Komma igång med ShopEngine Gutenberg-mall #
ShopEngine Gutenberg låter dig skapa en mall för en sida, arkiv, butik, varukorg, kassa och snabbvy från början med Gutenberg-redigeraren. Du kommer att få flera widgets för olika mallar som du kan lägga till och redigera för att skapa din anpassade WooCommerce-mall.
Obs: Pro-mallen, widgeten och modulerna är endast tillgängliga i ShopEngine för Elementor.
Hur man skapar en anpassad WooCommerce-mall med ShopEngine Gutenberg #
Lär dig hur du skapar en anpassad WooCommerce mall med ShopEngine Gutenberg i bara 4 steg:
Steg 1: Aktivera nödvändiga widgets #
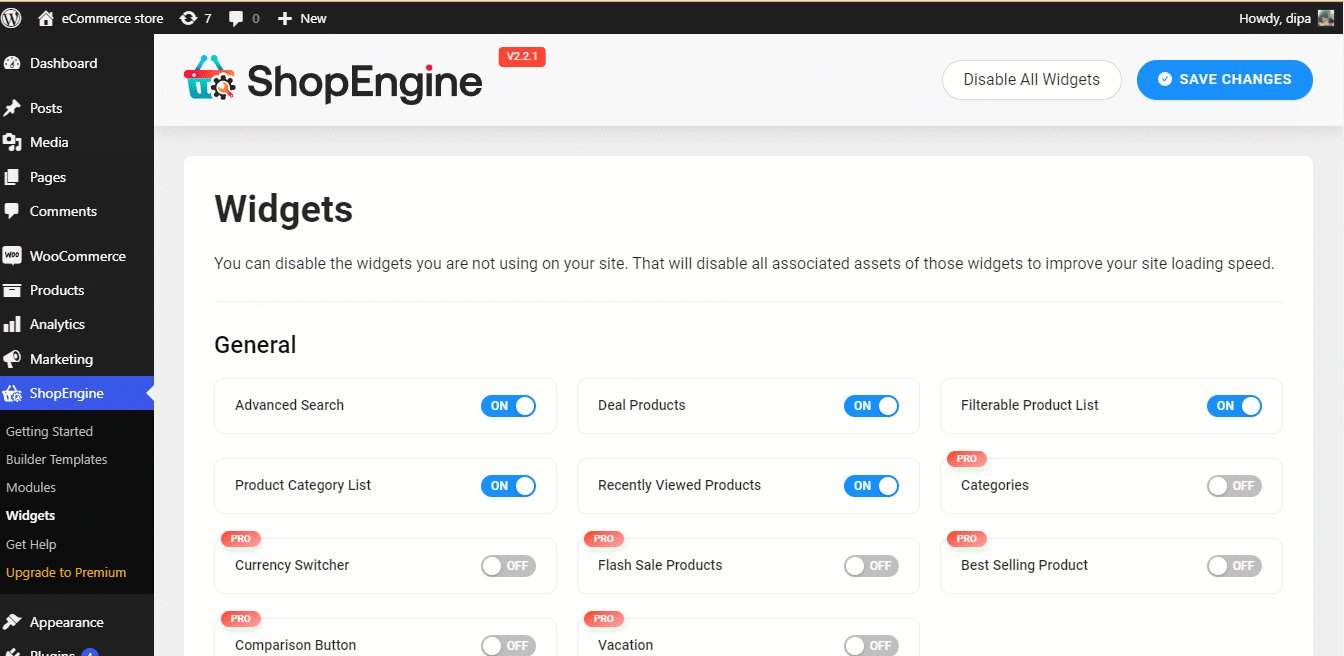
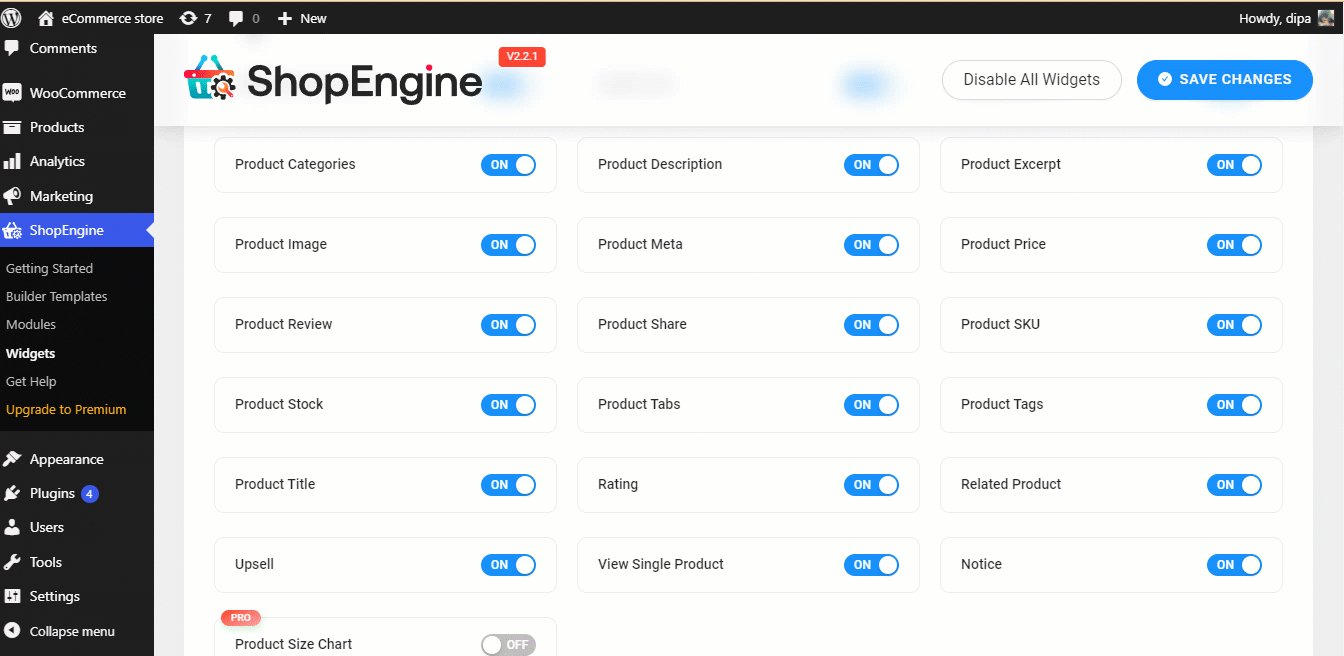
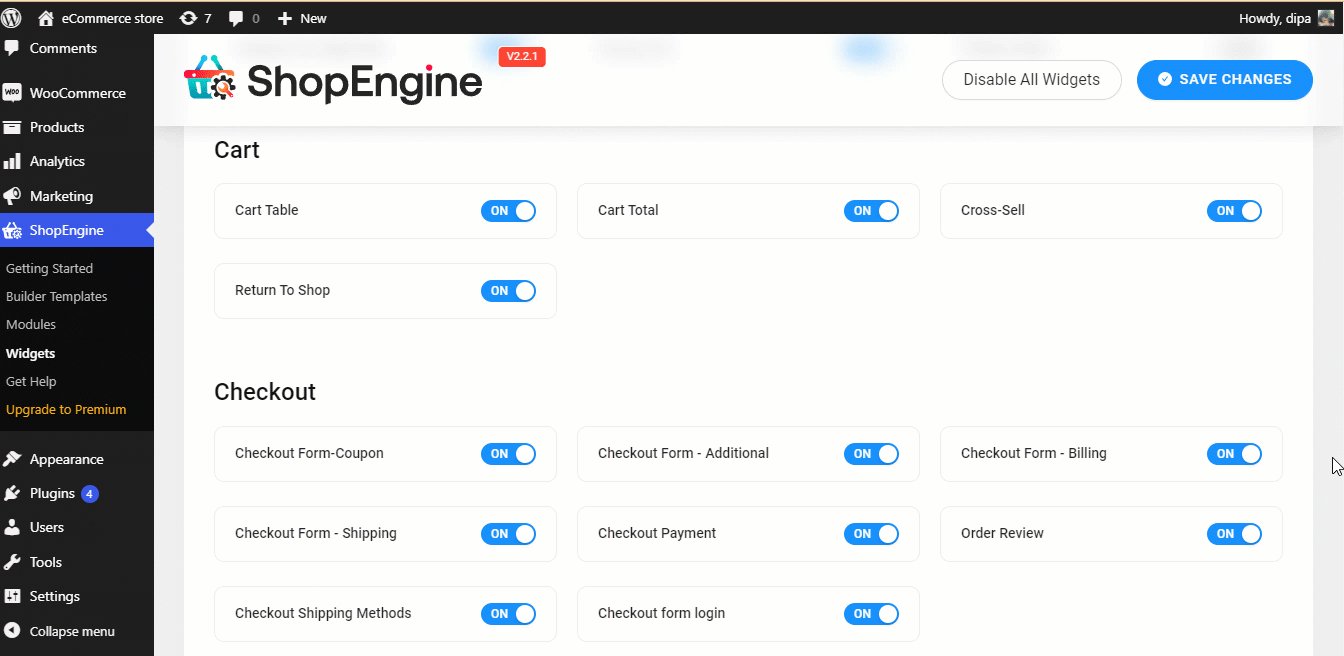
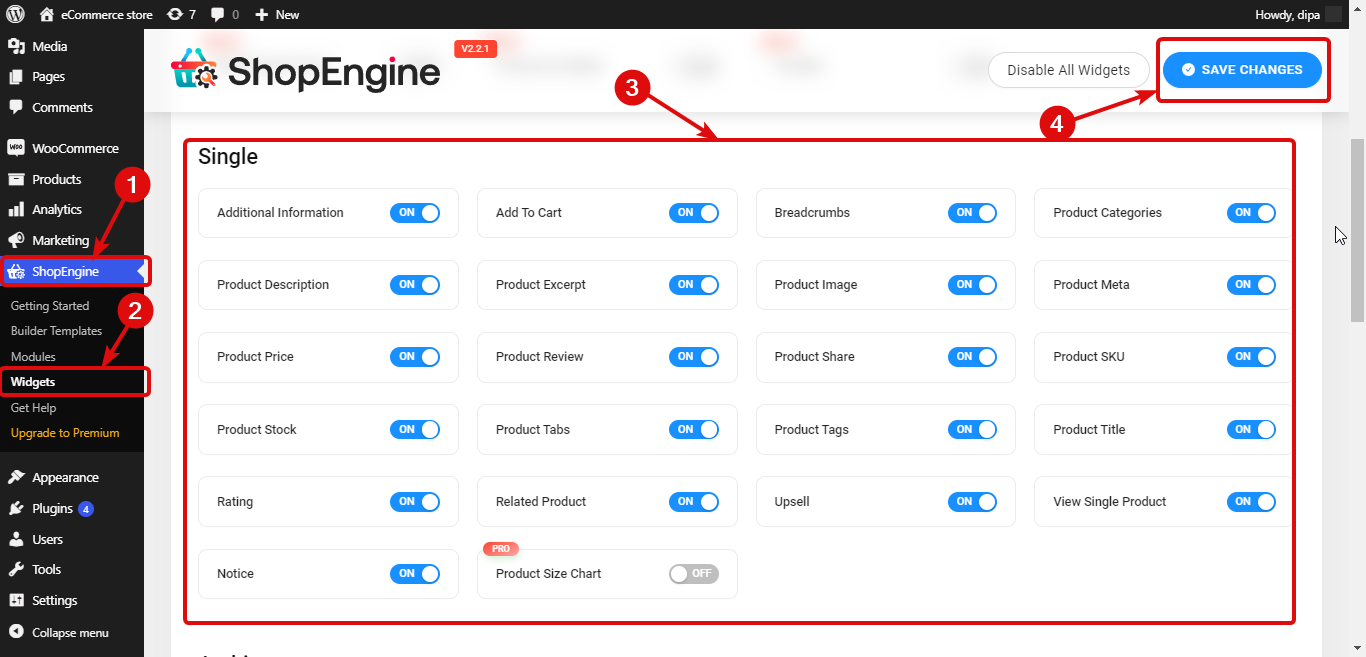
ShopEngine tillhandahåller de nödvändiga widgetarna för alla mallar. Du kan hitta alla widgets under widgetsektionen i ShopEngine, organiserade under olika mallnamn.

Du måste slå på alla widgets du ska använda. Gå till för att aktivera widgeten ShopEngine ⇒ Widgets. Om du till exempel vill skapa en anpassad produktsida, slå sedan på alla widgets under Singel och klicka sedan på Spara ändringar.

Steg 2: Skapa en mall #
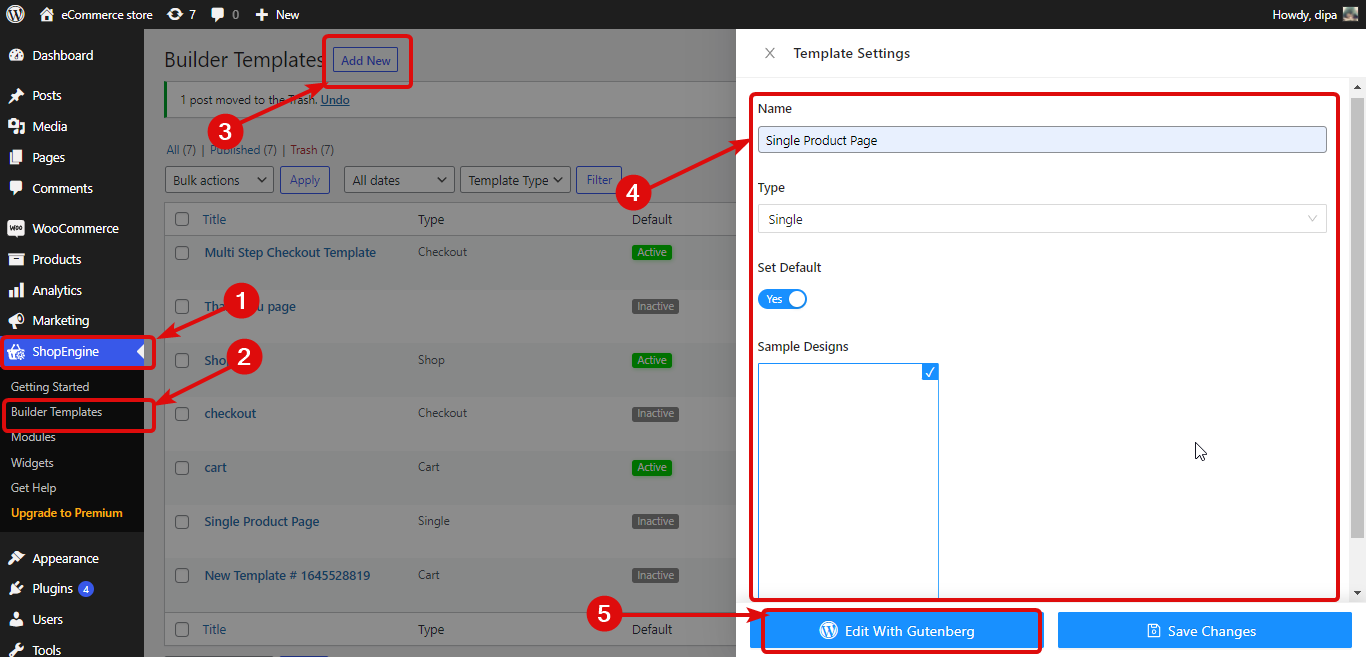
För att skapa en ny mall gå till ShopEngine ⇒ Byggarens mall och klicka på Lägg till ny. Ange sedan följande alternativ:
- namn: Ange ett lämpligt namn.
- Typ: Välj vilken typ av mall du vill skapa från rullgardinsmenyn.
- Sätta som normalt: Måste aktivera det här alternativet på för att göra detta till din standardmall.
- Provdesign: Välj den tomma mallen
Slutligen, klicka på Redigera med Gutenberg för att börja redigera/bygga din mall.

Steg 3: Redigera mallen #
För att skräddarsy din mall, sök efter widgetnamn en efter en och dra och släpp redigeraren.

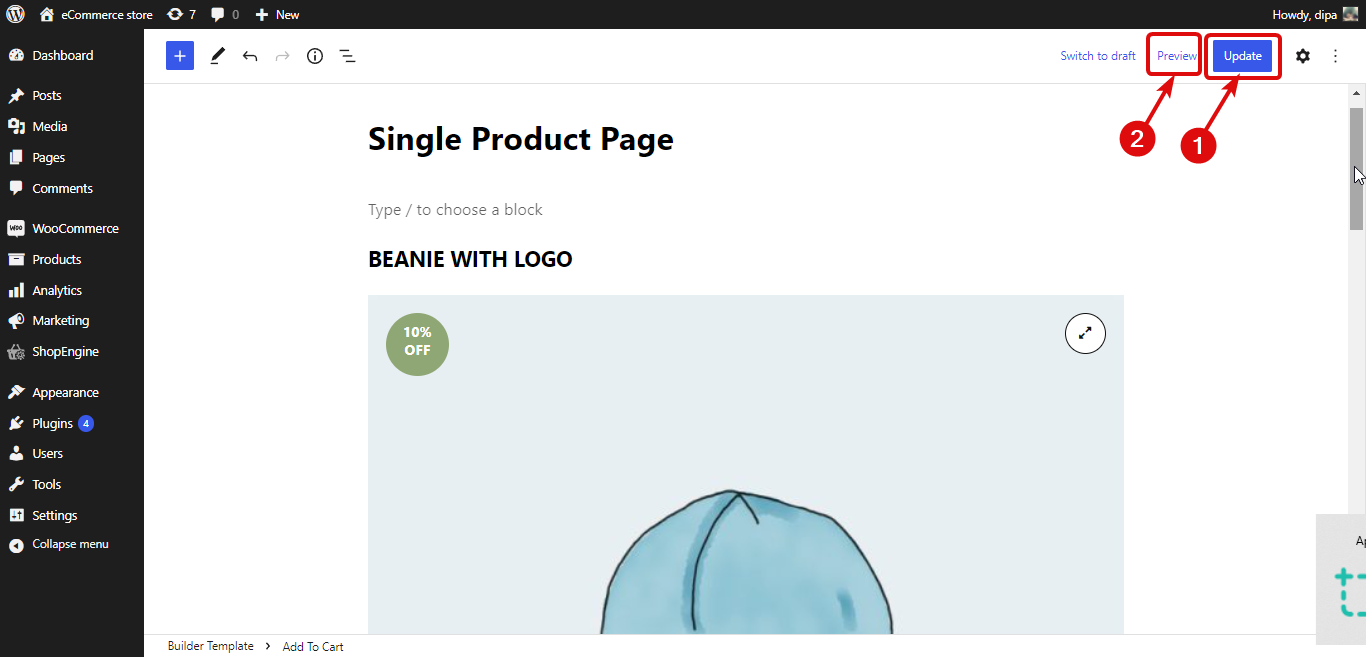
Steg 4: Uppdatera och förhandsgranska #
När du är klar med att skapa din anpassade mall klicka på Uppdatera för att spara. Sedan kan du klicka på förhandsgranskningsknappen för att se förhandsgranskningen: