Widgeten Currency Switcher låter kunder växla till olika valutor medan de handlar på en e-handelswebbplats. De kan också checka ut i sin föredragna valuta. Detta är en allmän widget så att du kan lägga till den i vilken ShopEngine-mall som helst och den kommer att vara synlig på hela webbplatsen.
Obs: Denna widget används i gränssnittet för att visa människor funktionaliteten i valutaväxlingsmodulen. Så se till att kolla in dokumentationen för Valutaväxlingsmodul först.
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
Hur man använder Valutaväxling i WooCommerce med ShopEngine Widget #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
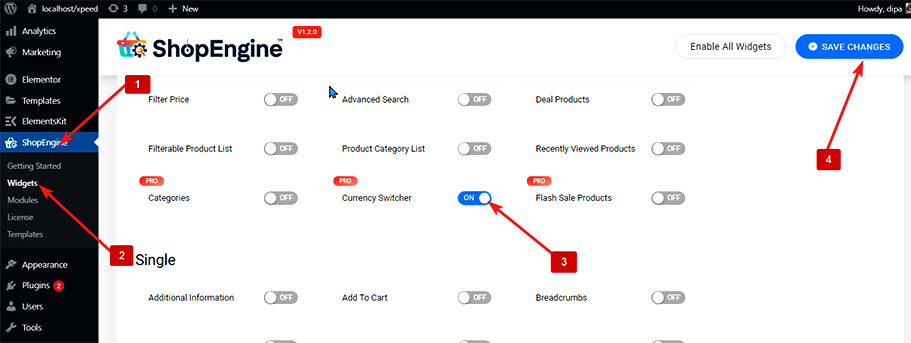
Steg 1: Aktivera widgeten för valutaväxling #
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Currency Switcher
- Sätta på Valutaväxling under Allmänt avsnitt
- Spara ändringar

Notera: Du kan också slå på Valutaväxling med en global inställning som slår på alla widgets i ShopEngine.
Steg 2: Lägg till valutaväxel till WooCommerce #
Innan du kan lägga till widgeten måste du skapa en butikssidamall först. Om du behöver hjälp kan du kolla in dokumentationen på hur man skapar en mall.
Så här lägger du till Valutaväxling:
- Gå till ShopEngine > Templates > Shop Page Template
- Klicka på Redigera med Elementor

- Sök för Valutaväxling på Elements Search-alternativet
- Dra och släpp widgeten
- Klicka på Uppdatering to display and save WooCommerce multi currency.

Steg 3: Stilinställningar för WooCommerce Currency Switcher Widget #
Gå till Stil > Allmänt och expandera för att anpassa följande stilar:

- Standardtext: Ställ in texten som ska visas överst i rullgardinsmenyn.
- Höjd (px): Ställ in höjden på widgeten med hjälp av pixelvärde.
- Typografi: Du kan ändra teckensnittsfamiljen, vikt, transformation, stil, dekoration, linjehöjd
- Redigera
- Pilstorlek (px): Ställ in storleken på rullgardinspilen i pixlar.
- Normal/Hover: Välj textfärg, bakgrundsfärg och kanttyp för både normal och svävande vy.
- Kantradie: Anpassa de övre, högra, nedre och vänstra värdena för kantradie om du vill.
- Stoppning: Anpassa de övre, högra, nedre och vänstra värdena för utfyllnad i enlighet med detta.
När du har gjort alla ändringar klickar du på Uppdatering to save WooCommerce multi currency.
Nu bör valutaväxlare aktiveras på varje sida på webbplatsen och din kund kan välja valuta från rullgardinsmenyn, shoppa och checka ut i sin föredragna valuta.
Här är förhandsvisning av WooCommerce Currency Switcher Currency Switcher Widget:





