Översikt #
De Tillbaka till toppen Widget låter dina besökare snabbt navigera till topp av sidan. Det hjälper användaren att gå till toppen av sidan utan att rulla. Här är en omfattande artikel för att förklara varje metod i detalj. Följ steg-för-steg-processen för att lägga till och anpassa Tillbaka till toppen Widget.
Steg#1: Lägg till Back to Top Widget #
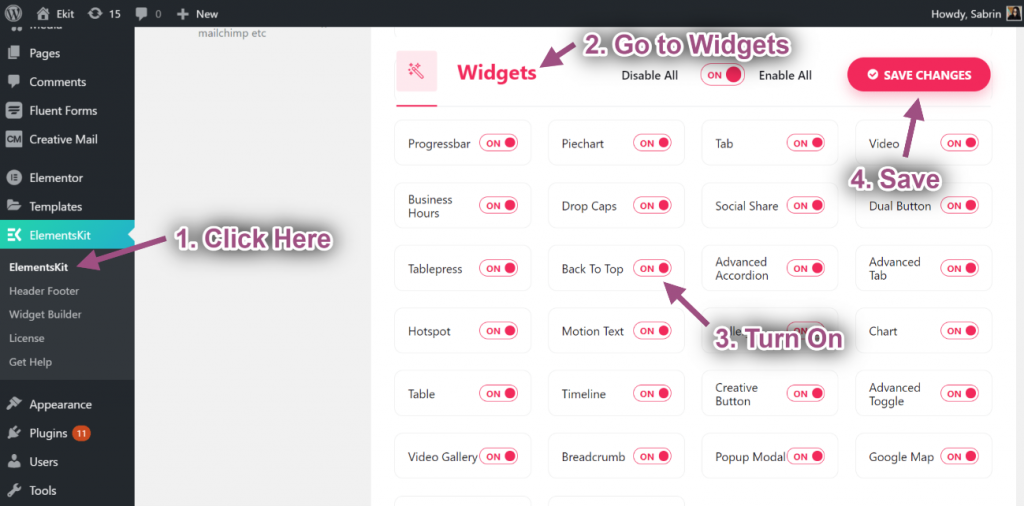
- Gå till Elementskit-> Widgets-> Se till att din Tillbaka till toppen widget är aktiv-> Spara Ändringar.

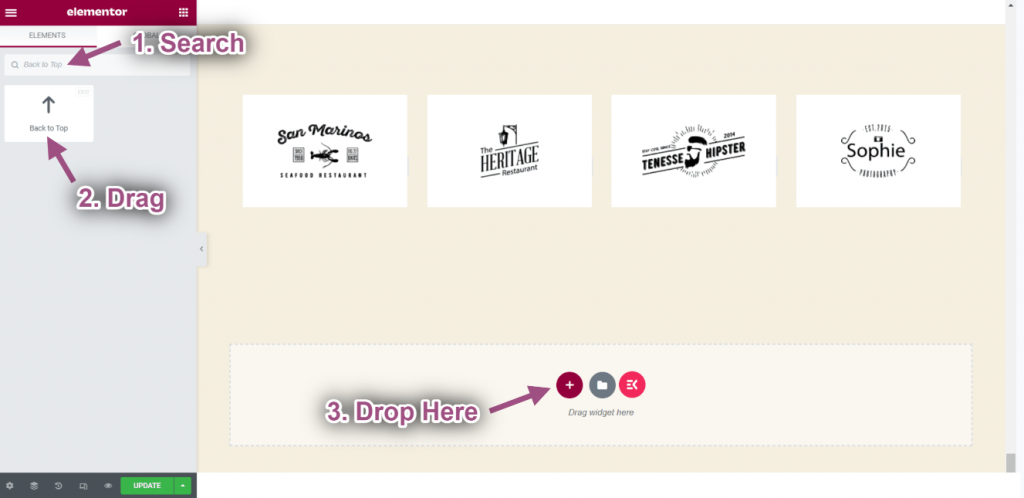
- Sök nu efter Tillbaka till toppen-> Drag widgeten-> Släppa på det valda området.

- Klicka nu på back to top-ikonen och den kommer automatiskt att gå till toppen av sidan.

