Prismenyn är en så vanlig men väsentlig sak som nästan alla intresserade tittar på när de kollar produkter. En attraktivt designad Med ElementsKit kan du skapa en prismeny för dina tjänster, produkter eller föremål på en WordPress-webbplats. Denna prismenywidget innehåller massor av nödvändiga alternativ som är smärtfria att anpassa.
Låt oss lära dig den enkla processen att använda ElementsKit Price Menu-widgeten. Följ stegen nedan,
Lägger till prismeny i WordPress #
Gå till din instrumentpanel -> Välj valfri sida eller skapa -> Klicka på redigera med ElementsKit -> Sök ElementsKit Prismenywidget -> Dra och släpp widgeten
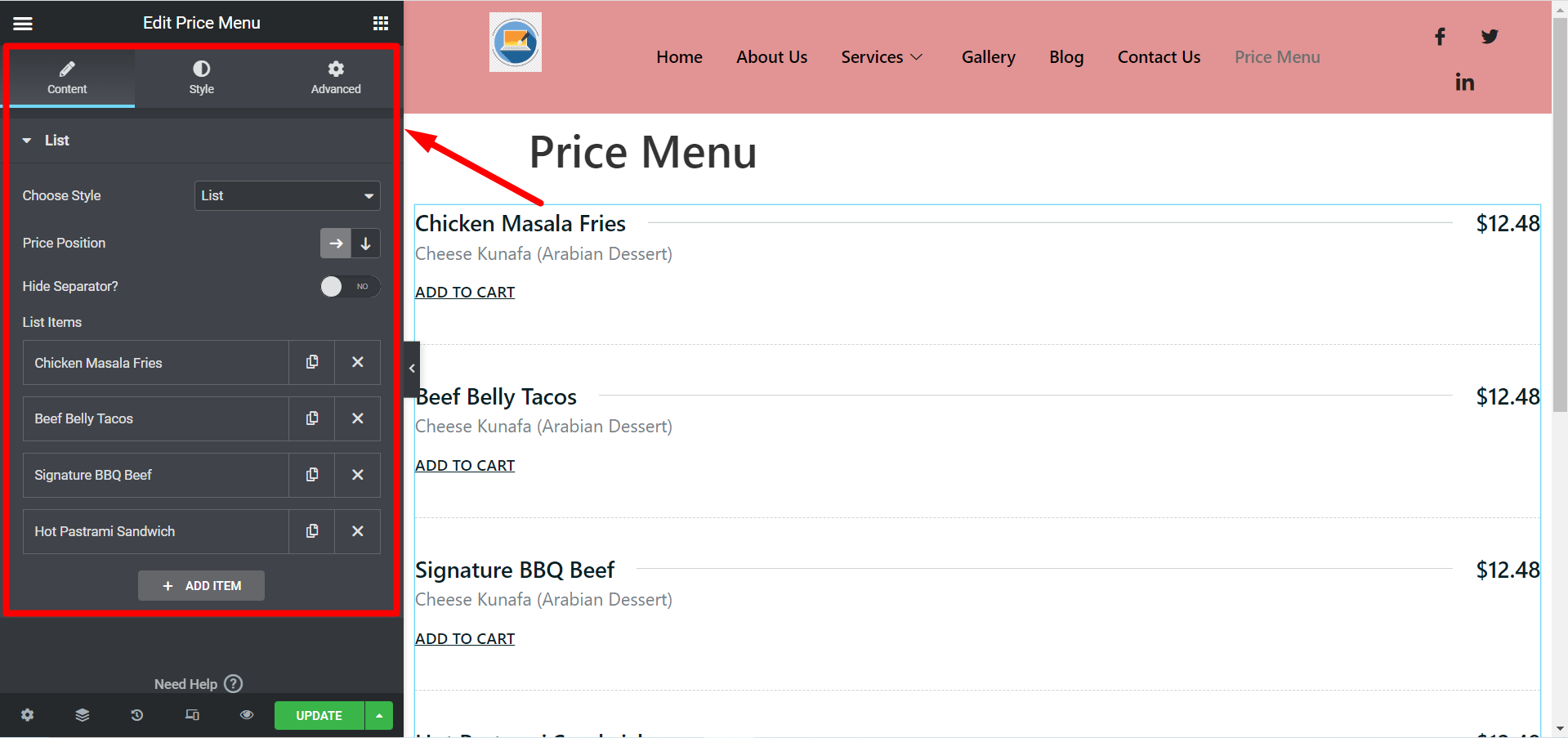
Innehållssektion #
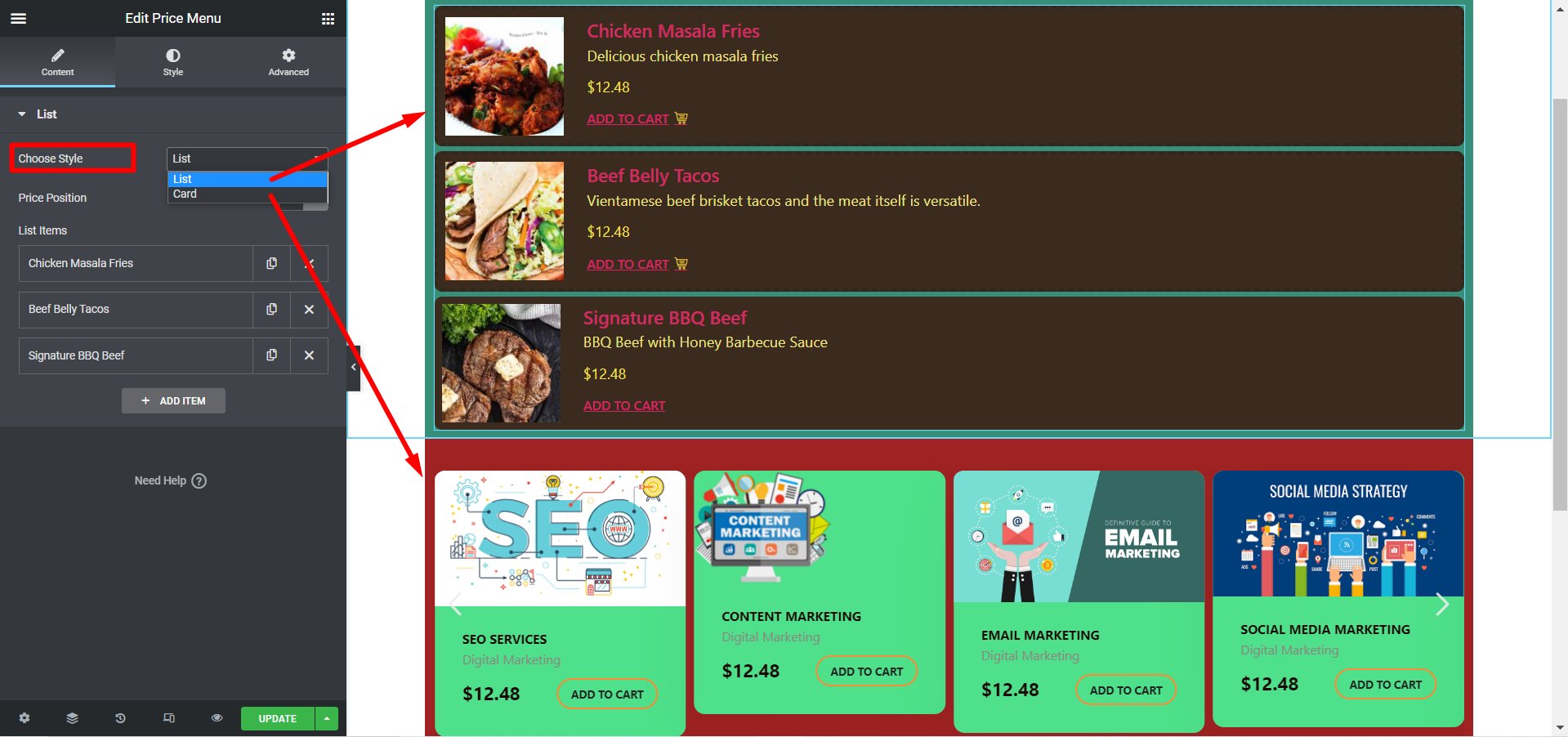
Du kommer att se Listalternativ i innehållssektionen innehåller den-
- Välj Stil– Du kan visa menyn i Lista eller kort stil.
Om du väljer Lista som menystil då är fälten du kommer att se-
- Pris Position– Justera prisets position Höger eller Nederst.
- Dölja separator?- Om du vill dölja (JA) eller visa (NEJ) separator.
- Lista objekt– Lägg till listan över dina produkter eller tjänster här.

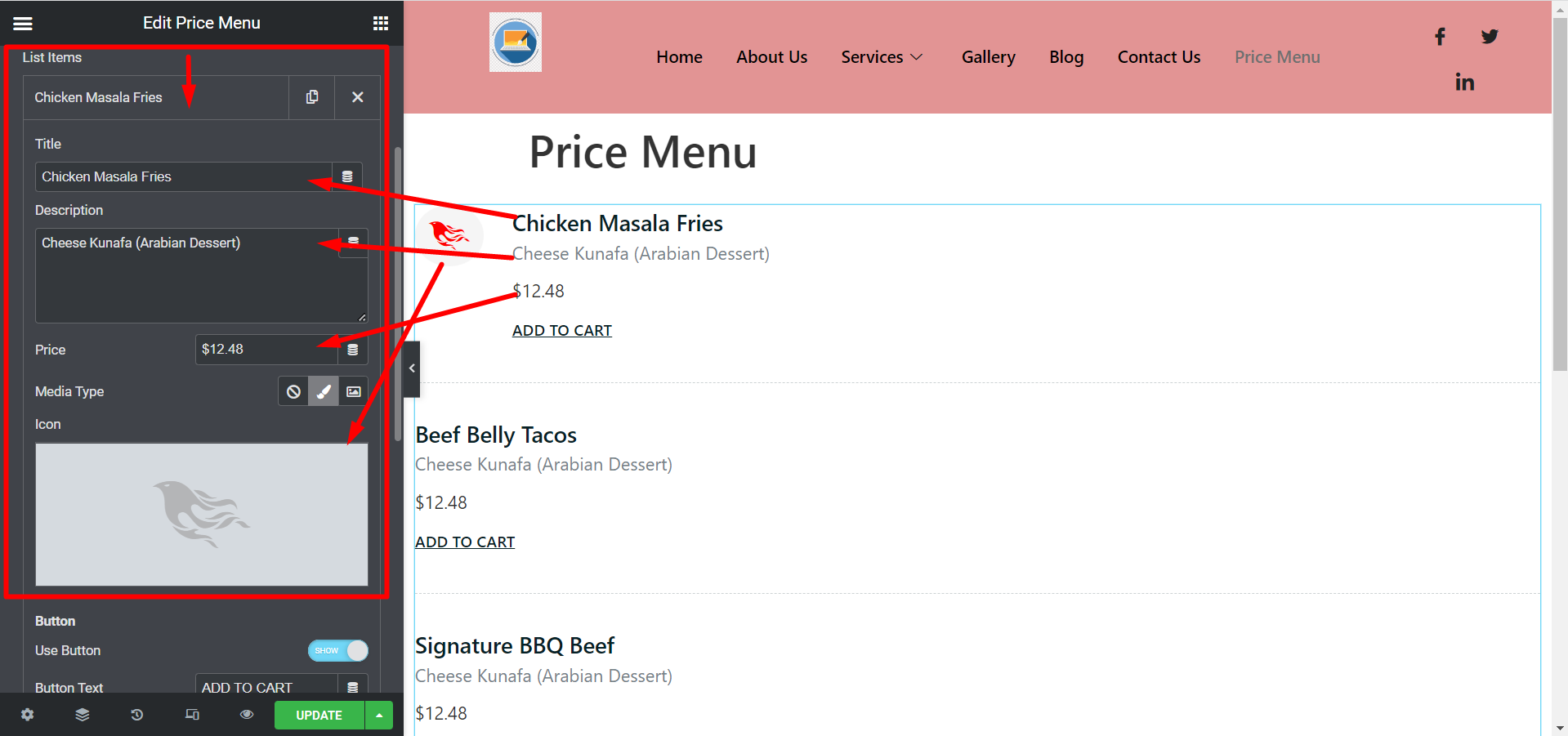
När du expanderar ett objekt kommer det att visa dig dessa fält,
- Titel- Skriv den namn av varan eller tjänsten.
- Beskrivning- Lägg till en relevant beskrivning här.
- Pris- Lägg till produktens pris och valuta tecken.
- Mediatyp- Du kan välja en Ikon eller bild av produkten, eller helt enkelt Inget alternativ.

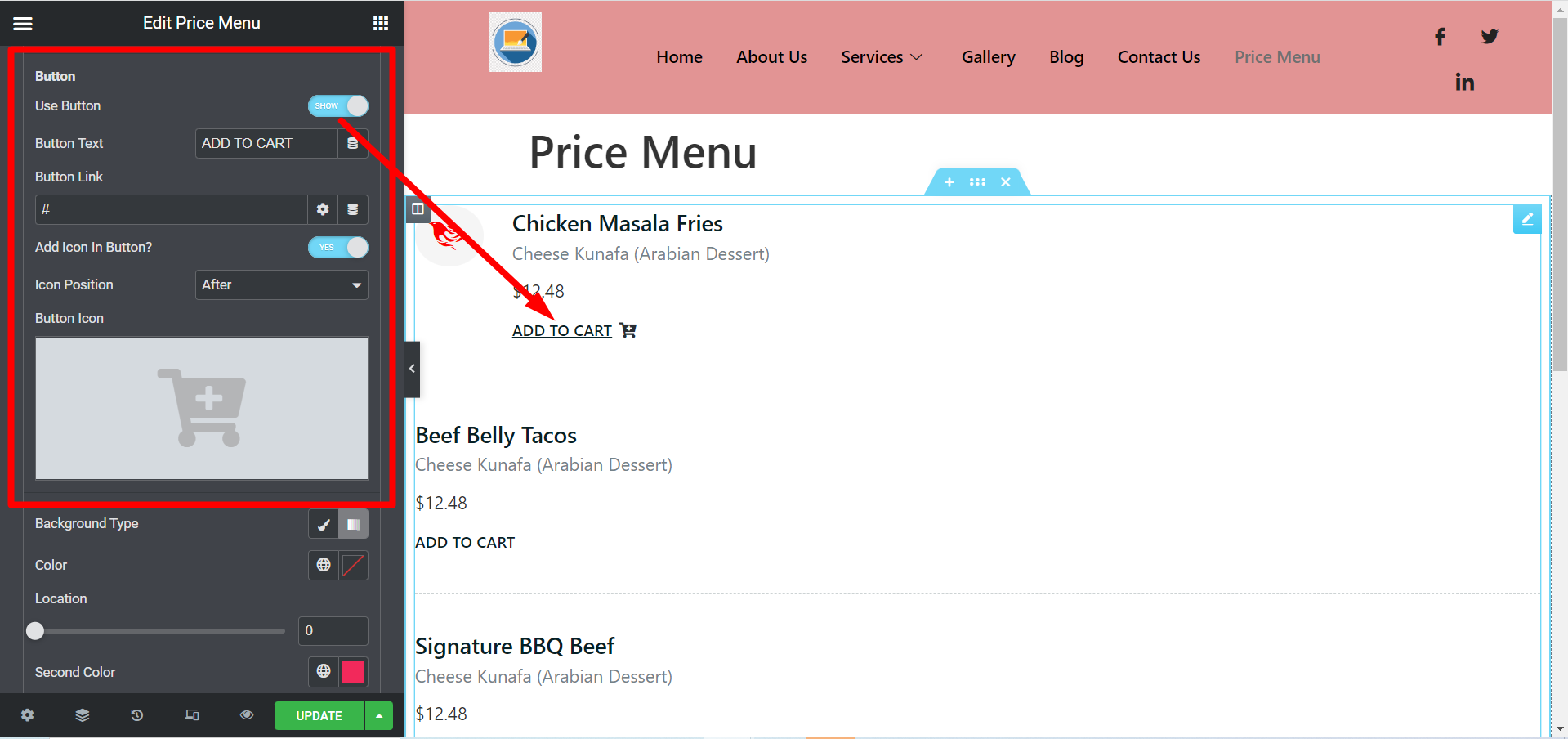
Knapp:
- Använd knapp- Här är alternativet att lägg till en knapp om du behöver en.
- Knapp-text- Uppsättning knapp-text använder detta fält.
- Knapplänk- Om du vill omdirigera användare via den här knappen lägg sedan till den länken.
- Lägg till ikon i knappen?- Om du vill lägga till en ikon byter du alternativet. Du kommer att se två alternativ här.
- Ikonposition- Alternativen är Efter och före.
- Knappikon- Du kan lägga till det från ikonbibliotek eller ladda upp SVG valfri.

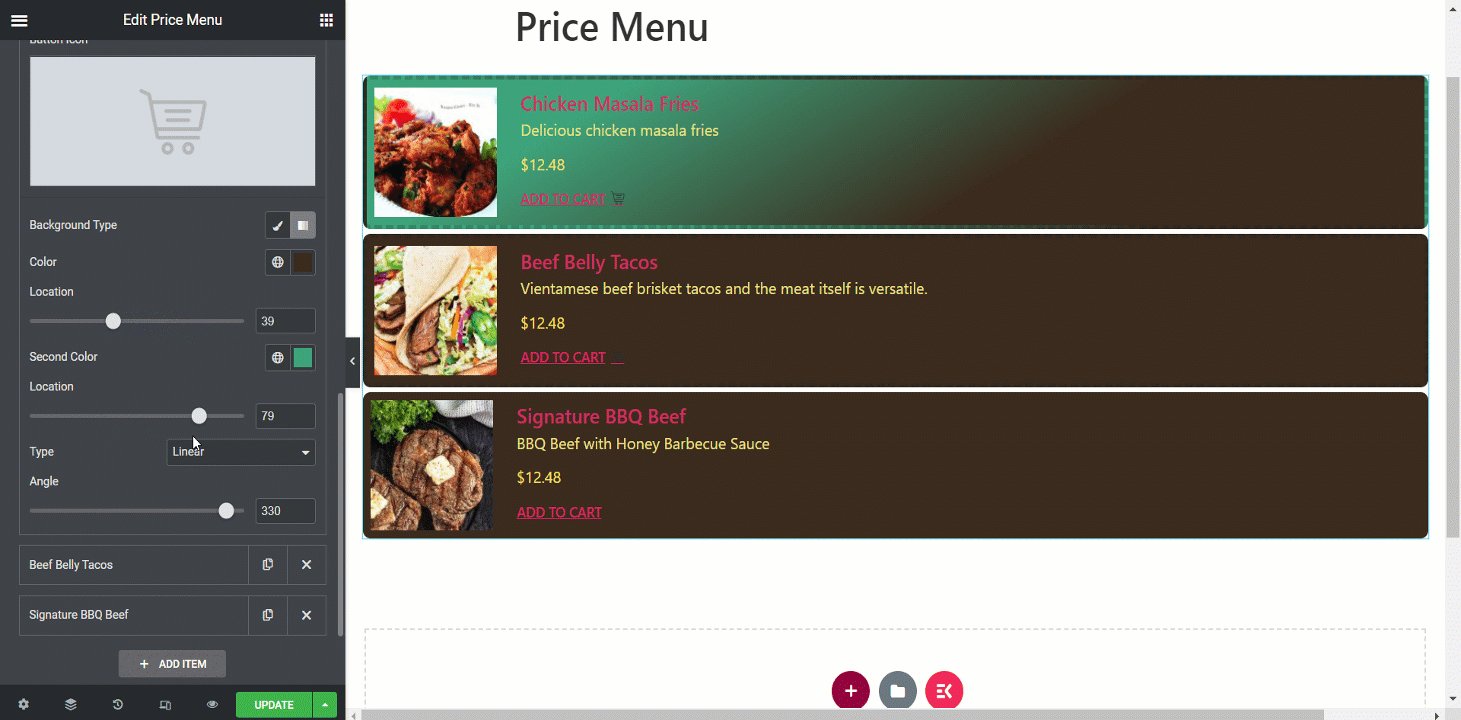
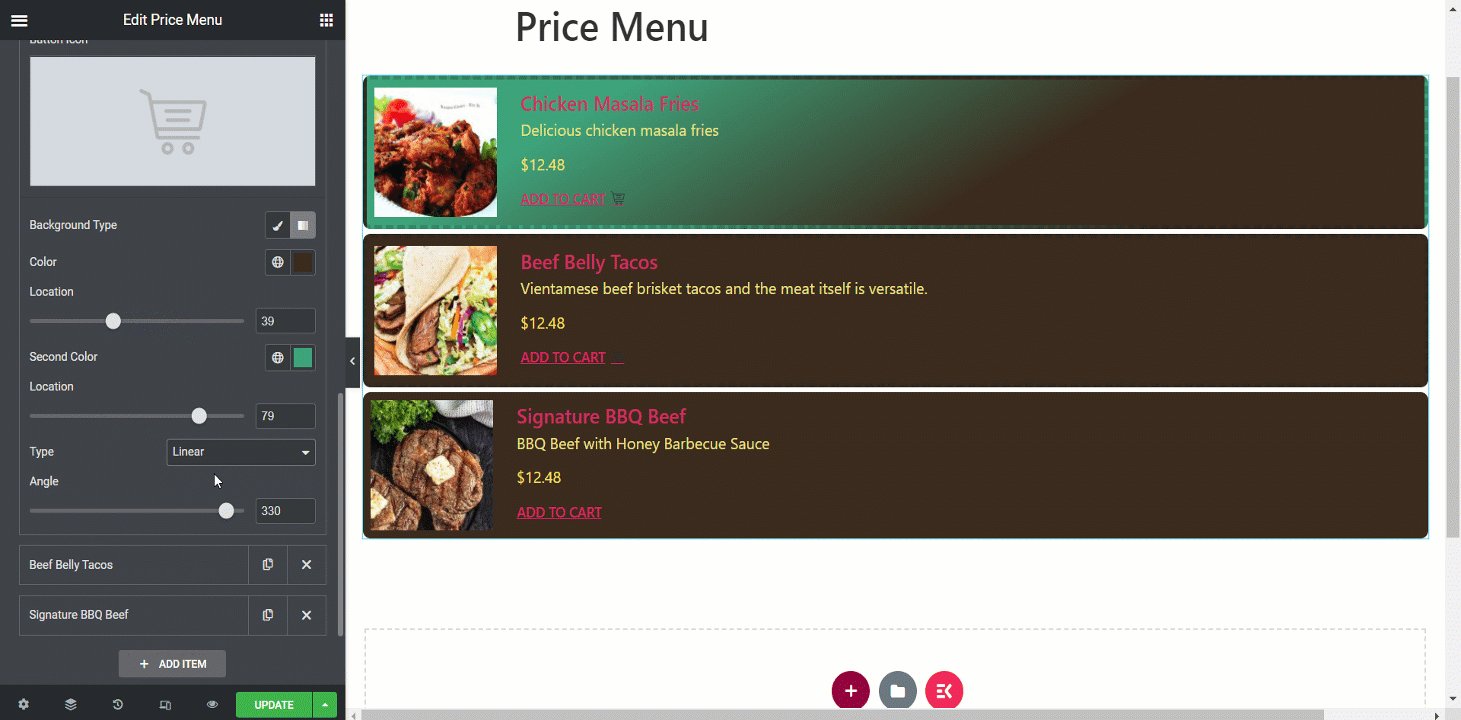
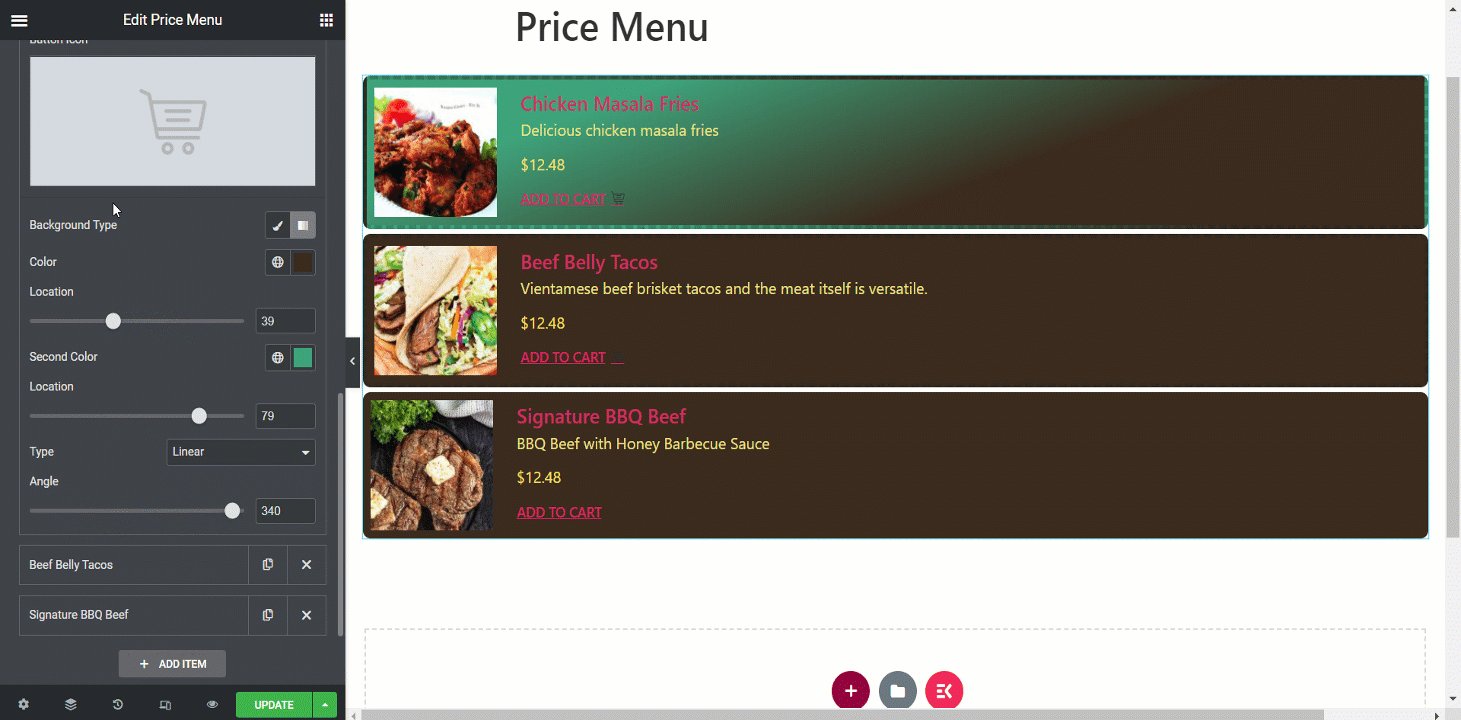
- Bakgrundstyp- Genom att klicka på klassiskt alternativ kan du välja en bakgrundsfärg, och det finns ett annat alternativ att välja andra färgen från gradientavsnittet. Du kan inte ställa in någon färg om du vill.
- Plats- Justera färgplatserna från de två platsfälten om du har valt färger.
- Typ- Typer av färger är Linjär och Radiell.
- Vinkel- Använd färgjusteringsfält för att ställa in utseendet efter dina preferenser.

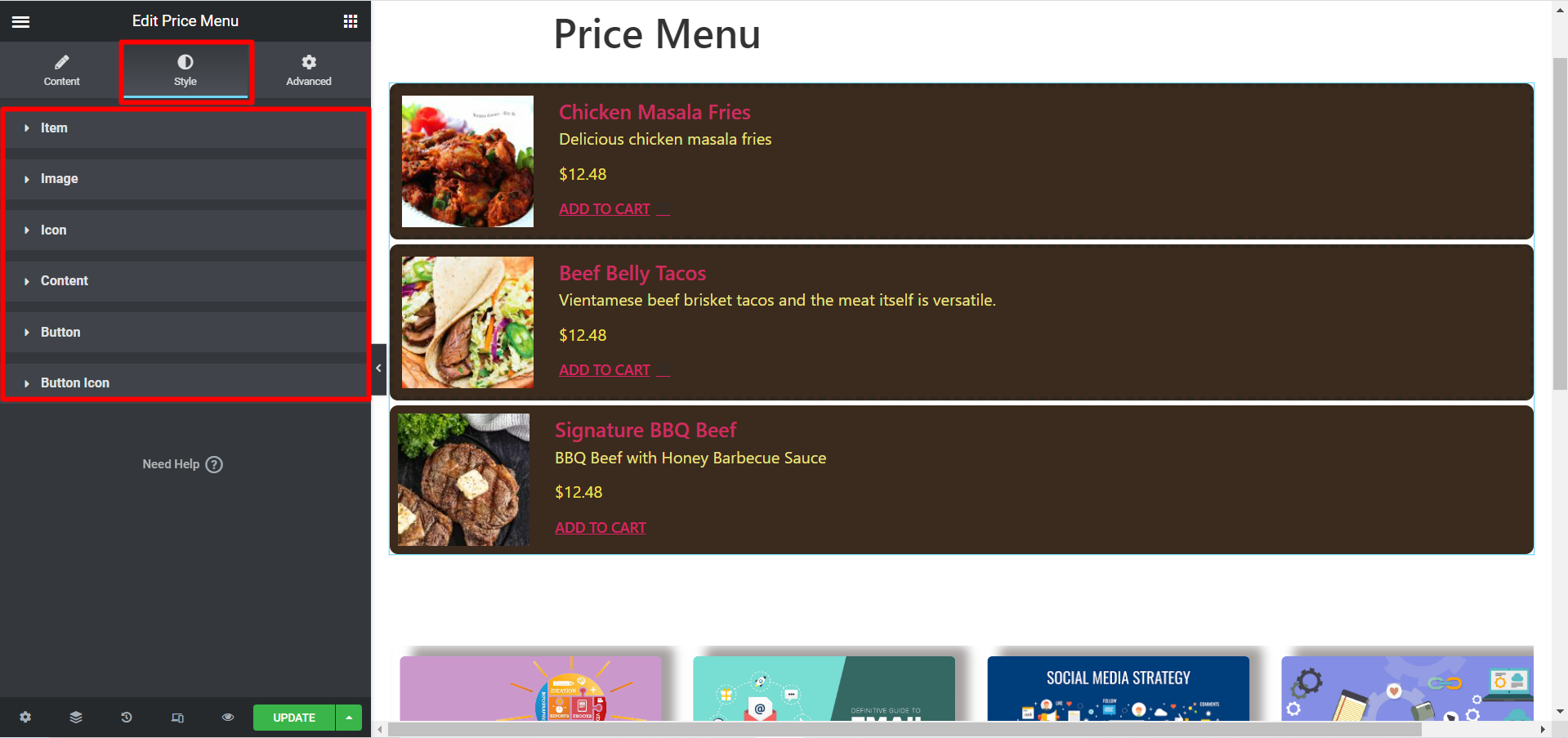
Stilsektion #
- Artikel- Här kan du justera prismenyns justering, mellanslag, kanttyp, radie etc.
- Bild- Om du lägger till produktbilder kan du styla dem härifrån.
- Ikon- Designa ikonen du har ställt in med det här alternativet.
- Innehåll- I den här delen kan du utforma titeln, beskrivningen, priset och annat innehåll.
- Knapp- Om du har ställt in knappar, anpassa dem utifrån dina behov.
- Knappikon- Justera ikonens färg, storlek och avstånd här.

Nu, om du väljer Kort stil, då är fälten här-
- Aktivera skjutreglage- Växla skjutreglaget VISA GÖMMA
- Artiklar per rad- Ställ in artikelnumret du vill visa per rad.

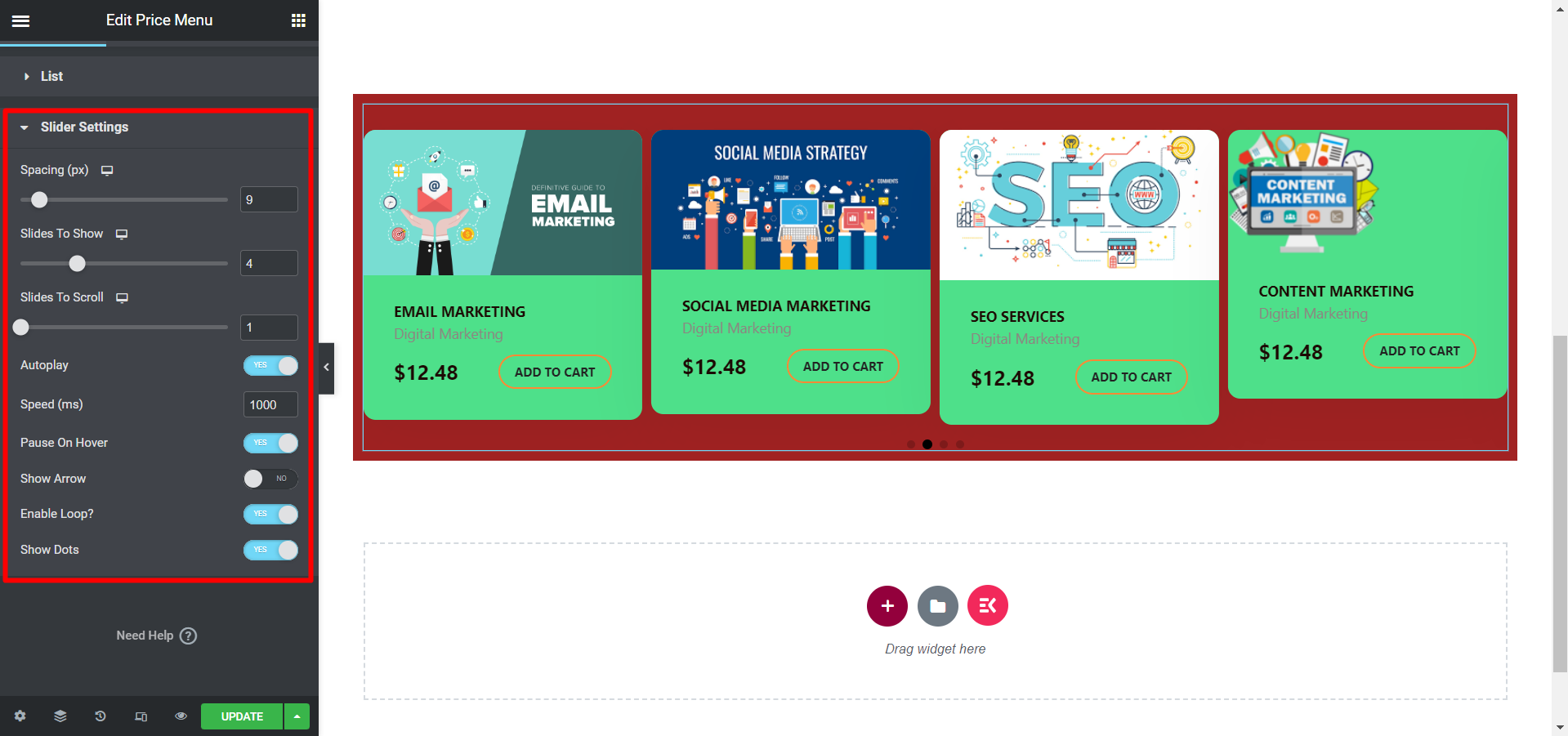
Skjutreglage Inställningar #
Återigen, om du vill visa ett skjutreglage får du Skjutreglage Inställningar alternativ-
Här kan du justera avstånd (px), diabilder för att visa och rulla, autouppspelning, hastighet (ms), pausa vid hovring, visa en pil, aktivera slinga och så prickar.

Dessutom, i Stilsektion tillsammans med andra stylingalternativ ser du justeringsalternativ, för Pilar och prickar.
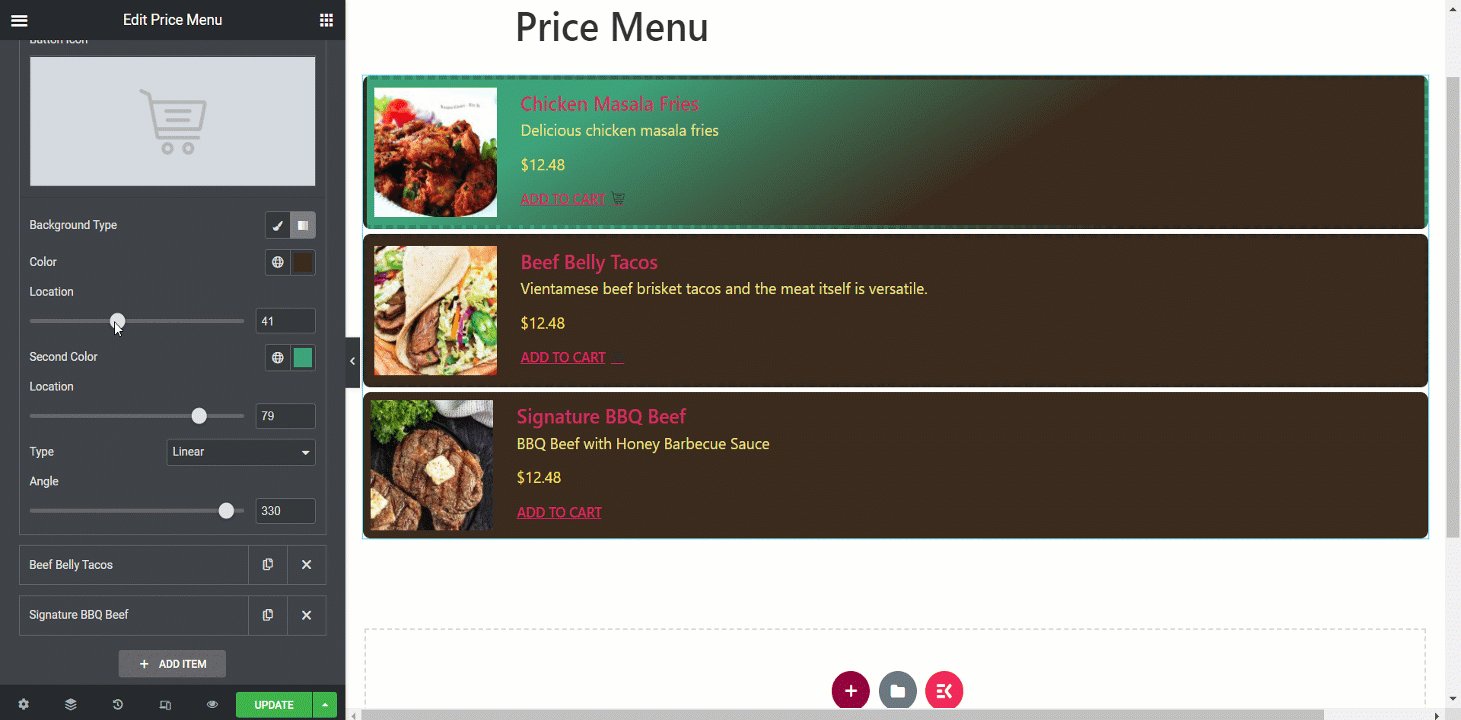
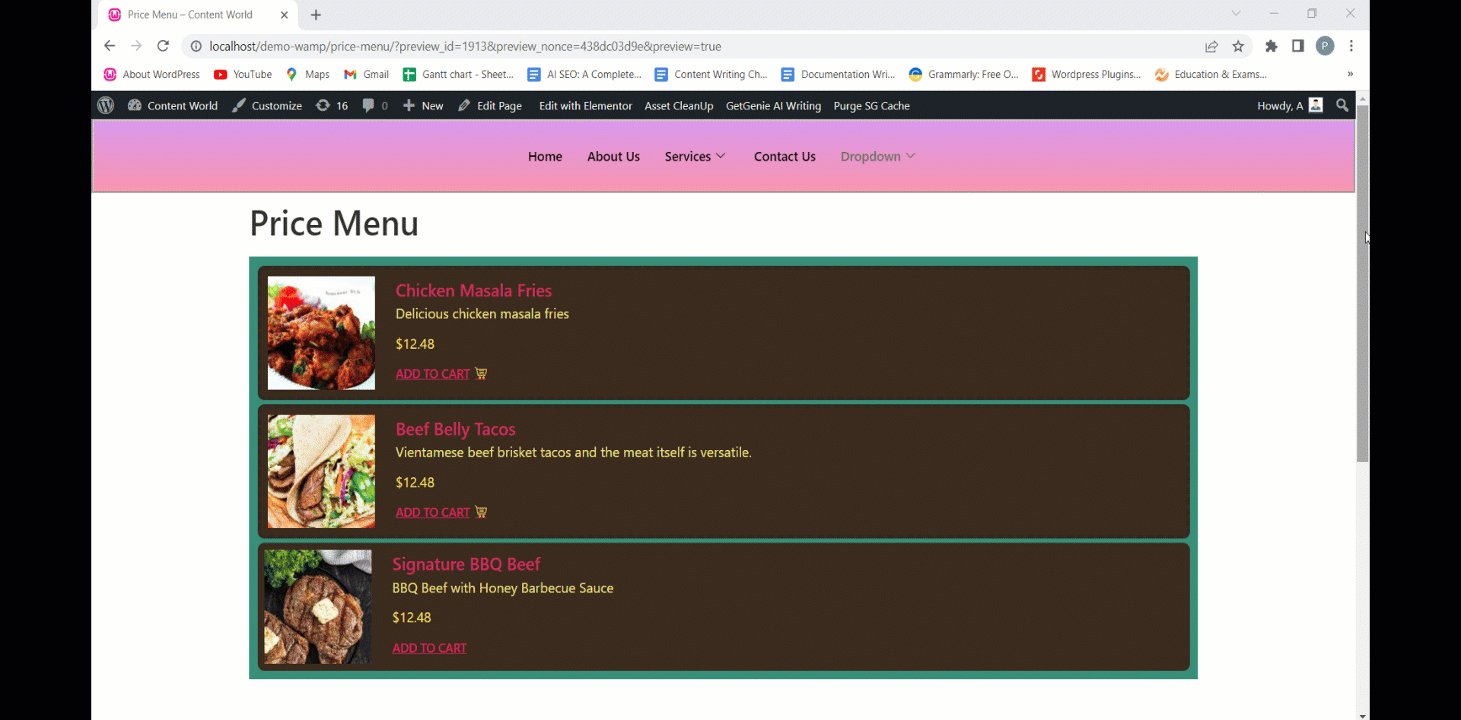
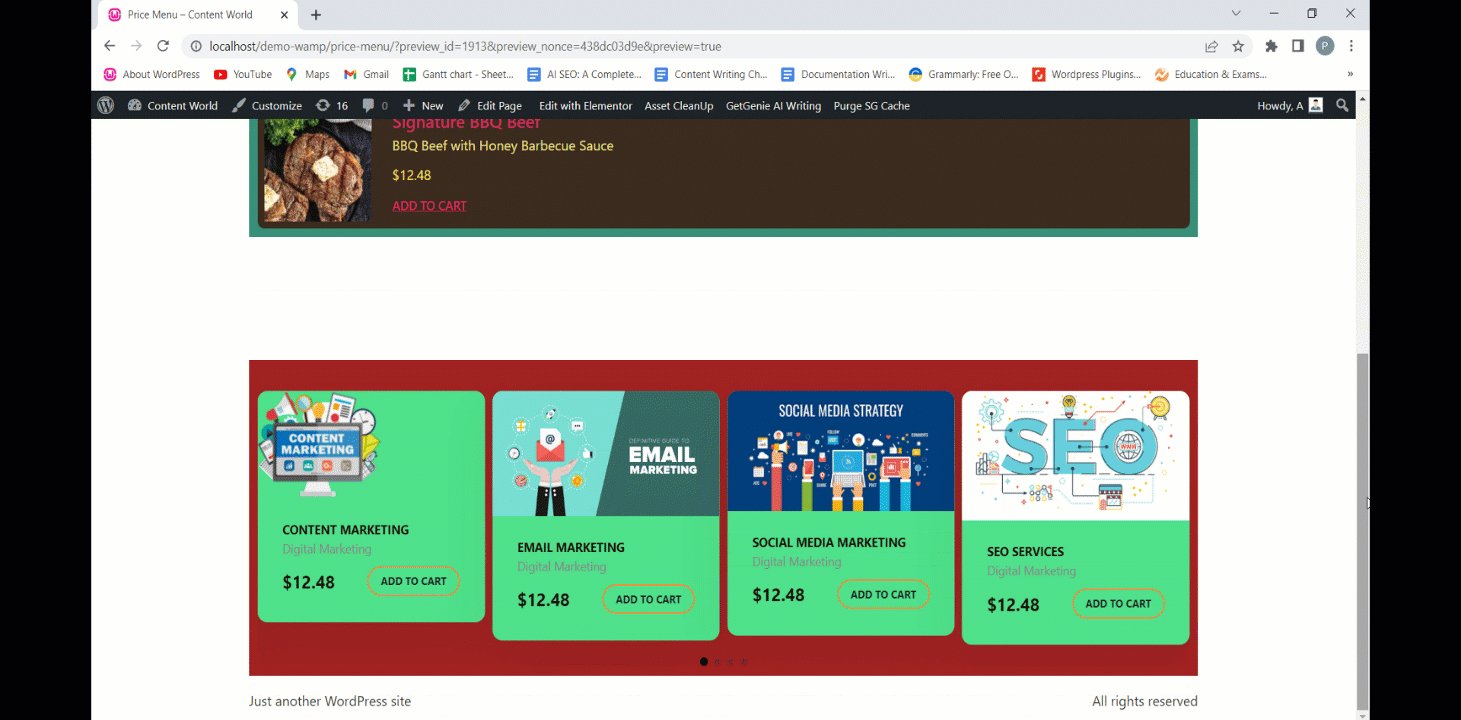
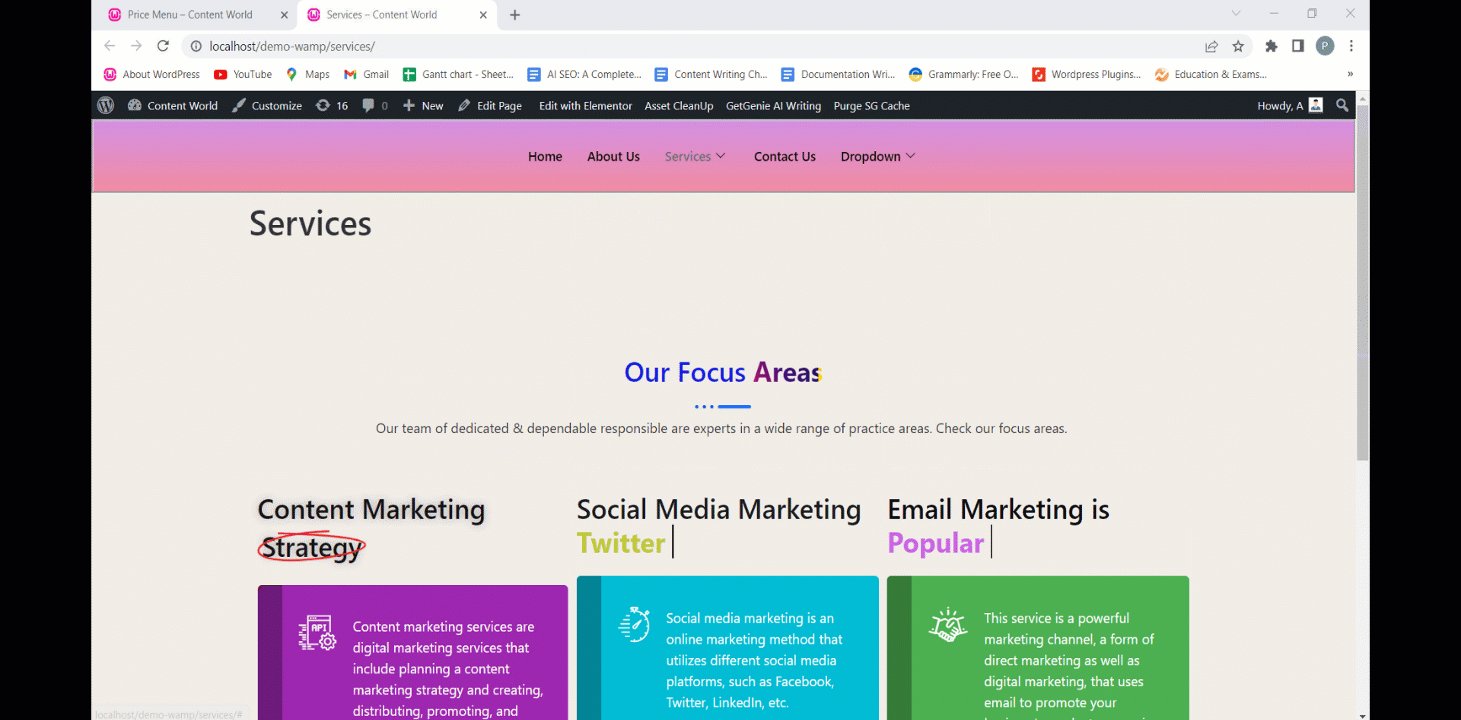
Uppdatering och slutvy #
När du är klar med din anpassning klickar du på uppdatera och din prismeny läggs nu till. Vår provanpassning ser ut så här-

Använd denna kraftfulla widget för att förbättra din webbplats kapacitet genom att lägga till en prismeny. Det är snabbt och effektivt.




