Kan du inte bestämma hur du ska visa upp eller skapa en elegant layout för ditt blogginlägg? ElementsKits postrutnät widget är den perfekta lösningen.
Du kan skapa fullt känsliga 2-rutnäts-, 3-rutnäts- och 4-rutnätslayouter använder denna post-grid-widget. Du kan också anpassa dem för kompatibilitet med Elementor sidbyggare. Det kommer att ge större konsekvens samt göra det lättare att utforska din WordPress-webbplats av användaren.
✨✨ Nödvändiga plugins:
👉👉Elementor: Ladda ner Elementor
👉👉ElementsKit: Ladda ner ElementsKit
3 steg för att skapa postrutnät med ElementsKit #
Steg 1 – Välj ElementsKit Post Grid #
- Skapa en ny sida eller öppna en befintlig sida och öppna den med Elementor.
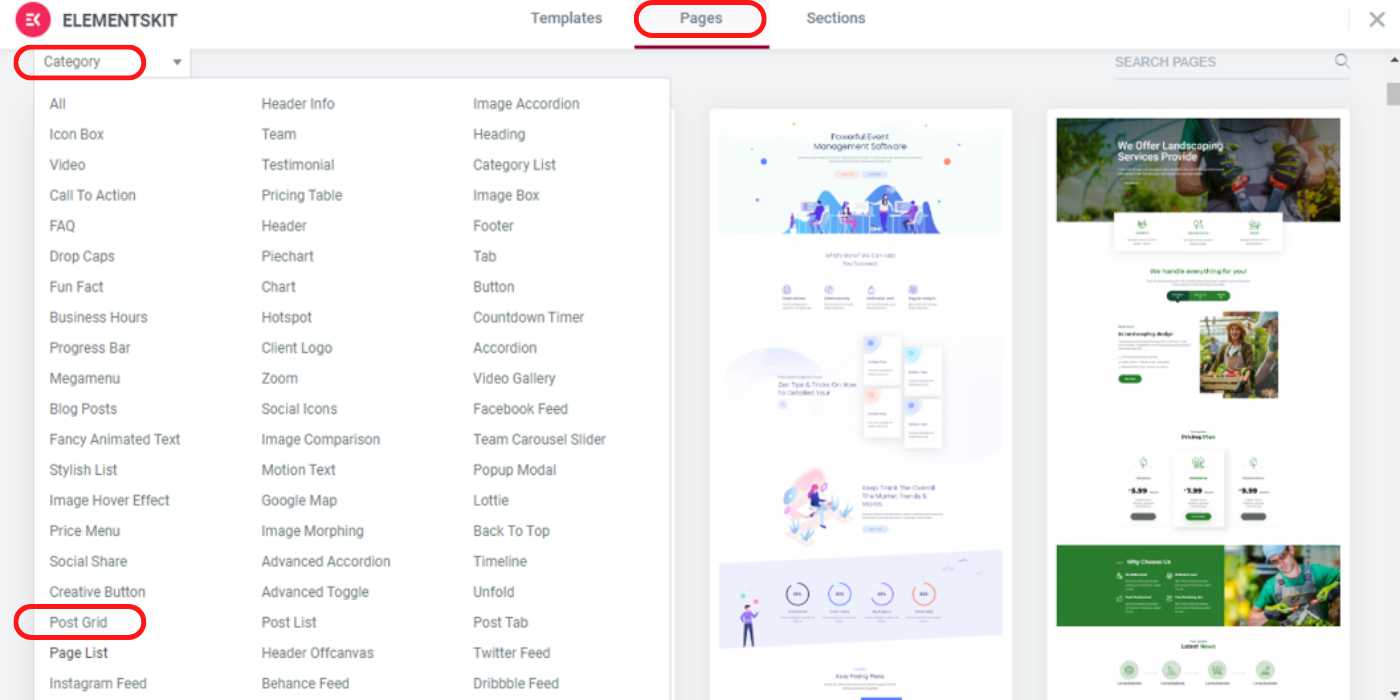
- Välj "ElementsKit“.
- Välj "Post Grid" från kategorin

Steg 2 – Infoga Post Grid Style #
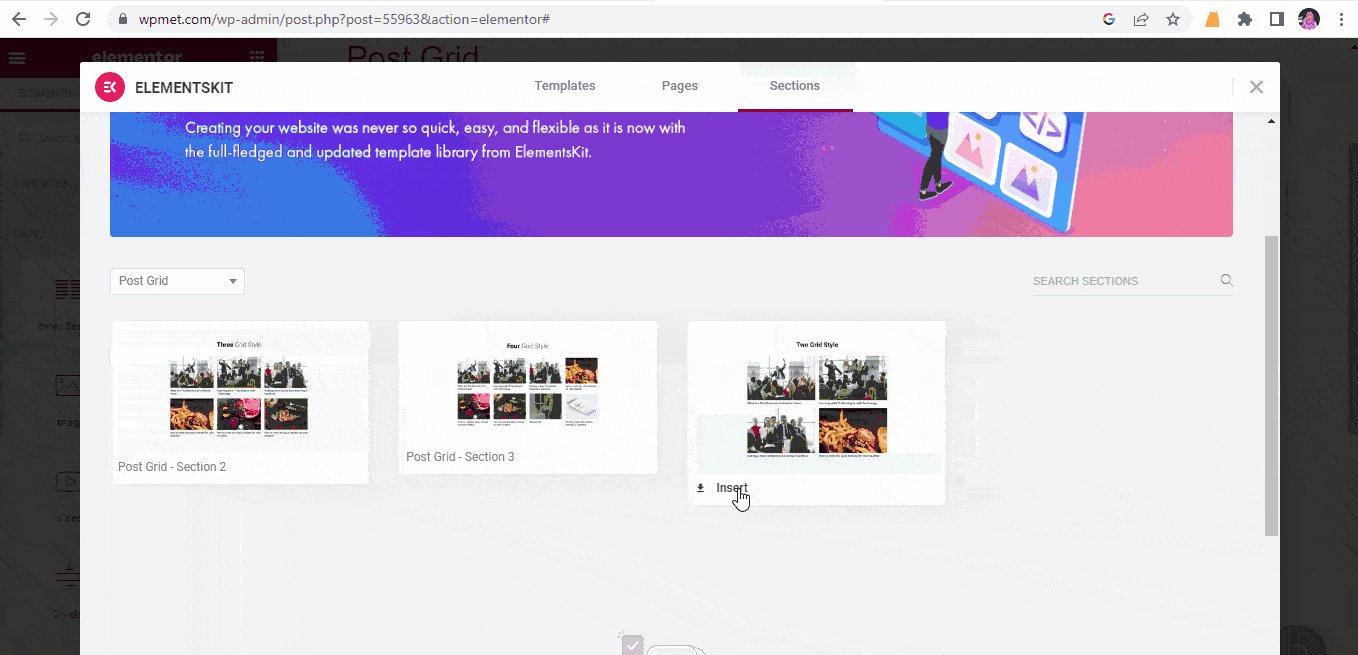
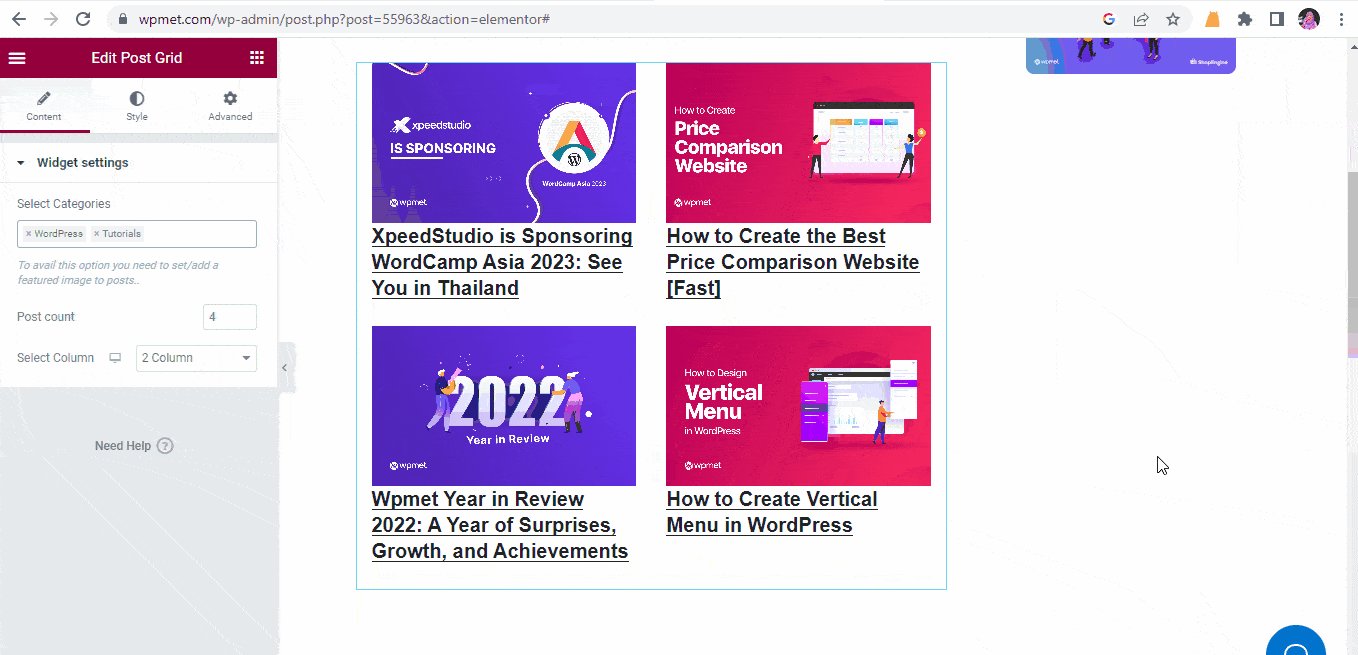
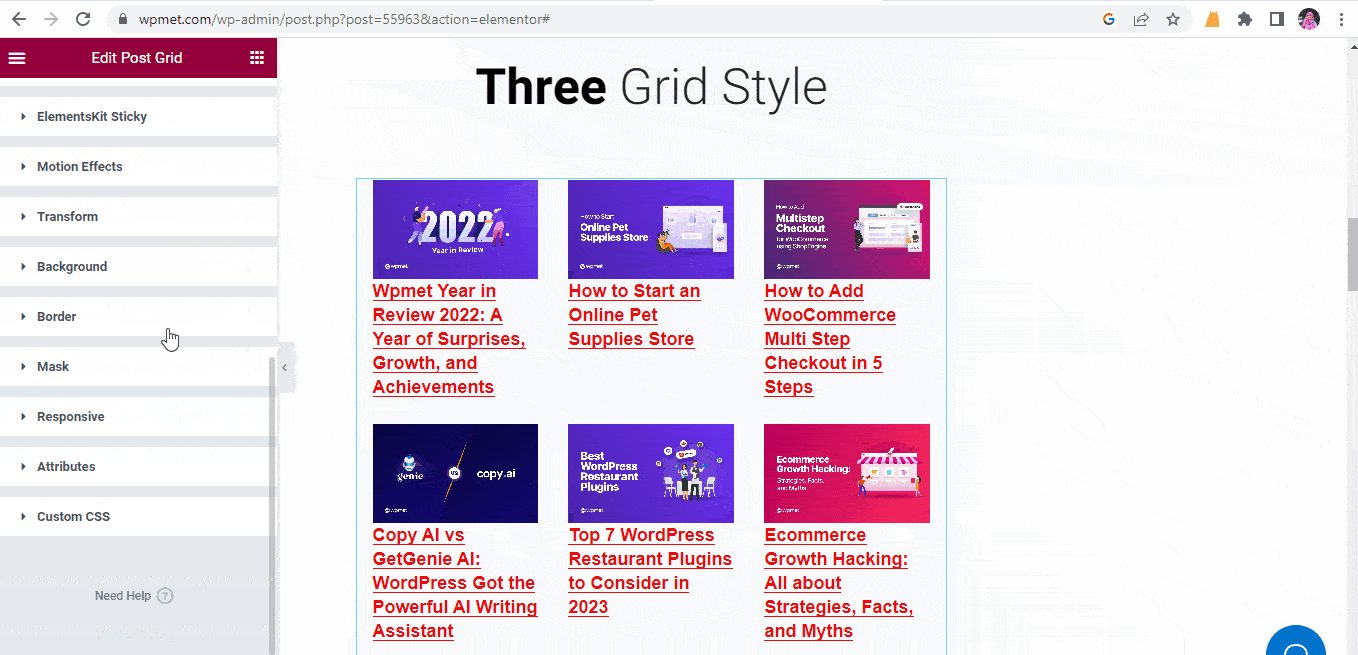
- Du kommer att se 2-grid, 3-grid och 4-grid stillayouter i avsnittet.
- Infoga stilen du vill ha från dessa 3 stilar. Du kan också använda flera sektioner med olika layoutstilar för samma sida.
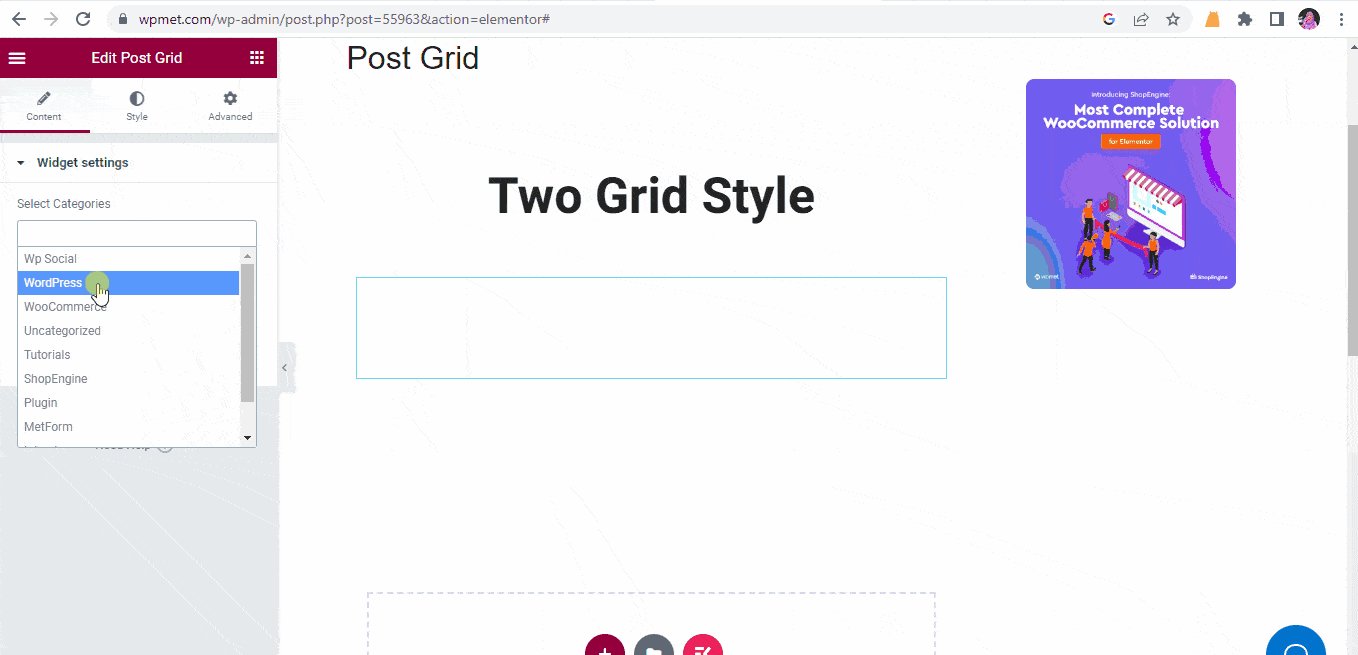
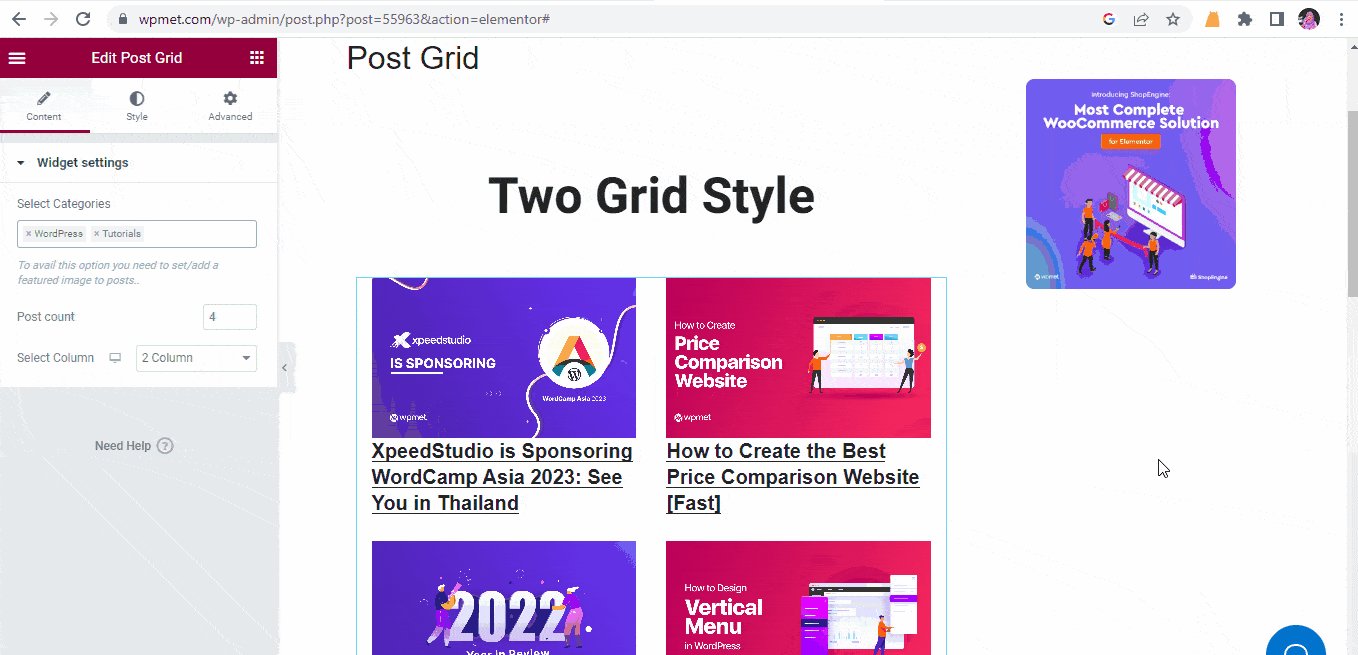
- Välj en eller flera "Kategorier" från widgetinställningar.

Steg 3 – Försköna postrutnätslayouten #
