ElementsKit är ett allt-i-ett-tillägg för Elementor som kommer med dussintals avancerade widgets och funktioner för att förbättra sidbyggandeupplevelsen med Elementor. Detta inkluderar en kupongkodswidget som låter dig visa kupongkoder på ett elegant sätt som fångar uppmärksamhet.
Funktioner:
- Ger snygga sätt att visa kupongkoder.
- 5 olika layouter för att visa kupongkoder.
- Användare kan kopiera kod med ett klick.
- Anpassa stilen på kupongkodssektionen.
Läs den här dokumentationen för att lära dig hur du använder Elementor Coupon Code Ticker-widgeten i ElementsKit.
Steg 1: Lägg till kupongkod på webbplatsen med ElementsKit #
För att lägga till kupongkod på din webbplats, aktivera först widgeten från WordPress-instrumentpanelen, öppna sedan Elementor-redigeraren och dra och släpp kupongkodswidgeten till designområdet.
Aktivera kupongkodswidgeten #
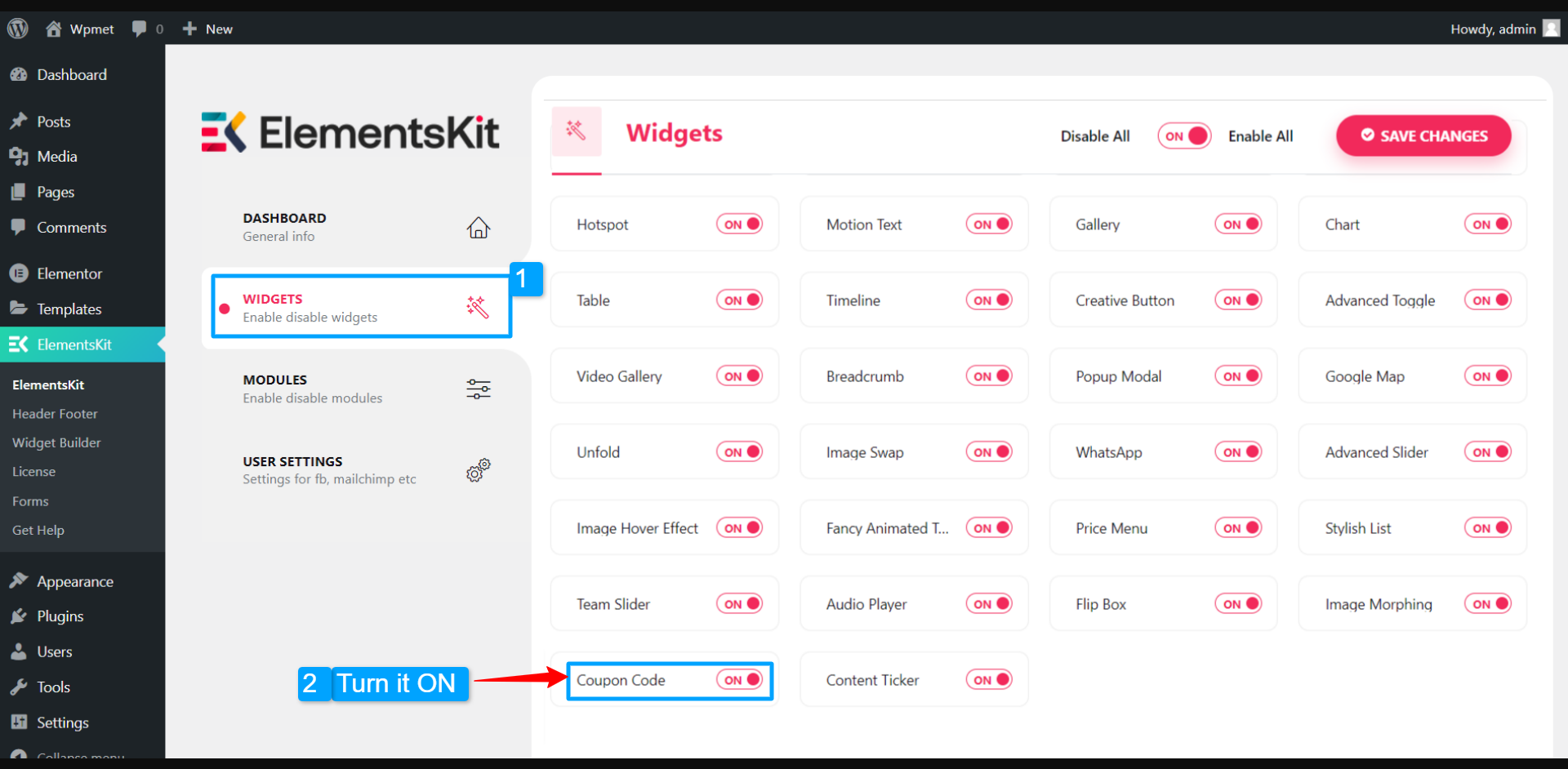
Först måste du aktivera widgeten från WordPress-instrumentpanelen. Så här aktiverar du widgeten Kupongkod:
- Navigera till ElementsKit > Widgets.
- Hitta kupongkoden och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

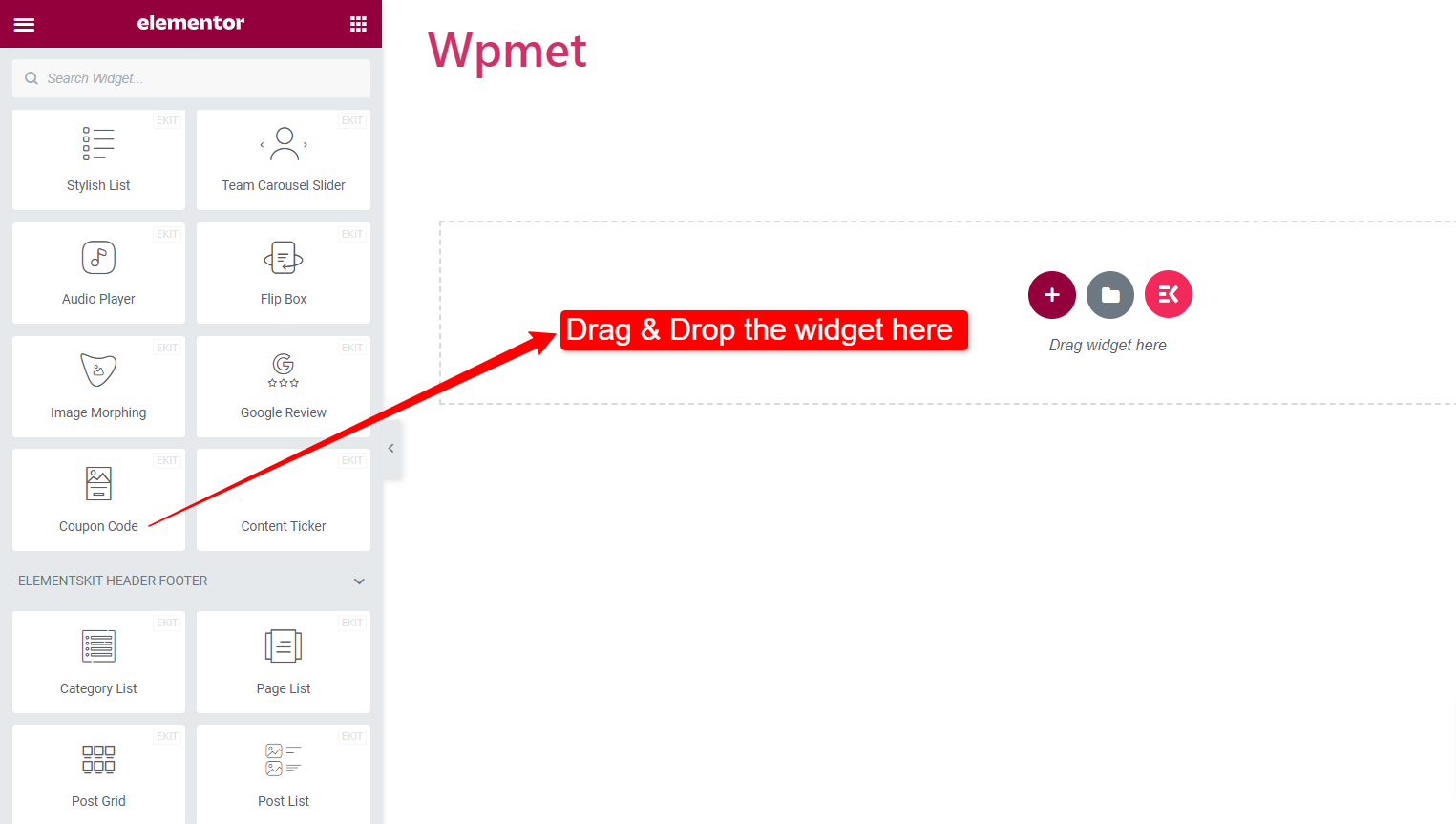
Dra och släpp widgeten #
Efter det, dra och släpp ElementsKit Content Ticker-widgeten till Elementor-redigeraren.

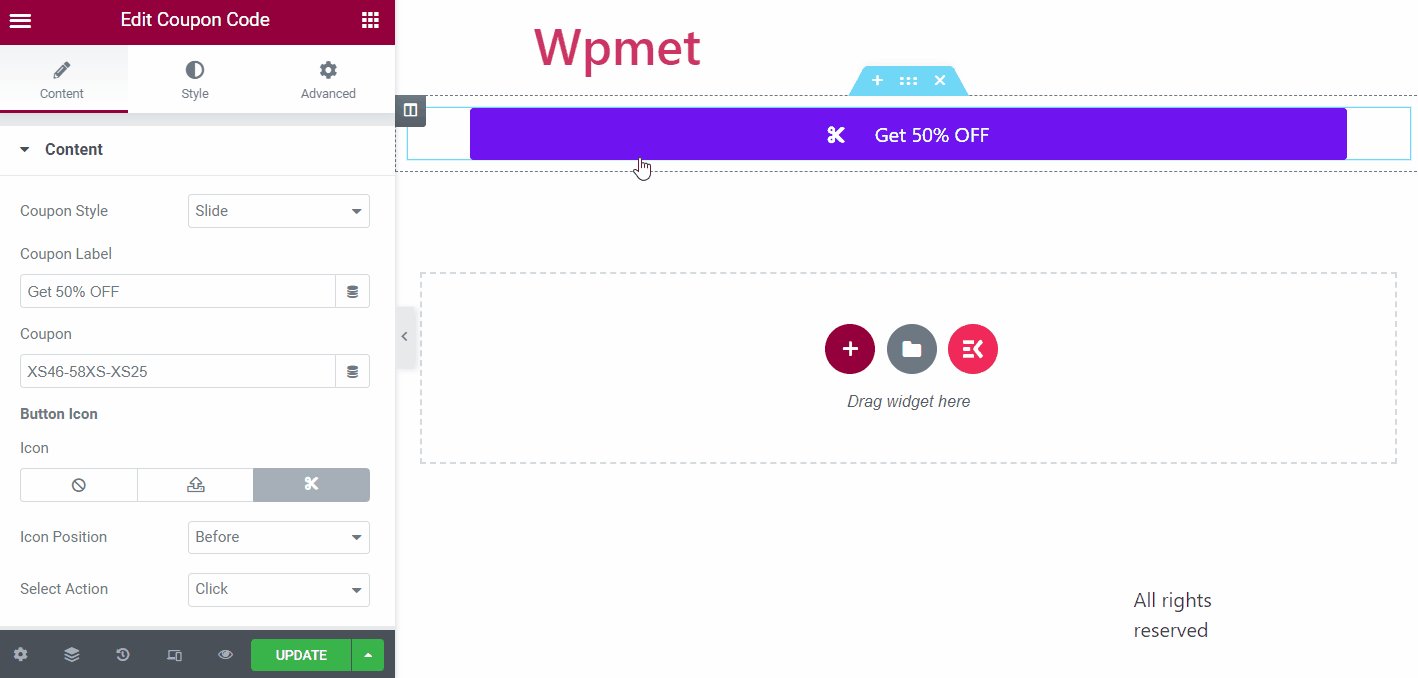
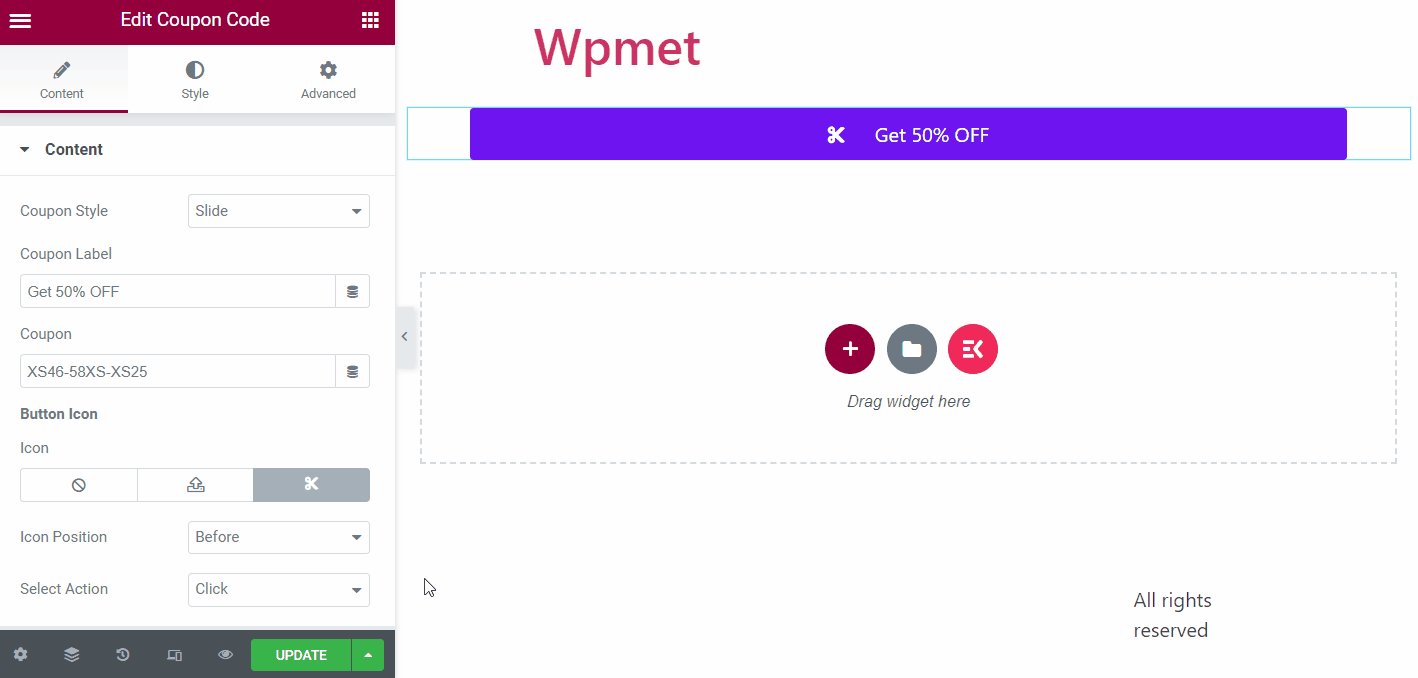
Steg 2: Konfigurera kupongkoden och etikettinnehållet #
Nu kan du konfigurera kupongstil, kupongetikettinnehåll, ange kupongkod och anpassa knappstilar.
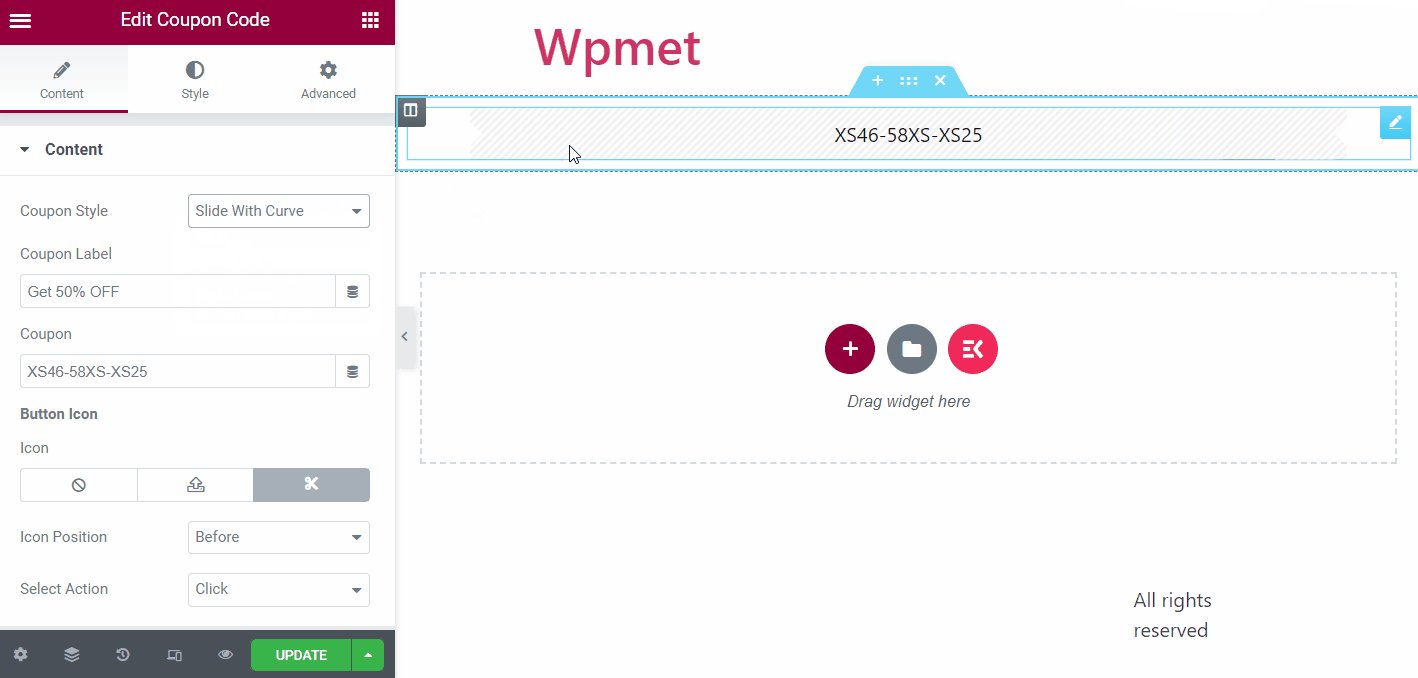
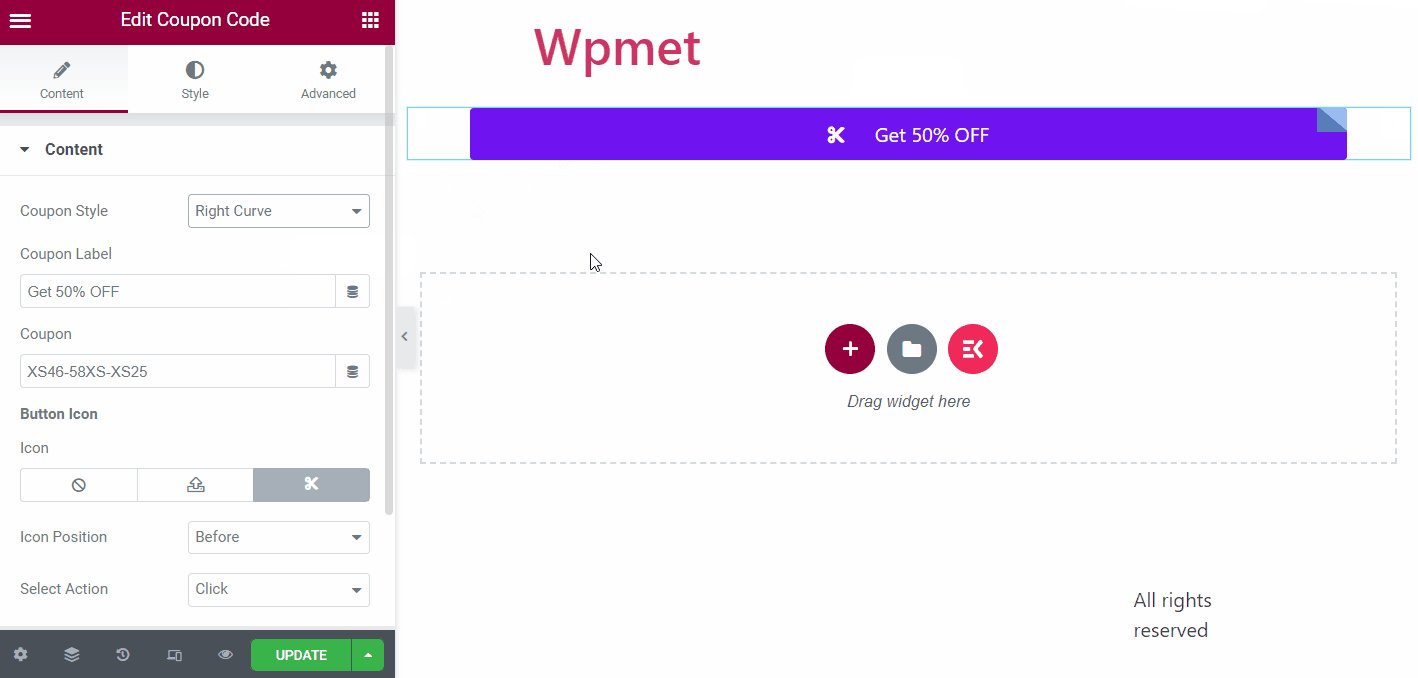
Kupongstilar:
ElementsKit Coupon Code-widget kommer med 5 olika stilar för att visa kuponger. Dom är:
1. Skjut, 2. Skjut med kurva, 3. Glidvinkel, 4. Höger kurva och 5. Knapp med ingång.

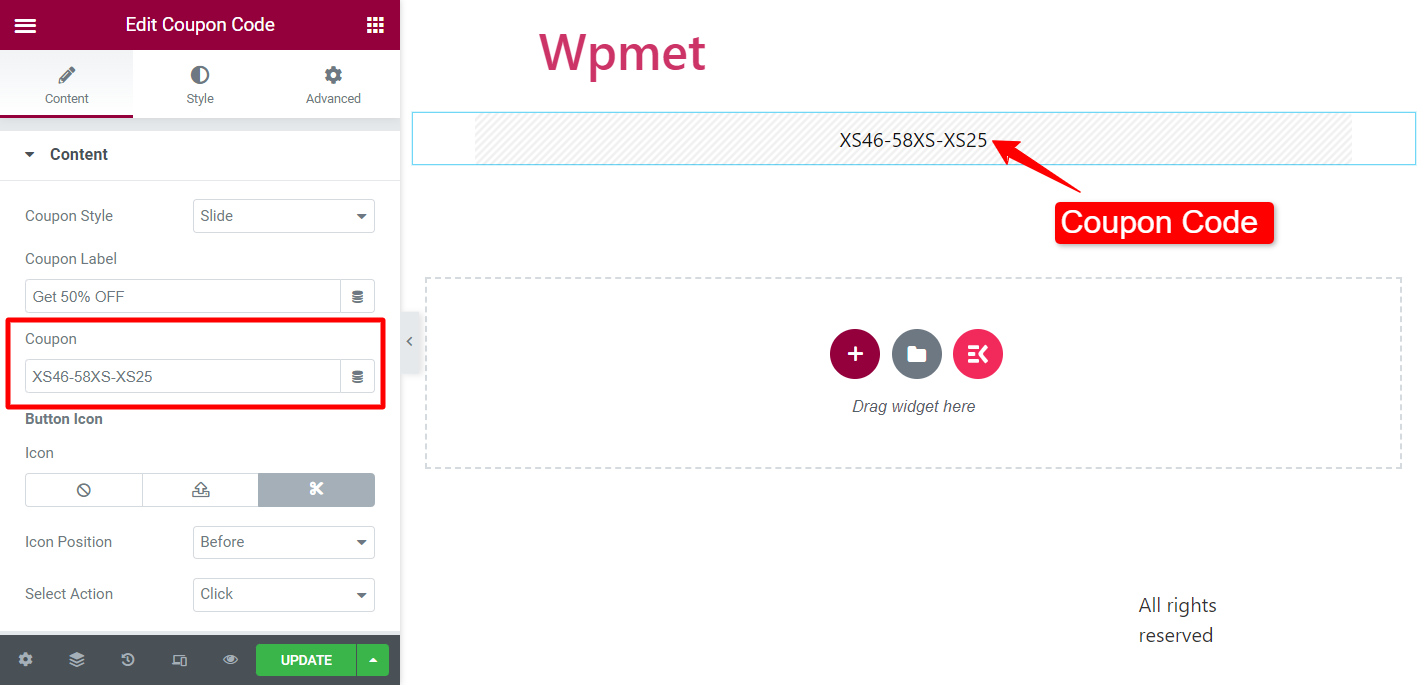
Kupong:
Ange kupongkoden under fältet Kupong.

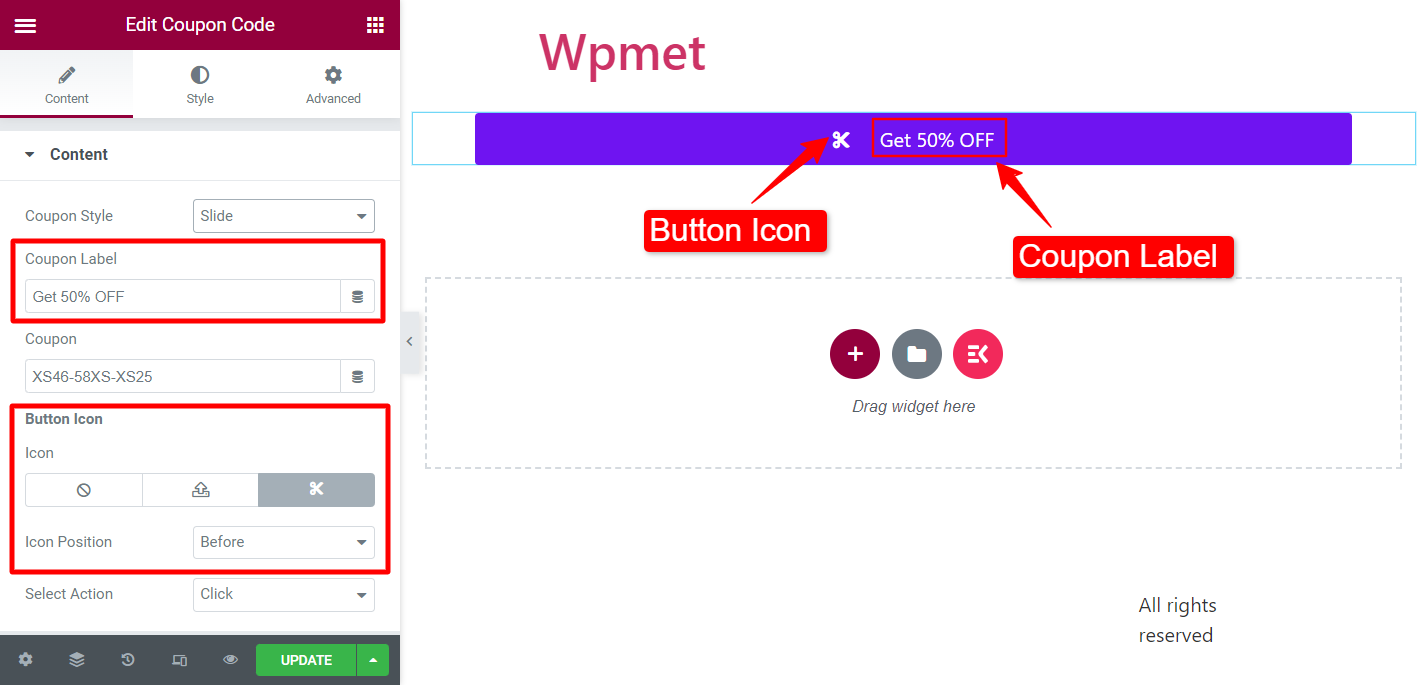
Kupongetikett:
(Tillgänglig för följande kupongstilar: skjut, skjut med kurva, skjut med vinkel och höger kurva)
Lägg till etikettinnehåll för en knapp som visas på omslaget till kupongkoden.
Knappikon:
Du kan visa en ikon bredvid en kupongetikett. Välj en ikon från ikonbiblioteket eller ladda upp SVG. Ställ också in Ikon Position till före eller efter etiketten.

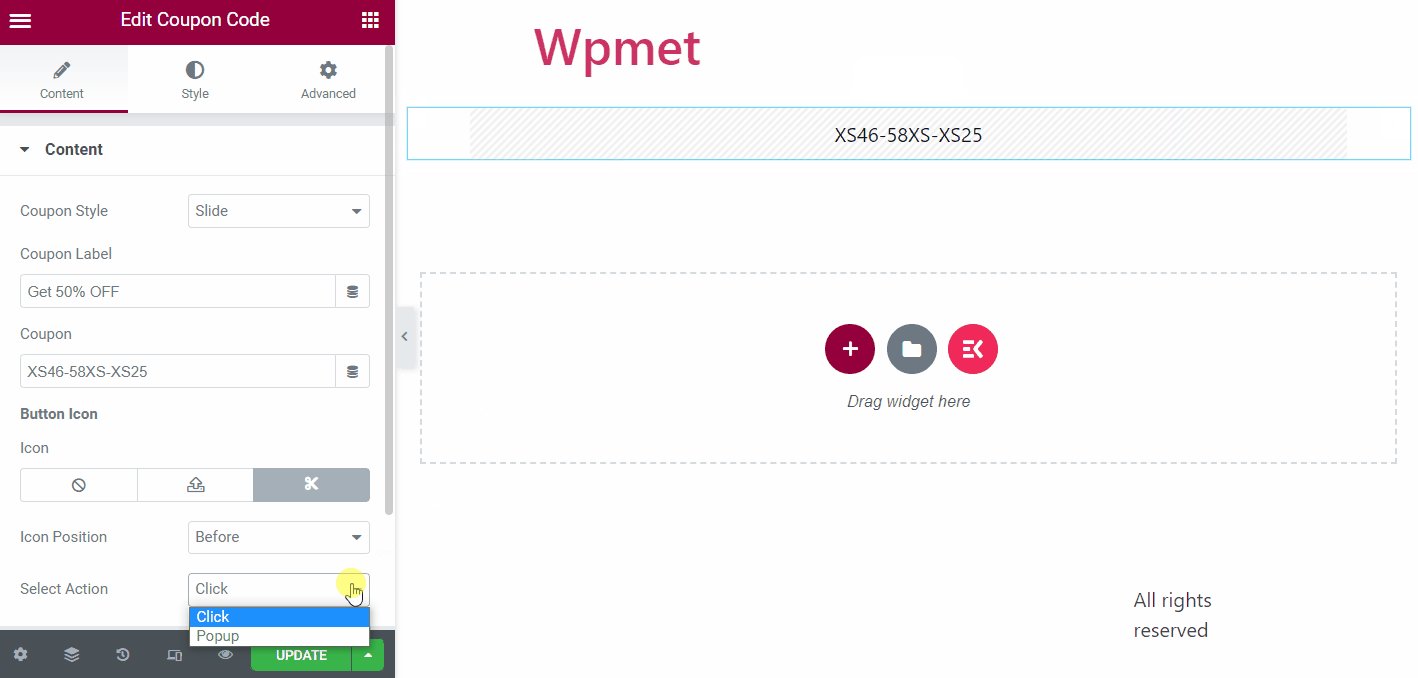
Välj åtgärd:
(Tillgänglig för följande kupongstilar: skjut, skjut med kurva, skjut med vinkel och höger kurva)
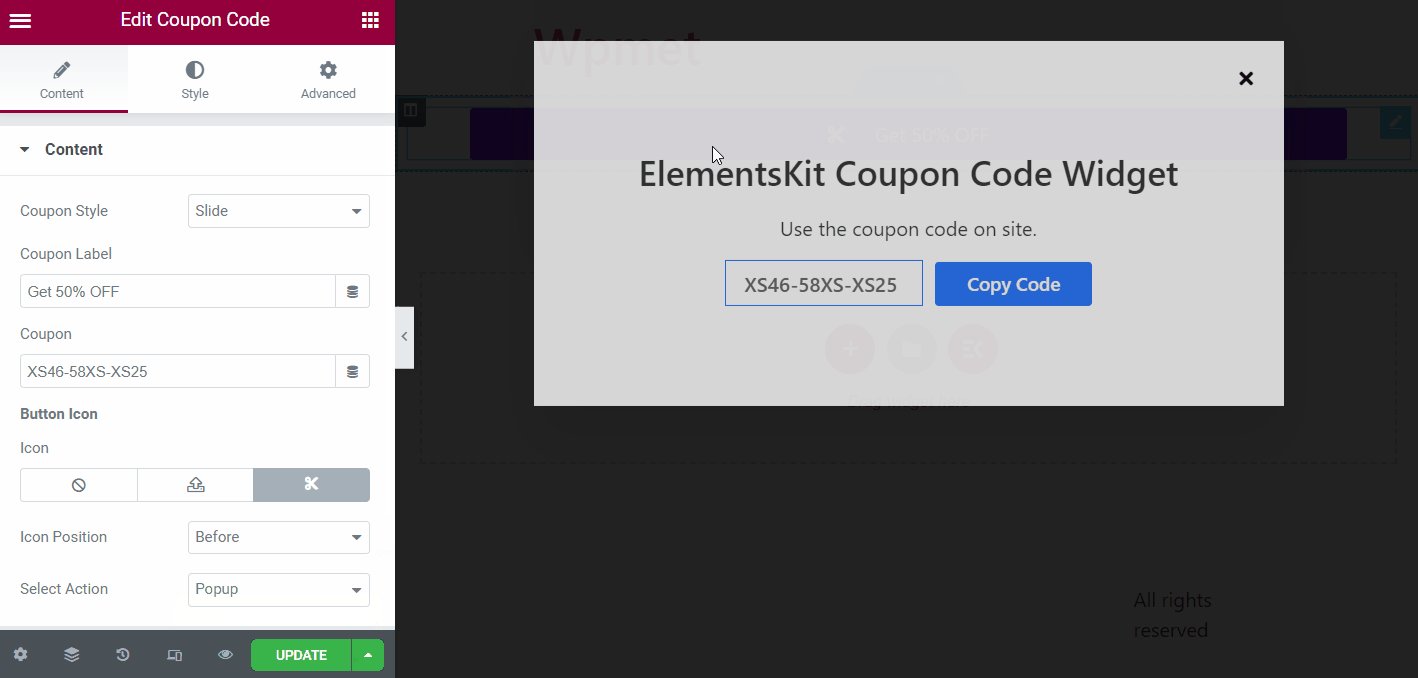
Du kan välja åtgärdstyp när användare klickar på knappen. Det finns två tillgängliga alternativ: Klicka och Popup.

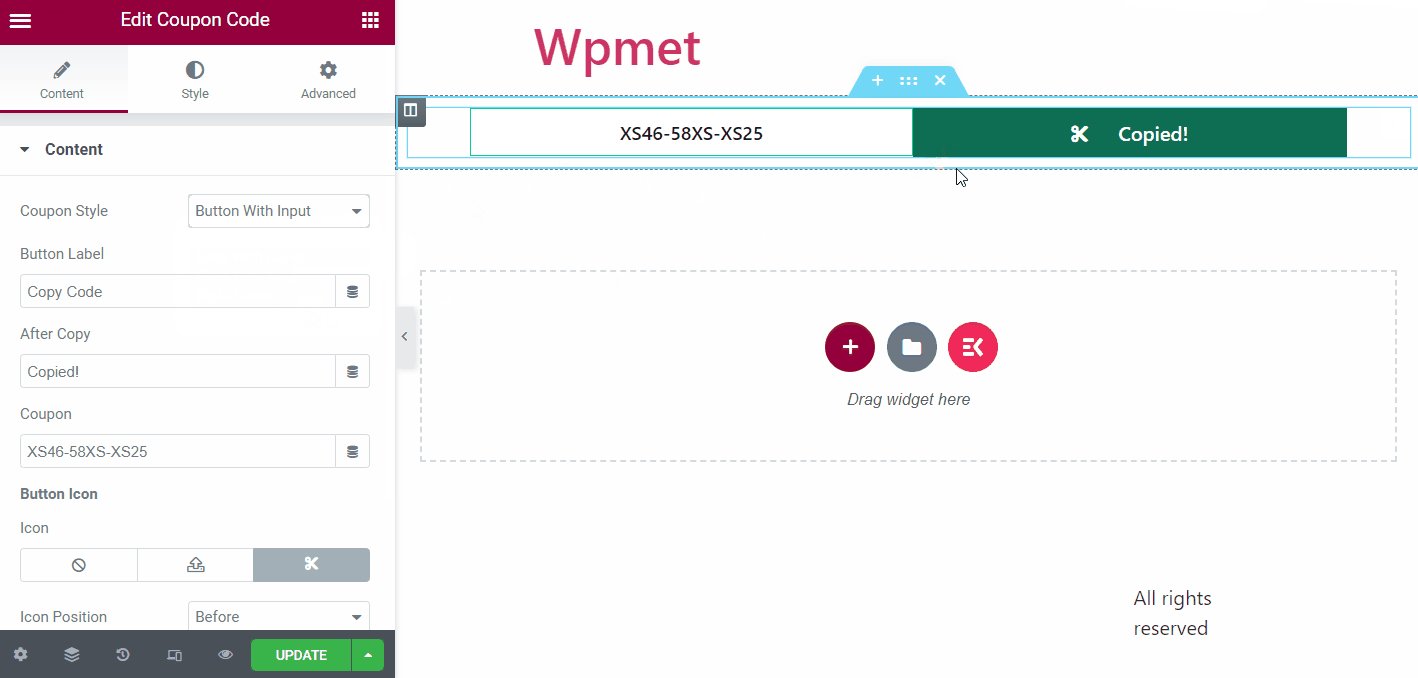
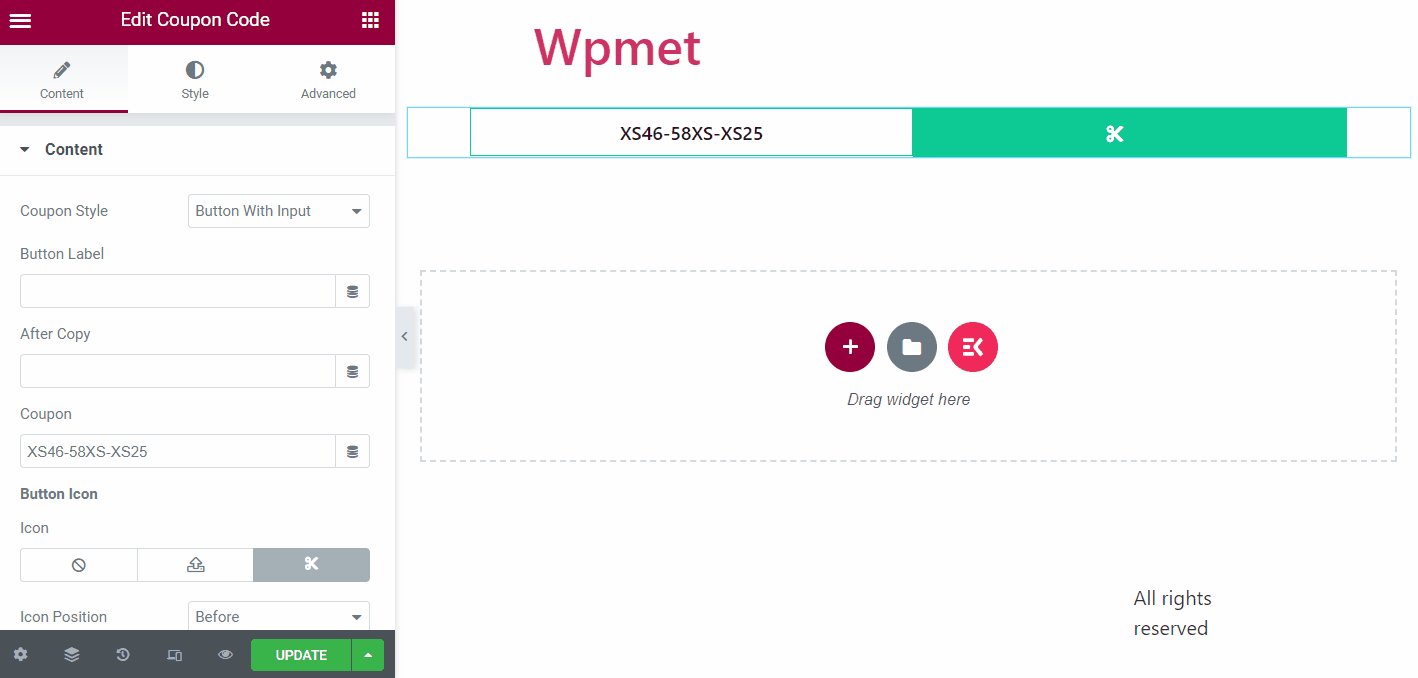
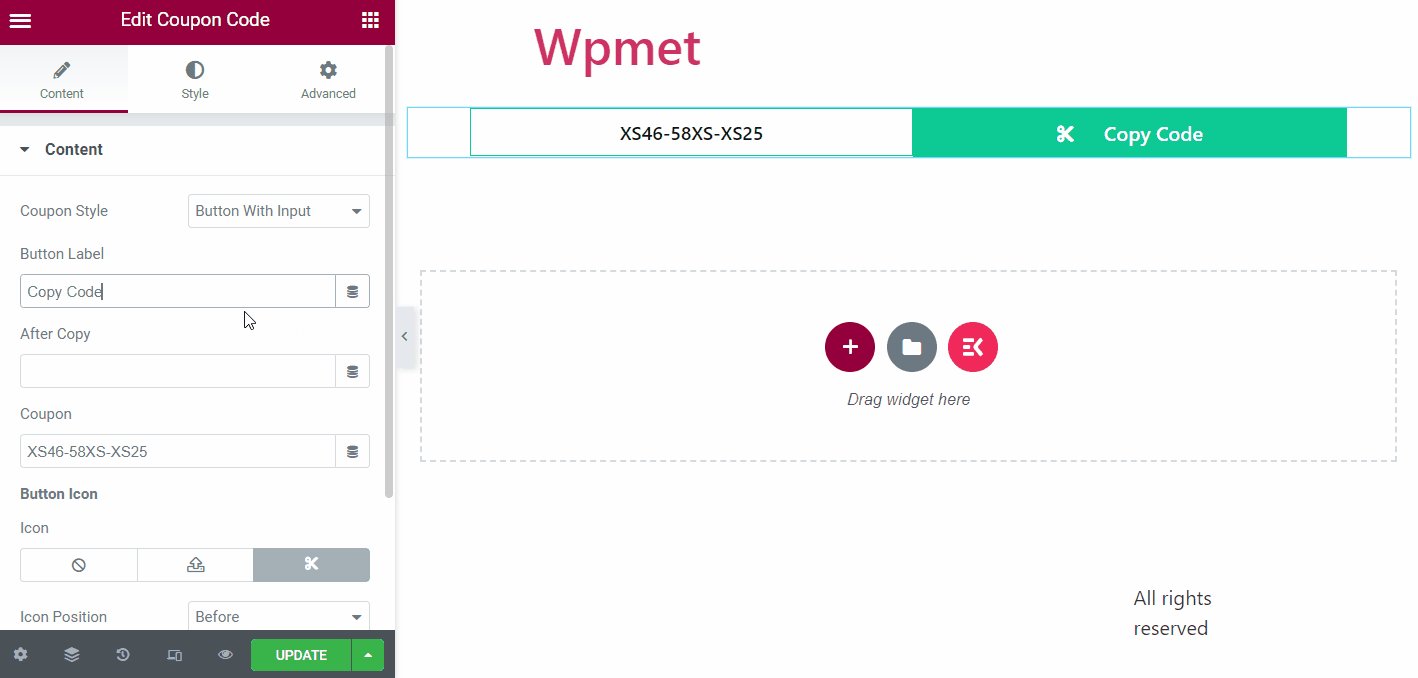
Knappetikett:
(Tillgänglig för kupongstil: knapp med ingång)
Lägg till en kopieringsknappetikett där användare kan kopiera kupongen med ett klick.
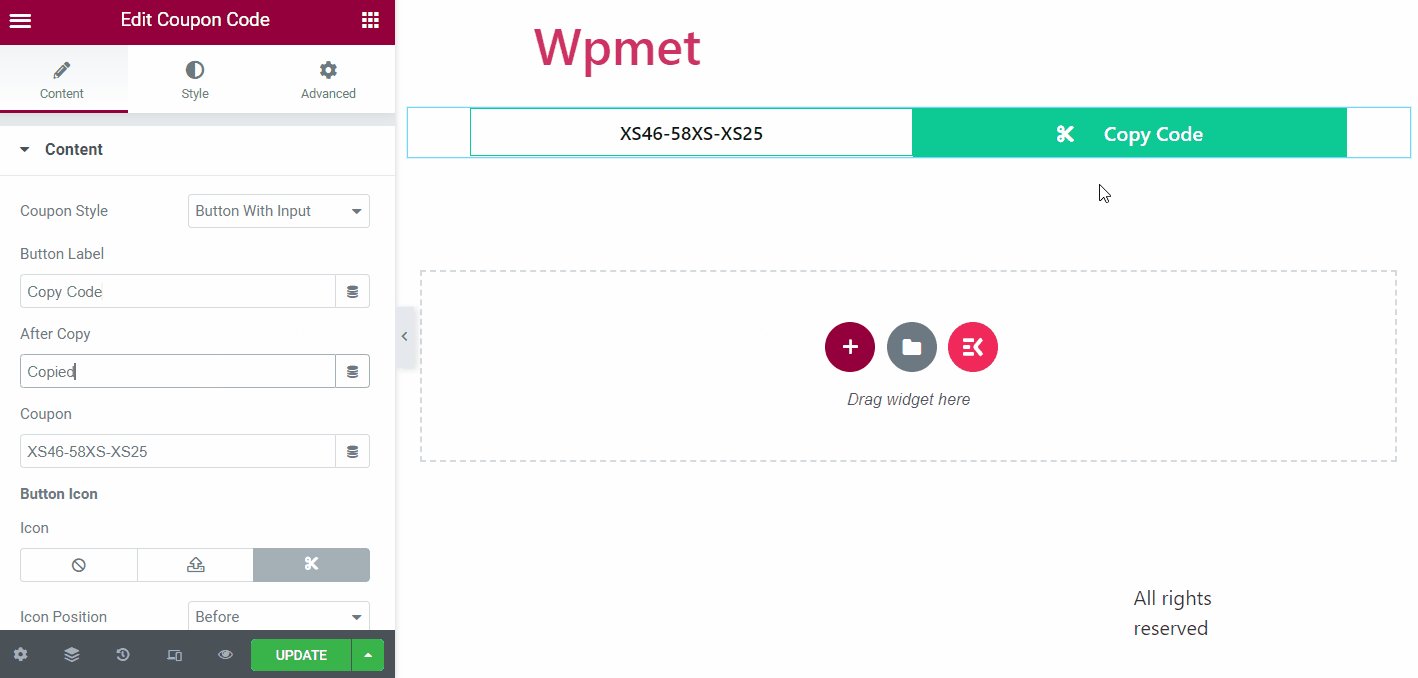
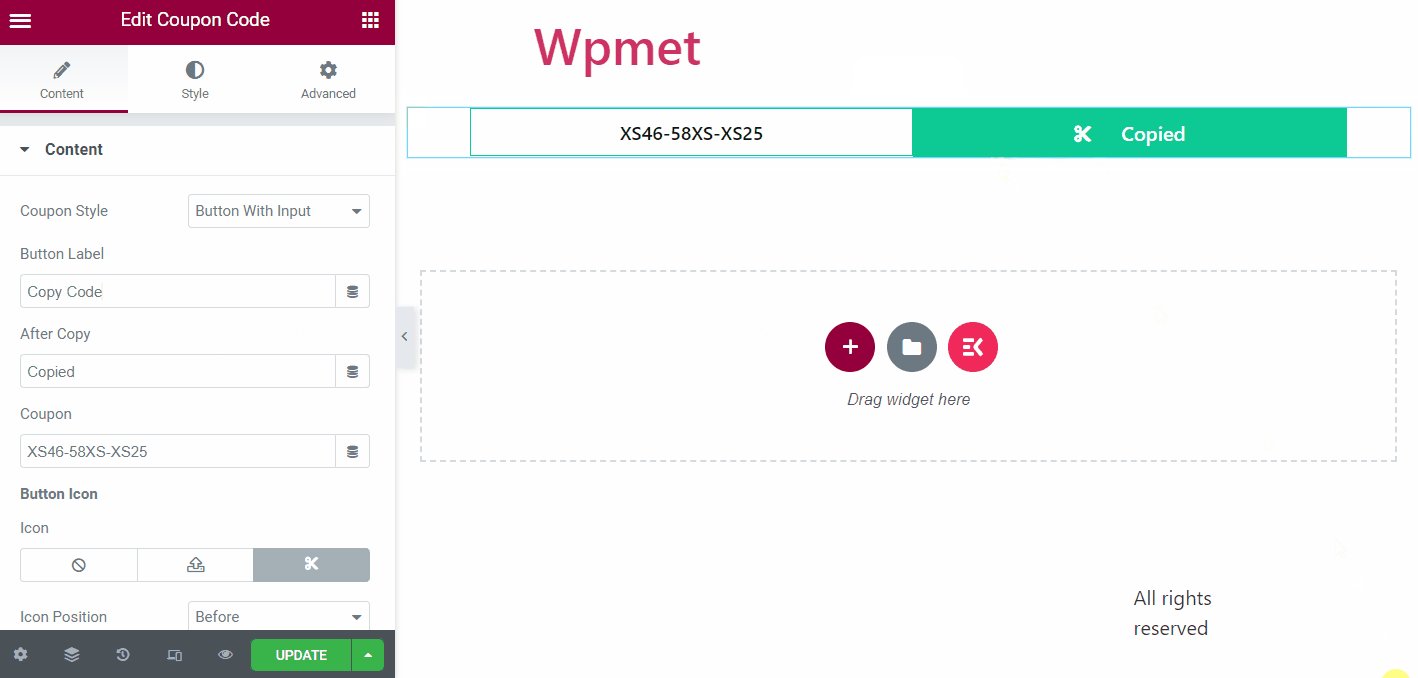
Efter kopia:
(Tillgänglig för kupongstil: knapp med ingång)
Ange texten som ska visas när kupongkoden kopieras.

Steg 3: Anpassa stilar för ikon, knapp och innehåll #
Du kan anpassa stilarna för kupongkodssektionen, knappar och mer.
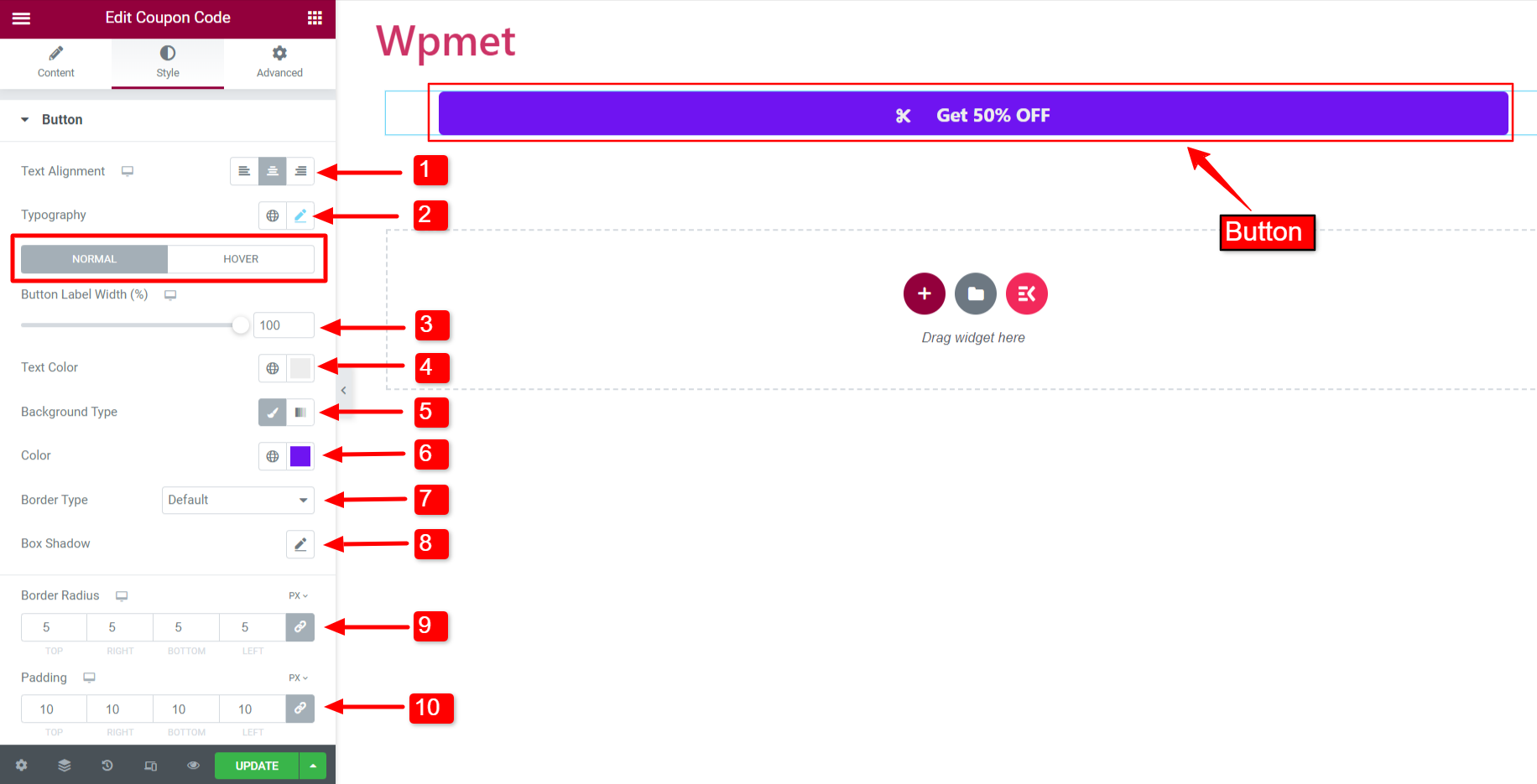
Knapp #
I knappsektionen kan du anpassa följande alternativ:
- Textjustering: Ställ in justeringen av knapptexten till vänster, höger eller mitt. (Inte tillgängligt för kupongstil: knapp med ingång.)
- Typografi: Ställ in typografin för knapptexten.
- Knappetikettsbredd: Justera bredden på etiketten som täcker kupongkoden. (Inte tillgängligt för Kupongstil: Knapp med ingång.)
- Text färg: Välj färgtext.
- Bakgrundstyp: Välj bakgrundsfärgtyp för knappetiketten.
- Färg: Välj en bakgrundsfärg för knappetiketten.
- Kanttyp: Välj en kanttyp för knappen från de givna alternativen.
- Box Shadow: Du kan ställa in en boxskugga om du vill.
- Kantradie: Justera kantradien för knappen.
- Stoppning: Justera knappstoppningen.
Notera: Du kan välja separata knappetikettsbredd, textfärg, bakgrundstyp och färg, kanttyp och boxskugga för stilarna Normal och svävare.

