Postflikwidget är ett intressant verktyg för att visa olika inlägg på en flik. Och du kan också kontrollera flera flikar för att visa dina inlägg. Det är mycket anpassningsbart och lätt att använda för användarna. Genom att använda detta sätt kan dina besökare förbättra sin användarupplevelse och du kan generera mer försäljning.
Tänker du hur lägger man till postflik i Elementor? Låt oss ta en titt igenom denna korta men detaljerade dokumentation.
Hur man lägger till postflik i Elementor- Post tab Widget #
Navigera till din instrumentpanel -> Välj valfri sida -> Redigera med Elementor -> Fliken Sök Post Widget

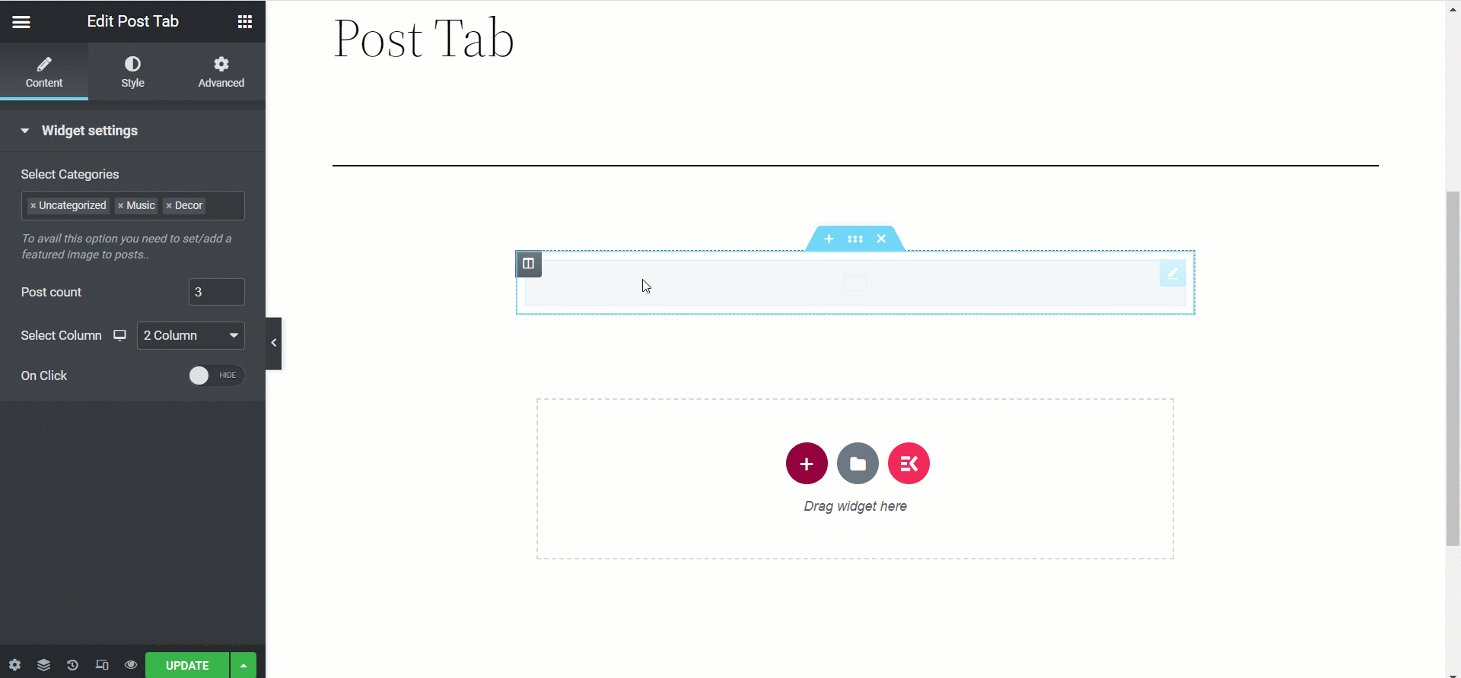
Efter dra och släpp widgeten kommer du att se Widgetinställningar i avsnittet Innehåll. Här är redigeringsalternativen-
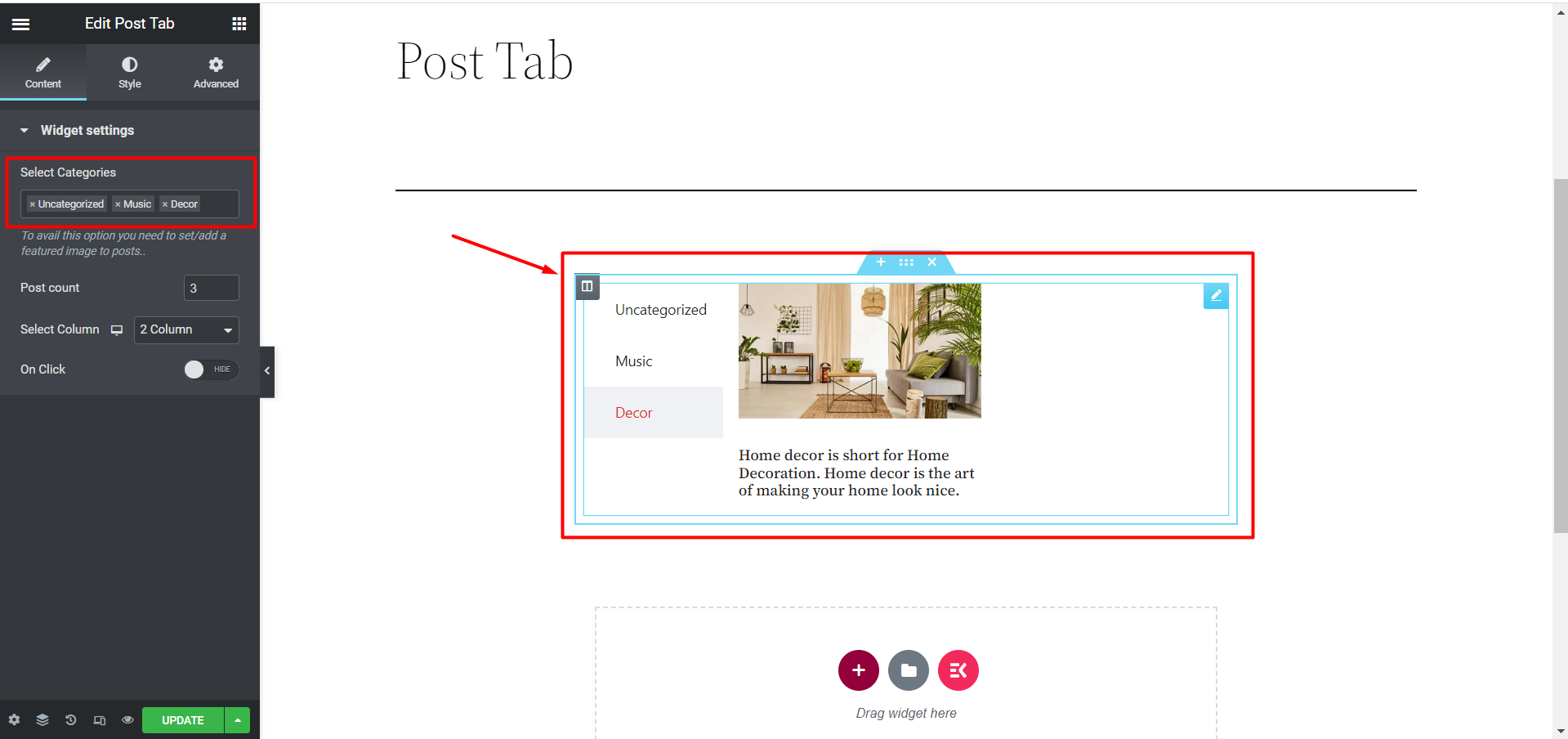
- Välj kategorier– Här kan du välja de inläggskategorier som du ställt in tidigare för varje inlägg.

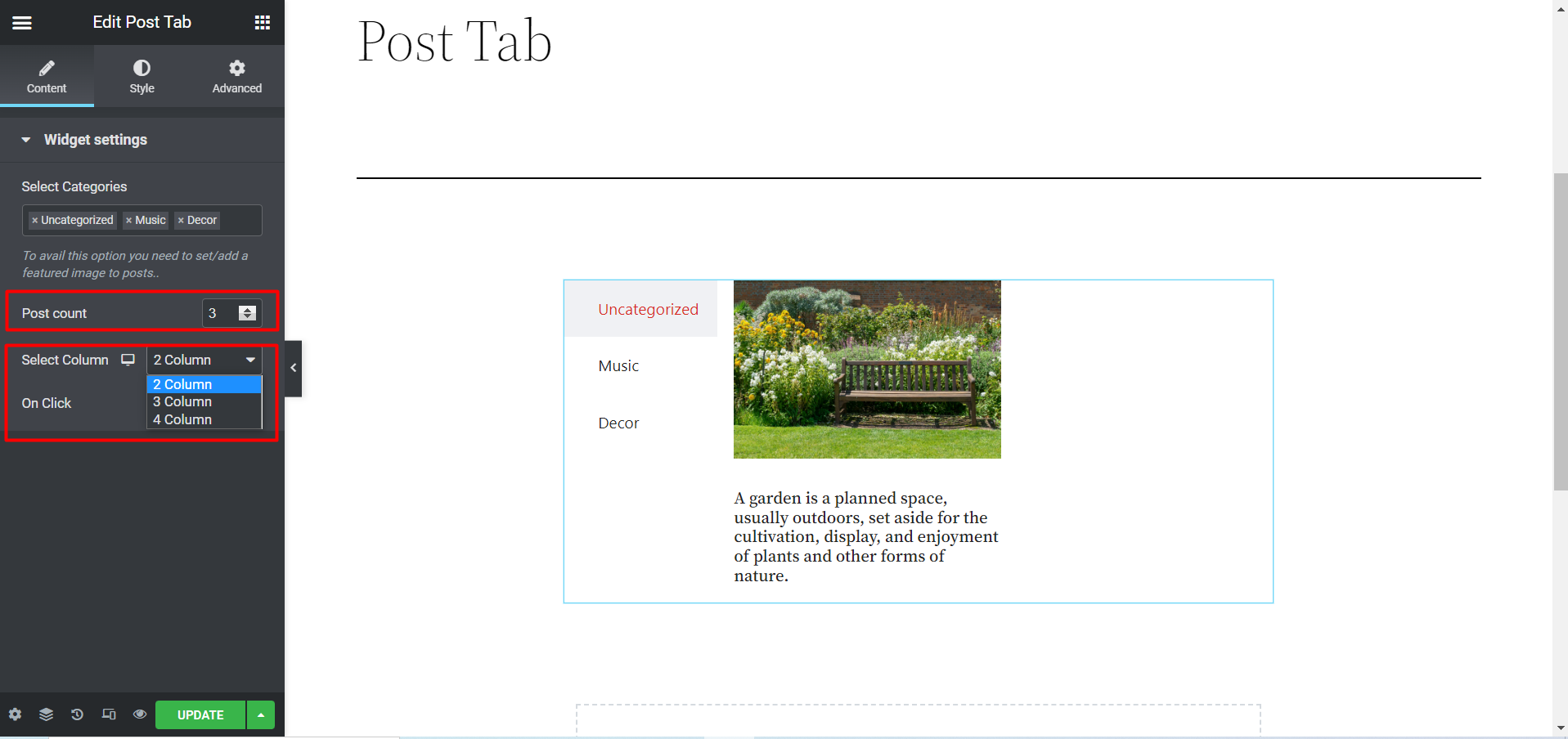
- Antal inlägg– Välj hur många inlägg du vill visa på en flik.
- Välj kolumn– Välj kolumnnummer för inlägg och designa din flik.

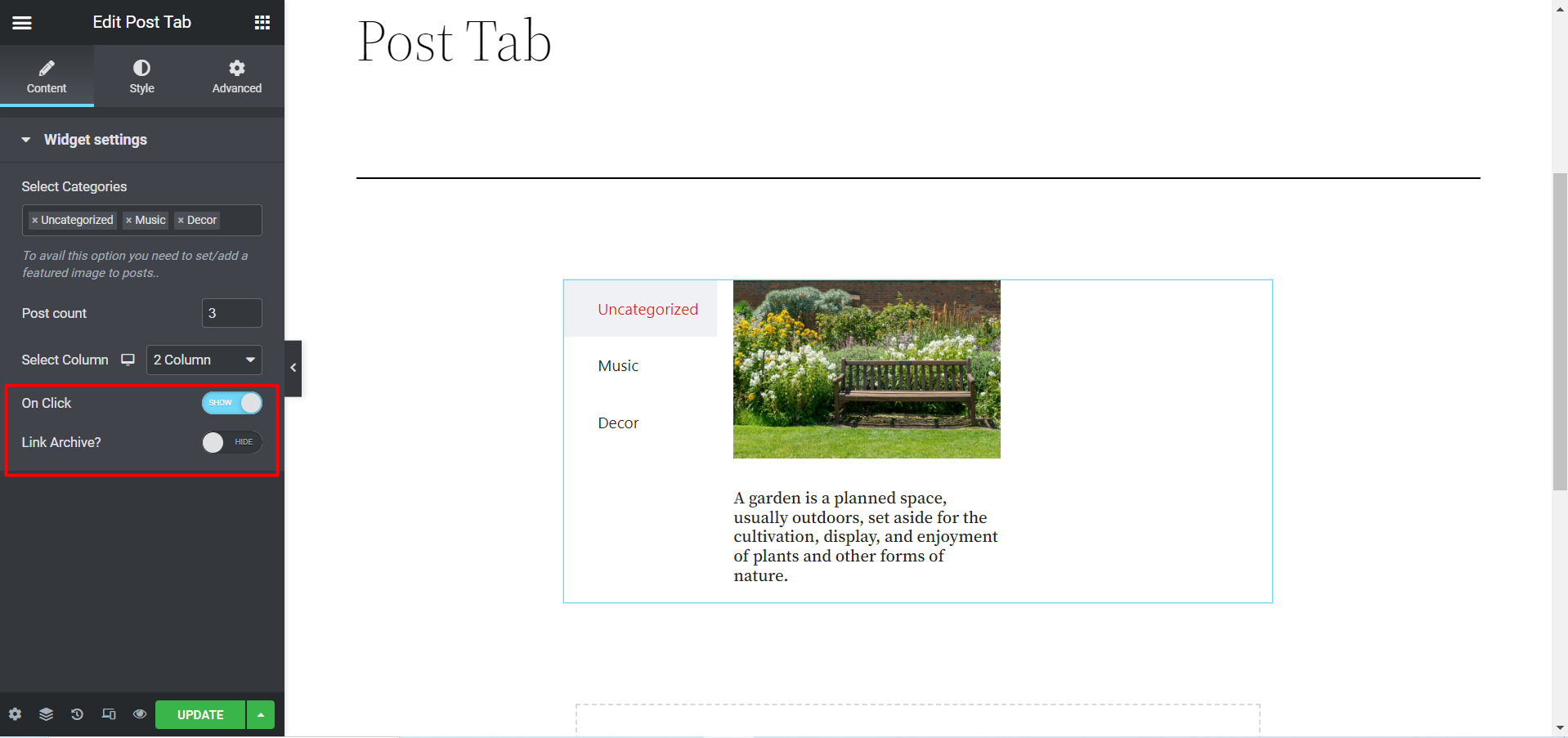
- På klick- Du kan VISA GÖMMA detta alternativ. Om du klickar på VISA kommer ett nytt alternativ att namnges Länkarkiv? kommer att dyka upp. Och du kan också klicka VISA GÖMMA för denna arkiveringslösning.

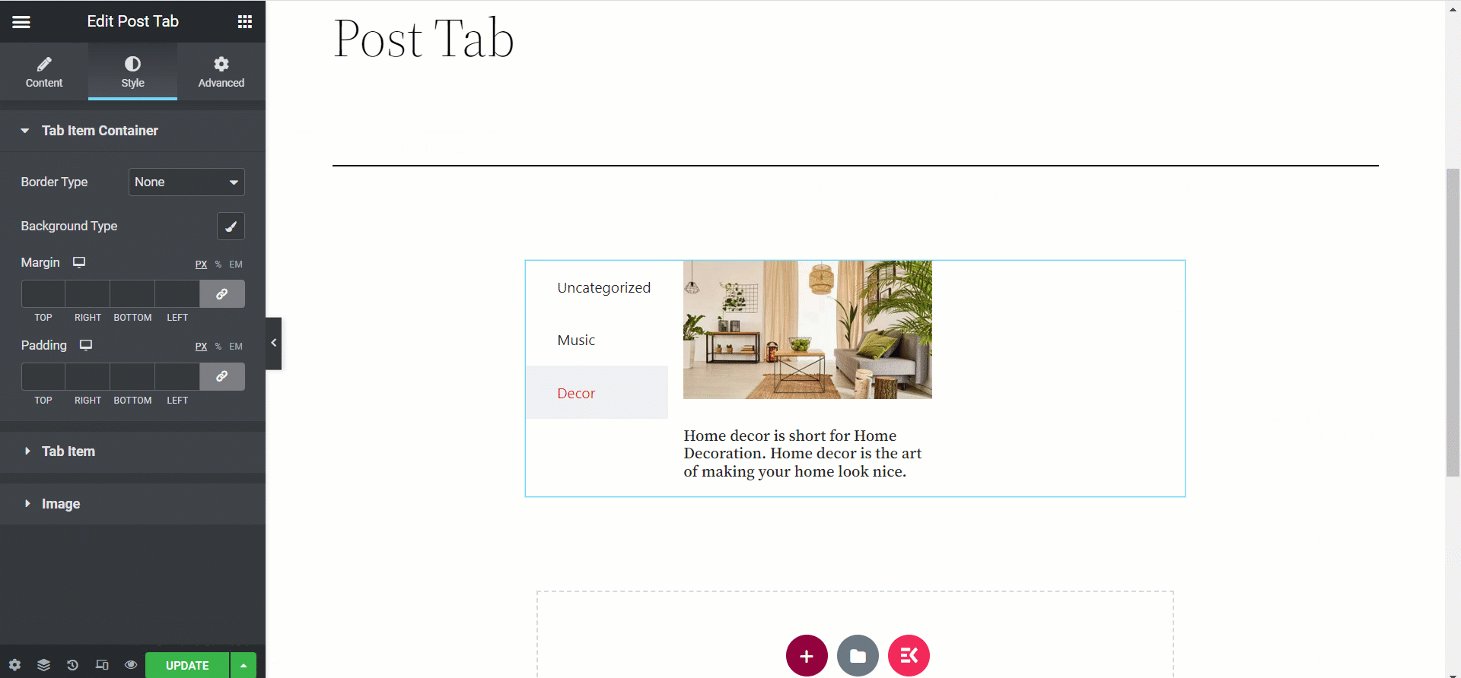
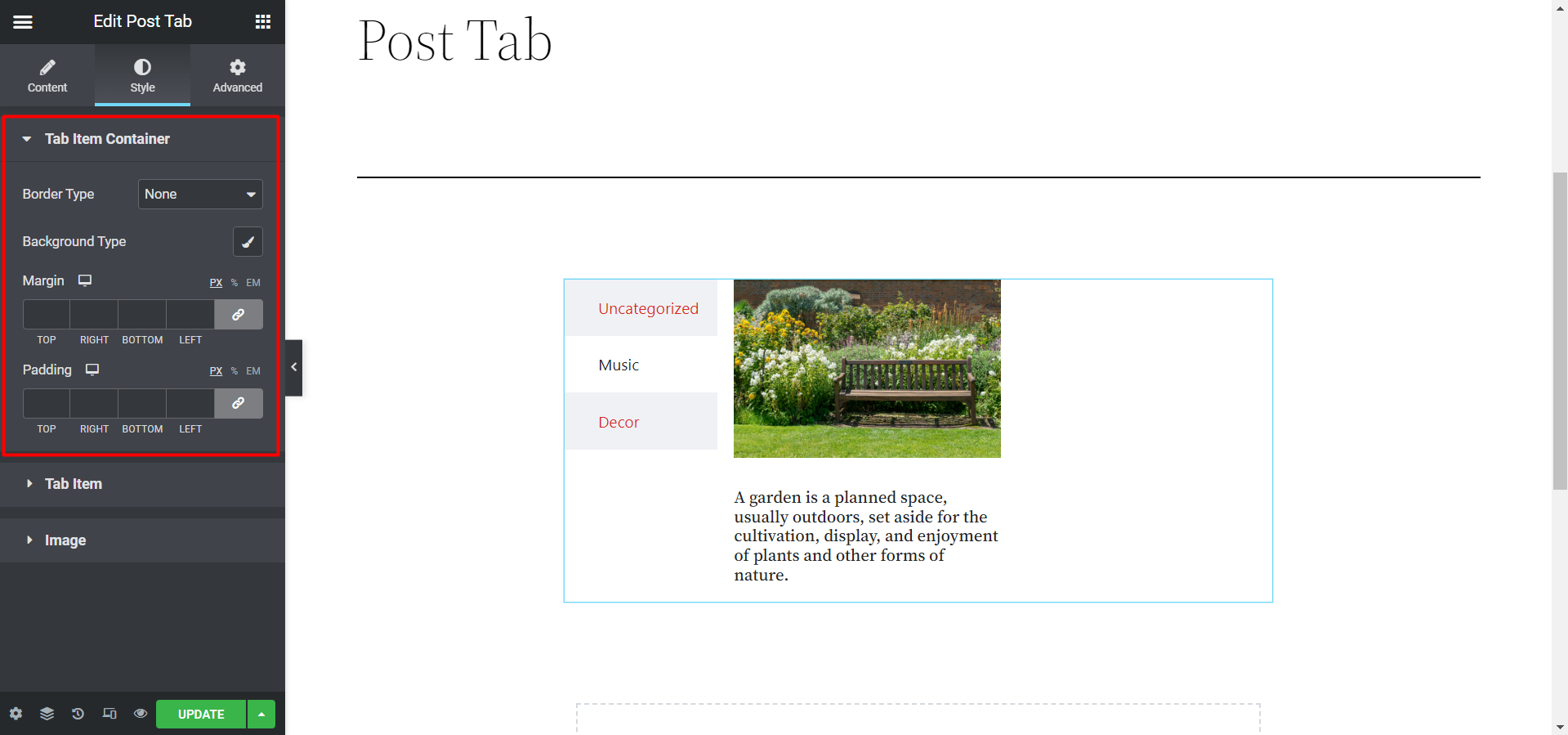
Nu, i Stilsektion du kommer att få några fler alternativ för att designa dina inlägg och flikar. De är-
- Behållare för flikobjekt– I det här alternativet inkluderar dina redigeringsflik, Kanttyp, Bakgrundstyp, Marginal och Utfyllnad.

