Komma igång #
För att tillåta dina besökare att logga in med sitt Google-konto måste du först skapa en Google-app. Följande guide hjälper dig genom processen för att skapa Google App. När du har skapat din Google-app, gå över till "Inställningar" och konfigurera det angivna "App-ID" och "Apphemlighet" enligt din Google-app. Låt oss lära…
Skapa Google App #
- Gå till https://console.developers.google.com/apis/
- Logga in med din Google (om du inte är inloggad)
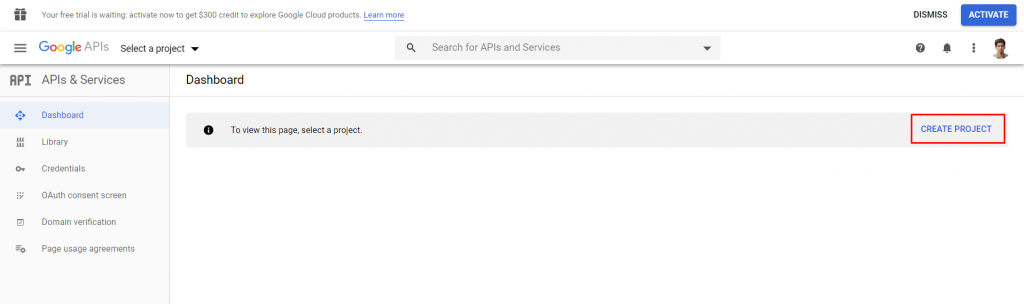
- Om du inte har ett projekt skapat. Du måste skapa ett projekt. Klick Skapa projekt Knapp.

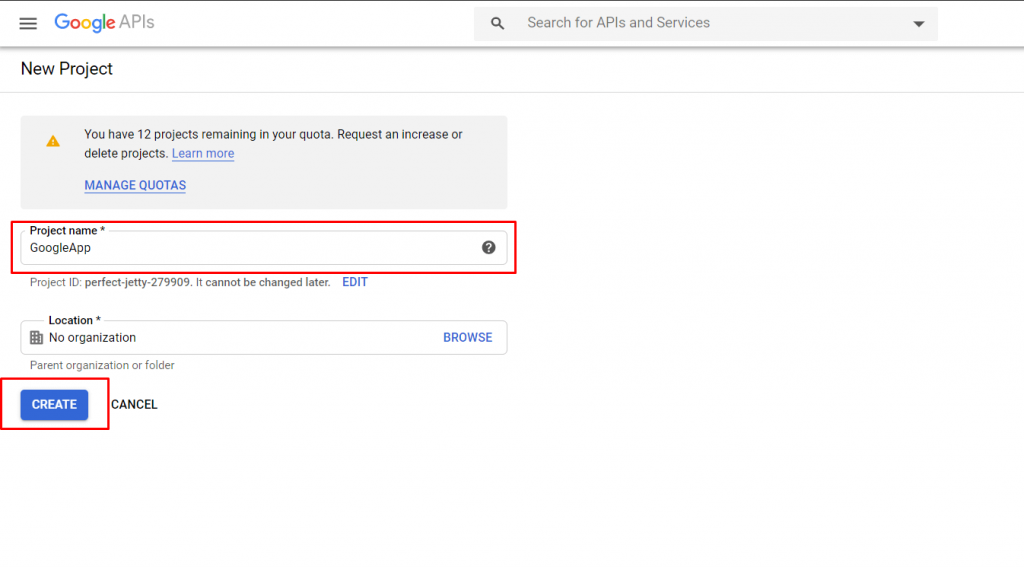
- Här måste du ge en Projektnamn Klicka sedan Skapa knapp. När du har skapat projektet kommer du att hamna i instrumentbräda.

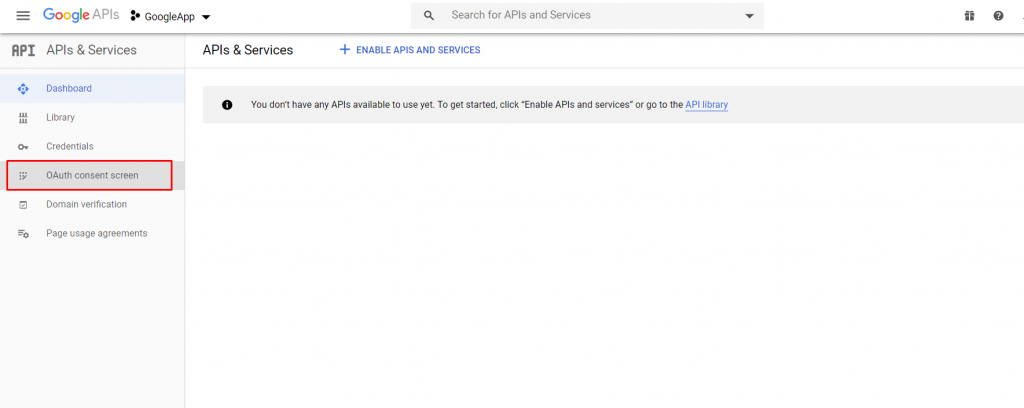
- Klicka på OAuth-samtyckesskärm knappen på vänster sida av skärmen.

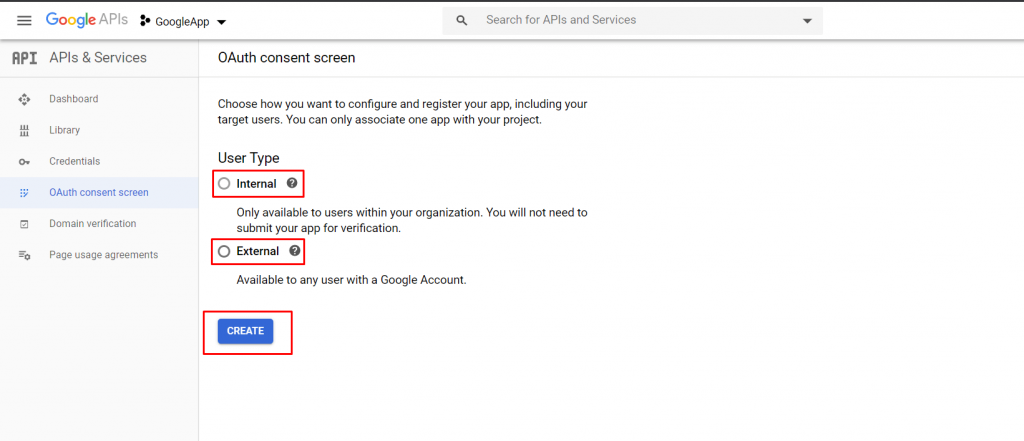
- Välj en användartyp efter dina behov (intern eller extern). Om du vill använda den här appen för andra ändamål, gå igenom