En omslagslänk är en hyperlänk, folk använder den för att slå in en annan länk i den. En WordPress Wrapper Link-modul används vanligtvis för att skapa klickbara element som innehåller andra länkar.
Such a useful module is the ElementsKit Wrapper Link module. This feature lets you insert and display links with your desired content or site.
Använder ElementsKit Wrapper Link Module #
Börja från din WordPress-instrumentpanel och se till att du har installerat ElementsKit Pro.
👉 ElementsKit Pro till dig.
STEG 1 #
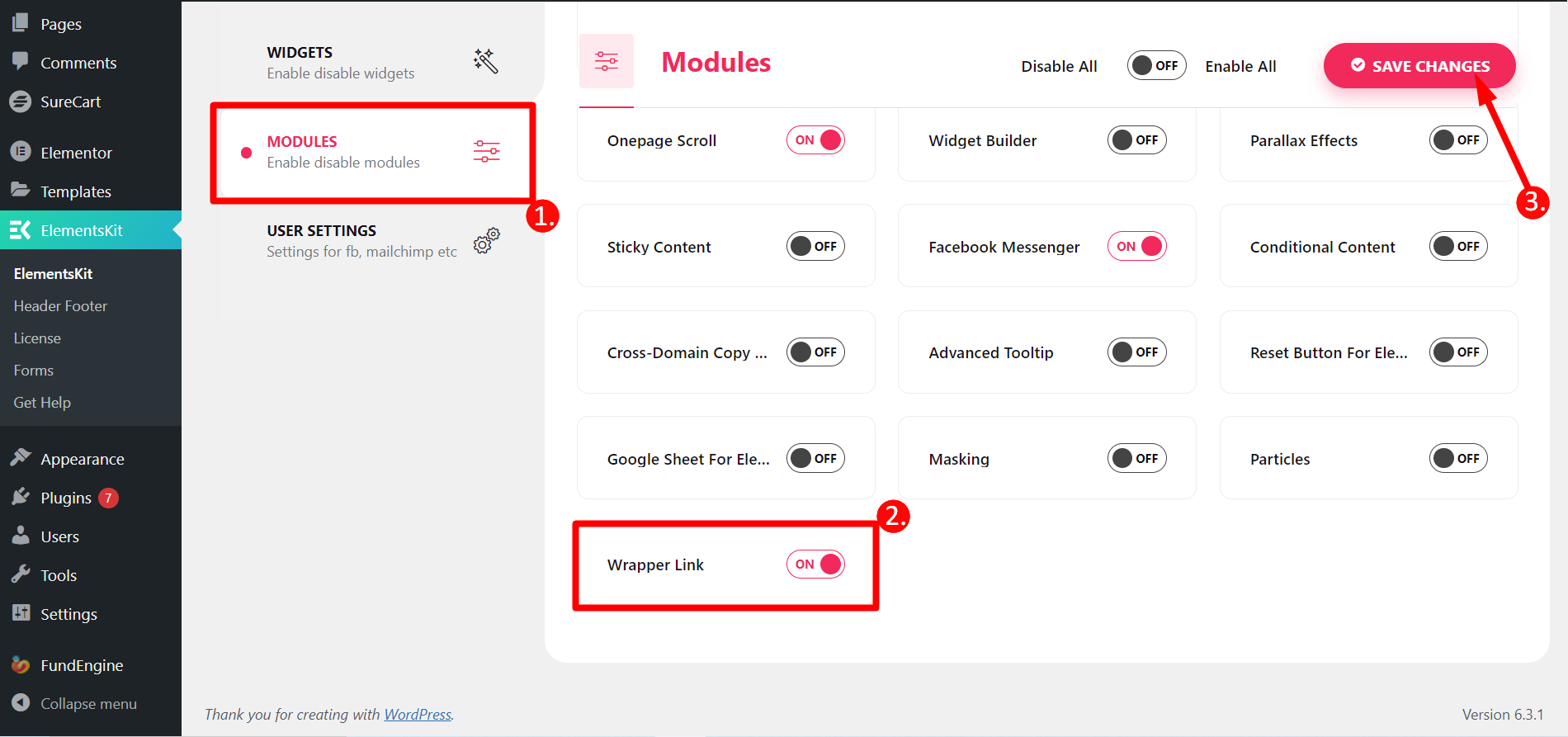
Från din WordPress-instrumentpanel hitta ElementsKit -> 1. Gå till Moduler -> 2. Hitta de Wrapper Link och slå PÅ den -> 3. Spara ändringar

STEG 2 #
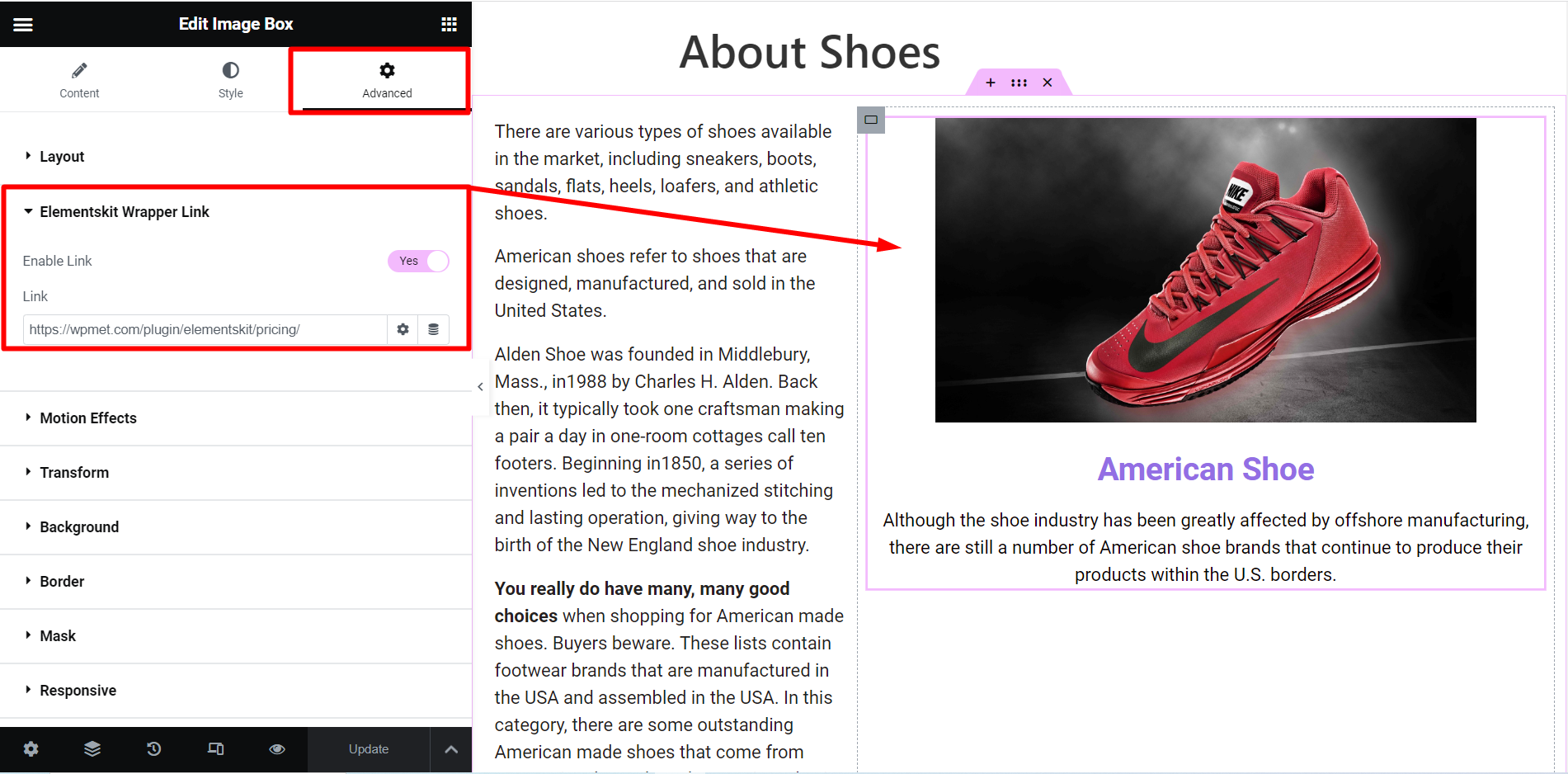
Öppna valfritt nytt eller gammalt innehåll eller sida -> Välj avsnittet du vill lägga till en länk -> Gå till Avancerat avsnitt -> Hitta ElementsKit Wrapper Link och aktivera knappen -> Infoga önskad länk

STEG 3 #
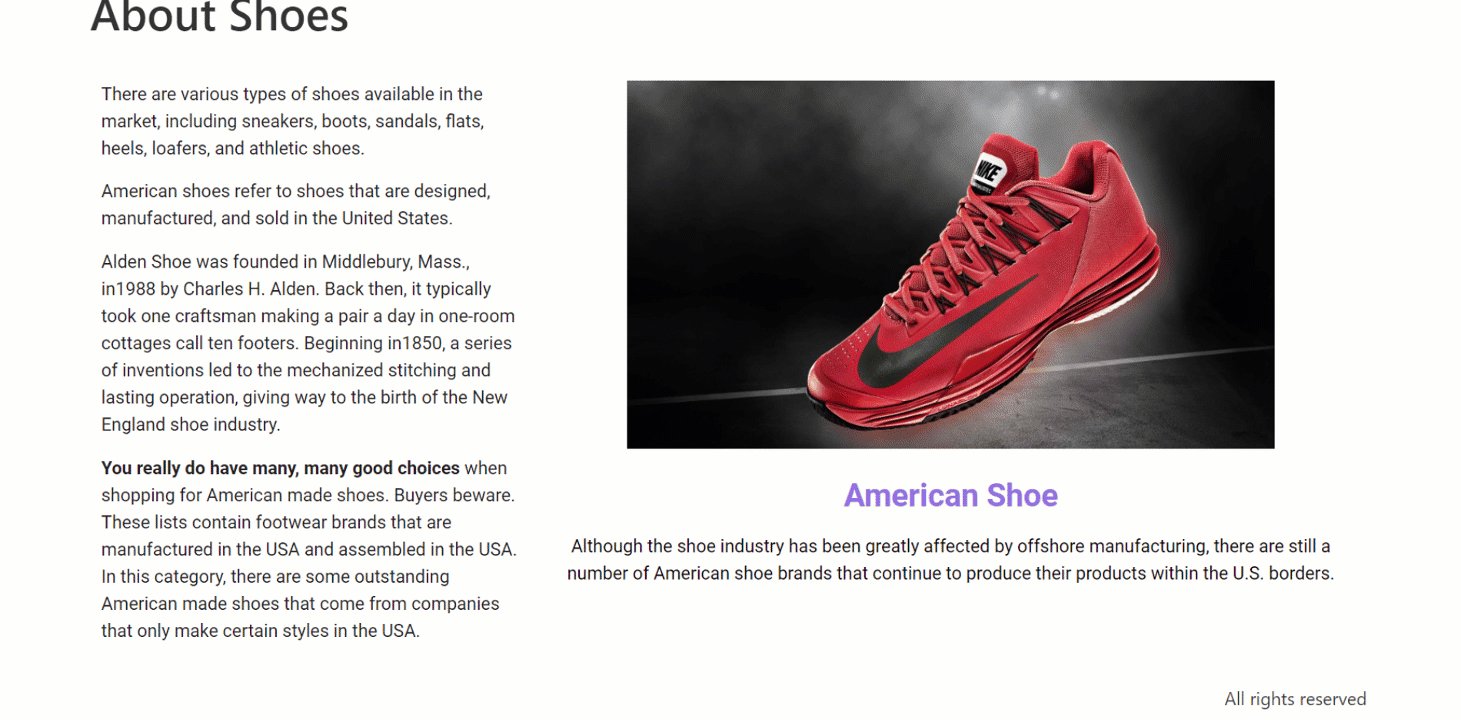
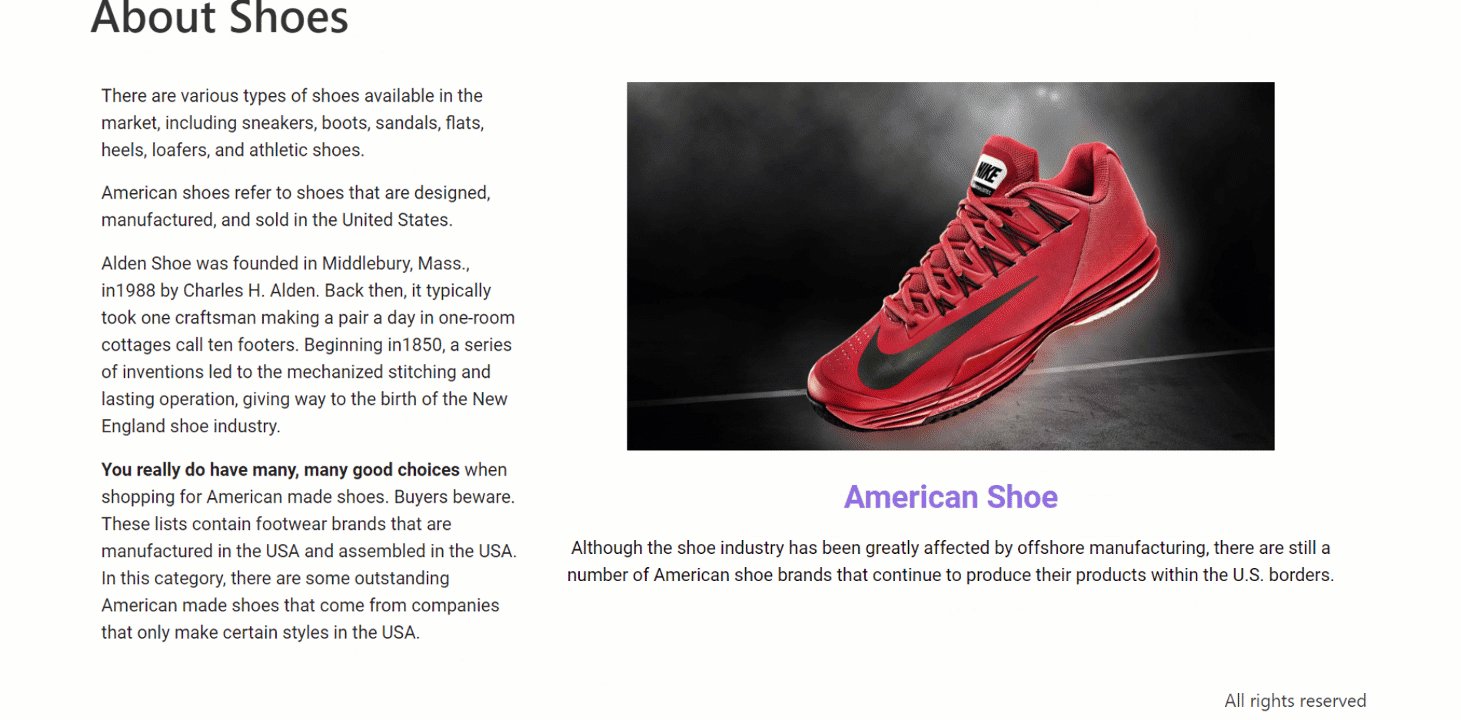
Kontrollera utgången nu. Så här fungerar det –

Nu kan du snabbt infoga länkar i vilket innehåll som helst. Modulen är effektiv och enkel.



