Checkout Form-Coupon-widget från ShopEngine är en kassamall-widget som kunder kan använda för att utnyttja rabattkuponger på deras totala beställning.
Låt oss lära oss hur du kan använda Checkout Form-Coupon Widgets på din wooCommerce-webbplats:
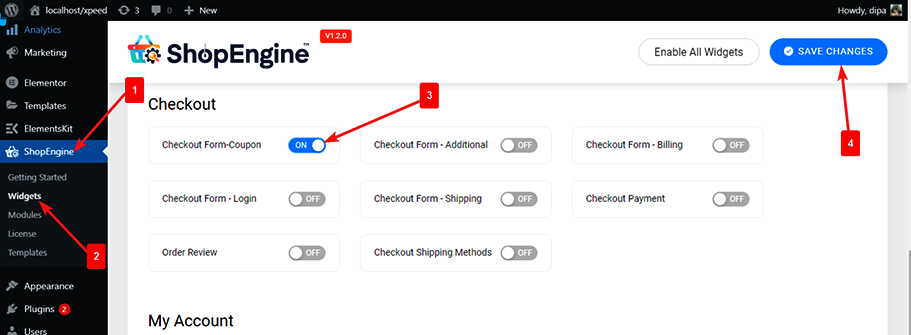
Steg 1: Aktivera Checkout Form-Coupon Widget #
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Kassaformulär-kupong
- Sätta på
- Spara ändringar

Notera: Du kan också aktivera Checkout Form-Coupon med en global inställning som slår på alla widgets i ShopEngine på samma gång.
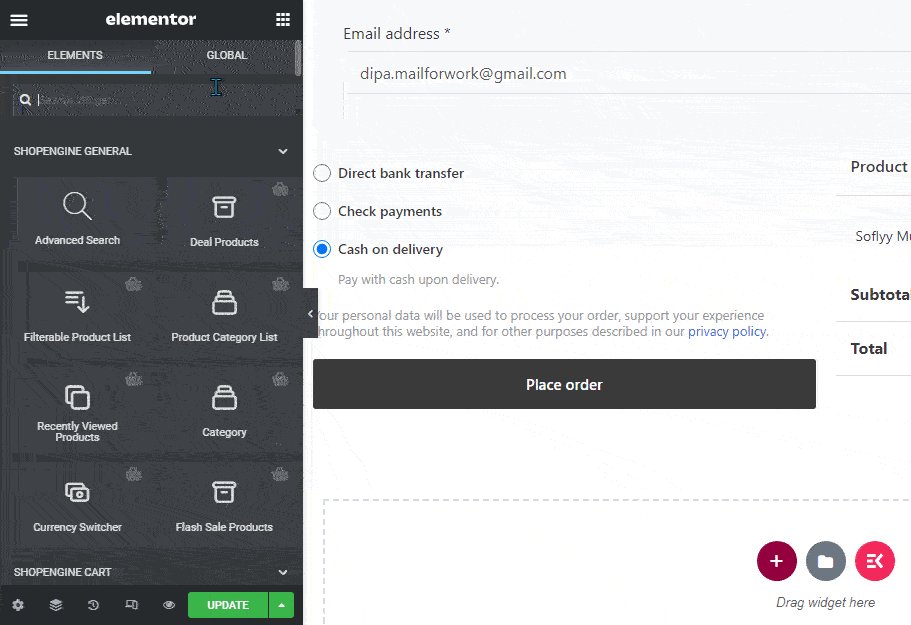
Steg 2: Lägg till kassaformulär-kupong #
Innan du kan lägga till widgeten måste du först skapa en kassamall. Kolla in dokumentationen på hur man skapar en utcheckningsmall.
Tillägga Utcheckningsformulär-kupong:
- Gå till ShopEngine > Mallar > Kassa-mall
- Klicka på Redigera med Elementor

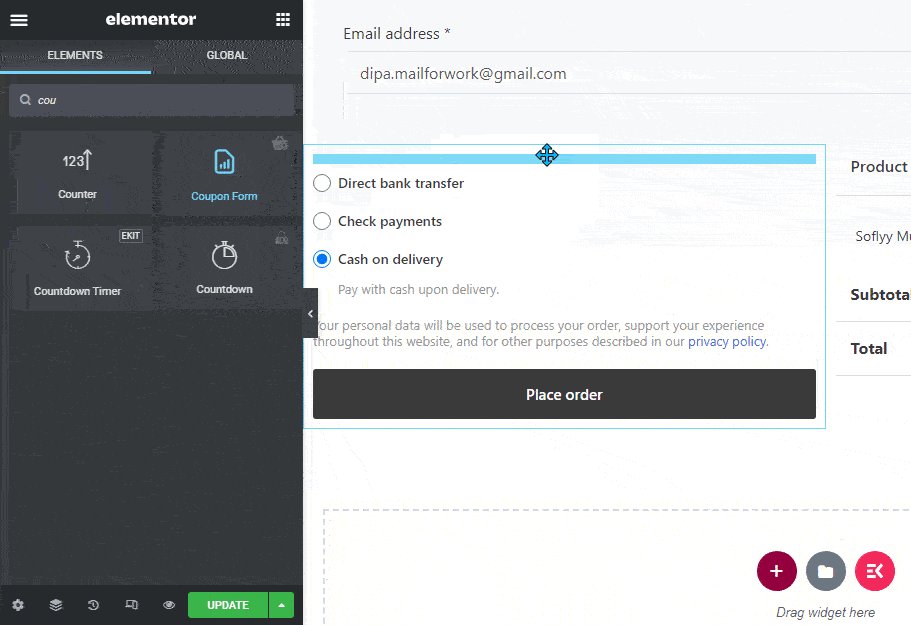
- Sök för Kupongformulär på Elements Search-alternativet
- Dra och släpp widgeten
- Klicka på Uppdatering för att spara ändringar.

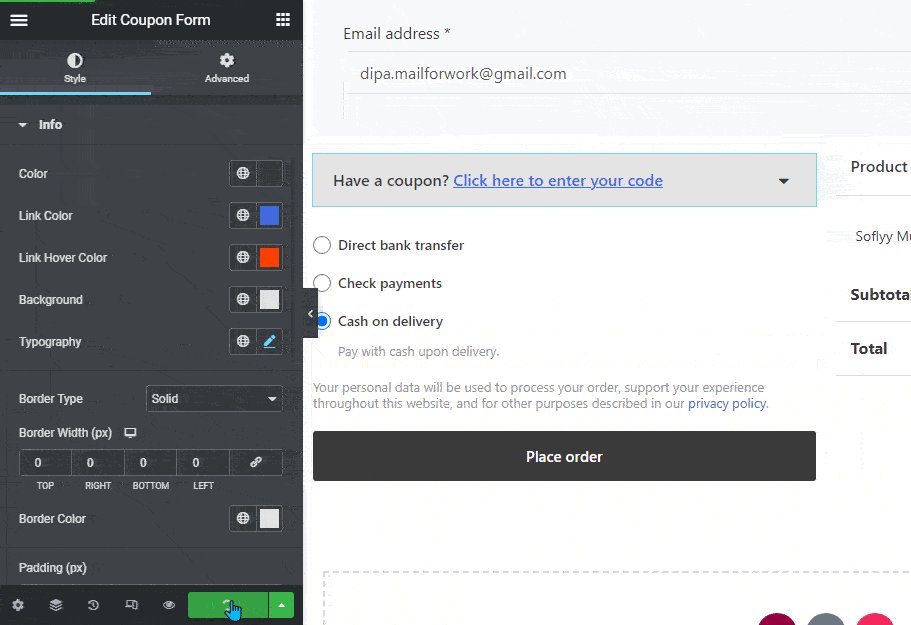
Steg 3: Stilinställningar för kassaformulär-kupong #
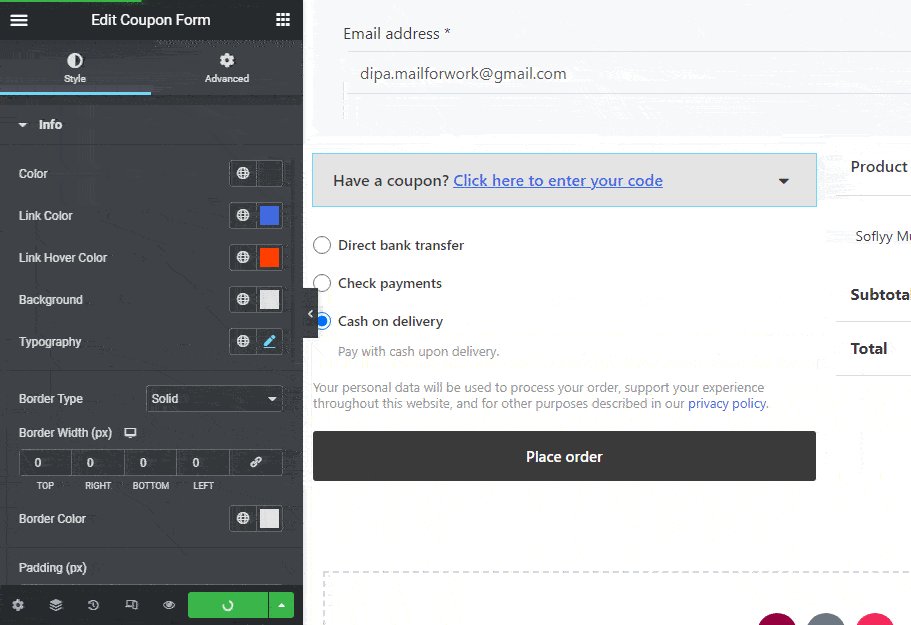
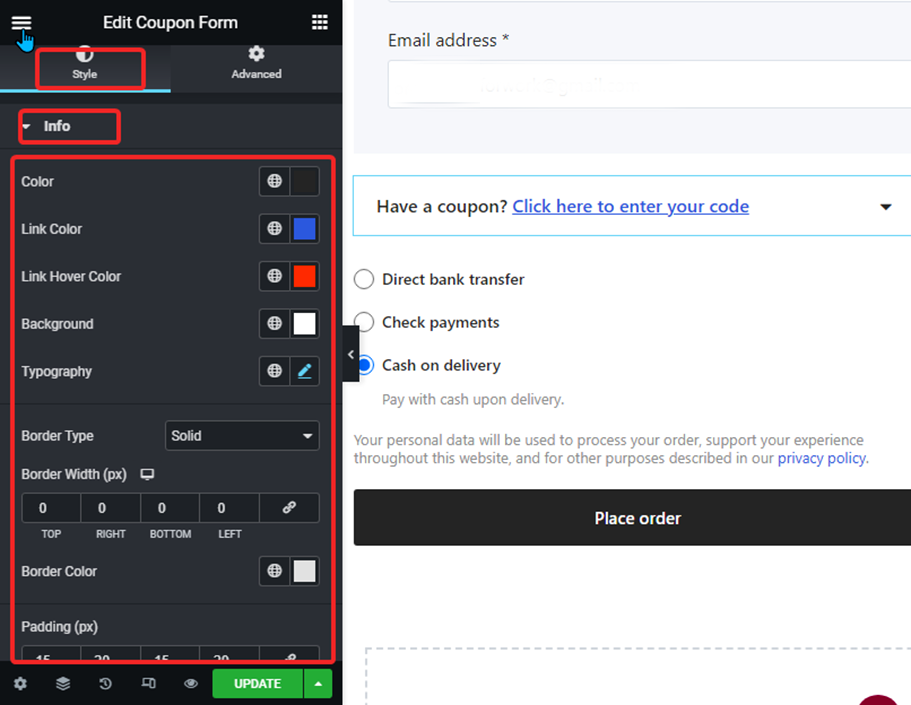
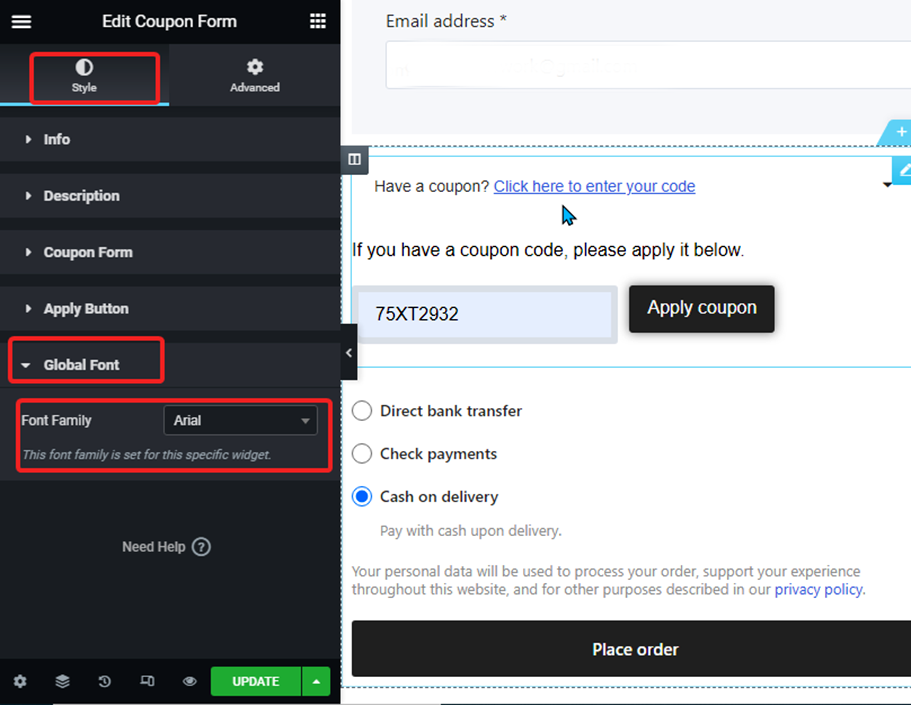
Gå till fliken Stil för att komma åt stilinställningarna.
Expandera fliken Info för att anpassa följande inställningar:

- Färg: Ändra färgen på texten.
- Länkfärg: Välj färg på länken.
- Länksvävarfärg: Välj svävningsfärg för länken.
- Bakgrund: Välj en bakgrundsfärg.
- Typografi: Du kan ändra teckensnittsfamilj, teckenstorlek, teckensnittsvikt, transformation och radhöjd för texter här.
- Kanttyp: du kan välja att kanttypen ska vara solid, prickad, dubbelstreckad, räfflad eller ingen.
- Gränsbredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Gräns färg: Välj en färg för kanten.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen.
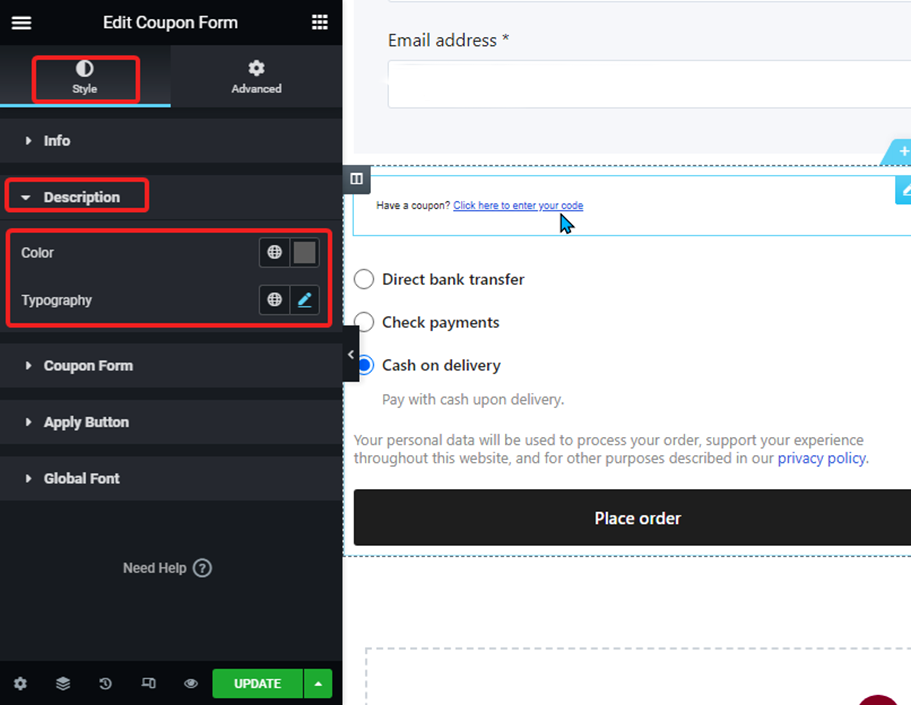
Utöka beskrivningen alternativ för att anpassa följande inställningar:

- Färg: Ändra färgen på beskrivningstexten.
- Typografi: Du kan ändra teckenstorlek, vikt och radhöjd för beskrivningstexter här.

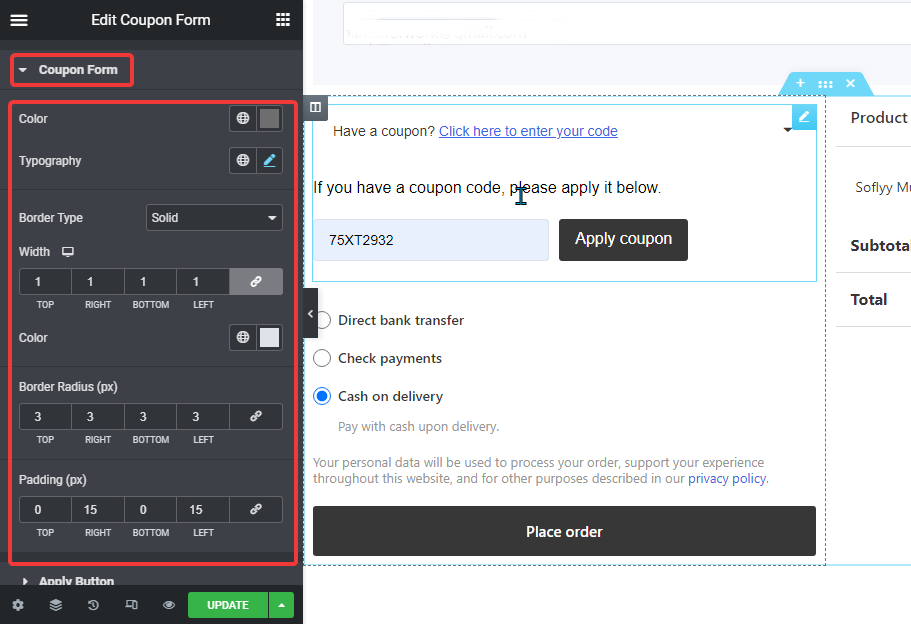
- Färg: Ändra färgen på texten.
- Typografi: Du kan ändra teckenstorlek, vikt och linjehöjd här.
- Kanttyp: du kan välja att kanttypen ska vara solid, prickad, dubbelstreckad, räfflad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Kantradie: Välj de övre, vänstra, högra och nedre värdena för kantradien.
- Stoppning: Justera topp-, vänster-, höger- och bottenstoppningen
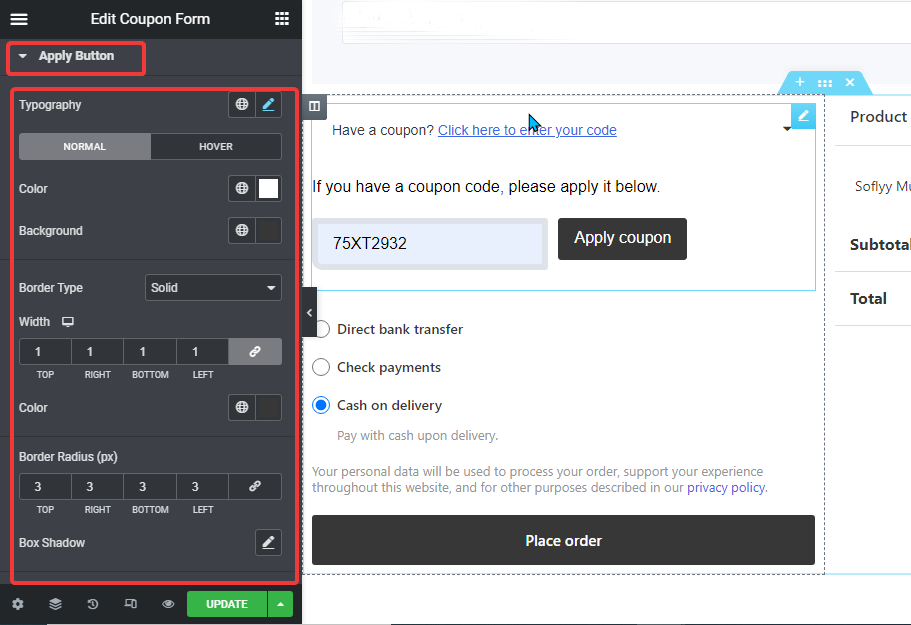
.Utöka ansökningsformuläret alternativ för att anpassa följande inställningar:

- Typografi: Du kan ändra teckenstorlek, vikt och linjehöjd här.
- Normal/Hover: Växla till fliken Normal och Hover för att ändra textfärgen och bakgrundsfärgen för både normal- och hovravyn.
- Kanttyp: du kan välja att kanttypen ska vara solid, prickad, dubbelstreckad, räfflad eller ingen.
- Bredd: Välj den övre, vänstra, högra och nedre bredden på kanten.
- Färg: Välj en färg för kanten.
- Kantradie: Välj de övre, vänstra, högra och nedre värdena för kantradien.
- Box Shadow: Klicka på redigeringsalternativet för att välja skuggfärg, horisontell, vertikal, oskärpa och spridningsvärde. Du kan också ställa in positionen som kontur eller infälld.

- Typsnittsfamilj: Här kan du ändra teckensnittsfamiljen för hela widgeten.
Slutligen, klicka på Uppdatering för att spara alla ändringar.
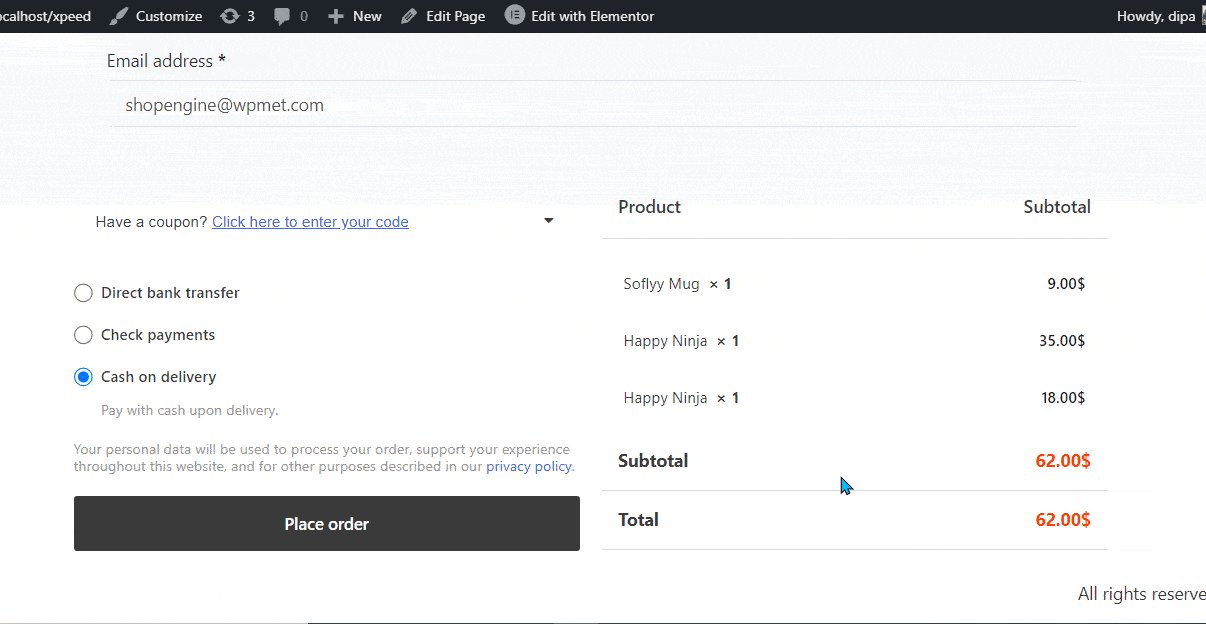
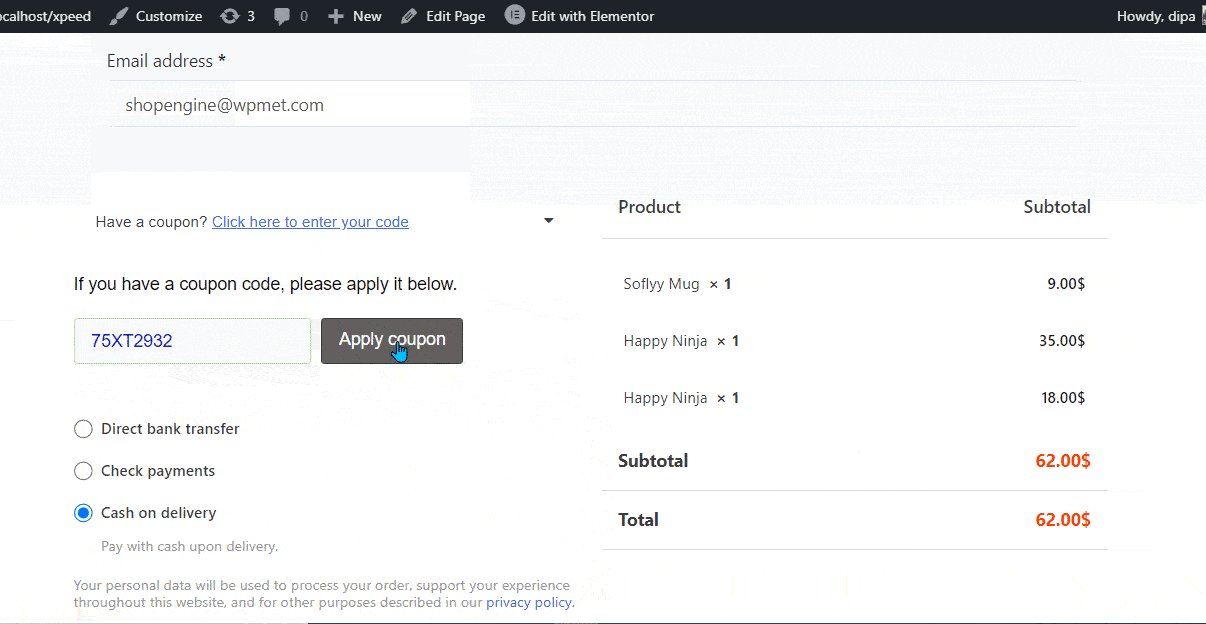
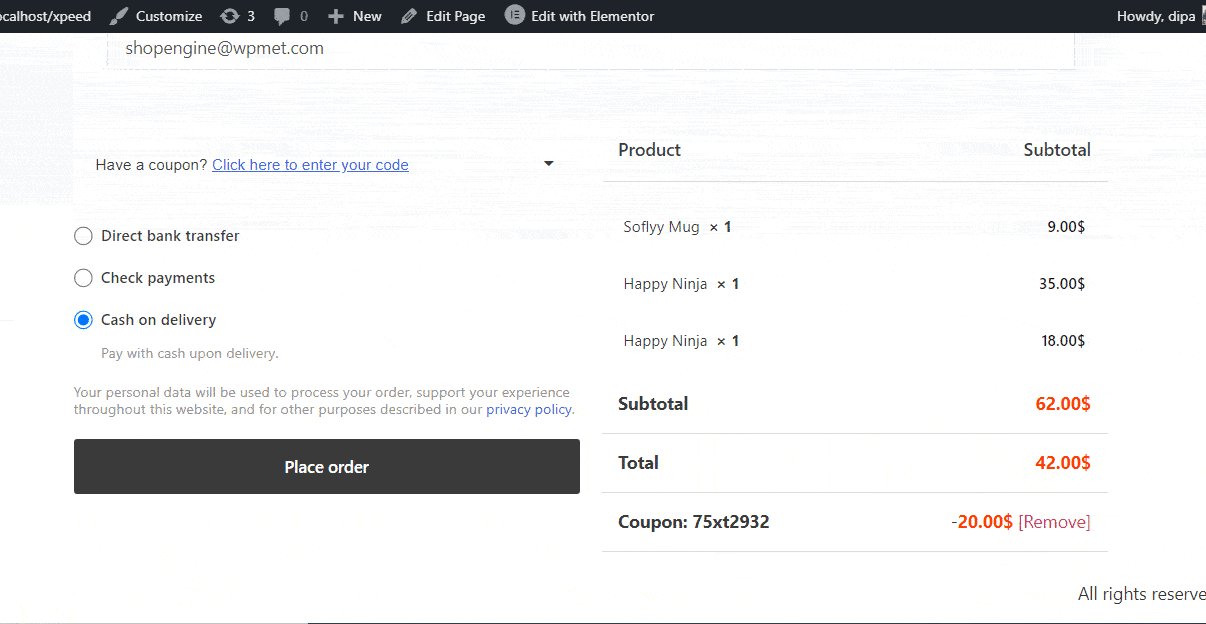
Nu borde kuponger fungera i din kassa. Kolla in förhandsvisningen nedan: