Komma igång #
Skapa och anpassa din egen Elementor-widget inom några minuter. Du behöver ingen djup kodningskunskap! Följ bara stegen och du kommer att kunna skapa din egen widget med anpassat kontrollfält.
Se videon:
Skapa en widget #
Se videoguiden:
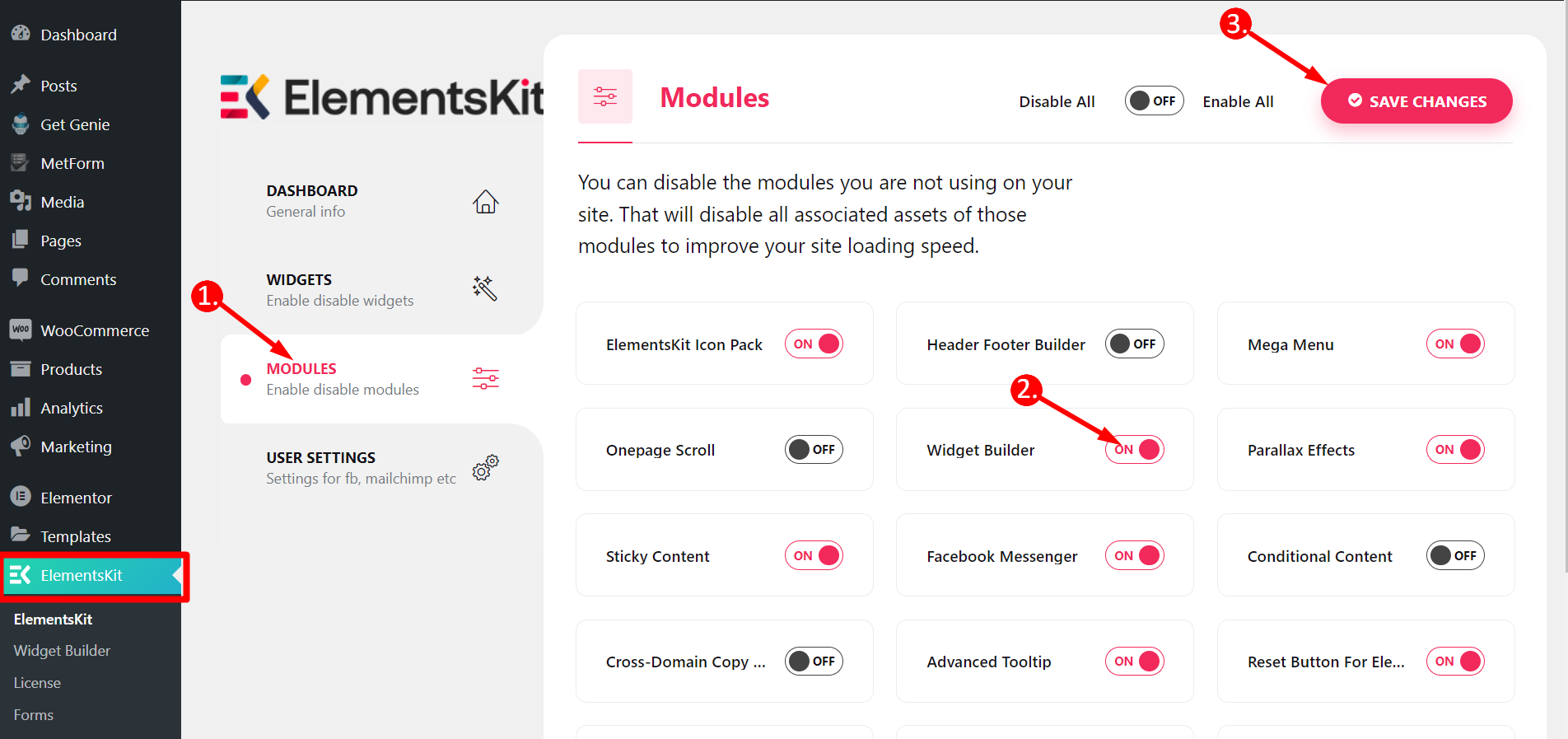
Steg=>1: Gå till Elementskit
- Klicka på Moduler
- Slå på växlaren Widget Builder
- Spara ändringar

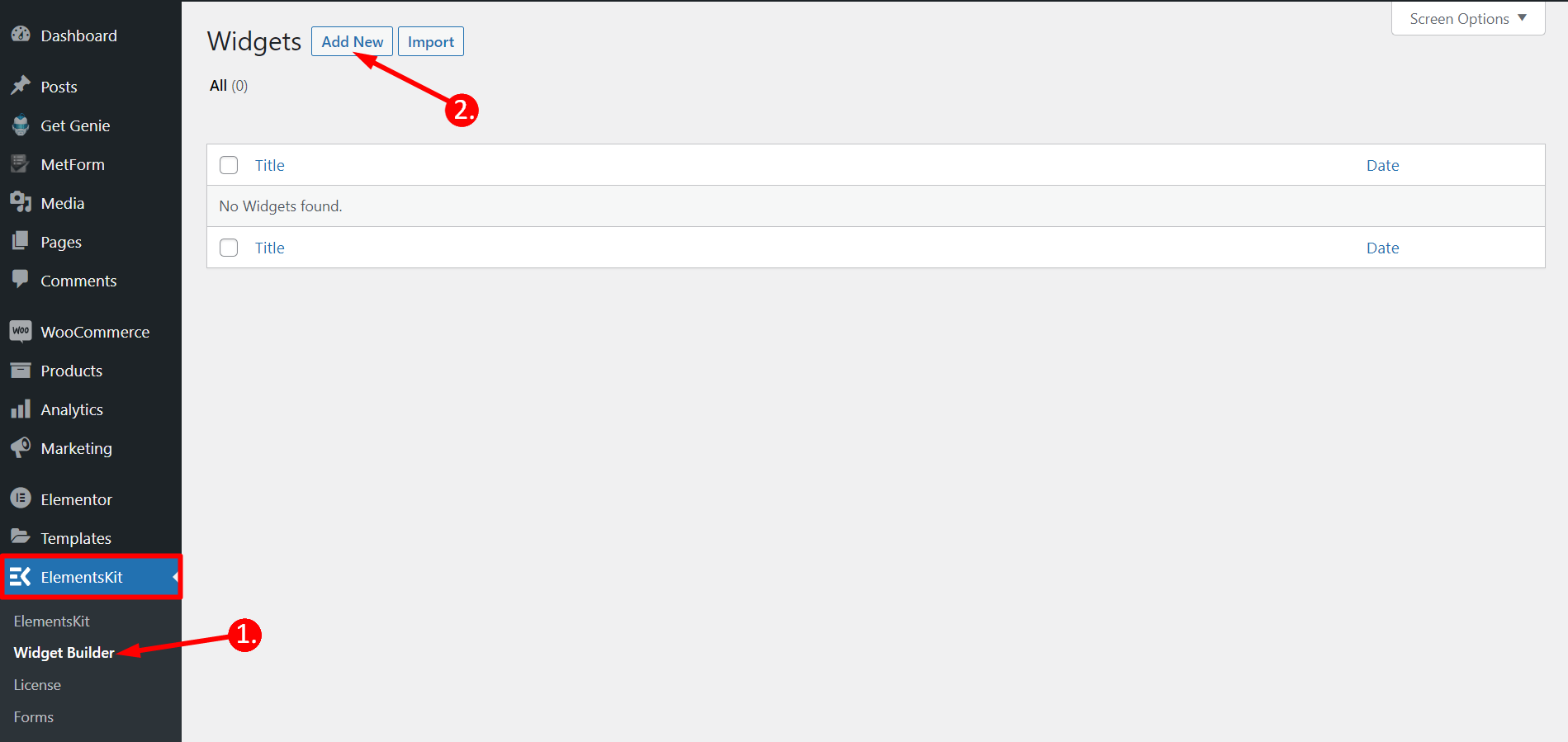
Steg=>2
- Klicka på Widget Builder
- Lägg till ny

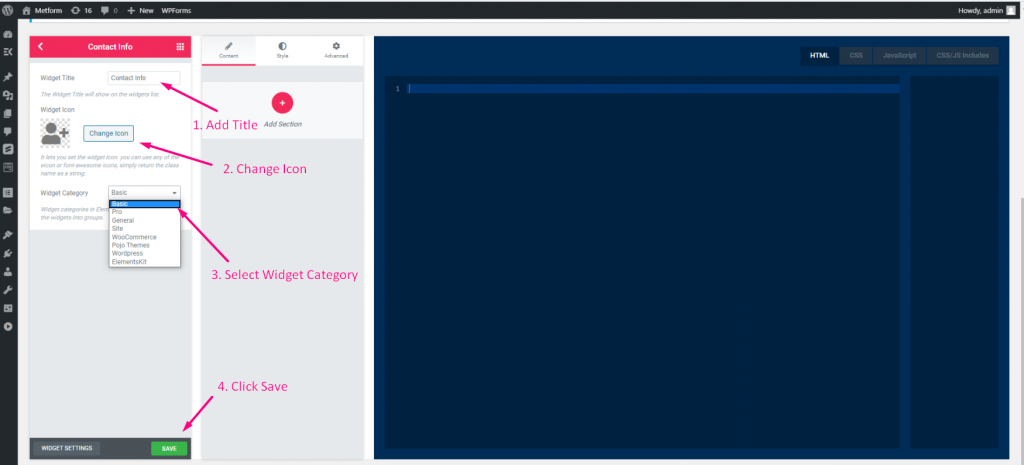
Steg=>3
- Lägg till widgettitel
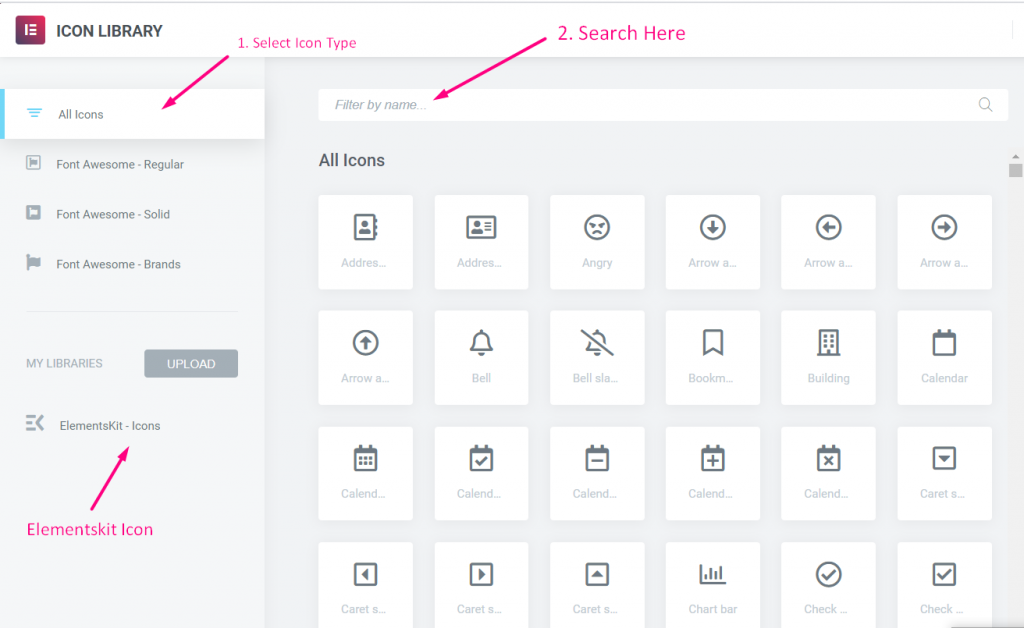
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

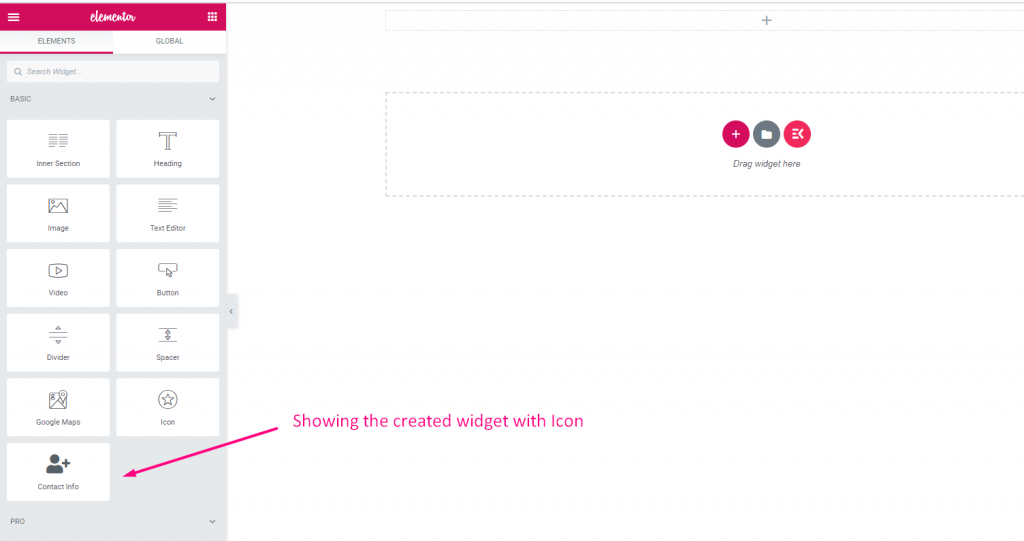
Steg=>4
- Gå nu till Elementor–> Du kan se att widgeten skapas på den valda kategorisektionen

Text #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till textkontroll
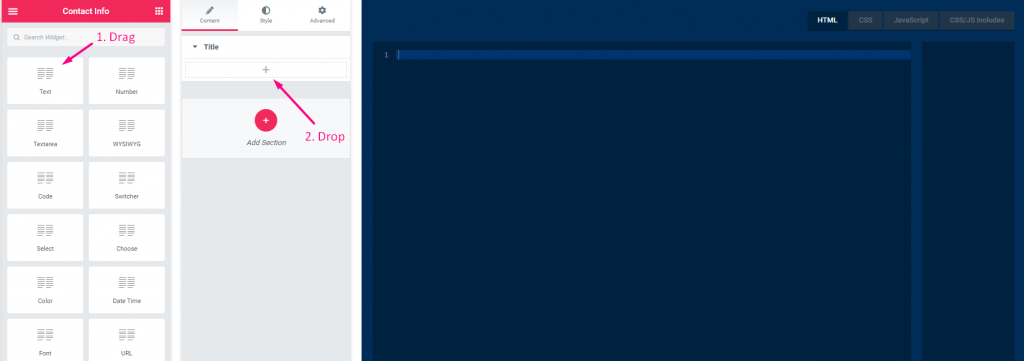
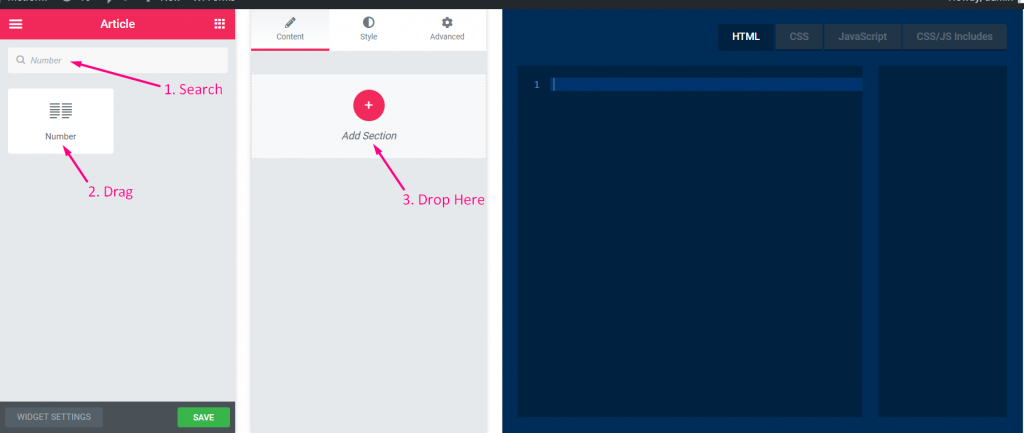
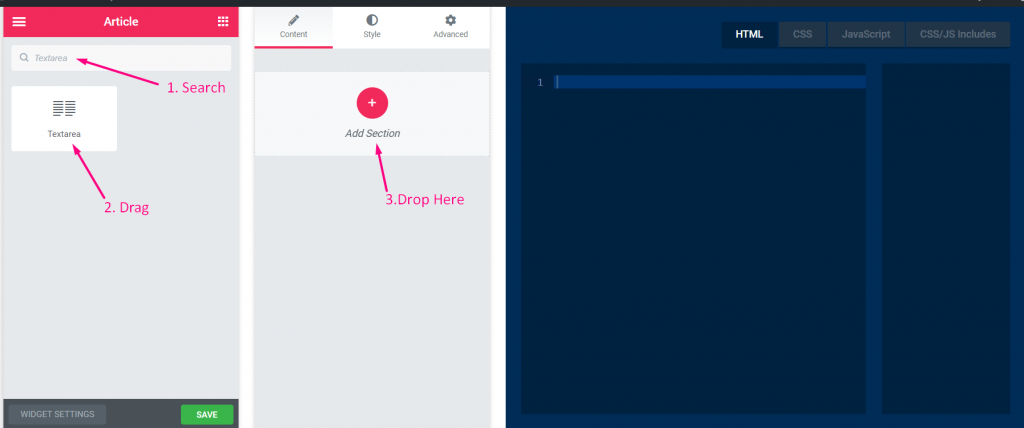
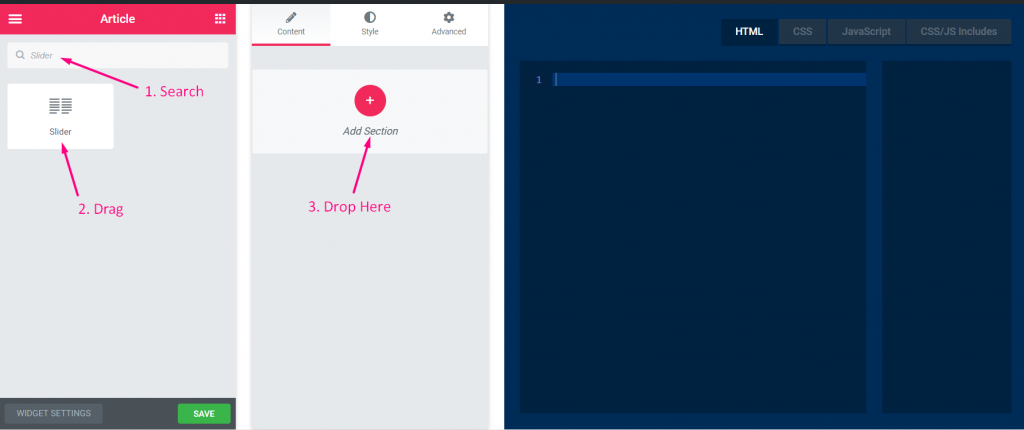
- Klicka nu på Lägg till avsnitt för att lägga till textkontroll till widgeten

Steg=>3
- Sök efter textkontroll
- Dra –> Släpp

Steg=>4
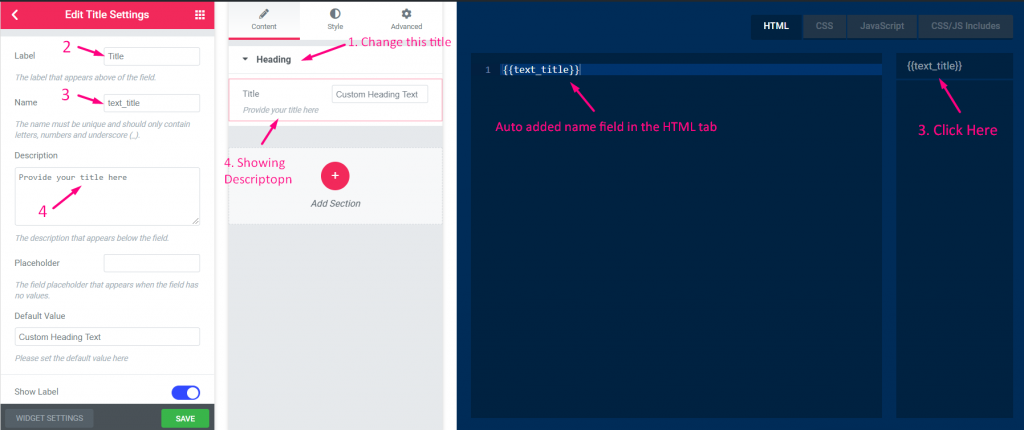
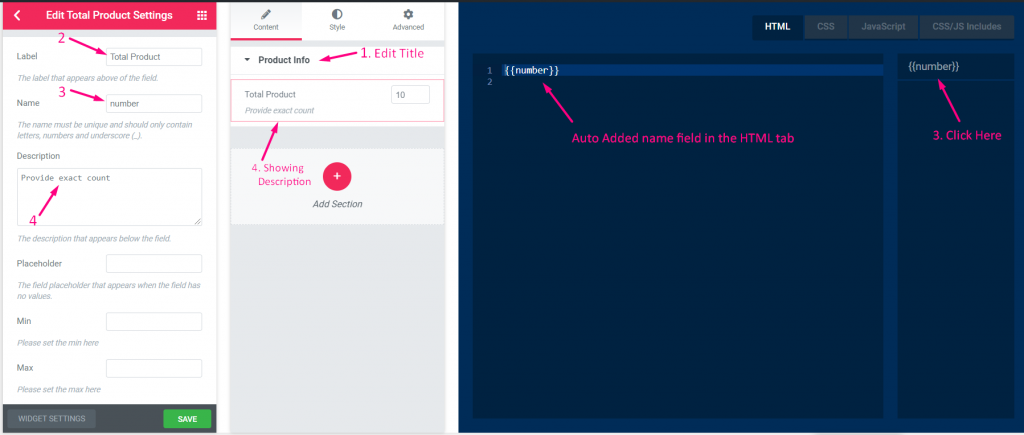
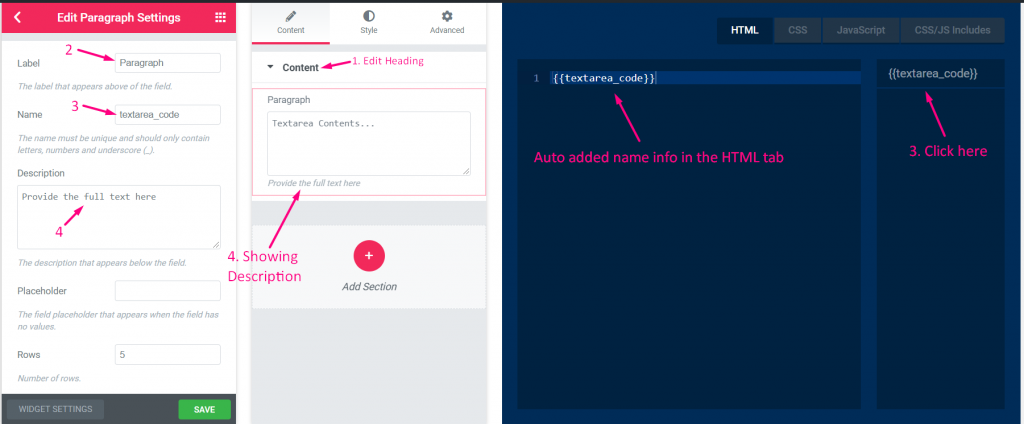
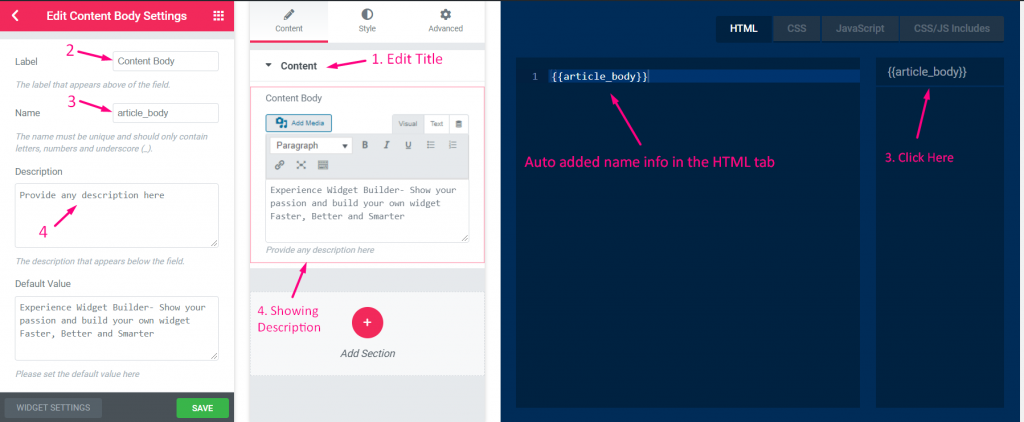
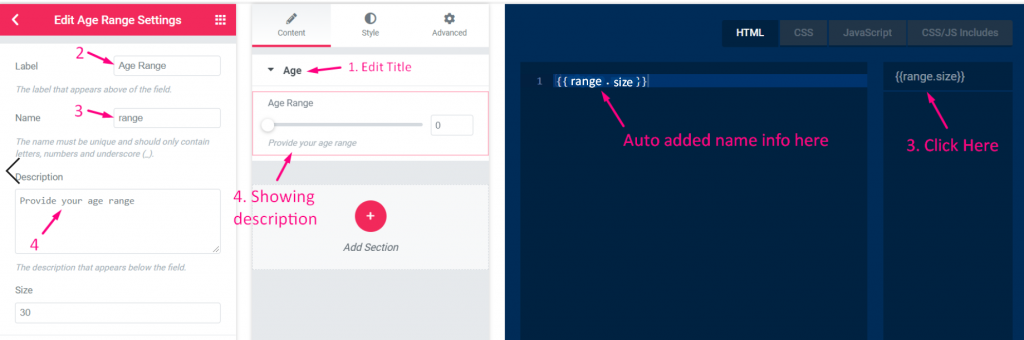
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
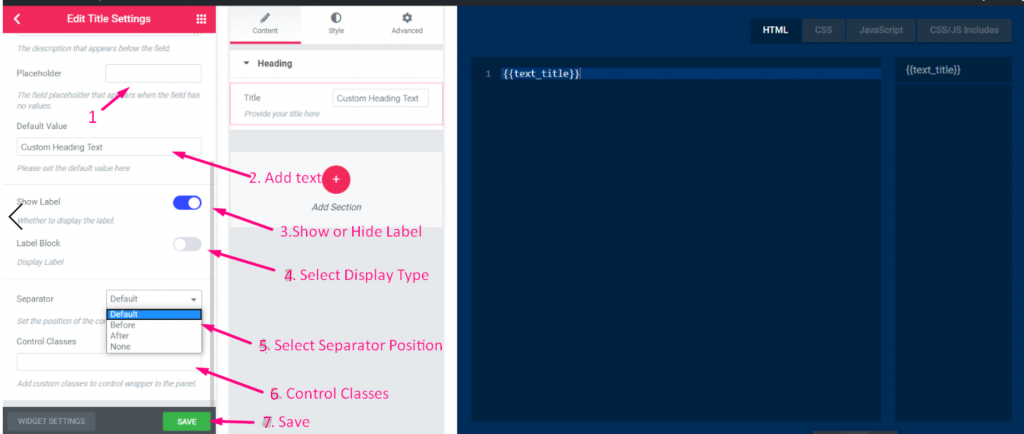
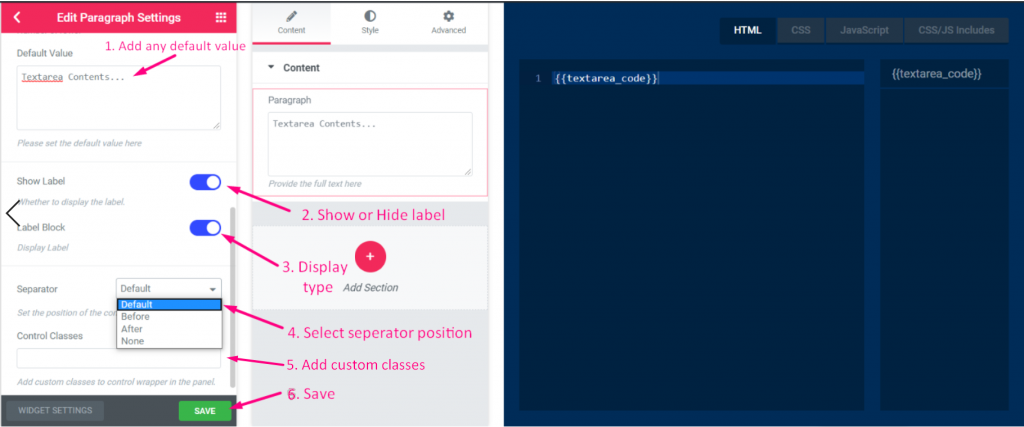
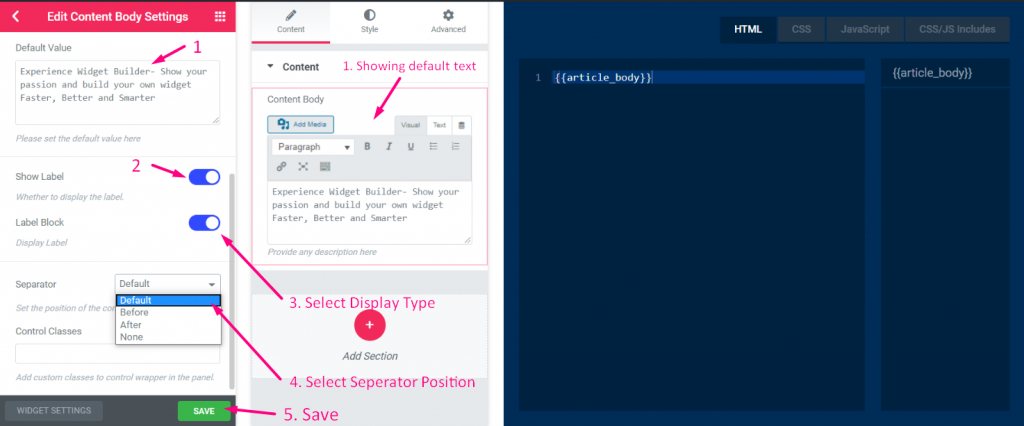
- Lägg till en platshållare som visas som hjälptext för användaren
- Lägg till standardtext
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

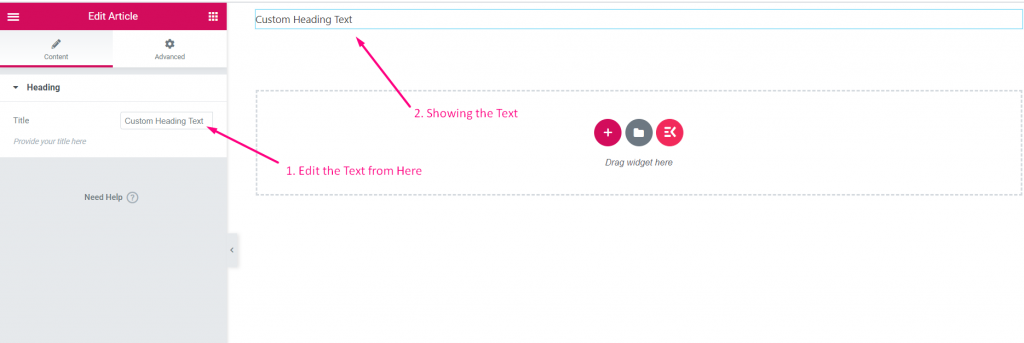
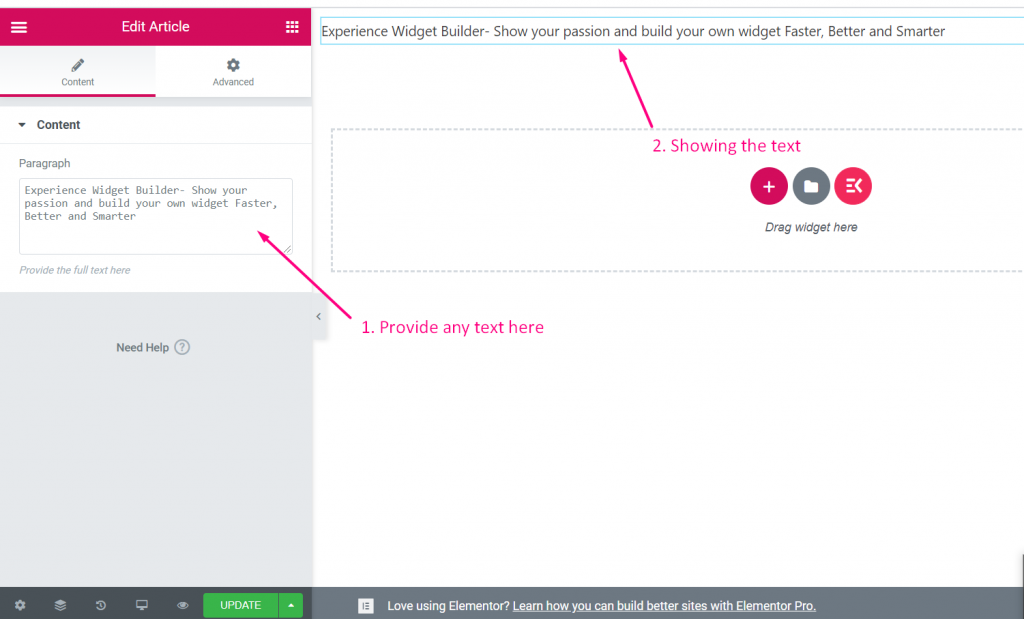
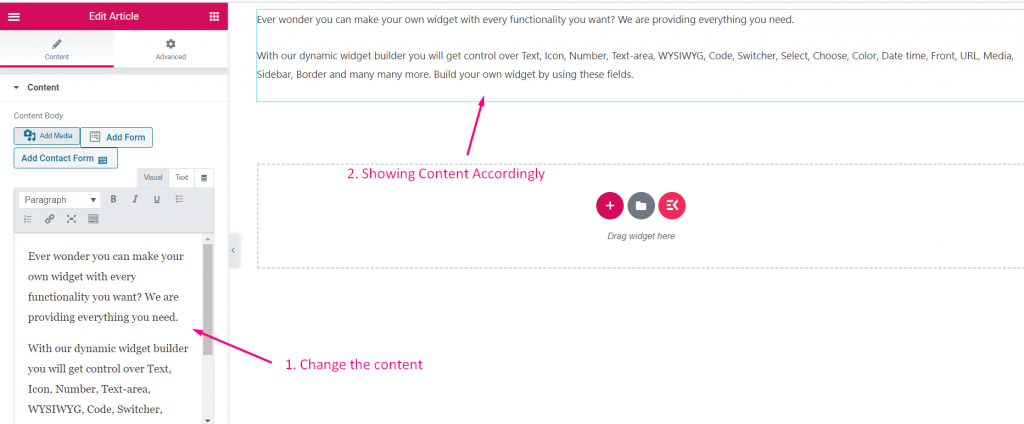
Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu lägga till eller redigera ditt textfält härifrån

siffra #
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till nummerkontroll
- Klicka nu på Lägg till avsnitt för att lägga till siffra kontroll till widgeten

Steg=>3
- Sök efter nummerkontroll
- Drag
- Släppa

Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
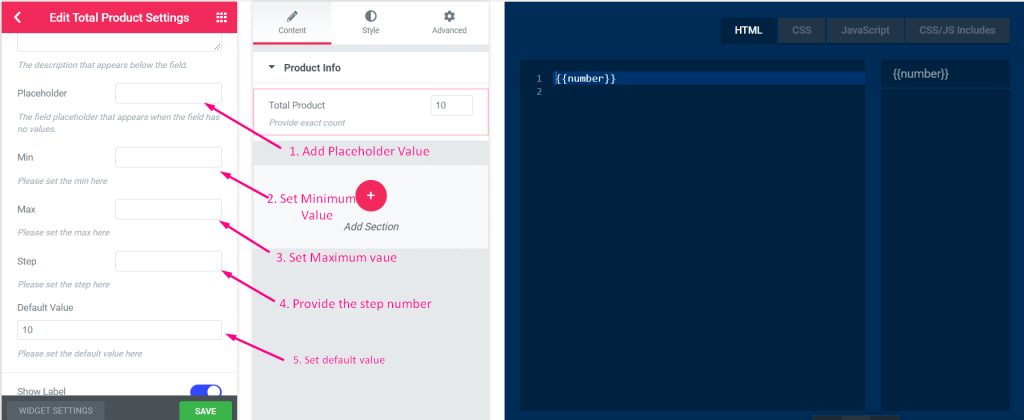
- Lägg till en platshållare som visas som hjälptext för användaren
- Ställ in minimivärdet
- Ställ in maxvärdet
- Ange steget (numret på det inkrementella värdet)
- Ställ in standardvärdet

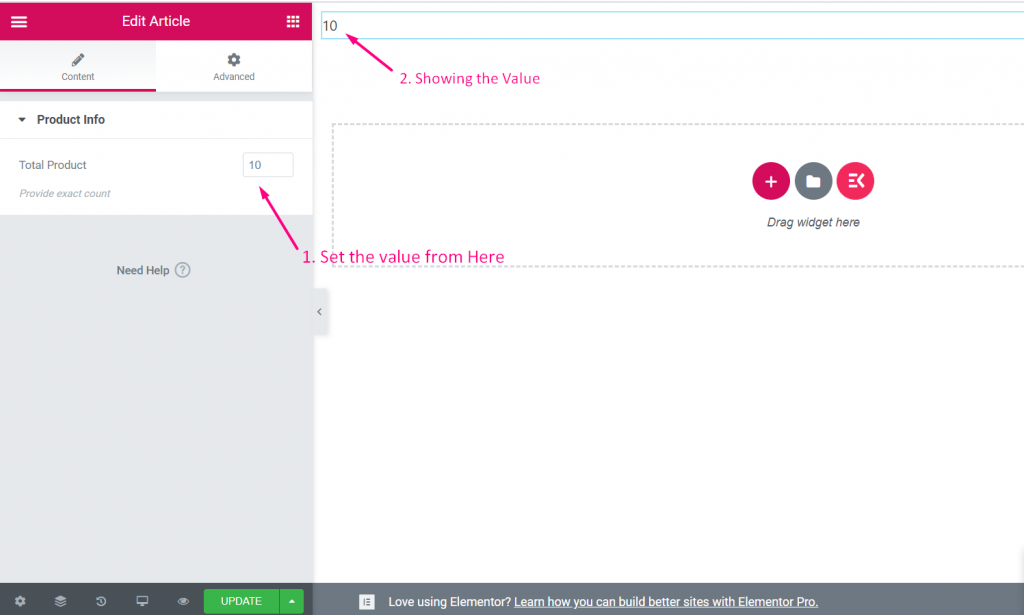
Steg=>6
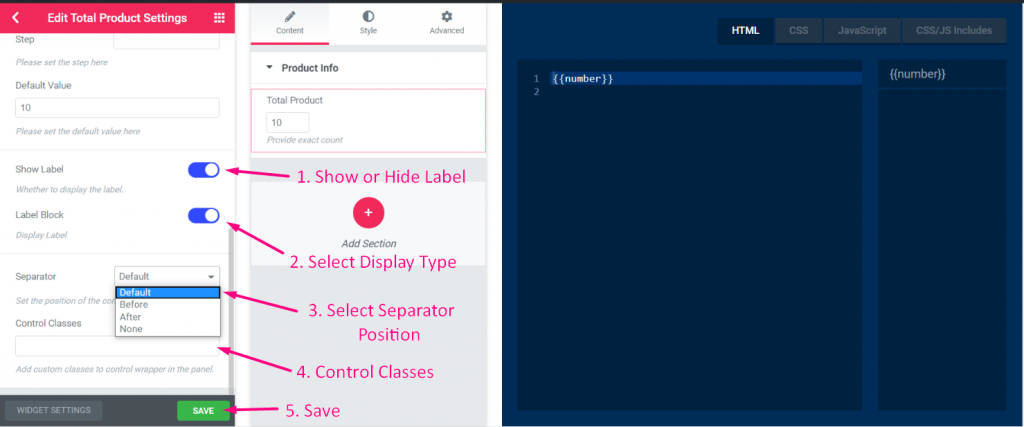
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

Steg=>7: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu lägga till eller redigera ditt nummerfält härifrån

Text-område #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till textområdeskontroll
- Klicka nu på Lägg till avsnitt för att lägga till Text-område kontroll till widgeten

Steg=>3
- Sök efter textområdeskontroll
- Drag
- Släppa

Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
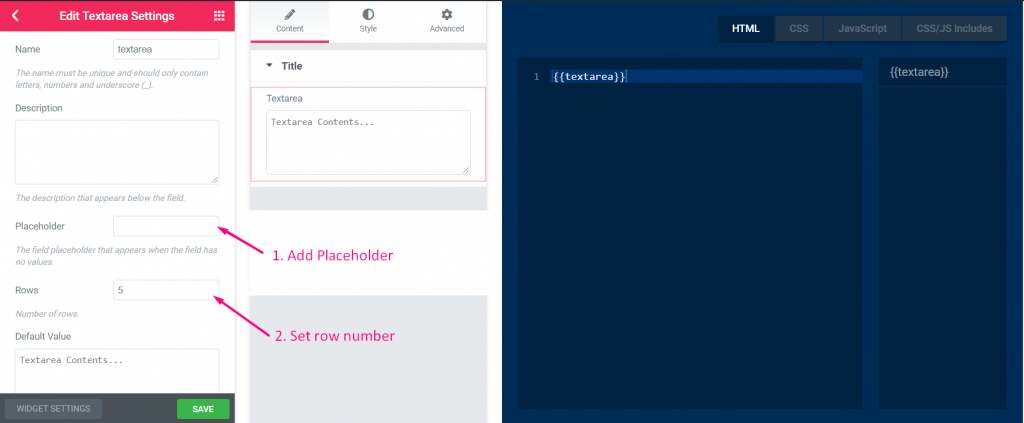
- Lägg till en platshållare som visas som hjälptext för användaren
- Lägg till antal rader

Steg=>6
- Lägg till valfritt standardvärde
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

Steg=>7: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu lägga till eller redigera ditt textområdesinnehåll härifrån

WYSIWYG #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till WYSIWYG-kontroll
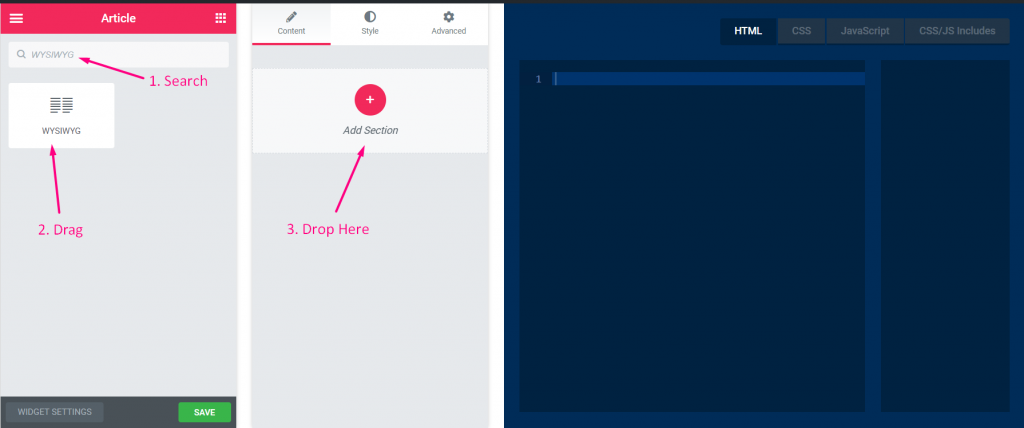
- Klicka nu på Lägg till avsnitt för att lägga till WYSIWYG kontroll till widgeten

Steg=>3
- Söka efter WYSIWYG kontrollera
- Drag
- Släppa

Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
- Lägg till standardtext
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu lägga till eller redigera ditt innehåll härifrån

Koda #
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Koda Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Koda kontroll till widgeten

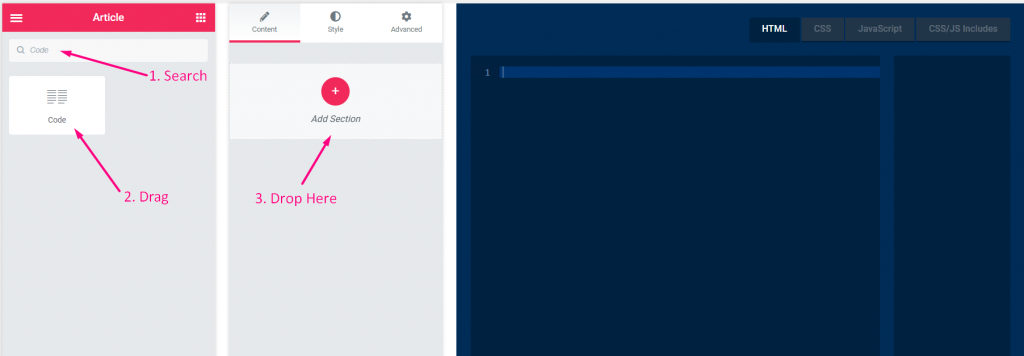
Steg=>3
- Sök efter Kodkontroll
- Drag
- Släppa

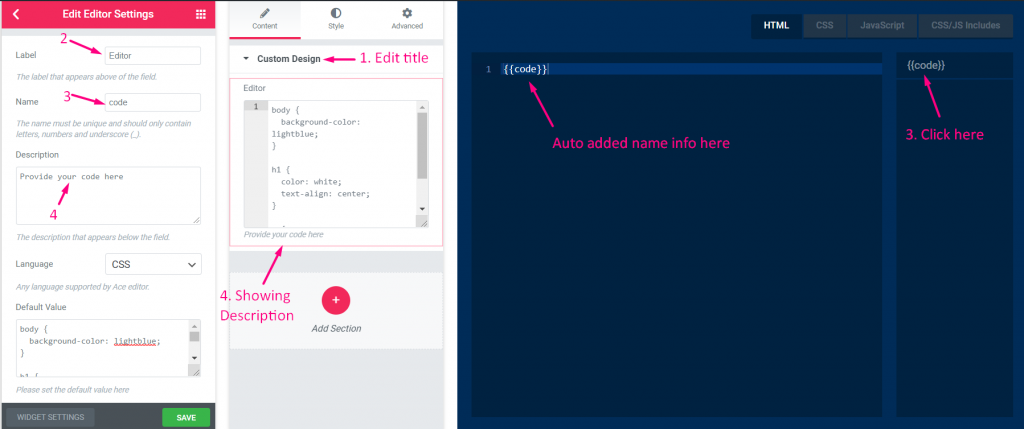
Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

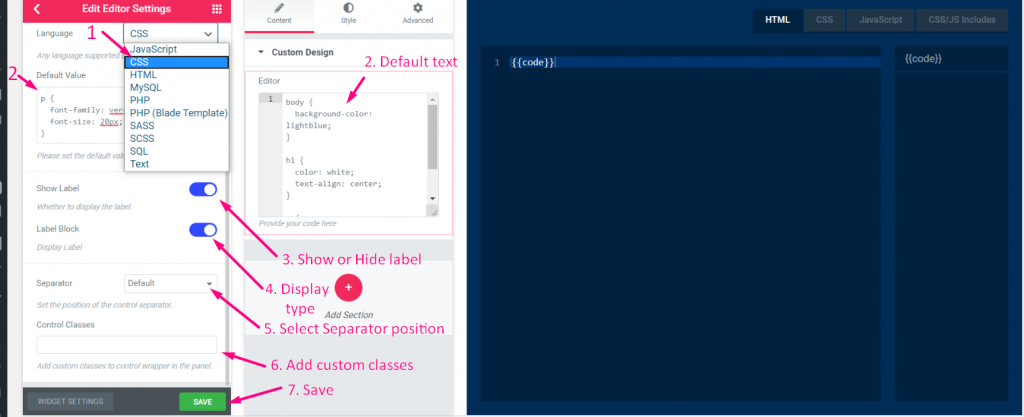
Steg=>5
- Välj din språktyp–> JavaScript, CSS, HTML, MYSQL, PHP, PHP(Blade Template), SAAS, SCSS, SQL och Text
- Lägg till standardvärde
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

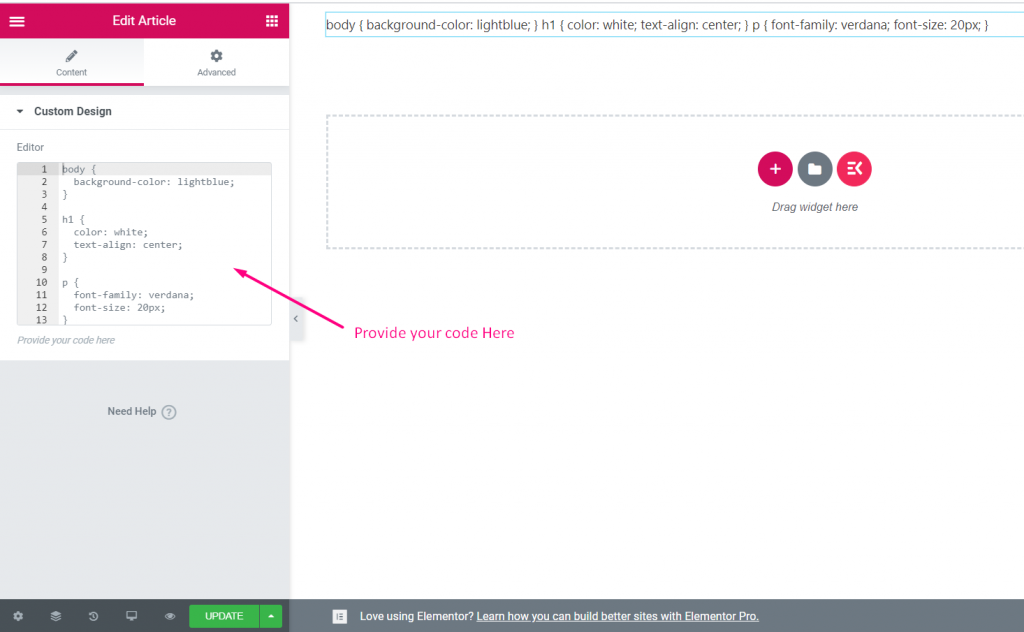
Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu lägga till eller redigera ditt kodfält härifrån

Switcher #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till switcheh Kontrollera
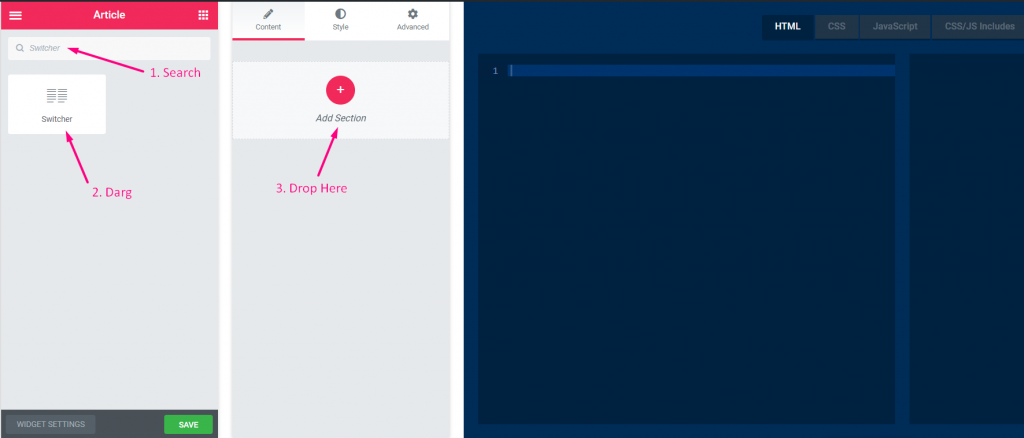
- Klicka nu på Lägg till avsnitt för att lägga till Switcher kontroll till widgeten

Steg=>3
- Söka efter Switcher kontrollera
- Drag
- Släppa

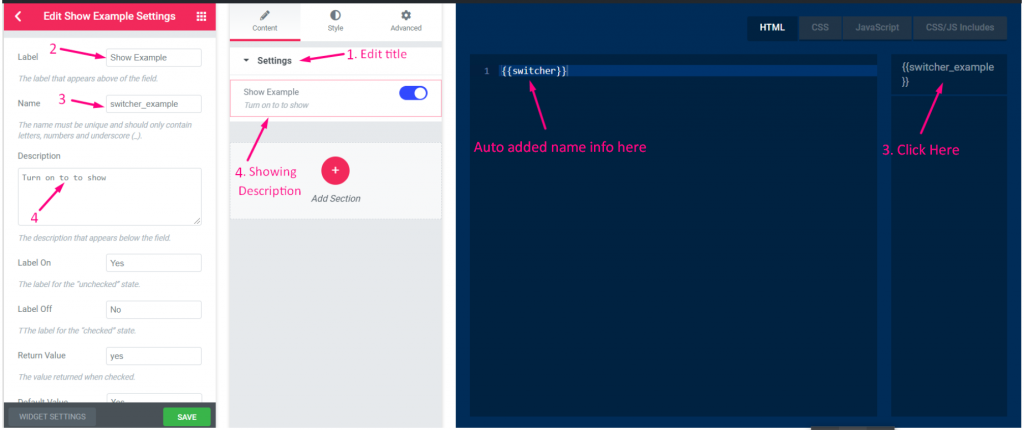
Steg=>4
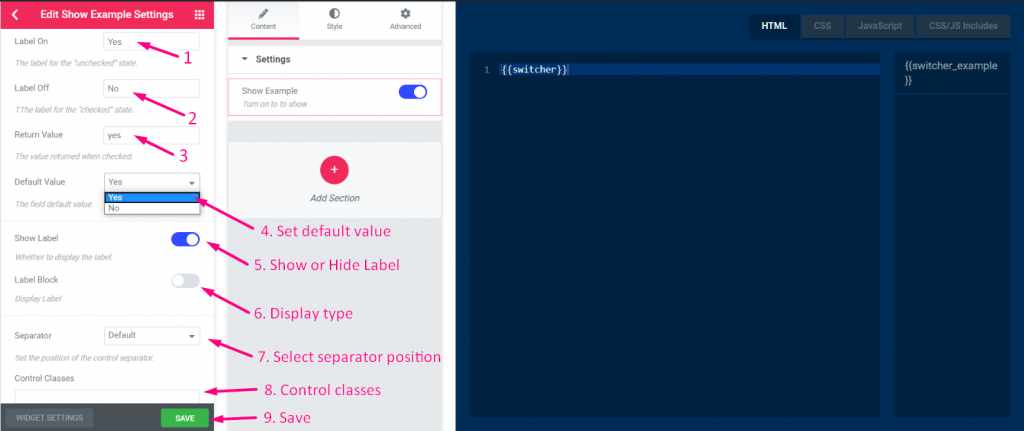
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
- Etikett på: Ja==> Etiketten för det "omarkerade" tillståndet som betyder när omkopplaren är PÅ växlingsetiketten visas JA text.
- Etikett av: Nej==> Etiketten för "markerat" tillstånd som betyder när strömbrytaren är AV växlingsetiketten visas INGEN text
- Add Return Value==> Värdet returnerade JA eller NEJ när växlaren kontrollerade
- Välj valfritt standardvärde: Ja eller Nej
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

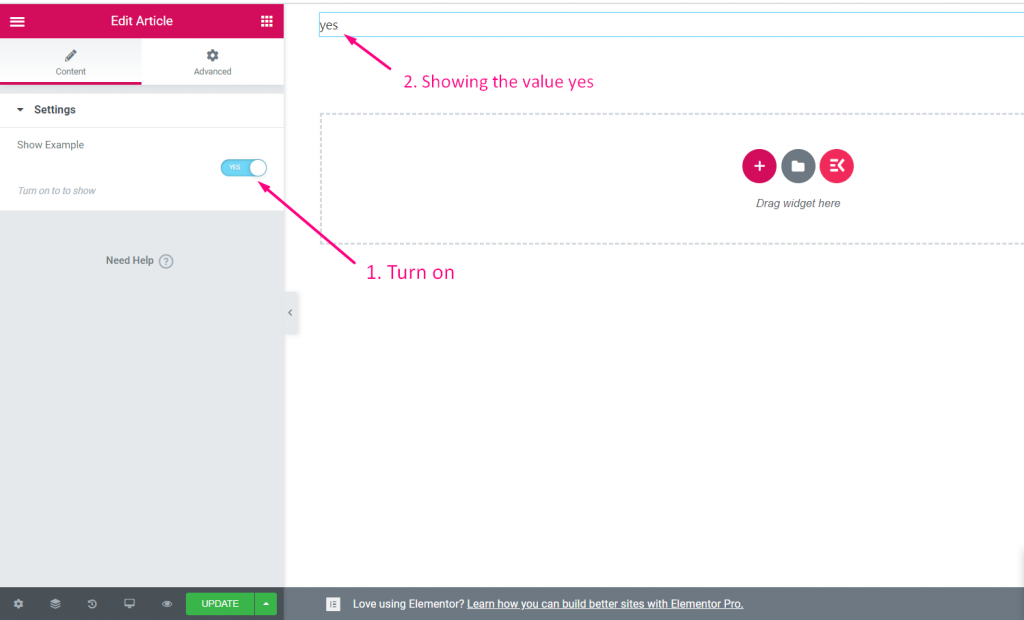
Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Slå nu PÅ switcher-> som visar standardvärdet Ja

Välj #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Välj Kontrollera
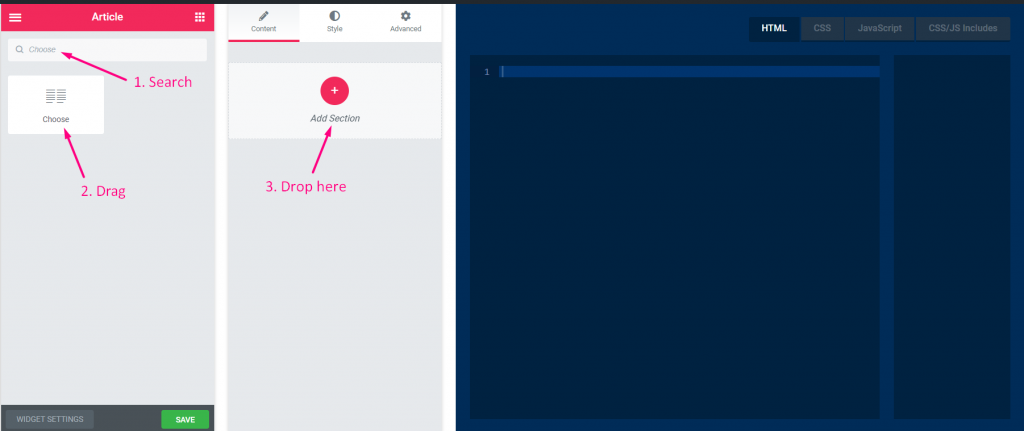
- Klicka nu på Lägg till avsnitt för att lägga till Välj kontroll till widgeten

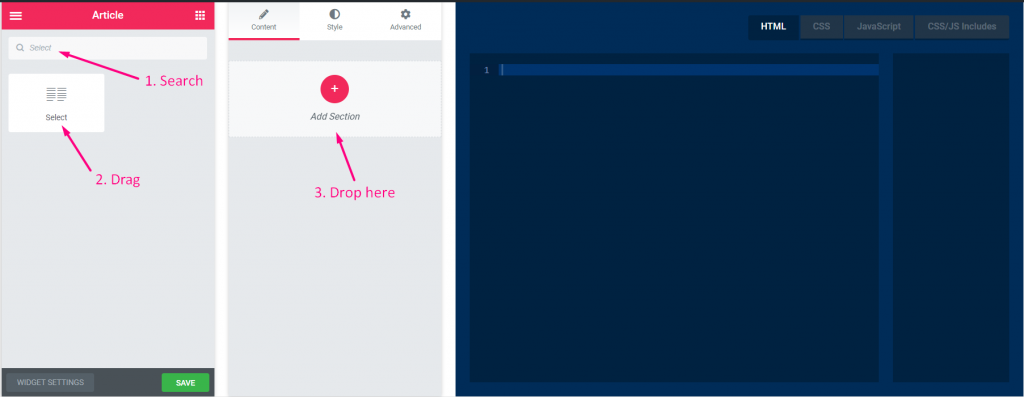
Steg=>3
- Söka efter Välj kontrollera
- Drag
- Släppa

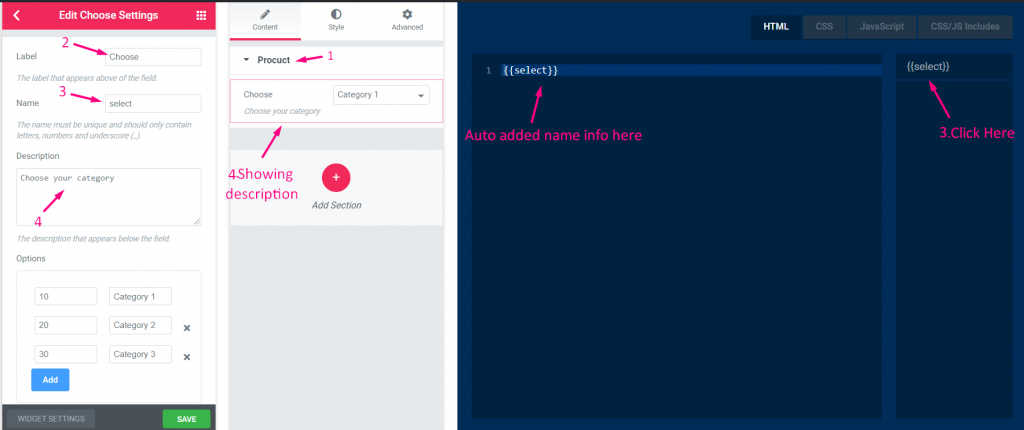
Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
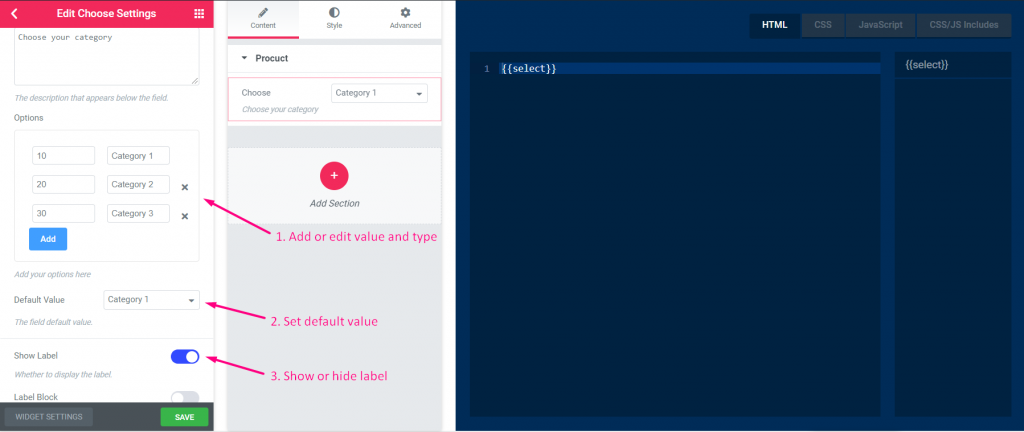
- Lägg till eller redigera värde och välj dina alternativ för det värdet
- Lägg till standardtext
- Visa eller dölj etikett

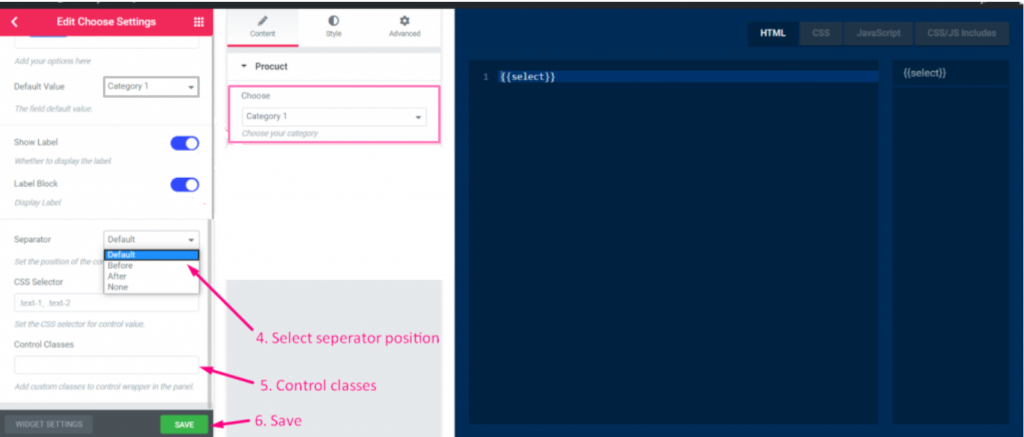
Steg=>6
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

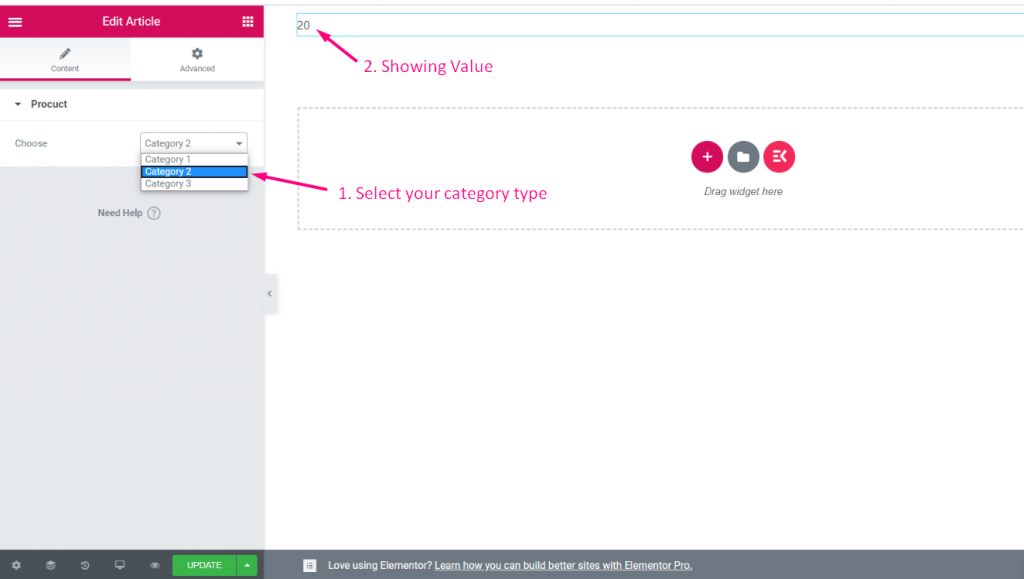
Steg=>7: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu välja din kategori och värdet kommer att visas därefter

Välja #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Välja Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Välja kontroll till widgeten

Steg=>3
- Söka efter Välja kontrollera
- Drag
- Släppa

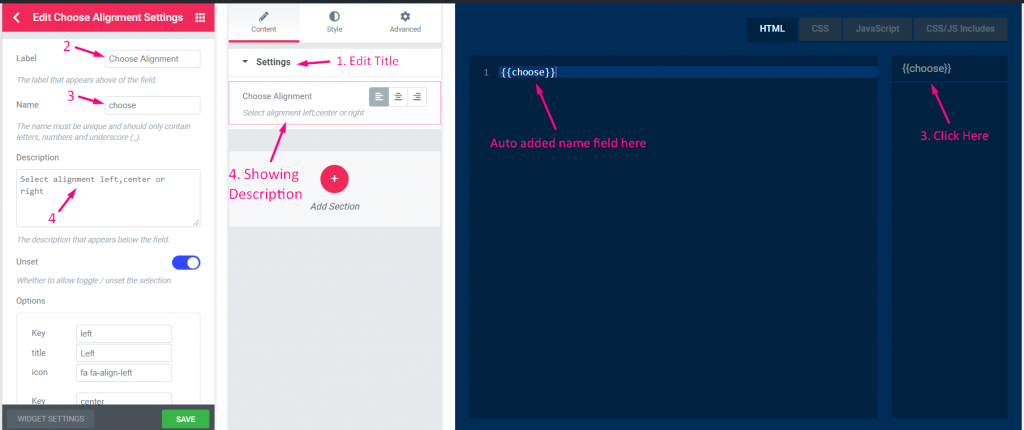
Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

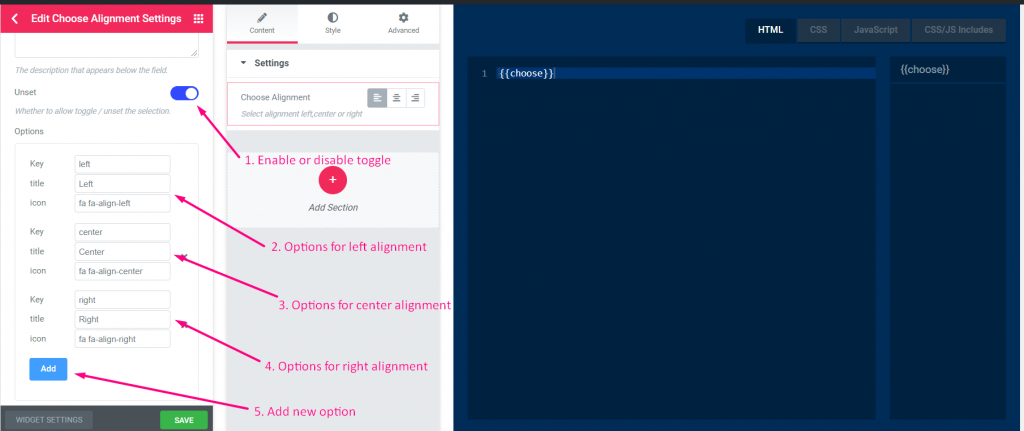
Steg=>5
- Om du vill tillåta växla / inaktivera för att avaktivera valet.
- Ge alternativ för Vänster Inriktning. Till exempel: Nyckel: vänster, Titel: Vänster, ikon: fa fa-justera-vänster
- Ge alternativ för Centrum Inriktning. Till exempel: Nyckel: centrum, Titel: Centrum, ikon: fa fa-align-center
- Ge alternativ för Höger Inriktning. Till exempel: Nyckel: höger, Titel: Höger, ikon: fa fa-align-right
- Klicka på Lägg till för att lägga till ett nytt alternativ

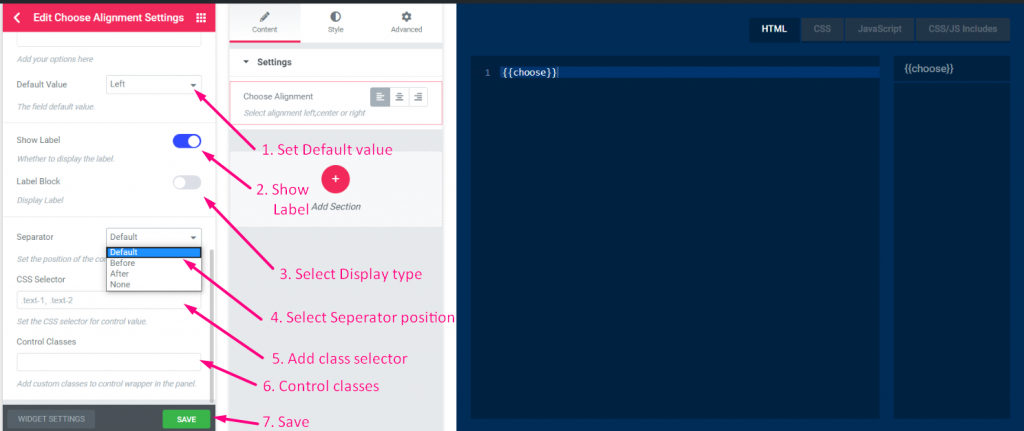
Steg=>6
- Ställ in standardvärde
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

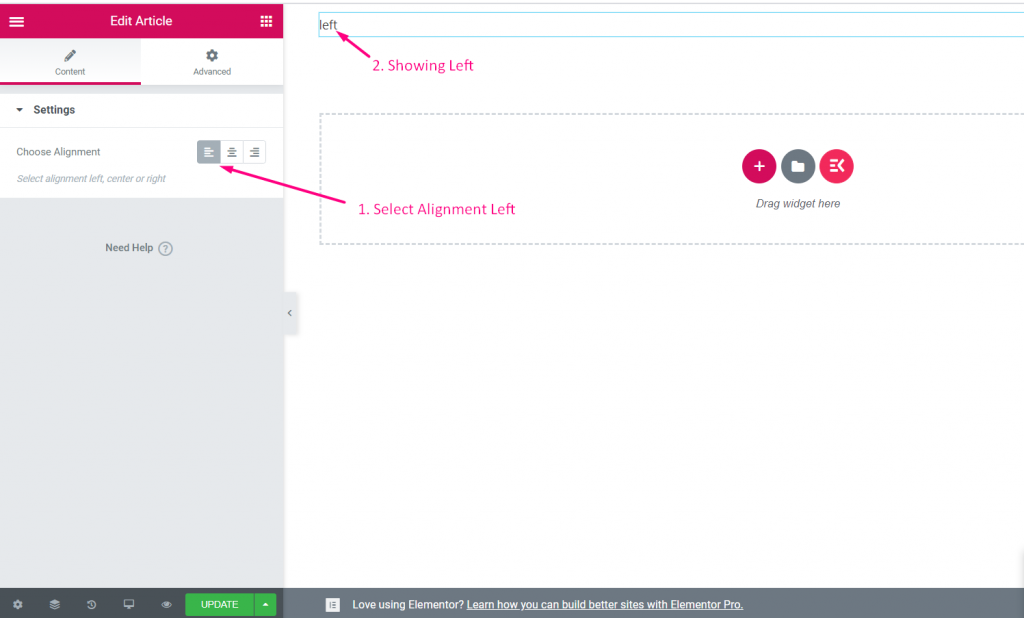
Steg=>7: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu välja din justering till vänster, mitten eller höger

Färg #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Färg Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Färg kontroll till widgeten

Steg=>3
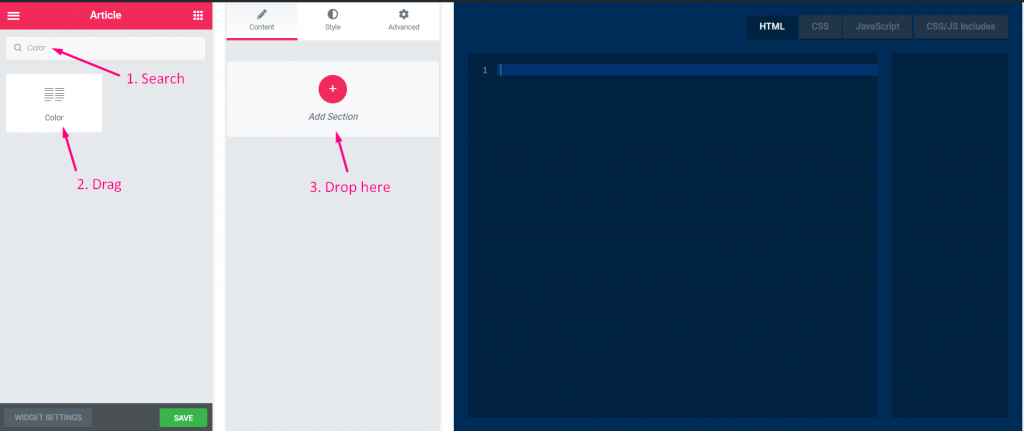
- Sök efter Färgkontroll
- Drag
- Släppa

Steg=>4
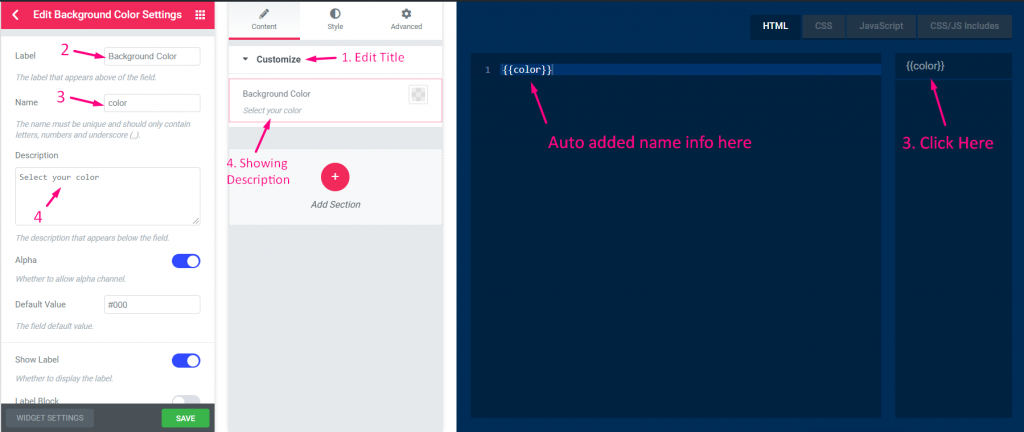
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
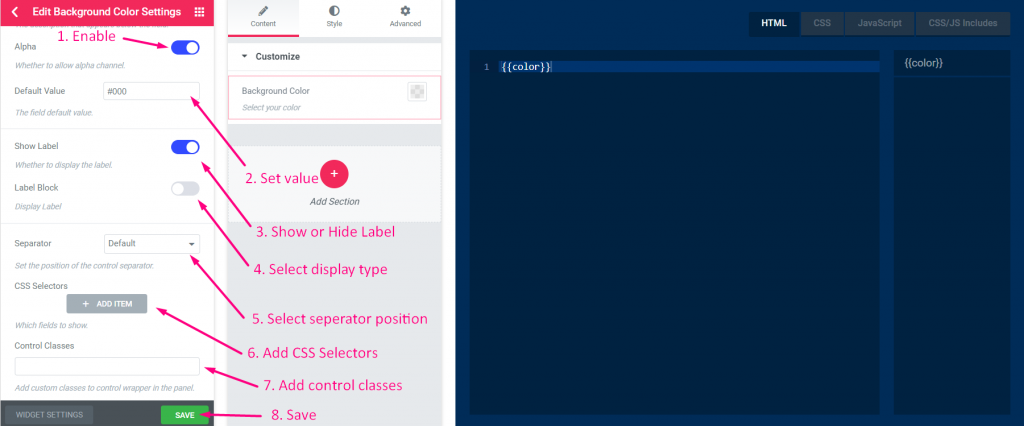
- Aktivera för att lägga till alfavärde (färgvärden)
- Lägg till standardvärde
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till CSS-väljare (ställ in CSS-väljaren för kontrollvärde)
- Lägg till anpassade klasser (kontrollomslag i panelen)
- Spara

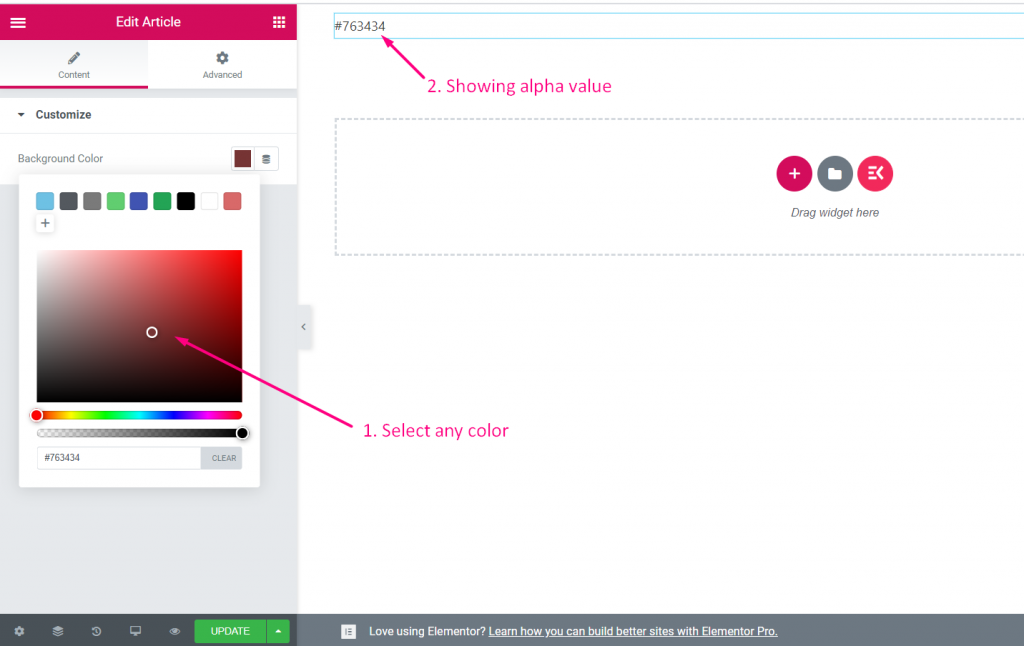
Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Välj valfri färg från färgsmaken

Datum Tid #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Datum Tid Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Datum Tid kontroll till widgeten

Steg=>3
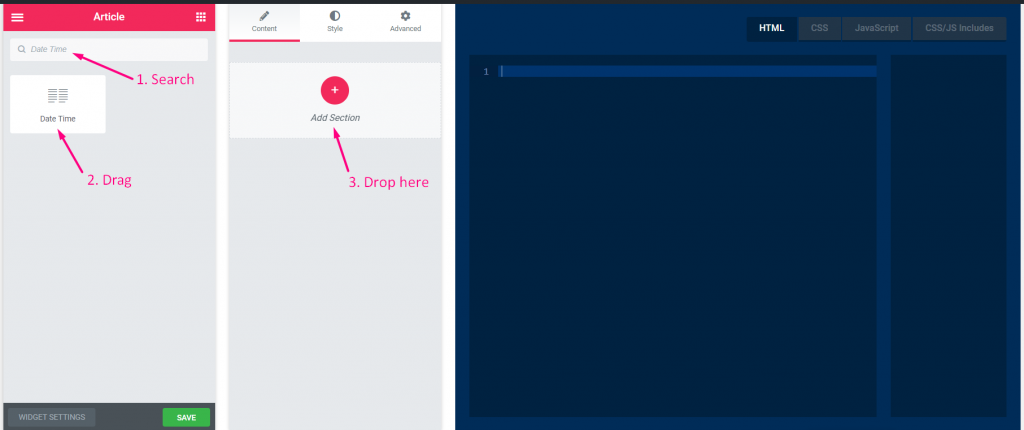
- Sök efter Datum Tidskontroll
- Drag
- Släppa

Steg=>4
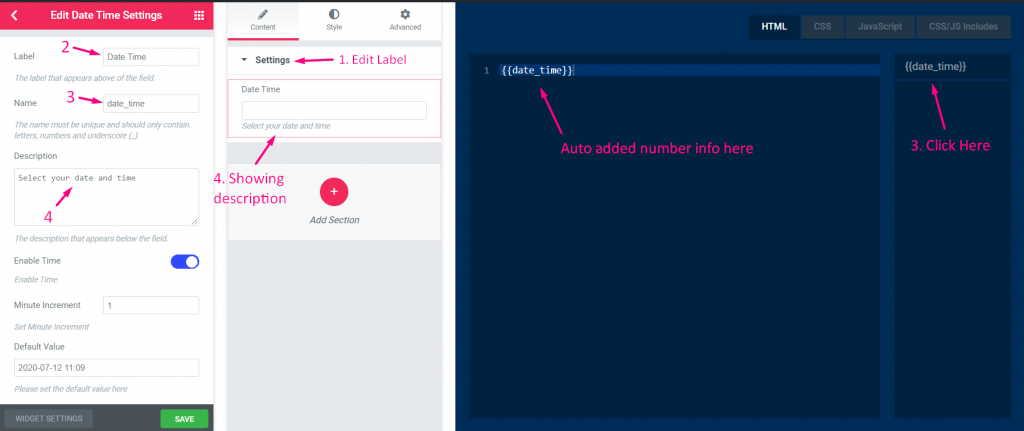
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
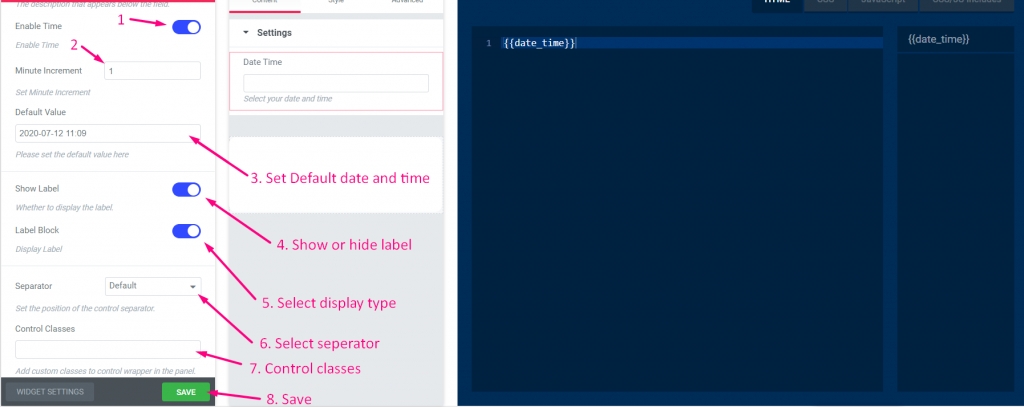
- Aktivera för att visa eller tid och inaktivera för att dölja
- Ställ in minutökning
- Lägg till standarddatum och tid
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

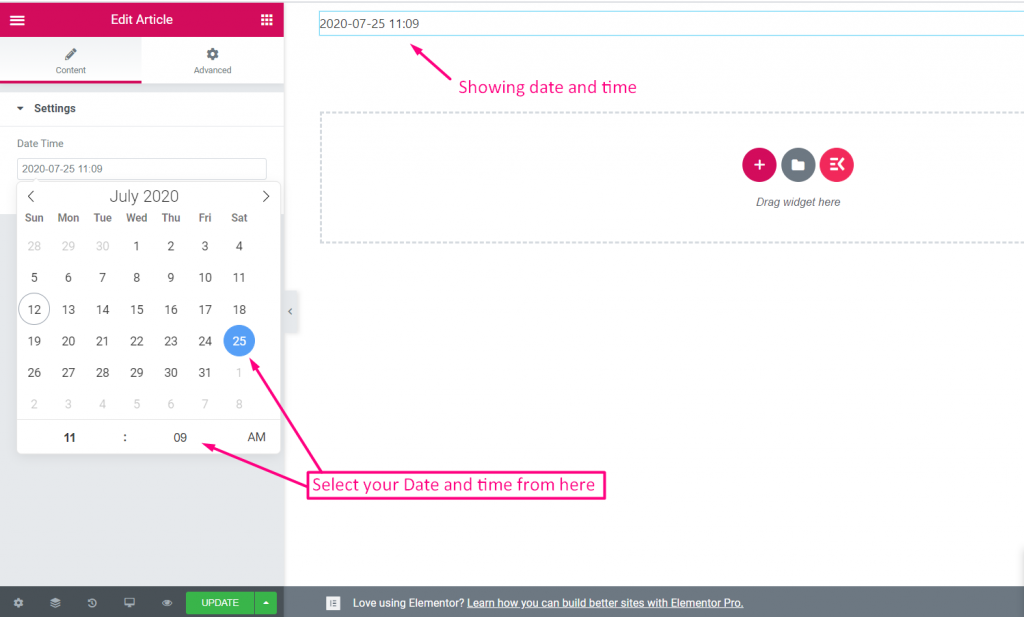
Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu välja datum och tid härifrån

Font #
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

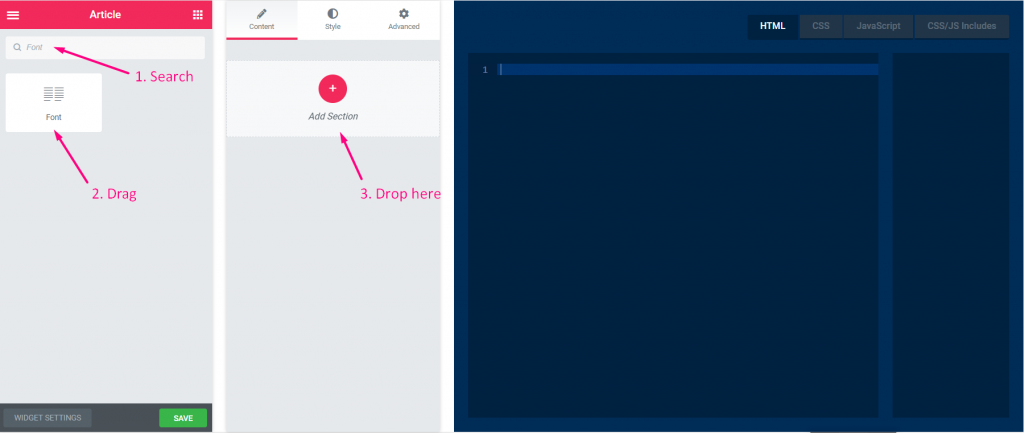
Steg=>2: Lägg till Font Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Font kontroll till widgeten

Steg=>3
- Söka efter Font kontrollera
- Drag
- Släppa

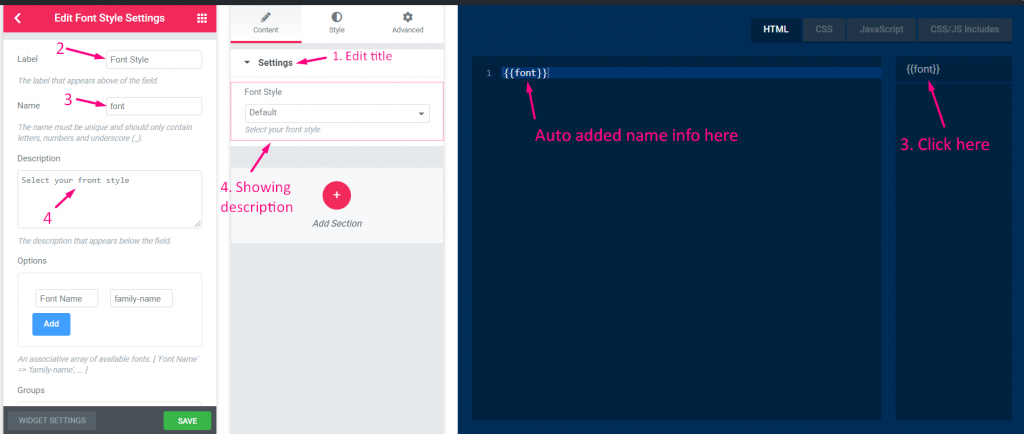
Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

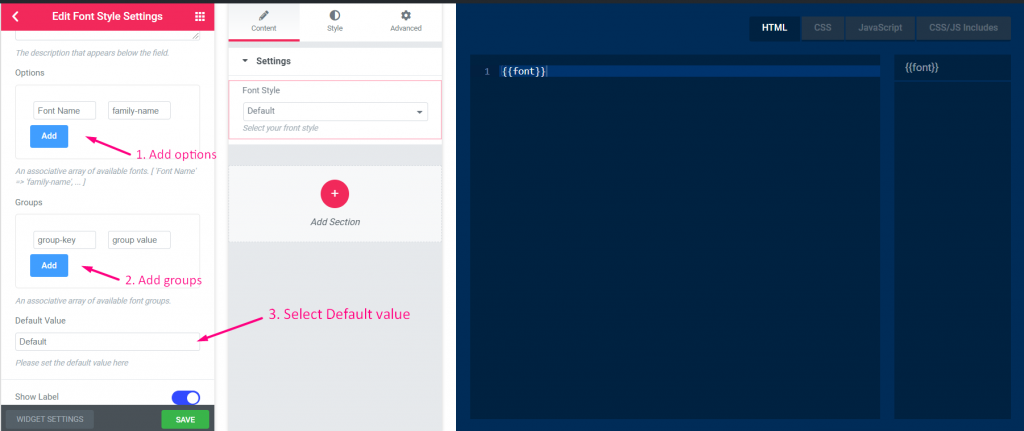
Steg=>5
- Lägg till eller redigera alternativ
- Lägg till eller redigera grupper
- Lägg till standardvärde

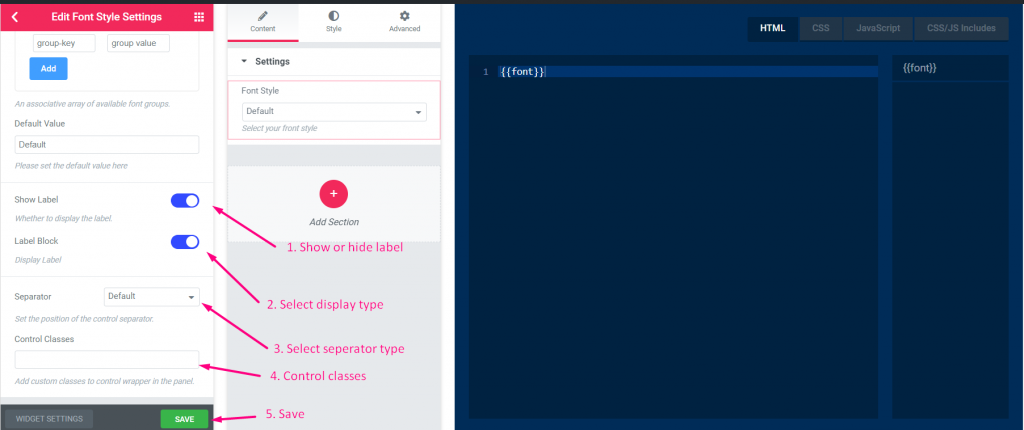
Steg=>6
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

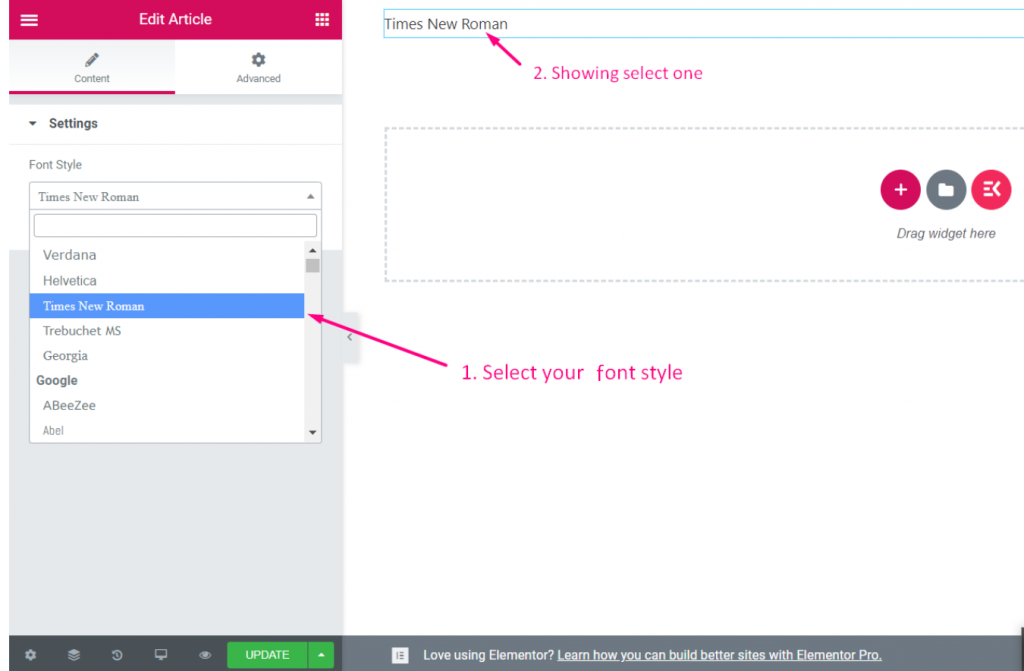
Steg=>7: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu välja ditt teckensnitt härifrån

URL #
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till URL Kontrollera
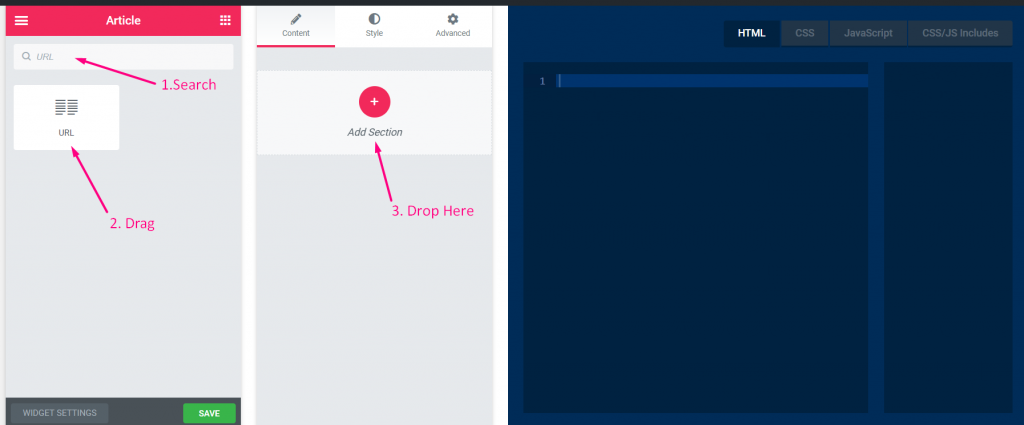
- Klicka nu på Lägg till avsnitt för att lägga till URL kontroll till widgeten

Steg=>3
- Söka efter URL kontrollera
- Drag
- Släppa

Steg=>4
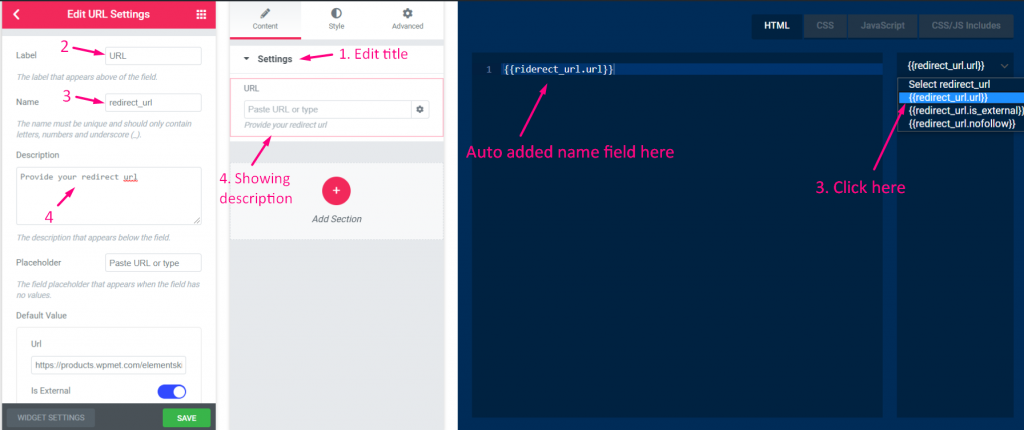
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
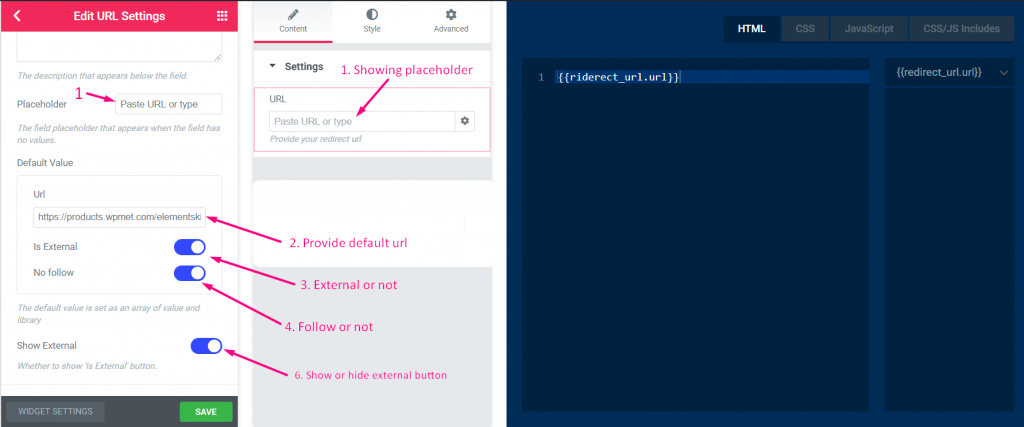
- Lägg till en platshållare som visas som hjälptext för användaren (Fältet med platshållare visas när fältet inte har några värden)
- Lägg till valfri standardwebbadress
- Aktivera extern eller inte (Öppna länk i ny flik)
- Aktivera följ eller inte
- Visa eller dölj extern knapp

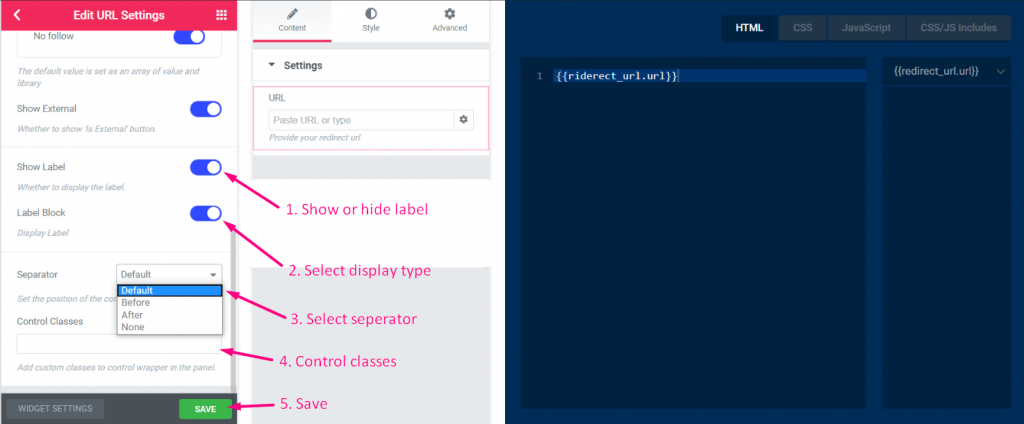
Steg=>6
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

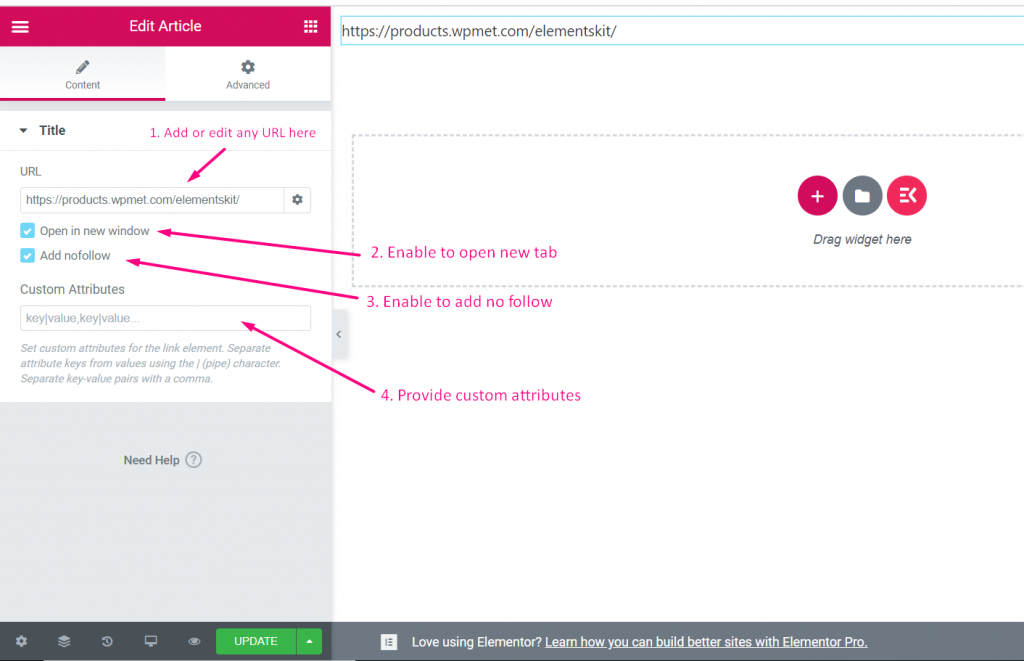
Steg=>7: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu lägga till eller redigera din URL härifrån
- Markera eller avmarkerad öppen länk i ny flik
- Markera eller avmarkera för att lägga till ingen följ
- Ange anpassade attribut

Media #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Media Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Media kontroll till widgeten

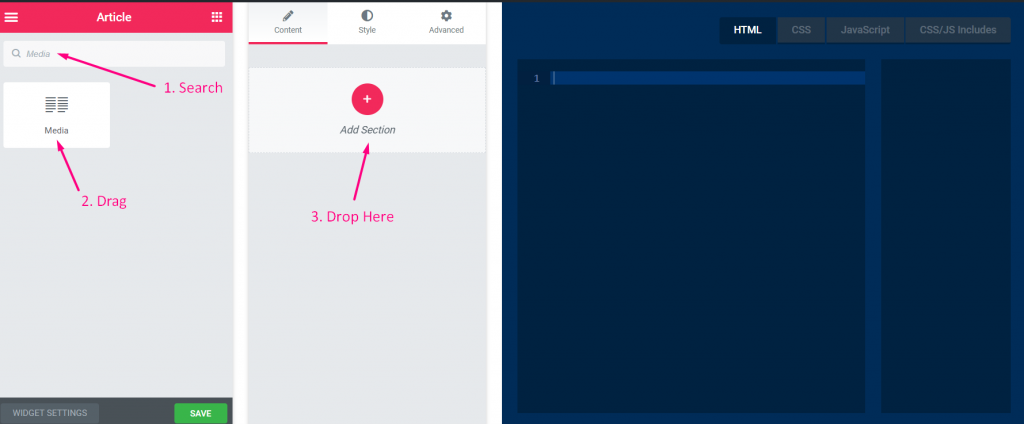
Steg=>3
- Söka efter Media kontrollera
- Drag
- Släppa

Steg=>4
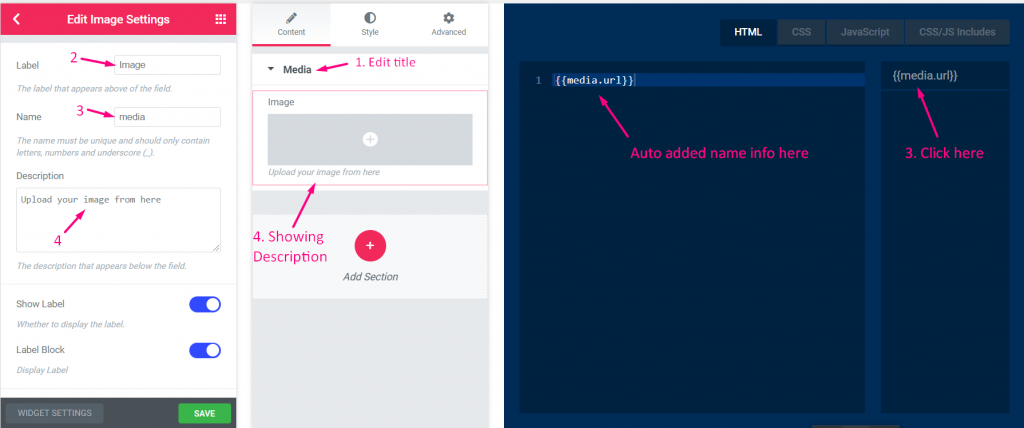
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
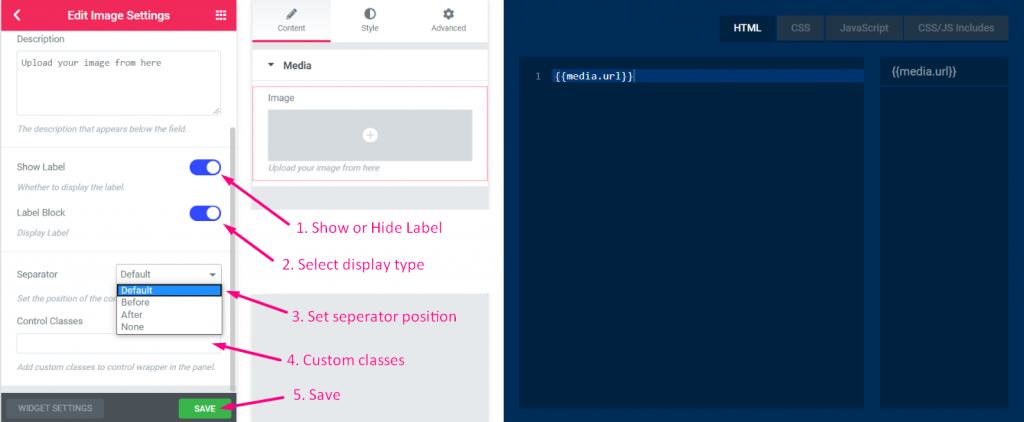
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

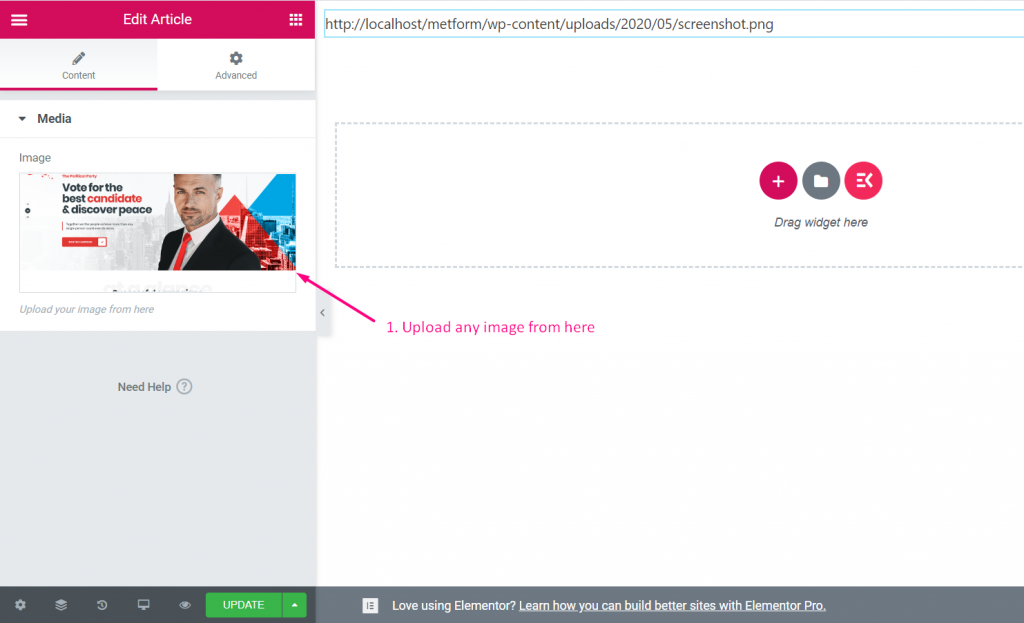
Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu ladda upp din bild härifrån

Ikon #
Se videoguiden:
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Ikon Kontrollera
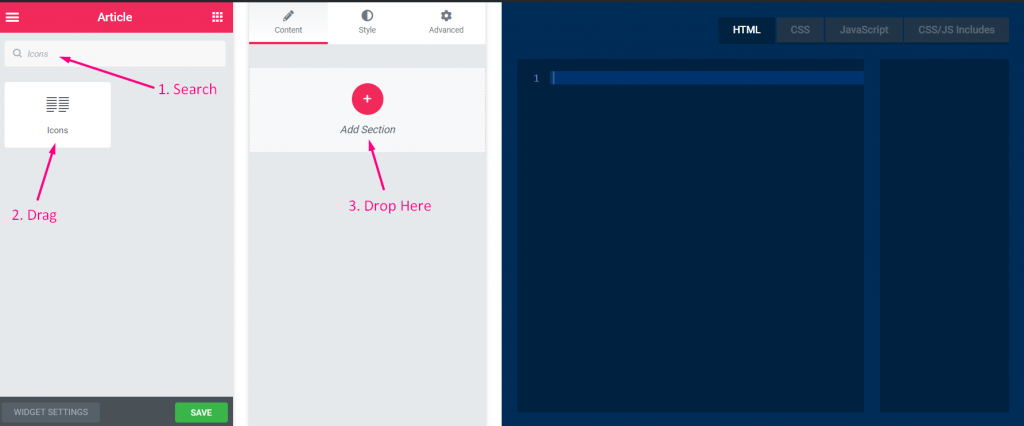
- Klicka nu på Lägg till avsnitt för att lägga till Ikon kontroll till widgeten

Steg=>3
- Söka efter Ikon kontrollera
- Drag
- Släppa

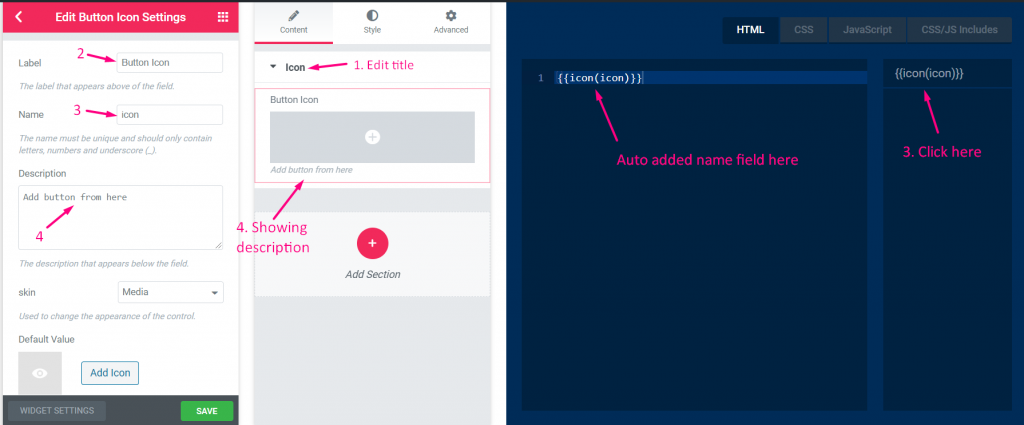
Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

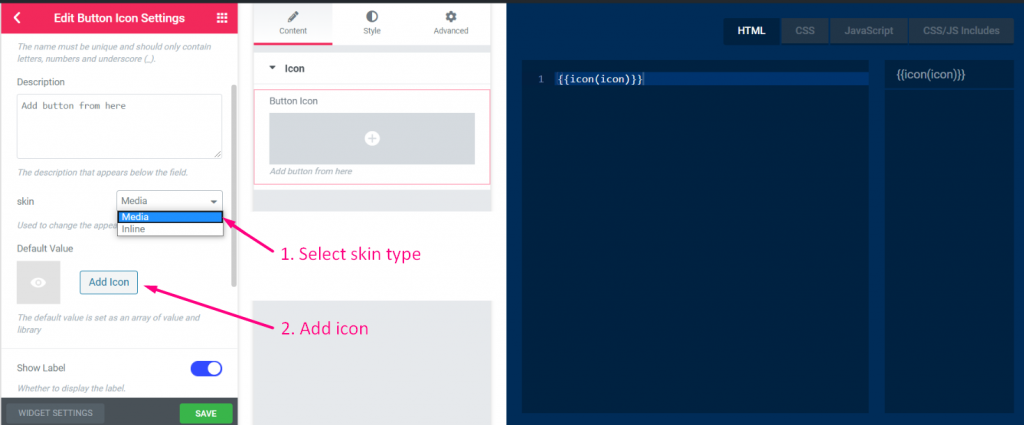
Steg=>5
- Välj hudtyp
- Lägg till ikon

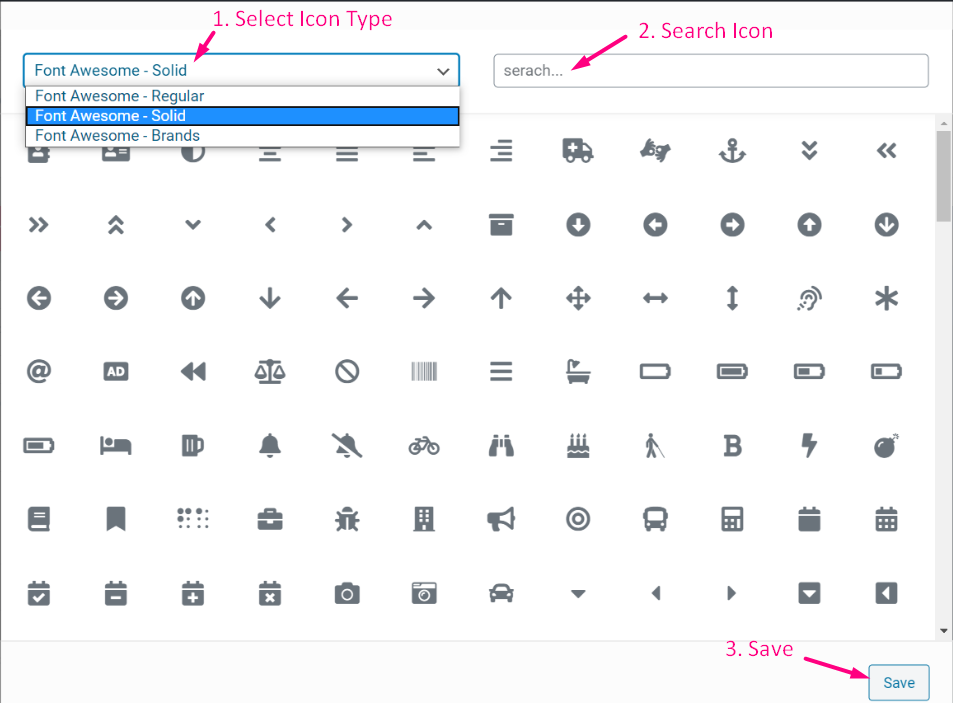
Steg=>6
- Välj din ikontyp
- Sök efter Icon

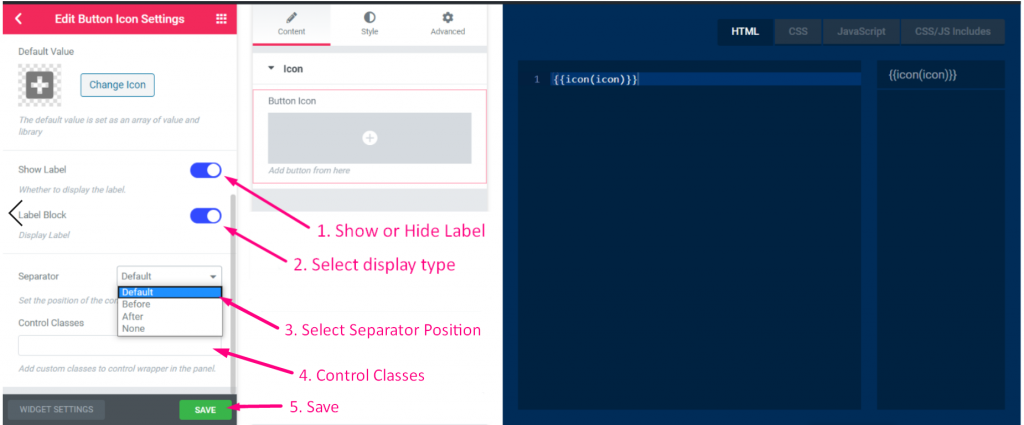
Steg=>7
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

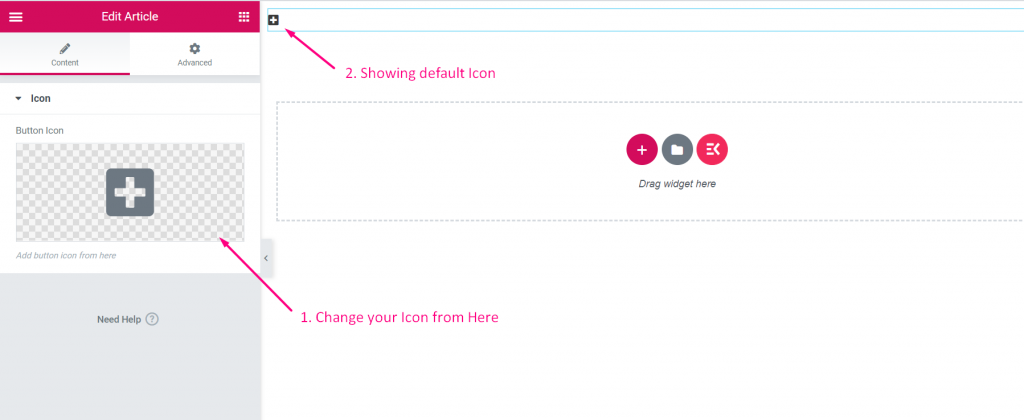
Steg=>8: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu lägga till eller ändra ditt ikonfält härifrån

- Välj din ikontyp
- Sök efter Icon

Skjutreglage #
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Skjutreglage Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Skjutreglage kontroll till widgeten

Steg=>3
- Söka efter Skjutreglage kontrollera
- Drag
- Släppa

Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

Steg=>5
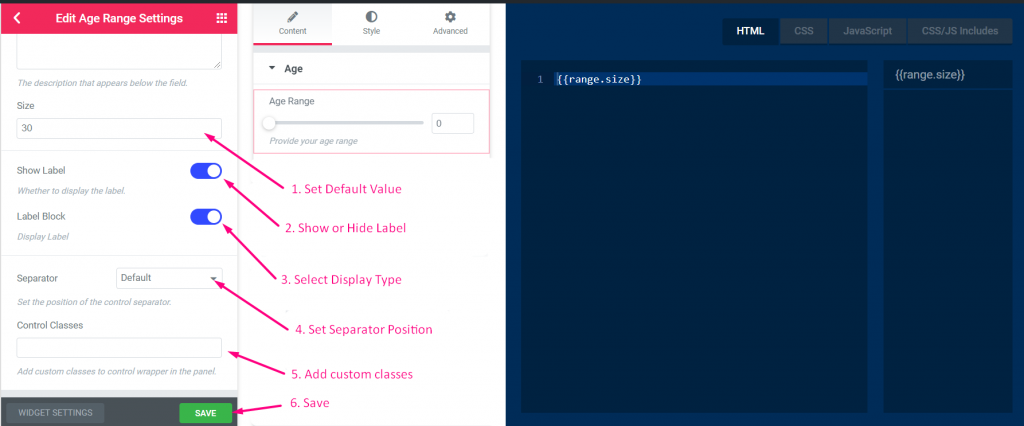
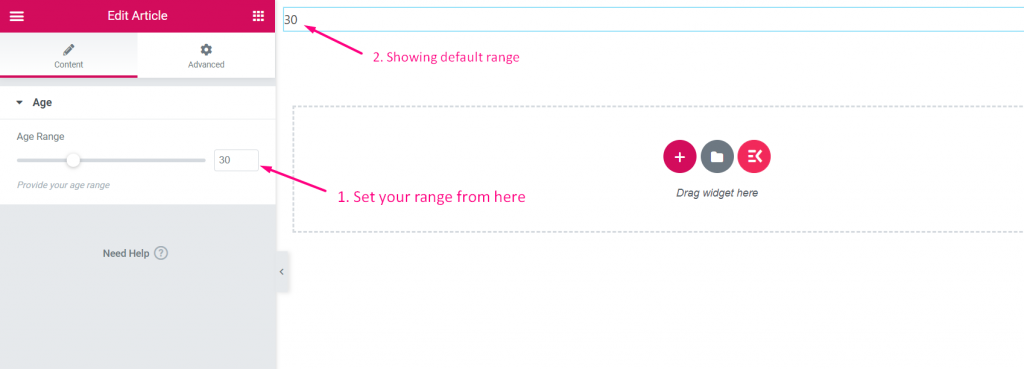
- Ställ in standardvärde
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu välja din åldersgrupp härifrån

Gräns #
Steg=>1: Skapa en widget
- Lägg till widgettitel
- Klicka på ändra ikon för att lägga till ny ikon–> Välj din ikontyp–> Sök efter ikon
- Välj widgetkategori
- Klicka på Spara

Steg=>2: Lägg till Gräns Kontrollera
- Klicka nu på Lägg till avsnitt för att lägga till Gräns kontroll till widgeten

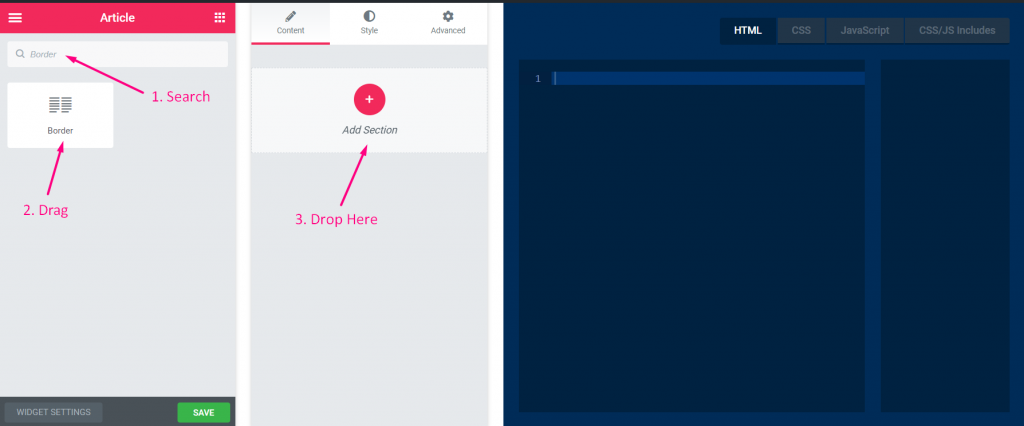
Steg=>3
- Söka efter Gräns kontrollera
- Drag
- Släppa

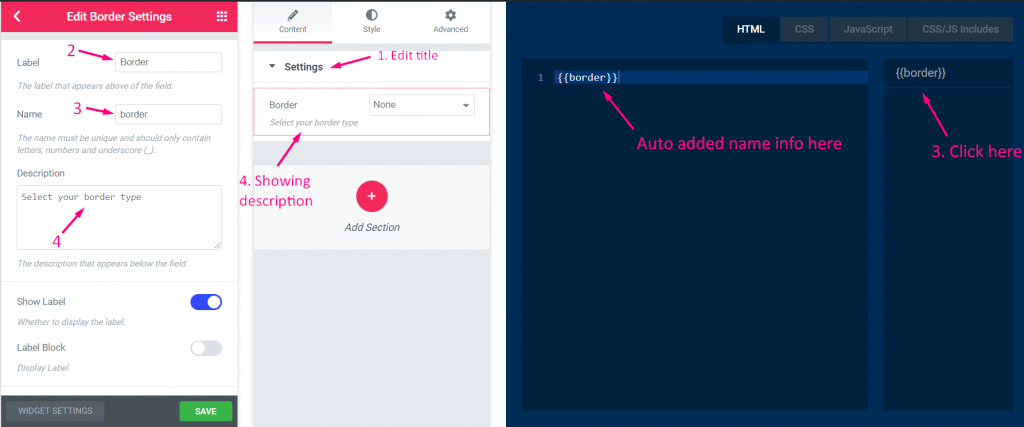
Steg=>4
- Ändra titeln
- Byt etikett
- Ändra namnfältet - Klicka på namnfältet -> namnet läggs till automatiskt på HTML-fliken. Notera** Namnet måste vara unikt och får endast innehålla bokstäver, siffror och understreck (_)
- Lägg till valfri beskrivning–> Visar den angivna beskrivningen

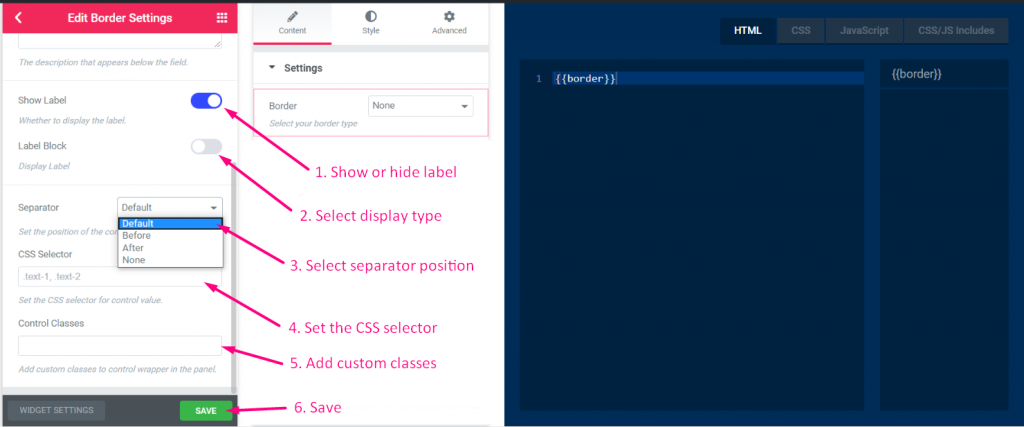
Steg=>5
- Visa eller dölj etikett
- Välj visningstyp–> Visa eller dölj blockstil
- Välj Separator Position–> Standard, Before, After eller None
- Lägg till CSS-väljare
- Lägg till anpassade klasser för att kontrollera omslaget i panelen
- Spara

Steg=>6: Gå nu till Elementor–> Sök efter din skapade widget –> Dra widgeten–> Släpp

- Du kan nu välja din kanttyp, ställa in breddstorlek, välj färg härifrån




