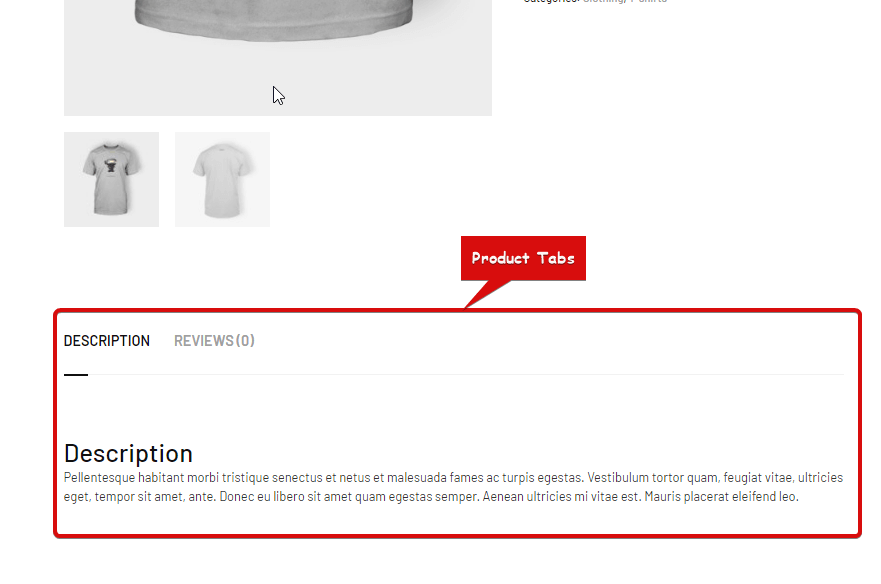
Widgeten Produktflikar är en mallwidget på en sida. Detta används för att visa produktbeskrivningar, produktrecensioner och tillhandahåller även ett formulär för att skicka in en ny recension.
Låt oss lära oss hur du kan använda produktflikarwidgetar på din wooCommerce-webbplats:
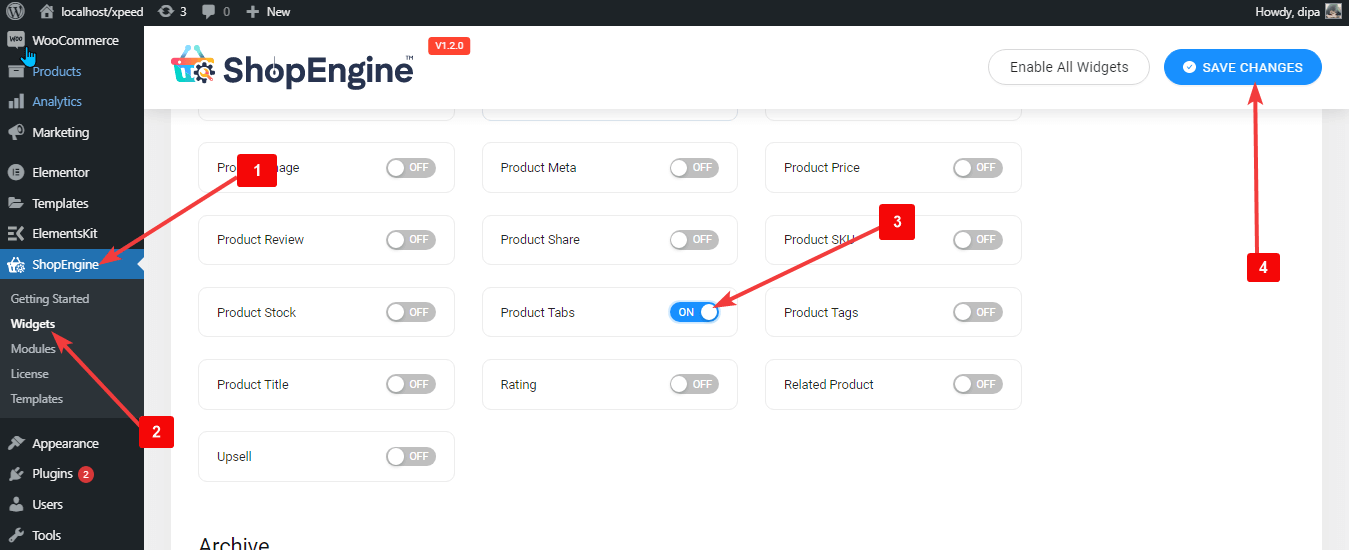
Steg 1: Aktivera widgeten Produktflikar #
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Produktflikar
- Sätta på
- Spara ändringar

Notera: Du kan också aktivera produktflikar med en global inställning som slår på alla widgets i ShopEngine.
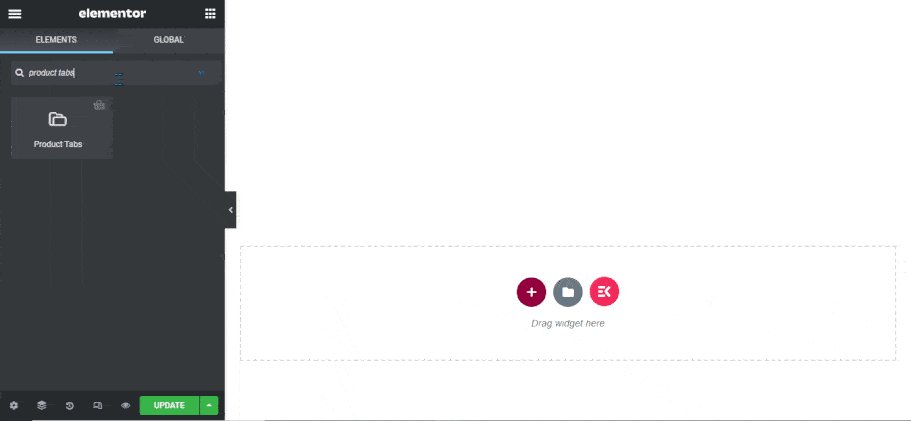
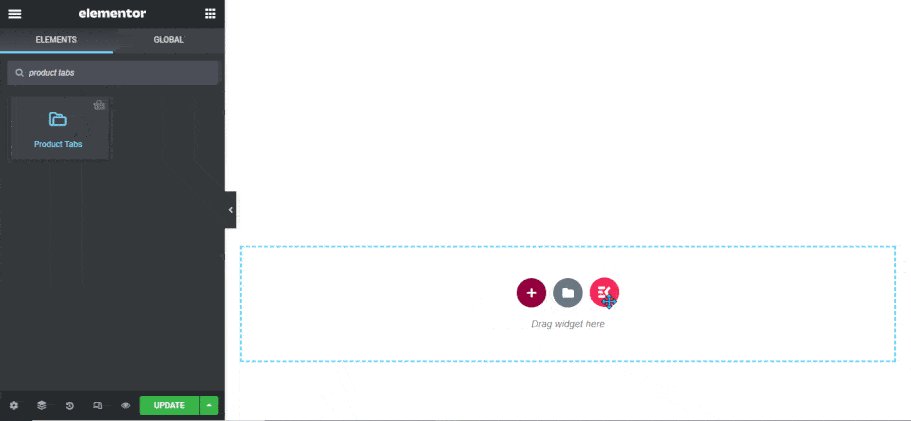
Steg 2: Lägg till produktflikarwidget #
Innan du kan lägga till widgeten måste du först skapa en enstaka produktmall. Kolla in dokumentationen på hur man skapar en enstaka produktmall.
Tillägga Produktflikar:
- Gå till ShopEngine > Mallar > Single Page Mall
- Klicka på Redigera med Elementor

- Sök för Produktflikar på Elements Search-alternativet
- Dra och släpp than widget
- Klicka på Uppdatering för att spara ändringar.

