Produktmeta-widgeten är avsedd att användas på en enda produktsida.
Om du vill visa eller dölja produktens meta som produkt-SKU, produktkategori och produkttaggar kan du använda ShopEngines Product Meta-widget.
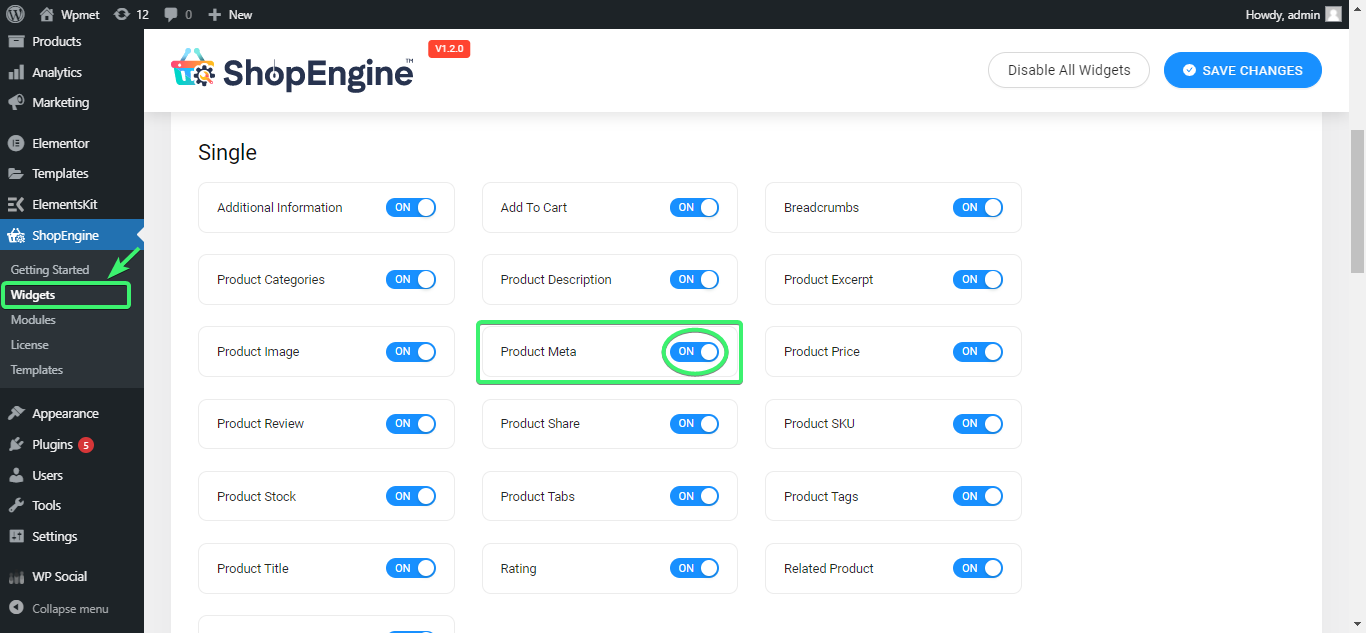
Aktivera Product Meta Widget #
Från WordPress admin-instrumentpanel, gå till ShopEngine > Widgets. Från listan över ensidiga widgets, vänd på Product Meta-widgeten PÅ.

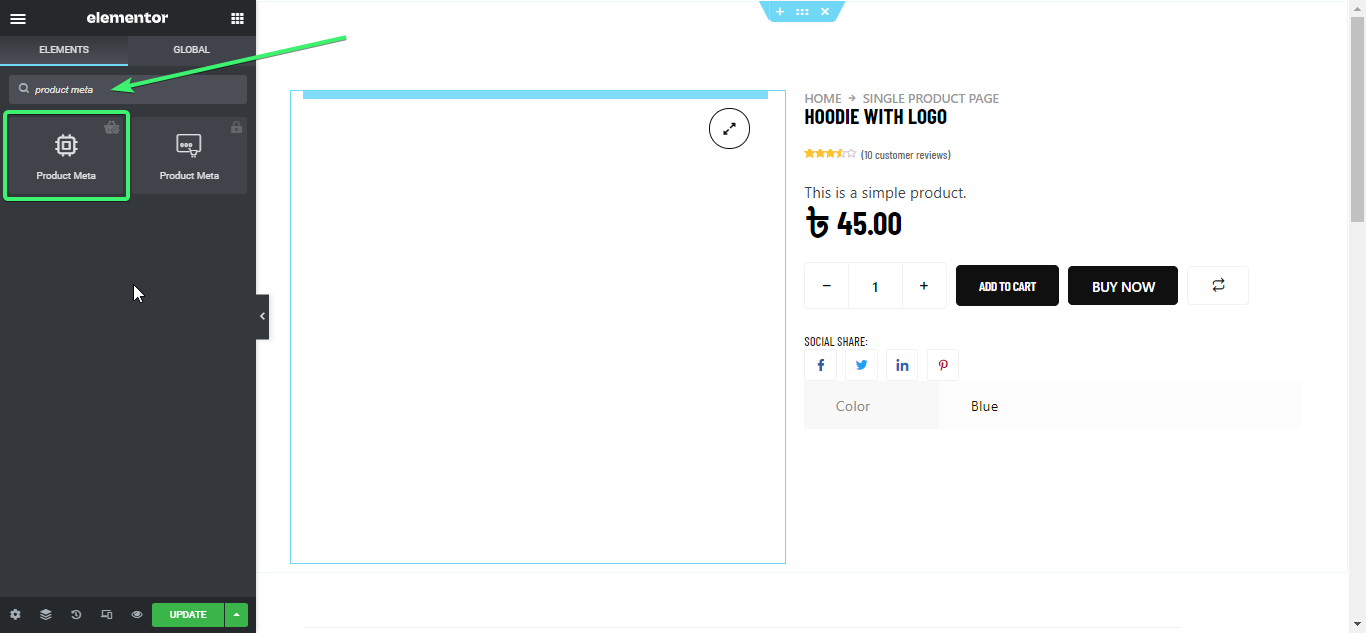
Använd Product Meta Widget #
Sök efter Product Meta Widget under ELEMENT fliken i Elementor.

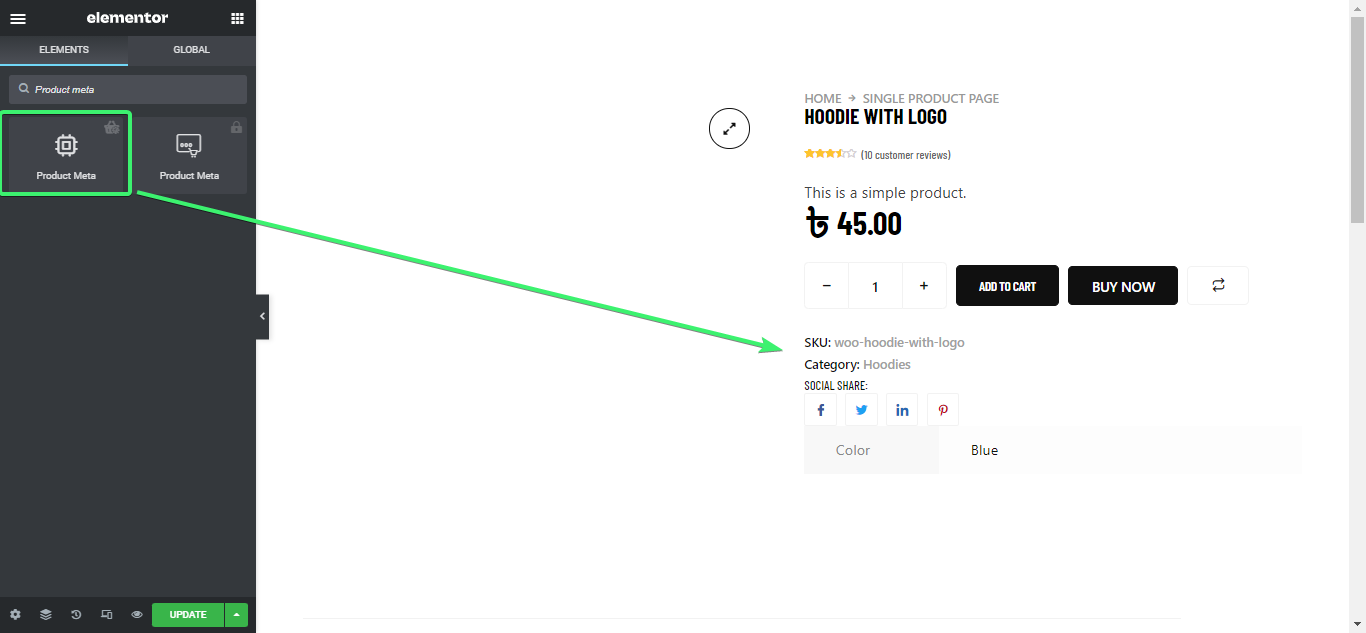
Dra och släpp Product Meta-widgeten från Elementor till den enskilda produktsidan.

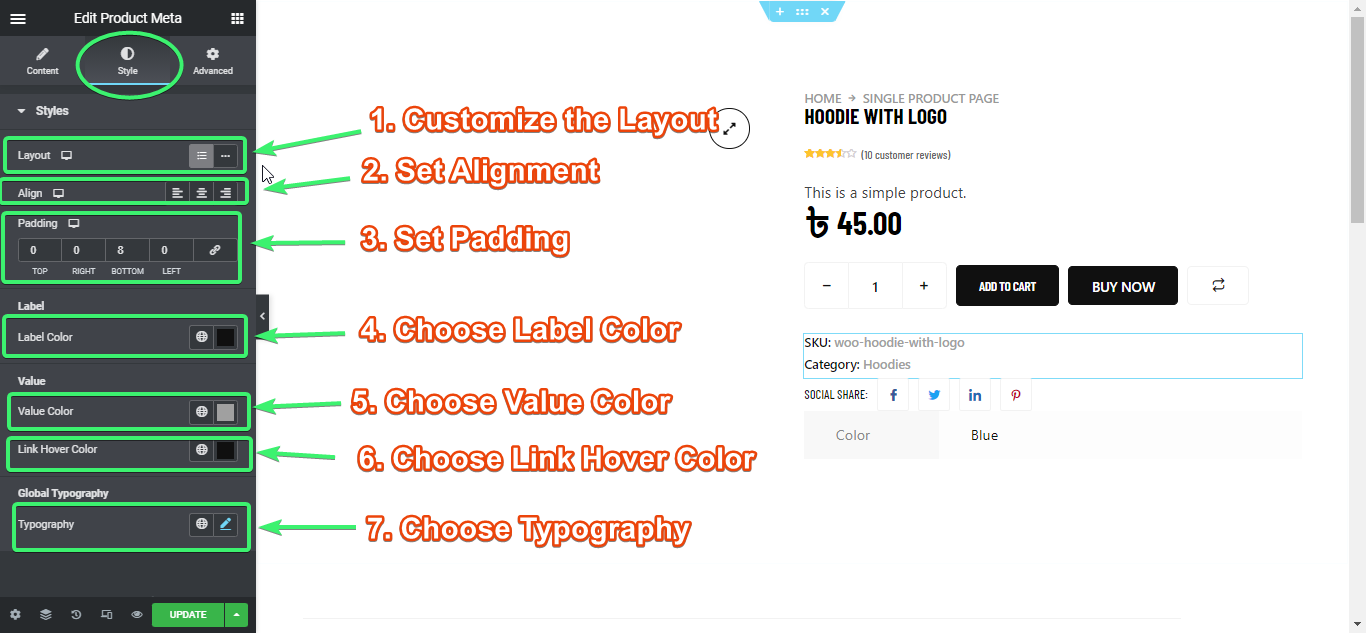
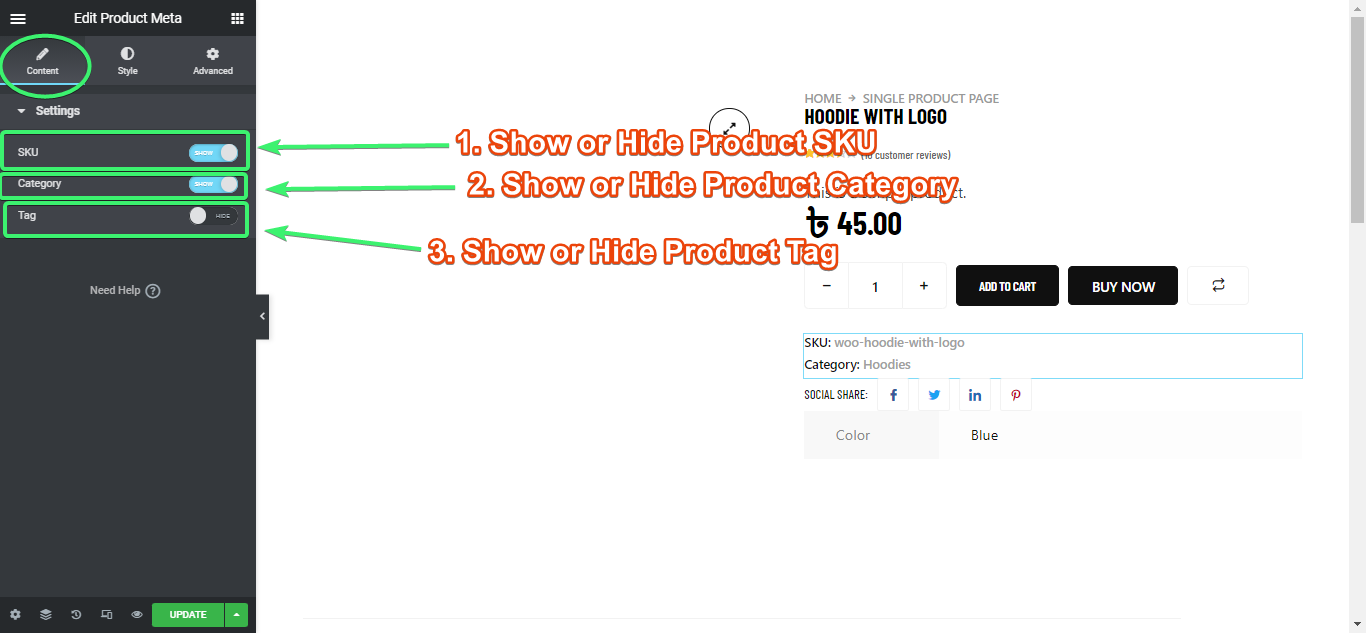
Anpassa Product Meta Widget #
Product Meta widget för Elementor låter dig anpassa innehållet och stilen på meta widgeten.
- 1. På innehållsfliken i Elementor bestämmer du om du vill visa eller dölja produktens SKU, Kategori och Tagg.

2. Från stilfliken ändrar du layout, justering och stoppning för stationära datorer, surfplattor och mobila enheter. Välj också etikett färg, value-färg, länksvävarfärg och typografi.