Denna Galleri-widget av ElementsKit låter dig visa Elementor WooCommerce-produktbilder på din webbplats. Du kan till och med anpassa Elementors produktgalleri med denna Elementor Gallery-widget. Dessutom tar det inte mer än några minuter att lägga till en Elementor-fotogalleriwidget för webbplatsen.
Hur skapar jag ett galleri i WordPress? du kan lägga till ett WooCommerce-produktgallerireglage utan plugin men det skulle vara svårt för icke-kodare. Eftersom du behöver koda för att lägga till detta Elementor-galleri. Det är därför det är det enklaste sättet att skapa ett galleri med ElementsKit.
Hur man skapar ett galleri i WordPress #
Sida eller innehåll som du vill redigera > Redigera med Elementor > Widgets > ElementsKit > Galleri

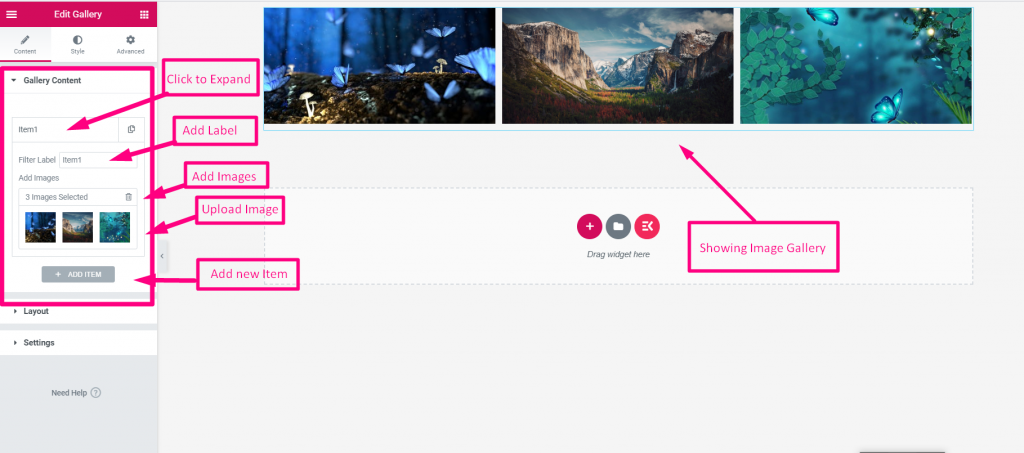
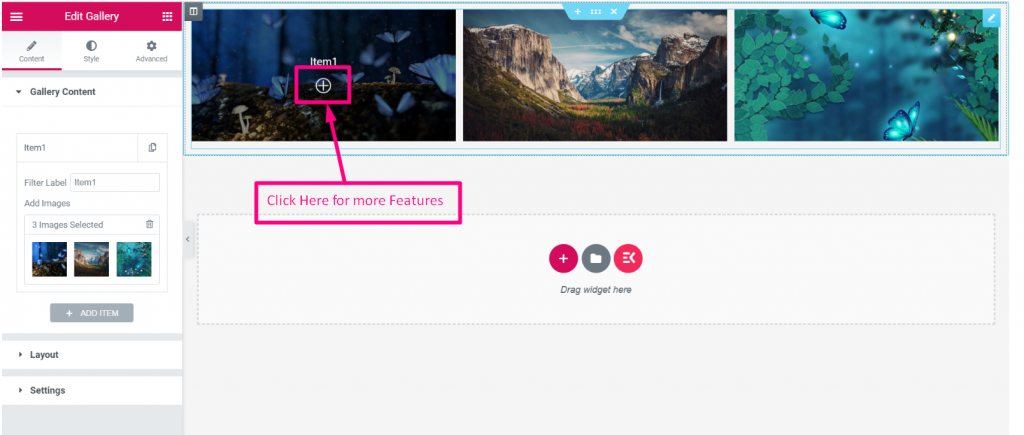
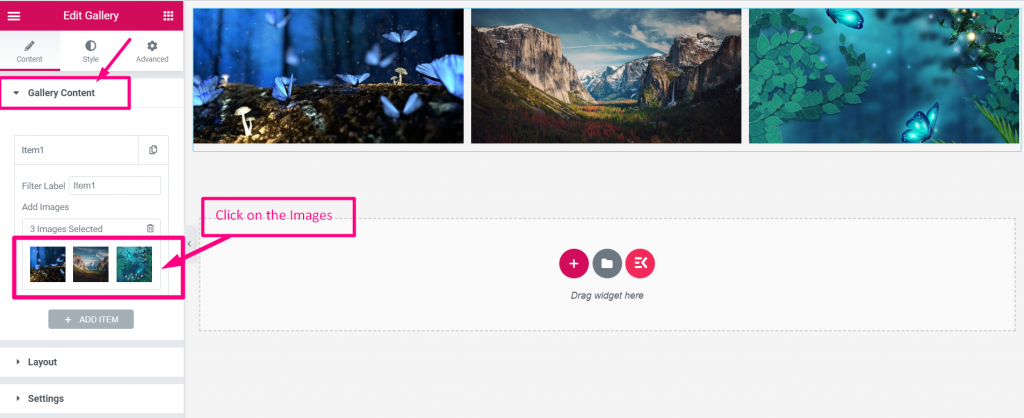
1. Galleriinnehåll #
- Klicka på innehållet för att expandera
- Lägg till etikett
- Lägg till bilder
- Ladda upp bild
- Lägg till nytt föremål

Genom att lägga till nya objekt kan du öka antalet bilder och se dem i galleriet.
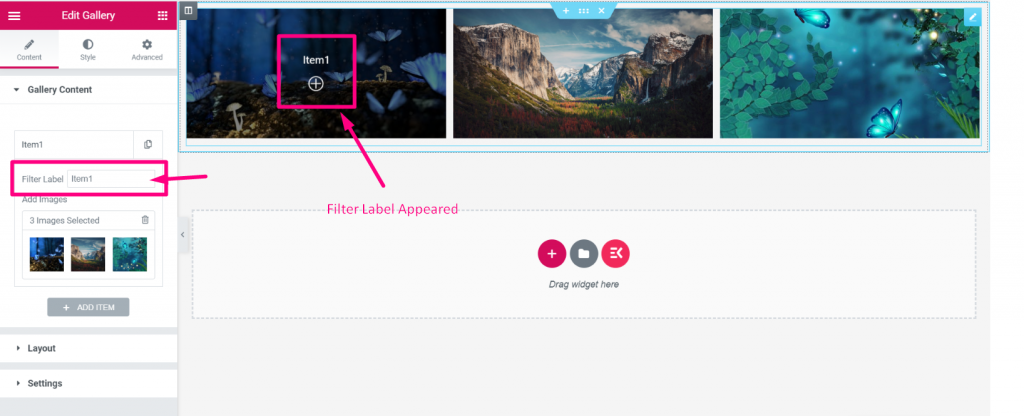
Filteretikett- Lägg till eller redigera filteretikettens namn för att anpassa Elementor WooCommerce-produktgalleriet.

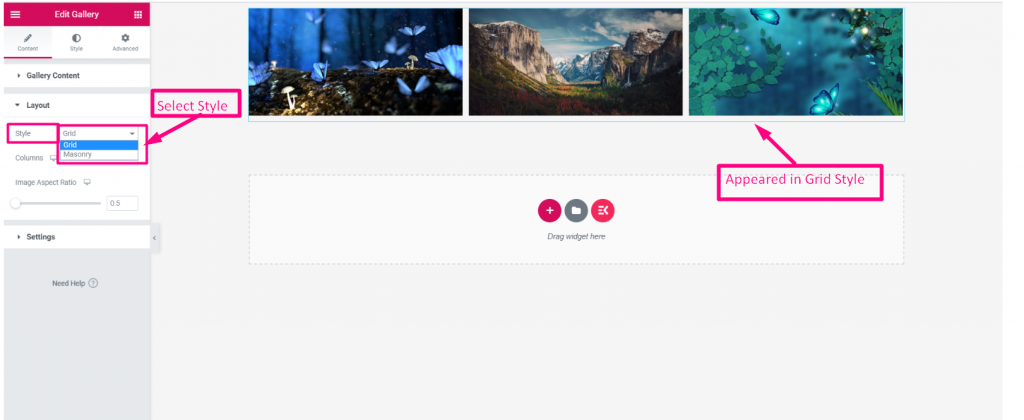
2. Layout #
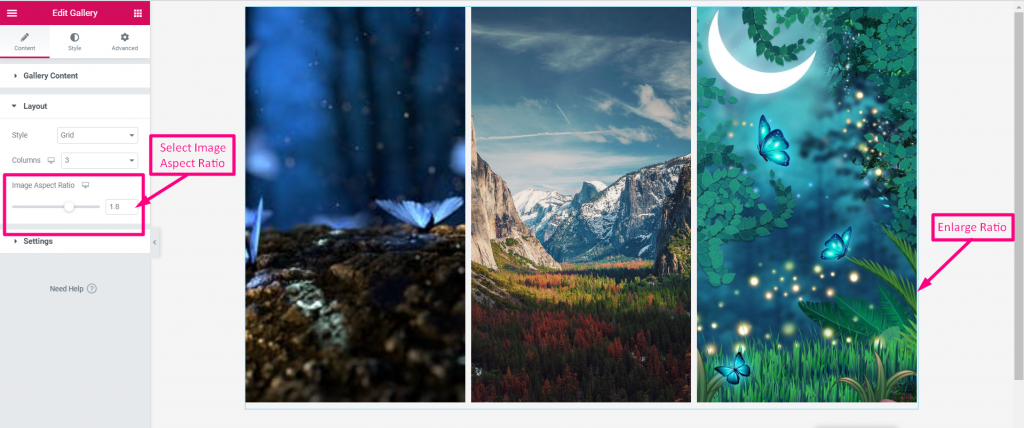
Stil– I avsnittet Layout kan du välja stil Rutnät eller murverk. Bilden nedan visar hur Grid Style presenterar bilderna som.

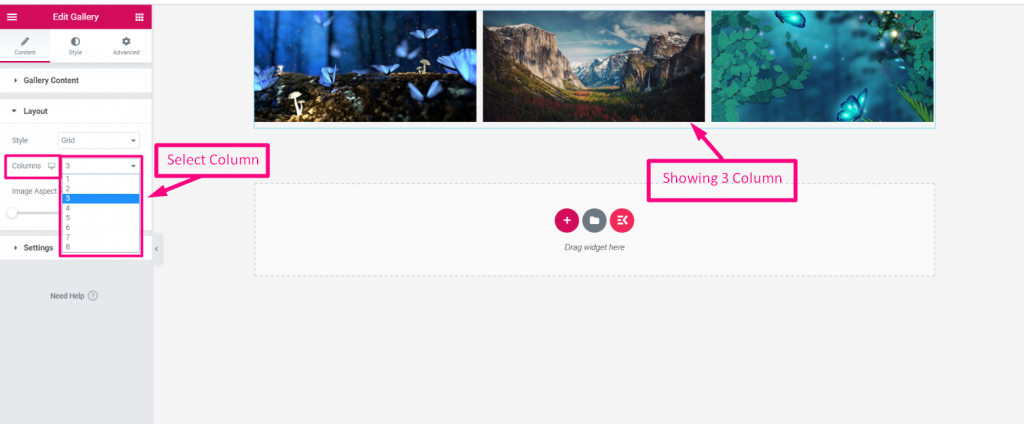
Välj kolumn- Visa bildgalleriet i kolumnvis. Här kan du även ställa in kolumnnummer efter ditt behov.

Bildformat- Du kan kontrollera ditt bildförhållande följaktligen. Det är enkelt att ställa in bildstorleken med skjutreglaget Range från Layout.

3. Inställningar #
Du kan hitta alla andra redigeringsalternativ här.
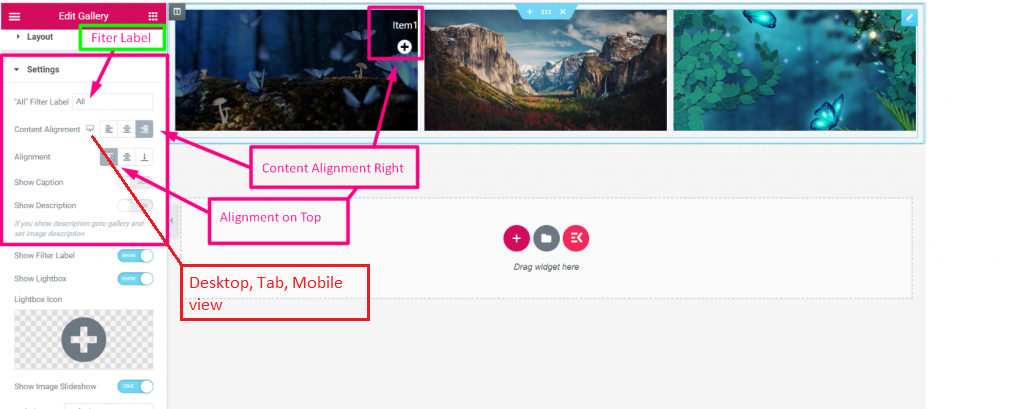
- "Alla" filteretikett- Lägg till Allt
- Innehållsjustering- Välj vy för Desktop, Tab eller Mobile. Efter det om du ställer in Visa Lightbox alternativet som "Visa" och ställ sedan in dess ikon Vänster/mitten/höger av bilden
- Inriktning– Ställ in ikonen Topp/mitten/botten av bilden

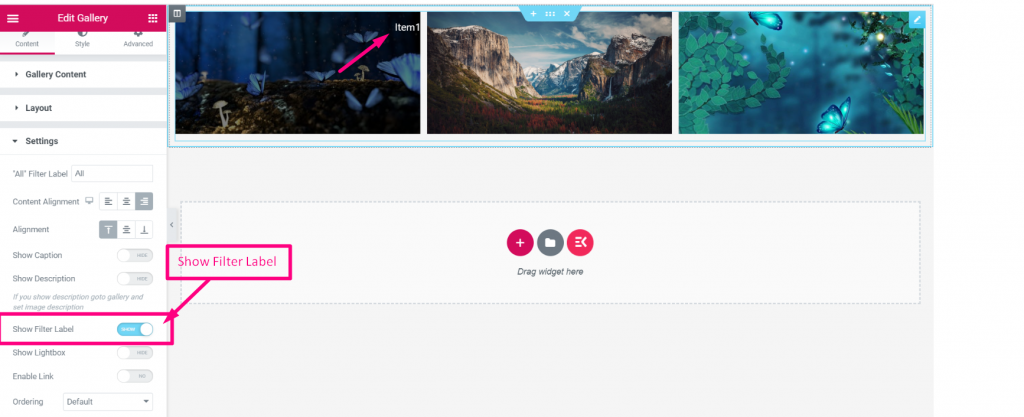
Visa filteretikett– För att visa etikettnamn måste du aktivera det 'Show'. Och du kommer att se ditt angivna etikettnamn.

