Breadcrumbs-widgeten är avsedd att användas på en enda produktsida.
Om du vill ge kunderna information om hur en enskild produktsida är kopplad till andra sidor på webbplatsen eller vilken väg en produktsida har följt, kan du använda ShopEngines Breadcrumbs-widget.
Exempel på brödsmulor: Hem > kategorinamn > enstaka produktsida.
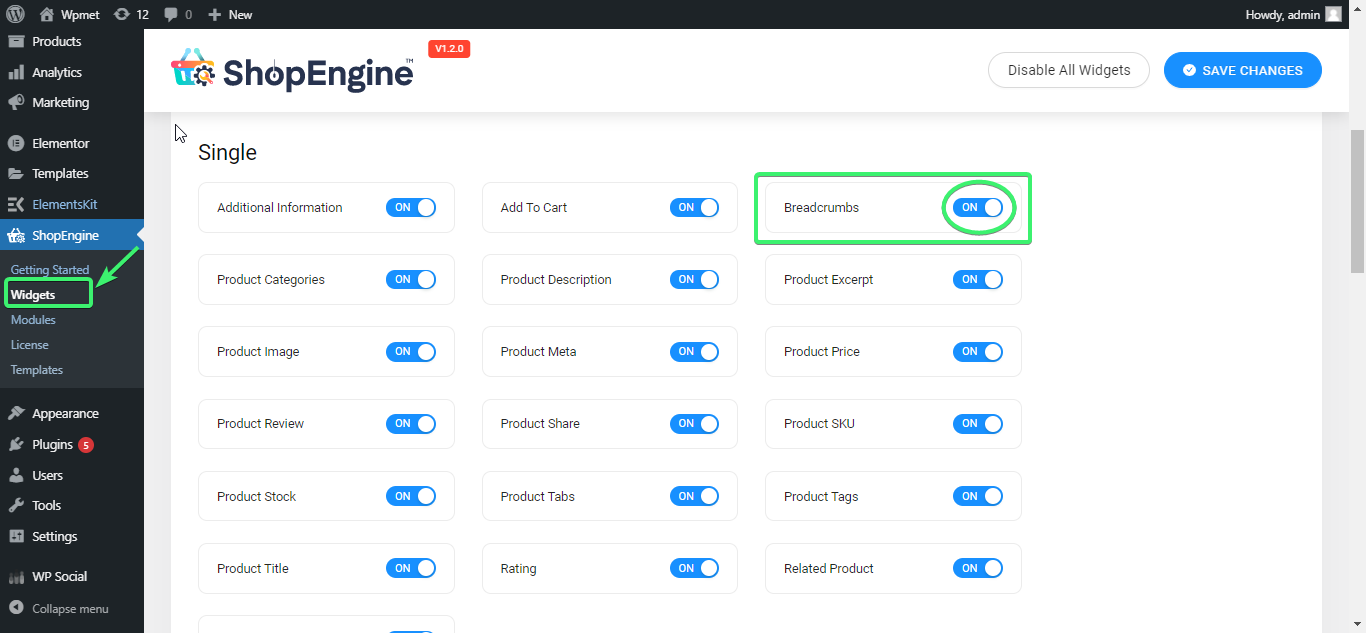
Aktivera Breadcrumbs Widget #
Från WordPress admin-instrumentpanel, gå till ShopEngine > Widgets. Vänd på widgeten Brödsmulor från listan över ensidiga widgets PÅ.

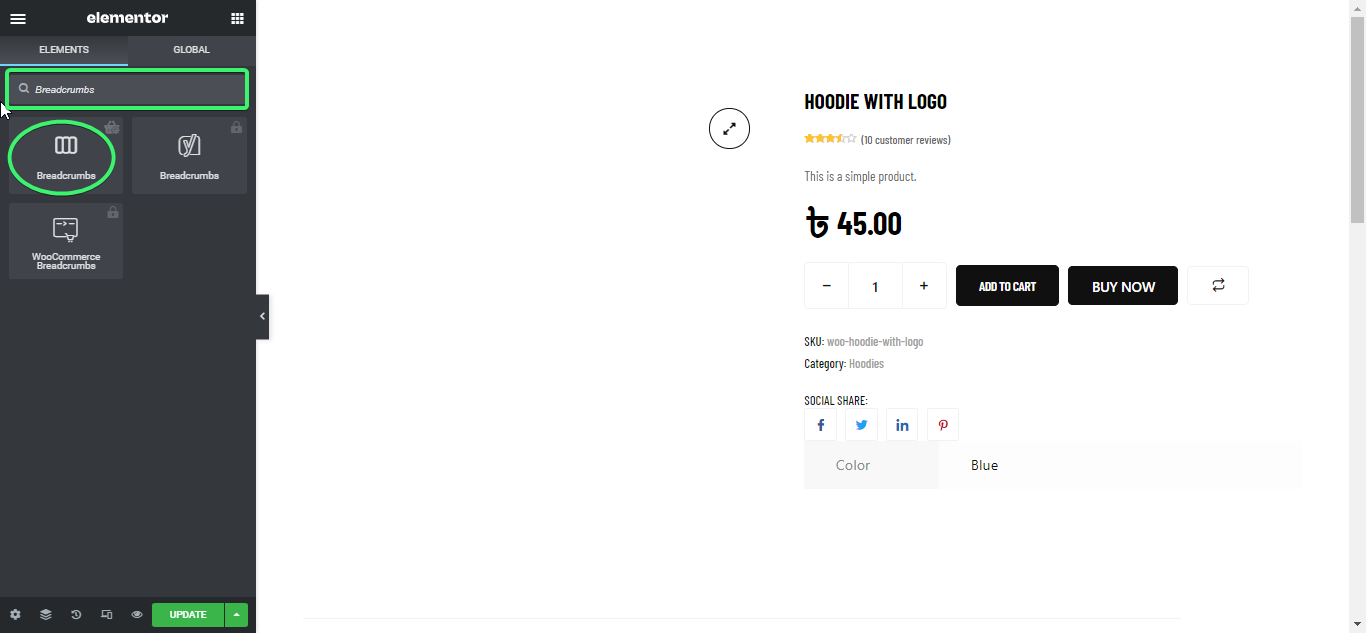
Använd widgeten Breadcrumbs #
Sök efter Breadcrumbs Widget under fliken ELEMENT i Elementor.

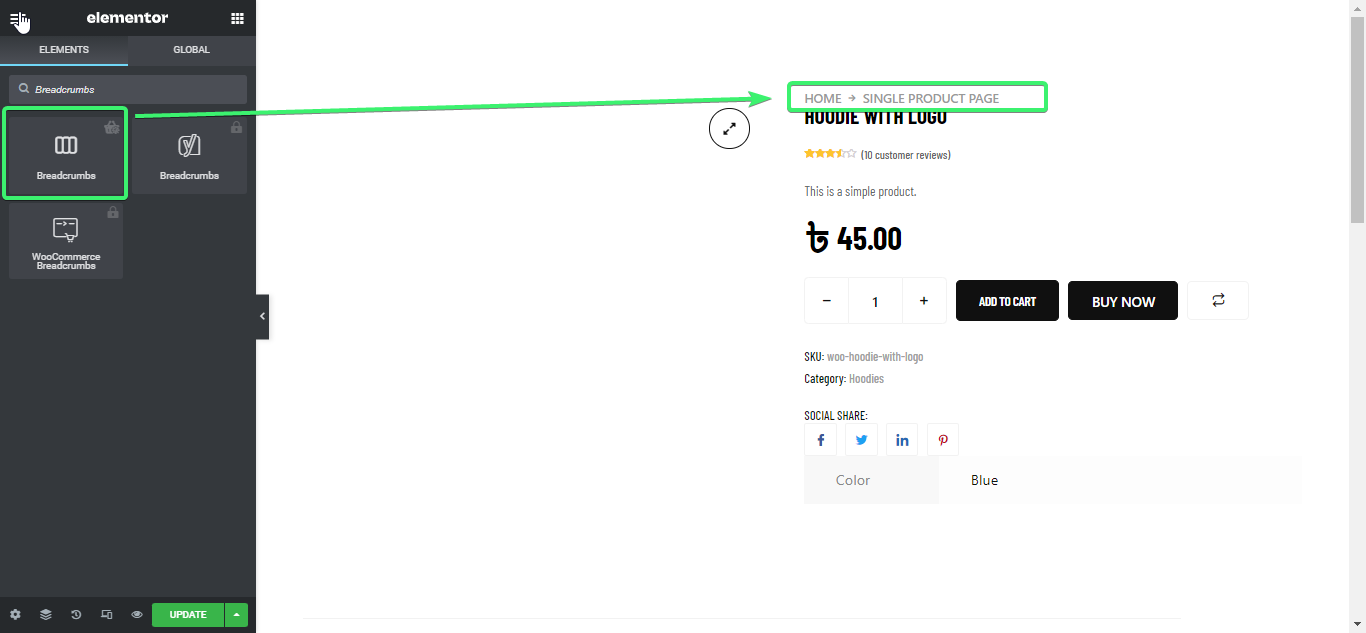
Dra och släpp Breadcrumbs-widgeten från Elementor till den enskilda produktsidan (vanligtvis ställs den överst på sidan)

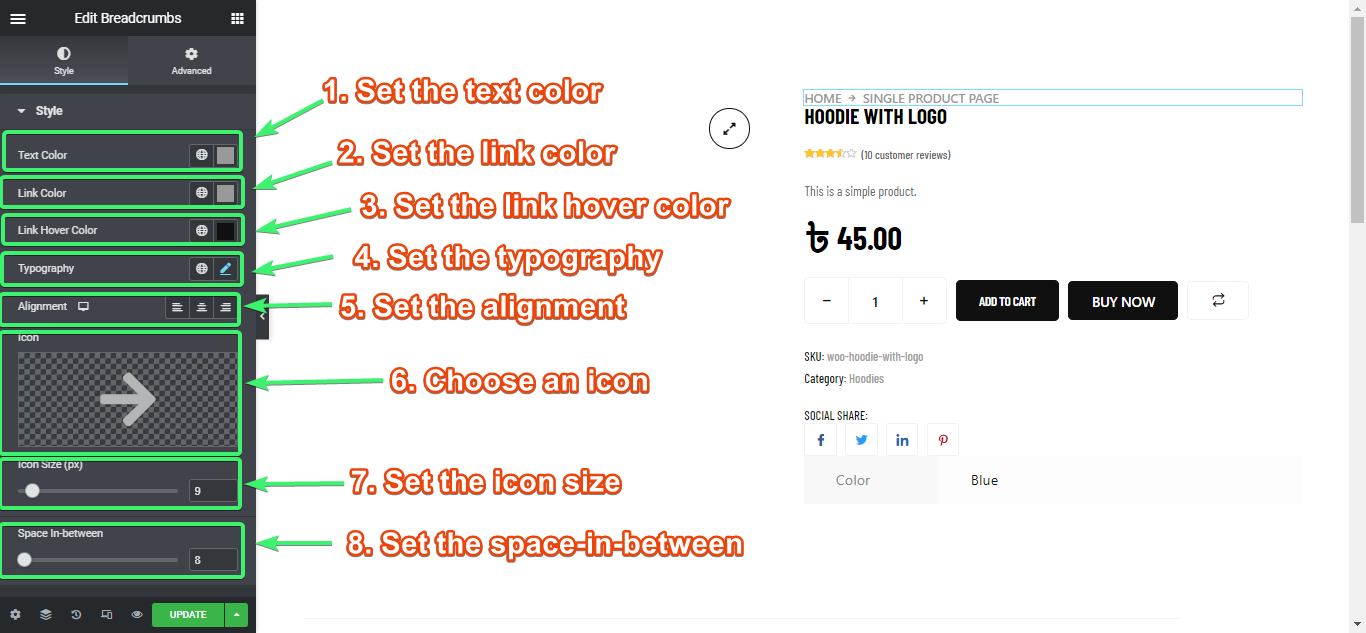
Anpassa Breadcrumbs-widgeten #
Breadcrumbs-widgeten för Elementor låter dig anpassa textfärg, länkfärg, länkfärg, typografi, justering, brödsmulorikon, ikonstorlek och mellanrum.