ElementsKit Funfact-widgeten låter dig visa fascinerande fakta i siffror med ikoner och anpassningsbara alternativ.
Läs den här dokumentationen för att lära dig hur du använder Elementor Funfact-widgeten i ElementsKit.
Plugin krävs: #
- Elementor: Ladda ner plugin.
- ElementsKit Lite: Ladda ner plugin.
- ElementsKit Pro: Hämta plugin.
Steg 1: Aktivera Funfact Widget #
Först måste du aktivera widgeten från WordPress-instrumentpanelen. Så här aktiverar du Funfact-widgeten:
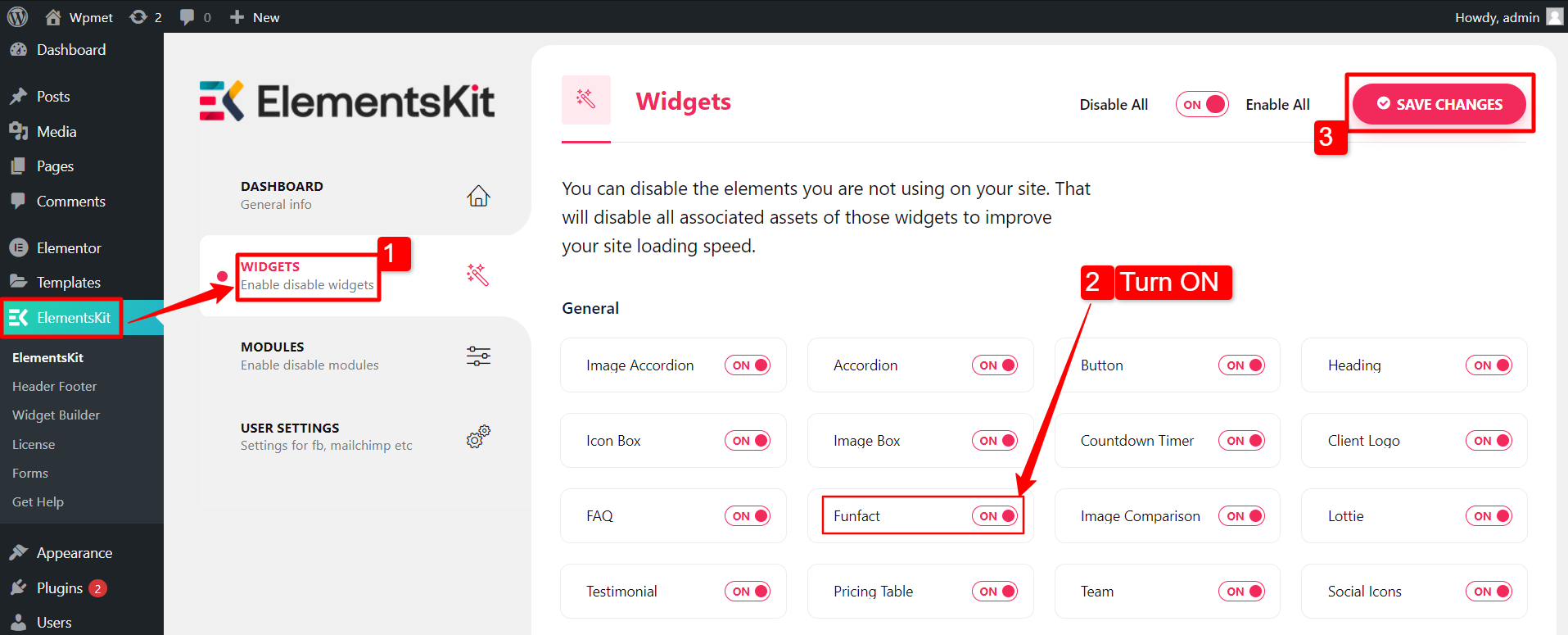
- Navigera till ElementsKit > Widgets.
- Hitta Rolig fakta från listan och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

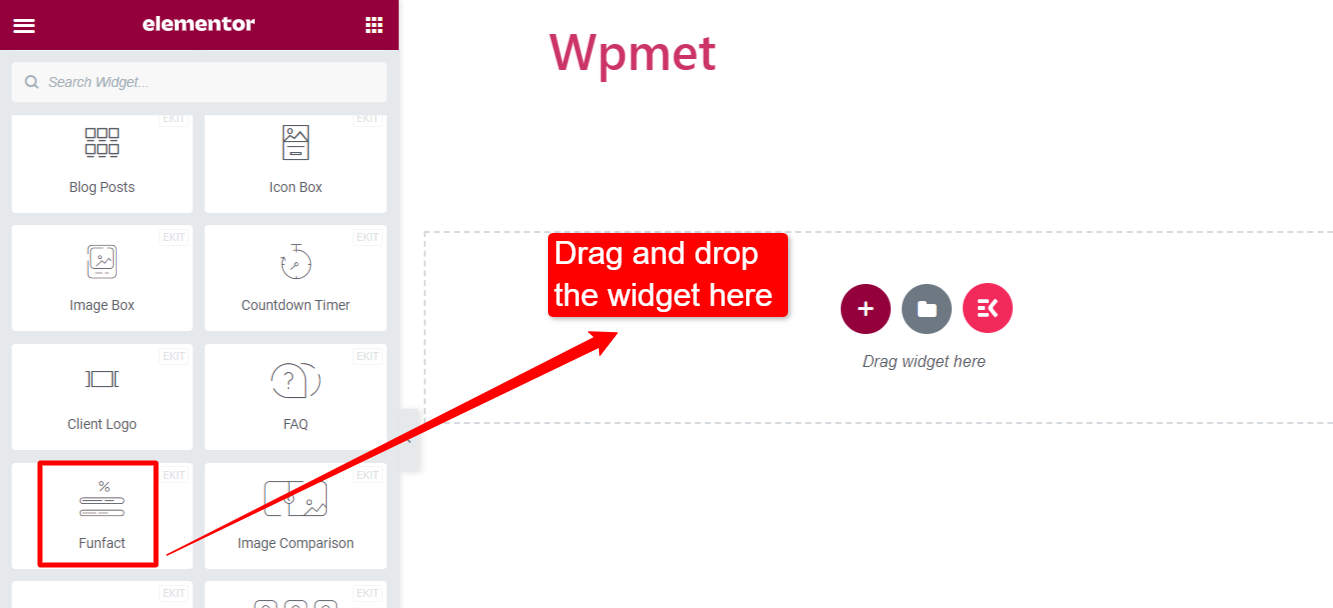
Steg 2: Dra och släpp widgeten #
Efter det, dra och släpp ElementsKit Funfact-widgeten till Elementor-redigeraren.

Steg 3: Anpassa Funfact-widgeten #
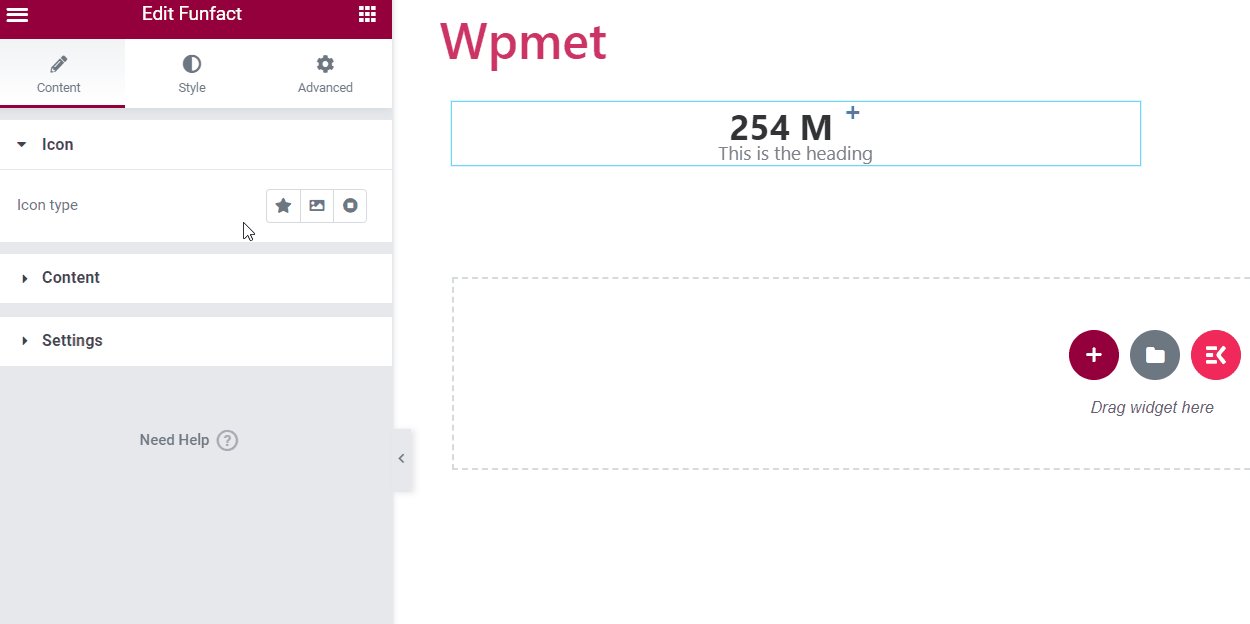
Ikon #
Under innehållsfliken kan du anpassa ikonen.
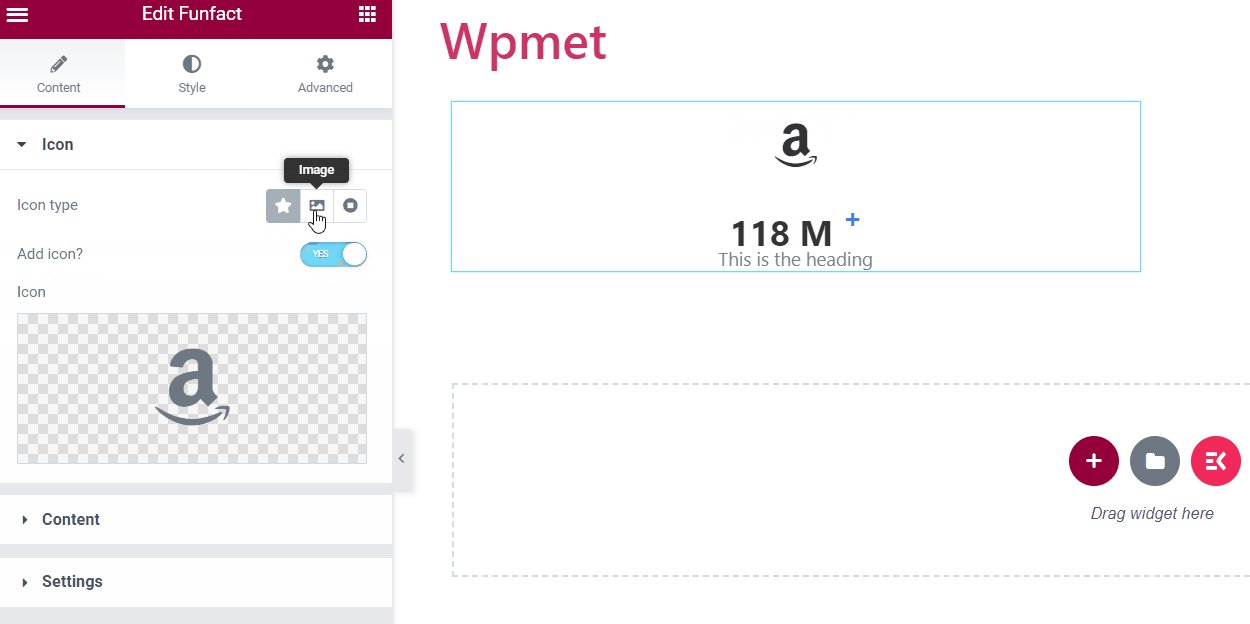
- Ikontyp: Välj bland de tillgängliga alternativen: Ikon, Bild eller Ingen.
- Lägg till ikon: Det här alternativet är tillgängligt för ikoner.
- Ikon: Välj en ikon om du väljer "Ikon".
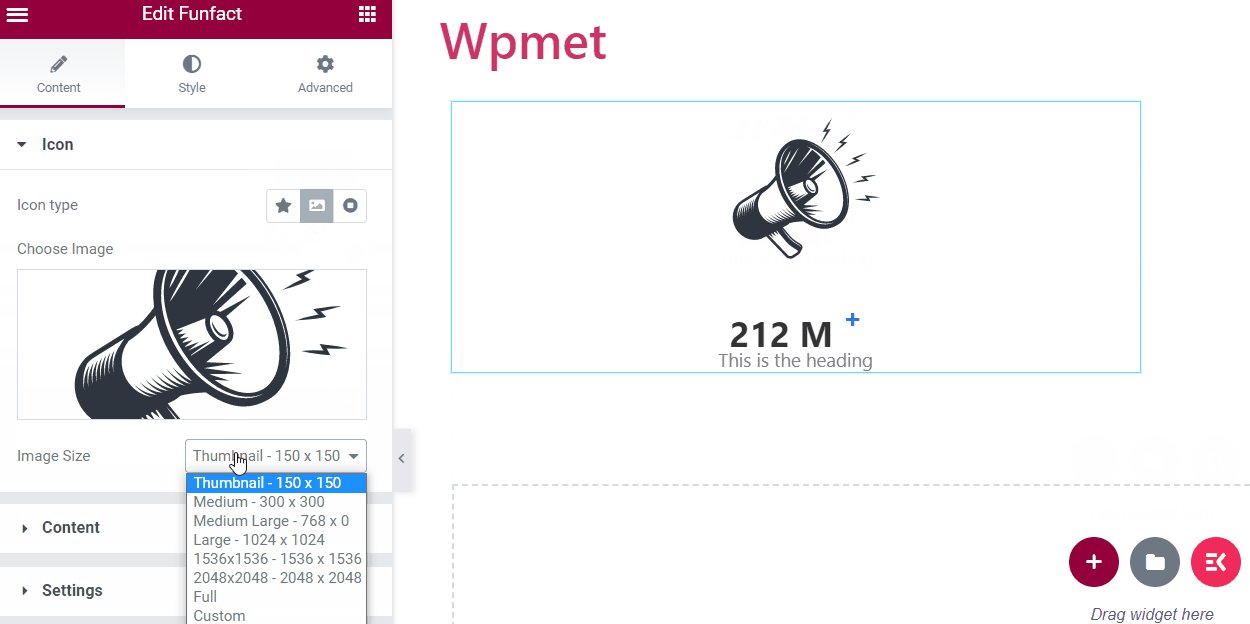
- Bild: Välj en bild om du väljer "bild"
- Bildstorlek: Välj bildstorlek för bilden.

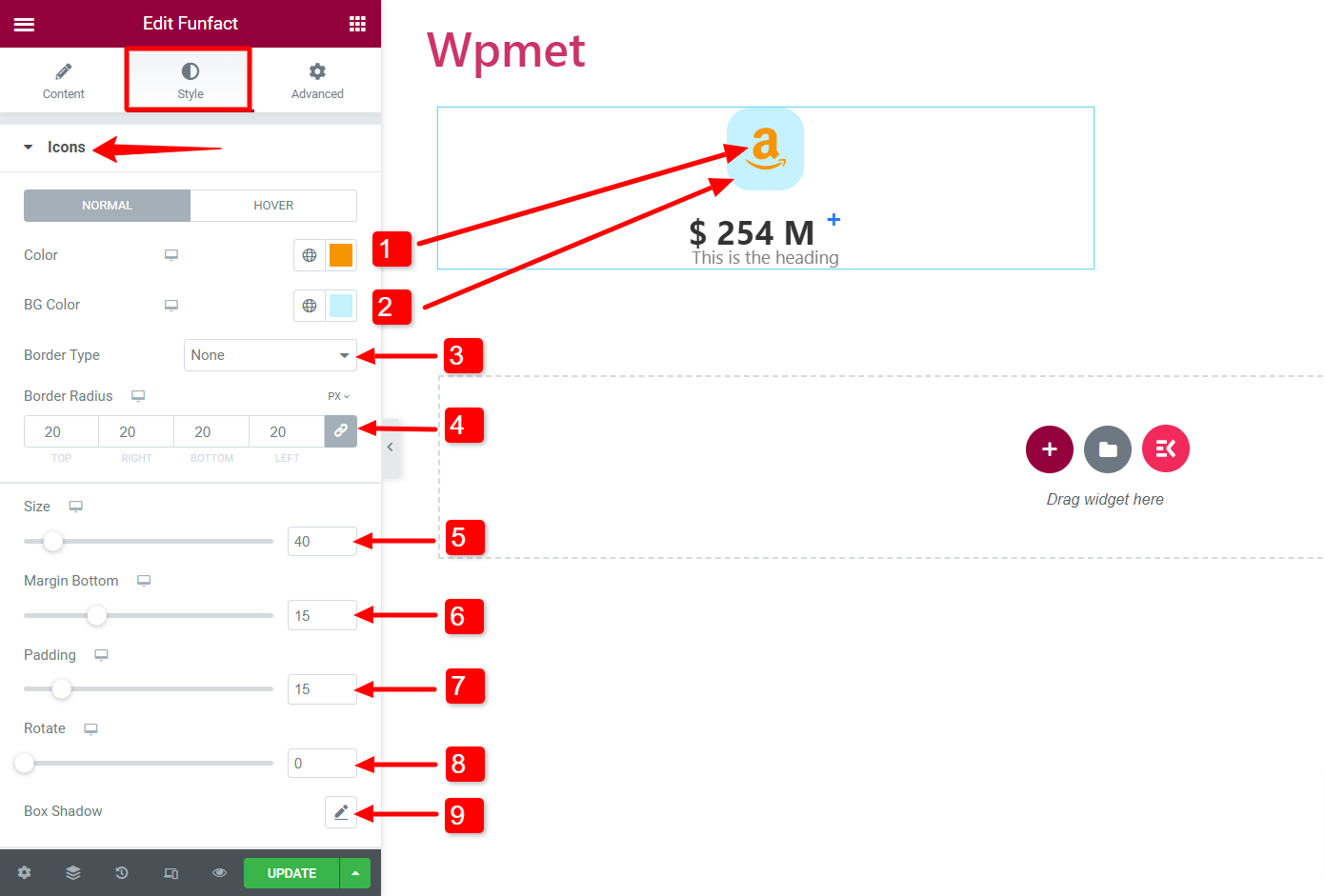
Under stilfliken kan du ändra stilarna för ikonen,
- Färg: Välj en ikonfärg.
- BG färg: Välj en bakgrundsfärg för ikonen.
- Kanttyp: Välj ikonkanttyp.
- Kantradie: Justera ramradien för ikonen.
- Storlek: Justera storleken på ikonen.
- Marginal botten: Marginalutrymmet till botten.
- Stoppning: Justera stoppningen runt ikonen.
- Rotera: Du kan rotera ikonen runt 360 grader.
- Box Shadow: Lägg till en boxskuggstil om du vill.

Innehåll #
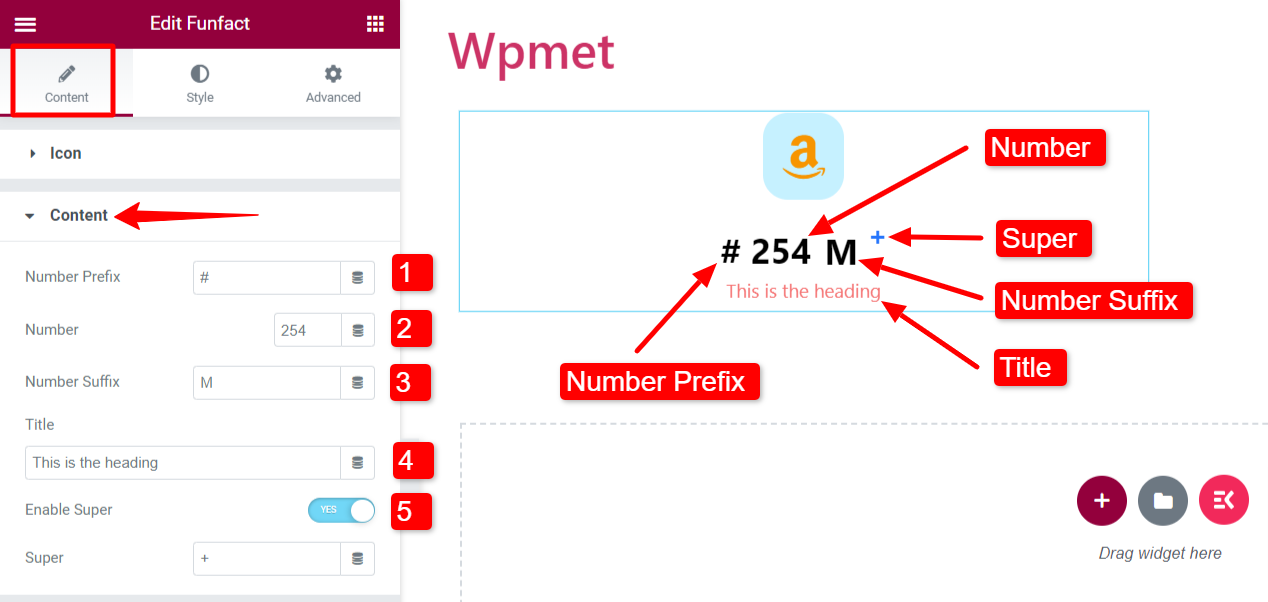
Under fliken Innehåll kan du anpassa innehållet,
- Nummerprefix: Lägg till ett prefix före numret.
- Siffra: Lägg till numret i det här fältet.
- Nummersuffix: Lägg till ett suffix före numret.
- Titel: Ange titelinnehållet i det här fältet.
- Aktivera Super: Du kan aktivera superalternativet. Och lägg till en text eller symbol i Super fält.

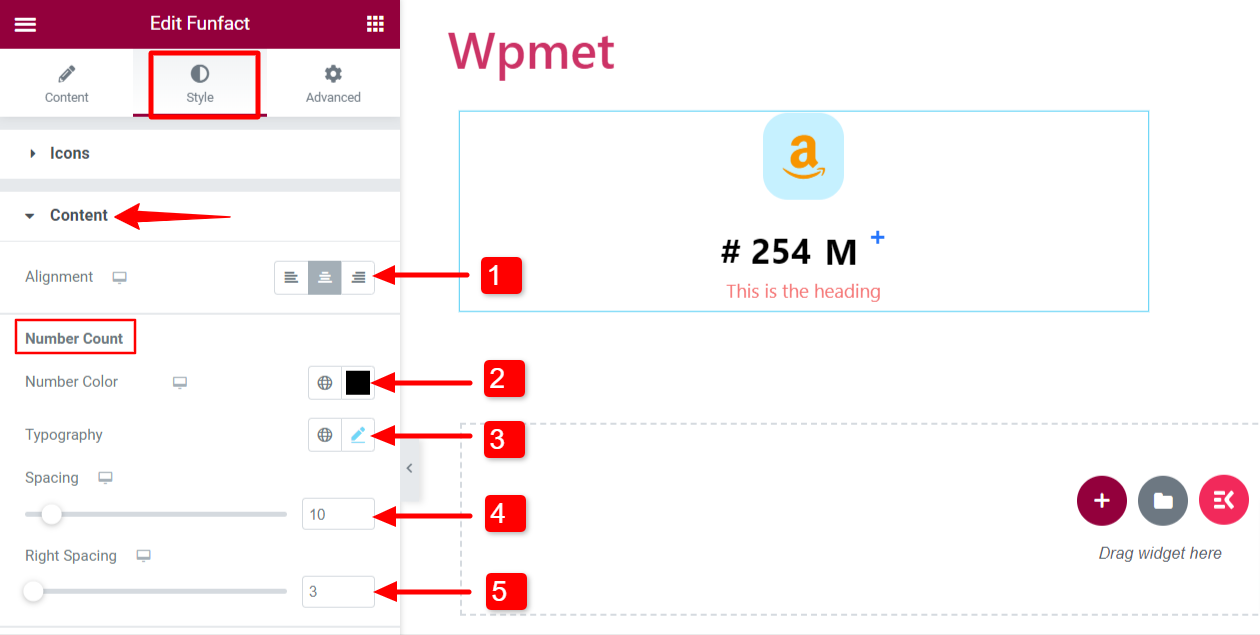
Under fliken Stil kan du ändra stilarna för innehållet,
- Inriktning: Ställ in justeringen av Funfact-innehållet.
Antal antal:
- Nummerfärg: Välj en färg för numret.
- Typografi: Ställ in nummertypografin.
- Mellanrum: Mellanslag mellan numret och titeln.
- Höger mellanrum: Mellanrummet mellan siffran och suffixet.

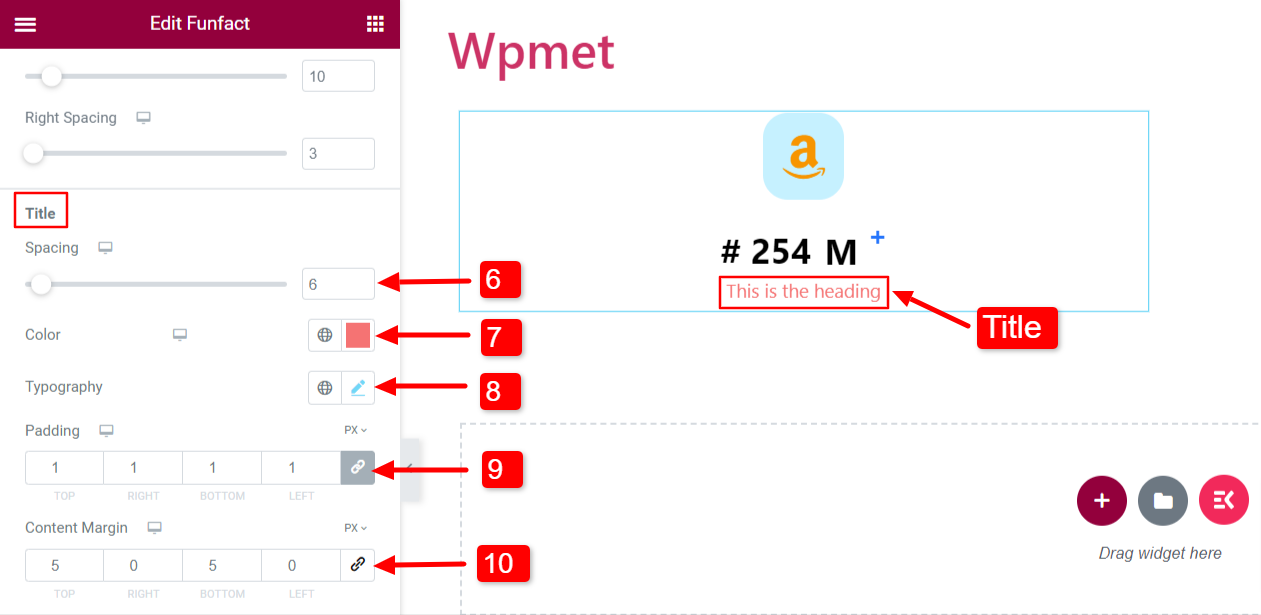
Titel:
- Mellanrum: Justera det nedre avståndet för titeln.
- Färg: Välj en titelfärg.
- Typografi: Ställ in titeltypografi.
- Stoppning: Justera utfyllnaden för innehållstiteln.
- Innehållsmarginal: Justera marginalen runt innehållet (nummer och titel).

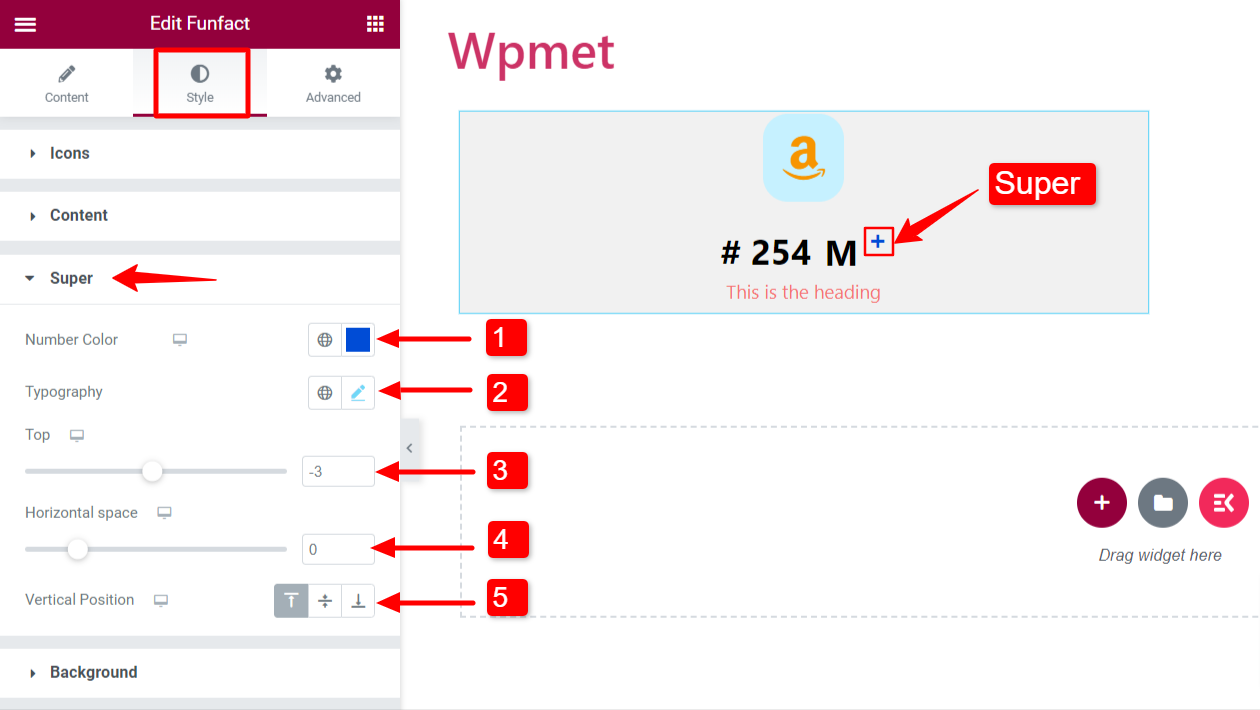
Super:
Om du aktiverar super kan du också anpassa dess stilar.
- Nummerfärg: Välj en färg.
- Typografi: Ställ in typografi.
- Topp: Justera positionen.
- Horisontellt utrymme: Justera utrymmet från vänster.
- Vertikal position: Ställ in den vertikala positionen till toppen, mitten eller botten.

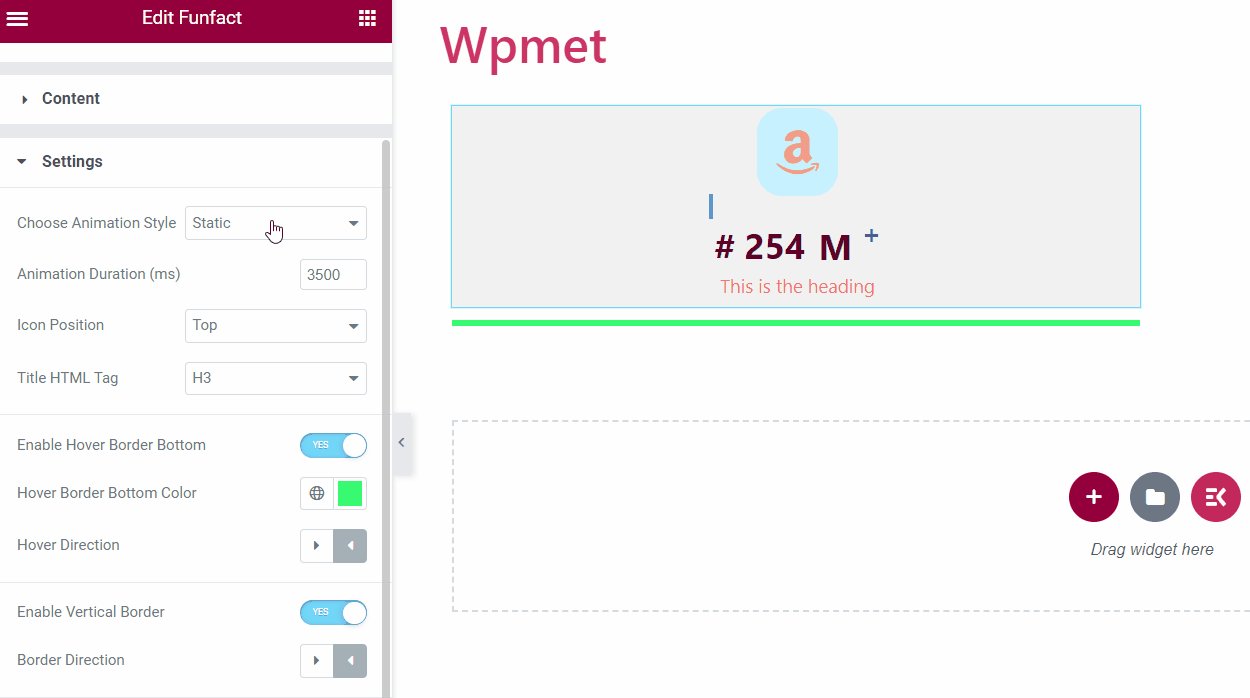
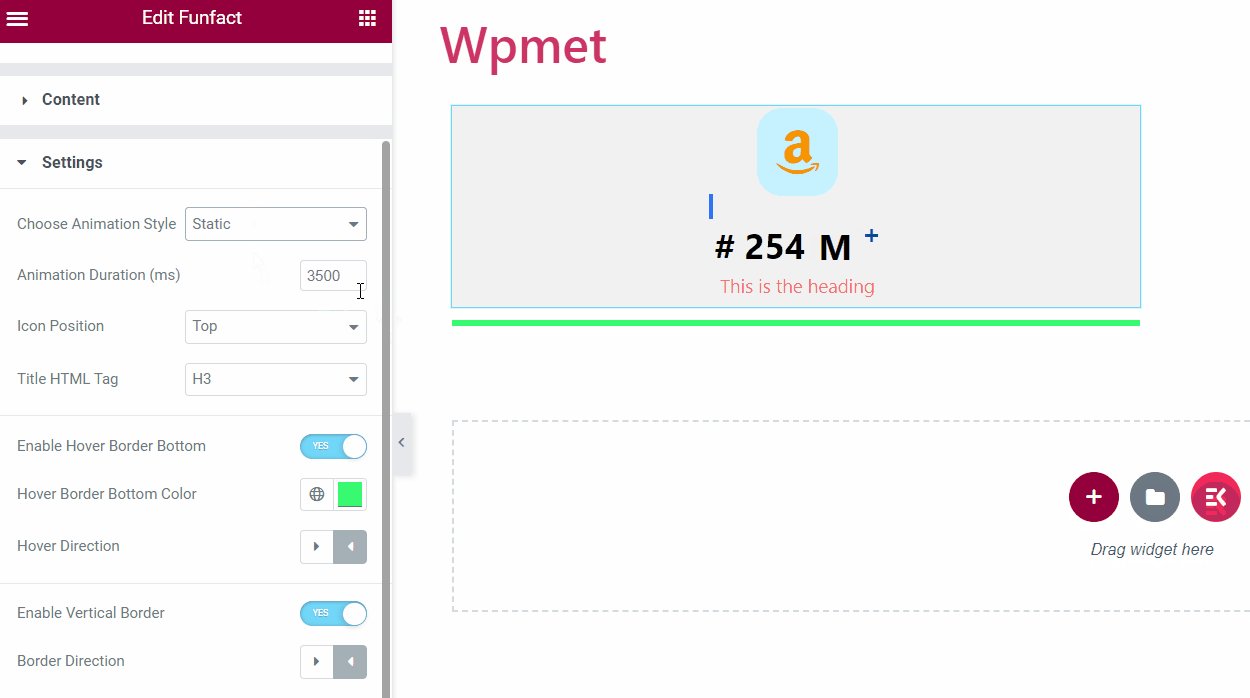
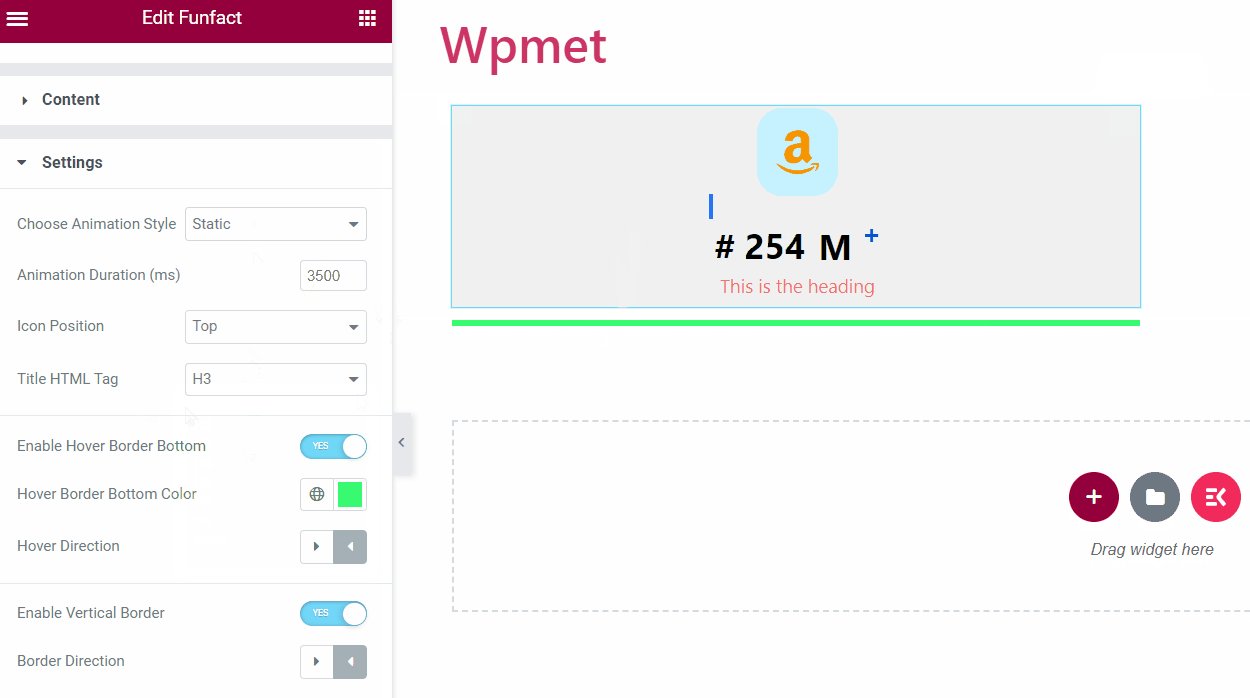
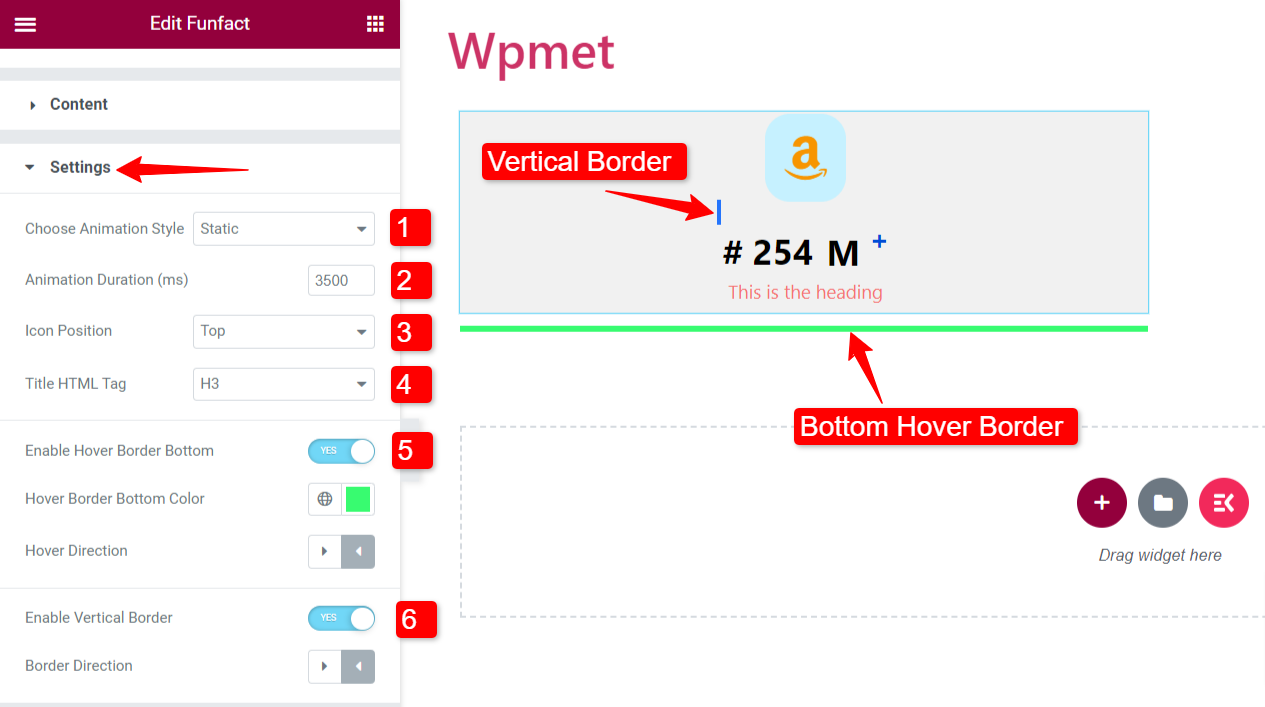
inställningar #
Konfigurera inställningarna för Funfact-widgeten.
- Välj animeringsstil: Välj en animationsstil från de angivna alternativen: Statisk eller Glidande.
- Animationens varaktighet: Ställ in animeringens varaktighet i millisekunder (ms).
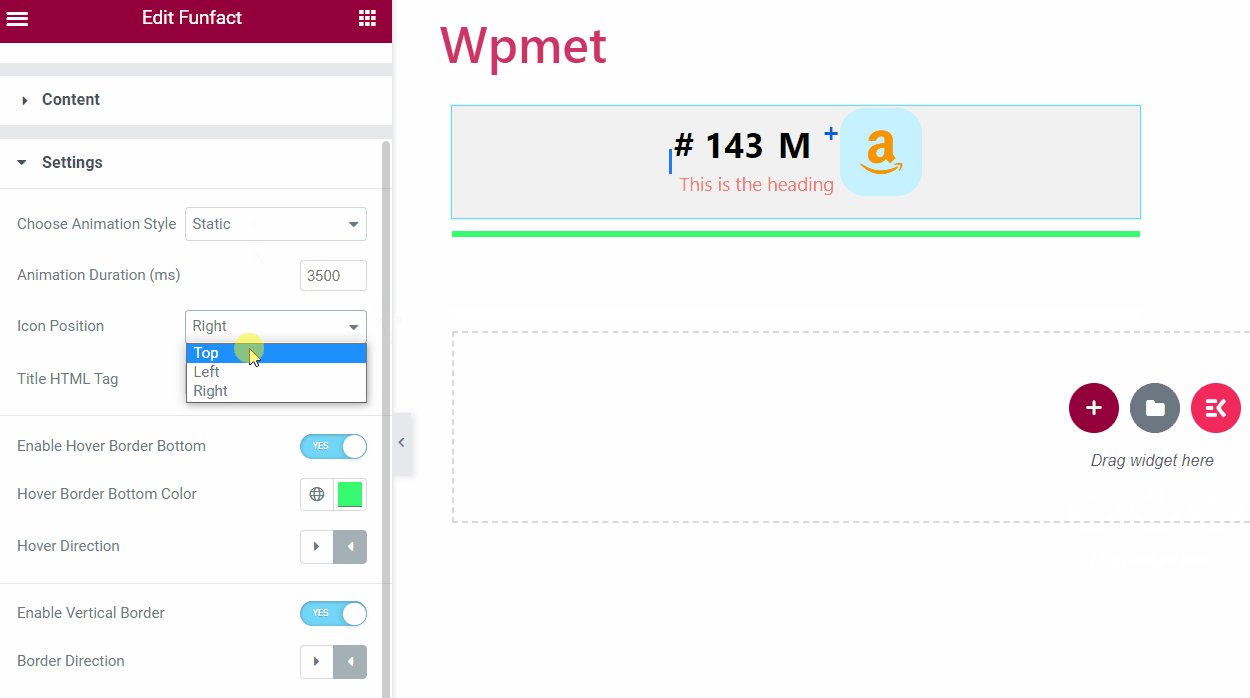
- Ikonposition: Ställ in ikonens position överst, vänster eller höger.
- Titel HTML-tagg: Välj titeln HTML-tagg.

- Aktivera Hover Border Bottom: Du kan lägga till en nedre kant, som är lyhörd för musen.
- Hover Border Bottenfärg: Om Hover Border Bottom är aktiverat kan du välja en färg.
- Hover Riktning: Ställ in svävningsriktningen åt vänster eller höger.
- Aktivera vertikal kant: Du kan också lägga till en vertikal ram i rutan Funfact.
- Gränsriktning: Om det är aktiverat, välj en kantriktning Från vänster eller från höger.

Liksom Content Ticker-widgeten kommer ElementsKit med hundratals avancerade element för Elementor. Skaffa ElementsKit och använd dessa element för att bygga WordPress-webbplatser med fulla funktioner.