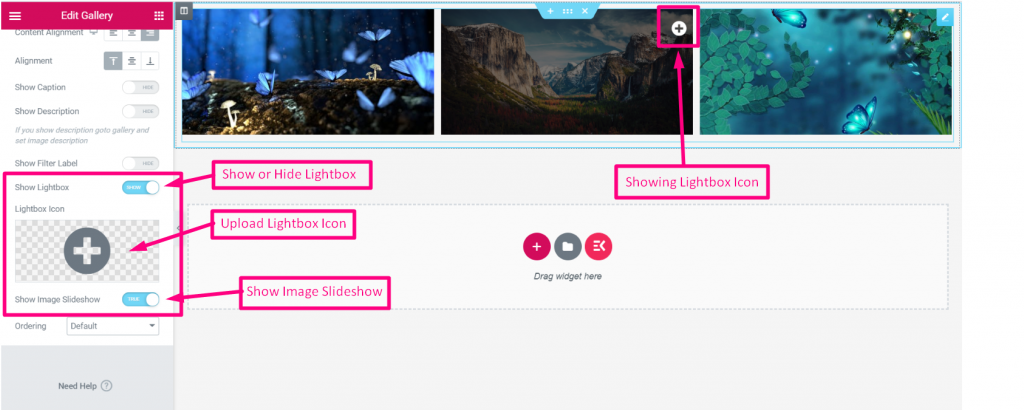
Visa LightBox–
- Visa eller dölj Ljuslåda
- Om du ställer in 'Show' sedan Ladda upp ljuslåda ikon enligt ditt val
- Visa bildspel– Ställ in TRUE eller FALSE enligt ditt val

Återigen, efter att ha valt ikon, kommer du att se den på bilden för att se fler funktioner. Och om du väljer TRUE för Visa bildspel det kommer att visa ett bildspel.
Och du kan justera ikonen som vi beskrev i Innehållsjustering och Inriktning.

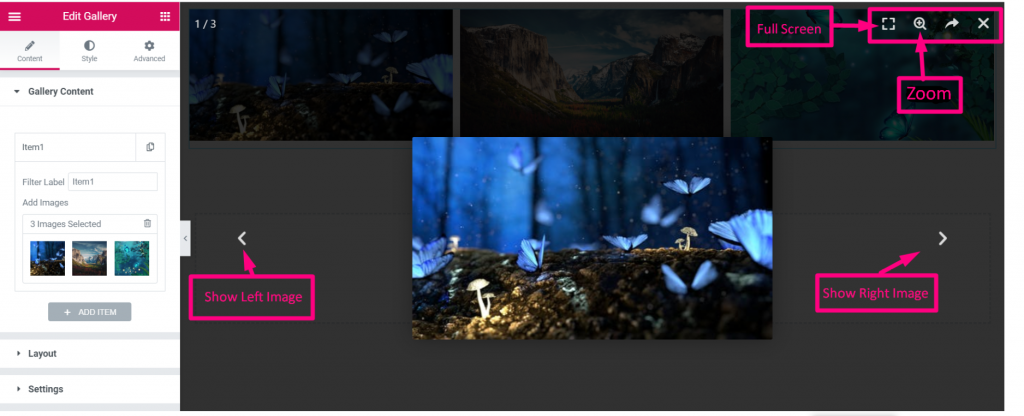
- Klicka på ikonen gör att du kan se sidan Fullskärm
- Zooma in bilden
- Klicka på Högerikon för att visa bilden på höger sida
- Klicka på Vänster ikon för att visa bilden på vänster sida

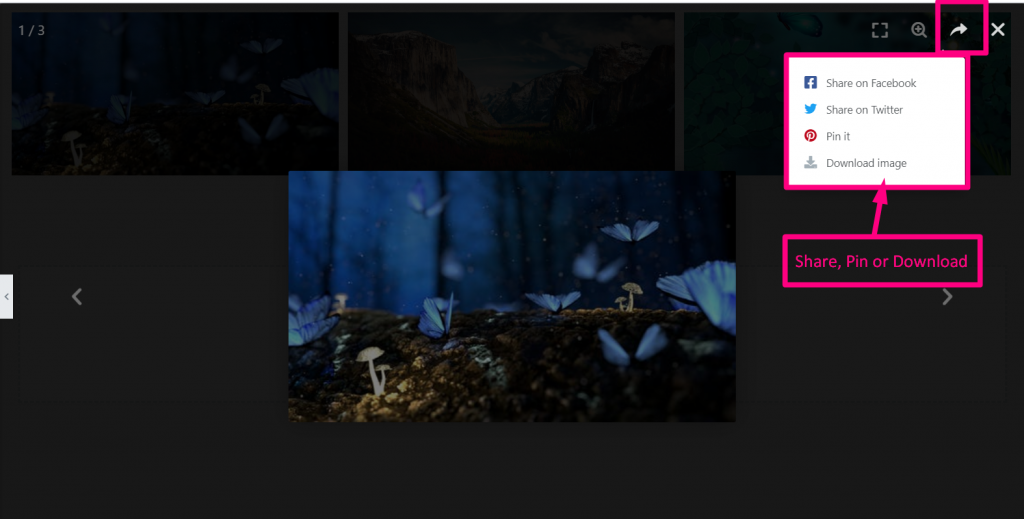
Du kan dela bilden på Facebook, Twitter. Stift den eller ladda ner bilden.

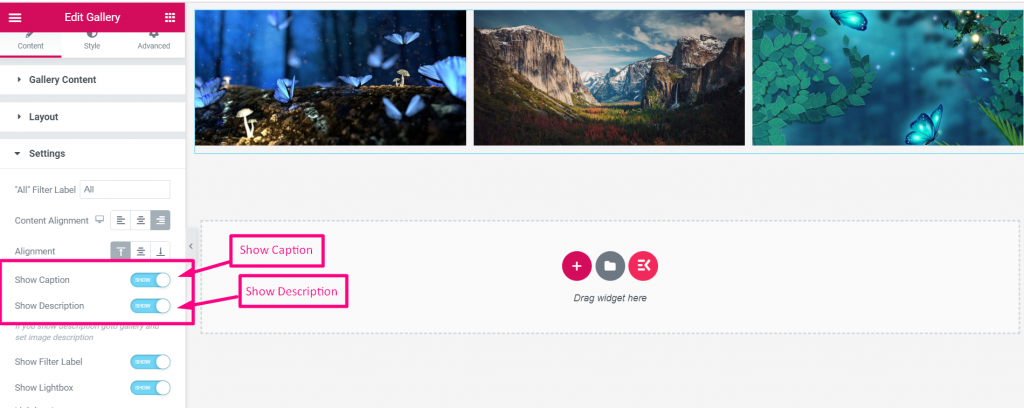
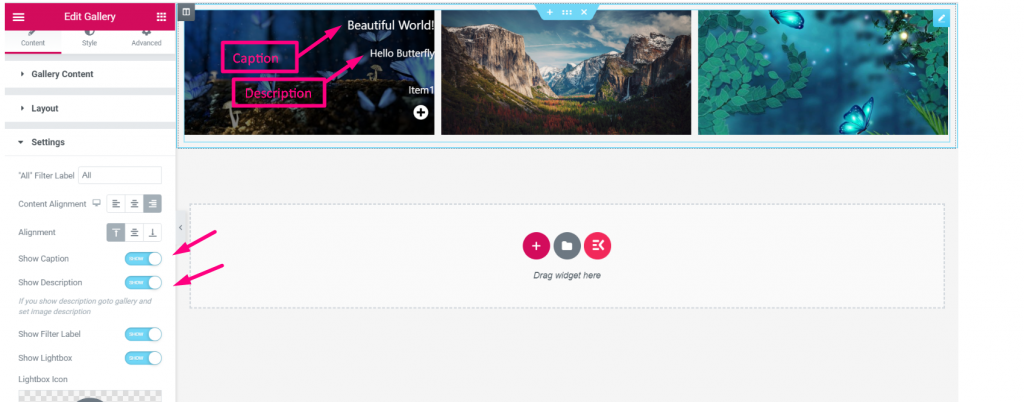
Visa bildtext och beskrivning– I avsnittet Inställningar kan du Visa gömma alternativ för Bildtext och beskrivning.

Nu, Gå till Galleriets innehåll igen om du vill skriva och visa vilken bild som helst Bildtext och beskrivning.

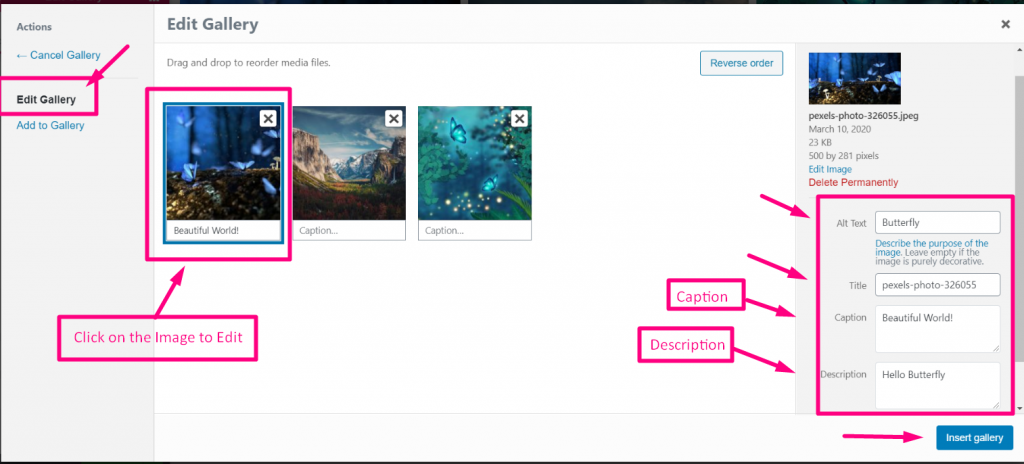
Klicka på den uppladdade bilden för att visa bildtext och beskrivning
- Gå till Redigera Galleri > Klicka på bilden att redigera
- Skriv bildtext
- Skriv beskrivning
- Klicka på Infoga galleri

Äntligen kan du se bilden Bildtext och beskrivning visas på bilden nu.

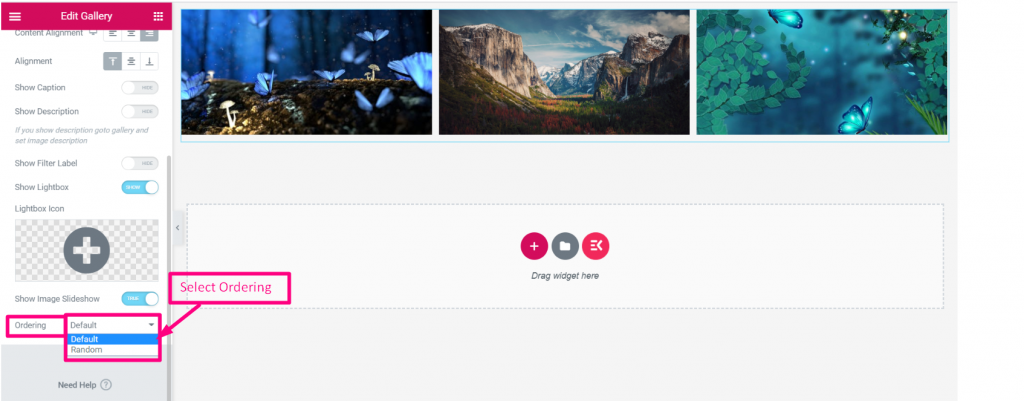
Visa beställning- Från Inställningssektion välj Beställning Standard eller slumpmässigt för att redigera positionen för Elementor WooCommerce-produktgalleribilderna.

ElementsKit är ett populärt använt plugin för WordPress-galleriwidgeten. Hoppas, den här dokumentationen utbildar dig om ElementsKit-widgetarnas enkla system. Och du förstår också vikten av fotogalleriwidgeten för webbplatsen.