detta Vanliga frågor om OAuth API-verifiering
- Efter att ha valt Användartyp klick skapa knapp

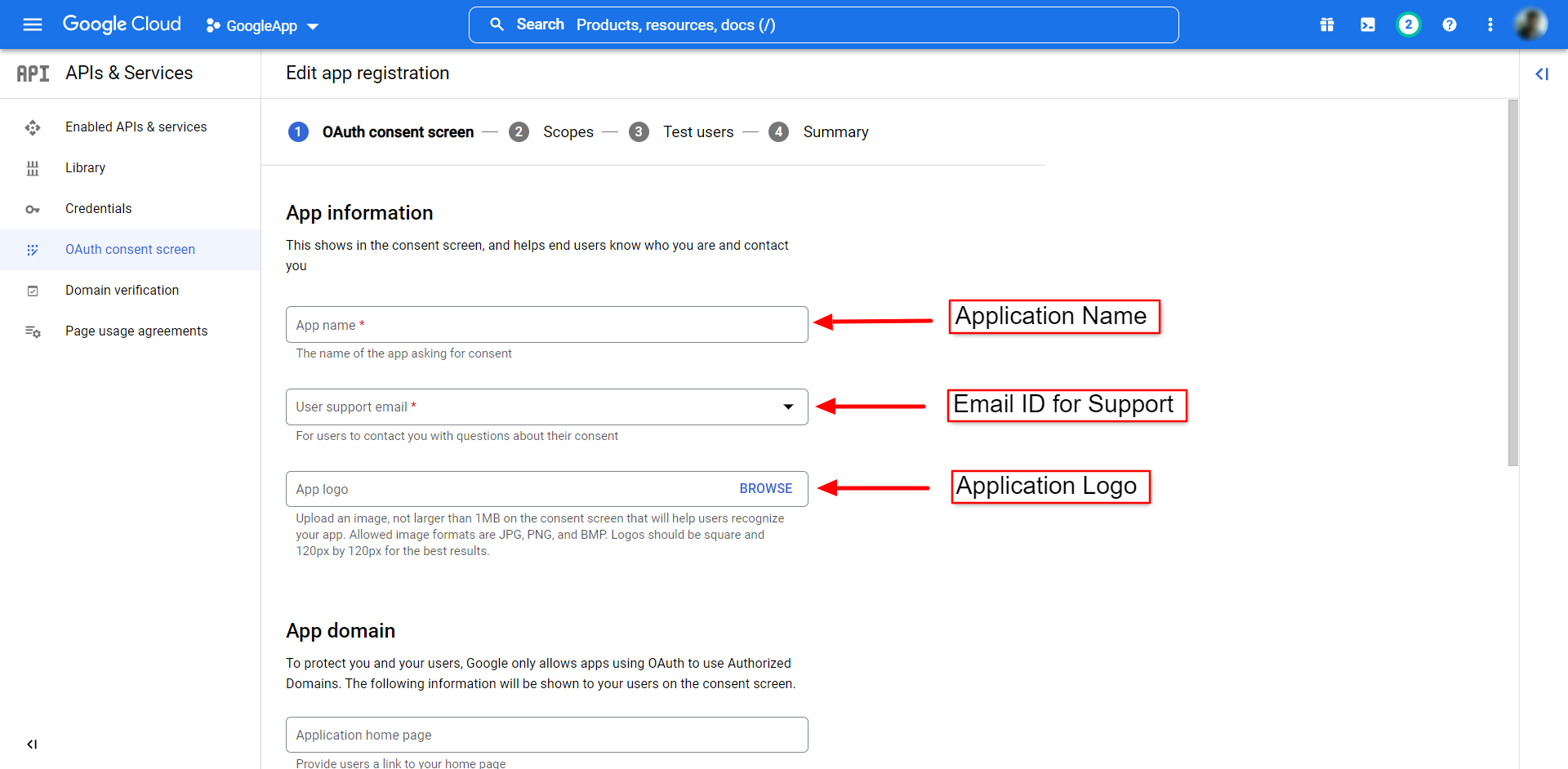
- Ange ett namn för din app till Applikationsnamn fältet, som kommer att visas som namn.

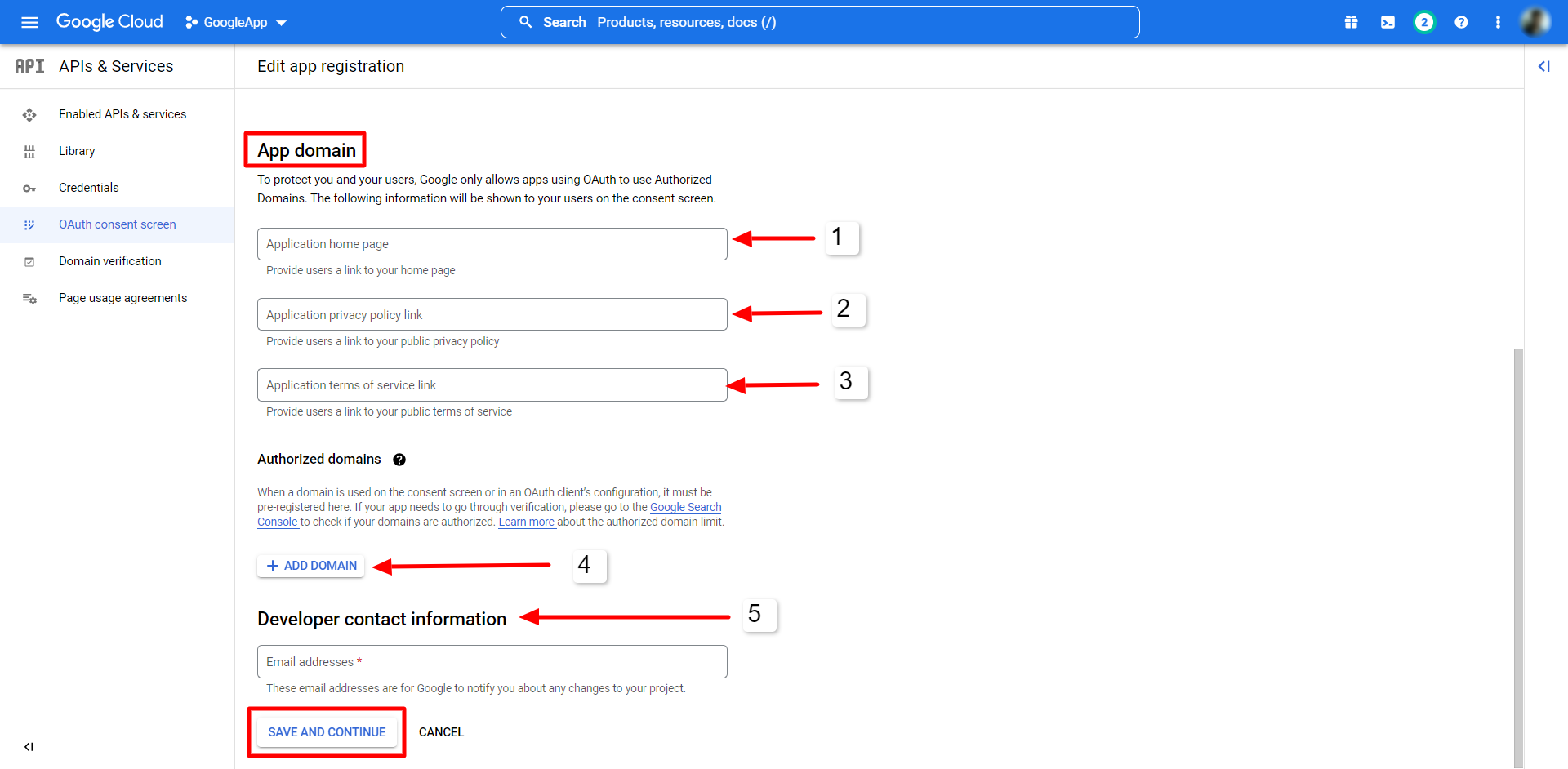
