Dina kunder kanske vill ändra kontouppgifterna när de behövs. ShopEngines "Kontodetaljer"-widget gör det enkelt att integrera funktionen.
Hur lägger man till widget för kontouppgifter? #
Se till att du använder mallen "Mina kontodetaljer" för widgeten.
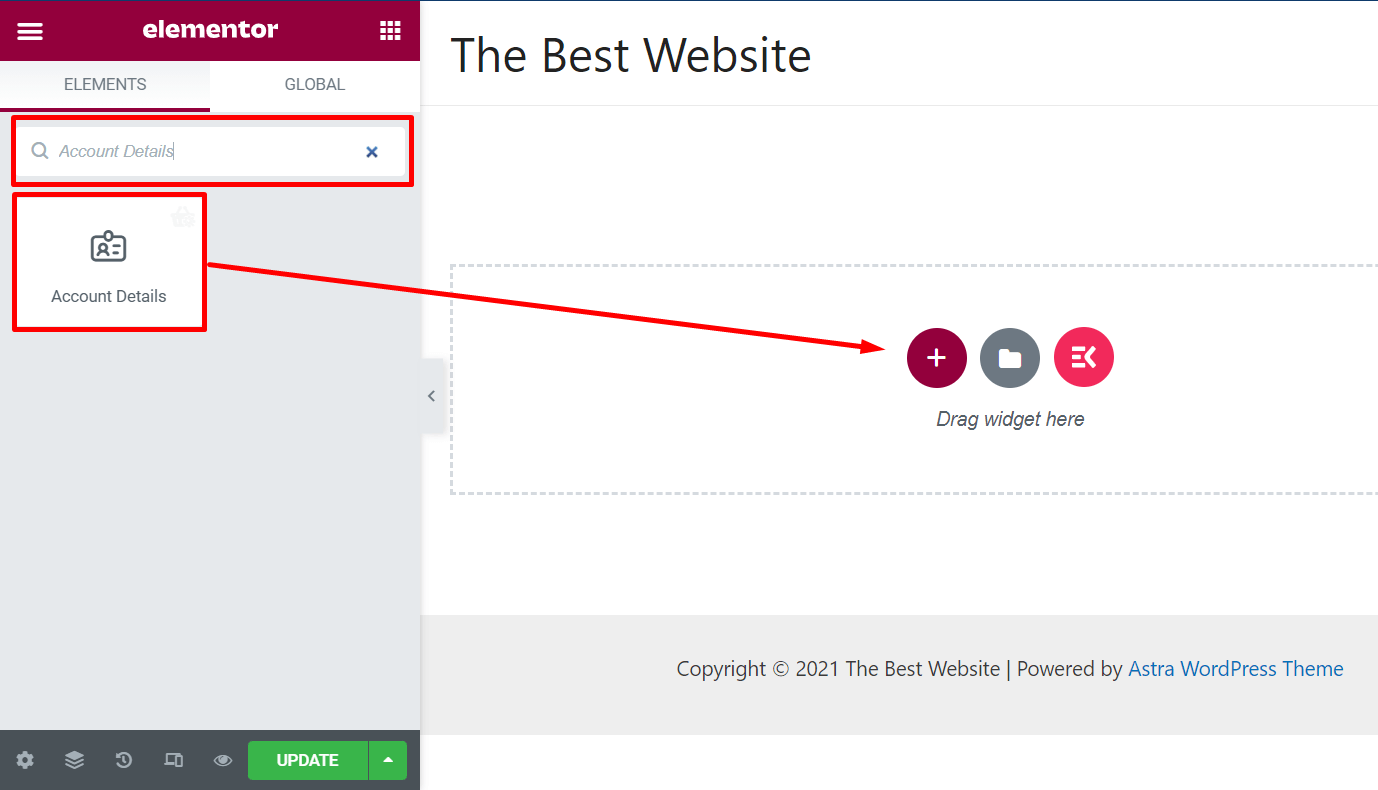
Sök nu efter 'Kontouppgifter' i widgetfältet. Du kommer att se widgeten i listan.
Dra och släpp widgeten på mallsidan.

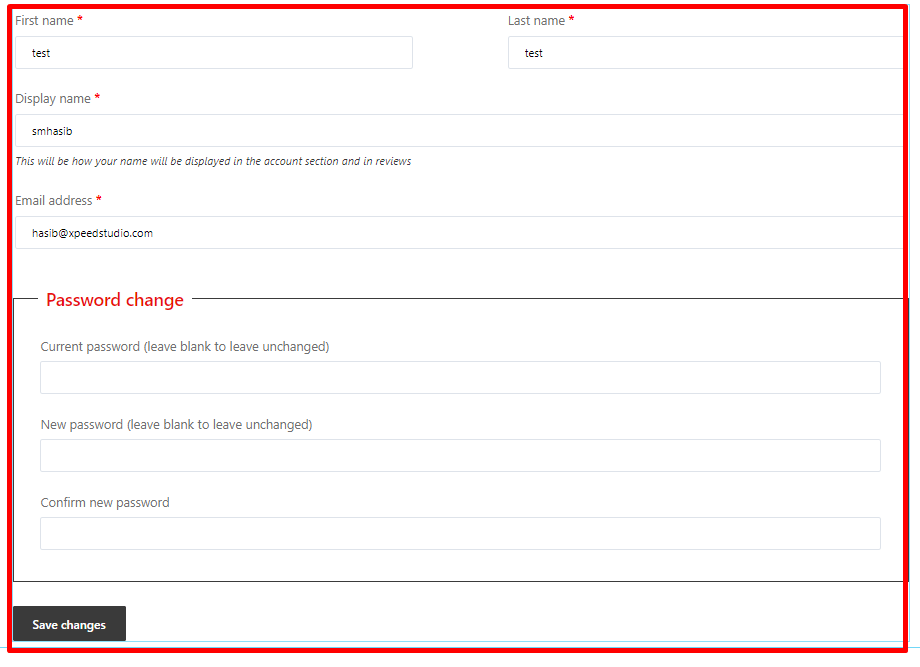
Du kommer att se widgetlayout som visas på bilden.

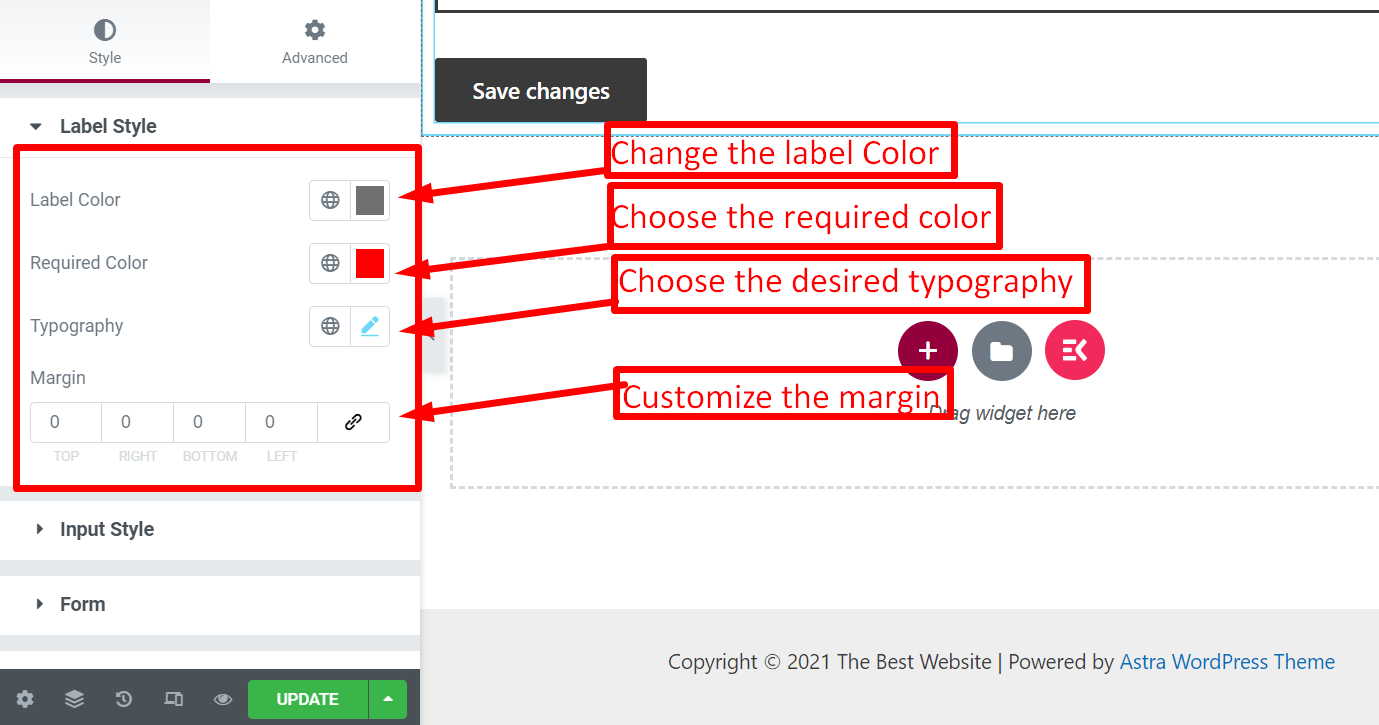
Från widgetalternativpanel, kan du anpassa layouten.
Etikettstil: Du kan anpassa etikettens färg, typografi och marginal

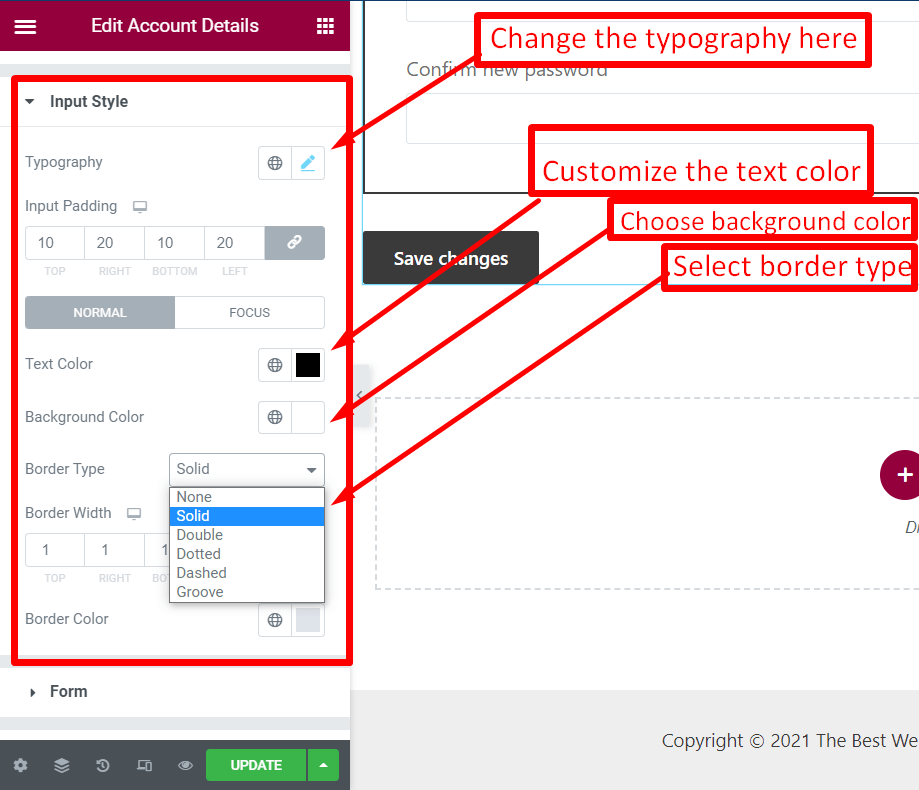
Inmatningsstil: Anpassa typografi, textfärg, bakgrundsfärg, kanttyp och mer

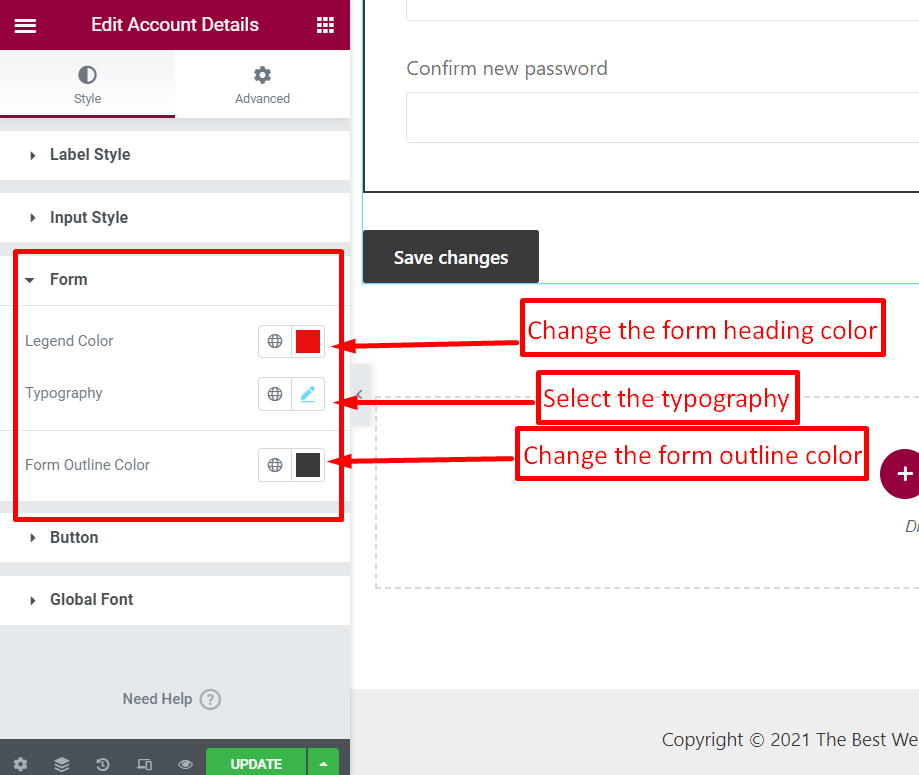
Form: Anpassa formulärfärg, typografi och konturer

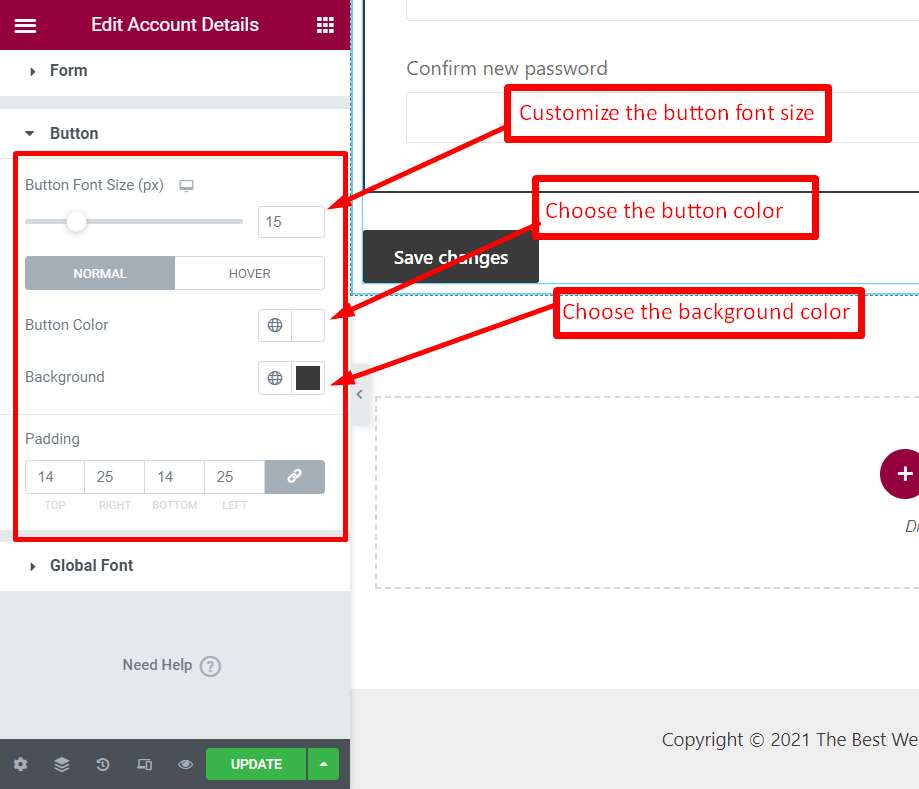
Knapp: Anpassa knappens färg, bakgrund och stil

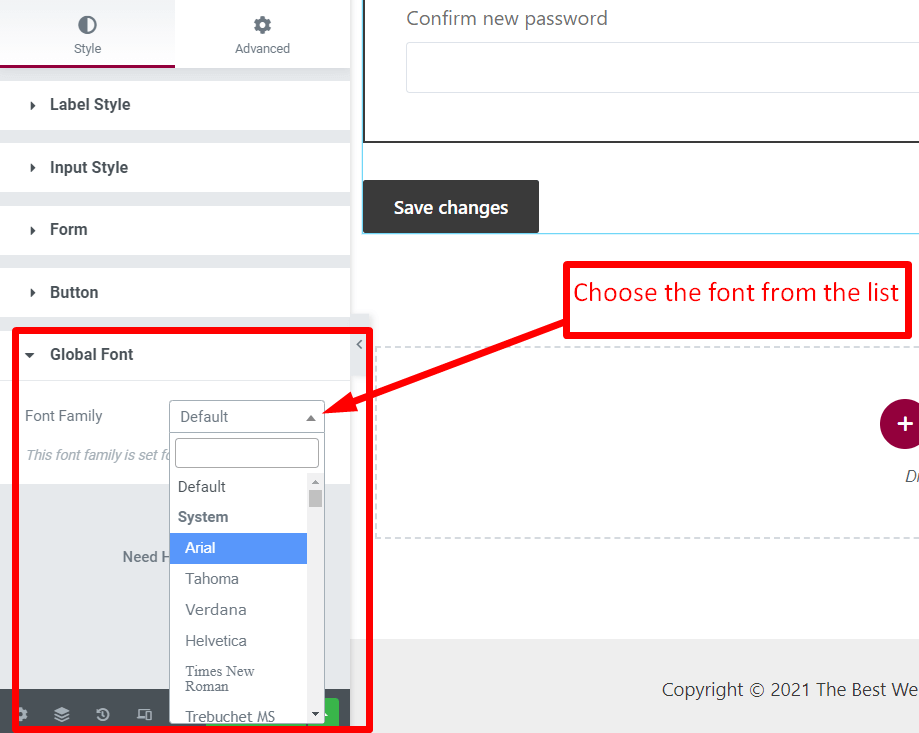
Globalt teckensnitt: Anpassa teckensnittet från den globala teckensnittslistan

En gång redigeringen är klar, uppdatera sidan.



