Att integrera ett supportformulär på din webbplats är det bekvämaste sättet att förbättra kommunikationen med användarna direkt. MetForm – en komplett formulärbyggare för WordPress-webbplatser erbjuder ett helt färdigt och funktionellt supportformulär.
MetForm Supportformulär är också kompatibel med Elementor så att du kan anpassa den när som helst. Dessutom kommer du att få 40+ standardstilar och anpassningsalternativ med MetForm Support-formuläret.
Genom att använda detta MetForm-supportformulär kommer du ta emot frågor från giltiga användare och vidta nödvändiga åtgärder för att lösa problemen så snart som möjligt.
✨✨Krav:
👉👉Elementor: Ladda ner Elementor Plugin
👉👉MetForm: Ladda ner MetForm Plugin
Standardfält för MetForm Support Form #
- Förnamn
- Efternamn
- E-postadress
- Välj avdelning (t.ex. försäljning, kundsupport)
- Ämne
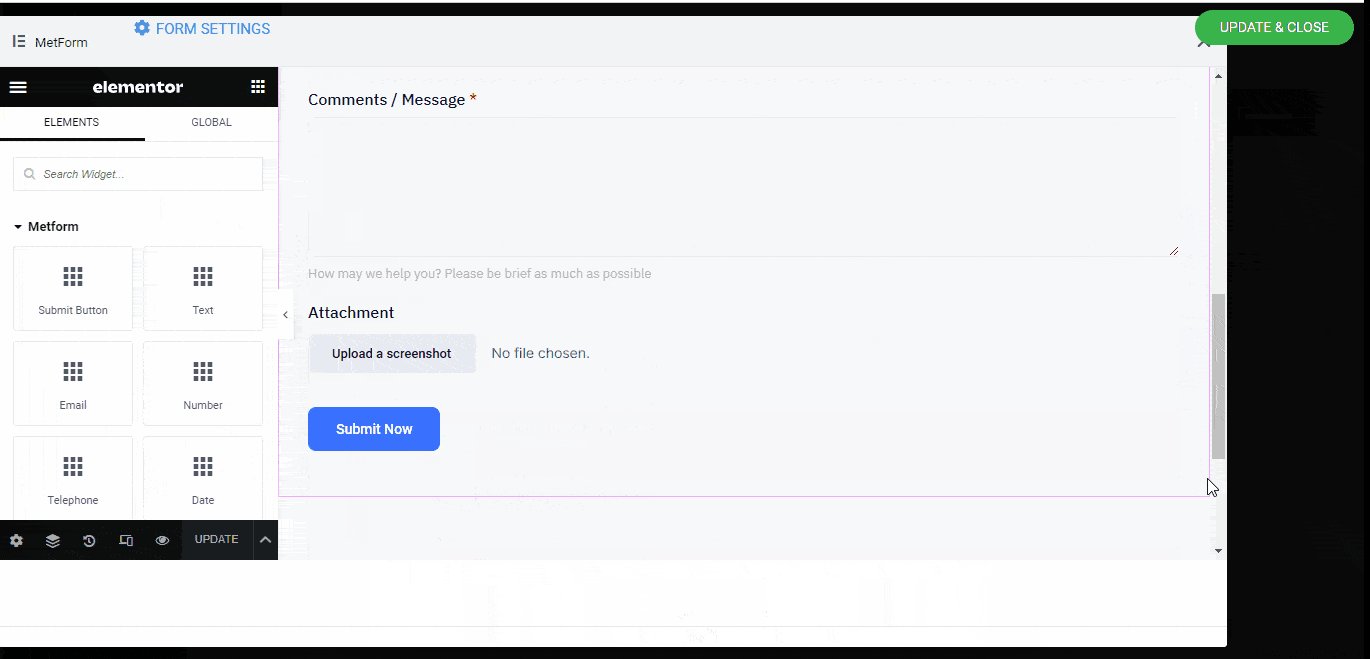
- Kommentarer/meddelande
- Bilaga (skärmdump/fil)
- Skickaknapp
Hur man skapar supportformulär med MetForm (2 sätt) #
Första metoden: Skapa och infoga ett nytt supportformulär med Elementor #
Skapa först en ny sida eller inlägg eller öppna en befintlig med Elementor
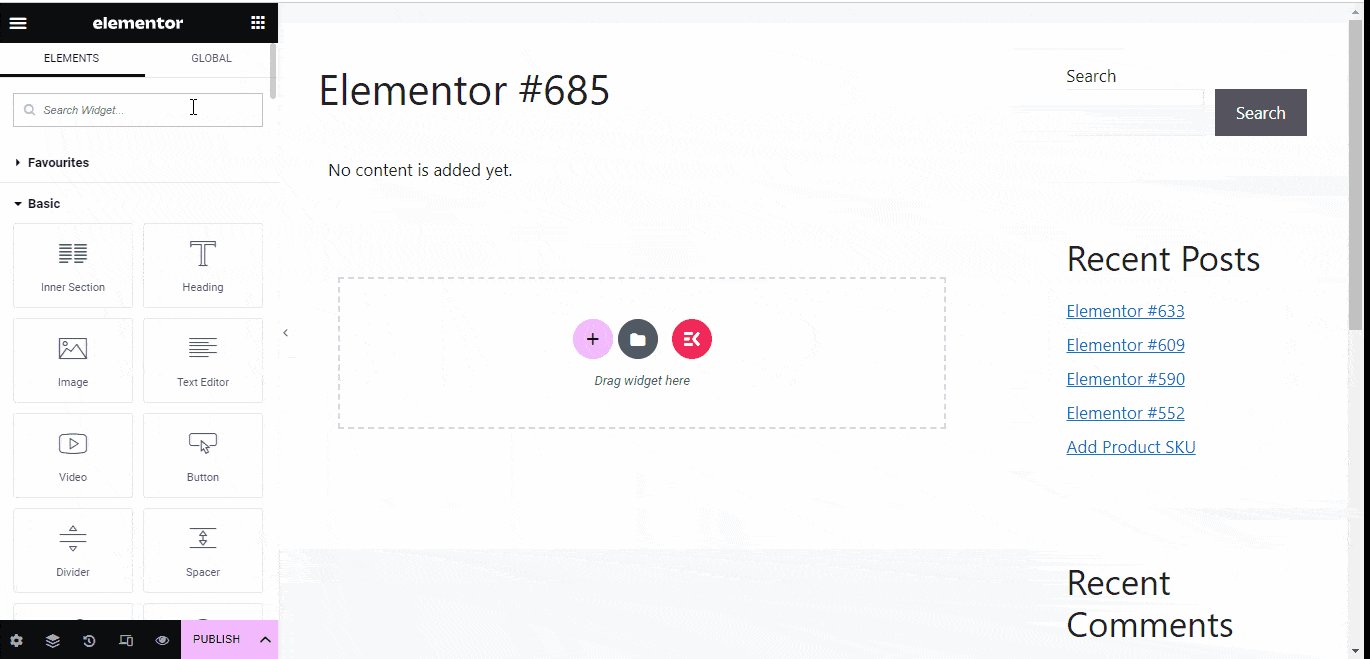
- Sök på MetForm-widget i elementen
- Dra och släpp widgeten inuti blocket
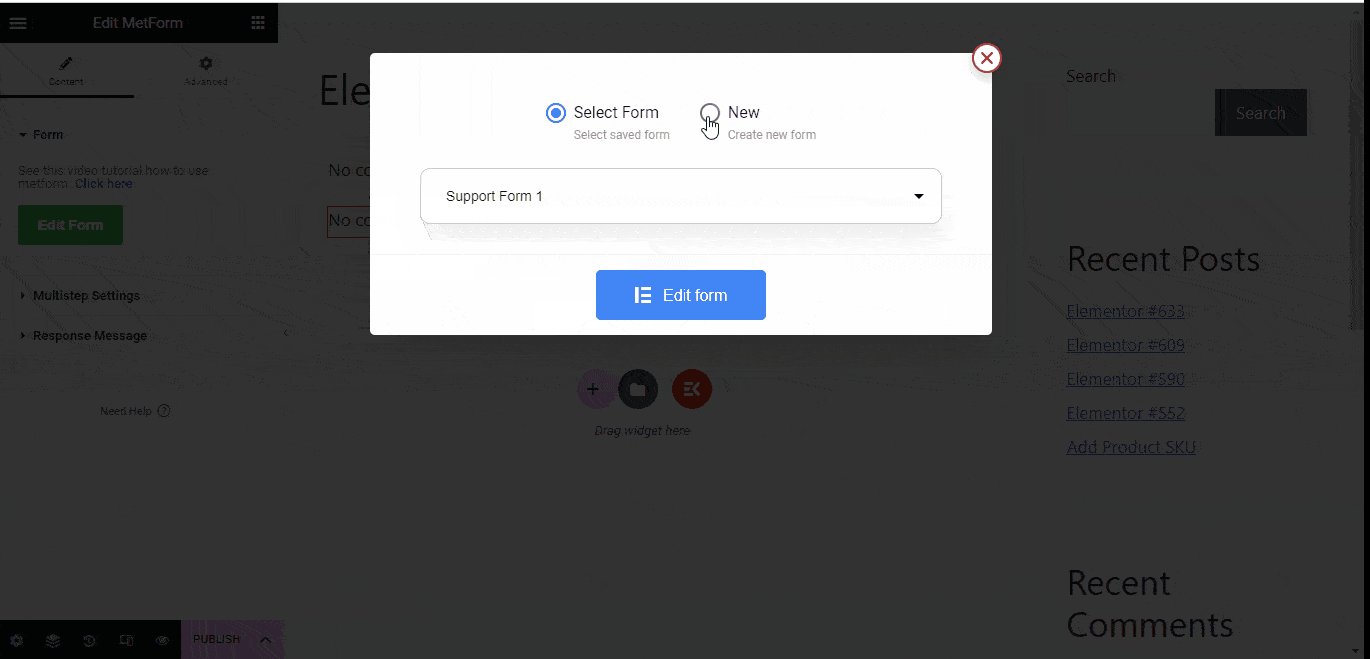
- Klicka på "Redigera formulär" från vänster sidofält
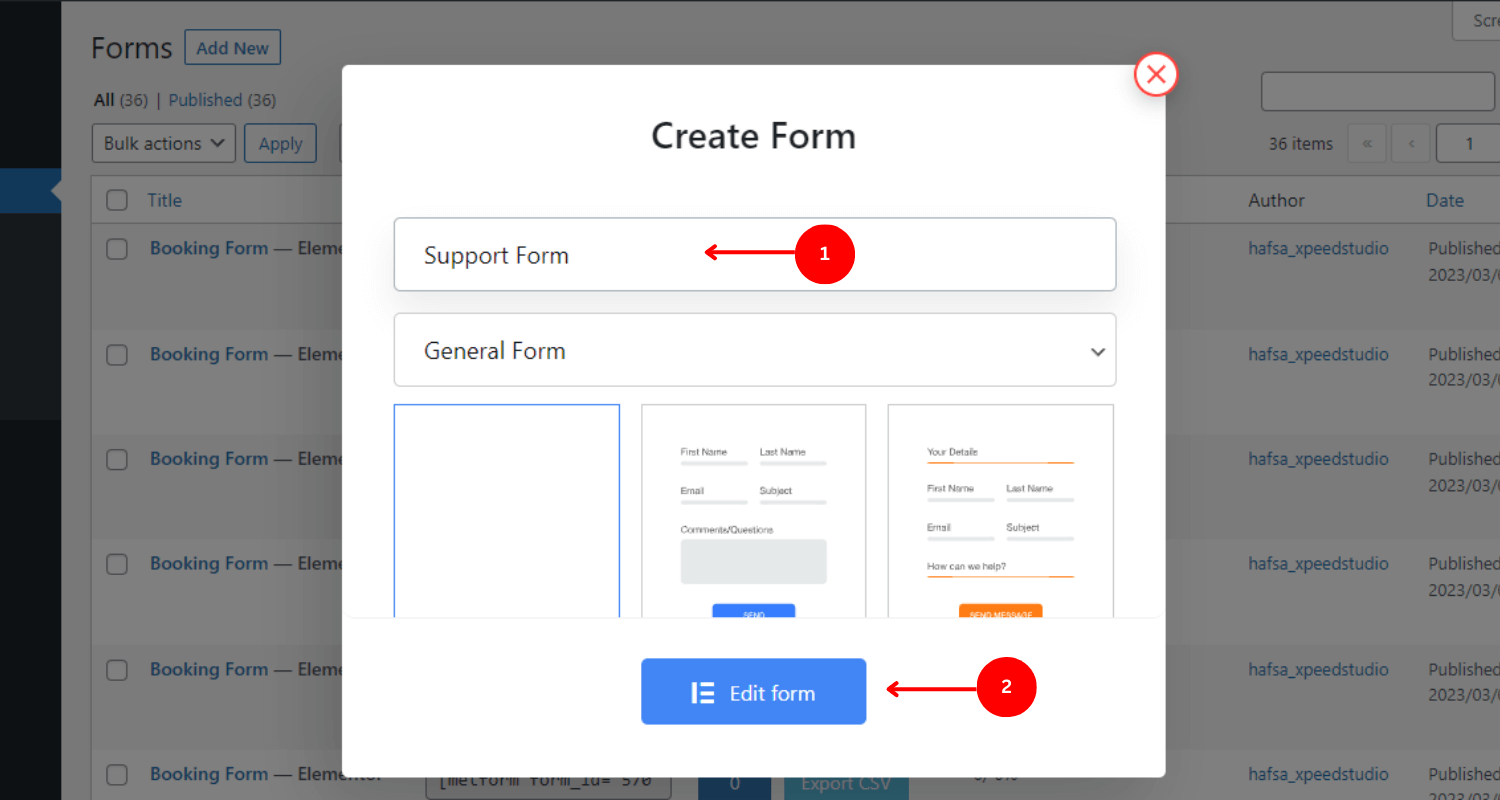
- Välj "Ny" från popup-fönstret
- Skriv en meningsfull Form Namn
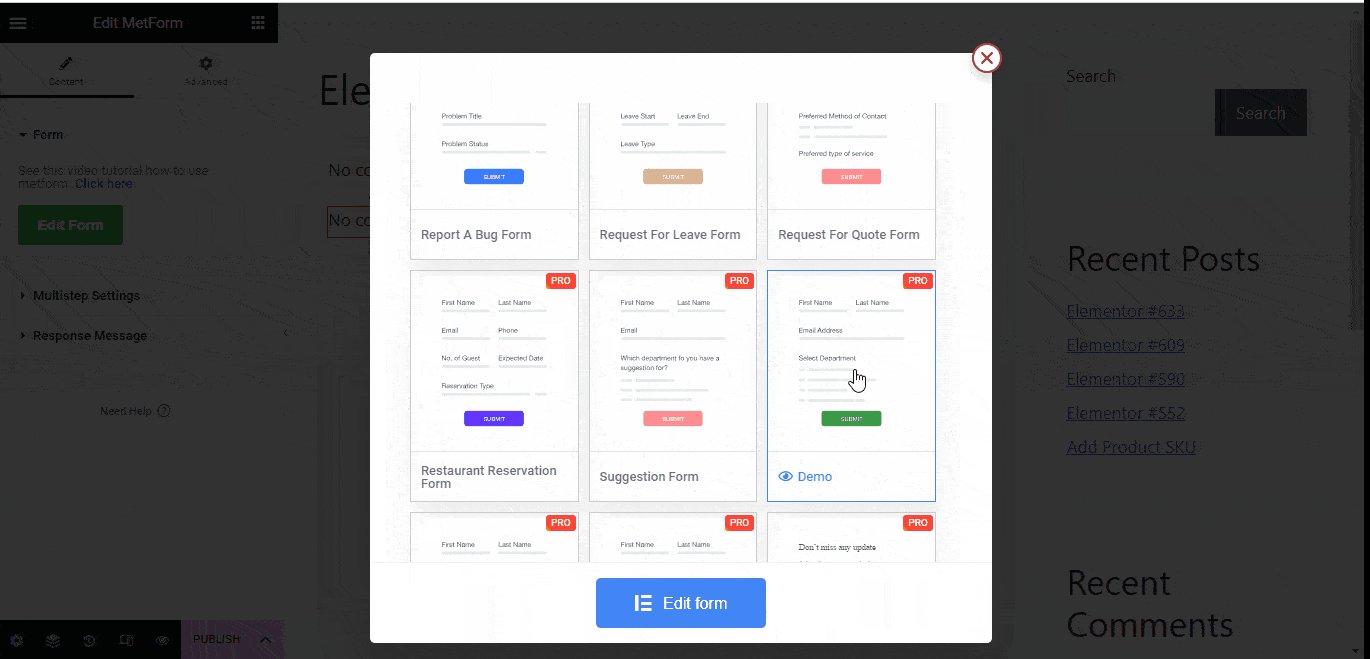
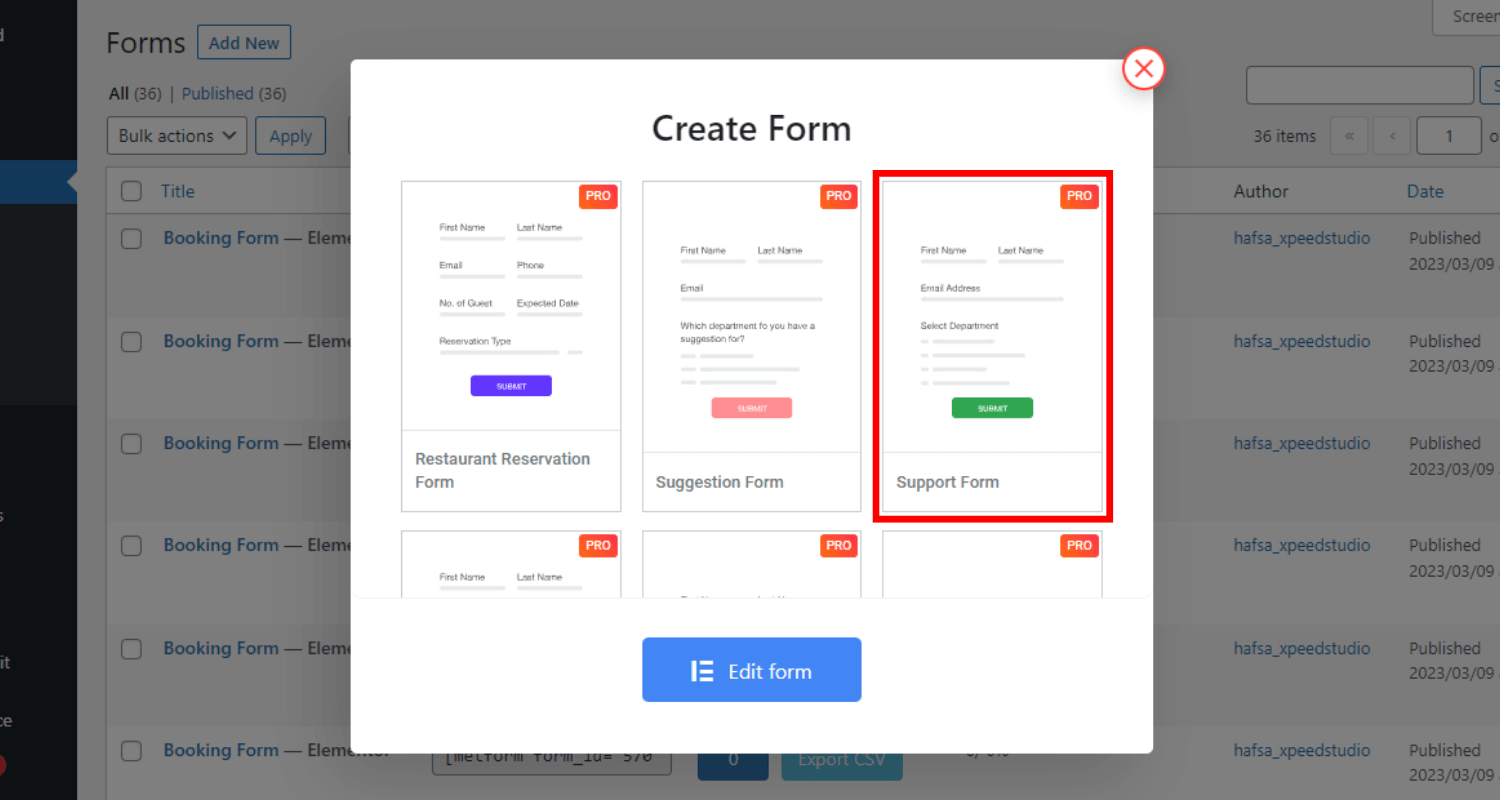
- Välj "Supportformulär”
- Klicka på "Redigera formulär" button to create custom form with WordPress support form builder.

- Anpassa formulärelementen eller behåll det som det är
- Klicka på "Uppdatera och stäng"
- Klicka på "Publicera"
Andra metoden: Välj supportformulärmall och infoga den på sidan/inlägget #
Ett annat sätt att lägga till MetForm-stödformuläret på WordPress-webbplatsen är att först välja formulärmallen och sedan navigera och infoga formuläret på webbsidan.
Steg 1: Skapa ett nytt supportformulär #
- Navigera MetForm -> formulär
- Klicka på "Lägg till ny"
- Välj "Supportformulär”

- Skriv formuläret namn
- Klicka på "Redigera formulär"

Steg 2: Infoga supportformuläret #
Du kan infoga ett supportformulär på din WordPress-webbplats på två sätt. Du kan lägga till formuläret direkt från Elementor eller använda kortkoderna som är kopplade till formuläret.
✅✅Infoga supportformuläret med Elementor
- Skapa en ny eller befintlig sida eller inlägg med Elementor.
- Sök på MetForm widget bland Elementor-element
- Dra och släpp det i blocket på sidan/inlägget
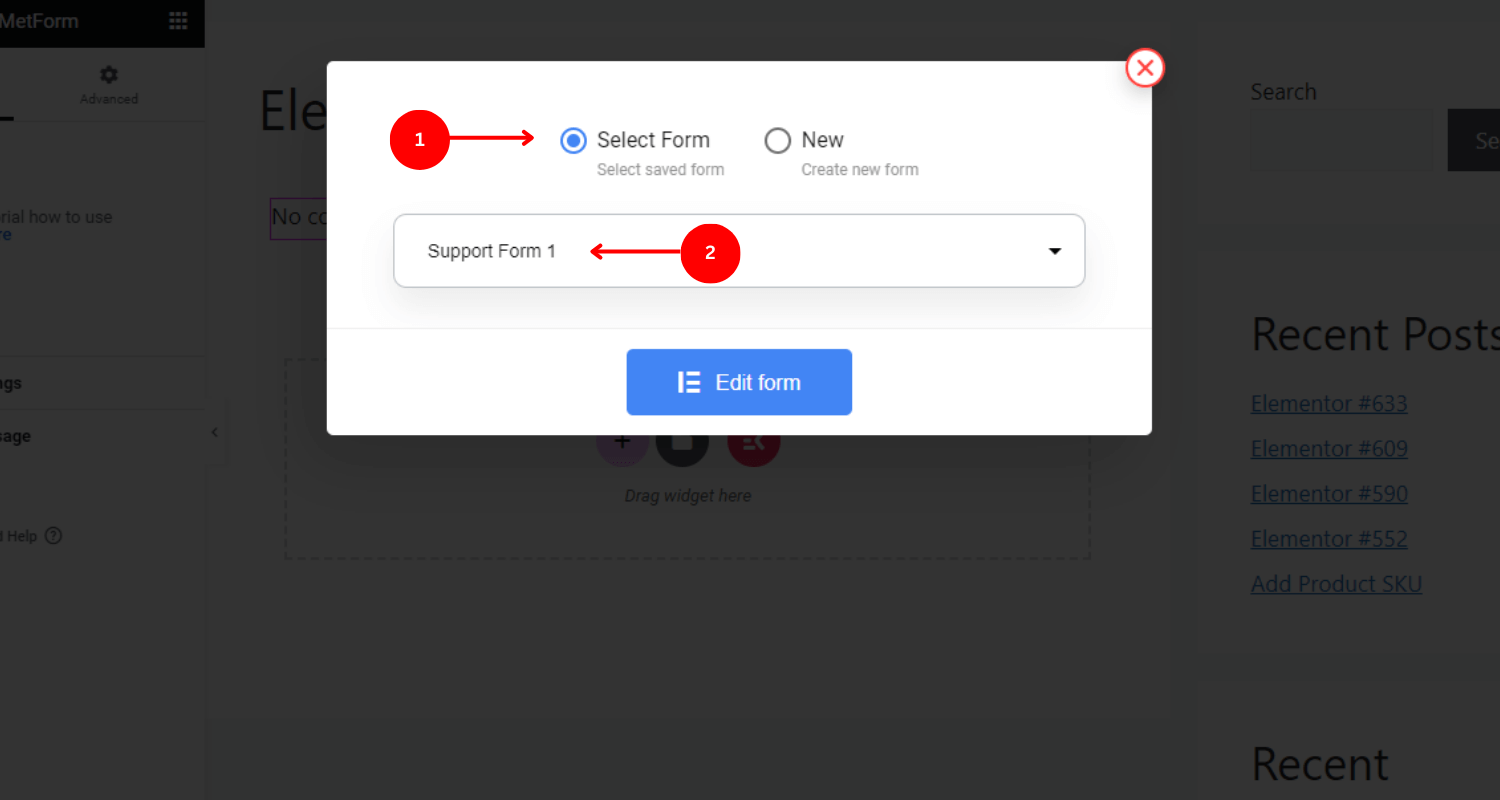
- Klicka på "Redigera formulär" på den vänstra fältet
- Välj formuläret namn

- Klicka på "Redigera formulär"
- Klicka på Spara & Stäng
- Klicka på uppdatering to live support form built with MetForm, the best WordPress form plugin.
✅✅Infoga supportformuläret med kortkod
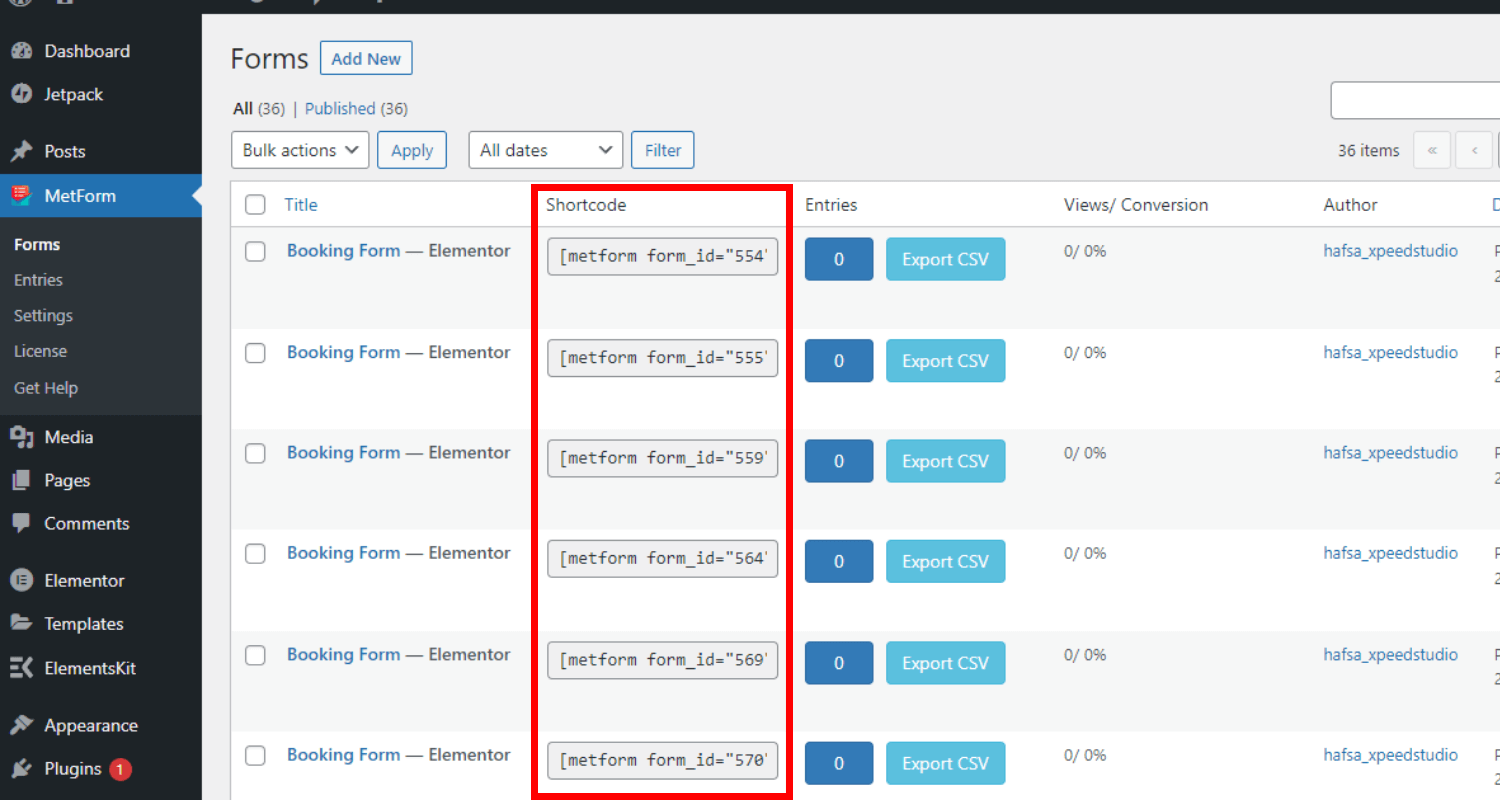
För att få kortkoderna, navigera MetForm-> Formulär. Du kan se formulärlistan tillsammans med namn och unika kortkoder.

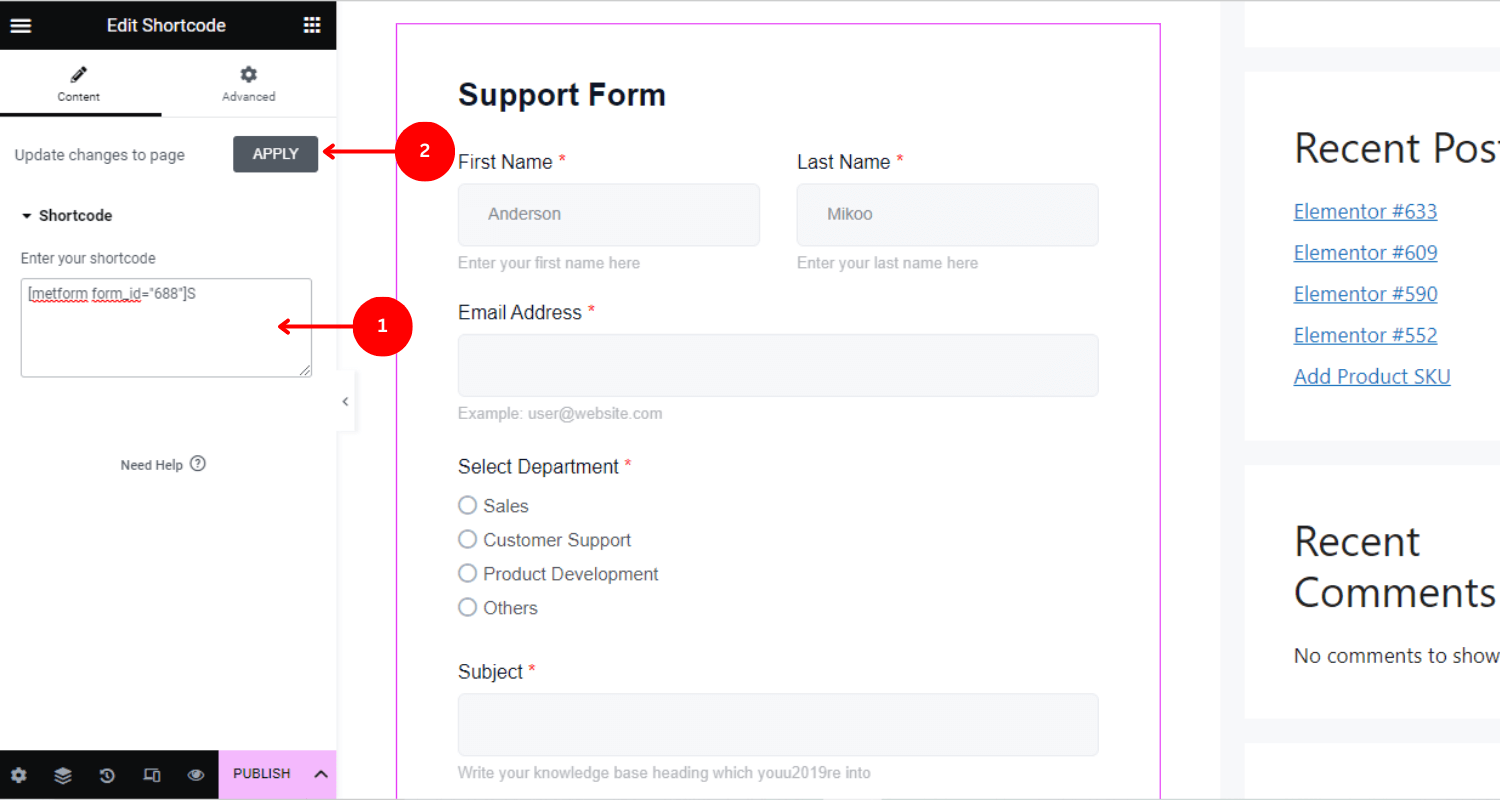
1. Kopiera och klistra in kortkoden i blocket
- Kopiera kortkoden för supportformuläret
- Klistra kortkoden i sidan/inlägget där du vill lägga till formuläret
- Klicka på "Tillämpa"
- Klicka på "Publicera"
2. Använd kortkodswidgeten
- Skapa en ny sida eller öppna en sida/inlägg med Elementor
- Sök "Kortkodswidget”
- Dra och släpp widgeten i blocket
- Klistra formuläret kortkod på vänster sidas kortkod arkiverat
- Klicka på "Publicera"

Anpassa MetForm Support Form Mall #
Alla delar av MetForm-stödformuläret är helt anpassningsbara. Du kan lägga till, ta bort eller ändra textfälten, knapparna eller hela layouten med hjälp av de tre anpassningarna (innehåll, stil och avancerat) inställningar.
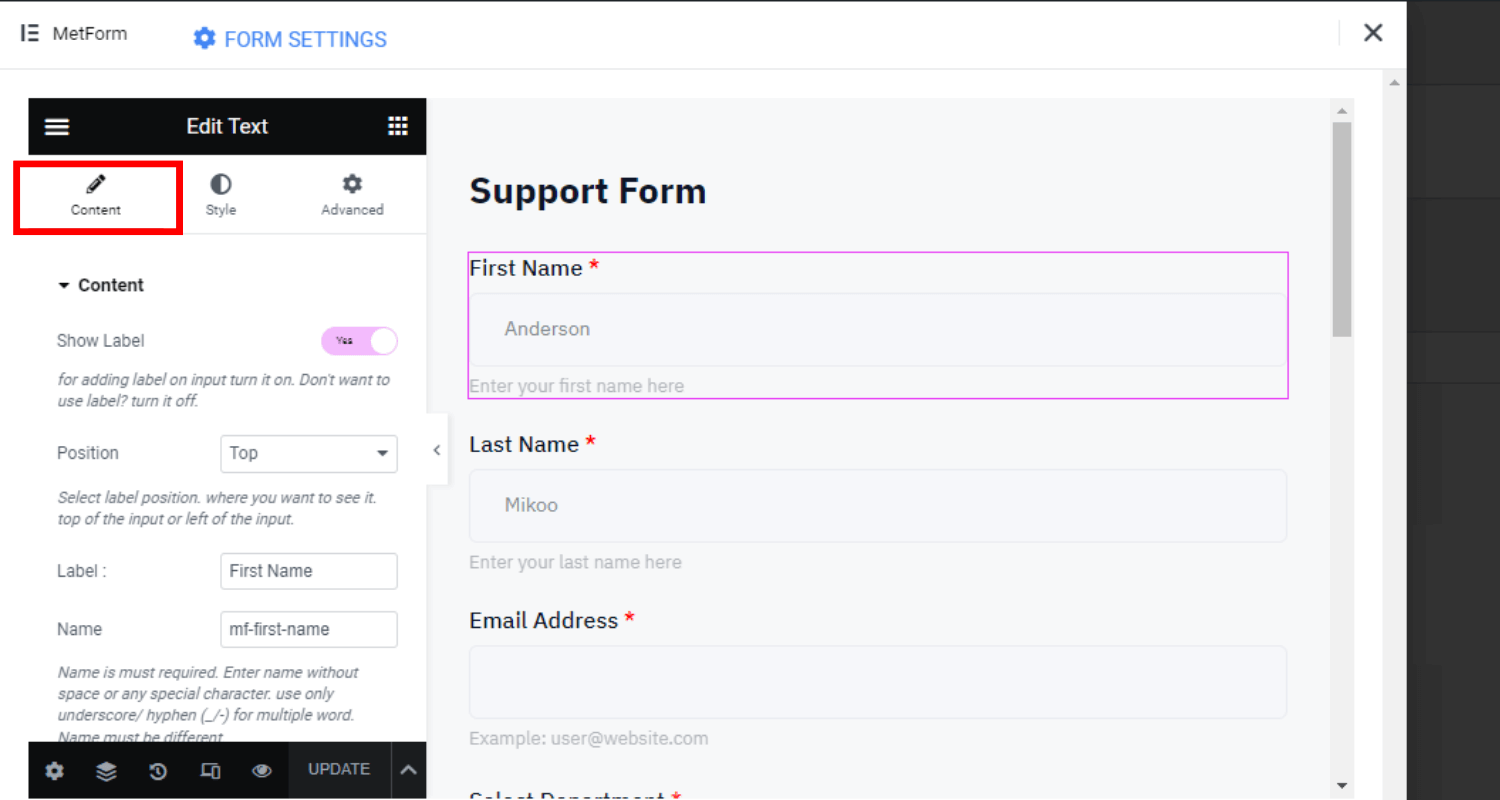
Innehållsanpassning #
- Dölj/visa inmatningsfältets etikett
- Anpassa positionen för vänster eller topp
- Ändra fältnamnet
- Ändra etiketttexten
- Ställ in/ta bort platshållaren
- Lägg till hjälptext
- Ställ in valideringstyp (t.ex. efter teckenlängd, ordlängd)
- Lägg till obligatoriskt eller valfritt informationsfält
- Få värde från URL
- Tillämpa villkorlig logik

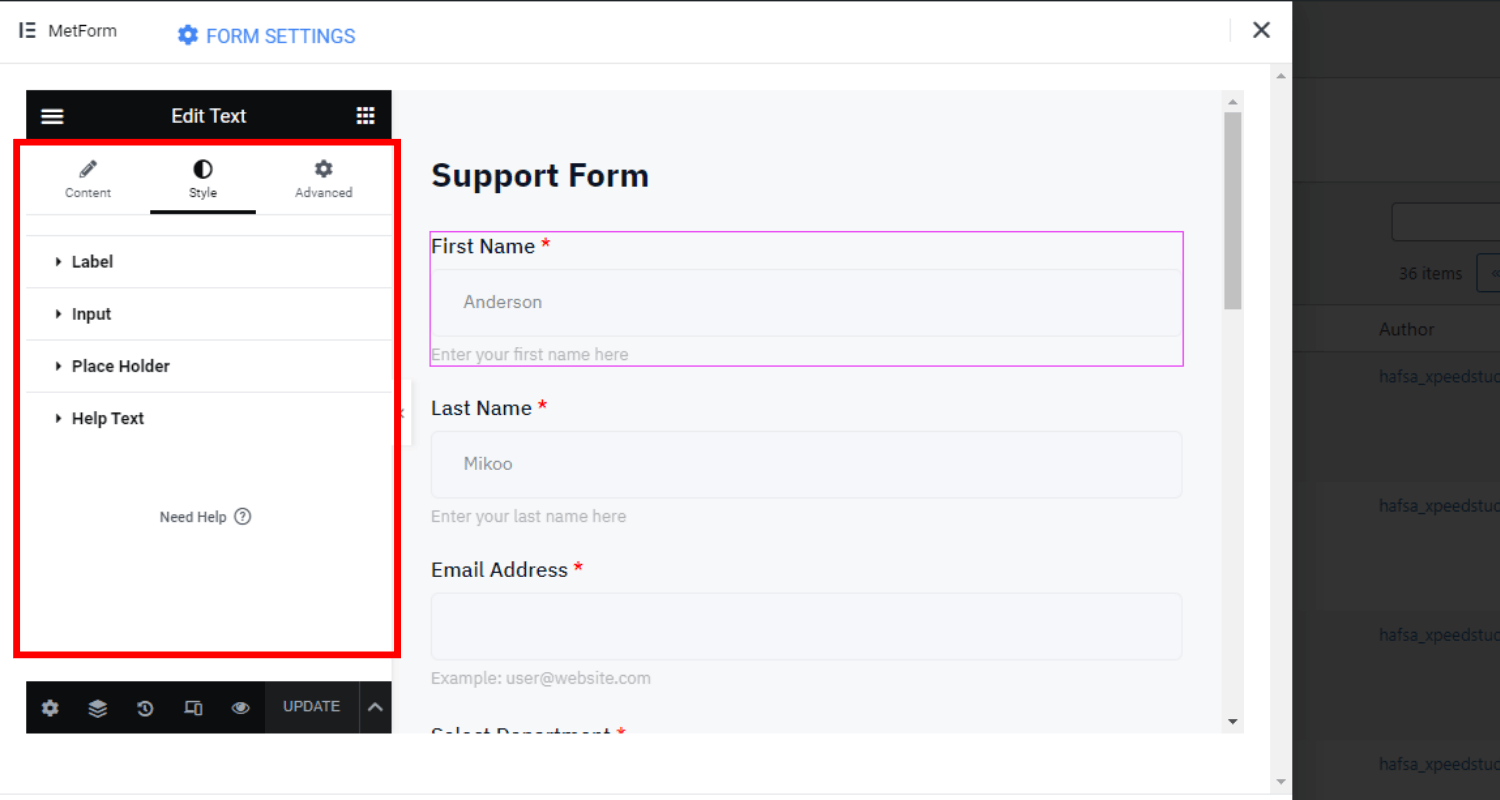
Stilanpassning #
Du kan anpassa egenskaperna för etiketten, inmatningsfältet, platshållaren och hjälptexten från stilanpassningsinställningen.
✨✨Märka
- Ändra typografi, färg
- Anpassa stoppningen och marginalvärdet
✨✨Inmatning
- Ställ in anpassad stoppning och marginal
- Anpassa inmatningsfärg (normal, hovra, fokus)
- Anpassa bakgrundsfärgen och typen
- Inkludera bakgrundsbild
- Ange kantstil (t.ex. ingen, solid, dubbel)
- Anpassa kantens bredd och radie
- Ställ in box-skugga och anpassad färg
✨✨Platshållare
- Anpassa typografin
- Ändra platshållarens textfärg
✨✨Hjälp text
- Ändra typografi och färg
- Ställ in anpassat utfyllnadsvärde

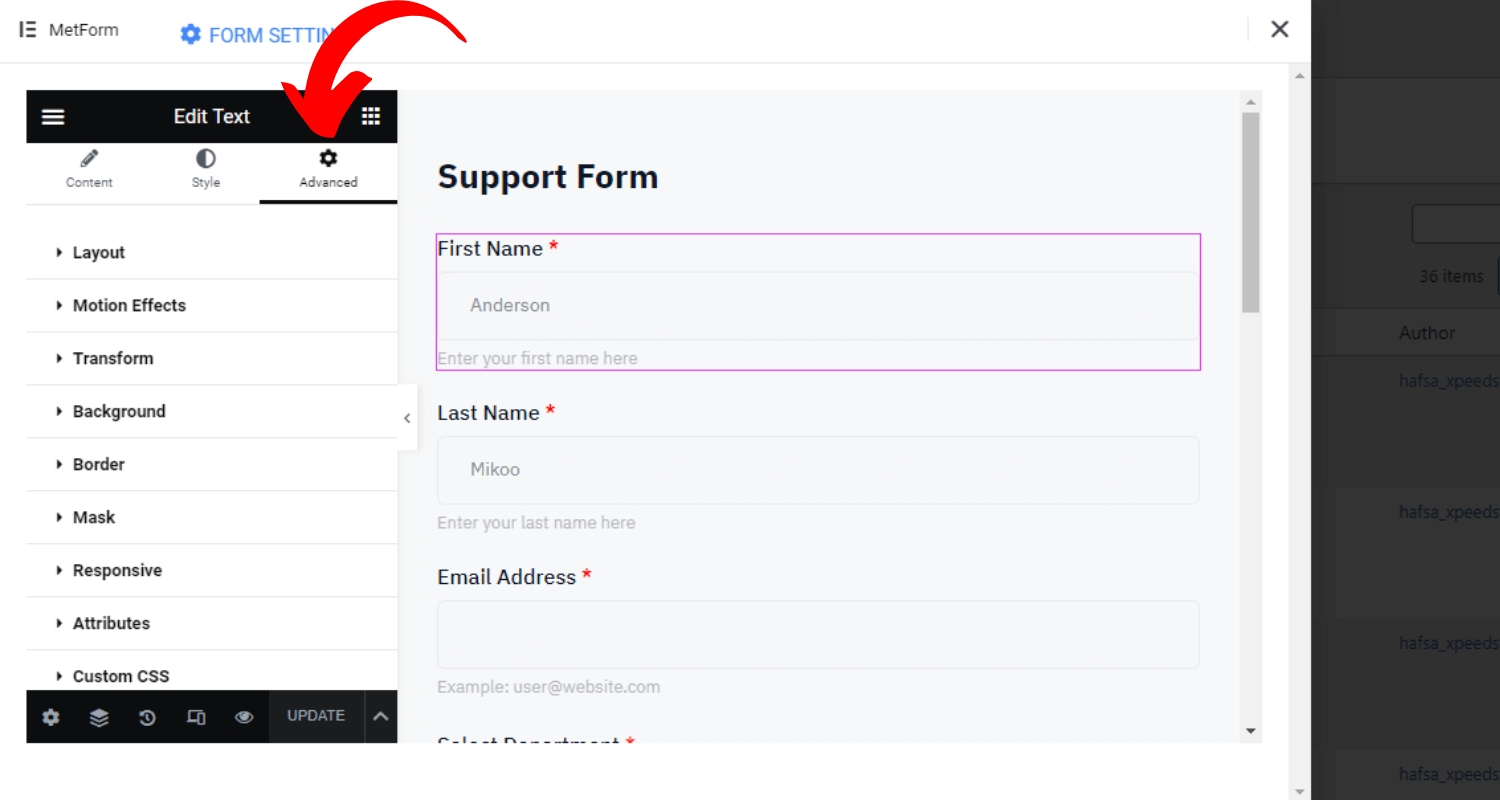
Avancerade anpassningsinställningar #
- Ändra bredd, marginal, utfyllnad, position och z-index för hela layouten
- Ställ in olika rörelseeffekter för inmatningsfält (t.ex. tona in, tona ut, zooma in)
- Anpassa bakgrundstypen och färgen på layouten
- Ställ in gränsen, masken och enhetens känslighet
- Lägg till attribut och anpassad CSS

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.