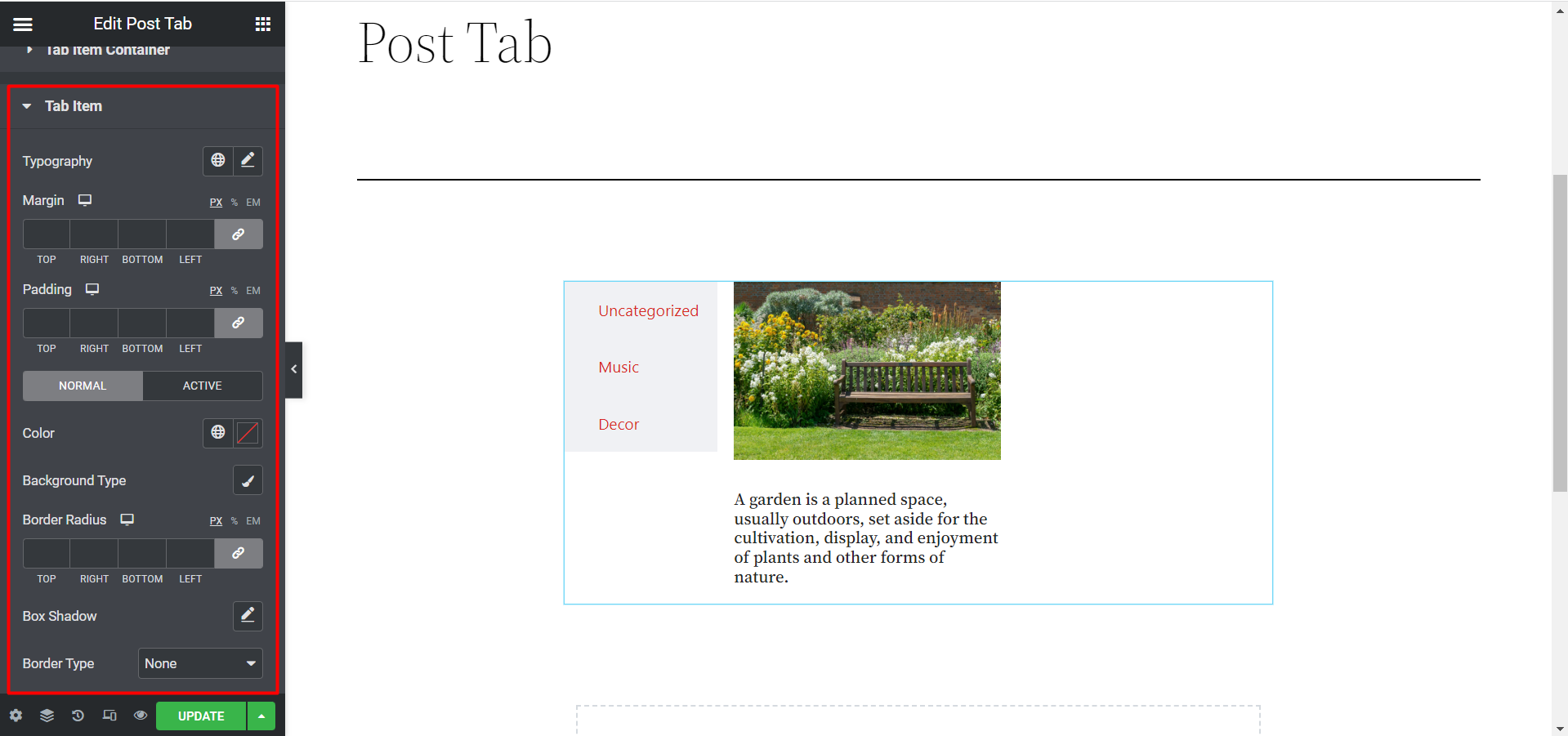
- flikobjekt- Här hittar du redigeringsalternativ som typografi, färg, boxskugga, etc.

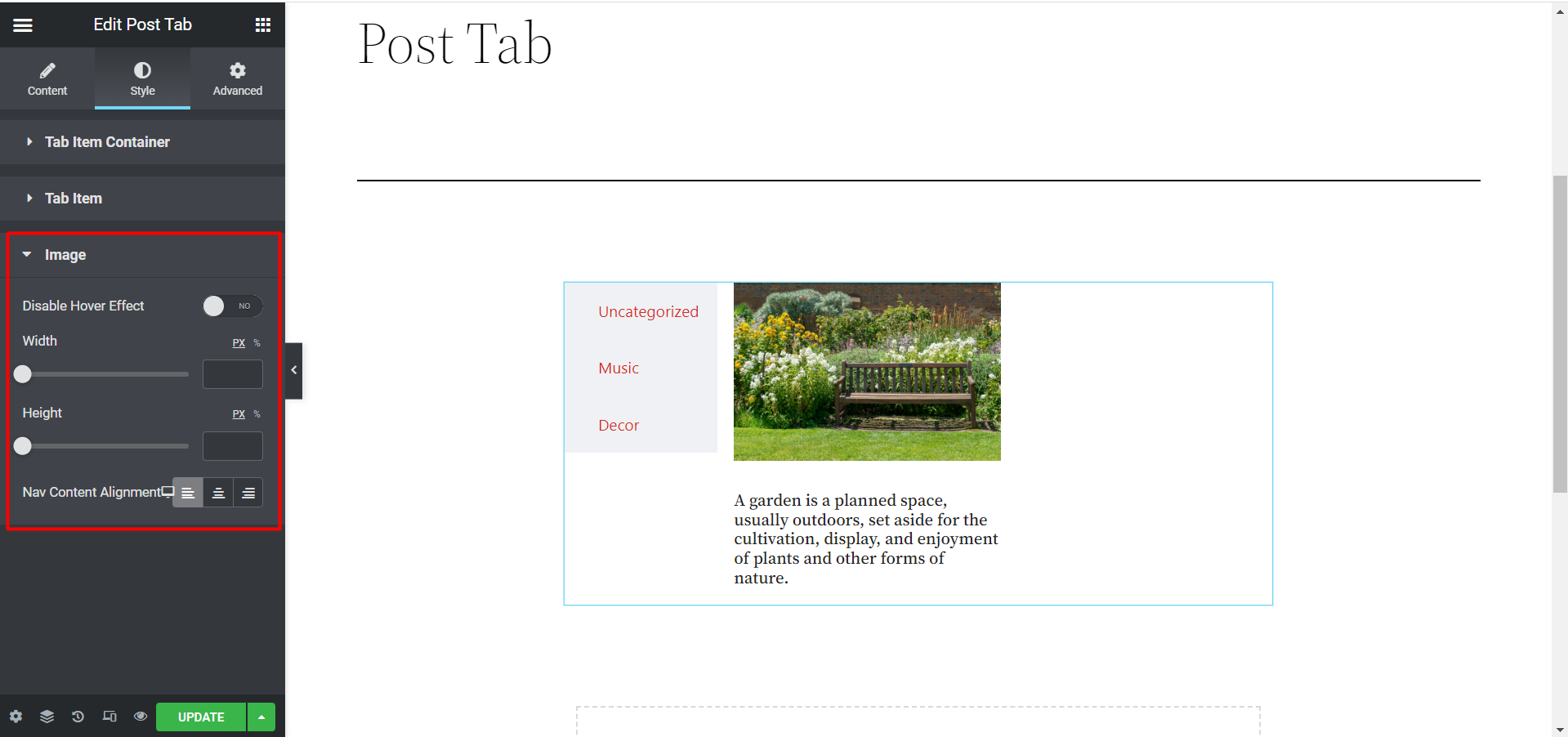
- Bild- Den visar alternativ för att ställa in svävningseffekt, bildbredd och höjd samt justering.

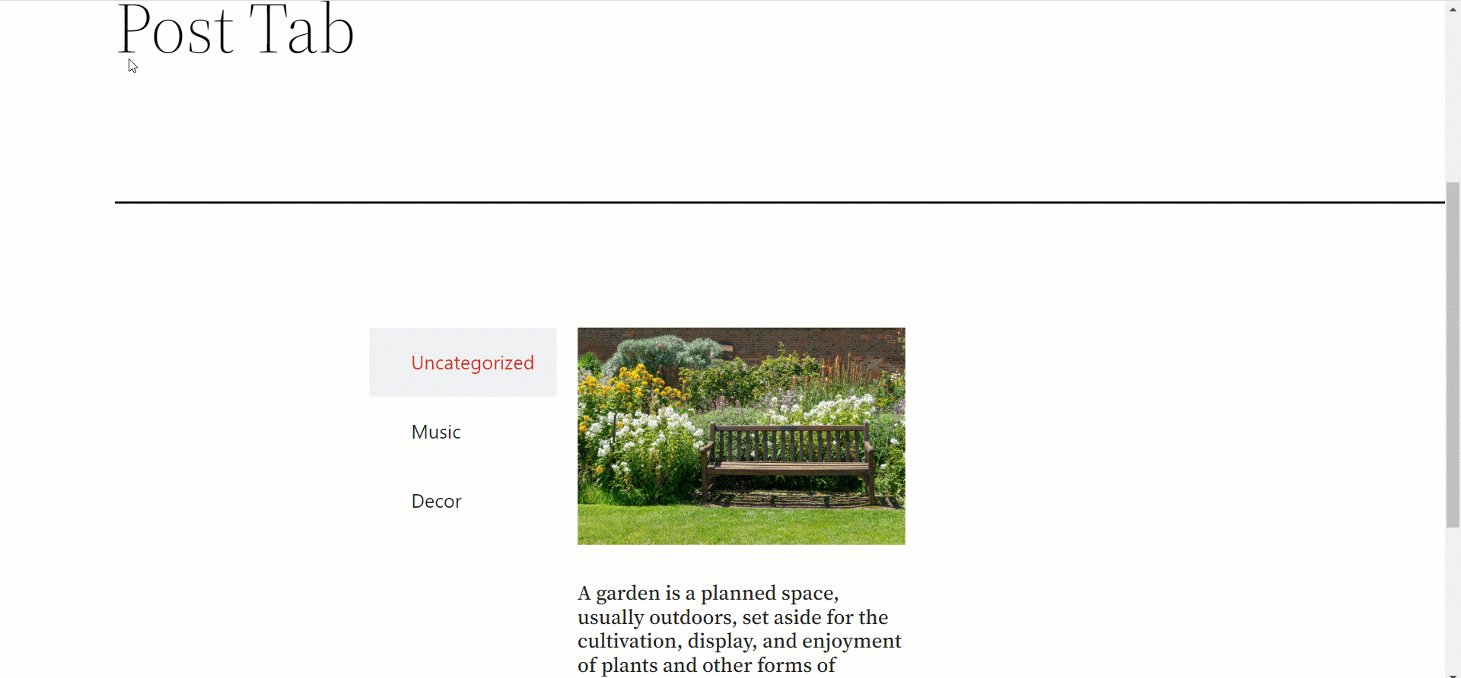
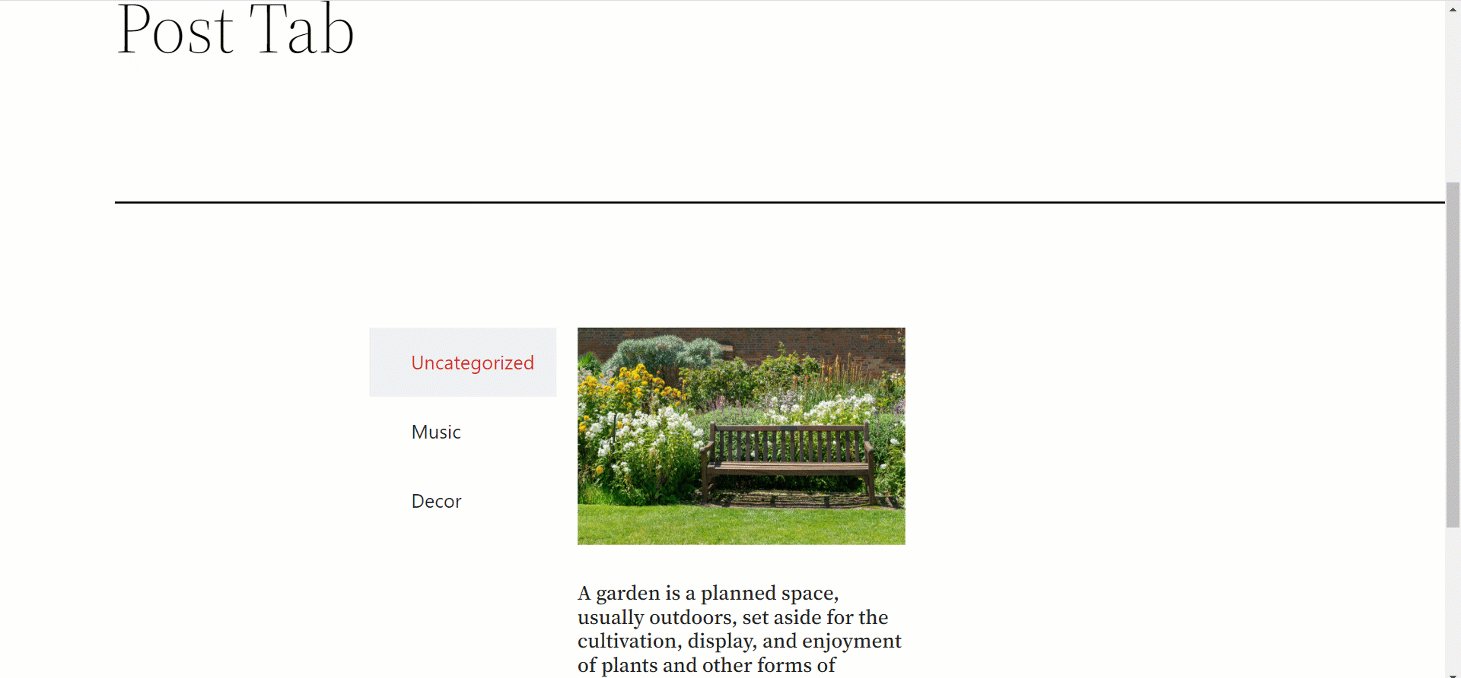
Slutligen, efter att ha ställt in allt det kan se ut från fronten så här, här har vi ställt in 1 inlägg per flik.

Så här kan du lägga till den här effektiva widgeten för att organisera dina inlägg och flikar. Följ bara de enkla stegen och skapa några snygga flikar för att engagera nya webbplatsbesökare.