Steg#2: Anpassa Tillbaka till toppen #
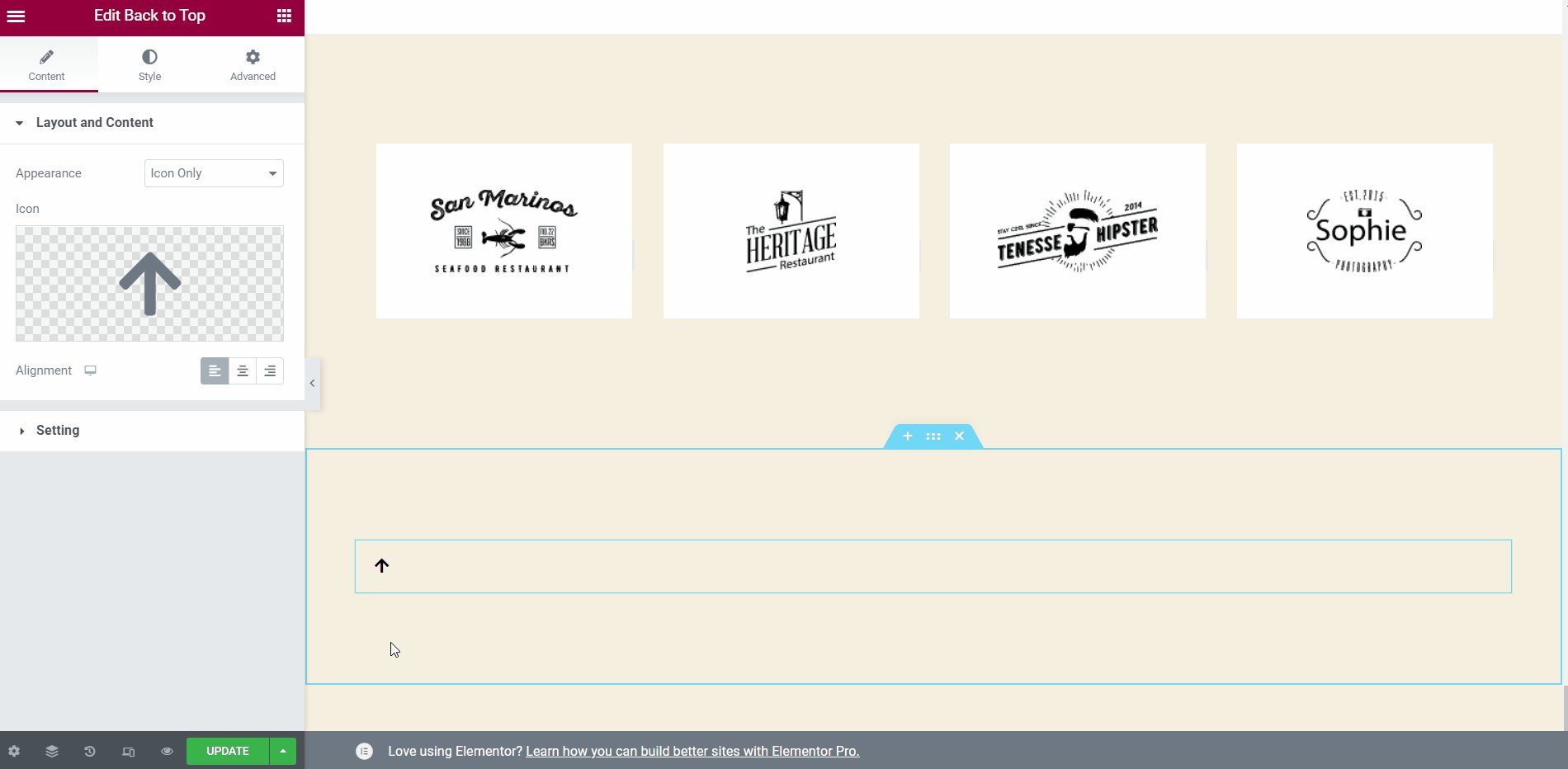
Layout och innehåll
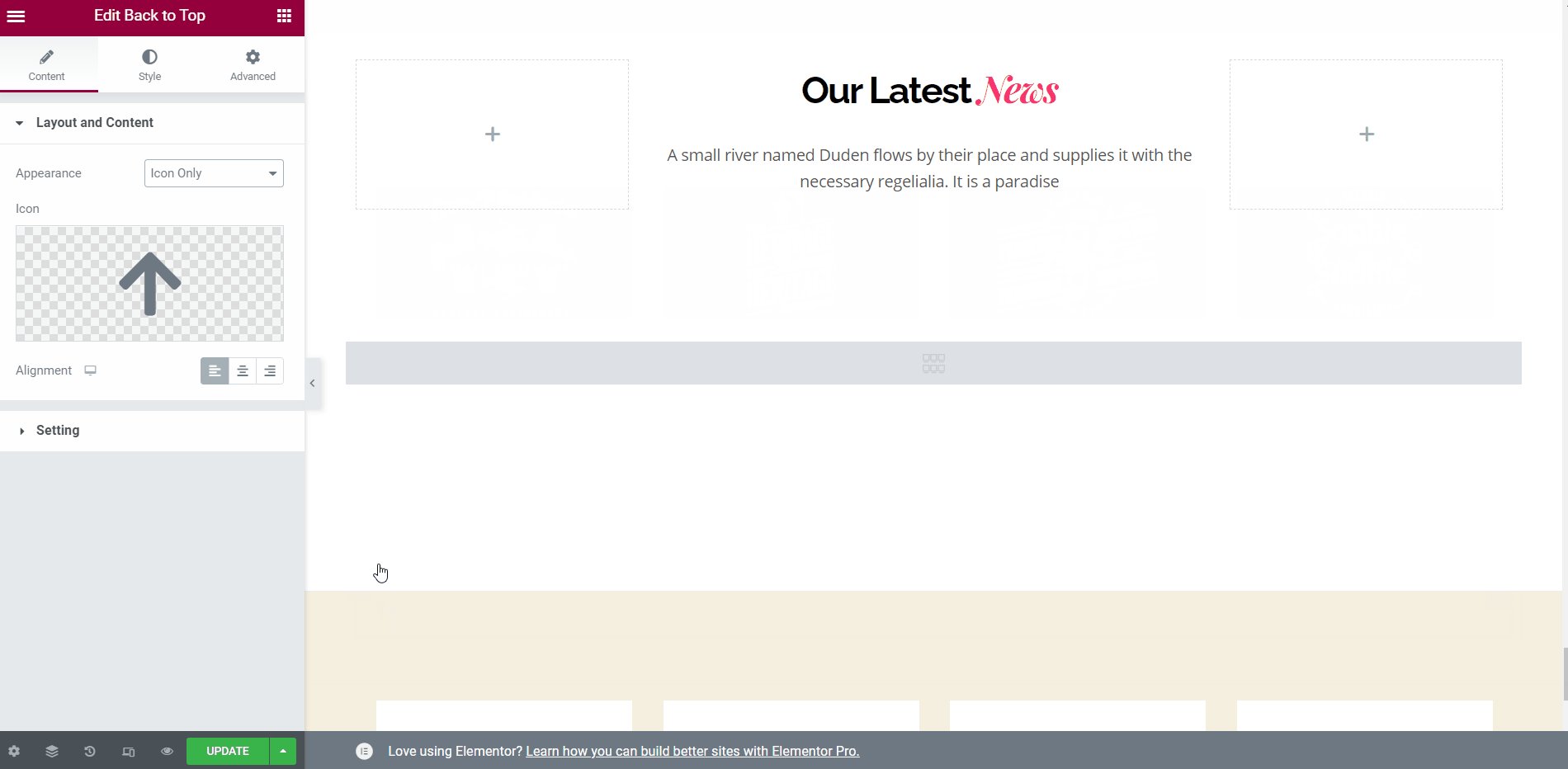
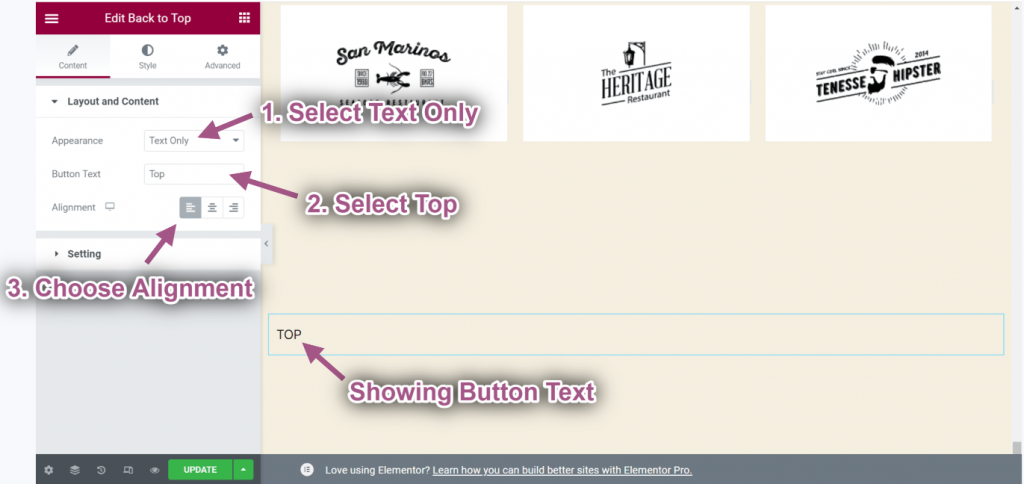
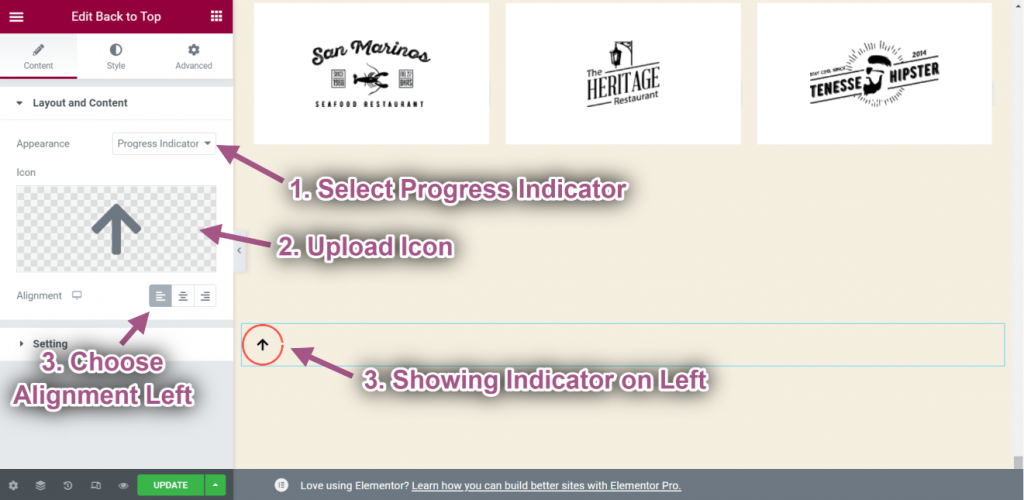
- Välj utseende: Text endast. Du kan välja Endast ikon eller förloppsindikator.
- Lägg till eller redigera Knapp-text.
- Välj justering: Vänster, Center eller Höger.

- Välj Framstegsindikator.
- Ladda upp ikon.
- Du kan se förloppsindikatorn visas.

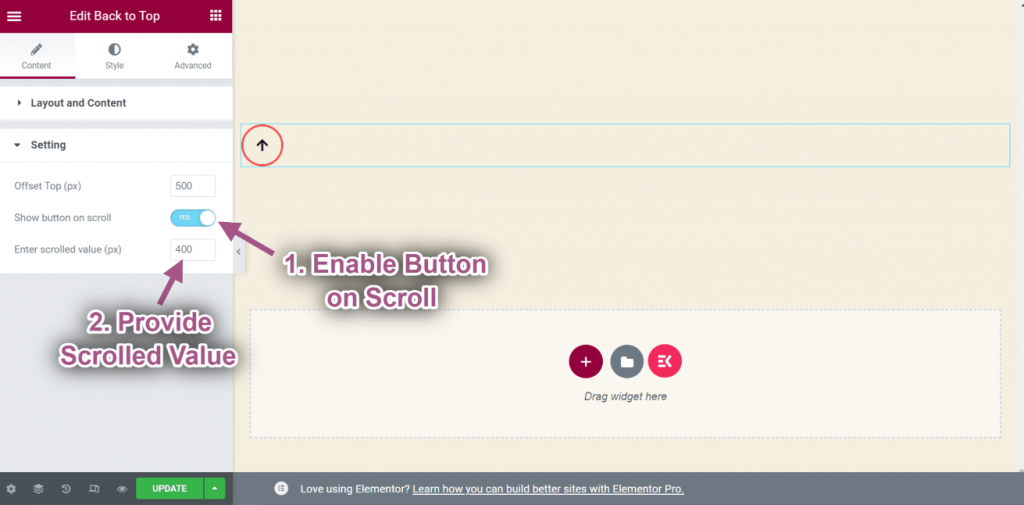
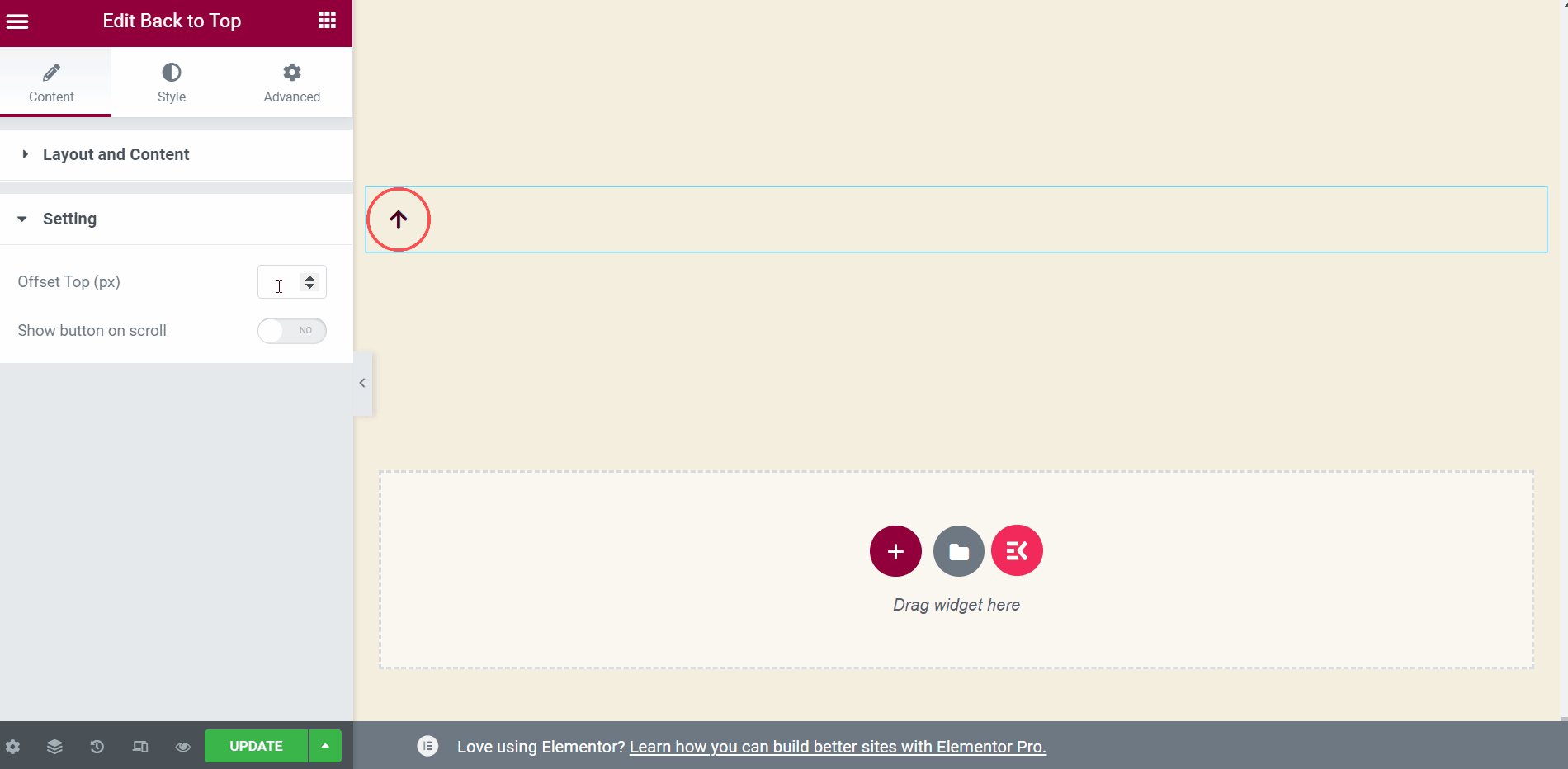
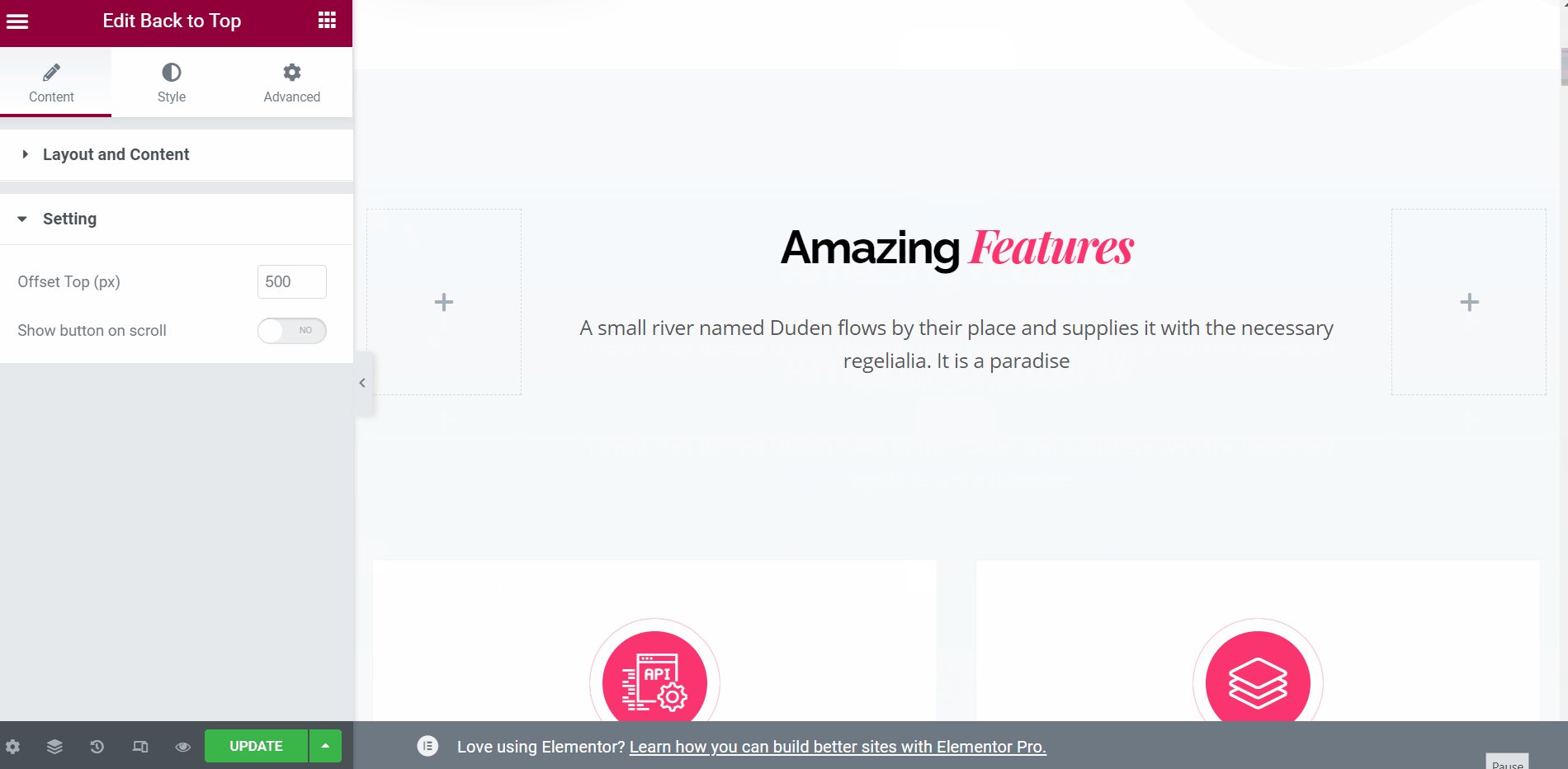
inställningar
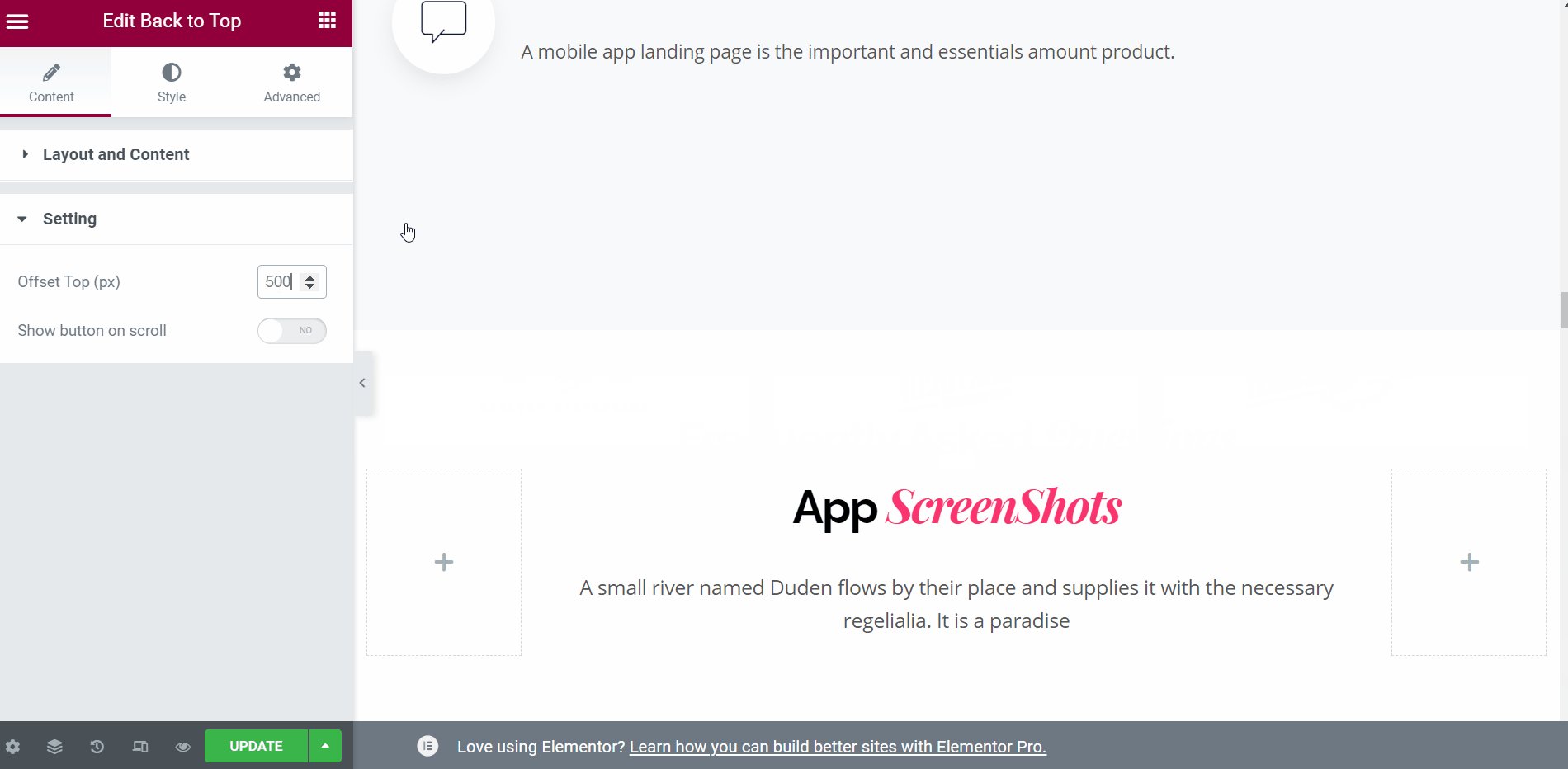
- Ge Offset Top: 500 pixlar
- Om du klickar på ikonen flyttas den till toppen av avsnittet efter 500px.

- Gör det möjligt Knapp på Scroll.
- Förse Rullat värde.
- Knappen visas när du rullar upp till 400px.