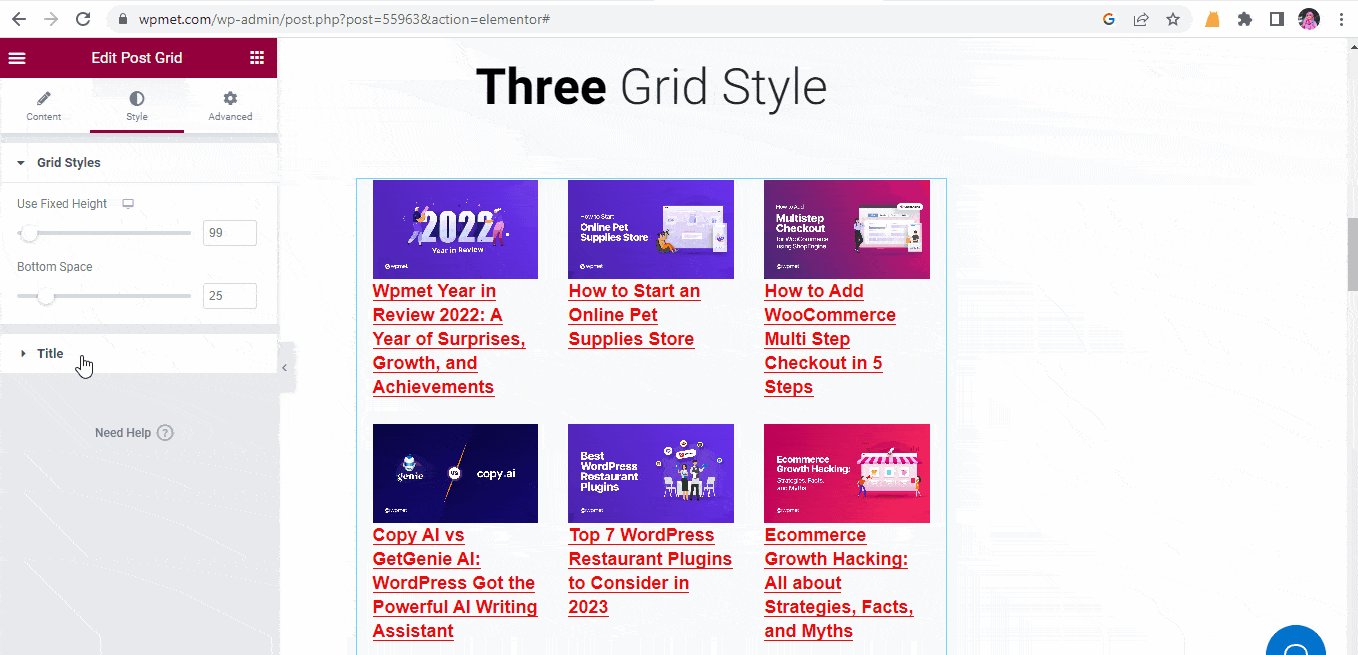
- Ställ in den perfekta bredden och bottenutrymmet från rutnätet "Stil" inställningar
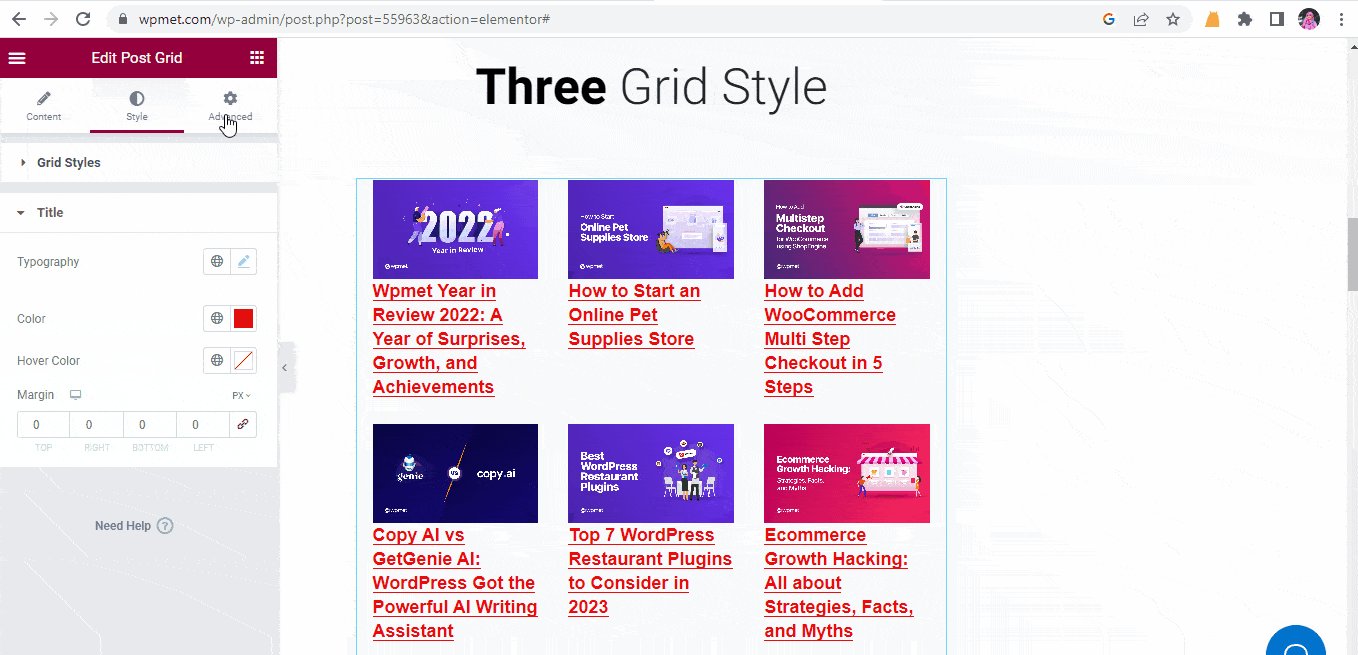
- Återställ titelmarginalen till 0 eller ett positivt värde för att undvika överlappning av de utvalda bilderna och titlarna
- Du kan också ändra typografi, färg och svävningsfärg
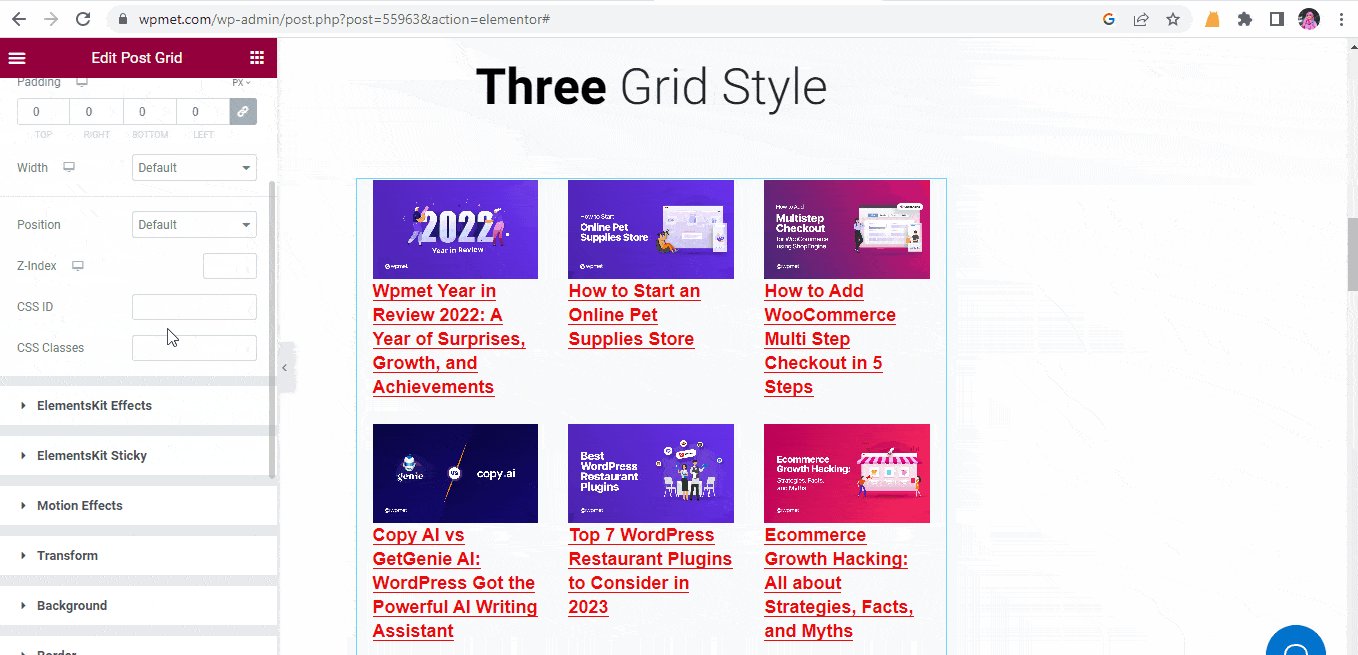
- Du kan ändra rutnätets layout såsom marginal, utfyllnad, bredd, rörelseeffekter, lyhördhet, attribut, anpassad CSS och många fler från "Avancerad" inställningar.
- Klicka på "Uppdatering", och du kommer att se dina bloggar i den valda inläggsrutnätsstilen.

Förhoppningsvis kan du nu ordna om och visa upp dina WordPress-webbplatsinlägg med hjälp av postrutnätswidgeten. Sammantaget kommer det att göra din webbplats mer elegant, dynamisk och användarvänlig.



