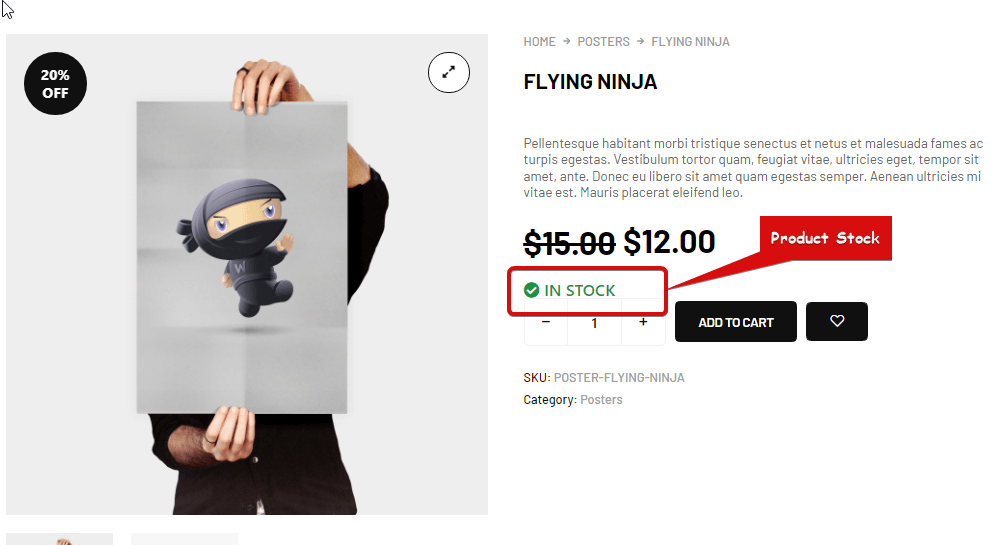
Produktlagerwidget är en widget för en produktmall. Du kan använda den här widgeten för att visa produktens lagerstatus.
Låt oss lära oss hur du kan använda produktlagerwidgetar på din wooCommerce-webbplats:
Steg 1: Aktivera produktlagerwidgeten #
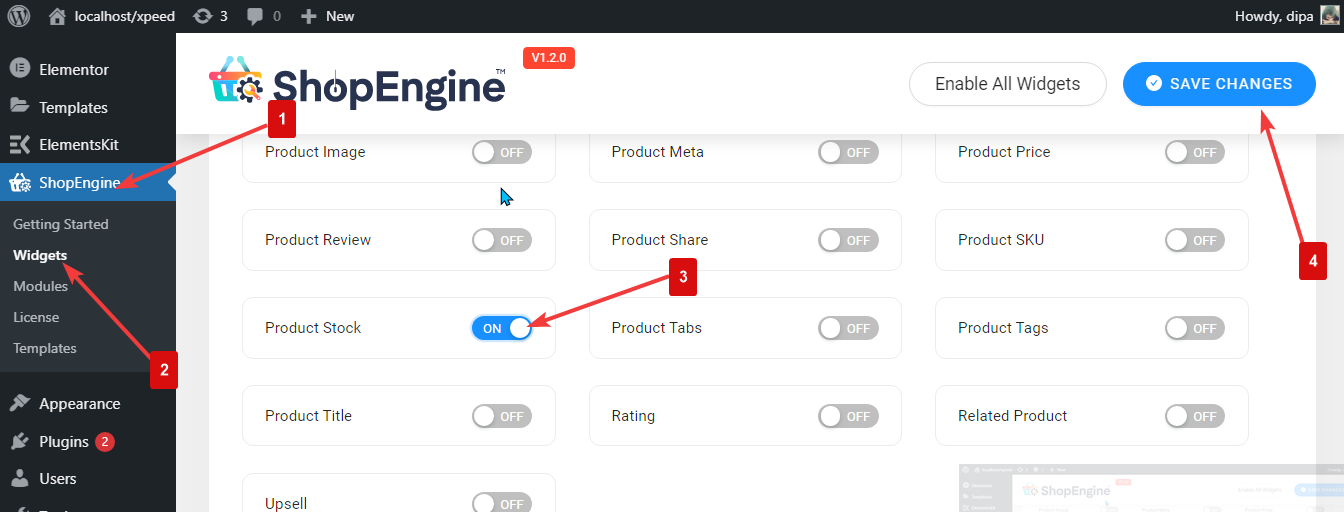
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Produktlager
- Sätta på
- Spara ändringar

Notera: Du kan också aktivera produktlager med en global inställning som slår på alla widgets i ShopEngine på samma gång.
Steg 2: Lägg till produktlager #
Innan du kan lägga till widgeten måste du först skapa en enstaka produktmall. Kolla in dokumentationen på hur man skapar en enstaka produktmall.
Tillägga Produktlager:
- Gå till ShopEngine > Mallar > Single Page Mall
- Klicka på Redigera med Elementor

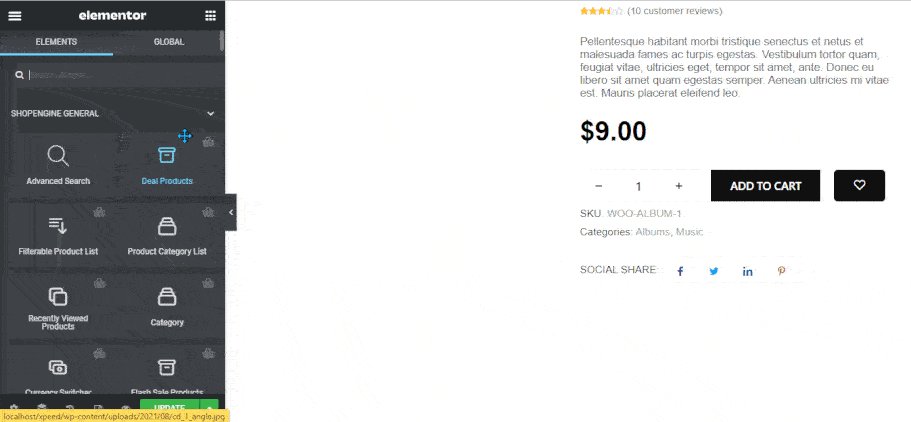
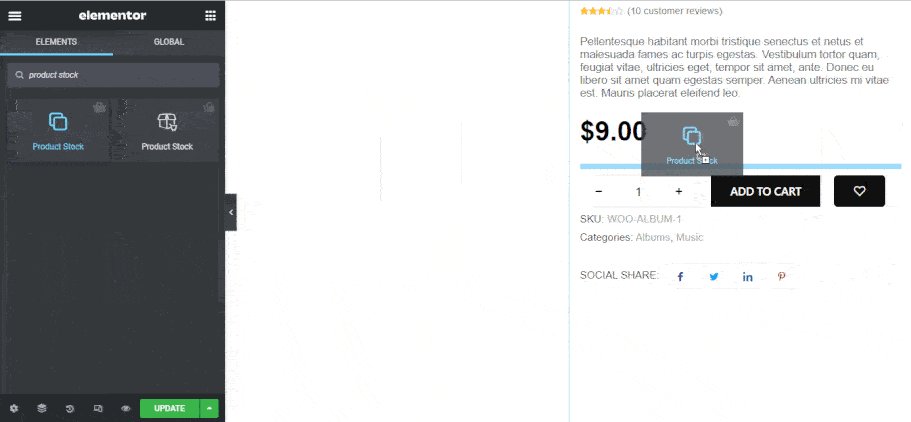
- Sök för Produktlager på Elements Search-alternativet
- Dra och släpp widgeten
- Klicka på Uppdatering för att spara ändringar.

Steg 3: Inställningar för produktlager #

Du kan anpassa följande inställningar:
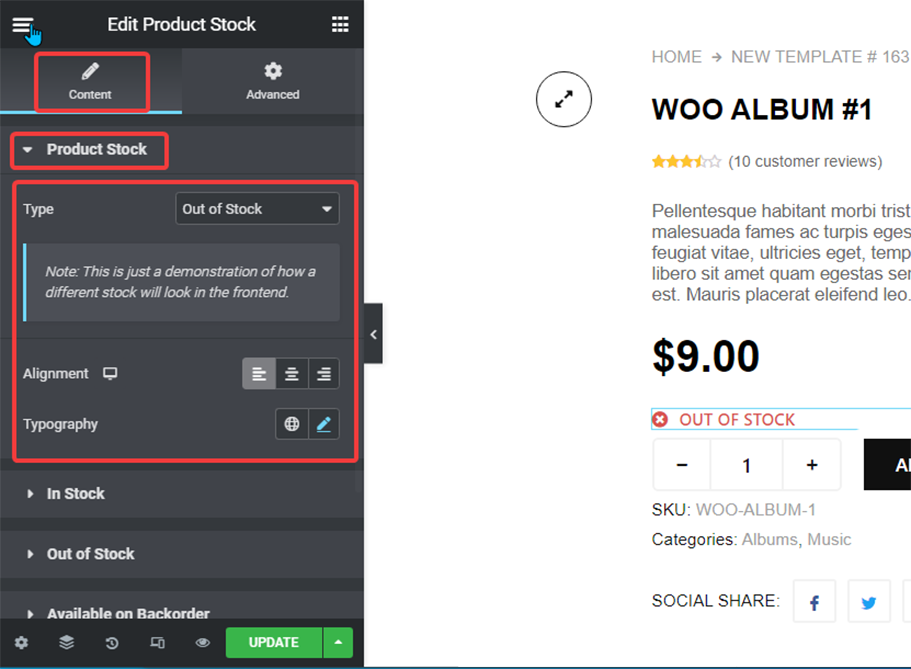
- Produktlager:
- Typ: Detta är ett förhandsgranskningsalternativ. Du kan välja från rullgardinsmenyn och se hur det kommer att dyka upp i frontend.
- Inriktning: Du kan ställa in justeringen som vänster, höger eller mitt.
- Typografi: Du kan ändra teckensnittsfamilj, teckenstorlek, teckensnittsvikt, transformation, stil och linjehöjd här.

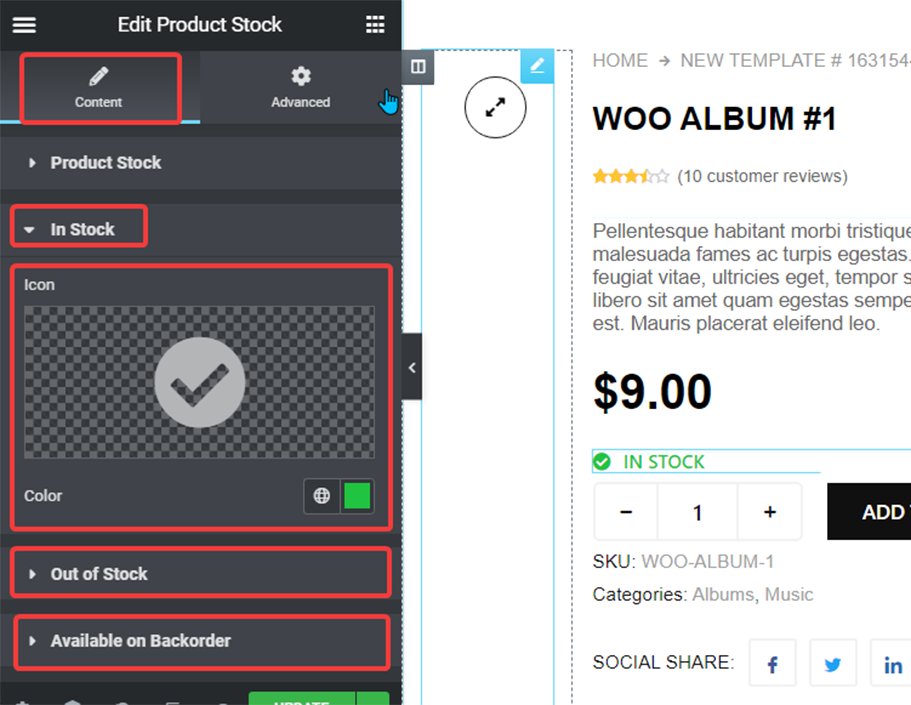
- I lager: Expandera det här alternativet för att välja en ikon för lagerstatus och även välja en färg.
- Slut i lager: Här kan du välja en ikon för slut på lagerstatus och även välja en färg.
- Finns på rest: Expandera det här alternativet för att välja en ikon för statusen Tillgänglig vid restorder och även välja en färg.
Klicka på Uppdatering möjlighet att spara alla förändringar.
Så här ser produktlager ut: