To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
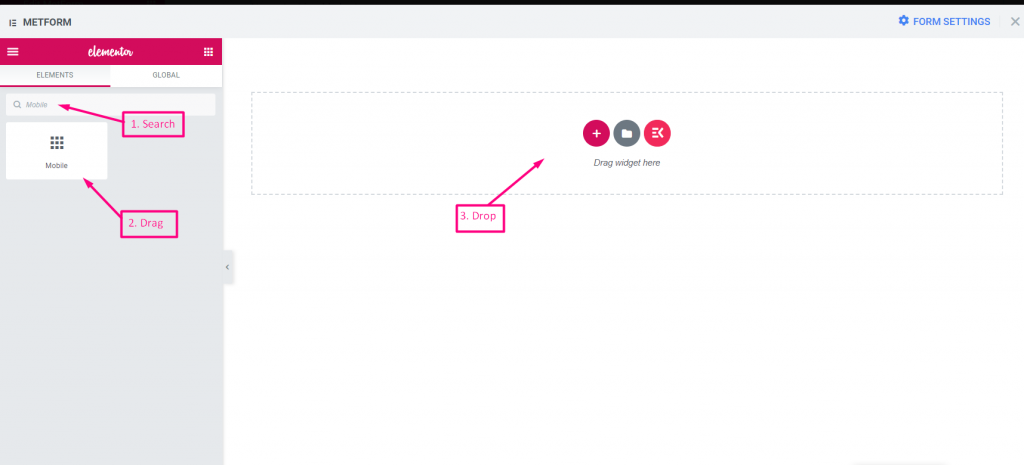
Mobil #
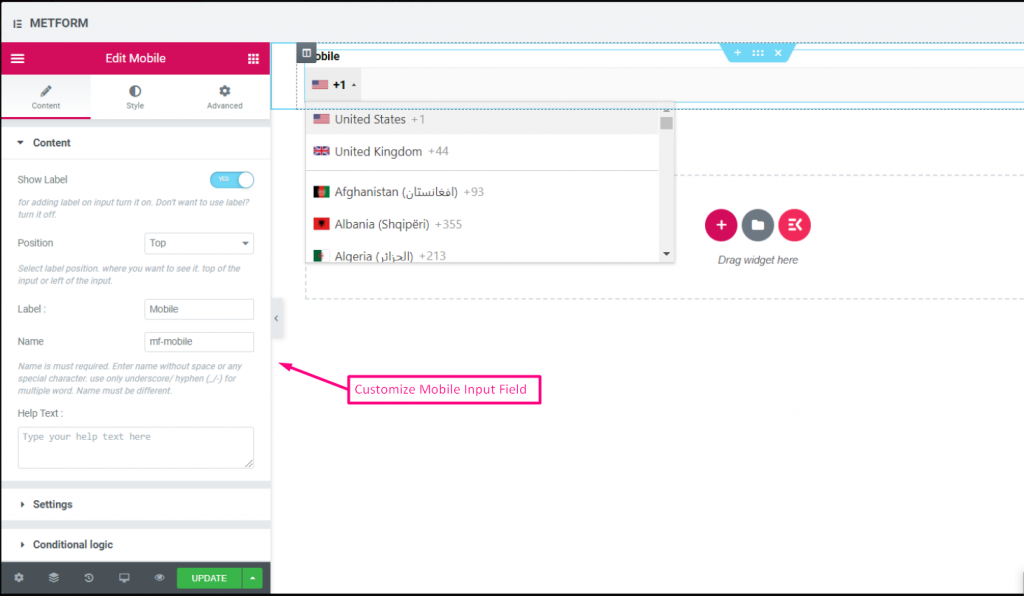
Mobilfält tillåter användare att välja prefix landskod Telefonnummer från rullgardinsmenyn. Du kan också välja din position, aktivera eller inaktivera etiketten och ändra mobilnumret om så önskas.


Se upp vår Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
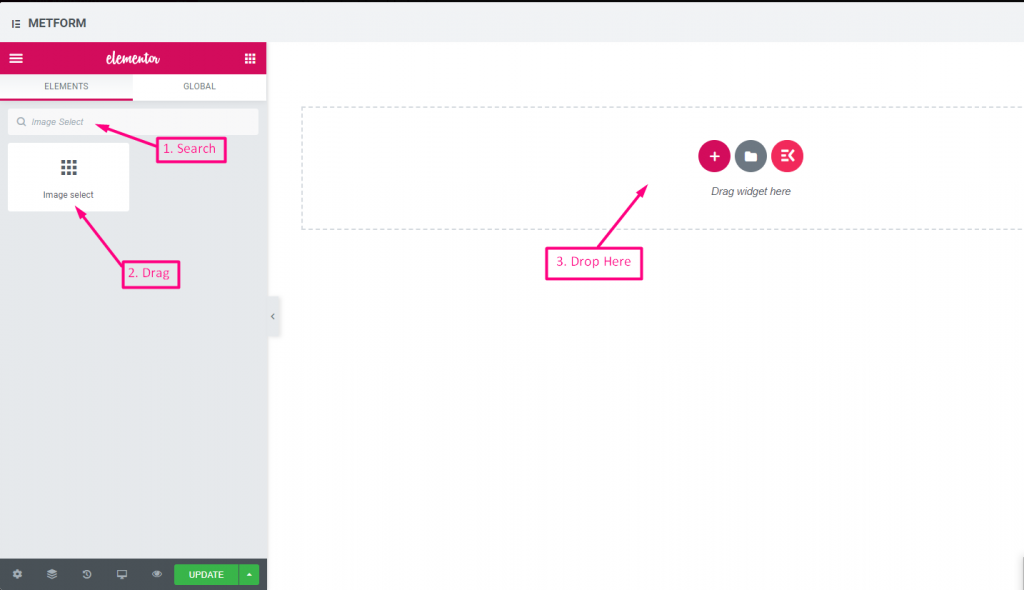
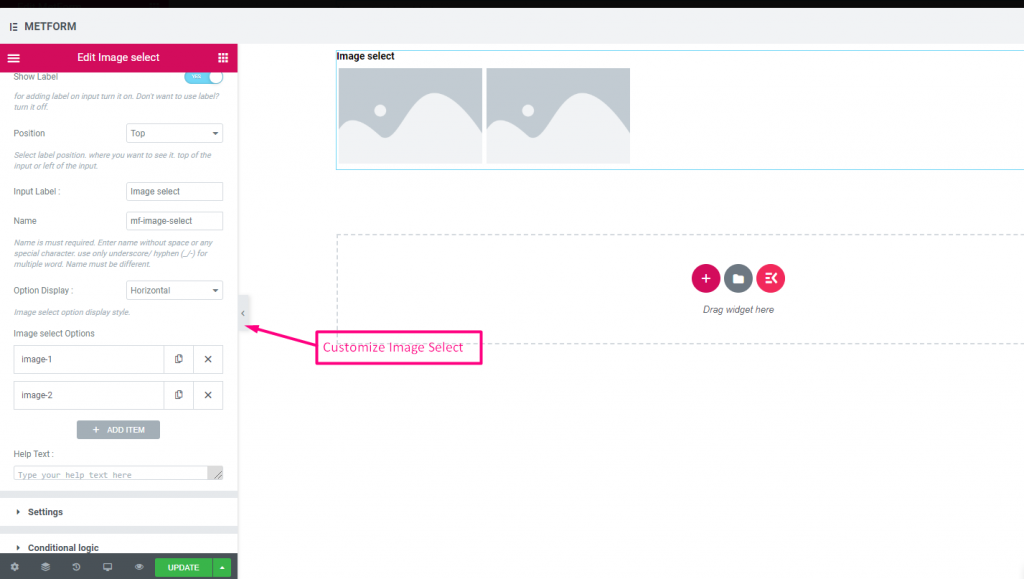
Välj bild #
Detta inmatningsfält låter dina formuläranvändare göra sina val med hjälp av en serie bilder. Allt du behöver göra är att ladda upp dina bilder till en webbplats, så att dina formuläranvändare kan klicka på bilderna för att få den önskade bilden.


Se upp vår Live demo här
Med Bild Hover #
Se upp vår Live demo här
Vertikal #
Se upp vår Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Alternativ Display | Visa bild Välj alternativ Vågrätt eller Vertikalt |
| Bild välj Alternativ | Lägg till/redigera/ta bort alternativ. Du kan lägga till, redigera eller ta bort bild Titel Ange bildtitel eller bilddetaljer Miniatyr Välj bild från mediebiblioteket eller ladda upp filer Förhandsgranska (valfritt) Du kan förhandsgranska bilden om du vill. Du kan också välja bild från biblioteket eller ladda upp bild och detta är valfritt. Alternativ värde Välj alternativvärde som kommer att lagras/postas till önskad person. Status (Standard: Aktiva) Vill du göra ett alternativ? vilken användare kan se alternativet men kan inte välja det. gör den inaktiverad. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
Växla Välj #
Växla Välj, du kan aktivera en sektion från flera sektioner åt gången. Om du väljer en sektion aktiv, kommer en annan sektion automatiskt att avaktiveras.


Se upp vår Live demo här
Vertikal #
Se upp vår Live demo här:
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Alternativ Display | Display Växla valalternativ Vågrätt eller Vertikalt |
| Växla och välj Alternativ | Lägg till/redigera/ta bort alternativ. Du kan lägga till, redigera eller ta bort bild Växla för att välja Ange namn på växlingsknappen. Alternativ värde Välj alternativvärde som kommer att lagras/postas till önskad person. Status (Standard: Aktiva) Vill du göra ett alternativ? vilken användare kan se alternativet men kan inte välja det. gör den inaktiverad. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
Enkel Repeater #
Använd en grupp fält flera gånger, du behöver inte skapa fältet om och om igen. Klicka bara på knappen "Lägg till" och det nya fältet visas automatiskt.
Se videoguiden
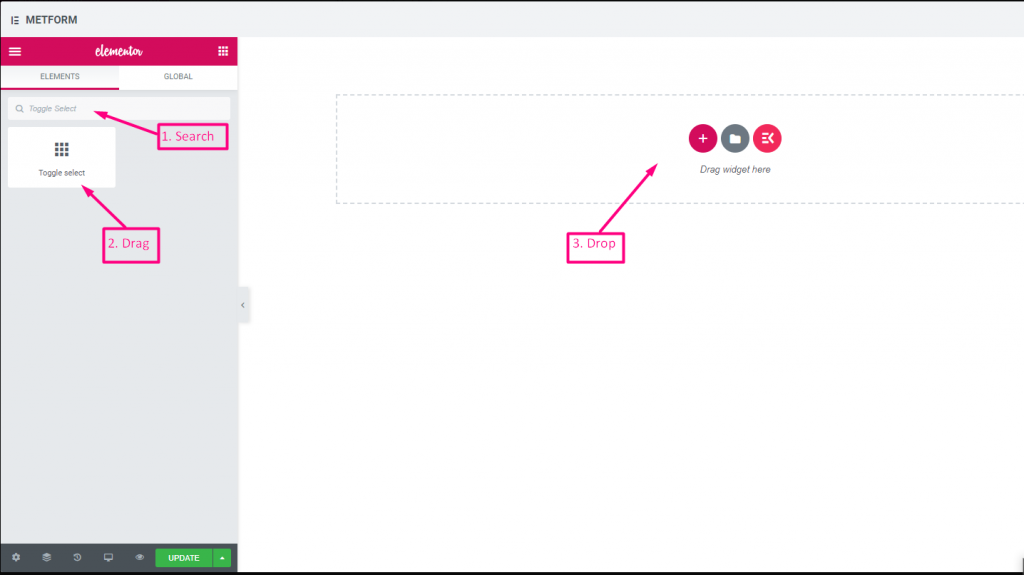
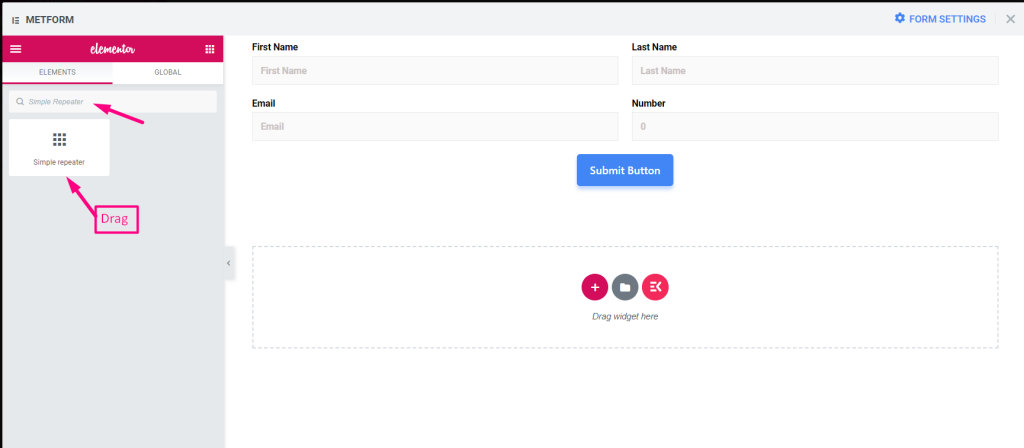
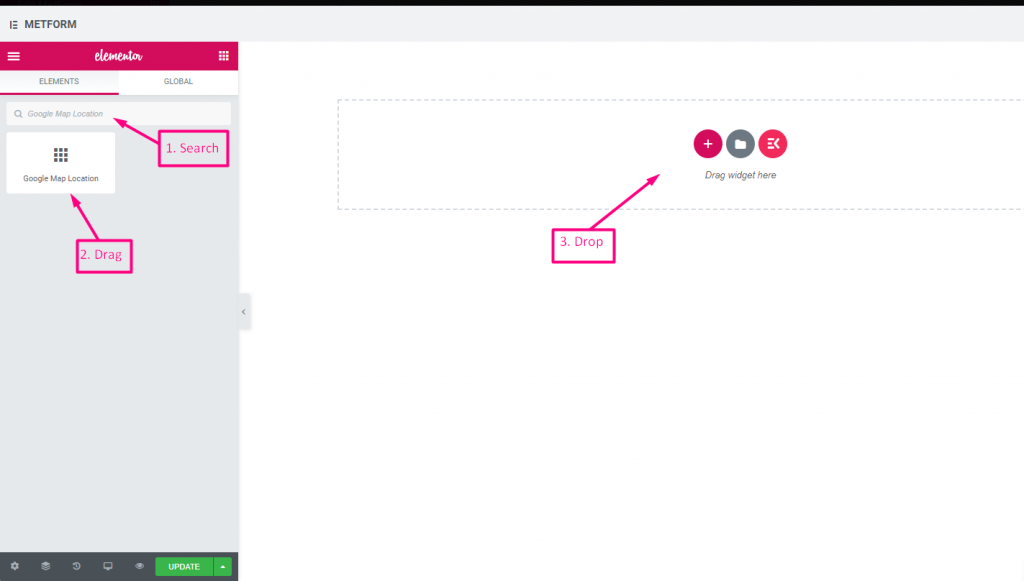
1. Sök på Enkel Repeater och dra den till widgetplaceringsområdet.

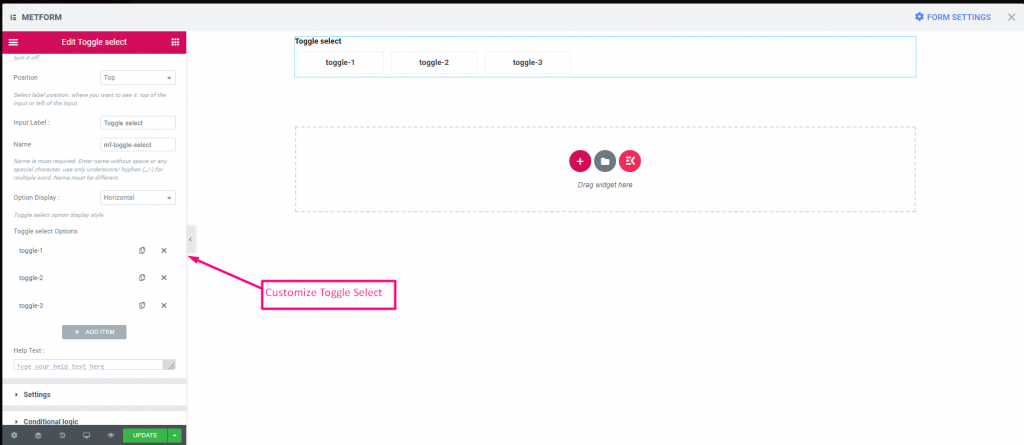
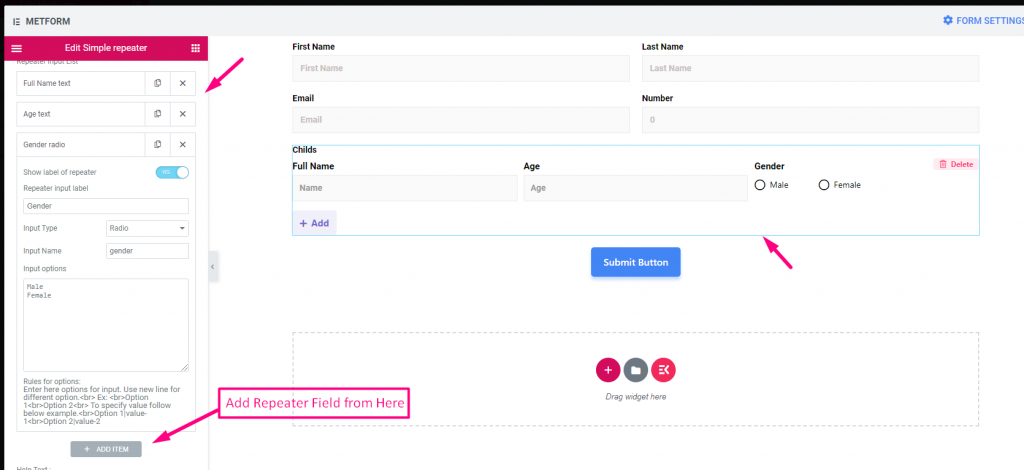
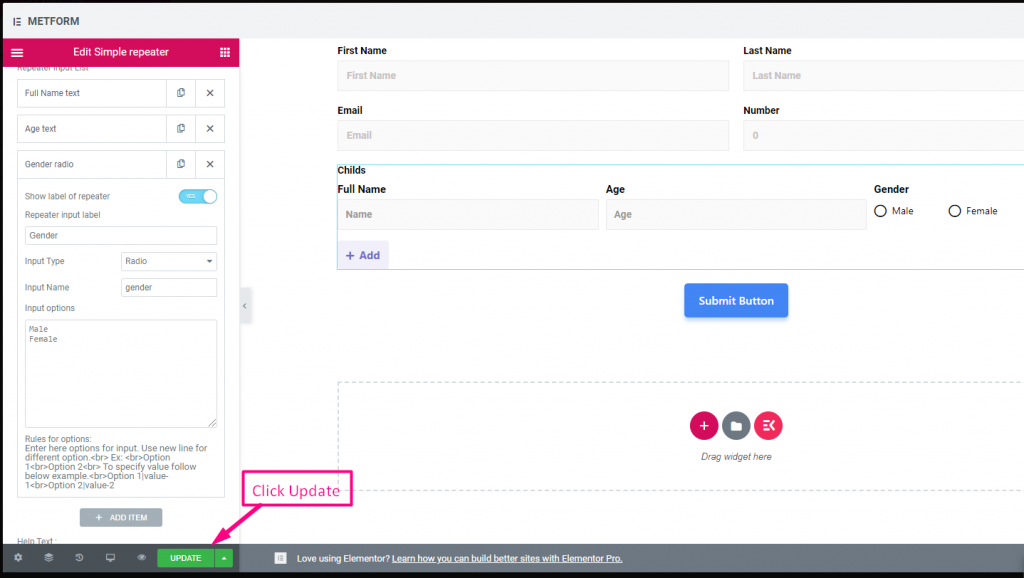
2. Lägg till Simple Repeater Field från "Add Item"

3. Klicka på "Uppdatera"

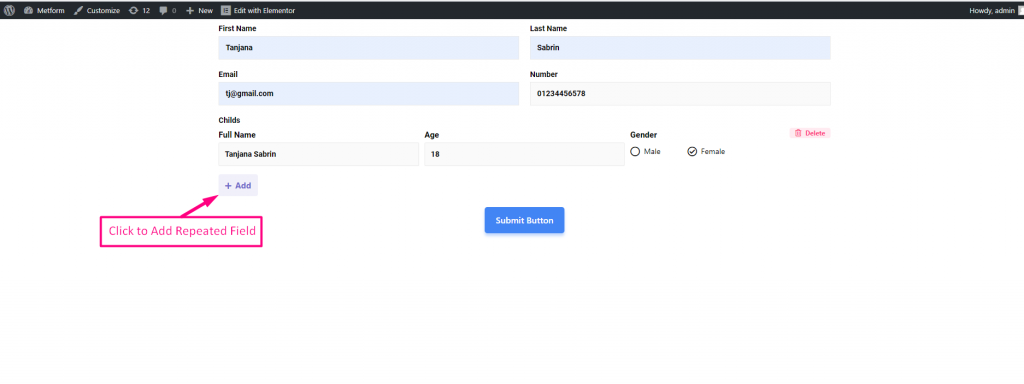
4. Gå till Site=> Klicka bara på Lägg till för att lägga till upprepade fält

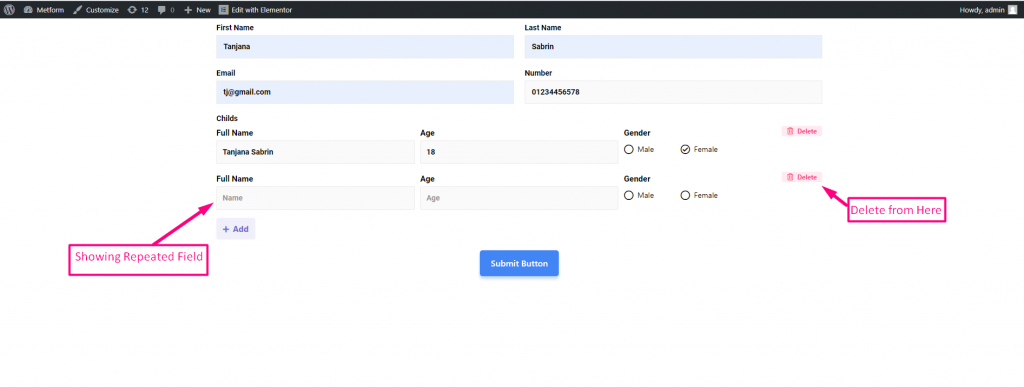
5. Upprepad fält som visar i enlighet därmed=> Klicka Radera för att ta bort det upprepade avsnittet

Du kan se Out Our Live demo här
Med knappikoner #
Du kan se Out Our Live demo här
Med flera fält #
Du kan se Out Our Live demo här
Stöder text, e-post, nummer, URL, växel, räckvidd, kryssruta, radio och välj #
Du kan se Out Our Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Layout | Välj layout, block eller inline för att visa inmatningsfältet efter varandra eller i rad |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Använd ikonen inuti knappen? | Krävs eller inte växla Lägg till och ta bort knapptext: Ändra lägg till och ta bort knapptext Lägg till knappikon: Du kan ladda upp eller ta bort Lägg till knappikon från vårt ikonbibliotek eller ladda upp SVG Ta bort knappikon: Du kan ladda upp eller ta bort Ta bort knappikon från vårt ikonbibliotek eller ladda upp SVG |
| Repeaterinmatningslista | Visa etikett för repeater: Aktivera eller inaktivera Ingångstyp: Välj valfri typ av inmatning från rullgardinsmenyn Ingångsnamn: Ange indatanamn från rullgardinsmenyn Indataplatshållare: Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Min Längd | Ställ in minsta intervallvärde. Som standard: 8 |
| Maxlängd | Ställ in det maximala intervallet. Som standard: 30 |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
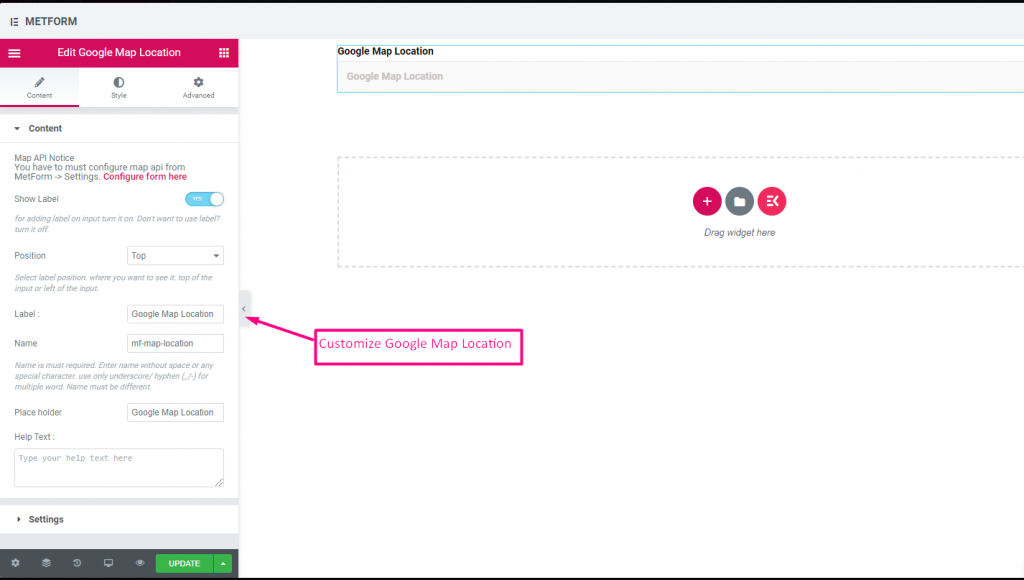
Google Maps plats #
Vill du visa din plats för användaren så att de enkelt kan hitta dig? Google Map Location hjälper dig att hitta den exakta platsen som visas på ditt formulär med anpassningsbart innehåll och stilar.
Viktig notering:
** Du måste konfigurera kart-API från MetForm -> Inställningar. Konfigurera formuläret här
** Du måste också aktivera Maps JavaScript API & Places API för att ansluta din Google Map Location
** Du måste aktivera fakturering på Google Cloud Project på-> https://console.cloud.google.com/project/_/billing/enable
Du kan titta på vår skärmdump nedan


Se upp vår Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
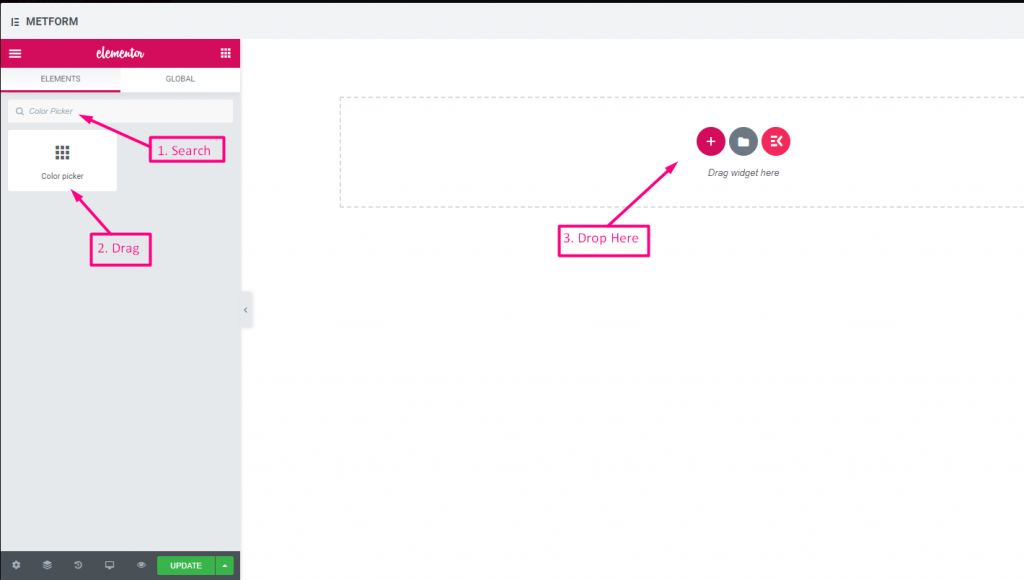
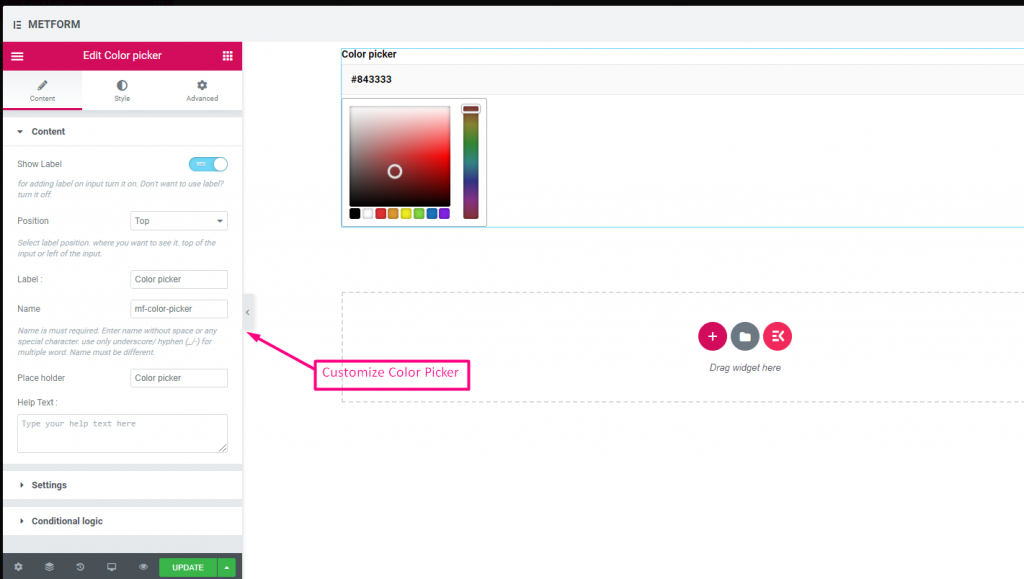
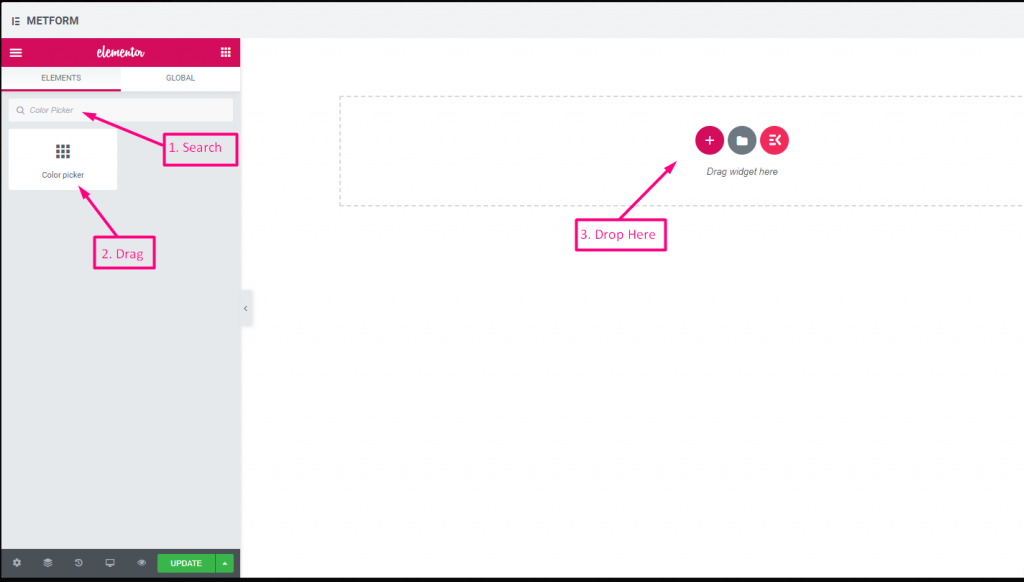
Färgväljare #
Välj enkelt valfri färg från rullgardinsmenyn för att designa din form på ett iögonfallande sätt. Du behöver bara klicka på den valbara färgen så visas färgen därefter.


Se upp vår Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Platshållare | Använd platshållaren för att visa lite dummytext och hjälpa användaren att lägga in korrekt text. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
Beräkning #
Utför beräkningar bland formulärfält för att visa automatiskt beräknat värde med Metform. Du kan utföra alla typer av beräkningar med hjälp av formulärfält.
Se videoguiden
Eller följ steg-för-steg-processen nedan:
Steg-> 1 #
Skapande av formulär
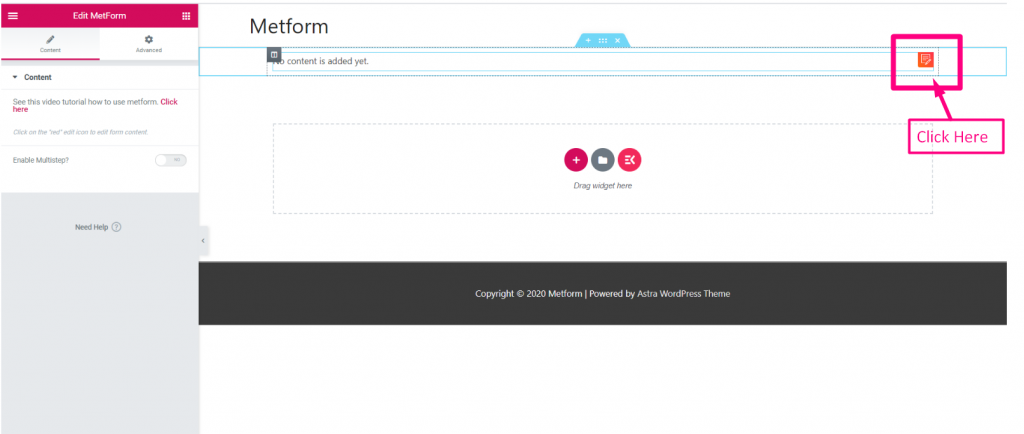
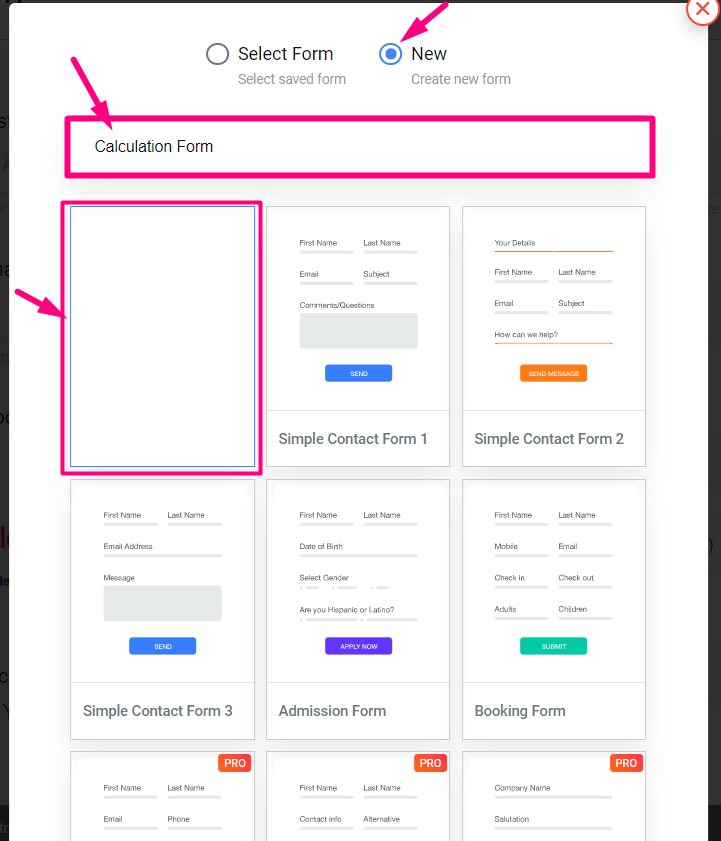
1: Sök på Metform widget och dra den till widgetplaceringsområdet.

2: Klicka på den röda färgen Redigera knapp

3: Klicka på Ny=> Välj Tom form=> Ge namn

Steg-> 2 #
Beräkning mellan paket & kvantitet
1: Ställ in Paket 1 Värde: 50

2: Kopiera fältet Paketnamn

3: Kopiera Kvantitet fält namn

Steg-> 3 #
Utför multiplikation: Multiplikation är när du tar ett tal och adderar det ett antal gånger.
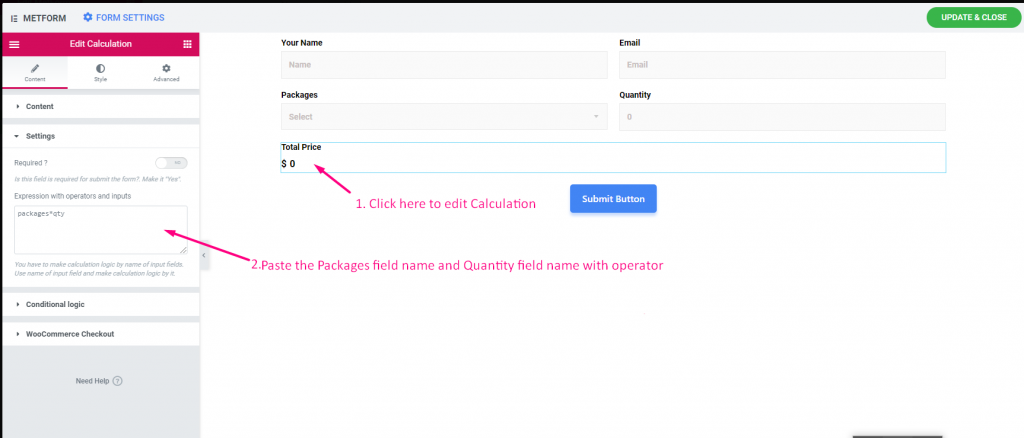
1: Söka efter Beräkningsfält=> Dra och släpp under Paketfält

2: Redigera beräkning=> inställningar=> Ge Uttryck
- Klistra in fältnamnet för paket och kvantitet med operatorer: paket * antal

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 1
- Visar pris: $50

2: Ställ nu in Kvantitet Värde: 2
- Visar pris: $100

Steg-> 4 #
Utför tillägg : Tillägg är en process eller åtgärd för att lägga till något till något annat.
- 1. Redigera beräkning=> inställningar=> Klistra in fältnamnet för paket och kvantitet
- 2: Förse Tillägg uttryck. Till exempel: paket + antal

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 3
- Visar tilläggspris: $53

Steg-> 5 #
Utför subtraktion: Det är operationen att ta bort föremål från en samling som betecknas med minustecknet.
- 1. Redigera beräkning=> inställningar=> Klistra in fältnamnet för paket och kvantitet
- 2: Förse Subtraktion uttryck. Till exempel: paket – st

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 3
- Visar Subtraherat pris: $47

Steg-> 6 #
Utför division: Ett tal som delar ett annat tal antingen helt eller med en rest
- 1. Redigera beräkning=> inställningar=> Klistra in fältnamnet för paket och kvantitet
- 2: Förse Division uttryck. Till exempel: paket/antal

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 3
- Visar Delat pris: $16.666666666666668

Steg-> 7 #
Visa flytvärde: Ett flyt är ett tal som har en decimal.
- 1: Redigera beräkning=> inställningar=>Klistra in fältnamnet för paket och kvantitet
- 2: Ställ in siffran efter kommatecken som du vill ta efter decimalkomma.
- 3: Tillhandahålla Flytpunktsuttryck. Till exempel: float(paket/antal,2). Här får du 2 decimaler då du har satt värde 2.

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 3
- Visar rörligt pris med 2 nummer inmatning efter decimalkomma : 16.67

Steg-> 8 #
Visa runda värde : Ett nummer som håller sitt värde nära vad det var.
- 1: Redigera beräkning=> inställningar=> Klistra in fältnamnet för paket och kvantitet
- 2: Ge ett runt uttryck. Till exempel: rund (paket / antal)

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 3
- Visar det avrundade priset: 17

Steg-> 9 #
Visa NumberFormat-värde: NumberFormat låter dig visa kommaseparerade värden.
- 1: Redigera beräkning=> inställningar=> Klistra in fältnamnet för paket och kvantitet
- 2: Ange NumberFormat Expression. Till exempel: nummerformat (paket * antal)

Webbplatsvy
1: Välj Paket 1=> Ställ nu in kvantitetsvärde: 100000
- Visar kommaseparerade värden: $5,000,000

Steg-> 10 #
Show Golv Värde: Med golvvärden kan du returnera närmaste heltal mindre än eller lika med ett givet tal.
- 1: Redigera beräkning=> inställningar=> Klistra in fältnamnet för paket och kvantitet
- 2: Förse Golv Uttryck. Till exempel: golv (paket/antal)

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 3
- Visar golvpris: 16

Steg-> 11 #
Show Ceil Värde: Takvärden låter dig returnera närmaste heltalsrivare än eller lika med ett givet tal.
- 1: Redigera beräkning=> inställningar=> Klistra in fältnamnet för paket och kvantitet
- 2: Förse Ceil Uttryck. Till exempel: tak (paket/antal)

Webbplatsvy
1: Välj Paket 1=> Ställ in Kvantitet Värde: 3
- Visar Ceil pris: 17

- Här är exempel på all operation med uttryck
| Drift | Uttryck |
|---|---|
| Multiplikation | paket * antal |
| Tillägg | paket + antal |
| Subtraktion | paket – st |
| Division | paket/antal |
| Flyta | float(paket/antal,2) |
| Runda | rund (paket / antal) |
| NumberFormat | nummerformat (paket * antal) |
| Golv | golv (paket/antal) |
| Ceil | tak (paket/antal) |
- Alternativ Beskrivning
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Märka | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Prefix | Du kan också ange operator i uttrycket före operanderna. Exempel : *+AB-CD (Infix : (A+B) * (CD) ) |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Uttryck med operatörer och ingångar | Du måste göra beräkningslogik efter namnet på inmatningsfälten. Använd namnet på inmatningsfältet och gör beräkningslogik med det. Till exempel mf-nummer_2 * mf-nummer_3. Det kommer att visa beräknat värde 6 i beräkningsfältet. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
Betalningsmetod #
Välj din betalningsgateway som PayPal med inmatningsfält för betalningsmetod och gör användarnas betalningspolicy enkel.
Följ steg-för-steg-processen nedan om hur du kan göra din betalning:
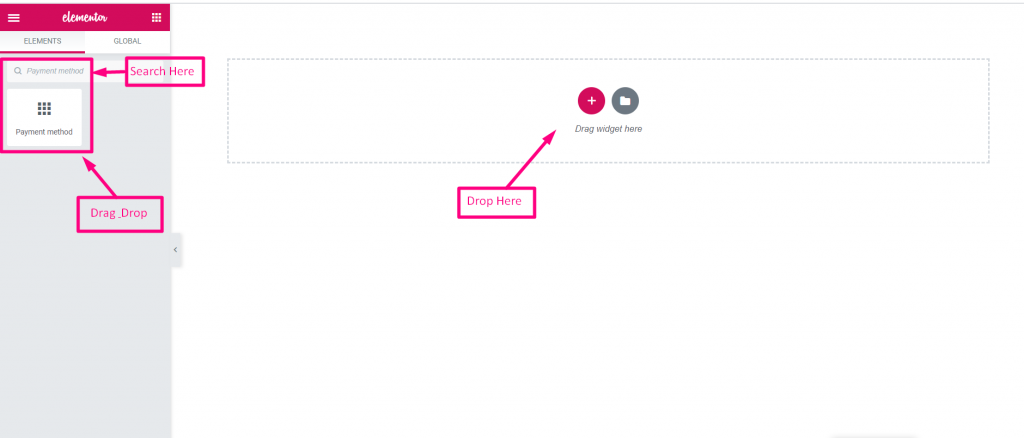
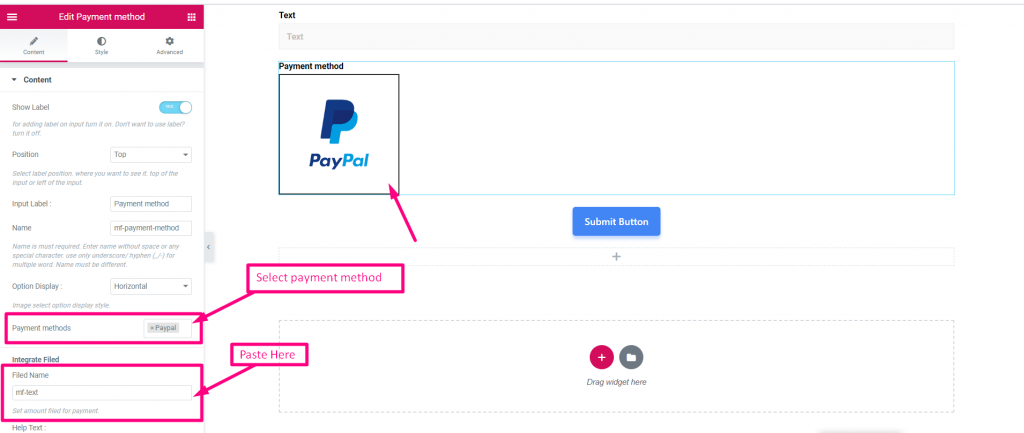
Söka efter Betalningsmetod=> Släppa inmatningsfältet

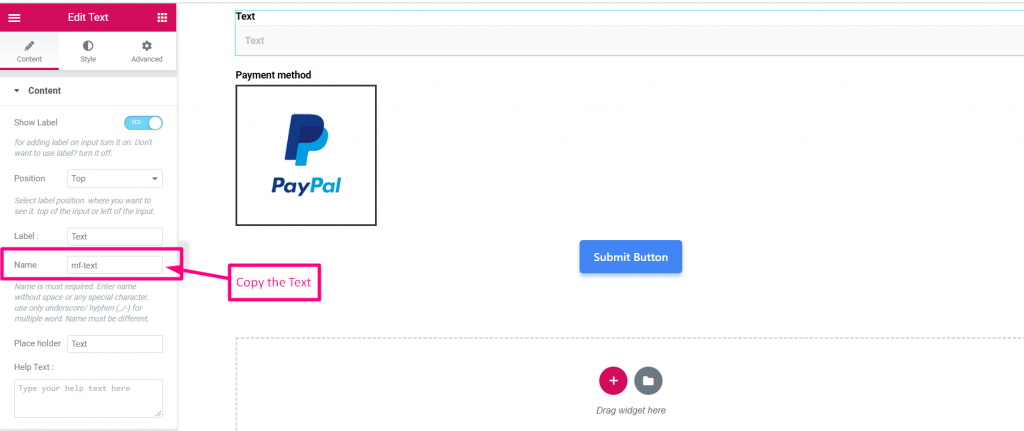
- Släpp Textfält och Skicka-knapp
- Kopiera nu det valda namnet: Mf-Text

- Välj betalningsmetod
- Klistra in textnamnet i det integrerade fältet

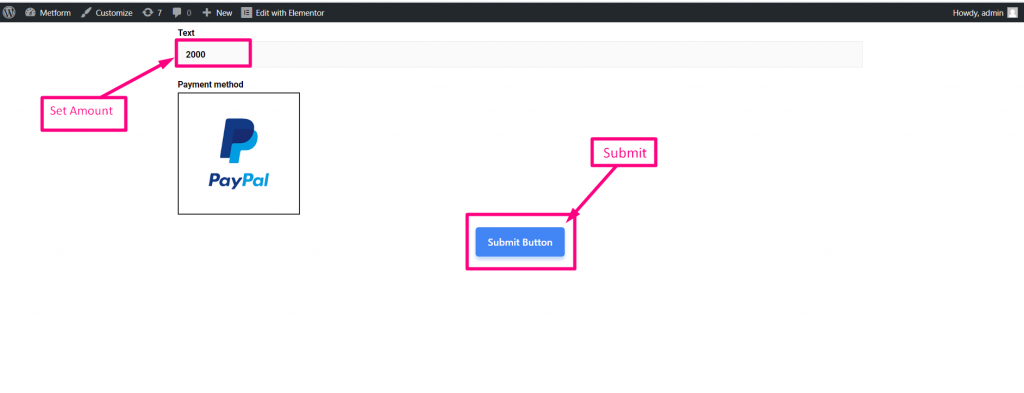
- Ställ in belopp
- Skicka in

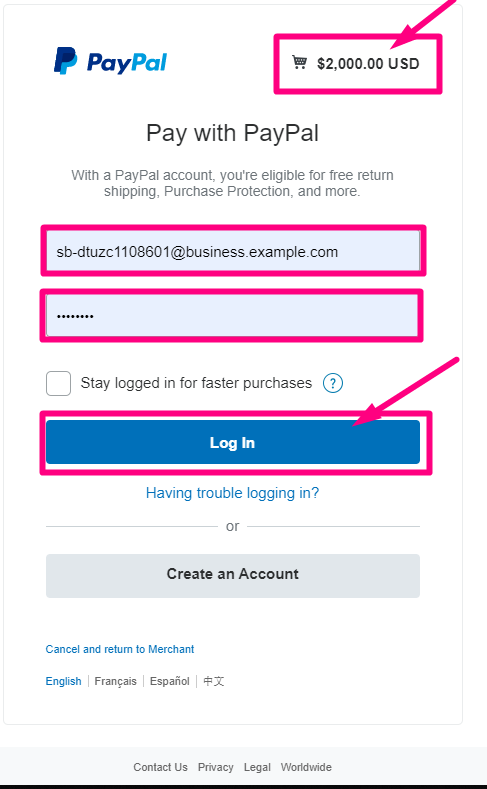
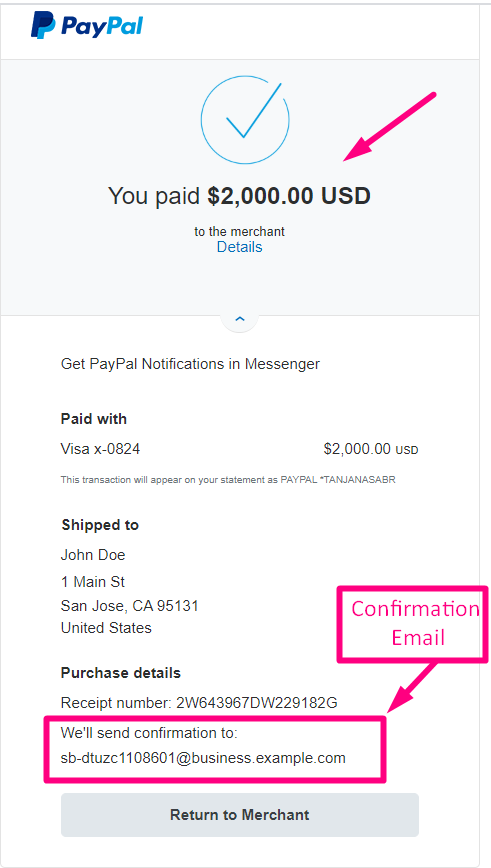
Logga in med ditt PayPal-konto

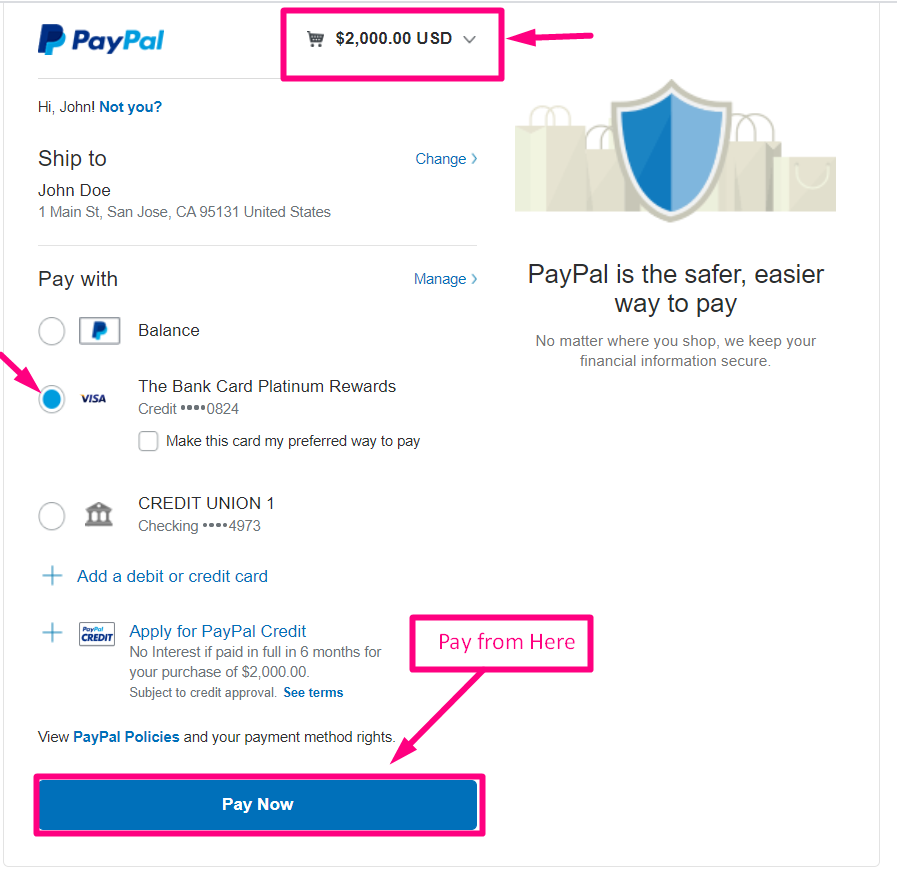
- Välj din betalningstyp
- Betala nu

Bekräftelse skickas till din e-post

Du kan se upp Live demo här
Vertikal #
Du kan se upp Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Inmatningsetikett | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Alternativ Display | Display Växla valalternativ Vågrätt eller Vertikalt |
| Betalningsmetod | Välj Betalningsmetod från rullgardinsmenyn. Till exempel: PayPal eller Stripe |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Integrera Arkiverad | Fältnamn: Ange beloppsfält för betalning. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
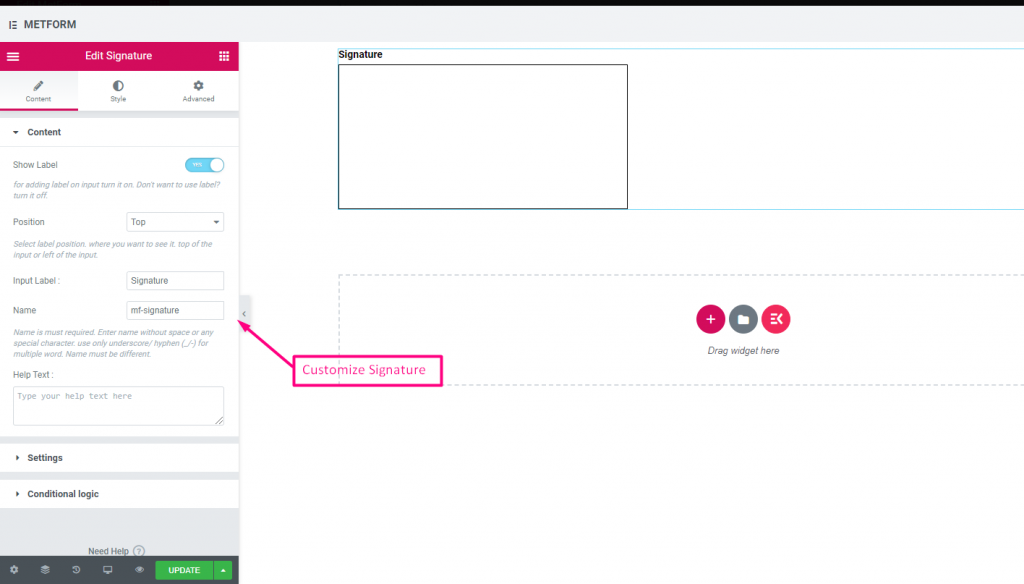
Signatur #
Vill du få användarnas realistiska signatur till ditt formulär innan de trycker på knappen Skicka? Signature Input Field hjälper dig att samla in realistiska signaturer för avtal, lågrisktransaktioner och för andra kontrakt.
Du kan titta på vår skärmdump nedan


Se upp vår Live demo här
| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Inmatningsetikett | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
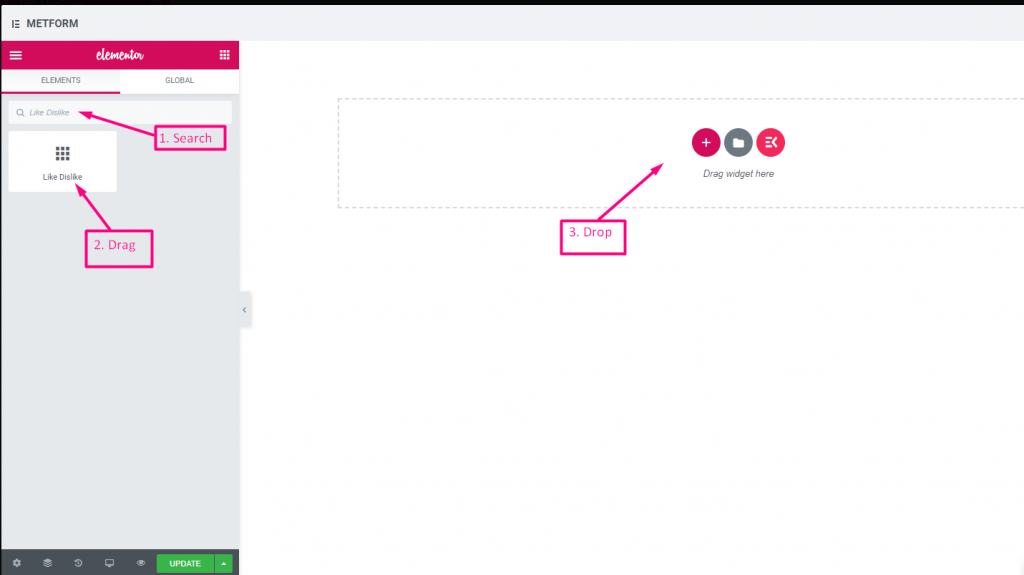
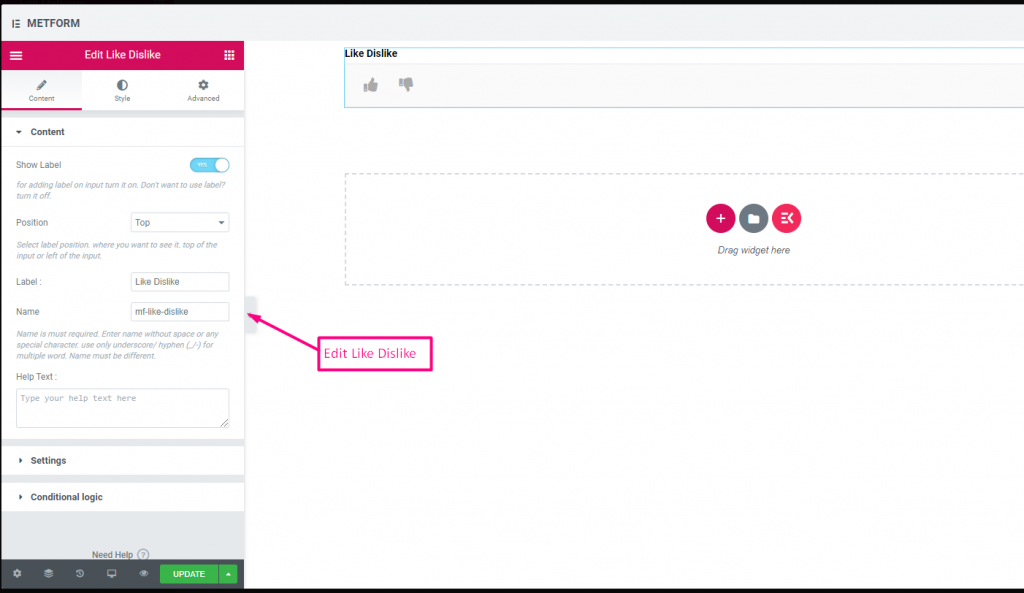
Gilla ogilla #
Få feedback från användaren för bättre förbättringar. Tillåt användare att ge sin reaktion med hjälp av inmatningsfält för gilla och ogillar.
Du kan titta på vår skärmdump nedan


| alternativ | Beskrivning |
|---|---|
| Visa etikett | Slå på/av etikett. |
| Placera | Standard: Topp Välj etikettposition. där du vill se den. överst eller till vänster om ingången. |
| Inmatningsetikett | Skriv etiketttexten. |
| namn | Namn måste anges. Ange ett namn utan mellanslag eller något specialtecken. använd endast understreck/bindestreck (_/-) för flera ord. Namnet måste vara annorlunda. |
| Hjälp text | Skriv texten som ska visas under widgeten. |
| Nödvändig | Standard: Nej Växla detta alternativ för att göra det obligatoriskt. Användare kan inte skicka in formulären utan att fylla i de obligatoriska fälten. |
| Villkorlig logik | Visa/dölj detta fält baserat på vissa kriterier. |
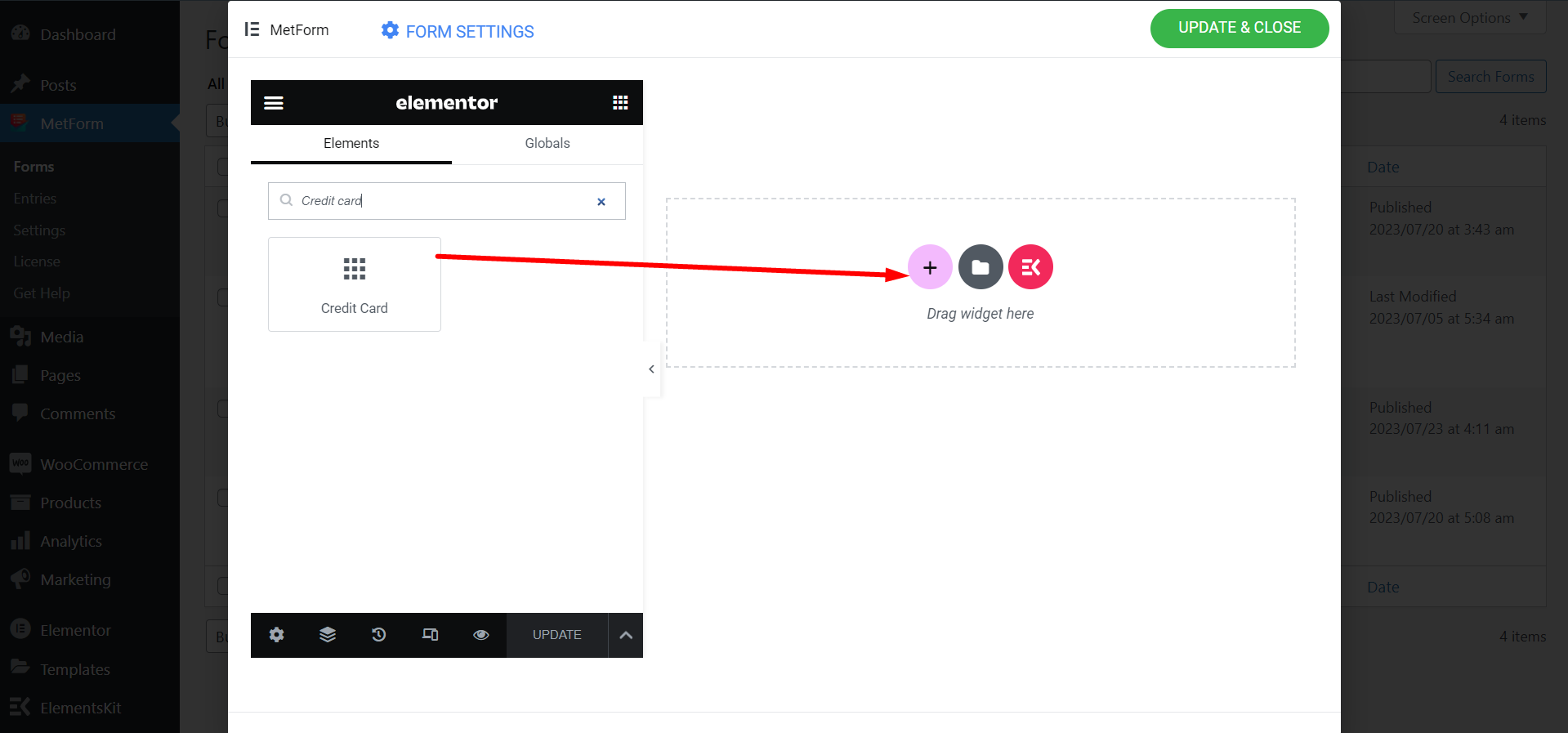
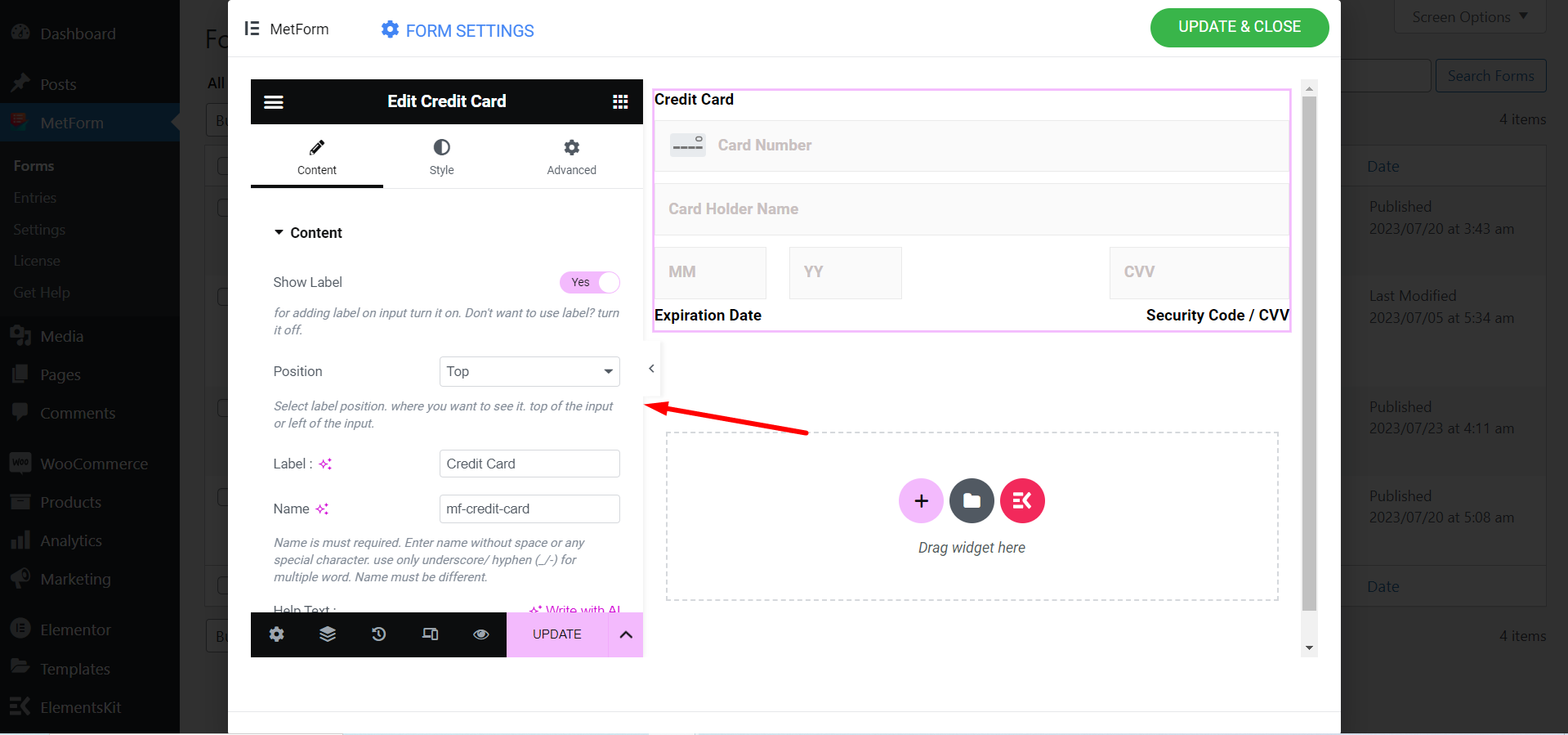
Kreditkort #
Du måste söka i widgeten i Elementors sökfält och dra och släppa den.

Hitta anpassningsfälten och ställ in dem baserat på dina preferenser.

Try Metform now 👇




