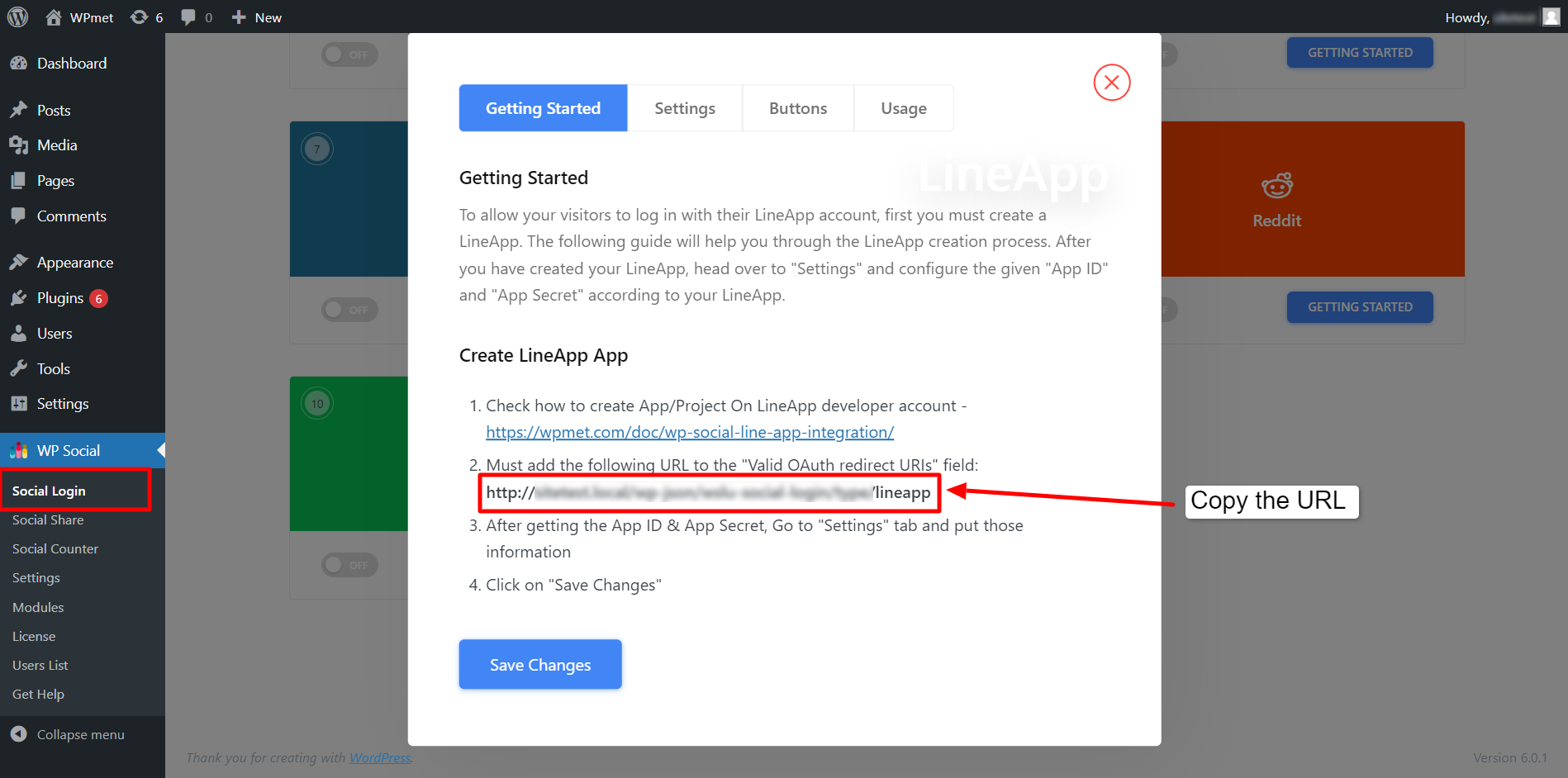
Vid det här laget måste du gå till WP Social-plugin på din WordPress-instrumentpanel och hämta Callback-URL för LINE App-integration med WordPress. För det,
- Navigera till WP Social > Social inloggning > Leverantörer från din WordPress-instrumentpanel.
- Öppna LINE-appens inställningar.
- Klicka på Komma igång knappen på LinkedIn-inloggning.
- Kopiera "Giltig OAuth-omdirigeringsadress".

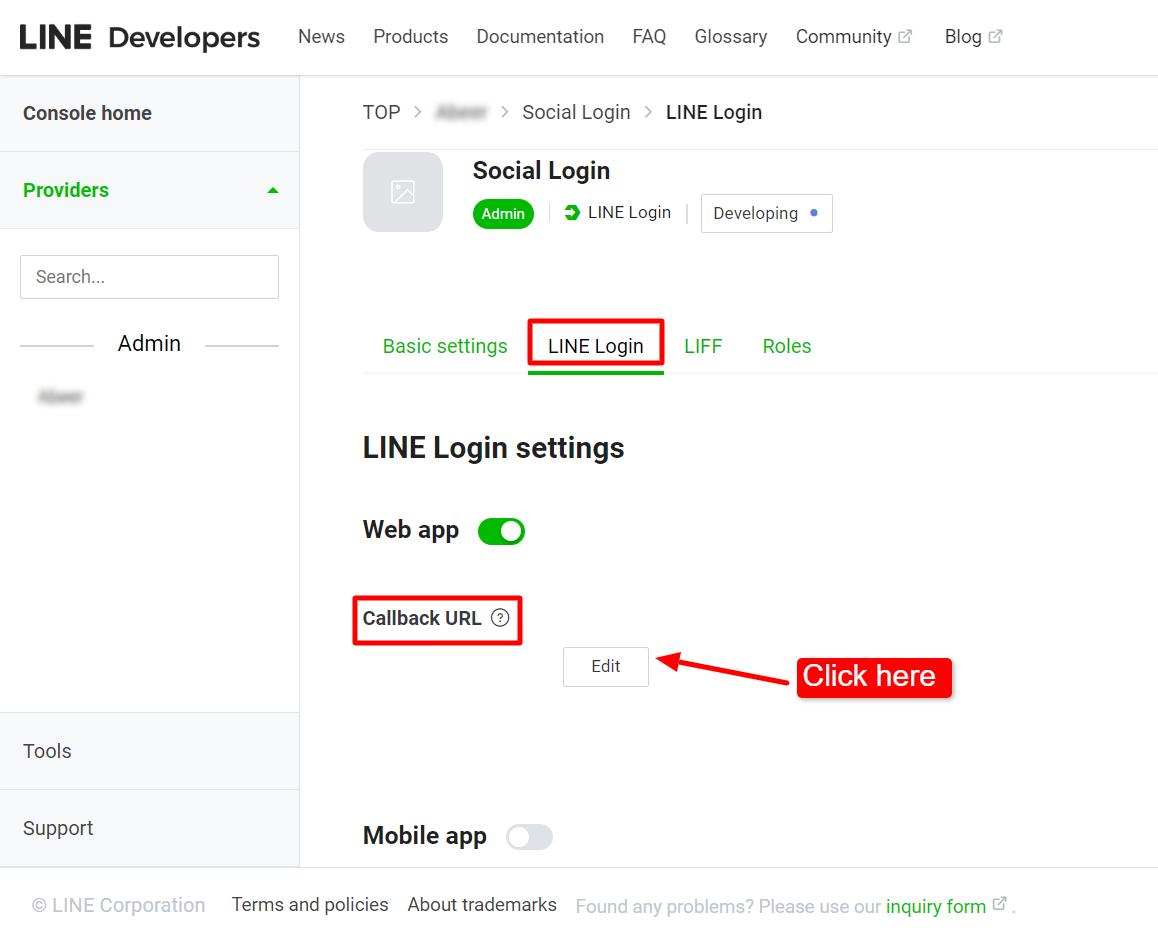
Gå nu tillbaka till LINE Login-kanalen från utvecklarkonsolen och flytta till LINE Login-fliken. Sedan,
Hitta Callback URL fältet och klicka på Redigera knapp.

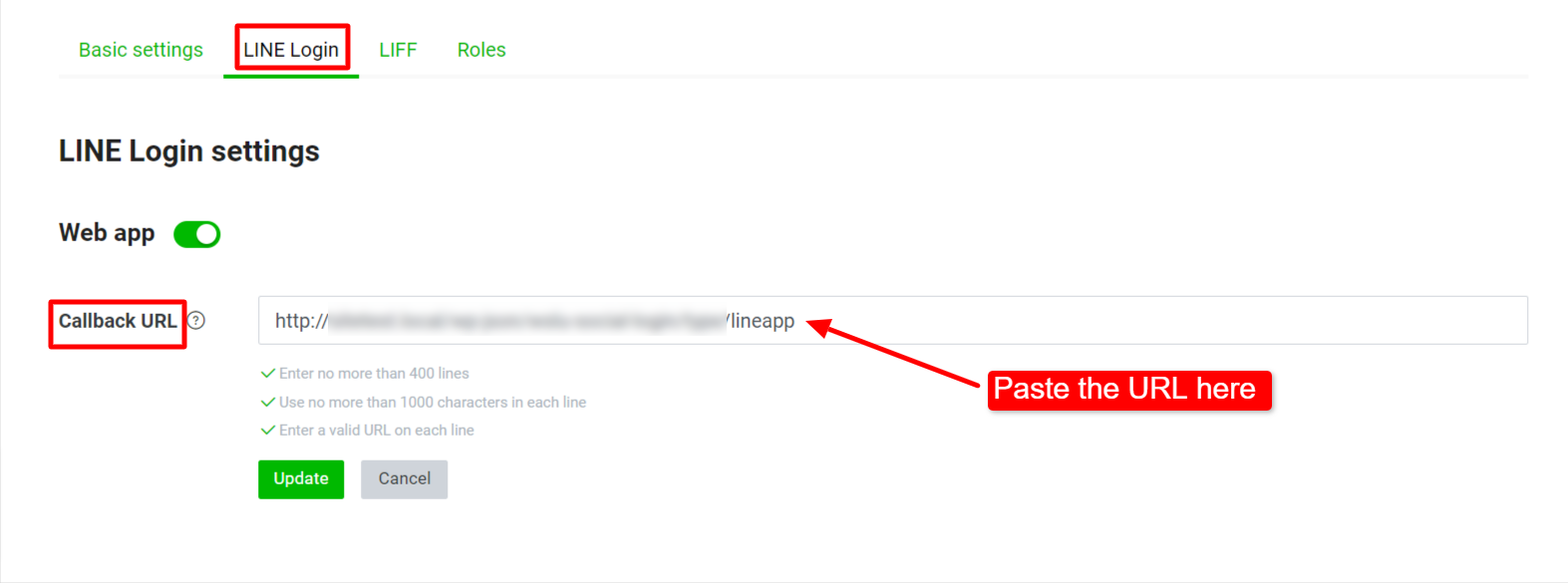
När du har klickat visas ett fält där du kan klistra in Callback URL du kopierade tidigare.

Verifiera appen med kanal-ID och kanalhemlighet #
Direkt efter det, kopiera både kanal-ID och kanalhemlighet från kanaldetaljerna som visas ovan och klistra in dem i de angivna fälten i WP Social-plugin. För det,
- Byt till Grund inställningar flik.
- Kopiera Kanal-ID.
- Kopiera Kanalhemlighet.

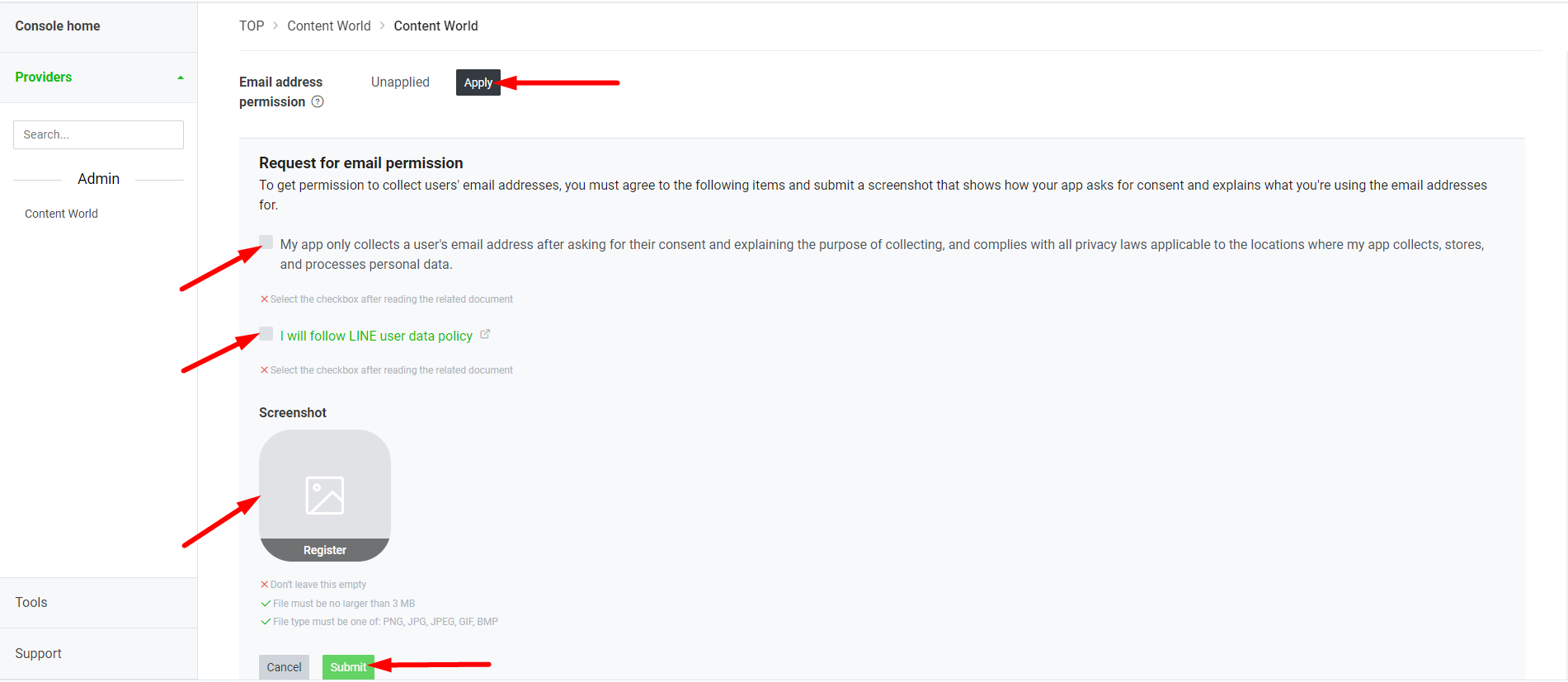
Här måste du klicka på "Ansök" för e-postadressbehörighet, annars kommer du att få problem med inloggningen med ditt LINE-konto.
Så klicka på Apply och kolla sedan in de andra alternativen därefter.

Konfigurera WP Social för LINE App-integration med WordPress #
Efter det framgångsrika skapandet av LINE-appen är nästa steg i LINE App-integrering med WordPress att lägga till LINE med Klient-ID och hemlighet på WP Social-plugin på din WordPress-instrumentpanel. För det, logga först in på din WordPress-webbplats, sedan,
- Navigera till WP Social > Social inloggning från din instrumentpanel.
- Byt till Leverantörer flik.
- Klicka till inställningar Understrykning.
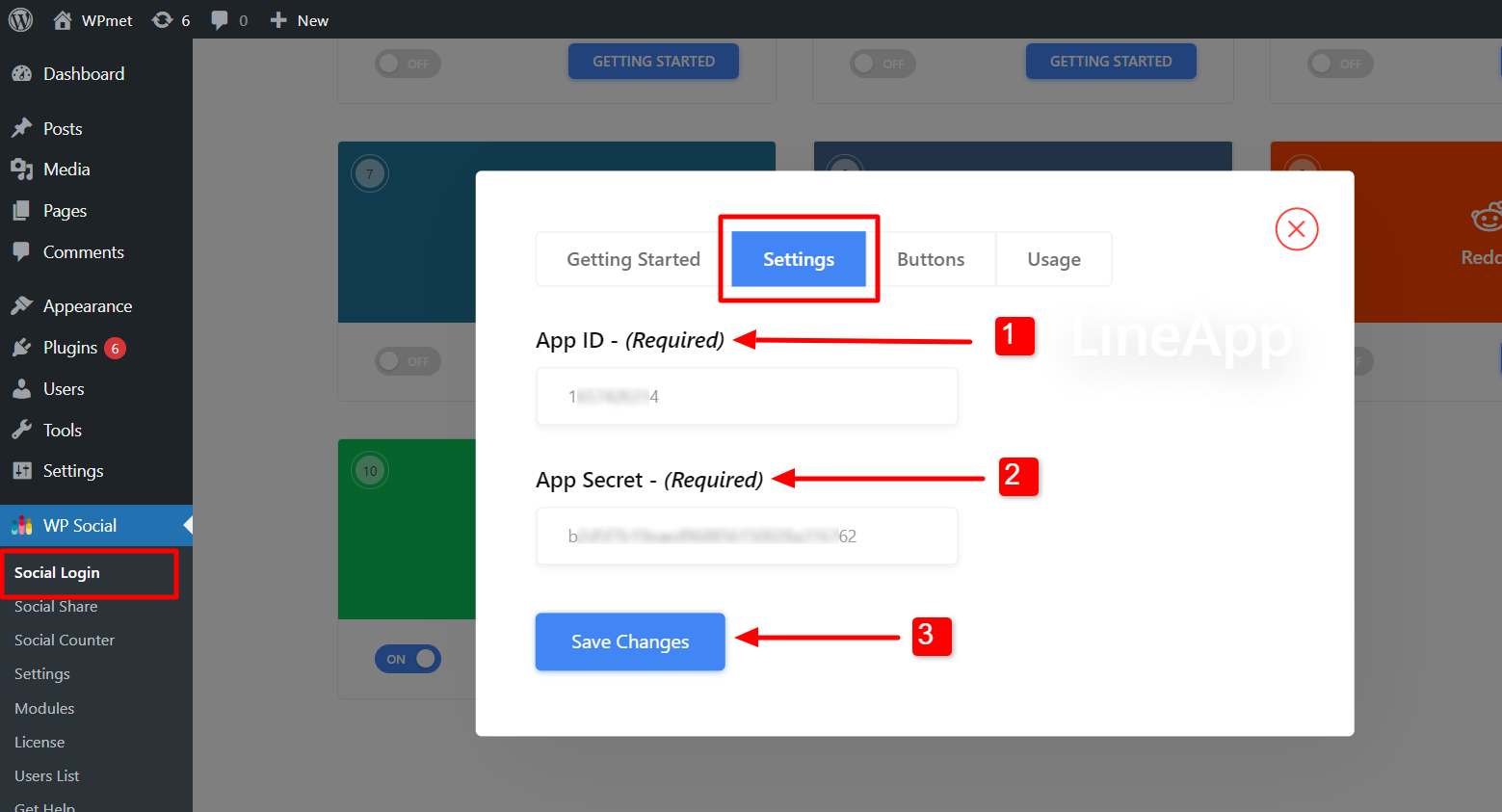
- I popup-fönstret, flytta till inställningar flik.
- Gå in i App-ID i det obligatoriska fältet.
- Gå in i Appens hemlighet i det obligatoriska fältet.
- Klicka sedan Spara ändringar knapp.

Lägg till etikett för inloggningsknapp #
Du kan anpassa knappetiketten för LINE-inloggningsknappen. För att lägga till/ändra knappetiketten,
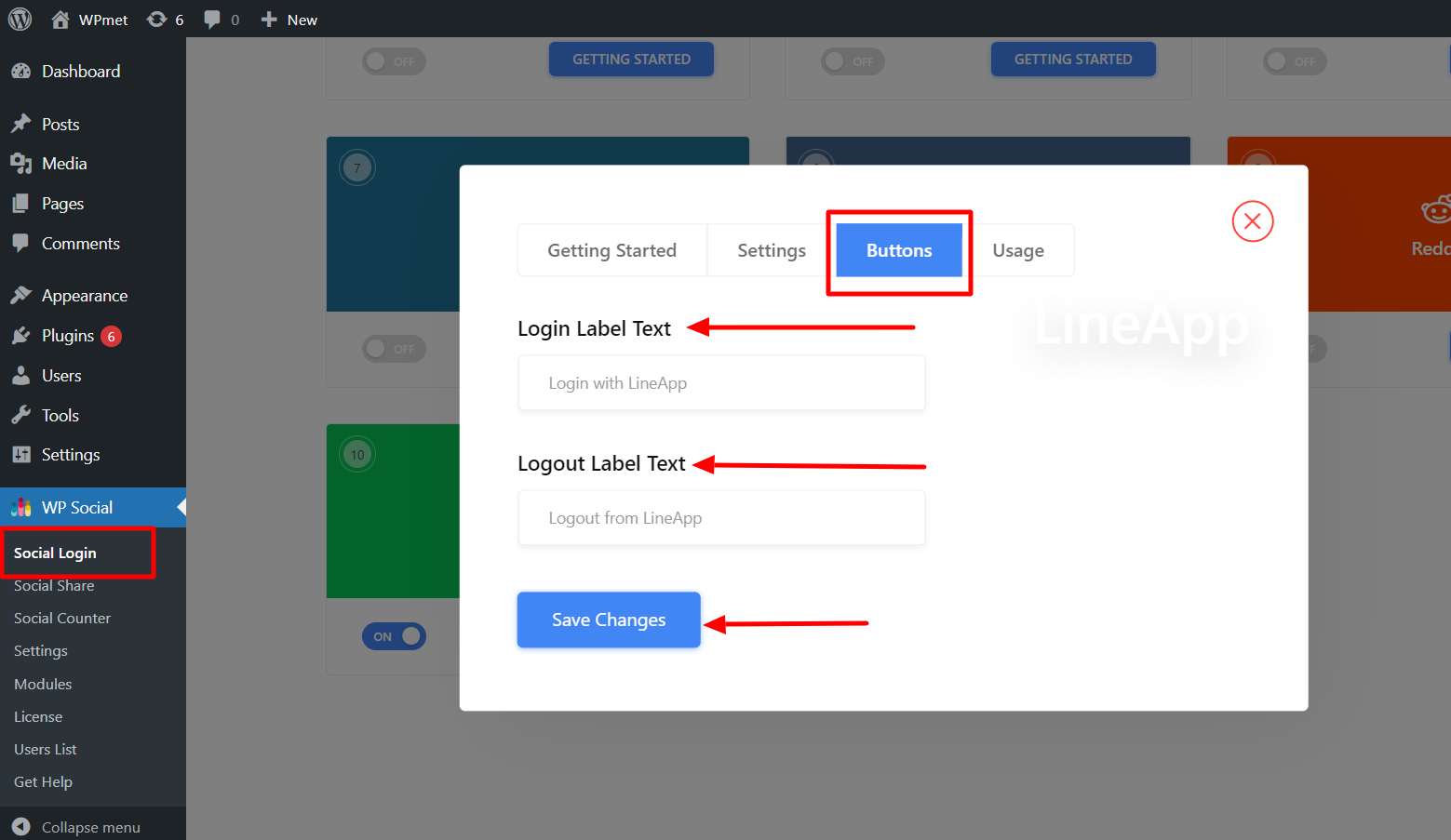
- Flytta till Knappar flik.
- Stiga på Inloggningsetiketttext.
- Stiga på Logga ut Etiketttext.
- Sedan Spara ändringar.

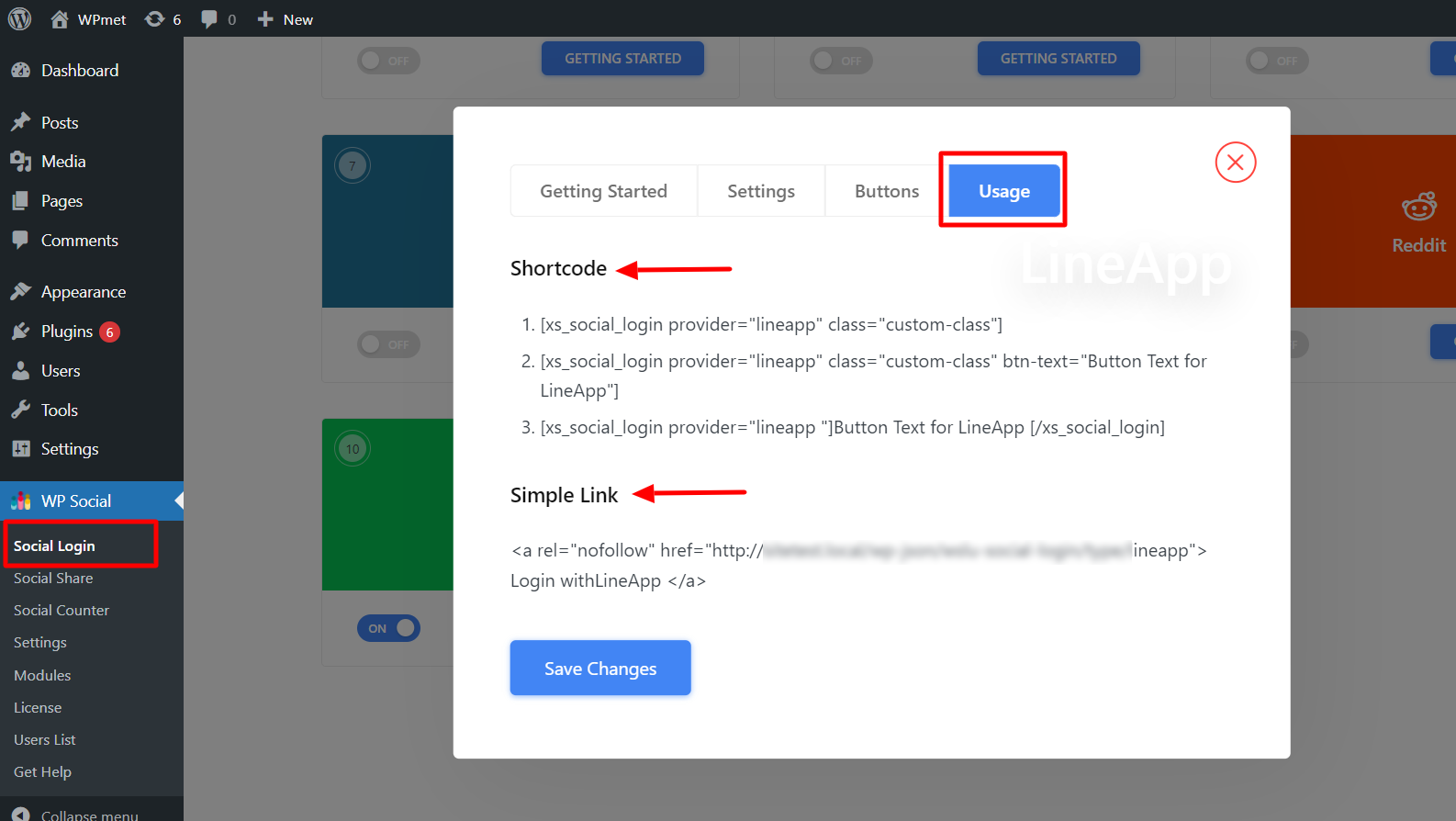
Hitta kortkoder och enkel länk #
Du kan använda Kortkoder för att lägga till LINE Login på valfri sida. Du hittar kortkoderna i Användande flik. Läs Användning av WP sociala kortkoder dokumentation för att lära dig hur man använder dessa kortkoder.
Du hittar också en Enkel länk för LINE App-integration med WordPress.

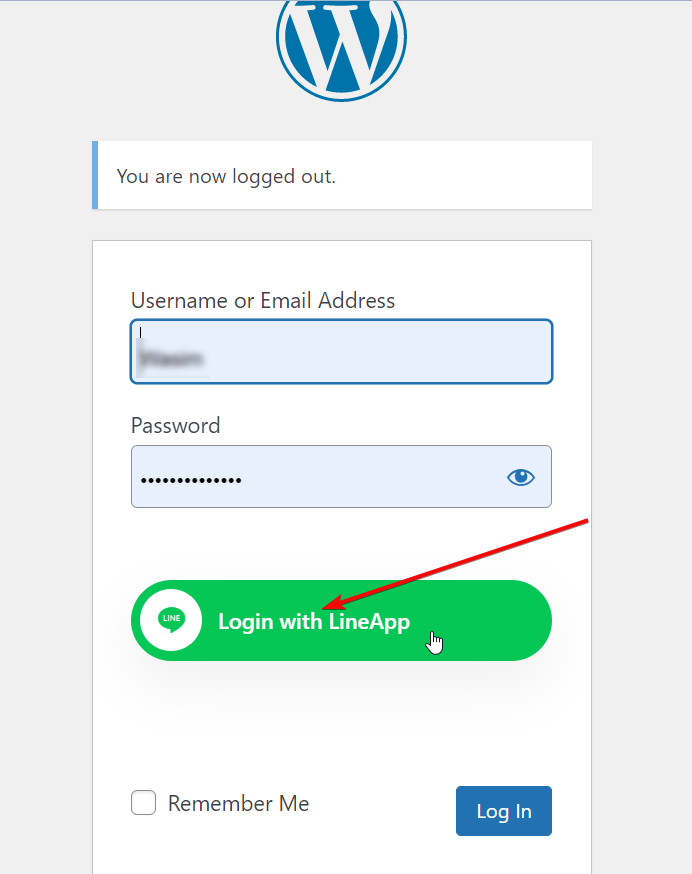
Logga in med ditt LINE App-konto från inloggningssidan #
Nu kan du logga in med ditt LINE-konto direkt från din inloggningssida på din webbplats. Om du besöker inloggningssidan kan du lägga märke till LINE-appens inloggningsknapp. Klicka bara på den så kan du enkelt logga in med ditt LINE-appkonto.