- Fyll i annan information som Auktoriserade domäner, länk till applikationens hemsida, applikationens sekretesspolicy länk etc. Du kan hitta flera integritetspolicygeneratorer genom att söka på google.
- Spara dina inställningar!

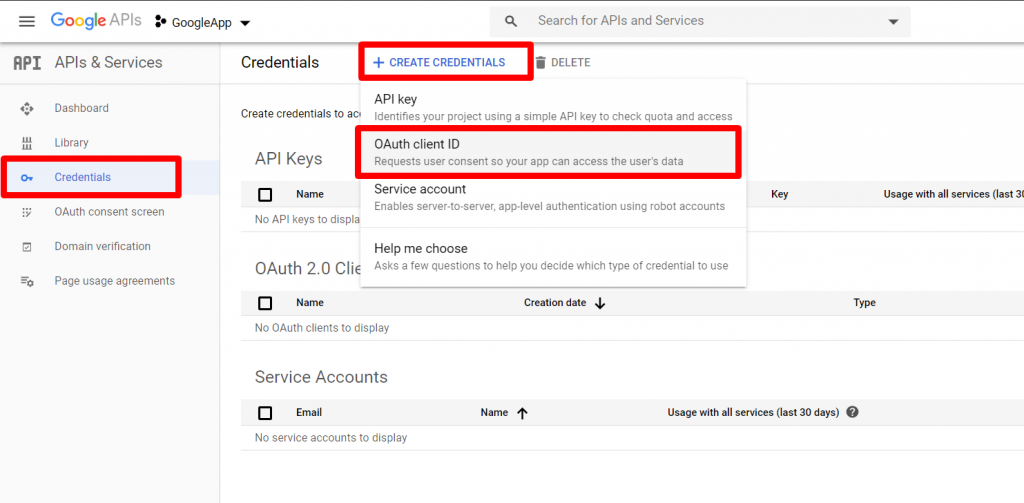
