ElementsKit kommer med Header Off-Canvas-menyn som låter dig skapa en WordPress off-canvas-meny i Elementor med det högsta antalet anpassningsbara alternativ.
För att skapa en Elementor off-canvas-meny, aktivera Header Off-Canvas-widget >> dra och släpp widgeten i designområdet >> redigera off-canvas innehåll >> anpassa stilarna.
Läs den här dokumentationen för att lära dig mer om hur du skapar en Elementor off-canvas-meny med ElementsKit.
Hur man skapar en WordPress off-canvas-meny i Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Nödvändiga plugins:
- Elementor: Ladda ner plugin
- ElementsKit Lite: Ladda ner plugin
- ElementsKit Pro: Hämta plugin
Steg 1: Aktivera widgeten Header Off-Canvas #
För att använda Header Off-canvas-widgeten måste du först aktivera den. För att aktivera widgeten, Logga in på din WordPress-webbplats och,
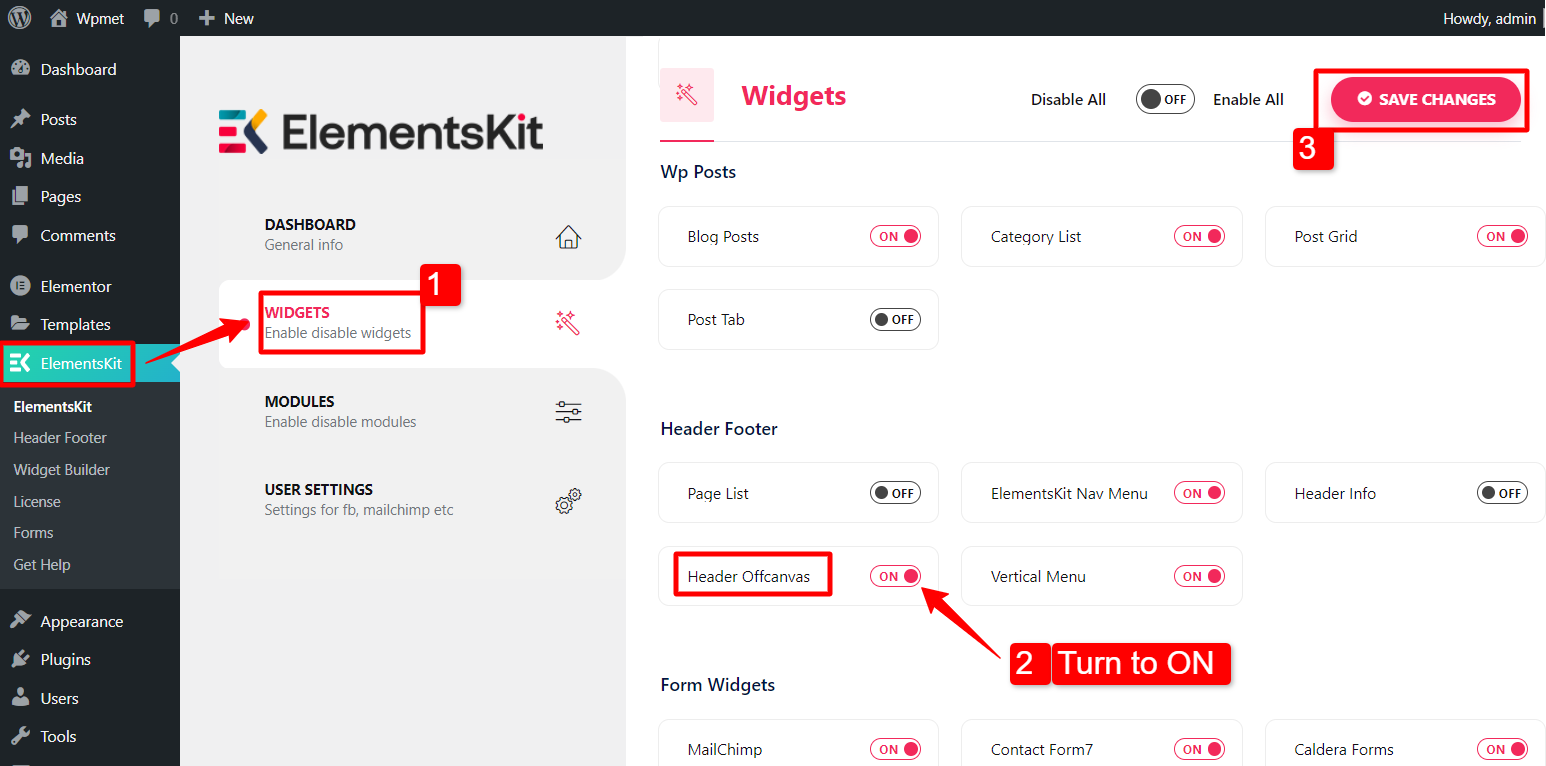
- Navigera till ElementsKit > Widgets.
- Hitta Header Off-Canvas och aktivera widgeten.
- Klicka på SPARA ÄNDRINGAR knappen i det övre högra hörnet.

Steg 2: Konfigurera widgeten #
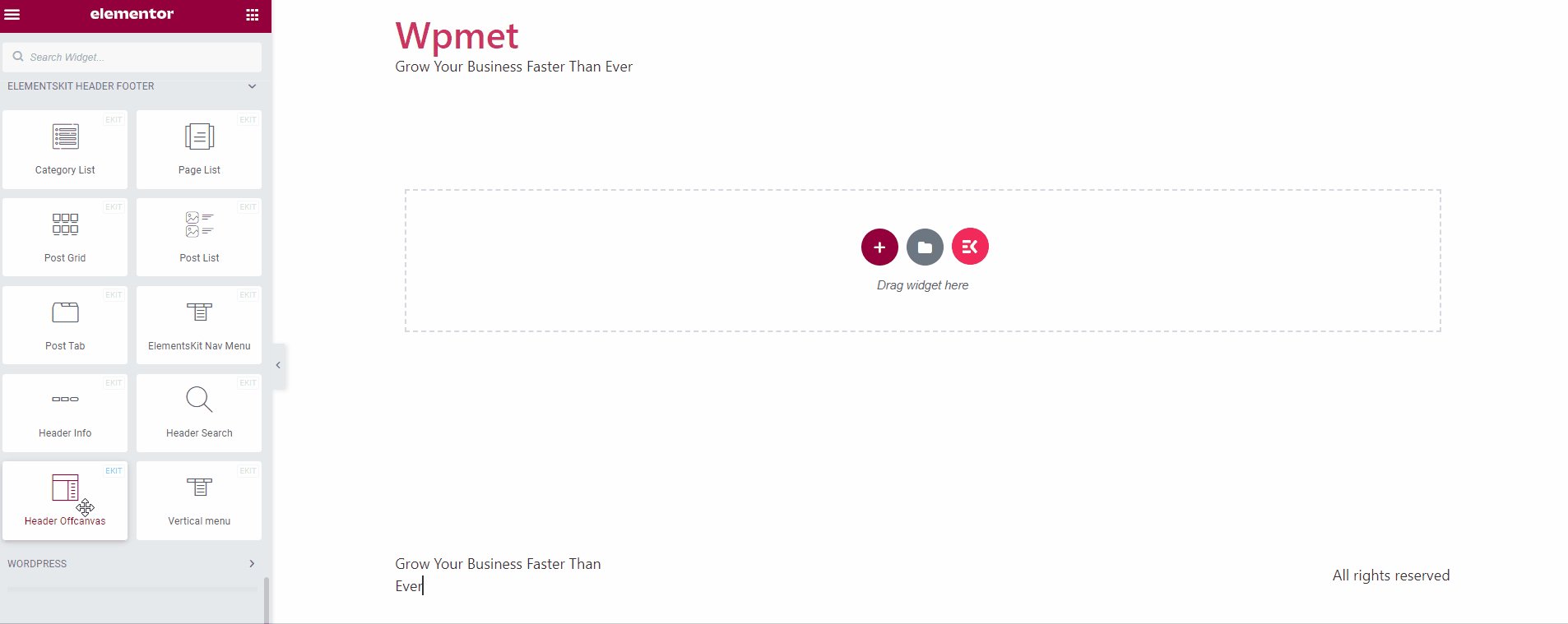
Öppna nu Elementor-editorn dra och släpp Header Off-Canvas-widgeten till designområdet.
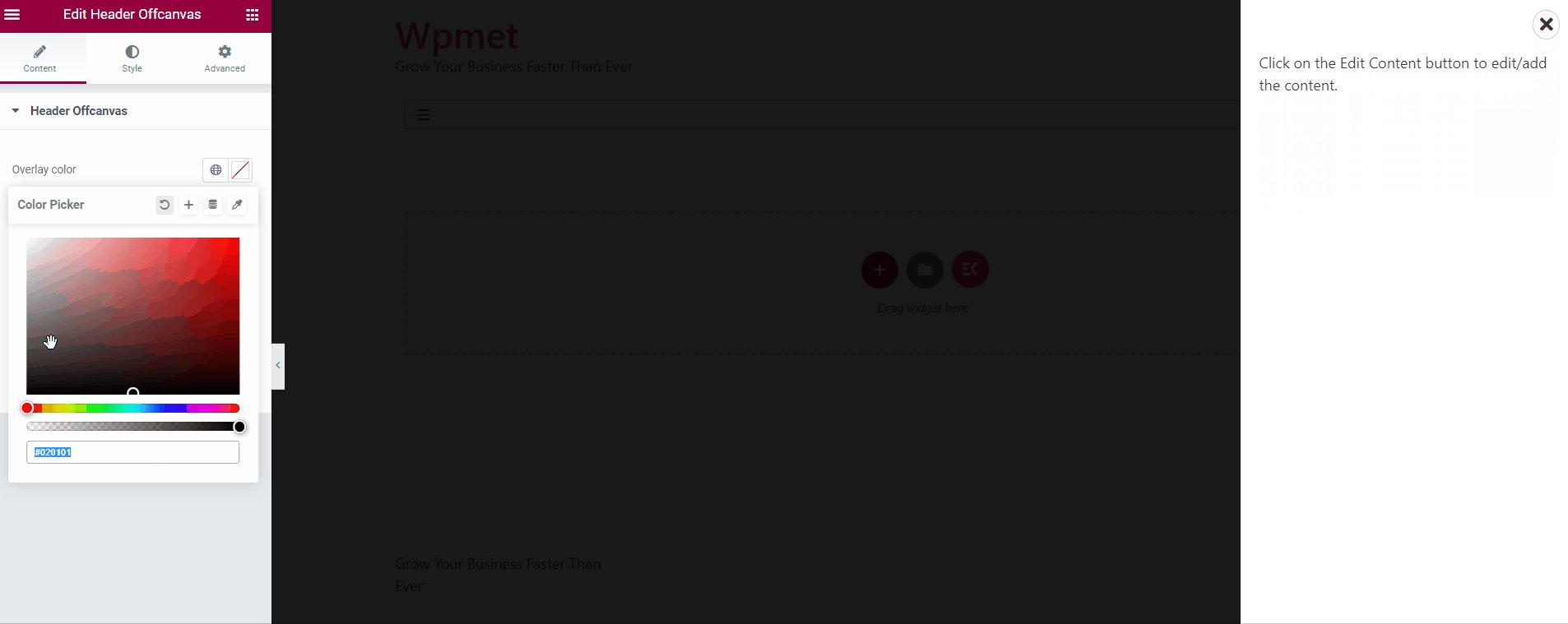
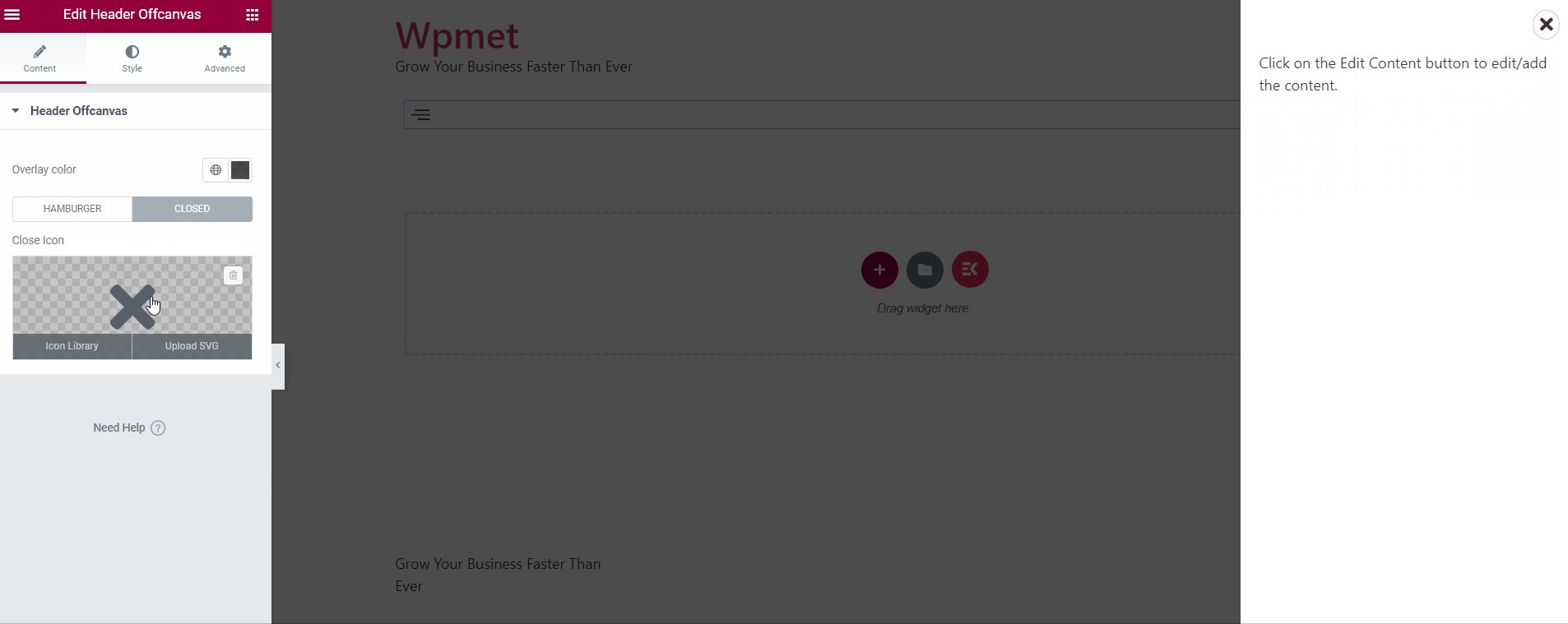
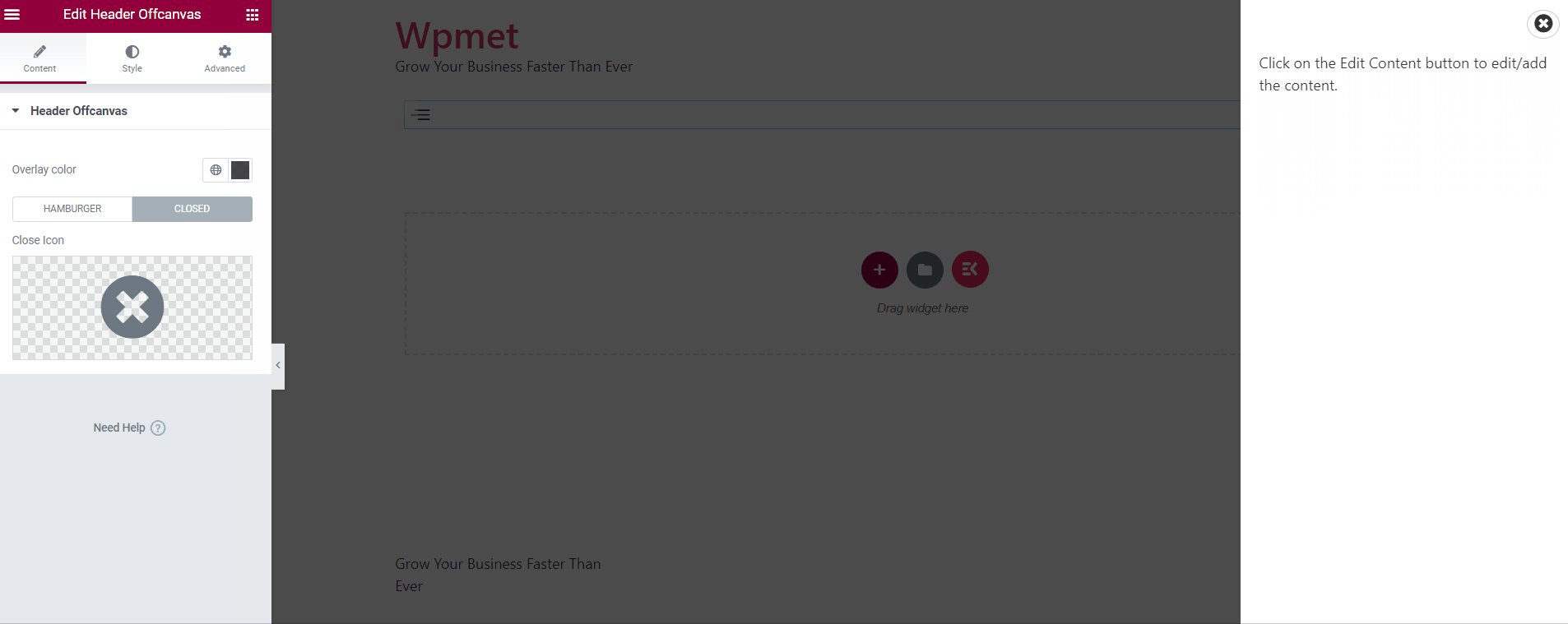
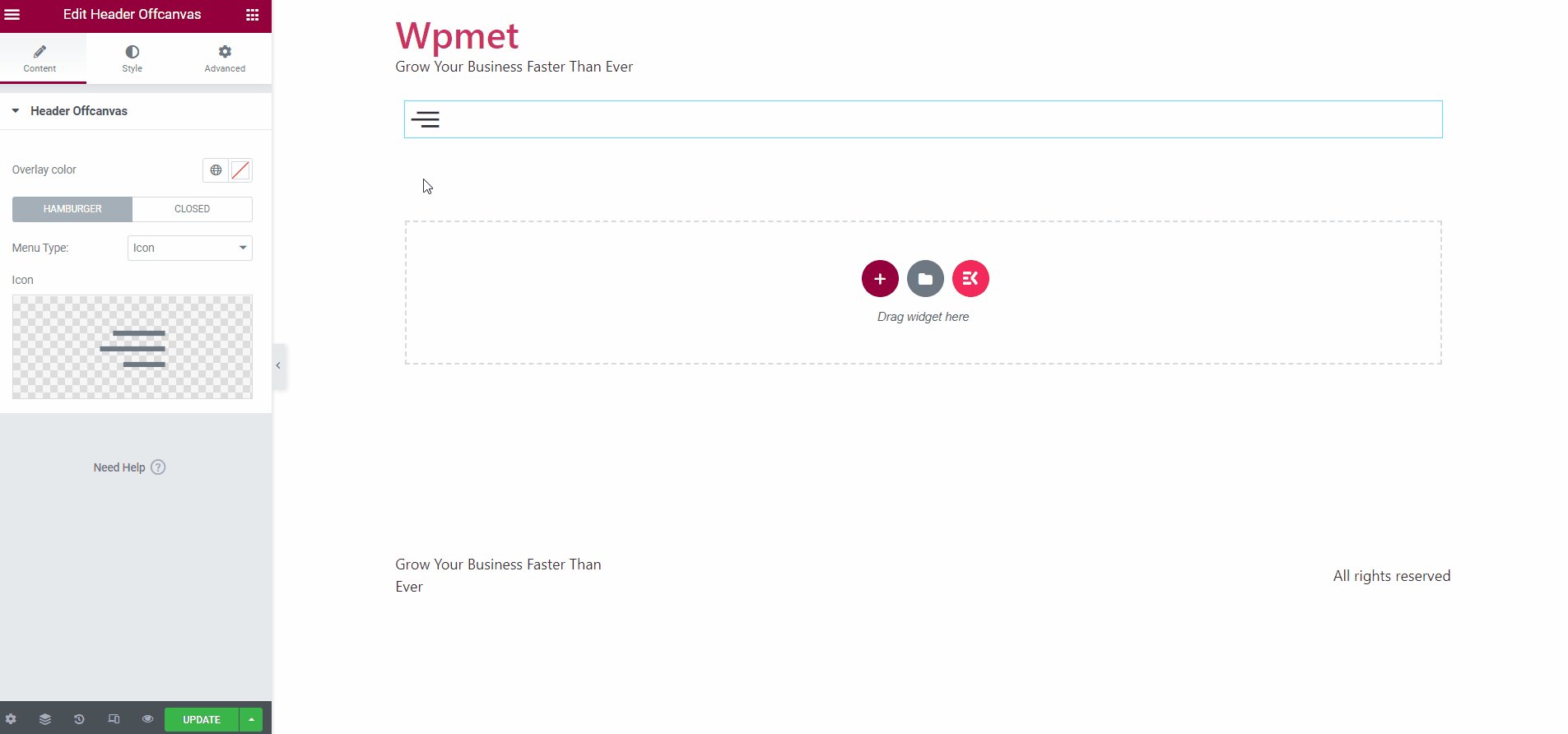
I den Innehåll fliken kan du
- Ändra Överläggsfärg.
- Uppsättning Stäng ikon av off-canvas-innehåll.
- Välja Hamburgermenytyp.

Det finns tre alternativ tillgängliga med Hamburger Menu.
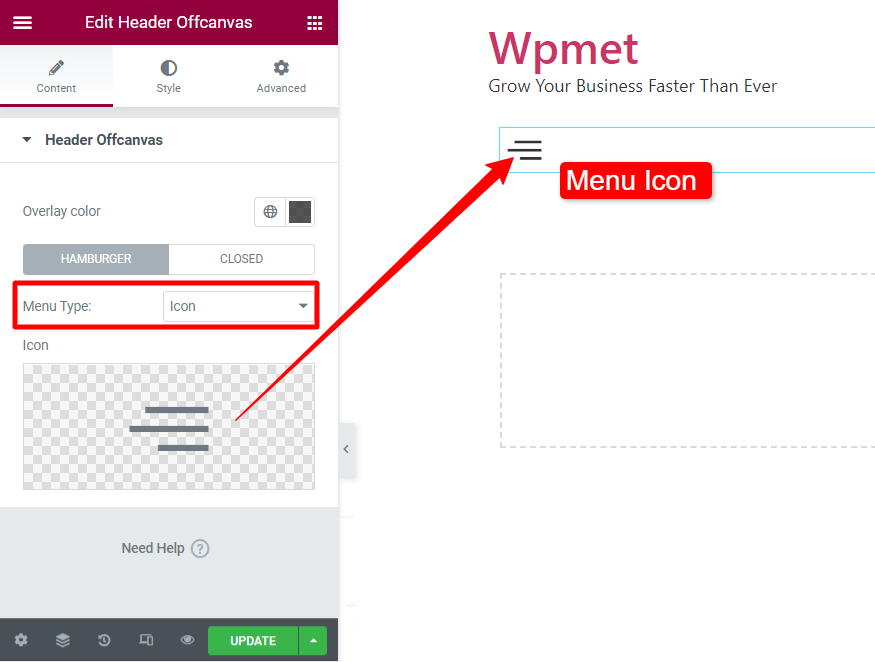
Hamburgermenytyp: Ikon
Ställ in menytypen på "Icon" och välj ikonen från biblioteket.
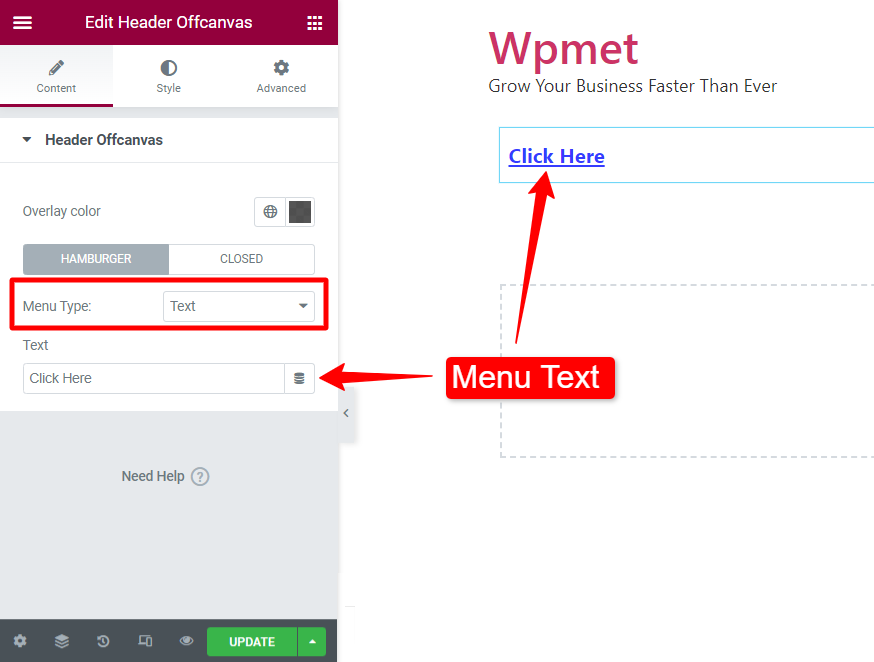
Hamburgermenytyp: Text
Ställ in menytypen på "Text" och skriv in en text.


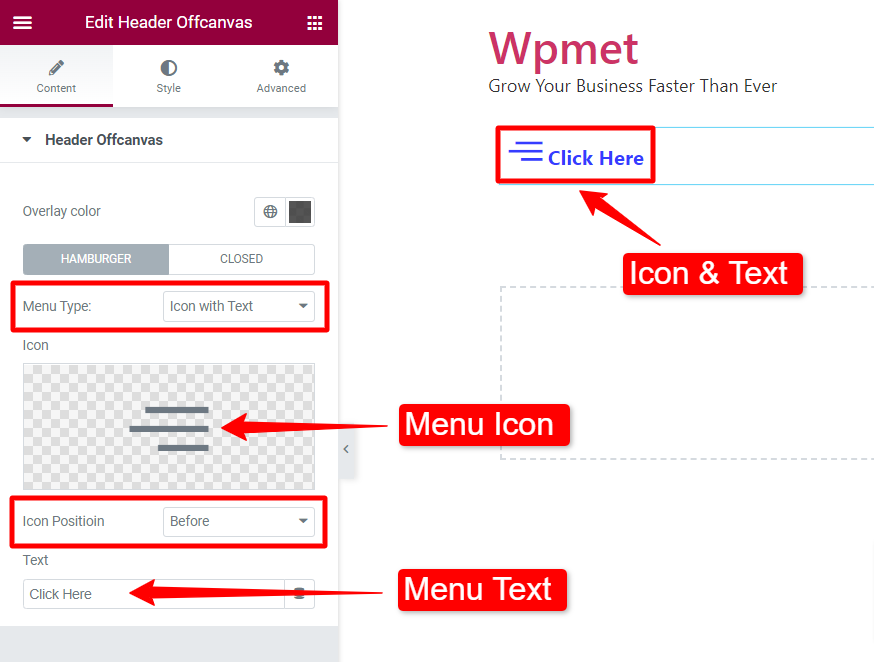
Hamburgermenytyp: Ikon med text
Ställ in menytypen på "Ikon med text". I det här fallet kan du välja en ikon, stiga på text, och ställ in Ikon Position till före eller efter texten.

Steg 3: Redigera off-canvas-innehåll #
Du kan redigera WordPress off-canvas menyinnehåll med hjälp av Header Off-Canvas-widgeten.
- Aktivera Hamburger-ikonen.
- Klicka på Redigera innehåll på off-canvas.
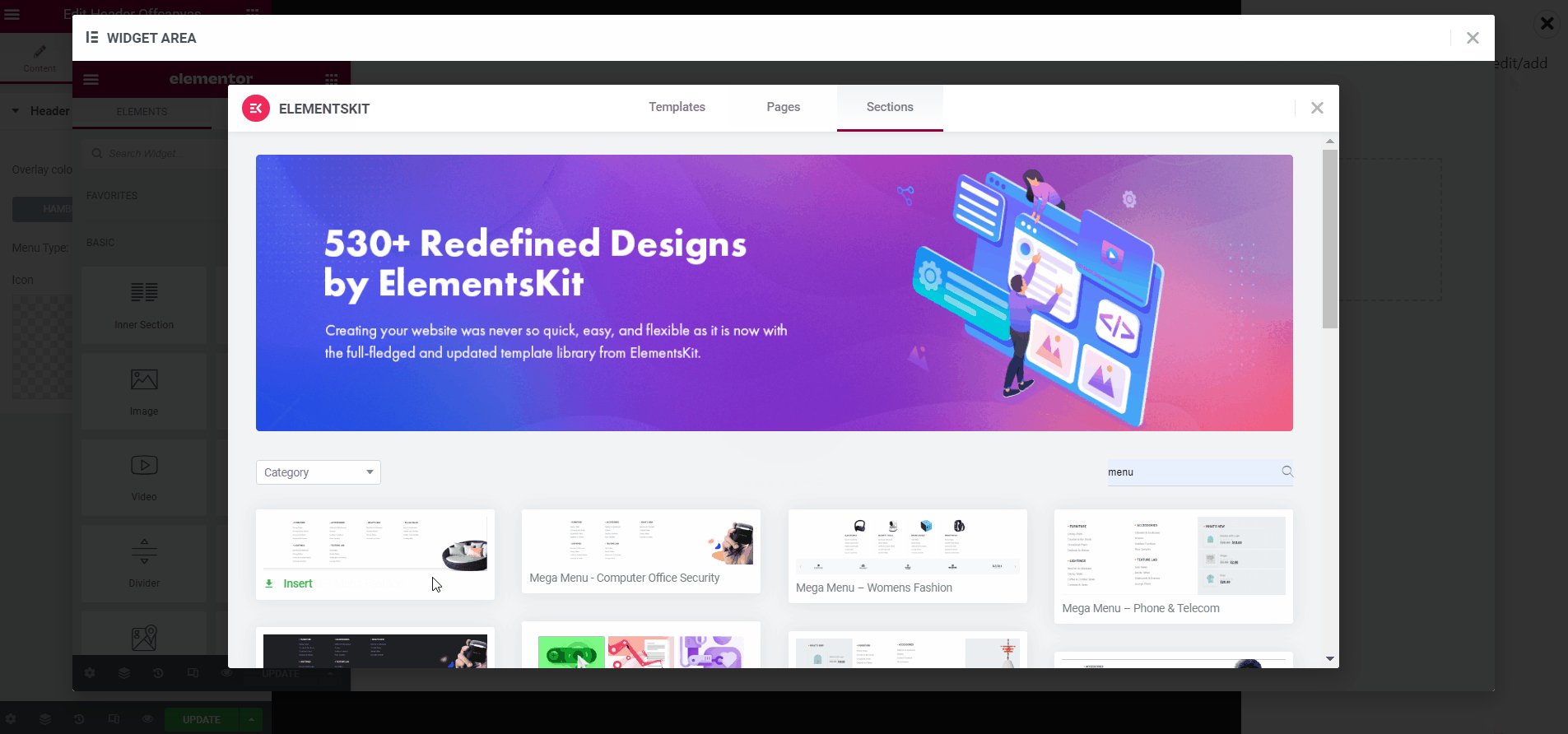
- I widgetområdet designar du sedan innehållet för off-canvas med hjälp av Elementor-widgets eller färdiga mallar.
- Klicka på Uppdatering knappen och stäng fönstret Widget Area.
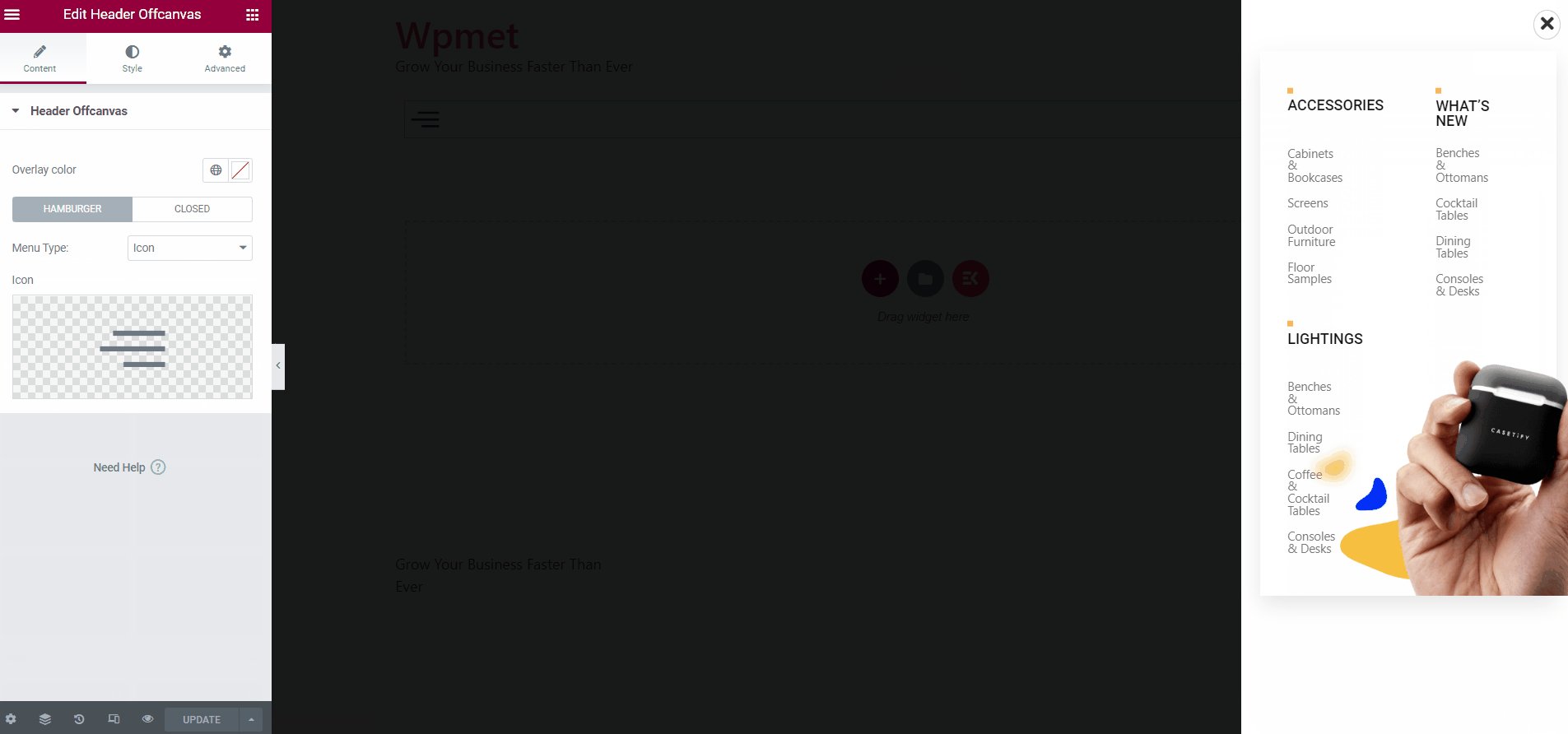
Om innehållet inte visas på off-canvas, ladda om sidan och kontrollera igen.

Steg 4: Anpassa stilarna #
Under stilfliken, anpassa off-canvas-menyn och innehållsstilar.
4.1 Off-Canvas #
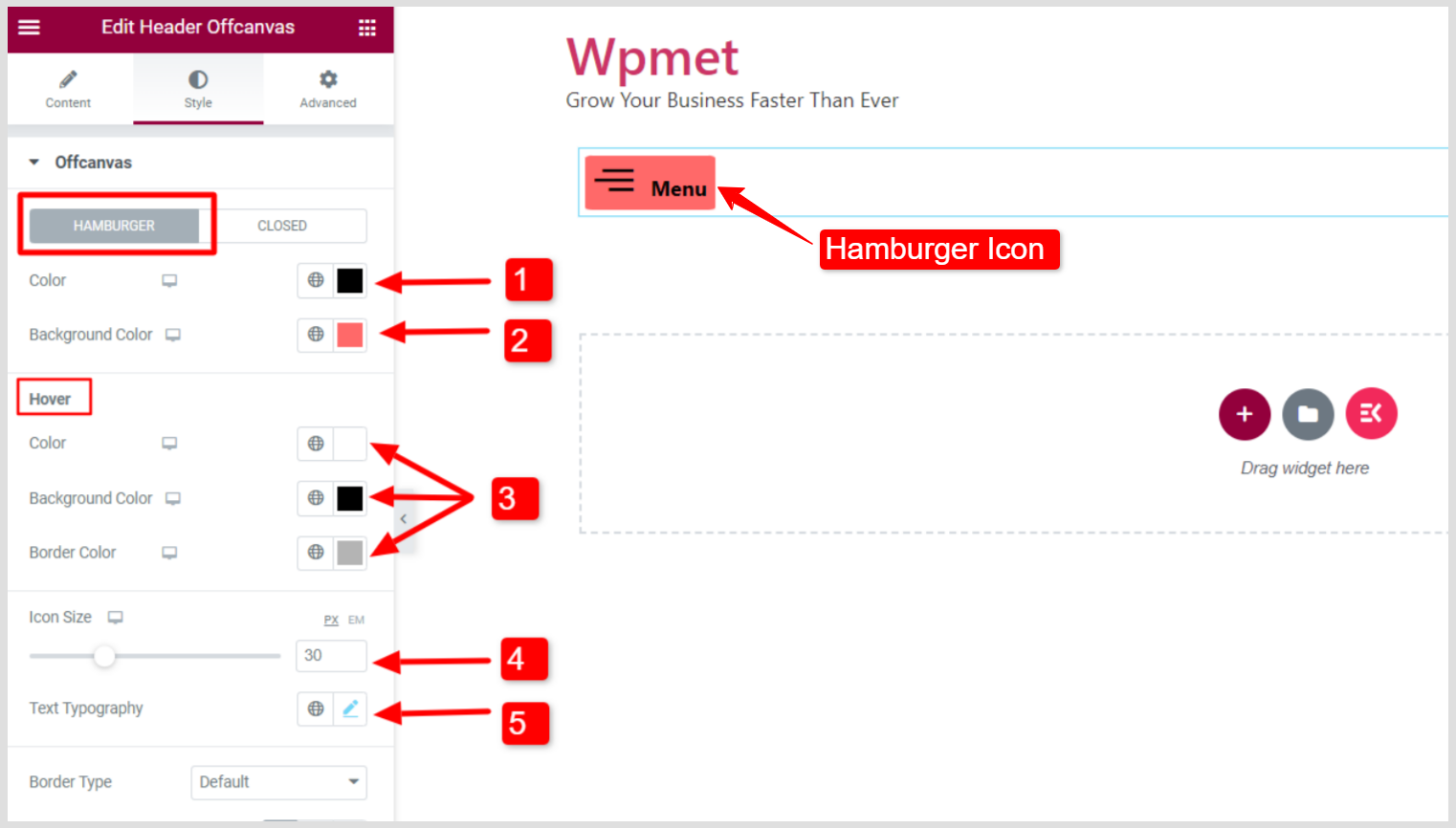
I avsnittet Off-Canvas anpassar du Hamburgare knapp och Stäng ikon.
För Hamburger-knappen:
- Välj en Färg för menyikonen och texten.
- Ställ in a Bakgrundsfärg för ikonen och texten.
- I form av Sväva stilar, välj en färg, bakgrundsfärg och kantfärg.
- Justera Ikon storlek. (Detta alternativ visas om du ställer in menytyp på "Ikon" eller "Ikon med text".)
- Ställ in Texttypografi. (Detta alternativ visas om du ställer in menytyp på "Text" eller "Ikon med text".)

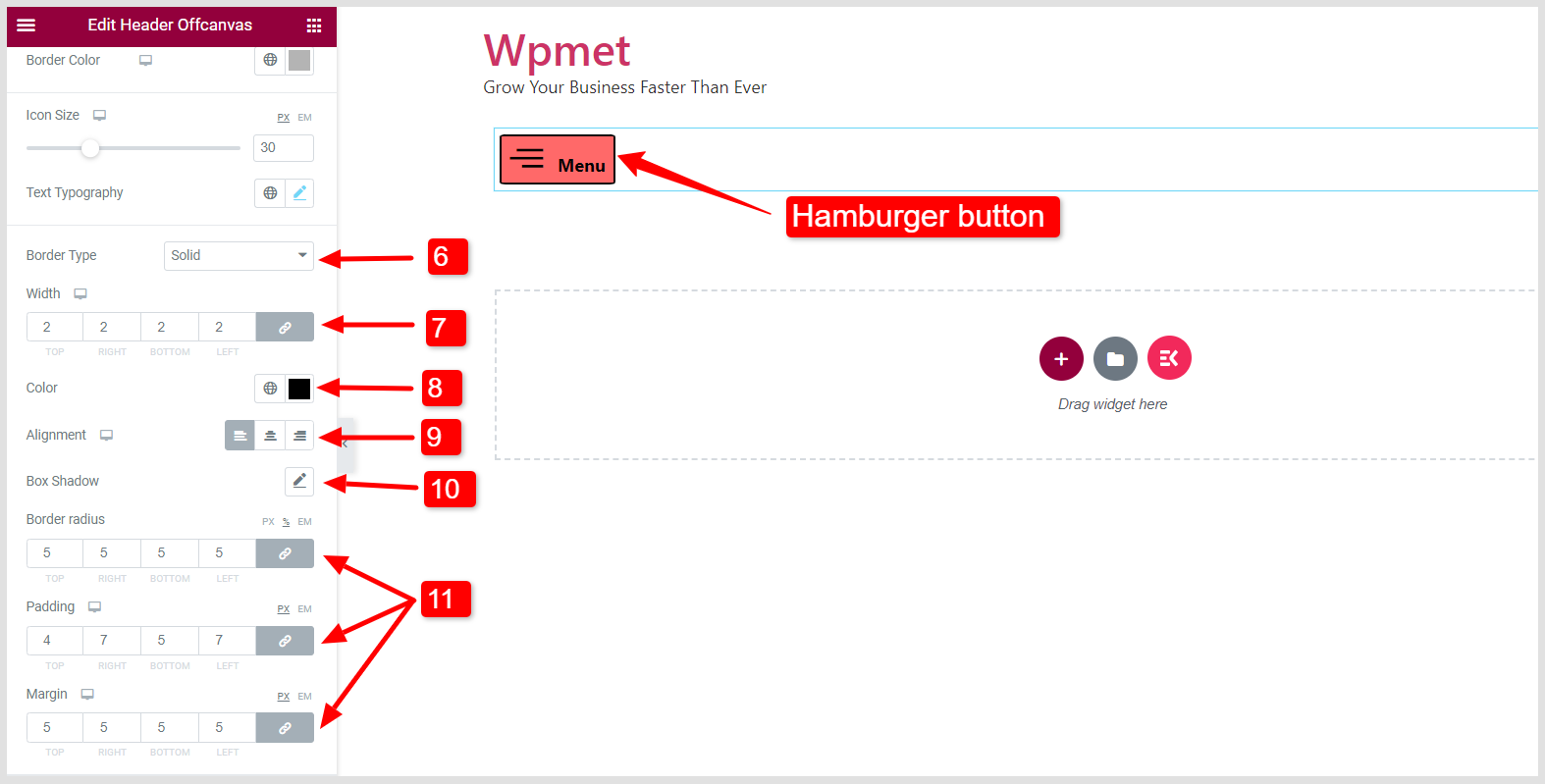
- Välj en Kanttyp för Hamburger-knappen.
- Ställ in Bredd av gränsen.
- Välj en kantlinje Färg.
- Ställ in Inriktning av knappen till vänster eller höger eller mitten.
- Lägg till Box Shadow.
- Justera Gränsradie, Stoppning, och Marginal.

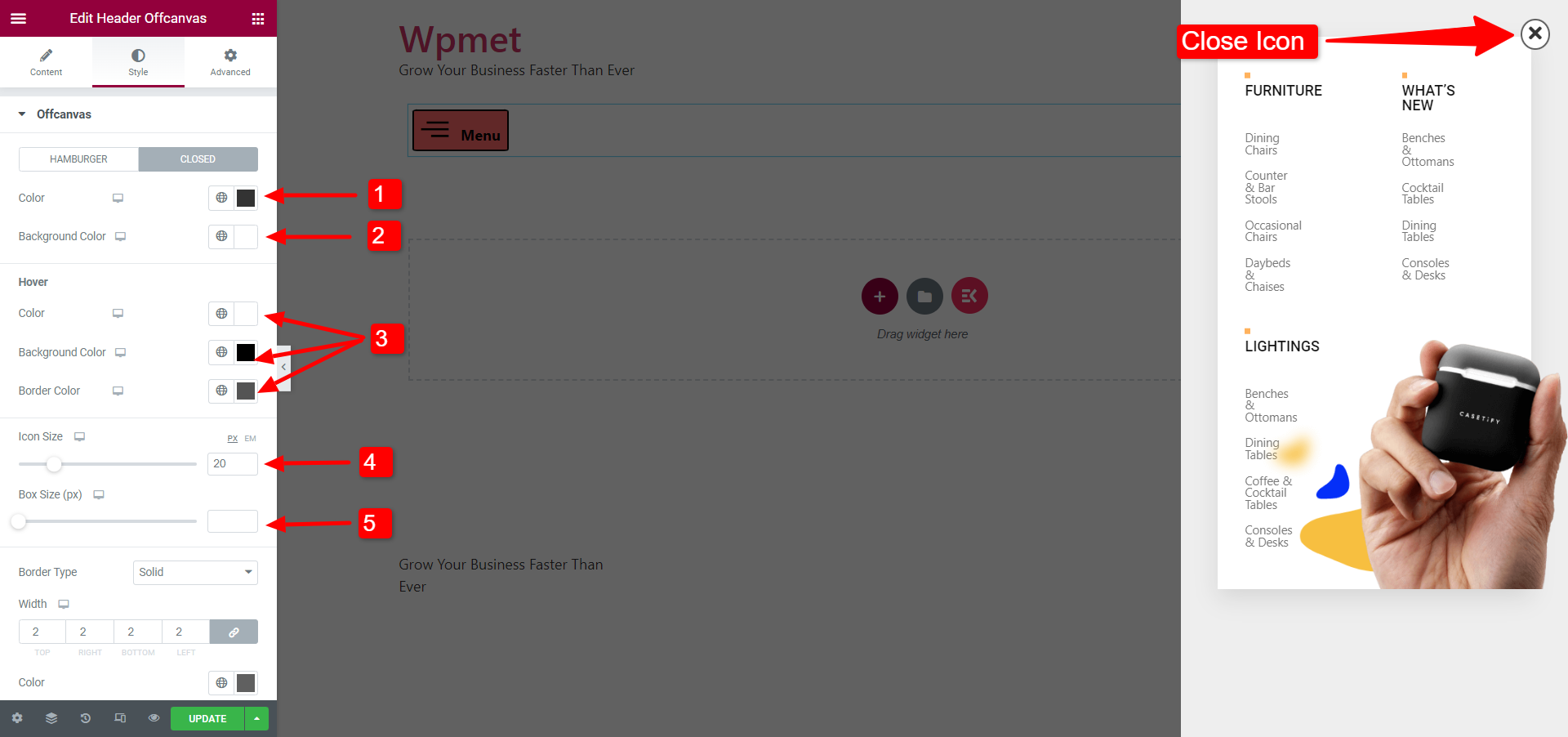
För Stäng ikon av innehållsfönstret utanför arbetsytan:
Aktivera off-canvas för att se de visuella förändringarna av Stäng-ikonen.
- Välj en ikon Färg.
- Ställ in a Bakgrundsfärg för stängningsikonen.
- I form av Sväva stilar, välj en färg, bakgrundsfärg och kantfärg.
- Justera Ikon storlek.
- Justera ikonen Boxstorlek.

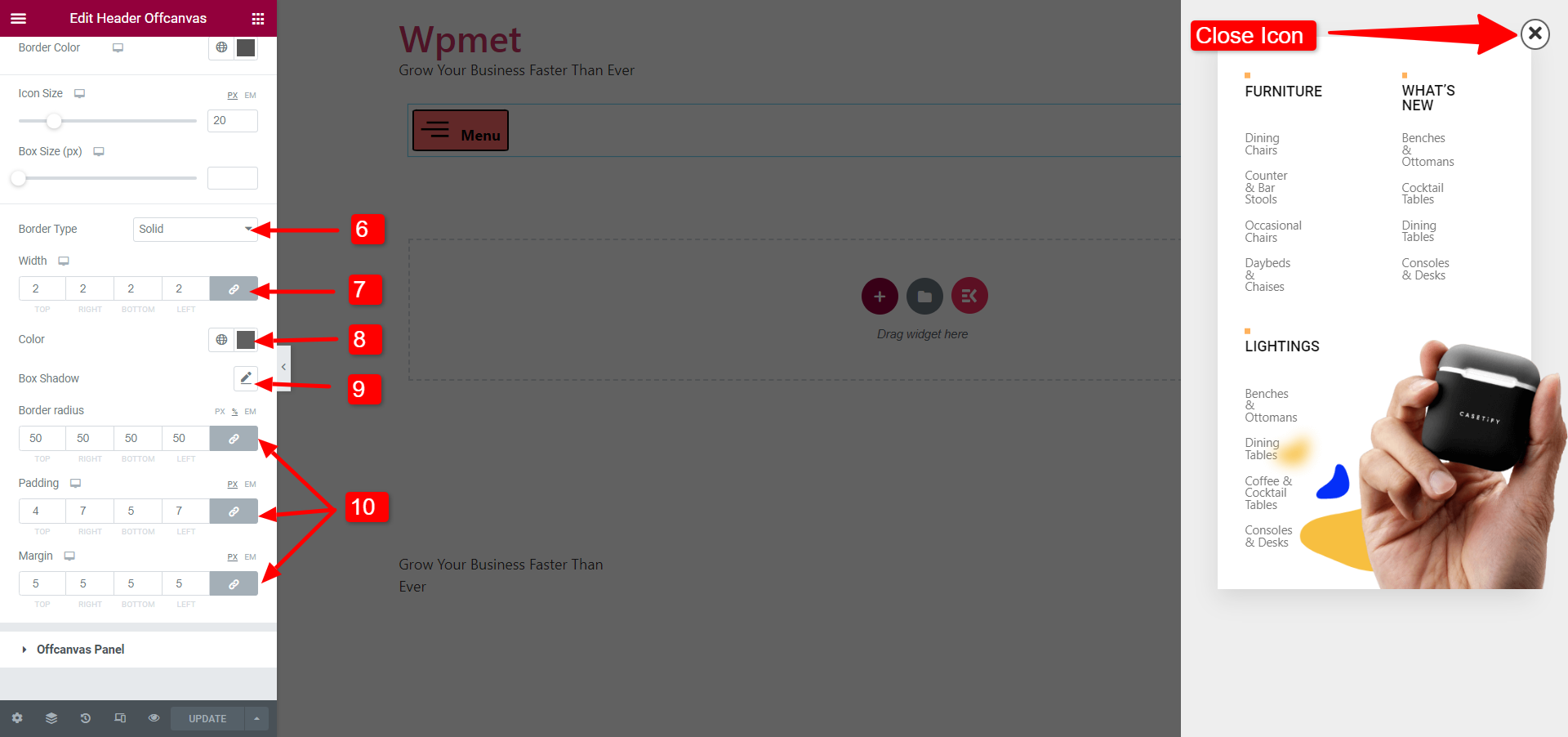
- Välj en Kanttyp för stängningsikonen.
- Ställ in Bredd av gränsen.
- Välj en kantlinje Färg.
- Lägg till Box Shadow.
- Justera Gränsradie, Stoppning, och Marginal.

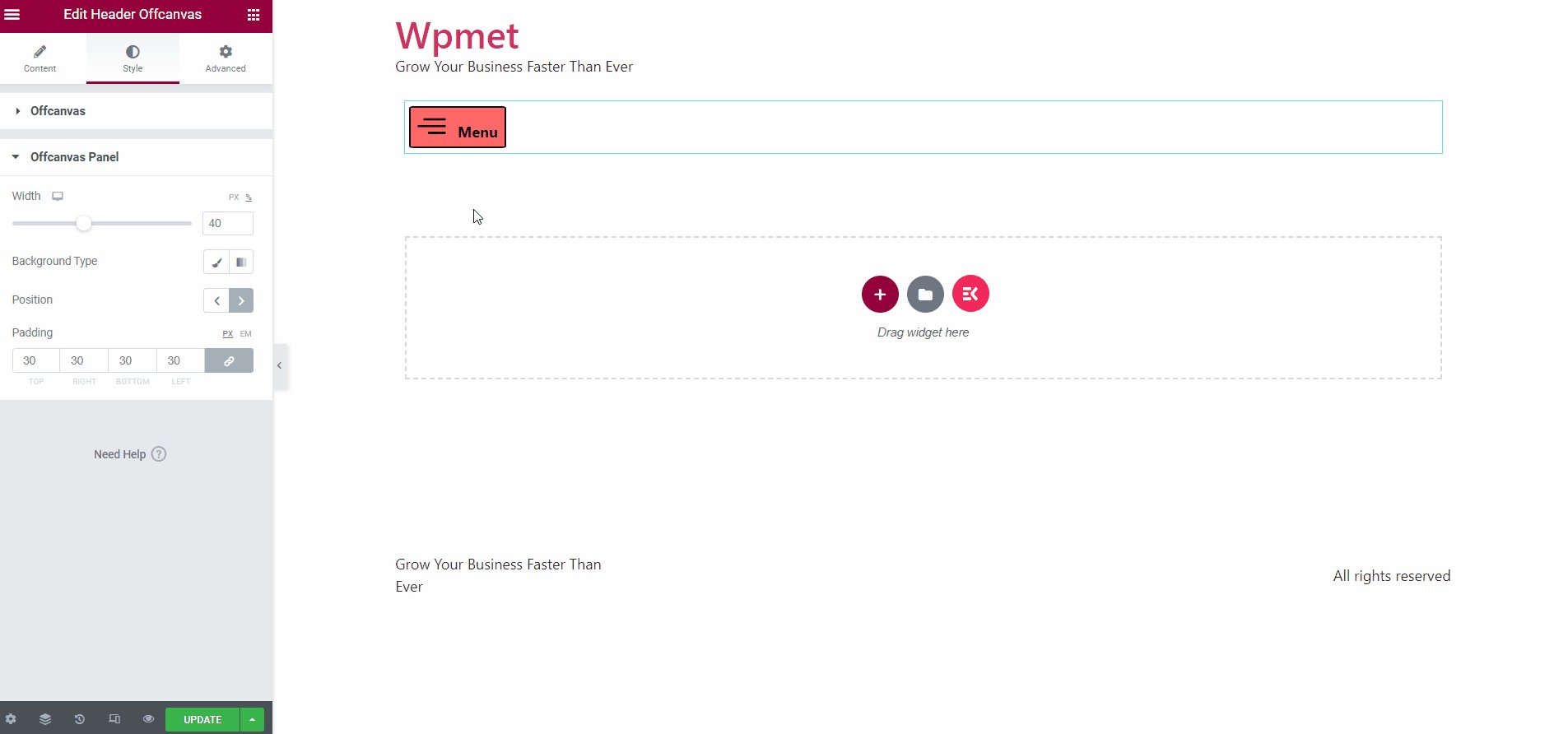
4.2 Off-Canvas Panel #
Anpassa innehållsområdet utanför arbetsytan under avsnittet Off-Canvas Panel.
- Justera Bredd av off-canvas-panelen.
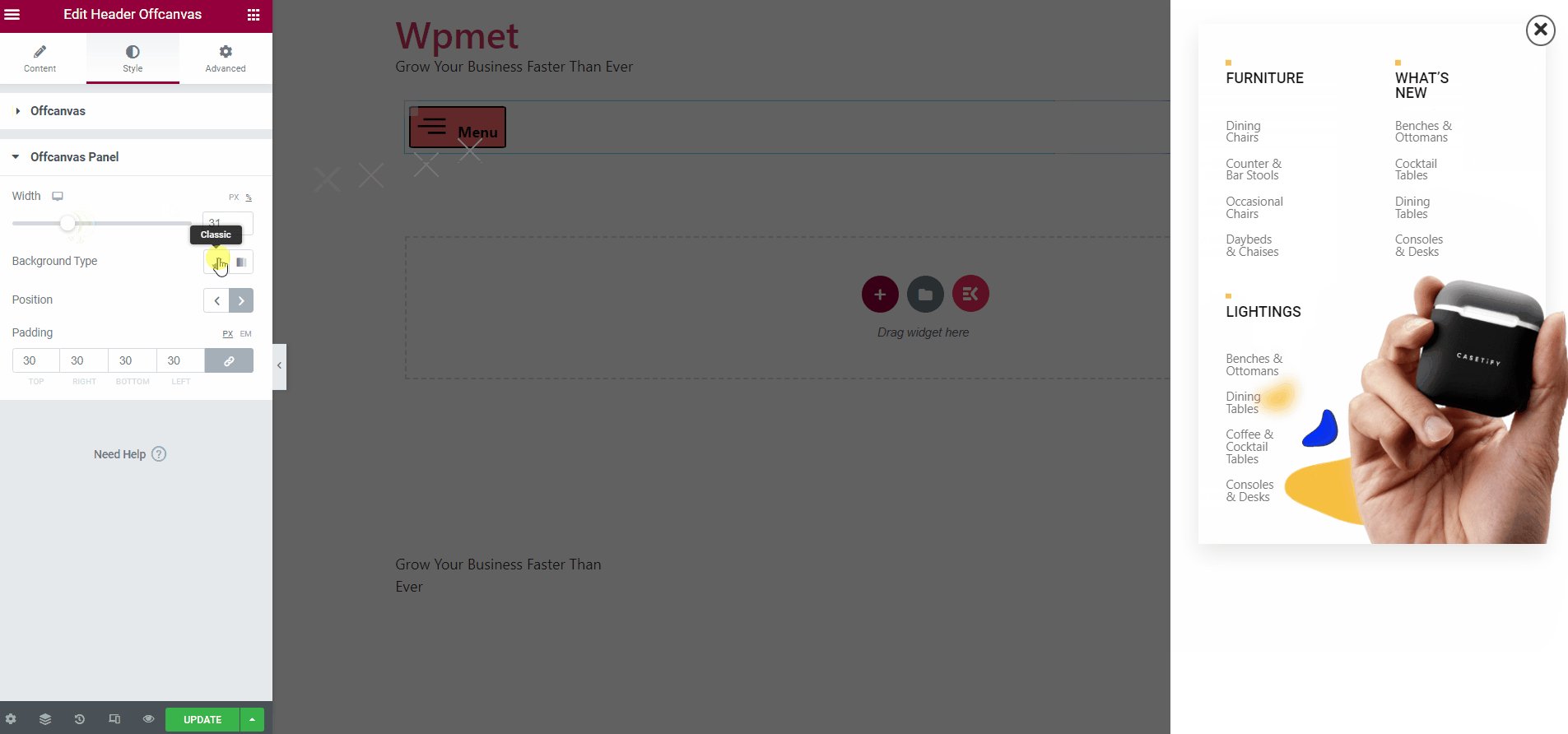
- Välj den Bakgrundstyp och sätt en bakgrund Färg.
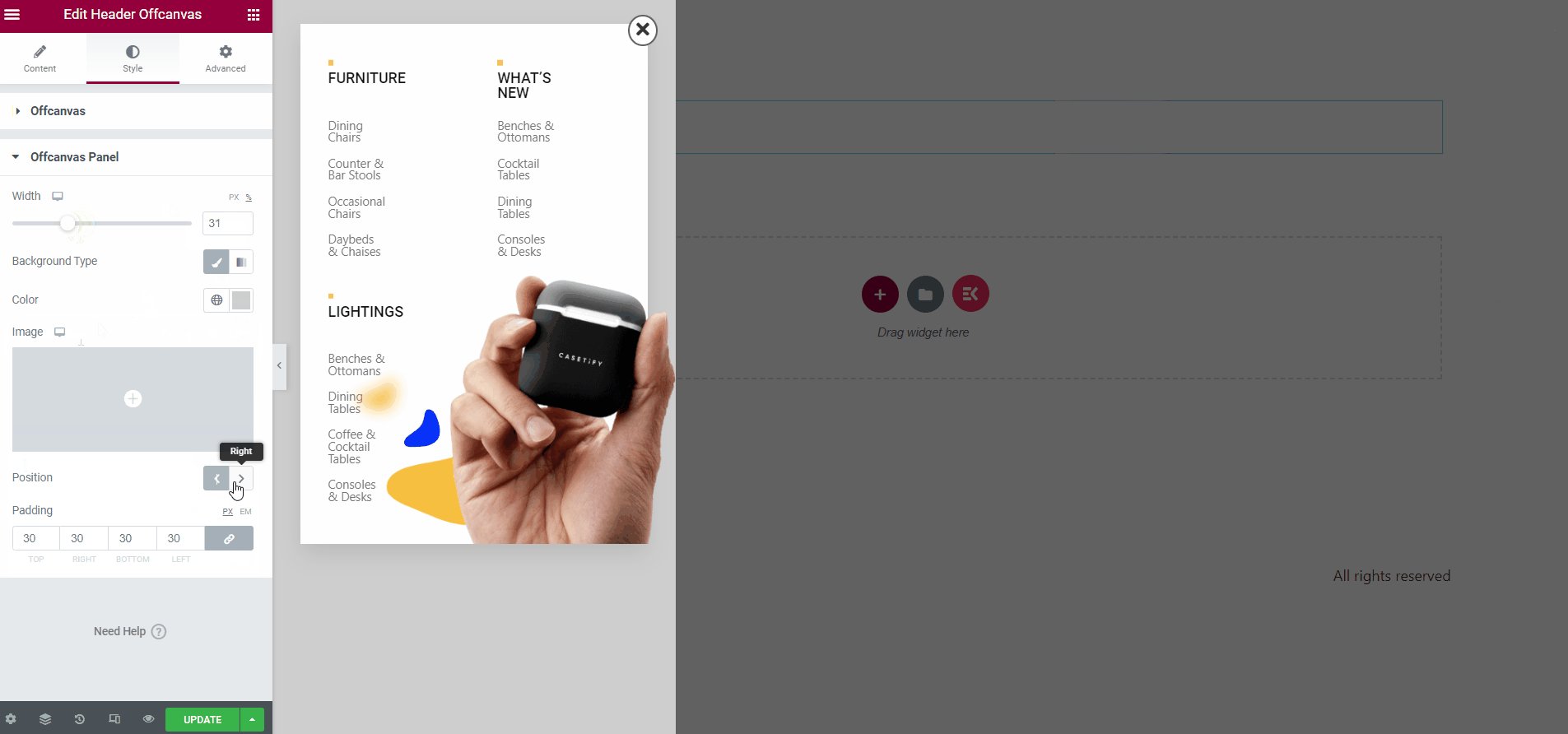
- Du kan också använda en Bild som bakgrund.
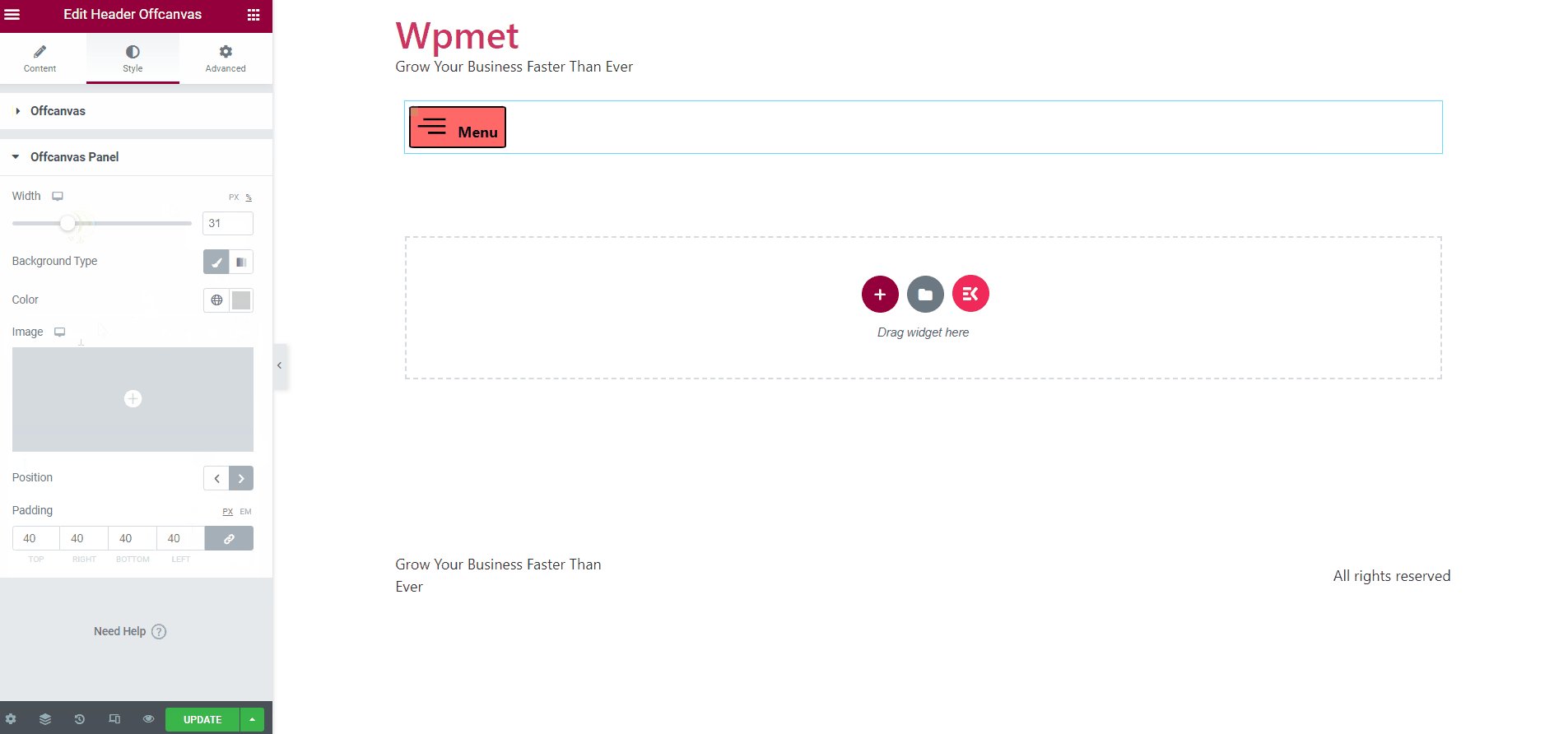
- Ställ in Placera på panelen Off-canvas till vänster eller höger på skärmen.
- Justera stoppningen på off-canvas-panelen.

Slutligen kan du lägga till WordPress off-canvas-menyn i Elementor.
Liksom Header Off-canvas-widgeten kommer ElementsKit med hundratals avancerade element för Elementor. Skaffa ElementsKit och använd dessa element för att bygga WordPress-webbplatser med fulla funktioner.
Get ElementsKit Plugin 👇





