Rörelse eller animerade texter lockar tittarnas uppmärksamhet på vilken webbplats som helst. Och det är roligt att skapa med Elementor Motion Text Widget. Det finns flera redigeringsalternativ i widgeten så att din rörliga titeltext får en mer spännande effekt. Engagerande rörliga texter leder till konverteringar för din webbplats.
Att lägga till widget för att göra textanimering till WordPress är en enkel process. Följ dokumentationen om du vill göra kreativa animerade texter med rörelsewidgeten.
Textanimering WordPress #
Navigera till: Din Dashboard -> Välj valfri sida eller skapa Ny -> Redigera med Elementor -> Sök rörelsetextwidget
Efter att ha lagt till widgeten redigera innehållsdelen från Innehållssektion –
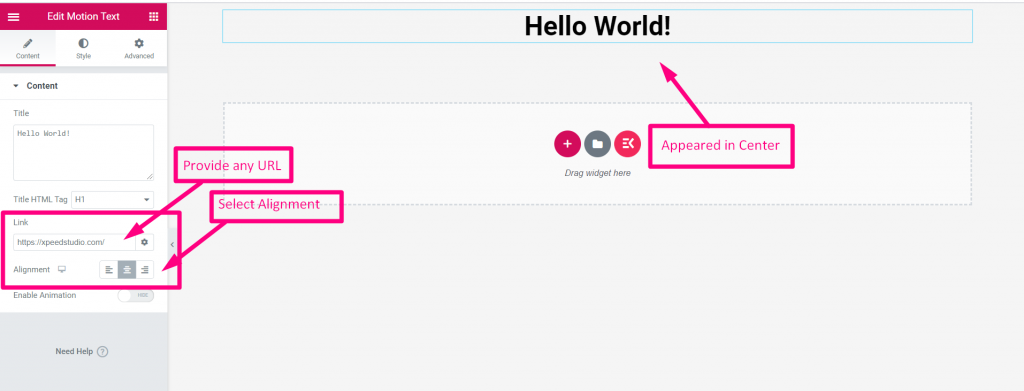
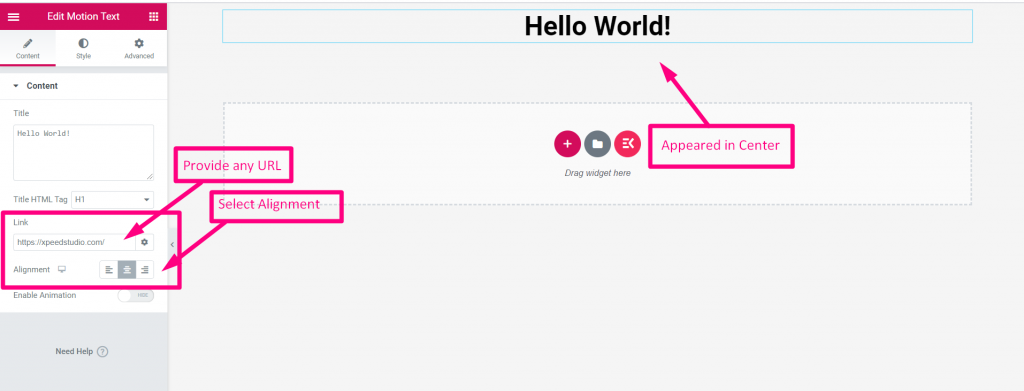
Titel #
Lägg till eller redigera valfri titel eller text


Titel HTML-tagg #
Välj önskad HTML-tagg från rullgardinsmenyn


Ange URL #
- Ange vilken URL som helst i Länkfält om du behöver
- Välj Justering


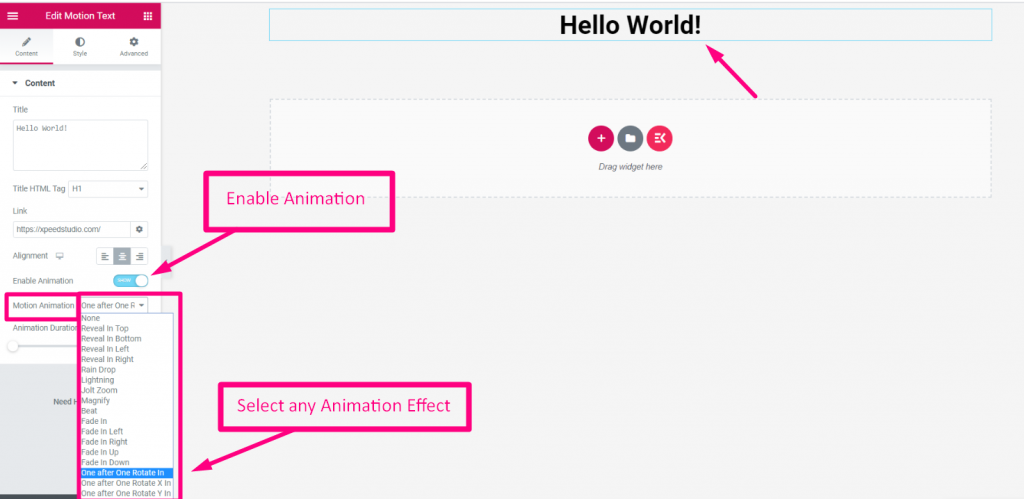
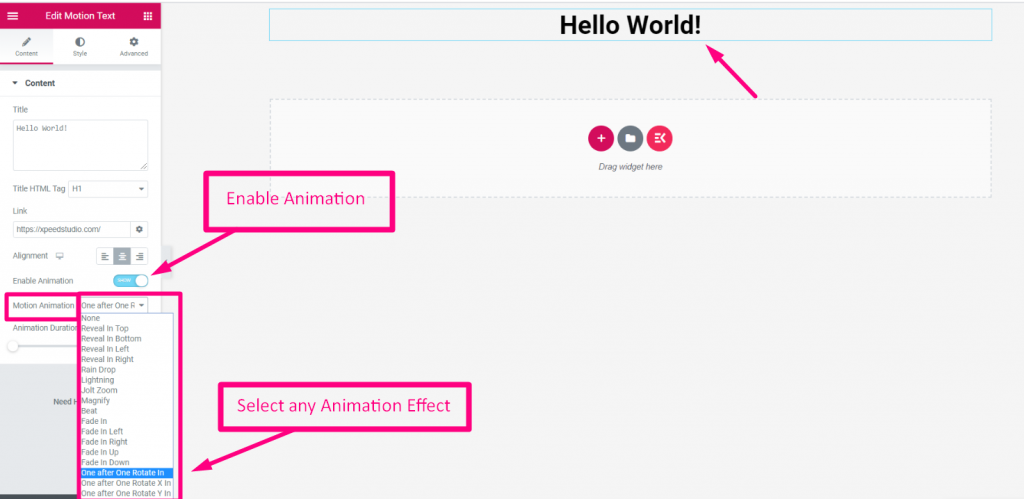
Animation #
- Aktivera animering
- Välj valfri animationseffekt


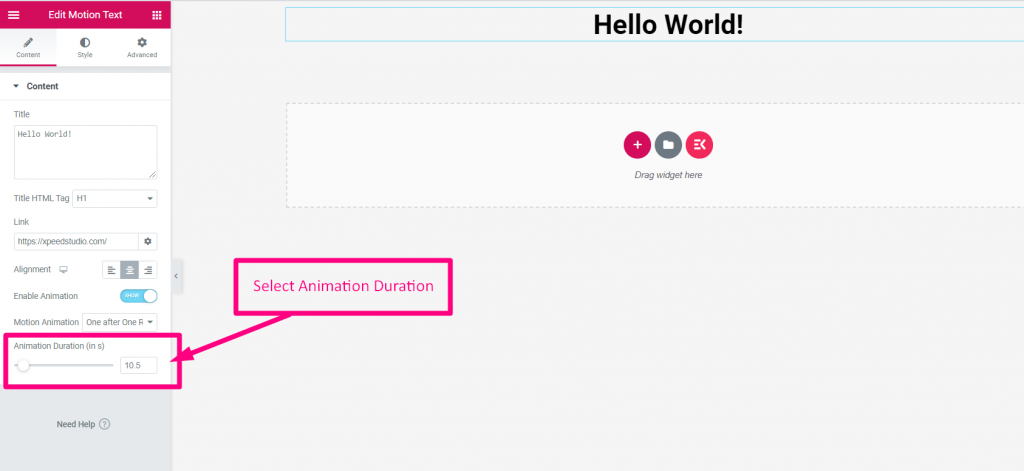
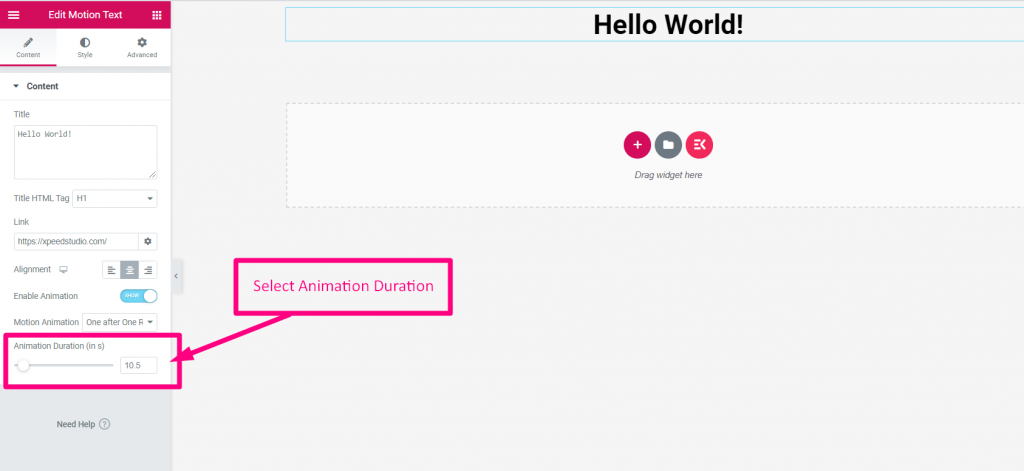
Animationens varaktighet #
Ställ in din animationslängd


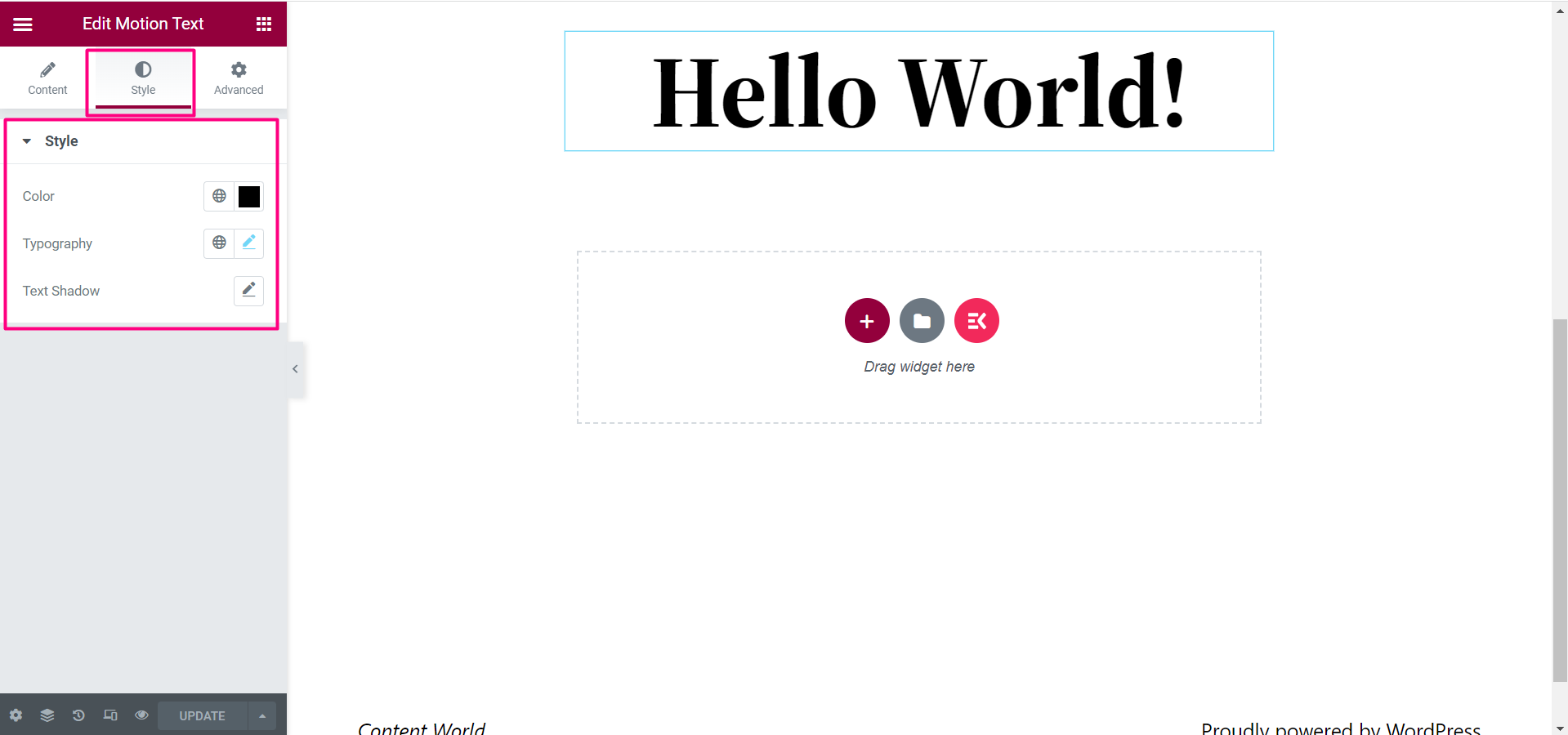
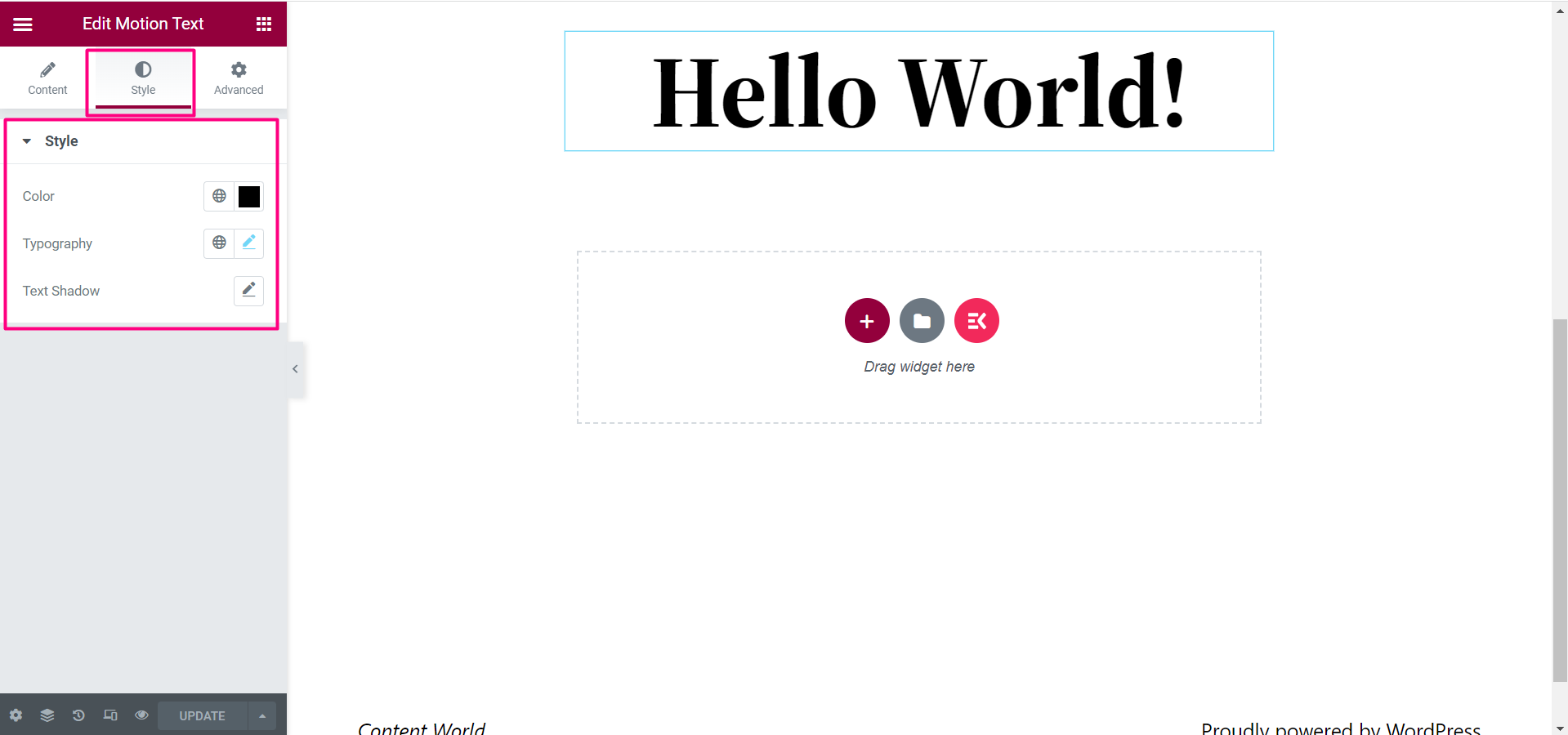
Stil #
Här kan du redigera Färg, typografi och textskugga för att göra titeltexten mer attraktiv.


Det kommer att se ut från framsidan så här, här har vi använt Tona in höger rörelseanimation


Att styla en webbplats beror på många fakta, inklusive skriveffekter. Rörlig textwidget är ett bra val för alla som vill lägga till några dynamisk rörelse till WordPress-webbplatser. Som du har sett ovan med bara några få klick kan du få kreativ produktion med hjälp av widgeten.
För att se mer demo Klicka här



