ElementsKit kommer med widgeten Contact Form 7 som kompletterar funktionerna i plugin-programmet för formulärbyggare. Du kan anpassa stilarna för Kontaktformulär 7 med Elementor genom att utnyttja sidbyggarens funktionalitet till fullo.
Läs den här dokumentationen för att lära dig hur du skapar och anpassar formuläret med Kontaktformulär 7 med Elementor.
Nödvändig förutsättning:
You need to have Kontaktformulär 7 Plugin installerat på din WordPress-webbplats.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
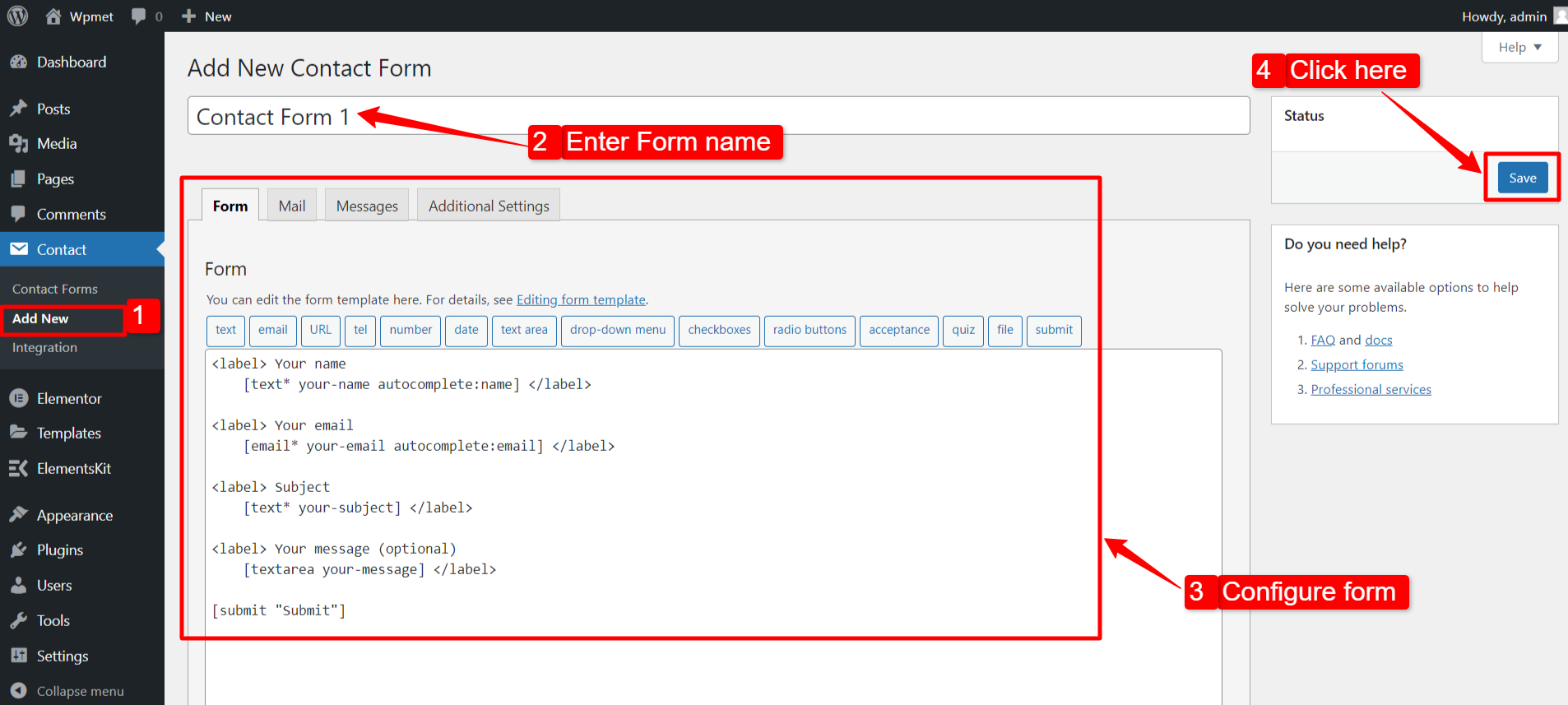
Step 1: Add New Contact Form #
- Gå till Kontakt > Lägg till ny.
- Ange ett formulärnamn.
- Konfigurera formulärets inställningar och attribut.
- Klicka på Spara knapp.

Steg-2: Få kontaktformulär 7 i Elementor #
För att få kontaktformulär 7 på Elementor, aktivera först ElementsKit Contact Form 7-widgeten, öppna sedan Elementor-redigeraren och dra och släpp widgeten till designområdet.
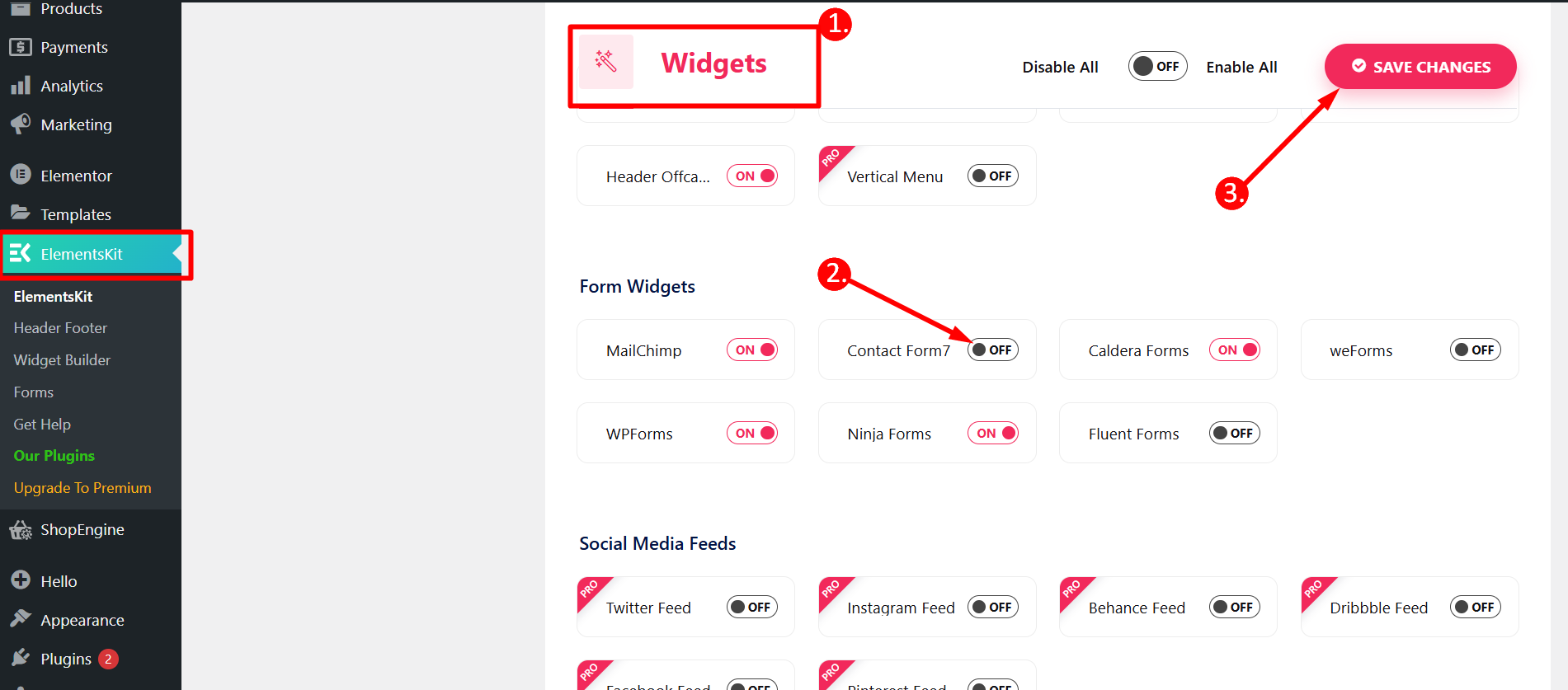
Aktivera widgeten Kontaktformulär 7 #
Så här aktiverar du Content Ticker-widgeten:
- Navigera till ElementsKit > Widgets från WordPress-instrumentpanelen.
- Hitta Kontaktformulär 7 widget från listan och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR.

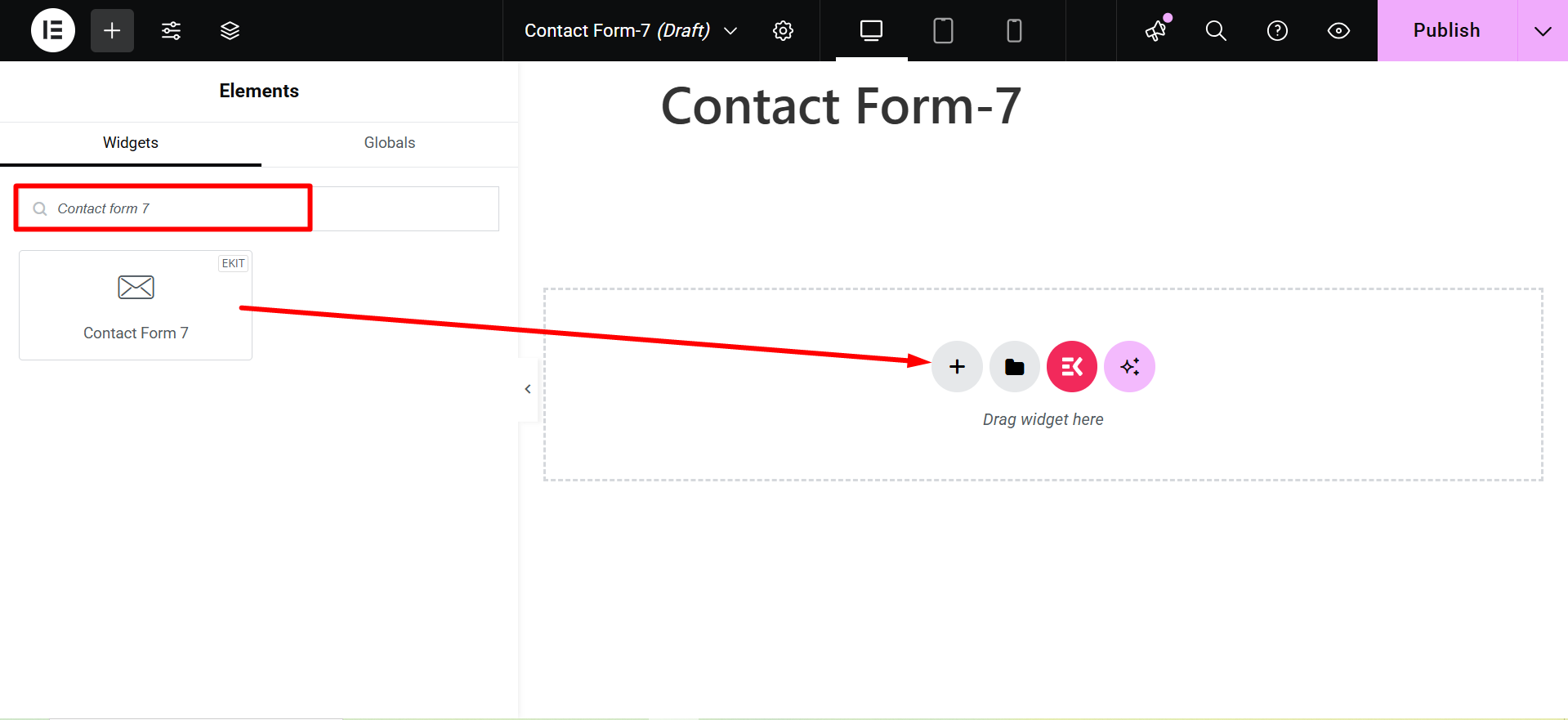
Dra och släpp widgeten #
Efter det, dra och släpp ElementsKit Kontaktformulär 7 widgeten till Elementor-redigeraren.

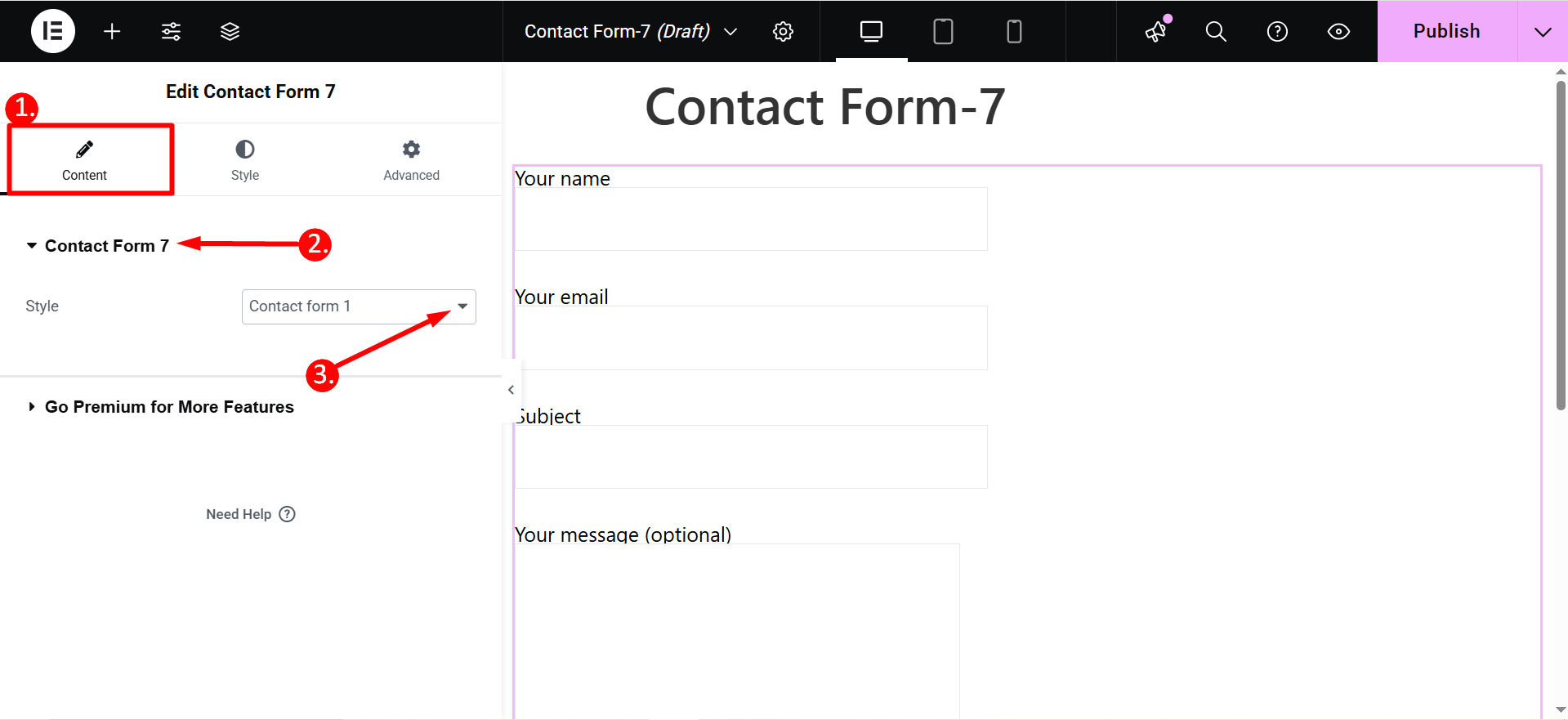
Steg 3: Välj ett formulär att redigera med Elementor #
I det här steget kan du välja vilket formulär du vill redigera. För det kan du välja formuläret från rullgardinsmenyn.
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Steg 4: Anpassa kontaktformulär 7 med Elementor #
Nu kan du anpassa stilarna för etiketterna, inmatningsfältet och knappen i Kontaktformulär 7 med Elementor.
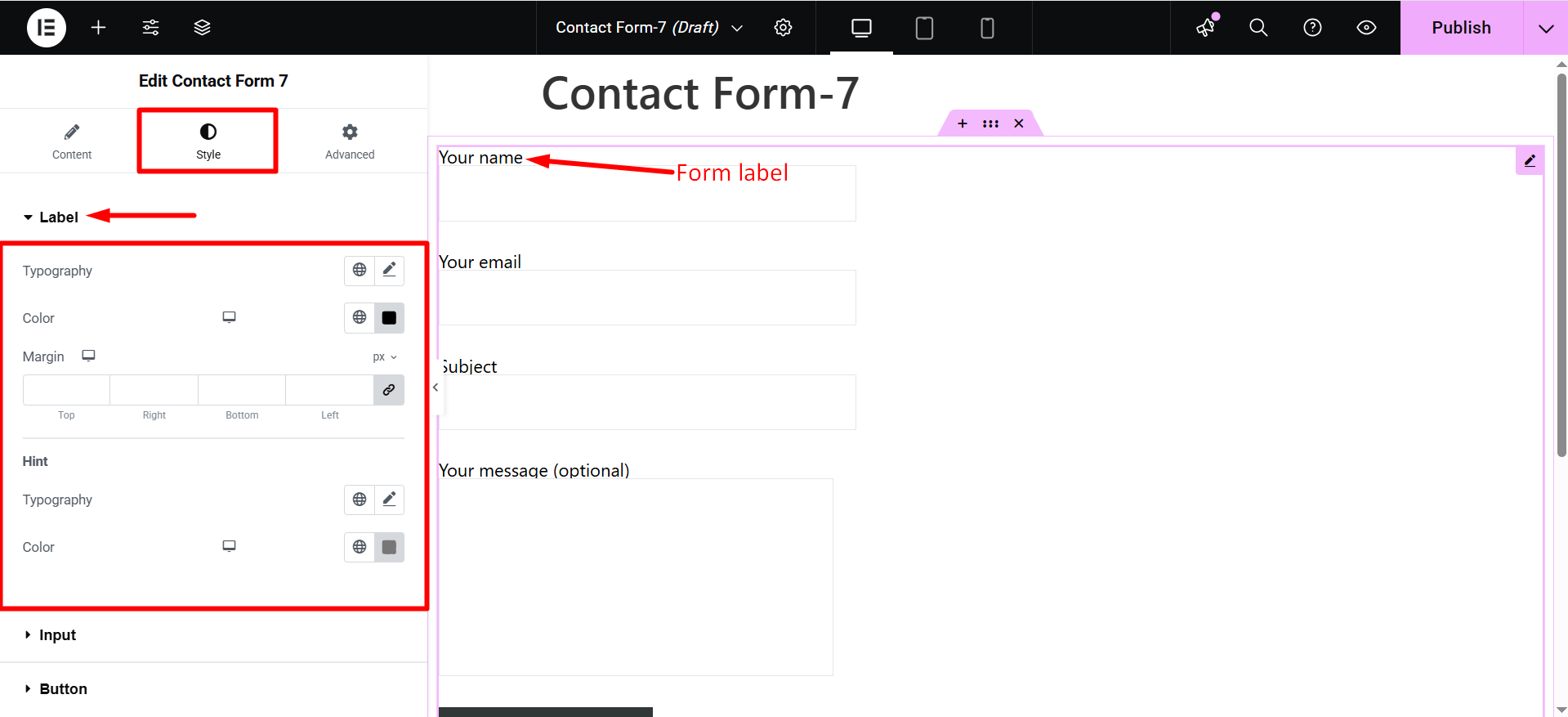
Märka #
- Typografi: Ställ in typografin för etiketttext.
- Färg: Välj en färgtext för etiketttexten.
- Marginal: Justera marginalen för formulärfältsetiketten.
- Antydan: Du kan också ändra typografin och färgen på platshållaren.

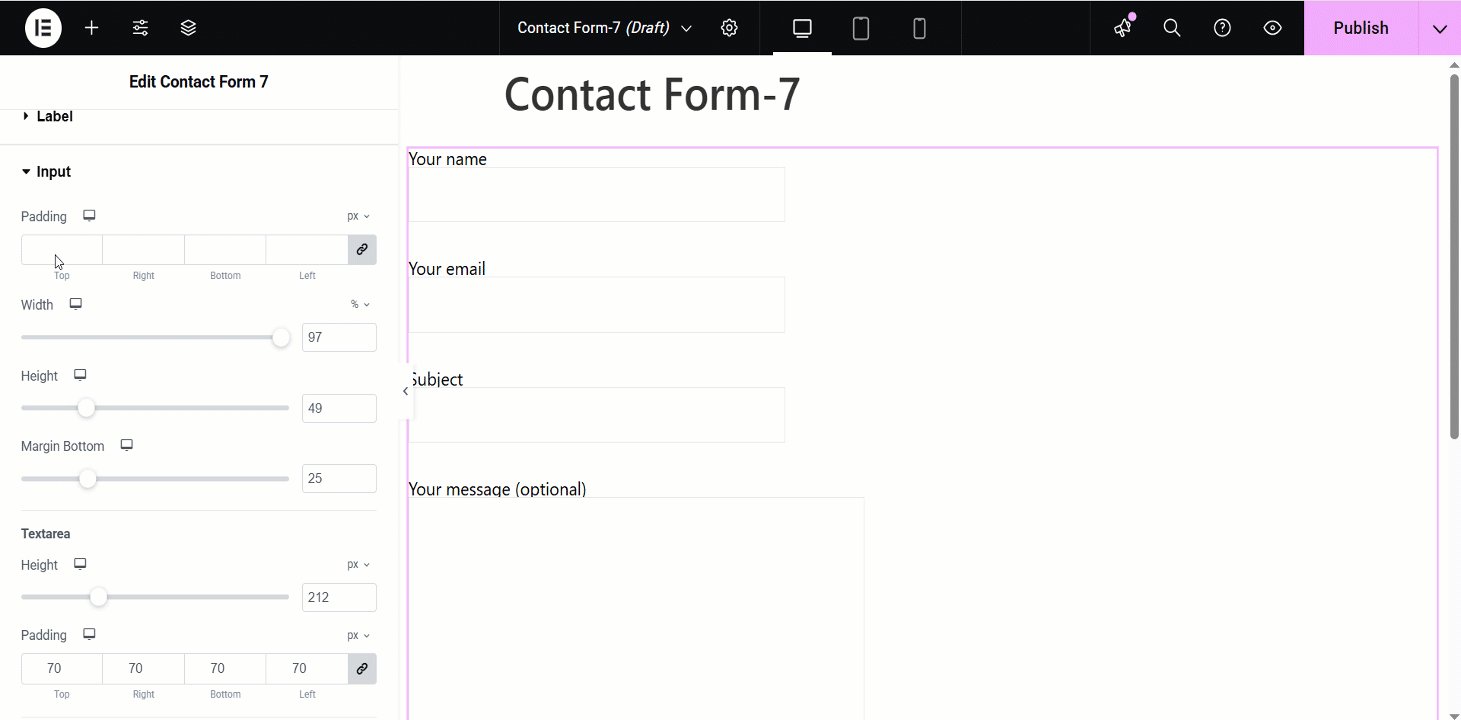
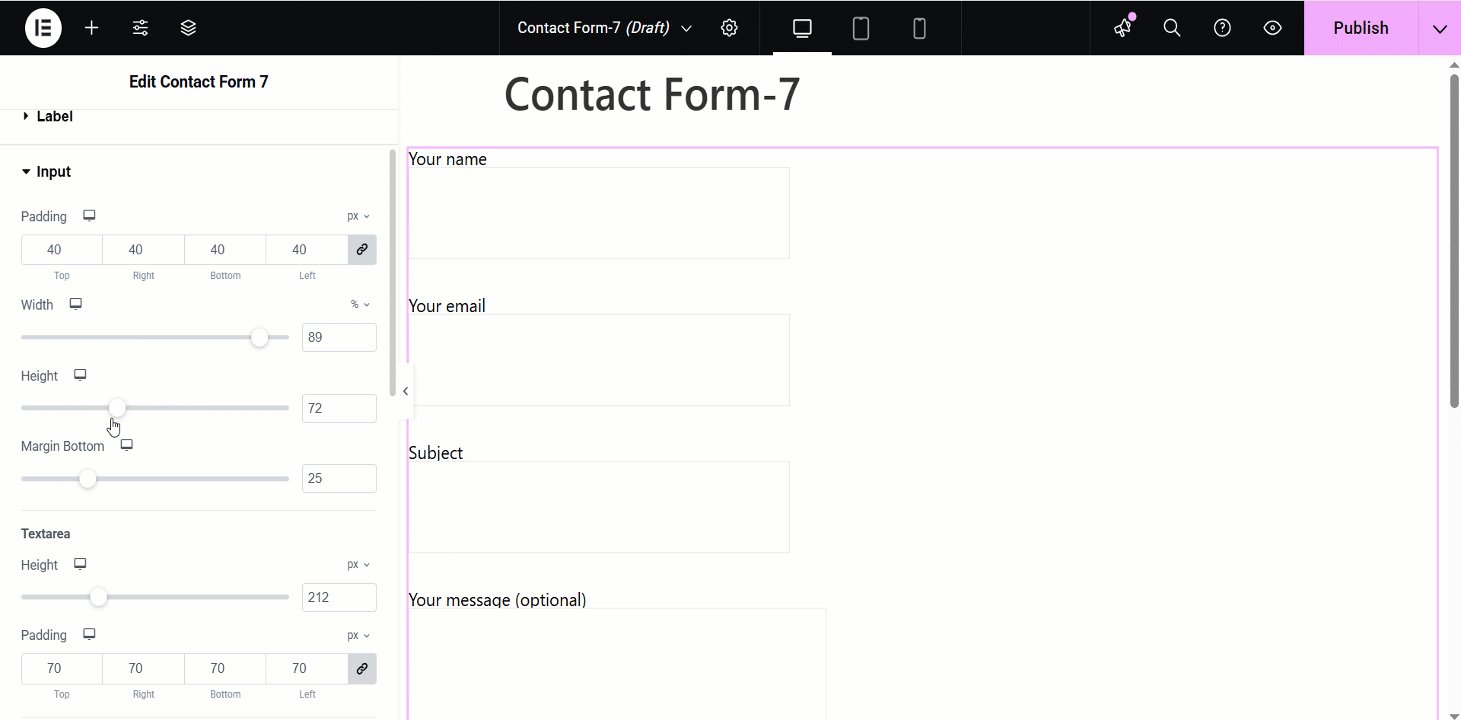
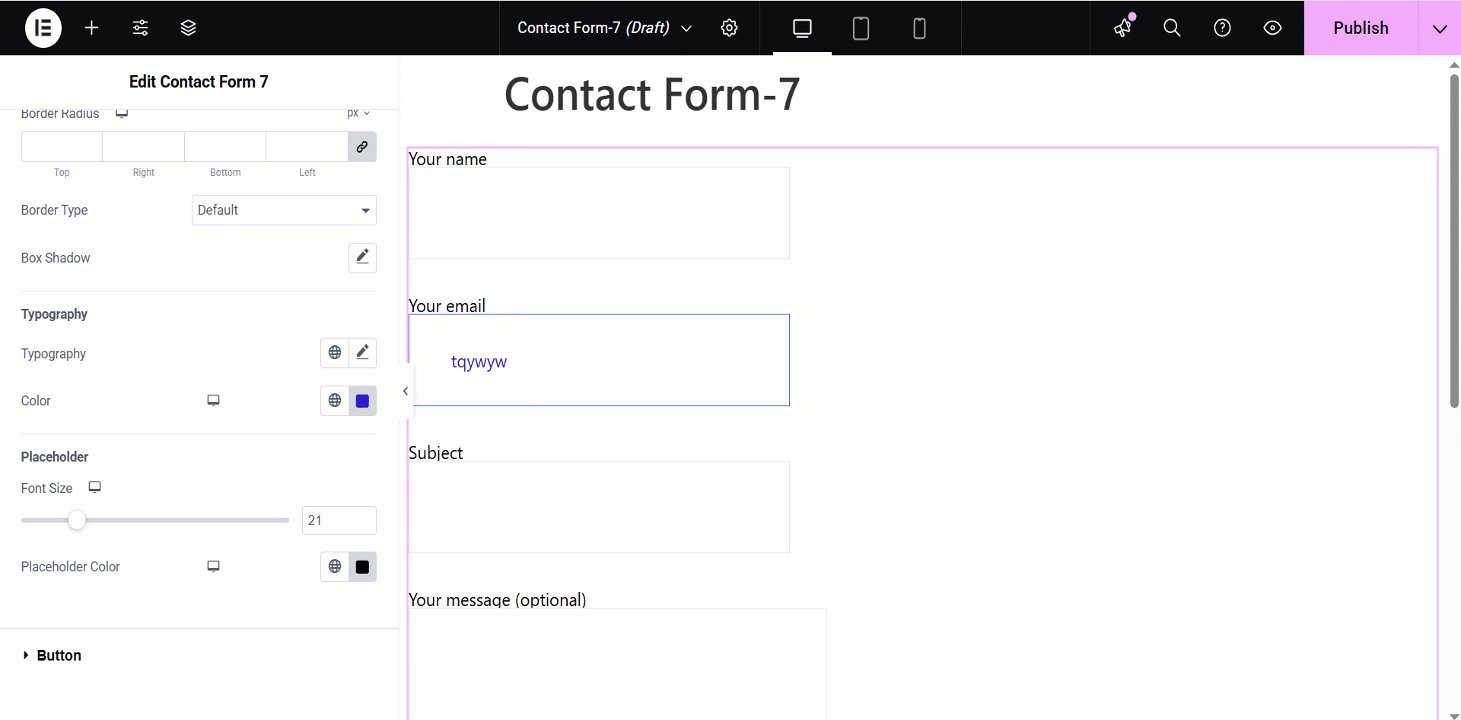
Inmatning #
- Stoppning: Justera utfyllningen av inmatningsfältet.
- Bredd: Du kan justera bredden på inmatningsfältet.
- Höjd: Du kan ändra inmatningsfältets höjd.
- Marginal botten: Ändra marginalen längst ner i inmatningsfältet.
- Textarea Höjd: För det långa textfältet kan du ändra dess höjd.
- Utfyllnad av textområde: Du kan också ändra utfyllnaden av textområdet.
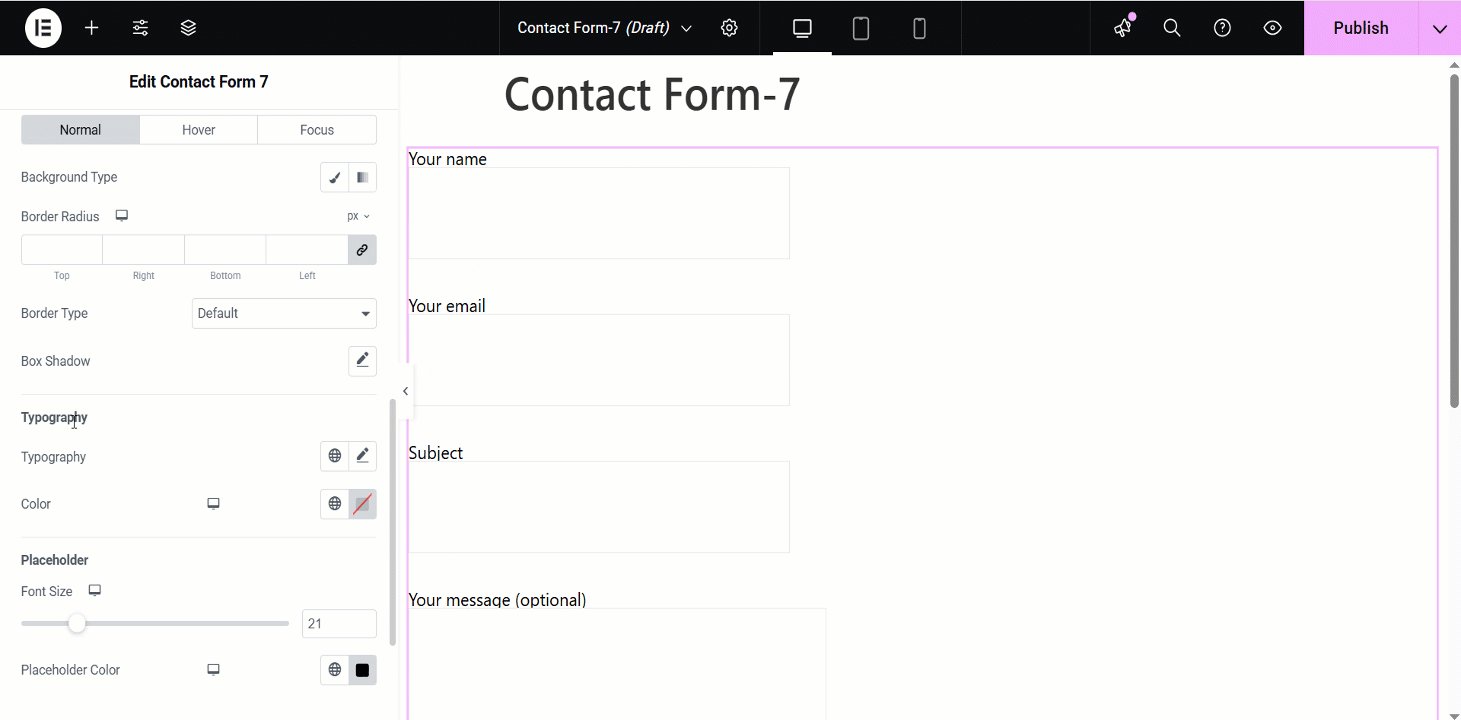
- Bakgrundstyp: Välj en bakgrundsfärgstyp (klassisk eller gradientfärg).
- Färg: Välj en bakgrundsfärg för inmatningsfältet.
- Kantradie: Ställ in ramradien för inmatningsfältet.
- Kanttyp: Välj inmatningsfältets kanttyp.
- Box Shadow: Du kan ställa in boxskuggan för inmatningsfältet.
Du kan ställa in dessa attribut individuellt för Vanligt, Sväva, och Fokuslägen.
- Typografi: Ställ in typografin för inmatningstexten.
- Text färg: Välj en färg för inmatningstexten.
- Platshållarteckensnittsstorlek: Justera teckenstorleken på platshållaren.
- Platshållarfärg: Välj en färg för platshållartexten.

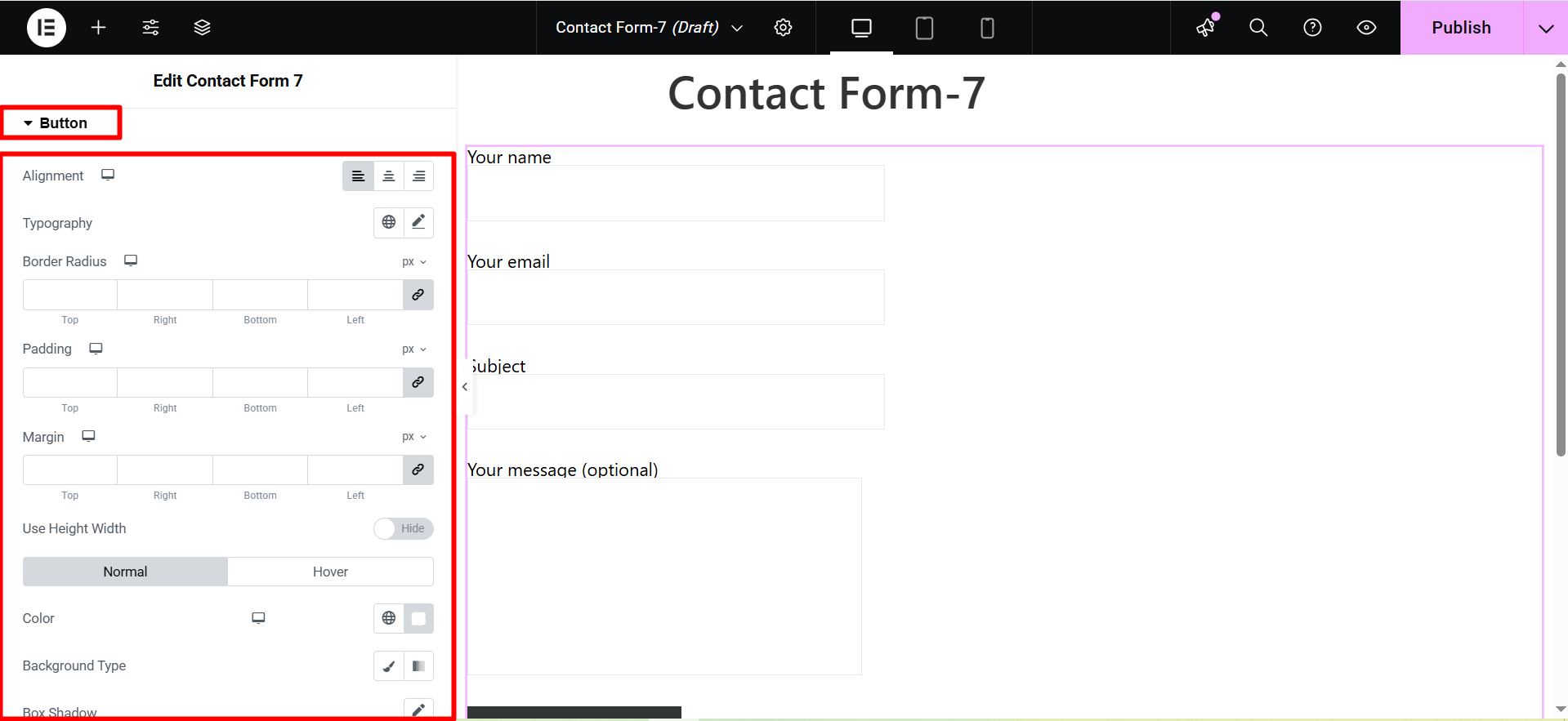
Knapp #
- Inriktning: Adjust the horizontal placement of the button text (left, center, right).
- Typografi: Control the font family, size, weight, line height, and letter spacing of the button text.
- Kantradie: Define the roundness of the button corners.
- Stoppning: Set the internal spacing between the button text and the button border.
- Marginal: Control the external spacing around the button, separating it from other elements.
- Använd höjd bredd: Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Box Shadow: Add a shadow effect around the button to create depth or emphasis.
- Kanttyp: Select the style of the button’s border (solid, dashed, dotted, etc.).
- Textskugga: Apply a shadow effect to the button’s text for visual interest.

Kolla advanced features of ElementsKit 👇