Steg 3: Inställningar för produktflikarwidgeten #
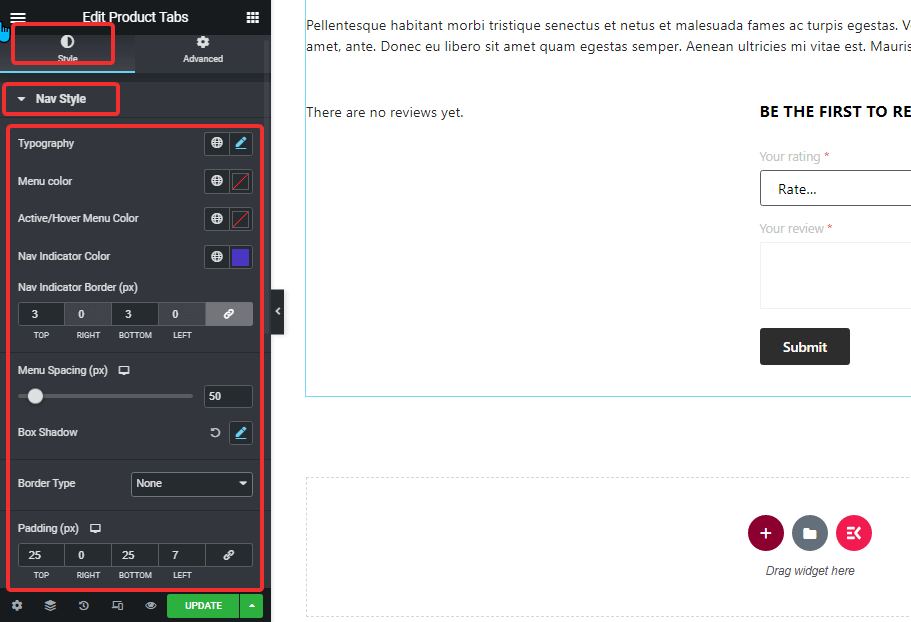
Du kan anpassa följande inställningar under Stil Flik:

Nav stil: #
- Typografi: Du kan ändra teckenstorleken för menyalternativen här.
- Menyfärg: Ändra menyfärgen.
- Aktiv/Hover menyfärg: Välj en färg för det aktiva/svävande läget för den valda menyn.
- Nav-indikatorfärg: Välj en färg för den aktiva menyindikatorn.
- Nav-indikatorkant (px): Välj ett övre och nedre värde för nav-indikatorkanten.
- Menyavstånd (px): Ge ett avstånd mellan båda menyn i pixlar.
- Box Shadow: Klicka på redigeringsalternativet för att välja skuggfärg, horisontell, vertikal, oskärpa och spridningsvärde. Du kan också ställa in positionen som kontur eller infälld.
- Kanttyp: du kan välja att kanttypen ska vara solid, prickad, dubbelstreckad, räfflad eller ingen.
- Typografi: Du kan ändra teckenstorleken för menyalternativen här.
- Menyfärg: Ändra menyfärgen.
- Aktiv/Hover menyfärg: Välj en färg för det aktiva/svävande läget för den valda menyn.
- Nav-indikatorfärg: Välj en färg för den aktiva menyindikatorn.
- Nav-indikatorkant (px): Välj ett övre och nedre värde för nav-indikatorkanten.
- Menyavstånd (px): Ge ett avstånd mellan båda menyn i pixlar.
- Box Shadow: Klicka på redigeringsalternativet för att välja skuggfärg, horisontell, vertikal, oskärpa och spridningsvärde. Du kan också ställa in positionen som kontur eller infälld.
- Kanttyp: du kan välja att kanttypen ska vara solid, prickad, dubbelstreckad, räfflad eller ingen.

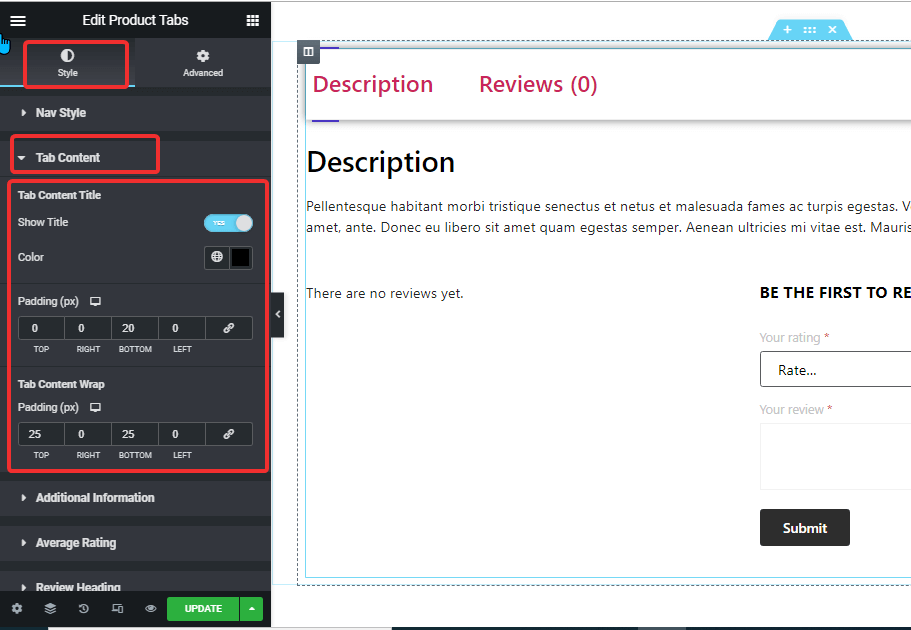
Flikinnehåll: #
- Flikens innehållsrubrik
- Visa titel: Aktivera det här alternativet för att visa titeln i flikens innehåll.
- Färg: Välj titelfärg för flikområdet.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen runt titeln.
- Fliken Innehållsomslutning
- Utfyllnad (px): Justera topp-, vänster-, höger- och bottenstoppningen för flikinnehållet.

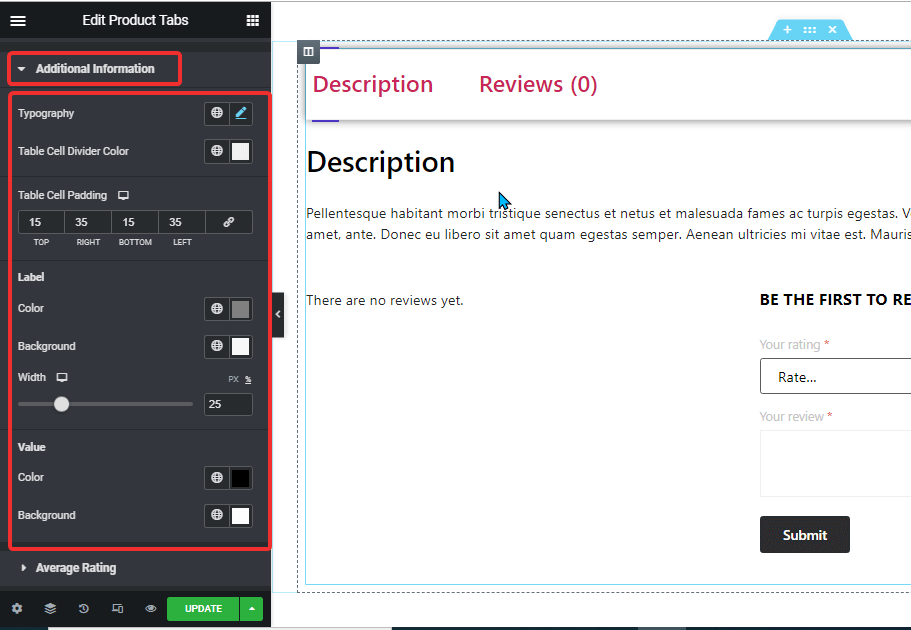
Ytterligare information: #
- Typografi: Du kan ändra teckenstorleken för ytterligare information här.
- Tabellcellsavdelare färg: Välj en färg för tabellcellavdelaren.
- Tabellcellsfyllning: Justera topp-, vänster-, höger- och bottenstoppningen.
- Märka:
- Färg: Välj en färg för etiketten.
- Bakgrund: Välj en bakgrundsfärg.
- Bredd: Du kan välja bredd i px eller procent.
- Värde:
- Färg: Välj en färg för värdet
- Bakgrund: Välj en bakgrundsfärg för värdet

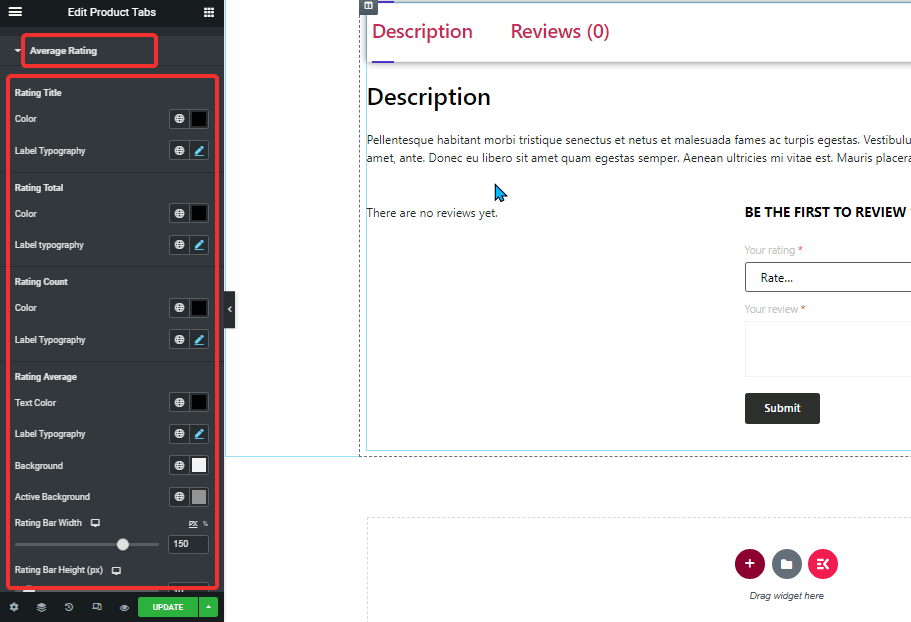
Genomsnittligt betyg: #
- Betygstitel:
- Färg: Ändra färgen på betygstiteln.
- Typografi: Du kan ändra teckenstorleken för betygstiteln.
- Betygstitel:
- Färg: Ändra färgen på betygstiteln.
- Typografi: Du kan ändra teckenstorleken för betygstiteln.
- Betygstitel:
- Färg: Ändra färgen på betygstiteln.
- Typografi: Du kan ändra teckenstorleken för betygstiteln.

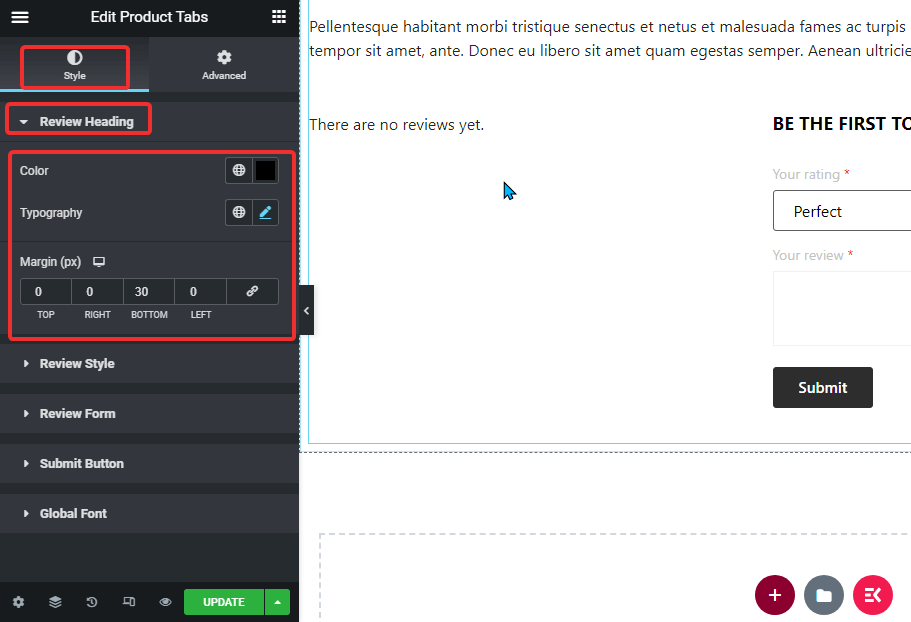
Granskningsrubrik: #
- Färg: Ändra färgen på betygsgenomsnittet.
- Typografi: Du kan ändra teckenstorleken för betygsgenomsnittet.
- Marginal: Justera de övre, vänstra, högra och nedre marginalerna.

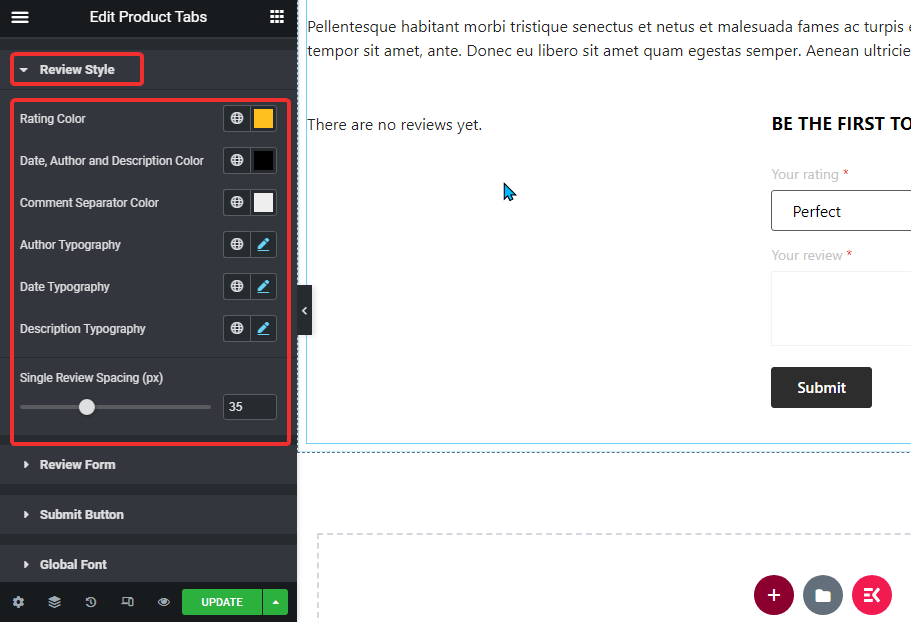
Recensionsstil: #
- Färg: Välj en färg för betygen.
- Datum, författare och beskrivningsfärg: Här kan du välja färg för ett datum, författare och beskrivning.
- Kommentarseparatorfärg: Välj en färg för kommentaravgränsaren.
- Författartypografi: Välj teckenstorlek för författaren.
- Datumtypografi: Välj teckenstorlek för datumet.
- Beskrivning Typografi: Du kan välja beskrivningens teckenstorlek här.
- Enskild recensionsavstånd (px): Välj ett värde för enstaka recensionsavstånd.

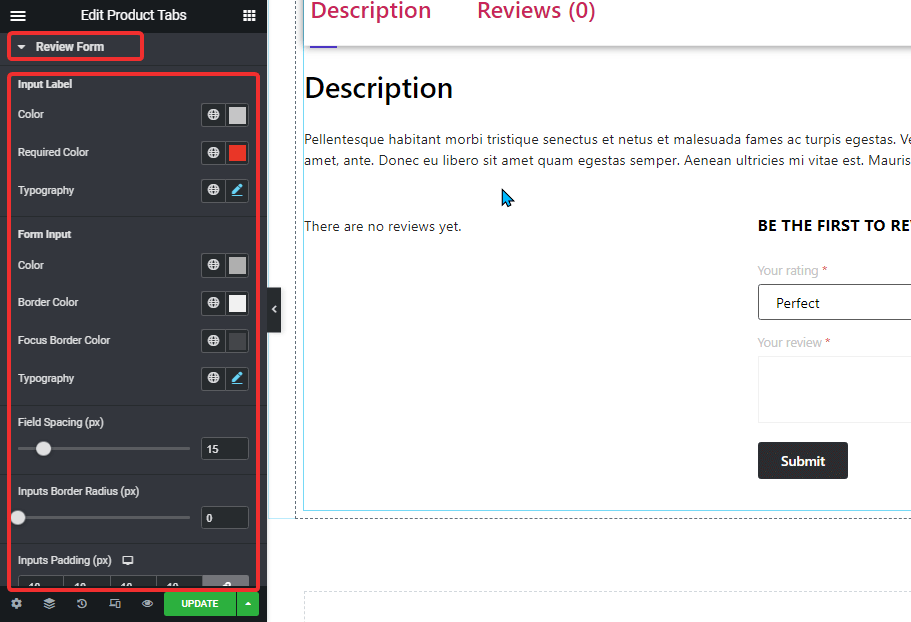
Granskningsformulär: #
- Inmatningsetikett:
- Färg: Välj en färg för inmatningsetiketten.
- Obligatorisk färg: Svälj en färg för den önskade symbolen.
- Typografi: Välj teckenstorlek för inmatningsetiketten
- Formulärinmatning:
- Färg: Pick en färg för formulärinmatningen.
- Gräns färg: Välj en kantfärg.
- Fokuskantfärg: Välj en färg för fokusramen.
- Typografi: Välj teckenstorlek för formulärinmatningen.
- Fältavstånd (px): Välj hur mycket utrymme du vill ha mellan inmatningsfältet.
- Indata kantradie (px): Välj kantradievärde för inmatningsfältet.
- Ingångsutfyllnad (px): Justera topp-, vänster-, höger- och bottenutfyllnad i inmatningsfältet.

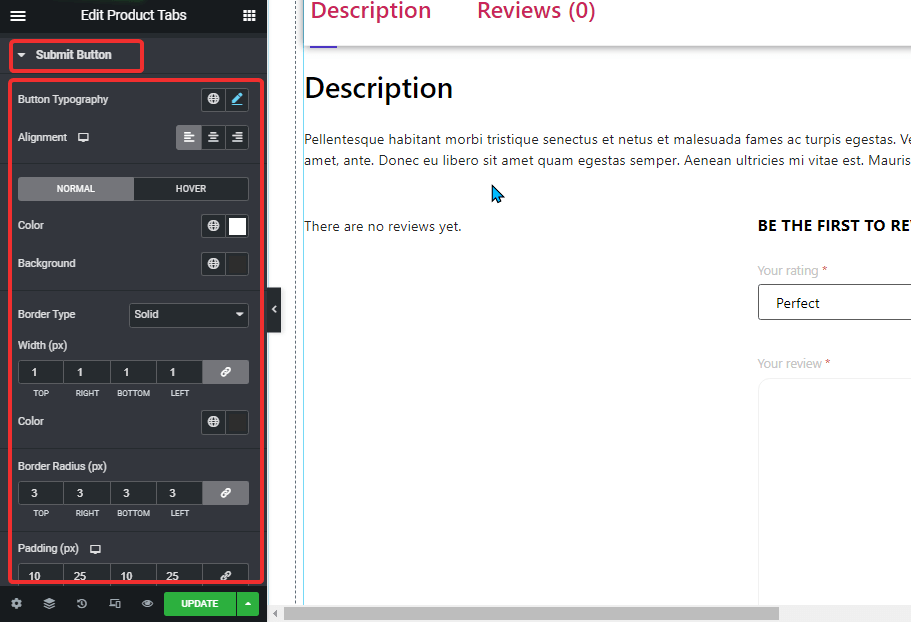
Skickaknapp: #
- Knapptypografi: Du kan ändra teckensnittsfamilj, teckenstorlek, teckensnittsvikt, transformation och radhöjd här.
- Inriktning: Ställ in justeringen som antingen vänster, höger eller mitt.
- Normal/Hover: Välj färg och bakgrundsfärg för både normala och svävande vyer.
- Kanttyp: du kan välja att kanttypen ska vara solid, prickad, dubbelstreckad, räfflad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Kantradie: Välj de övre, vänstra, högra och nedre värdena för kantradien.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen.
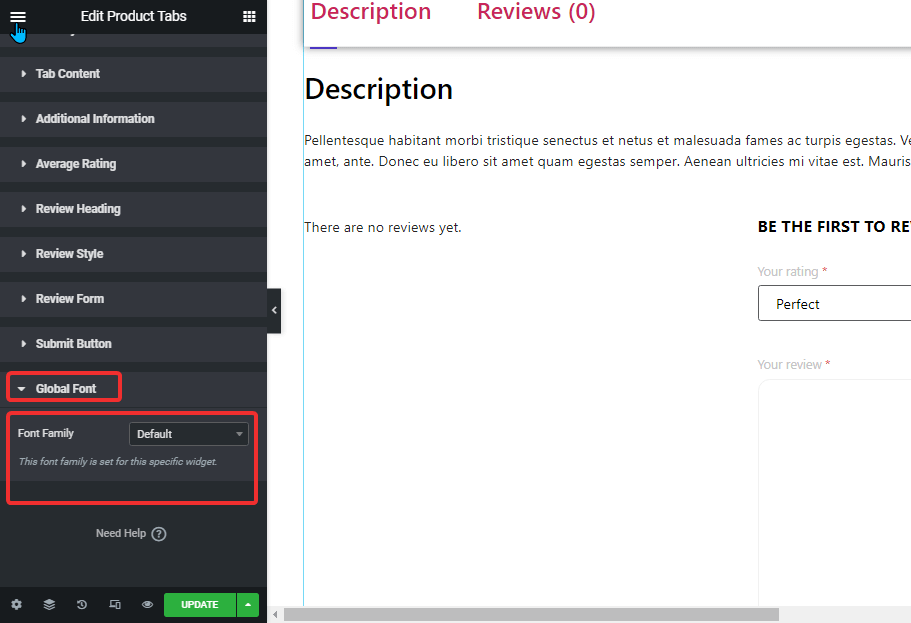
Globalt teckensnitt: #

- Typsnittsfamilj: Här kan du ändra teckensnittsfamiljen för hela widgeten.
Klicka på Uppdatering knappen till spara alla förändringar.
Här är en förhandsvisning av hur en produktflikwidget ser ut: