FluentCRM är en självvärderad e-postmarknadsföringsautomationsplugin för WordPress. Detta plugin låter dig hantera dina potentiella kunder och kunder, e-postkampanjer och mycket mer. Med funktionen Fluent CRM Integration i MetForm kan du integrera både plugin och se MetForms data i FluentCRM.
Obs: Du behöver FluentCRM Pro och MetForm Pro för att utnyttja denna funktion.
Hur man integrerar FluentCRM med MetForm #
Följ de 6 stegen som beskrivs nedan för att integrera FluentCRM med MetForm.
Steg 1: Skapa en ny kontaktlista i FluentCRM #
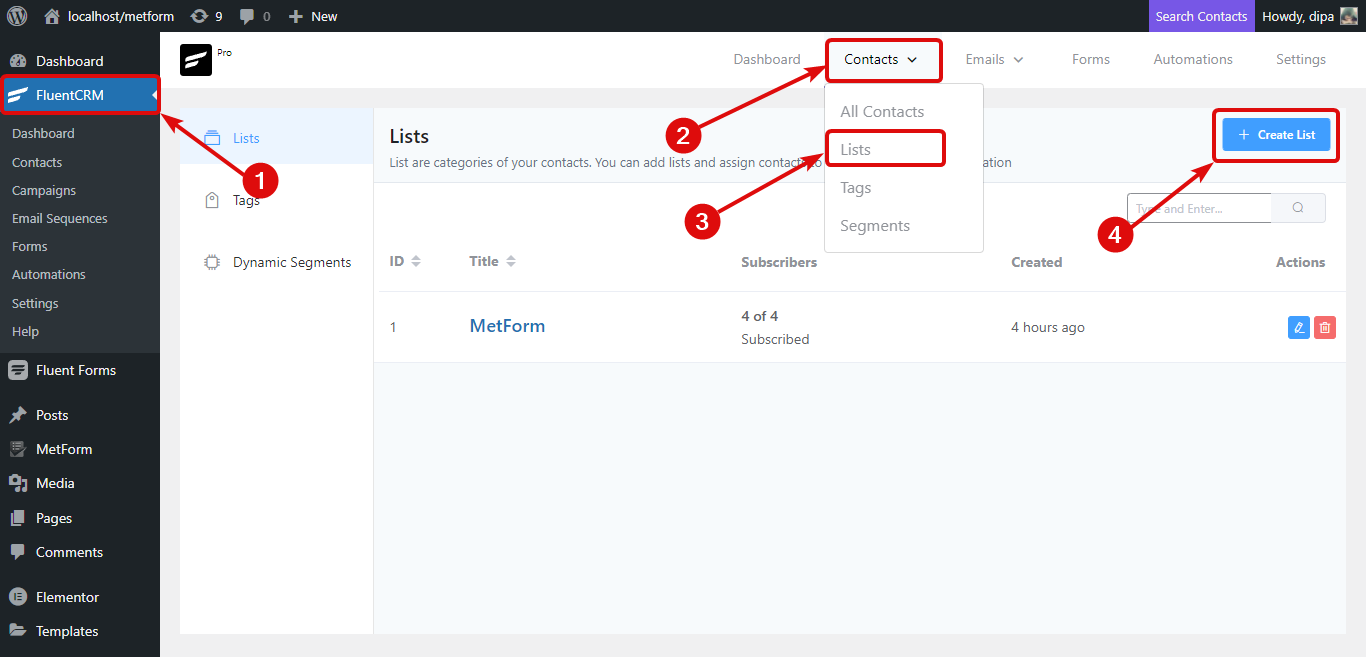
För detta, navigera till FluentCRM-instrumentpanelen och sedan på toppmenyn håll muspekaren över Kontakter, när du ser rullgardinsmenyn klicka på Listor. När du går till listsidan, klicka på knappen +Skapa lista.

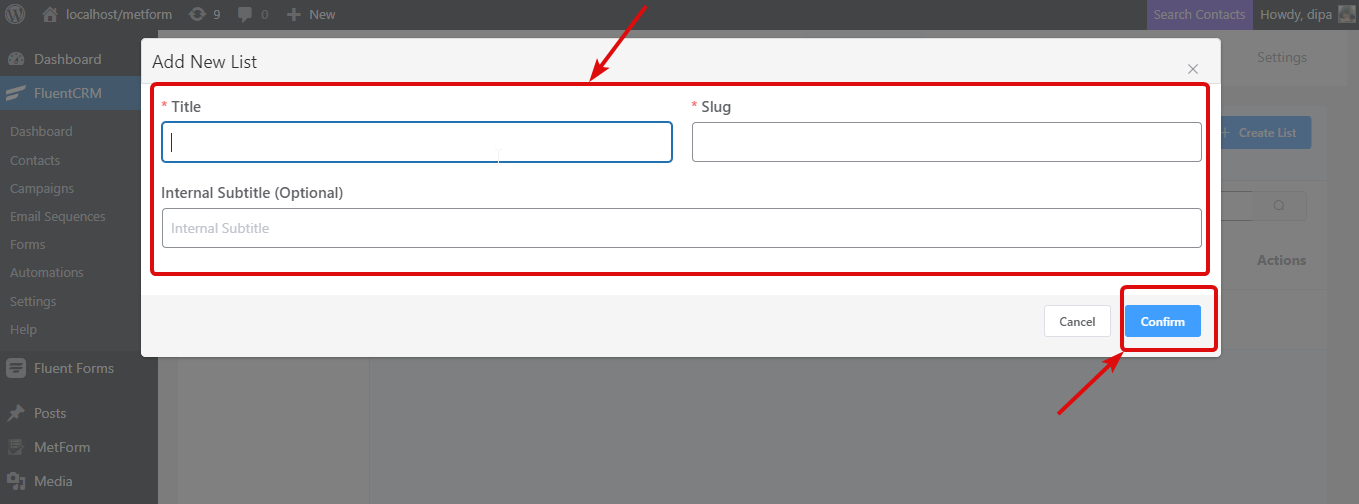
Ge nu en titel, systemet tar automatiskt titeln som en snigel. Intern undertext är valfritt, du kan tillhandahålla det om du vill. När du har fyllt i informationen klicka på Bekräfta

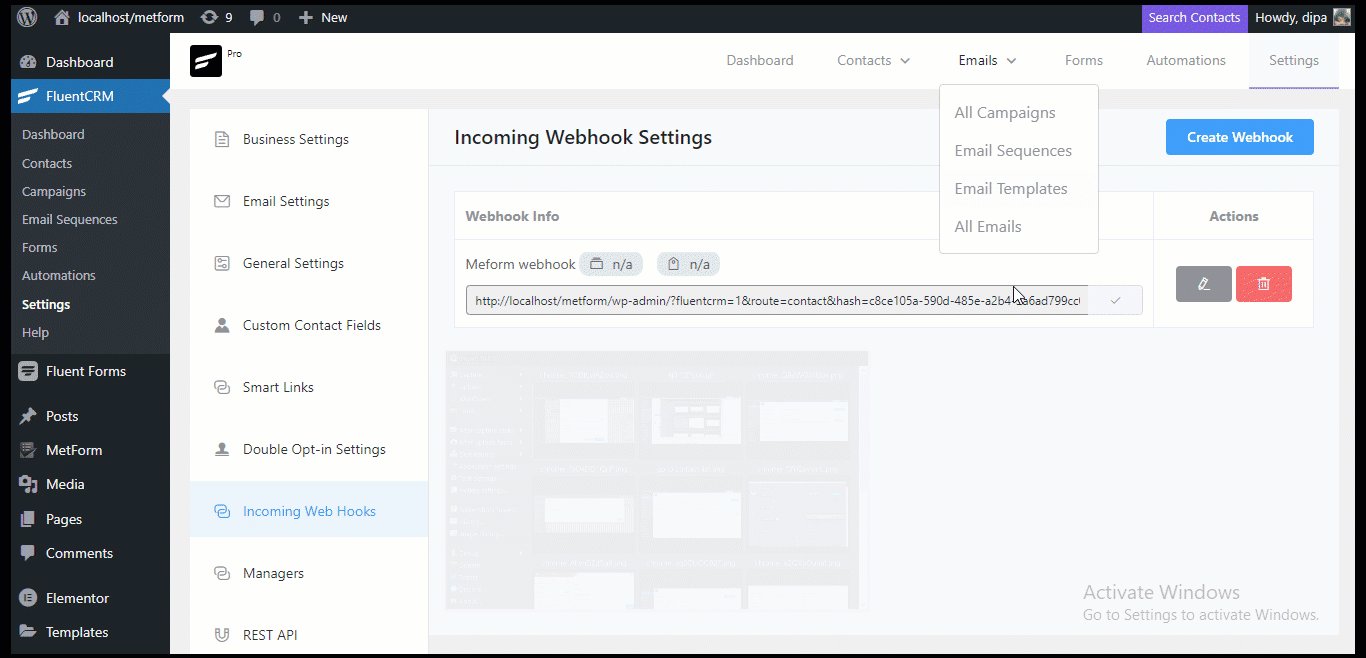
Steg 2: Kopiera inkommande Webhooks #
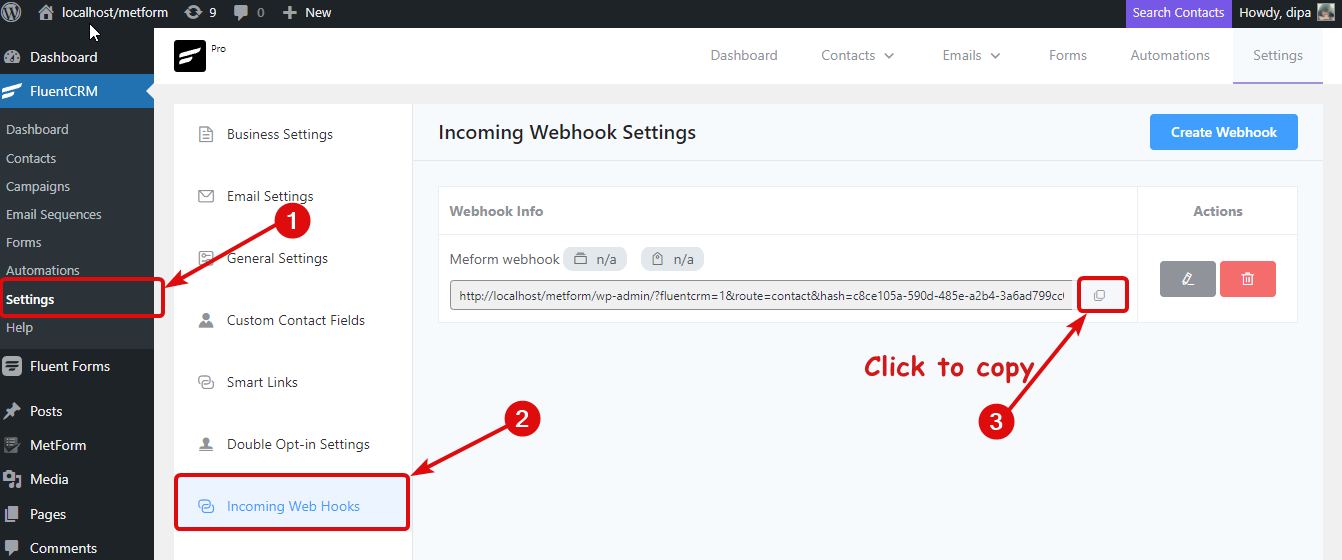
Nu från FluentCRM-menyn, navigera till Inställningar ⇒ Inkommande WebHooks och kopiera webhooks.

Steg 3. Skapa ett formulär med MetForm och klistra in webhook #
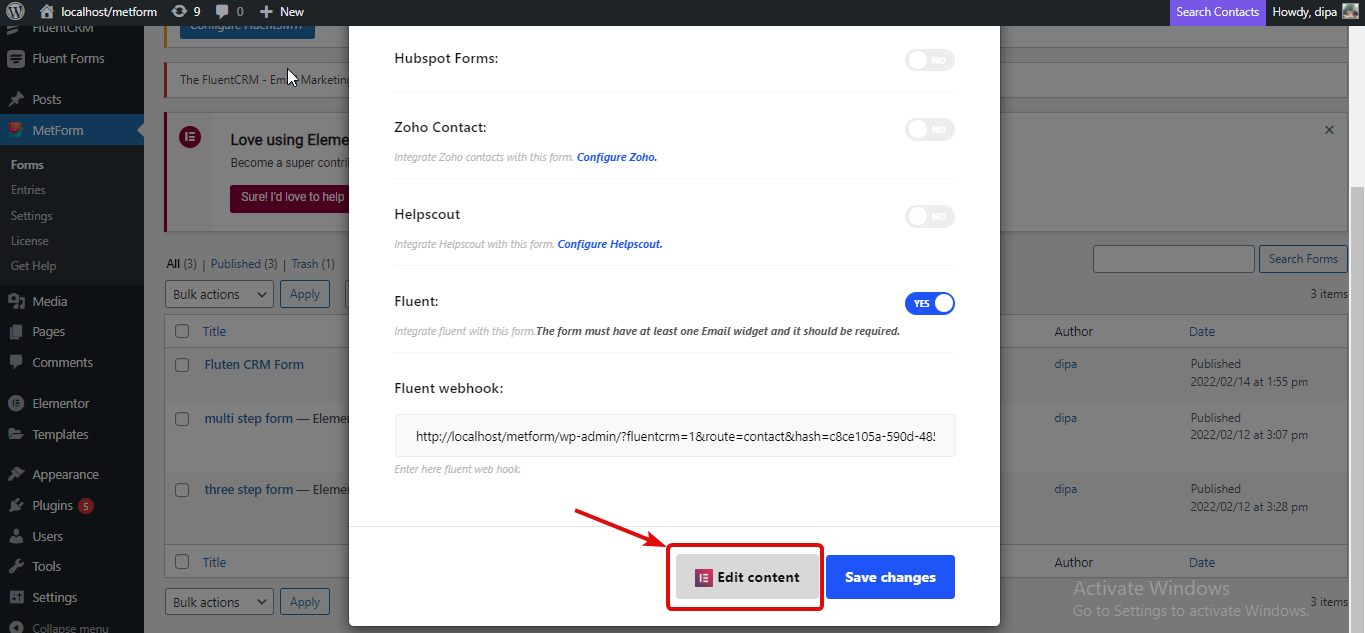
För att skapa ett nytt formulär med MetForm, navigera till MetForm ⇒ Formulär och klicka på Lägg till ny. När fönstret popup upp, ge en titel. Flytta till fliken CRM, aktivera alternativet Flytande. Och klistra sedan in webhook-värdet du hade kopierat och klicka på spara ändringar.

Steg 4. Bygg ditt formulär #
Klicka nu på alternativet Redigera med Elementor för att bygga ditt formulär.

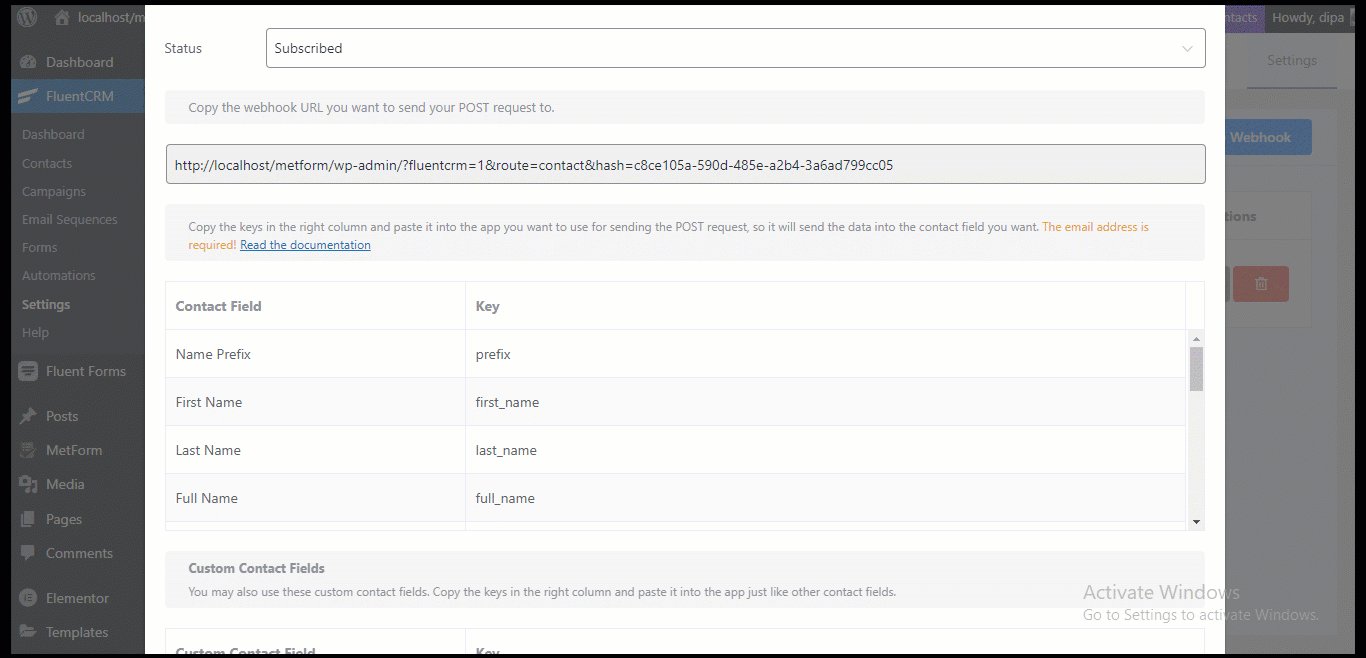
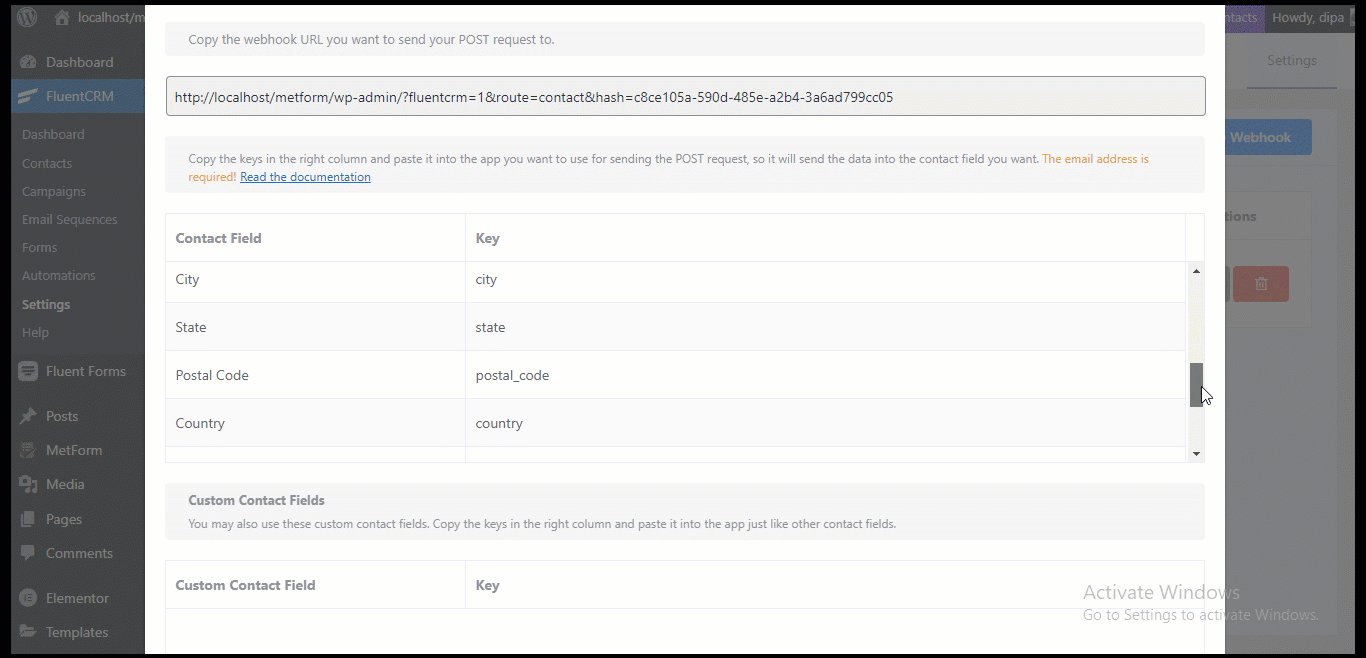
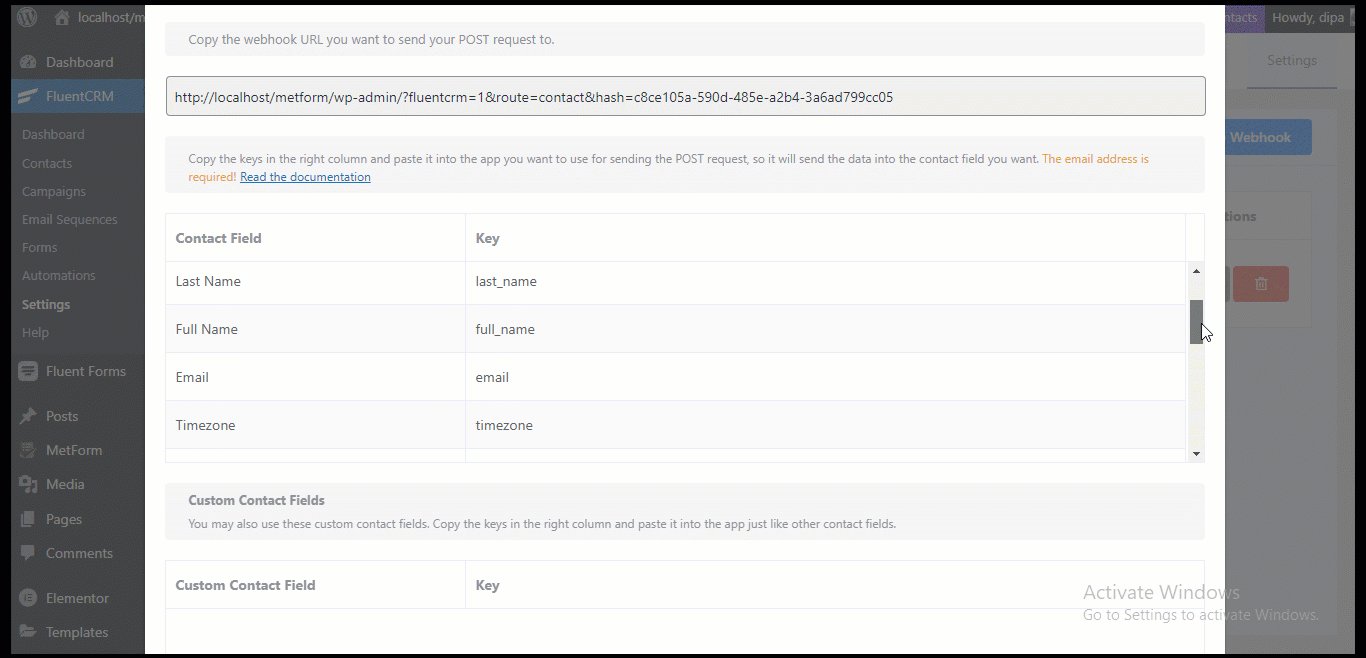
Bygg nu ditt formulär med hjälp av MetForm-fälten. Du måste dock se till att du byt namn på fälten som nyckeln som FluentCRM tillhandahåller för varje kontaktformulär. Du kommer hitta nyckeln från FluentCRM ⇒ Inställningar ⇒ Inkommande Webhooks och klicka på Redigera-ikonen. När fönstret öppnas, scrolla ner lite för att hitta nyckeln för varje tillgängligt kontaktfält.

Obs: Du måste ha ett e-postfält på ditt kontaktformulär. Du kan använda formulärfältet Förnamn och Efternamn i MetForm bara det är utan att ändra namnet.
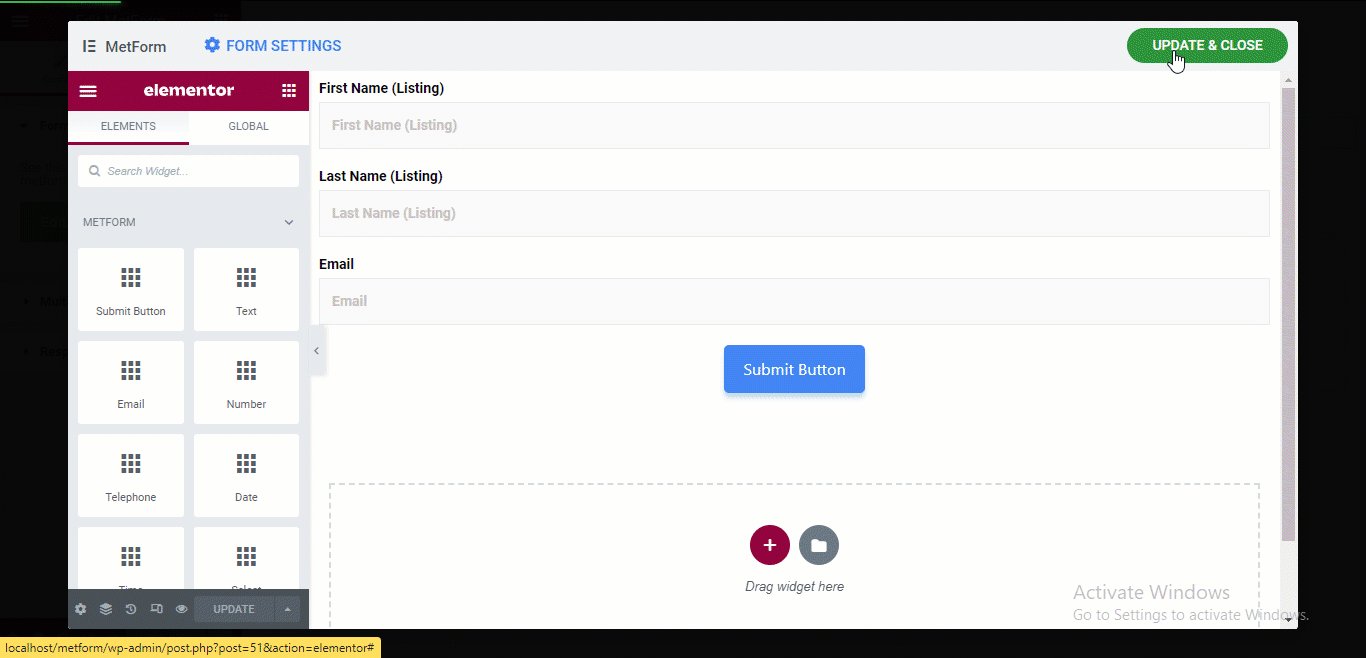
Sök efter widgeten du vill använda och dra och släpp på sidan. Beroende på vilket fält du väljer byter namn på fältet med hjälp av nyckeln till Webhooks. Jag kommer att använda, E-post, Förnamn och Efternamn för denna handledning. När du är klar med att skapa ditt formulär klickar du på uppdatera för att spara.

Steg 5. Lägg till det skapade formuläret på din sida #
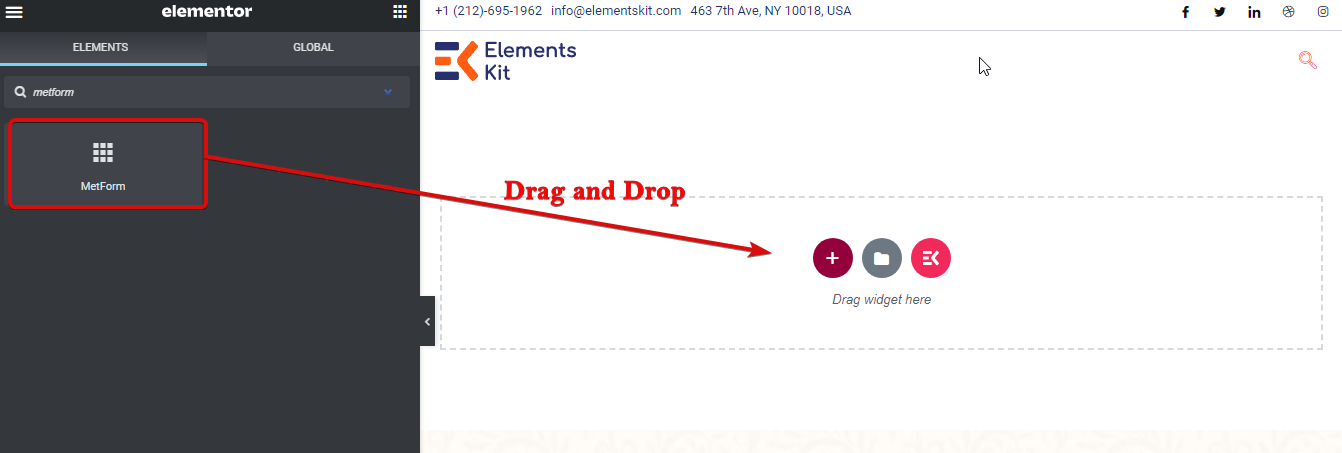
Nej, gå till sidan där du vill lägga till formuläret i läget Redigera med Elementor. Sök nu efter MetForm och dra och släpp på sidan.

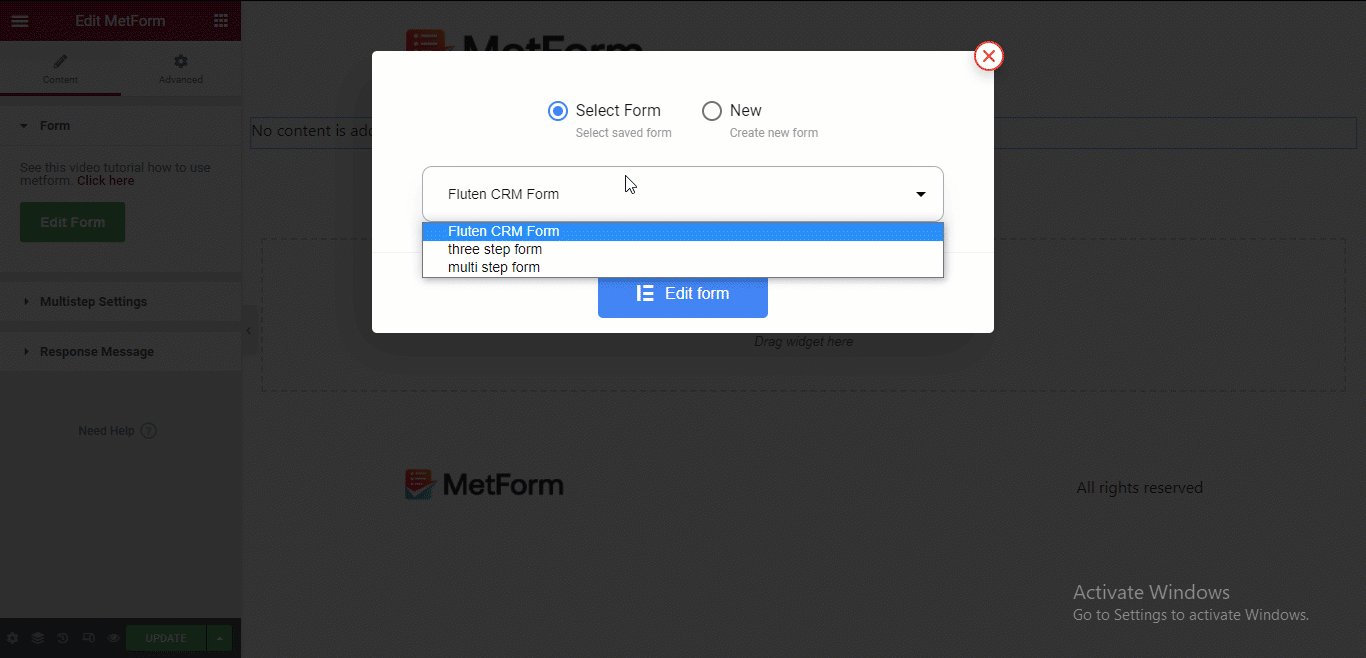
För att välja formuläret du just skapade, klicka på Redigera formulär till vänster. Välj sedan formuläret från rullgardinsmenyn och klicka på Redigera formulär och klicka sedan på Uppdatera och Stäng.

Steg 6. Uppdatera och se de slutliga resultaten #
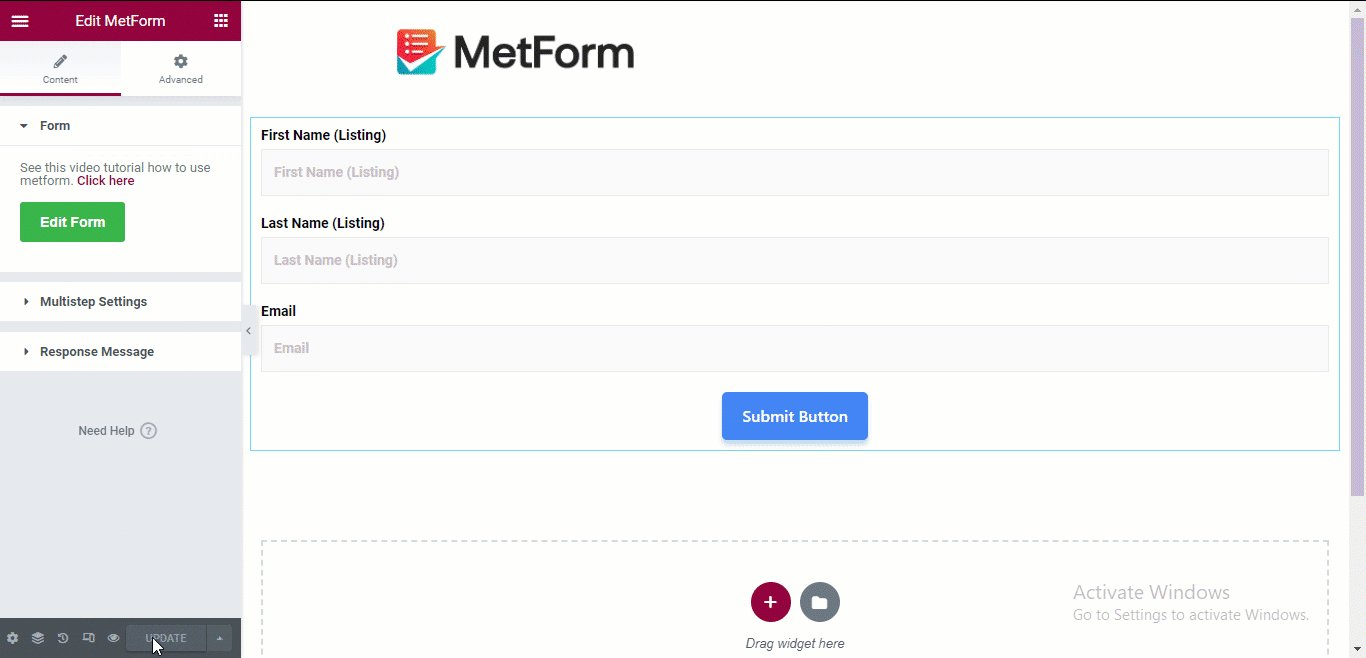
Klicka nu på knappen Uppdatera på sidan nedan för att se de slutliga resultaten. Om du nu skickar in ett formulär med MetForm, bör du se samma poster på FluentCRM Contacts såväl som MetForm-poster.