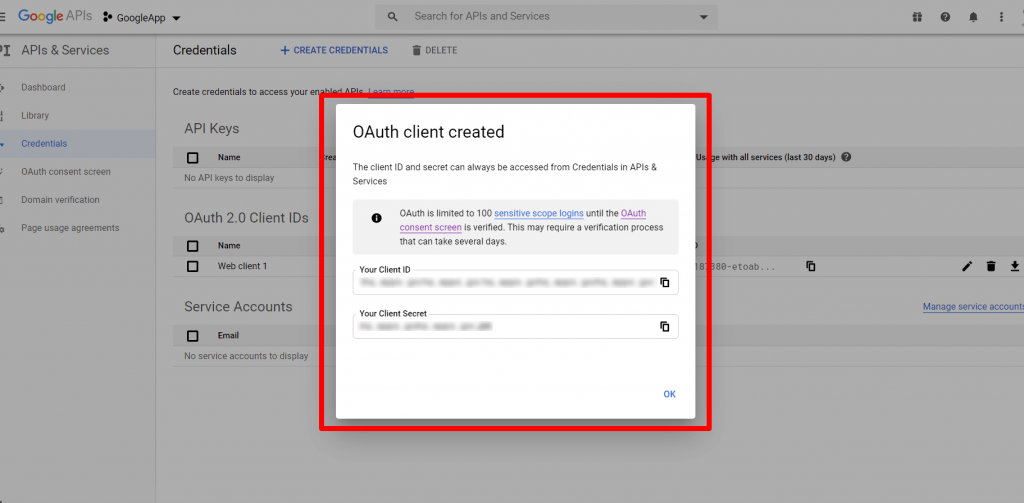
- Nu från Inloggningsuppgifter > Skapa inloggningsuppgifter > Välj oAuth klient-ID.

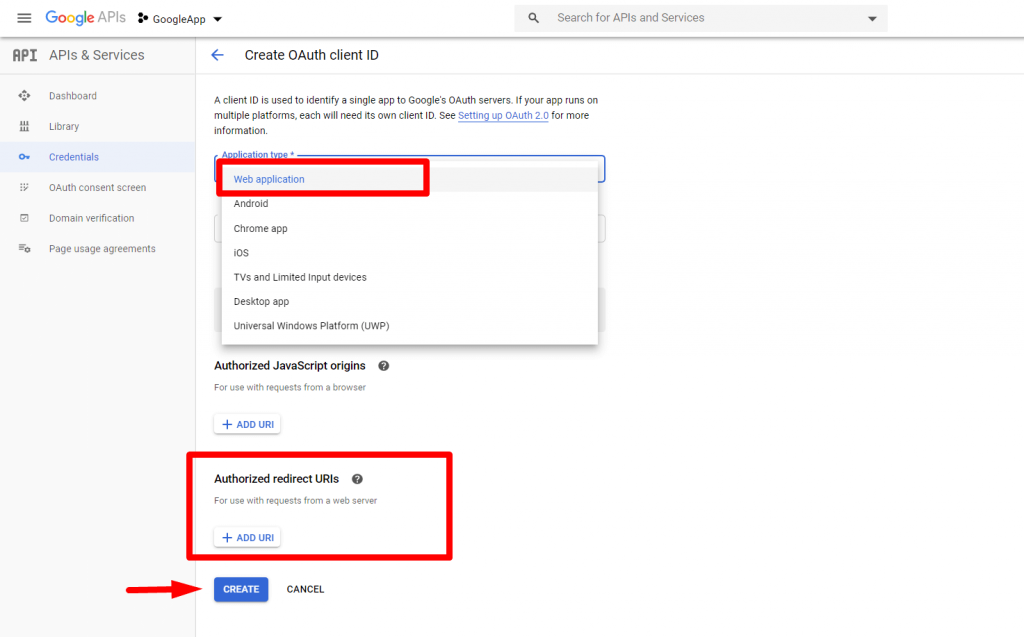
- Från oAuth klient-ID. din sida måste du välja Ansökningstyp som Webbapplikation och fullt upp Auktoriserade omdirigerings-URI:er.

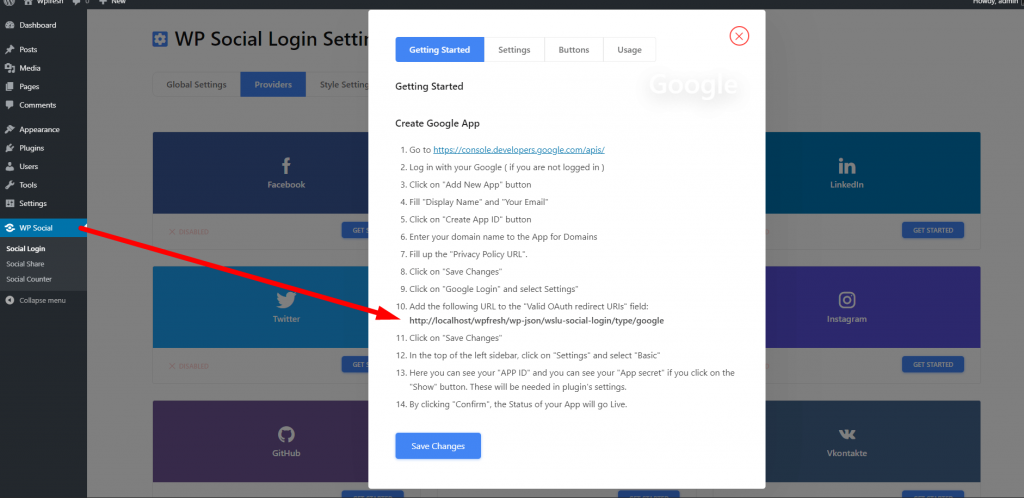
- Du hittar omdirigerings-URI-formuläret WP Social Plugin.
- Klick komma igång knappen för Google-inloggning.

- Efter det kan du se din Klient ID och klientens hemlighet.

Använd ditt klient-ID och klienthemlighet med WP Social #
Efter det framgångsrika skapandet av Google-appen är nästa steg att lägga till Googles autentiseringsuppgifter på din webbplats. För det, logga in på din WordPress-webbplats, sedan,
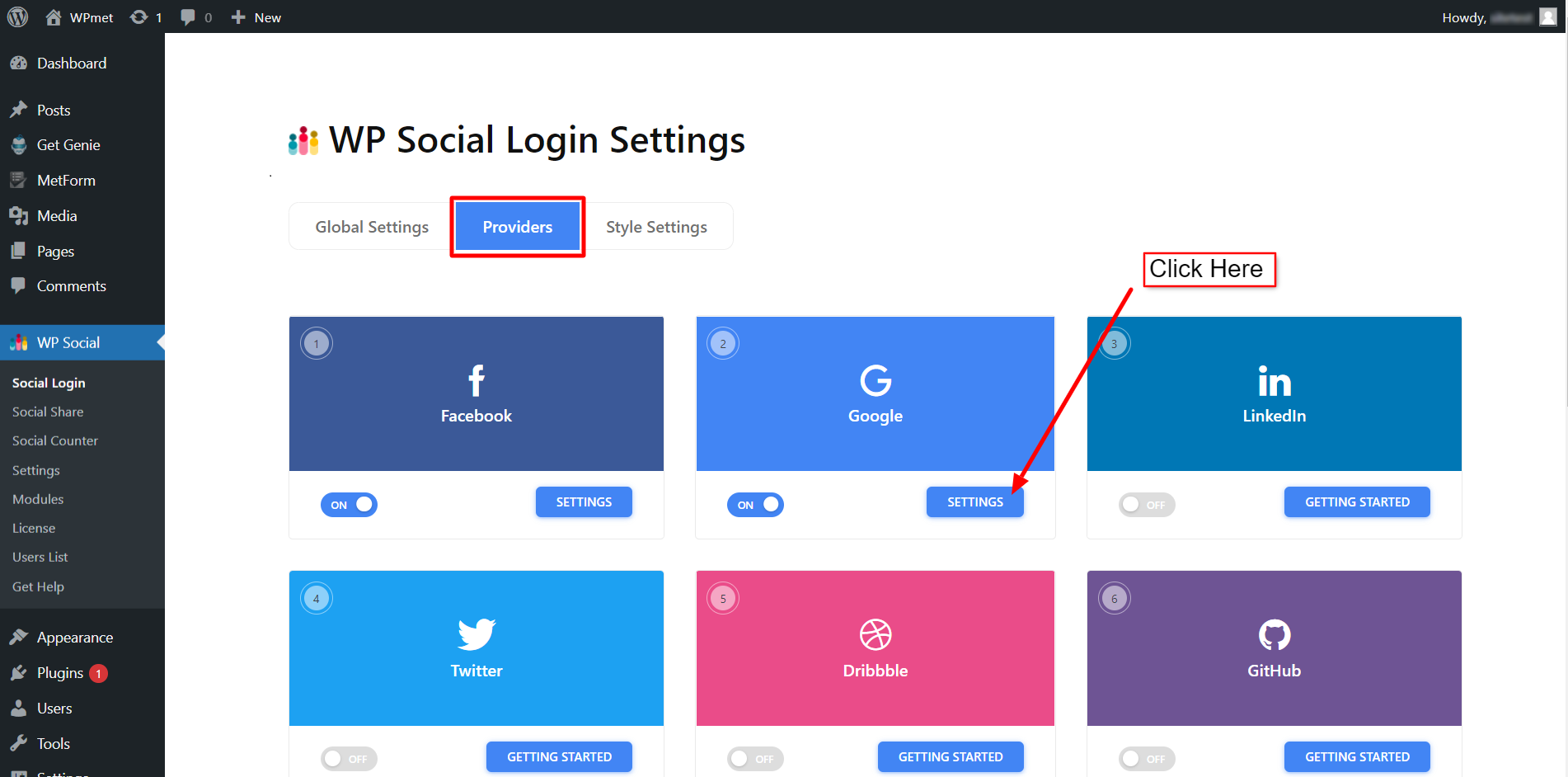
- Navigera till WP Social > Social inloggning från din instrumentpanel.
- Byt till Leverantörer flik.
- Klicka till inställningar under Google.

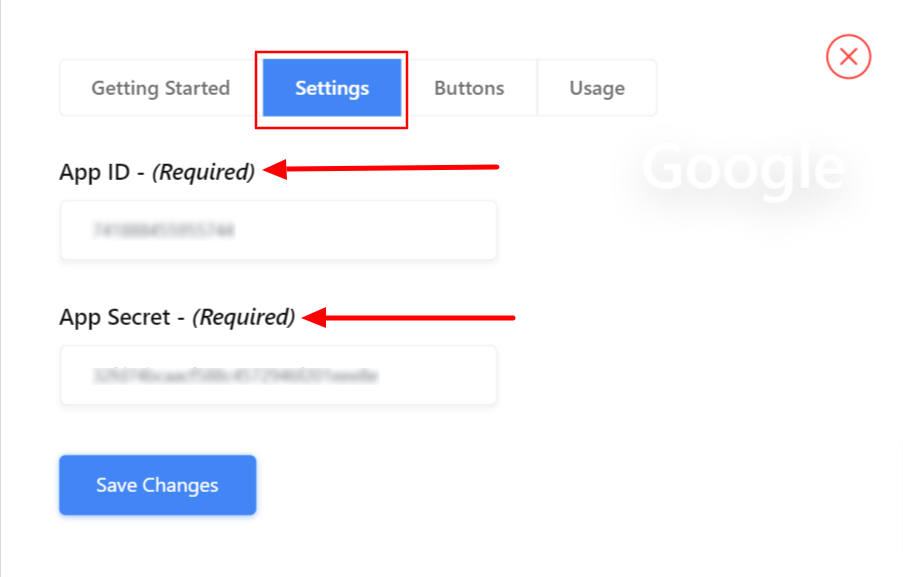
- I popup-fönstret, flytta till inställningar flik.
- Gå in i App-ID i det obligatoriska fältet.
- Gå in i Appens hemlighet i det obligatoriska fältet.
- Klicket Spara ändringar knapp.

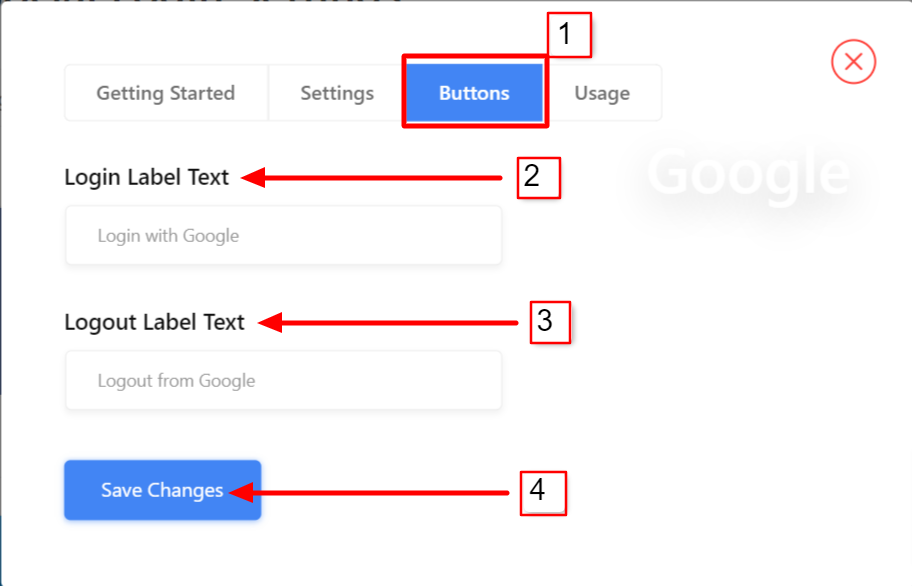
Lägg till etikett för inloggningsknapp #
Du kan anpassa knappetiketten för Google Login. För att lägga till/ändra knappetiketten,
- Flytta till Knappar flik.
- Stiga på Inloggningsetiketttext.
- Stiga på Logga ut Etiketttext.
- Sedan Spara ändringar.

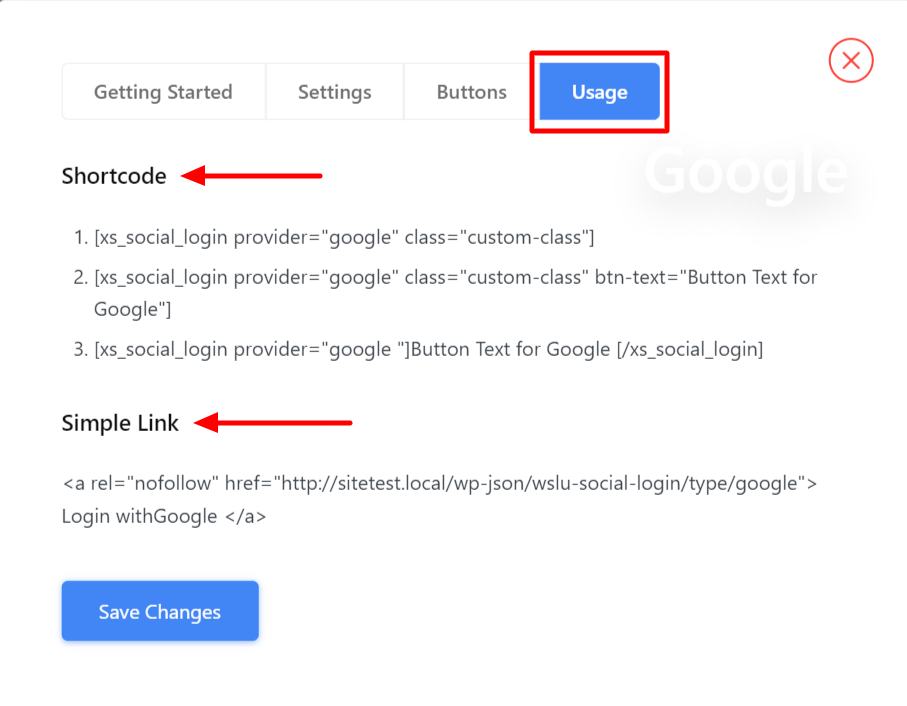
Hitta kortkoder och enkel länk #
Du kan hitta Kortkoder för Google Logga in i Användande flik. Läs dokumentationen för Användning av WP sociala kortkoder för att lära dig hur man använder dessa kortkoder.
Du har också en Enkel länk för Google Logga in-knappen.

Slutligen kan du lägga till en Google Login-knapp på din webbplats och låta användaren logga in på webbplatsen med sitt Google-konto.