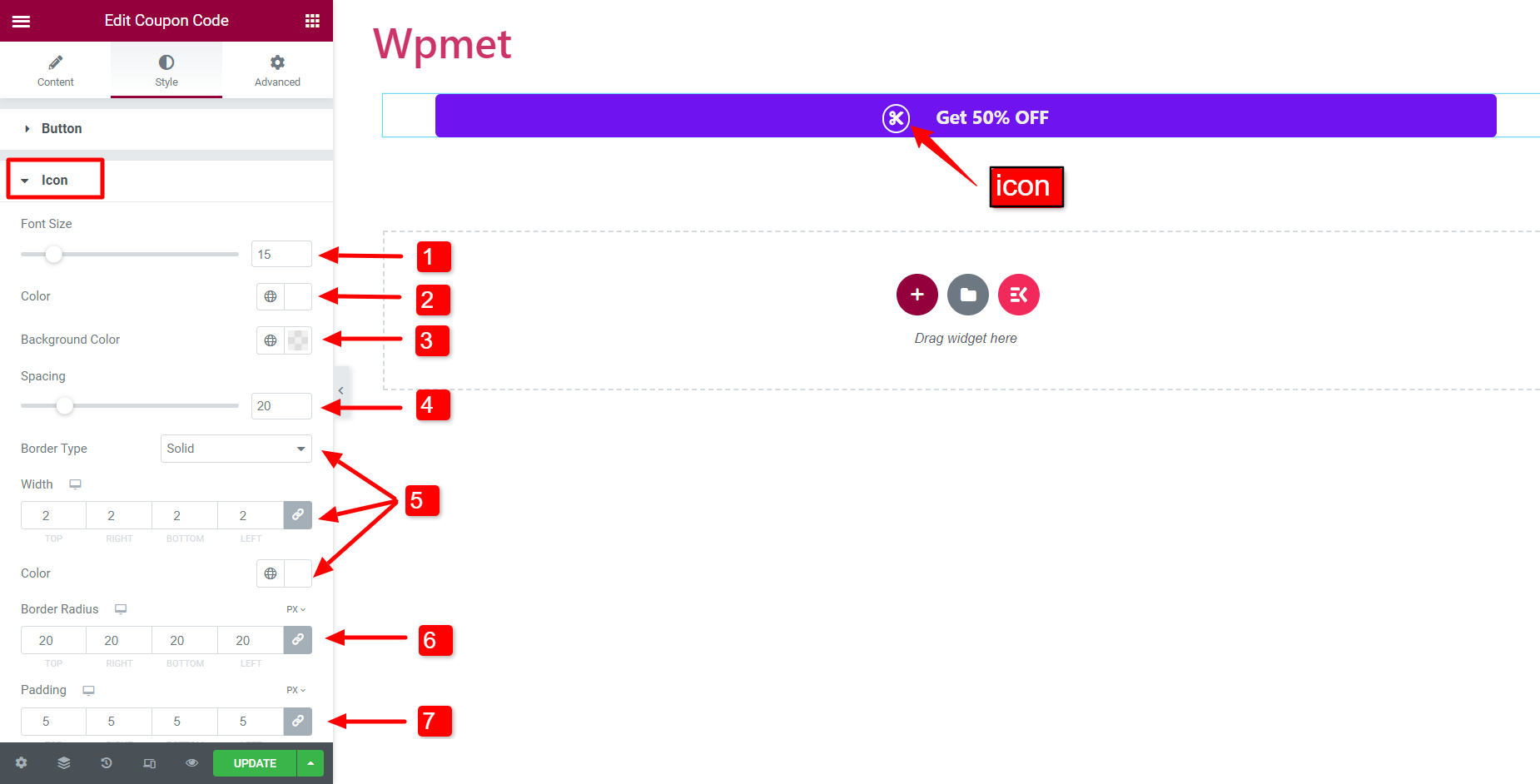
Ikon #
Du kan anpassa knappikonen genom att ändra följande attribut:
- Textstorlek: Justera storleken på ikonen.
- Färg: Välj färg på ikonen.
- Bakgrundsfärg: Välj en ikonbakgrundsfärg.
- Mellanrum: Justera avståndet mellan ikonen och knapptexten.
- Kanttyp, bredd, och Färg: Du kan välja en kanttyp, sedan justera kantbredden och ange en kantfärg.
- Kantradie: Justera ramradien för ikonkanten.
- Stoppning: Justera utfyllnaden av ikonen.

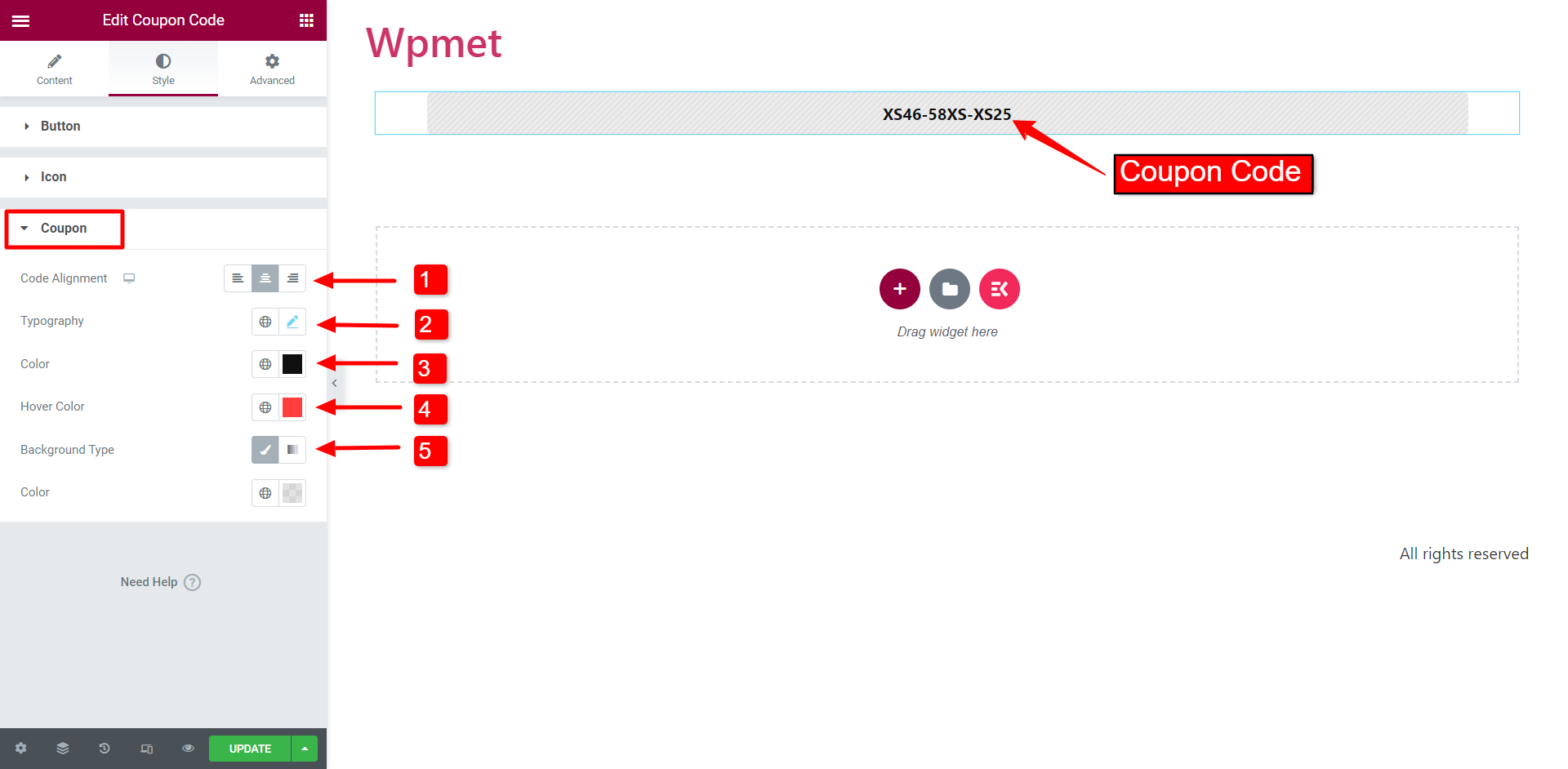
Kupong #
Efter det kan du även anpassa utseendet på kupongkoden.
- Kodjustering: Ställ in justeringen av kupongkoden till vänster, höger eller mitten.
- Typografi: Ställ in typografin för kupongkoden.
- Färg: Välj en textfärg för koden.
- Hover färg: Välj en färg för koden som ska visas när du håller muspekaren.
- Bakgrundstyp och Färg: Välj en bakgrundsfärgstyp för kupongkoden och välj en bakgrundsfärg.

Liksom kupongkodswidgeten kommer ElementsKit med hundratals avancerade element för Elementor. Skaffa ElementsKit och använd dessa element för att bygga WordPress-webbplatser med fulla funktioner.



